كيفية إنشاء معرض صور WordPress بالصور المصغرة
نشرت: 2021-02-04لا يعرف العديد من مستخدمي WordPress أنه يمكنهم الاستفادة من المكونات الإضافية ذات الميزات القوية التي تتيح لهم التحكم الكامل في المعارض. من حسن حظك ، لقد أعددنا برنامجًا تعليميًا مباشرًا حول كيفية إنشاء معرض للصور باستخدام الصور المصغرة باستخدام محرر WordPress (المعروف أيضًا باسم Gutenberg Block Editor) بالإضافة إلى مكون إضافي للمعرض.
في هذا المقال سوف نعرض لكم:
- مقارنة بين معرض WordPress الأساسي و Modula ؛
- كيف يمكنك إضافة الصور المصغرة باستخدام معرض WordPress الافتراضي ؛
- الخطوات التي يجب اتباعها عند إنشاء معرض للصور باستخدام الصور المصغرة ؛
- حلول بديلة لإنشاء معرض الصور المصغرة لـ WordPress ؛
- وأكثر من ذلك بكثير .
جدول المحتويات
- قم بإنشاء معرض الصور المصغرة باستخدام محرر قوالب WordPress
- إنشاء معرض الصور المصغرة مع Modula
- الخطوة 1: قم بإنشاء معرض للصور
- الخطوة 2: أضف الصور المصغرة إلى معرض الصور الخاص بك
- الخطوة 3: احفظ معرض الصور الخاص بك وأضفه إلى موقع الويب الخاص بك
- افكار اخيرة
تعد معارض الصور المصغرة واحدة من أكثر الحلول استخدامًا على الويب لعرض صور متعددة لأنها لا تشغل مساحة كبيرة ، وتسمح بالتصفح السريع والفحص الدقيق عند الحاجة. لذلك ، لنفترض أنك أحد مستخدمي WordPress يتطلع إلى إنشاء معارض صور باستخدام الصور المصغرة. في هذه الحالة ، لديك خياران: محرر Gutenberg Block Editor (بدون إثارة ، بدون زخرفة سهل على حل الميزانية) أو مكون إضافي للمعرض (المزيد من الميزات).
| أداة | معرض الصور المصغرة | افتح الصور في Lightbox | الصور المصغرة في الأسفل | التنقل باستخدام لوحة المفاتيح | التمرير الرأسي / الأفقي للصور المصغرة | أدخل ارتباط خارجي |
| محرر جوتنبرج بلوك | ||||||
| مودولا |
بناءً على احتياجاتك ، يمكنك رؤية ما ستحصل عليه لمعرض الصور المصغرة مع كل حل ن الجدول أعلاه. يسمح لك كل من محرر WordPress و Modula بإنشاء معرض الصور المصغرة وفتح الصور في Lightbox (النافذة التي تفتح عند النقر فوق صورة وتظهر بالكامل) - الجانب السلبي الوحيد هنا هو أنه لا يمكنك تخصيص Lightbox الخاص بك باستخدام معرض WordPress الافتراضي.
بالطبع ، يمكنك اختيار المكون الإضافي Lightbox الذي يعمل بشكل رائع مع محرر WordPress ، ولكن إذا كنت بحاجة إلى تثبيت المزيد من المكونات الإضافية التي لم يتم إنشاؤها بواسطة نفس المطور ، فقد لا تعمل بسلاسة معًا وستنتهي بمعارض معطلة. علاوة على ذلك ، لن تستفيد من الدعم والتحديثات ، حيث تستفيد من حل تجاري مثل Modula.
بينما يكون معرض WordPress الافتراضي مفيدًا للمعارض الأساسية ، إلا أنه يمكن أن يكون محدودًا جدًا مقارنة بالمكونات الإضافية الكاملة الأخرى. فيما يلي بعض الأشياء التي لا يستطيع معرض WordPress الأصلي القيام بها:
- لا يمكنك السماح للأشخاص بالانتقال عبر الصور المصغرة باستخدام لوحة المفاتيح - سيتعين عليهم إغلاق صورة واحدة ثم فتحها في كل مرة ، وهي مشكلة قد تحبط المستخدمين وتجعلهم يغادرون موقعك ،
- لا يمكنك وضع الصور المصغرة في الجزء السفلي من Lightbox - وهذا سيجعل من الصعب التنقل بين الصور المصغرة ، ويمكن أن تتأثر تجربة المستخدم ،
- لا يقدم محورًا مصغرًا - إذا لم تسمح للأشخاص بالتمرير عبر الصور المصغرة ، فلن يتمكنوا من الوصول إلى جميع صورك أو العثور على ما يبحثون عنه ؛
- لا يمكنك إضافة روابط خارجية للصور - في بعض الحالات ، سترغب في ربط الصور المصغرة في معرض الصور الخاص بك بعناوين URL خارجية.
إذا كنت لا تزال غير متأكد من الأداة التي تناسبك ، فلنرى كيف تعمل.
قم بإنشاء معرض الصور المصغرة باستخدام محرر قوالب WordPress
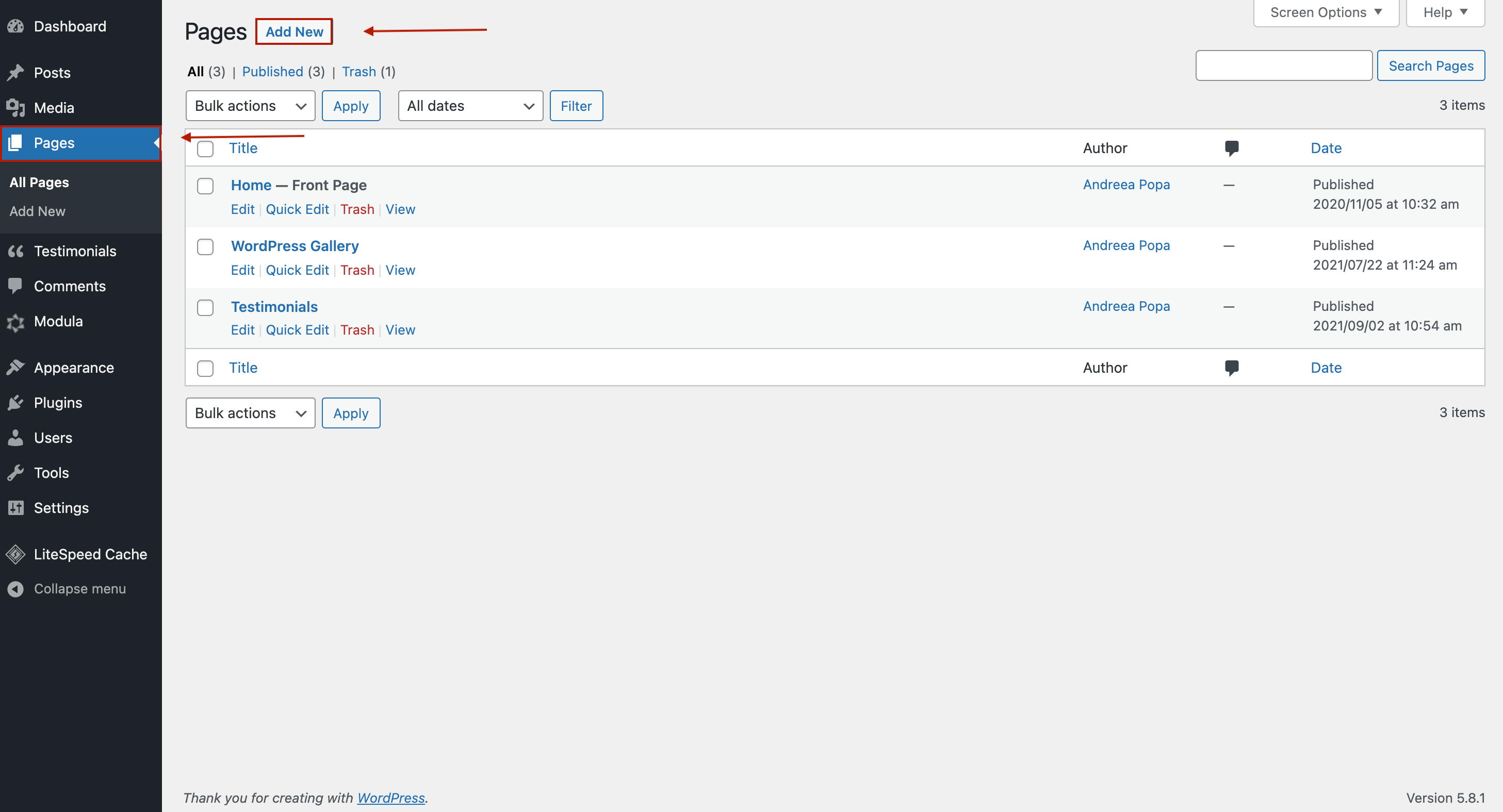
لنفترض أنك مصور للتصميم الداخلي ، أو أنك تساعد الأشخاص في تزيين منازلهم وترغب في إنشاء صفحة بها بعض صور التصميم الداخلي لإظهار محفظتك للأشخاص. انتقل إلى لوحة معلومات WordPress الخاصة بك> الصفحات> إضافة جديد. سننشئ صفحة جديدة على موقع الويب الخاص بك بصورك.

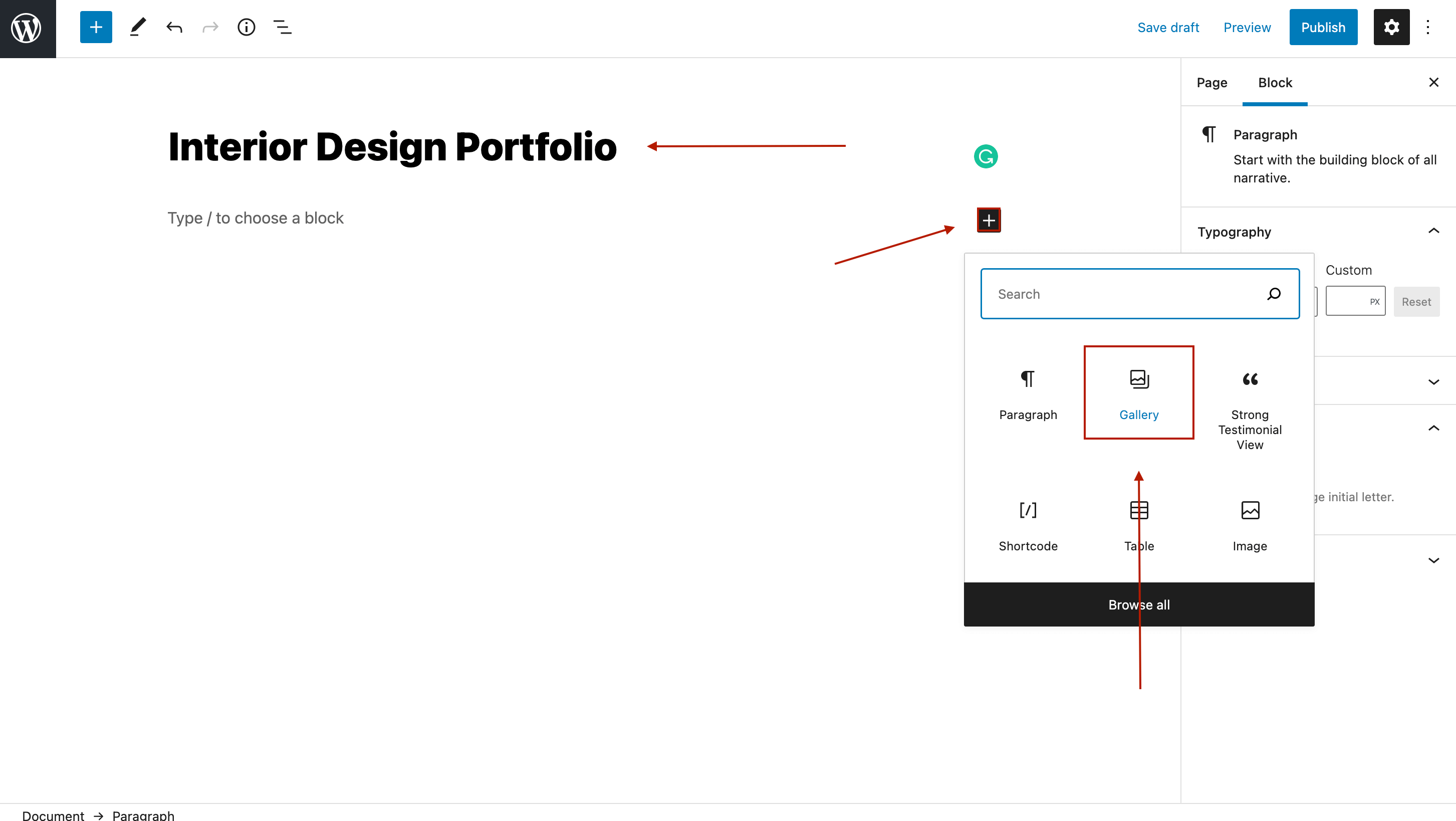
سأطلق اسمًا على صفحتي ، ثم انقر على أيقونة "+" وأضف كتلة المعرض .

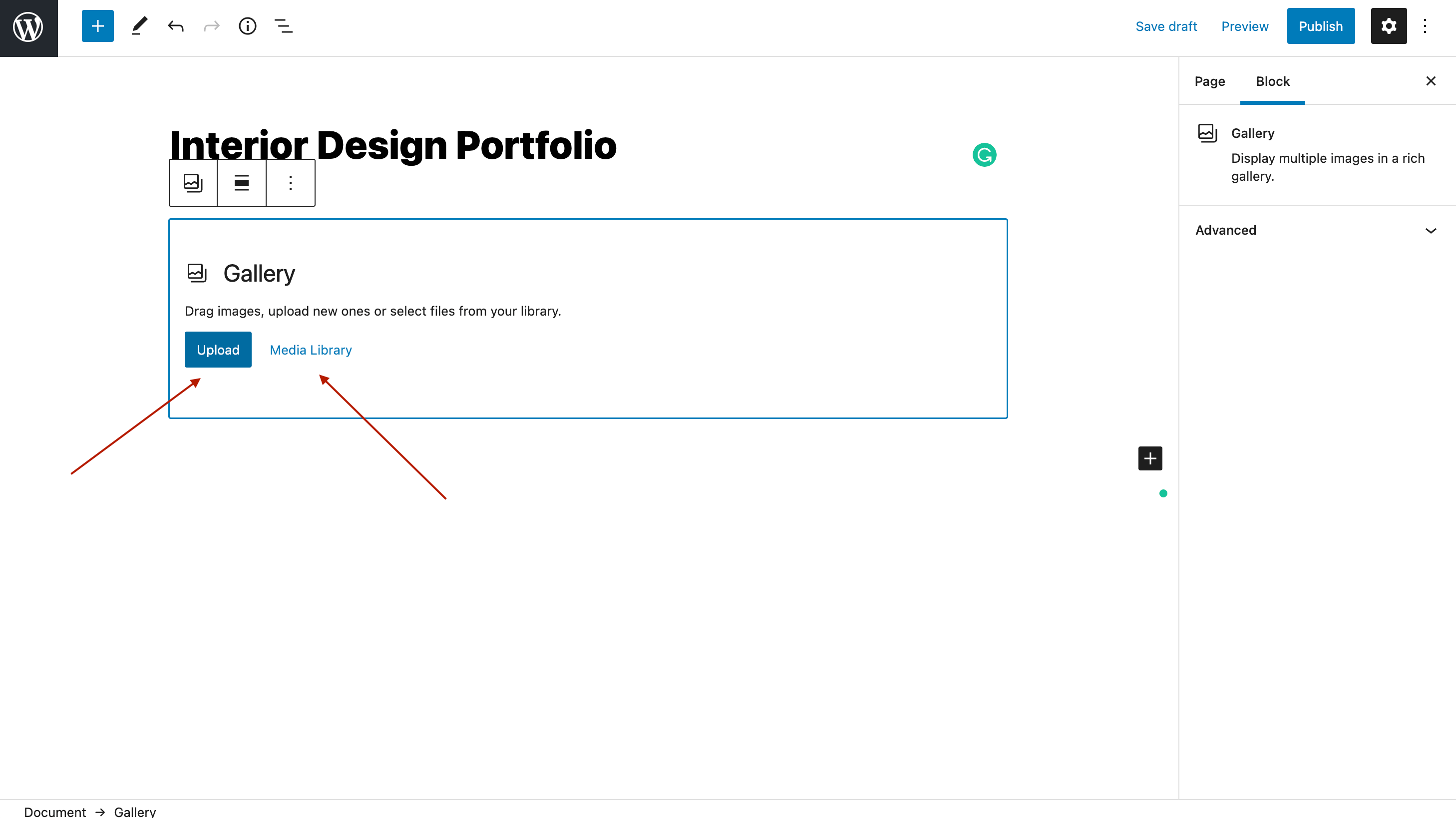
الآن ، تحتاج إلى تحميل صورك ، أو إذا قمت بتحميلها بالفعل على WordPress ، فيمكنك إضافتها من مكتبة الوسائط الخاصة بك.

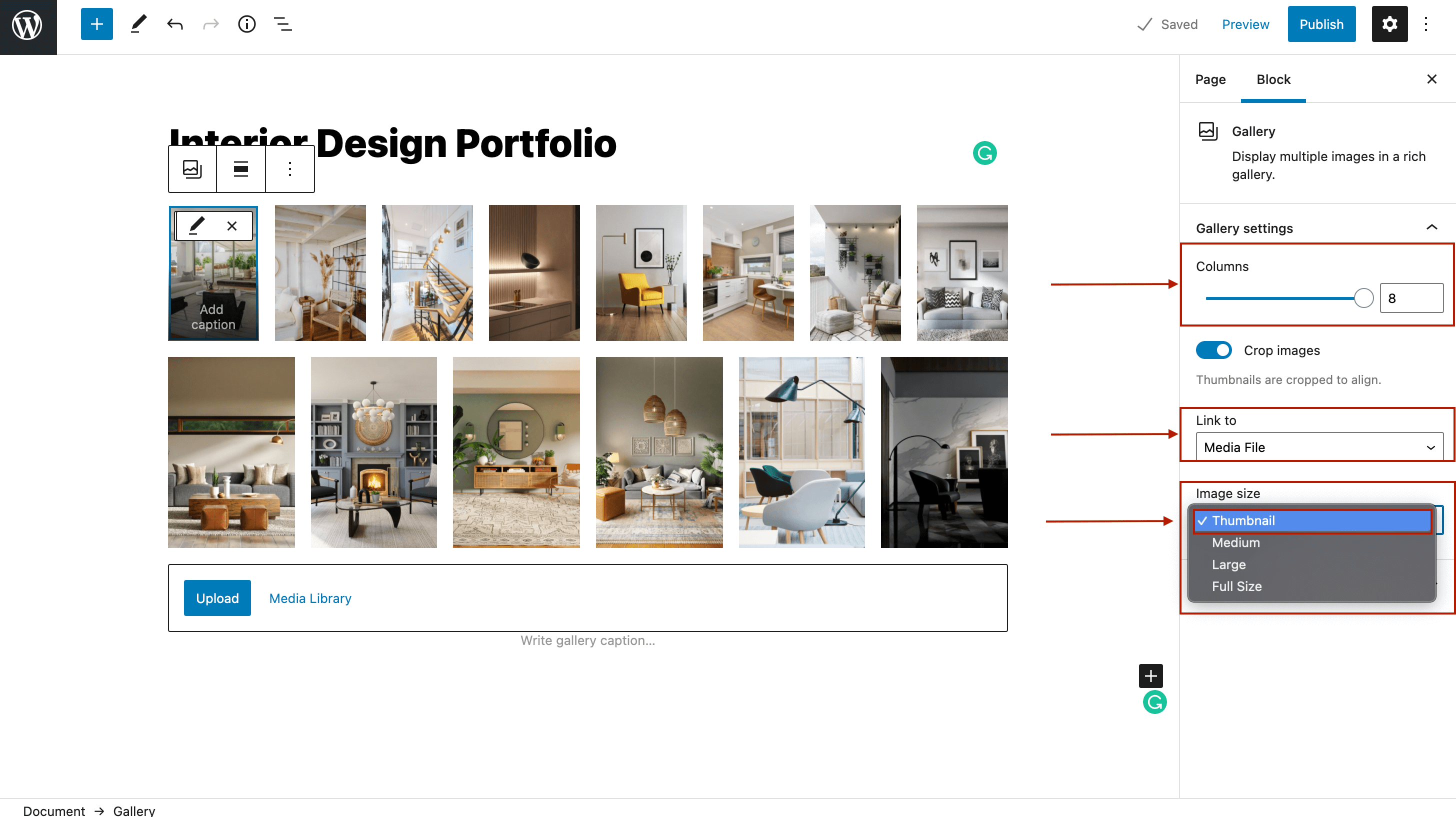
بمجرد تحميل صورك ، فلنقم بإنشاء معرض للصور باستخدام الصور المصغرة. في الشريط الجانبي الأيمن ، سترى بعض إعدادات المعرض. انتقل إلى حجم الصورة وقم بتعيين الصورة المصغرة . بعد ذلك ، تأكد من تحديد عدد الصور المراد عرضها لكل عمود (لقد أضفت 8 صور ، ولكن يمكنك إضافة أي عدد تريده).
في الجزء الأخير ، يجب عليك ربط صورك بملف الوسائط أو بصفحة مرفق (إذا لم تقم بذلك ، فلن يتمكن الأشخاص من النقر فوق الصورة ورؤيتها بالكامل).

لذلك ، هذه هي الطريقة التي يمكنك بها إنشاء معرض للصور باستخدام الصور المصغرة باستخدام محرر WordPress الافتراضي. بمجرد إعداد معرض الصور الخاص بك ، انقر فوق نشر ، وسيصبح معرض الصور المصغرة الخاص بك مباشرًا.
إنشاء معرض الصور المصغرة مع Modula
قبل إنشاء معرض الصور المصغرة لـ WordPress ، تحتاج إلى تثبيت Modula وتنشيطه - فالعملية سهلة للغاية وستستغرق أقل من دقيقة واحدة.

الخطوة 1: قم بإنشاء معرض للصور
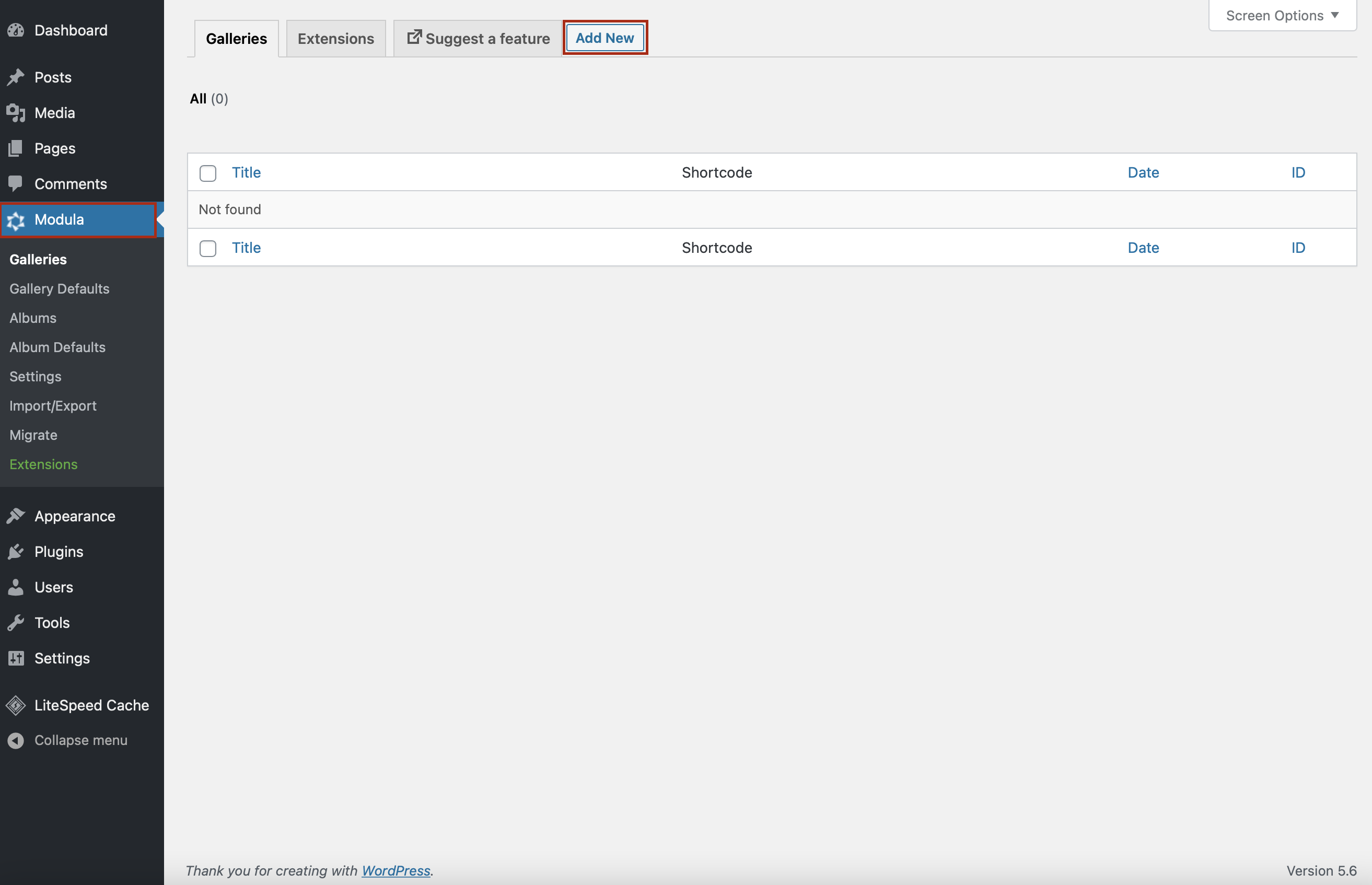
في كل مرة من الآن فصاعدًا ، عندما تريد إنشاء معرض صور ، انقر فوق رمز Modula ، ثم اضغط على إضافة جديد .

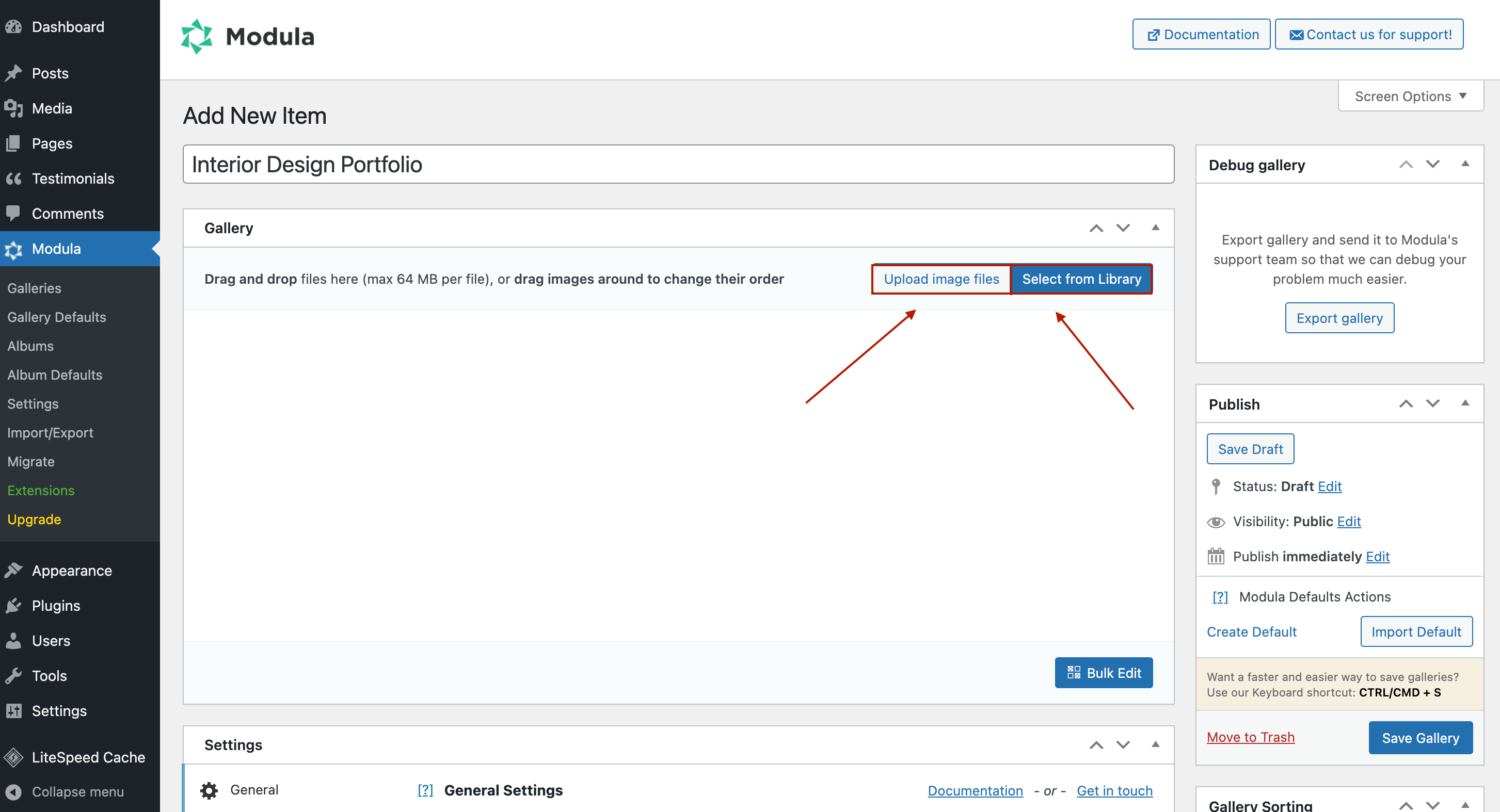
الآن ، يمكنك البدء بإضافة عنوان وصفي إلى معرض الصور المصغرة لـ WordPress وتحميل صورك. إذا تم تحميل صورك بالفعل في WordPress ، فيمكنك أيضًا تحديدها من مكتبتك.

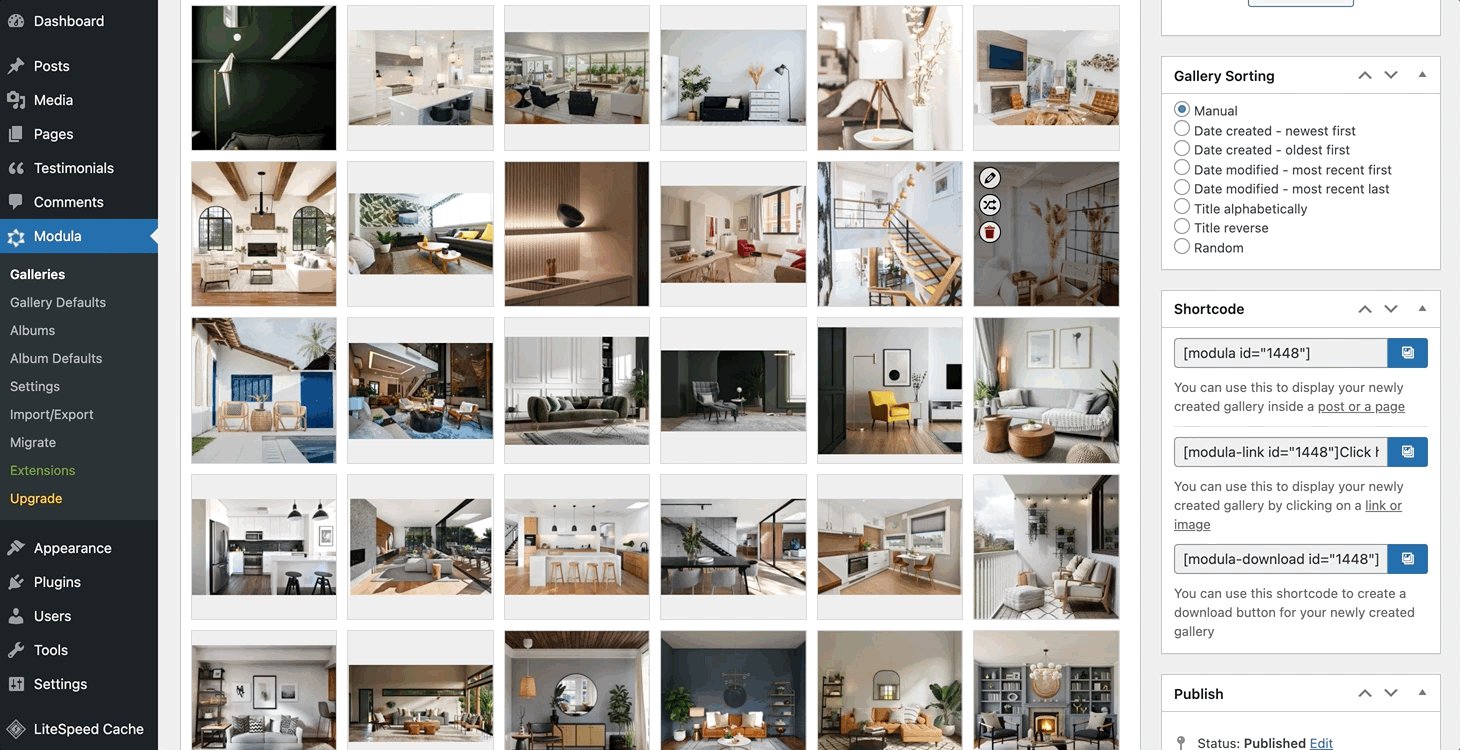
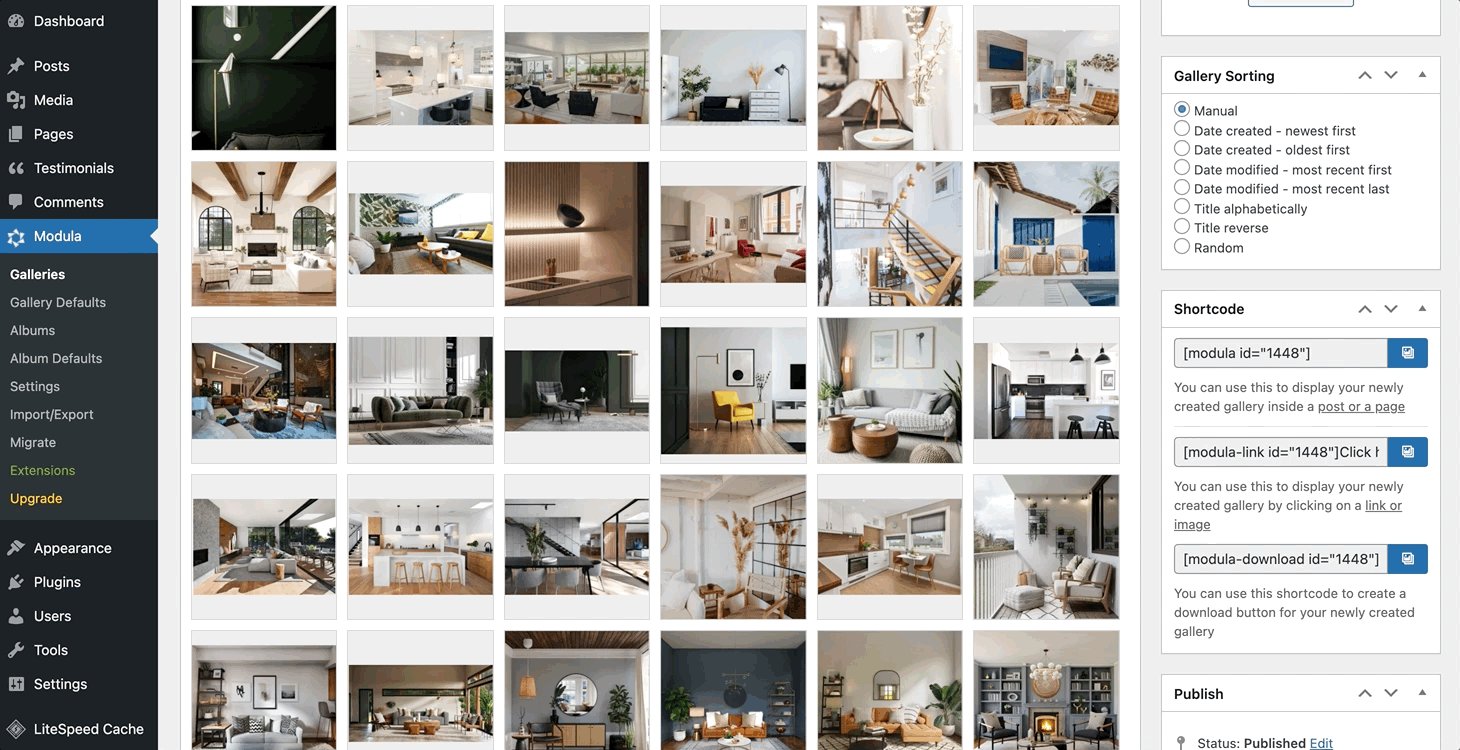
بفضل واجهة السحب والإفلات في Modula ، يمكنك ترتيب الصور في معارضك وفقًا لتفضيلاتك.

الخطوة 2: أضف الصور المصغرة إلى معرض الصور الخاص بك
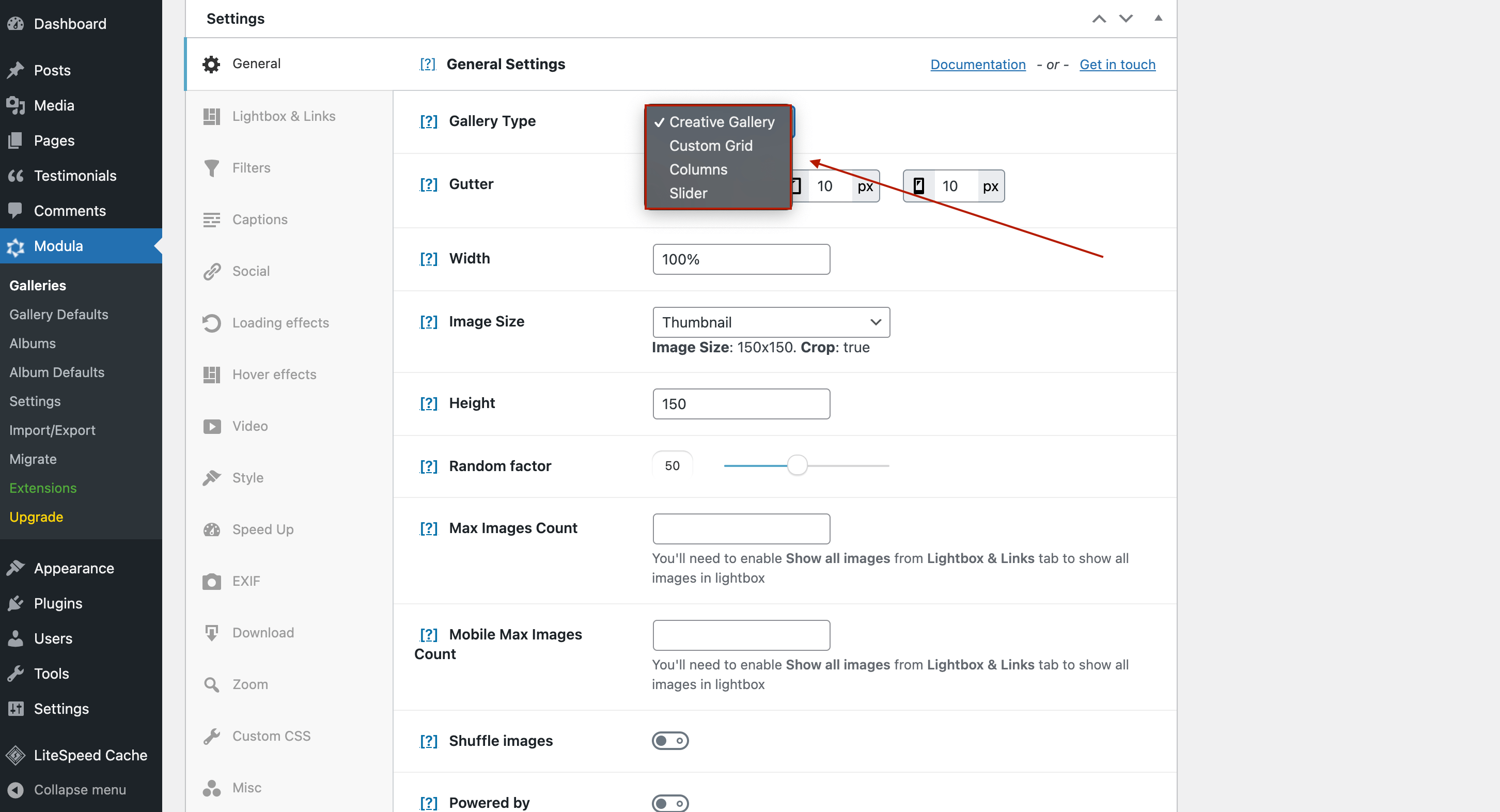
إن أجمل شيء يمكنك القيام به في صالات العرض الخاصة بك هو إضافة نوع معرض. كيف؟ قم بالتمرير لأسفل وانتقل إلى الإعدادات العامة. في نوع المعرض ، يمكنك اختيار إضافة معرض به شبكات مخصصة ، أو معرض به أعمدة ، أو شريط تمرير ، أو معرض إبداعي.

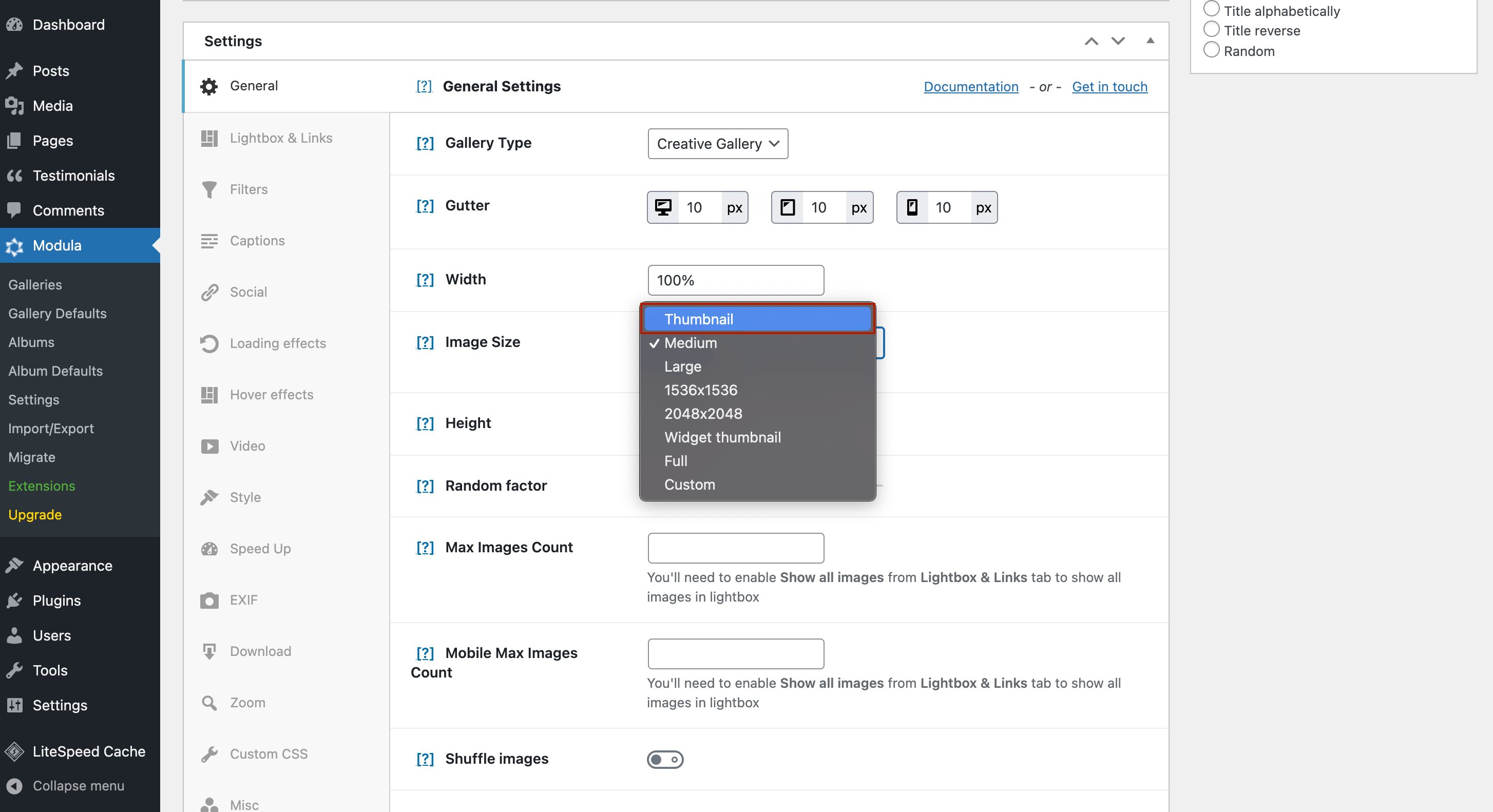
بعد ذلك ، دعنا نغير حجم الصورة. في نفس القسم ، انقر فوق مربع القائمة المنسدلة حجم الصورة وانقر على صورة مصغرة .

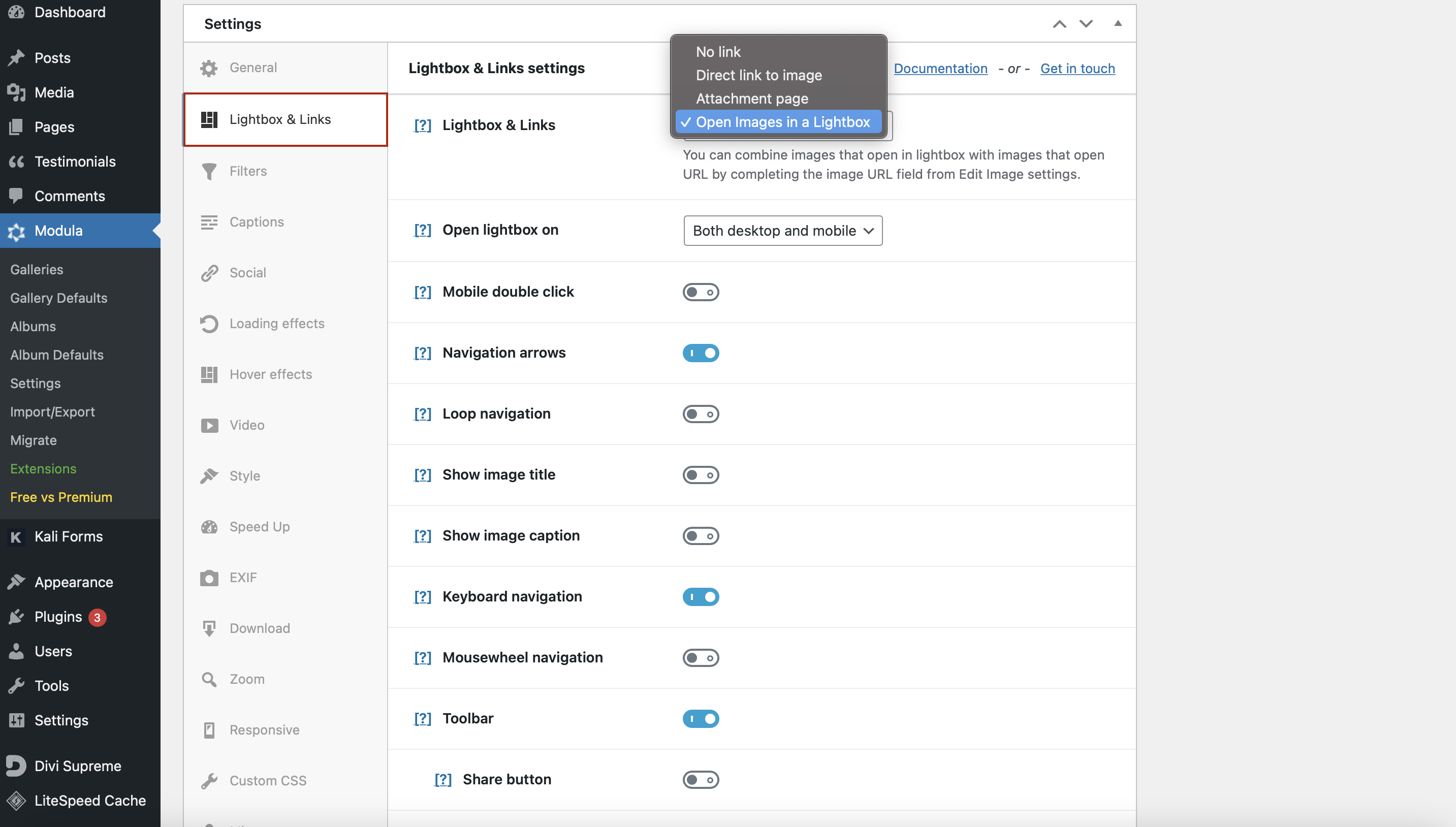
بعد أن تقوم بإعداد حجم صورك ، انتقل إلى Lightbox و Links . هنا يمكنك اختيار فتح معرض الصور الخاص بك في Lightbox جميل.

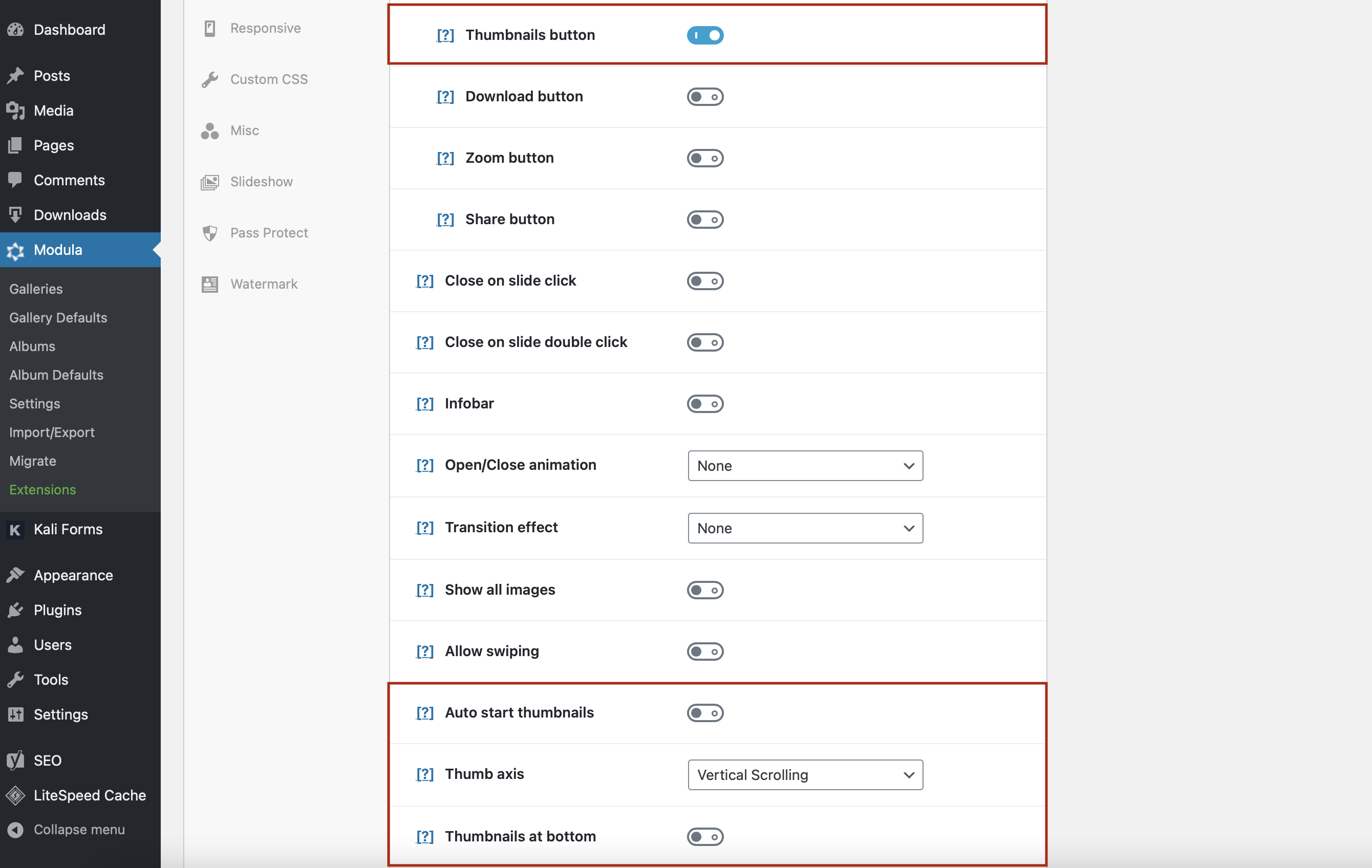
يسمح لك المكون الإضافي Modula أيضًا بتخصيص عرض الصورة المصغرة. بالتمرير لأسفل الصفحة ، ستجد إعدادات الصورة المصغرة.
ماذا يمكنك أن تفعل في هذا القسم؟
- أضف زر الصور المصغرة في شريط أدوات Lightbox ؛
- بدء تشغيل الصور المصغرة تلقائيًا - عرض الصور المصغرة عند فتح Lightbox ؛
- محور الإبهام - حدد التمرير الرأسي أو الأفقي للصور المصغرة ؛
- الصور المصغرة في الأسفل - ضع الصور المصغرة في الجزء السفلي من Lightbox ؛

يمكنك أيضًا إضافة رسم متحرك مغلق / مفتوح وتأثير انتقالي والعديد من التأثيرات الديناميكية الأخرى.

حل معرض الصور المصغرة الحديث للاستخدام اليومي.
نبدأ الآنإذا كنت بحاجة إلى إضافة روابط خارجية إلى الصور المصغرة الخاصة بك ، فإليك مقالة حول كيفية إضافة روابط إلى الصور.
الخطوة 3: احفظ معرض الصور الخاص بك وأضفه إلى موقع الويب الخاص بك
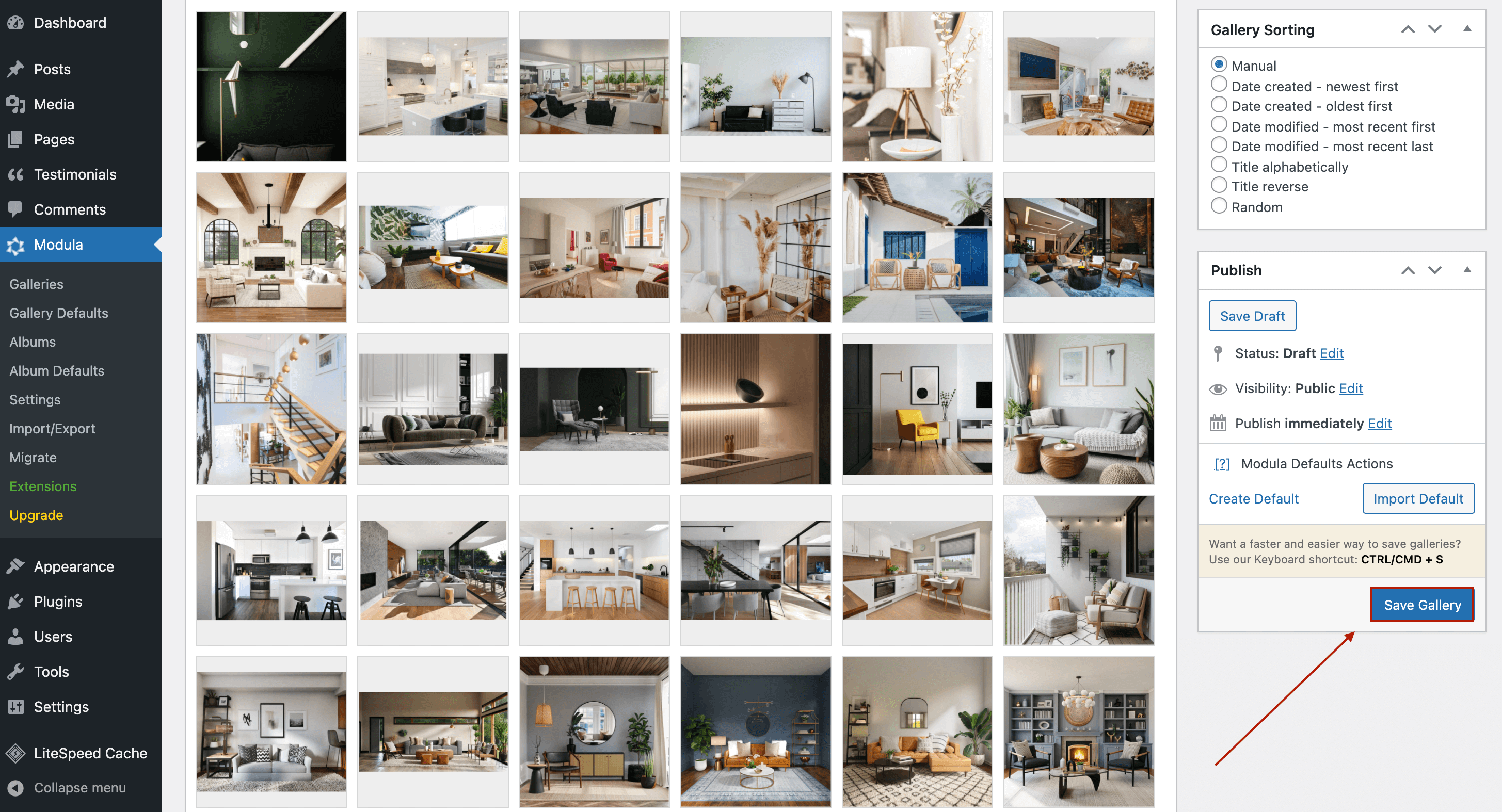
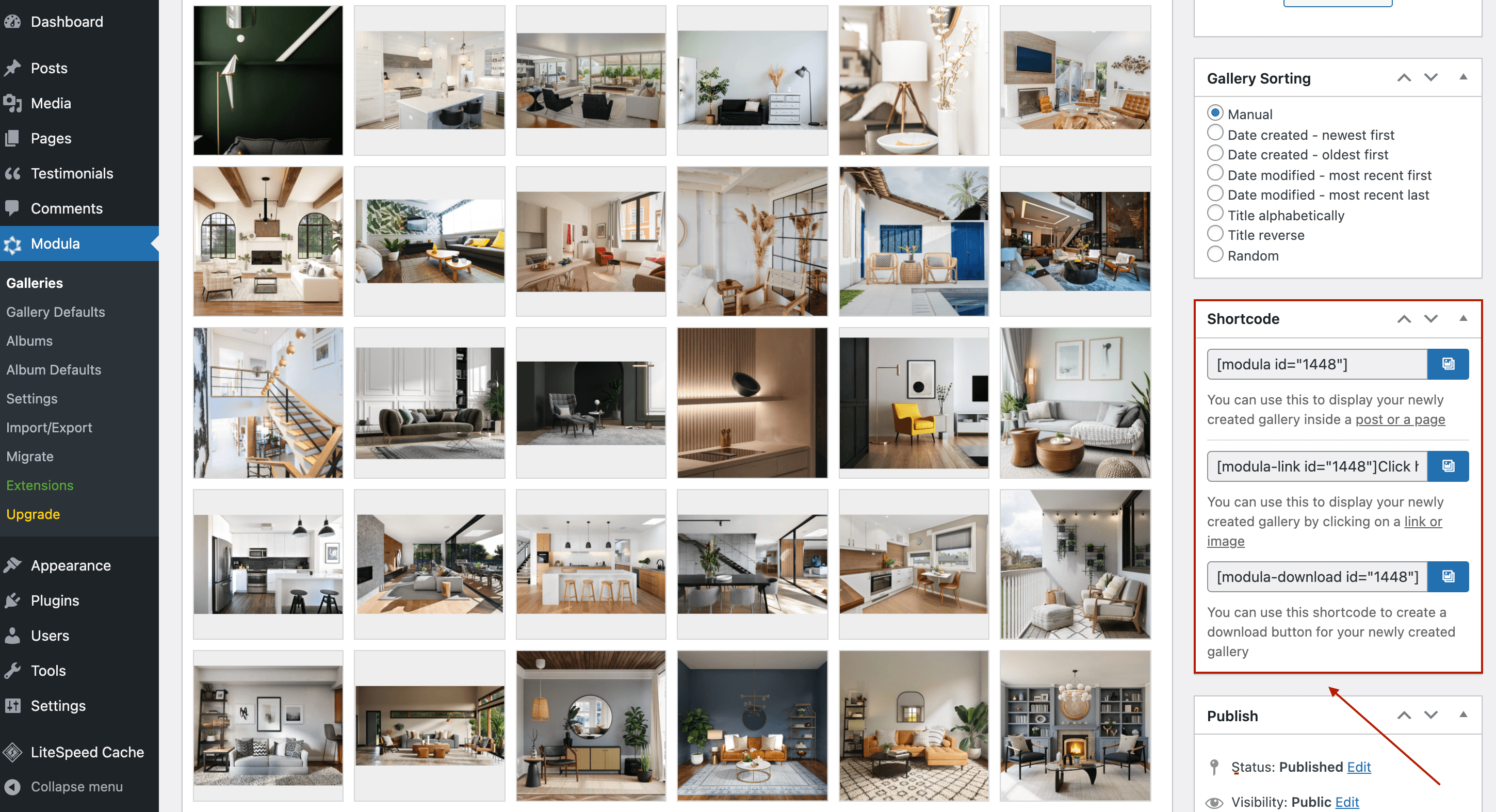
بمجرد تخصيص معرض الصور المصغرة الخاص بك ، لا تنس النقر فوق حفظ المعرض . لا تريد أن تفقد كل التغييرات والبدء من جديد.

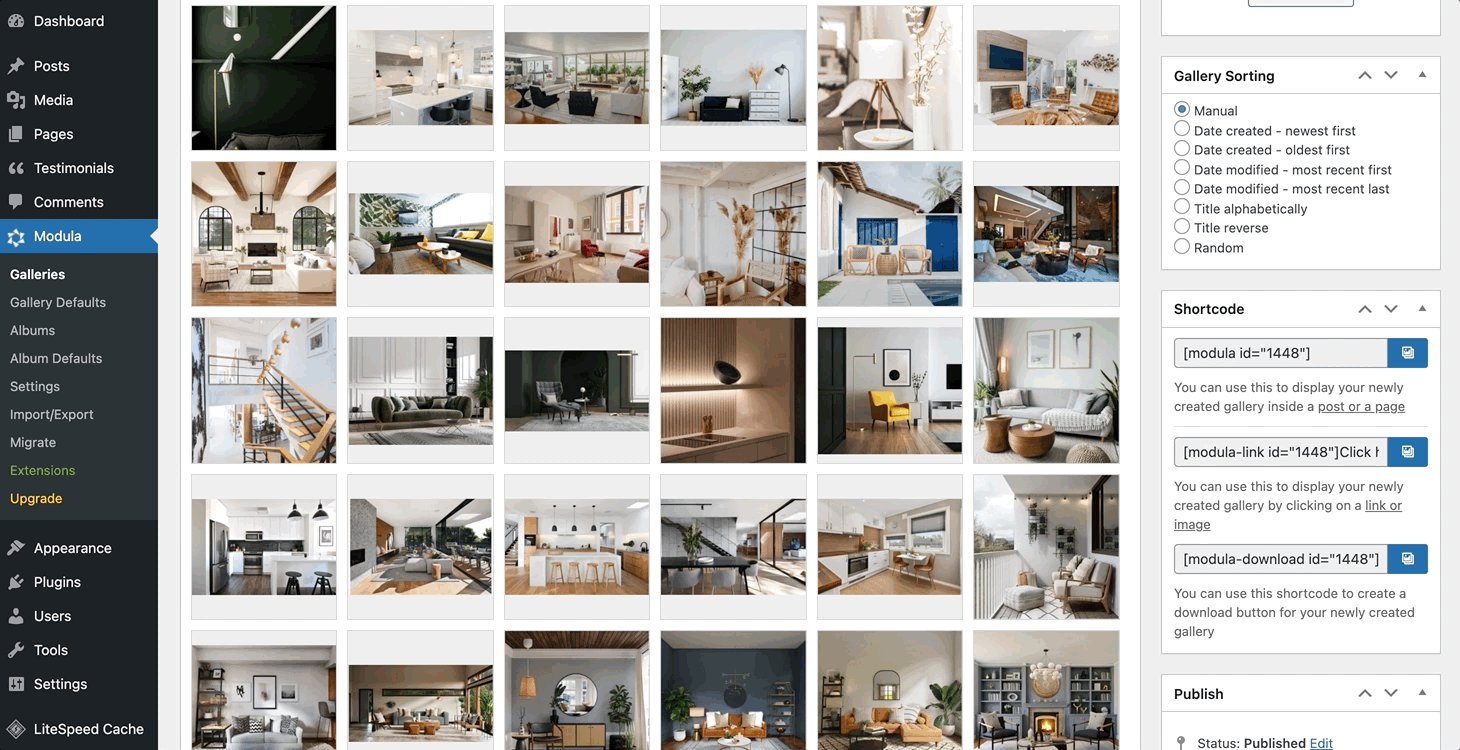
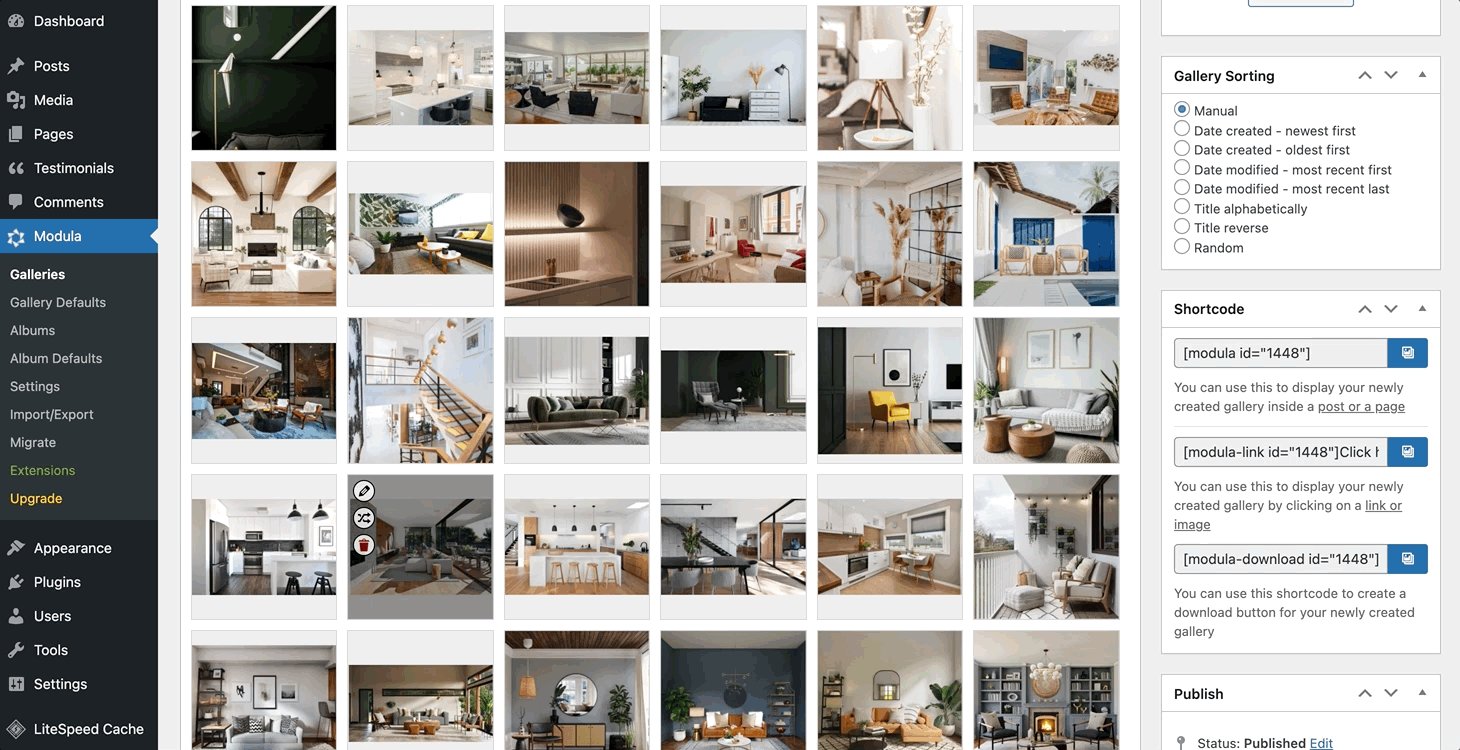
بعد حفظ معرض الصور المصغرة لـ WordPress الخاص بك ، ستنشئ Modula رمزًا قصيرًا لمعرض الصور الخاص بك.

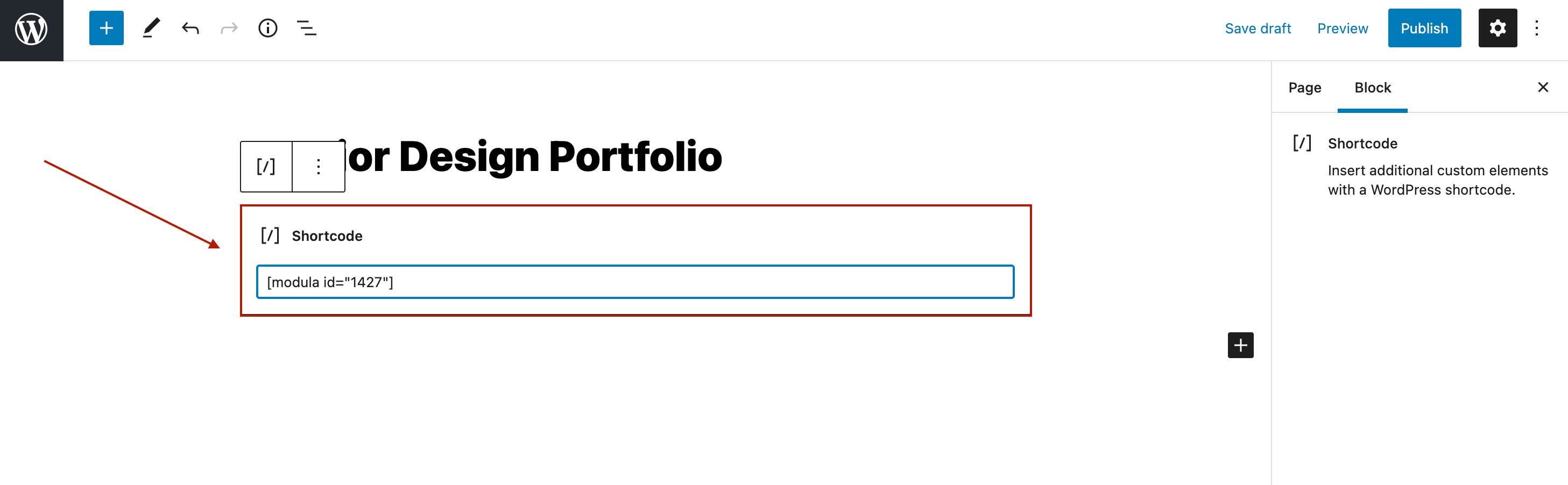
كل ما عليك فعله الآن هو نسخ الرمز المختصر ولصقه في صفحتك.

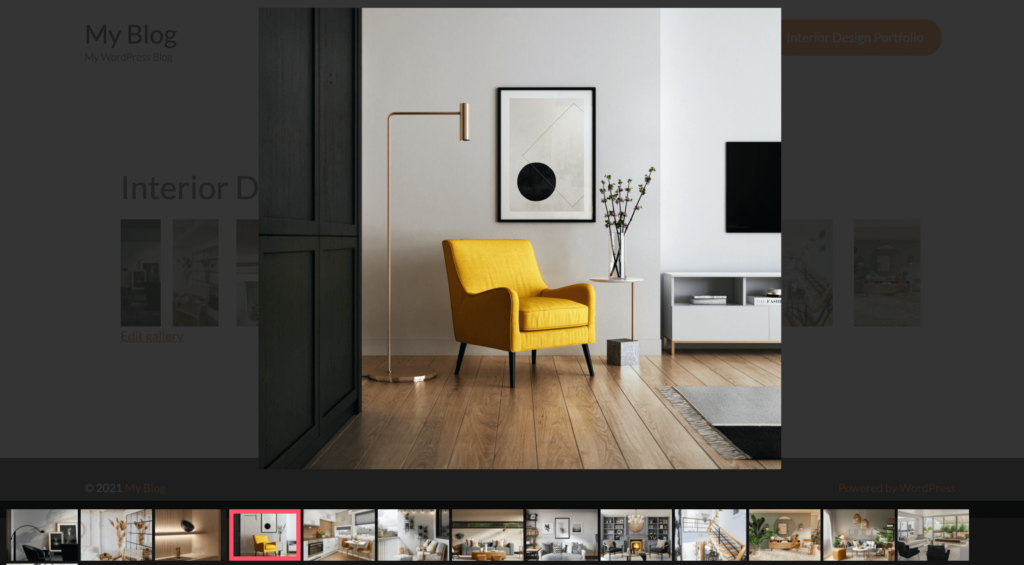
انقر فوق نشر ودعنا نلقي نظرة على معرض الصور المصغرة لـ Modula.
افكار اخيرة
إذا كنت ترغب في إنشاء معارض أساسية ، يمكنك استخدام معرض WordPress الافتراضي. ولكن إذا كنت ترغب في تحسين تجربة المستخدم وتبسيط عملية التنقل وإنشاء معارض جذابة بصريًا ، فإن Modula يعد حلاً أفضل. لا يمكنك فقط عرض معارض الصور المصغرة ، ولكن يمكنك أيضًا التحكم الكامل في مظهر معارض الصور الخاصة بك.
كل ما عليك فعله هو:
- قم بإنشاء معرض جديد وقم بتعيين حجم الصورة المصغرة
- اسمح للصور بفتحها في Lightbox مع وجود صور مصغرة في الجزء السفلي ، وإضافة محور مصغر ، والتنقل بلوحة المفاتيح
- أضف معرض الصور بالصور المصغرة إلى موقع الويب الخاص بك.
يمكنك الاستفادة من كل هذه الوظائف من خلال الحصول على خطة تسعير المبتدئين .
