قم بإنشاء صور SVG واضحة وواضحة للويب
نشرت: 2022-12-25إذا كنت تريد إنشاء صورة SVG للويب ، فهناك بعض الأشياء التي تحتاج إلى معرفتها. أولاً ، تعتمد صور SVG على المتجهات ، مما يعني أنها مكونة من خطوط وأشكال ، وليس وحدات بكسل. وهذا يجعلها مثالية للشعارات والأيقونات والرسومات الأخرى التي يجب أن تكون حادة وواضحة بأي حجم. ثانيًا ، يمكن أن تكون صور SVG متحركة ، مما يعني أنها يمكن أن تتحرك وتتغير بمرور الوقت. وهذا يجعلها مثالية للرسومات التفاعلية ، مثل المخططات والرسوم البيانية. أخيرًا ، تكون صور SVG صغيرة في حجم الملف ، لذا يتم تحميلها بسرعة ولن تعيق موقع الويب الخاص بك. لإنشاء صورة SVG ، ستحتاج إلى محرر رسومات متجه مثل Adobe Illustrator أو Inkscape. بمجرد فتح المحرر الخاص بك ، يمكنك البدء بإنشاء ملف جديد أو فتح ملف موجود. إذا كنت تبدأ من الصفر ، فستحتاج إلى رسم صورتك باستخدام أدوات المتجه في المحرر الخاص بك. إذا كنت تفتح ملفًا موجودًا ، فقد تحتاج إلى تحويله إلى تنسيق متجه مثل SVG. بمجرد إنشاء صورتك ، يمكنك حفظها كملف SVG . تأكد من اختيار تنسيق الملف الصحيح عند الحفظ ، لأن بعض المحررين سيعتمدون بشكل افتراضي على الحفظ بتنسيق PNG أو JPG. الآن بعد أن حصلت على صورة SVG الخاصة بك ، يمكنك تحميلها على موقع الويب الخاص بك. يمكنك أيضًا تضمينها مباشرة في كود HTML الخاص بك باستخدام العلامة. هذا كل ما في الأمر لإنشاء صور SVG للويب! باستخدام هذه النصائح البسيطة ، يمكنك إنشاء رسومات عالية الجودة مثالية لأي موقع ويب.
يتكون ملف SVG من رسومات متجهة تكون Scalable Vector Graphics (SVG). لغة التوصيف القابلة للتوسيع (XML) ، والمعروفة أيضًا باسم XML ، هي نوع من تنسيق الصور يستخدم لإنشاء رسومات قائمة على المتجهات. يمكن استخدام صور رسومات موجهة قابلة للتطوير (SVG) في CSS و HTML بعدة طرق. في هذا البرنامج التعليمي ، سنلقي نظرة على ست طرق مختلفة. باستخدام sva كصورة خلفية CSS ، سنوضح لك كيفية القيام بذلك. يشبه هذا الإجراء إضافة صورة إلى مستند HTML بعلامة * img>. بدلاً من HTML ، نستخدم CSS لأنه يسمح لنا بتخصيص الكود الخاص بنا بشكل أكثر فعالية.
بالإضافة إلى ذلك ، يمكنك استخدام عنصر HTML لإدراج صورة في صفحة ويب باستخدام HTML. في الواقع ، يمكن تنفيذ الأمر <object> في أي متصفح يدعم معيار Scalable Vector Graphics (SVG). هناك طريقة أخرى لاستخدام صورة في HTML و CSS باستخدام بناء جملة HTML / SVG وهي استخدام عنصر HTML والعنصر المضمن في CSS و HTML. وفقًا لـ MDN ، نظرًا لأن معظم المتصفحات الحديثة لم تعد تدعم المكونات الإضافية للمتصفح ، فإن استخدام HTML مباشرة ليس فكرة جيدة.
ما هي البرامج المستخدمة لإنشاء صور Svg؟
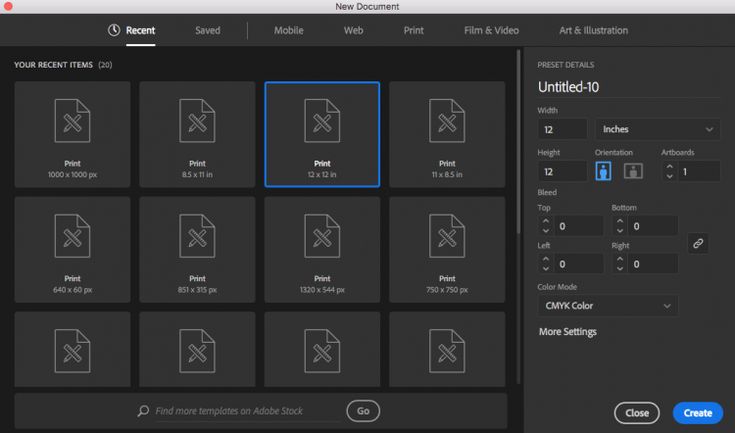
هناك مجموعة من البرامج التي يمكن استخدامها لإنشاء صور svg ، بما في ذلك Adobe Illustrator و Inkscape و Sketch. يحتوي كل برنامج من هذه البرامج على مجموعة فريدة من الميزات والأدوات الخاصة به ، لذلك من المهم اختيار البرنامج الذي يناسب احتياجاتك.
إنكسكيب هي أداة مجانية مفتوحة المصدر للرسم المتجه الذي يوفر تصميمات على أحدث طراز. قبل حصول Adobe على Macromedia ، كان الناشر الأبرز لـ SVG. تمت كتابة Batik بلغة Java ويوفر دعم SVG 1.1 شبه كامل ، بالإضافة إلى بعض الميزات التي تم التخطيط لها في الأصل لـ 1.2. ImageMagick هي أداة لمعالجة الصور بسطر الأوامر معروفة جيدًا. نظرًا لحقيقة أن svg مصمم للمتصفحات الحديثة ، فإنه يدعم أحدث ميزات SVG مثل القطع والإخفاء والرسومات الكاملة الحبيبات. يمكن لكل من xfig و gnuplot ، وهما من أدوات الرسم المعروفة ، تصدير ملفات SVG. يمكن استخدام الرسم البياني لـ JSX لإنشاء رسوم بيانية على الويب من خلال دمج VML و SVG و canvas.
ما هو أسهل برنامج لعمل ملفات Svg؟

هناك عدد من الطرق لإنشاء ملفات SVG ، ويعتمد أسهل برنامج للاستخدام على مستوى خبرتك وتعقيد الصورة التي تريد إنشاءها. للصور البسيطة ، يمكن استخدام محول عبر الإنترنت لإنشاء ملف SVG. يمكن إنشاء صور أكثر تعقيدًا باستخدام برامج التحرير الموجهة مثل Adobe Illustrator أو Inkscape.
كيف أقوم بإنشاء ملف svg؟ البرنامج الأكثر استخدامًا لإنشاء sva هو Adobe Illustrator. قد تتمكن من إنشاء ملف SVG الخاص بك إذا لم يكن لديك الوقت أو لا ترغب في ذلك ، ولكن يجب أن تعمل مع متخصص مثل Via Vector. يمكن تحويل ملف AI إلى JPG أو PNG باستخدام إحدى الطرق التالية. يتطرق منشور المدونة هذا إلى كيفية تحقيق ذلك. يتم سرد المزايا والعيوب أيضًا. الذكر والنص كلاهما ذو جودة عالية. هذا هو ما يميز التحويل التلقائي (Vector Magic) والتتبع اليدوي (ViaVector).
إنشاء Svg عبر الإنترنت
هناك العديد من الأدوات المتاحة عبر الإنترنت لإنشاء ملفات svg. بعض هذه الأدوات مجانية للاستخدام بينما يتطلب البعض الآخر اشتراكًا. تسمح لك العديد من هذه الأدوات بتحميل صورك الخاصة وإضافة نص إليها. تتيح لك بعض هذه الأدوات أيضًا إنشاء رسوم متحركة.
إنه صانع SVG مجاني وسهل الاستخدام يعمل بسلاسة مع أي متصفح تقريبًا. علاوة على ذلك ، يمكنك تصدير عدد لا حصر له من ملفات static.svg مجانًا بمساعدة SVGator. ليس عليك تنزيل أي شيء للبدء. لم يفت الأوان أبدًا للاتصال بالإنترنت. يمكنك استخدام أي لون أو تدرج أو مرشح أو قناع تريده ، بالإضافة إلى أقنعة النص وأي شيء آخر تريده. ستحصل على رسم متجه واضح مع وضوح عالٍ على جميع الأجهزة ، مما سيحسن وقت التحميل على موقع الويب الخاص بك.
قم بتضمين Svg في Html

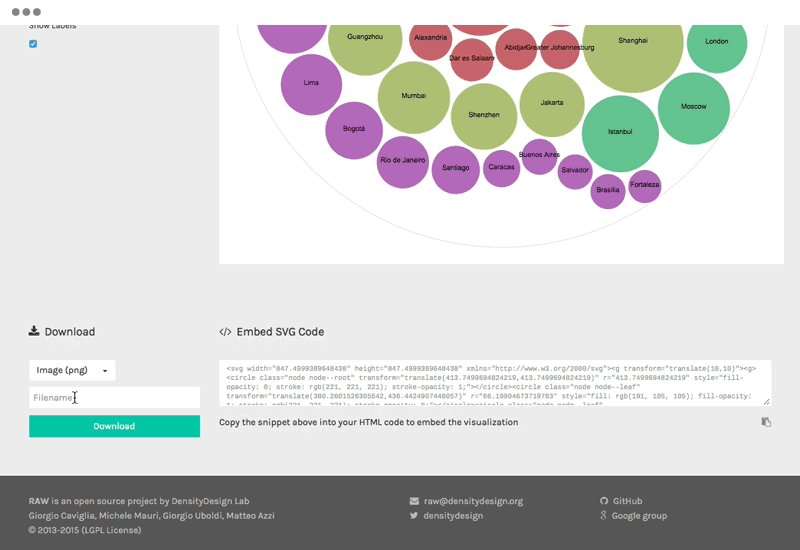
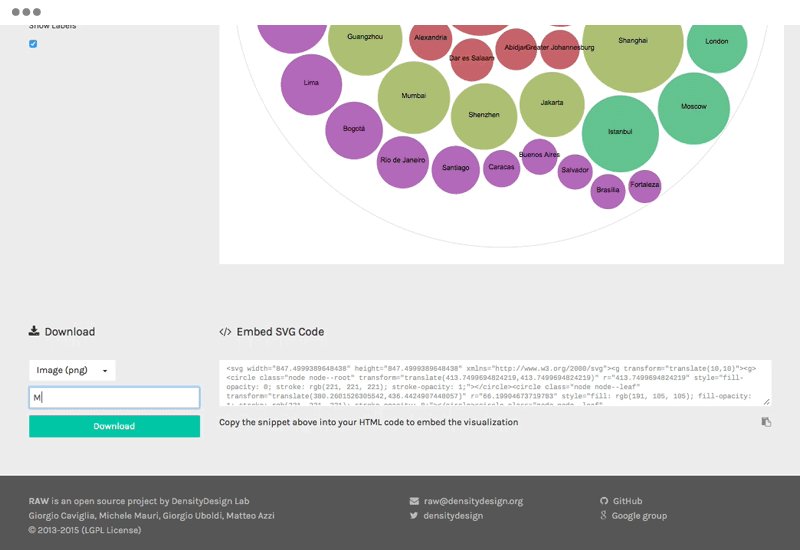
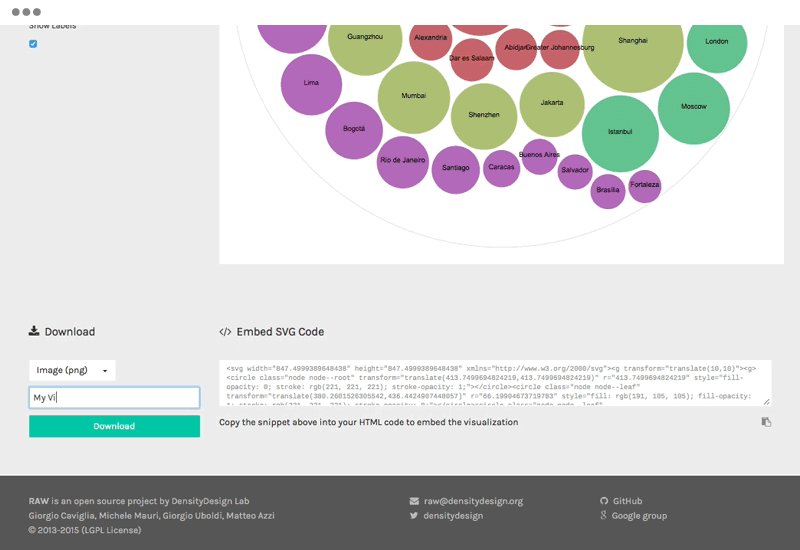
لاستخدام مستند HTML مع صور svg ، استخدم علامة * svg> * / svg. يمكن استخدام هذه الطريقة في كود VB أو IDE المفضل لديك باستخدام صورة SVG ونسخ الكود إلى عنصر> نص مستند HTML. إذا سارت الأمور على ما يرام ، يجب أن تبدو صفحة الويب الخاصة بك تمامًا مثل تلك الموجودة في الصورة أدناه.
مع أحدث المستعرضات والتحديثات التقنية ، هل ما زلنا بحاجة إلى علامة كائن أم يمكننا استخدام <img> بدلاً من ذلك؟ ما هي مزاياها وعيوبها؟ استخدم Nano لتضمين الخطوط ووضع علامات عليها. في هذه الحالة ، استخدم الضغط الثابت و Brotli لضغط SVG. نظرًا لتزايد عدد الصور على مواقعنا الإلكترونية ، ستزداد صعوبة اكتشاف مشاكل العرض لدينا. نتيجة لذلك ، ستتمكن محركات البحث من سرد صورنا في عمليات البحث عن الصور باستخدام الطريقة المضمنة. أفضل وأبسط طريقة لتضمين SVG في HTML هي تضمين علامة> img>.

في حالة التفاعل في ملفات الصور الخاصة بك ، فإن علامة <object> هي الخيار الأفضل. ما لم تقم بتخزين صورك مؤقتًا ، فإن استخدام علامة> img> سيؤدي إلى تحميل مزدوج إذا كنت تستخدمها كعنصر احتياطي. نظرًا لأن SVG هو أساسًا DOM ، يمكنك بسهولة إدارة التبعيات بمساعدة CSS الخارجية والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات لا تزال مغلفة في الملف ، فإن استخدام علامات الكائن أمر بسيط عندما يتعلق الأمر بالحفاظ على صور SVG. يجب عليك التأكد من أن جميع المعرفات والفئات فريدة عند تضمينها مضمنة. لا يُسمح بإجراء تغييرات ديناميكية على SVG ما لم تكن التغييرات ضرورية من خلال تفاعلات المستخدم. الاستثناء الوحيد لهذه القاعدة هو أننا لا نوصي باستخدام SVG المضمّن في معظم الحالات. لا تتم فهرسة إطارات Iframes بواسطة محركات البحث ، ومن الصعب صيانتها ، كما أن مُحسّنات محرّكات البحث لا تكون فعالة جدًا عندما لا تكون كذلك.
كيفية عرض ملف Svg الخاص بك بشكل صحيح
يمكن لمطوري الويب البحث عن صور SVG وفهرستها وبرمجتها وضغطها ، مما يجعلها موردًا ممتازًا. علاوة على ذلك ، يمكن عرضها بسهولة في المتصفحات أو تضمينها في ملفات HTML ، مما يجعلها طريقة ممتازة لتضمين الرسومات في صفحات الويب. من ناحية أخرى ، إذا تلقيت نوع محتوى غير صحيح ، فقد يرجع ذلك إلى أن خادمك يقدم لك نوع الملف غير الصحيح.
بابوا نيو غينيا إلى Svg
هناك عدة أسباب وراء رغبتك في تحويل ملف PNG إلى ملف SVG. ربما تريد تحرير الصورة في محرر متجه مثل Inkscape ، أو ربما تحتاج إلى حجم ملف أصغر لموقع الويب الخاص بك. مهما كان السبب ، من السهل تحويل PNG إلى SVG.
هناك عدد قليل من الأدوات عبر الإنترنت التي يمكنها إجراء التحويل نيابة عنك ، أو يمكنك استخدام برنامج Inkscape المجاني للقيام بذلك بنفسك. إذا كنت تستخدم Inkscape ، فما عليك سوى فتح ملف PNG وتحديد "ملف> حفظ باسم" واختيار تنسيق "SVG". هذا كل ما في الامر!
يمكنك تنزيل تحويل مجاني للصور من OnlineConvertFree. مع عدم وجود برامج ، يمكنك بسرعة وسهولة تحويل PNG إلى ملف .svg عبر الإنترنت. يمكن إجراء التحويلات على الإنترنت دون الحاجة إلى موارد جهاز الكمبيوتر الخاص بك. نقوم بسرعة بحذف وتحويل ملفات png التي تم تحميلها. يستغرق إنشاء ملفات svg 24 ساعة. يتم ضمان النقل الآمن للبيانات باستخدام تشفير SSL بمستوى متقدم.
بابوا نيو غينيا مقابل. Svg: ما تنسيق الصورة الأفضل لمشروعك؟
PNG و sva كلاهما من تنسيقات الصور التي يمكن استخدامها لتخزين الصور. PNG هو تنسيق صورة ثنائي يستخدم خوارزمية ضغط بدون فقدان لتمثيل الصور كوحدات بكسل. من ناحية أخرى ، يمكن تحجيم تنسيق الصورة المستند إلى المتجهات SVG إلى أي حجم ويعتمد على تقنية المتجه. يُفضل استخدام ملف PNG عالي الجودة إذا كنت تريد استخدام صور عالية الجودة أو رموز تفصيلية أو تحتاج إلى مراعاة الشفافية. يعد تنسيق ملف SVG مثاليًا للصور عالية الجودة ويمكن تغيير حجمه إلى أي حجم. من ناحية أخرى ، تكون ملفات JPEG أصغر حجمًا وتحتوي على ملايين الألوان ولديها عدد أقل من الألوان. إذا كانت صورك تفتقر إلى خطوط أو نصوص واضحة ، فاستخدم PNG ، وقد تحتاج إلى ضبط عدد الألوان. يمكن حفظ الرسومات الخطية والشعارات والأيقونات البسيطة باستخدام SVG بدلاً من PNG.
مثال على ملف Svg
ملف SVG هو ملف Graphics Interchange Format (GIF) تم إنشاؤه بواسطة برنامج تحرير الرسومات Adobe Photoshop. يستخدم Photoshop تنسيق Scalable Vector Graphics (SVG) لتخزين بيانات الرسوم. يحتوي الملف على صورة نقطية يمكن تكبيرها أو تصغيرها دون فقدان أي جودة.
تنسيق ملف Scalable Vector Graphics (SVG) مناسب للويب ويمكن الوصول إليه عبر أي جهاز كمبيوتر. يمكن تخزين الصور باستخدام الصيغ الرياضية التي تستخدم النقاط والخطوط على الشبكة. يمكن تصغيرها بشكل كبير دون فقدان أي من جودتها. نظرًا لأن SVGs مكتوبة في كود XML ، يتم حفظ معلوماتها كنص حرفي بدلاً من أشكال. يمكن لجميع المتصفحات الرئيسية ، بما في ذلك Chrome و Edge و Safari و Firefox ، فتح ملف. ملف VSW. يمكنك أيضًا استخدام برنامج مدمج على جهاز الكمبيوتر الخاص بك لفتح صورة.
هناك عدد من الأدوات المتاحة عبر الإنترنت لمساعدتك في دمج العناصر المتحركة في رسومات الويب الخاصة بك. المتجهات ، بينما تستخدم الملفات النقطية لإنشاء الصور. نظرًا لأن SVGs لا تحتوي على وحدات بكسل ، فلن تفقد الدقة أبدًا. عندما تقوم بتمديد ملف PNG أو ضغطه بشدة أو بعيدًا جدًا ، فإنه يصبح ضبابيًا ومقطّعًا. نظرًا للرسومات المعقدة التي تتضمن العديد من المسارات ونقاط الربط ، فإن مقدار مساحة التخزين المتاحة سيزداد بشكل كبير.
تنسيق ملف Svg
باستخدام تنسيق ملف svg ، يمكنك إنشاء مجموعة كبيرة من الرسومات التي يمكن استخدامها على موقع ويب. يمكن تكبير حجم الملفات وتصغيرها في تنسيق الملف المستند إلى المتجهات دون فقدان الدقة.
محرر Svg
يعد SVG Editor أداة برمجية لإنشاء أو تعديل صور Scalable Vector Graphics (SVG). SVG هو تنسيق رسومي متجه يعتمد على XML. يوفر محرر SVG واجهة رسومية لإنشاء صور SVG وتحريرها وحفظها.
يتمتع صانع التصميم المجاني والغني بالميزات بإمكانيات تحرير SVG فورًا. يمكنك سحب ملفك وإفلاته وتعديله ثم تنزيله باستخدام إما JPG أو PDF أو PNG كإدخال. يمكن استخدامه لإنشاء تصميمات رسومية أو تحرير محتوى SVG أو تحرير مقاطع الفيديو عبر الإنترنت. يمكن تحرير ملفات SVG وأيقونات بسيطة باستخدام Mediamodifier. يمكنك استخدام محرر تصميم Mediamodifier.svg لتحرير الملفات المتجهة بسهولة عبر الإنترنت. عند تحديد خيار النص في القائمة اليسرى ، ستتم إضافة النص إلى ملف المتجه أعلى الملف. يمكنك حفظ ملف SVG المكتمل بصيغة JPG أو PNG أو PDF باستخدام البرمجة النصية للمستعرض الخاص بك.
محول Svg
محول SVG هو نوع من البرامج التي تتيح للمستخدمين تحويل صورهم من تنسيق إلى آخر. يعد SVG تنسيقًا رسوميًا متجهًا يستخدم على نطاق واسع على الويب. تدعم العديد من متصفحات الويب SVG ، وهناك عدد من الأدوات المجانية والمدفوعة المتاحة لإنشاء صور SVG وتحريرها.
