إنشاء خريطة SVG: دليل خطوة بخطوة
نشرت: 2023-02-27إذا كنت تريد إنشاء خريطة SVG ، فهناك بعض الأشياء التي تحتاج إلى معرفتها. أولاً ، ستحتاج إلى العثور على خريطة يمكنك استخدامها كقالب. يمكنك العثور على الكثير من خرائط SVG عبر الإنترنت ، أو يمكنك إنشاء خرائط خاصة بك باستخدام برنامج رسومات متجه مثل Adobe Illustrator. بمجرد حصولك على قالب الخريطة ، ستحتاج إلى إضافة البيانات التي تريد عرضها على خريطتك. يمكن أن تكون هذه البيانات أي شيء من قائمة نقاط الاهتمام إلى البيانات الجغرافية. إذا لم تكن متأكدًا من كيفية تنسيق بياناتك ، فهناك الكثير من البرامج التعليمية عبر الإنترنت التي يمكن أن تساعدك. بمجرد حصولك على بياناتك ، ستحتاج إلى استخدام برنامج مثل Inkscape لتحويلها إلى خريطة SVG. إنكسكيب هو برنامج رسومات متجه مجاني يمكنك تنزيله من الإنترنت. بمجرد تثبيت Inkscape ، ما عليك سوى فتح ملف قالب الخريطة واستيراد بياناتك. سوف يسألك إنكسكيب عن الطريقة التي تريد بها قياس خريطتك. تأكد من اختيار "ملاءمة الصفحة" حتى تتم طباعة الخريطة بالحجم الصحيح. يمكنك أيضًا إضافة وسيلة إيضاح وعناصر خريطة أخرى في إنكسكيب. بمجرد أن تصبح راضيًا عن خريطتك ، ما عليك سوى حفظها كملف SVG والانتهاء من ذلك! يمكنك الآن تضمين خريطتك على موقع ويب أو مدونة ، أو حتى طباعتها وتعليقها على الحائط.
أود أن أقول إنني استغرقت وقتًا طويلاً لتعلم كيفية إنشاء خريطة SVG ، لكنها عملية سهلة. للحصول على البيانات الأولية المطلوبة ، سيلزم إما ملف شكل أو ملف geojson. يمكنك تحويله إلى ملف geoson عن طريق تحويل ملف كبير الشكل أو ملف geojson إلى ملف geoson. بيانات المصدر غير قادرة على الاتصال بشكل صحيح مع المناطق المجاورة بسبب نقص المحاذاة. لهذا السبب ، يتم تقليل حجم ملف gojson الخاص بنا إلى حجم ملف أصغر بتفاصيل أقل. يجب أن تشمل خريطتنا أيضًا الدول المجاورة أيضًا. يجب فصل هذه الملفات ودمجها في ملف واحد.
يتم تنفيذ معظم العمل بواسطة ملف d3.js. يمكن تعديل الكود بعدة طرق ، بما في ذلك تغيير ملفات الإدخال أو إضافة طبقات أو طرحها. يتم استخدام إسقاط مركاتور في هذه الحالة. على الرغم من وجود الكثير من الخيارات في D3 ، إلا أن نطاق هذه المقالة محدود.
ما هي خريطة Svg؟
خريطة SVG هي نوع من الخرائط يتم إنشاؤها باستخدام مقياس Scalable Vector Graphics (SVG). SVG هو تنسيق رسومات متجه يسمح بإنشاء الخرائط باستخدام رسومات قابلة للتحجيم ومستقلة عن دقة الوضوح. هذا يعني أنه يمكن إنشاء خرائط SVG بأي حجم ودقة دون فقدان أي جودة.
ما هو أفضل برنامج لعمل ملفات Svg؟

لا يوجد برنامج "أفضل" واحد لإنشاء ملفات SVG . يمكن استخدام العديد من البرامج المختلفة لإنشاء ملفات SVG ، بما في ذلك Inkscape و Illustrator و Photoshop.
يجب عليك تحديد برنامج التصميم الذي يعمل مع القاطع الخاص بك في أعلى القائمة. تتطلب بعض الآلات برامج التشغيل الضرورية فقط لتعمل. يمكنك استخدام أدوات قطع أخرى على السحابة الخاصة بهم ، ولكن لا يمكنك حفظ تصميماتك على جهاز الكمبيوتر الخاص بك أو تصديرها إلى جهاز الكمبيوتر الخاص بك عند استخدام Cricut Design Space. تحتوي بعض أدوات القطع على برنامج تصميم كامل الميزات بالإضافة إلى القواطع. قم باستيراد ملفات القطع وتخصيصها وإنشاؤها باستخدام هذا البرنامج. قد لا تتمكن أيضًا من تصدير عملك بتنسيقات متوافقة مع أدوات القطع الأخرى عند استخدام البرنامج. تأكد من أن البرنامج الذي تختاره يحتوي على خيارات الاستيراد والتصدير التي تطلبها.
يحتوي كل برنامج تصميم على مجموعة منحنيات التعلم الخاصة به. كلما قمت بتثبيت برنامج تصميم مبكرًا ، كلما أصبحت عادة. إنكسكيب هو تطبيق تصميم قوي ومتنوع يمكن تخصيصه لأي مستوى من التصميم. Pazzles InVue هو أكثر برامج تصميم الطرف الثالث استخدامًا وبأسعار معقولة. يعد برنامج Make The Cut أداة قطع مميزة بالكامل ويمكن استخدامها لقطع أي نوع من المواد تقريبًا. لدى ScrappyDew دورة تدريبية رائعة عن SCAL Classroom تعلمك كيفية استخدام Sure Cuts A Lot. افعل ذلك!
احفظ قطعك بالكامل. يتم أيضًا تضمين معلومات التسجيل في الدليل بالإضافة إلى القرص المضغوط أو محرك الإبهام. إذا كنت تملك Make The Cut ، فيمكنك الوصول إلى ملفات المعرض المؤرشفة لإنشاء بطاقات منبثقة باستخدام Popup Card Studio (PCS). Illustrator هو برنامج تصميم متجه احترافي يستخدمه مصممو الرسوم. يتضمن هذا البرنامج المستند إلى السحابة أدوات لمجموعة واسعة من تخصصات التصميم في مجموعة متنوعة من المجالات. الأمر الأكثر صعوبة هو تعلم أدوات التصميم المحددة التي نحتاجها لإنشاء ملفات قطع SVG . تجدر الإشارة إلى أن برنامج CorelDraw هو برنامج تصميم متجه مكلف يقوم باستيراد وتصدير الملفات بتنسيقات عديدة.
لا يحتوي هذا البرنامج على دعم شامل لمستخدمي أدوات القطع. على الرغم من أن CorelDraw لا يوفر مكونات إضافية للتقطيع لأدوات القطع الحرفية الخاصة بنا ، فإن العديد من ماكينات الليزر وماكينات CNC يتم شحنها مع مكونات إضافية. ربما واجهت مشكلات في إصدارات البرامج السابقة التي عملت مع جهاز Cricut الأقدم إذا لم يكن برنامج التصميم متاحًا. سيتم إغلاق Cricut Craftroom في منتصف يوليو 2018 ، وسيكون لديك بعض القرارات التي يتعين عليك اتخاذها. يمكنك الآن استخدام جميع الخراطيش والخطوط على الإصدارات الأحدث من Make The Cut و Sure Cuts A Lot. إذا كان لديك عدد كبير من الخراطيش لاستخدامها مع جهازك الحالي ، فيجب أن تفكر في ترقيته. إذا كان لديك متطلب إبداعي لا يمكن أن يفي به القاطع الحالي ، فقد يكون من الضروري استبداله. كيف يتوافق أحدث إصدار من أدوات قص Silhouette مع البرامج الأخرى لتصميم ملفات SVG؟ في هذا المنشور ، سأقوم بتضمين الروابط التابعة فقط إذا كنت أستخدم منتجًا.
كيفية إنشاء خريطة Svg تفاعلية

من السهل إنشاء خريطة SVG تفاعلية! ما عليك سوى اتباع هذه الخطوات البسيطة: 1. ابحث عن الخريطة التي تريد استخدامها كقاعدة. تأكد من أنه بتنسيق SVG ، وأنه ليس كبيرًا جدًا أو صغيرًا جدًا. 2. حدد ما تريد أن تفعله خريطتك. هل تريد أن يتمكن الأشخاص من التكبير والتصغير؟ أو انقر على مناطق مختلفة لمعرفة المزيد؟ 3. أضف الكود اللازم لجعل خريطتك تفاعلية. إذا كنت تستخدم jQuery ، فهناك مكونات إضافية متاحة ستقوم بمعظم العمل نيابة عنك. 4. اختبر خريطتك للتأكد من أنها تعمل بالطريقة التي تريدها. 5. هذا كل شيء! لديك الآن خريطة SVG تفاعلية.

يمكن أن تكون صور الرسوم المتجهية القابلة للتحجيم (SVG) صورًا مبنية على XML. عندما تقوم بتكبير الصفحة أو تغيير حجمها باستخدام ملف SVG ، فلا يزال بإمكانك رؤية جودتها لأنها لا تتأثر بأنواع الملفات الأخرى مثل JPEG و PNG. لا يزال بإمكانك استخدام aScalable Image كصورة src الخاصة بعلامة img من أجل الحفاظ على صورة قابلة للتطوير دون الحاجة إلى تضمين رمز الملف في HTML الخاص بك. في الصورة عدة مسارات مختلفة عن بعضها البعض. نظرًا لأن هذه المسارات عبارة عن علامات XML ، يمكننا استخدام CSS لتحريكها عند التمرير. لا توجد بيانات متاحة للمجموعات. سيكون من الأفضل إذا تم تطبيق المجموعة على المسار بالمرور فوقه.
كيف يمكنني عمل حركة تمرير لعنصر معين في الصورة؟ يتم تثبيت جميع المسارات في المجموعة معًا بواسطة كيان أكبر يُعرف باسم المجموعة. للعثور على المسار الذي يحتوي على معظم البيانات ، بحثت أولاً عن جزء الصورة الذي يحتوي على معظم البيانات. لقد وضعت خريطة لكل حي بداية ونهاية ثم نظمتها في فصل دراسي كامل المجموعة. بعد ذلك ، قمت بإنشاء رسم متحرك أثناء التمرير لفئات المجموعات الكاملة.
صور SVG تفاعلية مع معالجات الأحداث
يمكن إضافة معالج الحدث إلى عنوان URL لجعل الصورة أكثر تفاعلية. يمكنك تنفيذ وظيفة إذا قام المستخدم بالنقر فوق الارتباط. نتيجة لذلك ، ستظهر صورة SVG تفاعلية.
خريطة جوجل إلى Svg

لا توجد وظيفة مضمنة لتصدير خرائط Google بتنسيق SVG. ومع ذلك ، هناك بعض الحلول التي تتيح لك القيام بذلك. تتمثل إحدى الطرق في استخدام واجهة برمجة تطبيقات خرائط Google وتصدير الخريطة كصورة. طريقة أخرى هي استخدام مكتبة طرف ثالث مثل MapSVG.
Svg City Map Generator. مولد خريطة المدينة
هناك عدد من مولدات خرائط المدن svg متاحة على الإنترنت. تتيح لك هذه المولدات إنشاء خريطة لمدينة باستخدام مجموعة متنوعة من الأدوات والإعدادات المختلفة. يمكنك اختيار حجم وشكل المدينة ، وكذلك الألوان والقوام للمباني وغيرها من الميزات. يمكنك أيضًا إضافة النصوص والصور الخاصة بك إلى الخريطة.
يمكن النقر فوق خريطة Svg
خريطة svg القابلة للنقر هي خريطة svg يمكن النقر عليها لتنفيذ إجراء ما. يمكن أن يكون الإجراء أي شيء من فتح رابط إلى فتح نافذة منبثقة.
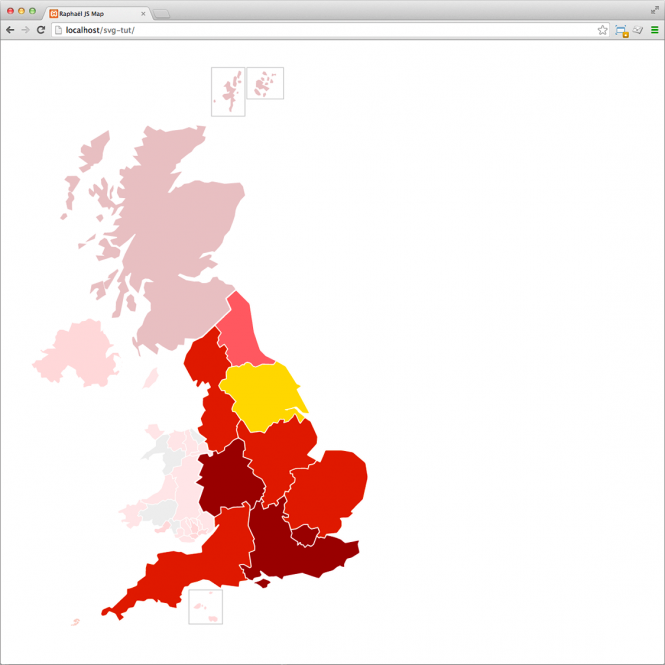
كان تنفيذ خريطة Flash-less باستخدام Raphal.js بسيطًا للغاية. أفهم الكود ، لكن هل مسار المنطقة غامض كما تنص عليه الكود؟ ومع ذلك ، في الممارسة العملية ، هناك حل بسيط نسبيًا. لقد قمت للتو بتنزيل صورة SVG للمناطق الفرنسية من ويكيبيديا واستخدمتها لإنشاء خريطة فرنسا. عندما نستخدم SVG ، يمكننا معالجة الأشكال مثل العناصر في DOM الكلاسيكي. من غير المحتمل أن تكون هذه الخريطة مفيدة في المستقبل القريب لأنك قد ترغب في إعادة توجيه المستخدم إلى عنوان URL مختلف عند النقر فوق منطقة. ما عليك سوى إدخال سمة href في منطقتك لإنجاز ذلك. بمعنى آخر ، سيكون بمثابة ارتباط.
مزايا خريطة Svg
نتيجة لذلك ، يمكن استخدام خريطة SVG كأساس لتطوير النظام الأساسي لخدمة الخرائط على الويب ، والتي ستفيد المستخدمين بالطرق التالية: باستخدام خريطة SVG على الويب ، يمكنك إنشاء خرائط كبيرة الحجم ذات مستوى عالٍ. مستوى التفاعل. يمكن دمجها بسهولة في تطبيقات الويب الحالية ويمكن تكييفها وفقًا لاحتياجات التطبيقات المختلفة. تعتمد لغة خرائط W3C (اتحاد شبكة الويب العالمية) ومعيار ترميز اتحاد شبكة الويب العالمية (WWW) للخرائط على المعايير. تدعم معظم متصفحات الويب والأنظمة الأساسية لخوادم الويب HTML5 SVG Map. تعد خريطة SVG قوية وقادرة على التعامل مع عدد كبير من طلبات المستخدمين ، وبالتالي فهي مثالية للشركات والمؤسسات.
Svg Map Webflow
تعد خرائط SVG طريقة تفاعلية للسماح للمستخدمين باستكشاف البيانات عن طريق التمرير والنقر والتكبير في مناطق اهتمام معينة. Webflow هو أداة قوية تسمح للمصممين والمطورين بإنشاء مواقع ويب وتطبيقات ويب سريعة الاستجابة. من خلال الجمع بين هاتين التقنيتين ، من الممكن إنشاء خرائط تفاعلية سريعة الاستجابة وتبدو رائعة على أي جهاز.
ما هي خريطة Svg؟
يحدد هذا المستند النظام الأساسي لخدمة خرائط SVG في WWW ، والذي يستخدم مواصفات خريطة SVG. مع تطبيق المستندات الفائقة التي تعتبر أساسية لهيكل شبكة الويب العالمية ، فإن هذه الوظيفة الأساسية تمكن خدمات الخرائط من العمل في إمكانية التشغيل البيني كوظيفة أساسية. عند استخدام خرائط SVG ، لا يلزم تثبيت خادم ويب ديناميكي.
لماذا Svgs هي تنسيق الصورة الفائق
على الرغم من حقيقة أن الصور جذابة ، إلا أنها عادةً ما تكون أقل وضوحًا وتفصيلاً. نظرًا لأن SVG لا تفقد الجودة ، فإنها دائمًا ما تكون جميلة ، كما أنها محسّنة لتقليل حجم الملف عندما يكون ذلك ممكنًا. علاوة على ذلك ، تتوفر تحسينات SVG للمساعدة في سهولة استخدامها بشكل أكبر. ما هو الأفضل ولماذا؟ أيهما أفضل؟ الجواب يعتمد كليا على ما تبحث عنه.
