كيفية إنشاء معرض قابل للتصفية في Elementor؟
نشرت: 2024-12-22هل لديك الكثير من الصور التي ترغب في عرضها بطريقة منظمة؟ إذا كان الأمر كذلك، فإن المعرض القابل للتصفية هو الحل الذي تبحث عنه. تتيح لك وظيفة المعرض القابلة للتصفية تجميع صورك في فئات. بمجرد تجميع الصور في فئات، يمكنك استخدامها كمرشحات قابلة للنقر عليها في الواجهة الأمامية. تأتي أداة معرض الصور المثيرة هذه مع الكثير من خيارات وميزات التصميم، مما يجعل من السهل جدًا إنشاء معارض قوية على موقع Elementor الخاص بك.
في هذا البرنامج التعليمي، سننظر في كيفية إنشاء معرض قابل للتصفية في Elementor باستخدام أداة معرض الصور الخاصة بإضافات PowerPack Elementor. قبل أن نبدأ، تأكد من تثبيت الوظيفة الإضافية Elementor وPowerPack وتنشيطها على موقع الويب الخاص بك. بمجرد الانتهاء من ذلك، يمكننا البدء في عمليتنا!
لماذا إضافة معرض قابل للتصفية؟
تعد المعارض القابلة للتصفية مثالية لمواقع الويب التي تحتاج إلى عرض عدد كبير من الصور بطريقة منظمة. سواء كنت تعرض محفظة أعمالك أو منتجات التجارة الإلكترونية أو صور الأحداث، تتيح المعارض القابلة للتصفية للمستخدمين العثور على ما يبحثون عنه بسرعة وسهولة.
فيما يلي بعض حالات الاستخدام في العالم الحقيقي:
- مواقع المحفظة: اعرض مشاريعك مصنفة حسب النوع، مثل تصميم الويب أو التصميم الجرافيكي أو التصوير الفوتوغرافي.
- مواقع التجارة الإلكترونية: تنظيم المنتجات في فئات مثل الملابس أو الإكسسوارات أو العناصر الموسمية.
- معارض الأحداث: عرض الصور المجمعة حسب الأحداث، مثل حفلات الزفاف أو الحفلات أو أحداث الشركات.
الآن، لنقم بإنشاء معرض قابل للتصفية في Elementor باستخدام PowerPack Addons.
كيفية إنشاء معرض قابل للتصفية في Elementor؟
الخطوة 1: إضافة أداة معرض صور PowerPack
افتح الصفحة التي تريد إضافة المعرض فيها إلى محرر Elementor. للقيام بذلك، انتقل إلى لوحة تحكم مسؤول WP >> الصفحات وانقر على تحرير باستخدام Elementor للصفحة المعنية.
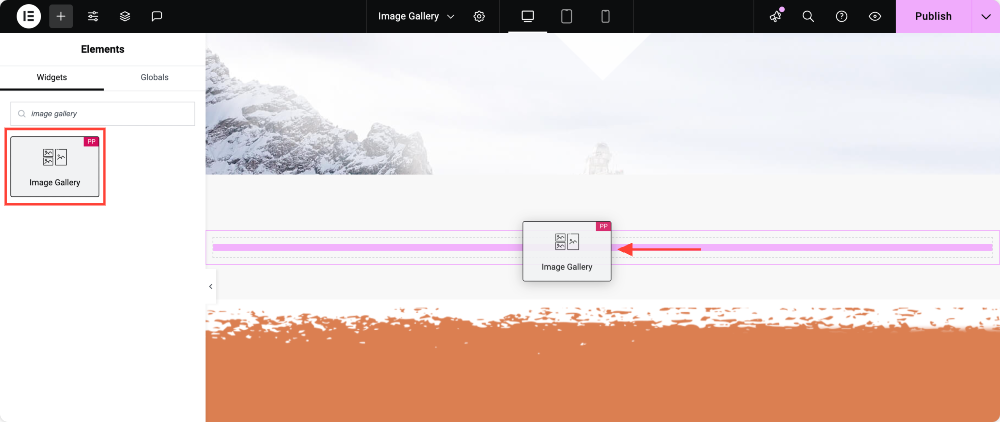
بمجرد دخولك إلى المحرر، قم بسحب وإسقاط معرض صور PowerPack على الصفحة.

الخطوة 2: إضافة الصور في المعرض
الآن، سنقوم بإضافة الصور إلى المعرض في مجموعات. ستساعدنا مجموعات الصور هذه على تقسيم الصور إلى قسمين.
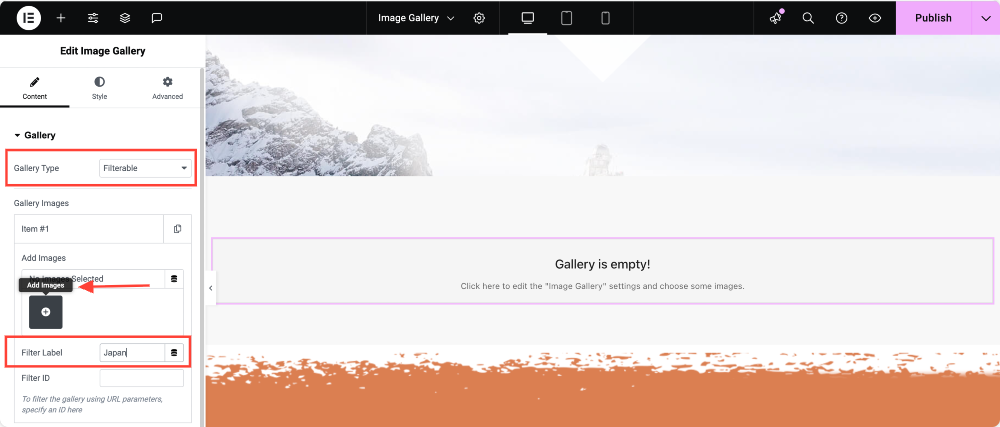
للقيام بذلك، انقر أولاً على زر "إضافة عنصر" وقم بتسمية الفلتر الخاص بك باسم مناسب. ضع في اعتبارك أنه سيتم عرض هذا الاسم على زر التصفية الموجود فوق المعرض.

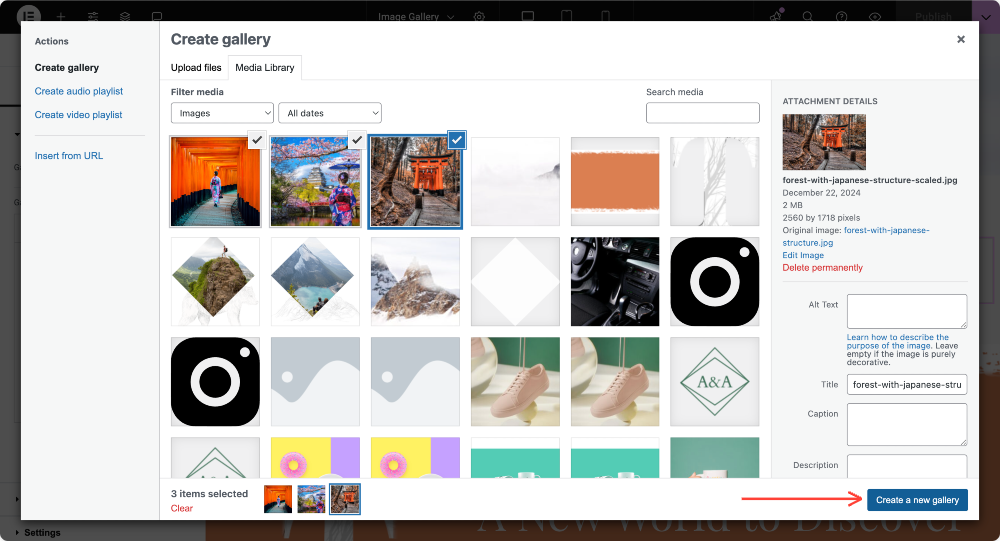
الآن، أضف الصور المطلوبة عن طريق تحديدها من مكتبة الوسائط والنقر على زر إنشاء معرض جديد .

كرر العملية وأضف المزيد من المعارض الفردية من خلال النقر على زر "إضافة عنصر".
الخطوة 3: إضافة عوامل التصفية إلى المعرض
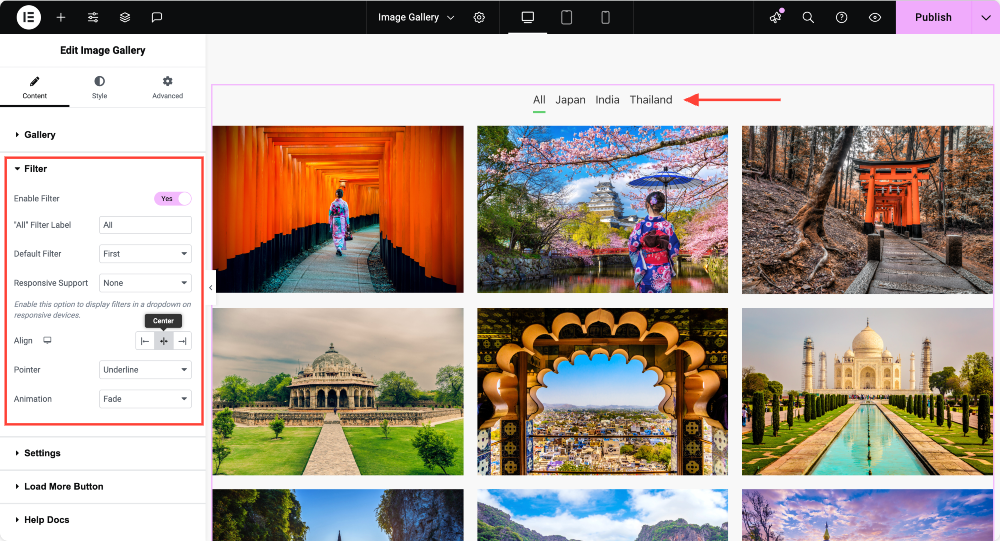
لتمكين خيار التصفية، انقر فوق مفتاح التبديل الموجود أسفل قسم التصفية الفرعي. يمكنك تغيير محاذاة أزرار التصفية فوق الصورة وتغيير تسمية الفلتر "الكل" .

الخطوة 4: تخصيص المعرض
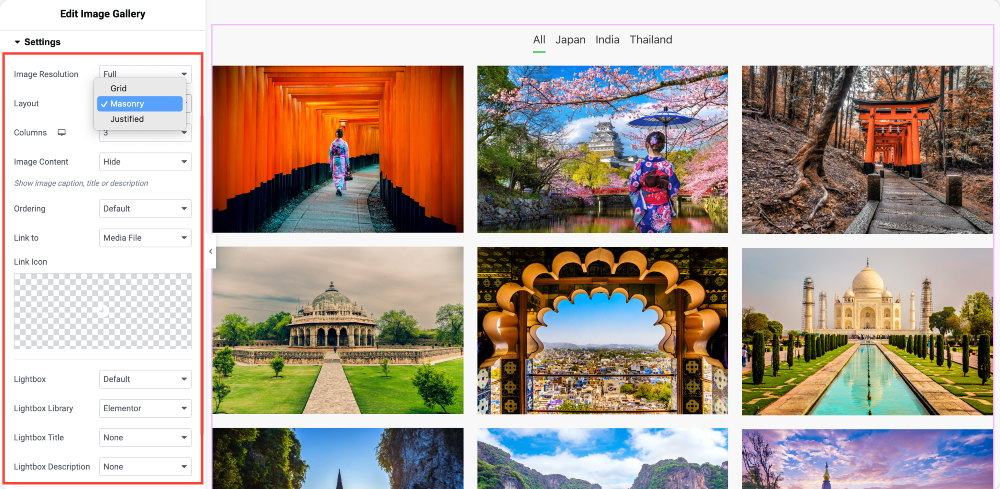
الآن، انتقل إلى القسم الفرعي للإعدادات، وهنا يمكنك إجراء المزيد من التغييرات على معرض الصور الخاص بك، كما هو موضح في الصورة أدناه. يمكنك تغيير حجم الصورة إلى الحجم الذي تريده. يمكنك اختيار تخطيط معرض الصور من Grid أو Masonry أو Justified.
إذا كنت ترغب في ذلك، يمكنك أيضًا إدخال عدد الأعمدة التي تريدها على موقع الويب الخاص بك. يمكنك تغيير الترتيب وتمكين التسميات التوضيحية وتخصيصها أيضًا.
إذا كنت ترغب في ربط معرض الصور الخاص بك، فيمكنك القيام بذلك أيضًا عن طريق تحديد خيار "رابط إلى" .

علاوة على ذلك، يمكنك استخدام ميزة " تحميل المزيد " في معرض الصور أيضًا. سيساعدك هذا في الحفاظ على سرعة موقع الويب الخاص بك عن طريق تحميل بعض الصور فقط في المرة الواحدة. يمكنك القيام بذلك بمجرد تمكين زر تحميل المزيد .
الخطوة 5: تصميم تخطيط المعرض والصور المصغرة القابلة للتصفية
بالنسبة لتخطيط المعرض، يمكنك تغيير الأعمدة وفجوات الصفوف باستخدام الشرائح أو عن طريق إدخال رقم.
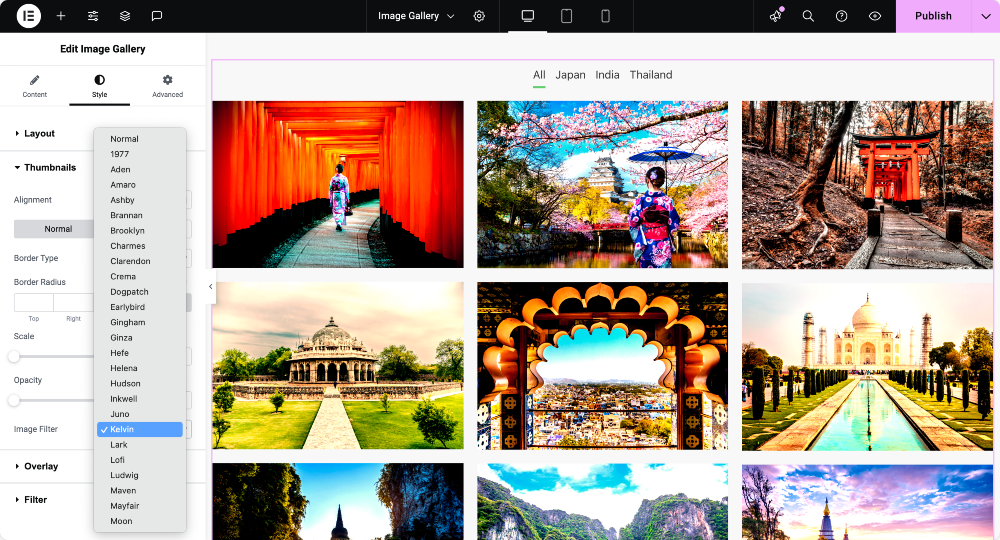
بالنسبة للصور المصغرة، يمكنك تغيير حجم الصور وتغيير عتامة الصور أو الصور المصغرة.
إذا كنت ترغب في إضافة مرشحات الألوان إلى الصور، فيمكنك القيام بذلك بسهولة باستخدام خيار مرشح الصور . يمكنك إضافة تراكب على الصور أيضًا.

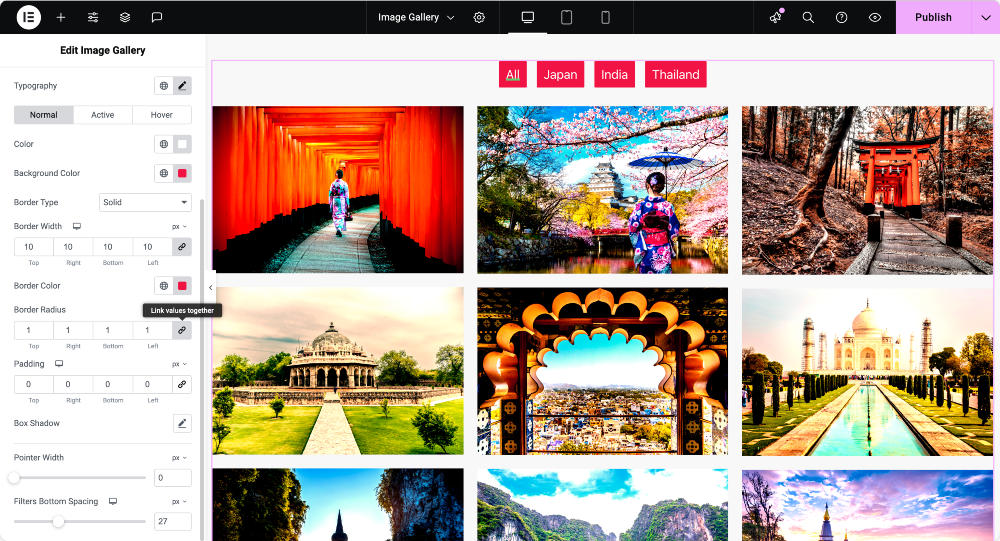
الخطوة 7: مرشحات التصميم
إذا قمت بإضافة مرشحات في الجزء العلوي من الصورة، فيمكنك تخصيصها أيضًا. يمكنك تغيير الطباعة واللون والتباعد والحدود والحشو للمرشحات باستخدام الخيارات الواردة ضمن القسم الفرعي للمرشح.

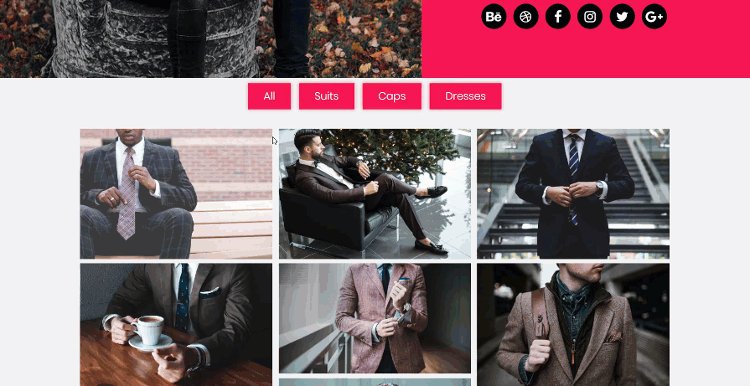
المعرض القابل للتصفية جاهز تمامًا!
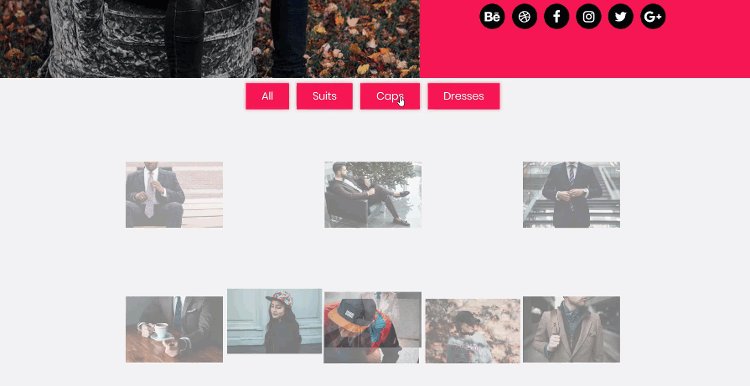
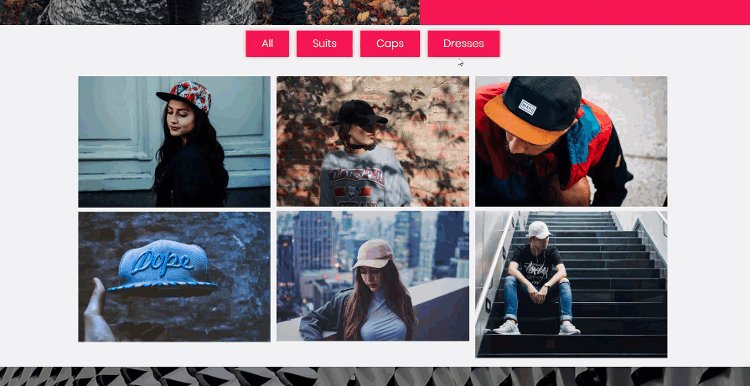
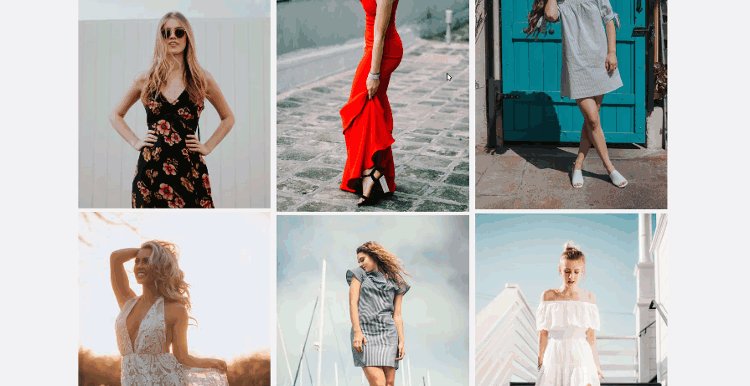
بمجرد نشر الصفحة، هذا هو الشكل الذي سيبدو عليه معرض الصور الخاص بك:

أفضل الممارسات لتصميم المعارض القابلة للتصفية
- استخدم المرشحات البديهية : تأكد من أن فئاتك واضحة ووصفية.
- تحسين الصور: استخدم الصور المضغوطة لتقليل أوقات التحميل.
- الحد من عوامل التصفية: تجنب إرباك المستخدمين بعدد كبير جدًا من خيارات التصفية.
- التصميم المتسق: قم بمطابقة أنماط المعرض والأزرار مع موضوع موقع الويب الخاص بك.
الأسئلة الشائعة: المعرض القابل للتصفية في Elementor
يمكنك تمكين عوامل التصفية باستخدام عنصر واجهة مستخدم PowerPack Gallery عن طريق تبديل خيار التصفية في إعدادات عنصر واجهة المستخدم وتعيين أسماء عوامل التصفية لصورك.

يقوم تخطيط البناء بترتيب الصور في شبكة متداخلة، مما يضمن عرضًا جذابًا ومدمجًا بدون اقتصاص.
نعم! يعد المعرض القابل للتصفية مثاليًا لعرض المنتجات في فئات، مما يخلق تجربة تسوق جذابة.
جربه اليوم!
يمكنك إنشاء العديد من التصميمات والتخطيطات المذهلة باستخدام أداة المعرض القابلة للتصفية. لمزيد من الإلهام، يمكنك إلقاء نظرة على صفحتنا المقصودة.
إذا كنت ترغب في تجربة أداة معرض الصور، فيمكنك الحصول عليها بالإضافة إلى أكثر من 80 أداة إبداعية أخرى من شأنها أن تجعل عملية التصميم الخاصة بك أكثر راحة ومتعة! احصل على إضافات PowerPack Elementor الآن!
شارك هذه المقالة إذا وجدتها مفيدة، وأخبرني برأيك حول هذه الأداة في التعليقات أدناه!

اترك تعليق إلغاء الرد