كيفية إنشاء WordPress Popups التي يتم تحويلها (في 3 خطوات)
نشرت: 2018-01-20كان من المعتاد أن يقصفك كل موقع ويب قمت بزيارته تقريبًا بالنوافذ المنبثقة من الثانية التي تم تحميلها. النوافذ المنبثقة هذه الأيام ليست متكررة ، لكنها لا تزال تقنية شائعة. ومع ذلك ، يتطلب الأمر إنشاء نوافذ منبثقة تعمل على تحويل الزائرين بدلاً من إخافتهم.
لطالما كانت النوافذ المنبثقة مثيرة للجدل ، لكن من المستحيل إنكار فعاليتها. في كثير من الحالات ، يمكن لمواقع الويب مضاعفة تحويلاتها فقط عن طريق إضافة نافذة منبثقة هنا وهناك. مع القليل من الجهد والمعرفة ، لا يوجد سبب يمنعك من تكرار هذا النجاح.
في هذه المقالة ، سنتحدث عن شكل النوافذ المنبثقة اليوم ، ولماذا يجب أن تفكر في استخدامها. ثم سنقدم لك أداتنا المفضلة لإنشاء نوافذ منبثقة في WordPress ، ونعلمك كيفية استخدامها. هيا بنا إلى العمل!
كيف تبدو النوافذ المنبثقة اليوم (ولماذا لا يزال يتعين عليك استخدامها)

لا تثير كلمة "popup" دائمًا أفضل استجابة عندما يتعلق الأمر بتصميم الويب. إذا كنت تقضي الكثير من الوقت على الإنترنت ، فمن المحتمل أنك تستخدم نوعًا من مانع الإعلانات لإبعاد النوافذ المنبثقة ، ومن السهل فهم السبب. في الماضي ، أساء الأشخاص استخدام النوافذ المنبثقة للحصول على كل قرش يمكنهم من مواقع الويب الخاصة بهم ، وكان المستخدمون يتحملونه لأنه لم يكن لديهم خيار.
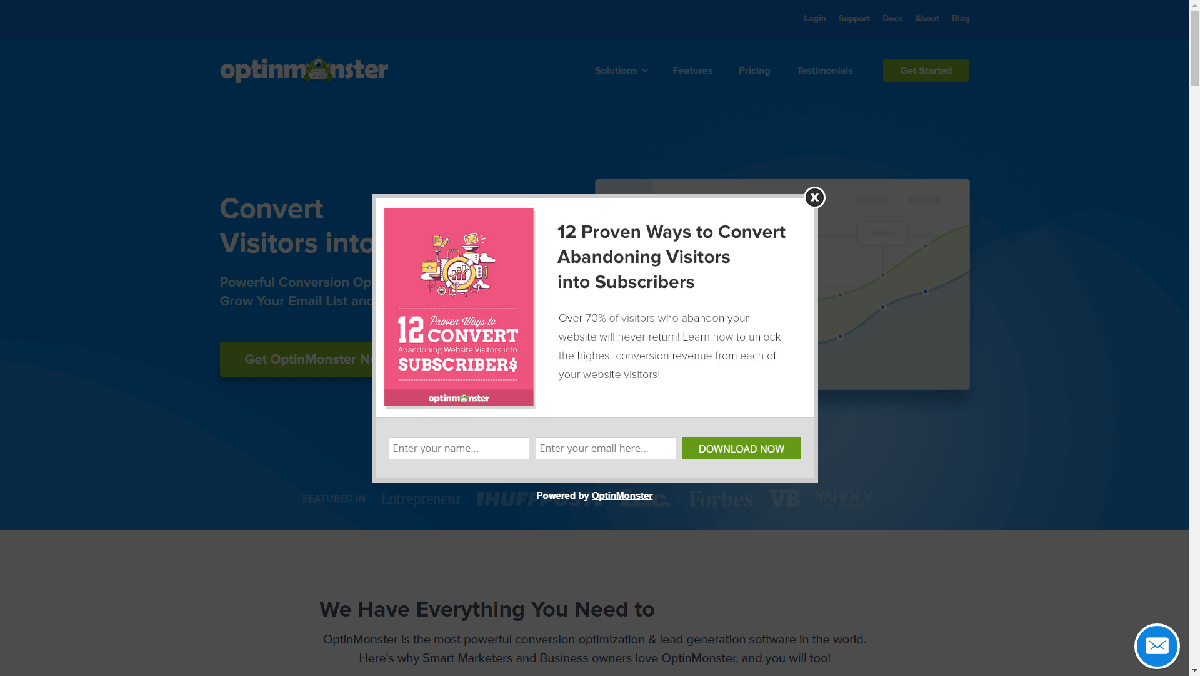
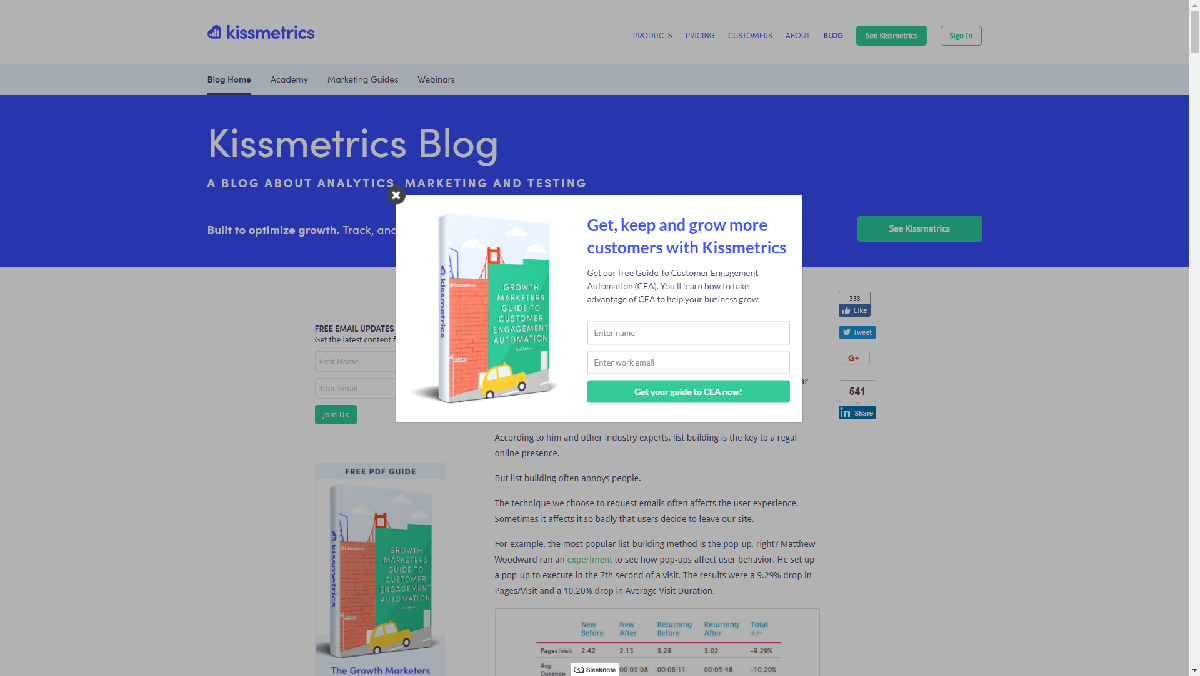
في هذه الأيام ، تعود النوافذ المنبثقة ، ولكن بطريقة جديدة (وأقل إزعاجًا). بدلاً من فتح نوافذ جديدة تعرض الإعلانات تلقائيًا ومحتوى مشابه ، تركز العديد من مواقع الويب على "الإعلانات في الصفحة" و "النوافذ المنبثقة البينية". عادةً ما تكون الأولى عبارة عن نوافذ صغيرة تطلب منك بريدك الإلكتروني أو معلومات أخرى عند زيارتك لموقع ما لأول مرة ، مثل هذا الموقع:

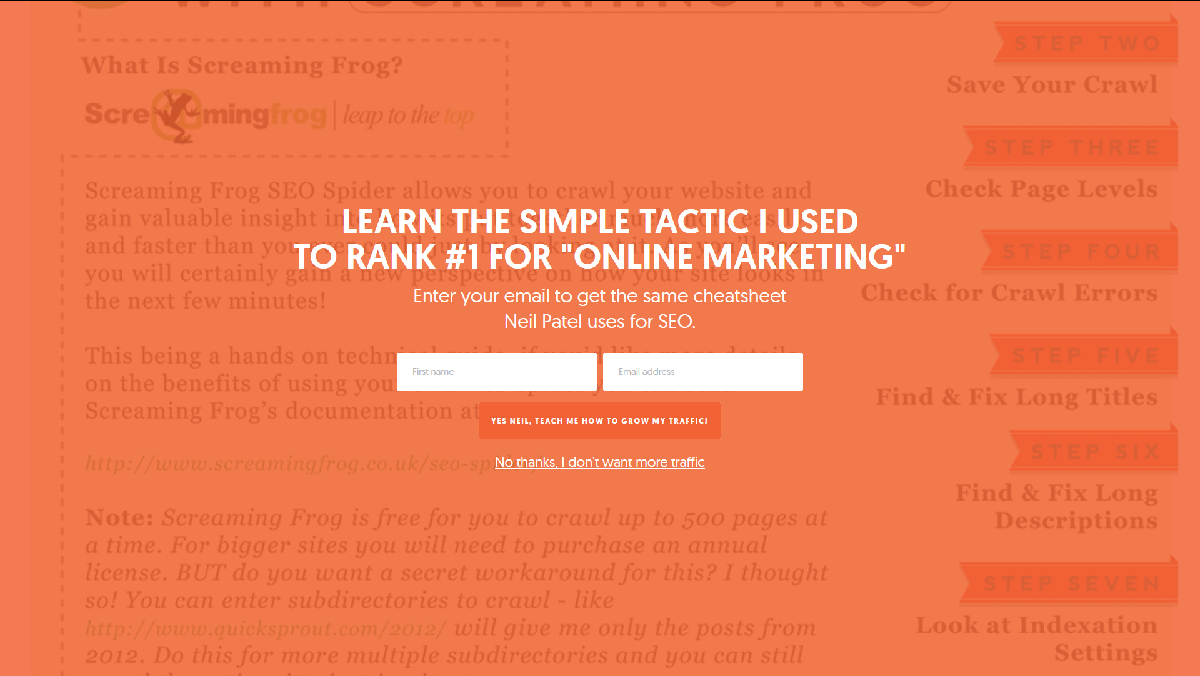
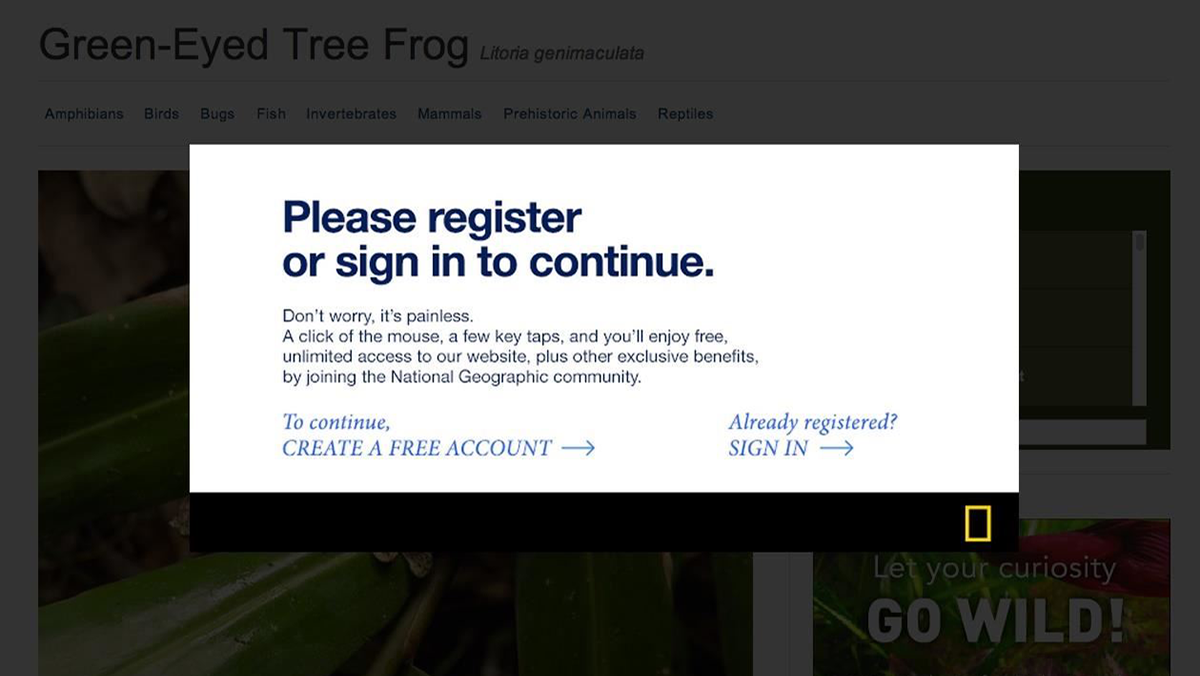
من ناحية أخرى ، تشغل الإعلانات البينية الصفحة بأكملها مؤقتًا وتغطي واجهة موقع الويب الخاص بك:

كلا الأسلوبين حديثان يأخذان الصيغة المنبثقة. إنهم يطالبون باهتمامك من خلال "الظهور" في منتصف شاشتك ، لكنهم أقل بغيضًا من أسلافهم ، ولهم هدف أكثر تحديدًا واستهدافًا. بالإضافة إلى ذلك ، يمكن أن تكون فعالة بشكل كبير في تحسين أرباحك النهائية.
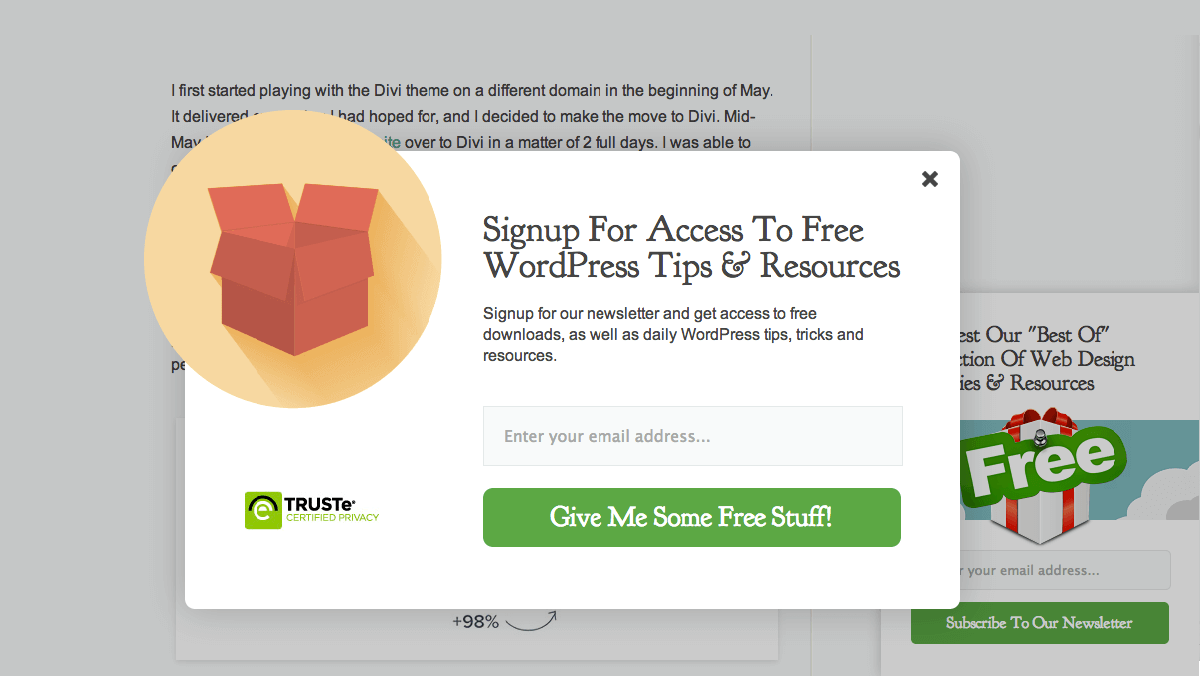
يمكن للنوافذ المنبثقة المصممة جيدًا أن تضاعف عمليات الاشتراك الخاصة بك ، وتزيد من معدلات النقر إلى الظهور ، وتؤدي إلى مزيد من التحويلات الإجمالية. تكمن الحيلة لرؤية هذه الفوائد في إنشاء نوافذ منبثقة لا تؤثر سلبًا على تجربة المستخدمين. غالبًا ما تكون أفضل طريقة للقيام بذلك هي التأكد من سهولة إغلاق النوافذ المنبثقة في الصفحة قدر الإمكان. بهذه الطريقة ، يمكن للمستخدمين غير المهتمين المضي قدمًا بسرعة دون الشعور بالإحباط. فيما يلي مثال على تصميم يعمل بشكل جيد:

في هذه الحالة ، يمكنك إغلاق النافذة المنبثقة باستخدام الزر X أعلى العنصر ، أو بالنقر في أي مكان خارجه. من ناحية أخرى ، تجعلك بعض النوافذ المنبثقة تبحث عن الخيار الذي تحتاجه للمضي قدمًا ، مثل إخفاء زر الإغلاق:

يؤثر هذا النوع من التصميم سلبًا على قابلية استخدام موقع الويب الخاص بك ، وهو شيء تريد تجنبه.
باختصار ، يمكن أن تكون النوافذ المنبثقة أداة فعالة إذا كنت ترغب في زيادة تحويلاتك ، ولكن عليك توخي الحذر بشأن كيفية تنفيذها. الخطوة الأولى نحو القيام بذلك هي استخدام الأداة الصحيحة عند إنشاء النوافذ المنبثقة.
تقديم البرنامج المساعد Popup Maker

عندما يتعلق الأمر بتنفيذ وظائف معقدة على موقع الويب الخاص بك ، فلديك ميزة إذا كنت تستخدم WordPress. هذا بسبب وجود مكونات إضافية لمساعدتك في إضافة كل ميزة تقريبًا يمكنك تخيلها ، بما في ذلك النوافذ المنبثقة الأنيقة التي لا تؤثر سلبًا على قابلية استخدام موقع الويب الخاص بك.
للحصول على مثال ممتاز ، تحقق من المكون الإضافي Popup Maker. تتيح لك هذه الأداة إنشاء نوافذ منبثقة باستخدام محرر WordPress الذي تعرفه بالفعل. يمكنك اختيار مكان ظهور النوافذ المنبثقة ، وكيف ستبدو ، وفي بعض الحالات ، من يراها.
لجعل حياتك أسهل ، يشتمل المكون الإضافي على مجموعة من السمات سابقة الإنشاء التي يمكنك استخدامها للنوافذ المنبثقة الخاصة بك ، ويتكامل بسلاسة مع أدوات إنشاء القوائم مثل MailChimp و AWeber. أخيرًا ، يعمل Popup Maker بشكل رائع مع سمة Uncode الخاصة بنا ، نظرًا لأنها تراكب محتواها على أي صفحة تختارها دون التدخل في تصميمها.
دلائل الميزات:
- قم بإنشاء النوافذ المنبثقة واللافتات والأشرطة اللاصقة العائمة والإشعارات وصناديق الفيديو المبسطة والمزيد.
- استخدم السمات المبنية مسبقًا لتصميم النوافذ المنبثقة.
- ادمج عناصرك الجديدة مع مكونات بناء القوائم والبريد الإلكتروني الإضافية.
- صمم النوافذ المنبثقة المستجيبة التي ستؤدي وظيفتها دون أي مدخلات إضافية من جانبك.
السعر: المكون الإضافي Popup Maker مجاني 100٪. إذا كنت تبحث عن المزيد من الخيارات ، فإن المطورين يقدمون عددًا من الإضافات المفيدة التي تضيف المزيد من الوظائف.
كيفية إنشاء نوافذ منبثقة أنيقة في WordPress باستخدام المكون الإضافي Popup Maker (في 3 خطوات)
الآن بعد أن تحدثنا عن ميزات Popup Maker وكيف تعمل ، دعنا نراها في العمل! ستمكنك العملية التالية من إضافة النوافذ المنبثقة بسرعة إلى موقعك ، وتخصيصها لتناسب احتياجاتك.
الخطوة 1: تكوين المكون الإضافي Popup Maker
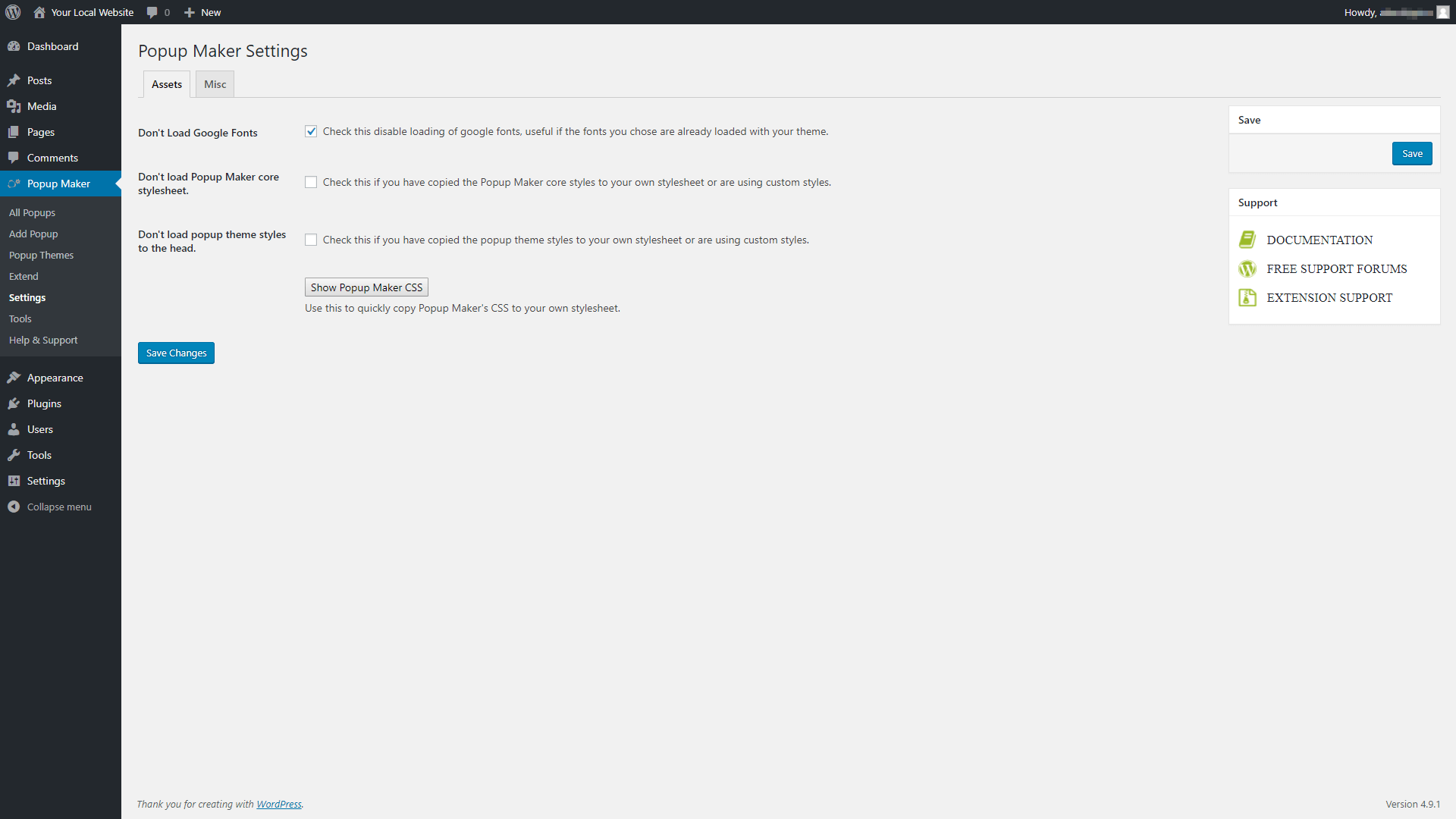
يعد Popup Maker بسيطًا بشكل ملحوظ للبدء به ، لأنه لا يتطلب الكثير من التكوين. بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى Popup Maker الجديد> شاشة الإعدادات في لوحة القيادة ، وانظر أسفل علامة التبويب الأصول :

في الوقت الحالي ، يتعلق الإعداد المهم في علامة التبويب هذه بخطوط Google. تمكّنك بعض السمات ، مثل Uncode ، من تحميل Google Fonts خارج الصندوق. إذا كنت تستخدم سمة تتكامل بالفعل مع Google Fonts ، فستحتاج إلى منع Popup Maker من القيام بذلك أيضًا (لتجنب التعارضات). يمكنك القيام بذلك ببساطة عن طريق تحديد الخيار المسمى لا تقم بتحميل خطوط Google . بعد ذلك ، احفظ التغييرات وانتقل إلى الخطوة التالية.
الخطوة 2: قم بتعديل السمات المنبثقة
كما ذكرنا سابقًا ، يأتي برنامج Popup Maker مزودًا بالعديد من السمات سابقة الإنشاء التي يمكنك استخدامها لتصميم النوافذ المنبثقة. قبل إنشاء أول نافذة منبثقة ، ستحتاج إلى التعرف على السمات ومعرفة أيها يناسب أسلوب موقع الويب الخاص بك.
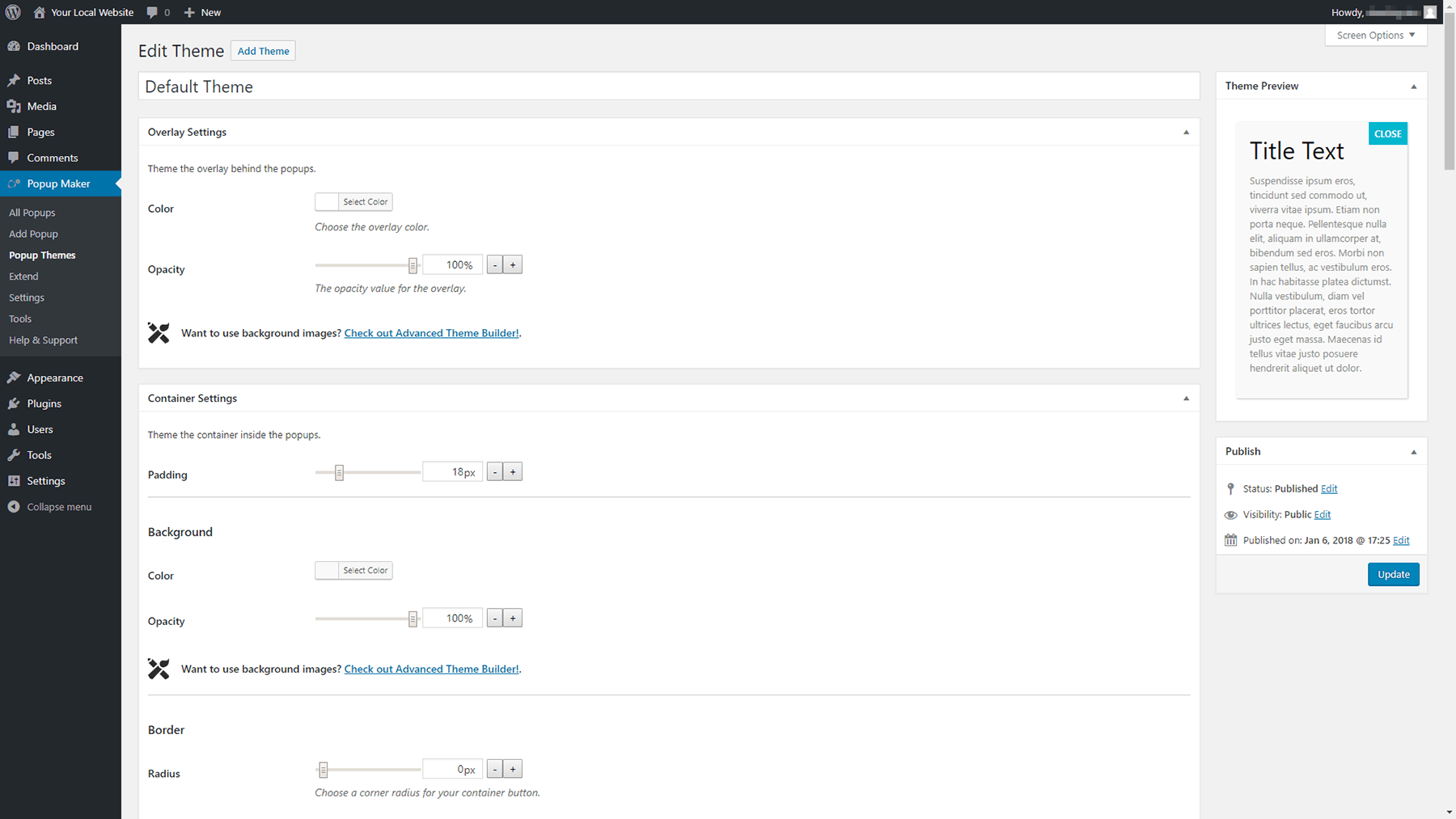
للتحقق منها ، انتقل إلى Popup Maker> علامة التبويب Popup Themes . في الداخل ، ستجد قائمة من ستة خيارات للسمات. سيؤدي النقر فوق أي منها إلى فتح محرر المكون الإضافي ، والذي سيعرض معاينة للموضوع على اليمين:


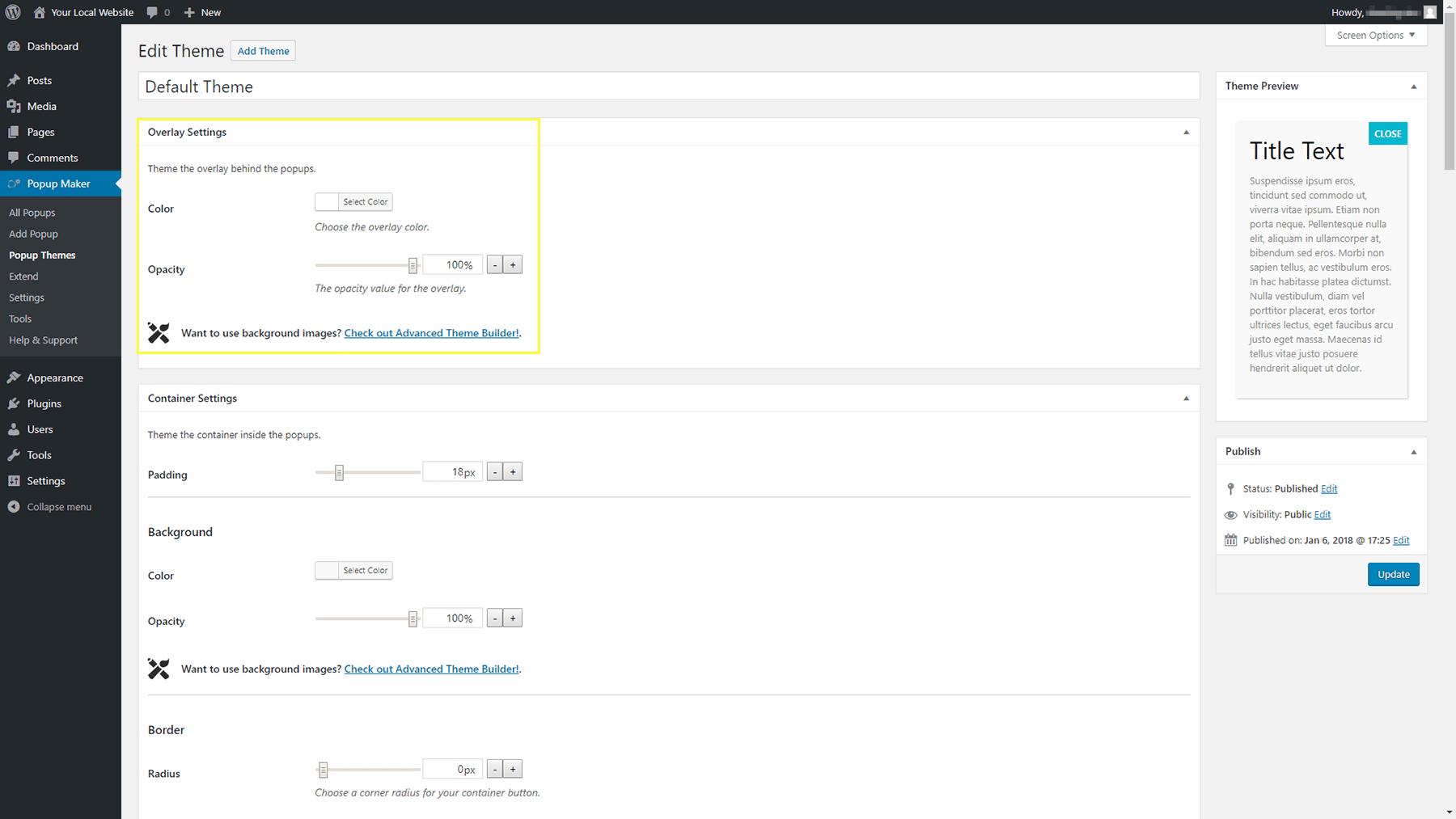
توقف لحظة الآن لتتعرف على جميع السمات المتاحة ، واختر ما يبرز منها. افتح محررها ، وابحث عن قسم إعدادات التراكب بالقرب من أعلى الصفحة:

هنا ، يمكنك اختيار اللون الذي سيحيط بالنافذة المنبثقة عندما يظهر على الشاشة ، وكذلك تعديل التعتيم. لا تتردد في اختيار أي لون يتناسب مع مظهر موقع الويب الخاص بك. فقط تذكر أن تضيف شفافية كافية بحيث يظل بإمكان المستخدمين رؤية بقية صفحتك!
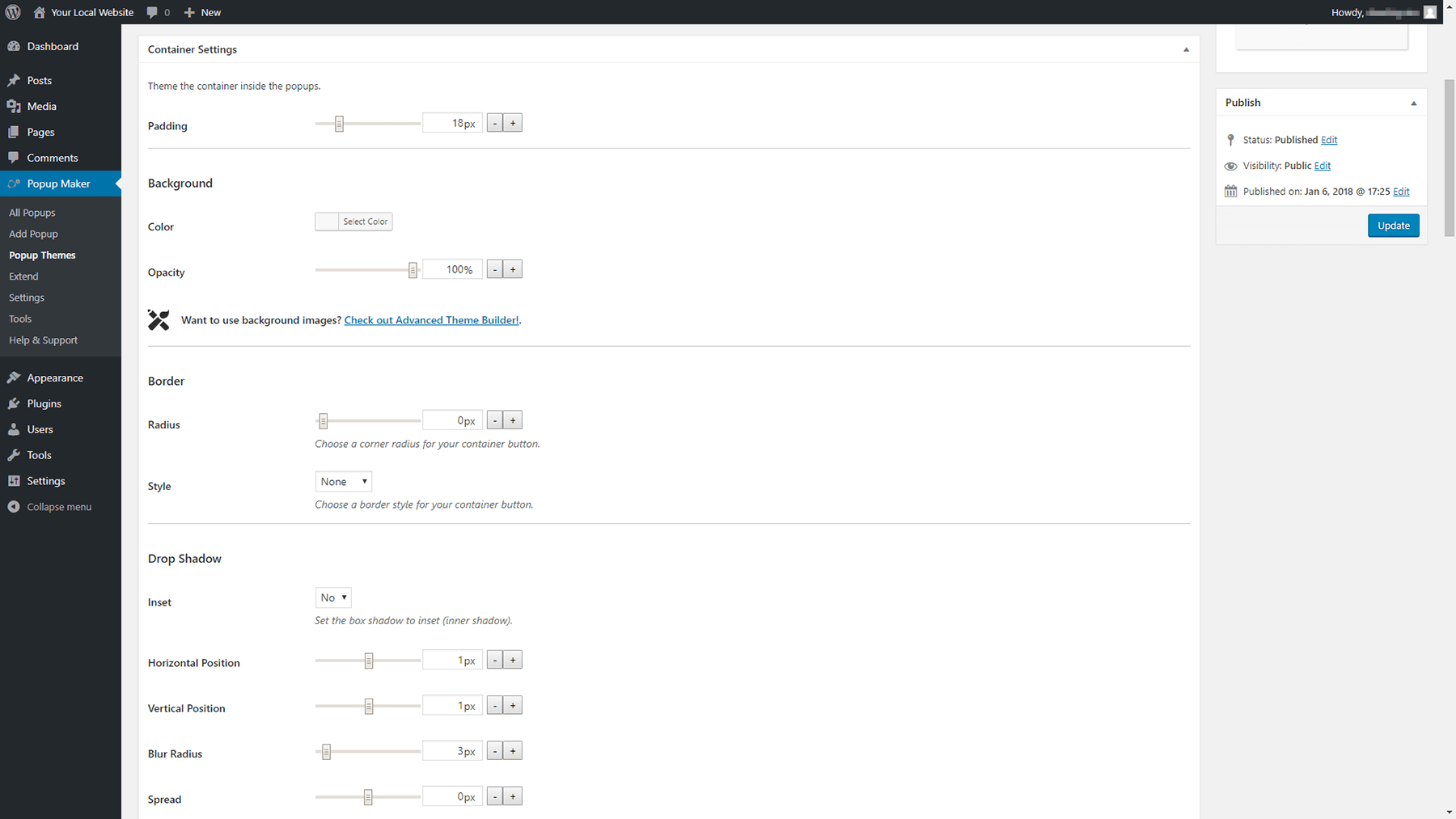
عند الانتقال ، يمكّنك قسم " إعدادات الحاوية " من تعديل الشكل الذي ستبدو عليه النافذة المنبثقة الفعلية. على سبيل المثال ، يمكنك تغيير لون الخلفية ، وتغيير المساحة المتروكة حول النص ، وتضمين حدًا ، بل وإضافة ظل مسقط:

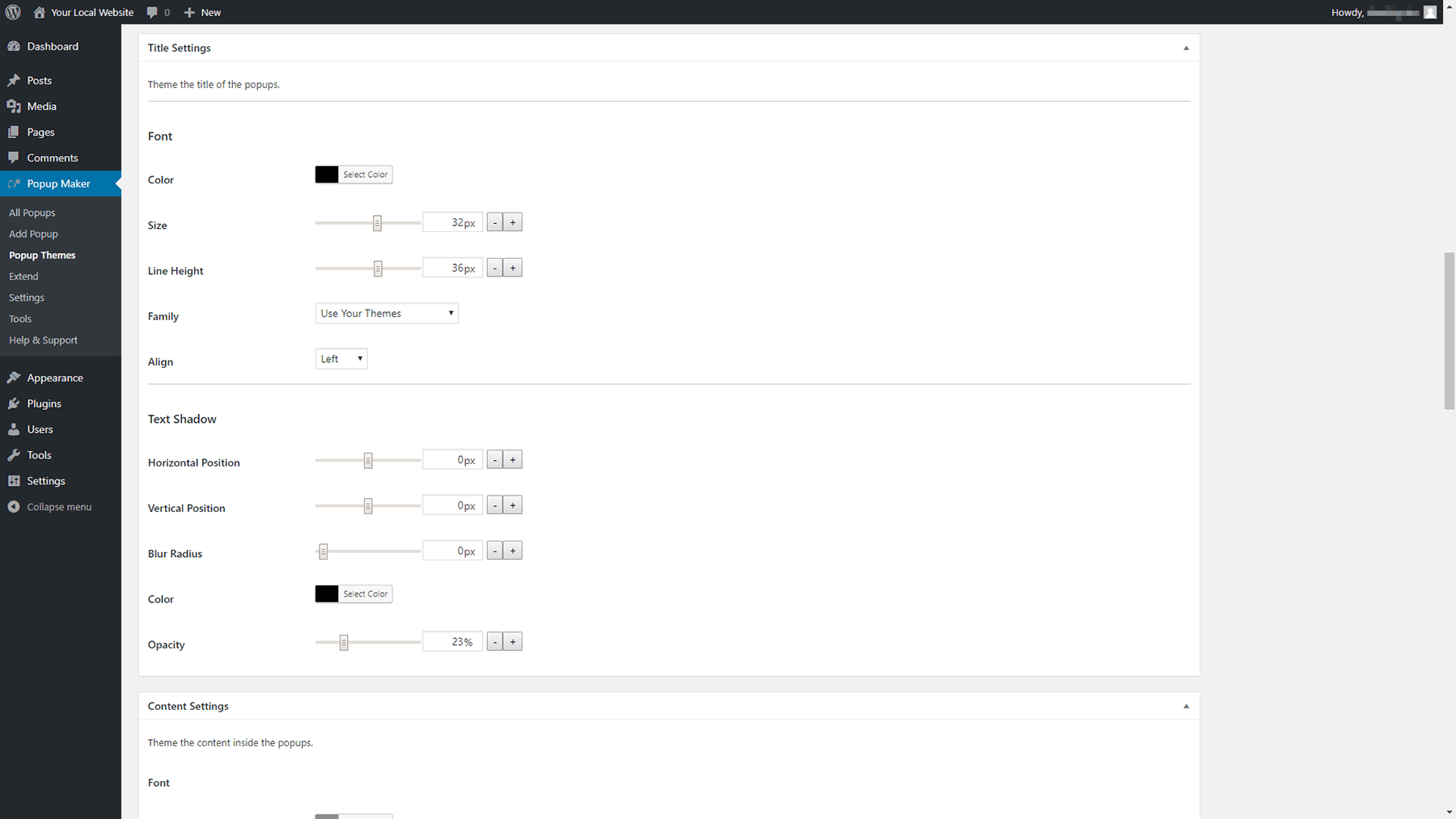
القسمان التاليان - إعدادات العنوان وإعدادات المحتوى - مهمان بشكل خاص ، حيث أنهما يتحكمان في كيفية ظهور نص النافذة المنبثقة. سترغب في استخدام الخطوط التي تتلاءم جيدًا مع باقي المحتوى الخاص بك ، واختيار الخيارات التي يسهل قراءتها:

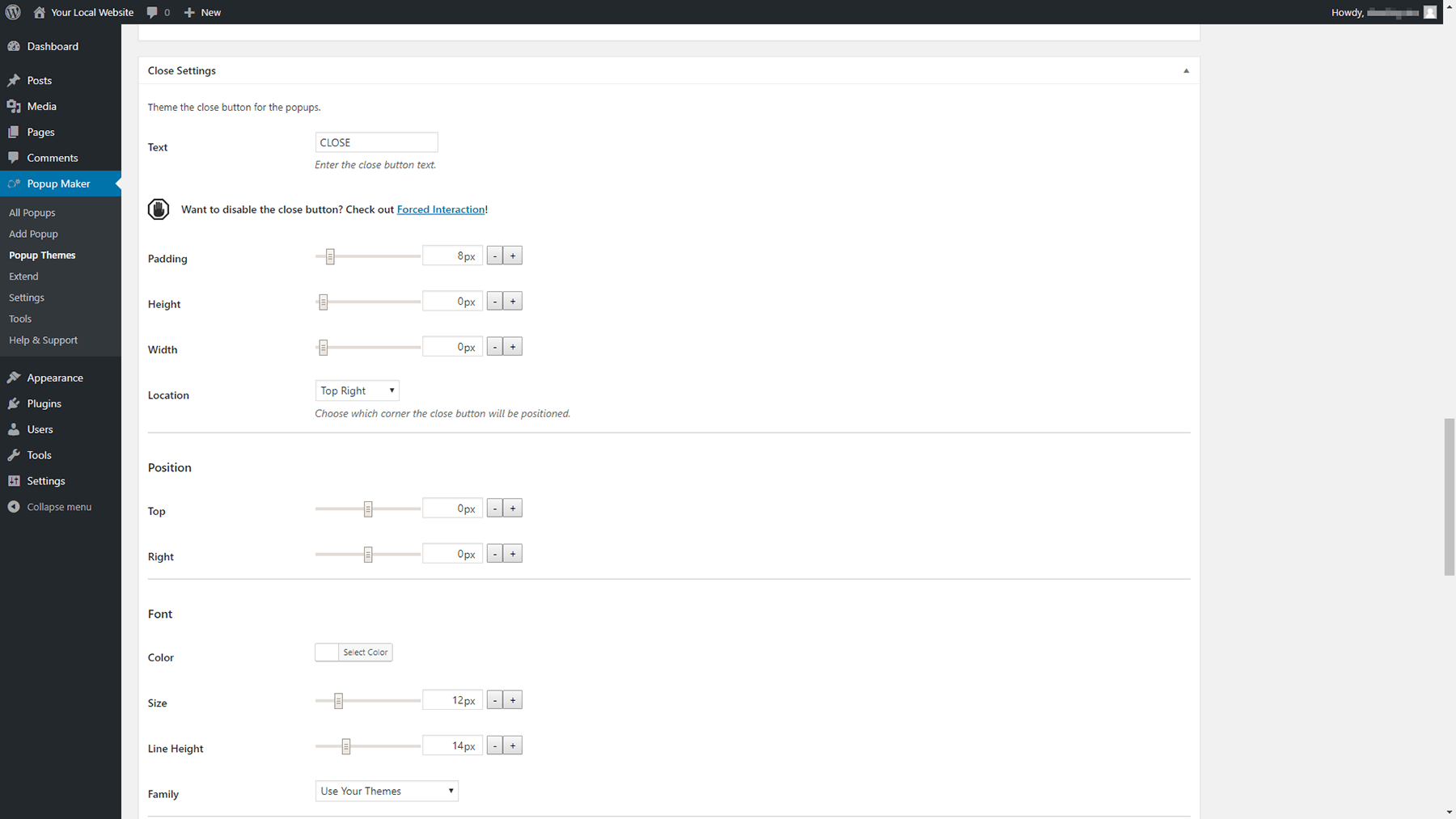
أخيرًا ، ألق نظرة على قسم إغلاق الإعدادات . هناك ، يمكنك تغيير الطريقة التي يظهر بها زر إغلاق النافذة المنبثقة ، بما في ذلك النص واللون والخط والحجم والموقع:

تذكر أنه من المهم أن تجعل الأمر سهلاً قدر الإمكان على المستخدمين لإغلاق النافذة المنبثقة إذا لم يكونوا مهتمين. وهذا يعني أنه يجب أن يكون من السهل تحديد موقع زر الإغلاق في لمح البصر وأن يسهل النقر فوقه.
عند الانتهاء ، احفظ التغييرات التي أجريتها على المظهر الخاص بك. الآن ، حان الوقت لإنشاء نافذة منبثقة بالفعل!
الخطوة 3: أضف أول نافذة منبثقة
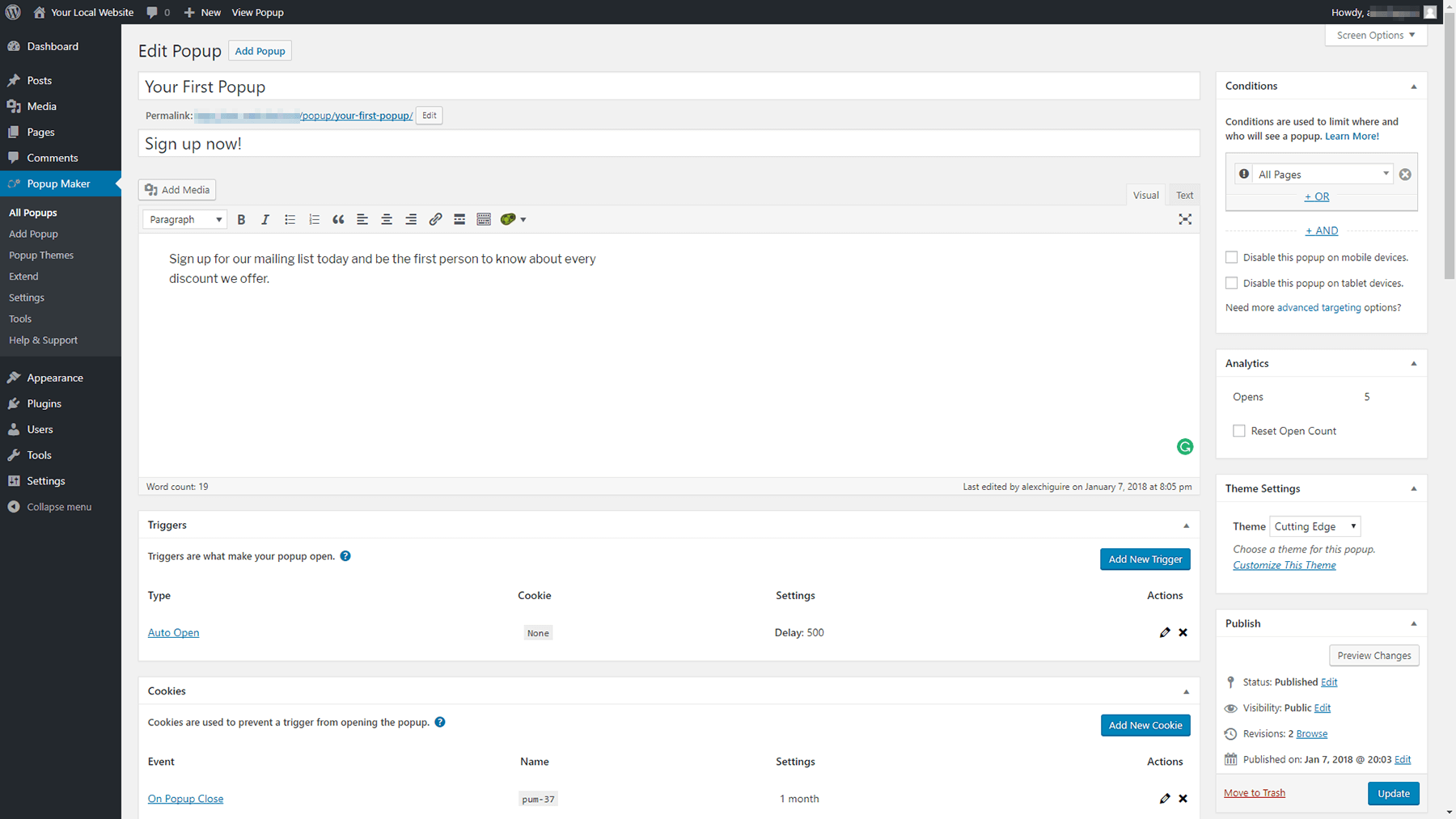
الآن وبعد الانتهاء من العمل التحضيري بالكامل ، يمكنك العمل على أول نافذة منبثقة. للبدء ، انتقل إلى Popup Maker> Add Popup tab في لوحة القيادة الخاصة بك. سترى شاشة تعديل مألوفة:

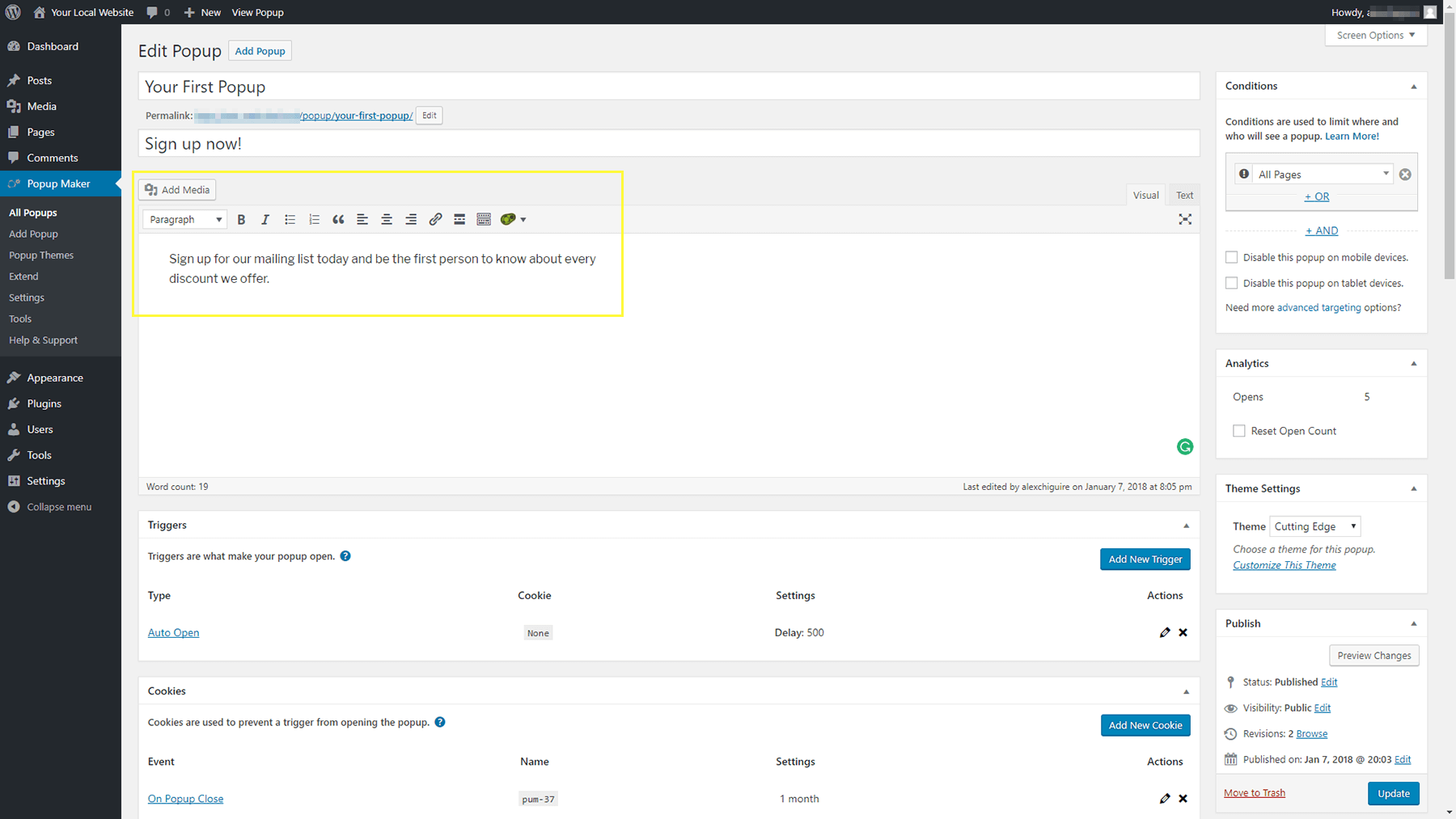
أول الأشياء التي ستحتاج إلى القيام بها هي اختيار اسم وعنوان للنافذة المنبثقة. سيظهر الاسم في قائمة النوافذ المنبثقة داخل لوحة التحكم ، بينما سيظهر العنوان في الواجهة الأمامية ليراه الزوار.
بعد ذلك ، يمكنك استخدام محرر WordPress لكتابة محتوى النافذة المنبثقة:

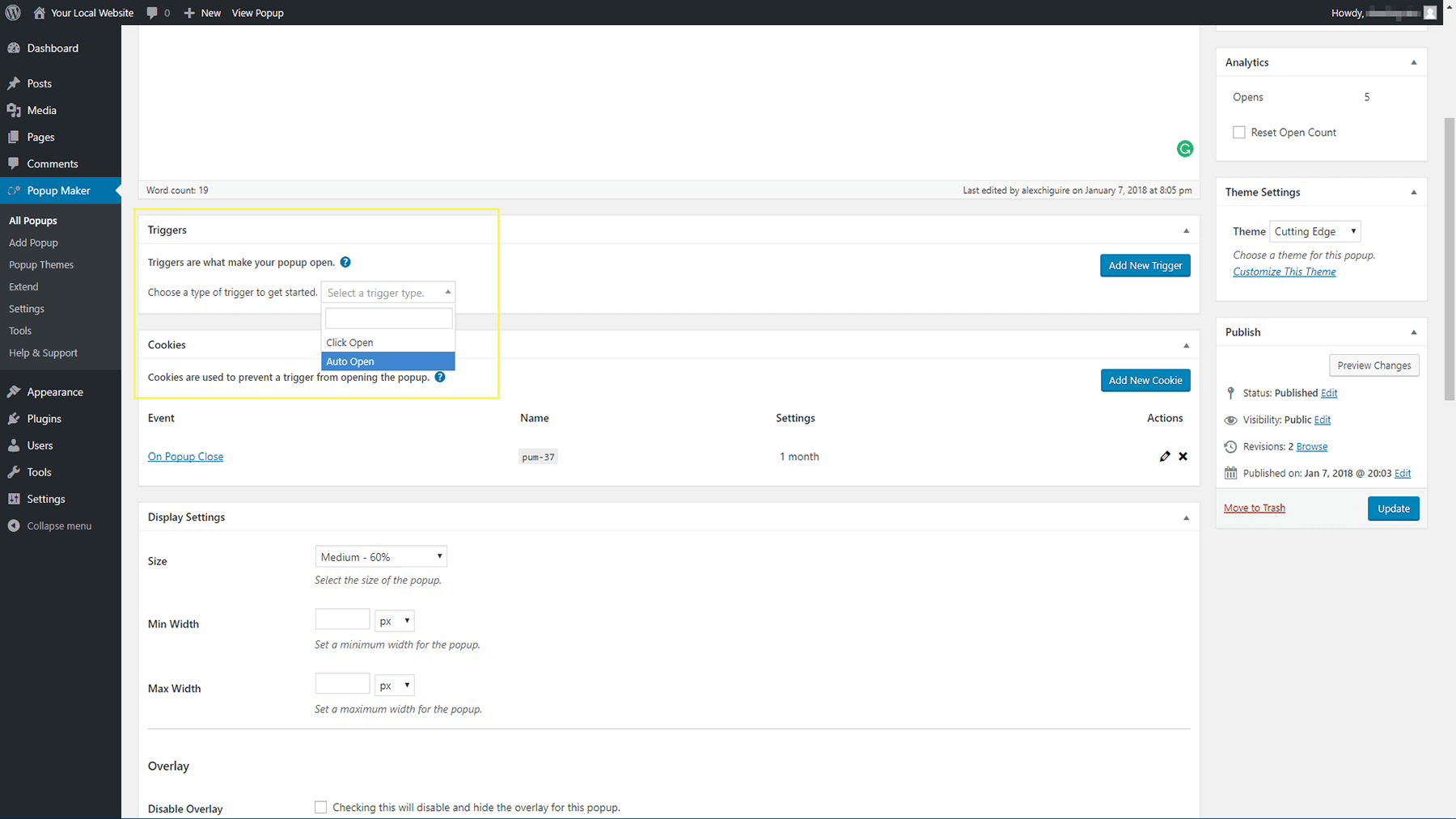
بعد ذلك ، قم بالتمرير لأسفل وإلقاء نظرة على أقسام المشغلات وملفات تعريف الارتباط . الأول يمكّنك من اختيار الإجراء الذي سيؤدي إلى تشغيل النافذة المنبثقة. يمكن أن تظهر عندما ينقر المستخدم على شيء ما ، أو تظهر تلقائيًا بمجرد تحميل الصفحة. نحن متحيزون للخيار الثاني ، لأنه يبدو أقل إزعاجًا:

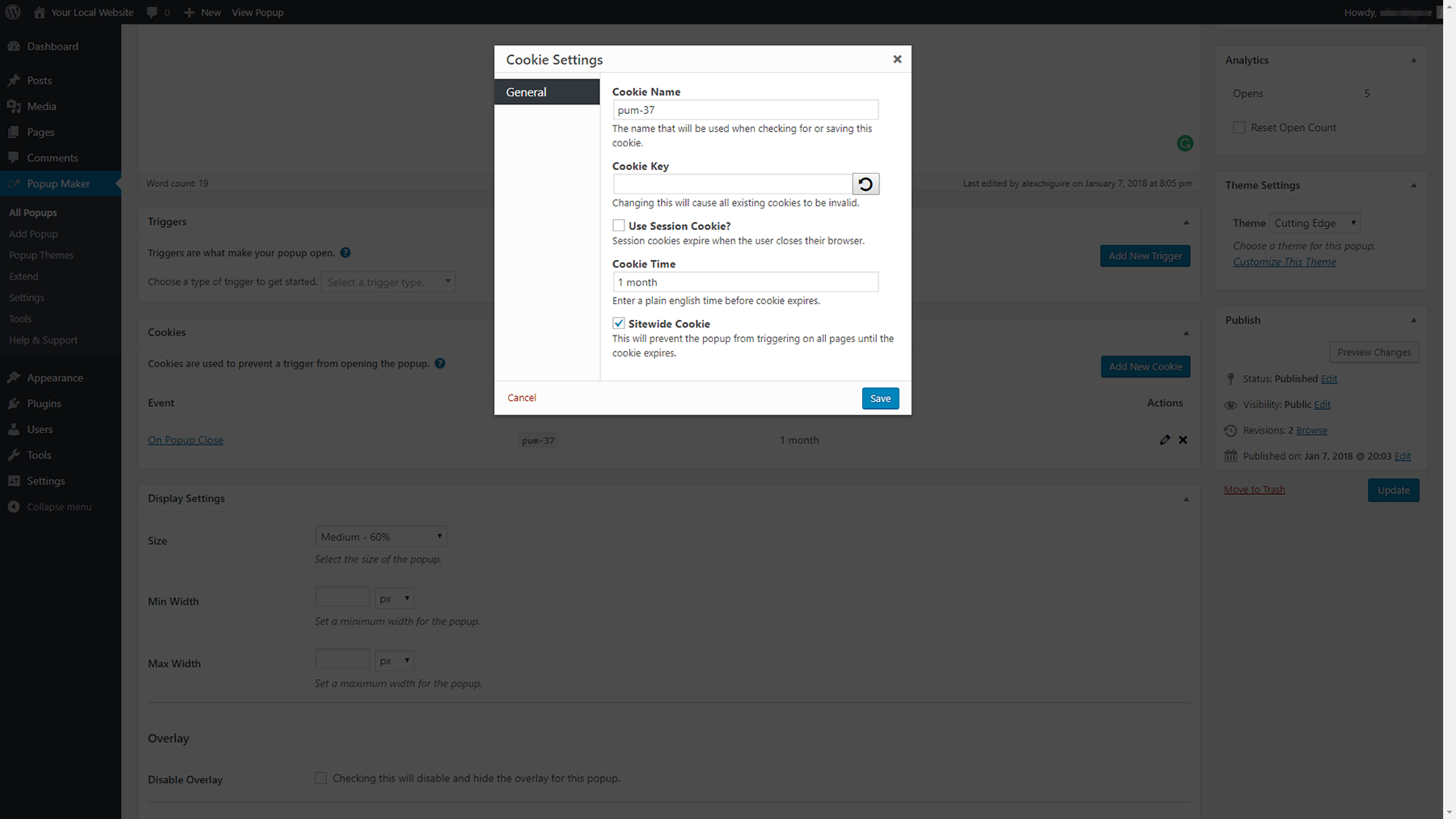
بعد أن يرى المستخدم نافذة منبثقة ، ربما لا يرغب في التعامل معها في كل مرة يزور فيها نفس الصفحة مرة أخرى. هذا هو المكان الذي يأتي فيه قسم ملفات تعريف الارتباط . كل نافذة منبثقة جديدة تقوم بإنشائها لها ملف تعريف ارتباط خاص بها ، وهنا يمكنك اختيار المدة التي ستستمر فيها. بشكل افتراضي ، لن يرى زوار موقعك أيًا من النوافذ المنبثقة مرة أخرى لمدة شهر كامل بعد المرة الأولى ، ولكن يمكنك تعديل هذا الطول ليكون أطول أو أقصر:

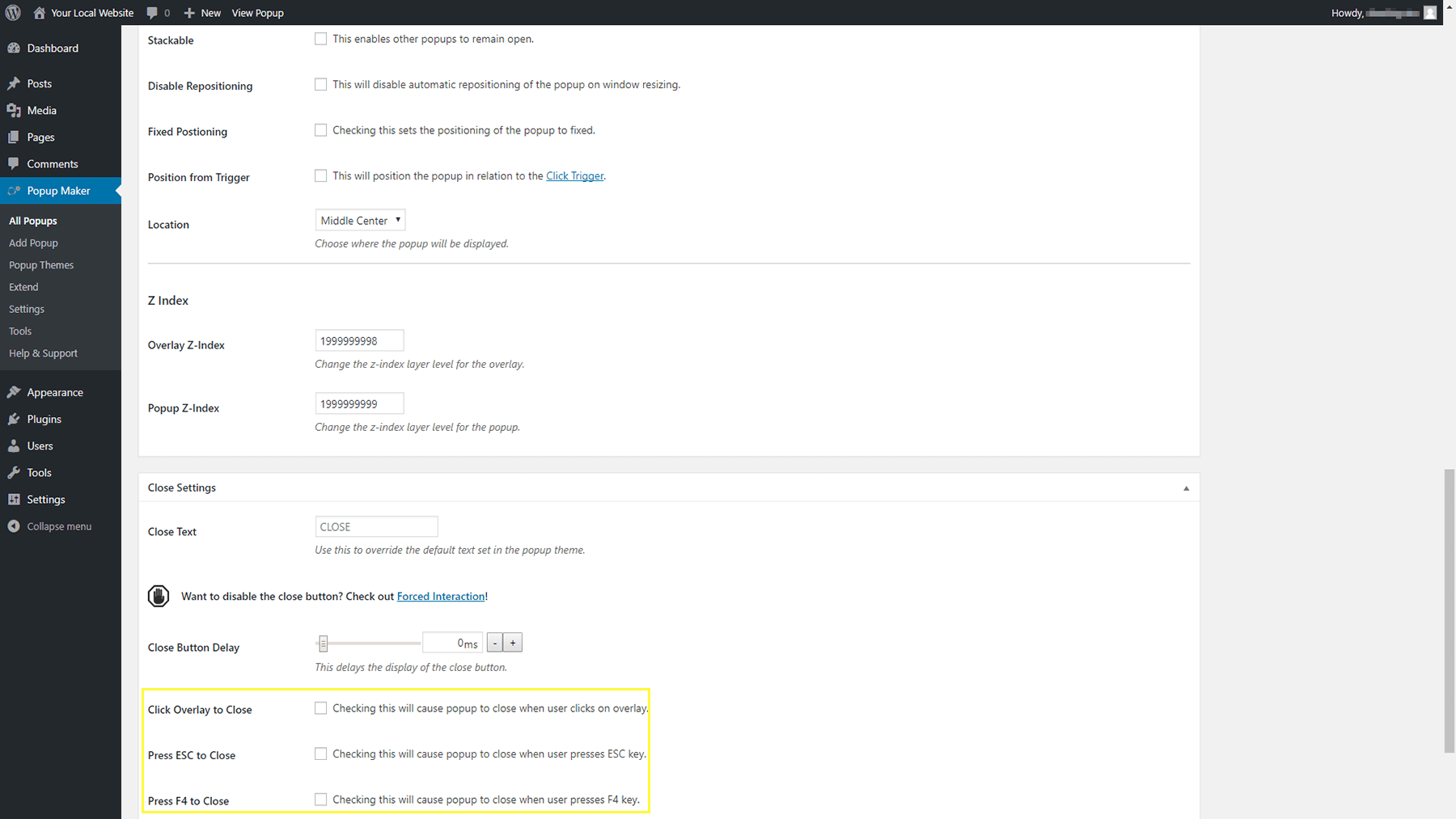
عند الانتقال ، ستجد قسم إغلاق الإعدادات بالقرب من أسفل الصفحة. هنا ، يمكنك تعديل نص زر الإغلاق وسلوكه. بشكل افتراضي ، يحتاج المستخدمون إلى استخدام الزر لإغلاق النافذة المنبثقة ، ولكن يمكنك إجراؤه بحيث يؤدي النقر في أي مكان خارج العنصر إلى إنهائه أيضًا:

يمكنك أيضًا تمكين المستخدمين من إغلاق النوافذ المنبثقة باستخدام مفتاح ESC ، وهو لمسة لطيفة ، أو عبر الزر F4 .
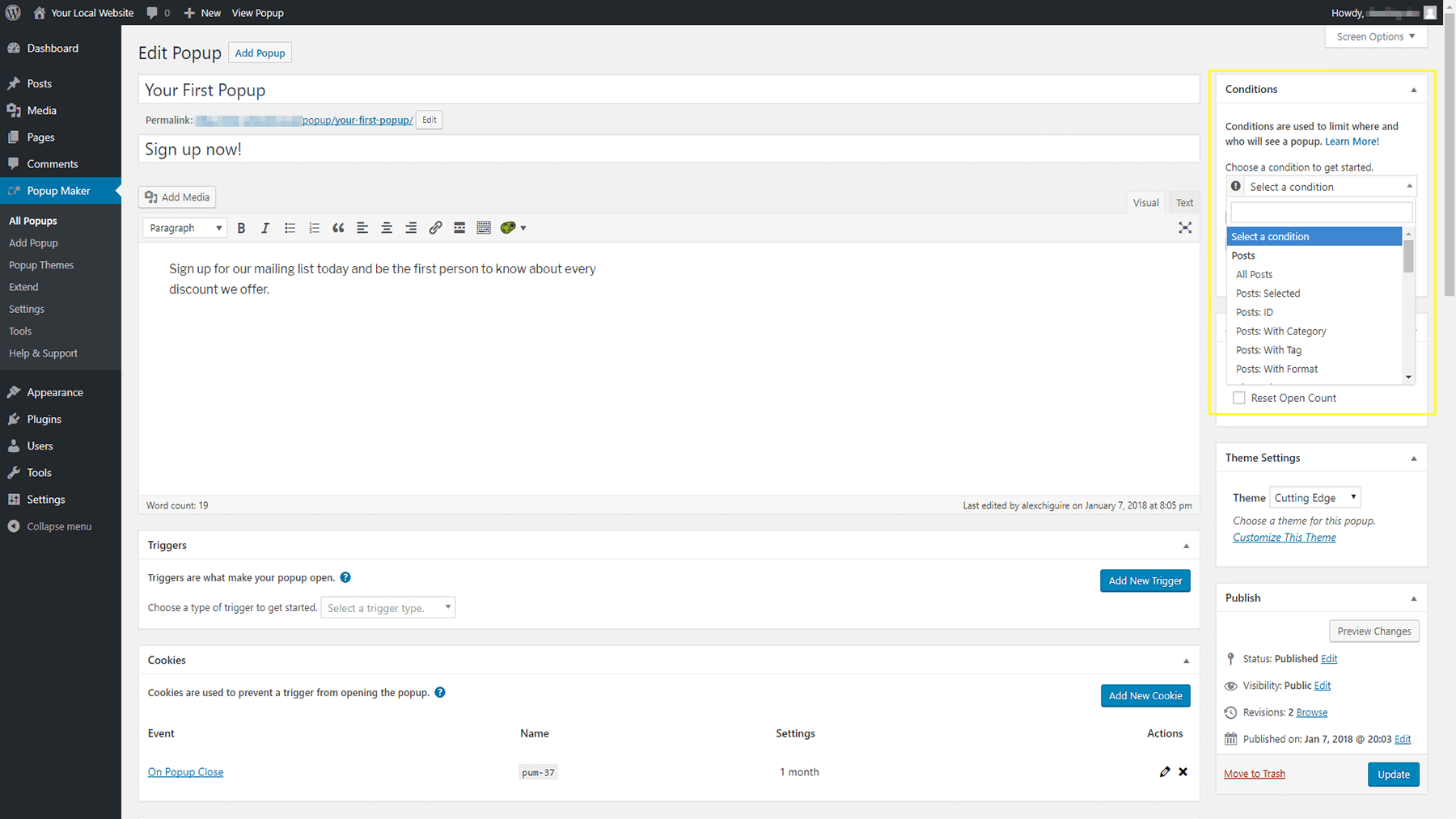
الآن ، كل ما تبقى هو اختيار المكان الذي ستظهر فيه النافذة المنبثقة والموضوع الذي ستستخدمه. لكلا الإعدادين ، ارجع إلى أعلى الشاشة وانظر إلى يمينك. تتيح لك أداة الشروط اختيار الصفحات التي ستظهر عليها هذه النافذة المنبثقة الجديدة ، ويمكنك اختيار خيارات متعددة إذا كنت ترغب في ذلك:

أسفل ذلك مباشرةً ، ستجد خيارًا لاختيار المظهر الذي تريد استخدامه للنافذة المنبثقة ، ضمن إعدادات السمة.
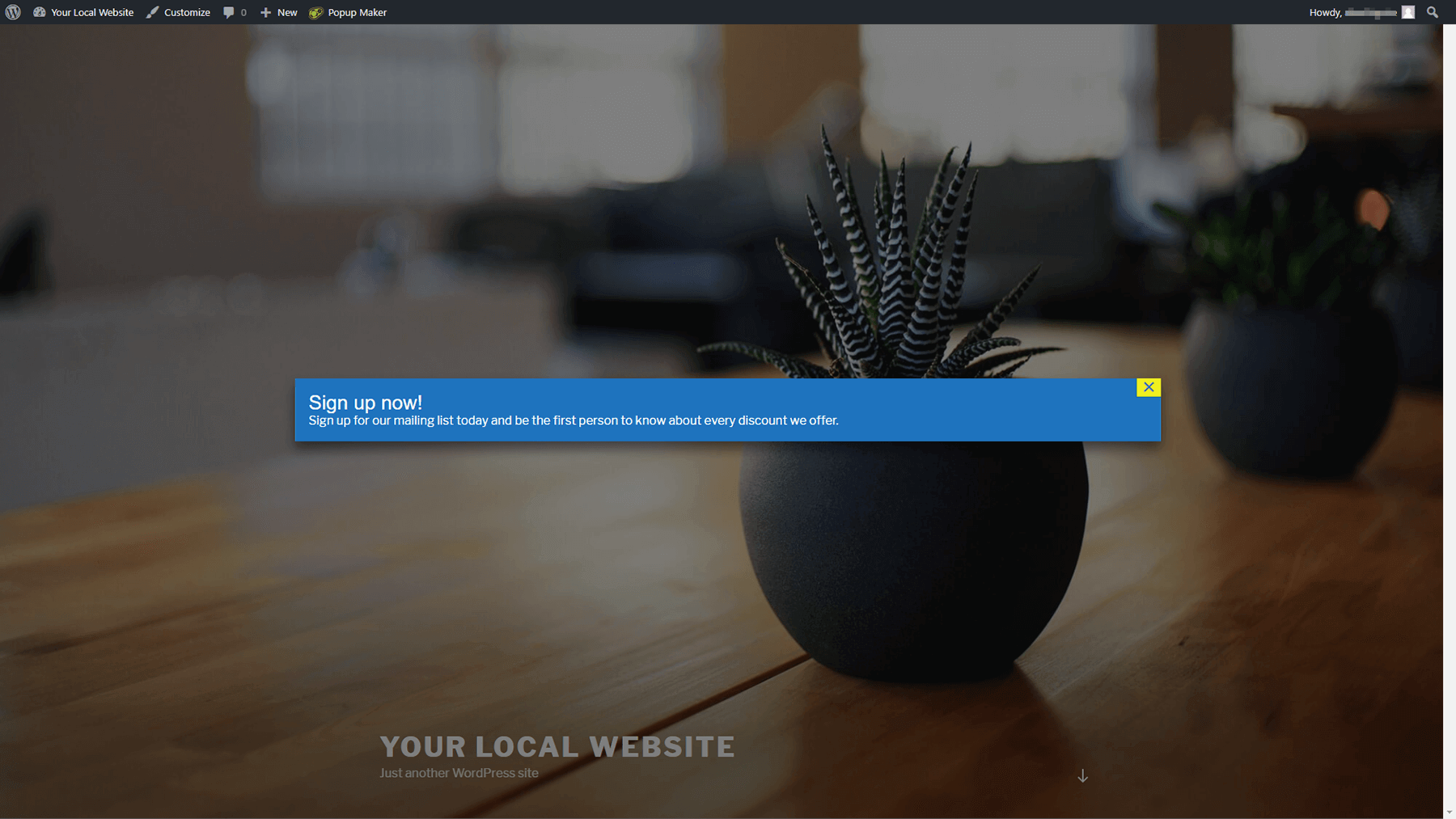
عندما تنتهي من تخصيص محتوى النافذة المنبثقة وإعداداتها ، تذكر نشرها ، وتحقق من شكلها في الواجهة الأمامية لموقع الويب الخاص بك:

إذا لم تكن راضيًا عن مظهره حتى الآن ، يمكنك الاستمرار في إجراء التعديلات حتى يصبح الأمر مناسبًا تمامًا. بعد ذلك ، كرر هذه العملية كلما احتجت إلى إضافة نافذة منبثقة أخرى إلى موقعك!
خاتمة
في ظل الظروف المناسبة ، يمكن أن تكون النوافذ المنبثقة نعمة لموقعك على الويب. في هذه الأيام ، لا تتعلق النوافذ المنبثقة بقصف المستخدمين بإعلانات عشوائية. بدلاً من ذلك ، يمكنك استخدامها لإقناع الزائرين بالتسجيل في قائمة بريد إلكتروني ، أو تشجيعهم على التحويل ، أو إبلاغهم عن الصفقات الجديدة. طالما أنك تصمم النوافذ المنبثقة بعناية ، فيمكن أن تكون ميزة قيّمة لك ولجمهورك .
إذا كنت تريد القفز على عربة WordPress المنبثقة ، فنحن نوصي باستخدام المكون الإضافي Popup Maker. ما عليك سوى تثبيته واتباع الخطوات الثلاث التالية:
- تكوين المكون الإضافي Popup Maker.
- قم بتعديل السمات المنبثقة الخاصة بك.
- أضف أول نافذة منبثقة.
هل لديك أي أسئلة حول كيفية إضافة النوافذ المنبثقة إلى موقع WordPress الخاص بك؟ اسأل بعيدا في قسم التعليقات أدناه!
رصيد الصورة: Startup Stock Photos.
