كيفية إنشاء رأس مثبت في WordPress (دليل عدم وجود كود)
نشرت: 2024-02-08تجربة المستخدم هي كل ما يهم للحفاظ على موقع الويب الخاص بك تفاعليًا وجذابًا. هذا هو المكان الذي يلعب فيه التأثير اللاصق في رأس موقع الويب دورًا بالغ الأهمية. فهو يضمن أن زوار موقعك يمكنهم الوصول إلى قائمة التنقل متى احتاجوا إليها عن طريق لصقها في الجزء العلوي من موقع WP الخاص بك أثناء التمرير.
علاوة على ذلك، يمكن للرأس الثابت في WordPress تجديد الأداء العام للموقع من خلال التأثير بشكل إيجابي على معدل الارتداد ومتوسط الوقت وعوامل تحسين محركات البحث الأخرى. ومع ذلك، لا يزال الكثير منا يركز بشكل أقل على هذا التكتيك أثناء تحسين المواقع. قد يكون السبب وراء ذلك هو عدم العثور على الأداة أو الطريقة الصحيحة.
في منشور المدونة هذا، سنكشف عن أسهل طريقة لإضفاء تأثير ثابت على رأس WordPress الخاص بك والذي لن يستغرق أكثر من بضع دقائق! لذا، ابق معنا حتى النهاية وتعرف على كيفية تعزيز أداء موقع الويب الخاص بك بفعالية ودون عناء.
ما هو الرأس اللزج؟

الرأس الثابت يعني شريط التنقل الذي يظل ثابتًا في الجزء العلوي من موقع الويب الخاص بك عند التمرير لأسفل أو لأعلى. لقد تم تصميمه بشكل أساسي لضمان التنقل السلس وتوفير تجربة مستخدم أفضل أثناء تصفح موقع الويب الخاص بك.
لماذا تجعل رأس موقع الويب الخاص بك مثبتًا؟
يعد التمرير لأعلى طوال الوقت للوصول إلى قائمة التنقل أمرًا متعبًا للغاية. إنه لا يؤدي إلى تدهور تجربة المستخدم فحسب، بل يزيد أيضًا من معدل الارتداد لموقعك. وأنت تعرف ما سيحدث بعد ذلك - سينخفض الأداء العام لموقعك!
هذا هو المكان الذي تكون فيه القائمة اللاصقة مفيدة. يتم استخدامه لتحسين أداء موقع الويب الخاص بك باستخدام شريط التنقل الثابت. إلى جانب ذلك، يقدم الشريط اللاصق العديد من الفوائد. فيما يلي المزايا الرئيسية لإضافة قائمة ثابتة:
- فهو يجعل موقع الويب الخاص بك أكثر تفاعلية من خلال إبقاء الرأس مثبتًا في الجزء العلوي من موقع الويب الخاص بك.
- تعمل القائمة الثابتة على زيادة متوسط الوقت الذي تقضيه في الموقع من خلال التنقل السهل الذي يحقق نتائج أفضل لتحسين محركات البحث .
- يعد شريط التنقل الثابت مفيدًا لـ CRO (تحسين معدل التحويل) حيث يمكن لجمهورك الوصول إلى الصفحات بسهولة.
- فهو يوفر سهولة التنقل في صفحة التسعير مما يؤدي في النهاية إلى زيادة الإيرادات .
- يؤدي هذا إلى تقليل معدل الارتداد من خلال تحسين تجربة المستخدم لموقع الويب الخاص بك.
- تزداد فرص بناء العلامة التجارية من خلال دمج رأس لاصق في موقعك وجعل مواد العلامة التجارية (الشعار وما إلى ذلك) مرئية طوال الوقت.
المتطلبات الأساسية قبل إنشاء رأس مثبت في WordPress
نظرًا لأنك تعرفت على الفوائد الأساسية لإضافة رأس ثابت، فقد حان الوقت لبدء عرضه على موقع WordPress الخاص بك. ولكن هل تعرف كيف؟
لا شكر على واجب. سنكشف هنا عن أسهل طريقة لعرض شريط التنقل الثابت. ولكن قبل ذلك، سوف تحتاج إلى عدد قليل من المكونات الإضافية لإضافة قائمة ثابتة:
- العنصر (مجاني).
- ElementsKit (مجاني وبرو).
كيفية إنشاء رأس مثبت في ووردبريس
سيرشدك هذا البرنامج التعليمي إلى كيفية إنشاء رأس لاصق من البداية دون الحاجة إلى برمجة. وهذا يعني أنه بدءًا من إنشاء قائمة التنقل وحتى إعداد الشروط الثابتة، سيرشدك خلال كل شيء. لذا، فلنبدأ بإضافة قائمة ثابتة في WP باستخدام ElementsKit:
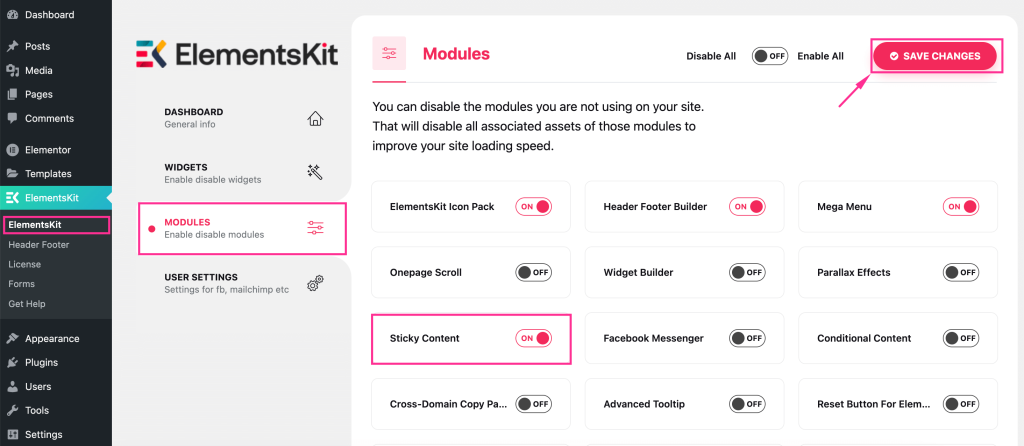
الخطوة 1: تمكين وحدة "المحتوى اللاصق".
بعد تثبيت المكونات الإضافية المطلوبة، انتقل إلى لوحة الإدارة الخاصة بك وانتقل إلى ElementsKit >> Modules . ثم قم بتمكين وحدة " المحتوى الثابت " واضغط على زر "حفظ التغييرات" .

الخطوة 2: إنشاء رأس باستخدام القوالب المضمنة.
في الخطوة الثانية، عليك إضافة رأس. يمكنك إنشائه يدويًا أو بأي طريقة تريدها، ولكن الطريقة الأسرع والأسهل هي استخدام قوالب الرأس المعدة مسبقًا من ElementsKit.
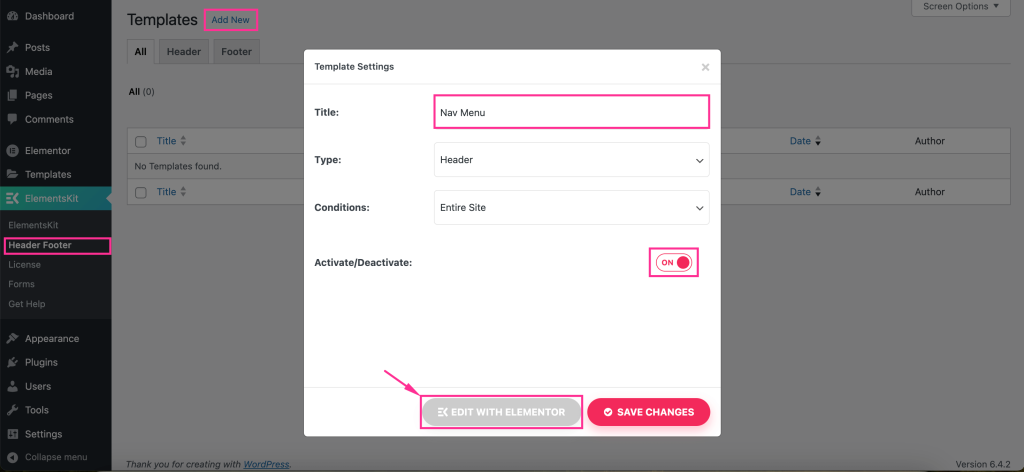
لإضافة رأس باستخدام ElementsKit ، انتقل إلى علامة التبويب "الرأس والتذييل" في ElementsKit واضغط على الزر "إضافة جديد" . سيؤدي هذا إلى ظهور علامة تبويب حيث تحتاج إلى ملء الحقول التالية :
- العنوان: أضف عنوانًا مناسبًا لرأسك مثل قائمة التنقل.
- النوع: حدد الرأس.
- الشروط: قم بتعيين الشروط لرأسك.
- التنشيط/إلغاء التنشيط: اجعل هذه القائمة نشطة.
بعد ذلك، اضغط على الزر "تحرير باستخدام Elementor" لتحديد قالب مدمج لهذا الرأس.

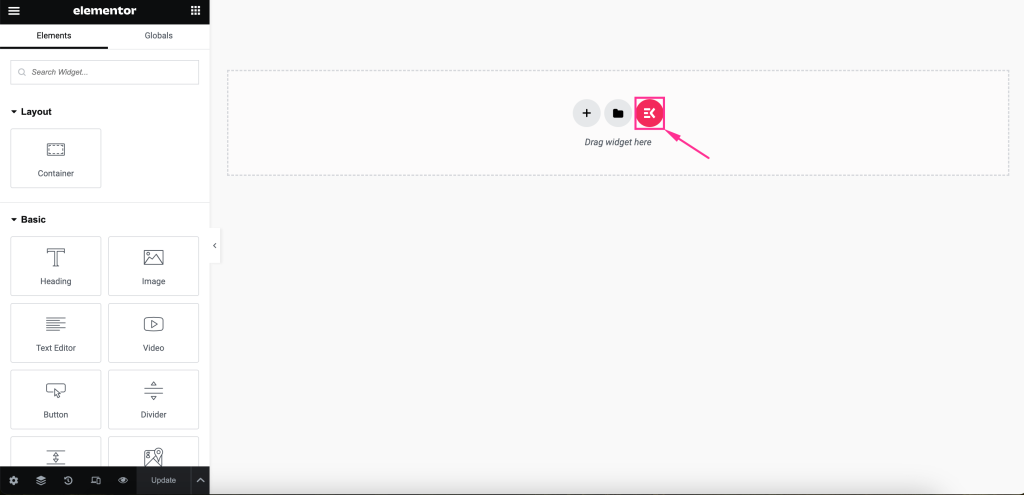
سيؤدي هذا إلى إعادة توجيهك إلى محرر Elementor حيث يتعين عليك الضغط على أيقونة "Ekit" للوصول إلى مكتبة قوالب ElementsKit.

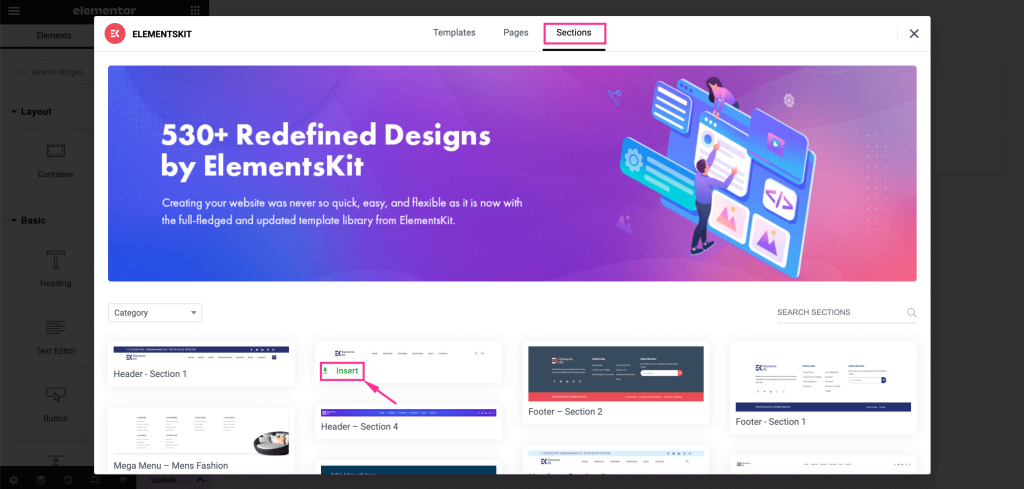
سيتم فتح علامة تبويب مكتبة القوالب. هناك، تحتاج إلى الانتقال إلى علامة التبويب "الأقسام" وتحديد قالب الرأس المناسب بالضغط على الزر "إدراج" .


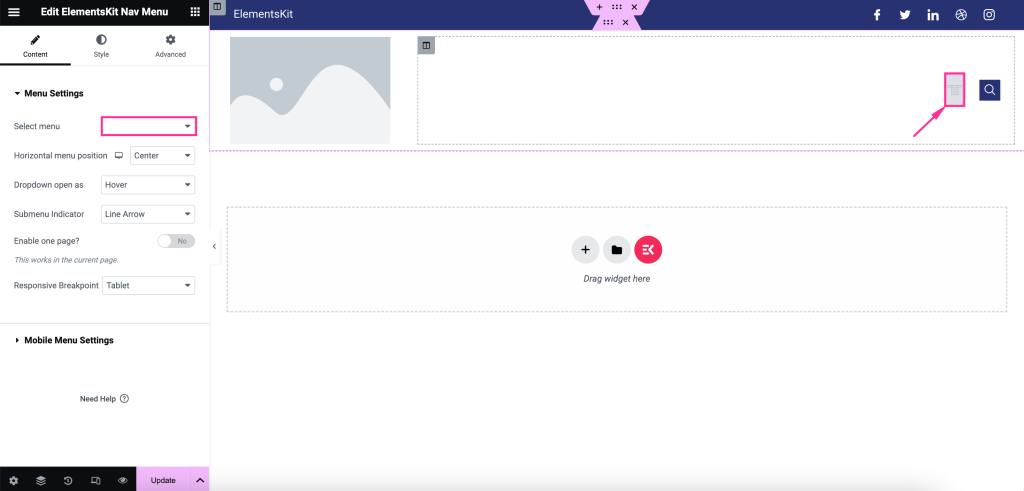
بعد ذلك اضغط على أيقونة القائمة واختر القائمة التي تريد إظهارها من الجانب الأيسر. علاوة على ذلك، يمكنك ضبط إعدادات القائمة التالية ، مثل:
- موضع القائمة الأفقية: اضبط موضع القائمة من اليمين واليسار والوسط والمبرر.
- القائمة المنسدلة مفتوحة كـ: حدد ما إذا كنت تريد إظهار القائمة المنسدلة عند التمرير أو النقر.
- مؤشر القائمة الفرعية: اختر رمز مؤشر القائمة الفرعية الذي سيتم عرضه مع قائمة التنقل في الرأس.
- تمكين صفحة واحدة: قم بتمكينها إذا كنت تريد إظهار رأس ثابت على صفحة واحدة.
- نقطة توقف سريعة الاستجابة: اجعلها سريعة الاستجابة للأجهزة اللوحية أو الهواتف المحمولة.

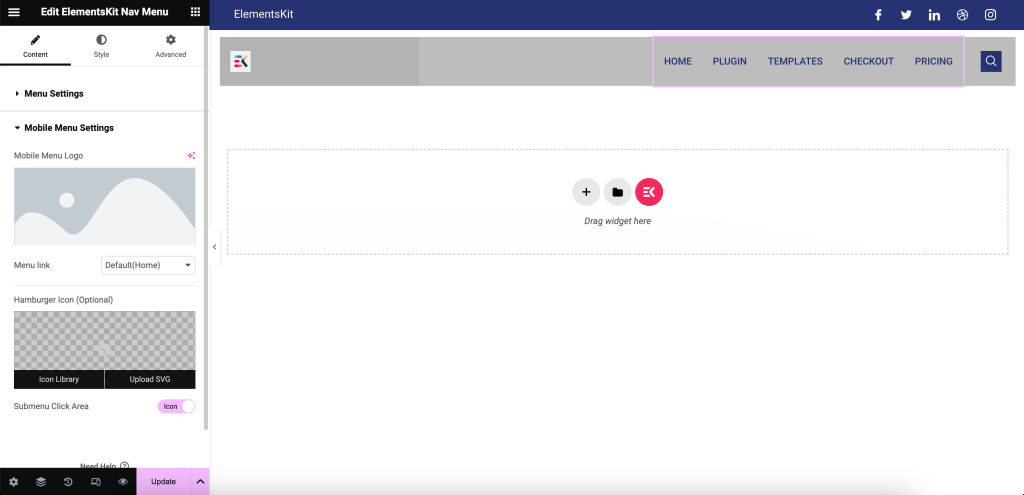
بالإضافة إلى ذلك، يمكنك تعديل إعدادات قائمة WordPress المحمولة التالية :
- شعار قائمة الهاتف المحمول: أدخل رمزًا من مكتبة الوسائط الخاصة بك.
- رابط الهاتف المحمول: يمكنك إضافة رابط مخصص إلى القائمة أو جعله افتراضيًا.
- أيقونة همبرغر (اختياري): إذا أردت، اختر أيقونة لمكتبة الأيقونات.
- منطقة النقر على القائمة الفرعية: قم بتمكينها، إذا كانت القائمة الخاصة بك تحتوي على قائمة فرعية وتريد إضافة رمز إليها.

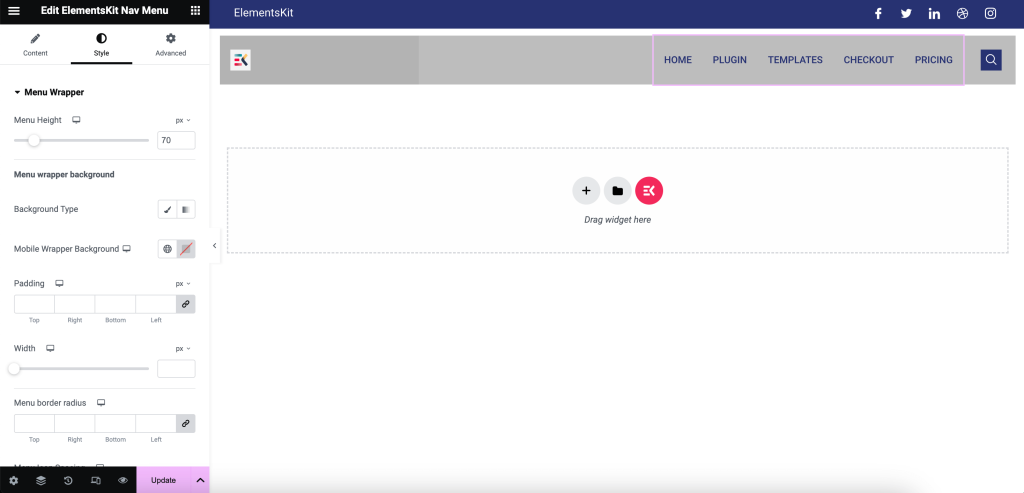
بعد المحتوى، قم بتحرير نمط قائمة WordPress عن طريق تخصيص الغلاف الرئيسي، ونمط عنصر القائمة، ونمط عنصر القائمة الفرعية، ونمط لوحة القائمة الفرعية، ونمط الهامبرغر، وشعار قائمة الهاتف المحمول.

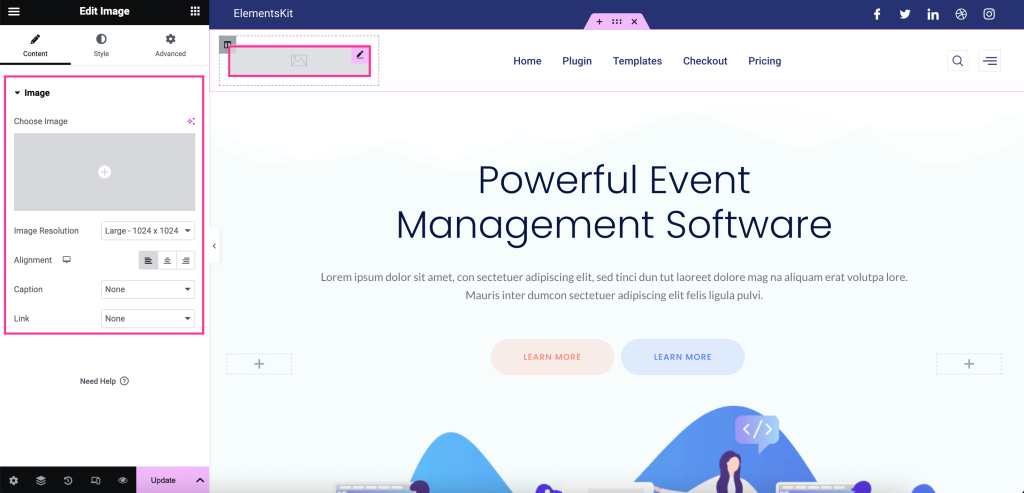
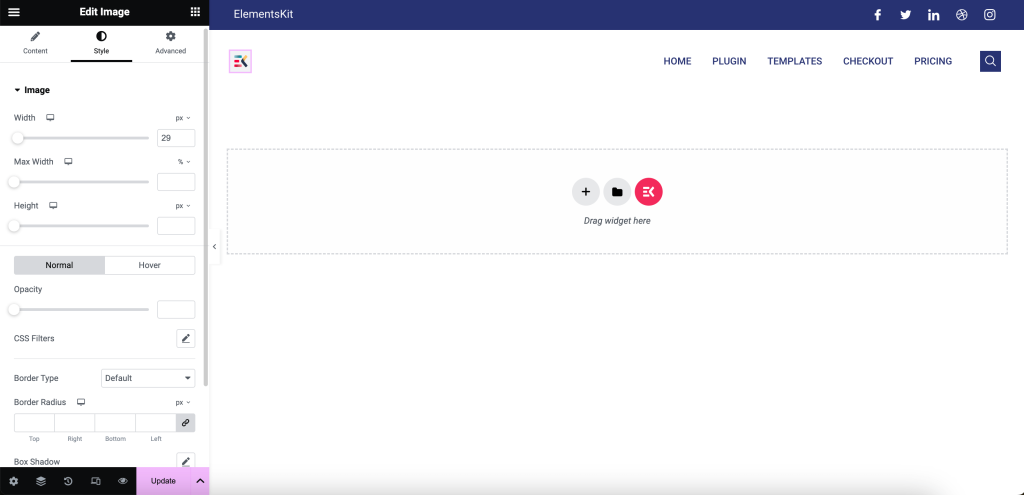
الآن، اضغط على أيقونة "الصورة" وأضف صورة من مكتبة الوسائط أو الجهاز الخاص بك. ثم قم بضبط دقة الصورة والمحاذاة والتسمية التوضيحية والارتباط.

تحتاج أيضًا إلى تغيير عرض الصورة، والحد الأقصى للعرض ، والارتفاع ، والتعتيم ، ومرشحات CSS ، ونوع الحدود ، ونصف قطر الحدود ، وظل الصندوق .

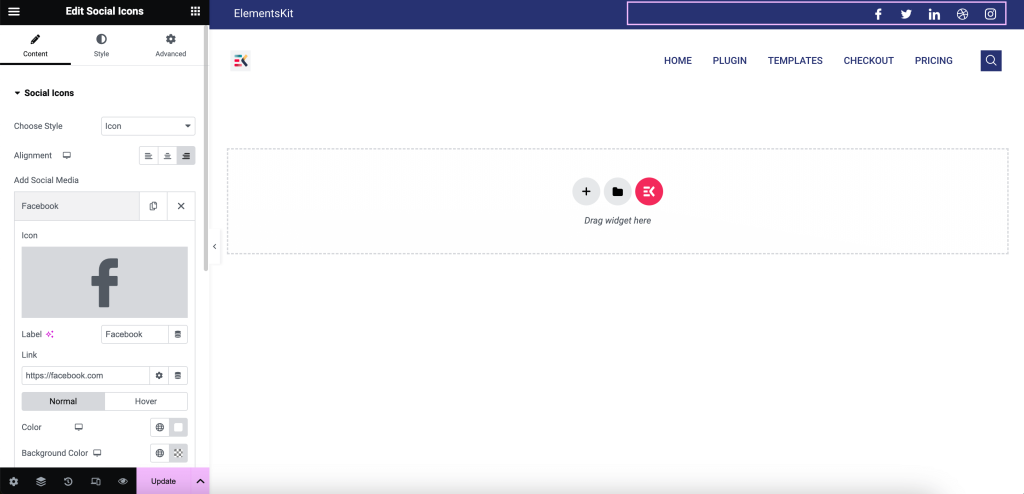
ثم أضف منصات التواصل الاجتماعي وقم بتخصيصها حسب رغبتك من خلال النقر عليها. ستكون جميع خيارات التخصيص مرئية على الجانب الأيسر بعد الضغط على حقول ملف التعريف الاجتماعي.

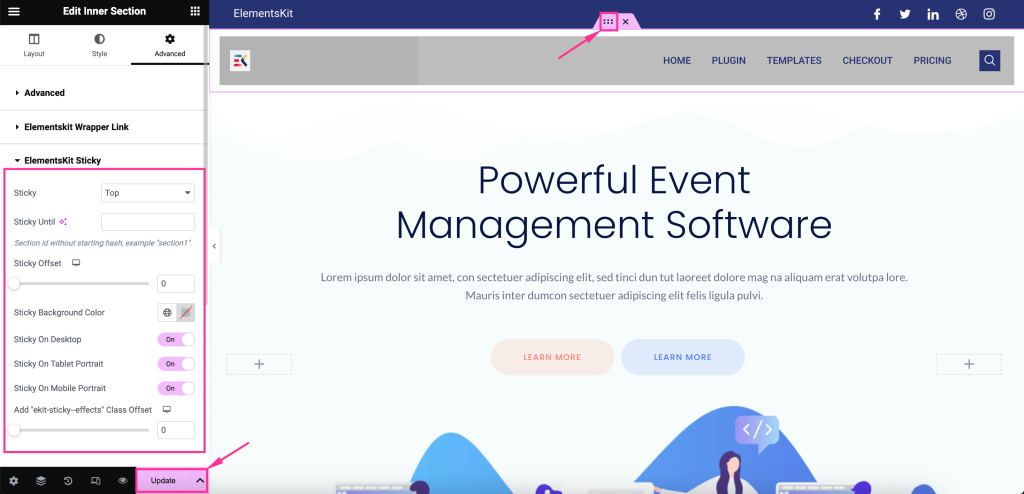
الآن، حان الوقت لاتخاذ الخطوة الأخيرة لجعل القائمة الرئيسية ثابتة. للقيام بذلك، انقر فوق إعدادات قسم النقاط في قائمة الرأس وقم بتوسيع ElementsKit Sticky من علامة التبويب Advanced . سيظهر هذا في المزيد من الإعدادات مثل:
- مثبت: قم بتعيين حالة المحتوى الثابت الخاص بك من الأعلى والأسفل والعمود والعرض في خيارات التمرير لأعلى.
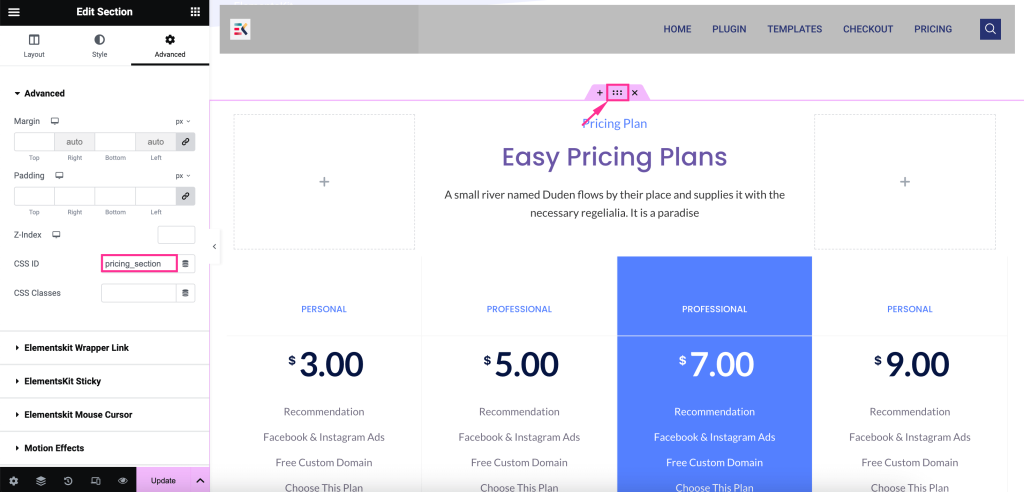
- مثبت حتى: تتيح لك هذه الميزة عرض رأس WordPress الثابت حتى القسم المحدد عن طريق إدخال معرف CSS. الآن لإنشاء معرف CSS، انقر فوق خيار النقطة حتى حيث تريد جعل الرأس مثبتًا وأدخل معرف CSS ضمن علامة التبويب خيارات متقدمة مثل الصورة المضافة. ثم انسخ معرف CSS والصقه في حقل Sticky until هذا. وبالتالي بعد تحديث قائمة WordPress اللاصقة سيتم عرضها حتى هذا القسم. نحن هنا نجعل الرأس مثبتًا حتى جدول التسعير.

- الإزاحة الثابتة: اضبط هذا الحقل.
- لون الخلفية اللاصق: قم بتعيين لون خلفية رأسك اللاصق.
- مثبت على سطح المكتب: قم بتمكين هذا الخيار لإظهار القائمة ثابتة عندما يزور شخص ما موقع الويب الخاص بك باستخدام أجهزة سطح المكتب.
- Sticky on Tablet Portrait: اضبطه على الوضع النشط لعرض القائمة اللاصقة على الأجهزة اللوحية.
- مثبت على صورة الهاتف المحمول: اجعل الرأس مثبتًا عن طريق تمكين الزر.
أخيرًا، بعد ضبط جميع الخيارات، اضغط على عرض القائمة الثابتة الخاصة بك على WordPress.

الخطوة 3: إنشاء قائمة WordPress الثابتة.
لنقم الآن بمعاينة قائمة الرأس التي تم إنشاؤها والتحقق من شكلها في الواجهة الأمامية.

هل تحتاج إلى مزيد من المساعدة فيما يتعلق بإضافة تأثير لاصق إلى رأس WordPress الخاص بك؟ تحقق من هذا البرنامج التعليمي للحصول على دليل مفصل حول هذا:
تغليف
وبما أنك تعلمت كيفية عرض رأس ثابت، فقد حان دورك لتنفيذه. لأنه بمجرد استخدام هذا الرأس اللاصق، ستتمكن من الاستفادة من الفرص للحصول على فوائد أكبر.
بدءًا من التفاعل الأفضل للمستخدم وحتى تحسين أداء الموقع، سيؤثر ذلك على كل شيء. لذا، جرب هذه الإستراتيجية الجديدة وعزز نمو موقع الويب الخاص بك باستخدام شريط تنقل سلس وسهل الوصول إليه.