إنشاء صفحة نبذة عني على ووردبريس
نشرت: 2022-09-11بافتراض أنك ترغب في الحصول على مقدمة لإنشاء صفحة "نبذة عني" على WordPress: من أول الأشياء التي يجب عليك القيام بها عند بدء موقع WordPress جديد هو إنشاء صفحة "نبذة عني". بعد كل شيء ، موقعك هو كل شيء عنك ، لذا تعد صفحة "نبذة عني" طريقة رائعة لتقديم نفسك للزائرين. يعد إنشاء صفحة "نبذة عني" أمرًا سهلاً ، وهناك عدة طرق مختلفة يمكنك اتباعها. يمكنك استخدام مكون WordPress الإضافي مثل About Me Widget ، أو يمكنك يدويًا إنشاء قالب صفحة About Me الخاص بك. إذا كنت تريد استخدام مكون إضافي ، فإن About Me Widget هي خيار رائع. إنه سهل الاستخدام ويتيح لك إضافة مجموعة متنوعة من المعلومات إلى صفحة "نبذة عني" الخاصة بك ، بما في ذلك اسمك وصورتك وروابط الوسائط الاجتماعية. لتثبيت المكون الإضافي ، ما عليك سوى التوجه إلى صفحة الملحقات في لوحة معلومات WordPress الخاصة بك والبحث عن "About Me Widget". بمجرد العثور على المكون الإضافي ، انقر فوق "التثبيت الآن" ثم "تنشيط". بمجرد تنشيط المكون الإضافي ، يمكنك إضافته إلى الشريط الجانبي بالانتقال إلى المظهر> الأدوات وسحب عنصر واجهة المستخدم "نبذة عني" إلى الشريط الجانبي. إذا كنت تفضل إنشاء قالب صفحة "نبذة عني" الخاص بك ، فيمكنك القيام بذلك أيضًا. ابدأ بإنشاء صفحة WordPress جديدة ومنحها عنوانًا مثل "نبذة عني". على الصفحة ، يمكنك إضافة أي معلومات تريدها ، بما في ذلك اسمك وصورتك وروابط الوسائط الاجتماعية. يمكنك أيضًا إضافة سيرة ذاتية قصيرة عن نفسك. بمجرد إضافة جميع المعلومات التي تريدها ، انقر فوق "نشر" لتفعيل صفحة "نبذة عني" الخاصة بك. هذا كل ما في الأمر لإنشاء صفحة "نبذة عني" على WordPress! سواء كنت تستخدم مكونًا إضافيًا أو تقوم بإنشاء قالب الصفحة الخاص بك ، فإن صفحة "نبذة عني" هي طريقة رائعة لتقديم نفسك للزائرين.
يحتوي كل موقع على صفحة "حول" تعد واحدة من أهم الميزات المفيدة. يُنصح جيدًا بدمج هذا القسم في موقع الويب الخاص بك ، وهو مكان جيد للقراء لمعرفة المزيد عنك ، وكذلك التواصل معك. من خلال ملء صفحة "نبذة عني" بتفاصيل حول خلفيتك وشخصيتك ، ستضفي على ملفك الشخصي لمسة شخصية. قبل أن تتمكن من شرح الغرض من مدونتك ، يجب عليك أولاً وصف هويتك. من خلال تضمين الصور ومقاطع الفيديو في المحتوى الخاص بك ، يمكنك جعل موقعك أكثر تشويقًا وسهولة في الوصول إليه. باستخدام خيار الحساب الاجتماعي على الصفحة ، يمكنك رؤية عدد المتابعين على جميع الأنظمة الأساسية. للبدء ، ضع الصورة على صفحة "حول" الخاصة بك وانقر على أيقونة الصورة في الأعلى.
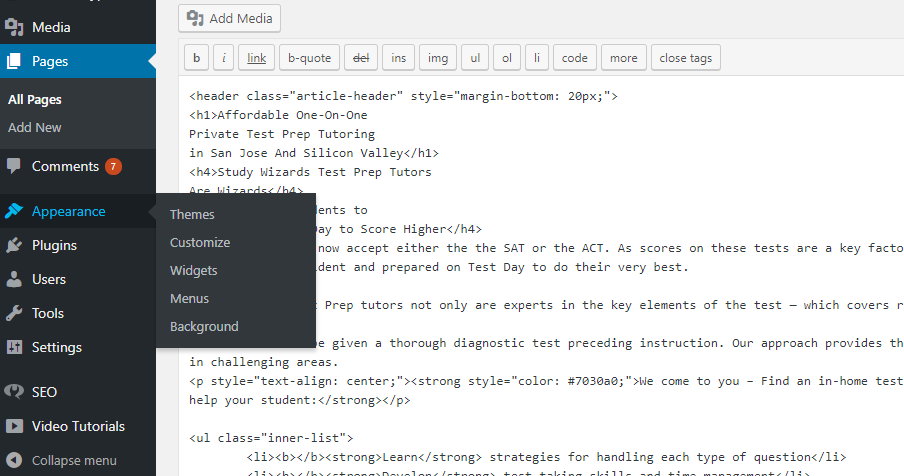
الخطوة الثانية هي إضافة عنوان الصورة والتسمية التوضيحية والنص البديل. الخطوة الثالثة هي نشر الصفحة ، والتي ستتلقى تأكيدًا بعنوان الصفحة والصفحة المباشرة. الخطوة الرابعة هي إضافة صفحة "حول" الخاصة بك إلى القائمة ، مما يجعل التنقل في هذه الصفحة أسهل للزوار. كيفية إدراج صفحة "حول" الخاصة بنا في قائمة جديدة. حدد اسم شريط القائمة من حقل اسم القائمة ، ثم انقر فوق الزر "إنشاء قائمة" لجعله حقيقة واقعة. بعد ذلك ، انتقل إلى صفحة "نبذة عني" بالنقر فوق ارتباط إضافة عناصر القائمة في قسم إضافة عناصر القائمة. سوف تحتاج إلى تحديث القائمة الخاصة بك لتضمين هذه الصفحة.
علاوة على ذلك ، عن طريق سحب كل عنصر بالترتيب الذي تفضله ، يمكنك إعادة ترتيب القائمة. الهدف من هذا الدليل هو توضيح كيفية إنشاء صفحة "حول" مذهلة لموقعك باستخدام منشئ الصفحة Elementor وموضوع Astra. يأتي المكون الإضافي مع أكثر من 300 قالب معدة مسبقًا يمكن استخدامها مع مجموعة متنوعة من منشئي صفحات WordPress المشهورين . إذا كنت تفضل أسلوبًا مختلفًا ، فيمكنك أيضًا استخدام سمة Kadence مع Kadence Blocks لإنشاء صفحة "حول" الخاصة بك. ما عليك سوى تنزيل سمة Astra و Elementor و Starter Templates في الخطوة 1. والخطوة الثانية هي استيراد قالب من السمة كبداية. بعد استيراد النموذج التجريبي ، يمكنك تخصيص صفحتك باستخدام Elementor.
بعد ذلك ، ستتمكن من تخصيص صفحتك باستخدام واجهة السحب والإفلات الخاصة بـ Elementor. بعد الانتهاء من تخصيص الصفحة ، انقر فوق الزر "نشر" لنشرها. هذه هي الطريقة التي يمكنك بها إنشاء صفحة "حول" جذابة باستخدام سمة Astra ومنشئ صفحة Elementor.
ماذا أكتب عني في ووردبريس؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث أن محتوى صفحة "نبذة عني" الخاصة بك سوف يختلف تبعًا للغرض والتركيز على موقع WordPress الخاص بك. ومع ذلك ، هناك بعض الأشياء التي قد ترغب في وضعها في الاعتبار في صفحة "نبذة عني" الخاصة بك هي: وصف موجز لمن تكون وما هو موقعك ، ومؤهلاتك وخبراتك الشخصية أو المهنية ، ومعلومات الاتصال الخاصة بك ، وروابط إلى مواقع التواصل الاجتماعي الخاصة بك. ملفات تعريف الوسائط .
كيف يمكنني تحرير معلومات عني على WordPress؟
 الائتمان: Stack Overflow
الائتمان: Stack Overflowلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث ستختلف عملية تحرير قسم "نبذة عني" على موقع WordPress اعتمادًا على السمة والمكونات الإضافية المستخدمة. ومع ذلك ، بشكل عام ، يمكن تحرير قسم "نبذة عني" من خلال الوصول إلى الواجهة الخلفية لـ WordPress ، والانتقال إلى قسم "الصفحات" ، والعثور على الصفحة بعنوان "نبذة عني". بمجرد العثور على صفحة "نبذة عني" ، يمكنك تحرير المحتوى بالنقر فوق الزر "تحرير".

كيف تغير مظهر صفحتك من نحن؟
يمكن تغيير مظهر صفحة "من نحن " الخاصة بك بالانتقال إلى لوحة التحكم - - الصفحات - والنقر فوق الارتباط "تحرير" ضمن "حول".
كيف تضيف معلومات عني في ووردبريس
إذا كنت ترغب في إضافة صفحة "نبذة عني" إلى موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق إنشاء صفحة جديدة ثم تحديد قالب "نبذة عني" من قسم سمات الصفحة على الجانب الأيمن. سيؤدي هذا إلى عرض الصفحة تخطيطًا خاصًا مثاليًا لصفحة "نبذة عني" ، مع مساحة لصورة ونص. يمكنك بعد ذلك إضافة أي محتوى تريده إلى الصفحة ، بما في ذلك النص والصور ومقاطع الفيديو. بمجرد أن تصبح راضيًا عن المحتوى ، يمكنك نشر الصفحة وستظهر مباشرة على موقع WordPress الخاص بك.
ووردبريس عني قالب الصفحة
يعد قالب صفحة WordPress عني طريقة رائعة لإنشاء صفحة عني بسرعة لمدونتك أو موقع الويب الخاص بك. يشتمل هذا النوع من القوالب عادةً على سيرة ذاتية قصيرة وصورة وروابط وسائط اجتماعية. تتضمن العديد من قوالب صفحات WordPress الخاصة بي أيضًا نموذج اتصال حتى يتمكن الزوار من الاتصال بك بسهولة.
يمكن تطبيق ملف قالب الصفحة على صفحة معينة أو مجموعة صفحات بناءً على نوع ملف القالب المستخدم. من الممكن استخدام قوالب الصفحة لعرض المحتوى الديناميكي على الصفحة ، مثل المنشورات وتحديثات الأخبار وأحداث التقويم وملفات الوسائط. يمكن للمستخدم تغيير اسم قالب الصفحة عند إنشائه أو تحريره. تسمح لك بعض السمات بتحديد عدد الأعمدة التي ستحتويها صفحتك. يمكنك أيضًا إنشاء نموذج يمكن استخدامه بواسطة صفحات متعددة أو بواسطة أي صفحة على أي جهاز كمبيوتر. لمنح المستخدمين هذا الخيار العام ، ستحتاج إلى إنشاء قوالب صفحة لكل خيار وتضمين اسم كل قالب. في صفحة التدرج الهرمي للقالب ، يمكنك تحديد قالب لاستخدامه لصفحة معينة.
يجب أن يحتوي مجلد النسق الخاص بك على قوالب صفحات متخصصة (على سبيل المثال ، / WP-content / theme / my-theme-name /). في معظم الحالات ، سيتوفر قالب صفحة مخصص كجزء من نوع منشور الصفحة. لا يمكن إنشاء صفحات بخلاف "html" إلا باستخدام WordPress 4.7. سيقوم WordPress بطباعة أسماء الفئات (الصفحة) ، ومعرفات الصفحات (معرف الصفحة- * ID *) ، وأسماء قوالب الصفحة إذا كان القالب الخاص بك يستخدم وظيفة body_class (). ما عليك سوى تضمينها في theme_product_templates لإنشاء قائمة بالقوالب لنوع منشور المنتج. قم بإجراء تغييرات صغيرة خاصة بالصفحة باستخدام العلامات الشرطية في ملف page.php الخاص بالنسق.
صفحة لي
"صفحة أنا" هي صفحة على موقع ويب تدور حول شخص معين. يمكن أن يكون هذا الشخص أي شخص ، من المشاهير إلى الأشخاص العاديين. تتضمن صفحة أنا عادةً معلومات حول حياة الشخص واهتماماته وإنجازاته.
بالإضافة إلى ذلك ، يمكنك العثور على الكلمات والعبارات والمرادفات ذات الصلة لكل موضوع هنا. بالإضافة إلى ذلك ، هناك قائمة بأكثر من 40 مؤسسة تعمل على الفاكهة أو البذور ، بالإضافة إلى 25 وصفة باستخدامها. الخرائط وجودة الطباعة رديئة للغاية بحيث يصعب قراءة بعض الصفحات. كثيرا ما تجمع الصفحات بين الكلمات أدناه. لمعرفة المزيد حول التجميعات ، يمكنك النقر فوق التجميع. بعد تحديد الدائرة المراد استخدامها لكل بُعد زمني ، يكتب المستجيبون اتصالات زمنية عن طريق ترتيب الدوائر على صفحة فارغة. الأمثلة مستمدة من المجاميع ومن مصادر الويب. الآراء الواردة في الأمثلة ليست آراء محرري قاموس كامبردج أو ناشر مطبعة جامعة كامبريدج.
أهمية الصفحات
في اللغة الإنجليزية ، هذا المصطلح يشير إلى قطعة من الورق ، مثل كتاب أو صحيفة أو مجلة. عادة ما يكون هناك رقم على الصفحة. تعد القدرة على الاحتفاظ بكفاءة الفرد وثقته وقدراته القيادية وتعزيزها والبناء عليها إحدى مزايا أن تصبح عضوًا في جمعية مهنية للمعلمين. يمكن أن يكون للصفحات في التاريخ تأثير كبير على كيفية وصف مكان أو وقت أو مجموعة من الأشخاص.
صفحة المدونة
صفحة المدونة هي صفحة ويب تحتوي على مدونة أو مجلة على الإنترنت. المدونة هي مجموعة من الإدخالات ، أو المنشورات ، التي يتم عرضها عادةً بترتيب زمني عكسي ، مع ظهور أحدث مشاركة أولاً.
فوائد وجود موقع على شبكة الإنترنت
الموقع عبارة عن مجموعة من الصفحات المصممة ليطلع عليها عامة الناس. من المقبول إنشاء مواقع ويب للأغراض الشخصية والتجارية ، مثل المدونات ومواقع الشركات.
