كيفية إنشاء نموذج اتصال بسيط في ووردبريس بسهولة
نشرت: 2024-12-04
لتبسيط الأمر، سيعمل نموذج الاتصال في WordPress على توصيلك أنت وعملائك لإجراء المزيد من المناقشات التجارية. كنت ستشاهد العديد من المواقع التعليمية والشركات عبر الإنترنت والمستشارين الذين لديهم نموذج اتصال بالعملاء للحصول على تعليقات أو استفسارات. وبالمثل، بالنسبة لعملك عبر الإنترنت، يجب عليك إنشاء نموذج اتصال.
لكن لماذا؟ إذا لم يكن الأمر كذلك، كيف يمكن للعميل إرسال استفسار؟ كيف سيتعرفون على المعلومات الداخلية؟ بالنسبة للشركات عبر الإنترنت، يعد نموذج الاتصال بديلاً للمحادثات وجهًا لوجه. يمكنك الحصول على استفسارات العملاء والرد على كل منهم على حدة.

سنبدأ في إنشاء نموذج بسيط من خلال النقر على زر إضافة نموذج جديد.




الخطوة - 6


ستعمل نماذج الاتصال على تغيير لعبة عملك وستحدد طريقة رائعة للتواصل. دع الجمهور يعرف عن إنجازاتك والصعوبات التي تواجهها في إعداد نماذج الأعمال.
اقرأ هذه أيضًا:
لكن لماذا؟ إذا لم يكن الأمر كذلك، كيف يمكن للعميل إرسال استفسار؟ كيف سيتعرفون على المعلومات الداخلية؟ بالنسبة للشركات عبر الإنترنت، يعد نموذج الاتصال بديلاً للمحادثات وجهًا لوجه. يمكنك الحصول على استفسارات العملاء والرد على كل منهم على حدة.
ما هو بالضبط نموذج الاتصال؟
نموذج الاتصال في WordPress هو في الأساس نموذج يحتوي على حقول للاسم وعنوان البريد الإلكتروني والاستعلام/التعليقات. سيتمكن العميل من التواصل معك عن طريق ملء النموذج. ولكن هل يمكن أن يكون هناك أنواع أخرى من نماذج الاتصال؟ نعم، لماذا لا؟ يمكنك تصميم نموذج الاتصال الخاص بك بناءً على مجال عملك ومتطلباتك.- أنشئ نموذج طلب وظيفة إذا كنت تمثل منصة توظيف
- إنشاء نموذج التنزيلات الرقمية لبيع المنتجات الرقمية
- بالنسبة للمدونة، قم بإنشاء نموذج تعليق لتلقي التعليقات على كتابتك
- أنشئ نموذج عرض أسعار إذا كنت تعمل في مجال الخدمات حتى تتمكن من توجيه عملائك بشأن التسعير
- استخدم نموذج تسجيل الحدث للحصول على الاشتراكات في الحدث وإرسال المتابعات
- قم بإنشاء نموذج حجز موعد للعملاء لحجز مكانهم بالتاريخ والوقت المفضل/المتاح
فوائد نموذج الاتصال في WordPress للأعمال الآمنة
- كن آمنًا من البريد العشوائي:يمكن لبرامج الروبوت اكتشاف عنوان البريد الإلكتروني الموجود على موقع الويب الخاص بك بذكاء وملء صندوق الوارد الخاص بك بالكثير من البريد العشوائي. يمكن أن يؤدي تقديم رقمك أيضًا إلى الكثير من المكالمات المزيفة أو المكالمات المزيفة أو ببساطة البريد العشوائي. في هذا السيناريو، يقوم نموذج الاتصال بالعمل دون الكشف عن معرف البريد الخاص بك. علاوة على ذلك، فإن أفضل المكونات الإضافية لنماذج الاتصال تأتي مع طرق reCAPTCHA المضمنة والحماية من البريد العشوائي. لذلك، من الضروري حظر نموذج الاتصال غير المرغوب فيه في WordPress.
- معلومات كاملة:في البريد الإلكتروني، هناك فرص لتلقي معلومات غير كاملة. يمكن أن يشعر العميل بالارتباك فيما يتعلق بما يجب كتابته وكيفية معالجة الاستعلام. ومن خلال نموذج اتصال سريع وآمن ومصمم جيدًا مع حقول واضحة، يعرف العملاء بالضبط ما سيقولونه. أنت أيضًا كشركة تتلقى معلومات كاملة، وبالتالي، يتم حل الاستفسارات بسرعة.
- التخصيص والأتمتة:يمكنك تخصيص نموذج اتصال لأية معلومات تحتاج إلى تلقيها. قم بإنشاء الحقول الخاصة بك وقم بأتمتة سير العمل لمكتب المساعدة الخاص بك. إنه حل بسيط وفعال للغاية.
إعداد البرنامج المساعد ARForms لإنشاء نموذج اتصال سريع
ARForms هو مكون WordPress الإضافي لنموذج الاتصال والذي يمكن استخدامه مجانًا من مستودع WordPress Plugin. لا تحتاج إلى إنشاء نموذج اتصال html أو استخدام أي علامات html لنموذج الاتصال. مجرد ميزة السحب والإفلات سهلة!الخطوة - 1
افتح لوحة تحكم موقع WordPress الخاص بك وانقر على قائمة الإضافات. انقر فوق الزر "إضافة جديد" واكتب "ARForms" في مربع البحث.
الخطوة - 2
انقر فوق زر التثبيت لأسفل لـ ARForms. علاوة على ذلك، سوف تحصل على خيار تفعيله. بعد التنشيط، سترى ARForms على اللوحة اليمنى مع جميع ميزاتها الخفيفة.سنبدأ في إنشاء نموذج بسيط من خلال النقر على زر إضافة نموذج جديد.

الخطوة - 3
ستظهر لك نافذة منبثقة لملء بعض تفاصيل النموذج الأساسية مثل عنوان النموذج ووصف النموذج وموضوع النموذج. يمكنك الاختيار من بين النمط القياسي ونمط المادة والشكل الدائري. انقر فوق "متابعة" لإنشاء نموذج الاتصال الأول الخاص بك.
الخطوة - 4
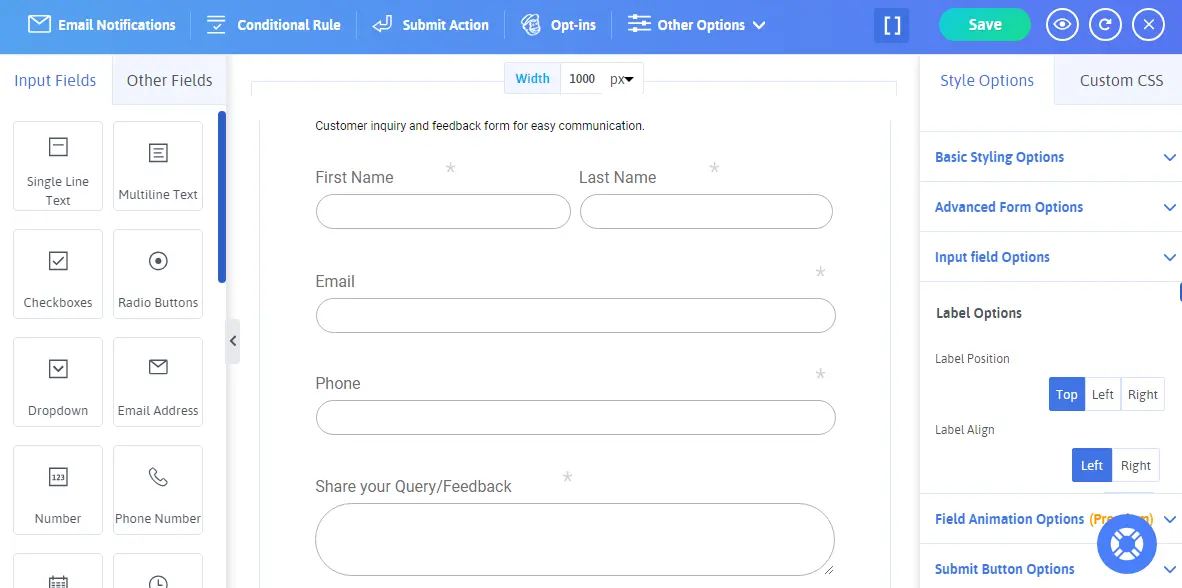
الآن، لديك حقول إدخال متعددة وخيارات تصميم لإنشاء النموذج الخاص بك. دعونا نصل إليها واحدًا تلو الآخر وننشئ النموذج الخاص بنا.
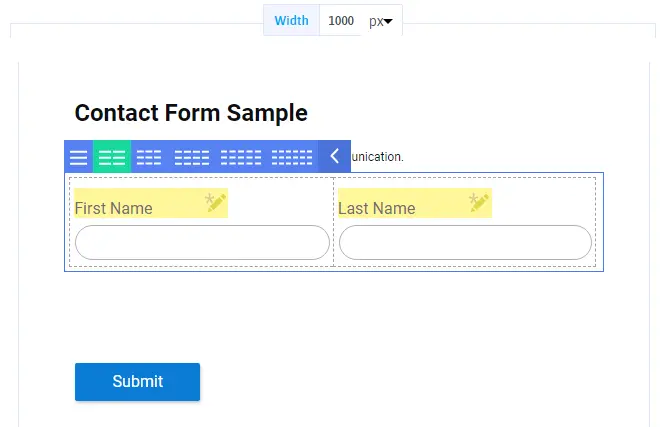
- أولاً، يمكنك بسهولة تغيير عرض النموذج من أعلى الصفحة ليناسب احتياجاتك. العرض الافتراضي هو 800 بكسل وقمت بتغييره إلى 1000 بكسل.
- بعد ذلك، نهدف إلى الحصول على خمسة حقول لنموذج الاتصال. الاسم الأول واسم العائلة وعنوان البريد الإلكتروني ورقم الاتصال (اختياري) والتعليقات.
- بالنسبة للاسم، يجب علينا اختيار نص السطر الواحد من اللوحة الجانبية اليسرى. استبدل سطر النص المفرد بالاسم الأول. وبالمثل، قم بإضافة نص سطر واحد لاسم العائلة.
- لوضع الاسم الأول واسم العائلة جنبًا إلى جنب، قم بالتمرير فوق حقل الاسم الأول لرؤية خيارات الشبكة واختيار الشبكة المزدوجة. علاوة على ذلك، يمكنك استخدام ميزة السحب والإفلات لتحريك المواضع.

- الآن، سوف نختار حقل عنوان البريد الإلكتروني ورقم الهاتف من اللوحة اليسرى. يتم تخصيص هذه الحقول للحصول على المعلومات المحددة.
- بالنسبة للاستعلام، اختر مربع النص متعدد الأسطر وأعد تسمية العنوان باستخدام الاستعلام/التعليقات وفقًا لمتطلباتك.

الخطوة - 5
لقد تم ذلك! كل ما عليك فعله هو النقر على زر الحفظ الموجود في الزاوية العلوية اليمنى. علاوة على ذلك، انقر فوق القوس الموجود بجانب خيار الحفظ. سيعطيك "رمزًا قصيرًا مضمنًا" أو "وظيفة PHP" للتنفيذ. انسخ الرمز القصير المضمّن من هنا.
الخطوة - 6
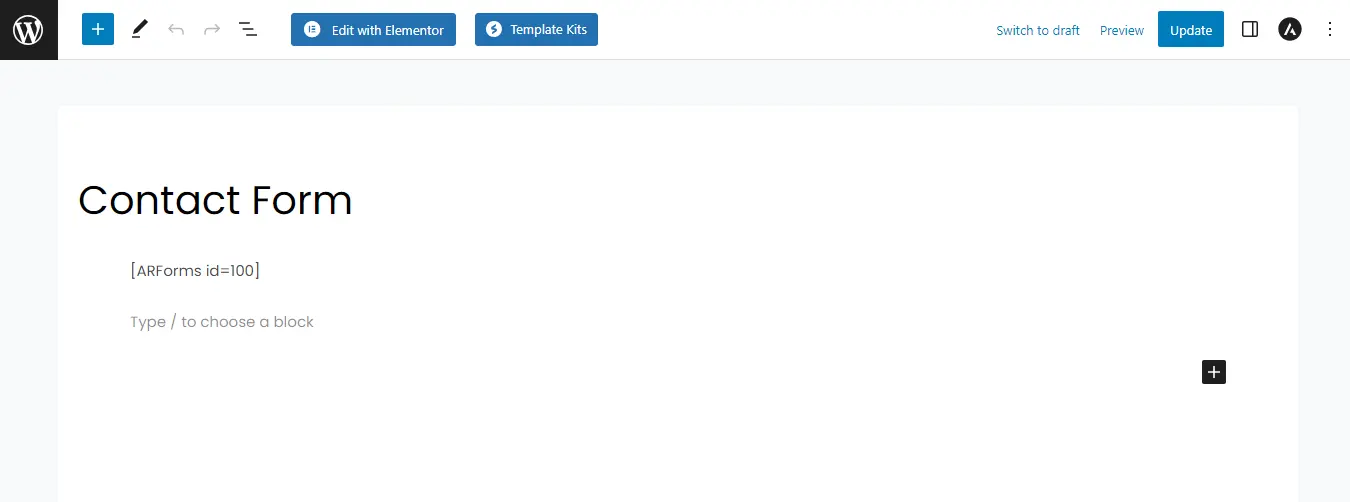
- اختر الموقع لعرض نموذج الاتصال الخاص بك وإضافة منشور أو صفحة جديدة. يمكنك تعديله إذا كنت تريد نموذج اتصال على أي صفحة حالية.
- انقر على إضافة صفحة/منشور جديد
- أضف عنوان الصفحة، والصق الرمز القصير المنسوخ، وقم بمعاينة الصفحة/المنشور، ثم انشره.

- سيبدو الناتج النهائي للعملية مثل الصورة المضافة أدناه.
- الآن، لإجراء أية تغييرات، ما عليك سوى تحديث النموذج وحفظه. سيتم تحديث جميع التغييرات تلقائيًا هنا دون الحاجة إلى لصق رموز قصيرة مختلفة مرارًا وتكرارًا. أليس الأمر رائعًا وسهلًا للغاية مع إعداد ARForms؟

ARForms التخصيص والتصميم
مع الخطوات المذكورة أعلاه، قمنا ببناء نموذج أساسي. الآن، دعونا نتعلم كيفية تخصيصه وتصميمه للحصول على مظهر أفضل. سننظر في التفاصيل الأخرى أيضًا فيما يتعلق بحقول النموذج. انتقل إلى إدارة النماذج من اللوحة اليمنى وحدد نموذج الاتصال. سنقوم بإجراء تغييرات على نفس النموذج.
- عند تحريك مؤشر الماوس فوق أي حقل، تحصل على بعض الخيارات. الأول هو علامة النجمة. إذا كنت تريد أن يقوم المستخدم بملء الحقل بشكل إلزامي، فقم بتنشيطه. إذا كان الحقل اختياريًا ويمكنك الاستغناء عن تلك المعلومات، فاحتفظ به غير نشط.
- هنا، يمكنك أن ترى أن علامة النجمة نشطة، باللون الرمادي الداكن للاسم الأول، وغير نشطة، باللون الرمادي الفاتح للاسم الأخير.
- الخيار التالي هو نسخ حقل معين وحذف حقل. الخيار الأخير هو نقل الحقل وسحبه وإفلاته حسب اختيارك.
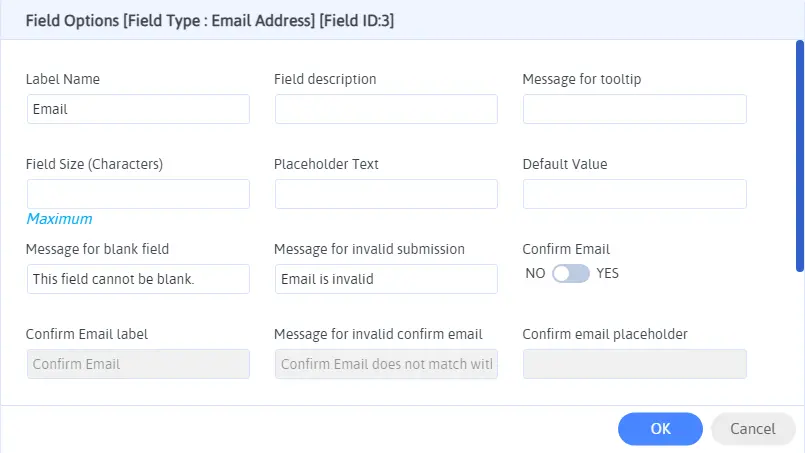
- الآن، سوف ننظر إلى خيار الإعدادات حيث يتم فتحه على نافذة منبثقة جديدة تحتوي على إعدادات حقل مختلفة.

- في هذه النافذة المنبثقة، يمكنك تحديد الكثير من الأشياء للحقل. يمكنك تغيير اسم التصنيف، أو إضافة وصف للحقل، أو تنشيط تلميح الأدوات. علاوة على ذلك، بناءً على المجال، ستكون هناك خيارات أخرى يمكنك استكشافها.
- الآن، دعونا نأتي إلى خيارات التصميم. يمكنك تغيير نظام الألوان ونمط النموذج الخاص بك. اختر عرض أو عدم عرض عنوان النموذج ووصفه، وتعيين المحاذاة والهامش وصورة الخلفية وتعيين حجم الحدود والنوع والعتامة وخيارات زر الإرسال وغير ذلك الكثير.
- علاوة على ذلك، يمكنك تجربة استخدام مربعات الاختيار وأزرار الاختيار والقوائم المنسدلة للحصول على نموذج أكثر تفاعلية.
- النموذج الخاص بك يمكن أن يبدو مثل هذا وأكثر. خيالك هو الحد الأقصى عندما يتعلق الأمر بالتحرير والتصميم باستخدام إعداد ARForms.

أفضل الممارسات لإنشاء نماذج اتصال سهلة الاستخدام في WordPress
هناك بعض الأشياء التي يجب أن تضعها في اعتبارك لنماذج الاتصال سهلة الاستخدام في WordPress. دعونا نلقي نظرة سريعة عليهم.- اجعل الأمر بسيطًا:تأكد من أن النموذج الخاص بك سهل الفهم والفهم. لا تضع أي حقول أو كلمات معقدة من شأنها أن تربك الزوار وتؤخرهم. اجعل النموذج قصيرًا جدًا، وفي صلب الموضوع، وسهلًا.
- اختبار النموذج:يجب عليك معاينة النموذج الخاص بك واختباره للتحقق مما إذا كان يعمل بسلاسة أم لا. هل تتلقى جميع الإدخالات على لوحة تحكم AForms أم لا؟ سيضمن هذا عدم وجود أي عوائق من جانب المستخدم للحصول على تجربة سلسة
- استجابة الهاتف المحمول:تحقق من النماذج الخاصة بك من الأجهزة المحمولة أيضًا لمعرفة ما إذا كانت تبدو مثالية أم لا. مع ARForms، لا داعي للقلق لأنه يستجيب للجوال بشكل افتراضي.
- الإرشادات ورسائل الخطأ:استخدم خيار وصف الحقل وتلميحات الأدوات لإعطاء إرشادات واضحة. قم بتعيين رسالة خطأ من إعدادات الحقل لتوجيه المستخدمين في الاتجاه الصحيح.
اختتام إنشاء نموذج اتصال بسيط في WordPress
ألم يكن هذا سهلا جدا! ليس عليك تطبيق أي معرفة بالبرمجة للحصول على نماذج جميلة وسلسة ومخصصة. استخدم إصدار ARMember Lite لتشغيل نماذج الاتصال الخاصة بك مجانًا. تأكد من اتباع جميع الخطوات بدقة ووضع أفضل الممارسات في الاعتبار.ستعمل نماذج الاتصال على تغيير لعبة عملك وستحدد طريقة رائعة للتواصل. دع الجمهور يعرف عن إنجازاتك والصعوبات التي تواجهها في إعداد نماذج الأعمال.
اقرأ هذه أيضًا:
- زر الاختيار مقابل زر الاختيار: أيهما يجب استخدامه ولماذا
- أفضل أسئلة استبيان الطلاب التي يمكن طرحها مع الأمثلة


