كيفية إنشاء قسم أعضاء الفريق باستخدام Elementor
نشرت: 2022-04-22هل تريد إنشاء قسم مذهل لأعضاء الفريق باستخدام Elementor؟
تساعدك صفحة Meet The Team المصممة جيدًا على بناء الثقة والاتصال الشخصي بزوار موقعك. إذا كنت تبحث عن أبسط طريقة لإنشاء قسم أعضاء الفريق على موقع WordPress الخاص بك باستخدام أداة إنشاء الصفحات Elementor ، فستكون PowerPack Team Member Widget الخيار الأفضل.
في هذه المقالة ، سنرى برنامج تعليمي مفصل خطوة بخطوة حول كيفية إنشاء قسم أعضاء الفريق باستخدام Elementor و PowerPack.
قم بإنشاء قسم أعضاء الفريق باستخدام عنصر واجهة مستخدم فريق PowerPack

لإنشاء قسم أعضاء الفريق على موقع WordPress الخاص بك ، تحتاج أولاً إلى تثبيت Elementor & PowerPack Elements.
تتضمن إضافات PowerPack Elementor Addons عنصر واجهة مستخدم في الفريق يساعدك في إنشاء قسم تفاعلي لأعضاء الفريق ببضع نقرات. من وضع صورة عرض أعضاء الفريق إلى إضافة تفاصيل الاتصال لربط ملف تعريف الوسائط الاجتماعية ، يمكنك الحصول على خيارات للجميع.
دعونا نرى كيف يمكنك استخدام كل هذه الخيارات لإنشاء قسم جميل لأعضاء الفريق على موقع WordPress الخاص بك.
إذا كنت تفضل مشاهدة مقطع فيديو تعليمي حول إنشاء قسم لأعضاء الفريق باستخدام Elementor ، فيمكنك أيضًا الرجوع إلى هذا الفيديو.
بدون مزيد من اللغط ، دعنا ننتقل إلى البرنامج التعليمي.
قم بسحب وإسقاط عنصر واجهة مستخدم فريق PowerPack
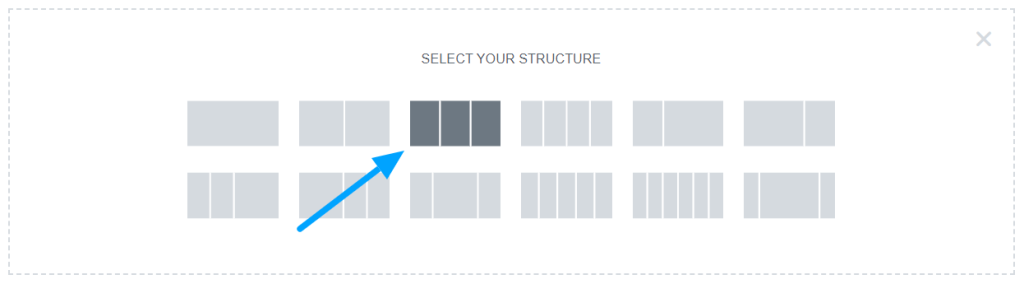
بادئ ذي بدء ، افتح صفحة في محرر Elementor ، وأضف قسمًا جديدًا ثم حدد الهيكل لإنشاء قسم لعضو الفريق.

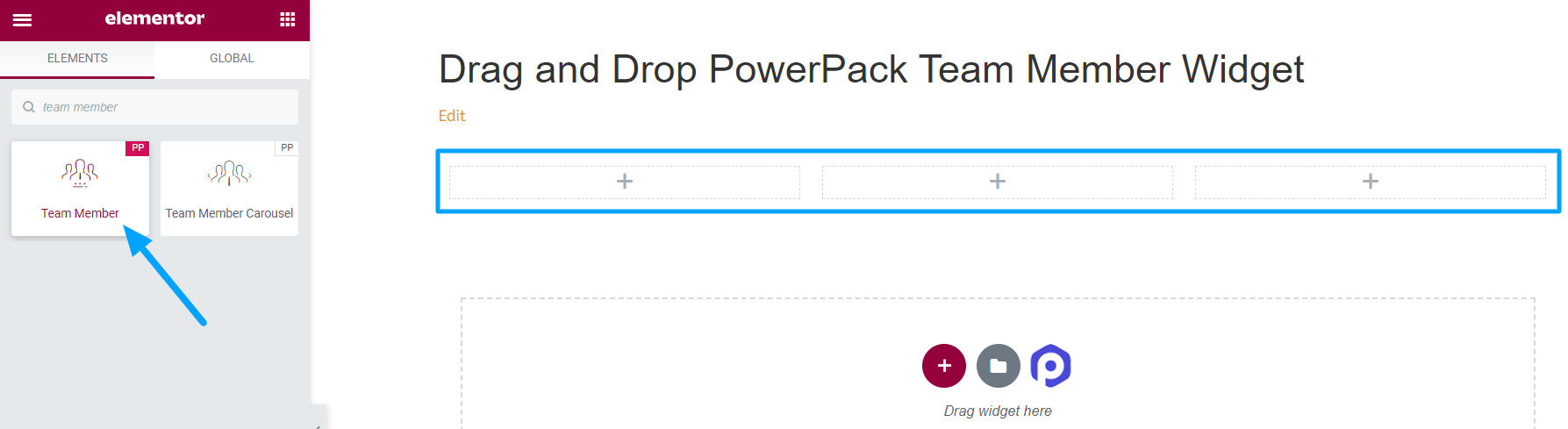
بمجرد تحديد التخطيط ، اكتب " عضو الفريق " في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack "PP" في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى في عنصر واجهة مستخدم فريق PowerPack
أولاً ، انتقل إلى علامة تبويب المحتوى في عنصر واجهة مستخدم Team Member. ستجد هناك الأقسام الأربعة التالية:
- صورة
- تفاصيل
- روابط اجتماعية
- إعدادات
دعنا نلقي نظرة على الوظائف التي يوفرها كل قسم:
صورة
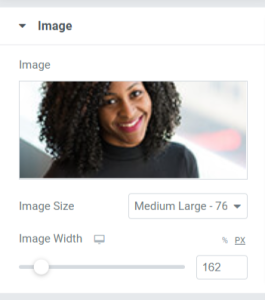
يصف الاسم نفسه الوظائف التي يوفرها. في هذا القسم ، يمكنك إضافة صورة عضو فريقك.

النظر في الخيارات التي يقدمها هذا القسم:
- صورة: اختر صورة عضو فريقك لإضافتها هنا في هذا القسم. يمكنك اختيار صورة من مكتبة الوسائط أو تحميل ملف محليًا.
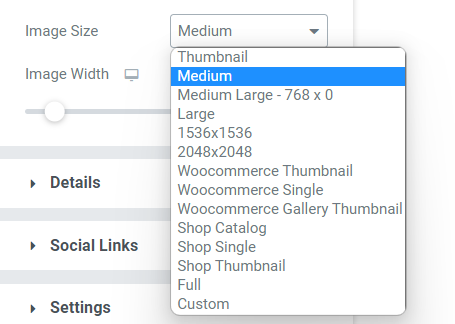
- الحجم: من بين مجموعة كبيرة من خيارات حجم الصورة الواردة هنا ، يمكنك اختيار الحجم المناسب وفقًا لتفضيلاتك.

- عرض الصورة: اضبط عرض الصورة باستخدام هذا الخيار.
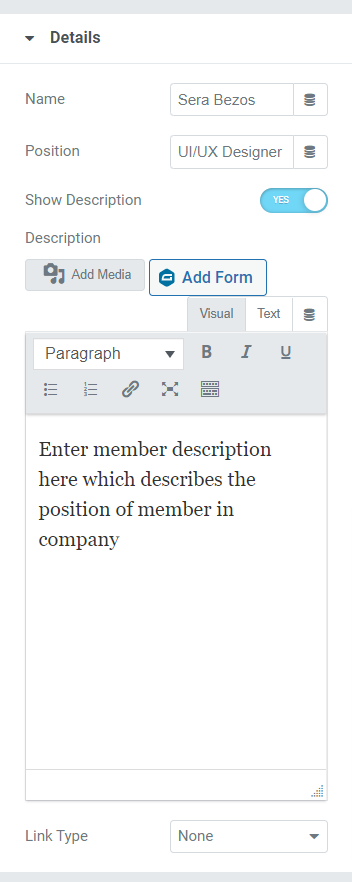
تفاصيل
يتيح لك هذا القسم إضافة جميع التفاصيل المتعلقة بزملائك في الفريق. يتضمن هذا القسم بعض الأقسام الفرعية حيث يمكن إضافة المحتوى بأكمله بسهولة.

دعنا نرى الخيارات المتاحة في هذا القسم:
- الاسم: أضف اسم زميلنا في الفريق هنا.
- المنصب: قدم هنا التعيين الوظيفي لأعضاء الفريق.
- إظهار الوصف: قم بتبديل هذه الميزة إذا كنت تريد إظهار مزيد من التفاصيل حول عضو فريقك.
- الوصف: سيظهر هذا الخيار لإضافة وصف فقط إذا قمت بتمكين زر "إظهار الوصف". وإذا قمت بتمكين هذه الميزة ، فقم بوصف دورها في المؤسسة أو أي شيء آخر معروف عنها. يمكنك تخصيص النص بتنسيق غامق أو مائل ، أو تحويل النص في تنسيق قائمة التعداد النقطي / الرقمي ، أو وضع خط تحته ، أو إدراج ارتباط أو إضافة وسائط.
- نوع الرابط: إذا كنت تريد إسقاط رابط في الوصف لعرض أعمالهم التي أثبتت جدواها ، فيمكنك إجراء هذه الأشياء هنا في شكل صورة أو عنوان.
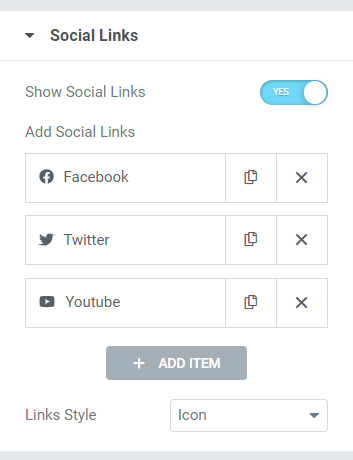
روابط اجتماعية
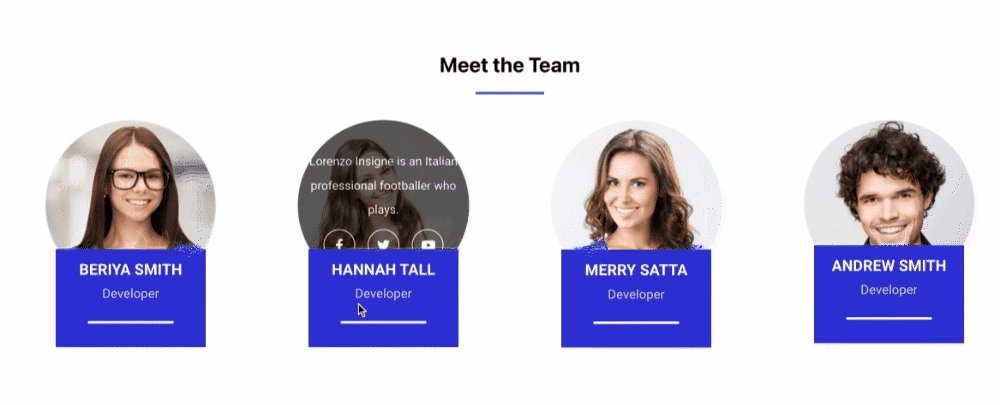
يمكن ربط جميع ملفات تعريف الوسائط الاجتماعية الخاصة بأحد أعضاء الفريق هنا. إنها بهذه السهولة.

ببساطة ، قم بالتبديل إلى خيار " إظهار الروابط الاجتماعية " الوارد هنا. في جزء "إضافة روابط اجتماعية" ، قم بإسقاط عنوان URL للخيارات المحددة لمنصات الوسائط الاجتماعية. يمكنك إضافة روابط الملف الشخصي لزملائك في الفريق على Facebook و Twitter و Youtube هنا.
قم بتغيير أيقونات الوسائط الاجتماعية بنقرة واحدة فقط من مكتبة الرموز ، وقم بإسقاط روابط الوسائط الاجتماعية في كل قسم. أيضًا ، يمكنك الاختيار من بين نمط الارتباط ، إما أيقونات أو زر.
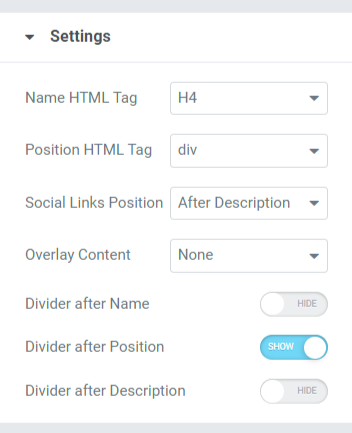
إعدادات
يمكن إجراء جميع الإعدادات الإضافية المتعلقة بقسم أعضاء الفريق في هذا القسم.

يتضمن قسم الإعدادات خيارات متنوعة لتخصيص قسم أعضاء الفريق وتصميمه. دعونا نرى كل منهم بمزيد من التفصيل.
- اسم علامة HTML: يتيح لك هذا الخيار اختيار علامة HTML لاسم عضو الفريق المعروض في قسم أعضاء الفريق.
- علامة HTML الخاصة بالوظيفة: يعرض قسم أعضاء الفريق علامة HTML الخاصة بمناصب الموظفين.
- موقع الروابط الاجتماعية: باستخدام هذا الخيار ، يمكنك تعيين موضع روابط الوسائط الاجتماعية التي قدمتها. يوفر هذا الخيار موضعين ووصف قبل / بعد روابط الوسائط الاجتماعية.
- Divider After Position: قم بتمكين هذا الخيار إذا كنت تريد عرض فاصل أو فاصل بين منصب عضو الفريق ووصفه.
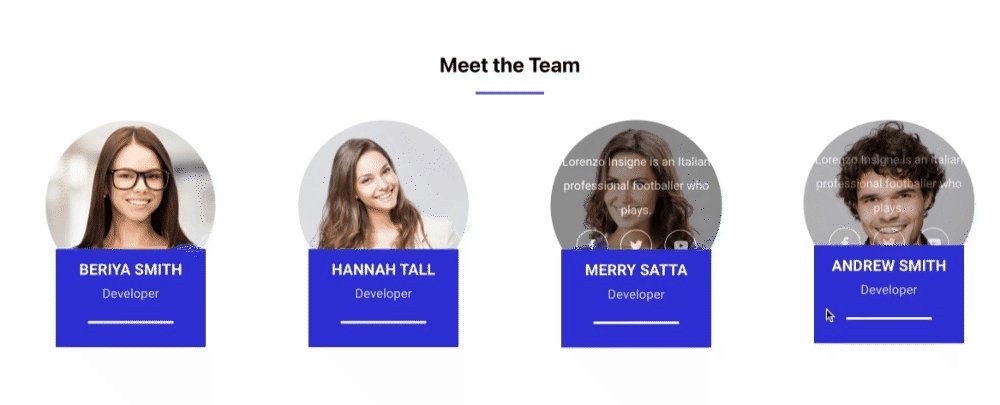
- محتوى التراكب: إذا كنت تريد تراكب المحتوى ، فيمكنك اختيار الخيارات المتاحة هنا بين الرموز الاجتماعية أو الوصف أو الرموز الاجتماعية + الوصف.
- Divider After Name: قم بتمكين هذا الخيار إذا كنت تريد عرض فاصل أو فاصل بين اسم عضو الفريق والمنصب.
- الحاجز بعد الوصف: قم بالتبديل على هذا الزر إذا كنت تريد عرض فاصل بين الوصف وروابط الوسائط الاجتماعية.
تخصيص علامة تبويب النمط لقسم أعضاء فريق PowerPack
تحتوي علامة تبويب النمط على جميع أجزاء التصميم المطلوبة لتخصيص قسم أعضاء الفريق. تتضمن علامة التبويب هذه الأقسام الستة التالية:
- المحتوى
- صورة
- اسم
- موقع
- وصف
- روابط اجتماعية
دعنا نلقي نظرة مفصلة على هذه الأقسام:

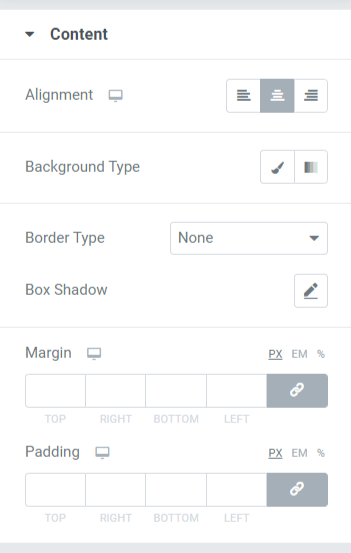
المحتوى
يمكن إجراء التصميم المتعلق بجزء المحتوى بالكامل لقسم أعضاء الفريق هنا.

دعنا نرى جميع خيارات التصميم المتاحة هنا:
- المحاذاة: هذا يسمح بضبط محاذاة النص.
- نوع الخلفية: باستخدام هذا الخيار ، يمكن إضافة لون الخلفية إلى النص. حدد من بين التدرج أو الكلاسيكي لاختيار نوع الخلفية الخاصة بك.
- نوع الحدود: يمكنك اختيار أي نوع حد من الخيارات الواردة هنا مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود.
- Box Shadow: أضف ظل مربع إلى جزء المحتوى في قسم أعضاء الفريق باستخدام هذا الخيار.
- الهامش: باستخدام هذا الخيار ، يمكنك ضبط هامش الحد لجزء المحتوى.
- المساحة المتروكة : اضبط المساحة المتروكة للسماح بمسافات كافية بين المحتوى والحد.
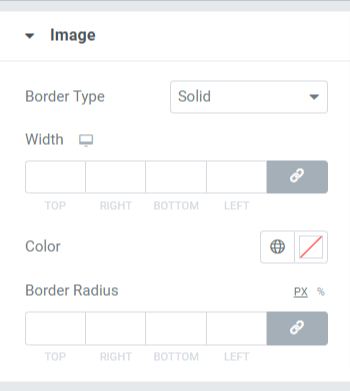
صورة
تخصيص الصورة المعروضة في قسم أعضاء الفريق من خلال الاستفادة من الميزة المتوفرة في هذا القسم.

الميزات المتوفرة في هذا القسم هي:
- نوع الحدود: يمكنك اختيار أي نوع حد للصورة من الخيارات الواردة هنا مثل صلب ، ومزدوج ، ومنقط ، ومتقطع ، وأخدود. يمكنك اختيار "بلا" إذا كنت لا تريد تغطية الصورة بحد.
- العرض: اضبط عرض الصورة باستخدام هذا الخيار.
- اللون: يمكنك تغيير لون الحدود هنا.
- نصف قطر الحدود: إذا قمت بتطبيق حد على الصورة ، فاضبط نصف قطر الحد هنا.
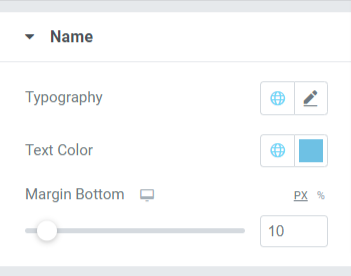
اسم
خيارات التصميم المتعلقة باسم عضو الفريق متاحة هنا.

يمكنك تخصيص الاسم عن طريق تغيير أسلوب الطباعة ولون النص والهامش في النهاية السفلية.
- يتيح هذا الهامش مساحة في الجزء السفلي من الاسم المعروض في قسم أعضاء الفريق.
- تتضمن خيارات الطباعة لقسم الاسم ميزات مثل نمط الخط وحجم الخط وارتفاع الخط وتباعد الأحرف وتباعد الكلمات وما إلى ذلك.
- أيضا ، يمكنك اختيار لون النص هنا.
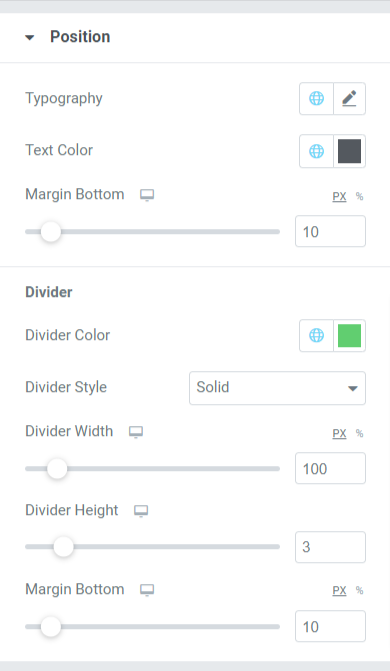
موقع
يتضمن هذا القسم العديد من الميزات المتعلقة بنص "المركز" المعروض في قسم أعضاء الفريق. يمكنك تخصيصه هنا إذا سمحت بوجود حاجز في الطرف السفلي من نص "الموضع".

دعنا نلقي نظرة على كل تلك الميزات المتوفرة في هذا القسم.
- الطباعة: تخصيص نمط الخط ، حجم الخط ، الزخرفة ، ارتفاع السطر ، تباعد الأحرف ، تباعد الكلمات ، إلخ.

- لون النص: يمكنك اختيار أي لون نص حسب تفضيلاتك.
- الهامش السفلي: اترك مسافة بين نصي "الموضع" و "الوصف" المعروضين في قسم أعضاء الفريق عن طريق تعديل الهامش عند النقر بالماوس.
مقسم
إذا سمحت بفاصل أو فاصل بين الموضع ونص الوصف ، فستحصل على هذه الخيارات لتخصيص الحاجز.
- لون Divi der Color: اختر لون الحاجز باستخدام هذا الخيار.
- نمط الحاجز: اختر من بين صلب ومنقط ومنقط ومزدوج لتصميم الحاجز.
- العرض: اضبط عرض الحاجز باستخدام هذا الخيار.
- ارتفاع الحاجز: يمكن تعديل ارتفاع الحاجز باستخدام هذا الخيار.
- الهامش السفلي: اسمح للهامش السفلي بتخصيص المسافة بين نص الموضع ونص الوصف.
وصف
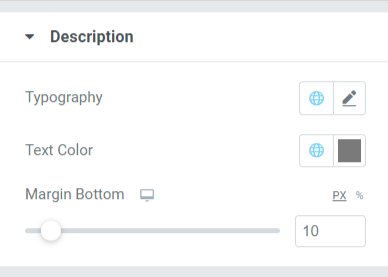
يسمح هذا القسم بتخصيص نص الوصف في جميع الجوانب.

يمكنك تخصيص نص الوصف المعروض في قسم أعضاء الفريق في هذا القسم.
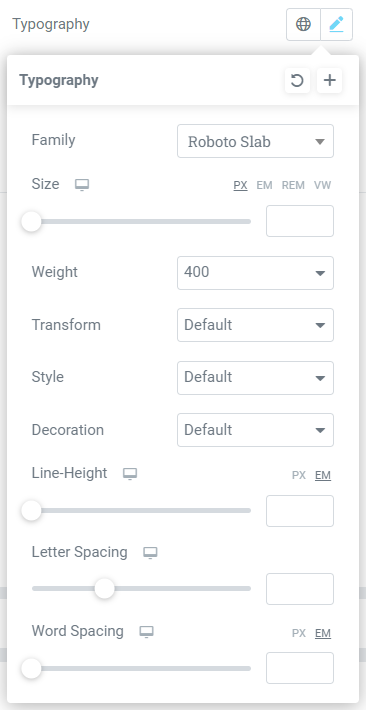
- قم بتخصيص ميزة الطباعة حيث يمكنك الحصول على خيارات التصميم مثل نمط الخط وحجم الخط والوزن والتحويل وزخرفة النمط وما إلى ذلك.
- يمكن اختيار لون النص لنص الوصف هنا.
- باستخدام ميزة Margin Bottom ، يمكن تطبيق التباعد بين روابط الوصف والوسائط الاجتماعية. إذا اخترت عرض روابط الوسائط الاجتماعية أعلى جزء الوصف ، فسيسمح الهامش السفلي بمساحة في الطرف السفلي لقسم أعضاء الفريق.
روابط اجتماعية
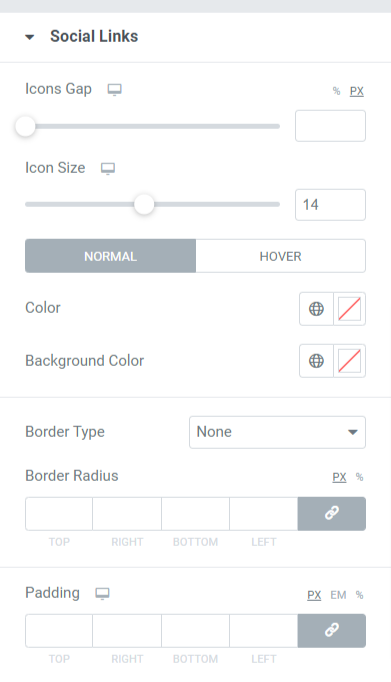
الميزات المتعلقة بالروابط الاجتماعية متوفرة في هذا القسم.

دعنا نرى جميع الميزات المتوفرة في هذا القسم:
- فجوة الأيقونات: باستخدام هذا الخيار ، يمكنك السماح بوجود فجوة بين أيقونات الوسائط الاجتماعية المعروضة في قسم أعضاء الفريق.
- حجم الرمز: حدد حجم الرمز هنا.
- اللون: اختر لونًا وفقًا لتفضيلاتك لأيقونات الوسائط الاجتماعية.
- لون الخلفية: اسمح بلون الخلفية باستخدام هذا الخيار.
- نوع الحدود: حدد أي نوع حد من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود. يمكنك تحديد "لا شيء" إذا كنت لا تريد السماح بحد لأيقونات الوسائط الاجتماعية المعروضة في قسم أعضاء الفريق.
- نصف قطر الحدود: إذا سمحت بحدود لأيقونات الوسائط الاجتماعية ، فاضبط نصف قطرها هنا. يساعد في عرض الحواف الناعمة للحدود المطبقة.
- المساحة المتروكة : اضبط المساحة المتروكة للسماح بمسافات كافية بين أيقونات الوسائط الاجتماعية والحدود.
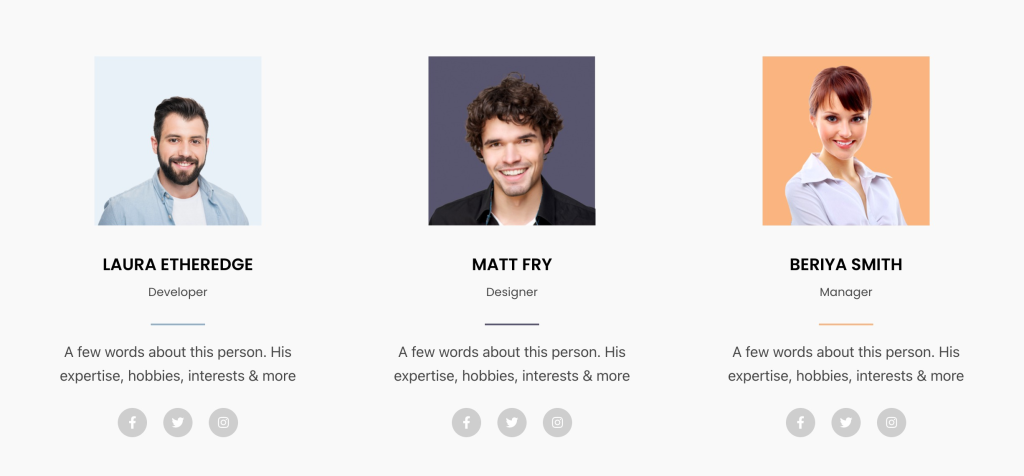
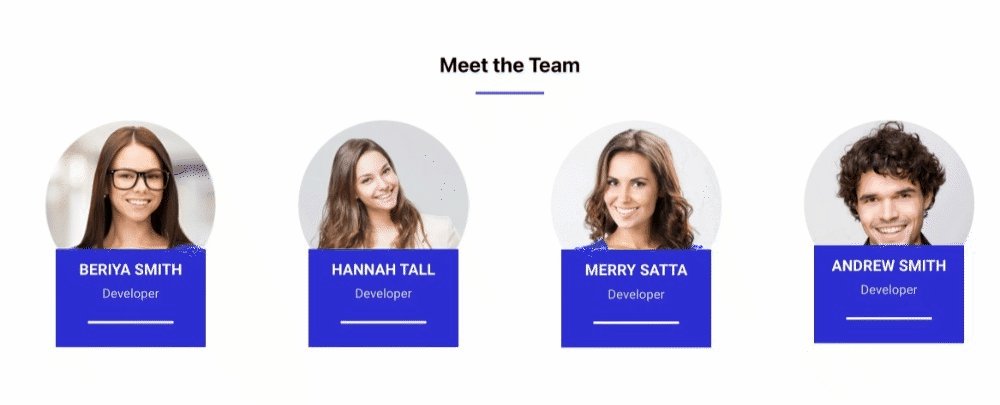
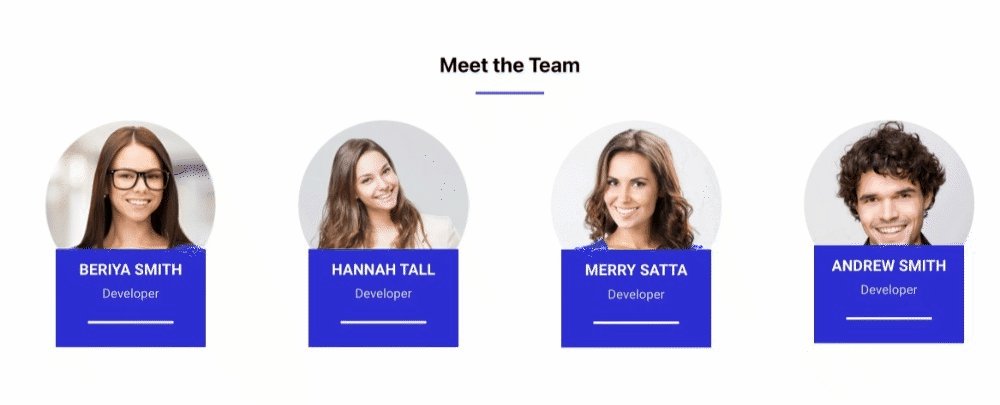
بعد تخصيص علامة تبويب المحتوى بالكامل وعلامة تبويب النمط في عنصر واجهة مستخدم فريق PowerPack ، سيبدو الناتج النهائي كما يلي:

احصل على عنصر واجهة مستخدم فريق PowerPack الخاص بك لـ Elementor
باستخدام PowerPack Team Member Widget ، يمكنك بسهولة الحصول على الكثير من الميزات التي تساعدك في إنشاء قسم مذهل لأعضاء الفريق باستخدام أداة إنشاء الصفحات Elementor.
نأمل أن تساعدك مدونة البرنامج التعليمي هذه في إنشاء قسم أعضاء الفريق باستخدام Elementor لصفحة موقع الويب الخاصة بك. إذا كنت قد استمتعت بقراءة هذه المقالة ، فنحن على يقين من أنك ستحب أيضًا تجربة إضافات PowerPack Elementor الأخرى.
مع وضع متطلباتك في الاعتبار ، نحاول الحفاظ على وظائف منتجاتنا بطريقة سهلة الاستخدام بحيث يمكن لأي شخص الاستفادة منها دون أن يكون لديه حتى تجربة واحدة في الترميز.
احصل على لمسة احترافية على موقع الويب الخاص بك باستخدام PowerPack Elements for Elementor. انقر هنا للحصول على عنصر واجهة مستخدم PowerPack Team Member لـ Elementor.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي تعليقات منك. انضم إلينا أيضًا على Twitter و Facebook و Youtube.
