قم بإنشاء ملفات SVG متحركة في Adobe Photoshop
نشرت: 2023-01-07إذا كنت تبحث عن إضافة بعض الذوق المتحرك إلى تصميماتك ، فأنت محظوظ. يحتوي Adobe Photoshop على جميع الأدوات المناسبة لمساعدتك في إنشاء ملفات SVG متحركة مذهلة. إليك دليل سريع خطوة بخطوة حول كيفية إنشاء ملفات SVG متحركة في Photoshop. أولاً ، افتح الصورة التي اخترتها في Photoshop. بعد ذلك ، انتقل إلى Window> Timeline لفتح لوحة Timeline. بعد ذلك ، قم بإنشاء إطار جديد بالنقر فوق الزر "Create Frame Animation" في الجزء السفلي من لوحة Timeline. الآن ، حدد أداة "رسم قناع التعتيم" من شريط الأدوات. بعد ذلك ، استخدم هذه الأداة لرسم مسار الرسوم المتحركة المطلوب على الصورة. أخيرًا ، انقر فوق الزر "تشغيل" في لوحة Timeline لمعاينة الرسوم المتحركة الخاصة بك. إذا كنت راضيًا عن النتائج ، فابدأ وقم بتصدير ملفك كملف SVG متحرك.
يتم تمثيل الصورة أحادية البعد في XML ثنائي الأبعاد بواسطة لغة ترميز XML Scalable Vector Graphics (SVG). يمكنك الآن تصدير ملفات SVG من Animate دون الحاجة إلى إنشاء أي معرفات أو تعريفات بالملفات. سيؤدي خيار التصدير هذا إلى تحسين جودة SVGs التي سيتم استيرادها إلى Character Animator . يعد تصدير الرموز المتعددة سلسًا ولا يفقد المحتوى. إنه مشابه للعمل الفني على خشبة المسرح في Animate. توقفت Animate (13.0) عن ميزة FXG Export ، لذلك أصبحت الآن في مكانها الصحيح. لا يمكن عرض بعض الرسوم المتحركة ، مثل تلك الموضحة في Animate ، بتنسيق SVG. عند تصدير المحتوى ، يتم إما إزالة هذه الميزات أو تعيينها على الإعداد الافتراضي لميزة مدعومة.
يتم إنشاء الرسوم المتحركة. باستخدام المصدر ، يمكنك إنشاء رسوم متحركة SVG . يتم حفظ كل الإطارات من تجسيد - واحد لكل إطار تم عرضه (F12 أو Shift-F12) ، أو كل الإطارات من الرسوم المتحركة (Shift-F12 أو F12 - في ملف واحد عند تعيين الوضع على الرسوم المتحركة.
يعد عنصر القائمة Image> Convert to Image Layer مفيدًا في تحويل PNG إلى SVG في Photoshop. سيتم عرضه في sva كصورة بنفس دقة ملف PNG ولكن بتنسيق مختلف.
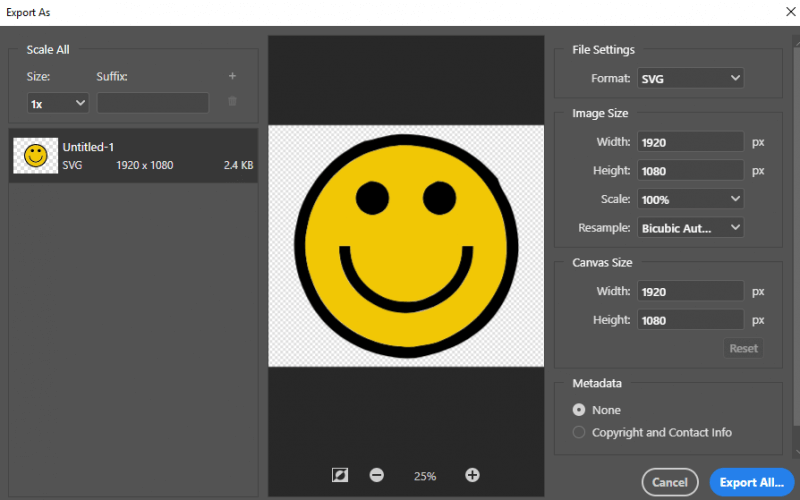
هل يمكنك إنشاء Svg في برنامج فوتوشوب؟

لتصدير صورة في Photoshop ، اضغط على زر File ثم حدد Export As. لتحديد SVG ، انتقل إلى القائمة المنسدلة Format وحدده من القائمة المنسدلة. يمكنك حفظ الملف بعد تحديد تصدير الكل.
من خلال إضافة التصدير كميزة sva إلى Photoshop ، تعمل Adobe على تسهيل تصدير ملفات SVG. باستخدام Photoshop ، يمكنك تصدير صورة مباشرة ، بدلاً من استخدام Illustrator. سيعلمك هذا البرنامج التعليمي كيفية تحويل صور PNG أو JPG إلى svega باستخدام Photoshop. إذا أردنا تصدير الصورة بتنسيق SVG ، فسنحتاج أولاً إلى إنشاء مسار من الصورة وتلوينها وتحويلها إلى شكل.
يمكن استخدامه لإنشاء ملفات SVG باستخدام Adobe Illustrator. يرشدك هذا البرنامج التعليمي خلال خطوات إنشاء ملف a.sva في Adobe Illustrator. في Adobe Illustrator ، انتقل إلى ملف> جديد> ملف SVG ثم حدده. بعد تحديد نوع الملف الذي تريده ، ستبدأ العملية. نظرًا لأن ملف المتجه هو نوع من الملفات ، فلديك الكثير من الخيارات عند إنشائه. بعد ذلك ، ستحتاج إلى إنشاء ملف SVG لاستخدامه. لإنشاء ملف SVG أساسي ، انقر نقرًا مزدوجًا فوق المنطقة الفارغة في ملف Illustrator. عند النقر فوق خيار الحجم ، تظهر شاشة بها خيار الحجم. يجب أن يكون حجم ملف SVG النهائي أصغر قليلاً من الحجم الأصلي بحيث يكون التحرير أسهل. يجب عليك الآن تضمين بعض العناصر الأساسية في ملف SVG الخاص بك. عند النقر فوق أداة Ellipse في شريط الأدوات ، سيتم عرض أداة Round Rectangle. ثم ، في الشاشة التالية ، حدد الاتجاه الذي تريد تطبيقه على الدائرة. انقر فوق أداة الخط في شريط الأدوات لإنشاء خط ، ثم حدد أداة المستطيل من القائمة المنسدلة. الخطوة التالية هي تحديد العرض الذي تريده للخط ثم النقر فوق موافق. حدد أداة الكتابة من أداة النص في شريط الأدوات لإنشاء مربع نص. ثم ، ضمن مربع النص ، انقر فوق الزر "موافق" واختر النص الذي تريد ظهوره. بعد إنشاء ملف SVG الخاص بك ، يمكنك المتابعة مع باقي مشروعك. أثناء المتابعة ، ستحتاج إلى إضافة بعض العناصر الأساسية إلى ملف SVG الخاص بك.
كيف يمكنني عمل رسوم متحركة Svg؟

قم بإنشاء رسوم متحركة SVG عن طريق تحديد الإطار الذي تريد تحريكه ثم الانتقال إلى Enable SVG Export . يمكنك تحريك X و Y و X و Y و X و Y و Y و Y و X في هذا الإطار عن طريق تحديد عقدة بداخله. باستخدام المعاينة المباشرة المضمنة ، يمكنك ضبط الرسوم المتحركة الخاصة بك حتى تشعر بالرضا عن شكلها.
سيعلمك هذا البرنامج التعليمي كيفية إنشاء العناصر وتحريكها باستخدام أدوات مثل SVGator. يمكن تعديل المخطط الزمني بثلاث طرق: الحجم والموضع والمدة. يمكن استخدام أداة التحويل لتحديد العناصر الموجودة في البداية. يمكنك تحديد هذا الخيار إذا كنت تريد رؤية الرسوم المتحركة. عند استخدام Windows ، يكون ctrl هو الخيار الافتراضي ، وعند استخدام macOS ، يكون cmd هو الإعداد الافتراضي. يجب اختيار جميع العناصر أولاً ، ثم النقر بزر الماوس الأيمن وتحديد المجموعة ، أو يمكنك استخدام الاختصار cmd. بالإضافة إلى ذلك ، يمكن تحديد أصل المجموعة في الزاوية اليسرى العلوية من اللوحة القماشية.
سيسمح لنا النقر المزدوج على اسم المجموعة بإعادة تسميتها. بعد تحديد المجلد ، يمكنك البدء في تحريكه. سنستخدم الأسهم لإعادة ترتيب المجموعة في قائمة العناصر عن طريق تحديدها واستخدامها. قبل أن يكتمل المجلد من القياس ، يجب سحبه إلى هذا الموقع. لجعل الأيقونة تنبثق من هنا ، سأختار رسامًا للموضع. لمعاينة مشهد متحرك ، انقر فوق هذا الزر. يمكنك معاينة عدد من خيارات التصدير هنا. يمكنك بدء الرسوم المتحركة عندما تقوم بتمرير SVG بالماوس أو النقر فوقه ، ويمكن أن تبدأ الرسوم المتحركة عند التحميل أو عند تمرير الماوس. يمكنك إضافة تسميات إلى مشاريعك لمساعدتها على التنظيم.
يعد Illustrator أداة رائعة للعمل الفني المتجه ، ولكنه ليس الأفضل لإنشاء الرسوم المتحركة. على الإنترنت ، من الممكن استخدام تنسيق رسوم متجه يُعرف باسم SVG لمواقع الويب المتحركة. يعد استخدام علامات img لإضافة SVG سببًا شائعًا لعدم عمل الرسوم المتحركة. عندما تزور موقع الويب ، قد ترى SVG ، لكن لن تبدأ الرسوم المتحركة. يمكن حل ذلك بسهولة عن طريق استبدال جميع علامات img و object tag بكائن GIMP هو برنامج مجاني ممتاز آخر لإنشاء رسوم SVG المتحركة. GIMP هو محرر صور قوي يمكن تشغيله على مجموعة واسعة من الأنظمة الأساسية ، بما في ذلك Windows و Mac و Linux. يأتي GIMP أيضًا مع أداة رسوم متحركة يمكنك استخدامها دون شراء أي برامج إضافية. يجب عليك اختيار البرنامج الذي يناسب احتياجاتك نظرًا لوجود العديد من برامج الرسوم المتحركة المتاحة. يعد Adobe Illustrator أداة ممتازة لإنشاء فن متجه ، ولكنه ليس أداة ممتازة لإنشاء الرسوم المتحركة. تتوفر العديد من برامج الرسوم المتحركة ، مثل Anima و Flash و After Effects ، للشراء ، ولكن يمكن استخدام برامج أخرى ، مثل Adobe Illustrator ، مجانًا. من الأهمية بمكان اختيار البرنامج المناسب للوظيفة ، لذا ابحث عن البرامج المتاحة والأنسب للمهمة المطروحة.

الرسوم المتحركة Svg: دليل خطوة بخطوة
على الرغم من أن إعداد رسوم SVG المتحركة قد يكون أمرًا صعبًا ، إلا أنه من السهل إنشاء رسم متحرك يبدو رائعًا على موقع الويب الخاص بك من خلال بضع خطوات بسيطة. قبل أن تتمكن من تحريك العناصر التي تريد تحريكها ، يجب عليك أولاً تحديدها. قبل أن تتمكن من فعل أي شيء آخر ، يجب عليك أولاً تعيين تعتيمها. بعد ذلك ، بالإضافة إلى التصريح عن الإطارات الرئيسية ، ستحتاج إلى تسميتها. لتعيين خصائص العناصر والرسوم المتحركة ، يجب عليك أولاً تحديدها. يجب عليك بعد ذلك حفظ الملف من أجل حفظه.
هل يمكن تحريك ملف Svg؟
يمكنك تغيير الرسومات المتجهة بمرور الوقت لإنشاء تأثيرات متحركة باستخدام SVG. يمكن تحريك محتوى SVG بالطرق التالية: يتم تحريك عناصر الرسوم المتحركة بواسطة []. عند مقارنة التغييرات المستندة إلى الوقت بالعناصر الموجودة في مستند SVG ، يصف الجزء التغييرات المستندة إلى الوقت للعناصر.
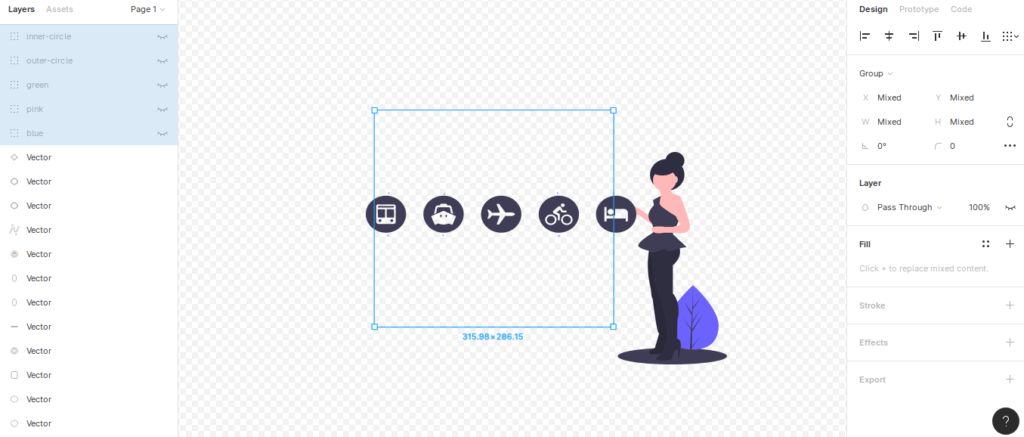
يمكنك استيراد رسوم متحركة SVG وتحريكها وتصديرها باستخدام تطبيق SVGator ، وهو تطبيق قائم على الويب. إنها الأداة المثالية للمبتدئين الذين لا يريدون تعلم البرمجة. عملية التسجيل واضحة تمامًا: ما عليك سوى النقر فوق تحريك الآن ، ثم إنشاء حساب ، وملء معلوماتك ، ثم النقر فوق "موافق". تسهل عملية لوحة العمل على مصمم القصص المصورة اختبار أفكارهم قبل الالتزام بإنتاج المنتج النهائي. ميزة أخرى هي أن التطبيق يمكنه تحريك طبقة ومجموعتها الرئيسية في نفس الوقت ، مما يسمح لها بالتعرف على المجموعات والتعرف عليها. على الرغم من حقيقة أننا لم نواجه أي قيود على عدد الطبقات التي نستخدمها ، فإن رمزنا بسيط إلى حد ما. بعد فتح المخطط وتحديد استيراد جديد ، ستتمكن من بدء مشروع جديد (الشكل 11).
يمثل الشكل 11 الخطوة الأولى في مجموعة المحتوى. نحتاجها لأنها عبارة عن SVG واحدة تقريبًا ، مكدسة فوق بعضها البعض. في الأصل ، كان يُعتقد أنه سيتم إزالة الورقة من الظرف وإخفائها تدريجياً عن الأنظار. نحن غير قادرين على تحريك الورقة في z-space ، لذا فإن استخدام ذلك كقالب هو فكرة جيدة. سننتقل إلى الخطوتين 1 و 2 عند فتح اللوحة باستخدام لوحة العمل الخاصة بنا. مقطع 3 متاح للمشاهدة بتنسيق فيديو. تمكنا من فتح وتحريك الظرف في هذه التجربة.
لمزيد من التوضيح ، دعنا نشجع الحرف الخارج من الظرف ونكشف عن بعض سطور النص. نموذج الرسالة الإخبارية الذي أنشأناه بسيط ويحتوي على رمز بداخله. بالنقر فوق الزر Export SVG ، يمكنك تصدير الرمز من svagrant. يمكنك رؤية رسالة شكر بمجرد النقر فوق "اشتراك" ، وسيظهر رمز بعد النقر فوق "اشتراك". في الجزء 3 ، سنوضح لك كيفية تصدير الرسوم المتحركة في بيئة واقعية. عند إنشاء SVGs بسيطة ، ستعمل أدوات مثل SVGator على تسريع العملية. يمكنك معرفة سبب نجاح SVGs في التصميم سريع الاستجابة في المثال التالي. عندما تكون النافذة أصغر حجمًا ، يتم إعادة ترتيب المخطط ، ويتم تكبير الرمز دون فقدان الجودة. Boyan Kostov ، محررنا ، يستحق التقدير لمساعدتنا في كتابة هذا المقال.
الرسوم المتحركة لملف Svg: ما هو وكيف يتم تحويله إلى Gif
ما هو ملف SVG للرسوم المتحركة؟ تتوفر القدرة على إنشاء رسوم متحركة وواجهات مستخدم تفاعلية باستخدام Scalable Vector Graphics بعدة طرق: البرمجة النصية: يعد إنشاء الرسوم المتحركة وواجهات المستخدم التفاعلية باستخدام ECMAScript الطريقة الأكثر شيوعًا للقيام بذلك. كيف الرسوم المتحركة المتحركة ؟ من الممكن الآن تحويل ملفات SVG إلى ملفات GIF. يمكنك إنشاء الرسوم المتحركة الخاصة بك هنا ، ويمكنك بسهولة تصديرها كملفات GIF عالية الجودة ببضع نقرات فقط.
Adobe Animate Svg
يقدم Adobe Animate دعمًا مضمنًا لاستيراد ملفات SVG وتصديرها. هذا يعني أنه يمكنك بسهولة إنشاء رسومات متجهة ورسوم متحركة يمكن استخدامها على الويب. بالإضافة إلى ذلك ، يدعم Adobe Animate أيضًا تصدير ملفات SVG التي يمكن استخدامها مع التطبيقات الأخرى.
قامت Adobe بترويج HTML5 و WebGL بشكل كبير كمحور تركيز لـ Animate CC. اكتسبت التنسيقات المستندة إلى XML مثل SVG شعبية مع توفر HTML5. يمكنك إنشاء صور SVG متحركة معقدة باستخدام مجموعة متنوعة من الأطر. يمكنك تحريك الأشكال باستخدام مجموعة متنوعة من الأساليب المتاحة من SVG. واجهة برمجة تطبيقات SVG Animator هي واجهة برمجة تطبيقات جيدة التنظيم ومعروفة تسمح لك بإنشاء رسوم متحركة SVG تفاعلية. عند استخدام الأمر "انقر فوق الإجراء" لكيان رمز ، يمكنك بسهولة تحديد إجراء النقر. يكون نشطًا بمجرد النقر فوق مثال الكيان. من السهل جدًا إنتاج مستند SVG. يوجد أيضًا ملفان جافا سكريبت في الإخراج ، أحدهما هو HTML.
الرسوم المتحركة Svg: دليل المبتدئين
إنه تنسيق رسومي متجه مع رسوم متحركة يمكن استخدامه بعدة طرق. يمكن استخدام الرسومات المتجهة القابلة للتطوير (SVG) في Adobe Illustrator لإنشاء رسوم متحركة. في هذه الحالة ، يمكنك استيراد الرسوم المتحركة إلى Animate ، مما سيسمح لك بإنشاء الرسوم المتحركة النهائية.
كيفية إنشاء ملف Svg متحرك في Illustrator
هناك عدة طرق مختلفة يمكنك من خلالها إنشاء SVG متحرك في Illustrator. إحدى الطرق هي استخدام لوحة Timeline. يمكنك إنشاء إطارات مفتاحية ثم تحريك الإطارات بين الإطارات لإنشاء الرسوم المتحركة الخاصة بك. هناك طريقة أخرى وهي استخدام لوحة الرسوم المتحركة. باستخدام هذه اللوحة ، يمكنك إنشاء الرسوم المتحركة الخاصة بك إطارًا تلو الآخر.
يُعرف الرمز الذي يسمح لنا بعرض الرسومات المتجهة على مواقع الويب الخاصة بنا باسم SVG (Scalable Vector Graphics). لجعل مواقع الويب الخاصة بهم أكثر تفاعلية ، تستخدمها معظم الشركات. هذه هي تقنيات الرسوم المتحركة المختلفة التي يمكنك استخدامها مع هذه الأدوات. في هذا البرنامج التعليمي ، سأوضح لك كيفية عمل رسم توضيحي باستخدام HTML و CSS في sva. عند إنشاء الرسوم المتحركة باستخدام SVG ، لا نحتاج إلى استخدام صورة ، بل نحتاج إلى رمز يمكننا التحكم فيه باستخدام CSS. يمكنك القيام بذلك إذا قمت بتعديل SVG وفقًا لاحتياجاتك. Figma هي أداة تصميم واجهة بسيطة ومجانية الاستخدام.
إنه مكان جيد للبدء إذا كنت ترغب في تصميمه وتعديله والتلاعب به. اختر VS Code أو Sublime Text من القائمة. قم بإنشاء ملفين بنفس اسم مجلد الرسوم المتحركة SVG ، كلاهما باسم index.html والنمط. المغلق. يمكنك جعله أفضل من خلال تضمين كود CSS. يجب أن تكون الرسوم المتحركة في الصورة أدناه كافية لعرضها. هل تستجيب لواجهة المستخدم؟ يمكنك أن ترى أنه سريع الاستجابة.
