كيفية تخصيص صفحات فئة المنتج في WooCommerce
نشرت: 2022-12-22غالبًا ما يركز معظم مالكي متاجر WooCommerce على تحسين صفحات المنتج وصفحات سلة التسوق وصفحات الخروج لأنها تؤثر بشكل مباشر على تجارب تسوق العملاء.
هذا الجهد ، بالطبع ، هو موضع تقدير كبير ويستحق وقتهم. ولكن يبدو أن التغاضي عن الصفحات الأخرى التي تساعد أيضًا في تحسين تجربة المستخدم (UX) يعد مضيعة لذلك. وتعد صفحة فئة منتج WooCommerce إحدى الحالات التي تستحق الدراسة.
يعرض هذا النوع من الصفحات جميع المنتجات من نفس الفئة في WooCommerce الخاص بك. بمعنى آخر ، تسمح لعملائك برؤية عناصر مماثلة في نفس الوقت والمكان. إذا كان بإمكانك الاستفادة منها ، فستساهم صفحات فئة المنتج المخصصة هذه بشكل كبير في الترويج لمتجرك عبر الإنترنت.
إذا أهملتهم لفترة طويلة ، فقد حان الوقت للتوقف وتخصيص صفحات فئة WooCommerce للأفضل.
لمعرفة مدى أهمية صفحات الفئات وكيف يمكنك تخصيصها دون أي ترميز ، يرجى التمرير لأسفل الآن.

- ما هي صفحة فئة WooCommerce؟
- لماذا تخصيص صفحات فئة WooCommerce؟
- عزز مبيعاتك
- تحسين SEO الخاص بك
- اجعل متجرك أكثر جاذبية
- أهم 3 حالات يجب أن تفكر حقًا في تخصيص صفحات الفئات في متجر WooCommerce الخاص بك
- عندما تحتاج إلى عرض معلومات إضافية
- عندما تقدم الكثير من الاختلافات
- عند بيع المنتجات غير المرئية
- كيفية إضافة فئات المنتجات في WooCommerce؟
- كيفية عرض فئات WooCommerce
- 1. عرض فئات المنتجات على صفحة المتجر
- 2. اعرض فئات المنتجات على الشريط الجانبي للصفحة / التذييل
- 3. عرض فئات المنتجات في قائمة
- كيفية إنشاء قالب صفحة فئة WooCommerce باستخدام WooBuilder
- الخطوة 1: قم بإنشاء صفحة فئة جديدة
- الخطوة 2: تخصيص صفحة فئة WooCommerce
- 4 نصائح لتحسين صفحات فئة WooCommerce للحصول على معدل تحويل جيد
- أضف نصًا وصفيًا
- انتبه للصور المصغرة للمنتج
- أضف صورة ملفتة للنظر إلى العنوان
- ارتباط بالصفحات المحتملة الأخرى
- ختاماً،
- لماذا تخصيص صفحات فئة WooCommerce؟
ما هي صفحة فئة WooCommerce؟
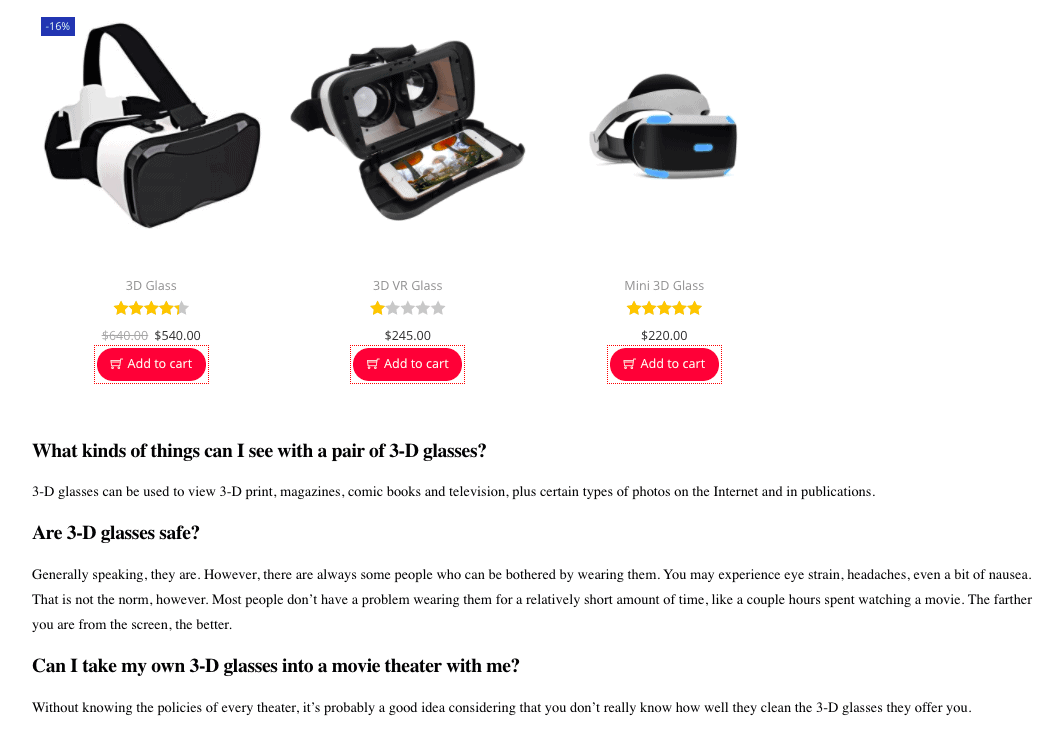
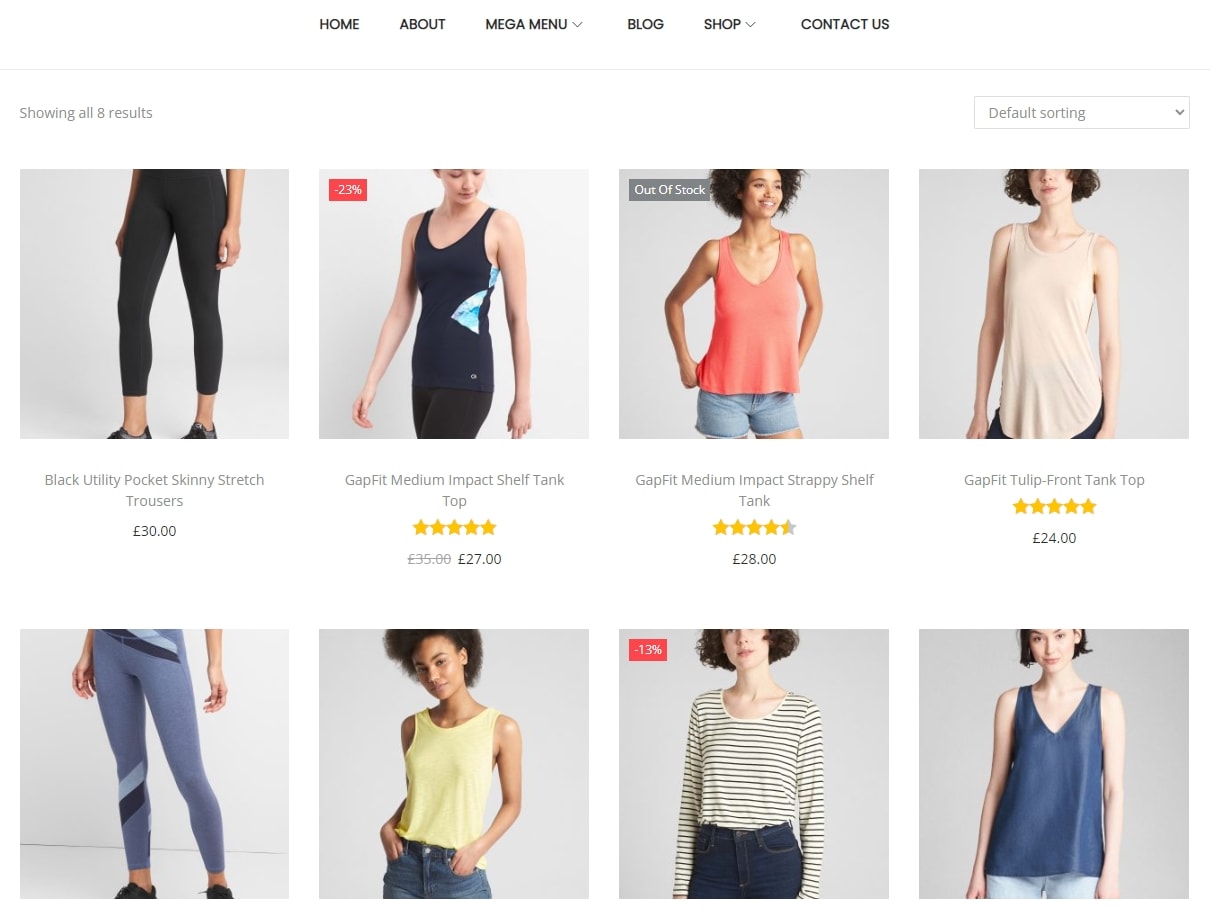
يسمح WooCommerce للمستخدمين بإدراج المنتجات من فئة معينة أو فئة فرعية في تخطيط نمط الشبكة. بشكل افتراضي ، سيتم عرض صور المنتجات الكبيرة مع الاسم والسعر وخيارات الشراء. إليك ما تبدو عليه صفحة فئة منتج WooCommerce الافتراضية في الواجهة الأمامية:

إن طريقة عرض المنتجات هذه بالتأكيد ليست مناسبة لجميع السيناريوهات. بمعنى آخر ، قد لا يعمل قالب صفحة فئة WooCommerce الافتراضي من أجلك. يمكن أن تعمل ضدك ، اعتمادًا على نوع متجرك والمنتجات التي تبيعها.
لماذا يتم عرض صفحة فئة WooCommerce مخصصة؟
كما ذكرنا أعلاه ، إذا كان بإمكانك إنشاء صفحات فئة WooCommerce مخصصة ، فستجلب لك متجر WooCommerce الكثير من الفوائد.
في هذا الجزء ، سنوضح لك الأسباب الثلاثة التي تجعلك تفكر في تخصيص صفحات الفئات الخاصة بك في WooCommerce. لنرى!
عزز مبيعاتك
هل تعلم في كل متجر على الإنترنت أن 70٪ من المبيعات تأتي من صفحات الفئات؟ يعني أن الصفحات تساهم بشكل مباشر في نجاح عملك ويحب العملاء حقًا زيارة هذه الصفحات ، حتى في بعض الحالات ، يحبون زيارتها أكثر من صفحات المنتج أو صفحات المتجر.
كالعادة ، لا يأتي العملاء إلى صفحة المنتج إلا عندما يعرفون بالضبط العنصر الذي يريدونه ويكونون مستعدين للشراء. وفي الوقت نفسه ، تعد صفحة المتجر موطنًا لمئات أو آلاف المنتجات المختلفة ، مما يجعل العملاء المحتملين يشعرون بالارتباك قليلاً.
نتيجة لذلك ، يميل العديد من الأشخاص عادةً إلى التعامل مع الصفحات المحسّنة من خلال التصنيف. إنها صفحة الفئة التي لا يكون نطاقها واسعًا جدًا مثل صفحة المتجر أو ضيق جدًا مثل صفحات المنتج.
لذلك ، يعد إنشاء صفحة فئة منتج WooCommerce جيدة بمعدل تحويل مرتفع.
تحسين SEO الخاص بك
يعد تحسين صفحات المنتج أمرًا ضروريًا في متاجر WooCommerce. لكن هل تعلم أن صفحة الفئات هي أيضًا مكان جيد لك لتحسين مُحسّنات محرّكات البحث؟
نعم ، إنه خيار رائع لتحسين محركات البحث. عادة ما يكون لدى العديد من مالكي المتاجر محتوى ضعيف في صفحات الفئات الخاصة بهم. إذن ، إنها فرصة جيدة لك. احصل عليه الآن!
قم بتحسين محركات البحث لصفحات فئة التجارة الإلكترونية من خلال البحث عن الكلمات الرئيسية وكتابة بعض أجزاء المحتوى التي تصف مجموعة معينة من المنتجات. إذا كان بإمكانك القيام بذلك ، فمن المؤكد أن Google ستحب صفحة الفئة المخصصة الخاصة بك أكثر بكثير من الصفحة الافتراضية وأي صفحات أخرى بها مُحسنات محركات بحث ضعيفة من منافسيك.
اجعل متجرك أكثر جاذبية
يجب أن نقول أنه يجب تصميم جميع صفحات WooCommerce بعناية لأن كل منها قادر على خلق انطباع أول جيد للمستخدمين عندما يزورون متجرك بطريقة أو بأخرى.
علاوة على ذلك ، فإن صفحات فئة منتجات WooCommerce هي المكان الذي يتم فيه عرض العناصر المتشابهة. تأخذ Google أحيانًا الأشخاص إلى صفحات الفئات الخاصة بك بشكل أكثر انتظامًا من صفحة متجرك بسبب نطاقاتها الضيقة.
لذلك ، لا تفوت الفرصة للسماح لعملائك برؤية كيف تم تصميم موقع الويب الخاص بك بذكاء ، خاصة من خلال صفحات الفئات.
باختصار ، زيادة المبيعات وتحسين مُحسّنات محرّكات البحث وتجميل متجرك هي كل الأشياء التي يمكنك الحصول عليها من خلال صفحات الفئات المخصصة WooCommerce. بعد ذلك ، من المفيد تعديل صفحات فئة WooCommerce ، أليس كذلك؟
عندما يجب أن تفكر في تخصيص صفحات الفئات
الآن ، دعنا نرى بعض السيناريوهات التي قد لا يعمل فيها قالب صفحة فئة WooCommerce الافتراضي.
عندما تحتاج إلى عرض معلومات إضافية
قد لا يكون قالب صفحة فئة WooCommerce الافتراضي هو الأمثل للمنتجات التي تحتاج إلى عرض معلومات مفصلة.
على سبيل المثال ، إذا كنت تبيع زهورًا ، فقد ترغب في عرض معلومات مثل اسم عائلة نباتاتك وعمرها وتفاصيل العناية الحاسمة. يمكن أن تساعد هذه المعلومات الإضافية عملائك في اتخاذ القرار الصحيح عند الشراء منك.
عندما تقدم الكثير من الاختلافات
إذا كنت تبيع منتجات بها الكثير من الاختلافات ، فقد يكون من المفيد للعملاء اختيار واحدة دون المرور بالعديد من صفحات الويب. بمعنى آخر ، يجب أن يكون العملاء قادرين على تصفح وإضافة أنواع مختلفة من المنتجات إلى سلة التسوق الخاصة بهم من صفحة فئة WooCommerce واحدة.
دعنا نستخدم متجرًا للياقة البدنية عبر الإنترنت يبيع معدات مثل حبال القفز والأوزان وحصائر اليوجا كمثال. إذا أدرجت أشكال المنتج بشكل منفصل ، يمكن للعملاء الدفع بشكل أسرع.
عند بيع المنتجات غير المرئية
بالنسبة للمنتجات غير الجذابة ، قد يعيق التصميم الشبكي الذي يركز على الصور المصغرة قرارات الشراء. سترغب في اختيار نهج مختلف بدلاً من ذلك.
على سبيل المثال ، لا تحتاج الأدوات اليدوية مثل مفاتيح الربط إلى صور مصغرة كبيرة. بدلاً من ذلك ، يمكنك سردها بدقة وتنظيمها جنبًا إلى جنب مع تفاصيل المنتج. هذا يجعل العملاء يتخذون قرارات شراء مستنيرة ويدفعون بشكل أسرع.
الآن ما عليك القيام به هو البحث عن طريقة فعالة لتحرير صفحات فئة WooCommerce.
لحسن الحظ ، هناك العديد من الخيارات لتختارها. الآن ، سوف ندعك ترى واحدة منهم!
كيفية تخصيص صفحات فئة المنتج في WooCommerce باستخدام WooBuilder
يعد Woobuilder Page Builder إضافة رائعة يقدمها Woostify . تتيح هذه الأداة القوية تخصيص العديد من العناصر على صفحة WooCommerce ، شكرًا لك ، وصفحة المنتج ، وصفحة المتجر ، وصفحة الحساب ، وصفحة عربة التسوق ، وصفحة الخروج ، وصفحة الفئة.
سنعرض لك الآن كيفية تحرير صفحة فئة المنتج لـ WooCommerce و WordPress باستخدام الوظيفة الإضافية WooBuilder.
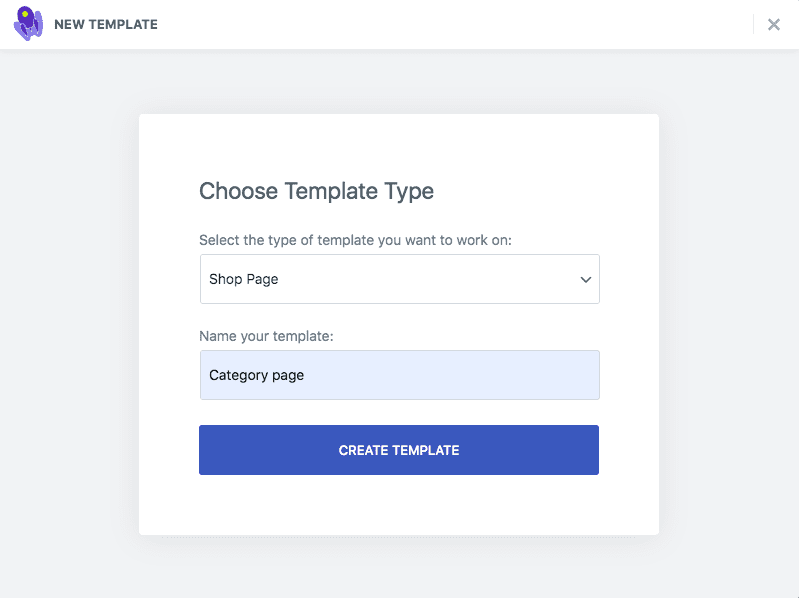
الخطوة 1: قم بإنشاء قالب صفحة فئة المنتج في WordPress
لإعداد صفحة فئة في WordPress و WooCommerce ، ستختار نوع القالب كصفحة تسوق . هذه الخطوة تشبه تمامًا الطريقة التي تنشئ بها صفحة متجر WooCommerce جديدة .

الخطوة 2: إنشاء صفحة فئة WooCommerce
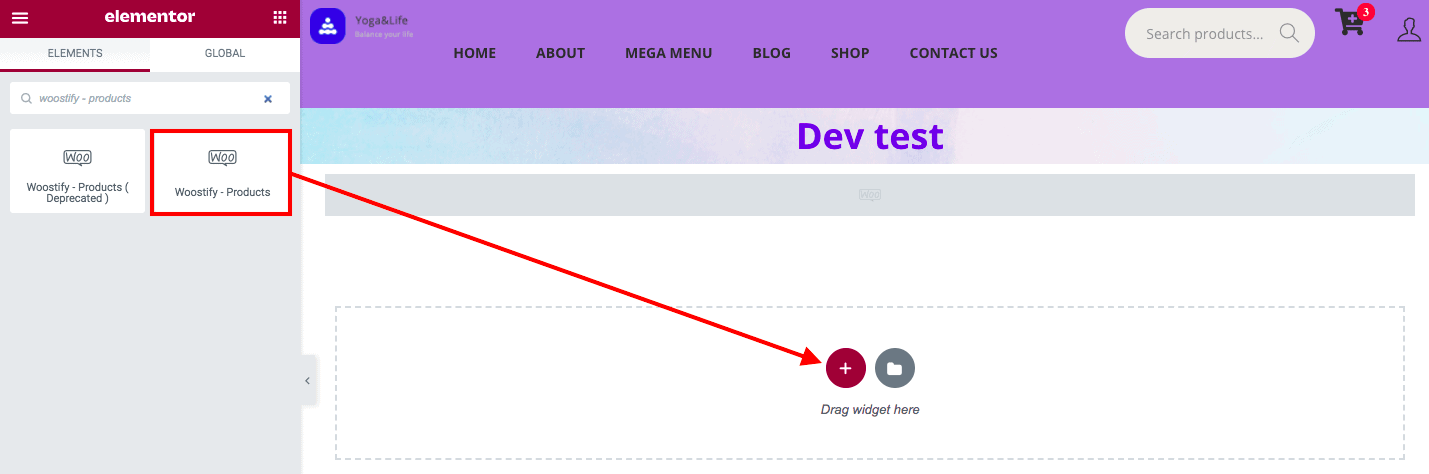
لإنشاء صفحة فئة مخصصة في WooCommerce ، يجب أولاً أن يكون لديك منتجات. ستساعدك أدوات Elementor المضمنة المتوفرة في Woostify على القيام بذلك. في اللوحة اليمنى من المحرر ، يمكنك البحث عن Woostify - عنصر واجهة المستخدم للمنتجات ، ثم قم بسحبه وإفلاته.

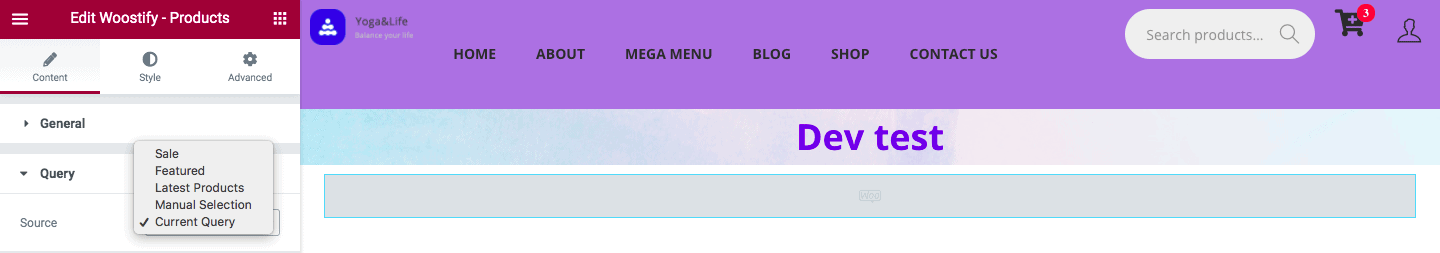
في قسم استعلام الأداة ، ستحدد المصدر لعرض المنتج. سيكون هناك خمسة خيارات معروضة ، بما في ذلك البيع والمميزة وأحدث المنتجات والتحديد اليدوي والاستعلام الحالي .

هنا سنختار الاستعلام الحالي لعرض جميع المنتجات التي نقوم بإنشائها لصفحة الفئة هذه.

الخطوة 3: حدد خيار العرض
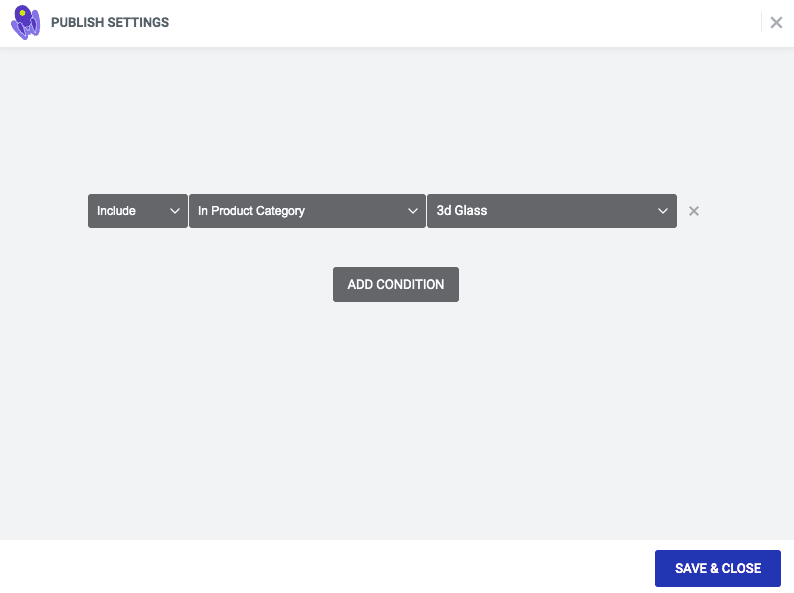
بعد إنشاء المنتجات لصفحة الفئة ، ستنتقل إلى خيارات العرض التي ستظهر عند النقر فوق السهم الموجود بجانب الزر " نشر " أو " تحديث ".
ستكون هناك أربعة اقتراحات لتختار من بينها ، بما في ذلك جميع أرشيفات المنتجات وصفحة المتجر وفئة المنتج وعلامة المنتج . هنا تقوم بتحديد فئة المنتج وتعبئة فئتك ، على سبيل المثال ، زجاج ثلاثي الأبعاد ، في المربع التالي كما في الصورة أدناه. انقر فوق حفظ وإغلاق . منتهي!

الخطوة 4: تحقق من كيفية عرض صفحة الفئة
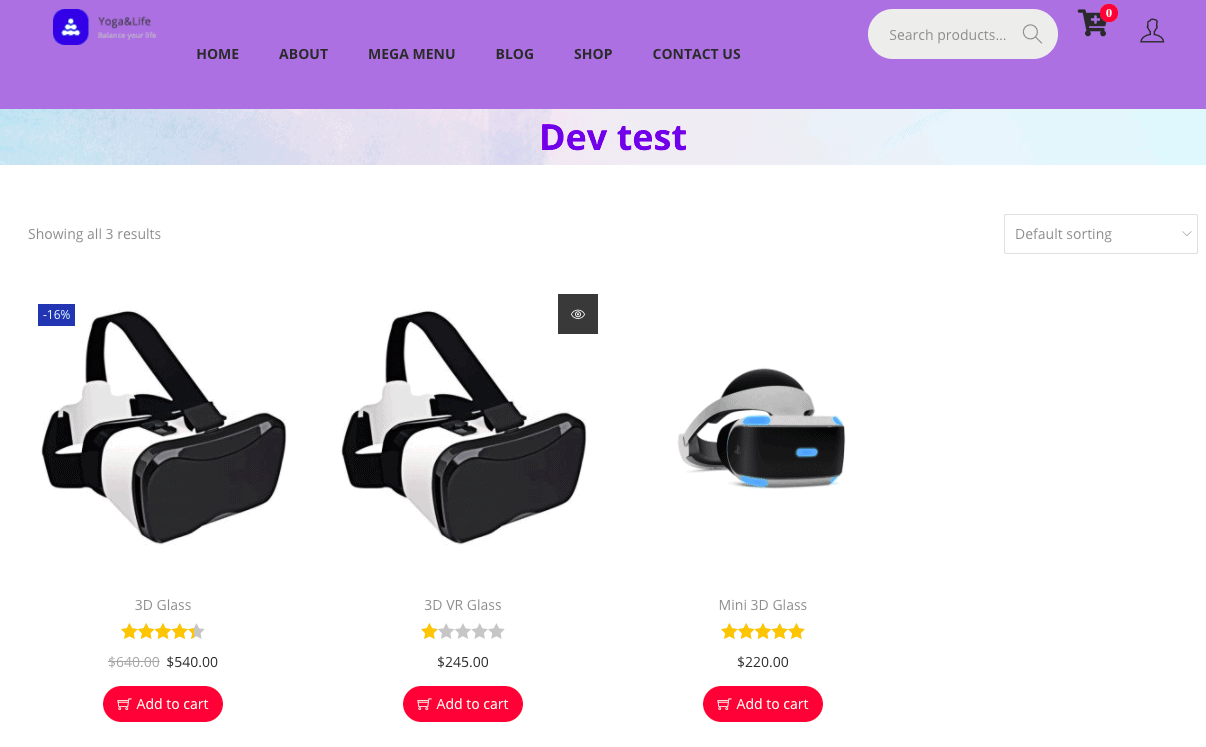
بعد ذلك ، سيتم عرض منتجاتك على صفحة فئة الزجاج ثلاثي الأبعاد على النحو التالي.

الخطوة 5: تخصيص صفحات فئة منتجات WooCommerce
يمكنك تغيير صفحات فئة WooCommerce كما تتوقع. ستؤدي بعض التغييرات في الصور والمحتوى إلى إنشاء أفضل تصميم لصفحة الفئة.
أضف صورة رأس إلى صفحة الفئة
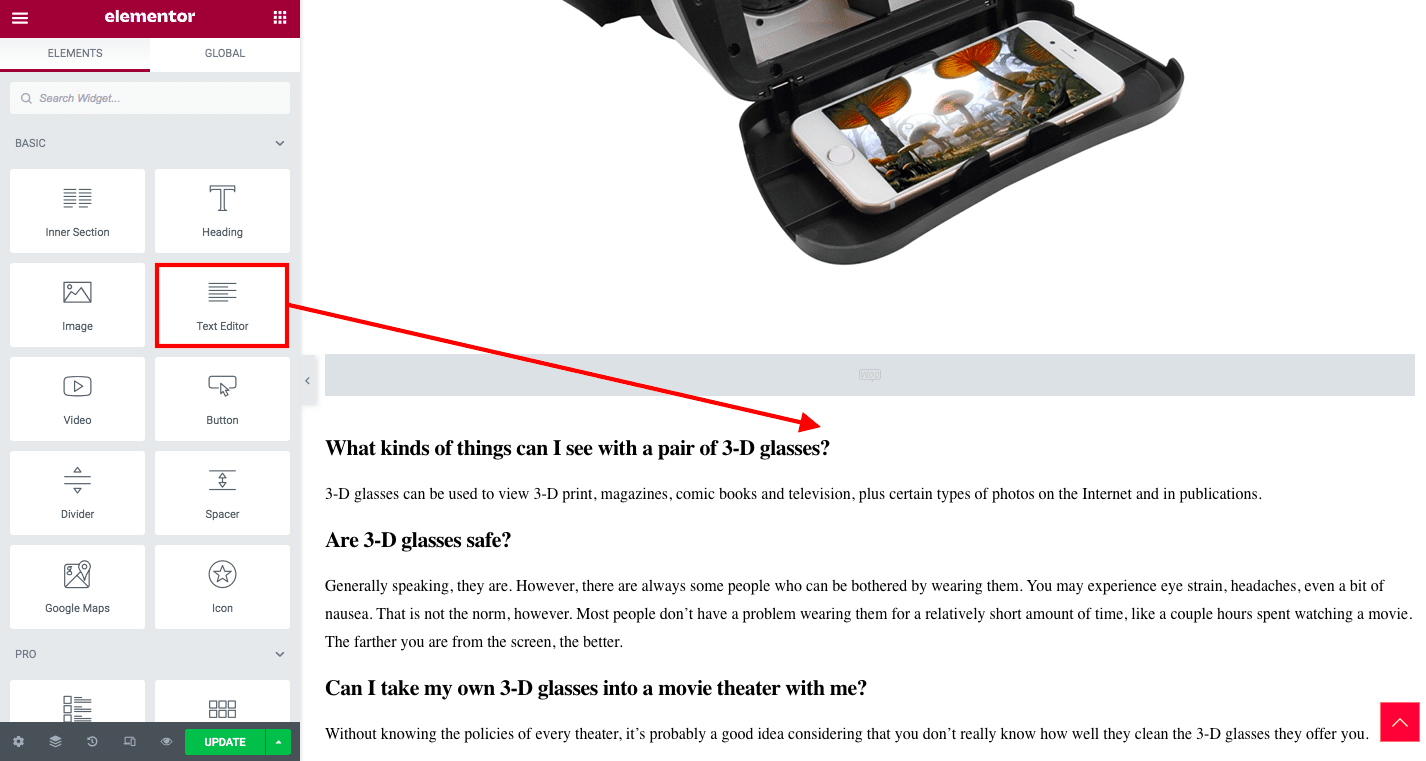
يمكنك أيضًا إضافة صورة رأس للصفحة باستخدام عنصر واجهة المستخدم Elementor Image . قم بسحبه وإفلاته ، ثم قم ببساطة بتحميل الصورة التي تريد عرضها في رأس الصفحة.

أضف محتوى إلى صفحات فئة WordPress
سيكون محتوى صفحة الفئة وصفًا موجزًا يمنح المستخدمين بعض المعلومات الإضافية. يُنصح بالبحث عن الكلمات الرئيسية قبل كتابة محتوى صفحات فئة التجارة الإلكترونية. يجب أن يتراوح وصفك بين 200 و 300 كلمة ويتضمن روابط لصفحات فئات أخرى.

ما ورد أعلاه يدور حول كيفية تخصيص صفحات فئة WooCommerce باستخدام WooBuilder. يمكنك أيضًا اختيار استخدام طرق أخرى مثل استخدام مكون إضافي لصفحة فئة WooCommerce . ولكن ، بالطبع ، سيتطلب تثبيت البرنامج المساعد الذي قد يتسبب في مشكلة عدم التوافق.
4 نصائح لتحسين صفحات فئة WooCommerce للحصول على معدل تحويل جيد
ستساعد العديد من النصائح أدناه كثيرًا في إنشاء قالب صفحة فئة منتج WooCommerce جذاب.
أضف نصًا وصفيًا
مثل أي صفحات أخرى في WooCommerce ، يجب أن تكون كتابة شيء ذي صلة بالمنتجات الموجودة على الصفحة هو أول ما تفكر فيه عند تخصيص صفحات فئة WooCommerce. ستساعد هذه القطع الكتابية موقع الويب الخاص بك في الحصول على الكثير من الفوائد.
أولاً ، سيجعل مزيج النص والصور صفحتك أكثر جاذبية. على الرغم من أن الناس عادةً ما يحبون المرئيات ، إلا أن إضافة فقرات وصفية قصيرة ستخلق توازنًا في التصميم وتجذبهم كثيرًا.
ثانيًا ، يُنظر إليه على أنه نصيحة UX رائعة لصفحات الفئات إذا كان النص الذي قدمته ملائمًا وملائمًا. لكن تذكر أنك لا تكتب كثيرًا لأن الناس لن تحب ذلك.
أخيرًا ، سوف يساعدك على تحسين محركات البحث. سيغطي النص الموجود على الصفحة موضوعًا محددًا. اجعلها مفيدة ومُحسّنة من خلال البحث في الموضوع والكلمات الرئيسية. بعد ذلك ، هناك فرصة جيدة أن يقوم Google بترتيب صفحة الفئة الخاصة بك.
انتبه للصور المصغرة للمنتج
بغض النظر عن المكان الذي تريد عرض منتجاتك فيه ، من المهم الانتباه إلى الدقة والحجم.
يجب أن تكون جميع الصور المصغرة للمنتج على صفحات الفئات ذات جودة عالية وبنفس الحجم. بعد ذلك ، سيشعر العملاء بالرضا عن إعجابهم بمتجرك. حتى أنهم سيقدرون متجرك بشكل كبير لأنه تم تصميمه بدقة واحترافية.
علاوة على ذلك ، إذا كنت تبيع سلعًا مادية ، فمن المستحسن جعل الصور أكثر واقعية ، وهي النقطة التي يحبها المتسوقون عبر الإنترنت كثيرًا.
باختصار ، صمم الصور بحيث يزور المستخدمون صفحة الفئة الخاصة بك ، ويغمرون أعينهم بالصور الرائعة. اجعلهم متحمسين لشراء منتجك حتى قبل رؤية السعر أو زيارة صفحة المنتج.
أضف صورة ملفتة للنظر إلى العنوان
بصرف النظر عن النص الوصفي والصور المصغرة للمنتجات عالية الجودة ، يجب أن تحتوي صفحات الفئة الخاصة بك على صور مذهلة في العنوان.
هناك سببان رئيسيان لعرضها على الصفحة. دعنا نريك.
أولاً ، يخبرون العملاء أنهم يجدون المكان المناسب. تحتوي صفحة التصنيف على العديد من المنتجات من نفس النوع. بعد ذلك ، يجب أن تحتوي الصفحة على عناصر ذات صلة بهذه المنتجات. النص وصور المنتج مسؤولة عن تنفيذ هذه المهمة. وصورة الرأس تفعل الشيء نفسه أيضًا.
ثانيًا ، ستجعل صورة العنوان الكبيرة والملفتة للنظر صفحتك تبدو رائعة من النظرة الأولى. بعد هذا الانطباع الأول الرائع ، سيهتم المستخدمون بالتأكيد برؤية صفحة الفئة الخاصة بك تمامًا لشراء شيء ما بعد ذلك.
ارتباط بالصفحات المحتملة الأخرى
يبدو أن الصور الجذابة والنصوص الوصفية غير كافية لإقناع جميع العملاء المحتملين. سيرغب بعض الأشخاص الذين يعانون من الحساسية في قضاء الوقت في تعلم المزيد عن علامتك التجارية والتعليقات من العملاء الآخرين أيضًا.
لذلك ، بالإضافة إلى إضافة المحتوى ذي الصلة بالمنتجات الموجودة على الصفحة ، يجب عليك الارتباط بصفحات أخرى مثل صفحات الفئات الأخرى وصفحات مراجعة العملاء وصفحات حولنا والصفحة الرئيسية.
من خلال الوصول إلى هذه الصفحات ، سيتعرف المستخدمون أكثر على ما يمكن لمتجرك أن يقدمه لهم. ربما ليس فقط بعض العناصر المادية ولكن أيضًا التجارب الرائعة التي جلبوها.
يرجى اغتنام الفرصة لتثقيف عملائك المحتملين من خلال صفحات فئة منتجات WooCommerce.
أسئلة وأجوبة حول صفحات فئة WooCommerce
1. هل يجب فهرسة صفحات الفئات؟
هذا يعتمد. ولكن كما قلنا في هذا القسم ، في كثير من الحالات ، تكون صفحات الفئات جيدة لتحسين محركات البحث وتزيد من حركة المرور لمواقع التجارة الإلكترونية إذا قمت بتحسينها بشكل صحيح.
2. كيف تظهر سمات المنتج على صفحة الفئة؟
للحصول على سمات منتج WooCommerce على صفحة الفئة الخاصة بك ، يرجى إدخال المقتطف أدناه:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. ما هو المخطط الذي يجب استخدامه لصفحة فئة المنتج؟
وفقًا لوثائق Google ، تسرد صفحة الفئة العديد من المنتجات المختلفة (أو الوصفات أو مقاطع الفيديو أو أي نوع آخر). يجب ترميز كل كيان باستخدام نوع schema.org المناسب ، مثل schema.org/Product لصفحات فئة المنتج. ومع ذلك ، إذا تم تمييز عنصر واحد ، فيجب تمييز جميع العناصر. أيضًا ، ما لم تكن هذه صفحة دائرية ، يجب ألا ترتبط العناصر المميزة بصفحات تفاصيل منفصلة. يمكنك قراءة المزيد هنا.
4. هل يمكنني إضافة مقتطفات منسقة إلى صفحات الفئات؟
نعم ، يمكنك وضع ترميز فتات الخبز في صفحات الفئة الخاصة بك. إلى جانب ذلك ، يمكنك عرض تقييمات المنتجات التي تنتمي إلى فئة معينة وأدنى سعر للمنتج أيضًا.
5. كيفية إضافة ترقيم الصفحات في صفحات فئة WordPress؟
لإنشاء صفحة فئة مخصصة مع ترقيم الصفحات ، يمكنك استخدام إحدى الطرق الثلاث التالية:
- الرموز المختصرة لترقيم الصفحات من فئة WordPress:
[فئة المنتجات = 'gemini-m' لكل صفحة = "12 ″ Limit =" 12 ″ عمودًا = "4 ″ pagination =" true "orderby =" date "]
- استخدم مكونًا إضافيًا لترقيم الصفحات من WordPress: يُقترح الرجوع إلى هذه المقالة.
- أضف رمزًا مخصصًا إلى function.php:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');ختاماً،
إن إنشاء تصميم فريد وتعزيز مُحسّنات محرّكات البحث وزيادة المبيعات هو ما ستحققه إذا قمت بتخصيص صفحات فئة WooCommerce.
هذا يبدو رائعًا. هذا أيضًا صحيح تمامًا!
فما تنتظرون؟ قم بتخصيصها في أقرب وقت ممكن ، ثم سيكتسب متجرك المزيد من الحركة والمبيعات. إلى جانب ذلك ، نريد أن نقترح عليك بعض حلول WordPress المفيدة لشركات التجارة الإلكترونية.
في المنشور ، أظهرنا لك أيضًا بعض الطرق الفعالة لإنشاء صفحة فئة مخصصة. من السهل جدًا تنفيذه بغض النظر عن الشخص الذي تختاره.
شكرا جزيلا لقضاء الوقت في منشوراتنا. إذا كانت لديك تعليقات أو أسئلة ، فلا تتردد في تركها أدناه. سيكون فريقنا سعيدًا جدًا بالحصول عليهم.
