وظائف الرياضيات في CSS: احسب ، دقيقة ، قصوى ، مشبك
نشرت: 2022-03-20- احسب ()
- دقيقة ()
- الأعلى()
- المشبك ()
- إنشاء شريط جانبي متجاوب مع الشبكة
- تطبيق فجوة مستجيبة لتخطيطات Flexbox
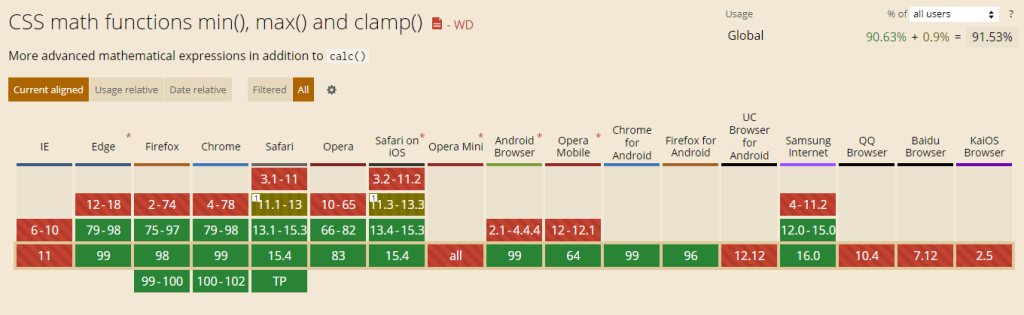
- هل يمكنني استخدام: الدعم موجود
- استنتاج
أعرف ما قد تفكر فيه ، "الرياضيات ؟! ياك. أخرجها من عيني ". . لكن ، اسأل نفسك - هل لديك قوة الإرادة لمقاومة إرضاء الحاويات المتداخلة المحاذاة تمامًا؟
كما تعلم ، بعد أن كتبت مقالتي حول حيل CSS المختلفة (تم التقاطها من قبل عدد قليل من المنشورات) رأيت زيارات قادمة إلى الموقع من أجل كلمات رئيسية مثل "كيفية توسيط عنصر div" ، وهو أمر مضحك لأنني لم أذكر ذلك مطلقًا في المقالة على وجه التحديد. لكنه يوضح أن المطورين يحتاجون إلى الوصول إلى مقتطفات سريعة يمكن إعادة تنفيذها بسهولة.
على هذا النحو ، سيكون هذا هو مقدمة هذا البرنامج التعليمي.
تحديث: لقد تمكنت من كتابة برنامج تعليمي مفصل لتوسيط العناصر في CSS.
سأركز على موضوع وظائف الرياضيات في CSS في سياق تحقيق نتائج التخطيط المختلفة. على سبيل المثال ، كيفية إنشاء حاوية سريعة الاستجابة مع بضعة أسطر من CSS ، وكيفية إضافة حشوة قابلة للتكيف ، وكيفية جعل هذا الشريط الجانبي يتصرف في الواقع مثل الشريط الجانبي.
لنلقي نظرة.
احسب ()
تدعم وظيفة calc () أربع عمليات حسابية: الجمع (+) والطرح (-) والضرب (*) والقسمة (/). تُستخدم الوظيفة بشكل أساسي لحساب العرض والارتفاع الديناميكيين للحاوية لإنشاء تجارب تخطيط قابلة للتكيف.
مثال رمز
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>وهذه ستكون النتيجة:
ولكن ، حيث تبرز calc() أكثر عندما يتم استخدامها لترتيب العناصر ذات القيمة المحددة في الاعتبار. عادةً ما يتحقق التصميم سريع الاستجابة من خلال البحث عن نقاط توقف محددة ثم كتابة منطقهم بشكل فردي. باستخدام calc() - يمكننا تحقيق تخطيط سريع الاستجابة بمواصفات واحدة فقط ، مما يجعله أكثر قابلية للصيانة.
لنلق نظرة على مثال ملموس باستخدام display: flex; . هدفنا هو إنشاء 3 عناصر جنبًا إلى جنب مرتبطة بعرض الحاوية (100٪). نريد أيضًا إضافة فجوة 30 بكسل بين كل عنصر ، وبالطبع ، نحتاج إلى أن يكون مستجيبًا!
مثال رمز
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>وهنا يمكنك تغيير حجم النتيجة لترى كيف تعمل:
نظرًا لأننا نريد الحصول على فجوة 30 بكسل بين كل عنصر ، فإننا نطرح 90 بكسل من عرض الحاوية الأولي (100٪) ونقسمها على 3 لتحديد عدد العناصر التي لدينا.
أثناء قيامك بتغيير حجم النتيجة أعلاه ، ستلاحظ أن جميع العناصر تحترم الفجوة الخاصة بكل منها بينما تظل مستجيبة لعرض الحاوية. أنيق جدا.
دقيقة ()
تستخدم الدالة min () لتعيين أصغر قيمة مقبولة. يتطلب 2 مواصفات مختلفة مفصولة بفاصلة ويدعم التعبير الحسابي.
لنفترض أنك حددت font-size: min(25px,1vw); - في هذا المثال ، لن يزيد حجم الخط أبدًا عن 25 بكسل وسيتقلص إلى 1vw اعتمادًا على حجم منفذ العرض.
يمكننا أيضًا استخدام min() لمعالجة عرض عناصر الحاوية.
مثال رمز
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>حاول تغيير حجم هذا:
في هذا السياق ، لا يمكن أن يتجاوز عرض عنصر div داخل الحاوية 800 بكسل على الرغم من أن الحد الأقصى لعرض الحاوية يبلغ 1000 بكسل.
الأعلى()
تتيح لنا وظيفة max () القيام بالعكس تمامًا. من بين القيمتين ، نحدد داخل max() - سيتم إعطاء الأولوية للقيم الأكبر.
مثال رمز

.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>حاول تغيير حجم هذا إلى حاوية أصغر لترى ما سيحدث:
كما ترى - الحاوية تحترم width: 100%; لكنها لا تقل عن علامة 200 بكسل المحددة لأنها أكبر قيمة للحاوية.
تعد ميزة max() مفيدة بشكل خاص عند تطبيق هوامش سريعة الاستجابة. عادةً ما يحدث عندما تستخدم الكثير من العناصر الأصغر في التخطيط أنها تسد الشاشة بمجرد تغيير حجمها. باستخدام max() ، يمكننا إعطاء الأولوية لهامش معين لاحترام عرض الحاوية.
مثال رمز
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>حاول تغيير حجم القائمة لتراها أثناء العمل:
- احسب ()
- دقيقة ()
- الأعلى()
- المشبك ()
- الخطيئة ()
- كوس ()
- تان ()
- أكوس ()
- أسين ()
- عتان ()
- atan2 ()
- وتر ()
- الجذر التربيعي ()
- الأسرى ()
يعد تغيير إطار عرض المستعرض مثالاً أفضل على هذا العرض التوضيحي أثناء العمل. ونعم ، هذه في الواقع جميع وظائف الرياضيات المتاحة في CSS!
كما ترى ، على الرغم من تغيير عرض منفذ العرض ، تحتفظ الأزرار بهامشها البالغ 4 بكسل في جميع الأوقات.
المشبك ()
تُستخدم وظيفة clamp () لتحديد النطاق المقبول للقيم المختلفة لعنصر التخطيط: الحد الأدنى والمفضل والحد الأقصى . الأكثر شيوعًا ، يتم استخدام clamp() لتعيين نطاق من القيم المقبولة للطباعة ، لإنشاء تأثير الطباعة السائلة .
إنها ، في جوهرها ، تتويجًا لكل من min() و max() .
مثال:
font-size: clamp(1rem, 4vw + 1rem, 4rem);
وهذا ما يبدو عليه:

في هذا السياق ، قمنا بتصميم عنوان h2 الخاص بنا بقيمة دنيا تبلغ 1rem ، وبحد أقصى 4rem ، وقمنا بتعيين الحجم المفضل لدينا على 4vw (وحدات منفذ العرض) + 1rem . كما ترون من العرض التوضيحي أعلاه ، نظرًا لتغير منفذ العرض الخاص بنا ، يتغير حجم خط العنوان.
يختتم هذا أيضًا مقدمتنا إلى وظائف الرياضيات الأكثر دعمًا على نطاق واسع في CSS.
القسم التالي مخصص بالكامل للأمثلة وحالات الاستخدام المختلفة التي يمكن فيها تطبيق هذه الوظائف. بشكل عام ، ينصب تركيزنا على إنشاء عناصر تصميم متجاوبة قد تحتاج إلى كتابتها من خلال استعلامات الوسائط.
إنشاء شريط جانبي متجاوب مع الشبكة
هل يمكنك تنفيذ شريط جانبي مستجيب يعمل بكامل طاقته مع سطرين فقط من CSS؟
قطعاً.
بالنسبة لهذا العرض التوضيحي ، سنقوم بإنشاء شريط جانبي سريع الاستجابة باستخدام display: grid; وتخصيص الاستجابة باستخدام grid-template-columns . على وجه التحديد ، سوف نستخدم وظائف fit-content و minmax() لتعيين قيودنا.
مثال رمز
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }ها هي النتيجة:
دعونا نفهم ما يحدث هنا.
أولاً ، نطبق fit-content للإعلان عن الحجم المفضل لشريطنا الجانبي. القيمة التي نحددها هنا ستدفع الشريط الجانبي للنمو (بناءً على حجم منفذ العرض) أو تتقلص على الشاشات الأصغر. كل ذلك مع مراعاة مقدار المحتوى الذي لديك في الشريط الجانبي.
بعد ذلك ، نطبق minmax() لأننا لا نريد أن يتداخل الشريط الجانبي مع منطقة المحتوى على الصفحة. في حالتنا ، حدد القيمة 55vw والتي سيتم استخدامها لشاشة الجوال ، و 35 قناة والتي سيتم استخدامها 35ch العرض الأكبر. وأخيرًا ، نطبق وحدة الكسر الخاصة بالشبكة لملء الفراغ عندما يسمح منفذ العرض بذلك.
تطبيق فجوة مستجيبة لتخطيطات Flexbox
هذا مثال مشابه للحشو المتجاوب الذي نظرنا إليه سابقًا. لكن في هذا العرض التوضيحي ، نستخدم flexbox و gap مع clamp() .
مثال رمز
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>حاول:
مرة أخرى ، يعمل هذا العرض التوضيحي بشكل أفضل عند تغيير حجم إطار عرض المتصفح الفعلي.
من خلال تحديد gap: clamp(5px, 1vw, 25px); نطلب من المتصفح تكييف الفجوة بين كل عمود بناءً على حجم منفذ العرض. لذلك ، إذا تجاوزت النافذة 1vw - تزداد الفجوة إلى 25 بكسل بينما سينقصها إطار العرض الصغير إلى 5 بكسل (على الهاتف المحمول ، على سبيل المثال).
راجع للشغل ، ربما لاحظت أنني استخدمت خاصية مثيرة للاهتمام لتوسيط صناديق الحاويات ، إنها place-content: center; . هذه خاصية اختصار تدعم وضع المحتوى في اتجاهات مختلفة. يمكنك قراءة المزيد حول هذا الموضوع على MDN.
هل يمكنني استخدام: الدعم موجود

استنتاج
هل أنت متحمس لتجربة بعض هذه المفاهيم في مشروعك القادم؟
يجب أن أقول ، لقد قطعت CSS شوطًا طويلاً منذ أوائل عام 2010. في الواقع ، إذا تمكنا من القيام بمعظم تصميمات الاستجابة الخاصة بنا دون استعلامات الوسائط ، فسوف يجذب المزيد من المطورين الذين يرغبون في كتابة التعليمات البرمجية وعدم القلق بشأن التوافق بين الأجهزة المختلفة.
شكرا للقراءة ، واستمتع!
