إنشاء الرسوم المتحركة باستخدام SVG: دليل المبتدئين
نشرت: 2022-12-14تعد رسوم SVG المتحركة طريقة رائعة لإضافة التفاعل والحياة إلى تصميمات الويب الخاصة بك. ولكن مثل أي تقنية جديدة ، قد يكون التعلم شاقًا. سيساعدك هذا الدليل على البدء باستخدام رسوم SVG المتحركة ، بدءًا من أساسيات إنشاء ملف SVG إلى إضافة الرسوم المتحركة والتفاعلية. في النهاية ، ستتمكن من إنشاء رسوم متحركة بسيطة تضيف لمسة من الحياة إلى تصميمات الويب الخاصة بك.
إنه تنسيق صورة متجه يمكن تصغيره أو تصغيره لتوفير تمثيل أكثر دقة لأي مشهد. CSS هو نفسه HTML من حيث سهولة التعديل والمعالجة. سيتم وضع إطار عمل لإنشاء رسوم متحركة معقدة في ختام هذا البرنامج التعليمي. يعد فهم المراجع والأطر الرئيسية لـ CSS أمرًا ضروريًا لتحريكها. في دورة الرسوم المتحركة ، توفر وظيفةKeyframes تفصيلاً لما يجب أن يحدث في نقاط محددة. إنها قائمة بجميع الخطوات التي سيتخذها هدفك خلال التسلسل بأكمله. عند تحديد حالة الهدف في بداية الرسوم المتحركة أو نهايتها ، يمكنك استخدام الكلمات الأساسية من وإلى.
عند وضع نقطتين من 0٪ و 100٪ معًا ، فإن نقطة 0٪ تساوي 100٪. هناك رسم متحرك بالتناوب ، والذي يحرك كائنًا حول دائرة. يمكن كتابتها بالتناوب (أ) لأن زاوية القيمة والحجم. عند استخدام الرسوم المتحركة المائلة ، يتم تحويل الكائن إلى شكل مائل. تتسبب الزاوية في تشويه كل نقطة على عنصر SVG بمقدار معين على محوري x و y. يتم تضمين الخصائص التالية في لغة الرسوم المتحركة CSS: ضربة الفرشاة ، ووضع التعبئة ، وحركة الحد ، وتغييرات العتامة ، واتجاه الرسوم المتحركة. يتم إعطاء كل خاصية وصفًا للرسوم المتحركة الخاصة بها ، بالإضافة إلى قيمها المحتملة.
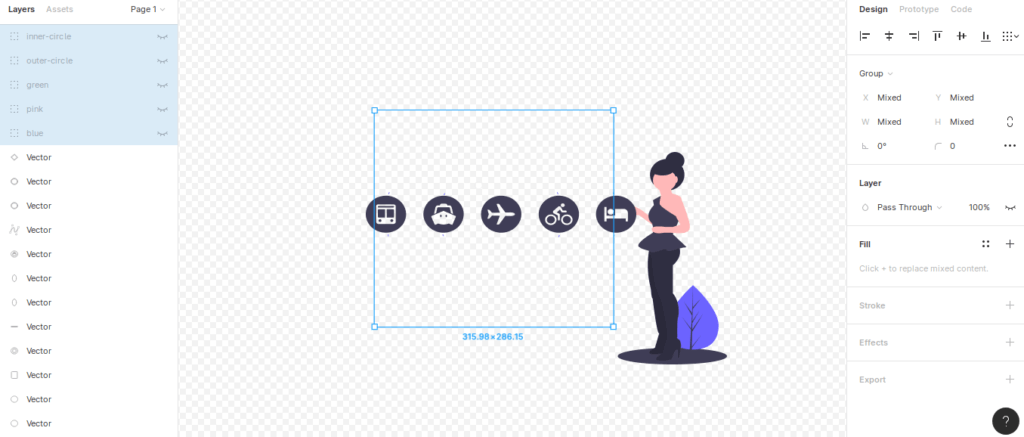
تحدد القيمة الخاصة بك مدى تشوه الكائن الخاص بك. يتم تصوير عنصر تفاعلي بواسطة جهاز تحوم ويشير لزائر موقع الويب إلى أن العنصر موجود. عند تحريك الماوس فوق الرموز الموجودة في هذا المثال ، فإنها تغير اللون. تحقق من الصورة أدناه للحصول على مفهوم لمشروع ربط الأشياء الخاص بنا. من الممكن أن تتخيل نفسك تنشئ رسمًا خطيًا متحركًا أو مشهدًا متكررًا ، بغض النظر عما إذا كان الرسم مجردًا أم مجازيًا.
كيف يمكنني عمل انيميشن Svg؟

حدد الإطار الذي تريد تحريكه وقم بتمكين خيار تصدير SVG . يمكن تحديد عقدة في هذا الإطار لتحريك X و Y و Xs و Ys و Ys والتدوير. لضبط الرسوم المتحركة حتى تشعر بالرضا ، يمكنك استخدام ميزة المعاينة المباشرة المضمنة.
في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء عنصر وتحريكه باستخدام أدوات مثل SVGator. يمكنك تغيير حجم المخطط الزمني وموضعه ومدته بعدة طرق. يمكن استخدام أداة التحويل للعثور على نقطة الأصل لكل عنصر. يمكنك العثور على الرسوم المتحركة بالنقر فوق الزر الموجود في هذه الصفحة. إذا كنت تستخدم Windows ، فإن ctrl هو الافتراضي الخاص بك ، بينما إذا كنت تستخدم Mac OS ، فإن الإعداد الافتراضي هو cmd. حدد كل العناصر ، ثم انقر بزر الماوس الأيمن وحدد مجموعة ، أو يمكنك استخدام eithercmd orctrl للقيام بذلك. يمكن أيضًا تعيين أصل المجموعة في الزاوية العلوية اليسرى من لوحة الرسم كافتراضي.
هنا ، سنقوم بتوسيط المجموعة وإعادة تسميتها بالنقر المزدوج عليها. بعد تحديد المجلد ، ارجع إلى الرسوم المتحركة وابدأ في الرسوم المتحركة. سنستخدم هذه الأسهم لإعادة ترتيب قائمة العناصر عن طريق تحديد المجموعة واستخدامها لإعادة ترتيبها. هنا حيث ستحتاج إلى سحب المجلد قبل أن يصبح جاهزًا للقياس. في هذا المثال ، سأجعل هذا الرمز يظهر في هذا المجلد ، ثم سأختار Position animator للقيام بذلك. بالنقر فوق هذا الزر ، يمكنك معاينة الرسوم المتحركة الخاصة بك. في القسم السابق ، يمكنك تحديد بعض خيارات التصدير. من الممكن أن تبدأ الرسوم المتحركة عند التحميل أو عند تمرير الماوس ، مما يعني أنها تبدأ عندما تقوم بتمرير SVG بالماوس أو عند النقر فوقه. يمكنك توفير الوقت والمال من خلال تنظيم مشاريعك عن طريق إنشاء ملصقات.

لتشغيل Image Trace ، يجب أولاً إنشاء صورة نقطية. قم بإجراء التغييرات المطلوبة على صورتك عن طريق فتحها في Illustrator. لحفظ الصورة ، اختر نوع صورة مثل JPG أو GIF. في لوحة أداة Image Trace ، انقر فوق الخطوة التالية. بالنقر فوق الزر "إنشاء ملف svg" ، يمكنك تقديم اسم الملف وعنوان URL. سيتم تحديد أبعاد ملف SVG في الخطوة التالية. يمكنك استخدام أبعاد الصورة النقطية كنقطة بداية أو تعيين حجم مخصص. ستكون الخطوة التالية هي تحديد نوع الرسوم المتحركة المطلوبة. يمكنك إنشاء رسم متحرك بسيط عن طريق تحديد الإطارات التي تريد استخدامها وتعيين المدة لكل منها. يمكن أيضًا عمل رسوم متحركة أكثر تعقيدًا عن طريق تحديد إطارات متعددة وتعيين المدة لكل منها مرة واحدة. الخطوة الأخيرة هي تحديد ألوان الإطارات. من الممكن إنشاء لون مخصص باستخدام ألوان الصور النقطية أو استخدام ألوان الصورة النقطية. يمكنك معاينة ملف SVG بعد إنشائه بالنقر فوق الزر "معاينة" بعد إكمال الخطوات. يعد برنامج Adobe Illustrator خيارًا رائعًا لإنشاء رسوم متحركة SVG. يمكنك الوصول إلى لوحة أداة Image Trace بتحديدها من قائمة السياق. للقيام بذلك ، يجب عليك أولاً إنشاء صورة نقطية.
كيف أقوم بإنشاء ملف Svg متحرك بلغة Html؟
قم بتعيين عتامة مؤشر CSS كما هو محدد بواسطة العناصر المهمة ثم قم بتحريرها وفقًا لذلك. لتحريك SVG ، حدد إطارات المفاتيح والأسماء قبل إضافة خطوات إضافية. يجب تخصيص خصائص العناصر لها للحفاظ على توافق الرسوم المتحركة مع خصائصها. عند اكتمال جميع العناصر ، احفظ الملف النهائي.
هل الرسوم المتحركة ممكنة في Svg؟

نعم ، الرسوم المتحركة ممكنة في svg. تدعم Svg الرسوم المتحركة لجميع عناصرها ، بما في ذلك عنصر "الرمز". يمكن إنشاء الرسوم المتحركة بتنسيق svg باستخدام عنصر "animate" ، وهو عنصر تابع لعنصر "svg". يحتوي العنصر "animate" على أربع سمات: "start" و "dur" و "fill" و "to". تحدد السمة "start" موعد بدء الحركة ، وتحدد السمة "dur" مدة الحركة ، وتحدد السمة "fill" المدة التي سيستمر فيها الرسم المتحرك ، وتحدد السمة "to" القيمة النهائية للرسوم المتحركة .
يشير المصطلح "SVG" (رسومات متجهية قابلة للقياس) إلى العناصر المرئية التي يمكن تغيير حجمها إلى أي حجم. يمكن تعديلها وتعديلها بسرعة أكبر من الشفرة المستندة إلى البكسل لأنها تعتمد على الكود وليست تعتمد على البكسل. ما هي بعض أفضل أجزاء sva؟ فهي صغيرة الحجم وسهلة الاستخدام وسريعة التحميل. لهذا السبب ، فهي خيار رائع لمجموعة واسعة من تطبيقات تصميم الويب الحديثة. يمكن لـ Animator الاتصال بملف وتعيين إعدادات الرسوم المتحركة الخاصة به ، مما يسمح بإنشاء الصورة. بالنسبة إلى SVGs التي تتطلب CSS أو JavaScript أو HTML ، استخدم أداة Framer's SVG Animation.
