قم بتعيين فئة CSS الخاصة بك على أي حقول مخصصة في متجر WooCommerce الخاص بك
نشرت: 2018-09-12هناك نوعان من الحقول المخصصة: حقول المنتج والسداد. يمكنك تخصيص كل منهما. كل ما تحتاجه هو تعيين فئة الحقل المخصصة الخاصة بك من ملف CSS الخاص بك. في هذا الدليل ، سأوضح لك كيفية صنعه.
بشكل عام ، لا توجد طريقة سهلة لتخصيص الخروج أو حقول المنتج. إذا كنت تريد تعيين فئة حقل مخصصة CSS لأي حقل ، فأنت بحاجة إلى مكون إضافي.
في هذا الدليل ، ستتعلم كيفية تغيير مظهر الحقول. انظر إلى حقل التحميل الافتراضي:

يمكنك تغيير مظهره إلى هذا:

هذا مجرد مثال. سوف تحدد التصميم الخاص بك.
هناك نوعان من الإضافات الرائعة للحقول المخصصة:
- حقول مرنة للدفع
- مجالات المنتج المرنة
تتيح لك هذه المكونات الإضافية تكوين الحقول وإنشاء حقول مخصصة أيضًا. يمكنك التحقق من البرنامج التعليمي الخاص بنا: إنشاء حقول مخصصة في WooCommerce →
قم بتنزيل أحدهما أو كليهما باستخدام الروابط أعلاه لمتابعة هذا الدليل.
قم بتعيين فئة حقل مخصصة CSS إلى أي حقل
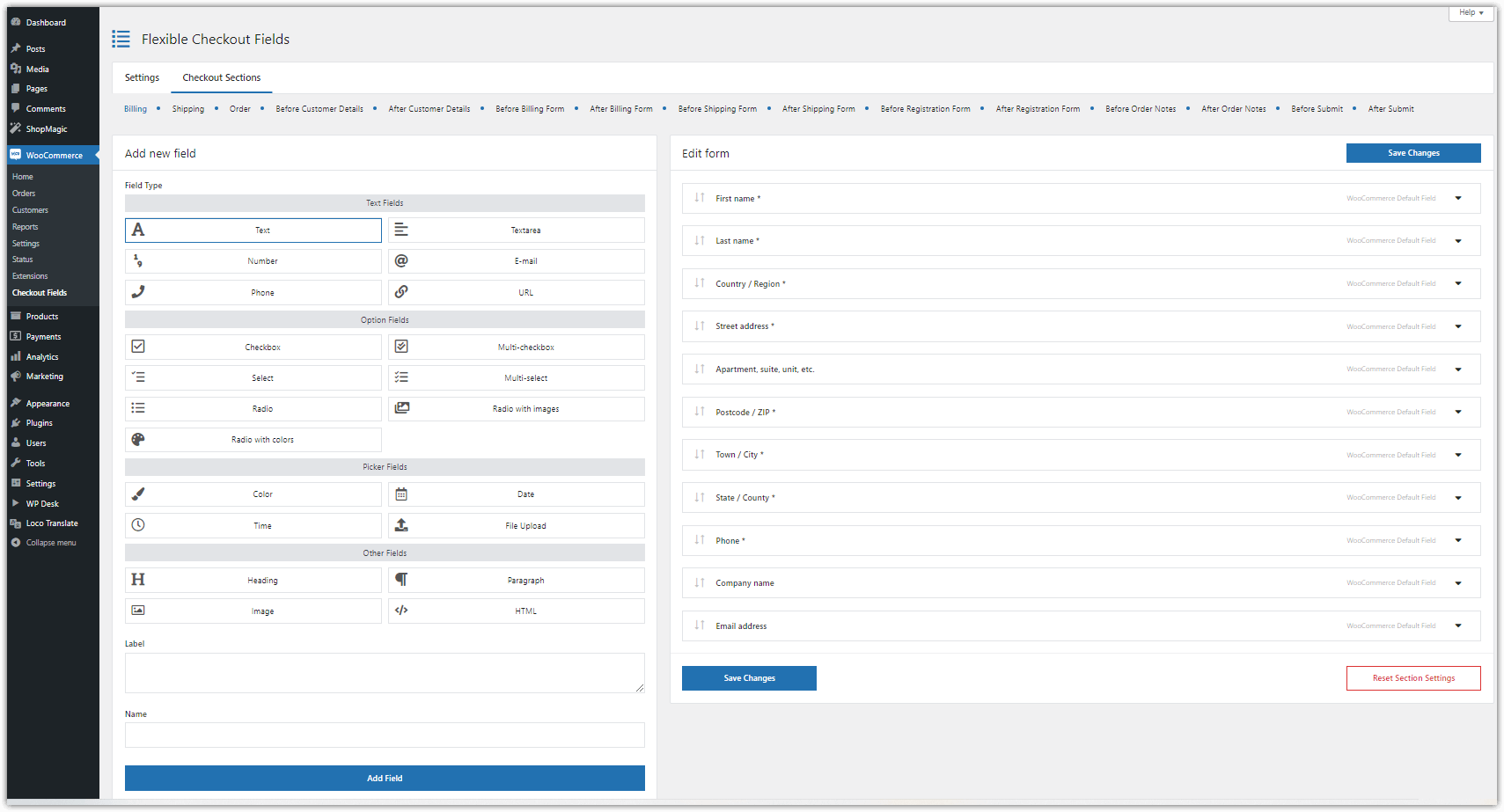
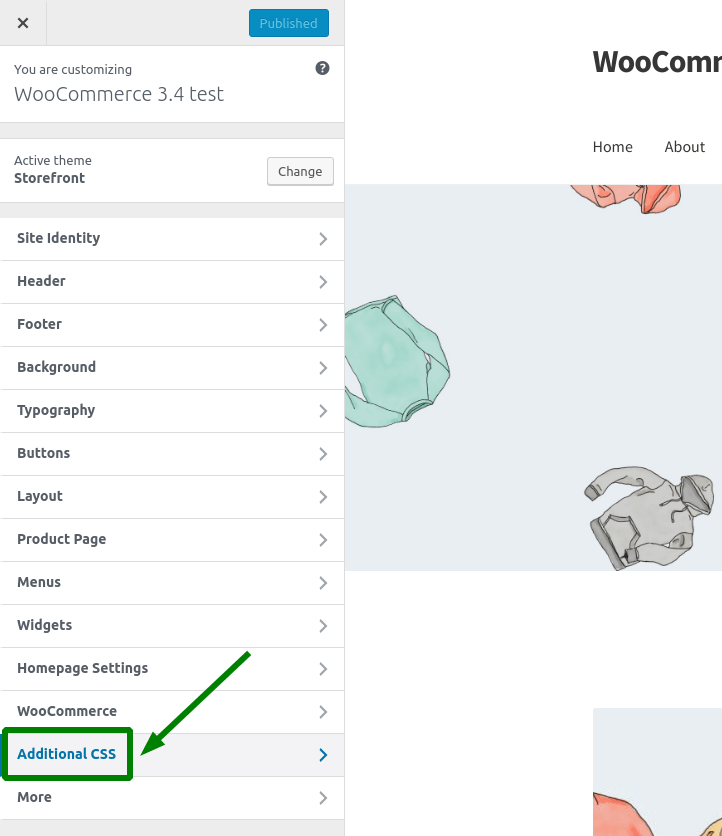
لنبدأ بالمكوّن الإضافي Flexible Checkout Fields . بمجرد تثبيته وتنشيطه ، انتقل إلى WooCommerce → Checkout Fields . ستجد قسم التحرير هناك:

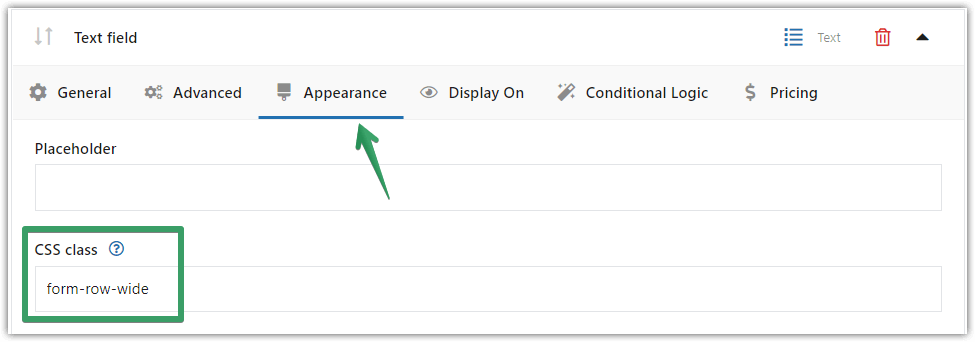
الآن ، حدد حقلاً بمجرد النقر فوق اسمه. سترى 6 علامات تبويب. اختر المظهر . يمكنك تعيين فئة CSS الخاصة بك هناك:

بعد ذلك ، دعنا نرى كيف يعمل مع حقول المنتجات المرنة . لا توجد حقول منتج افتراضيًا في WooCommerce. تحتاج إلى إنشاء بعضها ثم يمكنك تصميمها.
انتقل إلى المنتجات ← حقول المنتج :

ثم قم بإنشاء مجموعة من الحقول وحقل بداخلها. إذا كنت بحاجة إلى مزيد من المساعدة ، فراجع دليل WooCommerce Extra Product Options →
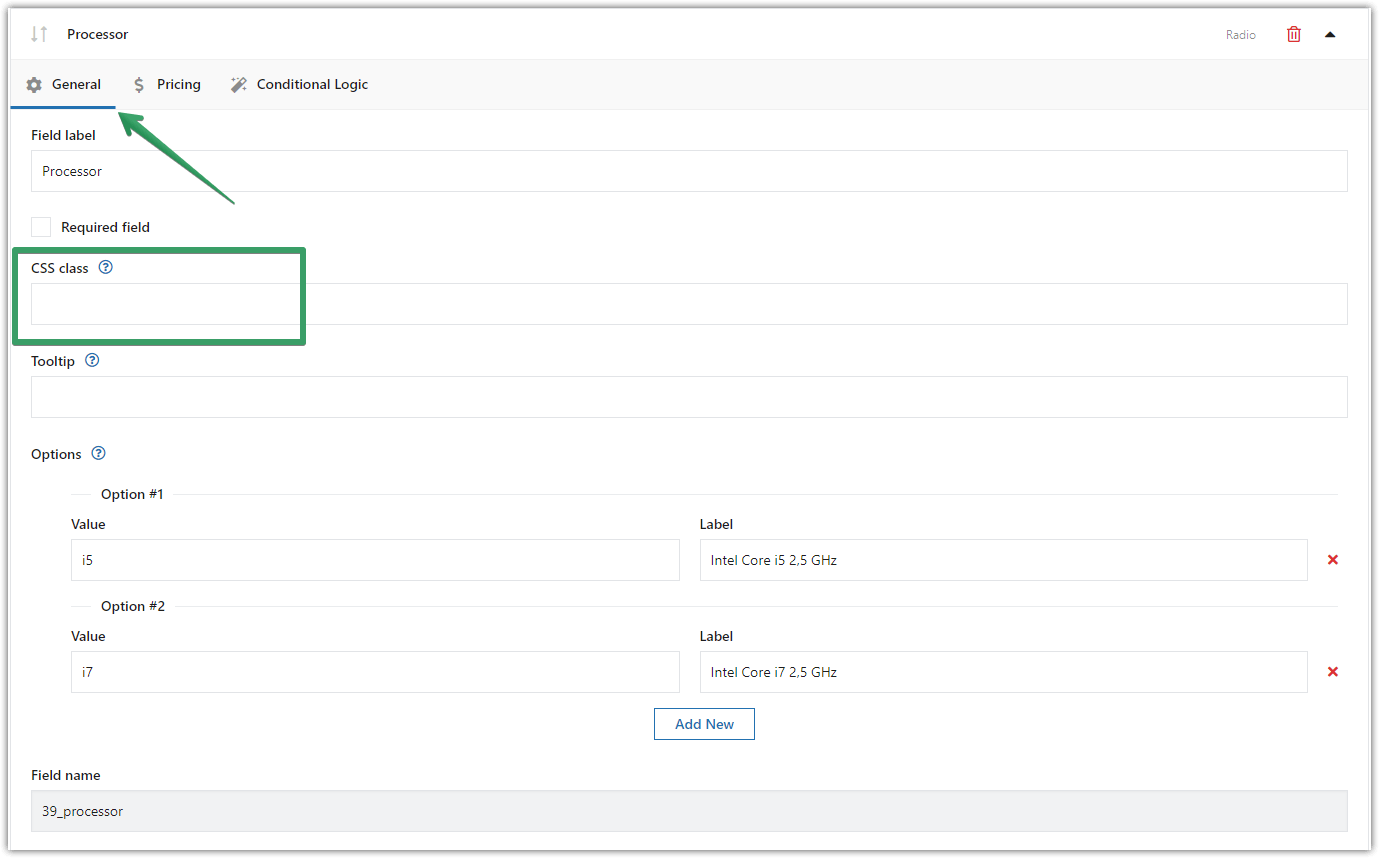
ستجد خيار فئة CSS داخل شاشة تكوين الحقل.

لقد تعلمت للتو كيفية تعيين التصميم الخاص بك لكل من حقول الخروج والمنتج.
قم بإنشاء فئة الحقل المخصص لـ CSS

لوريم

مثال
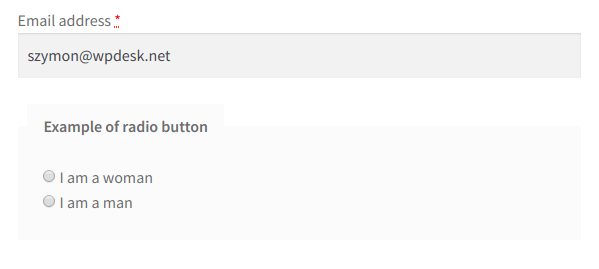
لنفترض أننا نريد تصميم حقل زر الاختيار.
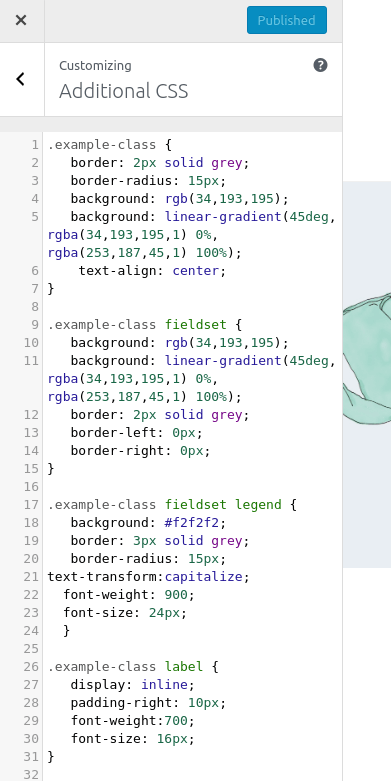
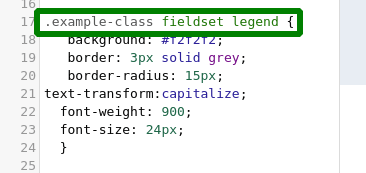
نحن بحاجة إلى إنشاء فئة CSS. لقد أنشأت فئة المثال . كما قد ترى أدناه ، فقد قمت أيضًا بكتابة بعض التعليمات البرمجية لمجموعة الحقول وعناصر الأسطورة والتسمية :

يتيح لي هذا الرمز تحويل هذا المجال:

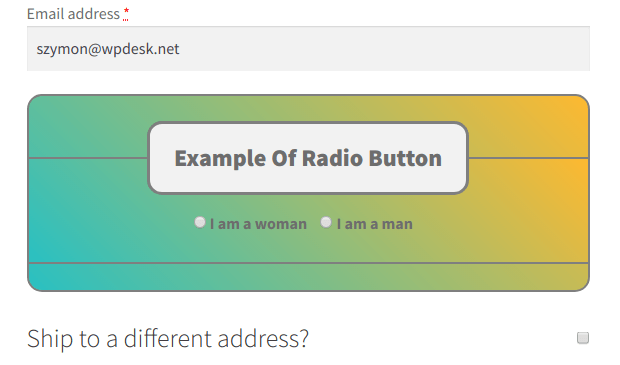
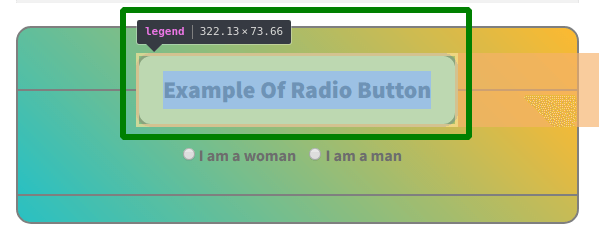
في مثل هذا الجمال مثل هذا:

نعم. ربما ليس أجمل زر راديو موجود ولكني أحبه :)
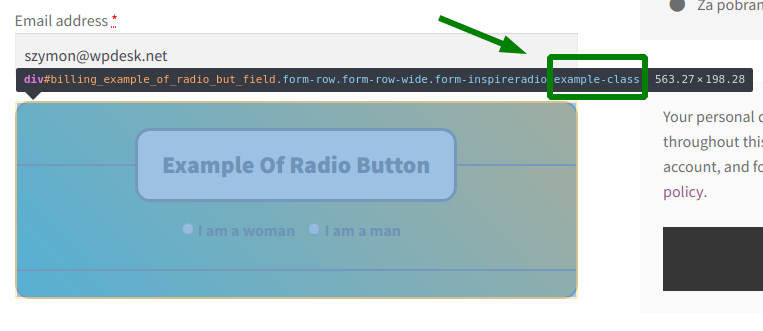
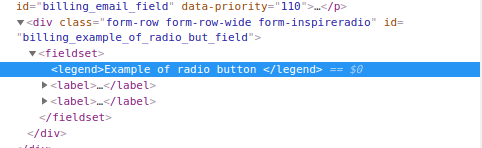
على أي حال، يمكنك الحصول على هذه الفكرة. يعيّن المكون الإضافي فئة الحقل المخصص لـ CSS إلى div الخاص بالحقل:

إذا كنت ترغب في تخصيص العناصر داخل div هذا ، فأنت بحاجة إلى تسميتها على النحو التالي:

لعنصر أسطورة:

ذلك لأن هذا العنصر موجود داخل عنصر div وعنصر مجموعة الحقول:

المزيد من ميزات المكونات الإضافية الخاصة بنا
حقول مرنة للدفع
باختصار ، تتيح لك Flexible Checkout Fields إنشاء حقول مخصصة في WooCommerce. أيضًا ، باستخدام هذا البرنامج المساعد ، يمكنك تحرير أو إعادة ترتيب حقول الخروج الافتراضية لـ WooCommerce. على سبيل المثال ، يمكنك تعطيل حقول العنوان إذا كنت تبيع منتجات رقمية.
يستخدم ما يقرب من 70000 متجر في جميع أنحاء العالم هذا البرنامج المساعد على أساس يومي. تقييمات الناس هي 4.6 من أصل 5 نجوم.

يتيح لك الإصدار المجاني إنشاء:
- نص سطر واحد
- نص الفقرة
- تيكستاريا
- رقم
- البريد الإلكتروني
- هاتف
- URL
- خانة اختيار
- اللون
- العنوان
- صورة
- لغة البرمجة
إليك مقطع فيديو ، وهو ملخص لما ستجده في الإصدار المجاني من Flexible Checkout Fields:
باستخدام إصدار PRO ، يمكنك إنشاء:
- خانة اختيار
- زر الراديو
- حدد (منسدلة)
- تاريخ
- زمن
- أداة انتقاء اللون
- العنوان
- HTML أو نص عادي
- تحميل الملف
حقول الدفع المرنة WooCommerce
تحرير أو إضافة جديدة أو إخفاء الحقول غير الضرورية من نموذج السحب. الأمر كله يتعلق بالتحويلات وتجربة مستخدم أفضل.
تنزيل مجاني أو انتقل إلى WordPress.orgمجالات المنتج المرنة
هذا البرنامج المساعد هو كل ما تحتاجه لتخصيص صفحة منتجك.
يتيح لك الإصدار المجاني إضافة هذه الحقول إلى صفحة منتج WooCommerce الخاصة بك:
- نص
- تيكستاريا
- رقم
- البريد الإلكتروني
- URL
- خانة اختيار
- متعدد مربعات الاختيار
- يختار
- تحديد متعدد
- زر الراديو
- زمن
- راديو بالصور
- اللون
- راديو مع ألوان
- عنوان
- فقرة
- صورة
- لغة البرمجة
هذا الفيديو هو ملخص لجميع الميزات المتوفرة في الإصدار المجاني:
باختصار ، يتيح لك هذا المكون الإضافي إنشاء الوظائف الإضافية للمنتج. يمكنك إضافة حقول مخصصة جديدة إلى المنتجات الموجودة في متجر WooCommerce الخاص بك.
يتيح لك الإصدار الاحترافي إضافة:
- حقل التاريخ
- حقل رفع الملف
بالإضافة إلى ذلك ، فإن الميزات الرئيسية لإصدارات PRO هي:
- ترتيب المجموعة
- حقول أسعار WooCommerce المخصصة (تعيين سعر ثابت أو نسبة مئوية لحقل ما)
- المنطق الشرطي
- دعم سريع عبر البريد الإلكتروني
- تكرار المجموعات الميدانية
بعض هذه الحقول في دليل خيارات تخصيص منتج WooCommerce →
يجب عليك بالتأكيد التحقق من هذا الدليل! ستجد هناك الكثير من حالات الاستخدام. نحن نوجه المستخدمين خطوة بخطوة خلال التكوين لتنفيذ:
- نظام حجز بسيط ،
- ميزة تغليف الهدايا ،
- معالج حمية تقديم الطعام ،
- معالج الكمبيوتر وما إلى ذلك.
حقول المنتجات المرنة WooCommerce
قم بإنشاء معالج منتج لبيع النقوش وتغليف الهدايا ورسائل الهدايا وبطاقات العمل والطوابع وشحنها اختياريًا (ثابت أو نسبة مئوية).
تنزيل مجاني أو انتقل إلى WordPress.org