إنشاء أيقونات SVG في برنامج فوتوشوب
نشرت: 2022-12-03SVG (Scalable Vector Graphics) هو تنسيق صورة متجه يوفر مزايا رائعة لمصممي ومطوري الويب. من خلال إنشاء صور بتنسيق SVG ، يمكنك قياسها دون فقد الجودة ، مما يجعلها مثالية لتصميم الويب سريع الاستجابة. ونظرًا لأن تنسيق SVG يعتمد على النص ، يمكنك تحسين الرموز وضغطها للحصول على أوقات تحميل أسرع. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء رموز SVG في Photoshop. سنبدأ بإنشاء رمز بسيط في Photoshop ، ثم سنقوم بتصديره إلى تنسيق SVG وتحسينه للويب.
أدرجت Adobe القدرة على التصدير كـ sva في Photoshop. هذا يعني أنه يمكن استخدام Photoshop لتصدير الصور دون الحاجة إلى Illustrator. في هذا البرنامج التعليمي ، سنوضح لك كيفية تحويل صور PNG أو JPG إلى svega باستخدام Photoshop. قبل تصدير الصورة بتنسيق SVG ، يجب علينا أولاً إنشاء مسارات من الصورة ، وملئها بالألوان ، وتحويلها إلى شكل.
بالانتقال إلى ملف> فتح وتحديد الملف الذي تريد تطبيق SVG عليه ، يمكنك تطبيقه في Photoshop. عندما تقوم بحفظ ملف في Photoshop ، ستتمكن من تحريره باستخدام نفس الأدوات التي استخدمتها لحفظه.
أضافت Adobe التصدير كميزة sva إلى Photoshop منذ عامين. هذا يعني أنه يمكنك الآن تصدير صور SVG مباشرة من Photoshop دون الحاجة إلى استخدام Illustrator.
في Photoshop ، يمكنك الحصول على مجموعة متنوعة من الأشكال المتجهة سابقة الإنشاء والمعروفة باسم الأشكال المخصصة . تتيح لك أداة Custom Shape إنشاء رسم بسرعة وسهولة عن طريق السحب والنقر ببساطة. تتيح لك طبقات الشكل تحرير شكل دون التأثير على بقية الصورة.
في الواقع ، يمكن لبرنامج Photoshop تحويل ملفات PNG إلى ملفات svega. ومع ذلك ، لا يدعم Photoshop تحرير المتجهات . نتيجة لذلك ، فإنه غير قادر على تحرير أو إنشاء ملفات svg مباشرة. بدلاً من تصدير ملفات PNG إلى HTML ، يمكن لبرنامج Photoshop تصديرها إلى SVG.
كيف أقوم بإنشاء رمز Svg؟

هناك عدة طرق لإنشاء رمز SVG. إحدى الطرق هي استخدام برنامج تحرير متجه مثل Adobe Illustrator . هناك طريقة أخرى وهي استخدام موقع ويب مثل Icons8.
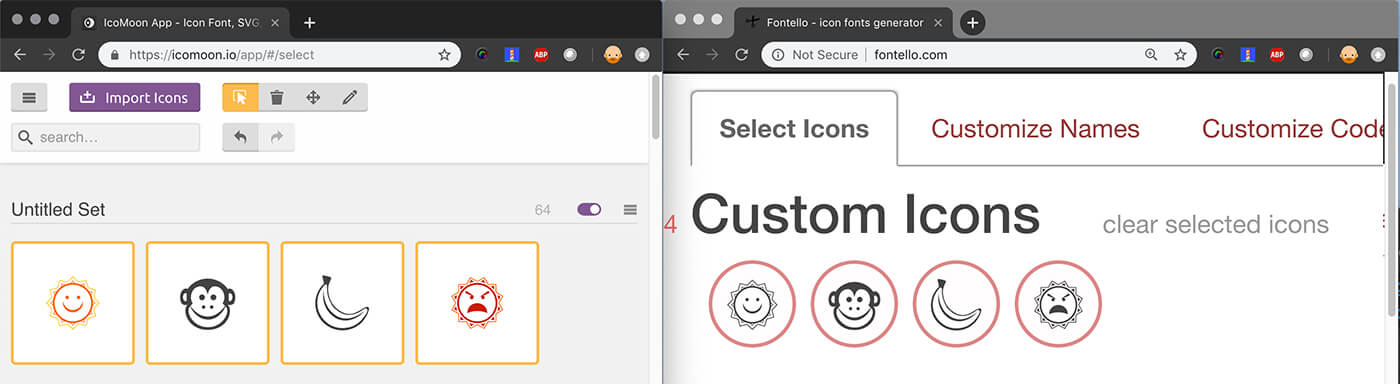
كانت هناك زيادة في سهولة إنشاء خطوط الويب ، وذلك بفضل أدوات الإنترنت مثل Icomoon و Fontello. توفر لنا الرسومات المتجهة القابلة للتطوير ، وهي ميزة جديدة تمت إضافتها إلى HTML5 ، مزيدًا من المرونة في استخدام الرموز على صفحات الويب. يمكنك إنشاء عدد من الإجراءات الاحتياطية البسيطة لبرنامج Explorer 8 إذا كنت بحاجة إلى دعمه. يمكن إنشاء معرّفات الجزء باستخدام SVG المضمّن. يمكننا الإشارة إلى جزء باعتباره عرض HTML أو SVG ، إما باستخدام مواصفات عرض SVG أو عن طريق معالجة عرض HTML أو SVG. يتضمن عنصرًا بمعرف عنصره. لإظهار الحصان الأسود فقط (من Wikipedia Commons) في مخطط قطع الشطرنج أعلاه ، يجب أن تكتشف القيم تمامًا كما تفعل مع أي قطعة شطرنج أخرى.
باستخدام علامة img ، تعمل هذه التقنية بشكل جيد مع Firefox و Chrome و Safari (سطح المكتب) و Opera. في المثال التالي ، سنوضح كيفية استخدام رموز CSS مع ملف sva خارجي. يتم تصنيع هذه التقنية حسب الطلب وجاهزة للاستخدام. تم إجراء الاختبار على جميع المتصفحات الرئيسية (بما في ذلك IE8) وكانت النتائج ممتازة. تعرض علامة الاستخدام الرموز في هذه النافذة. يمكن إنشاء علامات الرموز في هذه المجموعة يدويًا باستخدام إما مكون Grunt الإضافي (Google for Grunt SVG merge) أو ، إذا أمكن ، وحدة Icomoon. توجد هذه الطريقة أيضًا في عدد من المتصفحات الرئيسية الأخرى ، بما في ذلك IE9 +. ابتكر جوناثان نيل لغة برمجة نصية رائعة تسمى SVG4everybody التي يمكنها حل المشكلة.

بمجرد إنشاء ملف ICO الخاص بك ، ستحتاج إلى استيراده إلى تطبيقك. أنسب طريقة للقيام بذلك هي الانتقال إلى "ملف" وتحديد "استيراد". حدد "صورة" من القائمة المنسدلة "نوع الملف". لتحديد موقع ملف ICO الخاص بك ، أدخل اسم الملف الخاص به في حقل "اسم الملف". قم باستيراد المستندات الخاصة بك عن طريق النقر فوق "استيراد".
عند استيراد ملف ICO ، يجب عليك تغيير حجمه. العملية كالتالي: انتقل إلى "صورة" ثم اختر "تحجيم الصورة". يمكنك إدخال أبعاد ملف ICO في حقلي "العرض" و "الارتفاع". عند الانتهاء من النقر فوق "مقياس الصورة" ، يمكنك تصديرها.
بمجرد أن يتم تغيير حجم ملف ICO ، يجب إضافته إلى التطبيق. انتقل إلى "ملف" ثم "إضافة إلى المشروع" للبدء. املأ حقل "اسم الملف" باسم التطبيق كاسم ملف ICO المراد إضافته. يمكنك إضافة ملف ICO إلى أحد التطبيقات عن طريق تحديد خيار "إضافة إلى المشروع" في نافذة "التطبيقات" ؛ في هذه الحالة ، ستتم إضافته إلى تطبيق يسمى "الصور". ستنقلك الخطوات التالية إلى "إضافة إلى مشروع".
من الضروري الآن إضافة ملف ICO إلى المشهد الذي تمت إضافته فيه. إذا كنت تريد إضافة ملف ICO إلى مشهد ما ، فانتقل إلى "المشهد". اختر نوع التطبيق الذي سيتلقى ملف ICO في نافذة "إضافة إلى المشهد" ، والذي سيكون تطبيقًا يسمى "الصور" - في هذه الحالة ، ستتم إضافة ملف ICO إلى هذا التطبيق. يمكن العثور على "إضافة إلى المشهد" ضمن "إضافة إلى الصورة".
يجب عليك بعد ذلك إضافة ملف الصوت لإنهاء المشروع. للقيام بذلك ، انتقل إلى "الصوت" وحدد ملف الصوت الذي تريد إضافته. اختر نوع التطبيق الذي ستتم فيه إضافة ملف ICO في نافذة "إضافة إلى الصوت" ، على سبيل المثال ، تطبيق "الصور". بالنقر فوق "إضافة إلى الصوت" ، يمكنك إضافة صوت إلى جهاز الكمبيوتر الخاص بك.
يمكن أن تساعد إضافة صورة إلى تطبيقك المستخدمين على الشعور بمزيد من الترابط والوحدة. باستخدام صورة كرمز لتطبيقك ، يمكنك تسهيل العثور عليها.
لماذا يجب عليك استخدام أيقونات Svg
باستخدام برنامج صور متجه ، يمكنك رسم أيقوناتك على لوحة رسم افتراضية بأشكال وألوان ومسارات مختلفة يتم التلاعب بها. عند تصدير الرمز الخاص بك ، سيتم تحويله إلى ملف a.svg. من الممكن إنشاء نمط وتصميم فريد من نوعه باستخدام رموز SVG. يمكن تخصيص الرموز التي تم إنشاؤها بتنسيق SVG ، على سبيل المثال ، بسهولة لتلائم احتياجات مجموعة متنوعة من تطبيقات وخدمات الويب. نظرًا لأن كلا من PNGs و SVGs شفافان ، فإنهما يعدان خيارات ممتازة للشعارات والرسومات عبر الإنترنت.
