كيفية إنشاء تخطيطات المعرض في Elementor؟ [الماسونية، الدائرية والمزيد]
نشرت: 2024-05-09هل تبحث عن طريقة بسيطة لإنشاء معرض Elementor؟ لا مزيد من البحث لأن PowerPack يوفر لك كل ما تحتاجه!
تعد المعارض جزءًا أساسيًا من العديد من مواقع الويب. يمكنك استخدام معرض الصور لعرض أحدث الصور وتحديثات الأحداث وثقافة الشركة والمحفظة وما إلى ذلك. يحتوي المعرض على حالات استخدام لا حصر لها.
في بعض الأماكن، يمكنك أيضًا عرض معرض لصورك على Instagram لمشاركة أحدث المشاركات في حياتك الاجتماعية. على الرغم من أن WordPress يوفر طريقة سهلة لإنشاء معرض، إلا أن التصميم والوظائف محدودة. لذا، لدينا أداة PowerPack Image Gallery لـ Elementor، مما يجعل إعداد المعارض الجميلة أمرًا سهلاً.
أداة معرض الصور في Elementor: هل هي جيدة بما فيه الكفاية؟
يكتسب Elementor شعبية كبيرة بين مصممي ومطوري الويب. فهو يساعدهم على الارتقاء بأعمال تصميم الويب الخاصة بهم إلى المستوى التالي دون الحاجة إلى القلق بشأن كتابة التعليمات البرمجية.
يُسهل Elementor على المستخدمين إنشاء تخطيطات ورؤوس وتذييلات مخصصة للصفحات وتغيير كل جانب من جوانب موقعهم تقريبًا. تقوم أداة Elementor Image Gallery (أداة المعرض الأساسية) المضمنة في الإصدارين المجاني والمحترف من Elementor بالمهمة ولكنها ليست مثيرة للإعجاب.
تستخدم أداة معرض الصور في Elementor أسلوبًا قياسيًا مع مجموعة محدودة من التصميم والوظائف. على سبيل المثال، يمكنك إنشاء معرض قياسي وبسيط المظهر ولكن ليس تخطيط معرض البناء أو المعرض القابل للتصفية. خيارات التصميم محدودة أيضًا.

للحصول على المزيد من الميزات وتحسين سير العمل، يمكنك تجربة Elementor Addons للارتقاء بـ Elementor إلى المستوى التالي.
توفر أداة معرض الصور من الملحق PowerPack Elementor العديد من خيارات التخطيط والوظائف لإنشاء معرض صور باستخدام Elementor. خيارات تخطيط متعددة، وتحميل المزيد من الأزرار، والمرشحات، وتصميم التسميات التوضيحية، وأنماط عناصر الشبكة، والمزيد!
دعونا نلقي نظرة على كيفية إنشاء معرض جميل في Elementor باستخدام PowerPack.

كيفية إنشاء معرض تخطيطات البناء والقابل للتصفية والشبكة في Elementor
نحن نستخدم Elementor في وكالة تصميم وتطوير WordPress الخاصة بنا لإنشاء مواقع ويب للعملاء، وقد ساعدنا ذلك في تقليل الوقت والجهد بشكل كبير. مع كل الميزات والخيارات والوظائف الشاملة في Elementor، يصبح من السهل جدًا إنشاء تخطيطات تصميم معقدة.
تعد أداة معرض الصور الخاصة بـ PowerPack أداة متعددة الاستخدامات تم تصميمها لحل المشكلات الإبداعية. يتم سرد أبرز الميزات في هذه القطعة أدناه:
- تخطيط الشبكة
- معرض قابل للتصفية
- تخطيط معرض البناء
- معرض مع زر تحميل المزيد
- خيارات التصميم والتخصيص
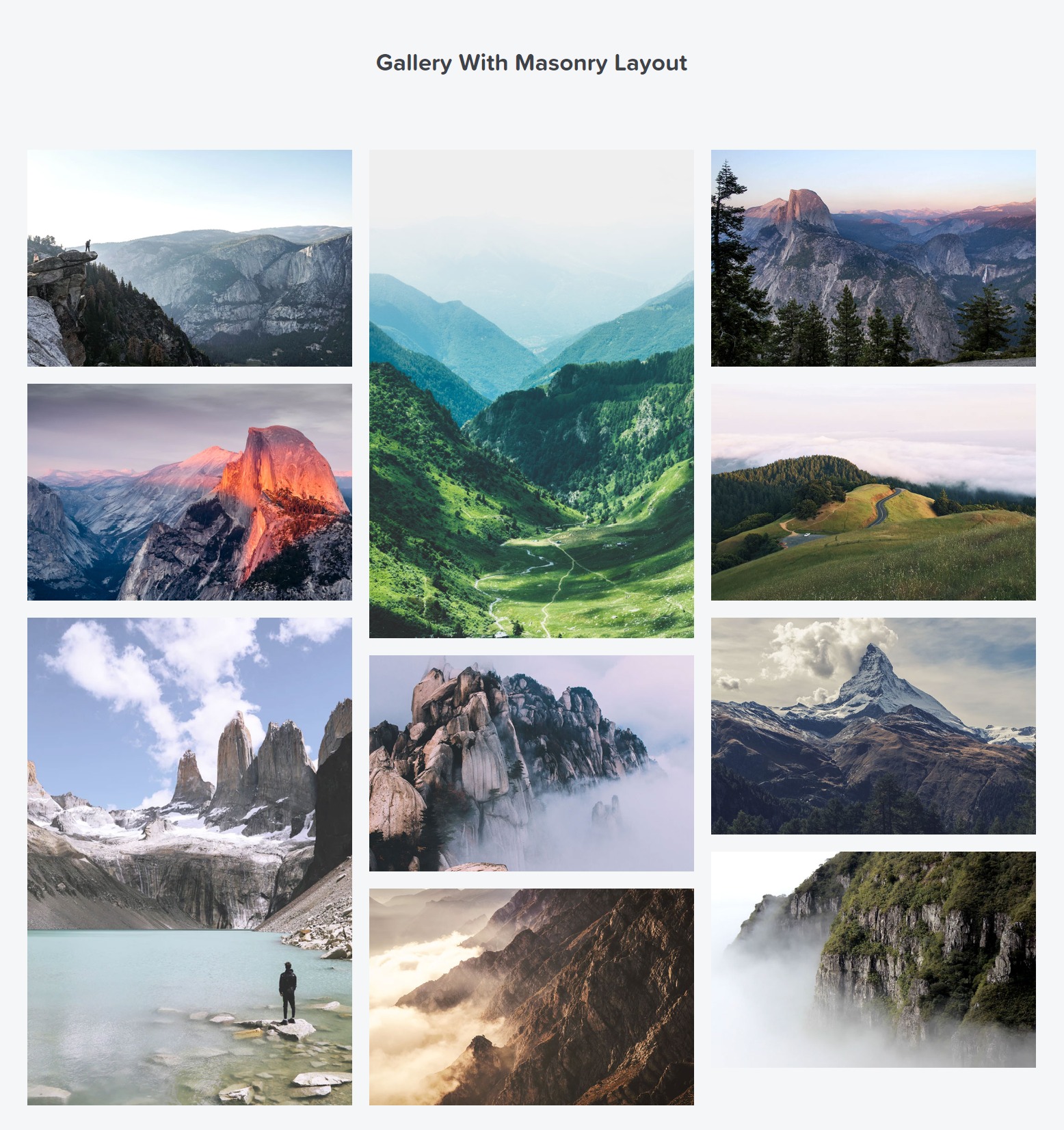
تخطيط معرض البناء باستخدام Elementor

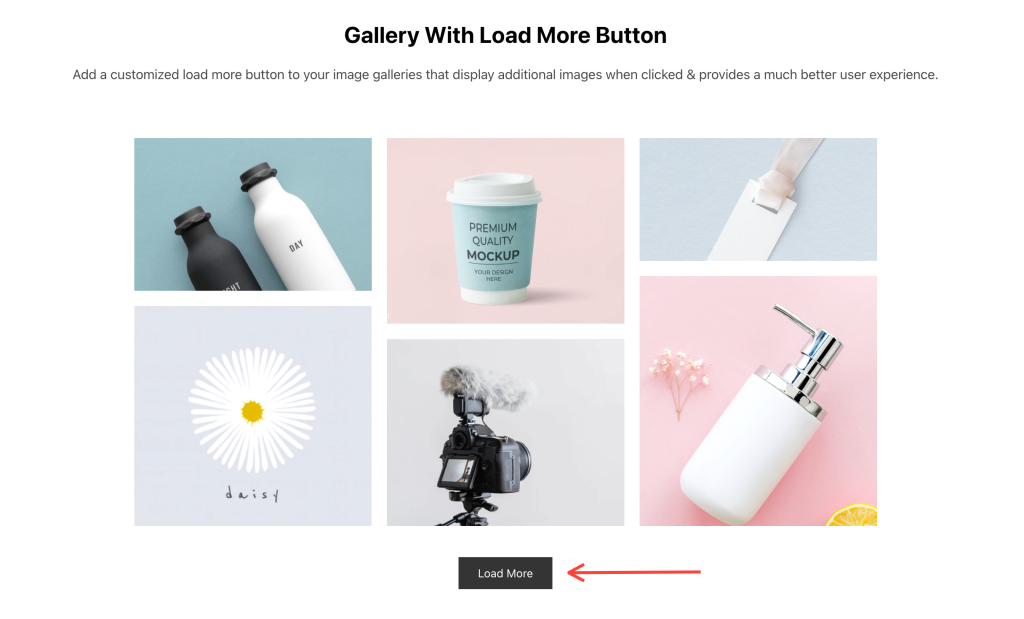
معرض الصور مع زر "تحميل المزيد" في Elementor

يعد استخدام Elementor سهل الاستخدام، ولكن يمكنك الحصول على نتائج أفضل عند استخدام جميع الميزات المخفية في Elementor، بالإضافة إلى الوظائف الإضافية مثل PowerPack.
لذلك، دعونا نرى كيف يمكنك إنشاء معارض صور جميلة وجذابة في مواقع WordPress الخاصة بك باستخدام Elementor وPowerPack Addons.
إضافة أداة معرض الصور إلى الصفحة
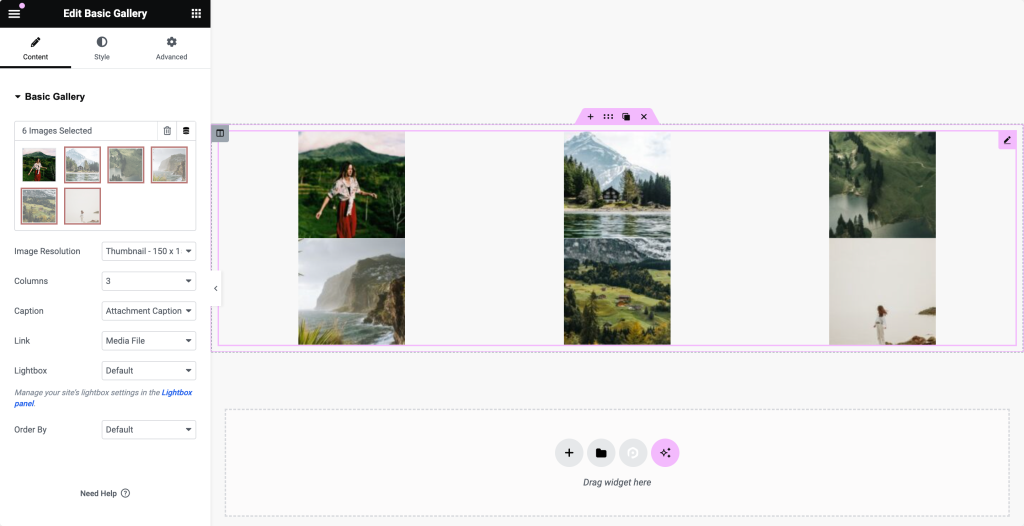
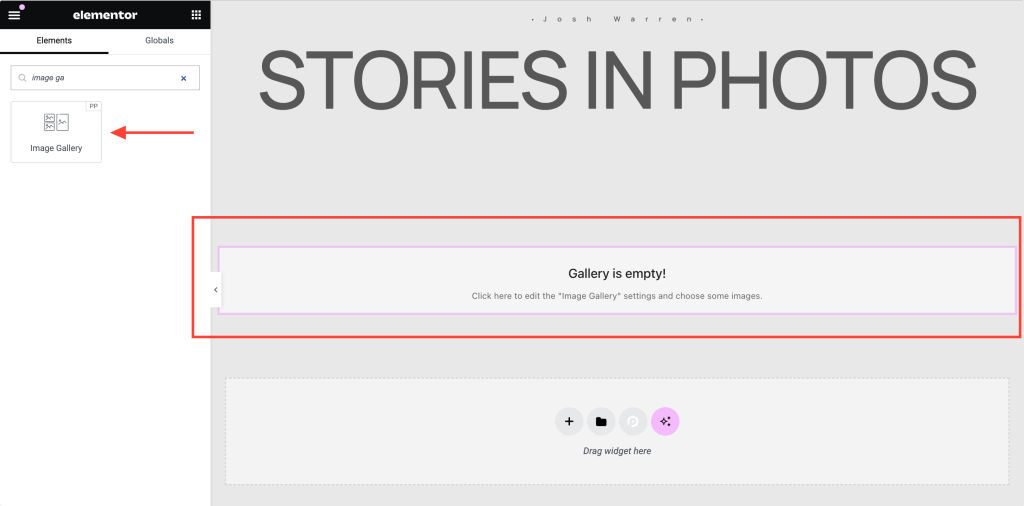
لإنشاء معرض، افتح الصفحة أولاً باستخدام محرر Elementor. بعد ذلك، انتقل إلى قائمة عناصر واجهة المستخدم PowerPack Addons أو ابحث عن عنصر واجهة المستخدم معرض الصور . بمجرد ظهور الأداة، اسحبها إلى جزء الصفحة الذي تريد إضافة المعرض إليه.
تأكد من التحقق من أيقونة "PP" في الزاوية العلوية اليمنى من الأداة.
فيما يلي لقطة شاشة لما تبدو عليه:

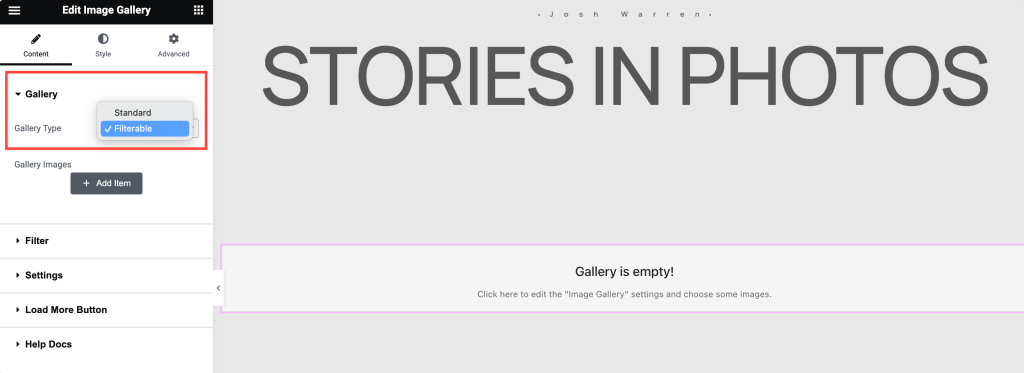
تعيين نوع المعرض: معرض قياسي أو معرض قابل للتصفية في Elementor
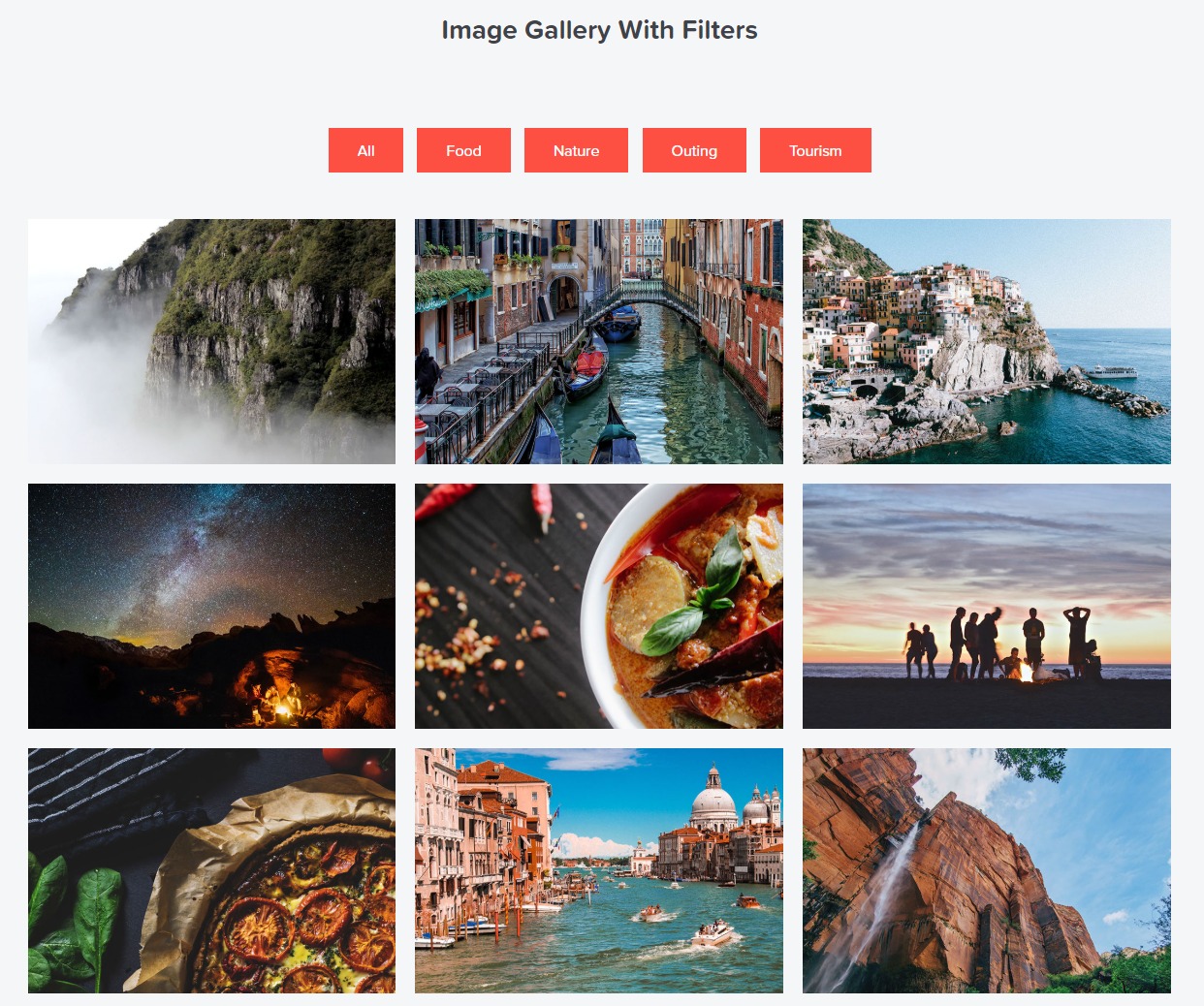
أول شيء يتعين علينا القيام به هو تحديد ما إذا كنا نقوم بإنشاء معرض قابل للتصفية أو معرض قياسي. المعرض القياسي هو عرض تقديمي بسيط للصور وهو التنسيق الأكثر استخدامًا. يتيح لك المعرض القابل للتصفية في Elementor تجميع الصور في فئات مختلفة وإنشاء مرشحات مبوبة.

على سبيل المثال، يمكن للمصور إنشاء مجموعات لصور مختلفة، مثل المناظر الطبيعية، والبورتريه، والمنتجات، وما إلى ذلك. وباستخدام المرشحات، يصبح من السهل على زوار موقع الويب تصفح الصور.
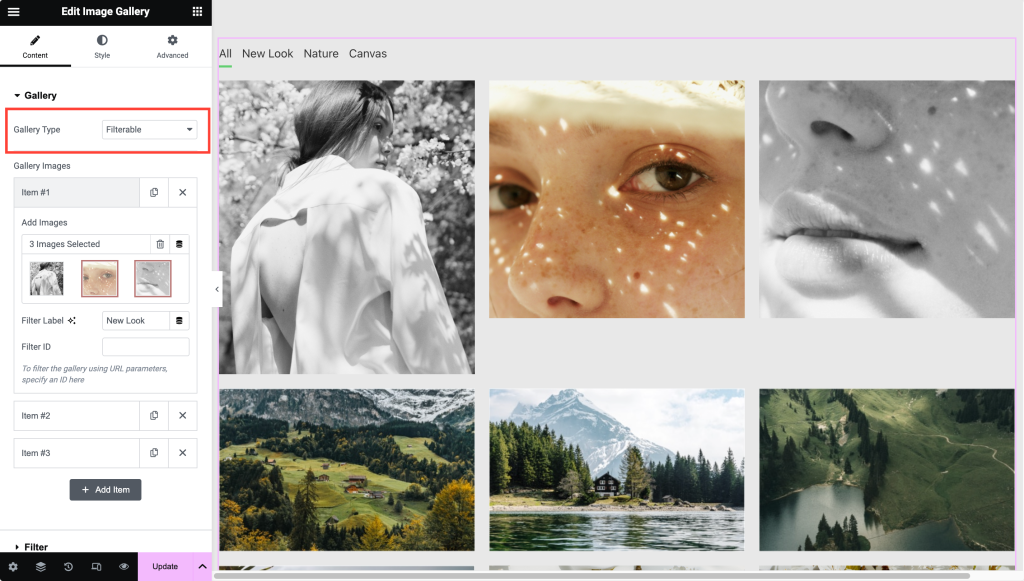
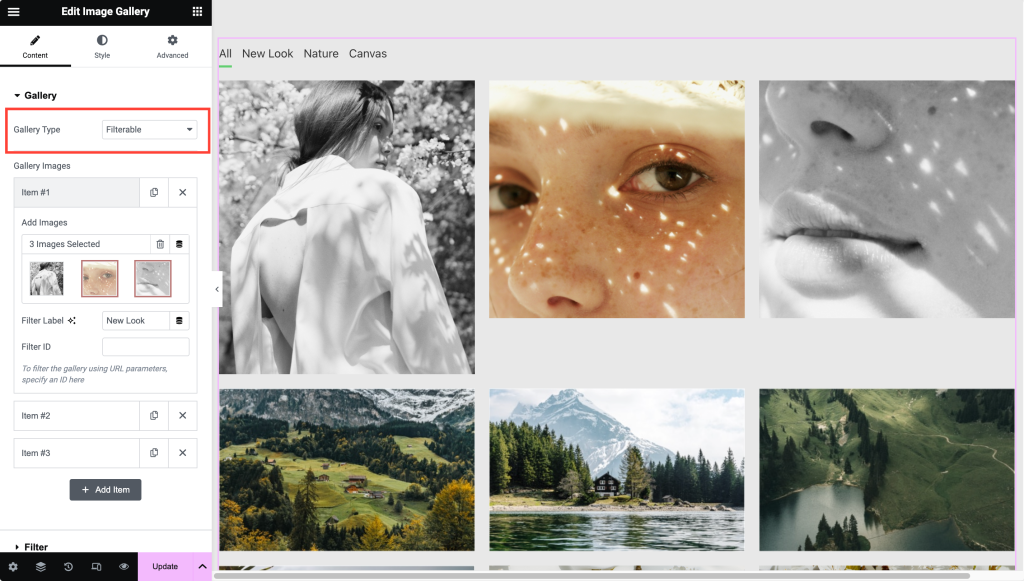
إضافة الصور إلى القطعة المعرض
بمجرد تعيين نوع المعرض، فإن الخطوة التالية هي إضافة الصور. إذا كنت تستخدم معرضًا قياسيًا، فيمكنك تحميل الصور مباشرة.

إذا كنت تقوم بإنشاء معرض قابل للتصفية، فستحتاج إلى تحميل الصور في مجموعات مختلفة. يمكنك إضافة تسمية/اسم لكل مجموعة صور، والتي ستعمل بمثابة "مرشح" للمعرض.

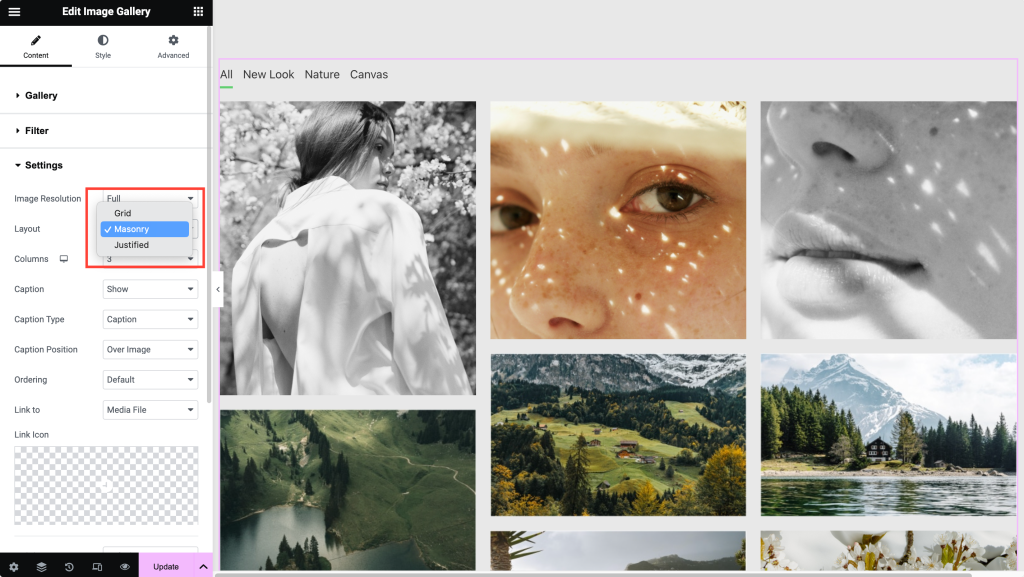
إعداد تخطيط معرض الشبكة أو البناء في Elementor
بعد إضافة الصور، يمكنك تعيين تخطيط للمعرض في Elementor. باستخدام هذه الخيارات، يمكنك إنشاء تخطيط شبكي أو معرض ماسونري في Elementor.
توفر إعدادات التخطيط أيضًا خيارات لتغيير عدد الأعمدة، وترتيب التسلسل، وعرض التسمية التوضيحية، وربط الصورة بعنوان URL خارجي أو الملف الأصلي، وتمكين/تعطيل Lightbox، وما إلى ذلك.

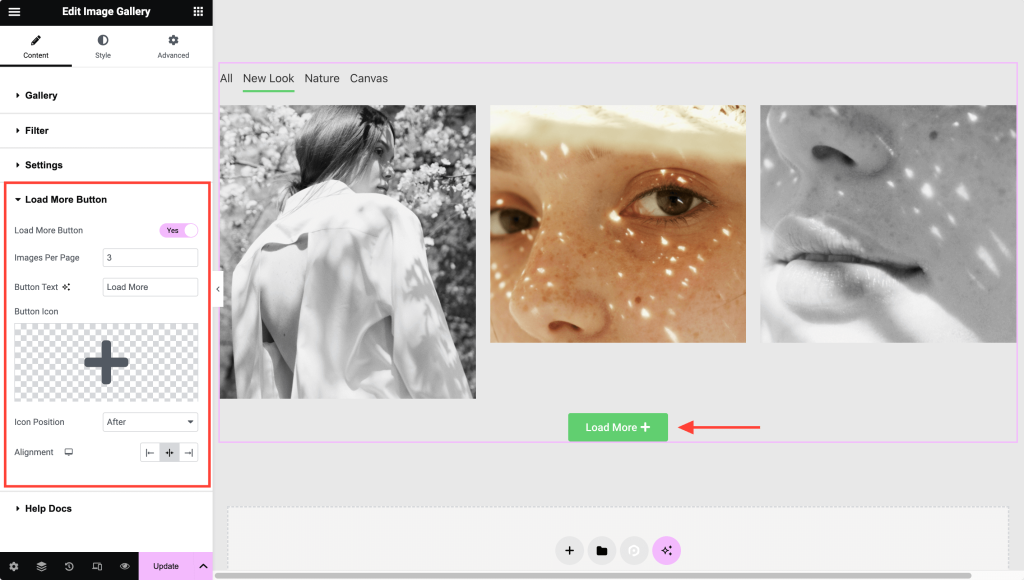
قم بإنشاء معرض باستخدام زر "تحميل المزيد".
ميزة أخرى رائعة في أداة معرض الصور هي تمكين زر "تحميل المزيد" . يمكنك استخدام زر تحميل المزيد لعرض الصور بشكل ديناميكي وتحسين وقت سرعة الصفحة.
إذا كنت تريد عرض العديد من الصور، فمن الأفضل استخدام خيار "تحميل المزيد".

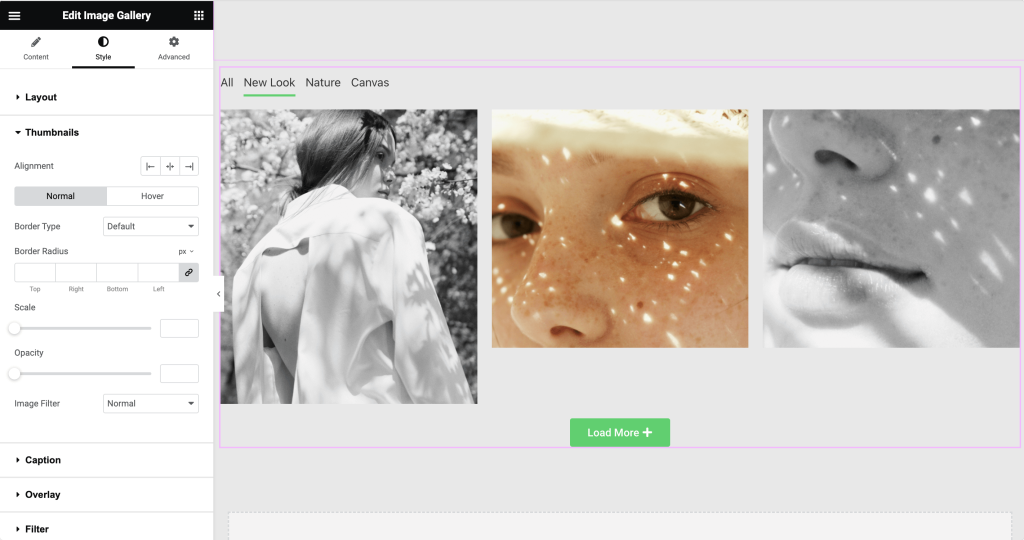
تصميم عناصر المعرض
بعد إعداد التخطيط، يمكننا استخدام خيارات التصميم لتحسين الشكل والمظهر. توفر أداة معرض الصور لـ Elementor خيارات تصميم واسعة النطاق لتخصيص كل جانب من جوانب أداة Elementor Gallery. يمكنك ضبط التباعد ولون التراكب وتصميم التسمية التوضيحية وتصميم رمز الارتباط وما إلى ذلك.

احصل على أداة معرض الصور لـ Elementor!
تعد PowerPack واحدة من أفضل الوظائف الإضافية لـ Elementor، حيث تحتوي على أكثر من 80 عنصر واجهة مستخدم إبداعي ومفيد للغاية، مثل أداة معرض الصور المذكورة أعلاه. تم إنشاؤه أيضًا بواسطة فريق من خبراء WordPress ويتلقى تحديثات منتظمة ودعمًا من الدرجة الأولى ووثائق شاملة.
احصل على PowerPack for Elementor وانتقل بـ Elementor إلى المستوى التالي!
القراءة التالية: كيفية إنشاء معرض Elementor قابل للتصفية
إذا كنت تبحث عن طريقة سهلة لإنشاء معرض قابل للتصفية في Elementor، فلا تبحث أكثر! تحقق من تعليماتنا التفصيلية حول إنشاء معرض قابل للتصفية في Elementor باستخدام أداة معرض الصور الخاصة بإضافات PowerPack Elementor.


فكرتان حول "كيفية إنشاء تخطيطات المعرض في Elementor؟ [الماسونية، الدائرية والمزيد]"
في وضع العرض المبسط لا يوجد رمز السابق والتالي؟
ردفي التأثير القابل للتصفية، ما هو الإعداد الذي يؤثر بحيث تتلاشى الصور ببطء واحدة تلو الأخرى؟ لقد قمت بضبطه على Fade In لكن الصور تظهر كلها في نفس الوقت. أي مساعدة موضع تقدير.
رداترك تعليق إلغاء الرد