كيفية إنشاء WooCommerce Carousel باستخدام Elementor [دليل خطوة بخطوة]
نشرت: 2022-08-17هل تبحث عن طريقة لإنشاء WooCommerce Product Carousel باستخدام Elementor؟ بعد ذلك ، وصلت إلى الصفحة الصحيحة! سيوضح لك هذا الدليل التفصيلي كيفية إنشاء شريحة دائرية تفاعلية لمنتج WooCommerce على موقع WordPress الخاص بك.
قبل بدء برنامجنا التعليمي ، دعنا أولاً نلقي نظرة على بعض فوائد عرض المنتجات عبر الإنترنت في منزلقات دائرية.
لماذا أحتاج إلى مكتبة منتجات WooCommerce؟
قد تسأل نفسك ، "لماذا أحتاج إلى مكتبة منتجات WooCommerce"؟
يعد العرض الدائري للمنتج طريقة رائعة لعرض منتجاتك وزيادة المبيعات.
من خلال عرض منتجاتك في شكل دائري ، يمكنك توفير تجربة تسوق سلسة للمشترين المحتملين. بالإضافة إلى عرض جميع العناصر في مكان واحد ، فإنهم يتمتعون بالمرونة لاختيار منتجات متعددة في وقت واحد.

تعتبر دوارات المنتجات مفيدة بشكل خاص لمواقع التجارة الإلكترونية حيث لديك عناصر متعددة من فئات مختلفة للاختيار من بينها. على سبيل المثال ، إذا كنت تبيع ملابس أو أثاثًا في متجرك عبر الإنترنت ، فيمكنك استخدام منزلقات دائرية كأداة تسويقية فعالة من خلال إبراز خيارات مختلفة بأسعار مختلفة والسماح للعملاء "بالانزلاق إلى اليسار" أو "الانزلاق إلى اليمين" اعتمادًا على ما يريدون في الوقت.
كما ستوفر منصة عرض المنتجات للمستخدمين نظرة عامة مرئية على كل منتج حتى يتمكن الزوار من تحديد المنتجات التي تهمهم بسرعة. يساعدهم هذا في اتخاذ قرارات مستنيرة بشأن المنتجات التي يريدونها عند الشراء عبر الإنترنت على موقع الويب الخاص بك.
الآن بعد أن تعلمت مزايا عرض المنتجات بتنسيق دائري ، دعنا ننتقل إلى برنامجنا التعليمي.
قم بإنشاء WooCommerce Product Carousel باستخدام Elementor
على الرغم من وظائف وخيارات Elementor Pro الواسعة ، قد يكون من الصعب في بعض الأحيان إنشاء مواقع WooCommerce وتخصيصها باستخدام Elementor.
لتوسيع Elementor بشكل أكبر ، يمكنك إضافات Elementor التي تقدم أدوات مخصصة لـ WooCommerce.
يمكن أن توفر لك أدوات WooCommerce Elementor من PowerPack Addons الوقت والجهد. تم تصميم هذه الأدوات المصغرة خصيصًا لجعل تخصيص صفحة WooCommerce الخاصة بك أسهل وأكثر قابلية للإدارة.
توفر جميع عناصر واجهة مستخدم PowerPack Woo لـ Elementor الكثير من خيارات التصميم التي تبسط عملية إنشاء موقع ويب WooCommerce وتسمح لك بإجراء تخصيصات متقدمة دون إضافة أي كود HTML و CSS.
PowerPack Woo - أداة المنتجات للعنصر
PowerPack Woo - تتيح لك أداة المنتجات إنشاء عروض رائعة للمنتج على صفحات منتجك.
تدعم Woo Product Grid Widget كلاً من وضعي Carousel و Grid ، لذلك من السهل التبديل بين التخطيطين. إلى جانب التخطيطات المخصصة ، تحصل على ميزات Add-to-Cart و Quick View ، والتي تساعدك على تزويد زوار موقعك بتجربة تسوق لا تشوبها شائبة من متجرك الإلكتروني.
أيضًا ، تحصل على ميزة الاستعلام لجلب منتجات Woo وتصفيتها بناءً على معلمات متعددة.
علاوة على ذلك ، تحصل على ميزة لعرض شارات المنتج المخصصة. يساعد عرض شارات المبيعات في جذب انتباه العملاء وزيادة المبيعات على الفور.
لذلك دعونا نرى كيف يمكنك تخصيص صفحة منتج WooCommerce الخاصة بك وعرض منتجاتك في دوارات باستخدام Elementor و PowerPack Woo - أداة المنتجات.
الخطوة 1: تثبيت وتنشيط: إضافات Elementor و WooCommerce و PowerPack
للبدء ، تحتاج إلى تثبيت وتنشيط:
- Elementor (مجاني)
- البرنامج المساعد WooCommerce (مجاني)
- إضافات PowerPack للعنصر (Pro)
الخطوة 2: قم بسحب وإسقاط Woo - Products Widget
بمجرد تثبيت جميع المكونات الإضافية وتنشيطها ، قم بإنشاء صفحة جديدة أو افتح صفحة موجودة باستخدام محرر Elementor.
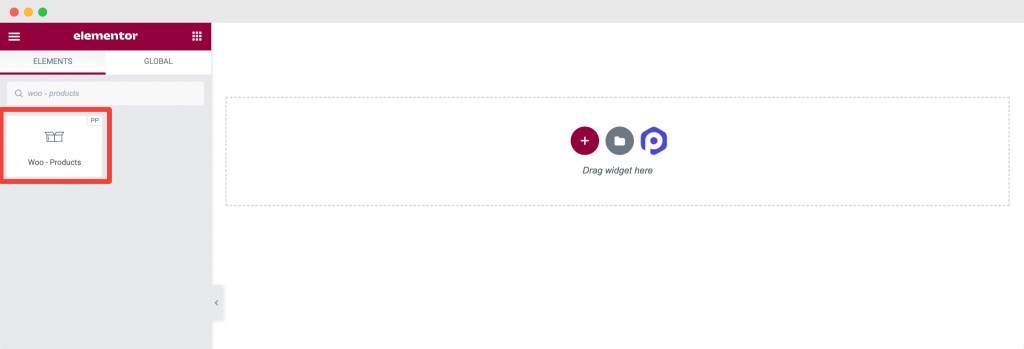
الآن في المحرر ، ابحث عن "Woo - Products" واسحب الأداة على الصفحة وأفلتها.

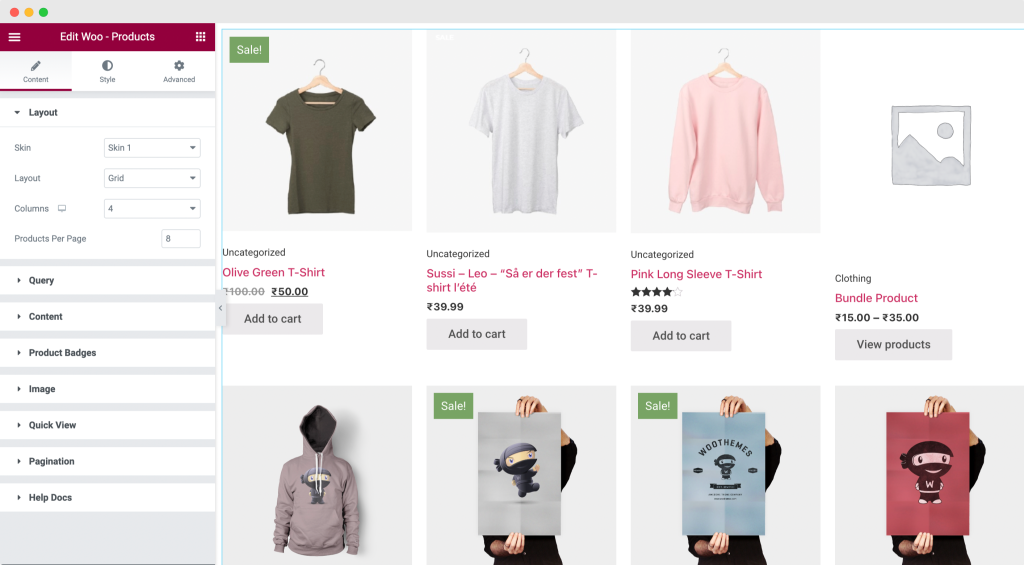
بمجرد قيامك بإسقاط أداة Woo - Product ، سترى المنتجات تظهر على الفور. سترى ثلاث علامات تبويب على اليسار: المحتوى والأسلوب والمتقدم . سيكون تركيزنا الأساسي على خيارات علامة التبويب "المحتوى" و "النمط".

الخطوة 3: التخصيصات في علامة تبويب المحتوى
توفر علامة التبويب "المحتوى" خيارات لإضافة المحتوى وتخصيصه. دعنا نلقي نظرة على كل خيار على حدة.
1. التخطيط
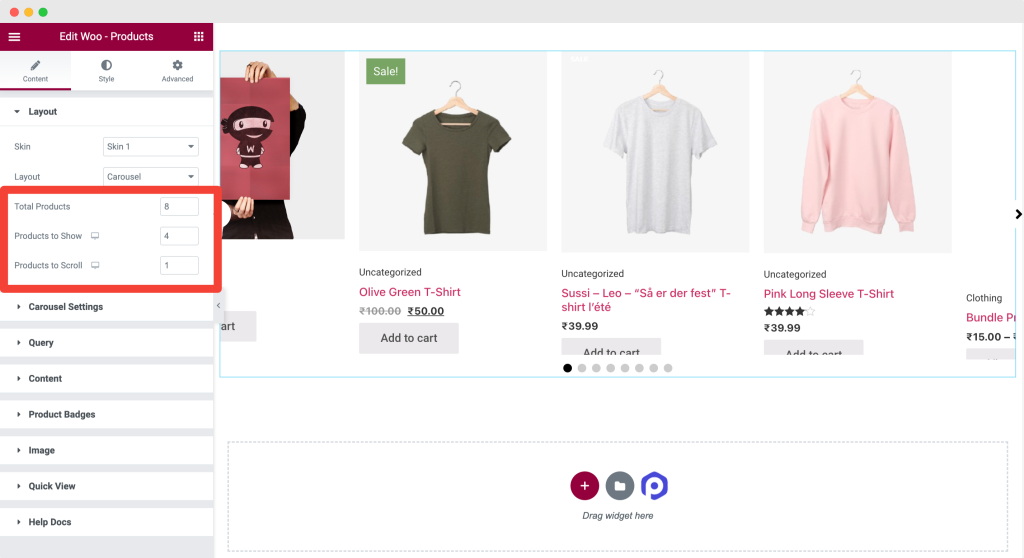
في قسم التخطيط ، تحصل على خيارات لتخصيص وتعيين تخطيط عرض المنتجات.
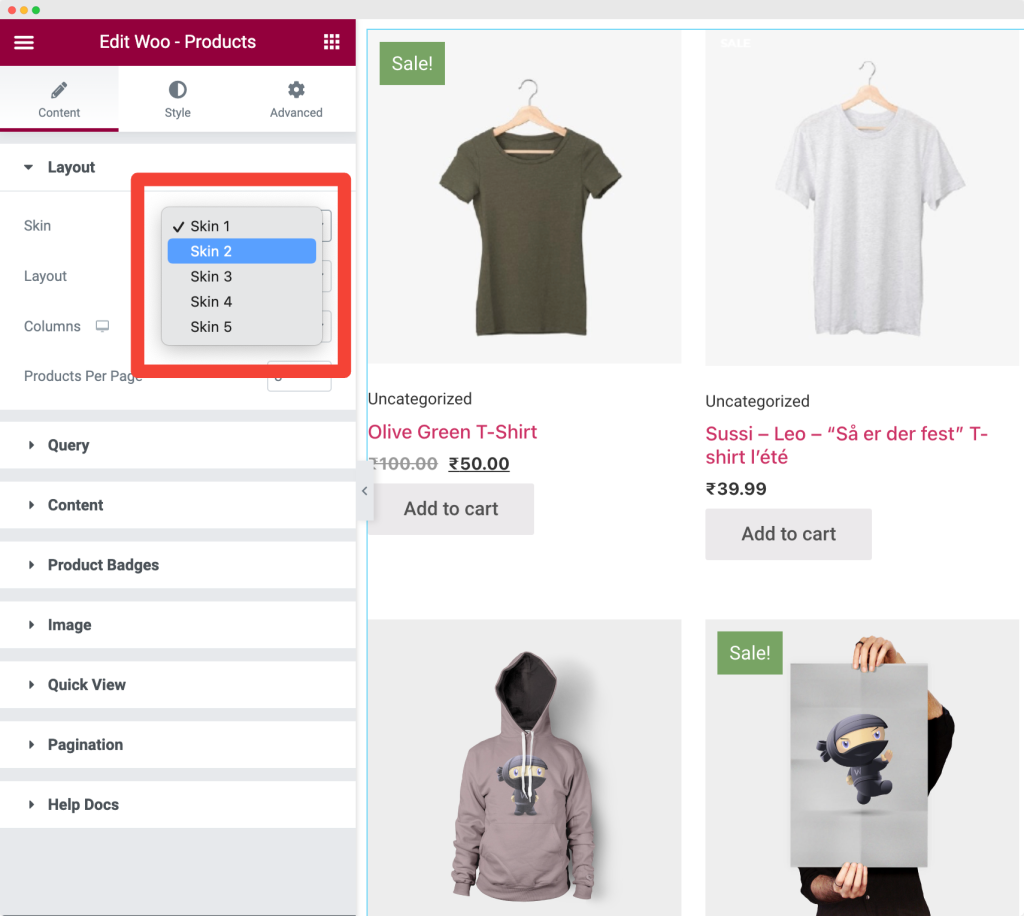
- الجلد: في التخطيط >> الجلد ، ستجد 5 خيارات مختلفة للجلد الأنيق المصمم مسبقًا لعرض منتجك. يمكنك اختيار أي خيار للبشرة حسب مظهر متجرك الحالي وتفضيل العلامة التجارية.

يقدم كل نوع من أنواع البشرة أسلوبًا وميزات مختلفة لتحسين عرض منتجات WooCommerce.
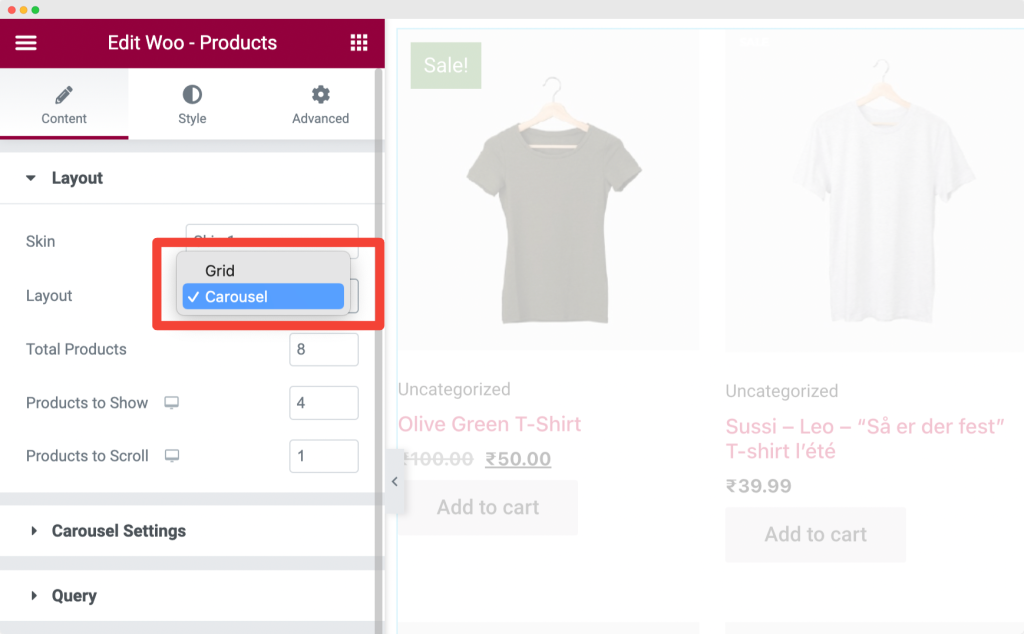
- التخطيط: بعد ذلك ، تحتاج إلى اختيار تخطيط المكتبة .

كما ترى في الصورة أعلاه ، يتوفر خياران للتخطيط مع Woo - عنصر واجهة المستخدم للمنتج: الشبكة والعرض الدائري . في هذه الحالة ، سنختار تخطيط Carousel نظرًا لأننا نقوم بإنشاء WooCommerce Product Carousel.
بمجرد تحديد التخطيط ، سيتم عرض منتجاتك في شريط تمرير دائري. ستحصل أيضًا على الخيارات التالية لتخصيص التخطيط:
- إجمالي المنتجات: يمكنك اختيار العدد الإجمالي للمنتجات التي تريد عرضها على صفحتك.
- المنتجات المراد عرضها: من هذا الخيار ، يمكنك اختيار عدد المنتجات التي تريد عرضها على شاشة نشطة.
- المنتجات المراد تمريرها: هنا ، يمكنك تحديد عدد المنتجات التي يجب تمريرها بنقرة واحدة.

2. إعدادات المكتبة
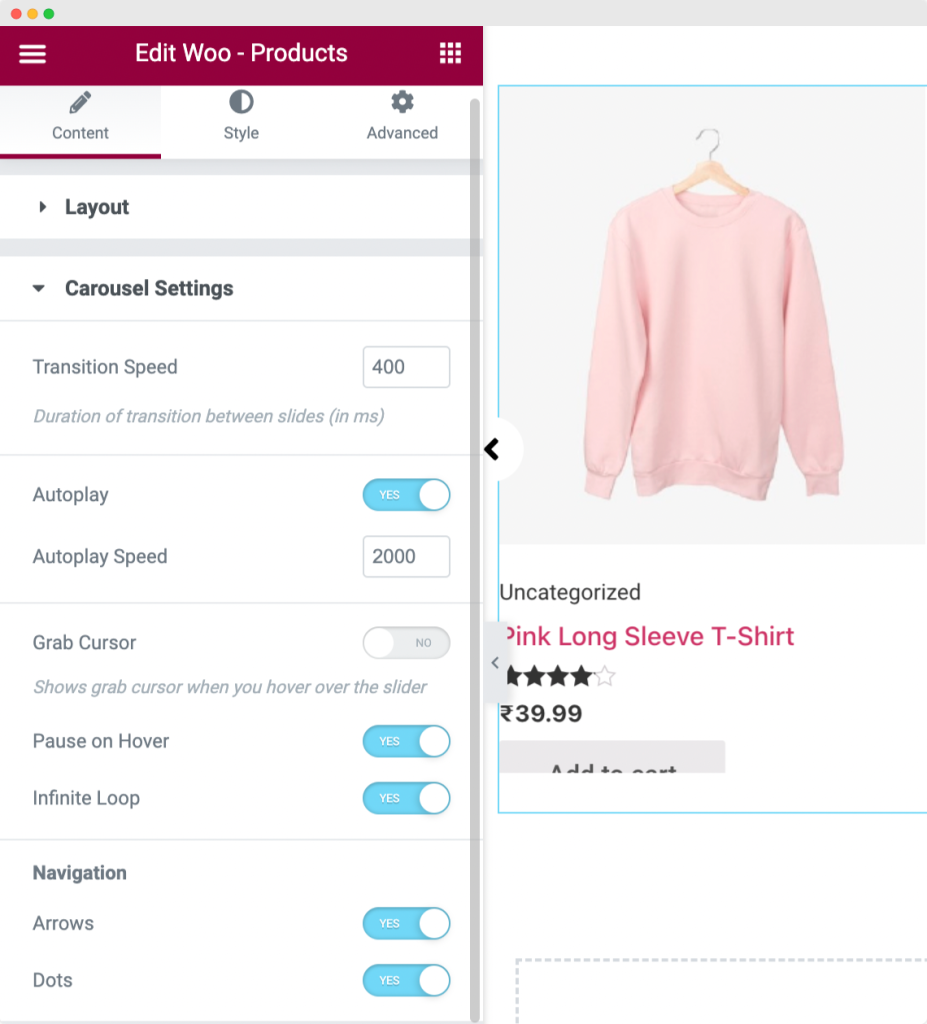
بعد ذلك ، تحصل على إعدادات متقدمة لمنزلق دائري. تمنحك هذه الخيارات تحكمًا كاملاً في سلوك التنقل في الرف الدائري.

الخيارات هي:
- سرعة الانتقال: يسمح لك هذا بتعيين مدة الانتقال بين الشرائح (بالمللي ثانية).
- التشغيل التلقائي: إذا قمت بتمكين خيار التشغيل التلقائي ، فسيبدأ العرض الدائري لمنتجك في الانزلاق تلقائيًا بمجرد تحميل الصفحة.
- سرعة التشغيل التلقائي: علاوة على ذلك ، يمكنك الحصول على خيار ضبط سرعة التشغيل التلقائي للعرض الدائري.
- Grab Cursor: يؤدي تمكين هذا الخيار إلى عرض مؤشر إمساك عند التمرير فوق شريط التمرير
- توقف مؤقتًا عند التمرير: إذا كنت تريد إيقاف الرف الدائري عند التمرير ، فقم بتمكين هذا الخيار.
- الحلقة اللانهائية: سيؤدي هذا إلى تمرير منتجات الرف الدائري في حلقة لا تنتهي أبدًا.
- التنقل: الأسهم والنقاط
3. الاستعلام
PowerPack Woo - تشتمل أداة المنتجات على منشئ استعلام يحمل في ثناياه عوامل. تتيح لك هذه الميزة عرض جميع المنتجات وتصفيتها من خلال تطبيق " استعلام مخصص " أو حتى توفير المرونة لتحديد كل منتج يدويًا.

علاوة على ذلك ، يمكنك الحصول على خيارات متقدمة لتصفية وضبط ترتيب عرض منتجاتك. تحقق من الصور أدناه لاستكشاف جميع الخيارات.
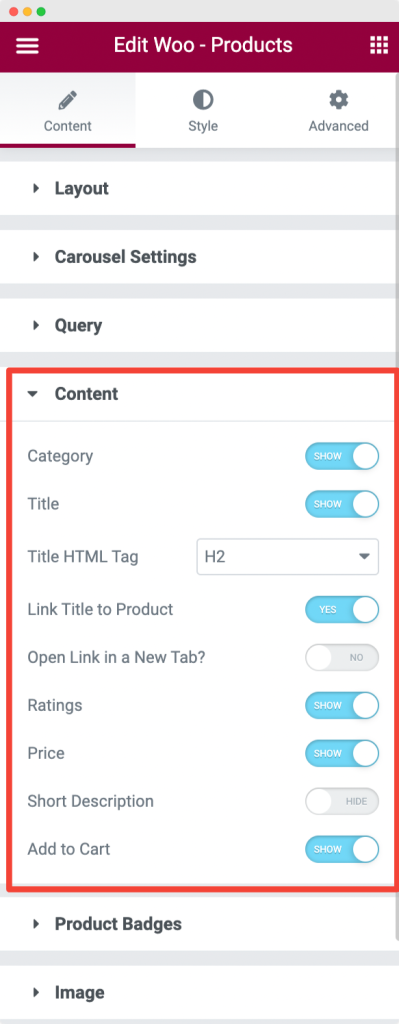
4. المحتوى
يمكنك تخصيص عرض محتوى المنتج باستخدام خيارات القسم. على سبيل المثال ، يمكنك اختيار عرض فئة المنتج أو العنوان أو عنوان الارتباط بالمنتج أو التقييمات أو السعر أو الوصف المختصر أو الزر إضافة إلى عربة التسوق.

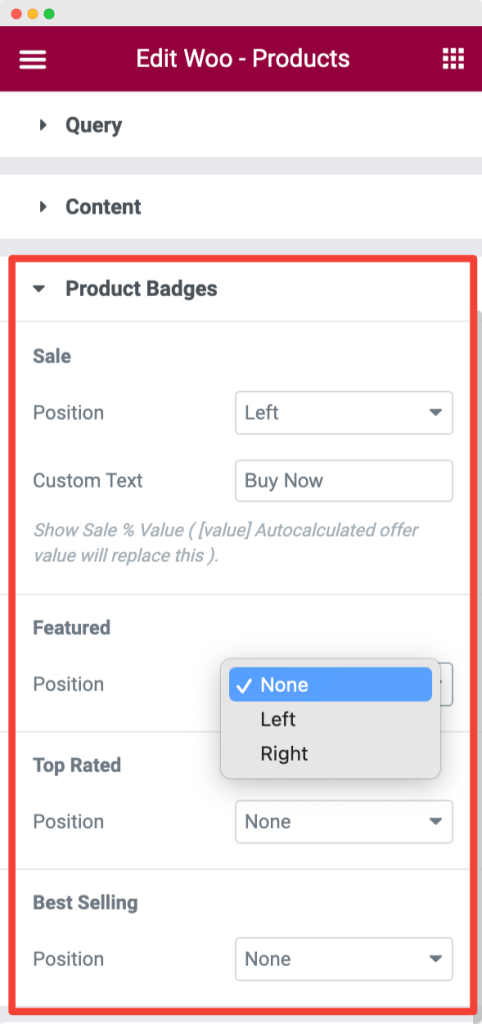
5. شارات المنتج
يمكنك عرض شارات منتج مخصصة لجذب انتباه زوارك على الفور. بالإضافة إلى ذلك ، يمكنك الحصول على خيارات لتعيين موضع الشارات وتحديد نص مخصص حسب تفضيلاتك.

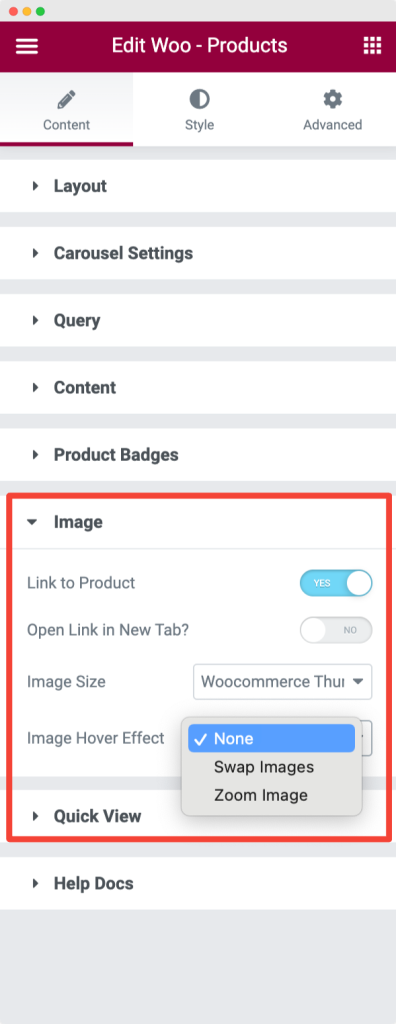
6. صورة
في قسم الصورة ، ستجد خيارات حجم صورة WooCommerce الافتراضية للاختيار من بينها. بالإضافة إلى ذلك ، يمكنك أيضًا ضبط تأثير Image Hover لملاءمة تفضيلاتك.

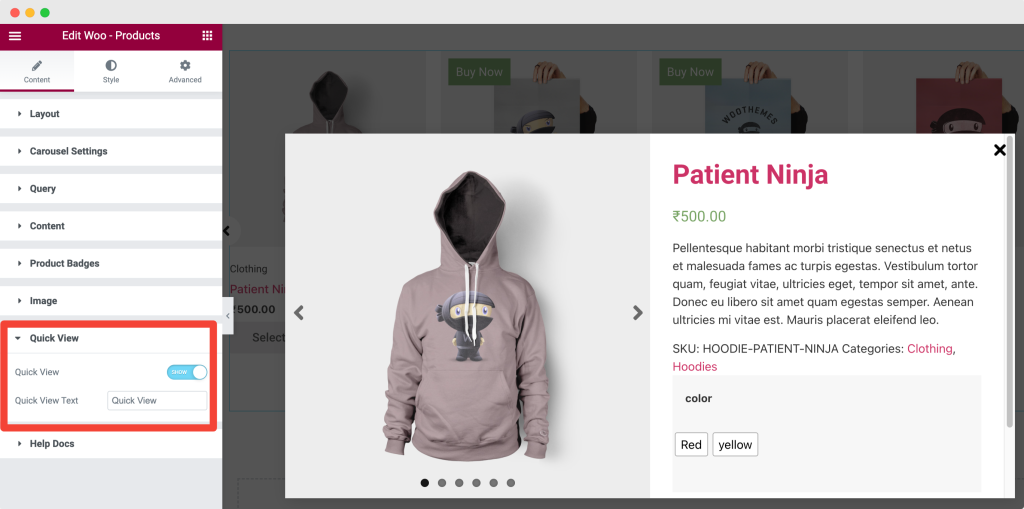
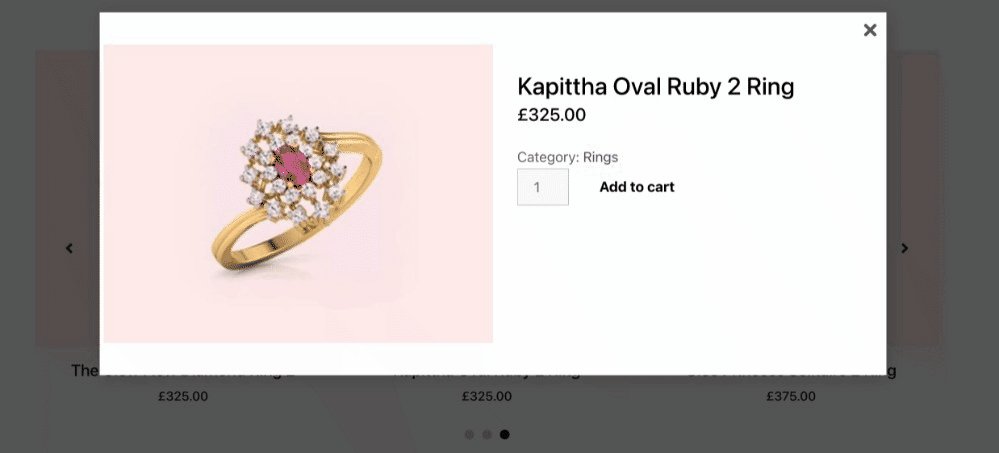
7. نظرة سريعة
باستخدام ميزة العرض السريع ، يمكنك تمكين ميزة العرض السريع للعرض الدائري للمنتج الخاص بك. في هذه الوظيفة ، يمكنك عرض زر عرض سريع فوق كل منتج ، وعندما ينقر الزائر عليه ، سيتم فتح مربع مبسط يحتوي على جميع تفاصيل المنتج.
باستخدام هذه الميزة ، يمكن لعملائك المحتملين عرض تفاصيل منتج واحد مباشرة على صفحة المنتج.

الخطوة 4: التخصيصات في علامة تبويب النمط
بمجرد إجراء التخصيصات في علامة التبويب "المحتوى" ، توجه إلى علامة التبويب "النمط".
في علامة التبويب "النمط" ، ستجد خيارات تصميم لتغيير شكل ومضمون العرض الدائري لمنتجك. على سبيل المثال ، ستجد خيارات تخصيص الألوان وميزات تعديلات الطباعة وخيارات هامش الهامش وغير ذلك الكثير.
الخيارات التي ستجدها في علامة تبويب النمط هي:
- تَخطِيط
- محتوى
- شارات المنتج
- نظرة سريعة
- صندوق مضئ
- السهام
- النقاط
جميع الخيارات في علامة تبويب النمط تشرح نفسها بنفسها. استكشف جميع خيارات التصميم وأنشئ منزلق دائري لمنتج WooCommerce مخصص بالكامل باستخدام Elementor الآن!
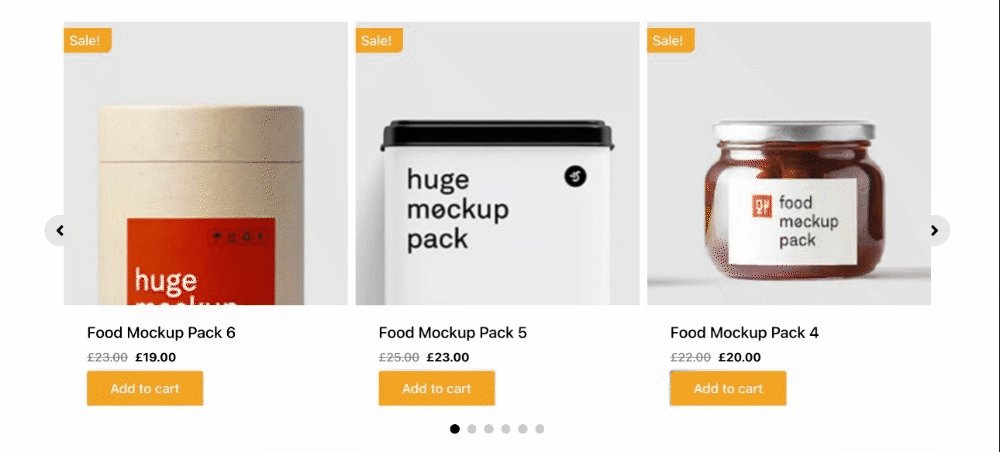
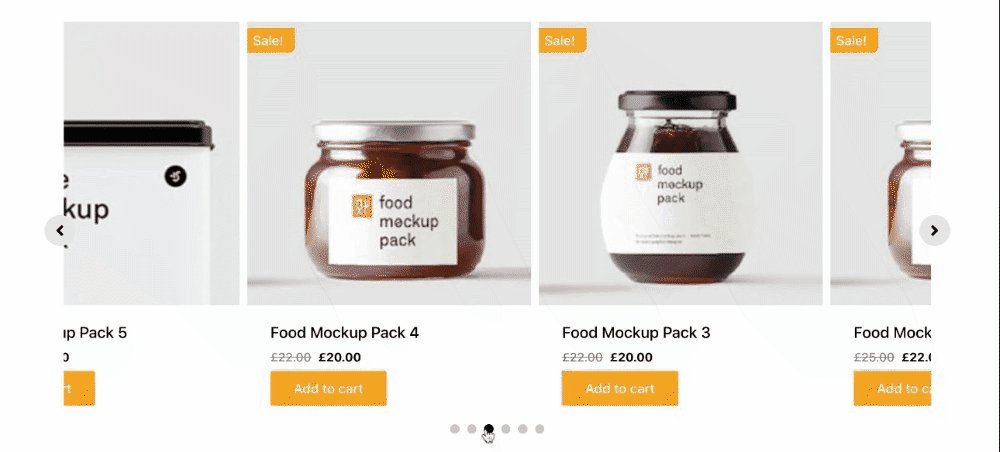
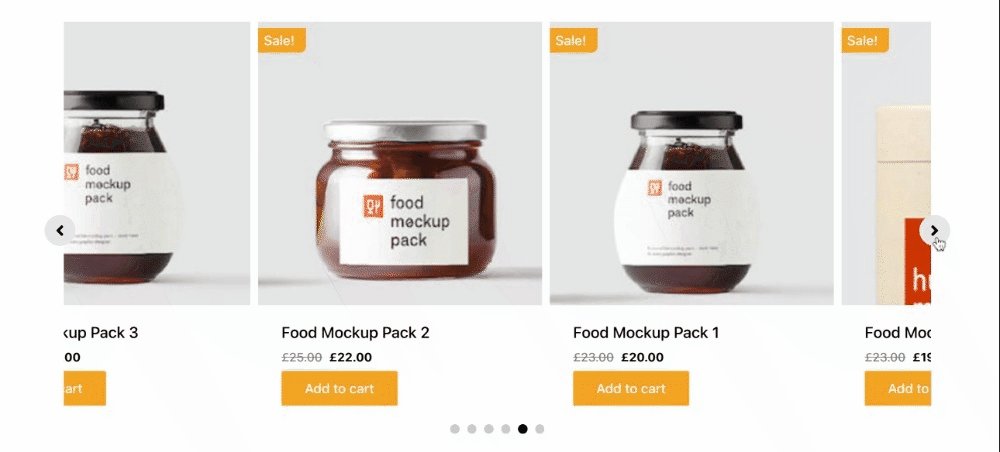
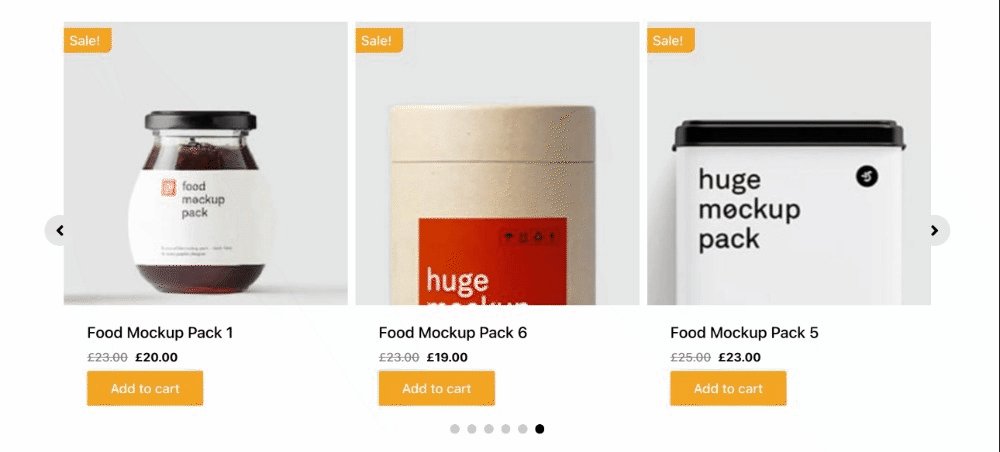
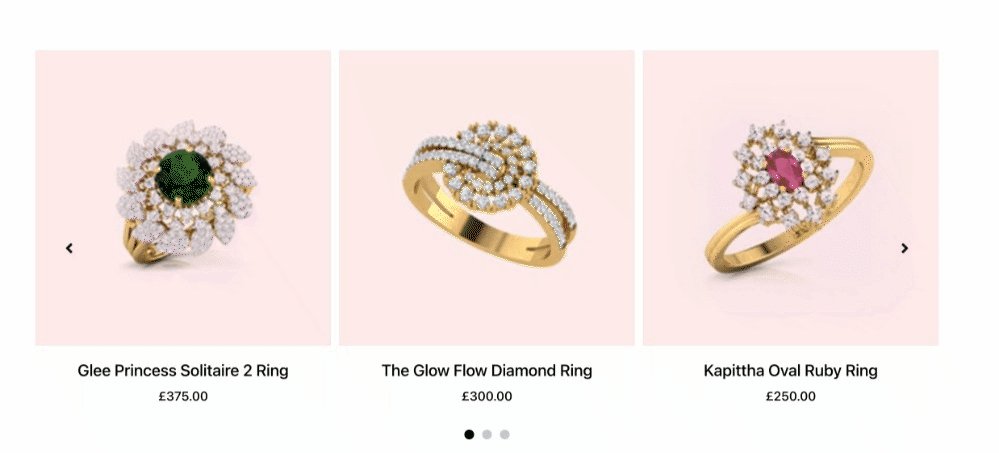
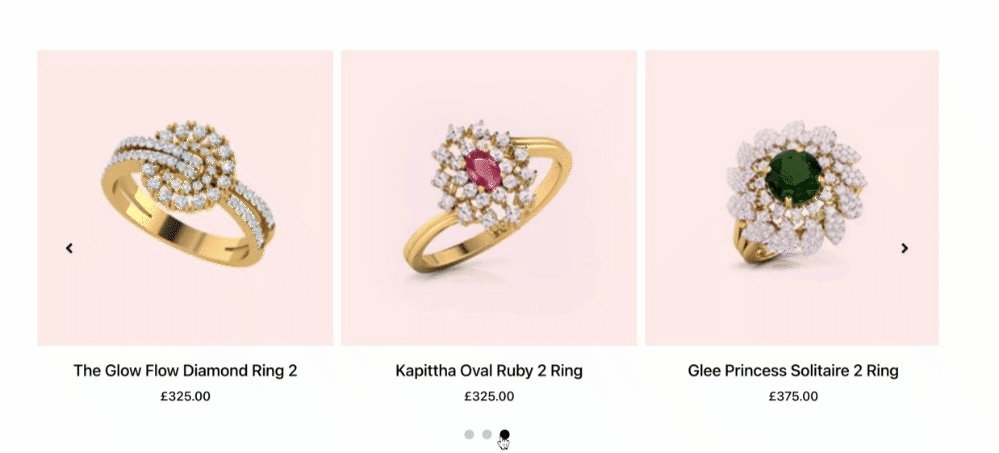
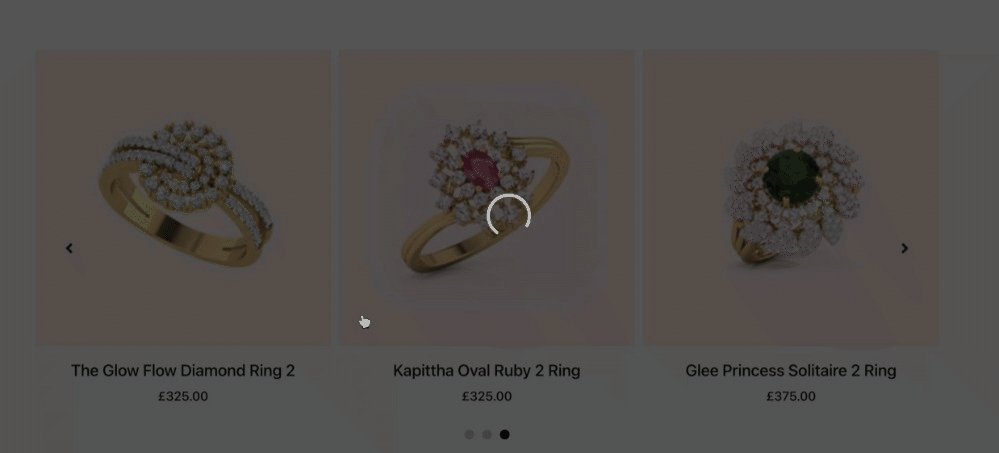
معاينة WooCommerce Product Carousel Widget
لذلك ، إذا كنت تبحث عن طريقة سهلة لجعل متجرك الإلكتروني أكثر جاذبية وجاذبية ، فإن WooCommerce Product Carousel هو ما تحتاجه تمامًا.
فيما يلي معاينة نهائية للعرض الدائري لمنتجات WooCommerce التي تم إنشاؤها باستخدام PowerPack Woo - عنصر واجهة مستخدم المنتج ومنشئ صفحة Elementor.

ستساعدك الدوارات الدوارة للمنتج على إنشاء تجربة مستخدم أفضل من خلال عرض المنتجات بتنسيق دائري يبدو جميلًا على أي جهاز. لذا ، لا تنتظر أكثر من ذلك! احصل على إضافات PowerPack لـ Elementor وابدأ في تخصيص WooCommerce اليوم!
التالي: قم بتخصيص صفحة حسابي في WooCommerce باستخدام Elementor
نأمل أن يقدم هذا البرنامج التعليمي نظرة عامة كاملة عن PowerPack Woo - عنصر واجهة المستخدم للمنتجات ويساعدك بسهولة في إنشاء WooCommerce Product Carousel باستخدام Elementor.
إذا كنت تبحث عن طريقة بسيطة لتصميم صفحة حسابي الافتراضية لموقع WooCommerce الخاص بك ، فراجع البرنامج التعليمي خطوة بخطوة حول كيفية تخصيص صفحة حسابي في WooCommerce باستخدام Elementor.
لقد نشرنا أيضًا دليلًا تفصيليًا حول إنشاء متجر WooCommerce باستخدام Elementor.
Woo - تم تضمين عنصر واجهة المنتجات في حزم Pro من PowerPack Addons ، فما الذي تنتظره؟ انقر هنا للحصول على أداة منتجات PowerPack لـ Elementor و WordPress الآن!
انضم إلينا أيضًا على Twitter و Facebook و YouTube.









