كيفية إنشاء صفحة تسجيل مستخدم WordPress مخصصة
نشرت: 2020-12-22هل تبحث عن طريقة لتخصيص صفحة تسجيل مستخدم WordPress لموقعك على الويب؟ لقد وصلت إلى الصفحة الصحيحة. في هذه المقالة ، سوف آخذك خلال عملية إنشاء صفحة تسجيل مستخدم WordPress مخصصة باستخدام Elementor Page Builder.
هناك عدة أسباب للسماح للمستخدمين بالتسجيل على موقع الويب الخاص بك باستخدام نموذج تسجيل المستخدم. يعد تمكين التسجيلات أمرًا سهلاً ولكن إنشاء صفحة تسجيل مستخدم جذابة بصريًا يتطلب القليل من العمل.
في هذا البرنامج التعليمي ، سوف آخذك خلال عملية خطوة بخطوة لتمكين تسجيلات المستخدم على موقع الويب الخاص بك وإنشاء صفحة تسجيل مستخدم مصممة خصيصًا.
قبل ذلك ، دعنا نجيب على هذا السؤال.
لماذا إنشاء صفحة تسجيل مستخدم مخصصة في ووردبريس؟
إذا كنت تقوم بتمكين تسجيل المستخدم لمنتداك أو موقع الويب الخاص بك أو موقع ويب المنتج الخاص بك ، فيمكن لصفحة التسجيل المخصصة أن تضيف الكثير من القيمة إلى التصميم العام لموقع الويب الخاص بك.
يحتوي التصميم الافتراضي لصفحة تسجيل الدخول إلى WP على علامة وشعار WordPress التجاريين ، والذي لا يتطابق مع تصميم العلامة التجارية لأي موقع ويب.
سيسمح لك إنشاء تصميم مخصص بتقديم تجربة مستخدم أكثر اتساقًا لعملية التسجيل.
أيضًا ، يمكنك الحصول على المزيد من الخيارات لتعديل وظيفة النموذج. على سبيل المثال ، يمكنك:
- أضف المزيد من حقول النموذج للحصول على مزيد من المعلومات حول المستخدم المسجل.
- تغيير التصميم والجوانب المرئية للنموذج.
- تفعيل مصادقة ReCAPTCHA.
- تحديد الإجراءات بعد تسجيل ناجح
- صياغة إشعارات رسائل البريد الإلكتروني المخصصة.
- عرض رسالة النجاح المخصصة الخاصة بك عند الانتهاء بنجاح.
- إخفاء النموذج عن المستخدمين المسجلين وعرض رسالة مخصصة في مكانه.
نحن نعلم الآن سبب فائدة إنشاء صفحة تسجيل مستخدم مخصصة ؛ دعنا نرى كيف يمكنك إنشاء واحد على موقع الويب الخاص بك.
كيفية إنشاء صفحة تسجيل مستخدم WordPress مخصصة
في هذا القسم ، سنتابع عملية خطوة بخطوة لإنشاء صفحة تسجيل مستخدم مخصصة باستخدام منشئ صفحة Elementor.
الأدوات التي سوف تحتاجها
في هذا البرنامج التعليمي ، سنحتاج إلى تثبيت المكونات الإضافية وتفعيلها على موقع الويب الخاص بك.
عنصر البرنامج المساعد

نظرًا لأننا سننشئ صفحة باستخدام منشئ الصفحة Elementor ، فتأكد من تثبيتها وتفعيلها على موقع الويب الخاص بك. يمكنك استخدام إصدار Elementor Pro أيضًا ، لكن الإصدار المجاني سيعمل أيضًا.
ملحق PowerPack للعنصر
سنستخدم ملحق PowerPack لعنصر واجهة مستخدم نموذج تسجيل Elementor. تتيح لك هذه الأداة إضافة نموذج تسجيل مستخدم مخصص على موقع الويب الخاص بك.
السماح بتسجيل مستخدم WordPress
أول شيء عليك القيام به هو تمكين العضويات على موقع الويب الخاص بك. لهذا ، انتقل إلى الإعدادات> عام في لوحة تحكم مسؤول WordPress. هنا سترى خيارات العضوية.
انقر فوق خانة الاختيار لتمكين التسجيلات. الآن حدد الدور الذي تريد أن يسجل المستخدم له.
يمكنك الاختيار من أي من أدوار المستخدمين التالية:
- مشترك
- مؤلف
- محرر
- مساهم
- مدير
لكل دور مستخدم أذونات مختلفة ، ويمكنك إجراء المزيد من التعديلات عليها باستخدام مكون إضافي تابع لجهة خارجية.
إذا لم تكن متأكدًا من دور المستخدم الذي تريده ، فإنني أوصي بالانتقال إلى دور المشترك . هذا لأن لديهم وصول محدود ولا يمكنهم إنشاء منشورات.
حدد دور المستخدم الذي تريد تعيينه لكل تسجيل وانقر فوق الزر حفظ .
الآن يمكننا المضي قدمًا والبدء في إنشاء صفحة تسجيل المستخدم الخاصة بنا.
إنشاء صفحة تسجيل مستخدم جديد
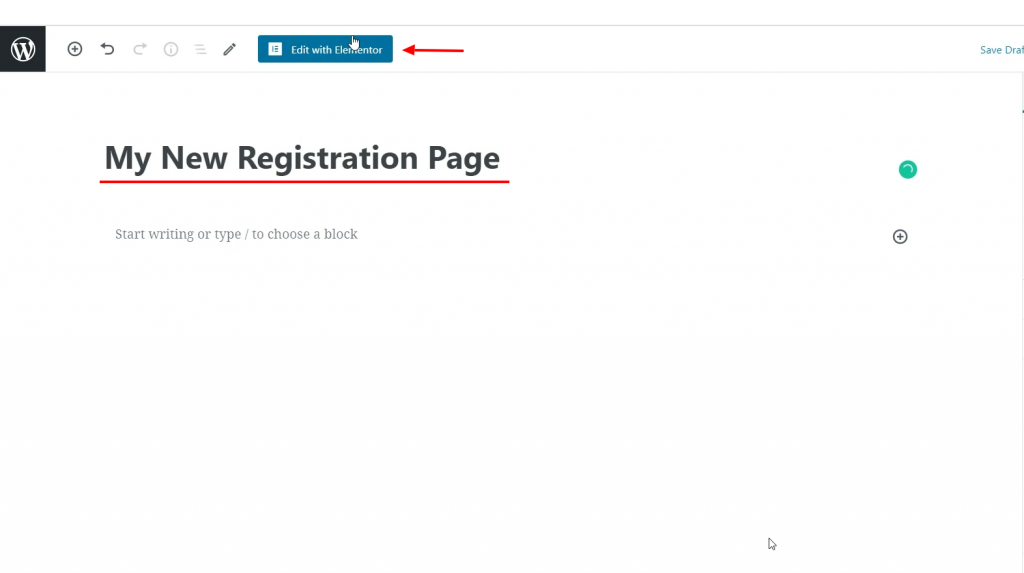
الخطوة 1: أولاً ، أضف صفحة جديدة. لهذا ، انتقل إلى لوحة معلومات مسؤول WP وانتقل إلى الصفحات> إضافة جديد. الآن أعطِ صفحة التسجيل الخاصة بك اسمًا مناسبًا وانقر فوق الزر Edit with Elementor .

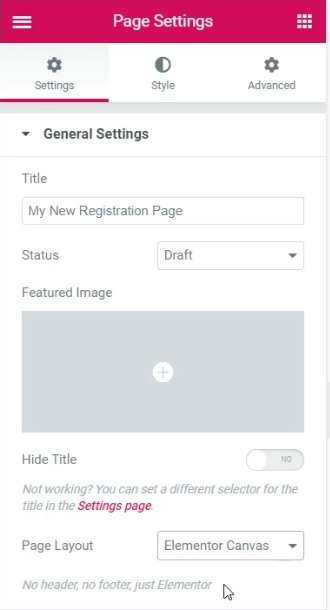
الخطوة 2: الآن بمجرد دخولك إلى المحرر ، ابدأ بتغيير تخطيط الصفحة إلى Full Width أو Canvas . لهذا الغرض ، انقر فوق رمز العجلة ⚙ في الزاوية اليسرى السفلية من الصفحة وحدد تخطيط الصفحة بالعرض الكامل.

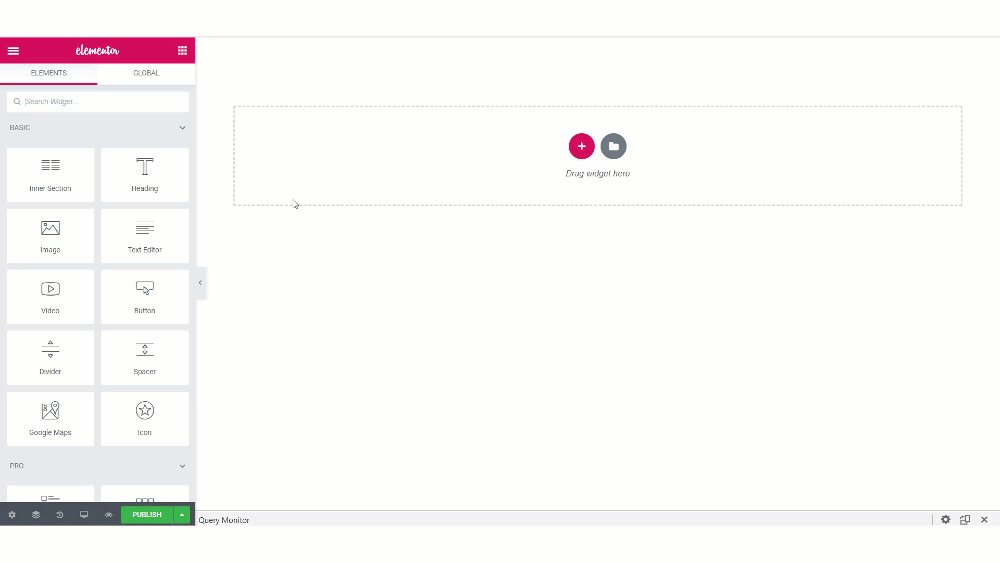
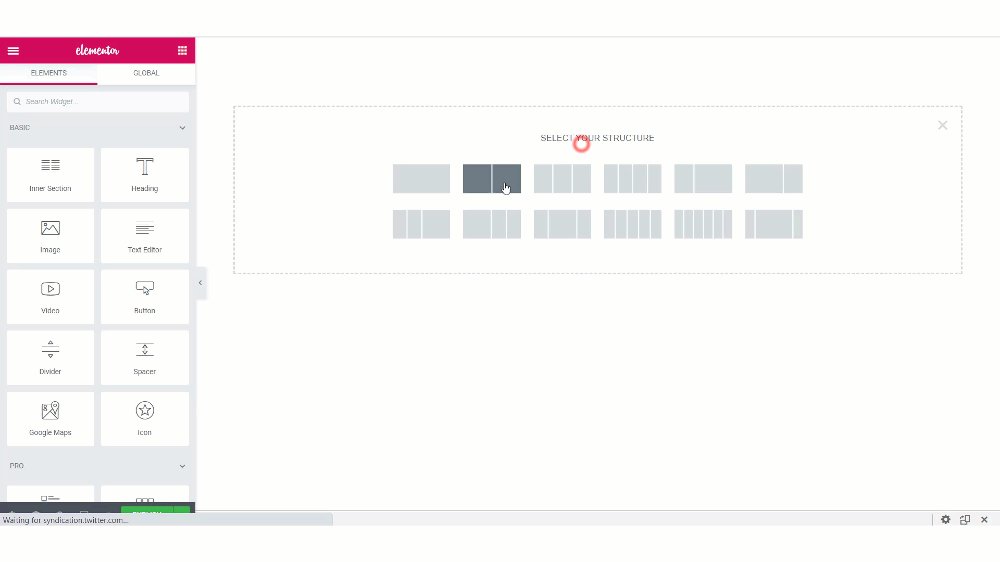
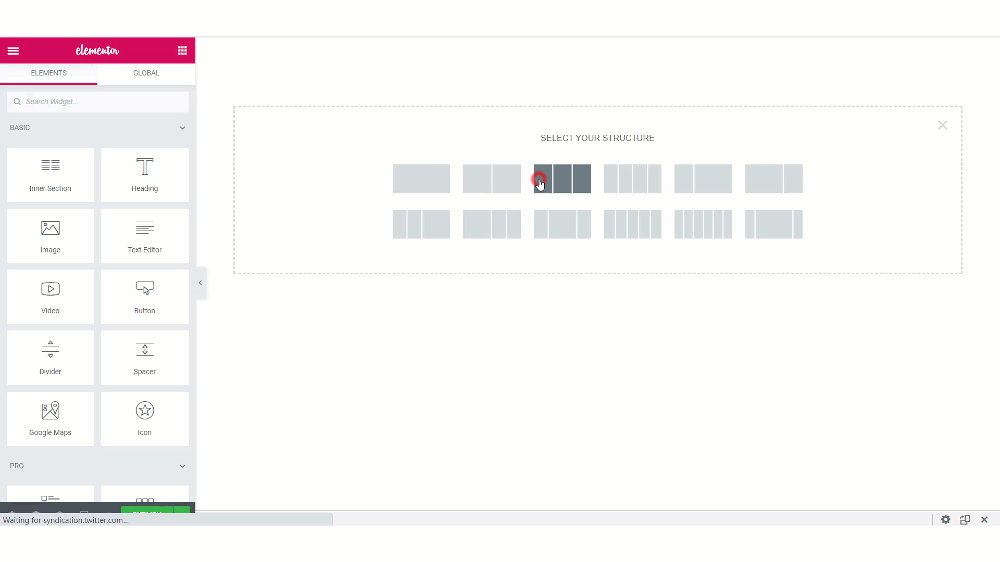
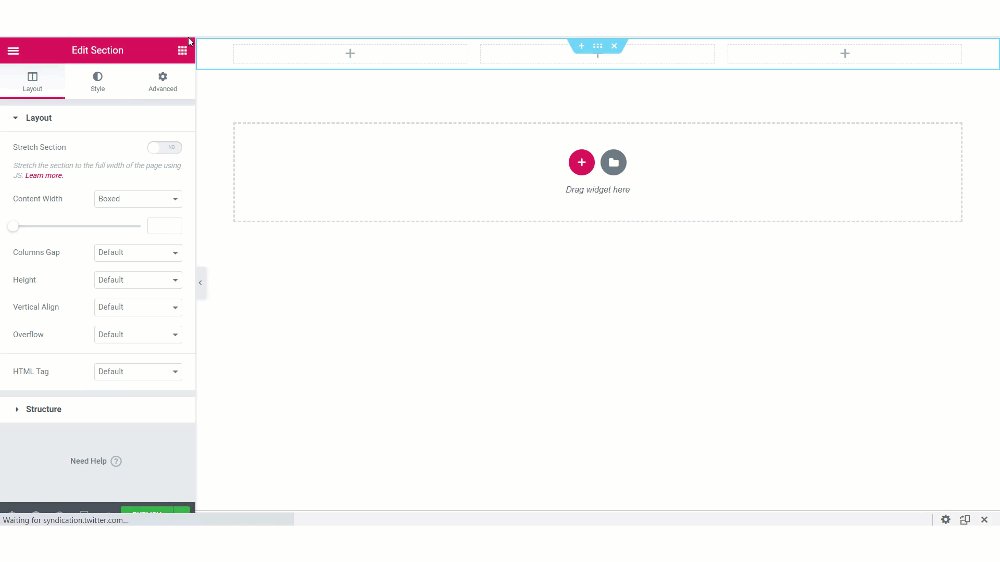
الخطوة 3: أضف الآن تخطيط العمود على صفحتك. أقوم بإضافة تخطيط 3 أعمدة لصفحتي .

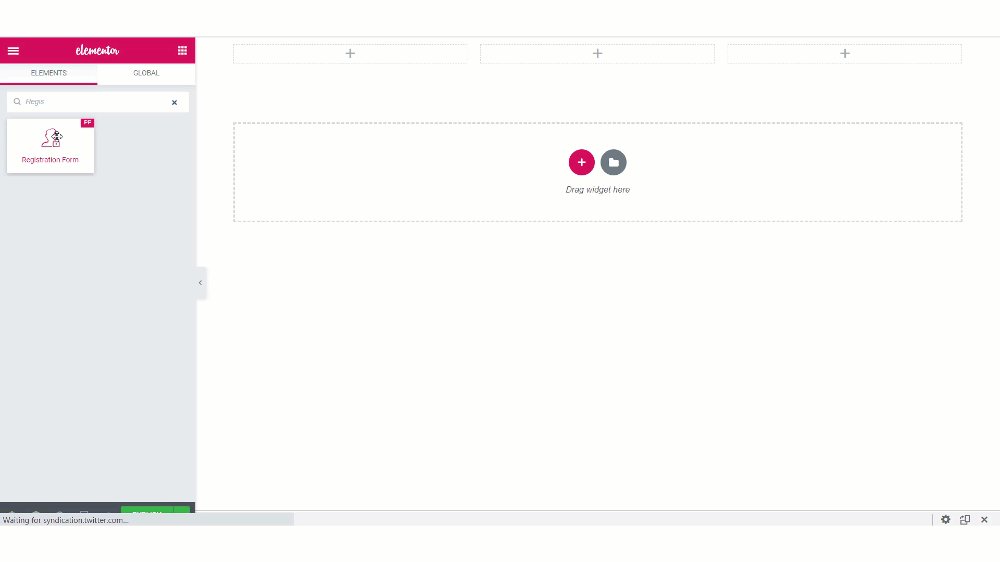
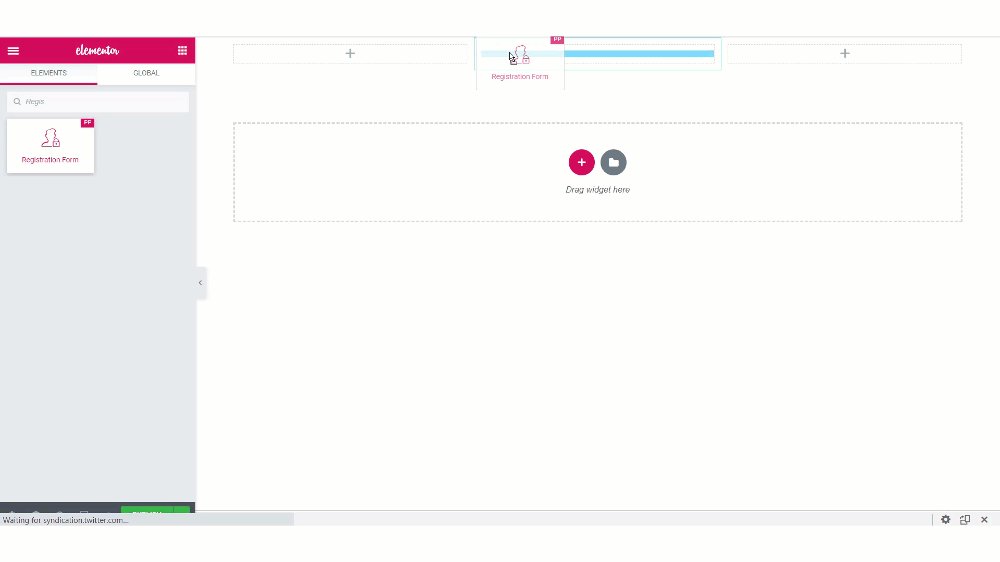
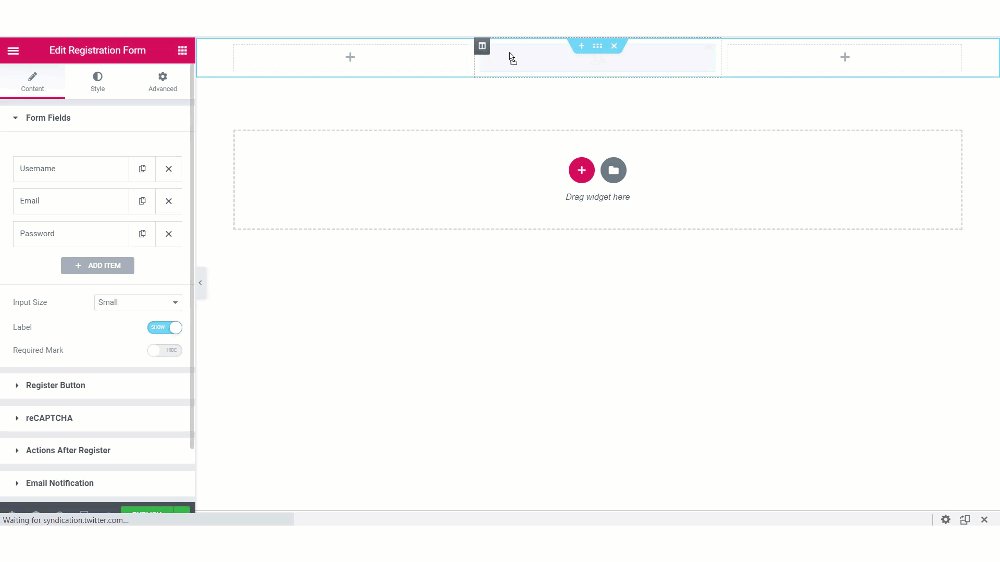
الخطوة 4: دعنا نضيف الجانب الأكثر أهمية في الصفحة: أداة تسجيل المستخدم. ابحث عن أداة " تسجيل المستخدم " في قائمة الأدوات. تأكد من رؤية رمز PP في الزاوية اليسرى العلوية من الأداة.


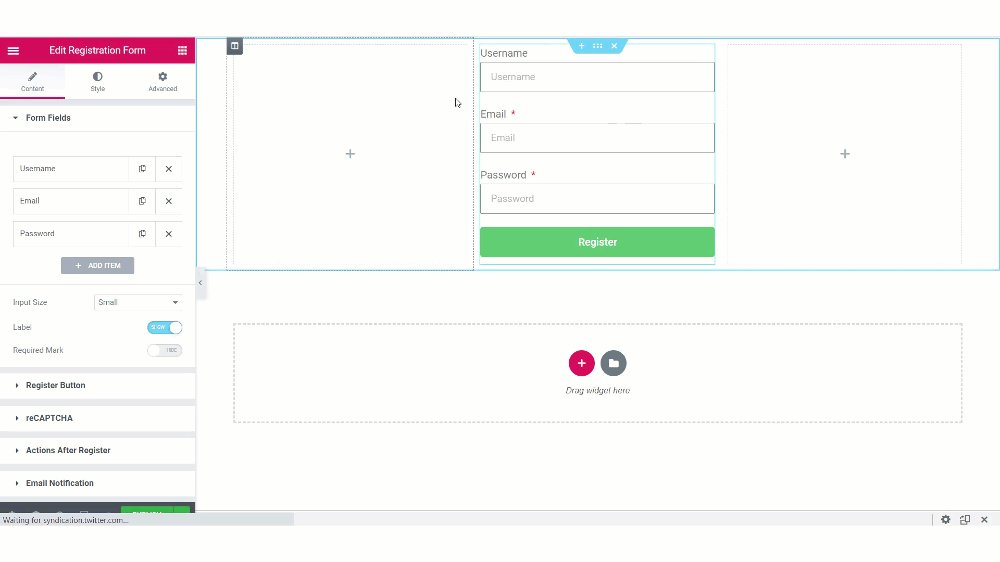
بمجرد إضافة الأداة ، سترى خيارات لتخصيص النموذج.
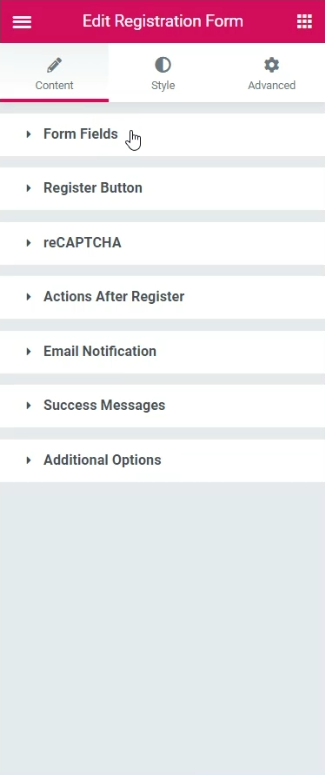
الخطوة 5: علامة تبويب المحتوى
في علامة التبويب "المحتوى" ، يمكنك إجراء تغييرات على وظيفة النموذج. دعنا نلقي نظرة على الأقسام الفرعية:

حقول النموذج: هنا ، يمكنك إضافة أو إزالة الحقول من نموذج التسجيل الخاص بك. إذا كنت ترغب في إضافة أي حقول جديدة ، يمكنك النقر فوق الزر "+ إضافة جديد". يمكنك تحديد نوع الحقول من القائمة ومنحها اسمًا وعنصرًا نائبًا وقيمة افتراضية وما إلى ذلك بسهولة. علاوة على ذلك ، يمكنك تغيير حجم حقول الإدخال ، وتمكين / تعطيل التسمية ، والعلامة المطلوبة.
زر التسجيل: يمكنك تغيير نص الزر وحجمه وعرضه ومحاذاة وأيقونة زر التسجيل.
reCAPTCHA: إذا كان لديك مفتاح reCAPTCHA API تم إعداده في إعدادات PowerPack ، فيمكنك تمكين Google reCAPTCHA في النموذج الخاص بك.
الإجراء بعد التسجيل: بمجرد إرسال النموذج بنجاح ، يمكنك إعادة توجيه المستخدم وتسجيل الدخول التلقائي وإرسال بريد إلكتروني ناجح للتسجيل.
إشعار البريد الإلكتروني: يسمح لك القسم الفرعي لإشعارات البريد الإلكتروني بتخصيص البريد الإلكتروني المرسل عندما يسجل المستخدم لدور المستخدم. يمكنك تعيين "من البريد الإلكتروني" و "من الاسم" أيضًا.
رسالة النجاح: يمكنك اختيار إظهار رسالة الخطأ في موضع النموذج. عندما يسجل المستخدم بنجاح ، يتم عرضه برسالة. يمكنك تخصيص نص الرسالة أيضًا.
خيارات إضافية: هنا ، يمكنك اختيار إخفاء النموذج عن المستخدمين المسجلين. يمكنك تحديد دور المستخدم الذي يقوم المستخدم بالتسجيل فيه وتمكين / تعطيل الخيارات مثل تسجيل الدخول وكلمة المرور المفقودة ومقياس قوة كلمة المرور.
انطلق وقم بإجراء التغييرات التي تريدها. معظم الخيارات تشرح نفسها بنفسها ، ويمكنك المضي قدمًا وإجراء التغيير الذي تريده.
فيما يلي التغييرات التي أجريتها على النموذج:
- تمت إضافة مربع الاختيار "شروط الخدمة" في النموذج باستخدام الزر "+ إضافة عنصر" وتحديد النوع كموافقة .
- تم تغيير نص الزر وإضافة رمز على زر التسجيل.
- تم تغيير رسالة النجاح للمستخدمين المسجلين.
- قم بتعيين دور المستخدم الجديد كمشترك .
إذا كنت تريد رؤية التغييرات التي قمت بها في علامة التبويب "المحتوى" ، فيمكنك رؤيتها في هذا الفيديو:
الآن لتغييرات التصميم ، توجه إلى علامة تبويب النمط . هنا سوف تكون قادرًا على إجراء تغييرات على جانب تصميم النموذج.
الخطوة 6: علامة تبويب النمط
يمكنك إجراء تغييرات في الطباعة ، وتغييرات على الحدود ، وتغييرات في التصميم مثل الحشو ، والتباعد ، والألوان ، وما إلى ذلك ، لكل جانب من جوانب النموذج.
انطلق وقم بإجراء تغييرات التصميم التي تريدها. إذا كنت تريد رؤية التغييرات التي أجريتها على صفحة تسجيل المستخدم الخاصة بي ، فيمكنك التحقق من الفيديو الذي شاركته سابقًا.
بمجرد إجراء التغييرات التي ذكرتها أعلاه ، فإليك سبب ظهور نموذج التسجيل الخاص بي كما يلي:

أنت الآن بحاجة إلى جعل الصفحة تتطابق مع الموضوع العام لموقعك على الويب. لذلك ، ابدأ في تصميم باقي الصفحة.
هذه المنطقة متروكة لك تمامًا ، ويمكنك تصميمها بالطريقة التي تريدها لأنها يمكن أن تختلف من شخص لآخر. بالنسبة لقسمي ، ها هو التصميم الذي قمت بإنشائه.
لإنشاء تصميم مشابه ، قم بإجراء هذه التغييرات:
- أضف صورة خلفية إلى قسم النموذج وقم بمحاذاة بشكل صحيح من إعدادات القسم.
- أضف تراكب خلفية إلى القسم لتمييز النموذج.
- تغيير خلفية النموذج وتغيير زوايا الحدود إلى تقريب.
- أضف عنوانًا وعنوانًا فرعيًا للنموذج لإكمال الصفحة.
تأكد من أن التصميم والنمط متسقان لجميع العناصر على الصفحة.
بمجرد الانتهاء ، انطلق وانشر الصفحة.
اختبار خارج الصفحة
لتجربة الصفحة ، إما قم بتسجيل الخروج من حساب WordPress الخاص بك أو افتح الصفحة في وضع التصفح المتخفي. حاول الآن إنشاء حساب مستخدم جديد عن طريق إدخال جميع الحقول والنقر فوق الزر تسجيل.
يجب أن تكون قادرًا على إنشاء حساب مستخدم جديد عند التسجيل.

ماذا بعد؟
لدى المستخدم المسجل بنجاح حساب على موقع الويب الخاص بك ومن المحتمل أن يقوم بتسجيل الدخول عاجلاً أم آجلاً. لذلك أيضًا ، قد ترغب في الحصول على صفحة تسجيل دخول مستخدم جيدة المظهر تتوافق مع الشكل العام والمظهر لموقع الويب.
لهذا ، يمكنك استخدام عنصر واجهة مستخدم نموذج تسجيل الدخول في PowerPack. تتيح لك هذه الأداة تخصيص صفحة تسجيل دخول مستخدم موقع WordPress الخاص بك باستخدام محرر Elementor.
يمكنك مشاهدة هذا الفيديو لمعرفة كيفية تخصيص صفحة تسجيل الدخول إلى موقع الويب الخاص بك:
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فقم بمشاركته!

