إنشاء قالب ووردبريس فرعي: عملية من خطوتين
نشرت: 2022-11-12السمة الفرعية هي سمة WordPress التي ترث وظيفتها من سمة WordPress أخرى ، تسمى السمة الأصلية. غالبًا ما يتم استخدام السمات الفرعية عندما تريد إجراء تغييرات على سمة WordPress موجودة دون فقد القدرة على تحديث هذا المظهر. إنشاء موضوع فرعي هو عملية من خطوتين. أولاً ، تقوم بإنشاء دليل جديد لموضوع الطفل الخاص بك. ثانيًا ، تقوم بإنشاء ملف style.css في دليل السمات الفرعية الخاصة بك. ملف style.css هو المكان الذي ستقوم فيه بإجراء تغييرات على المظهر الفرعي الخاص بك.
تعد سمات WordPress الخاصة بالأطفال رائعة للتخصيص لأنها تتيح لك الاستفادة من الميزات القوية للموضوع الأصلي أو إطار العمل. تتمتع السمات بحرية تعديل واستعارة الميزات والسمات من السمات الأخرى دون تغيير رمز السمات الأصلية مباشرةً. نوصيك بقراءة مقالتنا حول موضوع WordPress الفرعي أولاً. إذا كان موضوع طفلك عبارة عن ملف مضغوط ، فيجب النقر فوق "تحميل موضوع" لجعله قابلاً للتحميل. إذا كان الموضوع الأصلي متاحًا من دليل قوالب WordPress.org ، فسيبدأ التثبيت. خلاف ذلك ، سيتم إعلامك بأنه يجب عليك تثبيت السمة الأصلية يدويًا. بعد تثبيت كل من النسق الرئيسي والفرعي ، يمكنك المتابعة لتنشيط السمة الفرعية. لا يحتاج الأطفال إلى تسجيل الدخول إلى موضوع والديهم من أجل استخدامه. يمكن أيضًا العثور على دليلنا حول كيفية العثور على الملفات المراد تحريرها في سمة WordPress هنا.
أين يمكنني تحميل موضوع الطفل في WordPress؟

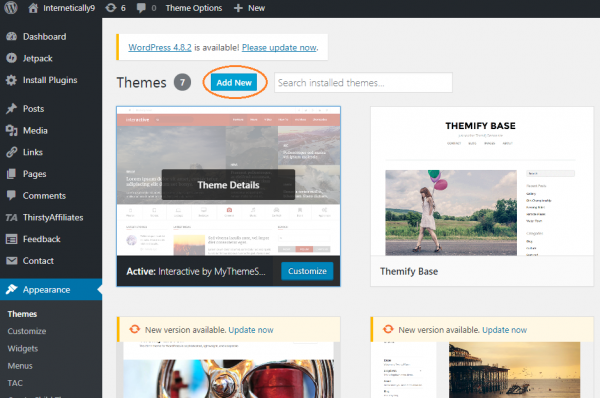
إذا كنت ترغب في إنشاء قالب فرعي لموقع WordPress الخاص بك ، يمكنك تحميله على موقع WordPress الخاص بك باتباع الخطوات التالية: 1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك. 2. انتقل إلى صفحة السمات . 3. انقر فوق الزر "إضافة جديد". 4. انقر فوق الزر تحميل الموضوع. 5. انقر فوق الزر "استعراض" وحدد ملف ZIP لموضوع طفلك. 6. انقر على زر التثبيت الآن. 7. انقر فوق الارتباط تنشيط.
كيفية تفعيل موضوع الطفل في ووردبريس
عندما تنشئ قالبًا فرعيًا في WordPress ، ستتم إضافته إلى قسم المظهر. توجد علامة التبويب السمات في لوحة معلومات WordPress. هذا هو المكان الذي ستجد فيه السمة الفرعية ، والتي لا تتضمن صورة مميزة. سيتم عرض اسم القالب الفرعي في النافذة ، وسيتم تنشيط الزر "تنشيط" بالنقر فوقه. سيكون الموضوع الذي حددته لموقع الويب الخاص بك هو نفسه الذي حددته للموقع الأصل الخاص بك.
كيف أضيف موضوع الوالدين والطفل إلى WordPress؟

هناك جزأان لإضافة سمة الوالدين والفرعية إلى WordPress. أولاً ، تحتاج إلى تثبيت السمة الأصلية. ثانيًا ، تحتاج إلى تثبيت السمة التابعة. يشبه تثبيت قالب رئيسي تمامًا تثبيت أي سمة WordPress أخرى. يمكنك القيام بذلك من خلال لوحة إدارة WordPress أو عن طريق تحميل ملفات السمات إلى الخادم الخاص بك. تثبيت موضوع فرعي مختلف قليلاً. تحتاج أولاً إلى تثبيت النسق الأصل ، وبعد ذلك يمكنك تثبيت النسق الفرعي. سترث النسق الفرعي تصميم السمة الأصلية ، ولكن يمكنك أيضًا إضافة التخصيصات الخاصة بك إليها.
يعد القالب الفرعي أحد أكثر الطرق فعالية لإنشاء سمة WordPress جديدة باستخدام سمة موجودة. ليست هناك حاجة لترميز كل شيء من البداية لأنه يتم استخدام الميزات والعناصر من السمة الرئيسية. يمكنك أيضًا استخدام السمات الفرعية لضمان بقاء جوانب معينة من الموضوع الرئيسي في مكانها وموحدة في جميع مجالات موضوع طفلك. يعد إنشاء سمة فرعية لتصميم WordPress الخاص بك طريقة ممتازة لتعظيم قيمة التصميم الخاص بك دون التضحية بوظائفه الأساسية. يمكنك تغيير كل شيء من تصميم التخطيط إلى التعليمات البرمجية والبرامج النصية المستخدمة بواسطة السمة الفرعية ، بغض النظر عن السمات الموجودة في السمة الأصلية. يمكن إنشاء سمات WordPress بطريقتين. الخطوة الأولى والأكثر أهمية هي تحديد ما تريد القيام به بموضوع طفلك.
يمكن للمستخدمين إجراء تغييرات على تخطيط الصفحة باستخدام ملفات القوالب. بالإضافة إلى ذلك ، يمكن تطبيق كود CSS المخصص على السمة الفرعية لتغيير نمطها. هناك أيضًا سمات فرعية يمكنها إضافة وظائف متوفرة حاليًا فقط في السمة الأصلية. فيما يلي توضيح لكيفية عمله: يمكنك تعديل المظهر الخاص بطفلك في الخطوات التالية. لإنشاء قالب صفحة WordPress ، ما عليك سوى نسخ ملف القالب إلى مجلد القالب الفرعي وإعادة تسميته. يقوم بتقسيم ملفات القوالب الخاصة به إلى أجزاء تمت تسميتها باسم ملفات القالب الأساسي. يمكنك تغيير لوحة الألوان ولون الخلفية للنسق بدون ترميز باستخدام لوحة الأنماط العامة.
تطوير موضوع جديد. سيتم استخدام ملف json لعمل تجاوز للوحة الألوان. تحتاج فقط إلى كتلة صغيرة من كود CSS للقيام بذلك ؛ لن يؤثر على الموضوع الرئيسي بأي شكل من الأشكال. نظرًا لأن القالب الفرعي يتضمن ملف function.php منفصل ، فإنه يوفر ميزة كبيرة. قد يكون إنشاء موضوع فرعي أمرًا صعبًا ، ويرجع ذلك جزئيًا إلى صعوبة تعلم كيفية عمل موضوع الوالدين. قد يكون من الصعب فهم التسلسل الهرمي للقالب عندما يكون للوالد هيكل معقد مع خطاطيف وفلاتر فريدة ، والتي يمكن أن تستغرق وقتًا طويلاً للغاية. عندما يتوقف أحد المطورين عن توزيع التحديثات والتصحيحات على المظهر الفرعي الخاص بك ، فلن يكون متاحًا للمستخدمين الجدد.
باستخدام سمة تابعة لـ WordPress ، يمكن للمستخدمين إنشاء مشروع جديد تمامًا استنادًا إلى السمة الفرعية الموجودة. يمكن تعديل السمة الفرعية بعدة طرق بفضل الترميز البسيط وإدارة الدليل. من الأهمية بمكان أن يكون المستخدمون على دراية بهذه المشكلات قبل استخدام سمة فرعية.
أضف وظيفة مخصصة إلى ملف Functions.php لموضوع طفلك
هناك طريقة أخرى وهي إضافة وظيفة مخصصة إلى ملف function.php الخاص بالقالب الفرعي باستخدام add_action.
هل يجب أن أقوم بتثبيت قالب WordPress Child؟

يوصى عادةً باستخدام سمة WordPress التابعة لمستخدمي WordPress. عندما تستخدم سمة فرعية ، يمكنك تخصيص موقع WordPress بسرعة وسهولة. الهدف من هذه الأدوات هو تحسين جودة التصميم والتطوير. من السهل تبسيط عملية إنشاء موقع ويب WordPress بموضوع رئيسي جيد .
النسق الفرعي عبارة عن مجموعة من ملفات النسق التي تُستخدم لإجراء تغييرات في التعليمات البرمجية أو الأنماط على نسق (أصلي) محدد. إذا لزم الأمر ، يجب استخدامها لتعديل رمز السمة أو الملفات. الهدف من هذه المقالة هو تحديد ماهية موضوع الطفل والإجابة على السؤال حول ما إذا كان ضروريًا أم لا. يأتي المظهر الفرعي ، مثل Avada ، مع إصدار للتنزيل فقط سهل التثبيت للغاية. مطلوب القليل من الخبرة التقنية لتعلم كيفية استخدام السمات الفرعية. يجب تعديل ملفات السمات الفرعية لجعلها تعمل إذا كنت تقوم بالبناء من نقطة الصفر. حدثت التغييرات نتيجة لوجود موضوع الطفل ، حسب تفسيري.
شيء ما يخبرني على الفور أن شيئًا ما مخصصًا أو مختلفًا أو شيء آخر. لن يتم تخصيص السمة أو تعديلها أبدًا. بينما نقوم بتوسيع قدراتنا وتصميماتنا ومجموعة المواقع التي تم إنشاؤها ، فإننا نشحذ في تطورنا ، ويتم نشر السمات الفرعية منذ البداية.
يعد القالب الفرعي طريقة ممتازة لتخصيص سمة WordPress دون التأثير على كودها. ومع ذلك ، إذا كنت ترغب في تعديل وظيفة السمة ، فسيكون من الأفضل لك إنشاء سمة رئيسية أو تحديد خيار يتضمن بالفعل سمة فرعية.
إذا كنت ترغب في إضافة CSS مخصص إلى سمة فرعية ، فمن الأفضل القيام بذلك.
كيف تعمل ثيمات الأطفال في ووردبريس؟
يمكنك استخدام المظهر الفرعي الخاص بك بالانتقال إلى علامة التبويب المظهر> السمات في لوحة معلومات WordPress الخاصة بك. في الداخل ، يجب أن يكون هناك سمة فرعية واحدة فقط ، بدون صور مميزة. بعد ذلك ، في نافذة "تنشيط" ، انقر فوق الزر "تنشيط" بجوار اسم السمة ، ويمكنك الانتقال إلى موقع الويب الخاص بك على الفور.
السمة الفرعية هي سمة WordPress تم إنشاؤها فقط لغرض الارتباط بموضوع آخر ، والذي يتضمن بعض الوظائف وعناصر التصميم. السمة الفرعية ، على عكس النسخة المجردة أو الأقل قوة أو المحدودة ، هي سمة تعمل بكامل طاقتها. بمعنى آخر ، إنه تعديل لموضوع WordPress الخاص بك. السمة الفرعية هي طبقة إضافية أعلى السمة الأصلية. في هذه الحالة ، يمكن للمطور الخاص بك تعديل وإضافة وإزالة سمة WordPress موجودة دون فقد المكونات الإضافية الخاصة بك. عندما يتعلق الأمر بإضافة ميزات أو نمط جديد إلى سمات WordPress ، فإن استخدام السمات الفرعية هو الخيار الأفضل. إذا كنت تستخدم التحرير المباشر في ملفات header.php و function.php ، فستفقد جميع تخصيصاتك في المرة التالية التي تقوم فيها بتحديث المظهر بأحدث إصدار.

هناك موضوع فرعي يعمل هنا. إذا كان لديك مظهر فرعي ، فيمكنك إجراء بعض التغييرات عليه فقط. إذا كنت ترغب في إضافة أو تغيير وظيفة لم يتم تضمينها بالفعل في قالب WordPress الحالي الخاص بك ، فيجب عليك استخدام سمة مخصصة. في معظم الأحيان ، عندما تشتري سمات مسبقة الصنع من الأسواق ، تحصل على السمة الفرعية.
نظرًا لأن النسق الفرعي يأخذ كل التعليمات البرمجية والوظائف الخاصة بالقالب الأصلي ، فإن أي تغييرات أو إضافات يتم إجراؤها على السمة الأصلية سيتم إجراؤها أيضًا على القالب الفرعي. مع هذه الميزة ، لديك تجربة مستخدم أكثر اتساقًا وسلسة عند استخدام سمة ، بالإضافة إلى تحكم أكبر في شكل ومظهر موقع الويب الخاص بك.
من السهل تعديل سمة موجودة باستخدام سمة فرعية ، مما يسمح لك بتجنب الاضطرار إلى تعلم قاعدة الكود الخاصة بها. وهذا يعني أيضًا أن التغييرات التي يتم إجراؤها على النسق الأصلي سيتم تطبيقها تلقائيًا على التغييرات التي يتم إجراؤها على النسق الفرعي ، وأن التصميم العام للموقع لن يتأثر. هذا يقلل من مقدار الوقت والجهد اللازمين لإنشاء واستخدام سمة ، مما يسمح لموقع الويب الخاص بك بالعمل بشكل صحيح ومظهر جيد.
فائدة مواضيع الطفل
السمة الفرعية ، المعروفة أيضًا باسم النسق الرئيسي ، هي سمة تجمع بين وظائف وتصميم نسختين أخريين. يعد إجراء تعديلات على سمة WordPress الحالية دون فقدان تخصيصاتك طريقة ملائمة للقيام بذلك ، ولكن من الأفضل تعديل السمات الحالية مع الاحتفاظ بتصميمها ورمزها. من ناحية أخرى ، فإن إنشاء موضوع الأجداد ليس ممكنًا تقنيًا ؛ بدلاً من ذلك ، يجب أن تجعله موضوع الطفل.
كيفية إنشاء موضوع الطفل
النسق الفرعي هو سمة ترث وظائف سمة أخرى ، تسمى النسق الرئيسي. غالبًا ما يتم استخدام السمات الفرعية عندما تريد إجراء تغييرات على نسق موجود.
يعد إنشاء موضوع فرعي أمرًا بسيطًا نسبيًا. أولاً ، تحتاج إلى إنشاء مجلد جديد وملفين: style.css و function.php. ملف style.css هو المكان الذي ستضيف فيه CSS المخصص. ملف jobs.php هو المكان الذي ستضيف فيه وظائفك المخصصة.
بعد ذلك ، تحتاج إلى إدراج ورقة الأنماط الخاصة بالقالب الأصلي في قائمة في ملف function.php الخاص بالقالب الفرعي. سيضمن ذلك تحميل ورقة أنماط القالب الأصلي بعد ورقة أنماط القالب الفرعي.
أخيرًا ، تحتاج إلى تنشيط موضوع طفلك. يمكنك القيام بذلك عن طريق الانتقال إلى المظهر> صفحة السمات في منطقة إدارة WordPress.
تتطابق وظائف Theme child مع وظائف النسق الرئيسي ، ولكن يمكنك إجراء تغييرات عليها. لا توجد علاقة بين مواضيع الطفل والوالد ؛ بدلاً من ذلك ، يتم وضع موضوعات الطفل والوالد بشكل منفصل. يسمح لك استخدام سمة فرعية بالحفاظ على موقع الويب الخاص بك محدثًا والحفاظ عليه بسهولة. يجب عليك أيضًا اتخاذ الاحتياطات لتجنب الكتابة وتعريض تصميم موقع الويب الخاص بك للخطر. لا توجد فروق بين موضوع فرعي وموضوع أصلي. تتضمن المجموعة جميع ملفات القوالب والوظائف والأصول ، بالإضافة إلى JavaScript والصور. من شبه المؤكد أنك ستحتاج فقط بضعة أسطر من التعليمات البرمجية لإضافة ملف style.css.
يعد استخدام مكون WordPress الإضافي أحد أبسط الطرق لإنشاء قالب فرعي. من القائمة المنسدلة ، ستتمكن من تحديد المظهر الرئيسي الخاص بك. إذا كان لديك مجموعة متنوعة من السمات على موقعك ، فتأكد من اختيار المظهر الذي تريد تخصيصه. بعد ذلك ، يجب عليك كتابة وصف لموضوع طفلك وتسميته. في هذه الصفحة ، يمكنك أيضًا إرسال طلب دعم مباشرةً إلى منشئ المكون الإضافي أو إظهار تحليل بيانات خام. إذا كنت تستخدم سمة مميزة أو مقيدة بصفتك والدك ، فقد لا تتمكن من تنفيذ هذه الخطوة. تأكد من عمل نسخة احتياطية من موقعك قبل إجراء أي تغييرات.
يمكنك إعداد قوالب ووردبريس الفرعية في الوقت والمكان المناسبين لك. يعد إنشاء مجلد لموضوع الطفل هو الخطوة الأولى في العملية. الخطوة الثانية هي إنشاء ورقة أنماط لموضوع طفلك. يجب تكوين أوراق الأنماط للسمات الرئيسية والفرعية. الخطوة الأخيرة هي إنشاء مجلد دليل بملف style.css. المظهر هو الخطوة الأولى في تكوين القالب الفرعي. باستخدام نسق فرعي ، يمكنك تجنب تعقيدات تحرير نسق أصلي مباشرة.
يمكنك بسهولة تغيير تصميم موقع ويب موجود بمساعدة سمة فرعية. بالإضافة إلى ذلك ، سوف تحتاج إلى مزود استضافة ويب مناسب. اجعل من السهل على الأشخاص فهم سبب كون حزم الاستضافة المشتركة من DreamHost غير مكلفة.
موضوع الطفل وورد البرنامج المساعد
القالب الفرعي هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء سمة جديدة ترث وظائف سمة أخرى ، تسمى القالب الأصلي. تُستخدم السمات الفرعية عادةً عندما تريد إجراء تغييرات على سمة موجودة ، دون فقد القدرة على تحديث النسق الأصلي.
إنها سمة تابعة لـ WordPress تحتوي على جميع وظائف القالب الرئيسي. نظرًا لزيادة المرونة في تصميم السمات الفرعية ، يمكنك استخدامها بحرية أكبر. حتى بعد التحديث ، تتيح لك هذه الميزات تغيير تصميمك ورمزك بأي طريقة تراها مناسبة. في هذا البرنامج التعليمي ، سوف أطلعك على كيفية استخدام مكون إضافي للقالب الطفل لإنشاء سمة خاصة بك. يتيح لك المكون الإضافي Child Theme Configurator إنشاء سمة فرعية جديدة لموقع WordPress الخاص بك. بعد تعديل الإعدادات ، يمكنك استخدام البرنامج المساعد لحفظ القالب الفرعي في WordPress. علاوة على ذلك ، يمنحك الإصدار الاحترافي من المكون الإضافي مزيدًا من التحكم في ميزات موقع الويب الخاص بك.
عندما تنجح الوظيفة ، سيظهر المظهر الفرعي الجديد الخاص بك في أعلى الصفحة. ليست هناك حاجة لفعل أي شيء لأن السمة الفرعية الجديدة الخاصة بك في WordPress قد تم إنشاؤها بالفعل. من خلال استكشاف هذه الملفات ، يمكنك الوصول إلى ملفات محددة ومعالجة التعليمات البرمجية. أنشأ مطورو هذا المكون الإضافي عددًا من البرامج التعليمية التفصيلية التي ستساعدك في التنقل بين ميزاته المختلفة.
لماذا يجب عليك استخدام موضوع الطفل على WordPress
قبل أن نصل إلى السؤال حول ماهية موضوع الطفل ، يرجى الإجابة على سؤال ربما تفكر فيه: لماذا قد تحتاج إليه؟ القالب الفرعي هو ببساطة موضوع موجود مسبقًا على موقع WordPress الخاص بك. نتيجة لذلك ، سيظل الوصول إلى كل المحتوى الخاص بك (المنشورات والصفحات وشروط التصنيف والتعليقات وما إلى ذلك) متاحًا ؛ ومع ذلك ، فقد تم تغيير شكل وأسلوب الموقع ليعكس المظهر الفرعي. يمكنك بسهولة إنشاء مظهر فريد لموقعك على الويب دون الحاجة إلى إعادة إنشاء كل شيء بالكامل.
في الفقرات التالية ، سوف نستعرض كيفية إنشاء موضوع الطفل الخاص بك. إن بدء استخدام المكون الإضافي Child Theme Configurator أمر بسيط. ستخوض عملية تحليل السمة الحالية الخاصة بك ، والعثور على أي مشاكل ، ثم إنشاء سمة فرعية لمعالجتها. لقد قمت الآن بإنشاء المظهر الفرعي الخاص بك ، وأنت على استعداد لتخصيصه.
لديك الكثير من الخيارات عند تخصيص سمة فرعية. الألوان وأحجام الخطوط وخيارات التخطيط ليست سوى عدد قليل من الخيارات التي يمكنك اختيارها. يمكن إضافة ميزات إضافية أو تعديلها في رمز المظهر الخاص بك ، حسب تفضيلاتك.
إذا كنت بدأت للتو في استخدام WordPress ، أو إذا كنت ترغب في نقل موقعك إلى المستوى التالي ، فإن المظهر الفرعي هو مكان رائع للبدء. يعد Child Theme Configurator خيارًا ممتازًا للبدء ، وهناك العديد من الموارد المتاحة عبر الإنترنت لمساعدتك في البدء.
موضوع الطفل مقابل موضوع الأصل
النسق الفرعي هو سمة ترث وظائف سمة أخرى ، تسمى النسق الرئيسي. غالبًا ما يتم استخدام السمات الفرعية عندما تريد إجراء تغييرات على نسق موجود.
يعد استخدام القالب الفرعي ممارسة جيدة لأنه يسمح لك بالحفاظ على تغييراتك منفصلة عن الموضوع الرئيسي. هذا يجعل من السهل تحديث السمة الأصلية دون فقدان تخصيصاتك.
النسق الفرعي هو نسخة من النسق الرئيسي الذي لا يحتوي على كافة الملفات المطلوبة لعرض السمة. يمكنك تخصيص القالب الفرعي وإجراء تغييرات على ملفات style.html أو style.css أو function.php حسب الحاجة بناءً على تفضيلاتك واهتماماتك. يعد السماح للمطورين والمصممين بتخصيص السمة مع الاحتفاظ بنموذج القالب الأصلي أمرًا بالغ الأهمية. سيتم الاحتفاظ بالتغييرات الطفيفة للقالب الفرعي في السمة الأصلية ، ولكن التغييرات الرئيسية ستكون مرئية. يمكنك توفير الوقت والتعلم بسهولة أكبر باستخدام سمة فرعية لأنها لا تحتوي على الكثير من الملفات وتحتوي على ملفين فقط. لا يتعين عليك البحث عن كثب للحصول على معلومات تصحيح الأخطاء ، لذا فإن عملية تصحيح الأخطاء بسيطة. السمة الرئيسية مستقلة عن أي موضوع آخر للعمل ، في حين أن السمة الفرعية تعتمد على السمة الأصلية. يحتوي النسق الفرعي على ملفين: style.html و function.html. يمكنك الاستمرار في العمل على المظهر الخاص بك إذا كان مفتوح المصدر ، حتى إذا قام المطورون بإزالة السمات الرئيسية.
ما هو موضوع الطفل؟
ما هو موضوع الطفل؟
السمة الفرعية هي سمة تحتوي على عناصر مستعارة من موضوع أصلي. إنها سمة أصغر حجمًا وأقل شمولية تحتوي على جميع الملفات والأصول المطلوبة لعرض محتوى السمة الرئيسية الخاصة بك على موقع الويب الخاص بك. موضوع الطفل لا يعكس آراء الوالدين.
