كيفية إنشاء موقع ويب للحدث؟ (دليل المبتدئين)
نشرت: 2023-08-03هل تشعر بالارتباك وعدم اليقين بشأن كيفية إنشاء موقع ويب خاص بحدث متميز حقًا؟ إذا كان الأمر كذلك ، فأنت في المكان الصحيح.
يقدم العالم الرقمي لمنظمي الأحداث مثلك مجموعة مخيفة من الخيارات التقنية والتصميمية. مما يجعل التنقل وإنشاء حضور آسر على الإنترنت يجذب الحضور أمرًا صعبًا للغاية.
بدون موقع ويب مقنع ، قد يتم إعاقة جهودك لتنظيم حدث جميل. أيضًا ، سيكافح الحاضرون المحتملون للعثور على معلومات الحدث الأساسية. بالإضافة إلى أن عملية التسجيل ستبقى قديمة الطراز وستظل مستويات المشاركة منخفضة.
لا تخف ، دليل المبتدئين هذا هو المفتاح لكشف أسرار إنشاء موقع ويب للأحداث. سيأسر ذلك جمهورك ويزيد من نجاح الحدث.
لذلك ، يمكنك المشي بثقة في رحلتك لإنشاء موقع ويب للأحداث يرتقي بفعاليتك إلى ارتفاعات لا مثيل لها. هيا نبدأ!
فهم أهمية موقع الحدث
قبل أن نبدأ بكيفية إنشاء موقع ويب للأحداث ، من المهم أن نفهم ما هو موقع الحدث وأهميته.

يعمل موقع الويب الخاص بالحدث كبوابة افتراضية . يرحب بالحضور المحتملين ويزودهم بالمعلومات الأساسية حول الحدث. إلى جانب دوره المعلوماتي ، يصبح انعكاسًا لجوهر الحدث وموضوعه وأهدافه.
دعنا نلقي نظرة على أهمية إنشاء موقع ويب للأحداث.
- إنه يعزز المشاركة قبل وقت طويل من وقوع الحدث ، مما يزيد من نسبة الحضور ورضا الحضور.
- يسمح أيضًا بالتعبير الإبداعي ، باستخدام التصميم والتكنولوجيا لصياغة تجربة جذابة بصريًا وسهلة الاستخدام.
- مع ميزات مثل تقويمات الأحداث وتكامل الوسائط الاجتماعية ، فإنه يعزز مشاركة الحضور ومشاركتهم.
- يبسط عملية التسجيل ، مما يجعلها سلسة وفعالة للحضور المحتملين.
- يعمل أيضًا كمنصة مركزية لتحديثات الأحداث ، مع معلومات حية وتواصل في الوقت الفعلي.
- يؤسس موقع الحدث مصداقية ومهنية الحدث .
- علاوة على ذلك ، فإنه يوسع من وصول الحدث إلى ما وراء الحدود الجغرافية.
لذا ، فهم الجوانب الفنية ، وابدأ في تصميم موقع ويب رائع للأحداث يترك تأثيرًا دائمًا على الحاضرين.
الآن دعنا نتعلم الخطوات السهلة لإنشاء موقع ويب للأحداث.
خطوات إنشاء موقع ويب للحدث
عندما يتعلق الأمر بتنظيم حدث ناجح ، فإن موقع الويب المصمم جيدًا والجذاب هو أداة لا غنى عنها. دعنا نتعمق في الخطوات الأساسية لإنشاء موقع ويب للأحداث.
أ. إعداد موقع WordPress الخاص بك
لبدء رحلة إنشاء موقع ويب الحدث الخاص بك ، فإن الخطوة الأولى الحاسمة هي إنشاء منصة موثوقة وسهلة الاستخدام. قبل ذلك ، دعنا ننتقل إلى اختيار اسم المجال واستضافة الويب لموقع ويب الحدث الخاص بك.
1. اختيار اسم المجال واستضافة المواقع
اختيار اسم المجال المثالي يشبه اختيار الموقع الرئيسي لحدثك. يجب أن يكون فريدًا ولا يُنسى ومرتبطًا ارتباطًا وثيقًا بموضوع الحدث الخاص بك. ضع في اعتبارك أيضًا دمج الكلمات الرئيسية ذات الصلة لتحسين رؤية محرك البحث.
هل تحتاج إلى بعض التوجيه؟ انظر إلى مقالتنا حول كيفية اختيار اسم مجال لعملك للحصول على مزيد من الإرشادات.
علاوة على ذلك ، يمكن لشركات الاستضافة أن تكون جديرة بالثقة لمساعدتك في الحصول على اسم المجال الرائع هذا دون أي متاعب. يمكنك أيضًا شراء أسماء النطاقات من مسجلي النطاقات المشهورين مثل Namecheap أو GoDaddy.
بعد اتخاذ قرار بشأن اسم المجال ، اختر مزود استضافة WordPress حسن السمعة. اختر الجهاز الذي يوفر سعة تخزينية كبيرة وعرض نطاق ترددي ودعم موثوق للعملاء.

تأكد من مراجعة مقالتنا حول "ما هي استضافة الويب" للتعمق في عالم الاستضافة الرائع.
إلى جانب ذلك ، هناك العديد من مزودي الاستضافة في السوق. ومع ذلك ، فإن خدمة الاستضافة المختارة جيدًا تضمن أداء موقع الويب الخاص بك على النحو الأمثل ويظل في متناول الزوار.
إذا وجدت نفسك في حاجة إلى بعض الإرشادات الإضافية ، فستكون مقالتنا حول ما تبحث عنه في شركة استضافة الويب مفيدة.
ومع ذلك ، إذا كنا نوصي ، فسنقدم لك Kinsta و Bluehost و Cloudways وما إلى ذلك.
2. تثبيت WordPress
من بين الخيارات المختلفة لإنشاء موقع ويب للأحداث ، ظهر WordPress باعتباره الخيار الأفضل. نظرًا لمزيجها الذي لا مثيل له من تعدد الاستخدامات وسهولة الاستخدام ودعم البرنامج الإضافي الشامل.
علاوة على ذلك ، يوفر WordPress منظمي الأحداث لإنشاء مواقع ويب فريدة ومخصصة. مع مكتبة واسعة من السمات ، بما في ذلك قوالب لمواقع الويب الخاصة بالأحداث الخاصة بك.

بالإضافة إلى ذلك ، تسمح لك واجهته سهلة الاستخدام بالانتقال إلى مواقع الويب الخاصة بالأحداث وإدارتها بسهولة. أيضًا ، نظام إدارة المحتوى البديهي للمنصة ( CMS ) يسهل التحديثات السلسة لتفاصيل الأحداث والجداول الزمنية وما إلى ذلك.
دعنا نتعلم تثبيت WordPress أدناه:
بمجرد حصولك على خطة استضافة واسم مجال ، فإن الخطوة التالية هي تثبيت WordPress. والجدير بالذكر أن العديد من شركات الاستضافة تقدم تثبيتات سهلة الاستخدام بنقرة واحدة ، مما يبسط عملية الإعداد بأكملها.

بالإضافة إلى ذلك ، يمكنك استكشاف راحة خطط استضافة WordPress المُدارة. يعالج ذلك تلقائيًا الجوانب المهمة مثل الأمان والنسخ الاحتياطية والتحديثات. وبالتالي ، ضمان تجربة سلسة وخالية من القلق.
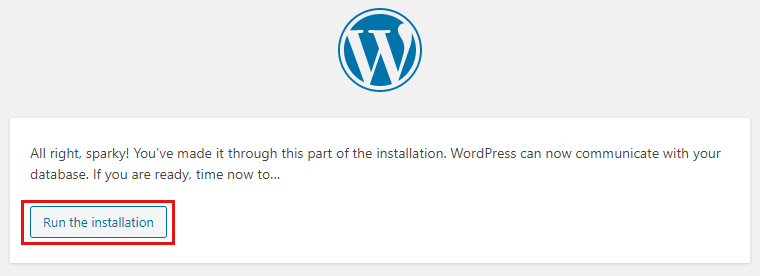
بغض النظر عن خطة الاستضافة التي تختارها ، تتضمن رحلة تثبيت WordPress عملية سلسة من 3 خطوات:
- ابدأ بتسجيل الدخول إلى حساب الاستضافة الخاص بك.
- داخل لوحة التحكم ، ابحث عن خيار تثبيت WordPress.
- ثم اتبع التعليمات خطوة بخطوة التي قدمها مزود الاستضافة الخاص بك. سيرشدك خلال عملية الإعداد.
عند الانتهاء من التثبيت ، سترسل لك الشركة المستضيفة تفاصيل تسجيل الدخول عبر البريد الإلكتروني. بمجرد الاستلام ، يمكنك تسجيل الدخول على الفور إلى لوحة معلومات WordPress الخاصة بك والبدء في إدارة موقع الويب الخاص بك دون عناء.
خمين ما؟ يأتي WordPress بنكهتين لذيذتين! تعرف على WordPress.org و WordPress.com. إذا كنت مهتمًا بالفضول ، فراجع مقال المقارنة ، "WordPress.org مقابل WordPress.com".
منصات مواقع ويب الأحداث الأخرى
بخلاف WordPress ، هناك العديد من المنصات المعروفة بمرونتها وسهولة استخدامها لإنشاء موقع ويب للأحداث. لذلك ، قم بتقييم ميزات كل منصة بعناية للعثور على أفضل ما يتوافق مع متطلبات الحدث الخاص بك.
دعونا نلقي نظرة عليهم:
Wix

يوفر Wix منشئ مواقع ويب سهل الاستخدام يعمل بالسحب والإفلات ، مما يجعله خيارًا سهل الاستخدام لإنشاء موقع ويب للأحداث. كما يوفر قوالب جذابة بصريًا مصممة للتخطيط للأحداث. علاوة على ذلك ، يتيح لك عرض الأحداث البارزة والجداول الزمنية ومعلومات المتحدث بسهولة.
تحقق من المقارنة المتعمقة بين WordPress و Wix لكشف الألغاز واكتشاف النظام الأساسي السائد.
سكوير سبيس

Squarespace عبارة عن منصة أنيقة وعصرية تركز على الجماليات المرئية. مما يجعلها خيارًا رائعًا لإنشاء مواقع ويب للأحداث مذهلة بصريًا. علاوة على ذلك ، فإن تكامله السلس مع وسائل التواصل الاجتماعي وأدوات التسويق عبر البريد الإلكتروني يساعد على الترويج للجمهور والتفاعل معه بشكل فعال.
راجع مقال المقارنة الخاص بنا ، إذا كنت مرتبكًا بشأن الاختيار بين WordPress و Squarespace.
جملة

Joomla هو نظام أساسي قوي مفتوح المصدر يوفر مستوى عالٍ من التخصيص والتحكم لمواقع الأحداث. بالإضافة إلى ذلك ، فإن تنوعها وقابليتها للتوسع تجعلها خيارًا ممتازًا لمواقع الأحداث المعقدة. أيضًا ، تتيح لك مجموعة الامتدادات الواسعة الخاصة به تصميم مواقع الويب وفقًا لمتطلباتها الفريدة.
بعد قولي هذا ، دعنا الآن نستكشف القسم التالي.
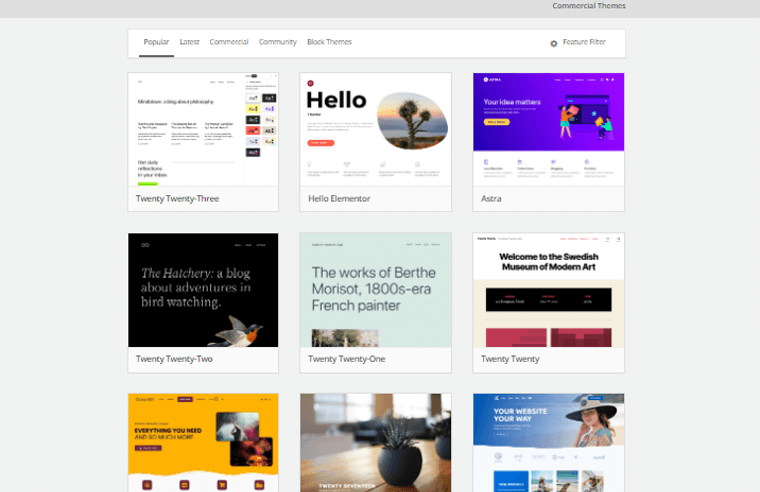
3. اختيار موضوع لإنشاء موقع ويب الحدث
الآن ، مهمتك التالية هي اختيار سمة WordPress أنيقة للحجز تكمل موقع الحجز الخاص بك.
إذا كنت تفكر ، ما هو الموضوع؟ فكر في الأمر كنموذج جاهز يوفر التصميم الكامل ، والجاذبية المرئية ، ووظائف موقعك. إنه بمثابة الأساس الذي يملي المظهر العام وتجربة المستخدم لموقع الويب الخاص بك.

وبالتالي ، من الضروري اختيار موضوع يتماشى تمامًا مع عملك المحدد ، بما في ذلك موقع ويب الحدث. لذلك يتمتع عملاؤك بتجربة مستخدم سلسة وممتعة على موقع الويب الخاص بك.
يمكنك قراءة مقالتنا حول كيفية اختيار سمة WordPress لمزيد من الإرشادات.
هنا ، سنستخدم موضوع Kadence لهذا البرنامج التعليمي. يتضمن هذا الموضوع العديد من القوالب المثالية لمواقع الأحداث.

يمكنك أيضًا مراجعة مقالتنا حول مراجعة موضوع Kadence للحصول على نظرة أكثر تفصيلاً حول هذا الموضوع.
تثبيت موضوع Kadence
يعد تثبيت سمة Kadence من لوحة معلومات WordPress عملية بسيطة وفعالة. اتبع هذه التعليمات للحصول على المظهر وتشغيله على موقع الويب الخاص بالحدث الخاص بك.
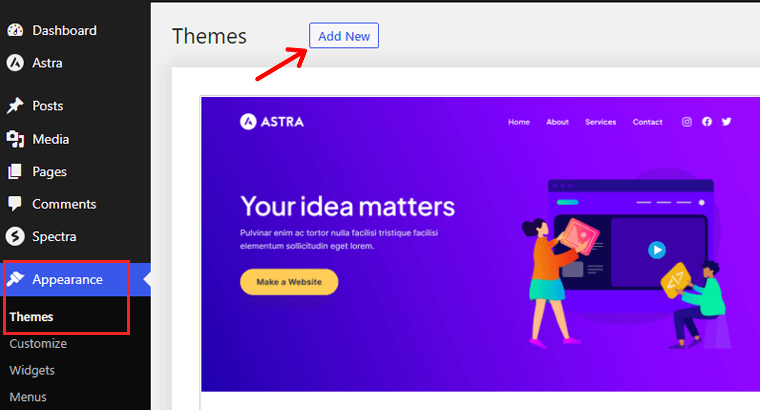
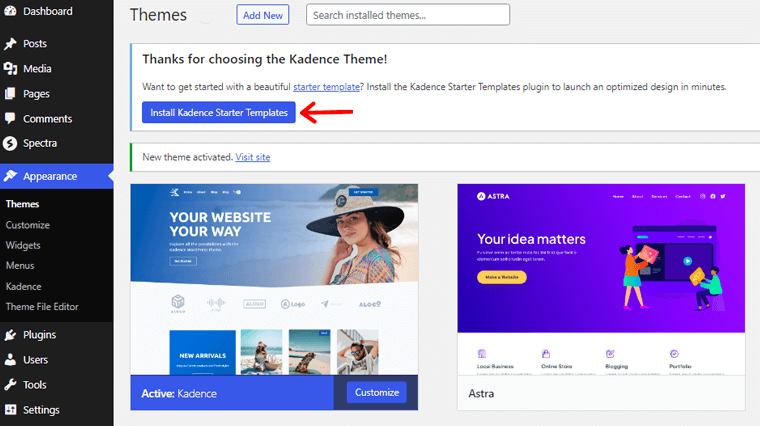
أولاً ، قم بالوصول إلى لوحة معلومات WordPress الخاصة بك. في القائمة اليمنى من لوحة تحكم WordPress الخاصة بك ، مرر مؤشر الماوس فوق "المظهر".
ثم ، انقر فوق "الموضوعات" من القائمة الفرعية. في صفحة السمات ، سترى زر "إضافة جديد" في الأعلى. اضغط عليها للمتابعة.

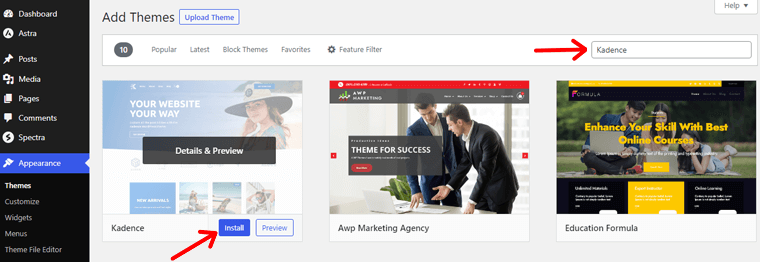
في شريط البحث ، اكتب "Kadence". بعد ذلك ، انقر فوق الزر "تثبيت" الموجود أسفل اسم القالب.

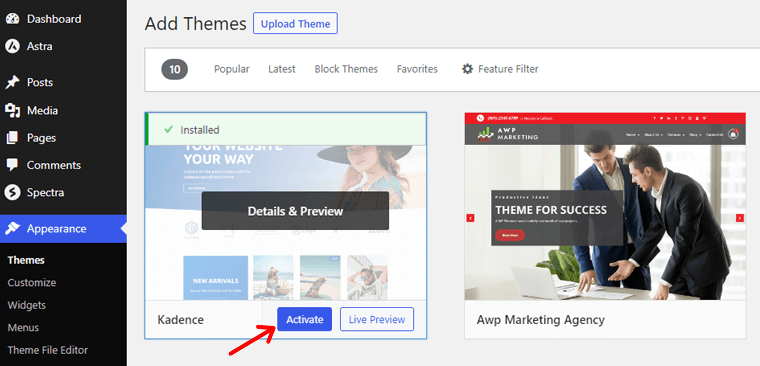
بمجرد الانتهاء ، انقر فوق الزر "تنشيط" لتنشيط سمة Kadence.

بعد التنشيط ، سترى رسالة منبثقة ، هناك انقر فوق الزر تثبيت "Kadence Starter Templates" .

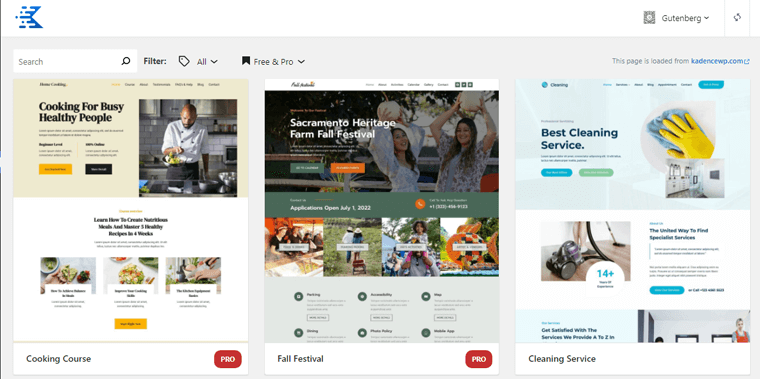
الآن ، يمكنك الاختيار من بين العديد من القوالب المصممة مسبقًا ، وتخصيص الألوان والخطوط وخيارات التخطيط ، وحتى استيراد المحتوى التجريبي.

استيراد قالب موقع ويب الحدث
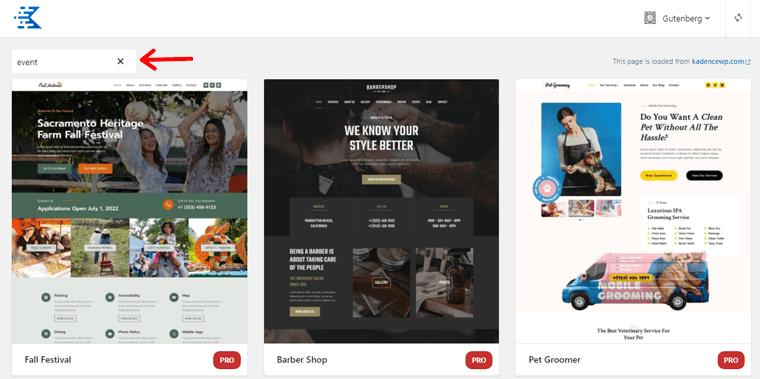
بعد ذلك ، تحتاج إلى كتابة الكلمة الأساسية لعملك في شريط البحث.
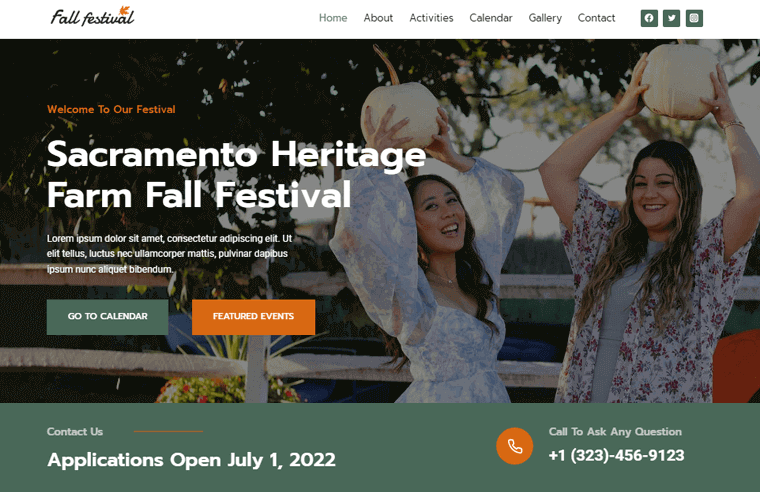
على سبيل المثال ، لنفترض أن لديك نشاطًا تجاريًا لحدث المهرجانات. وأنت تخطط لإنشاء موقع ويب خاص بحدث المهرجان حيث يمكن لعملائك إجراء الحجز مباشرة من موقعك.
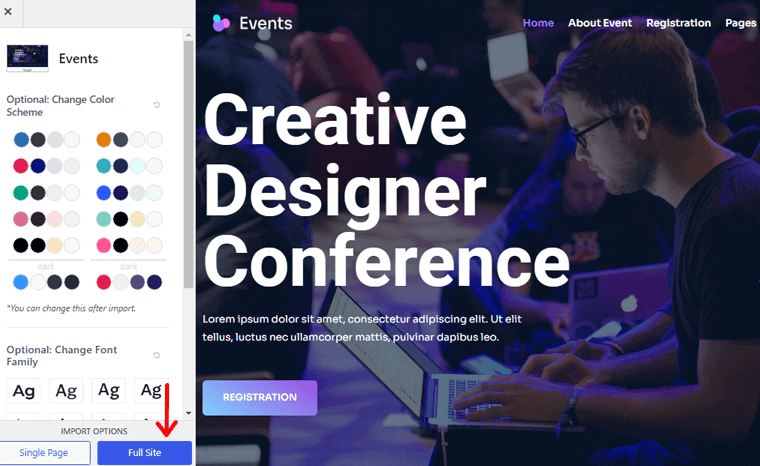
لذا ، اكتب "حدث ". مع ذلك ، ستجد العديد من القوالب الجميلة لإنشاء موقع ويب للأحداث.

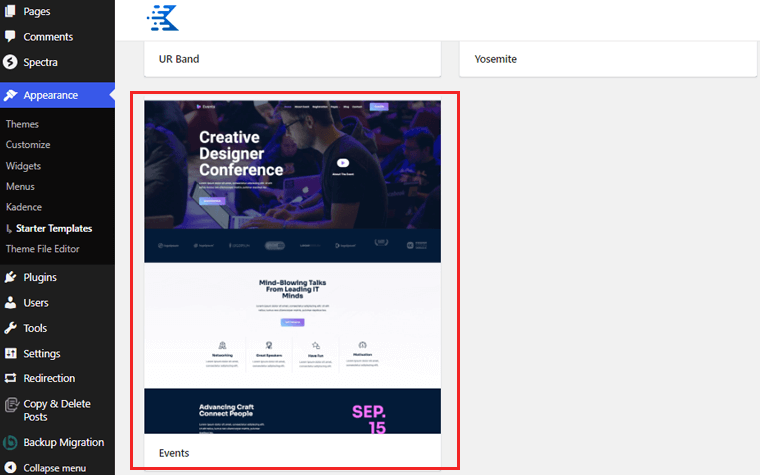
كل ما عليك فعله هو النقر نقرًا مزدوجًا فوق قالب الحدث الذي اخترته. هنا ، اخترنا النموذج مثل "الأحداث" .

الآن ، سترى صفحة التخصيص ، ثم انقر على خيار "الموقع الكامل" .

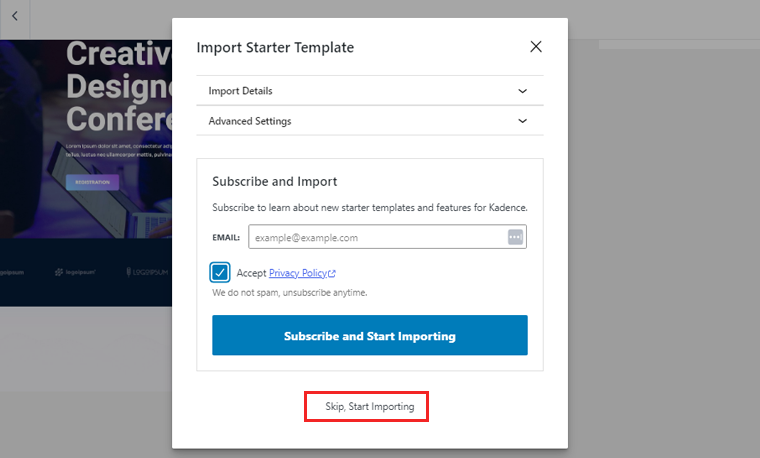
علاوة على ذلك ، سيتم فتح مربع منبثق ، حيث يمكنك اختيار خيار "تخطي وبدء الاستيراد" .

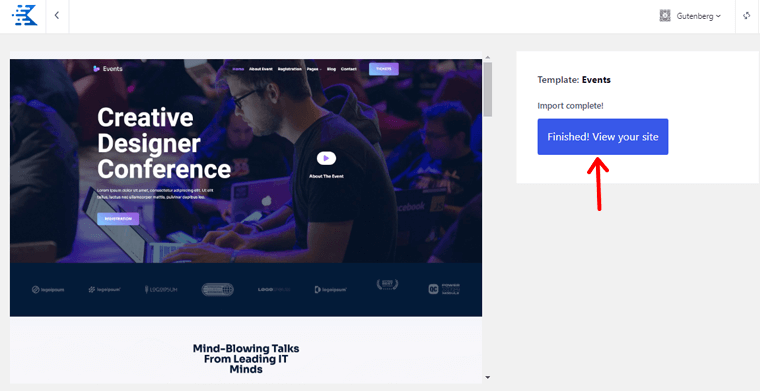
عند الانتهاء ، سترى رسالة حيث يمكنك زيارة موقع الحدث الخاص بك. ما عليك سوى النقر فوق "تم الانتهاء من زيارة موقعك".

وقد انتهيت من تثبيت السمة. لذا ، كن مبدعًا واجعل موقع الحدث الخاص بك تجربة لا تنسى للزائرين.
ب. تثبيت وتكوين البرنامج الإضافي لتقويم الأحداث
تتضمن الخطوة التالية تثبيت مكون إضافي لإدارة أحداث WordPress في موقع الويب الخاص بك. بعض الإضافات الشائعة للحجز هي The Events Calendar ، و WP Eventin ، و WP Event Manager ، وما إلى ذلك.

هنا ، سنستخدم المكون الإضافي "تقويم الأحداث" لإنشاء موقع ويب للأحداث. يمكّنك هذا المكون الإضافي لإدارة أحداث Freemium WordPress من إنشاء موقع ويب شامل للأحداث بسهولة.
اذا هيا بنا نبدأ!
الخطوة 1: تثبيت وتفعيل البرنامج المساعد لتقويم الأحداث
يمكنك بسهولة تثبيت الإصدار المجاني من هذا المكون الإضافي من لوحة معلومات WordPress الخاصة بك.
تثبيت النسخة المجانية
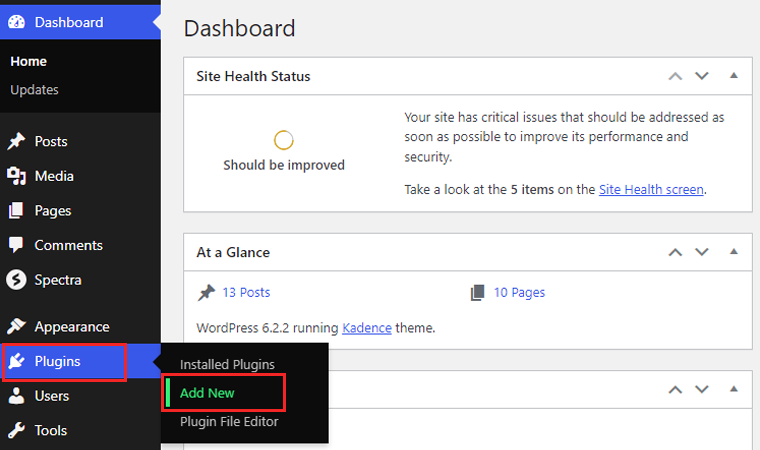
أولاً ، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. بعد ذلك ، انتقل إلى "المكونات الإضافية" في القائمة اليمنى وانقر على "إضافة جديد".

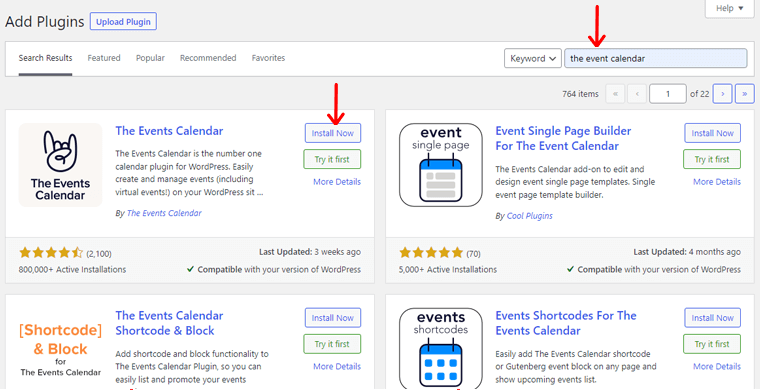
الآن في شريط البحث ، اكتب "تقويم الأحداث" واضغط على Enter. بعد ذلك ، حدد موقع المكون الإضافي في نتائج البحث وانقر على زر "التثبيت الآن" .

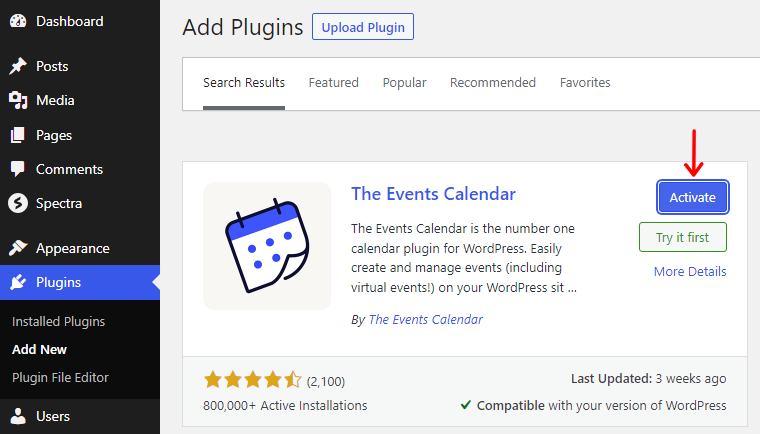
بمجرد اكتمال التثبيت ، انقر فوق "تنشيط" لتنشيط المكون الإضافي على موقع الويب الخاص بك.


تثبيت الإصدار المميز
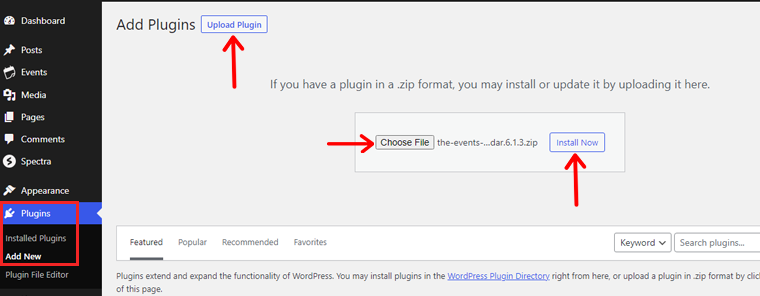
في لوحة تحكم WordPress الخاصة بك ، انتقل إلى "الإضافات" في القائمة اليمنى وانقر على "إضافة جديد".
انقر فوق الزر "تحميل البرنامج المساعد" في الجزء العلوي من الصفحة. اختر ملف البرنامج المساعد المضغوط الذي قمت بتنزيله وانقر على زر "التثبيت الآن" .

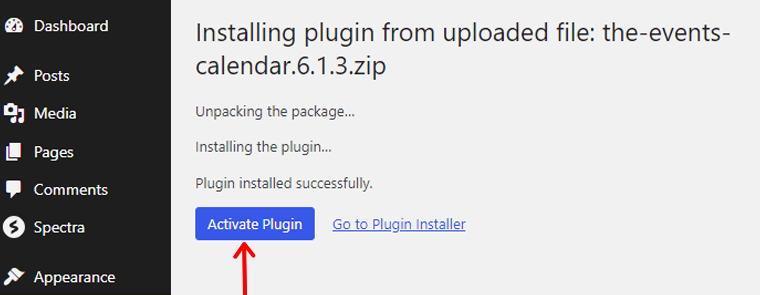
انتظر حتى تكتمل عملية التثبيت ، ثم انقر على "تنشيط".

بمجرد الانتهاء من ذلك ، يمكنك الآن الوصول إلى مجموعة واسعة من الميزات والوظائف المتقدمة. استكشف الإعدادات والخيارات المتاحة.
الخطوة 2: تكوين الإعدادات العامة
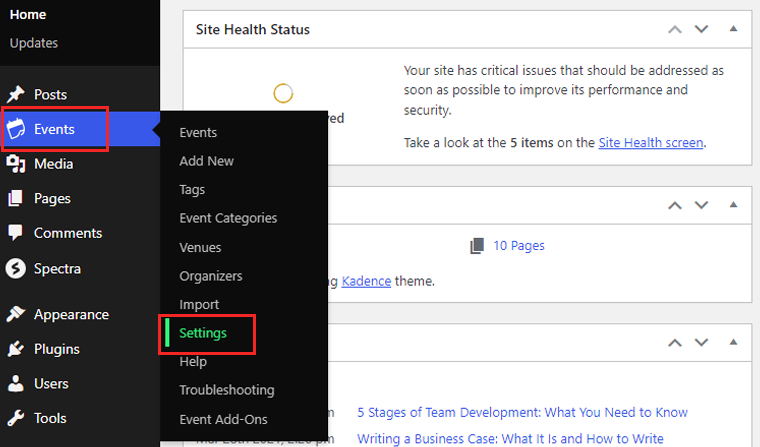
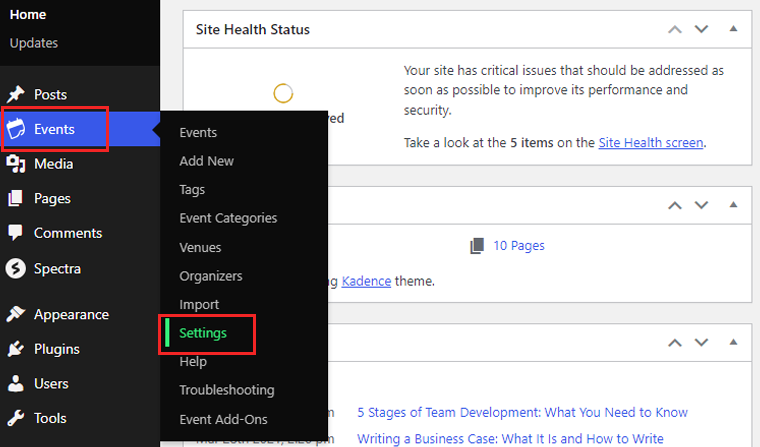
بعد التنشيط ، سترى خيار "أحداث" جديد في قائمة لوحة معلومات WordPress الخاصة بك. حرك الماوس فوقه وانقر على "الإعدادات".

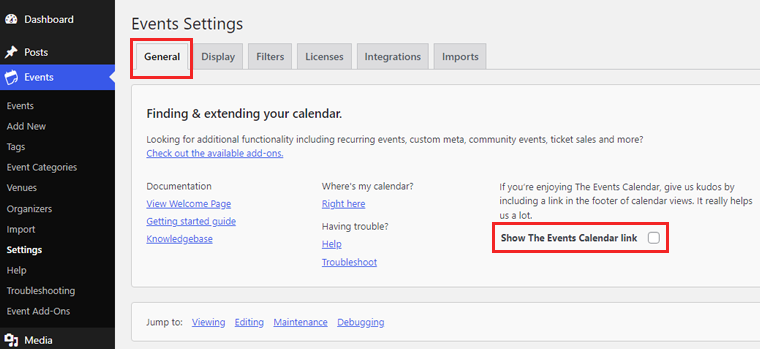
ضمن علامة التبويب "عام" ، قم بتهيئة الإعدادات الأساسية مثل خيارات "إظهار رابط تقويم الحدث" ، و "سبيكة عنوان URL للحدث" ، وما إلى ذلك.

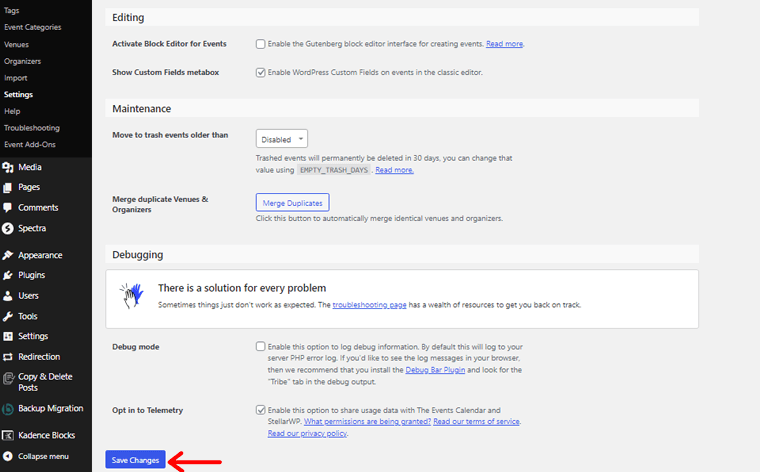
إذا قمت بالتمرير أكثر ، فيمكنك تمكين أو تعطيل محرر كتلة التنشيط للأحداث وإظهار مربع تعريف الحقول المخصصة .
بالإضافة إلى أنه يمكنك اختيار نقل الأحداث القديمة إلى المهملات. يسمح لك بتحديد الأحداث التي مضى عليها أكثر من شهر واحد ، و 3 أشهر ، و 6 أشهر ، وما إلى ذلك.
علاوة على ذلك ، فإنه يحتوي أيضًا على خيار حيث يمكنك تعطيل أو تمكين وضع التصحيح والاشتراك لمشاركة بيانات الاستخدام مع تقويم الأحداث .

بمجرد الانتهاء من الإعداد العام الخاص بك ، انقر فوق الخيار "حفظ التغيير" .
الخطوة 3: إعدادات عرض الحدث
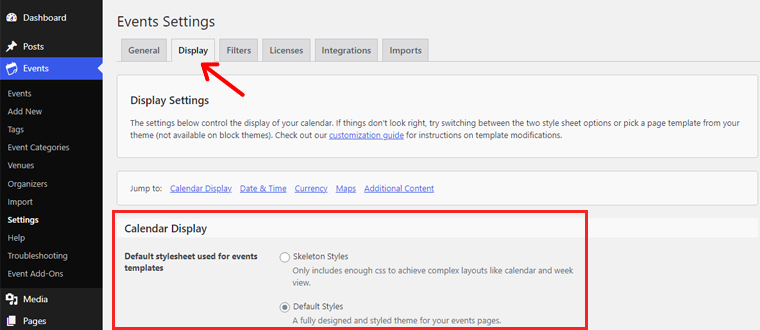
في علامة التبويب "إعداد العرض" ، اضبط سلوك المكون الإضافي ليناسب احتياجاتك.
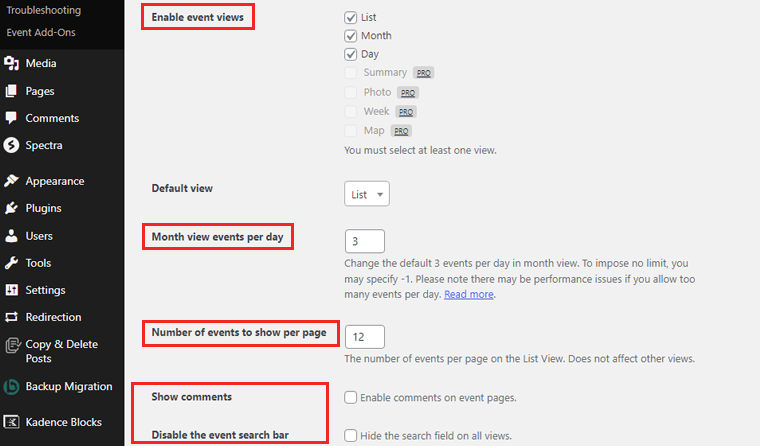
اضبط الإعدادات المتعلقة بعرض التقويم ، على سبيل المثال ، أنماط الهيكل أو الأنماط الافتراضية . يمكنك أيضًا تمكين عرض الحدث حسب القائمة والشهر واليوم.

علاوة على ذلك ، يمكنك اختيار عدد الأحداث التي سيتم عرضها في كل صفحة. يمكنك أيضًا تمكين خيار إظهار التعليقات على صفحات الحدث.

بالإضافة إلى ذلك ، يمكنك تعيين رموز ورموز العملات . في حين أن رمز العملة عادةً ما يستمر مع القيمة. لذلك إذا قمت بتمكين خيار "رمز العملة يتبع القيمة" ، فسيتم وضع الرمز بعد القيمة.
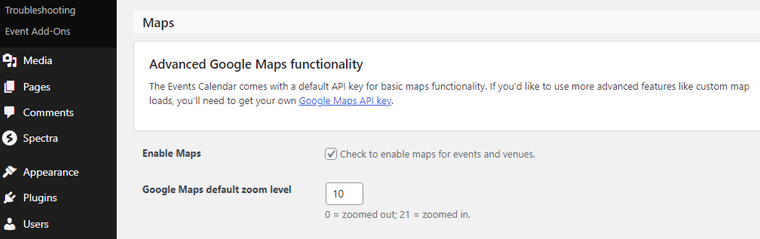
علاوة على ذلك ، يمكنك تمكين الخرائط للأحداث والأماكن. أيضًا ، قم بتعيين مستوى التكبير / التصغير لخرائط Google .

بمجرد الانتهاء ، يمكنك الضغط على زر "حفظ التغييرات" .
ج. إنشاء فئات الأحداث والعلامات
الخطوة 1: إنشاء فئات الأحداث
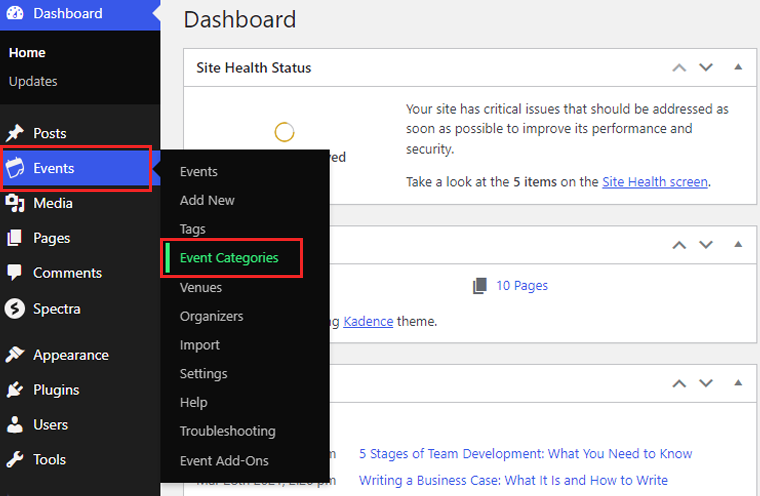
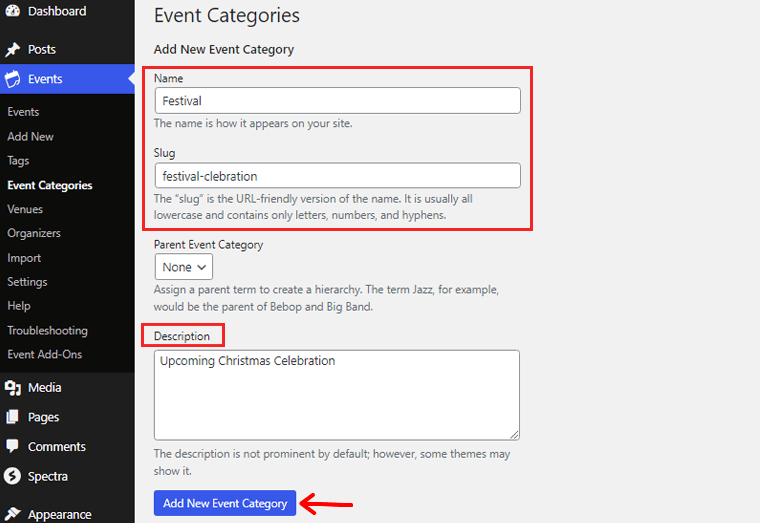
لإنشاء فئات الأحداث ، انقر على خيار "فئات الأحداث" ضمن لوحة تحكم الأحداث .

هناك ، سيُطلب منك إضافة فئات جديدة. أدخل الاسم والوصف والارتباط التقريبي لكل فئة.

أيضًا ، يساعد إنشاء فئات مميزة الحاضرين على تصفية الأحداث المهمة والعثور عليها بسهولة.
الخطوة 2: إضافة علامات الحدث
تقدم العلامات طبقة أخرى من تنظيم الحدث ، مما يمكّن الحاضرين من البحث عن الأحداث بناءً على كلمات رئيسية أو مواضيع محددة.
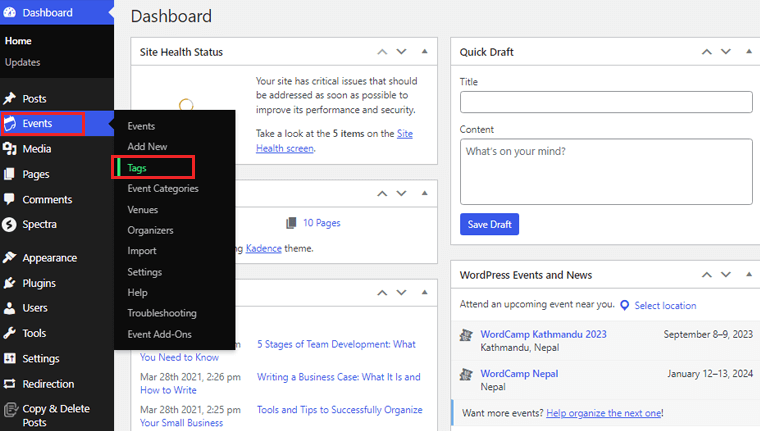
لإضافة علامات الحدث ، انقر فوق "العلامات" في لوحة معلومات الأحداث.

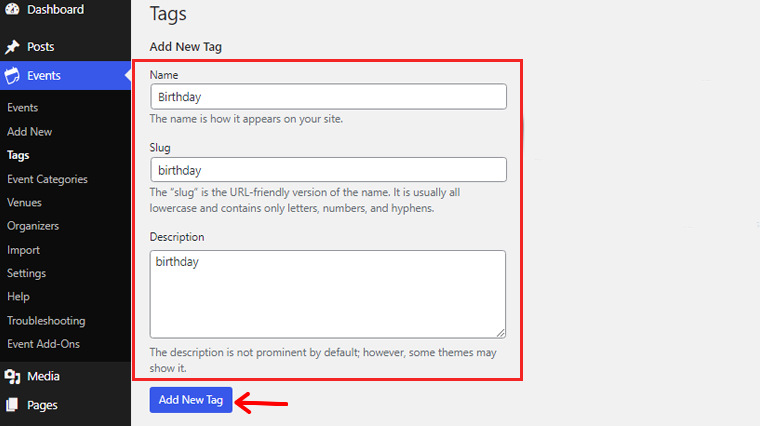
يمكنك بعد ذلك إضافة علامات جديدة ببساطة عن طريق إدخال أسمائها ، والعربة ، والأوصاف.

ضع في اعتبارك استخدام العلامات الوصفية ذات الصلة التي تمثل الموضوعات أو المواقع أو المتحدثين الرئيسيين للحدث.
د. إنشاء الحدث الأول الخاص بك
يعد إنشاء حدثك الأول خطوة مثيرة في بناء موقع ويب الحدث الخاص بك. يقدم هذا المكون الإضافي ميزات ووظائف محسنة ترفع من تجربة إدارة الأحداث الخاصة بك.
دعنا نتصفح عملية إعداد الحدث الأول بالتفصيل:
1. إعداد تفاصيل الحدث:
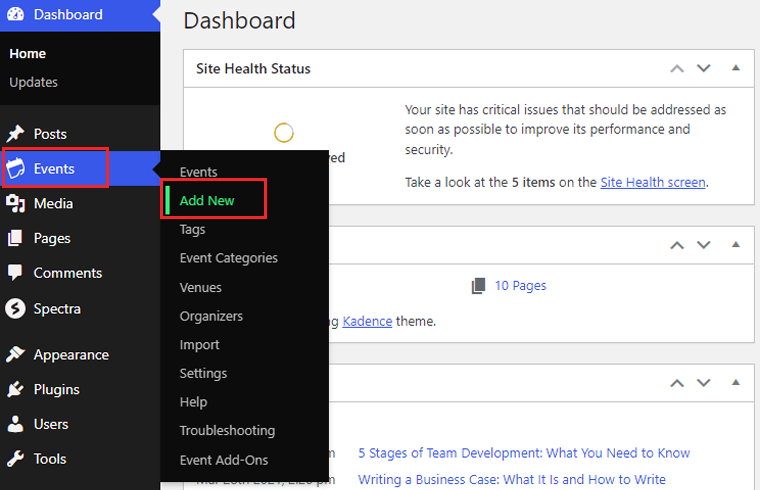
ابدأ بالانتقال إلى "الأحداث" في لوحة معلومات WordPress الخاصة بك وانقر على "إضافة جديد".

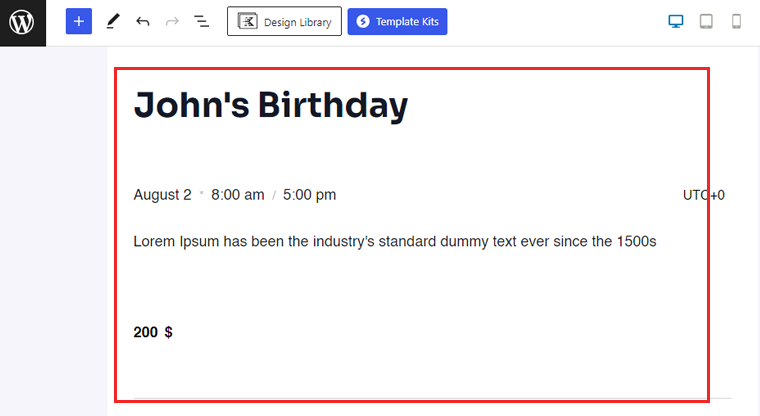
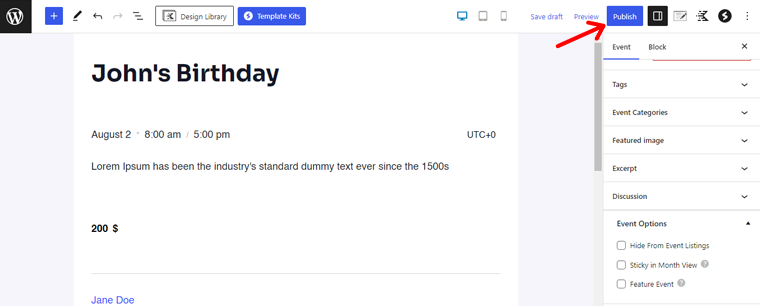
أدخل عنوان الحدث والتاريخ ووقت البدء ووقت الانتهاء ووصفًا شاملاً للحدث بالإضافة إلى التكلفة.

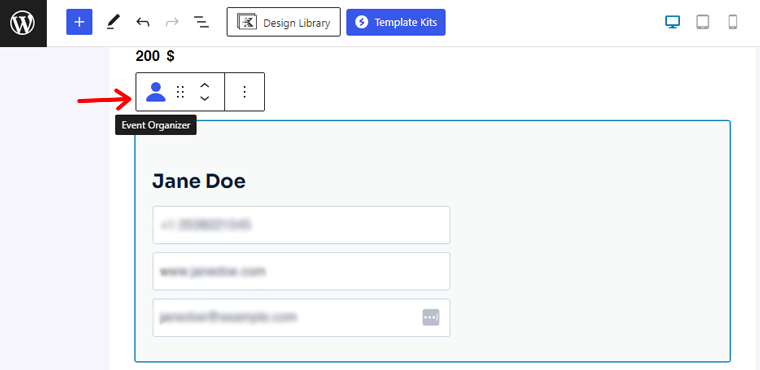
علاوة على ذلك ، يمكنك أيضًا إضافة منظم حدث إلى صفحة محرر الحدث هذه.

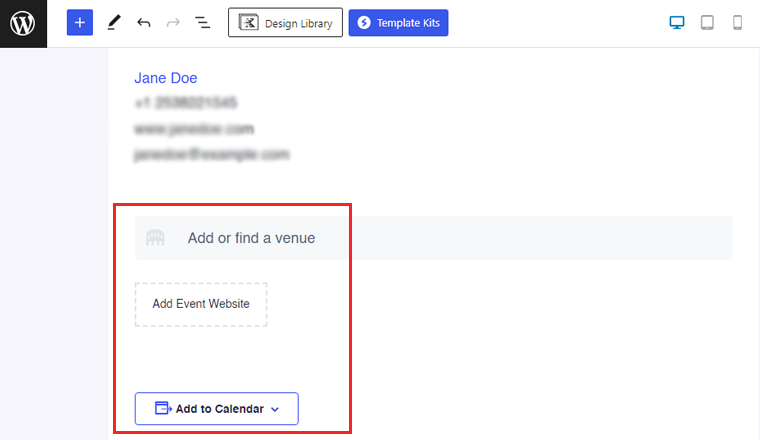
بالإضافة إلى ذلك ، يمكنك إضافة مكان الحدث ورابط موقع الحدث الخاص بك. أيضا ، يمكنك إضافة هذا الحدث إلى التقويم الخاص بك.

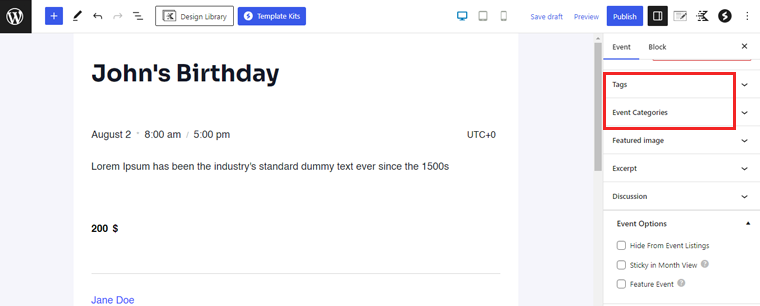
علاوة على ذلك ، استخدم فئات الأحداث والعلامات لتنظيم وتصنيف الأحداث الخاصة بك بشكل فعال.

بمجرد الانتهاء من إنشاء الحدث الخاص بك ، الآن ببساطة اضغط على زر "نشر" .

تهانينا! لقد انتهيت من إنشاء حدثك الأول.
2. تمكين خيارات تسجيل الأحداث وإصدار التذاكر:
لتبسيط عملية التسجيل وتقديم خيارات سلسة لإصدار التذاكر ، قم بتمكين ميزات تسجيل الأحداث وإصدار التذاكر. باستخدام هذا البرنامج المساعد ، يمكنك تعيين أسعار التذاكر وحدود الكمية وحتى الخصومات المبكرة.
قم بدمج بوابات الدفع الآمنة ، مثل PayPal أو Stripe ، لتسهيل المعاملات. سيقدر الحضور سهولة التسجيل وخيارات الدفع الآمنة.
3. تكوين إعدادات إلغاء الحدث والرد على دعوة الحضور:
وجود سياسة إلغاء الحدث أمر بالغ الأهمية. لذلك ، يمكنك تكوين إعدادات إلغاء الحدث ، بما في ذلك سياسات الاسترداد والإشعارات للحضور المسجلين.
بالإضافة إلى ذلك ، يمكنك تمكين إعدادات RSVP للأحداث التي لا تتطلب إصدار التذاكر ولكنها تحتاج إلى عدد تقديري للموظفين. يمكن للحاضرين الرد على الدعوة لحضور الحدث الخاص بك ، مما يوفر لك رؤى قيمة لأغراض التخطيط.
هـ- الترويج لأحداثك ومشاركتها
إنشاء موقع ويب للأحداث ليس سوى الخطوة الأولى ؛ يكمن التحدي الحقيقي في الترويج لأحداثك ومشاركتها. يقدم هذا المكون الإضافي ميزات قوية يمكنها تحسين الترويج للحدث بشكل كبير.
دعنا نستكشف كيفية الاستفادة من هذا المكون الإضافي لتعزيز رؤية الحدث والوصول إليه:
1. دمج أزرار مشاركة الوسائط الاجتماعية:
أصبحت منصات وسائل التواصل الاجتماعي حجر الزاوية في الترويج للحدث. يمكنك بسهولة دمج أزرار مشاركة الوسائط الاجتماعية مباشرة على موقع الحدث الخاص بك.

علاوة على ذلك ، تتيح هذه الأزرار للحاضرين مشاركة تفاصيل الأحداث والتحديثات والأحداث البارزة المثيرة مع أصدقائهم ومتابعيهم. إلى جانب ذلك ، تعزز مشاركة الوسائط الاجتماعية التسويق الشفهي وتوسع نطاق وصول الحدث بشكل كبير.
2. استخدام التسويق عبر البريد الإلكتروني لترويج الحدث:
يظل التسويق عبر البريد الإلكتروني أداة فعالة للترويج للحدث وتعزيز مشاركة الحضور. كما أنه يمكّنك من جمع عناوين البريد الإلكتروني أثناء عملية تسجيل الحدث. السماح لك بإنشاء قائمة بريد إلكتروني مستهدفة للحاضرين المهتمين.
لذلك ، استخدم هذه القائمة لإرسال تذكيرات بالأحداث والتحديثات والعروض الحصرية. ومن ثم ، إبقاء الحاضرين على اطلاع ومتحمسين بشأن الحدث القادم الخاص بك. أيضًا ، قم بإنشاء رسائل بريد إلكتروني مخصصة وفي الوقت المناسب يمكنها التأثير على إقبال الحضور وتشجيع الحضور المتكرر.
3. تنفيذ أفضل ممارسات تحسين محركات البحث لإبراز الأحداث:
يلعب محرك البحث الأمثل (SEO) دورًا حيويًا في تحسين ظهور موقع ويب الحدث الخاص بك على محركات البحث مثل Google. لذلك ، يقدم هذا المكون الإضافي ميزات متقدمة لتحسين محركات البحث ، مثل الروابط الثابتة للأحداث القابلة للتخصيص ، والأوصاف التعريفية ، وترميز المخطط للأحداث.
لذلك ، من خلال تحسين المحتوى المرتبط بالحدث باستخدام الكلمات الرئيسية ذات الصلة ، يمكنك تحسين تصنيفات محرك البحث للحدث الخاص بك. وكذلك يمكنك جذب حركة المرور العضوية.
لذا ، استفد من هذا البرنامج الإضافي وارفع الترويج للحدث الخاص بك إلى آفاق جديدة.
و. استخدام طرق عرض تقويم الأحداث
أحد العناصر الرئيسية في إنشاء موقع ويب ناجح للأحداث هو تقويم الأحداث الشامل والجذاب. علاوة على ذلك ، يقدم هذا البرنامج المساعد مجموعة من الميزات القوية وطرق عرض التقويم القابلة للتخصيص التي تعزز تجربة المستخدم.
دعنا نستكشف كيفية استخدام طرق عرض تقويم الأحداث:
تتمثل الخطوة الأولى في الاستفادة من إمكانات المكون الإضافي لتقويم الأحداث في تكوين طرق عرض تقويم مختلفة لعرض الأحداث. يوفر المكون الإضافي خيارات عرض التقويم المختلفة ، بما في ذلك:
- طريقة عرض الشهر: تعرض طريقة العرض الكلاسيكية هذه الأحداث بتنسيق تقويم شهري تقليدي. السماح للمستخدمين بالتنقل خلال الأشهر المختلفة والوصول إلى تفاصيل الحدث بسهولة.
- عرض الأسبوع: يوفر عرض الأسبوع عرضًا مكثفًا للأحداث لمدة أسبوع كامل. تمكين الحضور من التعرف بسرعة على الأحداث لأسبوع معين.
- عرض اليوم: للحصول على جدول يومي مفصل ، يعرض عرض اليوم جميع الأحداث ليوم معين.
- عرض القائمة: يعرض هذا العرض الأحداث بتنسيق قائمة مبسط. إنه مثالي إذا كنت تفضل عرضًا خطيًا بسيطًا للأحداث القادمة.
- عرض الصورة: بتصميم ملفت للنظر ، يسلط عرض الصورة الضوء على الأحداث من خلال الصور الجذابة. وبالتالي ، توفير تجربة غامرة لزوار الموقع.
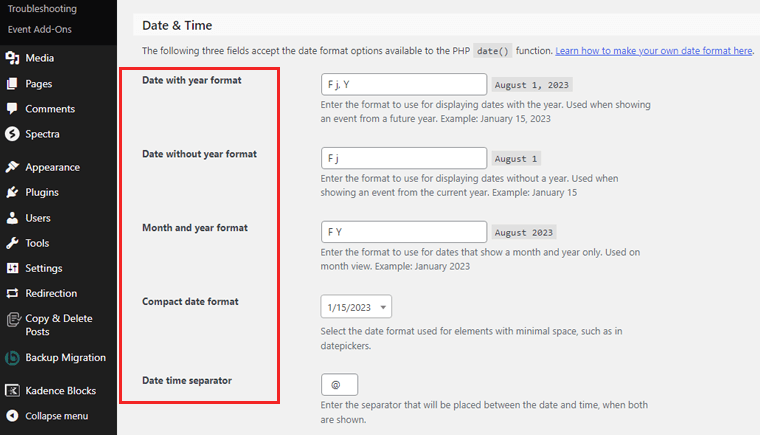
لتهيئة عروض التقويم هذه ، انتقل إلى "الأحداث"> "الإعدادات" في لوحة معلومات WordPress الخاصة بك.

من هناك ، قم بالوصول إلى علامة التبويب "العرض" . هنا ، استكشف تنسيقات تاريخ التقويم ، مثل "التاريخ بتنسيق السنة" و "التاريخ بدون تنسيق السنة" و "الشهر بتنسيق السنة".

G. إنشاء عناصر واجهة مستخدم للأحداث القادمة
عندما يتعلق الأمر بعرض الأحداث القادمة على موقع الحدث الخاص بك ، فإن هذا المكون الإضافي يقدم العديد من الأدوات القابلة للتخصيص.
في هذا القسم ، سوف نستكشف كيفية إنشاء وإضافة أدوات الأحداث القادمة إلى موقع الويب الخاص بك. يتضمن أيضًا نصائح حول تخصيص تخطيط عنصر واجهة المستخدم وتصميمه.
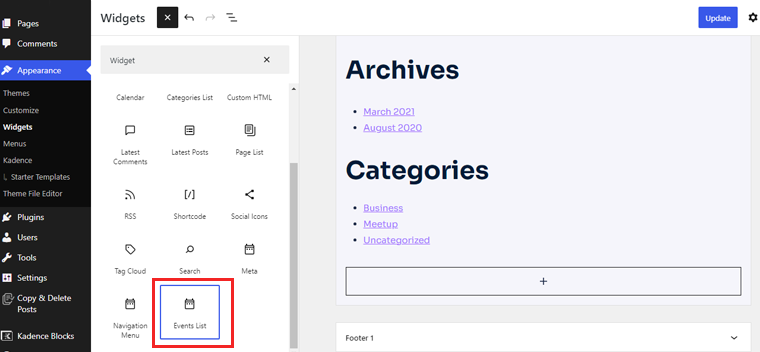
في لوحة تحكم WordPress الخاصة بك ، انتقل إلى "المظهر"> "الأدوات". ستجد هنا قائمة بالأدوات المتاحة.
حدد موقع "قائمة الأحداث" واسحبها إلى منطقة عنصر واجهة المستخدم التي تريدها. تشمل مناطق الأدوات الشائعة الشريط الجانبي أو التذييل أو الصفحة الرئيسية.

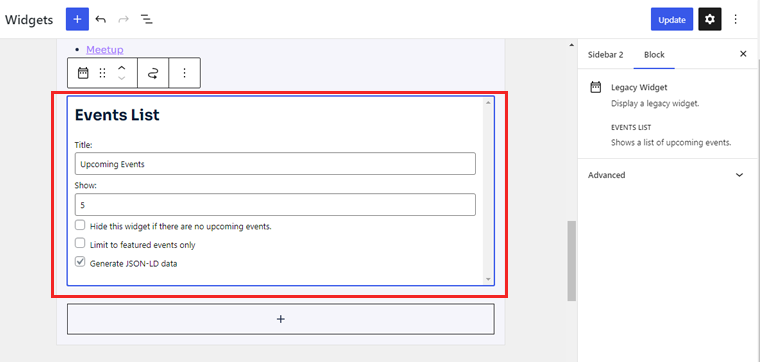
عند إضافة الأداة ، سيكون لديك خيار تكوين إعداداتها. اختر عدد الأحداث المراد عرضها ، وحدد فئات الأحداث أو العلامات ، وقم بتعيين النطاق الزمني للأحداث القادمة.

للمستخدمين والمصممين المتقدمين ، يسمح لك المكون الإضافي بإضافة CSS مخصص لتحسين مظهر الأداة.
بعد تخصيص إعدادات الأداة ، انقر فوق "تحديث" لتطبيق التغييرات.
أخيرًا ، قم بإشراك جمهورك بمعلومات الحدث ذات الصلة. شجع عمليات التسجيل ورفع مستوى الخبرة الإجمالية لموقع الويب الخاص بالحدث.
تصفح أيضًا مقالتنا حول قائمة التحقق النهائية لما يجعل موقع الويب جيدًا للحصول على معلومات أكثر تفصيلاً.
خاتمة
و هذا ملف! هذا يختتم مقالنا التعليمي حول كيفية إنشاء موقع ويب للأحداث .
نعتقد أنك تعلمت كيفية إنشاء موقع ويب للأحداث. أيضًا ، نأمل أن تتمكن الآن من جذب المزيد من العملاء وزيادة حجوزات الأحداث الخاصة بك. ورفع موقع ويب الحدث الخاص بك إلى المقدمة بقليل من الزحام والمثابرة.
إذا كنت بحاجة إلى أي نوع من المساعدة لإنشاء موقع ويب للأحداث ، فيرجى التعليق أدناه. سنكون سعداء لمساعدتك.
استكشف مقالاتنا الأخرى المشابهة. مثل كيفية إنشاء موقع حجز وكيفية إنشاء موقع إلكتروني شخصي.
لا تتردد في مشاركة هذه المقالة مع أصدقائك وعائلتك الذين يتطلعون إلى إنشاء موقع إلكتروني للحجز. أخيرًا ، تابعنا على وسائل التواصل الاجتماعي الخاصة بنا على Facebook و Twitter للحصول على مزيد من التحديثات الأخيرة.
