كيفية إنشاء رؤوس العناصر باستخدام منشئ القوالب الجديد
نشرت: 2020-12-18مع غمضة عين ، يمكنك الآن جعل رأس موقع الويب الخاص بك تفاعليًا باستخدام رؤوس Elementor . يمكنك إنشاء قائمة رأس سهلة الاستخدام بسهولة باستخدام أداة إنشاء السمات الجديدة هذه. دعنا نلقي نظرة عميقة على هذه المدونة لمعرفة المزيد عن رؤوس Elementor!

ماذا يقدم Elementor New Theme Builder؟
أدى الإصدار الأخير من نظام تصميم Elementor 3.0 إلى ترقية واجهته بشكل كبير. يمكنك الآن إدارة تصميم موقعك بالكامل من مكان منظم واحد باستخدام منشئ سمة Elementor الجديد هذا. كل ما عليك فعله هو التحقق من المظهر الخارجي لموقعك على الويب وتحريره وتغييره وقتما تشاء من هناك.
ستحصل على الحرية الكاملة للتخصيص والتنظيم بالطريقة التي تريدها. يمكن التعامل مع رأس الصفحة أو تذييلها أو قوالب الصفحة أو أي أقسام فردية بمرونة بسبب واجهتها السهلة وسهلة الاستخدام. باستخدام هذا ، يمكنك الآن نقل تصميم موقع الويب الخاص بك إلى مستوى جديد لجذب زوار موقعك المحتملين.
كيفية إنشاء رؤوس العناصر باستخدام منشئ السمات الجديد؟
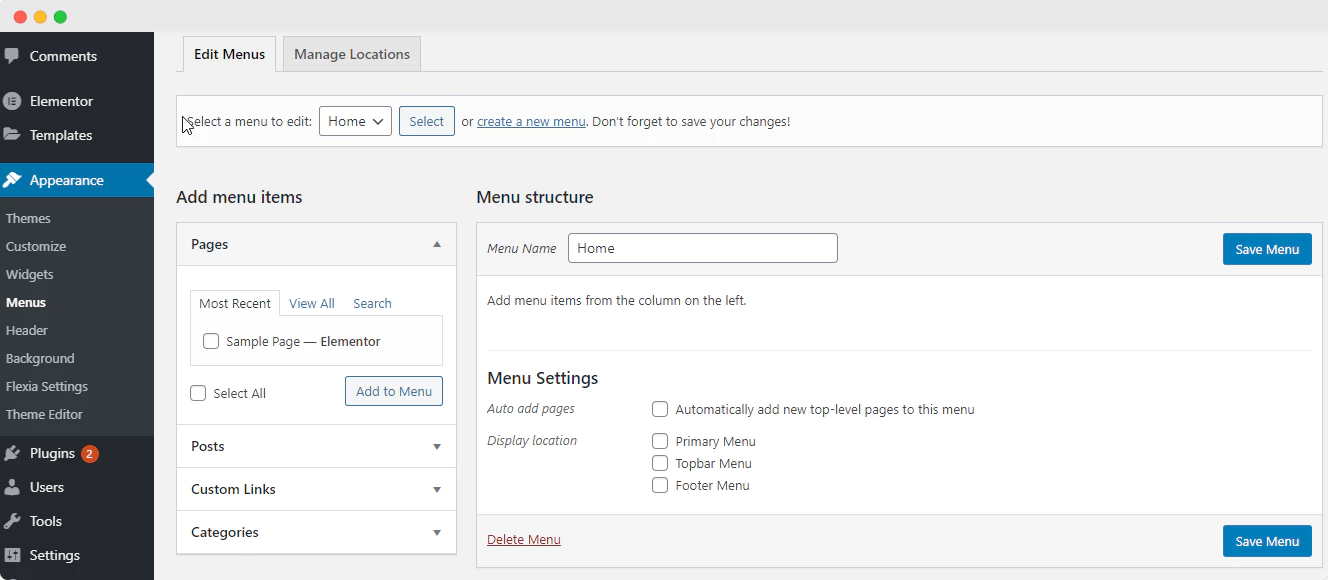
ستتعرف الآن على كيفية إنشاء رؤوس Elementor باستخدام تحديثات أداة إنشاء السمات الجديدة في Elementor . ولكن قبل البدء ، تحتاج إلى إنشاء قائمة وإدارة قائمتك من مظهر لوحة معلومات WordPress → Themes → Menus .

بعد ذلك ، يمكنك اختيار أي من كتل رؤوس Elementor لإعداد تصميم قائمة موقع الويب الخاص بك. لنقم الآن بإنشاء رؤوس Elementor الخاصة بك فقط باتباع الإرشادات خطوة بخطوة أدناه:
الخطوة 1: تكوين منشئ سمة العنصر الجديد
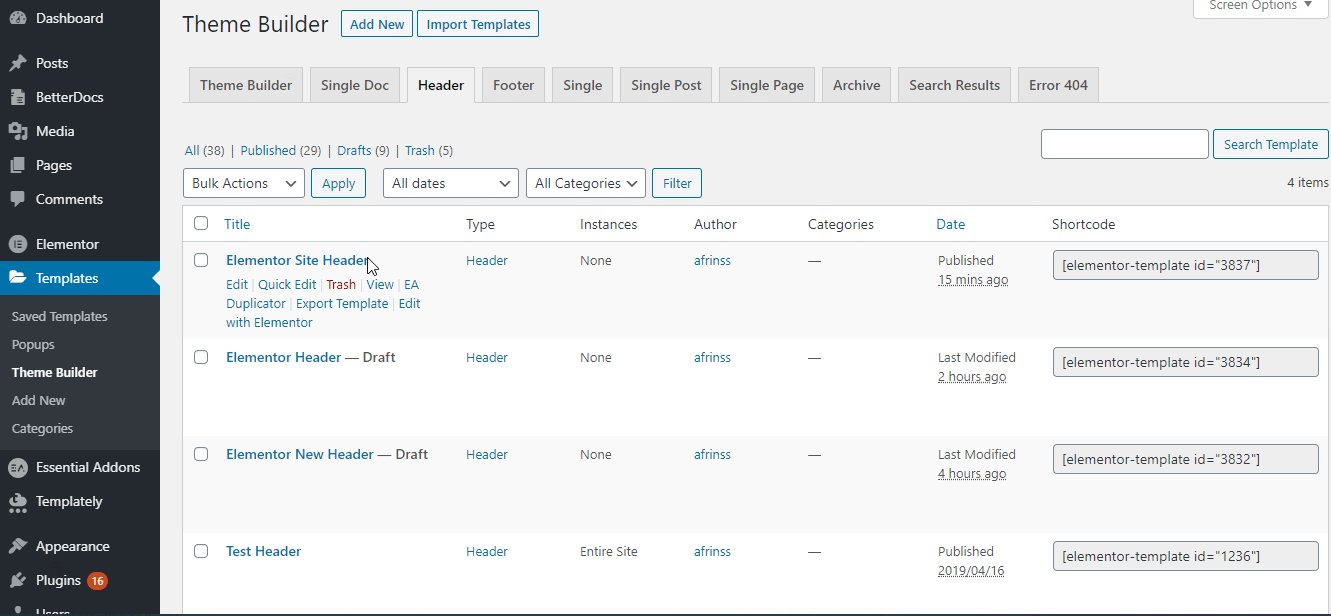
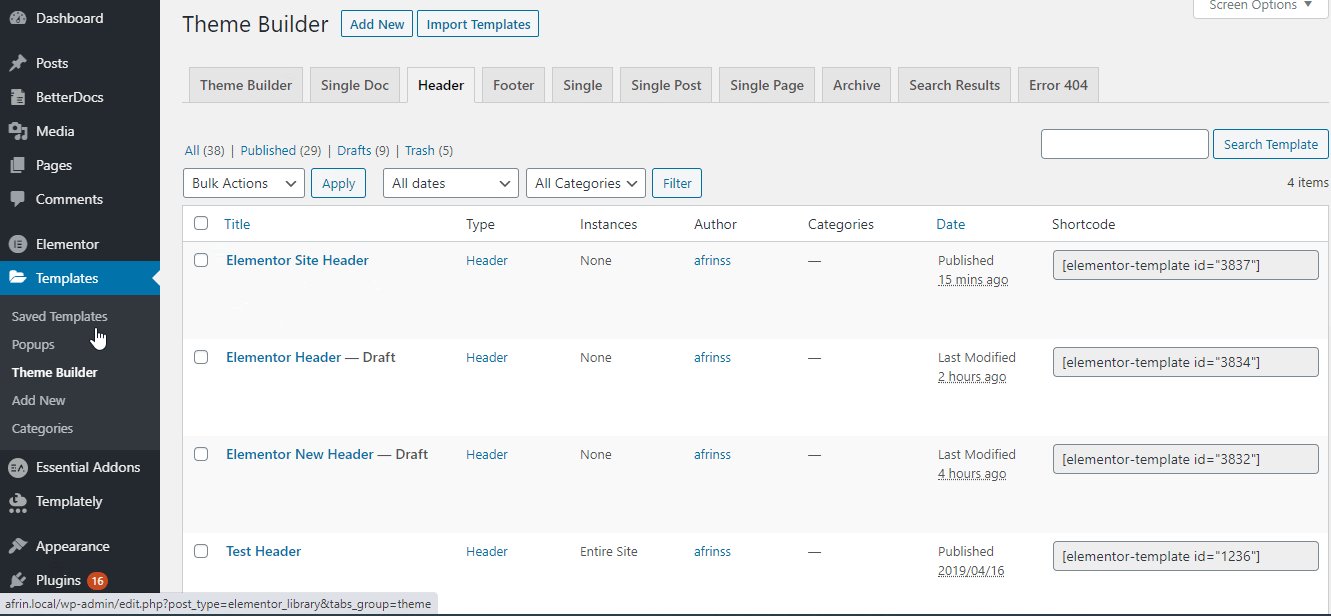
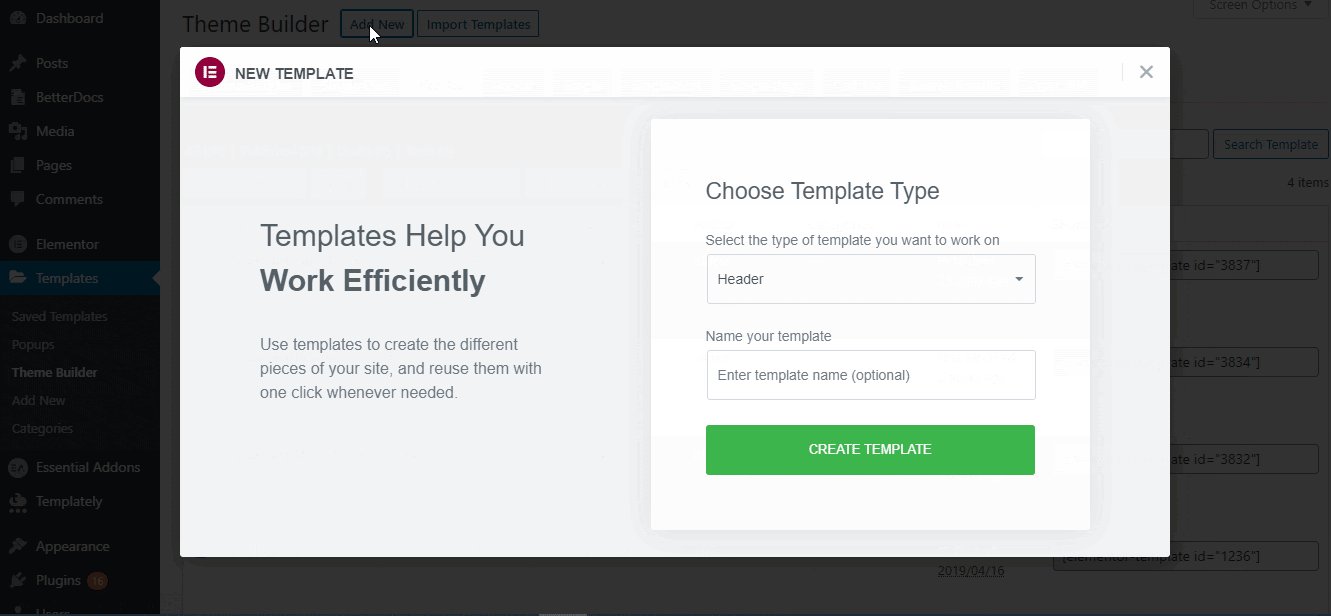
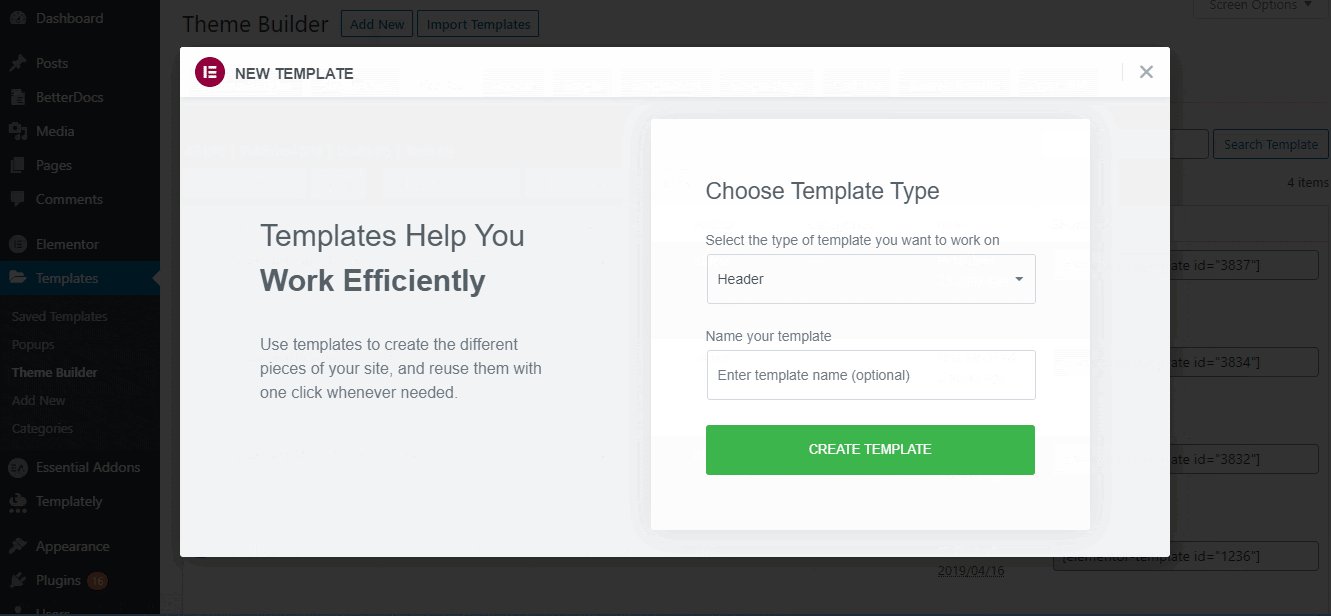
أولاً ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق Elementor Templates → Theme Builder → Header → Add New.

بعد ذلك ، يجب عليك إعطاء قالب العنوان الخاص بك اسمًا والضغط على الزر "إنشاء نموذج" للمضي قدمًا.
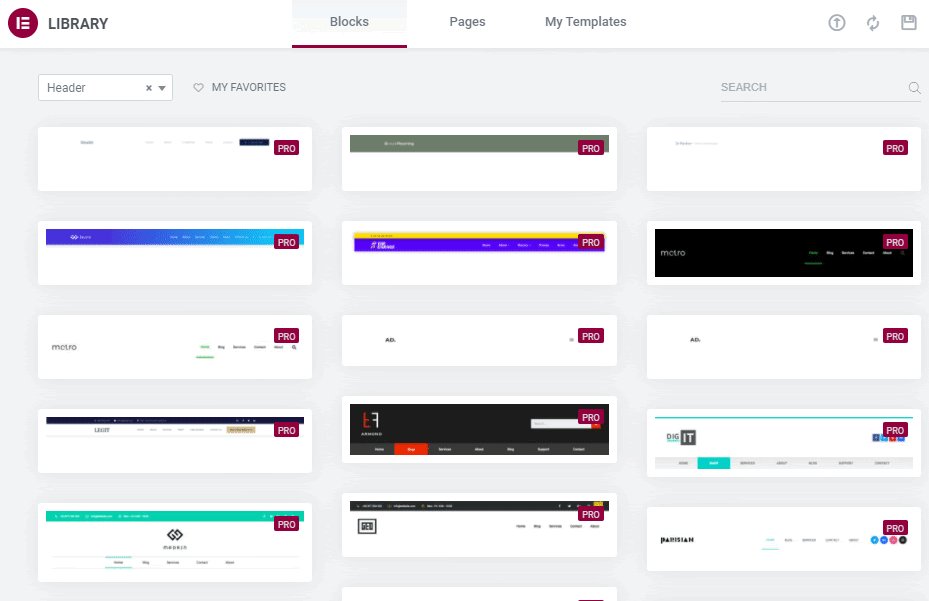
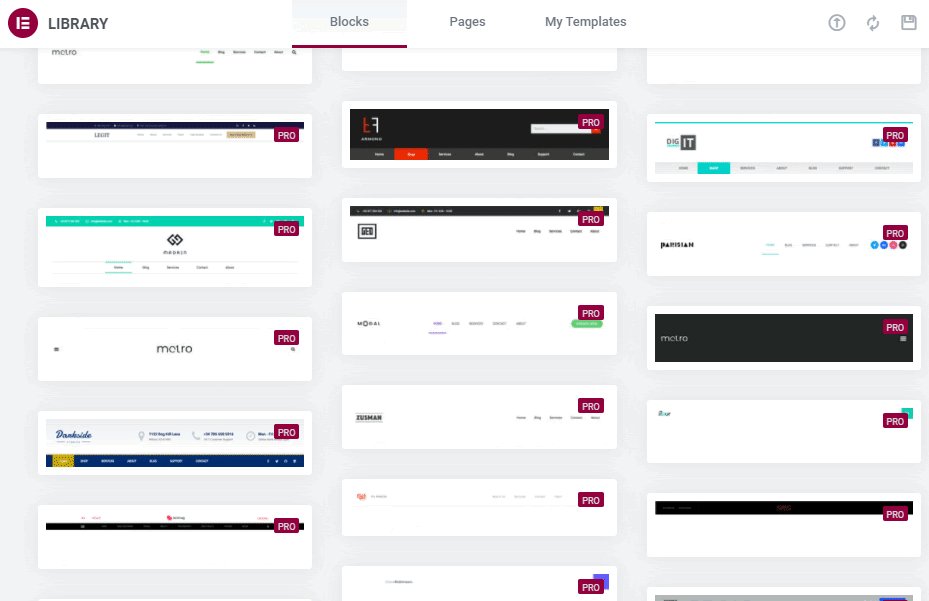
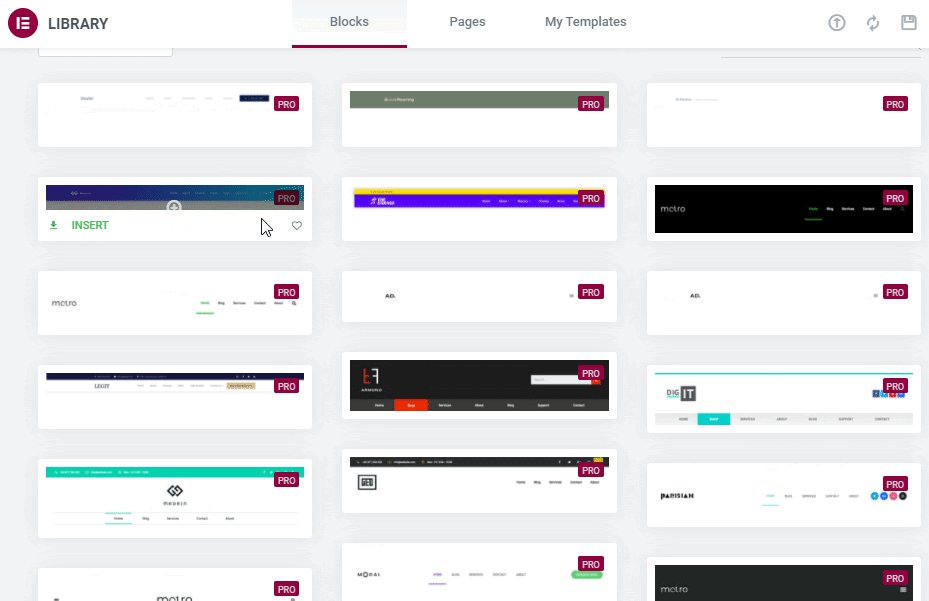
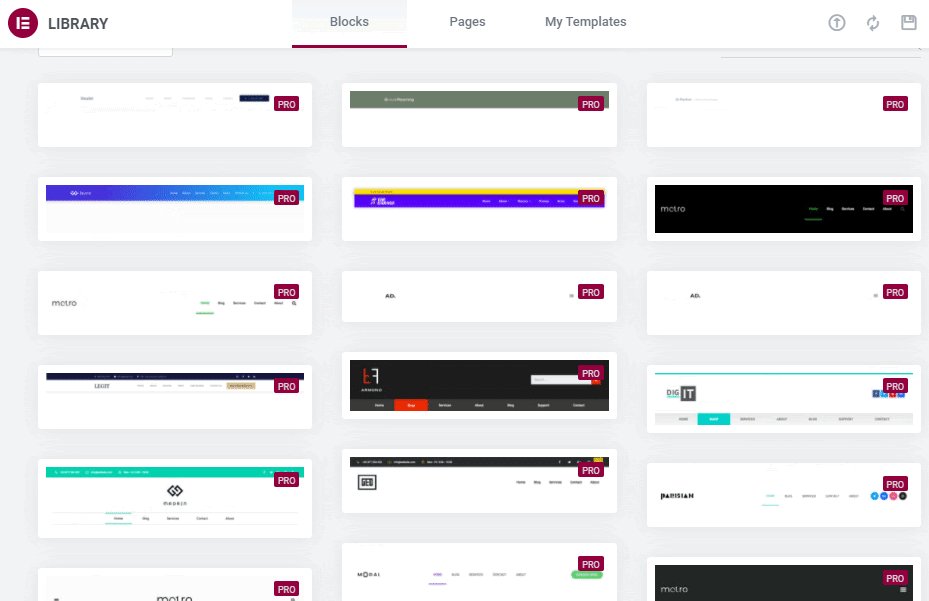
الخطوة 2: اختر كتلة الترويسة المفضلة لديك
يمكنك الآن اختيار رؤوس Elementor المفضلة لديك من هنا والضغط على الزر "إدراج" لبدء تعديلها.

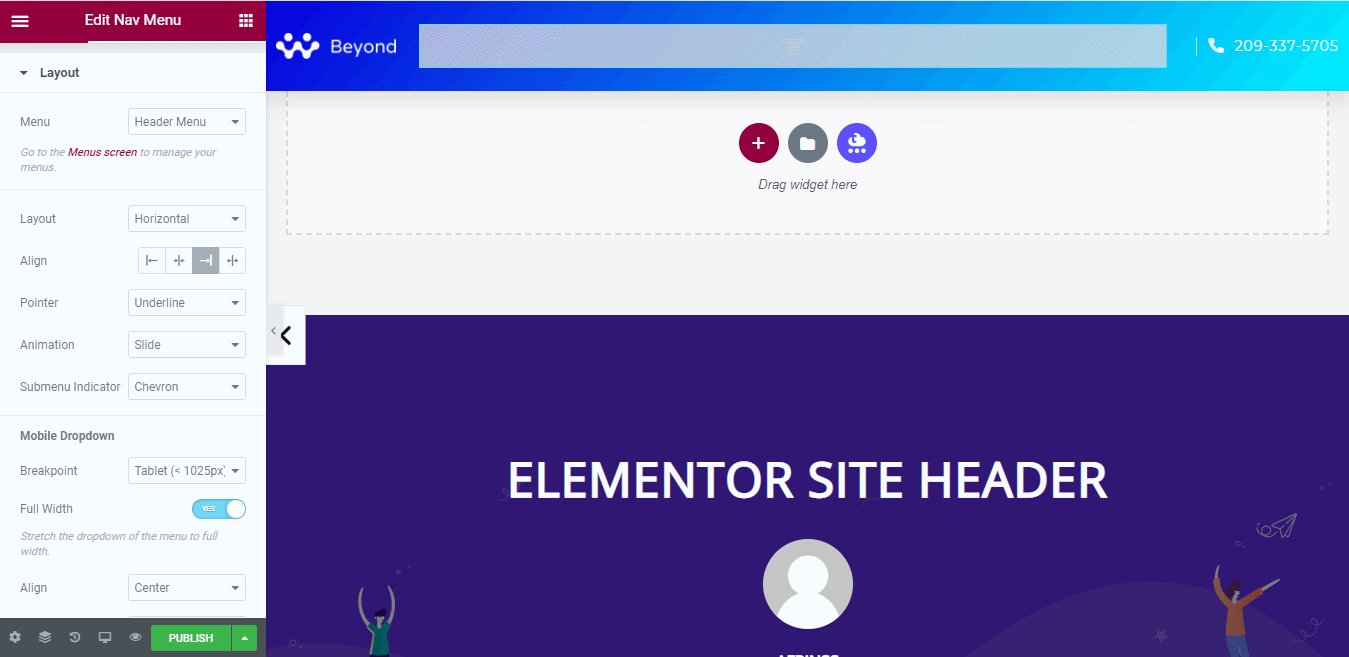
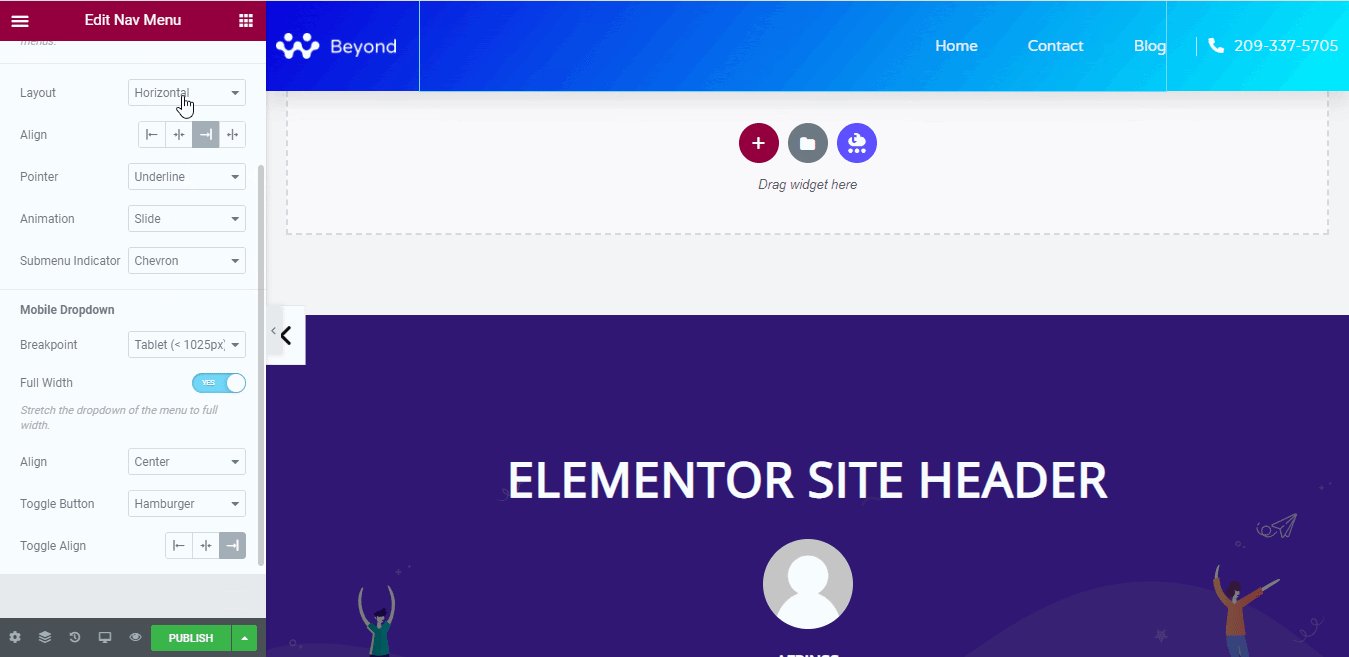
يجب عليك تعيين نوع رأس العنصر المفضل لديك باستخدام خيار "القائمة" . بعد النقر عليه ، ستحصل على قائمة منسدلة هناك. يمكنك اختيار الشخص الذي تريد عرضه.

ولكن كما ذكرنا أعلاه ، ستحصل فقط على خيارات الرأس هذه في القائمة المنسدلة فقط إذا كنت قد قمت بتكوينها من قبل من لوحة معلومات WordPress الخاصة بك . وإذا لم تقم بذلك بعد ، فقم بتكوينه أولاً ثم اجعله مرئيًا هنا. نظرًا لأننا أنشأنا "القائمة العلوية" وحددناها من خيار القائمة المنسدلة.

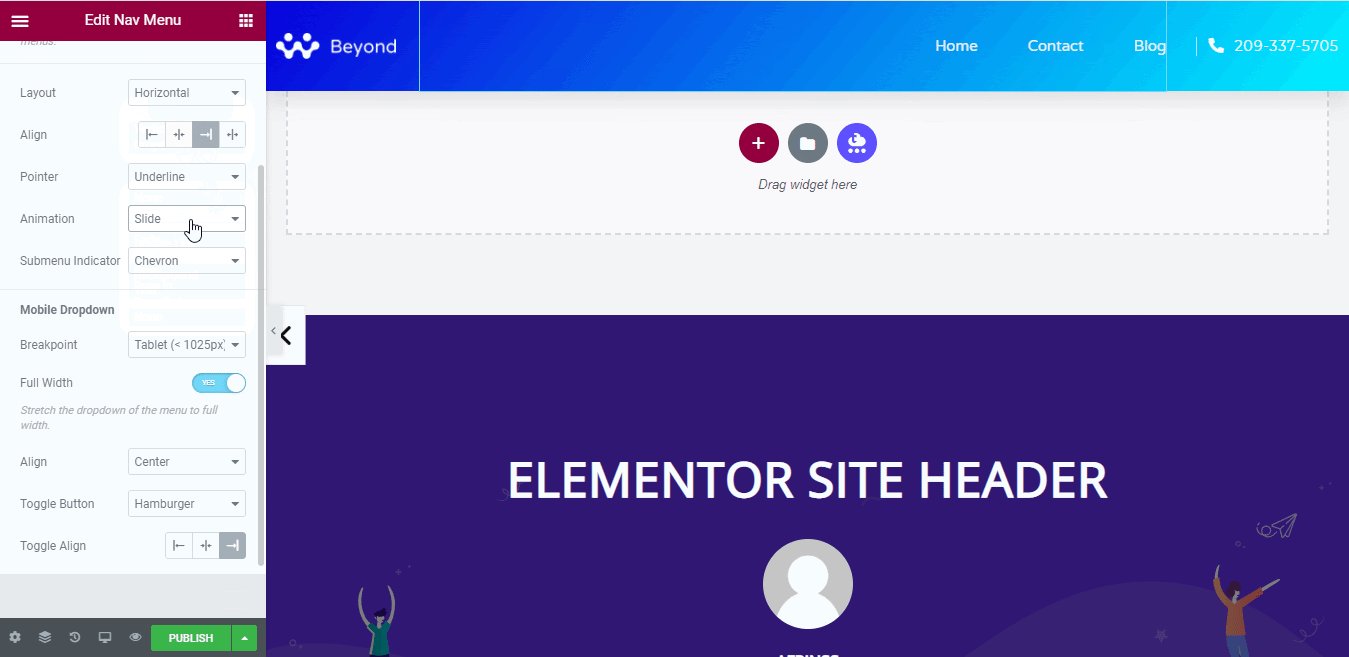
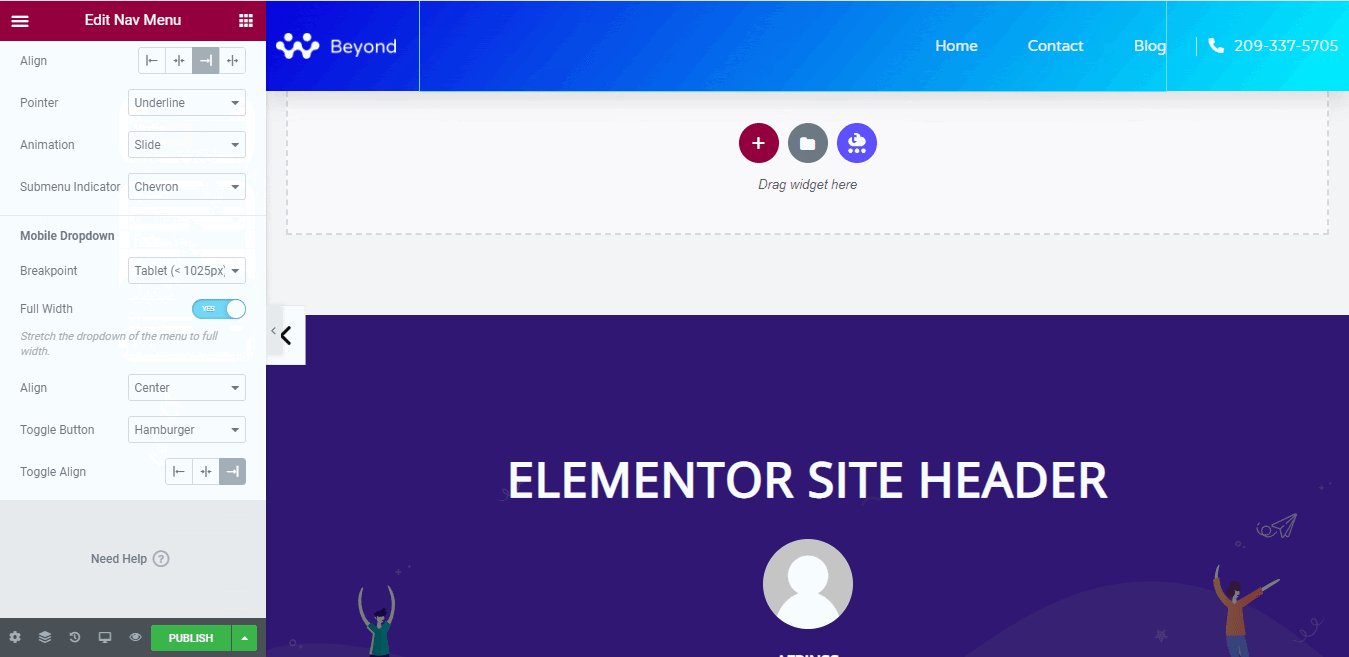
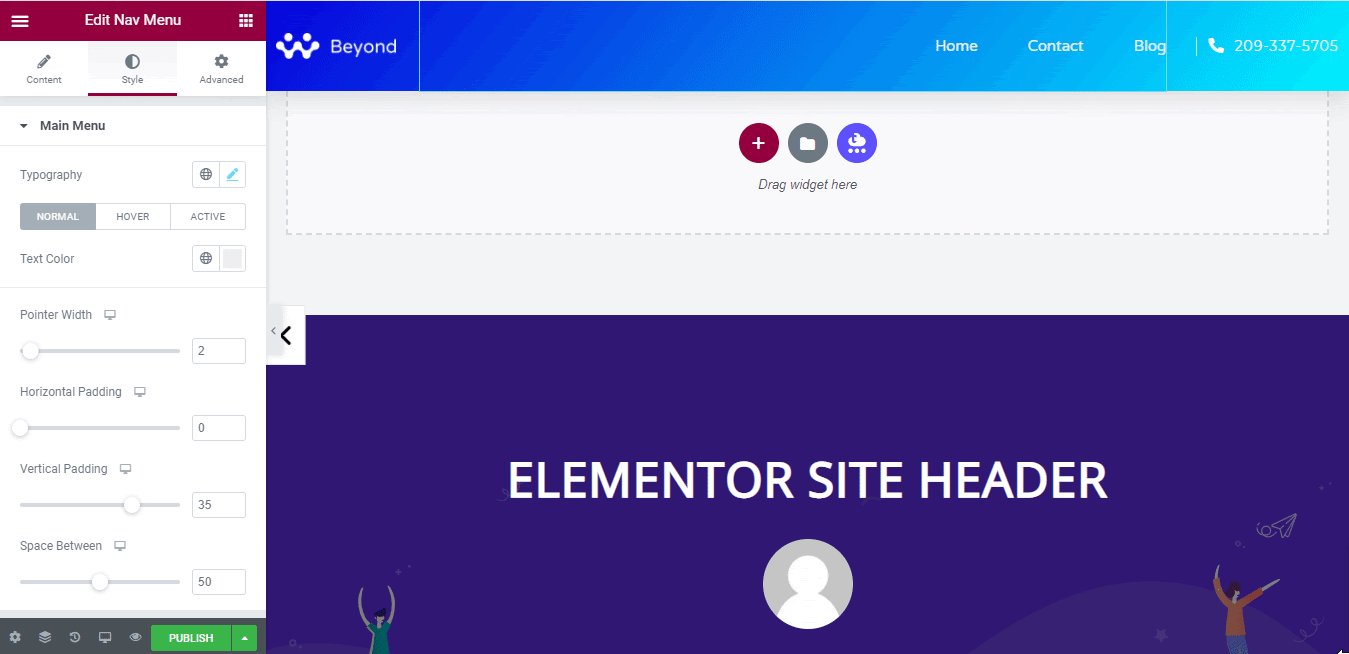
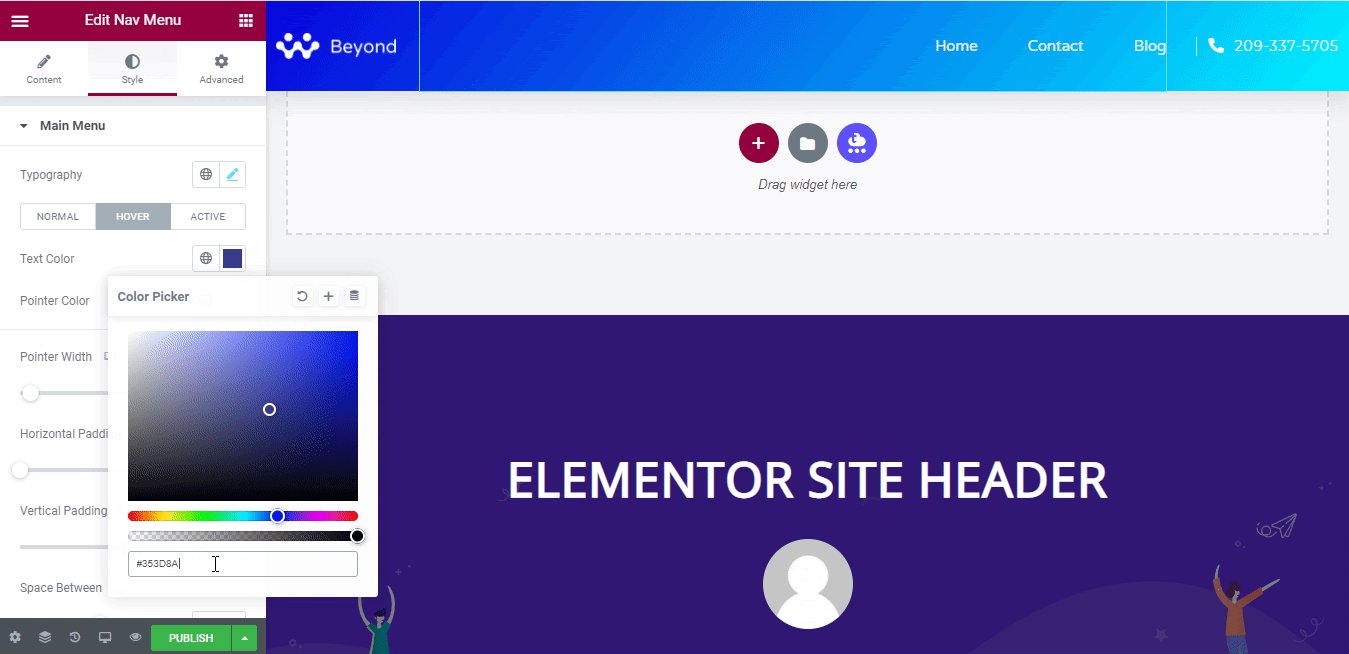
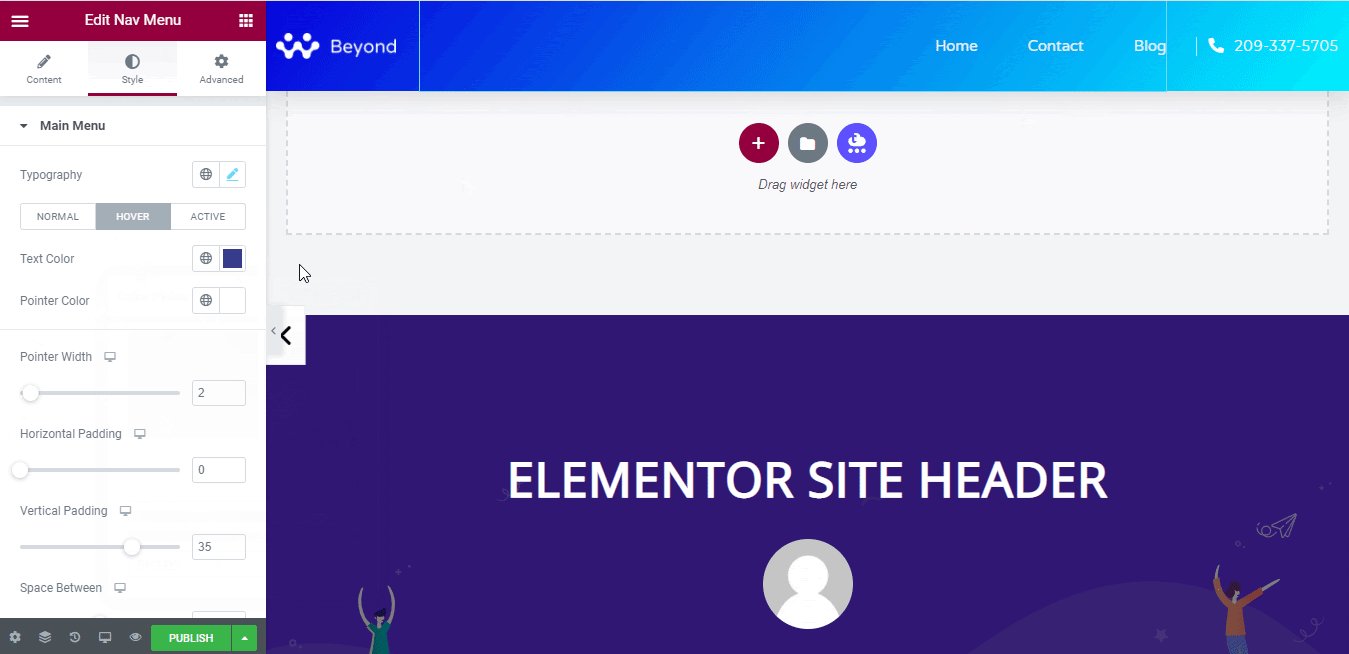
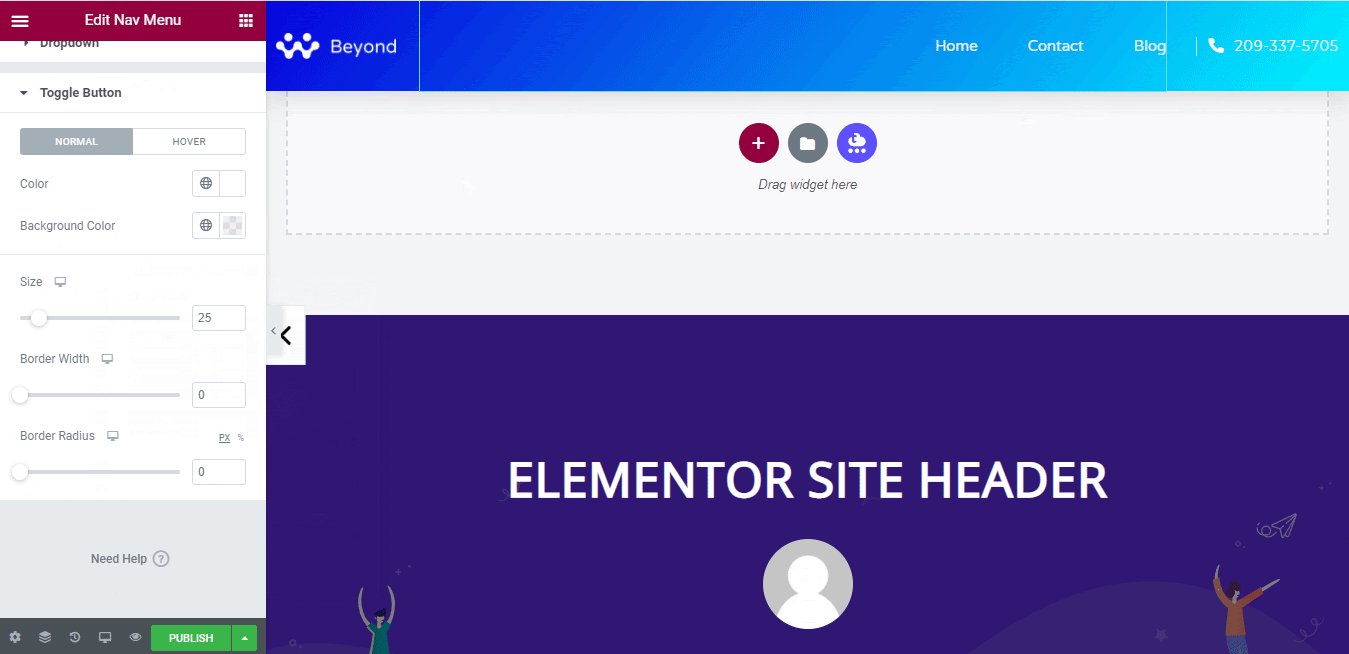
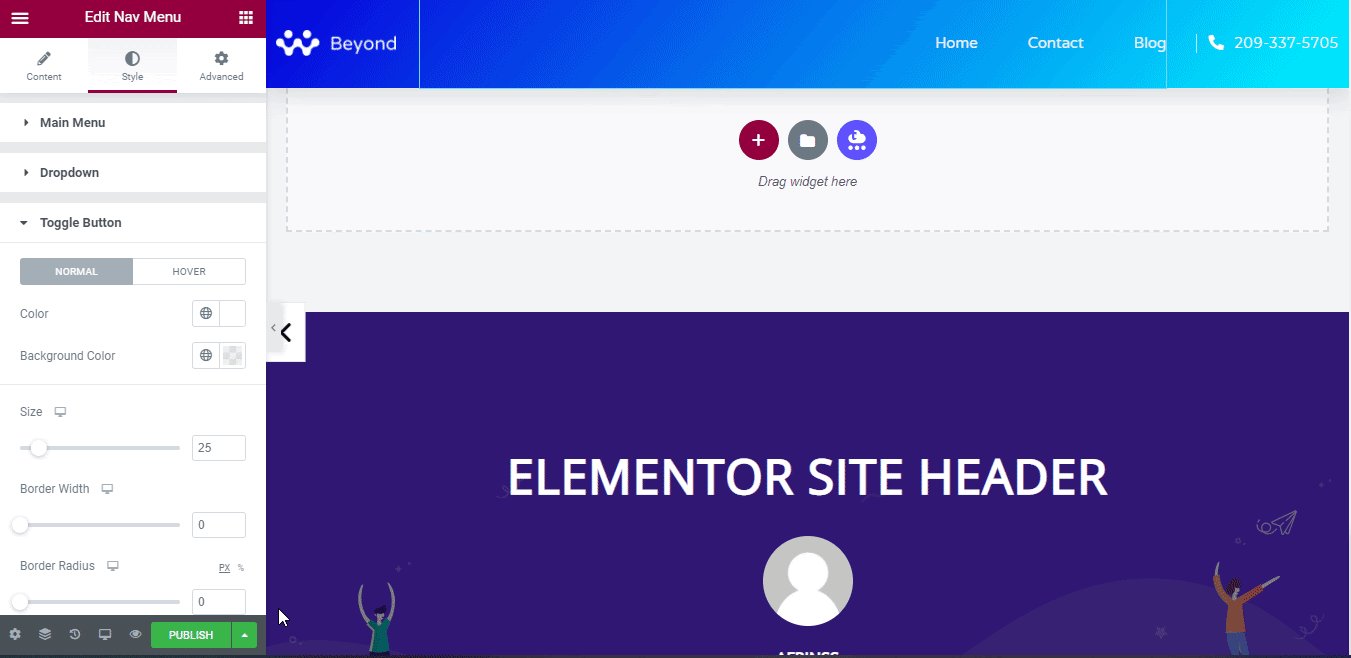
يمكنك إضافة رسوم متحركة وألوان وتصميمها حسب تفضيلاتك. لديك الآن سيطرة كاملة على التخصيص لجعله مناسبًا لبيئة موقعك. أن يتمكن زوار موقعك من الاتصال بسهولة بتصميم رأس موقعك المتميز وأن يكونوا عميلك إلى الأبد.

الخطوة 3: إعداد الشروط
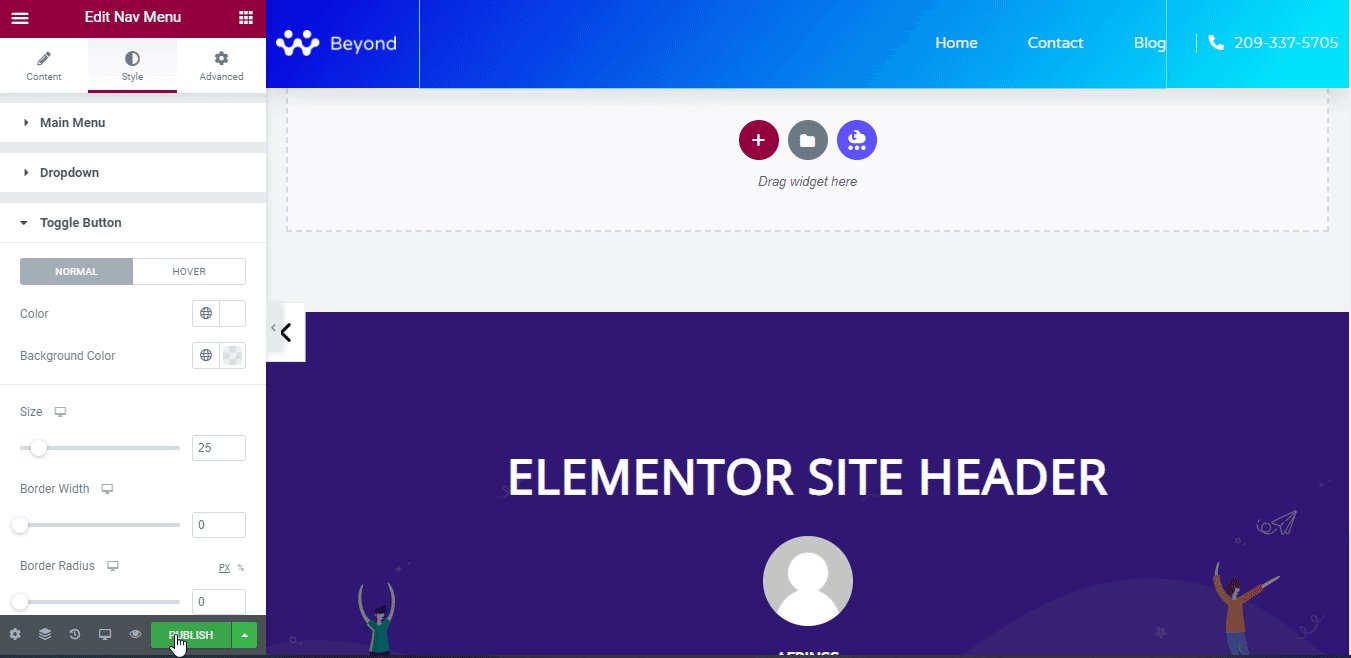
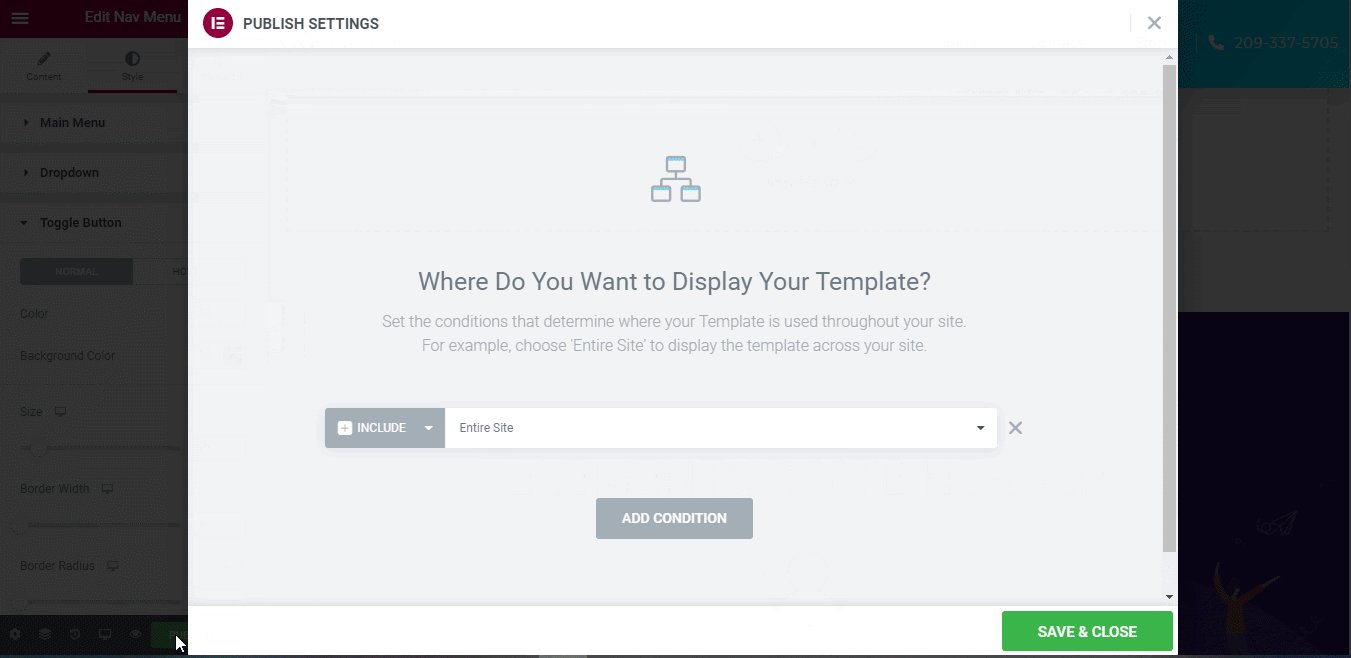
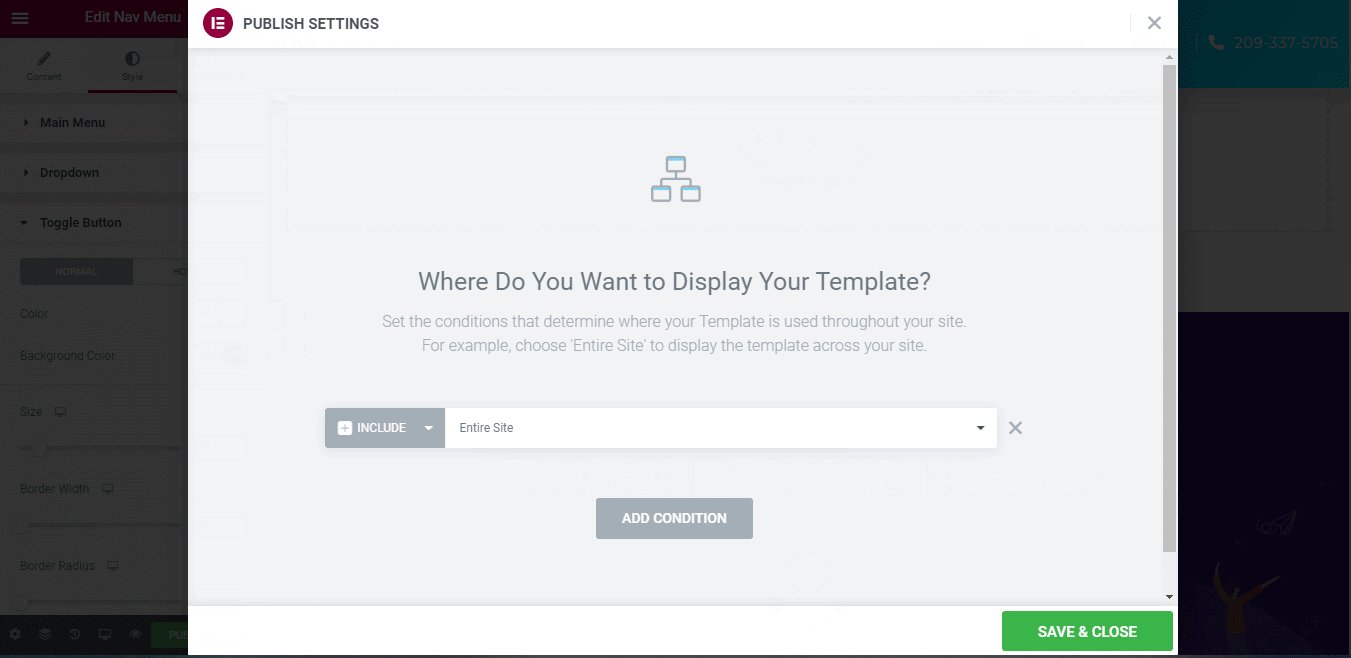
بعد الانتهاء من عملية التخصيص ، يمكنك الآن استخدام رؤوس Elementor هذه على موقع الويب الخاص بك. لذلك ، عليك النقر فوق الزر "نشر" . سيظهر بعد ذلك مع نافذة منبثقة هناك.

من هناك ، تحتاج إلى "إضافة شروط" لاختيار المكان المثالي لعرض رؤوس Elementor التي أنشأتها مؤخرًا. الآن فقط اضغط على زر حفظ ومتابعة لجعل رأسك مباشرًا في تصميم موقع الويب الخاص بك.
الحصيلة النهائية
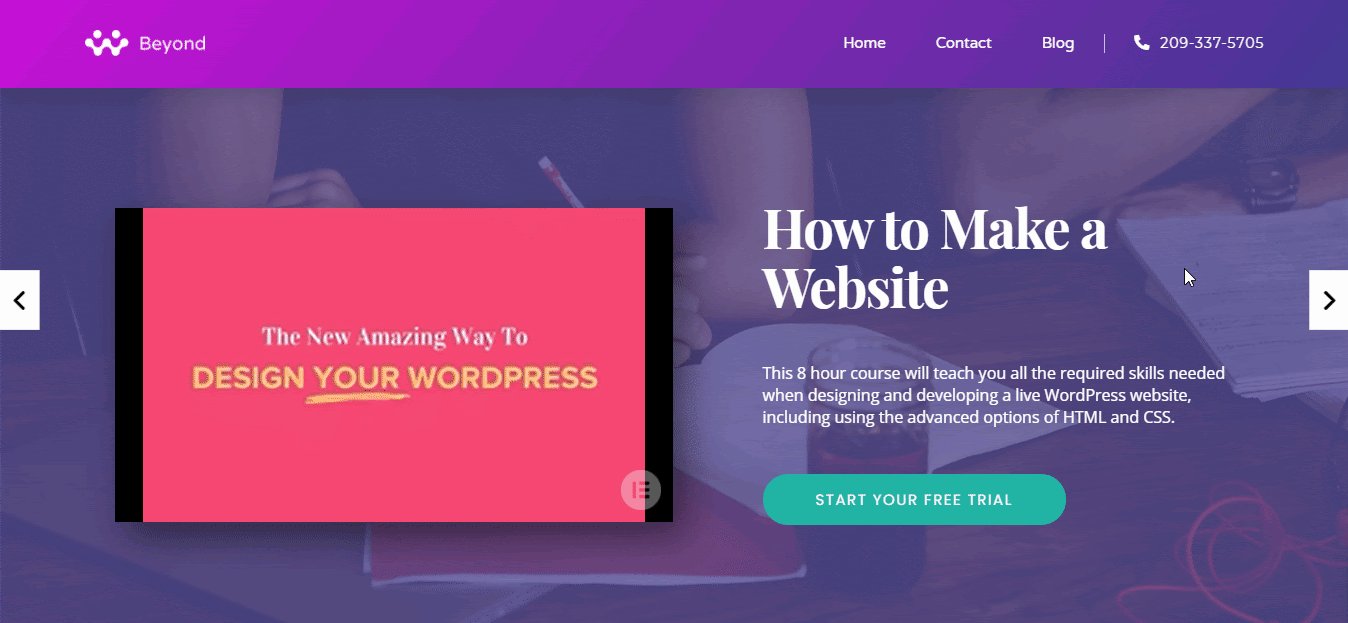
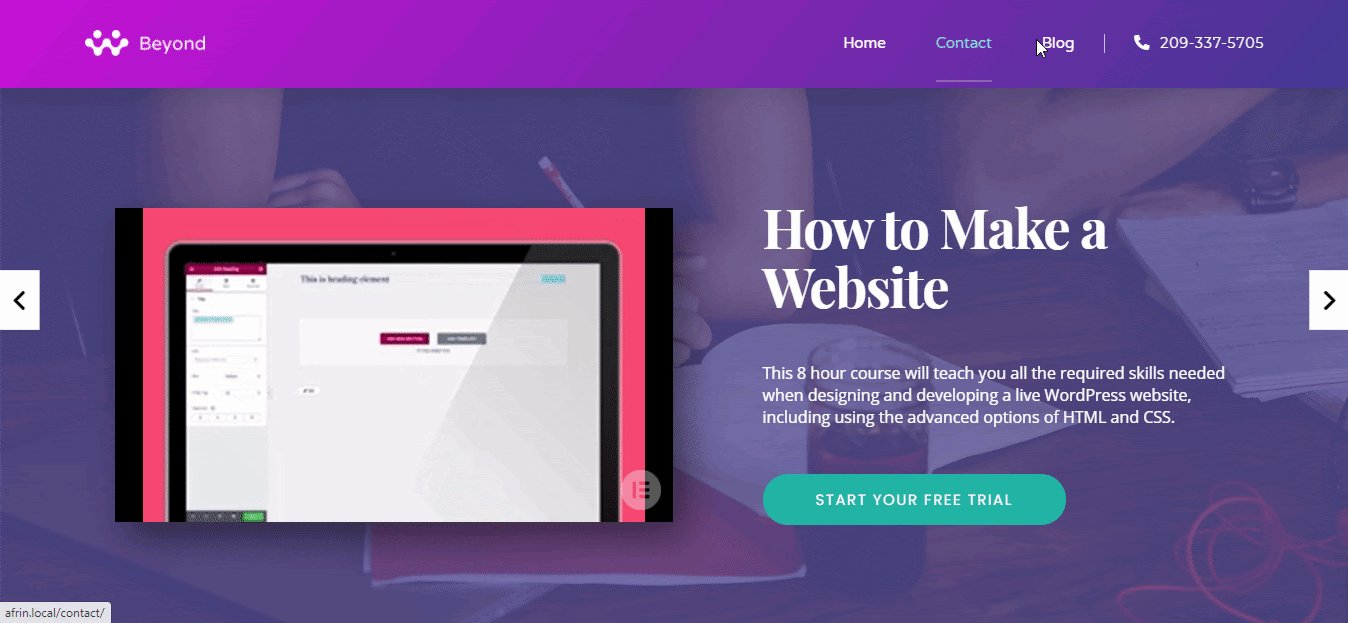
تهانينا كثيرا! الآن يتم نشر رأس Elementor الخاص بك على موقع الويب الخاص بك فقط من خلال اتباع إرشادات الخطوة البسيطة لهذه المدونة.

يقود عنوان موقع الويب الزوار إلى زيارة موقع الويب الخاص بك على صفحات أخرى. عليك التأكد من سهولة استخدام التصميم وإعطائه نظرة يشعر جمهور موقع الويب الخاص بك بالانجذاب إليها. باستخدام واجهة منشئ السمات الجديد من Elementor ، يمكنك الآن إجراء التغييرات على رأس موقع الويب الخاص بك بالطريقة التي تريدها. يمكنك استخدام أنواع مختلفة أو الحفاظ على نفس التصميم لجميع صفحات موقع الويب الخاص بك.
آمل أن تجد هذه المدونة مفيدة ودعنا نشارك تجربتك من خلال التعليق أدناه. يمكنك أيضًا أن لا تتردد في الانضمام إلى مجتمع خبراء WordPress الجميل على Facebook لبناء اتصال قوي.
