كيفية إنشاء رأس مخصص باستخدام كتلة محتوى Uncode
نشرت: 2017-05-03يجعل WordPress من السهل تضمين الرؤوس في صفحاتك ومنشوراتك ، وتنظيمها بشكل منطقي لاستكمال المحتوى الخاص بك. ومع ذلك ، قد تجد أن خيارات العناوين الأساسية لا تسمح بمظهر مميز بشكل خاص. رأس الصفحة الإبداعية والمخصصة هي الطريقة المثلى لجذب اهتمام القراء وتخصيص موقعك.
لحسن الحظ ، تجعل Uncode هذه المهمة بسيطة من خلال ميزة Content Block المستندة إلى Visual Composer. يمكنك استخدام هذه الميزة لإنشاء جزء مخصص من المحتوى ودمجه في أجزاء مختلفة من موقع الويب الخاص بك. على سبيل المثال ، يمكنك إنشاء عنوان وحفظه ودمجه في جميع أنحاء موقعك بالكامل أو وضعه في منشورات وصفحات محددة.
في هذه المقالة ، سنرشدك خلال هذه العملية خطوة بخطوة. سنناقش أولاً ميزة Content Block بمزيد من التفصيل ، ثم نشرح كيفية استخدامها لتصميم رأس مخصص. هيا بنا نبدأ!
مقدمة لميزة Content Block في Uncode

يستخدم Uncode إصدارًا مصممًا خصيصًا من Visual Composer ، والذي يمكّنك من تخصيص المنشورات والصفحات عن طريق سحب العناصر وإفلاتها وتحريرها من خلال واجهة مرئية. تعد Content Block طريقة لإنشاء قسم من المحتوى يمكن وضعه بسهولة في أي مكان على موقعك.
يمكن استخدام كتل المحتوى لتصميم العديد من عناصر الصفحة المختلفة ، بما في ذلك:
- رؤوس مخصصة: يمكنك إنشاء رؤوس ثابتة وديناميكية ، وإدراجها في مكان معين على موقعك أو دمجها طوال الوقت.
- التذييلات المخصصة: يمكن إنشاؤها من خلال عملية مماثلة للرؤوس ، وهي مثالية لتضمين الأدوات والعبارات التي تحث المستخدم على اتخاذ إجراء.
- أجزاء الصفحة: من خلال إضافة نص ووسائط وعناصر تصميم أخرى إلى كتلة محتوى ، يمكنك إنشاء أي نوع من وحدات المحتوى وإدراجها في أي مكان تريده.
في هذه المقالة ، سنركز على توضيح كيفية إنشاء رأس مخصص. ومع ذلك ، من المهم ملاحظة أن الكثير مما سنناقشه يمكن تطبيقه بسهولة لبناء عناصر أخرى باستخدام ميزة Content Block. بمجرد أن تشعر بالراحة في تصميم الرؤوس ، يجب أن يكون لديك ما تحتاجه لتجربة إنشاء التذييلات وأجزاء الصفحة أيضًا!
كيفية إنشاء رأس مخصص باستخدام ميزة كتلة المحتوى في Uncode (في 3 خطوات بسيطة)
قبل أن نبدأ ، نحتاج إلى التأكد من تنشيط بعض المكونات الإضافية الرئيسية. في Uncode ، انتقل إلى الإضافات وتحقق من تثبيت وتفعيل Uncode Core و Uncode Visual Composer و Visual Composer Clipboard . إذا كان أي من هذه المكونات الإضافية مفقودًا ، فانتقل إلى Uncode> Install Plugins واختر تثبيت أو تنشيط لكل مكون إضافي حسب الضرورة.
ستحتاج أيضًا إلى تمكين Visual Composer للعمل مع ميزة Content Block. توجه إلى Visual Composer> Role Manager وابحث عن القائمة المنسدلة لأنواع المنشورات. من هنا ، حدد Custom ، وتأكد من تحديد المربع المسمى uncodeblock . اضغط على حفظ التغييرات ، وستكون جاهزًا لبدء إنشاء رأسك الجديد.
الخطوة 1: إنشاء كتلة محتوى جديدة
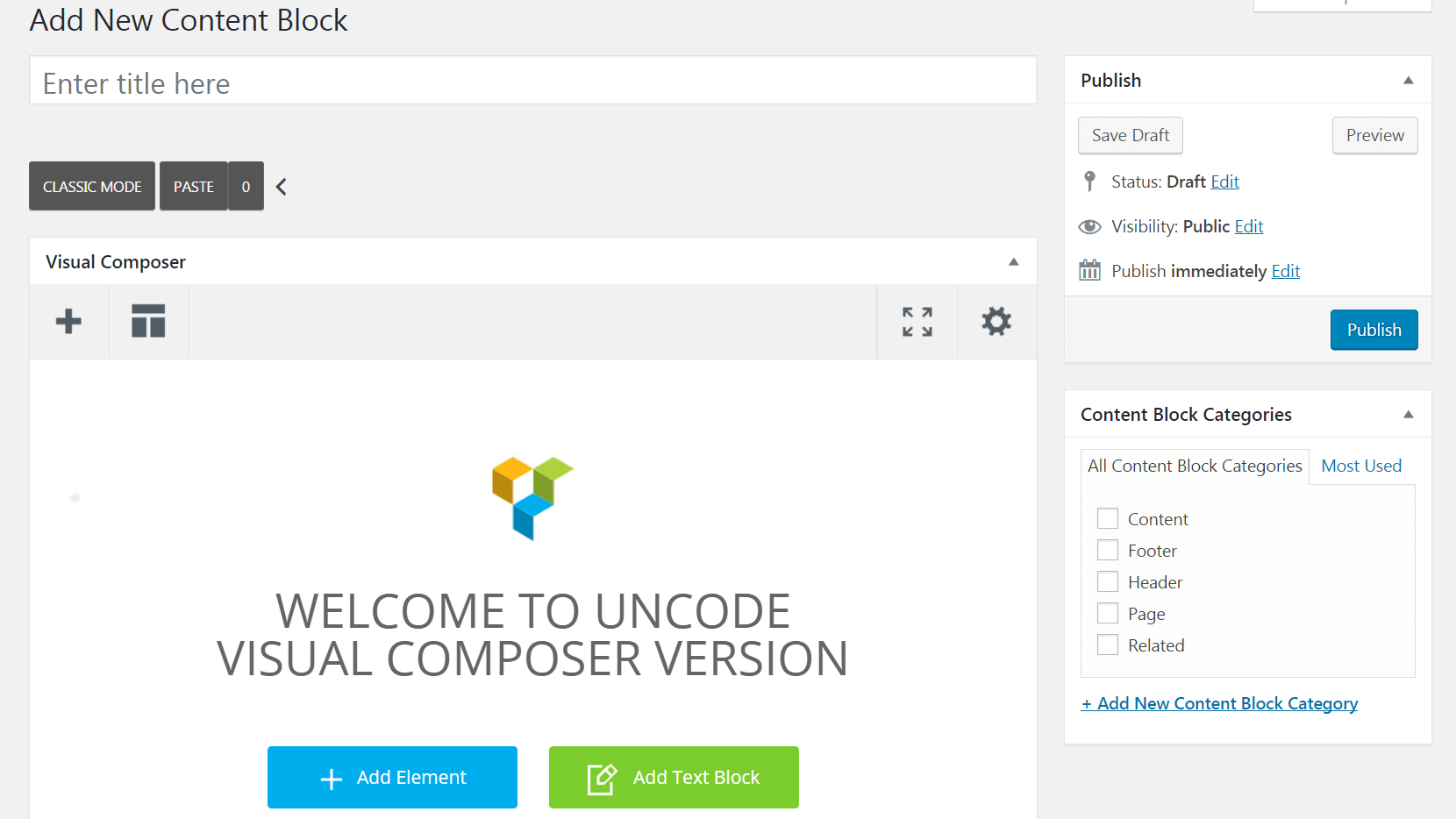
أولاً ، ستحتاج إلى إنشاء قالب المحتوى الذي سيحتوي على رأس الصفحة. انتقل إلى Content Block في القائمة اليمنى من لوحة معلومات WordPress الخاصة بك ، وحدد Add New . سيتم نقلك إلى المحرر ، حيث يمكنك إدخال عنوان لرأسك. تأكد من أنك في الوضع الكلاسيكي هنا (والذي يمكّن المؤلف المرئي). إذا لم تكن كذلك ، فانقر فوق الزر Backend Editor للتبديل بين الأوضاع:

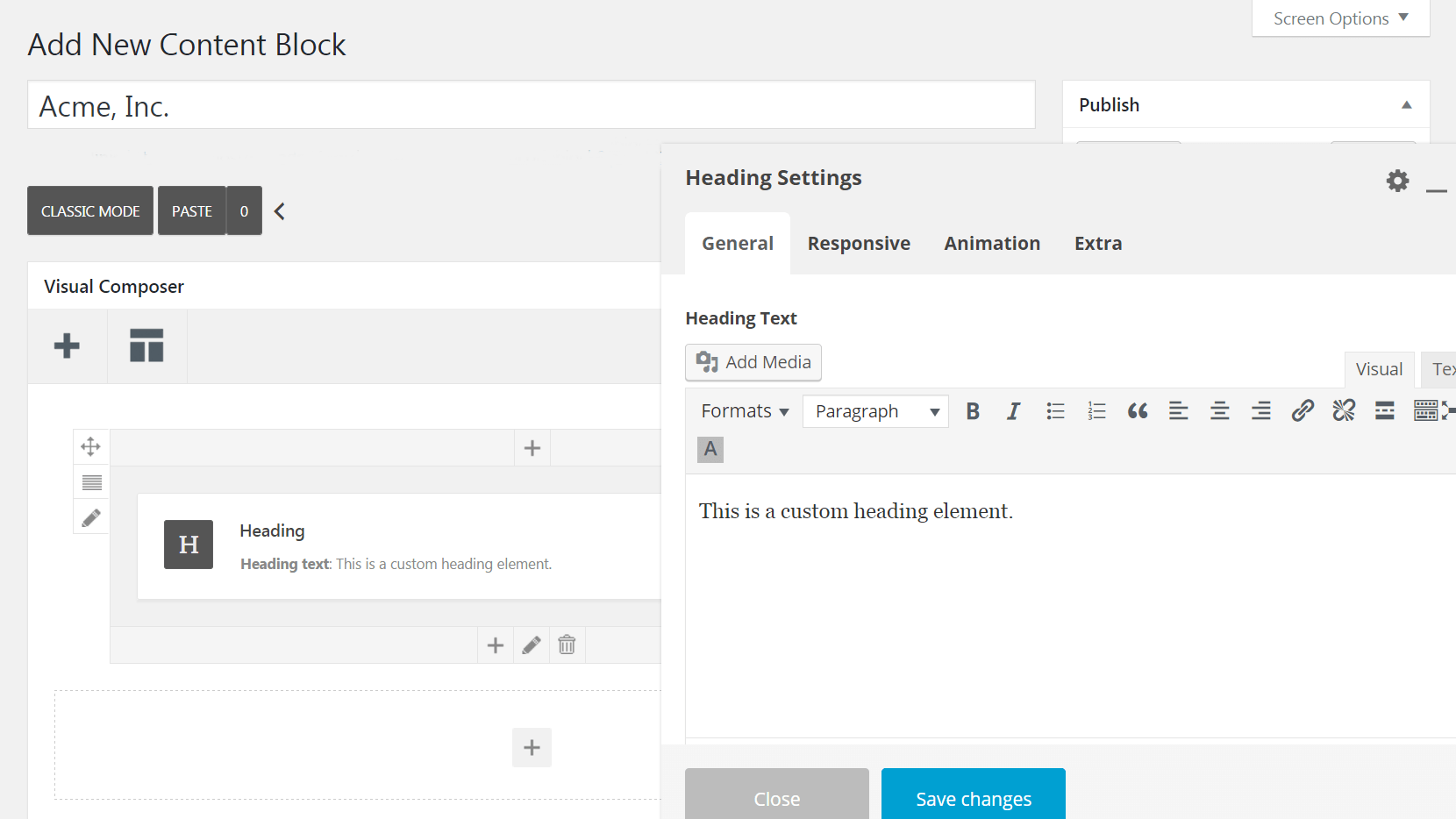
سترى مربعًا يسمى إضافة عنصر - حدده واختر العنوان من القائمة التي تظهر. سيؤدي هذا إلى وضع عنصر رأس في المحرر ، وإظهار قائمة إعدادات العنوان :

الآن يمكنك البدء في تصميم العنوان الخاص بك!
الخطوة الثانية: تخصيص رأس الصفحة
هذه هي فرصتك للإبداع وتخصيص الخيارات في قائمة إعدادات العنوان لإنشاء العنوان الذي تريده. دعنا ننتقل من خلال علامة تبويب اختياراتك بعلامة تبويب.
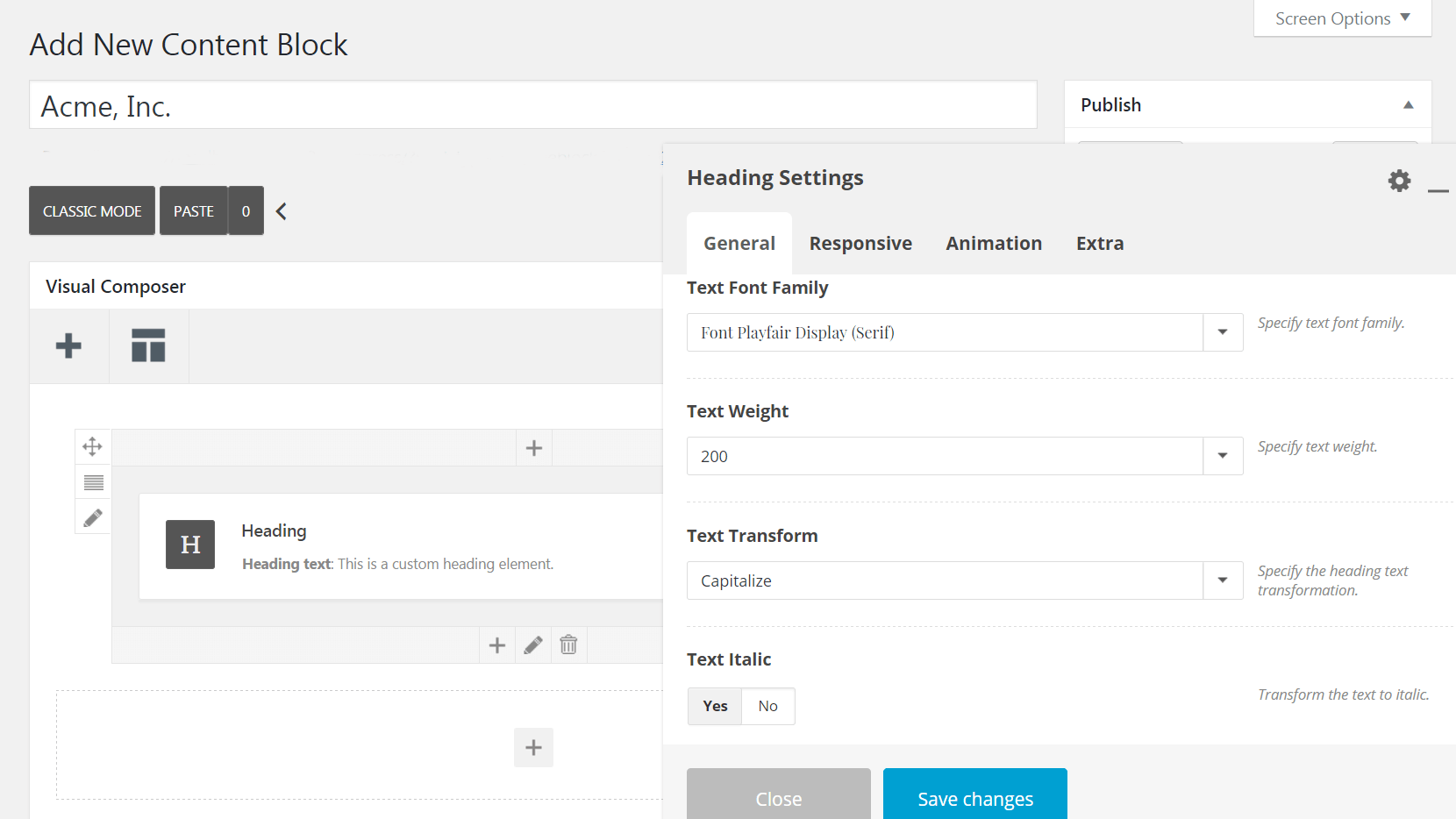
أولاً ، تحقق من علامة التبويب " عام ". يمكنك هنا إدخال نص العنوان وتحديد حجمه وتنسيقه ومظهره:

إذا كنت تريد ، يمكنك بدلاً من ذلك تحديد خيار نص العنوان التلقائي ، والذي سيخبر الوحدة النمطية لاستخدام عنوان الصفحة كنص العنوان الرئيسي. يمكّنك هذا من إنشاء رأس يمكن استخدامه في صفحات متعددة ، دون مطالبتك بإجراء تغييرات يدوية على كل إصدار.
يمكنك أيضًا تضمين عنوان فرعي سيتم عرضه أسفل النص الرئيسي. إذا أردت ، يمكنك استخدام القائمة المنسدلة Separator لإنشاء خط فاصل بين الرأس الرئيسي والعنوان الفرعي:

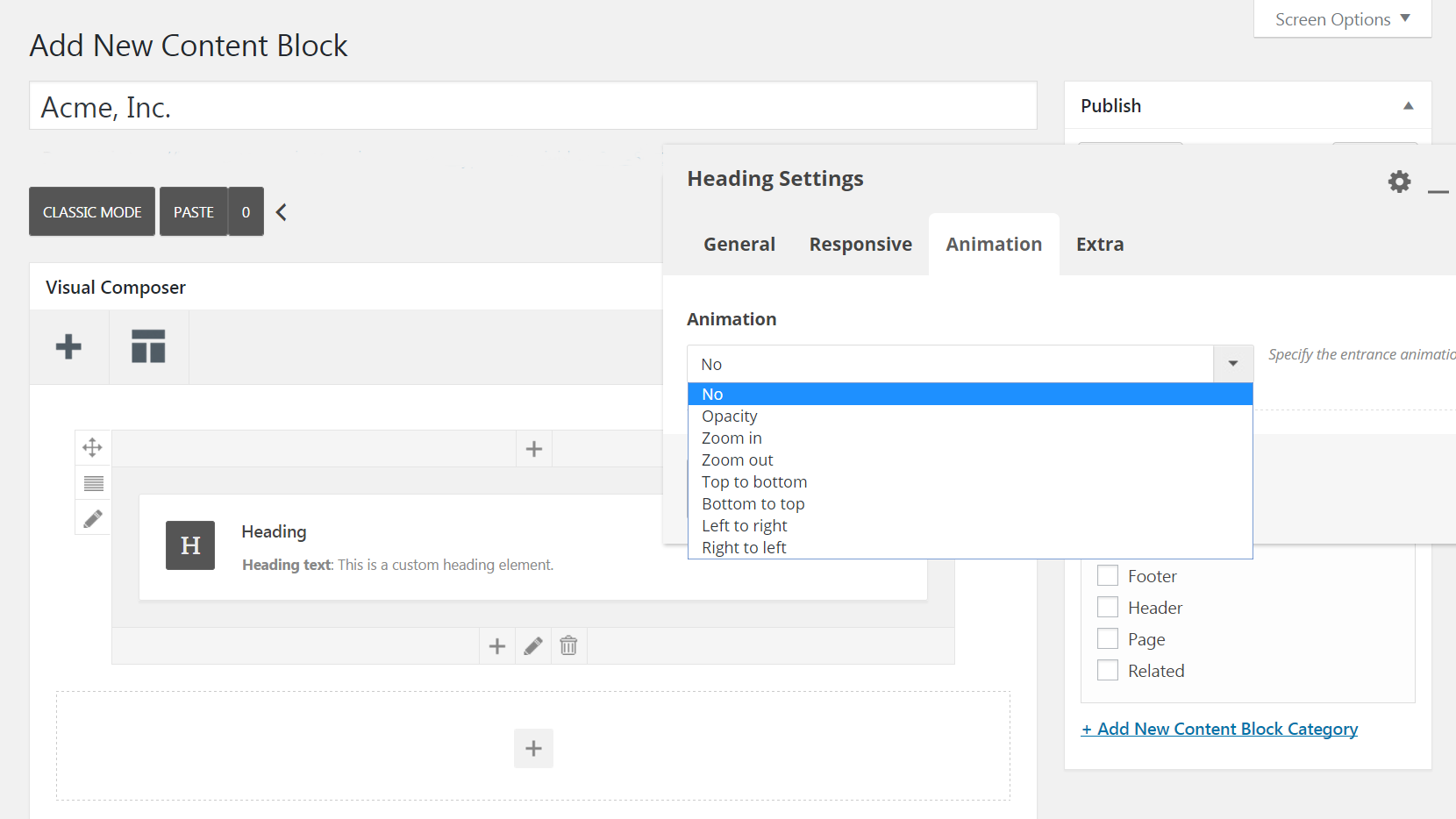
عندما تنتهي من تخصيص النص الخاص بك ، قم بالتبديل إلى علامة التبويب متجاوب . هذا هو المكان الذي يمكنك فيه تحديد ما إذا كان رأسك المخصص سيظهر على أجهزة سطح المكتب و / أو الجهاز اللوحي و / أو الأجهزة المحمولة. بعد ذلك ، في علامة التبويب الرسوم المتحركة ، يمكنك اختيار ما إذا كان رأسك سيظهر مع رسم متحرك خاص أم لا:

قبل أن ننتقل ، أغلق مربع إعدادات العنوان للحظة وانقر على أيقونات القلم الرصاص في الجانبين الأيسر والسفلي لعنصر العنوان . سيؤدي هذا إلى فتح إعدادات الصف وإعدادات العمود ، حيث يمكنك إجراء تغييرات تصميم إضافية.

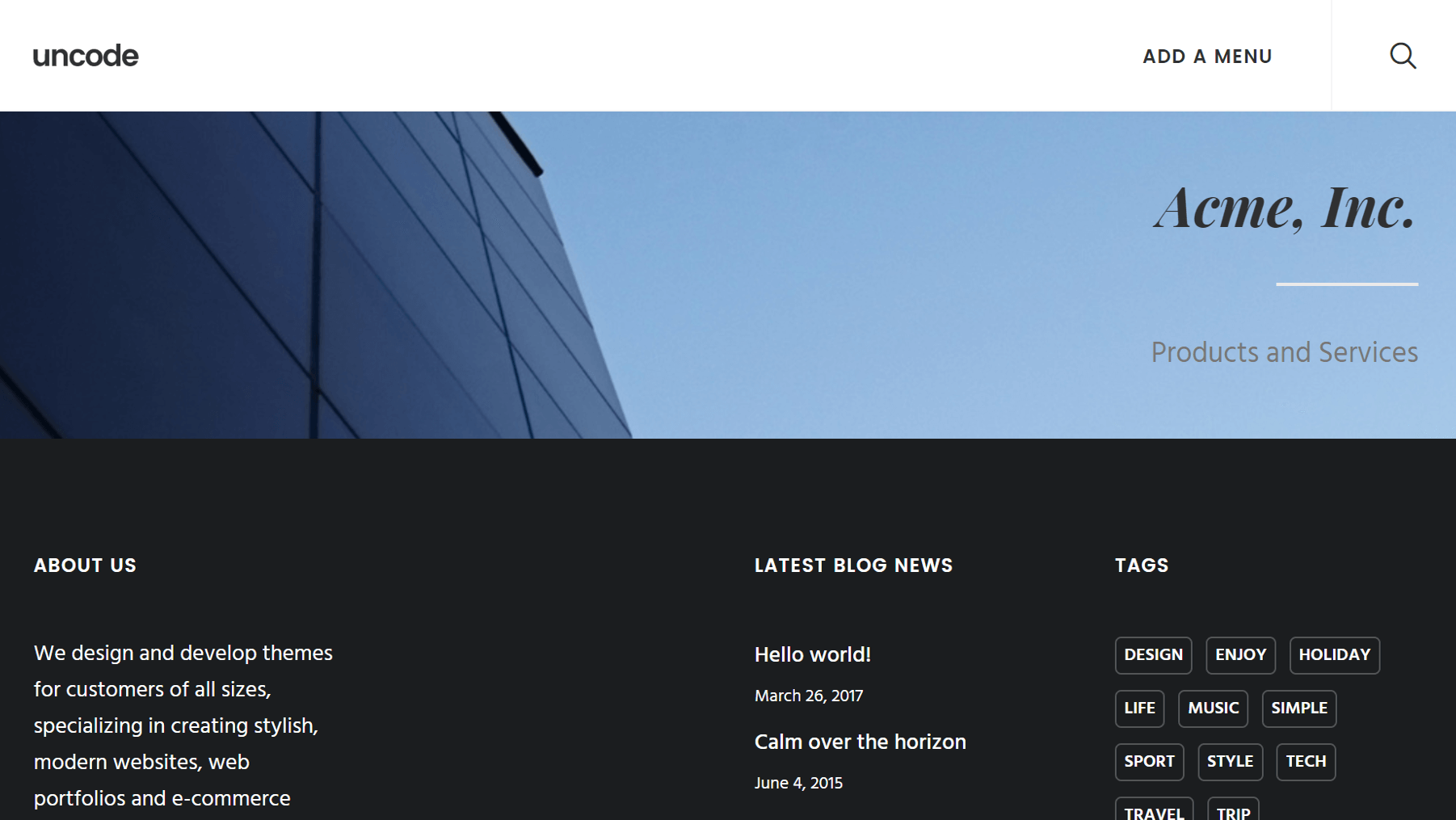
على سبيل المثال ، في إعدادات العمود> العرض ، يمكنك ضبط الموضع الأفقي والعمودي للنص. ثم في إعدادات الصف> النمط ، يمكنك تعيين لون خلفية للرأس الخاص بك ، أو استيراد صورة بدلاً من ذلك باستخدام مربع وسائط الخلفية :

أيضًا في إعدادات الصف> النمط ، يمكنك تمكين ميزة الخلفية التلقائية . بهذه الطريقة ، عندما تضيف عنوانك إلى منشور ما ، فسوف يسحب تلقائيًا صورة خلفية خاصة بفئة المنشور. يمكنك تعيين صور مميزة لكل فئة في المنشورات> الفئات .
هناك الكثير من الخيارات الإضافية لاكتشافها هنا ، لذلك نشجعك على استكشافها وفقًا لسرعتك الخاصة حتى تشعر بالرضا عن التصميم الخاص بك. عند الانتهاء ، اضغط على زر نشر .
الخطوة 3: ضع العنوان على منشوراتك وصفحاتك
الآن تم تصميم العنوان الخاص بك وجاهزًا ، لكنه لن يظهر على موقعك بعد. حان الوقت لتغيير ذلك! سنتحدث أولاً عن كيفية إضافة رأسك المخصص إلى منشور أو صفحة فردية ، ثم سنشرح كيفية دمجه في جميع أنحاء موقعك بالكامل.
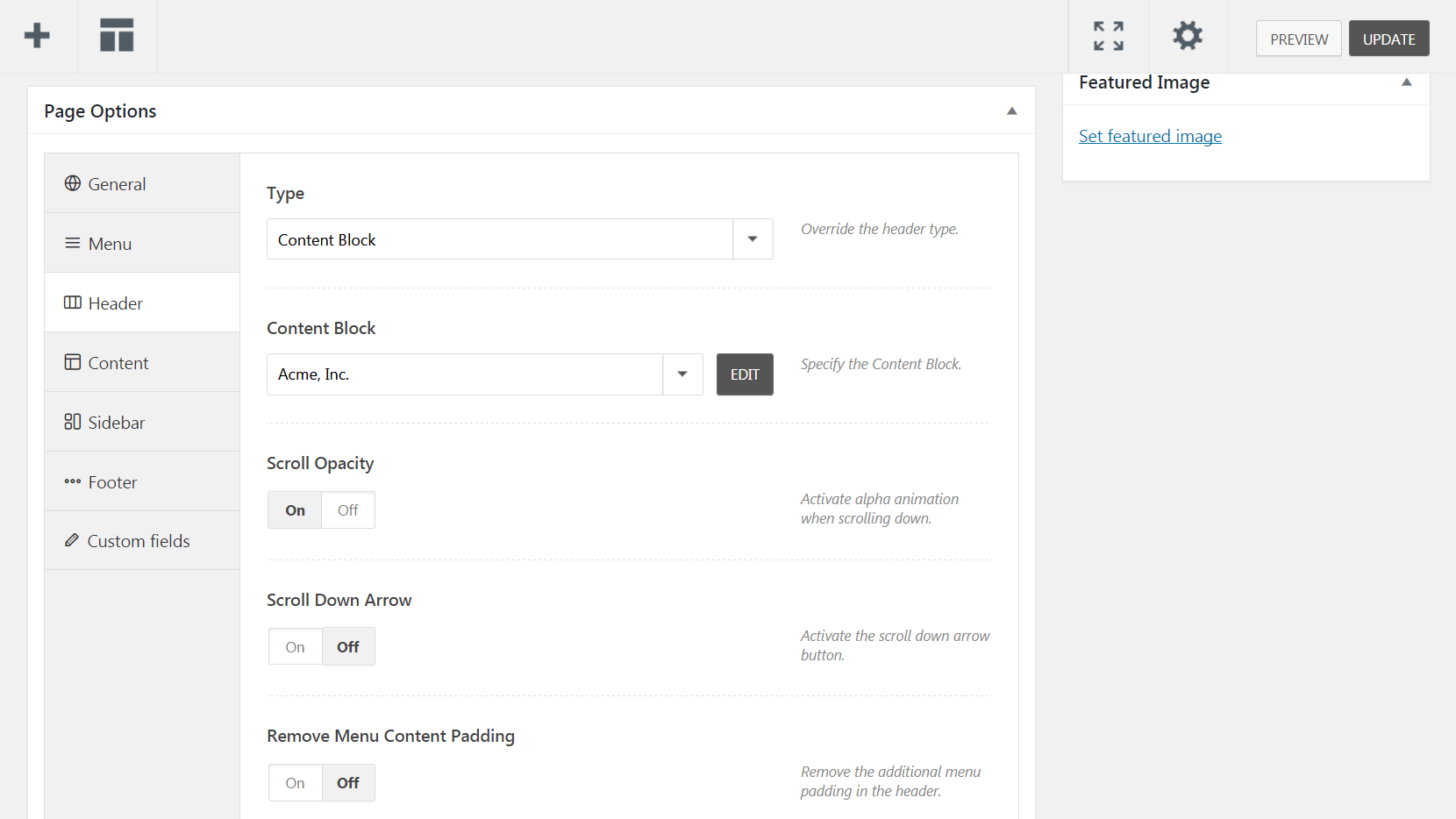
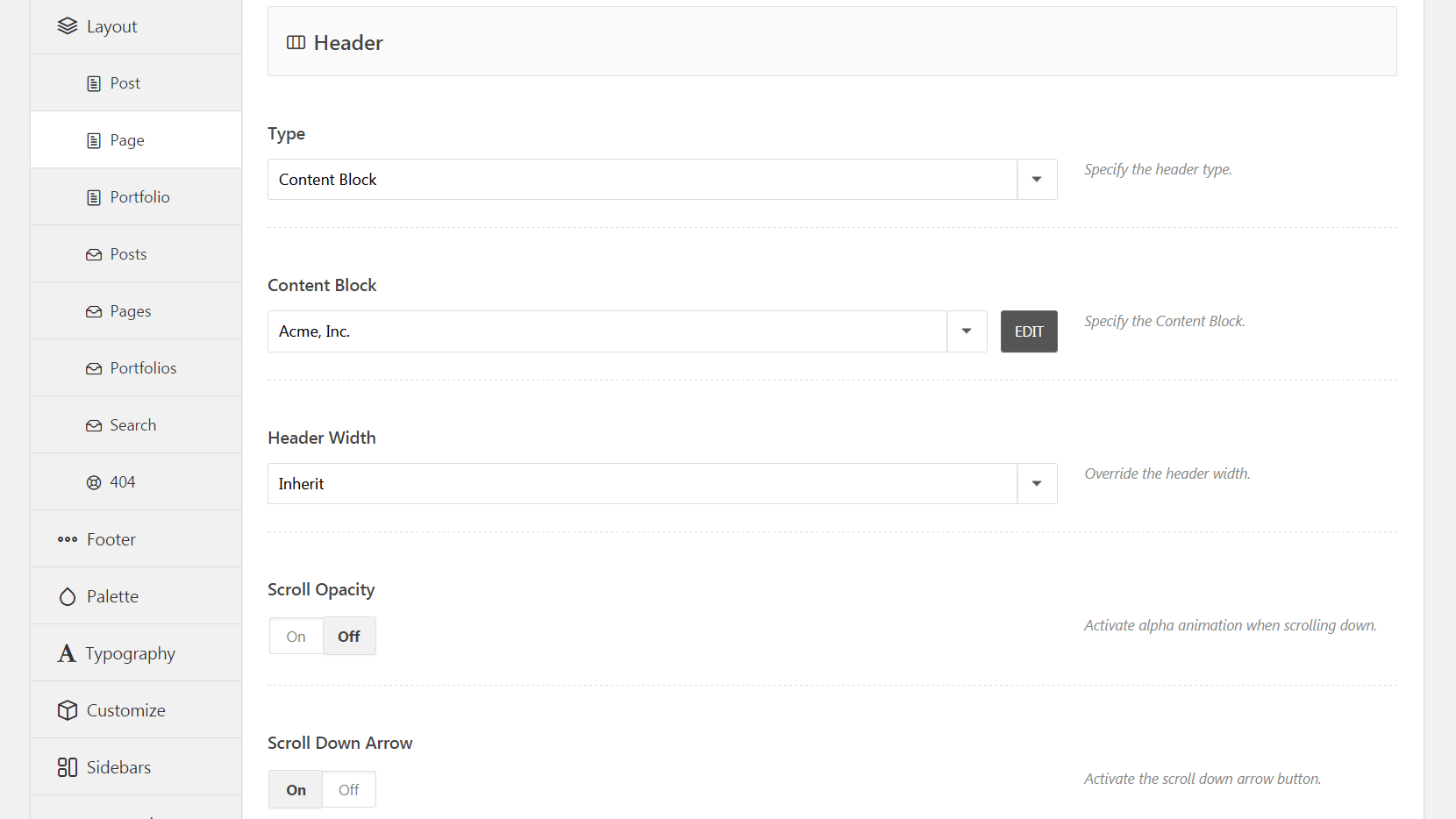
ابدأ بفتح المنشور أو الصفحة التي تريد أن يظهر رأسك عليها. بعد ذلك ، قم بالتمرير لأسفل إلى مربع تعريف خيارات الصفحة أسفل المحرر ، وانقر فوق رأس الصفحة في القائمة اليمنى. ضمن النوع ، تأكد من تحديد Content Block . ثم ، ضمن Content Block ، اختر العنوان الذي نشرته للتو:

هناك بعض الخيارات الأخرى التي يمكنك تعيينها هنا ، مثل Scroll Opacity (والذي سيمكن الرسوم المتحركة عندما يتحرك المستخدمون لأسفل الصفحة) ، و Scroll Down Arrow (الذي ينشئ زر سهم يقوم بما يوحي به الاسم فقط). يمكنك أيضًا تشغيل Remove Menu Content Padding لتقليل المسافة بين الرأس والقائمة.
ومع ذلك ، إذا كنت ترغب في إضافة رأسك إلى جميع صفحاتك ، فستحتاج إلى الانتقال إلى Uncode> Theme Options والنقر فوق علامة تبويب الصفحة . من هنا ، حدد Header ، واختر Content Block في القائمة المنسدلة Type . تمامًا كما كان من قبل ، ابحث عن العنوان الذي نشرته ضمن Content Block ، وحدده:

يمكنك أيضًا الوصول إلى خيارات Scroll Opacity و Scroll Down Arrow هنا ، ويمكنك تغيير Header Width أيضًا. عند الانتهاء من تحرير الإعدادات ، اضغط على Save Changes (حفظ التغييرات) وسيظهر رأسك المخصص في جميع صفحات موقعك. من المهم ملاحظة أن هذه العملية نفسها تنطبق أيضًا على المنشورات - فقط انتقل إلى علامة التبويب المنشورات بدلاً من الصفحات .
نهج بديل: تصميم رأس دائري
حتى الآن ، أوضحنا كيفية إنشاء رأس ثابت وتخصيصه ، وهو مثالي للعديد من المواقف. ومع ذلك ، إذا كنت تفضل إصدارًا ديناميكيًا ، فيمكنك إنشاء دائرة تدور بين عدة رؤوس مختلفة. تشبه العملية الخطوات الموضحة أعلاه ، مع بعض الاختلافات الرئيسية.
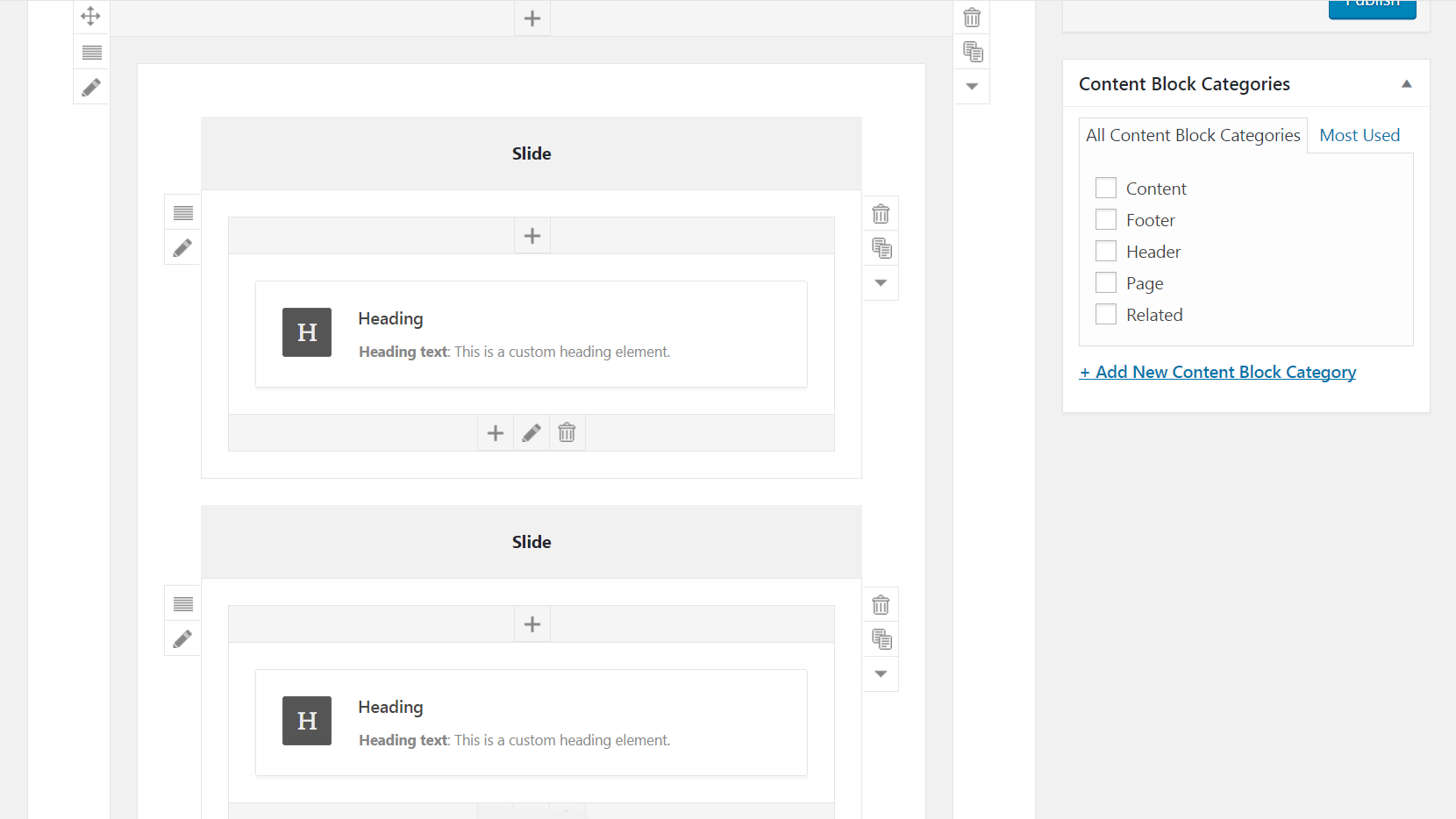
ابدأ بإنشاء كتلة محتوى جديدة كما في الخطوة 1 ، ولكن هذه المرة أضف وحدة Content Slider . سترى مربعًا يسمى Slide - انقر فوق علامة الجمع وأضف عنصر العنوان . من هناك ، يمكنك تحديد الزر " إضافة شريحة " كلما احتجت إلى إنشاء العدد المطلوب من الشرائح ، ووضع عنصر العنوان في كل منها:

بعد ذلك ، صمم كل من الرؤوس التي ترغب في تضمينها كما هو موضح في الخطوة الثانية. من هنا يمكنك أيضًا تكرار الرؤوس الخاصة بك عن طريق تمرير مؤشر الماوس فوق واحد مكتمل وتحديد Clone Heading لعمل نسخة. يمكنك بعد ذلك سحبها إلى شريحة مختلفة وإجراء التغييرات وفقًا لذلك.
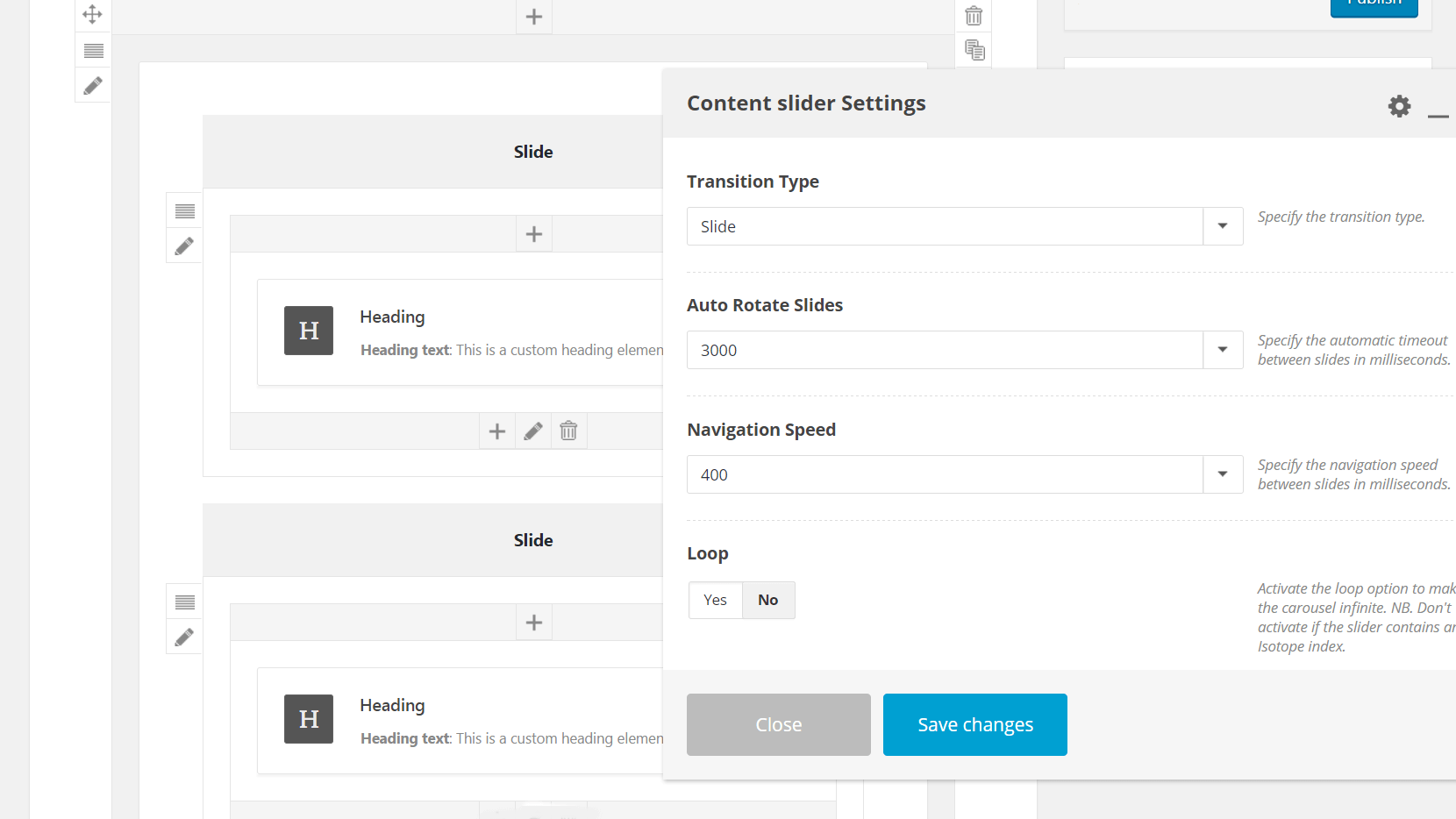
عند الانتهاء من تصميم الرؤوس ، مرر مؤشر الماوس فوق Slide وانقر فوق رمز القلم الرصاص للدخول إلى قائمة Content Slider Settings . ضمن التدوير التلقائي للشرائح ، يمكنك تغيير مدى سرعة دوران الرأس من شريحة إلى أخرى ، مع زيادة الأرقام التي تؤدي إلى تدوير الشرائح بشكل أبطأ:

في هذه القائمة ، يمكنك أيضًا ضبط سرعة التنقل. سيؤدي هذا إلى تغيير سرعة تدوير الشرائح عندما يتنقل المستخدم يدويًا من خلالها - يمكنك أيضًا تعطيل هذا الخيار إذا كنت ترغب في ذلك. أخيرًا ، يمكنك تغيير نوع الانتقال إلى Fade لجعل الرؤوس تتلاشى للداخل والخارج بدلاً من الدوران أفقيًا ، ويمكنك تشغيل التكرار الحلقي إذا كنت تريد تدوير الشرائح بلا حدود.
عند الانتهاء ، اضغط على نشر وأضف رأس دائري جديد إلى صفحاتك ومنشوراتك كما هو موضح في الخطوة الثالثة. انه من السهل!
خاتمة
إذا كنت ترغب في جعل موقعك لا يُنسى وجذابًا بصريًا ، فمن الجيد تجاوز الخيارات الأساسية وإضافة بعض العناصر الشخصية إلى تصميمك. يعد إنشاء رأس مخصص لتقديم صفحاتك ومنشوراتك طريقة إبداعية للقيام بذلك. علاوة على ذلك ، يجعل Uncode العملية بسيطة ومباشرة.
في هذا المنشور ، أوضحنا كيفية استخدام ميزة Content Block لإنشاء رؤوس مخصصة. دعنا نلخص الخطوات بسرعة:
- إنشاء كتلة محتوى جديدة.
- تخصيص رأس الخاص بك.
- ضع العنوان على مشاركاتك وصفحاتك.
- بدلاً من ذلك ، قم بتصميم رأس دائري بدلاً من رأس ثابت.
هل لديك أي أسئلة حول كيفية إنشاء رأس مخصص رائع في Uncode؟ اسأل بعيدا في قسم التعليقات أدناه!
