كيفية تخصيص صفحة حسابي في WooCommerce باستخدام Elementor؟
نشرت: 2021-08-02WooCommerce هي واحدة من أكثر منصات التجارة الإلكترونية استخدامًا على الإنترنت. تشير دراسة حديثة إلى أن ما لا يقل عن 5 ملايين متجر تستخدم WooCommerce لبيع المنتجات (الرقمية أو المادية) على الإنترنت. رائع ، أليس كذلك؟
غالبًا ما تشعر واجهة المستخدم والخبرة بنفس الشيء بالنسبة لجميع متاجر WooCommerce. تحتوي جميع المتاجر على شكل يشبه إضافة إلى عربة التسوق لعملية الدفع إلى صفحة حسابي. تحتوي صفحة حسابي في WooCommerce على معلومات تتعلق بطلب المستخدم والفواتير وطرق الدفع والعناوين وتفاصيل الملف الشخصي الأخرى. لذلك ، إذا كان موقع الويب يحتوي على صفحة حسابي مخصصة ، فسوف يعطي إحساسًا رائعًا للمستخدم.
ولكن ، كما نعلم ، فإن تخصيص صفحات WooCommerce ليس بالمهمة السهلة. على الرغم من أن Elementor Pro يحتوي على عناصر واجهة مستخدم يمكن استخدامها لتخصيص صفحة المنتج الخاصة بـ WooCommerce ، إلا أنه لا يوجد أي عنصر واجهة مستخدم لتخصيص صفحة حسابي.
هنا تأتي أداة WooCommerce My Account الخاصة بـ PowerPack والتي يمكنك استخدامها لتخصيص صفحة حسابي في WooCommerce. أفضل جزء هو أنه لا يتطلب Elementor Pro! نعم ، إنه يعمل مع الإصدار المجاني من Elementor .
في هذا البرنامج التعليمي ، سأبدأ بالأساسيات وسنتعمق في تخصيص كل جانب من جوانب صفحة WooCommerce My Account.
لذلك ، دون أي مزيد من اللغط ، دعنا ننتقل إلى الأمر!
تخصيص WooCommerce My Account صفحة
لقد أنشأنا أيضًا مقطع فيديو قصيرًا يوضح بالتفصيل كيف يمكنك تخصيص صفحة حسابي على WooCommerce. لذا ، في حال أعجبك شرح الفيديو ، أقترح عليك إلقاء نظرة عليه.
الآن ، دعنا نكمل. لتخصيص صفحة حسابي ، سنستخدم هذه المكونات الإضافية الثلاثة:
- نسخة مجانية من Elementor: احصل على Elementor.
- البرنامج المساعد WooCommerce: احصل على WooCommerce.
- PowerPack لـ Elementor: احصل على PowerPack.
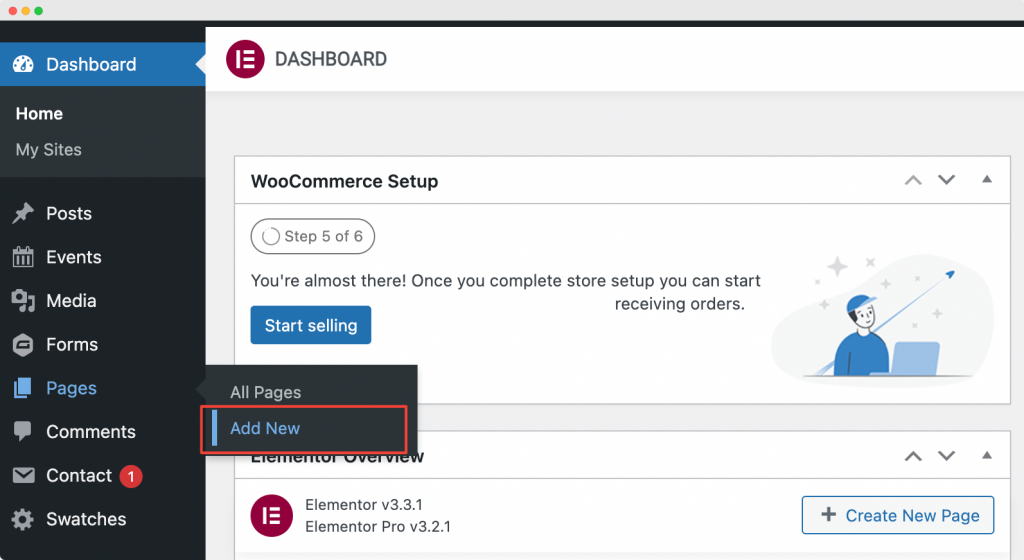
بمجرد تثبيت هذه المكونات الإضافية وتنشيطها ، سيتعين عليك إنشاء صفحة جديدة من خلال التوجه إلى لوحة معلومات WordPress> الصفحات > إضافة جديد. قم بتسمية الصفحة باسم "صفحة حسابي المخصصة لـ WooCommerce" .

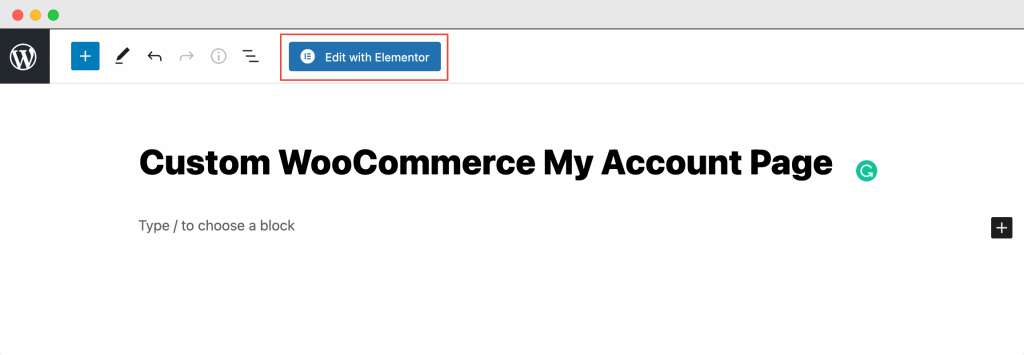
بعد ذلك ، انقر فوق "تحرير باستخدام Elementor" لفتح الصفحة في Elementor Page Builder.

قم بتشغيل محرر Elementor
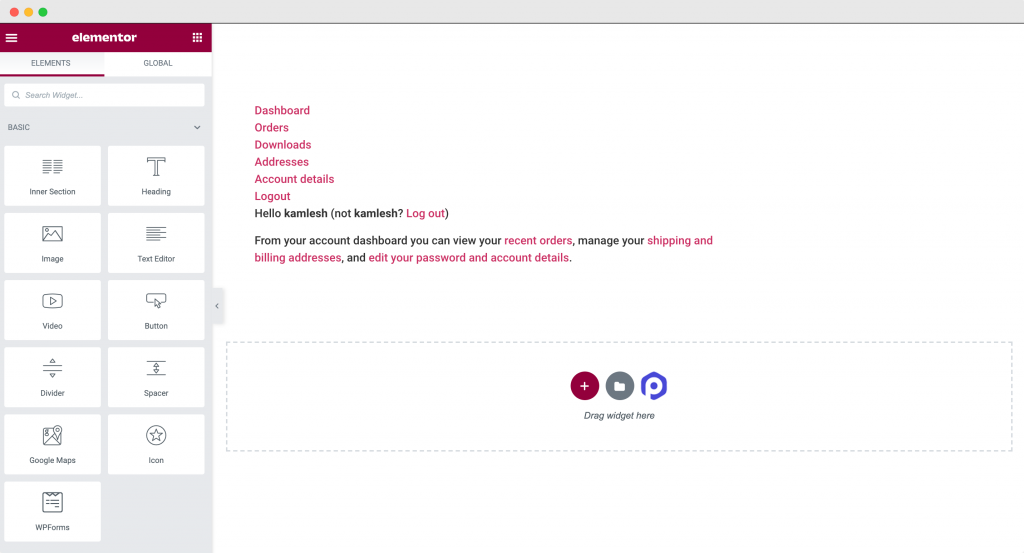
بمجرد النقر فوق "تحرير باستخدام Elementor" ، سيتم فتح محرر Elementor. بعد ذلك ، قم بسحب وإسقاط أداة حسابي في محرر Elementor. بمجرد إضافة أداة "حسابي" ، ستظهر علامات التبويب "حسابي" بالإعدادات الافتراضية.
توضح لقطة الشاشة أدناه كيف ستبدو صفحتك بعد إضافة أداة حسابي .

الآن بعد أن أضفنا عنصر واجهة مستخدم WooCommerce My Account الخاص بـ PowerPack إلى الصفحة ، سنقوم بتخصيص وتصميم صفحة حسابي لمتجر WooCommerce في علامة تبويب المحتوى والنمط لمحرر Elementor.
تخصيص أداة WooCommerce الخاصة بحسابي في PowerPack في علامة تبويب المحتوى

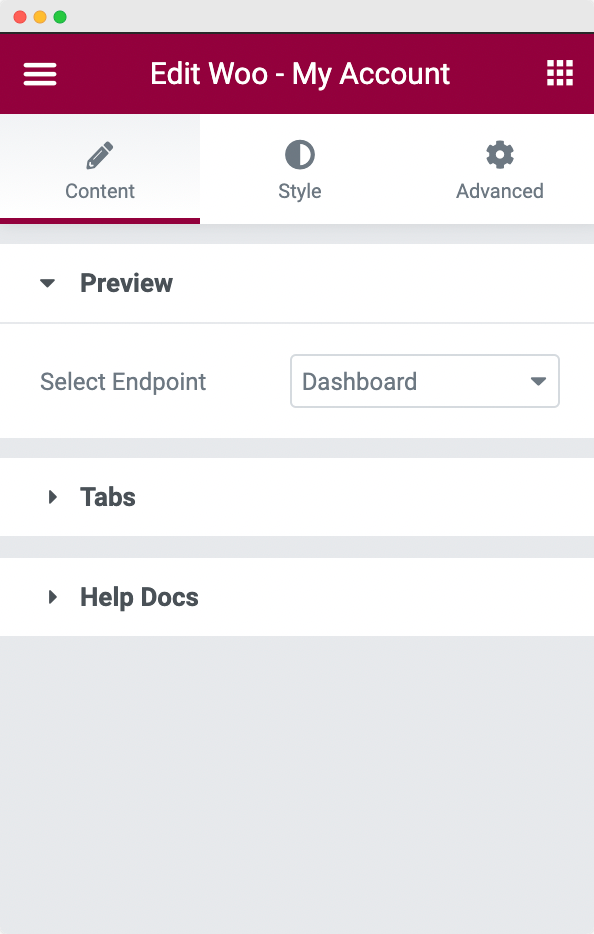
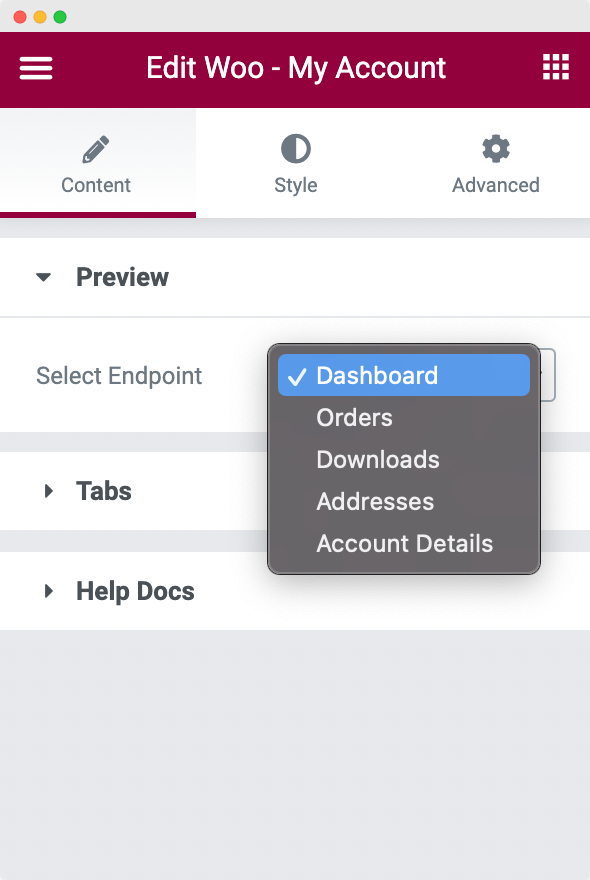
يوجد قسمان في علامة التبويب "المحتوى" في أداة حسابي: معاينة وعلامات تبويب .
- معاينة: في هذا القسم ، يمكنك تحديد نقطة النهاية التي سيتم فتحها لك حتى تتمكن من تخصيص صفحة حسابي في موقعك. نقاط النهاية المتاحة التي يمكنك الاختيار من بينها هي لوحة المعلومات والأوامر والتنزيلات والعناوين وتفاصيل الحساب.

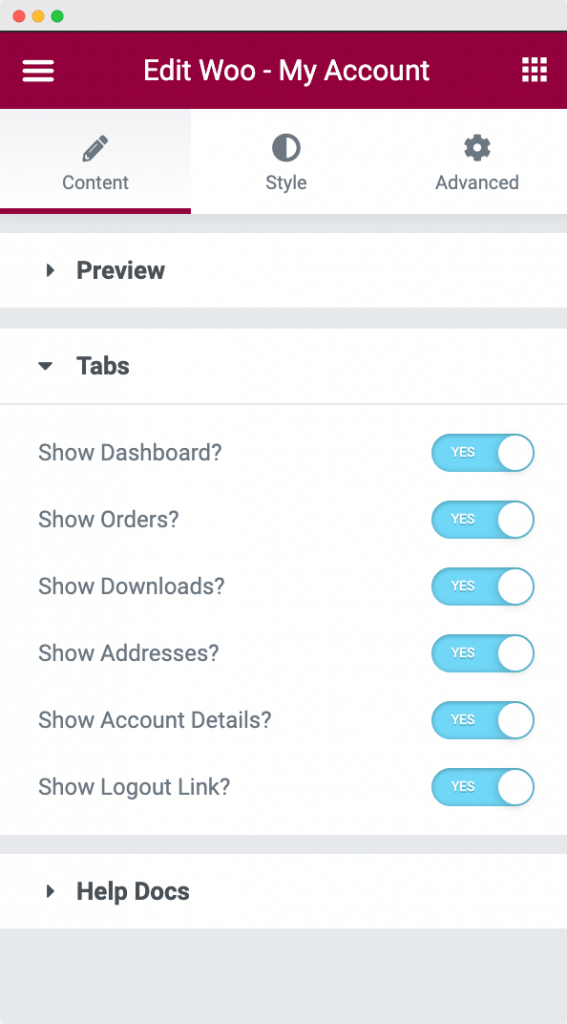
- علامات التبويب: في قسم علامات التبويب ، يمكنك الحصول على خيار اختيار علامات التبويب التي تريد إظهارها أو إخفاؤها. علامات التبويب المتاحة التي يمكنك اختيارها لإظهارها / إخفاءها هي لوحة المعلومات والأوامر والتنزيلات والعناوين وتفاصيل الحساب ورابط تسجيل الخروج .

افتراضيًا ، ليس لديك خيار إظهار أو إخفاء علامات التبويب في صفحة حسابي في WooCommerce. سيكون عليك القيام بذلك برمجيًا إذا لم تكن تستخدم عنصر واجهة حسابي في PowerPack!
الآن بعد أن أعددنا بنية صفحة حسابي ، دعنا نصممها لجعلها مذهلة.
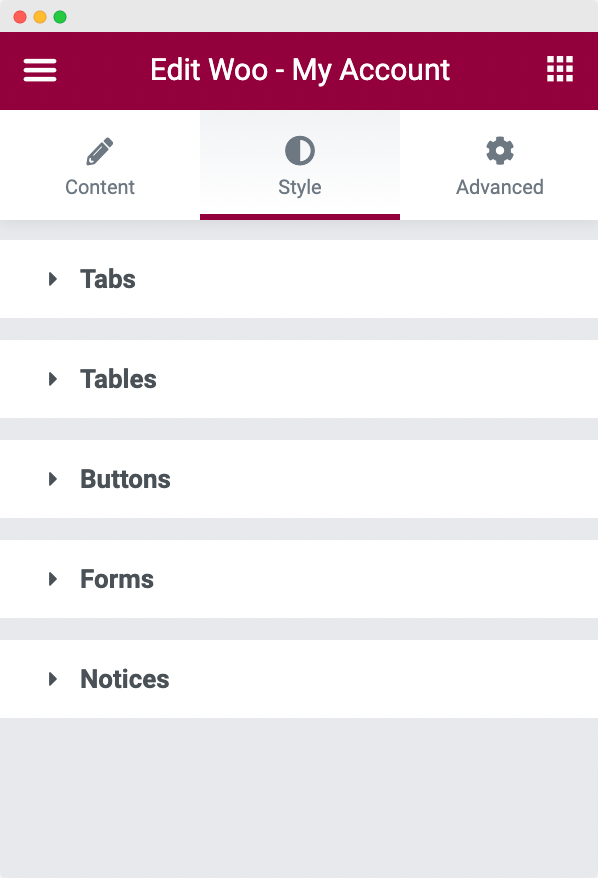
تصميم أداة WooCommerce الخاصة بحسابي في PowerPack في علامة تبويب النمط

كما ترى في لقطة الشاشة أعلاه ، تتكون أداة حسابي من 5 أقسام في علامة تبويب النمط:

- نوافذ التبويب
- الجداول
- أزرار
- نماذج
- إشعارات
دعنا ننتقل إلى كل قسم من الأقسام واحدًا تلو الآخر.
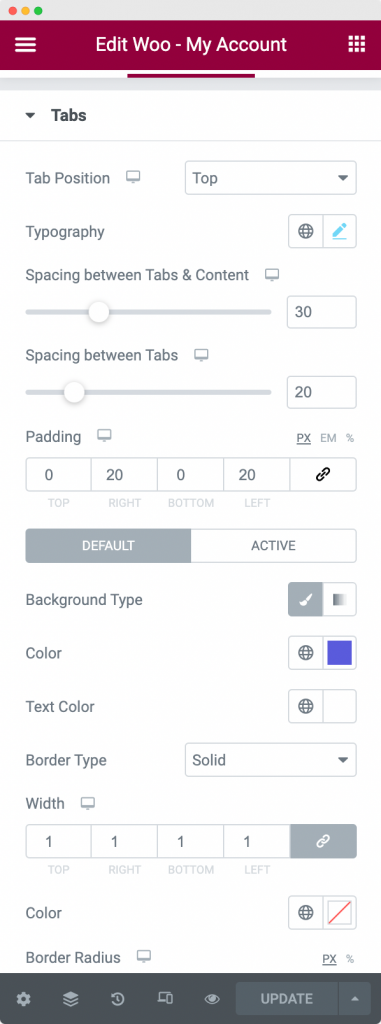
- علامات التبويب : كما يوحي الاسم ، يمكنك هنا تخصيص موضع علامات التبويب وطباعة محتوى علامة التبويب والخلفية والنص والرابط وألوان حدود علامة التبويب في علامة التبويب الافتراضية والنشطة . يمكنك أيضًا ضبط التباعد بين علامات التبويب والتباعد بين علامات التبويب والمحتوى .

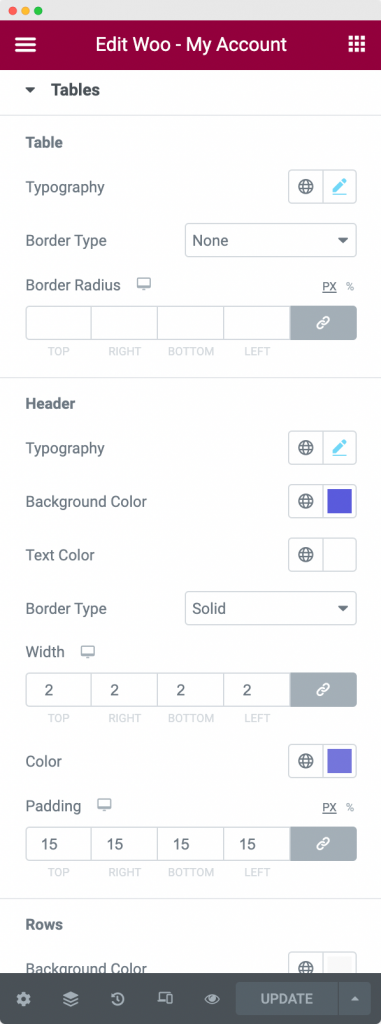
- الجداول: في قسم الجداول ، يمكنك نمط جدول "الطلبات" بصفحة حسابي. يمكنك تعيين نمط الطباعة والحدود للجدول بأكمله مرة واحدة أو يمكنك تعيين كل منهما واحدًا تلو الآخر للرأس والصفوف والخلايا . علاوة على ذلك ، يمكنك أيضًا تحديد لون النص ولون الخلفية والحشو لنص الرأس ونص الصف والنص في كل خلية.

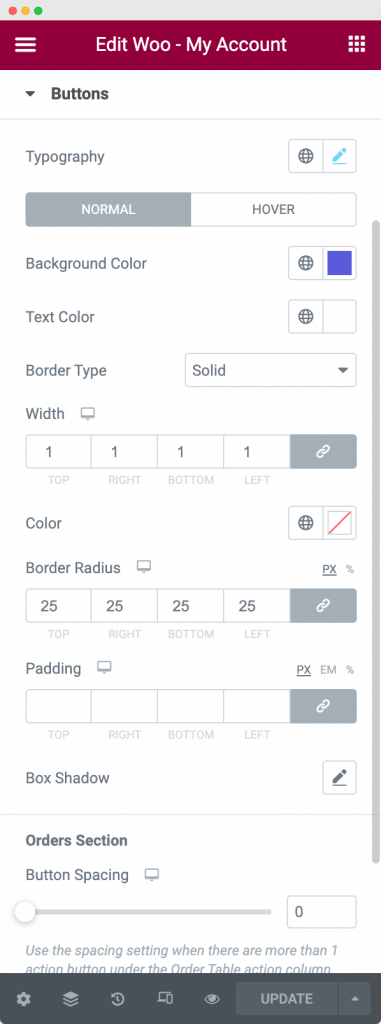
- الأزرار: يستخدم هذا القسم لتصميم الأزرار الموجودة في علامات تبويب مختلفة من صفحة حسابي. من هذا القسم ، يمكنك تعيين أسلوب الطباعة ولون الخلفية ولون النص ونوع الحدود للأزرار في الحالات العادية والنشطة . علاوة على ذلك ، يمكنك ضبط المساحة المتروكة وتباعد الأزرار من هذا القسم أيضًا.

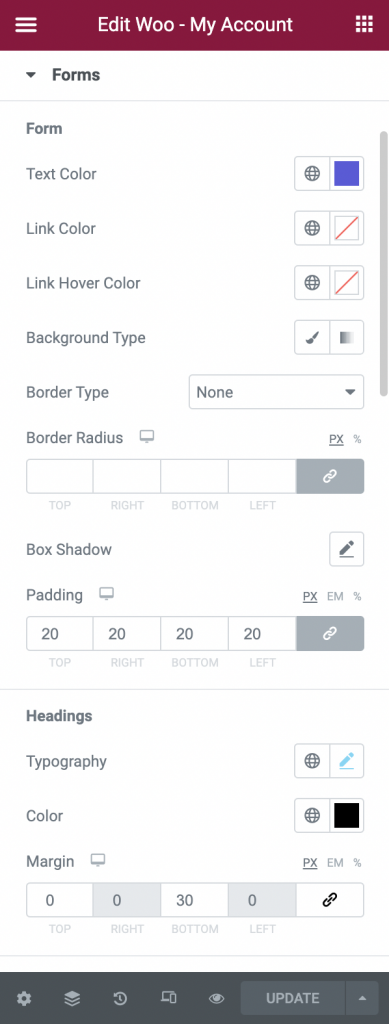
- النماذج: تتكون صفحة "حسابي" الخاصة بمتجر WooCommerce من نماذج مثل عنوان الشحن وعنوان النسخ الاحتياطي وتفاصيل الحساب. لذلك ، في قسم النماذج ، يمكنك تصميم حقول هذه النماذج. يمكنك تصميم العناوين وزر الإرسال والتسميات وحقول الإدخال في النماذج. يمكن تصميم كل حقل من هذه الحقول عن طريق تغيير لون النص ، والخلفية ، والحد ، وظل المربع ، والارتباط ، والارتباط .

علاوة على ذلك ، يمكنك محاذاة النص في حقل الإدخال وتغيير عرض زر الإرسال . بعد ذلك ، يمكنك ضبط المساحة المتروكة بين كل حقل والهامش بين العناوين والحقول وخارج زر الإرسال.
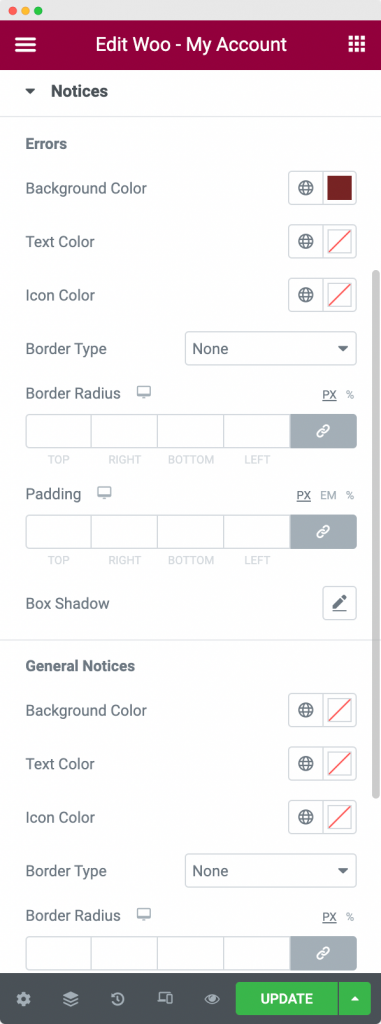
- الإشعارات : في قسم الإشعارات ، يمكنك نمط لون الخلفية ، ولون النص ، ولون الرمز ، وخصائص الحدود ، والحشو ، والطباعة لأي إشعار يظهر في أي من علامات التبويب في صفحة حسابي في متجر WooCommerce.

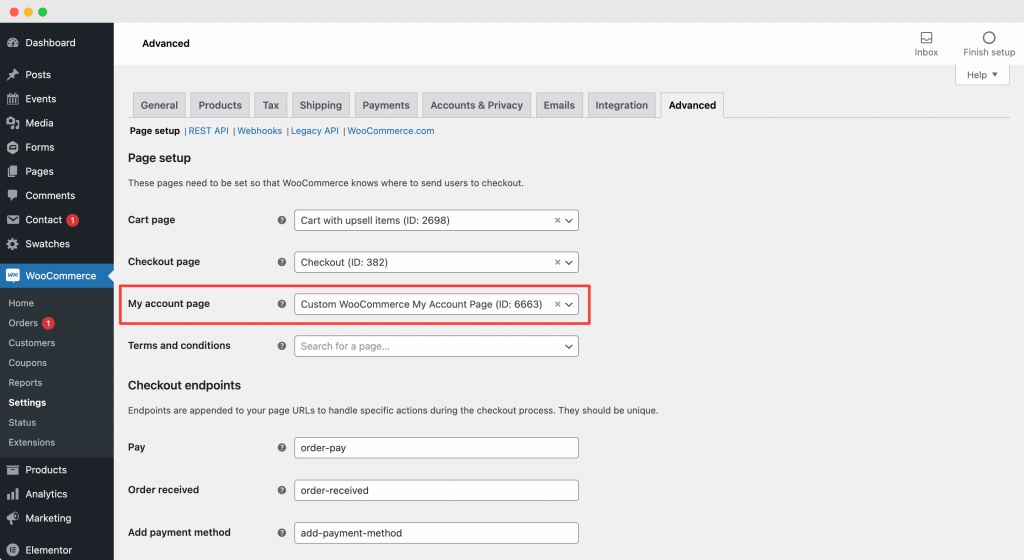
قم بتعيين "صفحة حسابي المخصصة لـ WooCommerce" التي تم إنشاؤها حديثًا كصفحة حسابي الافتراضية
بمجرد قيامك بتصميم وتخصيص صفحة حسابي المخصصة لـ WooCommerce التي أنشأتها للتو ، توجه إلى WooCommerce >> الإعدادات >> خيارات متقدمة واختر الصفحة التي أنشأتها للتو باسم "صفحة حسابي". في لقطة الشاشة أدناه ، قمنا بتعيين "صفحة حسابي المخصصة لـ WooCommerce" التي أنشأناها في الخطوة أعلاه على أنها "صفحة حسابي" الافتراضية.

سيؤدي هذا إلى فتح صفحة حسابي المخصصة لـ WooCommerce التي قمت بإنشائها باستخدام أداة WooCommerce My Account الخاصة بـ PowerPack كلما توجه المستخدم لتسجيل الدخول إلى موقعك.
قم بتغليفه!
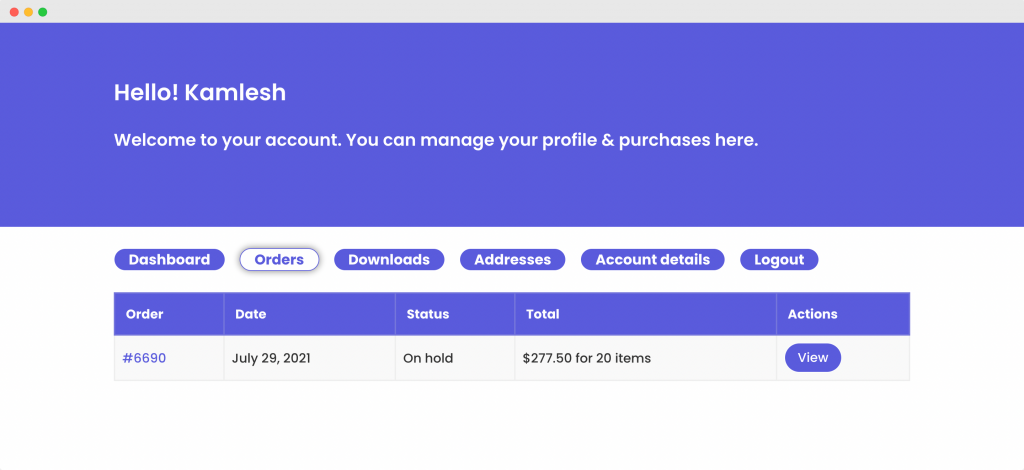
في الخطوات المذكورة أعلاه ، قمنا بتخصيص وتصميم صفحة حسابي في WooCommerce للحصول على مظهر ومظهر أنيقين ومذهلين. لقد استخدمنا مجموعة من الألوان وأنماط الحدود وظل الصندوق لتحقيق هذا المظهر. يمكنك التحقق من الخيارات التي استخدمناها في لقطات الشاشة أعلاه.
تحقق من صفحة حسابي الخاصة بـ WooCommerce المخصصة باستخدام عنصر واجهة حسابي WooCommerce من PowerPack أدناه!

أنا متأكد من أنه بمساعدة هذا البرنامج التعليمي ، كنت ستتمكن من إعداد صفحة حسابي المخصصة لـ WooCommerce بسهولة.
يمكنك فعل الكثير باستخدام PowerPack Addon for Elementor. هناك أكثر من 70 عنصر واجهة مستخدم إبداعي يمكنك استخدامها لتخصيص صفحات Elementor الخاصة بك. إذا كنت ترغب في معرفة المزيد حول الوظيفة الإضافية PowerPack لـ Elementor ، فتحقق هنا.
ما هي أفكارك حول هذا البرنامج التعليمي؟ هل تشارك إذا وجدت هذا الدليل مفيد!
