كيفية إنشاء معرض صور مذهل باستخدام Uncode
نشرت: 2017-03-02يلعب تصميم موقع الويب الخاص بك دورًا رئيسيًا في كيفية إدراك الزائرين له. حتى إذا كان موقعك يعمل بسلاسة ويحتوي على محتوى عالي الجودة ، فقد يقنع التصميم غير الملهم الأشخاص بالتوجه إلى مكان آخر. من ناحية أخرى ، فإن التصميم الإبداعي اللافت للنظر سوف يجذب انتباه الزوار ويجذبهم.
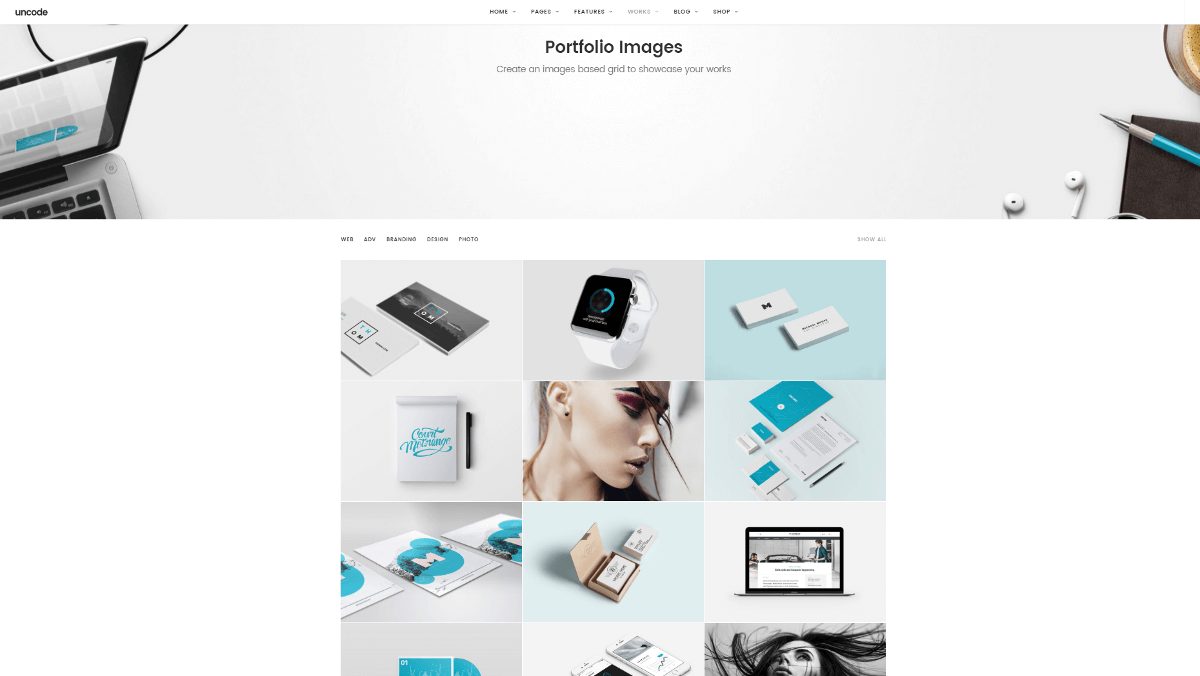
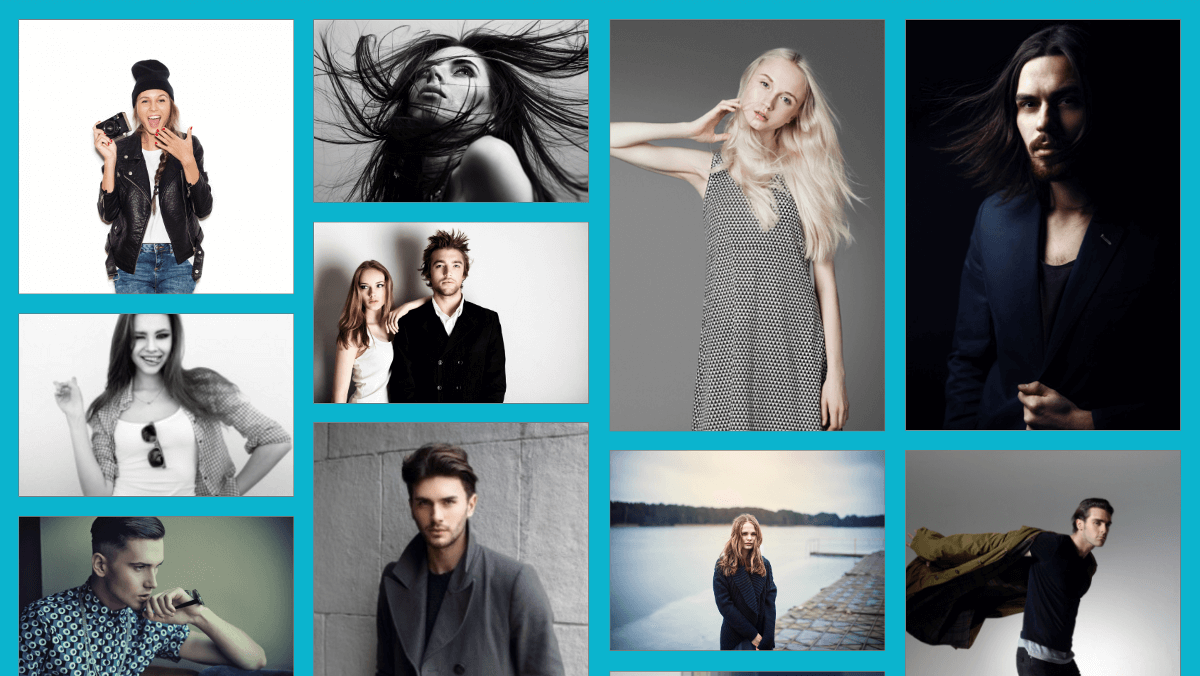
يعد استخدام تخطيط الشبكة طريقة سهلة وفعالة لتنظيم المحتوى الخاص بك لتحقيق أقصى قدر من الجاذبية المرئية. يمكنك تضمين هذا النوع من التخطيط على صفحتك الرئيسية لعرض الصور أو المنتجات ، أو إنشاء صفحة معرض صور مخصصة. من الطبيعي أن ينجذب المستخدمون الذين يزورون موقعك ويتم تقديمهم على الفور بمجموعة من الصور المذهلة لاستكشاف المزيد.
في هذه المقالة ، سنشرح كيفية إنشاء معرض صور بسيط وجذاب باستخدام ميزة Media Gallery ضمن سمة Uncode الخاصة بنا. قبل أن نفعل ذلك ، سنتطرق إلى بعض الطرق العديدة التي يمكن من خلالها استخدام معارض الصور. هيا بنا نبدأ!
متى تستخدم معرض الصور

تعد المرئيات من أقوى الأدوات المتاحة لك عند إنشاء موقع الويب الخاص بك. سترغب في تضمين الكثير منها في منشوراتك وصفحاتك الفردية ، لدعم المحتوى الخاص بك وتقسيم النصوص الطويلة. ومع ذلك ، هناك بعض المواقف التي تريد أن يكون التركيز فيها بالكامل على صورك. إذا كان هذا هو هدفك ، فإن إنشاء معرض صور طريقة أنيقة وفعالة لتحقيق ذلك.
تتضمن بعض المواقف المثالية لمعرض الصور ما يلي:
- المعارض الفنية. إذا كنت فنانًا أو مصورًا ، فيمكنك استخدام معرض لعرض أعمالك - سواء كنت ترغب في بيعها أو عرضها فقط. يمكنك أيضًا إنشاء معرض صور للحرف اليدوية أو الوصفات أو الأعمال الإبداعية الأخرى.
- منتجات مميزة. عندما تقوم بإنشاء موقع ويب لشركة ، فإن إنشاء صفحة منتجات مميزة غالبًا ما يكون إستراتيجية ممتازة. يمكن أن تكون صفحتك الرئيسية ، لذلك يتم تقديم الزائرين على الفور مع أفضل البائعين أو التصميمات الأكثر ابتكارًا. هذا ينطبق بشكل خاص على مواقع التجارة الإلكترونية ، التي تحتاج إلى عرض المنتجات بشكل جذاب.
- ألبومات الصور. ماذا لو كان موقعك أصغر وأكثر خصوصية؟ يمكنك استخدام معرض الصور لعرض الصور الشخصية ، أو إنشاء ألبوم صور عائلي ، أو عرض صور جميع المواقع التي قمت بزيارتها. الاحتمالات لا حصر لها.
قد لا يكون معرض الصور هو الأنسب لكل موقع ويب ، ولكن كما ترى من الأمثلة أعلاه ، فإن تطبيقاته عديدة.
الآن بعد أن أصبح لديك بعض الأفكار حول نوع المعرض المطلوب إنشاؤه ، سنوضح لك كيفية القيام بذلك!
كيفية إنشاء معرض صور باستخدام Uncode (في 4 خطوات)
في هذا البرنامج التعليمي ، سنستخدم وحدة Media Gallery المدمجة في Uncode.
قبل أن نبدأ ، ستحتاج إلى التأكد من تشغيل المكون الإضافي Uncode Visual Composer. للقيام بذلك ، انتقل إلى الإضافات > الإضافات المثبتة وتحقق من القائمة. إذا كنت لا ترى Uncode Visual Composer ، فانتقل إلى Uncode > Install Plugins وحدده من المكونات الإضافية المدرجة على أنها To Install .
بمجرد الانتهاء ، يمكنك الانتقال إلى الخطوة 1!
الخطوة 1: قم بإعداد معرض الوسائط الخاص بك
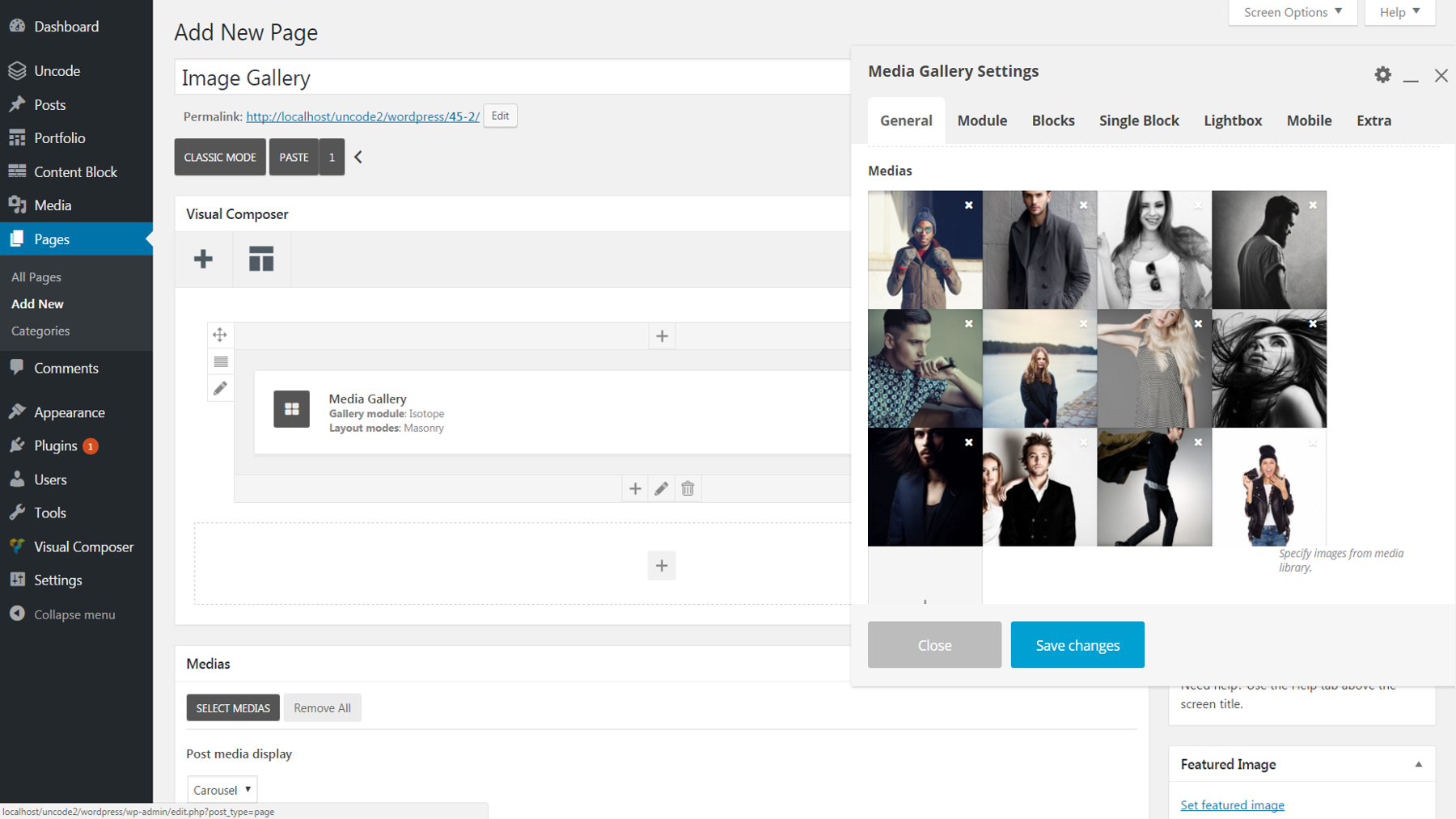
أول شيء تريد القيام به هو إنشاء صفحة جديدة لمعرض الصور الخاص بك (أو فتح الصفحة الحالية التي ترغب في إضافة معرض الصور الخاص بك إليها). تأكد من أنك في الوضع الكلاسيكي - إذا لم يكن كذلك ، فانقر فوق الزر الذي يشير إلى محرر الخلفية لتبديل الأوضاع. ثم تحتاج إلى اختيار إضافة عنصر وتحديد معرض الوسائط.
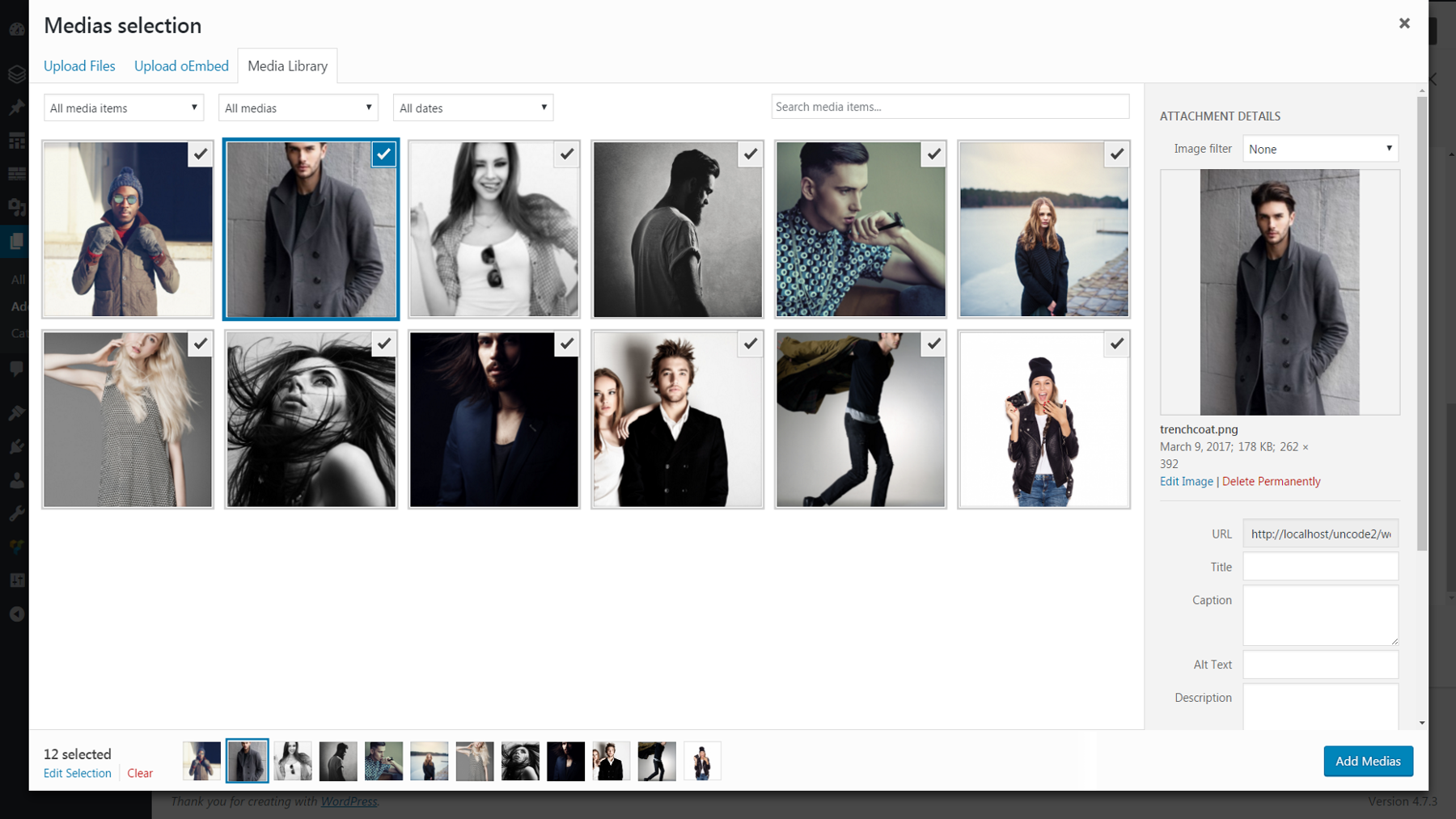
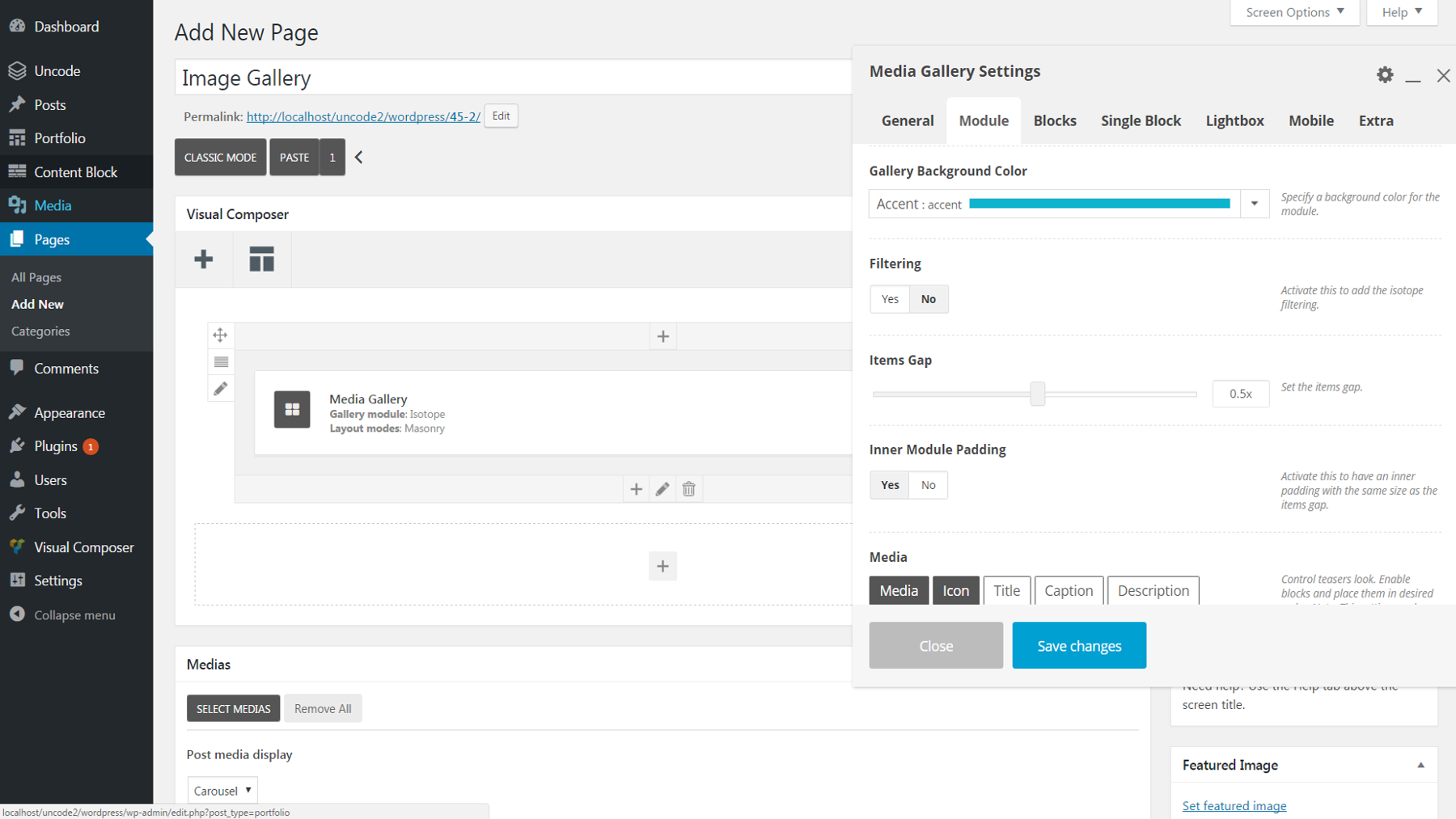
سيتم فتح قائمة بعنوان إعدادات معرض الوسائط . هذا هو المكان الذي يمكنك فيه إضافة الصور وتغيير تخطيط ومظهر معرض الصور الخاص بك وتعديل الإعدادات المختلفة. الآن ، ما تريد القيام به هو تحديد علامة الجمع ضمن Medias في علامة التبويب الأولى. سيتم نقلك إلى مكتبة الوسائط الخاصة بك ، حيث يمكنك تحميل صور جديدة أو الاختيار من بين الصور الموجودة بالفعل. ما عليك سوى النقر فوق جميع الصور التي تريد أن تكون جزءًا من معرض الصور الخاص بك ، وعندما يتم تحديد كل ما تحتاجه ، اختر إضافة وسائط .

عند الانتهاء ، ستتم إعادتك إلى قائمة الإعدادات وسترى جميع الصور التي حددتها كصور مصغرة ضمن Medias .
إذا كنت ترغب في تغيير الترتيب الذي تظهر به الصور ، فما عليك سوى النقر فوق الصورة المصغرة واسحب تلك الصورة إلى المكان الذي تريده. بدلاً من ذلك ، اختر " نعم " ضمن خيار " ترتيب عشوائي " ، وسيتم عرض الصور بتنسيق عشوائي كلما تمت زيارة المعرض أو إعادة تحميله. تأكد من النقر على Save Changes (حفظ التغييرات) عند الانتهاء!

الخطوة 2: ضبط تخطيط معرض الصور الخاص بك
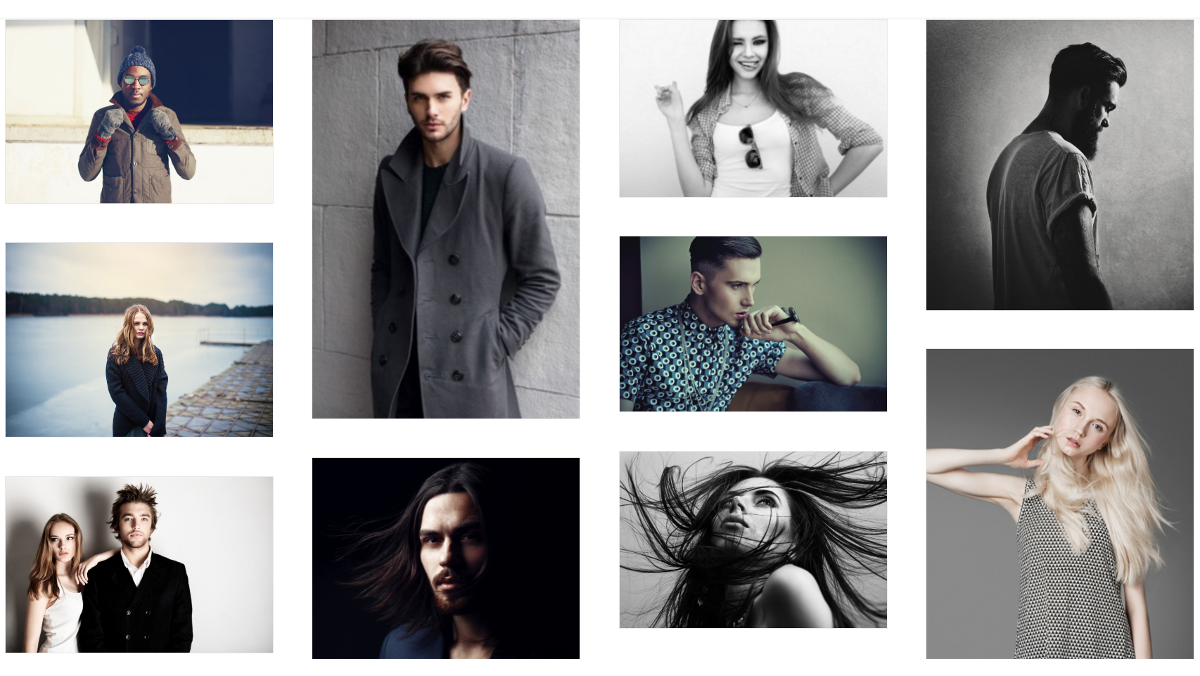
الآن بعد أن تم تحميل معرض الصور الخاص بك بالصور ، يمكننا إجراء بعض التعديلات البسيطة على الشكل الذي سيبدو عليه. هناك خياران مناسبان لذلك ضمن علامة التبويب " عام ". ستحدد وحدة المعرض ما إذا كان معرضك سيعرض جميع الصور على صفحة ثابتة ، أو القليل منها في وقت واحد في دائرة دوارة. إذا قررت استخدام النظير - خيار الصفحة الثابتة - ستؤثر أوضاع التخطيط على طريقة ترتيب الصور (راجع هذه الأداة لمعرفة تأثير كل خيار).


في الوقت الحالي ، إذا قمت بمعاينة معرض الصور الخاص بك ، فسترى أن جميع صورك معروضة بأبعادها الطبيعية. إذا كنت تريد تغيير ذلك ، فلديك بعض الخيارات. ضمن علامة التبويب الوحدة النمطية ، قم بتغيير النمط إلى مترو إذا كنت تريد أن يكون لجميع الصور الموجودة في معرض ثابت نفس الارتفاع والعرض. بالتناوب ، إذا اخترت إنشاء دائرة ، فيمكنك التمرير لأسفل إلى ارتفاع عناصر المكتبة في نفس علامة التبويب وتحديد ارتفاع متساوٍ للحصول على نتائج مماثلة.

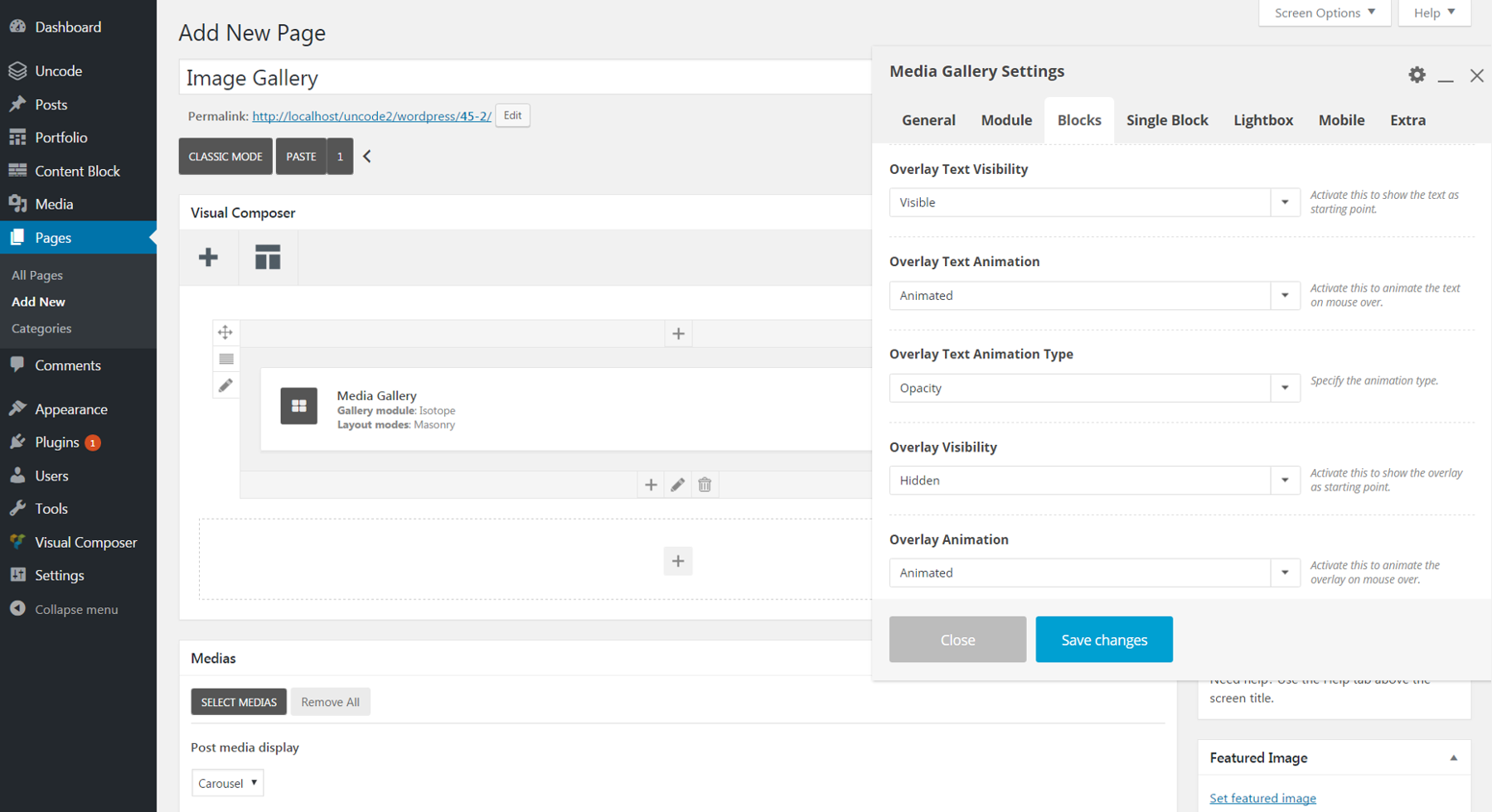
أخيرًا ، يمكننا أيضًا ضبط كيفية تخطيط الصور داخل المعرض. لا يزال تحت علامة التبويب Module ، استخدم شريط تمرير Items Gap لتغيير مقدار المسافة بين الصور. ثم انتقل إلى علامة التبويب Blocks واختر عرضًا مختلفًا إذا كنت تريد تغيير عدد الصور التي تظهر في كل صف (تعني الكسور الأصغر عددًا أكبر من الصور لكل سطر).
الخطوة 3: تخصيص مظهر معرض الصور الخاص بك
عند هذه النقطة ، يجب أن يتشكل معرضك بالطريقة التي تريدها. ومع ذلك ، لا يزال هناك الكثير من اللمسات الصغيرة التي يمكننا إضافتها لتخصيصها. سنبدأ بالألوان. ضمن علامة التبويب الوحدة النمطية ، يمكنك تحديد لون خلفية المعرض الذي سيظهر حول الصور وبينها. إذا قمت بذلك ، نوصيك أيضًا بتحديد نعم ضمن حشوة الوحدة النمطية الداخلية . سيضمن هذا التغيير ظهور لون الخلفية على الحدود اليمنى واليسرى لمعرض الصور الخاص بك.

عند إضافة لون للخلفية ، قد تلاحظ أن كل صورة لها حدود رفيعة حولها - الحد الافتراضي هو الأبيض. لتغيير هذا إلى اللون الرمادي بدلاً من ذلك ، انتقل إلى Blocks> Skin وحدد Dark . بدلاً من ذلك ، يمكنك استخدام خيار No Border ضمن نفس علامة التبويب لإزالة الحدود تمامًا.
يمكنك أيضًا إضافة نص إلى كل صورة. أولاً ، ارجع إلى مكتبة M edia الخاصة بك وأدخل النص الذي تريده في حقل العنوان لكل صورة. ثم أعد فتح قائمة إعدادات معرض الوسائط وانتقل إلى الوحدة النمطية> الوسائط . انقر على زر العنوان لتمكين نص العنوان. بشكل افتراضي ، سيظهر هذا النص فقط عند تمرير الماوس. لجعله مرئيًا بشكل دائم ، انتقل إلى Blocks> Overlay Text Visibility واختر Visible .

حتى الآن ، قمنا بإجراء تغييرات عامة على المعرض بأكمله. ومع ذلك ، تجدر الإشارة إلى أنه يمكنك تعديل معظم الإعدادات التي تحدثنا عنها للصور الفردية أيضًا. ما عليك سوى الانتقال إلى علامة التبويب Single Block والنقر فوق رمز القلم الرصاص بجوار اسم الصورة التي ترغب في تغييرها. يمكنك تغيير التنسيق والحدود والألوان والنص وما إلى ذلك لكل صورة بهذه الطريقة.
الخطوة 4: قم بتحرير إعدادات Lightbox
الآن يجب أن يكون معرض الصور الخاص بك جاهزًا للانطلاق! قبل أن نختتم هذا ، دعنا نتحدث عن ميزة Lightbox.
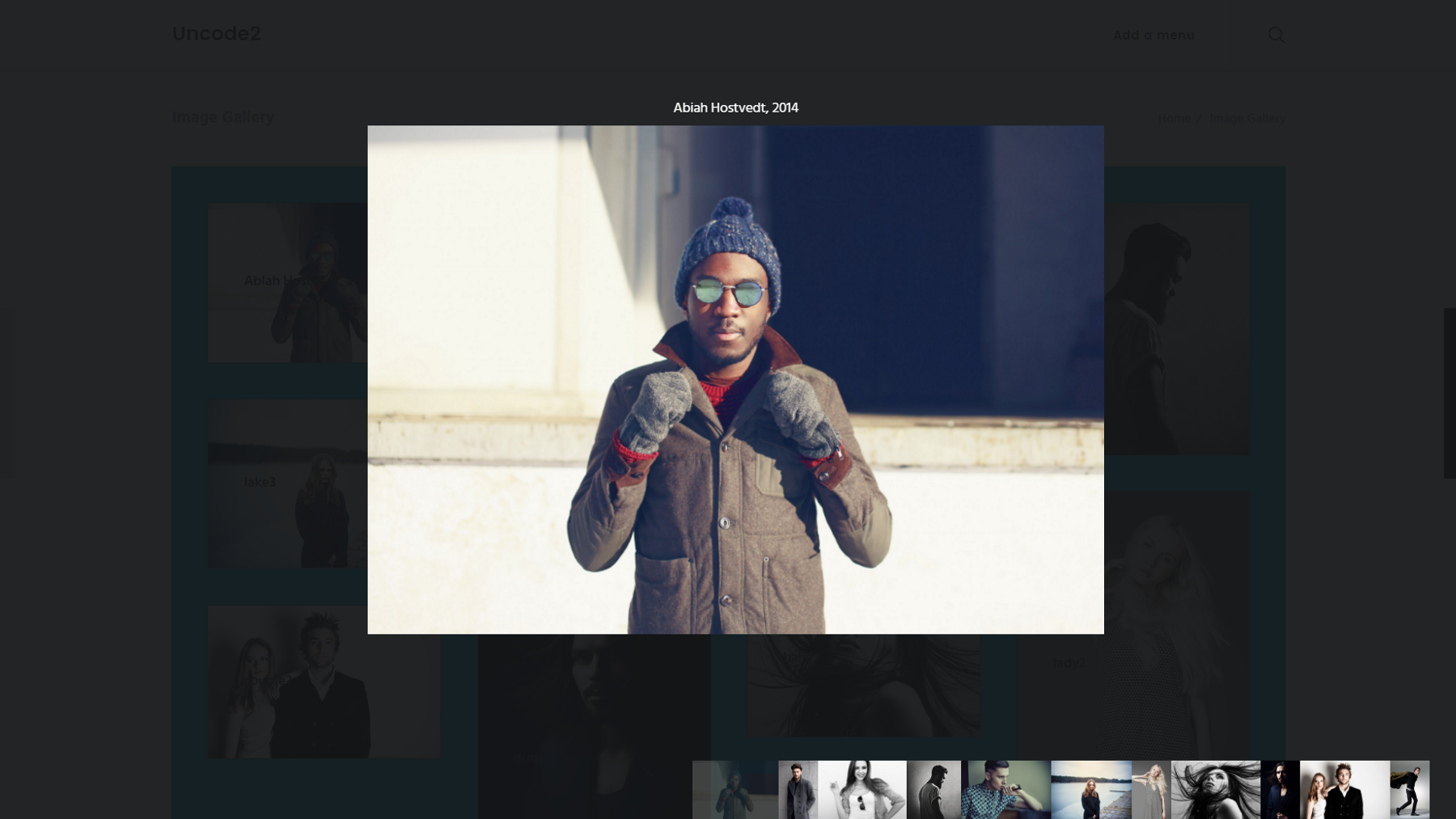
عند النقر فوق أي صورة في معرض الصور الخاص بك ، ستظهر نسخة كاملة الحجم - جنبًا إلى جنب مع الأسهم اليمنى واليسرى التي يمكن للمشاهدين استخدامها للتمرير عبر كل صورة معرض بدورها. هذه ميزة مفيدة تتيح عرض صورك عن كثب.

بطبيعة الحال ، تظهر الإعدادات الخاصة بتخصيص هذه الميزة ضمن علامة التبويب Lightbox . يمكنك ضبط Skin على Light أو Dark لتغيير لون الخلفية خلف كل صورة. يمكنك أيضًا تغيير اتجاه التمرير إلى الوضع الرأسي إذا كنت ترغب في ذلك. إذا كنت تريد أن يظهر نص العنوان نفسه الذي ناقشناه سابقًا فوق كل صورة Lightbox ، فقط قم بتمكينه ضمن Text . هناك أيضًا خيارات لتشغيل أزرار الوسائط الاجتماعية والصور المصغرة وأسهم التنقل أو إيقاف تشغيلها.
وانتهينا!

إذا اتبعت هذه الإرشادات ، فستتمكن من إنشاء معرض صور بسيط ولكنه أنيق. ومع ذلك ، هناك الكثير من الخيارات المتاحة في ميزة Media Gallery مما يمكننا تغطيته هنا. لا تتردد في متابعة استكشاف الإعدادات المختلفة لإضفاء الطابع الشخصي على معرض الصور الخاص بك.
خاتمة
الصور هي واحدة من أقوى الأدوات وأكثرها تفاعلية لديك لجعل موقعك يبرز من بين الحشود. لحسن الحظ ، يمكن أن يكون إنشاء معرض صور رائع لعرض صورك أو منتجاتك أمرًا سهلاً وممتعًا. تمتلئ ميزة معرض الوسائط في Uncode بالخيارات التي تمكنك من تصميم معرض الصور الخاص بك بالطريقة التي تريدها.
ما عليك سوى اتباع الخطوات الموضحة أعلاه لإنشاء معرض الصور الخاص بك وتخصيصه:
- قم بإعداد معرض الوسائط الخاص بك.
- ضبط تخطيط معرض الصور الخاص بك.
- تخصيص مظهر معرض الصور الخاص بك.
- قم بتحرير إعدادات Lightbox الخاصة بك.
هل لديك أي أفكار إبداعية لاستخدام معرض الصور على موقع الويب الخاص بك؟ نود أن نسمعهم في قسم التعليقات أدناه!
رصيد الصورة: ويكيميديا كومنز.
