الرسوم المتحركة CSS: مقدمة وأمثلة
نشرت: 2022-04-12 يمكن تحقيق التأثيرات المتحركة الأساسية في CSS من خلال خصائص مثل transform transition . ومع ذلك ، فإن مسودة عمل CSS Animations Level 1 توفر بيئة أكثر تعقيدًا من خلال استخدام animation وخصائص @keyframes لتحقيق تأثيرات حركة دائمة. من الأفضل فهم هذا من خلال مثال نهائي.
تحديد قواعد الرسوم المتحركة باستخدامkeyframes
تُستخدم قاعدة @keyframes لتحديد سلوك الرسوم المتحركة الذي نرغب في تطبيقه على معرّف الرسوم المتحركة في تخطيط الصفحة. يتم تحديد المعرف من خلال animation-name أو باستخدام animation: name; الاختزال.
@keyframes change-color { from { background-color: #fff; } to { background-color: #000; } } في هذا السياق ، سيغير المثال أعلاه background-color من الأبيض إلى الأسود خلال مدة الرسوم المتحركة. from يشير إلى البداية (0٪) ويشير to النهاية (100٪). لذلك ، يمكن أيضًا إعادة كتابة القاعدة بقيم النسبة المئوية.
@keyframes change-color { 0% { background-color: #fff; } 50% { background-color: #f3f3f3; } 100% { background-color: #000; } } لن يؤدي هذا بمفرده إلى أي شيء ما لم نحدد العنصر الذي نرغب في تحريكه. علاوة على ذلك ، يجب عليك أيضًا تحديد animation-duration لأن القيمة الافتراضية هي 0.
.container { width: 100vh; height: 100vh; animation-name: change-color; animation-duration: 5s; /* we can also rewrite this using a shorthand animation: change-color 5s; */ }يمكننا بعد ذلك استدعاء الحاوية الخاصة بنا باستخدام div وستكون النتيجة كما يلي:

عادةً ما تستخدم معظم الرسوم المتحركة في CSS المكتوبة بلغة CSS الخالصة اختصارًا لأنها توفر كتابة أسطر متعددة من منطق الرسوم المتحركة. على هذا النحو ، يوجد هنا مرجع لقيم خصائص animation :
animation-name: name; /* the name of the specific animation (to animate with @keyframes) */ animation-duration: 10s; /* the duration */ animation-timing-function: linear; /* the veolcity curve for the animation */ animation-delay: 1s; /* set a delay for the animation playback */ animation-iteration-count: infinite; /* set it to an infinite loop */ animation-direction: alternate; /* back and forth, use normal for default direction */ animation-fill-mode: both; /* direction to apply the style */ animation-play-state: paused; /* also accepts 'running' */قراءة متعمقة
إذا كنت ترغب في معرفة المزيد حول الرسوم المتحركة في CSS بشكل متعمق ، فإليك المصادر التي أوصي بها:
- مرجع Codrops CSS - هذا مرجع شامل كتبته ونظمته سارة سويدان (SaraSoueidan) ويحتوي على أمثلة متعمقة لكيفية عمل بعض خصائص CSS.
- الرسوم المتحركة لـ MDN CSS - مقدمة شاملة بأسلوب التوثيق لرسوم CSS المتحركة على صفحة MDN Web Docs.
- مقدمة إلى cubic-Bezier () - مقال تفصيلي كتبه Temani Afif (ChallengesCss) لـ CSS-Tricks حول استخدام خاصية
cubic-bezier()لإنشاء رسوم متحركة CSS متقدمة.
أمثلة على الرسوم المتحركة CSS
أفضل طريقة لتعلم أي شيء هي من خلال الأمثلة. القسم التالي مخصص بالكامل للتأثيرات المختلفة التي تم تحقيقها من خلال خصائص الرسوم المتحركة في CSS.
شيء أخير! تحتوي العديد من نماذج الرسوم المتحركة أدناه على قدر كبير من التعليمات البرمجية المرتبطة بها ، على هذا النحو ، لقد أضفت تجاوزًا للارتفاع الأقصى إلى هذه المقالة لتمكين شريط التمرير. يمكنك أيضًا التمرير فوق كل مقتطف رمز ونسخه إلى الحافظة لاستيراده إلى محرر التعليمات البرمجية الخاص بك.
لوح

يتم إنشاء الرسوم المتحركة للموجة من خلال رسم مسار SVG لنمط موجة أولاً ثم تعيين معرف له. بعد ذلك ، نحدد أربعة فصول nth-child مع متغيرات مخصصة animation-delay animation-duration . يمثل كل متغير موجة فردية داخل الرسوم المتحركة ، ويمكن تصميم كل موجة بشكل مستقل.
تتمثل ميزة تحديد النمط باستخدام SVG في أن الكود يصبح قابلاً لإعادة الاستخدام بسهولة.
إذا نظرت إلى المسار الذي رسمناه ، فإننا نحدد أربع طبقات مختلفة للموجة (باستخدام محور مخصص) ثم نشير إلى #wave-pattern الذي قمنا بتعيينه للمسار الأولي. هذا هو المكان الذي يمكنك فيه أيضًا تغيير مظهر اللون لكل موجة.
لغة البرمجة
<div class="your-container"> <svg class="css-waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto" > <defs> <path id="wave-pattern" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" ></path> </defs> <g class="animated-waves"> <use href="#wave-pattern" x="48" y="0" fill="rgba(155,255,255,0.7"></use> <use href="#wave-pattern" x="48" y="3" fill="rgba(155,255,255,0.5)"></use> <use href="#wave-pattern" x="48" y="5" fill="rgba(155,255,255,0.3)"></use> <use href="#wave-pattern" x="48" y="7" fill="rgba(155,255,255,0.3)"></use> </g> </svg> </div>CSS
.css-waves { position: relative; width: 100%; height: 15vh; margin-bottom: -7px; min-height: 100px; max-height: 150px; } /* Here we declare the SVG node that we wish to animate. */ .animated-waves > use { animation: infinite-waves 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite; } .animated-waves > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; } .animated-waves > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; } .animated-waves > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; } .animated-waves > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; } @keyframes infinite-waves { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } } /* Mobile Optimization */ @media (max-width: 768px) { .css-waves { height: 40px; min-height: 40px; } }تحميل النص

من السهل نسبيًا تنفيذ تأثير التحميل هذا لأنه لا يستخدم سوى عدد قليل من خصائص الرسوم المتحركة العملية. أولاً ، تريد تحديد قيمة content: attr() التي تقوم بعد ذلك بتطبيقها على عنصر النص الذي ترغب في تحريكه. بعد ذلك ، تحدد الرسوم المتحركة نفسها ، والتي هي في حالتنا animation: loading 5s linear infinite; .
يمكن تعديل مدة تأثير التحميل عن طريق تغيير خاصية 5s. وأخيرًا ، نستخدم @keyframes لاستدعاء الرسوم المتحركة للتحميل وتغيير عرضها من 0٪ إلى 100٪ خلال فترة 5 ثوانٍ. كلما زادت قيمة مدة الرسوم المتحركة ، كان تأثير التحميل أبطأ.
حالات الاستخدام المحددة للرسوم المتحركة مثل هذه هي تأثيرات انتقالية لتحميل الصفحات ، ولكنها أيضًا حل موثوق لمشاريع التطبيقات عندما لا ترغب في الاعتماد على أي مكتبات.
لغة البرمجة
<!-- the loading-text class is specified through the content: attr(); property. change the value name to implement multiple design variations, or reuse the same class to show the loading effect in other parts of your design --> <h2 loading-text="Loading...">Loading...</h1>CSS
h2 { position: relative; font-size: 5em; color: rgb(199, 255, 110); text-transform: uppercase; border-bottom: 10px solid #ffffff; line-height: initial; } h2::before { content: attr(loading-text); position: absolute; top: 0; left: 0; width: 100%; color: #b0a8e2; overflow: hidden; border-bottom: 10px solid #b0a8e2; animation: loading 5s linear infinite; } @keyframes loading { 0% { width: 0; } 100% { width: 100%; } }موجه النص

من أول الأشياء التي ستلاحظها في هذه الرسوم المتحركة هي سيئتها . هذا ممكن لأننا نستخدم وظيفة calc() لحساب كل انتقال رياضيًا. نظرًا لأننا نكتب الرسوم المتحركة في CSS خالص ، يتعين علينا استخدام عناصر span متعددة لتحديد كل حرف متتالي في الرسوم المتحركة.
بالنسبة لتعديل عمق الموجة ، أولاً ، يمكنك تغيير المدة من 3 ثوان إلى رقم أقل أو أكبر. تعني كلمة أعلى أن تأثير الموجة سيكون أبطأ والعكس صحيح. وداخل @keyframes ، يمكنك تغيير مواصفات -24 بكسل لتغيير ارتفاع الموجة.
كلما زادت القيمة السلبية ، كان تأثير الموجة أكثر وضوحًا.
لغة البرمجة
<div class="blwb"> <span style="--i:1">O</span> <span style="--i:2">C</span> <span style="--i:3">E</span> <span style="--i:4">A</span> <span style="--i:5">N</span> <span style="--i:6">.</span> <span style="--i:7">.</span> <span style="--i:8">.</span> <span style="--i:9">W</span> <span style="--i:10">A</span> <span style="--i:11">V</span> <span style="--i:12">E</span> <span style="--i:13">S</span> <span style="--i:14">.</span> <span style="--i:15">.</span> <span style="--i:16">.</span> </div>CSS
.text-wave { margin: auto; display: flex; align-items: center; justify-content: center; position: relative; } .text-wave span { position: relative; color: rgb(255, 255, 255); font-size: 40px; font-family: monospace; animation: wave 3s ease-in-out infinite; animation-delay: calc(.1s*var(--i)); } @keyframes wave { 0% { transform: translateY(0px); } 20% { transform: translateY(-24px); } 40%, 100% { transform: translateY(0); } }تأثير النبض / التموج

نبدأ بإنشاء حاوية للدائرة التي نرغب في تطبيق التأثير عليها. هذا خاص بالعرض التوضيحي ولكن يمكنك إعادة استخدام الكود لأي عناصر أخرى على صفحتك. بعد ذلك ، نقوم بإنشاء فئة تسمى .circle والتي ستكون بمثابة تأثير تموج متحرك.
خاصيتان بارزتان نستخدمهما في هذه الفئة هما opacity: 0.5; animation: ease-out; . العتامة هي التي تخلق الوهم بوجود تموجات / نبضة ، والانتقال السهل يجعل هذه التموجات أسهل خارج الحاوية الأصلية.
بعد ذلك ، نأخذ فئة .circle بنا ونطبق عليها الخاصية nth-of-type() . في هذا المثال ، نستخدم 3 دوائر فردية يسهل إخراجها من الحاوية الأصلية. داخل مكالمات nth-of-type ، نطبق animation-delay الحركة بقيم -0.5s ؛ -1s ؛ -1.5s. كلما زادت القيمة السالبة ، كلما استغرق عرض التأثيرات بشكل كامل وقتًا أطول.
وأخيرًا ، نطبق keyframes على الرسوم المتحركة النبضية المحددة. في هذا المثال ، نستخدم خاصية transform: scale() . هذا يحدد حجم النبضات لكل رسم متحرك. كلما زادت القيمة ، ستظهر التموجات الصادرة بشكل أكبر.
لغة البرمجة
<div class="pulse-effect"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div>CSS
.pulse-effect { background-color: #f6efffa1; height: 100px; width: 100px; border-radius: 100%; position: relative; margin: auto; } .circle { position: absolute; background-color: inherit; height: 100%; width: 100%; border-radius: 100%; opacity: 0.5; animation: pulse 3s ease-out infinite; } .circle:nth-of-type(1) { animation-delay: -0.5s; } .circle:nth-of-type(2) { animation-delay: -1s; } .circle:nth-of-type(3) { animation-delay: -1.5s; } @keyframes pulse { 100% { transform: scale(1.75); opacity: 0; } }عداد (أرقام)

من السهل التغاضي عن خاصية العداد لأنك عادةً تضيف أرقامًا إلى عناصر معينة يدويًا. ومع ذلك ، يكون مفيدًا عندما تريد القيام بمهام متداخلة متعمقة لعناصر القائمة أو صفحات التوثيق الكبيرة.
بالإضافة إلى ذلك ، يمكنك تجميع عداد آلي لعناوين منشورات المدونة. على سبيل المثال ، أنت تكتب مراجعة على أدوات متعددة. والأفضل من ذلك كله ، يمكن تصميم العداد بشكل فردي مما يمنحك المزيد من حرية التصميم.
لكن بالنسبة لهذا العرض التوضيحي - نحن نركز على استخدام خاصية counter لإنشاء تأثير مضاد تلقائي. لذا ، دعنا نتعمق ونفهم كيف يعمل. في هذا المثال ، نقوم أولاً بإنشاء حاوية تحتوي على الرسوم المتحركة المضادة. يمكنك تخصيص هذا كما تريد. بعد ذلك ، نقوم بإنشاء فئة .count-numbers بنا والتي تتضمن بنية الرسوم المتحركة ، وفي هذه الحالة ، تكون animation: count-numbers 10s linear infinite forwards; .
لتقسيمها ، نحدد اسم الرسوم المتحركة لدينا ، وقمنا بتعيين المدة على 10 ثوانٍ ، وقمنا بتعيين اتجاه الرسوم المتحركة إلى الوضع الطبيعي لأننا لا نريد أن يتم العد مرة أخرى من 10. على الرغم من أنه يمكنك تعيينه على بديل إذا كنت ترغب في أن يقوم العداد الخاص بك بالعد التنازلي أيضًا.
من الآن فصاعدًا ، نحدد فئة جديدة تسمى .count-number :: قبلها نستخدمها لتسمية العداد الخاص بنا ، في هذه الحالة ، content: counter (count)؛ . هذا مهم لأن الخطوة التالية هي استخدام counter-name لتحريك التأثير من خلال @keyframes .
الخطوة الأخيرة هي كتابة المواصفات الخاصة بنا لعرض الرسوم المتحركة. في العرض التوضيحي الخاص بنا ، نحسب من 1 إلى 10 ، لذلك نحدد قيمةkeyframes من 0٪ إلى 100٪ بزيادات قدرها 10٪. تحتوي كل زيادة على بيان زيادة معاكسة يستخدم أيضًا اسم العداد الخاص بنا: counter-increment: count 0; .
لذلك ، عند 0٪ يتم تعيين الزيادة على 0 وعند 10٪ يتم تعيينها على 1 لإظهار تأثير العداد.
حاول أيضًا تغيير content: counter(count); مواصفات المحتوى: العداد (العد ، الروماني العلوي) ؛ وانظر ماذا سيحدث!
لغة البرمجة
<main class="counter-container"> <div class="counter-card count-numbers"></div> </main>CSS
.counter-container { display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fill, minmax(15rem, 1fr)); margin: auto; max-width: 100%; padding: 2rem; } .counter-card { align-items: center; border-radius: 10px; display: flex; height: 15rem; justify-content: center; position: relative; width: 100%; } .count-numbers { animation: count-numbers 10s linear infinite forwards; background-color: #f3f3f3; counter-reset: count 0; } .count-numbers::before { color: #000; content: counter(count); font-size: 5rem; } @keyframes count-numbers { 0% { counter-increment: count 0; } 10% { counter-increment: count 1; } 20% { counter-increment: count 2; } 30% { counter-increment: count 3; } 40% { counter-increment: count 4; } 50% { counter-increment: count 5; } 60% { counter-increment: count 6; } 70% { counter-increment: count 7; } 80% { counter-increment: count 8; } 90% { counter-increment: count 9; } 100% { counter-increment: count 10; } }كذاب الكرة

نبدأ أولاً بإنشاء حاوية .ball-container .

بعد ذلك ، نحدد حجم الكرة ونمط مظهرها باستخدام مزيج من ألوان الخلفية وتأثيرات الظل. في العرض التوضيحي الخاص بنا ، ذهبنا للحصول على تأثير أكثر إشراقًا ، ولكن يمكنك تعديل هذا وفقًا لاحتياجاتك الخاصة. وأخيرًا ، نحدد الرسوم المتحركة ، في هذه الحالة ، نحدد المدة على 5 ثوان ونطبق أيضًا ease-in-out مما يعني أن الانتقال له بداية بطيئة ونهاية.
بعد رسم الكرة وتعيين الرسوم المتحركة ، يمكننا كتابة قواعد @keyframes . لتحقيق تأثير الارتداد ، نستخدم transform: translatey(); بزيادات قدرها 50٪ ، لذلك من 0٪ إلى 50٪ إلى 100٪. ينصب التركيز على 50٪ لأننا هنا نضبط ارتفاع الارتداد عن طريق تحديد transform: translatey(-50px); - سيكون ارتفاع الارتداد / الطفو 50 بكسل (بالنسبة إلى الحاوية). كلما زاد الرقم السالب ، كلما ارتدت الكرة أعلى.
وبالمثل ، فإن تحديد رقم أصغر سيقلل من حجم الارتداد.
الجزء الأخير هو إضافة ظل ، على الرغم من أنه يمكنك إزالته أيضًا لأنه لن يكون له أي تأثير على حركة الكرة نفسها. الاختلاف الوحيد مع الظل هو أننا نستخدم خاصية convert transform: scale() لتغيير حجم الظل في سياق ثنائي الأبعاد. نضع القيم وفقًا لمقياس التأثير الذي نرغب في تحقيقه.
لغة البرمجة
<div class="ball-container"></div> <div class="ball-shadow"></div>CSS
.ball-container { margin: auto; animation: floating 5s ease-in-out infinite; height: 100px; width: 100px; border-radius: 50%; position: relative; background: radial-gradient(circle at 75% 30%, rgb(107, 6, 6) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #d3f8c8, inset 88px 0px 60px #b4c3dd, inset -20px -60px 100px #5b43e7, inset 0 50px 140px #6bdf7e, 0 0 90px #fff; } @keyframes floating { 0% { transform: translatey(0px); } 50% { transform: translatey(-50px); } 100% { transform: translatey(0px); } } .ball-shadow { width: 95px; height: 30px; top: 50%; animation: expanding 5s infinite; position: relative; border-radius: 50%; margin: auto; background: radial-gradient(circle at 75% 30%, rgb(221 215 243) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #3f51b500, inset 88px 0px 60px #ffffff99, inset -20px -60px 100px #5b43e791, inset 0 50px 140px #ffffff, 0 0 90px #39316b; } @keyframes expanding { 0%, 100% { transform: scale(0.5); } 50% { transform: scale(0.75); } }الوجه العملة

ما أحبه في هذه الرسوم المتحركة هو أنه يمكننا تعيين نصف قطر دوران دقيق بشكل لا يصدق لتحقيق تأثير يبدو وكأن العملة تقلب حقًا. لذلك ، للبدء ، ستحتاج إلى صورتين (أنا أستخدم SVG لهذا العرض التوضيحي ، لكن الصور العادية تعمل بنفس الجودة. فقط تأكد من تطبيق الفئة الصحيحة على كل صورة.) واضبطها على opacity: 0; . قمنا بتعيينه على 0 لأننا لاحقًا نستخدمkeyframes لتغيير @keyframes بحيث تظهر الصور في أماكن معينة أثناء الرسم المتحرك.
يتم استخدام فئة .image-container لتحديد أبعاد الصور داخل العملة المعدنية. تأكد أيضًا من تحديد هذا للصور الفعلية ، كما هو موضح في المقتطف أدناه. بعد ذلك ، نحدد .coin-style عملة وهو الجزء الخارجي (العملة نفسها). من الناحية الفنية ، يمكنك ضبط هذا على شفاف ولكن من أجل العرض التوضيحي ، نجعله مرئيًا.
المفهوم الرئيسي .coin-style هو الطريقة التي نضيف بها الرسوم المتحركة ، والتي في هذه الحالة هي: الرسوم المتحركة: coin-flip 1.25s cubic-bezier (0.93 ، 0.05 ، 0.9 ، 0.71) بديل لانهائي ؛ .
نقطة الاهتمام هي مواصفة cubic-bezier() ، والتي تعطينا تأثير منحنى الدوران لحاوية العملات المعدنية. هذا من المستحيل عمليًا الكتابة بنفسك ، لذا فإن توصيتي هي استخدام أي أداة مولد لتقديم تأثير المنحنى المطلوب.
وأخيرًا ، داخل إطارkeyframes ، نطبق وظيفة @keyframes scaleX() لتغيير حجم مظهر العملة على أساس x-axis . حتى أقل تغيير في القيم المقدمة (في هذا العرض التوضيحي) سيعدل كيفية ظهور تأثير "انعكاس".
أعتقد أن التنفيذ أدناه أقرب ما يكون إلى الكمال ، ولكن ربما يمكنك القيام بعمل أفضل!
لغة البرمجة
<div class="coin-style"> <div class="image-container"> <svg class="firstimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M11.69,2a.47.47,0,0,0-.54.11l-5,5A.47.47,0,0,0,6,7.69.5.5,0,0,0,6.5,8h3A2.5,2.5,0,0,0,12,5.5v-3A.5.5,0,0,0,11.69,2Z" /> <path class="cls-3" d="M22.5,11a.5.5,0,0,0-.5.5v4.94l-.51-2.06a.52.52,0,0,0-1,0L20,16.44V11.5a.5.5,0,0,0-1,0v9a.51.51,0,0,0,.44.5.5.5,0,0,0,.55-.38l1-4.06,1,4.06a.5.5,0,0,0,.49.38h.06a.51.51,0,0,0,.44-.5v-9A.5.5,0,0,0,22.5,11Z" /> <path class="cls-3" d="M11.5,11h-2a.5.5,0,0,0-.5.5v9a.5.5,0,0,0,1,0V17h1.11l.9,3.62a.51.51,0,0,0,.49.38h.12a.51.51,0,0,0,.37-.61l-.88-3.51A1.51,1.51,0,0,0,13,15.5v-3A1.5,1.5,0,0,0,11.5,11Zm.5,4.5a.5.5,0,0,1-.5.5H10V12h1.5a.5.5,0,0,1,.5.5Z" /> <path class="cls-3" d="M16,11a.5.5,0,0,0-.49.42l-1.5,9a.49.49,0,0,0,.41.57.5.5,0,0,0,.57-.41L15.26,19h1.48L17,20.58a.49.49,0,0,0,.49.42h.08a.49.49,0,0,0,.41-.57l-1.5-9A.5.5,0,0,0,16,11Zm-.58,7L16,14.54,16.58,18Z" /> </svg> <svg class="secondimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"> <defs> <style> .cls-1 { fill: #a08383; } .cls-2 { fill: #e1ebe9; } .cls-3 { fill: #770ba1; } .cls-4 { fill: #0a5097; } </style> </defs> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M15,2h7a1,1,0,0,1,0,2H15a1,1,0,0,1,0-2Z" /> <path class="cls-2" d="M6,13.5v-2a1,1,0,0,1,2,0v2a1,1,0,0,1-2,0Z" /> <path class="cls-2" d="M6,24.5v-8a1,1,0,0,1,2,0v8a1,1,0,0,1-2,0Z" /> <path class="cls-4" d="M21.5,15.5h-1A.5.5,0,0,1,20,15V12.5a.5.5,0,0,1,.5-.5h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,19,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,23,19.5V17A1.5,1.5,0,0,0,21.5,15.5Z" /> <path class="cls-4" d="M15.5,12h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,14,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,18,19.5V17a1.5,1.5,0,0,0-1.5-1.5h-1A.5.5,0,0,1,15,15V12.5A.5.5,0,0,1,15.5,12Z" /> <path class="cls-4" d="M11,12a1,1,0,0,1,1,1,.5.5,0,0,0,1,0,2,2,0,0,0-4,0v6a2,2,0,0,0,4,0,.5.5,0,0,0-1,0,1,1,0,0,1-2,0V13A1,1,0,0,1,11,12Z" /> </svg> </div> </div>CSS
svg { color: #151516; position: absolute; } svg.firstimage { opacity: 0; animation: logo-flip 2.5s linear infinite alternate; } svg.secondimage { opacity: 0; animation: logo-flip 2.5s linear 2.5s infinite alternate; } .image-container { position: relative; height: 88px; width: 88px; } .coin-style { background: rgb(233, 226, 226); width: 136px; height: 136px; border-radius: 100%; margin: 0 auto; display: flex; justify-content: center; align-items: center; box-shadow: 0px 15px 15px -19px rgb(255, 255, 255); animation: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; } @keyframes coin-flip { 0% { transform: scaleX(0.95); } 100% { transform: scaleX(0.08); border-radius: 50%; } } @keyframes logo-flip { 0% { opacity: 0; } 50% { opacity: 0; } 53% { opacity: 1; } 100% { opacity: 1; } }تراجع

لجعل هذه الرسوم المتحركة تعمل ، نستخدم animation: ease-out; تعمل جنبًا إلى جنب مع قيمة موضع سالبة داخل @keyframes . لذلك ، في هذا المثال ، نحدد 0% {opacity: 0;left: -700px;} مما يجعل عنصر الانزلاق للداخل غير مرئي في البداية ، ولكن أيضًا تم وضعه 700 بكسل خارج الحاوية.
بعد ذلك ، نحدد 100% {opacity: 1;left: 0;} والتي بحلول الوقت الذي تنتهي فيه الرسوم المتحركة لدينا (قمنا بتعيينها على ثانيتين) ستعيد الرؤية العادية ، وتعيد وضع العنصر إلى موضعه النسبي.
من المثير للاهتمام ملاحظة أن هذا التأثير يعمل في جميع الاتجاهات.
إذا كنت تريد تغيير تأثير الانزلاق إلى الداخل لتظهر من الجانب الأيمن ، فأنت بحاجة إلى تغيير الجانب الأيسر :؛ القيم إلى اليمين: ؛ والعكس صحيح بالنسبة لمواضع مثل الأعلى والأسفل. يمكنك أيضًا تأخير الرسم المتحرك عن طريق ضبط المدة التي يستغرقها العنصر للانزلاق إلى الداخل.
ستؤدي القيمة الأعلى إلى إبطاء الحركة.
لغة البرمجة
<h2 id="slide-in" class="animation"> Slide-In Animation </h2>CSS
.animation { position: relative; animation: animation 2s ease-out; } #slide-in { text-align: center; color: #fff; } @keyframes animation { 0% { opacity: 0; left: -700px; } 100% { opacity: 1; left: 0; } }تأثير النقطة

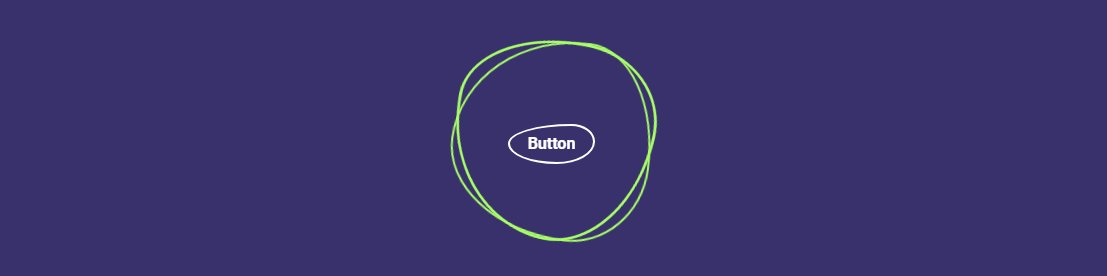
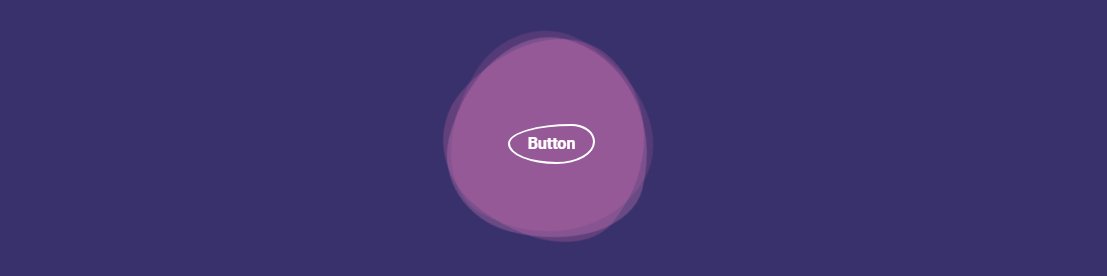
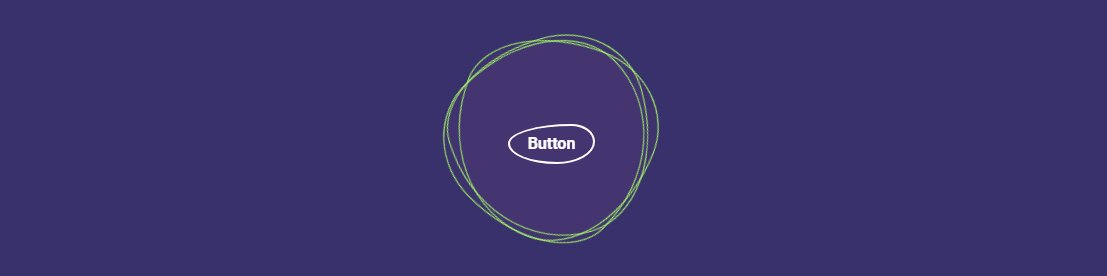
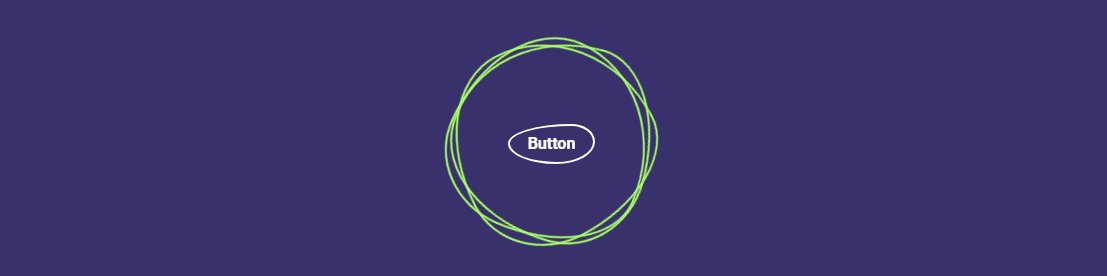
بادئ ذي بدء ، ما هي البقعة؟ كما قال إيان لاتشمانسينغ ، "إن Blob هو شكل غير متبلور ، شبه عضوي يستخدم عادة لتثبيت الصفحات المقصودة بصريًا. عادة ما يكون بمثابة قناع أو خلفية للتوضيح. حوالي 90٪ من الوقت يتم فيه ملء Blob بتدرج لوني ويوضع على الطبقة السفلية للتصميم ". . إنه بالتأكيد أحد الأنماط الأكثر شيوعًا في تصميم الويب الحديث. لكن كيف نقوم بتحريكها؟
نبدأ بإنشاء حاوية تأثير blob وكذلك تحديد 3 عناصر امتداد فردية داخل الحاوية. نقوم بذلك لأننا في الواقع "نرسم" النقطة بأنفسنا باستخدام مجموعة من خصائص الحدود ونصف القطر.
لتحقيق التأثير المتنوع ، نستخدم nth-child كل عنصر على حدة. إذا كنت تريد أن تصبح غير تقليدي معها ، فلا تتردد في تغيير خصائص النسبة المئوية لضبط مظهر النقطة.
يتم تحقيق الرسوم المتحركة نفسها باستخدام خاصية transform: rotate() داخل مواصفة @keyframes . قمنا بتعيينه على 0 إلى 360 درجة لأن هذا يعطينا تأثيرًا دائمًا. يتم تنفيذ تراكب الألوان من خلال :hover ويتيح لنا تعيين لون خلفية مخصص. بالإضافة إلى ذلك ، نقوم أيضًا بإنشاء حاوية منفصلة داخل النقطة نفسها. يمنحك هذا القدرة على تصميم أجزاء فردية من تخطيط صفحتك للحصول على تأثير الحركة المحدد هذا.
لغة البرمجة
<div class="blob-effect"> <span></span> <span></span> <span></span> <div class="div-container"> <a href="#">Hover</a> </div> </div>CSS
.blob-effect { position: relative; width: 200px; height: 200px; display: flex; justify-content: center; align-items: center; } .blob-effect span:nth-child(1) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 5s linear infinite; } .blob-effect:hover span:nth-child(1) { background: #d76bb1; border: none; } .blob-effect span:nth-child(2) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 4s linear infinite; } .blob-effect:hover span:nth-child(2) { background: #f192d0; border: none; } .blob-effect span:nth-child(3) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob2 10s linear infinite; } .blob-effect:hover span:nth-child(3) { background: #f06ec294; border: none; } @keyframes rotate-blob { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rotate-blob2 { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } .div-container { position: relative; padding: 40px 60px; color: #fff; text-align: center; transition: 0.5s; z-index: 10000; } .div-container p { color: #fff; } .div-container a { position: relative; display: inline-block; margin-top: 10px; border: 2px solid #fff; padding: 6px 18px; text-decoration: none; color: #fff; font-weight: 600; border-radius: 73% 27% 44% 56% / 49% 44% 56% 51%; } .div-container a:hover { background: #fff; color: #333; }تبديل النص

عادة ما تكون تأثيرات الرسوم المتحركة مخصصة لتصميمات الويب الإبداعية. وفي هذه الحالة ، سيساعد تأثير تبديل النص هذا في خلق انطباع أول قوي لزوار موقعك. مثالية لمقدمات الرأس ، أو إذا كانت مخصصة - يمكن استخدامها لعرض ميزات المنتج ، وما إلى ذلك.
أول شيء نقوم به هو إنشاء حاوية للتأثير الفعلي. بعد ذلك ، نحدد فئة div جديدة تحتوي على منطق الرسوم المتحركة. في حالتنا ، نستخدم مدة 8 ثوانٍ للرسوم المتحركة ، جنبًا إلى جنب مع 3 مواصفات منفصلة animation-delay .
يُستخدم التأخير لتحديد متى ستظهر كلمة معينة في العرض بعد أن نضيف منطقنا @keyframes .
لغة البرمجة
<div class="g-container"> <div class="word">Text</div> <div class="word">Switch</div> <div class="word">Animation</div> </div>CSS
.g-container { position: relative; font-family: monospace; color: rgb(255, 255, 255); font-size: 4em; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: switch 8s infinite ease-in-out; min-width: 100%; margin: auto; } .word:nth-child(1) { animation-delay: -7s; } .word:nth-child(2) { animation-delay: -6s; } .word:nth-child(3) { animation-delay: -5s; } @keyframes switch { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(180px); opacity: 0; } }تسليط الضوء على التمرير

من المسلم به أن هذا التأثير المحدد لا يستخدم خصائص الرسوم المتحركة الملموسة. ومع ذلك ، يجب أن يكون استخدام attr() var() ملهمًا بدرجة كافية لمحاولة تخصيص هذا التأثير بشكل أكبر.
إذا نظرت إلى ul li a::before المواصفات - نستخدم attr() لتحديد العنصر الذي نرغب في إسناد التأثير إليه. بالإضافة إلى ذلك ، نضيف متغيرًا يسمى –clr تستخدمه لتعيين لون مخصص لكل عنصر ترغب في تطبيق تأثير التمرير عليه.
في هذا المثال ، أضفنا أيضًا خاصية border-right للإشارة إلى اللون الذي نستخدمه لكل عنصر من العناصر. يمكنك إزالته وسيظل التأثير يعمل.
لغة البرمجة
<ul> <li style="--clr:#a4e935"> <a href="#" hover-text=" Hover"> Hover </a> </li> <li style="--clr:#61cbb7"> <a href="#" hover-text=" Highlight"> Highlight </a> </li> </ul>CSS
ul { position: relative; display: flex; flex-direction: inherit; gap: 25px; } ul li { position: relative; list-style: none; } ul li a { font-size: 2em; font-family: monospace; text-decoration: none !important; letter-spacing: 0px; line-height: 1em; color: rgb(255, 255, 255); } ul li a::before { content: attr(hover-text); position: absolute; color: var(--clr); width: 0; overflow: hidden; transition: 1s; border-right: 8px solid var(--clr); -webkit-text-stroke: 1px var(--clr); } ul li a:hover::before { width: 100%; filter: drop-shadow(0 0 25px var(--clr)) }