كيفية إضافة قصاصات كود CSS مخصصة في Elementor
نشرت: 2021-04-08هل تريد توسيع تصميم الويب الخاص بك باستخدام مقتطفات كود CSS المخصصة في Elementor؟ أنت في المكان المناسب ، استمر في القراءة لتتعلم كيفية استخدامه بسهولة.

الشيء نفسه ينطبق على تصميم موقع Elementor . يمكنك جعل موقع Elementor الخاص بك بارزًا فقط عن طريق إضافة مقتطفات كود CSS مخصصة في المكان الصحيح. عليك فقط معرفة الطرق الصحيحة لإضافته إلى موقع Elementor الخاص بك.
الآن قد يطرح أيضًا سؤال في ذهن شخص ما لا يستخدم مقتطفات كود CSS مخصصة في Elementor. ستعمل هذه المدونة على تنوير المستخدم لإضافة مقتطفات كود CSS في Elementor باتباع الأساليب المثالية وكل التفاصيل لتصميم موقع مثير للإعجاب. هيا بنا نبدأ.
ما هو CSS؟
يتم تعريف CSS بسهولة شديدة لتغيير هيكل تخطيط صفحة الويب والعرض التقديمي العام خلال وقت تصميم موقع الويب الخاص بك. لديك التحكم الكامل في إضافة أي نوع من الخطوط والألوان والموضع والنمط إلى موقعك حسب تفضيلاتك.

لأنه في HTML يمكنك تصميم البرنامج النصي لموقع الويب الخاص بك بالطريقة التي يمكنك من خلالها إضافة مقتطفات كود CSS لتصميم موقع الويب بالكامل بسهولة.
استخدام وأهمية إضافة مقتطفات كود CSS
هناك العديد من المزايا لإضافة مقتطفات كود CSS لتغيير مظهر موقع الويب الخاص بك تمامًا بما يناسب ذوقك. ذلك لأنك يجب أن تتماشى مع الاتجاه وتتمتع بسهولة تغيير البرنامج النصي CSS الخاص بك عدة مرات تريدها باستخدام كود CSS المخصص الخاص بك لجعل تصميم موقع الويب الخاص بك بارزًا وتعزيز تجربة المستخدم الخاصة بك بالتأكيد. دعنا نحصل على سيناريو دقيق لاستخدام مقتطفات كود CSS المخصصة أدناه:
يمكنك إجراء أي تغييرات في أي وقت تريده وجعل تصميم موقعك بالطريقة التي تريدها لإضافة أسلوبك الخاص إليه.
يستخدم مطورو الويب أو المصممون مقتطفات كود CSS لتغيير النمط والهيكل لأنه خفيف الوزن يجعل موقع الويب الخاص بك أسرع وأكثر سلاسة لزوار موقعك.
قم بتغيير موضع عنصر موقع الويب الخاص بك بسهولة باستخدام مقتطفات كود CSS واجعله أكثر سهولة في الاستخدام لزوار موقعك أو عملائك.
تمثل مقتطفات كود CSS المحتوى بشكل جميل على موقع الويب ، مما يجعل تحديد موضع عنصر التصميم الخاص بك صحيحًا مما يساعد محركات البحث على تمييز موقع الويب الخاص بك بشكل أسرع.
تم تطوير مقتطفات كود CSS لتصميم مواقع الويب لضمان التحكم الكامل في تحديد موضع العناصر والتلوين والتصميم لجعل تصميمك نظيفًا وواضحًا للخلفيات ومنظور العميل وأداء محرك البحث.

احصل على إرشادات كاملة خطوة بخطوة لإضافة مقتطفات كود CSS مخصصة في Elementor
يأتي Elementor مع أدوات السحب والإفلات لتصميم موقع الويب الخاص بك وفقًا لتفضيلاتك ، وتصميمه مسبقًا لجعل موقعك حصريًا على الفور دون تشفير. لكن في بعض الأحيان يتعين عليك تخصيص المظهر باستخدام كود CSS المخصص في منشئ سمة Elementor أو عنصر محدد أو غيرها لتغيير المظهر بالكامل. دعنا نطبق جميع الطرق خطوة بخطوة بإضافة مقتطفات كود CSS في Elementor أدناه:

الطريقة 1: يأتي Elementor Pro مع خيار مقتطفات كود CSS المخصص
يأتي Elementor Pro مع هذه الميزة لإضافة مقتطفات كود CSS المخصصة إلى أي عناصر. لذلك أولاً ، عليك النقر فوق العنصر الذي تريد إضافة CSS المخصص الخاص بك. سترى علامة التبويب "خيارات متقدمة" على اللوحة.

ما عليك سوى النقر فوقه وستجد خيار "CSS مخصص" في الأسفل هناك. افتح القسم وأضف مقتطفات كود CSS المخصصة هناك.


هذا هو! يمكن أن يتغير تصميم العنصر المعين الخاص بك بسهولة عن طريق إضافة كود CSS المخصص الخاص بك.
الطريقة 2: إضافة كود CSS مخصص إلى Design Elementor Theme Builder
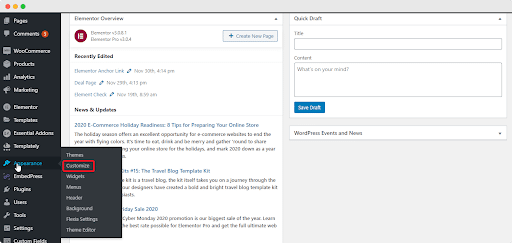
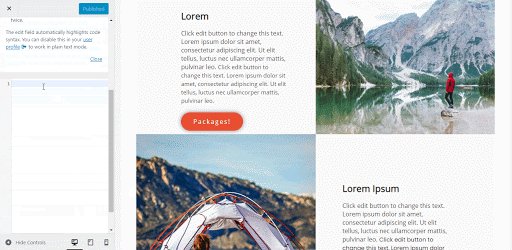
إذا كنت لا تستخدم Elementor Pro ، فلا يزال بإمكانك إدراج مقتطفات كود CSS مخصصة في تصميم سمة Elementor من خيار WordPress Customizer المدمج. لذلك ، يجب عليك الانتقال إلى لوحة معلومات WordPress الخاصة بك -> المظهر -> تخصيص.

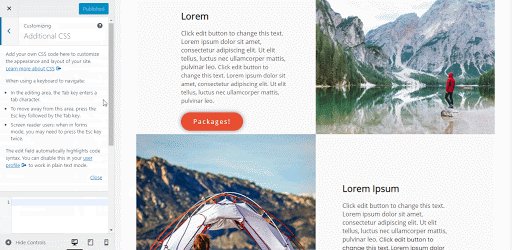
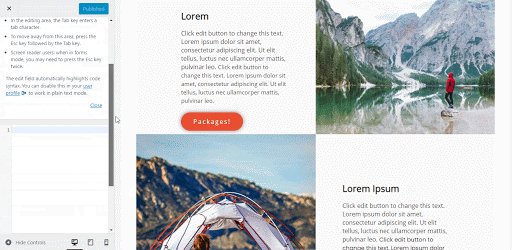
سترى خيار "CSS إضافي" في الجزء السفلي من جميع الخيارات. ما عليك سوى النقر فوق ذلك وإضافة مقتطفات كود CSS المخصصة المفضلة لديك هناك لتغيير تصميم منشئ السمات Elementor بالطريقة التي تريدها.

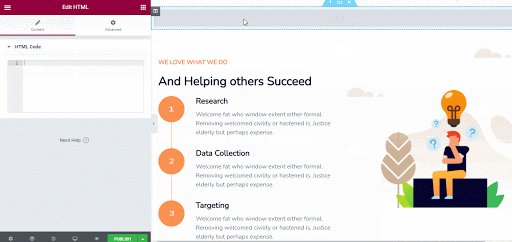
الطريقة الثالثة: إضافة قصاصات تعليمات برمجية CSS مخصصة باستخدام عنصر كود HTML
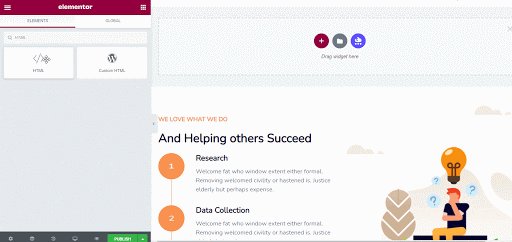
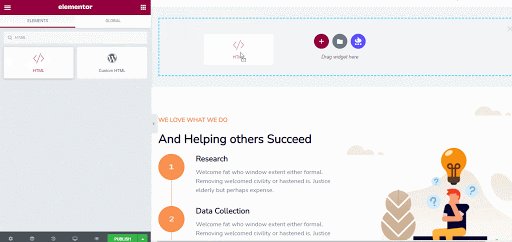
هناك طريقة أخرى تتمثل في إضافة مقتطفات كود CSS المخصصة الخاصة بك عن طريق سحب عنصر HTML في القسم المفضل لمحرر Elementor .

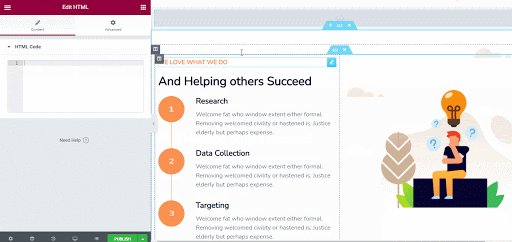
بعد ذلك ، عليك فقط إضافة مقتطفات كود CSS المخصصة المفضلة لديك لإجراء التغييرات. يمكنك سحب العنصر وإفلاته في أي مكان في محرر Elemenetor لإجراء التغييرات.

هذه هي الطريقة التي تستخدم بها هذه الطريقة الأسهل لإضافة مقتطفات كود CSS مخصصة لتصميم تصميم موقع Elementor مسبقًا وفقًا لتفضيلاتك. لكن قبل معرفة ذلك ، ستبدو هذه أصعب مهمة. لذلك لا تقلق الآن إذا كنت تريد إضافة مقتطفات كود CSS مخصصة إلى موقع Elementor الخاص بك.
آمل أن تجد هذه المدونة مفيدة ، وأخبرنا بتجربتك من خلال التعليق أدناه. يمكنك قراءة المزيد من المدونات من خلال زيارة صفحة المدونة الخاصة بنا ، ولا تتردد أيضًا في الانضمام إلى مجتمع خبراء WordPress الجميل على Facebook لبناء اتصال قوي.