كيفية إنشاء جدول مقارنة باستخدام Elementor [خطوة بخطوة]
نشرت: 2022-01-18هل تبحث عن طريقة سهلة لعرض جدول مقارنة على مواقع ويب Elementor الخاصة بك؟
تسمح جداول المقارنة لزوار الموقع بمقارنة المنتجات / حزم التسعير المختلفة ومساعدتهم على اتخاذ قرارات أفضل.
في هذه المقالة ، سنوضح لك كيفية إنشاء جداول مقارنة باستخدام Elementor - دون إضافة أي كود!
كيف أقوم بإنشاء جدول مقارنة في Elementor
على الرغم من أن Elementor يوفر القائمة النهائية للميزات المتقدمة ، إلا أن إنشاء جدول مقارنة باستخدام Elementor يمثل تحديًا. يمكنك بسهولة عرض جدول مقارنة على مواقع الويب الخاصة بك باستخدام PowerPack Addon ، وهو يتكون من أكثر من 80 عنصر واجهة مستخدم إبداعي وأكثر من 100 قالب جاهز.

عند الحديث عن جدول مقارنة ، فهو أفضل أداة لعرض خدمات / أسعار / ميزات منتجك مقارنة بإصدارات منتجك. يسمح للمستخدمين باتخاذ قرارات أكثر استنارة.
هناك العديد من الحالات التي يستخدم فيها الأشخاص جداول المقارنة على مواقع الويب الخاصة بهم ، لكننا رأينا الاستخدام الشائع لجداول المقارنة في صفحة التسعير. يعرض مالكو الموقع جداول أسعار المقارنة بحيث يقارن عملاؤهم المحتملون أسعار منتجاتهم قبل الشراء.
لذلك ، في هذا المنشور ، سنغطي العملية خطوة بخطوة لإنشاء جدول أسعار مقارنة مع Elementor و PowerPack.
كيفية إنشاء جدول مقارنة مع Elementor
سنكمل العملية برمتها في قسمين. أولاً ، سننشئ جداول أسعار باستخدام أداة جدول الأسعار ، وفي القسم الثاني ، سنعرض جدول أسعار المقارنة باستخدام أداة Content Toggle.
قم بإنشاء جدول تسعير باستخدام Elementor
لنبدأ في إنشاء جداول أسعار باستخدام Elementor أولاً.
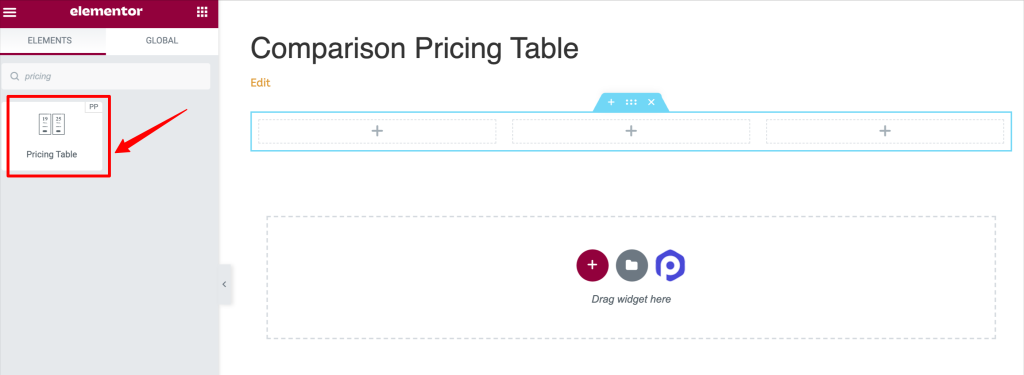
الخطوة 1: أضف أداة جدول الأسعار
هنا ، أقوم بإنشاء جدول تسعير من ثلاثة أقسام.

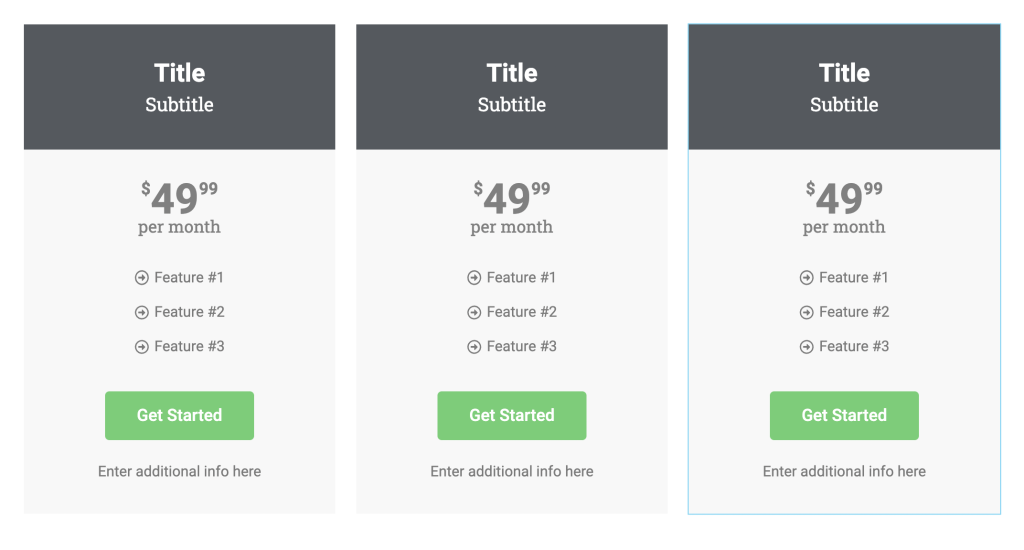
هذه هي الطريقة التي ستبدو بها صفحتك بعد إضافة أداة جدول الأسعار.

الخطوة 2: تخصيص علامة تبويب المحتوى لأداة جدول الأسعار
تتيح لك أداة جدول الأسعار إنشاء جداول أسعار مخصصة بالكامل حسب رغبتك. من تغيير المحتوى إلى عناصر التصميم ، يمكنك فعل كل شيء.
دعنا نرى جميع خيارات تخصيص المحتوى التي ستحصل عليها في عنصر واجهة مستخدم PowerPack Pricing Table.
- العنوان: هذا هو القسم الأول من علامة تبويب المحتوى ؛ من هنا ، يمكنك تحديد نوع الرمز والعنوان وإضافة ترجمات لجدول الأسعار.
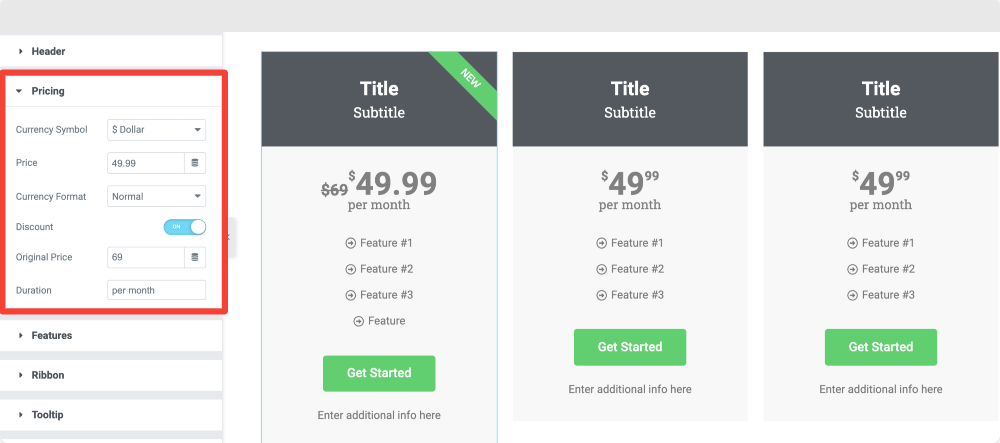
- التسعير: التالي هو قسم التسعير. ستحصل هنا على خيارات لتعيين السعر المعروض ورمز العملة وتنسيق العملة والمدة الزمنية لجدول التسعير. أيضًا ، إذا كنت تريد إظهار أسعار مخفضة ، فيمكنك القيام بذلك عن طريق تمكين خيار "الخصم".

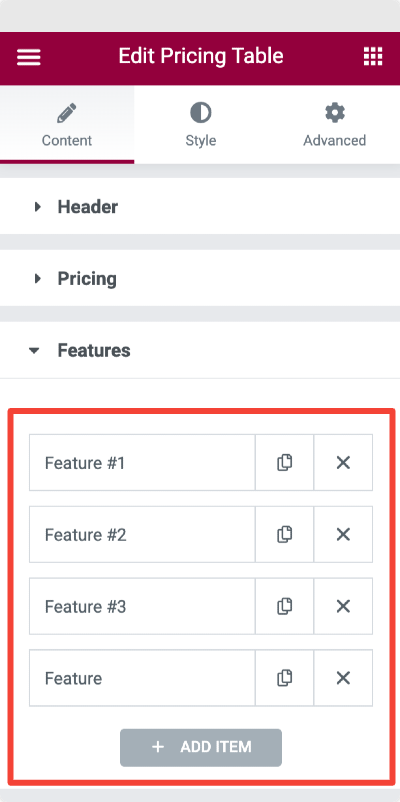
- الميزات: هذا هو القسم الذي يمكنك من خلاله إضافة ميزات مختلفة لحزم التسعير التي تقدمها.
يمكنك إضافة وتعديل قائمة الميزات لجدول التسعير.
بالإضافة إلى ذلك ، تحصل على المرونة لتخصيص كل ميزة من ميزات الجدول. من الأقسام الفرعية ، يمكنك تغيير عنصر القائمة وأيقونة القائمة ولون الرمز. يمكنك أيضًا تغيير لون النص ولون الخلفية لعنصر القائمة.
بصرف النظر عن هذا ، يمكنك استخدام مفتاح التبديل "استبعاد" لاستبعاد أي ميزة نشطة في الجدول.

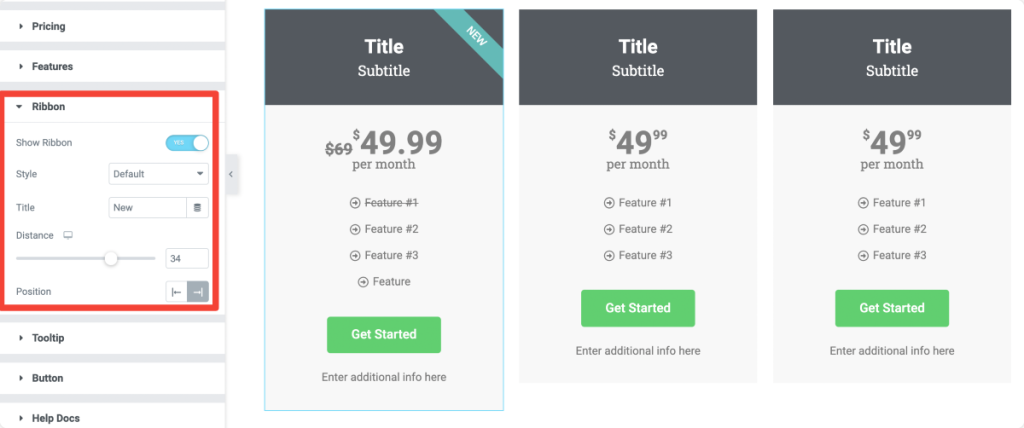
- الشريط: الشريط هو نص مائل مائل يجعل جدول الأسعار ينبثق ويساعد في عرض الخصومات والعروض المتعلقة بتلك الخطة.
يمكنك عرض شريط على جدول الأسعار الخاص بك عن طريق التبديل على زر "إظهار الشريط". بمجرد تمكين ميزة الشريط ، سيتم عرض المزيد من الخيارات.
يمكنك الحصول على خيارات لاختيار نمط الشريط وإضافة نص وتعيين المسافة ومحاذاة الشريط.

- تلميح الأداة: التالي هو قسم تلميح الأداة. قم بتمكين خيار تلميح الأدوات لعرض نص إعلامي يتعلق بحزمة التسعير.
يمكنك الحصول على المرونة لتشغيل تلميحات الأدوات فوق النقر والتمرير فوق الماوس. تحديد حجم وموضع تلميح الأداة.
- الزر: أخيرًا ، تحصل على خيارات لتخصيص زر الحث على اتخاذ إجراء. يمكنك تعديل نص الزر وروابط الأزرار وإضافة معلومات إضافية.
بمجرد تحديد محتوى جدول الأسعار ، انتقل إلى علامة تبويب النمط في أداة جدول الأسعار.

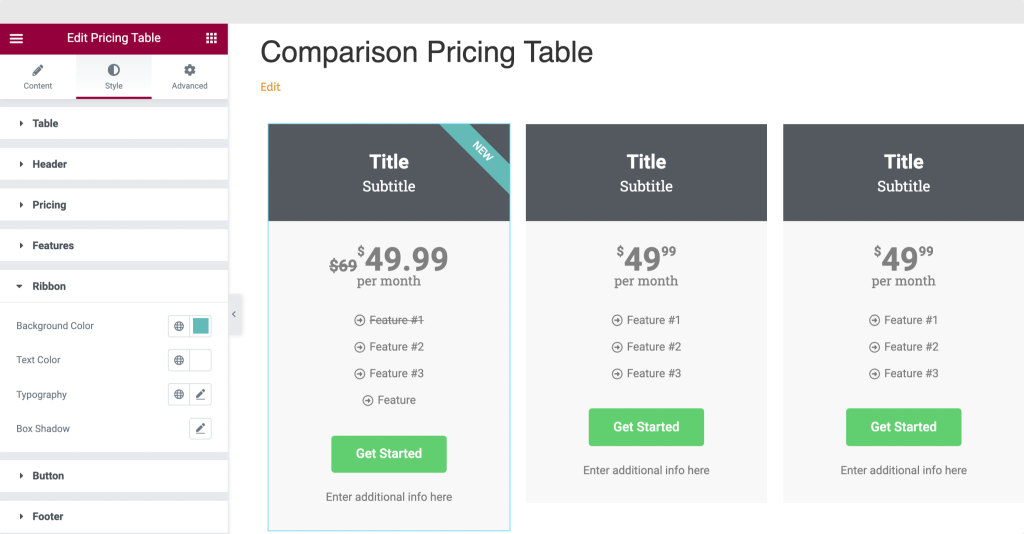
الخطوة 3: تخصيص علامة تبويب النمط لأداة جدول الأسعار
تأتي أداة جدول الأسعار لـ Elementor مع العديد من الميزات المثيرة التي يمكنك من خلالها تصميم كل جانب من جوانب جدول الأسعار.
قسم الرأس: من قسم الرأس ، يمكنك إضافة لون الخلفية ونوع الحدود والعديد من ميزات التصميم الأخرى. في هذا القسم ، يمكنك تحديد نمط رمز جدول الأسعار وعنوانه وعنوانه الفرعي.

وبالمثل ، يمكنك نمط التسعير والميزات وقسم الشريط وتلميح الأدوات عن طريق تغيير اللون والطباعة والجوانب الأخرى لجدول التسعير حسب احتياجاتك.
الخطوة 4: حفظ قسم جدول الأسعار كقالب
بمجرد الانتهاء من إنشاء جدول الأسعار وتصميمه ، نحتاج إلى حفظ قسم جدول الأسعار كقالب لاستخدام قالب جدول الأسعار المحفوظ لاحقًا باستخدام أداة Content Toggle.
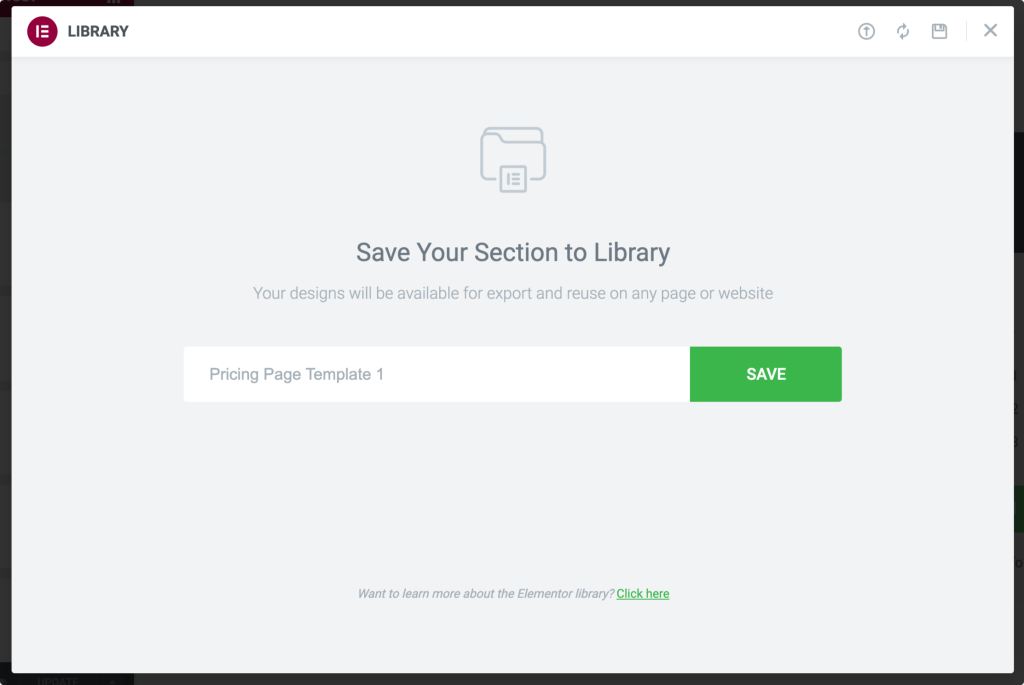
- انقر بزر الماوس الأيمن فوق "تحرير القسم" وحدد خيار "حفظ النموذج".
- بعد النقر فوق القسم ، تظهر قائمة بها خيارات قليلة ؛ اختر خيار حفظ كقالب . امنح القالب الخاص بك اسمًا مناسبًا واحفظه.

بعد حفظ النموذج الخاص بك ، قم بإنشاء جدول أسعار آخر بالمعلومات المطلوبة ثم احفظه كقالب مرة أخرى.
عرض جدول أسعار المقارنة باستخدام أداة تبديل المحتوى
تساعدك أداة Content Toggle على إنشاء أزرار تبديل أنيقة أو أزرار تبديل لعرض نسختين مقارنتين من المحتوى بسرعة.
لنرى الآن كيف يمكنك استخدام أداة Content Toggle لعرض جدول أسعار المقارنة.
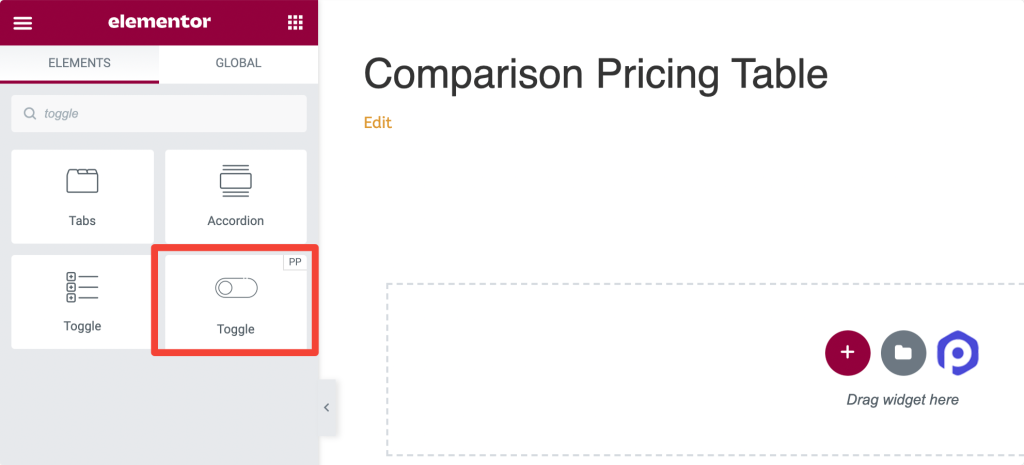
الخطوة 1: إضافة Content Toggle Widget
أولاً ، افتح الصفحة حيث تريد عرض جداول أسعار المقارنة. ابحث عن أداة Toggle في شريط البحث واسحب أداة Content Toggle وأفلتها في الصفحة. تأكد من التحقق من علامة "PP" في أعلى يمين الأداة.

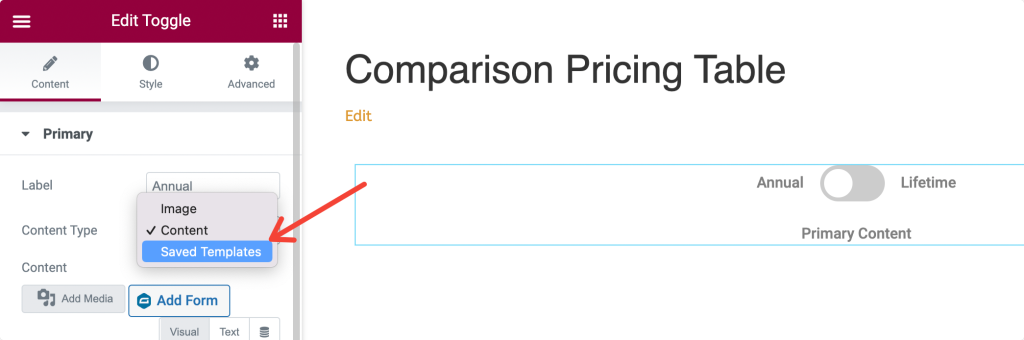
الخطوة 2: أضف تسمية واختر نوع المحتوى
نحتاج إلى إضافة تسمية واختيار نوع المحتوى لزر التبديل الخاص بنا. نحن هنا نقوم بإنشاء جدول أسعار مقارنة ، لذا أضف اسم التصنيف وفقًا لذلك.
انقر على القسم الفرعي "أساسي" ، وأضف أنيمي التسمية واختر نوع المحتوى. حدد خيار "القوالب المحفوظة" كنوع محتوى وأضف اسم نموذج قمت بحفظه مسبقًا.

افعل الشيء نفسه بالنسبة للخيار الثاني ضمن إعدادات التبديل وحدد القسم الفرعي "ثانوي" وقم بتغيير اسم التسمية.
الخطوة 3: تغيير خيار الإعداد
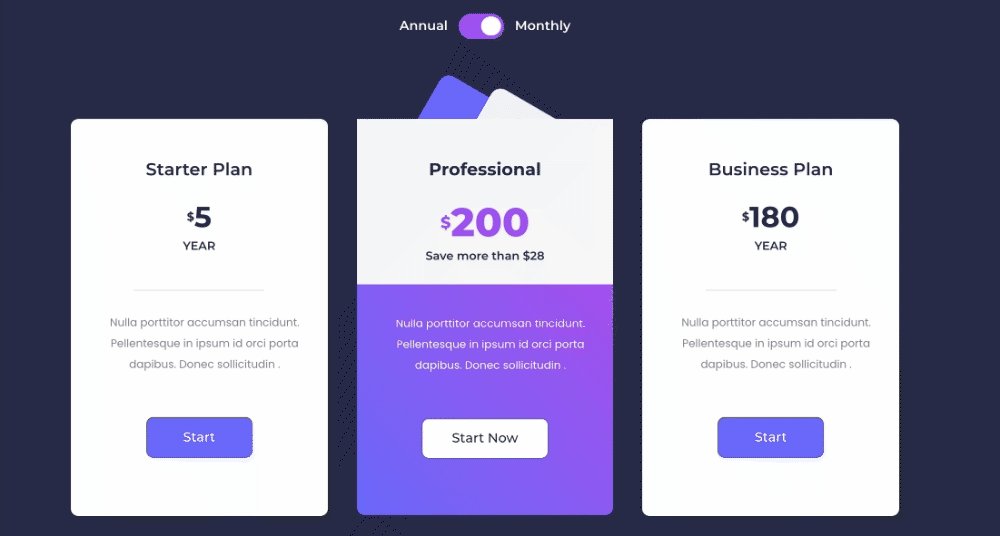
بمجرد إضافة كلا النموذجين ، يمكنك تغيير الإعدادات الأكثر تقدمًا مثل العرض الافتراضي ونمط التبديل والتبديل وموضع التبديل من قسم الإعدادات الفرعي.
الخطوة 4: زر تبديل النمط
بعد ذلك ، انتقل إلى علامة تبويب النمط في أداة Content Toggle. ستحصل على خيارات تصميم متعددة في علامة التبويب هذه لتخصيص مفتاح التبديل.
لديك خيارات من أجل:
- اضبط محاذاة مفتاح التبديل
- تغيير التباعد بين التسميات ولون الخلفية
- تعيين موضع التسميات ولون النص ولون النص النشط
- و اكثر.
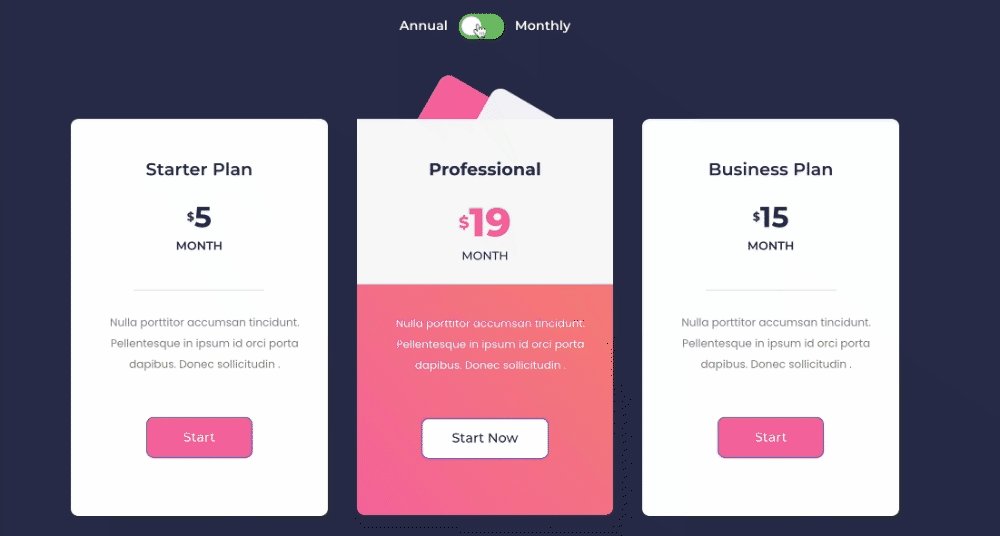
بمجرد تغيير إعدادات التصميم ، يمكنك نشر الصفحة.
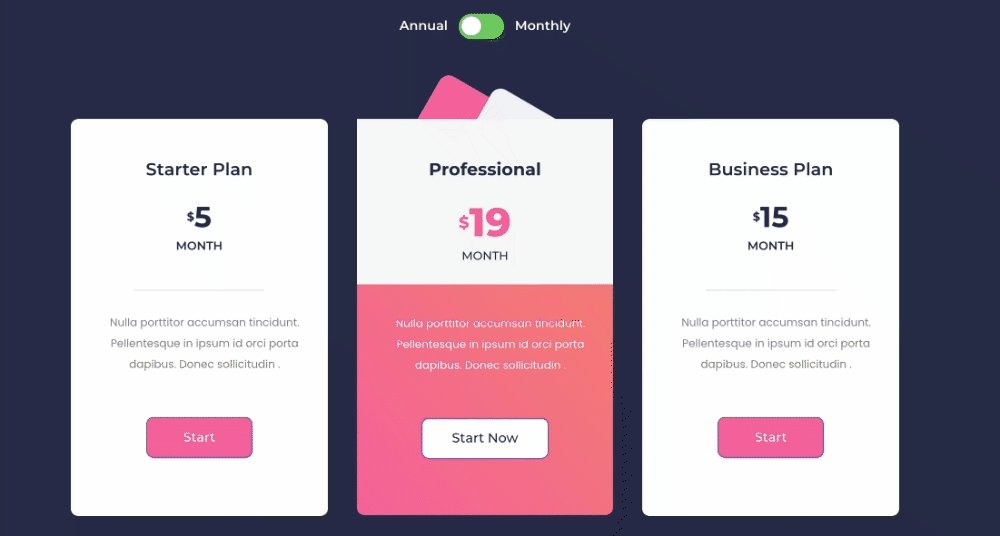
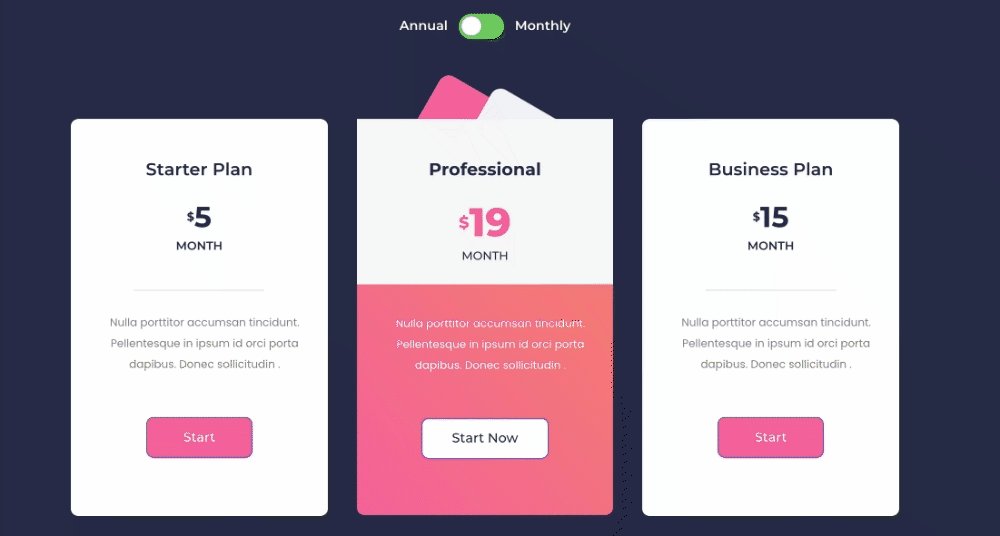
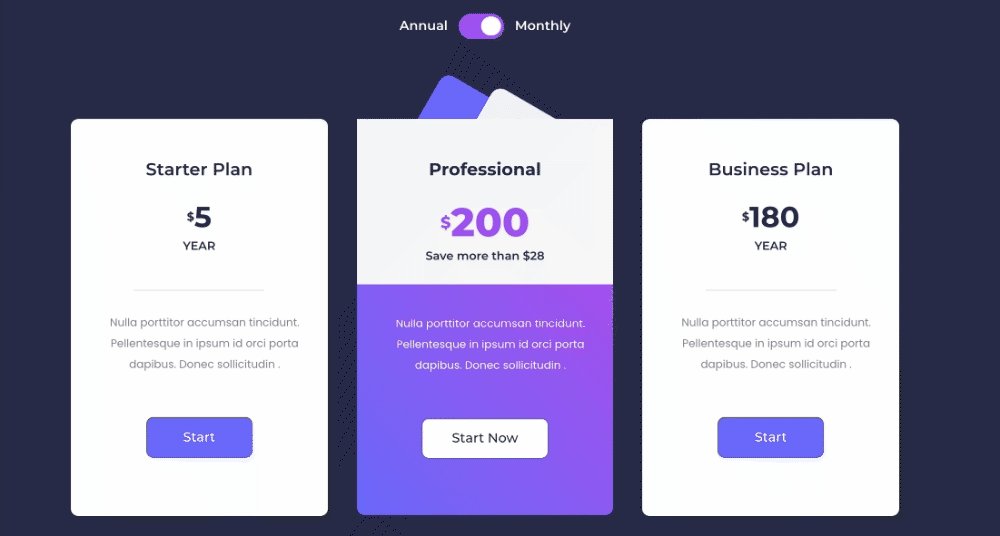
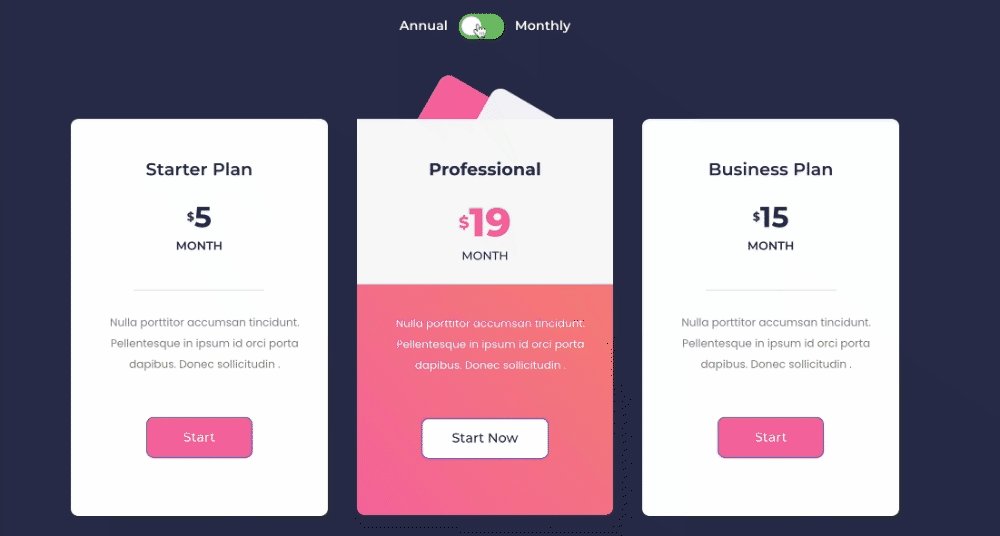
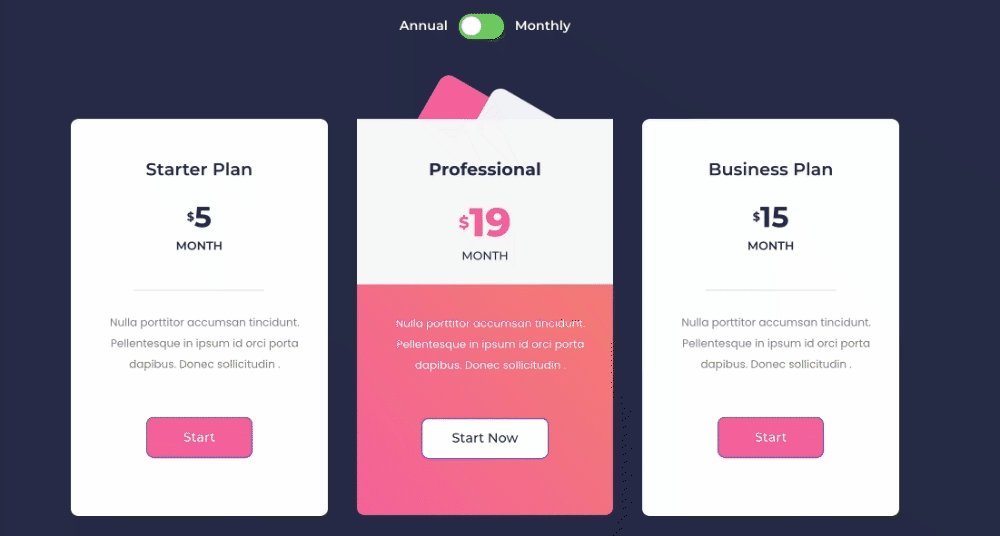
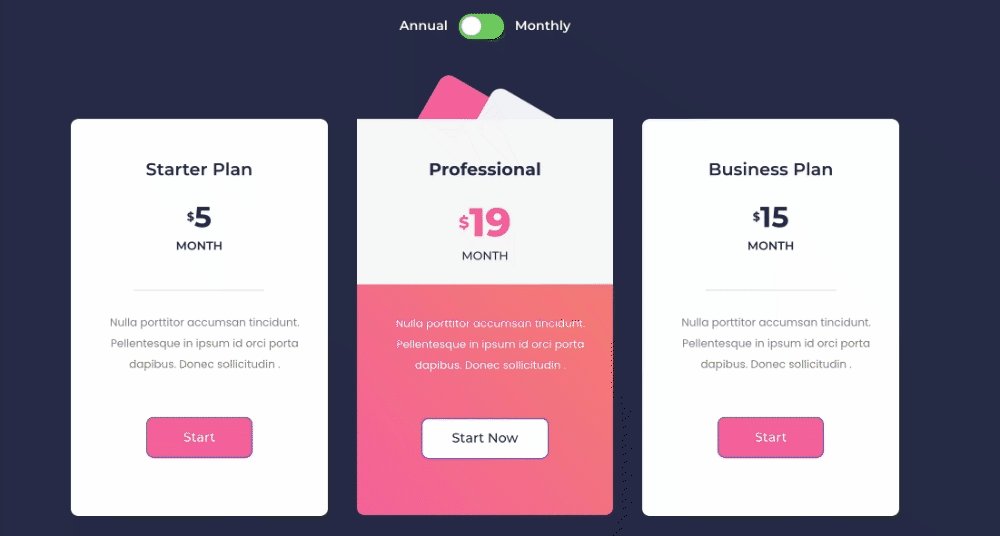
وهذا ما سيبدو عليه جدول أسعار المقارنة على الصفحة المباشرة!

احصل على PowerPack و Content Toggle Widget For Elementor
آمل أن تجد هذه المقالة مفيدة. باستخدام PowerPack Content Toggle Widget ، يمكنك عرض جداول أسعار المقارنة بسهولة!
يوفر PowerPack أكثر من 80 عنصر واجهة مستخدم مصمم بشكل إبداعي وإضافات قوية يمكنك استخدامها لإنشاء مواقع ويب جميلة. انقر هنا للحصول على أداة جدول المقارنة للعنصر مع PowerPack!
إذا أعجبك هذا المقال ، فشارك أفكارك في قسم التعليقات أدناه. لمزيد من دروس PowerPack ، يرجى الاشتراك في قناتنا على YouTube.
يمكنك أيضًا الانضمام إلينا على Twitter و Facebook.
