كيفية إنشاء شريط أخبار وأحداث في Elementor
نشرت: 2023-07-13هل تريد إبراز الأخبار الشائعة والأحداث وآخر التحديثات من مدونتك والمحتويات الأخرى لجذب انتباه زوارك على موقع الويب الخاص بك؟ إذا كانت الإجابة بنعم ، فقد زرت المكان الصحيح.
في هذا المقال سنتحدث عن شرائط الأحداث والأخبار. لاحقًا ، سنرى إرشادات مفصلة خطوة بخطوة لإنشاء حدث وأخبار على موقع WordPress باستخدام Elementor.
اذا هيا بنا نبدأ!
ما هو شريط الأخبار والأحداث؟
شريط الأخبار والأحداث هو ميزة تعرض موجز تمرير لأحدث الأخبار والأحداث المتعلقة بموضوع موقع الويب أو مجاله. عادة ما يكون موجودًا في الجزء العلوي أو السفلي من الصفحة الرئيسية للموقع أو على صفحة أخبار مخصصة.
يوفر الشريط للمستخدمين طريقة سريعة وسهلة للبقاء على اطلاع دائم بآخر التطورات والأخبار العاجلة المتعلقة بموضوع موقع الويب أو المنشورات المنشورة مؤخرًا. يمكن تخصيص مؤشرات الأخبار والأحداث لعرض أنواع معينة من الأخبار والأحداث ، مثل الأخبار العاجلة أو النتائج الرياضية أو تحديثات سوق الأسهم أو تنبيهات الطقس.
إنها ميزة شائعة في مواقع الويب الإخبارية والمالية وغيرها من المواقع التي توفر معلومات في الوقت المناسب لمستخدميها.
قم بإنشاء شريط أخبار وأحداث في Elementor باستخدام إضافات PowerPack
تأتي أداة PowerPack Content Ticker لـ Elementor مع ميزات قوية يمكن أن تساعد في إنشاء حدث تفاعلي وأنيق أو شريط أخبار لموقعك على الويب.
بخلاف عناصر واجهة / ملحقات المؤشر الأخرى ، توفر لك أداة Content Ticker من PowerPack Addons العشرات من الخيارات المليئة بالميزات لتخصيص شريط المحتوى وتصميمه دون لمس سطر ترميز واحد.
يتيح لك تمييز المحتوى من أنواع المنشورات المختلفة وتخصيصها جميعًا عن طريق إضافة الصور وإجراء تغييرات في خيارات الطباعة للحصول على مؤشرات مذهلة لموقع الويب الخاص بك.
ميزات عنصر واجهة مستخدم مؤشر محتوى PowerPack لـ Elementor
- يمكنك عرض المنشورات باستخدام أداة News Ticker لـ Elementor من مصادر متعددة على موقع الويب الخاص بك.
- بالإضافة إلى ذلك ، يمكنك تحديد تاريخ المنشور ووقته.
- ليست هناك حاجة للاعتماد على أي فئة محددة ؛ يمكنك إضافة محتوى مخصص حسب حاجتك وتفضيلاتك.
- يمكنك ربط المؤشر بأي منشور أو صفحة أو منتج وإنشاء مبيعات بسهولة.
- يتوفر أيضًا خيار لإضافة الصور لجعل الشريط أنيقًا وجذابًا بدرجة كافية للحصول على معدلات النقر إلى الظهور.
- تتوفر أيضًا التأثيرات المذهلة لانزلاق أو تلاشي المؤشر.
- يسمح شريط المحتوى بالتوافق المتبادل مع الأجهزة اللوحية والأجهزة المحمولة لتحسين تجربة المستخدم.
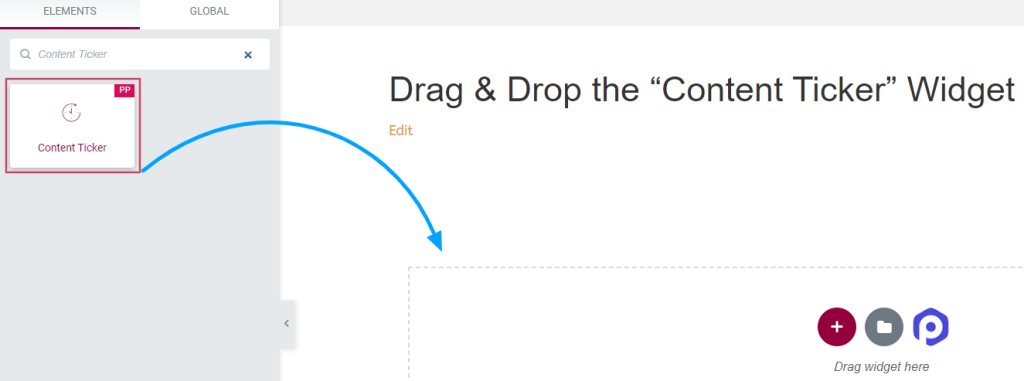
1. قم بسحب وإسقاط عنصر واجهة شريط المحتوى
لذا أولاً وقبل كل شيء ، افتح الصفحة باستخدام محرر Elementor ، ثم اكتب "Content Ticker" في شريط البحث واسحب الأداة على الصفحة وأفلتها .
أثناء تنفيذ الإجراء ، تأكد أولاً من التحقق من علامة PowerPack " PP " في الزاوية العلوية اليمنى من الأداة.

بمجرد الانتهاء من ذلك ، انتقل إلى علامة تبويب المحتوى والنمط في عنصر واجهة مستخدم Content Ticker لإجراء المزيد من الخطوات.
2. تخصيص علامة التبويب "المحتوى والنمط" في عنصر واجهة المستخدم "شريط المحتوى"
تحتوي علامة تبويب المحتوى والنمط في أداة Content Ticker على العديد من الخيارات القابلة للتخصيص والتي يمكنك من خلالها تصميم المؤشرات لتبدو أكثر جاذبية وفريدة من نوعها.
علامة تبويب المحتوى في أداة "شريط المحتوى"
تشتمل علامة تبويب المحتوى في أداة "شريط المحتوى" على ستة أقسام إجمالاً:
- عام
- عناصر المؤشر (متاحة فقط إذا اخترت مصدر "مخصص")
- Post Meta (متاح فقط إذا اخترت مصدر "المشاركات")
- الاستعلام (متاح فقط إذا اخترت مصدر "المشاركات")
- رأس
- إعداد المؤشر
دعونا نرى كل قسم من هذه الأقسام بالتفصيل.
عام
تختلف خيارات هذا القسم وفقًا لنوع المصدر الذي تحدده.
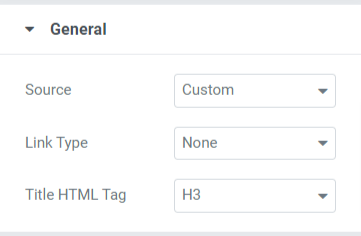
عند تحديد المصدر "المخصص":

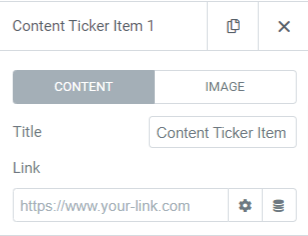
يمكنك تحديد نوع الارتباط المرتبط بالعنوان أو الصورة أو ربما بالعنوان والصورة. يمكنك أيضًا تخصيص علامات HTML الخاصة بالعنوان للمؤشرات.
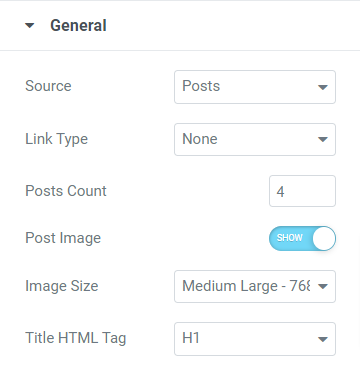
عند تحديد "المشاركات" ، المصدر:

الخيارات الخاصة بهذا القسم ، عند تحديد "منشورات" كنوع مصدر بخلاف نوع الارتباط وعلامة HTML الخاصة بالعنوان ، هي:
- عدد المشاركات: حدد عدد المشاركات التي تريد عرضها على المؤشر.
- صورة المشاركة: قم بتمكين هذا الخيار إذا كنت تريد عرض الصورة على المؤشر.
- حجم الصورة: إذا قمت بتمكين خيار "مشاركة الصورة" ، يمكنك اختيار حجم الصورة حسب تفضيلاتك.
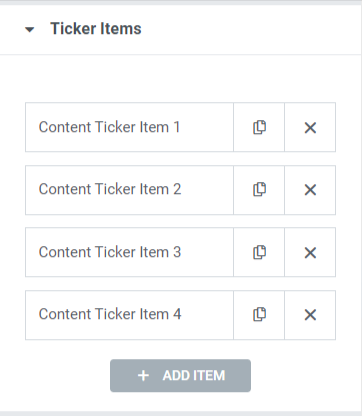
عناصر المؤشر

يمكنك تحرير نص العنوان لكل عنصر وإسقاط ارتباط.

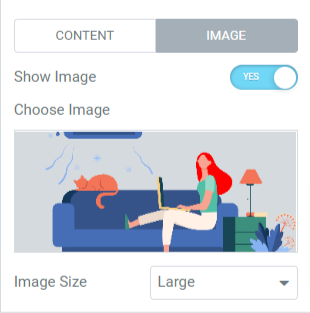
قم بتبديل خيار "إظهار الصورة" إذا كنت تريد عرض الصورة على المؤشر.

بمجرد تمكين خيار إظهار الصورة ، اختر صورة من مكتبة الوسائط وحدد حجم الصورة وفقًا لتفضيلاتك.
ملاحظة: لن يكون هذا القسم متاحًا إلا إذا اخترت مصدرًا "مخصصًا".
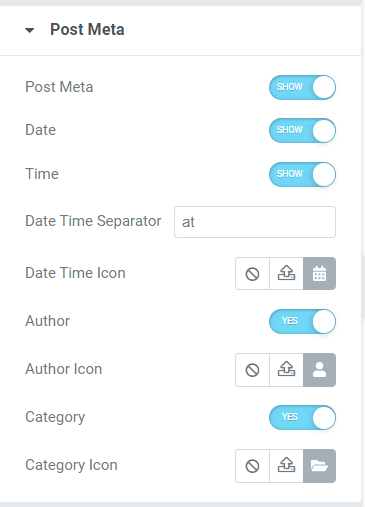
بعد ميتا

يسمح لك هذا القسم بتمكين / تعطيل العديد من الخيارات القابلة للتخصيص مثل نشر التعريف والتاريخ والوقت والمؤلف والفئة. على سبيل المثال ، يمكنك اختيار رموز للتاريخ والوقت والمؤلف والفئة من مكتبة الأيقونات وإضافة فاصل التاريخ أو الوقت.
ملاحظة: سيكون هذا القسم متاحًا فقط إذا اخترت مصدر "المشاركات"
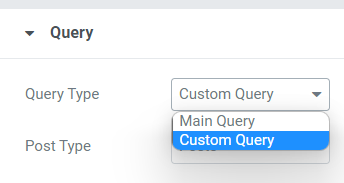
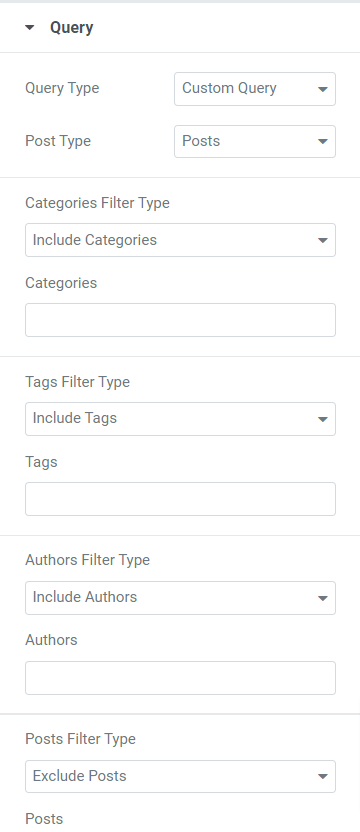
استفسار

إذا حددت "الاستعلام الرئيسي" كنوع الاستعلام ، يمكنك ملء معرف استعلام مخصص.

إذا حددت "استعلام مخصص" كنوع الاستعلام ، فستحصل على بعض الخيارات لتخصيص المؤشر.

- يمكنك تضمين / استبعاد أنواع عوامل التصفية للفئات والعلامات والمؤلفين والمشاركات.
- حدد نوع المنشور من الخيارات المحددة ، مثل المنشورات والصفحات والوسائط والصفحات المقصودة وقوالبي والمنتجات والقوالب وما يتصل بها.
- يمكنك تحديد التواريخ من الخيارات المتاحة مثل اليوم الماضي أو الأسبوع الماضي أو الشهر الماضي أو الربع الماضي أو العام الماضي أو المخصص.
- اختر ترتيبًا تصاعديًا أو تنازليًا واختر ترتيبًا حسب الفئة من الخيارات المتاحة مثل التاريخ ، وتاريخ آخر تعديل ، والعشوائية ، وعدد التعليقات ، والعنوان ، ومعرف المنشور ، ومؤلف المنشور ، وترتيب القائمة ، والملاءمة.
- يتوفر خيار المنشورات اللاصقة ؛ قم بالتبديل إلى خيار "المشاركات الثابتة" إذا كنت تريد عرض منشور ثابت.
- يمكنك تمكين خيار "إظهار المنشور اللاصق فقط" إذا كنت تريد عرض المنشور اللاصق فقط على موقع الويب الخاص بك.
- يمكنك استخدام خيار إعداد "الإزاحة" لتخطي عدد قليل من المشاركات الأولية من شريط الأسهم.
- يتوفر خيار تبديل "استبعاد المنشور الحالي" ؛ قم بتمكين هذا الخيار لإزالة منشور حالي من الاستعلام.
ملاحظة: متاح فقط إذا اخترت مصدر "المشاركات"
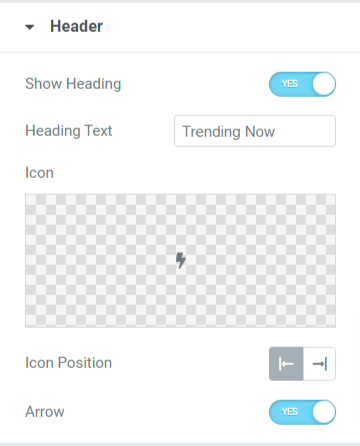
رأس

في هذا القسم ، ستحصل على بعض الخيارات لتخصيص رأس المؤشر.
- قم بتمكين خيار "إظهار العنوان" لعرض رأس على شريط المحتوى.
- يمكنك تخصيص نص العنوان يدويًا حسب حاجتك.
- اختر رمزًا للرأس من مكتبة الأيقونات.
- يمكنك ضبط موضع الرمز على الجانب الأيسر أو الأيمن من نص الرأس.
- قم بالتبديل على خيار "السهم" إذا كنت تريد عرض شريط سهم على الرأس.
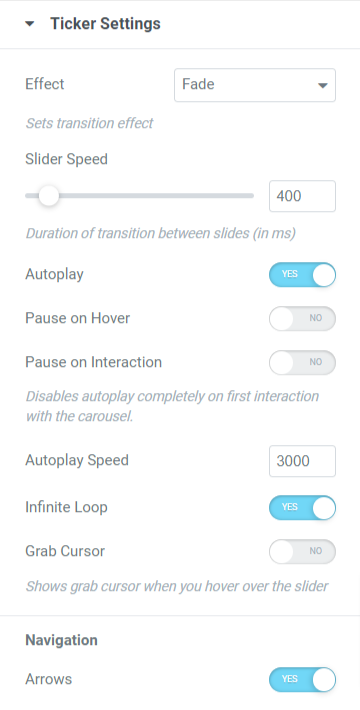
إعدادات المؤشر

يتضمن هذا القسم جميع الخيارات الإضافية لتخصيص إعدادات المؤشر.
- يمكنك ضبط تأثير الانتقال على المؤشر باختيار تأثير التلاشي أو الانزلاق.
- يمكنك تمكين أو تعطيل بعض خيارات المؤشر ، مثل التشغيل التلقائي ، والإيقاف المؤقت عند التمرير ، والإيقاف المؤقت للتفاعل ، والحلقة اللانهائية ، والإمساك بالمؤشر ، والأسهم.
- يمكنك ضبط سرعات شريط التمرير والتشغيل التلقائي لتأثير انتقال المؤشر.
علامة تبويب النمط في عنصر واجهة المستخدم "شريط المحتوى"
بمجرد الانتهاء من تخصيص علامة تبويب المحتوى ، دعنا ننتقل إلى الجزء التالي لتخصيص علامة تبويب النمط.
تحتوي علامة تبويب النمط في أداة Content Ticker على أربعة أقسام:
- رأس
- محتوى
- صورة
- السهام
لنلقِ نظرة على كل قسم واحدًا تلو الآخر:
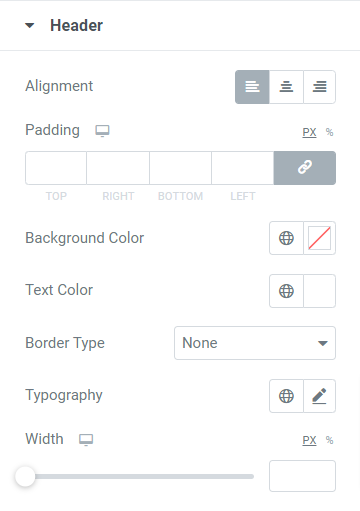
رأس

يتضمن هذا القسم بعض الخيارات لتخصيص الرأس:
- يمكنك ضبط محاذاة الرأس باستخدام خيار المحاذاة.
- يتوفر خيار تخصيص للخلفية ولون النص للرأس. أيضًا ، يمكنك تخصيص طباعة نص الرأس.
- يمكنك اختيار نوع الحد من الخيارات المتاحة ، الصلبة ، والمزدوجة ، والمنقطية ، والمتقطعة ، والأخدودية. يمكنك أيضًا تحديد الخيار "بلا" إذا كنت لا تريد تعيين حد لجزء الرأس.
- يمكنك ضبط المساحة المتروكة للسماح بالتباعد بين نص الرأس والحد.
- يتوفر خيار لضبط عرض الرأس ؛ يمكنك استخدام هذا الخيار لضبط العرض حسب تفضيلاتك.
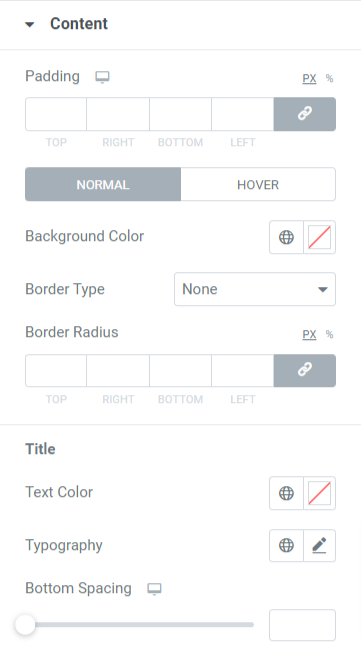
محتوى

يتيح لك هذا القسم تخصيص جزء المحتوى الظاهر في الشريط.
- يمكنك ضبط لون الخلفية لجزء الرأس.
- اختر من بين صلب ومنقط ومزدوج ومتقطع وأخدود كنوع حد لقسم المحتوى المعروض على المؤشر.
- اضبط نصف قطر الحدود والحشو باستخدام خياري "المساحة المتروكة" و "نصف قطر الحد".
- يمكنك أيضًا تخصيص لون النص والطباعة والتباعد السفلي لنص عنوان المحتوى المعروض في المؤشر.
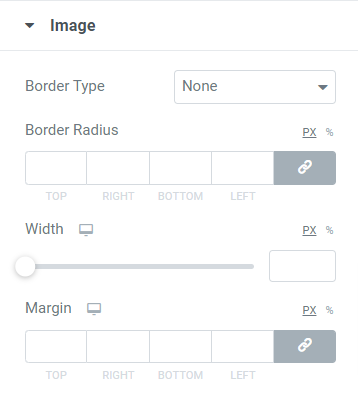
صورة

يتضمن قسم الصورة خيارات لتخصيص مجموعة الصور لعرضها على شريط المحتوى.
- يمكنك اختيار نوع حد للصورة وتعيين نصف قطرها لعرض حواف ناعمة للحد.
- يمكنك أيضًا ضبط عرض وهامش الصور التي حددتها للعرض على شريط المحتوى.
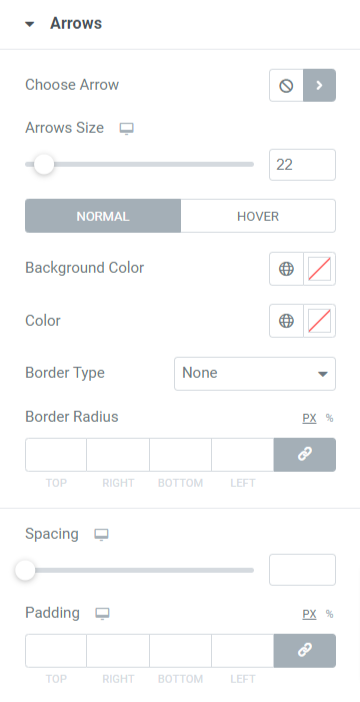
السهام

يتضمن هذا القسم جميع خيارات التصميم المتعلقة بالأسهم التي اخترتها للعرض على المؤشرات.
- يمكنك اختيار رمز سهم من مكتبة الأيقونات.
- يمكنك ضبط حجم السهم والتباعد بين كلا السهمين.
- استخدم خيارات لون الخلفية ولون السهم لتخصيص الأسهم.
- اختر نوع حد من الخيارات المتاحة مثل صلب ومنقط ومزدوج ومتقطع وأخدود.
- عيّن نصف قطر الحدود والحشو للأسهم لتخصيص الأسهم بشكل أنيق.
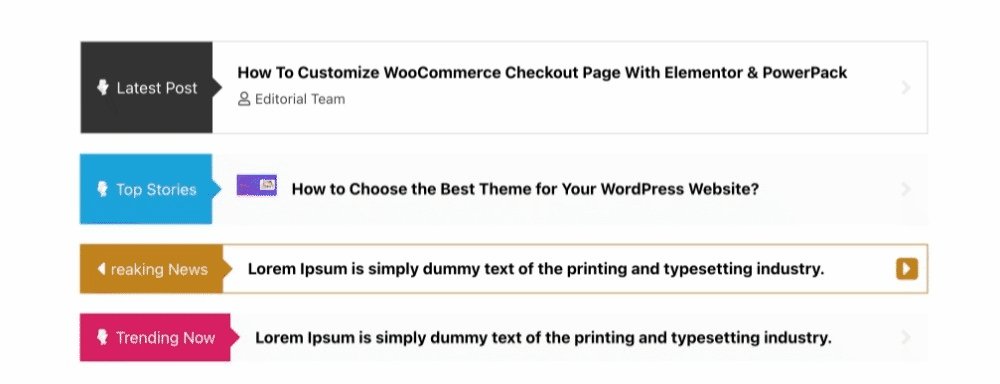
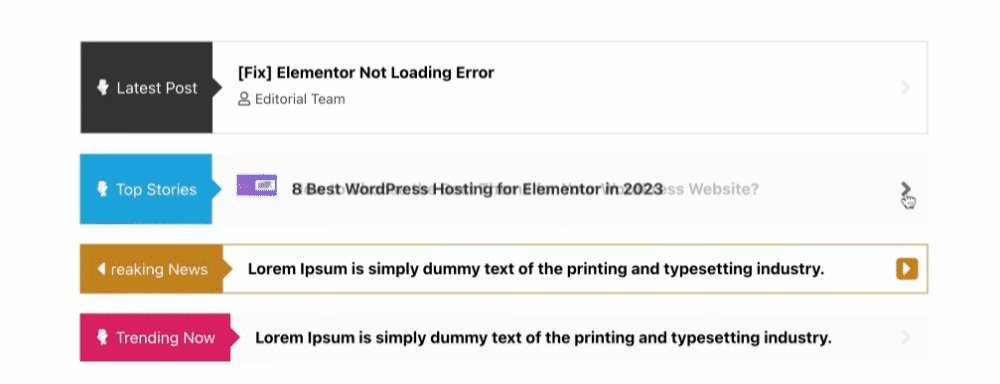
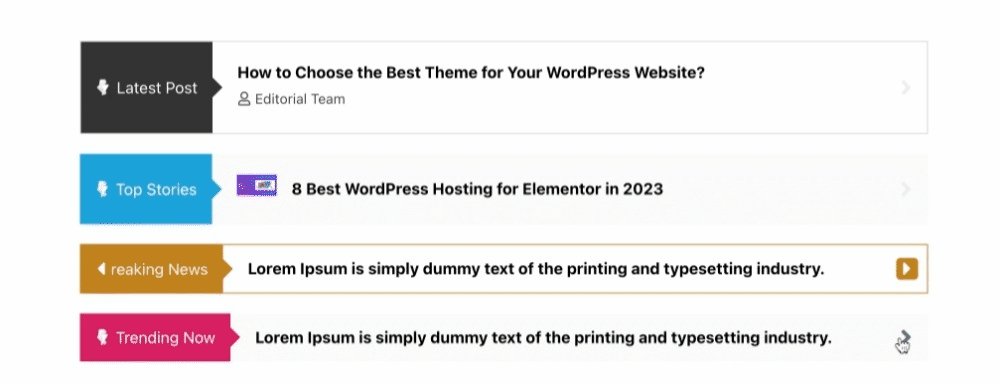
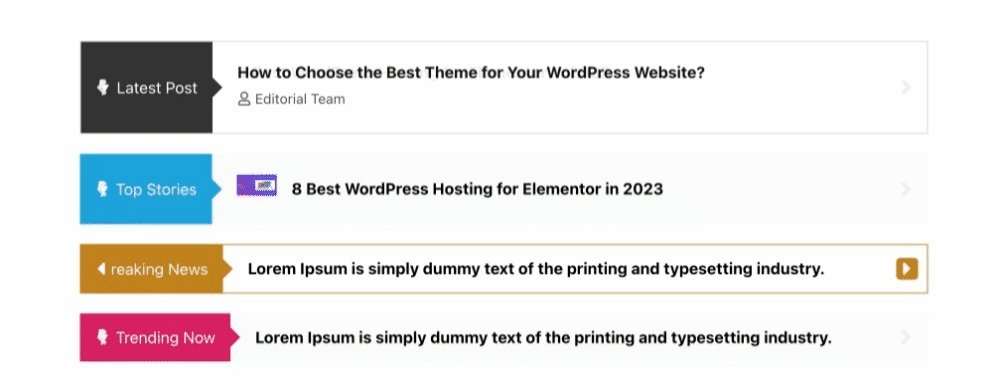
وهذا هو شكل عنصر واجهة PowerPack Content Ticker على الصفحة المباشرة:

احصل على Content Ticker Widget لـ Elementor الآن!
هذه هي الطريقة التي يمكنك من خلالها إنشاء حدث رائع بشكل مذهل وشريط أخبار في Elementor باستخدام إضافات PowerPack Elementor.
نأمل أن تساعدك مدونة البرنامج التعليمي هذه في إنشاء "مؤشرات أخبار وأحداث" عصرية لموقعك على الويب باستخدام عنصر واجهة مستخدم Elementor و PowerPack Content Ticker.
انقر هنا للحصول على عنصر واجهة مستخدم PowerPack Content Ticker لـ Elementor.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
