قم بإنشاء صورة SVG في Adobe Animate
نشرت: 2023-02-14يمكن إنشاء صور SVG باستخدام محرر SVG في Adobe Animate. في المكتبة ، حدد علامة التبويب الرموز ، ثم انقر فوق الزر رمز جديد في الزاوية اليمنى السفلية. في مربع الحوار الذي يظهر ، قم بتسمية الرمز الجديد الخاص بك ، واختر Movie Clip للنوع ، وانقر فوق OK. في نافذة تحرير الرمز التي تفتح ، ارسم صورتك باستخدام أدوات الرسم المتجهة. لإنشاء طبقة جديدة ، انقر على زر طبقة جديدة في الركن الأيسر السفلي من النافذة. عند الانتهاء من رسم صورتك ، انقر فوق الزر Scene 1 في الزاوية اليسرى العليا من النافذة للعودة إلى مساحة عمل Animate الرئيسية. لإضافة صورتك الجديدة إلى الجزء الرئيسي ، حدد علامة التبويب الرموز في المكتبة ، ثم اسحب صورتك من المكتبة إلى الجزء الرئيسي. لتحريك صورتك ، حدد الإطار على المخطط الزمني حيث تريد أن تبدأ الرسوم المتحركة الخاصة بك ، ثم انقر فوق الزر Animate في شريط الأدوات العلوي. في مربع الحوار الذي يظهر ، اختر الخيارات المناسبة للرسوم المتحركة الخاصة بك ، ثم انقر فوق "موافق". صورتك جاهزة الآن للتصدير كملف SVG. للقيام بذلك ، حدد ملف> تصدير> تصدير صورة. في مربع الحوار الذي يظهر ، اختر SVG لتنسيق الملف ، ثم انقر فوق تصدير. تم حفظ صورتك الآن كملف SVG ويمكن استخدامها في أي صفحة ويب أو مستند.
في هذه المقالة ، سوف نتعلم كيفية رسم SVG ثم تنزيله كصورة باستخدام JavaScript. باستخدام دالة العرض والارتفاع ، يمكننا تحديد عرض SVG وارتفاعه. إذا استخدمت هذه الطريقة ، فسيتم إرجاع كائن بقيمة يسرى وقيمة عليا وقيمة عرض وقيمة ارتفاع. يوجد عنصر svg في صندوق ، لذا فإن المربع عنصر. يمكننا استخدام قماش لإنشاء الصورة بمجرد تحميلها. في هذه الحالة ، سنستخدم اللوحة القماشية كعنوان URL للبيانات. سيستغرق الأمر بضع ثوان لتمرير سلسلة base64 من عنوان URL للبيانات إلى الصور الموجودة في هذا المثال.
وبالمثل ، يمكننا التحكم في جودة الصورة لصور jpeg و webp. JSZip هي مكتبة رائعة لإنشاء ملفات مضغوطة. إذا كان هناك أي مشاكل ، يرجى إعلامي.
يجب عليك رسم SVG على اللوحة القماشية باستخدام الصورة إذا كنت تريد القيام بذلك في HTML / CSS Course 2022 ، والتي يجب عليك إكمالها. للبدء ، استخدم العنصر * foreignObject> ، الذي يحتوي على HTML. يجب رسم صورة SVG في اللوحة القماشية بعد إنشائها.
تحدد XML رسومات ثنائية الأبعاد باستخدام رسومات ثنائية الأبعاد ، ولكن يوجد تمييز بين Canvas و SVG. ينشئ Canvas رسومات ثنائية الأبعاد على الطاير باستخدام JavaScript. يحتوي SVG DOM على كل شيء ، وهو مبني على XML.
يمكنك تحميل Svg على قماش؟

يعد هذا خيارًا ممتازًا لأولئك الذين يرغبون في استخدام Canva لإنشاء ملف svg. لماذا عندما تقوم بتحميل JPG أو PNG ، سيعيد الخادم التحميل بالحجم أو الجودة أو اللون المناسب؟
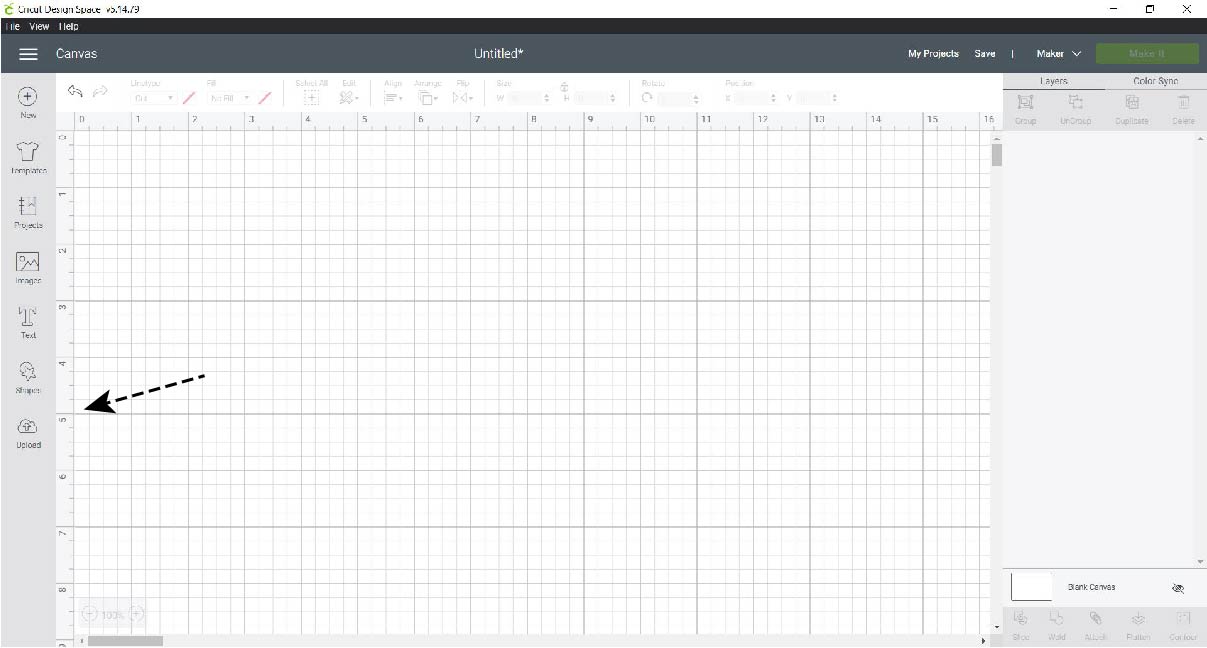
يمكن الوصول إلى مساحة عمل Canvas عبر الإنترنت عن طريق إضافة ملف SVG أو FCM إلى Canvas (إصدار عبر الإنترنت). لتسجيل الدخول ، انقر على النصف السفلي من الشاشة وأدخل اسمك الكامل وكلمة المرور. ستعرض الشاشة سلسلة من المشاريع المجانية الرائعة التي يمكنك استخدامها. عادةً ما تتوفر إصدارات PDF من المستندات ، مع إرشادات خطوة بخطوة ، كما تتوفر برامج تعليمية بالفيديو لمعظمها. الخطوة الثانية هي استخدام وظيفة "اختيار ملف" لتحميل ملف. الخطوة الثالثة هي تغيير حجم التصميم وتدويره ونسخه وحذفه. اضطررت إلى تغيير حجم تصميمي وتجميعه بعد إضافته إلى الفيديو أدناه.
بمجرد اكتمال التصميم ، قم إما بحفظه أو تنزيله. كما أرى في الفيديو أدناه ، اخترت حفظه في جهاز Scan N Cut الخاص بي. بمجرد اختيارك حفظ المشروع ، انتقل إلى المربع الأول في شريط القائمة واكتب الاسم الذي تريد استخدامه لاحقًا. سيتم حفظه في "مشروعك" ، وستتمكن من الوصول إليه لاحقًا.
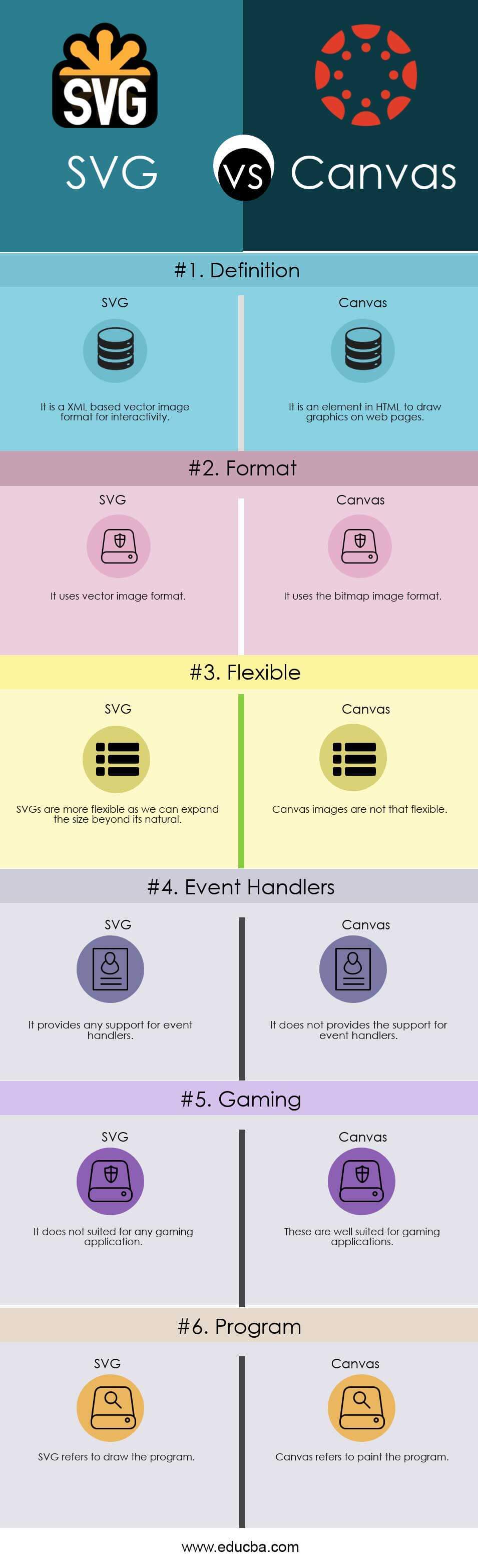
ما هو الفرق بين علامة Svg والقماش؟

يتمثل الاختلاف الرئيسي بين SVG و Canvas في أن SVG عبارة عن رسم متجه بينما يعد Canvas رسمًا نقطيًا. يتكون SVG من أشكال تم إنشاؤها بواسطة معادلات رياضية بينما يتكون Canvas من وحدات بكسل.
يمكن تحديد الرسم بعدة طرق ، بما في ذلك استخدام SVG كتنسيق ملف. في Canvas ، لا يوجد عمل حقيقي. يمكن إنشاء محتويات لوحة الرسم باستخدام JavaScript. تكمن ميزة SVG في أنها تنتج بيانات أقل لأنها تستخدم واجهة برمجة تطبيقات أقل تطويلًا لإنشاءها. تُستخدم واجهة برمجة تطبيقات DOM لإنشاء HTML ، وكذلك لإنشاء SVG باستخدام createElement ، و setAttribute ، و appendChild. في كل سلسلة سمة ، هناك سلسلة رسومية. من ناحية أخرى ، لا يحتوي CANVAS على مسار مكافئ لمسار القوس. نظرًا لعدم وجود حاجة لإنشاء DOM ، يمكنك استخدام وظيفة الرسومات مباشرة.
هل قماش أفضل من Svg؟
لا توجد إجابة بسيطة على هذا السؤال لأنه يعتمد على مجموعة متنوعة من العوامل. بشكل عام ، تعد Canvas أكثر ملاءمة للرسومات المعقدة ، بينما يعد SVG أفضل للرسومات البسيطة والتفاعل. يتم دعم Canvas على نطاق واسع أكثر من SVG ، لكن SVG يقدم المزيد من الميزات وهو مناسب بشكل أفضل للرسوم المتحركة والتفاعل.

تحتوي الرسومات المتجهة القابلة للتطوير (SVG) ، والتي كانت موجودة منذ فترة طويلة ، على معظم النوى. كان Canvas ، الذي تم تقديمه في الأصل كبديل بسيط للرسومات على الإنترنت ، تستخدمه الآن آلاف مواقع الويب. يوفر سياقًا مرئيًا ، مشابهًا لسياق الصورة ، والذي يمكن الوصول إليه باستخدام استدعاءات جافا سكريبت. لمعرفة ما إذا كان هناك سوق للتقنيتين في نفس السوق ، قمت بإنشاء بعض المقاييس. يقوم عداء الاختبار بعمل ملاحظات حول عدد الدوائر والمنطقة المحيطة بها وحجم الدوائر. بالإضافة إلى ذلك ، يسجل البرنامج مقدار الوقت المستغرق لإنشاء سياق الرسم الأولي ، وتقديم المشهد ، ومسح المشهد. يتدهور أداء اللوحة القماشية بشكل كبير مع حجم منطقة الرسم ، بينما تعمل الرسومات المتجهة بشكل طبيعي. يستغرق Firefox حوالي 10 مللي ثانية لتوليد عنصر Canvas ، بينما يستغرق Safari حوالي 40 مللي ثانية.
لقد زاد حجم الملفات في SVG ، لذا فإن لها بعض العيوب. إذا كان الكائن كبيرًا من حيث العدد ، فقد ينمو الملف سريعًا ليصبح كبيرًا جدًا. قد يكون من الصعب أيضًا قراءة جزء من الكائن الرسومي ، بالإضافة إلى الكائن بأكمله. قد تواجه تأخيرات نتيجة لذلك.
مضمنة Svg إلى قماش
يعد SVG طريقة رائعة لإضافة رسومات متجهة إلى صفحات الويب الخاصة بك ، وبقليل من العمل ، يمكنك استخدامه لإنشاء تأثيرات بصرية مذهلة. ومع ذلك ، فإن إحدى المجالات التي تقصر فيها SVG هي عندما تريد إنشاء رسوم متحركة أو تأثيرات تفاعلية. وهنا يأتي دور عنصر Canvas. عنصر Canvas هو صورة نقطية يمكن رسمها باستخدام JavaScript. يمكنك استخدامه لرسم الأشكال والخطوط وحتى الصور. ولأن اللوحة هي صورة نقطية ، يمكنك استخدامها لإنشاء رسوم متحركة وتأثيرات تفاعلية. لاستخدام SVG والقماش معًا ، تحتاج إلى استخدام مكتبة توفر غلافًا حول الاثنين. هناك عدد قليل من المكتبات المختلفة المتاحة ، ولكن أحد أكثرها شيوعًا هو Snap.svg. Snap.svg هي مكتبة JavaScript تجعل العمل باستخدام SVG أمرًا سهلاً. يوفر غلافًا حول SVG ، مما يسهل العمل معه. كما يوفر عددًا من الأدوات الفعالة لإنشاء SVG ومعالجته. لاستخدام Snap.svg ، عليك أولاً تضمينه في صفحة الويب الخاصة بك. بمجرد تضمين المكتبة ، يمكنك البدء في استخدامها لإنشاء SVG الخاص بك. var s = Snap (“# svg”) ؛ سيؤدي هذا إلى إنشاء عنصر SVG جديد بالمعرف "svg". يمكنك بعد ذلك البدء في إضافة عناصر إليه. فار ج = دائرة (50 ، 50 ، 40) ؛ سيضيف هذا دائرة إلى SVG الخاص بك. أول وسيطتين هما إحداثيات x و y لمركز الدائرة. الوسيطة الثالثة هي نصف القطر. يمكنك أيضًا إضافة عناصر SVG أخرى ، مثل المستطيلات والأشكال البيضاوية والمسارات. بمجرد إنشاء SVG الخاص بك ، يمكنك استخدام طريقة Snap.svg.toCanvas () لتحويله إلى عنصر لوحة الرسم. var canvas = Snap.svg.toCanvas (s) ؛ سيؤدي هذا إلى عرض SVG الخاص بك إلى عنصر لوحة الرسم مع المعرف "canvas". يمكنك بعد ذلك استخدام عنصر لوحة الرسم كما تفعل مع أي صورة أخرى. يمكنك أيضًا استخدام طريقة Snap.svg.toDataURL () للحصول على عنوان URL لبيانات SVG. يمكن استخدام هذا ل
يتضمن محرر HTML جميع الملفات التي يمكن تضمينها في قالب HTML5 الأساسي ، بما في ذلك الجسم. هذا هو أفضل مكان لإضافة فئات قد تؤثر على المستند بأكمله. يمكن تطبيق CSS على قلمك من أي ورقة أنماط على الويب. يمكن التحكم في القلم الخاص بك عن طريق برنامج نصي يمكن الوصول إليه من أي جهاز كمبيوتر على الإنترنت. بإدخال عنوان URL هنا ، سنضيفه بالترتيب الذي لديك به ؛ على سبيل المثال ، أدخله أولاً بالترتيب الذي لديك به. إذا كان البرنامج النصي الذي قمت بربطه يحتوي على امتداد لمعالج ما قبل المعالجة ، فسنحاول معالجته أولاً.
كيف أقوم بإنشاء ملف Svg مضمن؟
في هذا الدليل ، سنوجهك عبر استخدام SVG المضمّن . تسمح لك العلامة svg> / svg> بكتابة الصور مباشرة إلى مستندات HTML. يمكنك القيام بذلك عن طريق فتح صورة SVG في كود VS أو IDE المفضل لديك ، ونسخ الكود ، وإدراجه في العنصر الأساسي في مستند HTML الخاص بك.
إمكانية الوصول إلى Svg: كيفية التفاف ملف Svg في A Div
يجب عليك أيضًا التأكد من أن العنصر * svg> ملفوف في * div * بحيث يمكن الوصول إليه عبر لوحة المفاتيح. نتيجة لذلك ، يتم استخدام سمة إمكانية الوصول الخاصة بالعنصر لتحقيق ذلك. ستعمل السمة "div" على توجيه المتصفح إلى التفاف svg في عنصر div بحيث يظل بإمكان الأشخاص ذوي الإعاقة مشاهدة العناصر الرسومية على صفحتك.
كيفية تحويل Canvas إلى Svg في Javascript
هناك بضع خطوات متضمنة في تحويل قماش الرسم إلى svg في جافا سكريبت. أولاً ، تحتاج إلى إنشاء عنصر svg جديد. بعد ذلك ، تحتاج إلى الحصول على عنصر canvas واستخدام طريقة toDataURL () للحصول على بيانات الصورة كسلسلة. أخيرًا ، تحتاج إلى تعيين السمة src الخاصة بالعنصر svg إلى سلسلة بيانات الصورة.
