كيفية تخصيص صفحة الخروج الخاصة بك في WooCommerce بسهولة باستخدام Elementor
نشرت: 2020-05-11في هذا البرنامج التعليمي ، سأوضح لك كيفية تخصيص صفحة الخروج من WooCommerce بسهولة باستخدام مُنشئ صفحات WordPress الخاص بك. يمكنك تقليل التخلي عن عملية الدفع بسهولة والحصول على المزيد من المبيعات عن طريق إنشاء صفحة الخروج من نوع قمع المبيعات.
نشرت أمازون مؤخرًا أن تحسين عملية الدفع قد أدى إلى زيادة إيراداتها ومعدل نجاح الطلبات. لذلك بدأت العديد من شركات التجارة الإلكترونية الأخرى في فعل الشيء نفسه ، وبما أن لديهم مطورين داخليًا ، يمكنهم تحسين تصميم الخروج واللعب به وقتما يريدون.
خطوات لتخصيص صفحة الخروج الخاصة بك على WooCommerce
- قم بتثبيت البرنامج المساعد Cartflows
- استيراد تصميم لصفحة الخروج.
- قم بتحرير محتوى صفحة الخروج الخاصة بك
- تحرير نموذج حقل صفحة الخروج
- للحصول على ميزات مميزة لبرنامج Cartflows الإضافي
- لإنشاء Upsell و Downsell
- لإنشاء نتوء الطلب
تخصيص WooCommerce Checkout Page باستخدام Elementor
لقد قمنا بتحديث هذه المقالة ، والآن يمكنك تخصيص صفحة الخروج الخاصة بك باستخدام مكون إضافي مجاني. يتيح لك ذلك تخصيص صفحة الخروج باستخدام Elementor (Free) Page Builder. قم بتنزيل هذا المكون الإضافي أدناه وتابع هذه المقالة.
لن تعمل بعض الميزات المميزة في الإصدار المجاني.

Funnel Builder by CartFlows - إنشاء مسارات تحويل عالية للمبيعات لـ WordPress
لكن بائعي التجارة الإلكترونية الصغار والمتوسطين كانوا يبحثون دائمًا عن خيارات حول كيفية تخصيص صفحة الخروج الخاصة بهم وجعلها ممتعة بحيث تكون تجربة المستخدم جيدة ولديها واجهة مستخدم رائعة تجعل العملاء يسحبون منتجاتهم بسرعة ودون الشعور بالارتباك.
لذا ، فإن الأخبار الجيدة تنتظر جميع مستخدمي WordPress و WooCommerce. الآن يمكنك بسهولة تصميم وتخصيص صفحة الخروج الخاصة بك وتحسينها حسب رغبتك ولا تحتاج إلى شراء العديد من السمات والمكونات الإضافية للقيام بذلك. كل ما تحتاجه هو مكون إضافي واحد فقط يقوم بهذه المهمة.
إذا حاولت تحرير صفحة الخروج وتخصيصها ، فقد اكتشفت أنه يكاد يكون من المستحيل تصميمها بالطريقة التي تريدها ، والقيام بذلك بطريقة الترميز أكثر صعوبة ، ولهذا نوصي باستخدام CartFlows
يعمل المكون الإضافي WooCommerce باستخدام الخطافات والإجراءات التي تمكن المكون الإضافي من بدء العمل على أي سمة تدعم WooCommerce دون تغيير أي شيء.
لذلك إذا كنت ترغب في تغيير تخطيط التصميم أو إضافة أي وظائف إلى صفحة الخروج الخاصة بك ، فأنت بحاجة إلى القيام بطريقة الترميز أو استئجار مطور ودفع آلاف الدولارات له. أو يمكنك التحقق من أدلة ودروس WooCommerce التي كتبها خبراء WordPress من GloriousThemes.
منشئو الصفحات لتخصيص صفحة الخروج من WooCommerce
إذا كنت تستخدم أي أدوات إنشاء صفحات مثل Elementor و Beaver Builder و Divi. ثم يمكنك استخدام مُنشئ الصفحة الخاص بك لتصميم وتخصيص صفحة الخروج من WooCommerce.
ولكن للقيام بذلك ، ستحتاج إلى مكون إضافي آخر يسمى CartFlows Pro. يتيح لك CartFlows Pro إنشاء صفحة تسجيل خروج مخصصة وصفحات مبيعات ومنشئ مسار التحويل باستخدام المكون الإضافي الخاص بباني الصفحة.

يتكامل Cartflows Pro مع مُنشئ الصفحات الخاص بك ويمنحك خيار سحب وإسقاط ميزات صفحة الخروج وتصميمها وإضافة العديد من الميزات المخصصة الأخرى مثل: -
- التخلي عن سلة التسوق
- التحليلات والتتبع
- قوالب لكل شيء
- الارتباط الديناميكي
- تم اختبار التحويل
- مطبات الطلب بنقرة واحدة
- عمليات البيع / البيع غير المحدود
- تسجيل الخروج الحقول المخصصة
- الخروج العالمي
القوالب مصنوعة من أجل
- العنصر
- بيفر بيلدر
- ديفي بيلدر
- ثرايف المهندس المعماري
- جوتنبرج (مخطط له)
طرق لتخصيص WooCommerce Checkout Page
اعتبارًا من الآن ، لقد عرفت ميزات وصلاحيات CartFlows ، ولكن إذا كنت تعتقد أنه يمكنك تحرير صفحة woocommerce وتخصيصها بدون CartFlows Pro ، فإليك بعض المقارنة التي ستكون أسهل وخالية من الأخطاء بنسبة 100٪ ..
الطريقتان
- طريقة سهلة باستخدام البرنامج المساعد CartFlows Pro
- صعب الطريق باستخدام الترميز
طريقة عربة التسوق
باستخدام CartFlows Pro ، كل ما عليك فعله هو تثبيت البرنامج المساعد وتنشيطه. بعد التنشيط ، أنشئ تدفقًا (القمع) واستورد نموذجًا معدًا مسبقًا لمنشئ الصفحة أو أنشئ نموذجًا من البداية.
يمكنك أيضًا إنشاء صفحات Upsells و Downsells و Thank You وتخصيصها أيضًا. بمجرد الانتهاء من تصميم وإنشاء صفحات الخروج الخاصة بك.
انقر فوق "نشر" وستكون صفحة الخروج المخصصة الجديدة الخاصة بك لـ woocommerce جاهزة للاستخدام.
علاوة على ذلك ، يحتوي CartFlows pro أيضًا على ميزة التخلي عن سلة التسوق ، مما يعني أنه إذا لم يكمل المشتري عملية الدفع ، فسيتم تمرير معلوماته إلى CRM الخاص بك لتشغيل رسالة بريد إلكتروني.

قم بتخصيص WooCommerce Checkout Page باستخدام CartFlows

تنزيل وتثبيت CartFlows Pro.
أول شيء يتعين علينا القيام به هو تنزيل CartFlows Pro. انقر فوق الزر أدناه لتنزيل CartFlows Pro.
بعد تنزيل البرنامج المساعد. انتقل إلى wp-admin> المكونات الإضافية> إضافة جديد وتحميل المكون الإضافي CartFlows Pro.
عند تنشيط CartFlows Pro ، سيطلب منك تثبيت البرنامج المساعد الأساسي Cartflows Free Version. قم بتثبيت الإصدار المجاني.
ثم تحتاج إلى إعداد المكون الإضافي الذي أظهرناه أدناه في عملية خطوة بخطوة.
تخصيص صفحة الخروج.
توفر CartFlows طريقة تفاعلية لإعداد المكون الإضافي عند التنشيط الأول. سيرشدك المكون الإضافي خلال عملية من 5 خطوات تجعل الإعداد سهلاً تمامًا لغير التقنيين


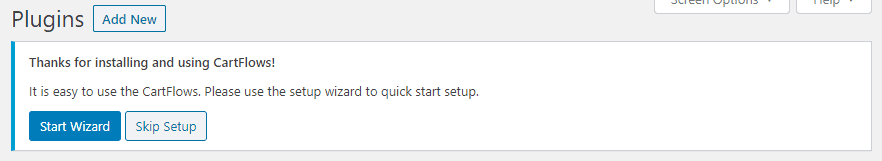
بعد تثبيت cartflows ، ستحصل على نافذة منبثقة مثل هذه

انقر على الزر الأزرق "ابدأ معالج" وابدأ عملية الإعدادات. إنها عملية من 5 خطوات . لذلك دعونا نبدأ.
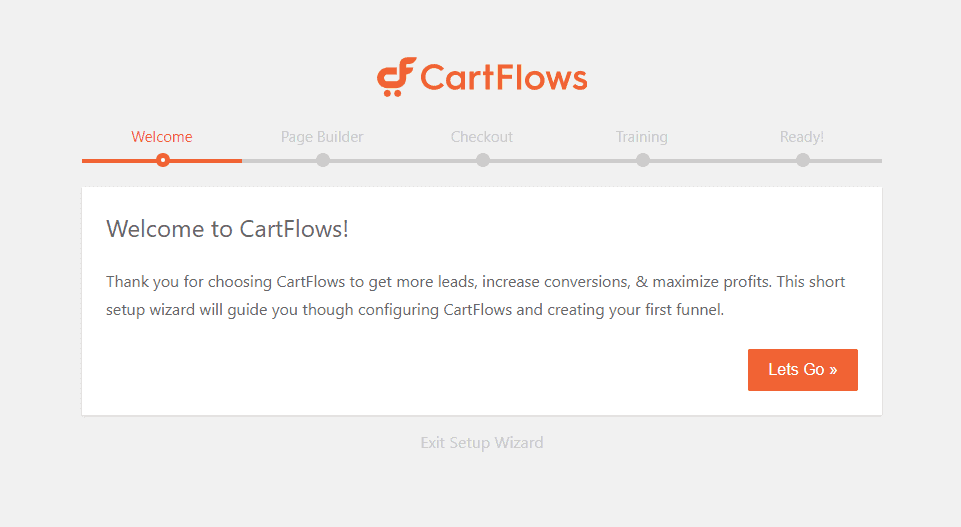
الخطوة: 1 - مرحبًا
الصفحة الأولى عبارة عن صفحة ترحيب ترحب بك في المكون الإضافي وتقدم مقدمة صغيرة حول كيف يمكن أن يساعدك هذا المكون الإضافي في تحقيق المزيد من المبيعات من التجارة الإلكترونية وتساعدك على تخصيص صفحة الخروج الخاصة بك بسهولة.

ما عليك سوى النقر فوق الزر " Let's go " والانتقال إلى الخطوة التالية.
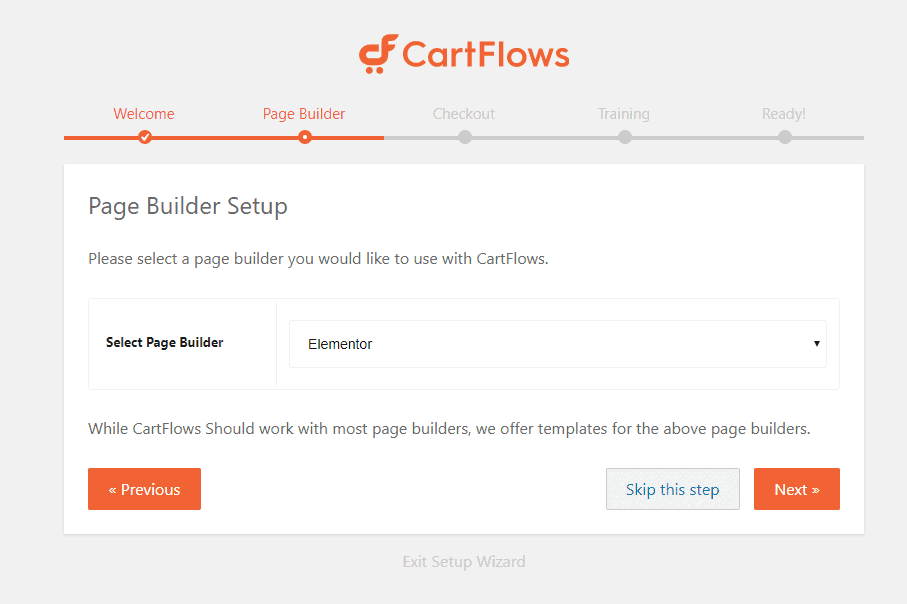
الخطوة: 2 - لاختيار منشئ الصفحة الخاص بك.
في الخطوة 2: سيُطلب منك اختيار المكون الإضافي الخاص بباني الصفحات الذي تريد استخدامه ، إذا كنت تستخدم أي مكون إضافي منشئ الصفحات ، فاختر المكون الإضافي من القائمة المنسدلة.
إذا كنت لا تستخدم أي منشئ صفحات ، فسأطلب منك استخدام Elementor كمنشئ للصفحات. يحتوي Elementor Pro على ميزات رائعة تمكنك من تصميم وتخصيص وإضافة وظائف إلى صفحتك الحالية وحتى إنشاء سمة جديدة بنفسك.

بعد تحديد المكون الإضافي منشئ الصفحة ، انقر فوق الزر " التالي ".
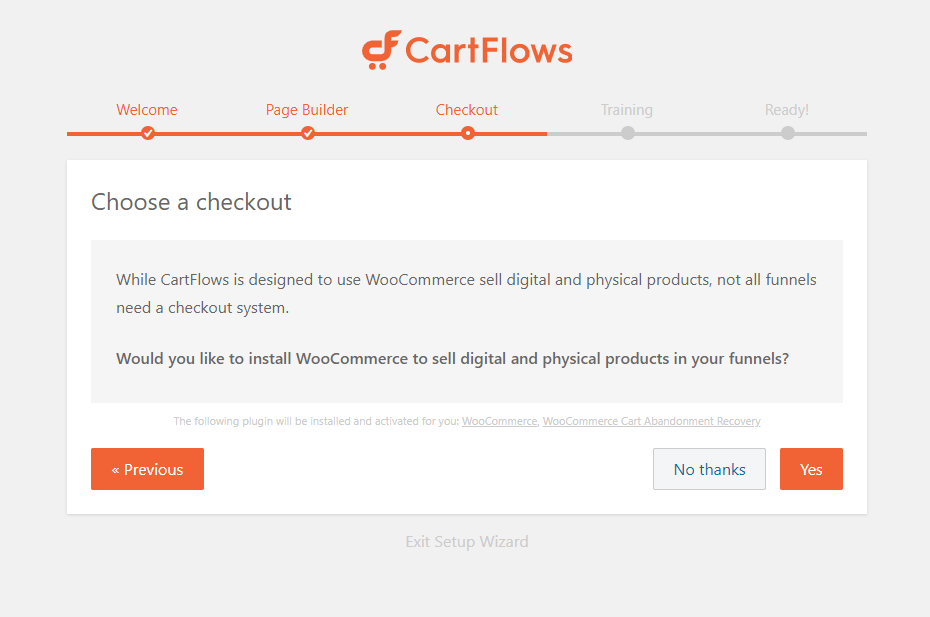
الخطوة: 3 - الخروج
في الخطوة 3 ، توصي cartflows باستخدام وتثبيت المكونات الإضافية الموصى بها مثل WooCommerce و WooCommerce Cart Abandonment Recovery.
تحتاج إلى تثبيت وتنشيط تلك المكونات الإضافية الموصى بها لتعمل تدفقات الكارت بشكل صحيح. سيتم تثبيت المكونات الإضافية وتنشيطها تلقائيًا عند النقر فوق " نعم ".

انقر فوق الزر "نعم" وانتقل إلى الخطوة التالية.
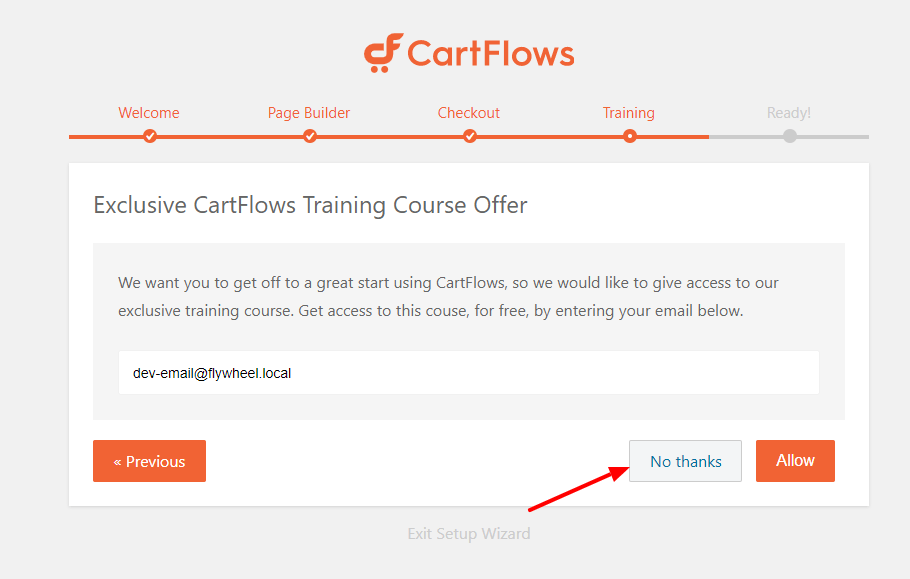
الخطوة: 4 - التدريب
في الخطوة 4 ، يقدمون تدريبًا مجانيًا ، والذي أعتقد أنك لست بحاجة إليه لأننا غطينا بالتفصيل كيفية تخصيص صفحة الخروج من WooCommerce Elementor.

انقر فوق " لا شكرًا " وانتقل إلى الخطوة الأخيرة.
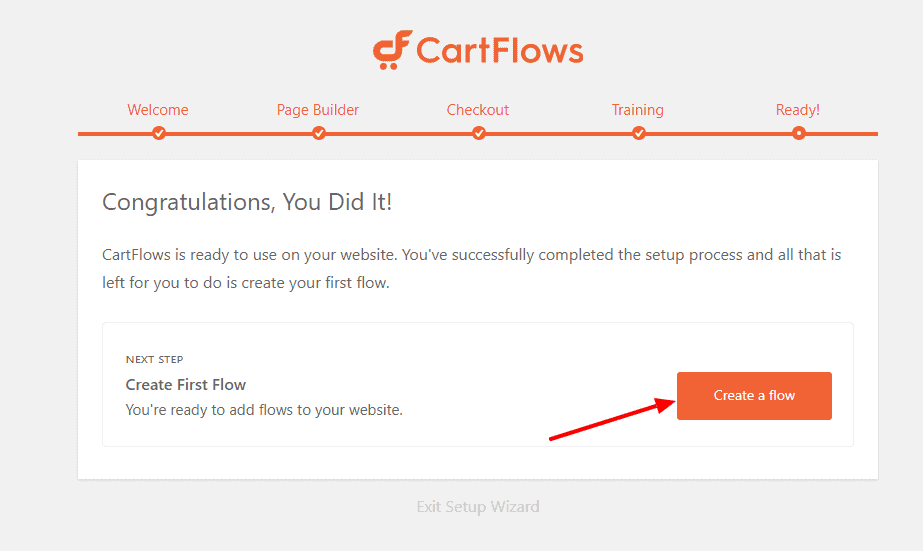
الخطوة: 5 - نهائي وجاهز
الآن كل شيء جاهز وجاهز للاستخدام.
الآن سنقوم بإنشاء أول تدفق لدينا. التدفق هو مسار قمع لصفحة المبيعات الخاصة بك. بكلمات بسيطة ، سننشئ ونصمم صفحة الخروج الخاصة بك وصفحة البيع بالتجزئة وصفحة البيع وصفحة الشكر.

انقر فوق الزر " إنشاء تدفق ".
الآن سنقوم بإنشاء تدفق لصفحة الخروج الخاصة بنا.
إنشاء تدفق في CartFlows - صفحة الخروج المخصصة
التدفق هو في الأساس قمع مبيعات أو صفحة تسجيل خروج تتبعها صفحه البيع والبيع والشكر. يمكنك إبقائها بسيطة أو استخدام هذه الميزات للترقية.
لإنشاء صفحة تسجيل خروج مخصصة لموقع WooCommerce الخاص بك ، تحتاج إلى إنشاء تدفق في تدفقات عربات التسوق.
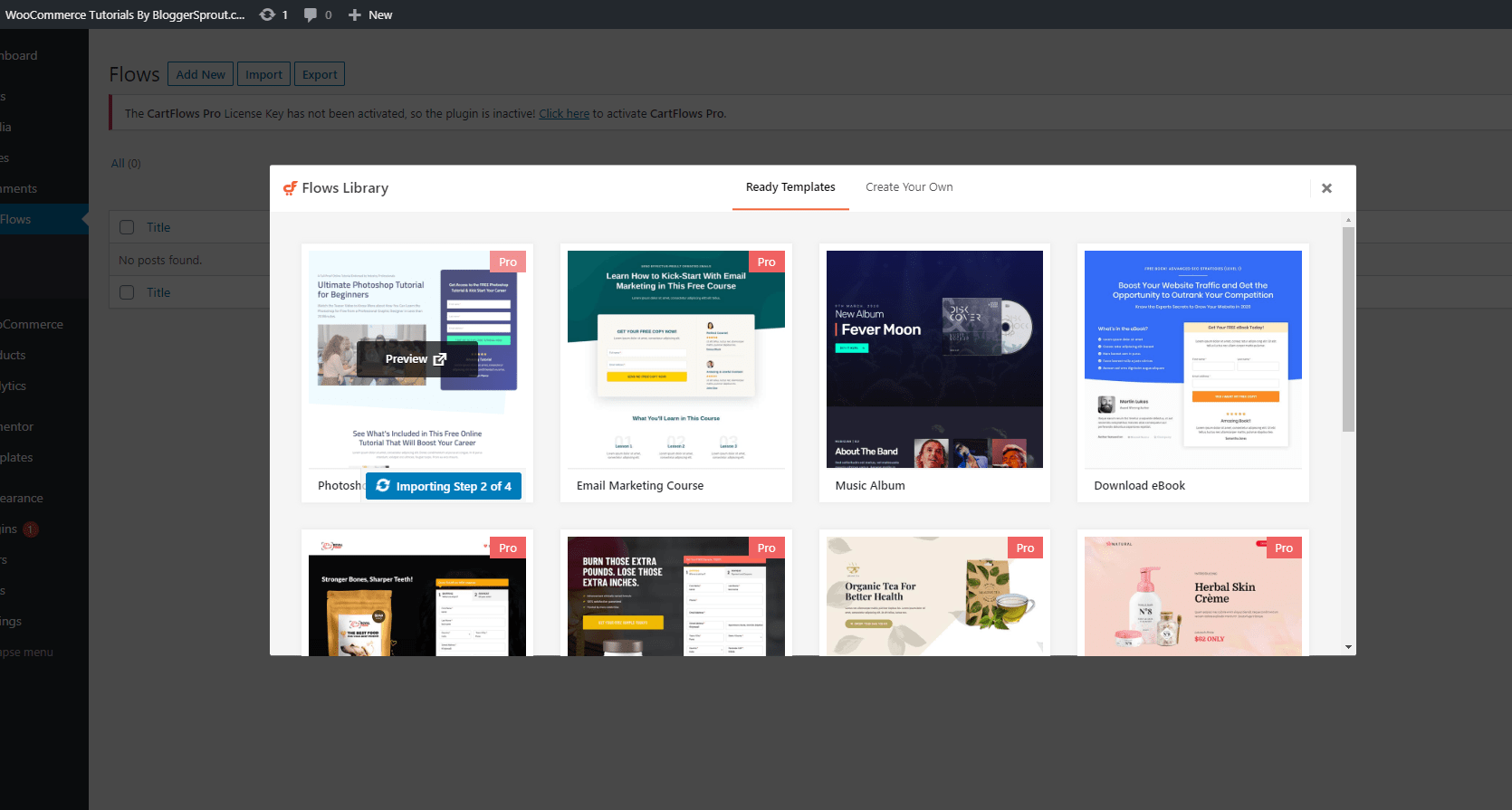
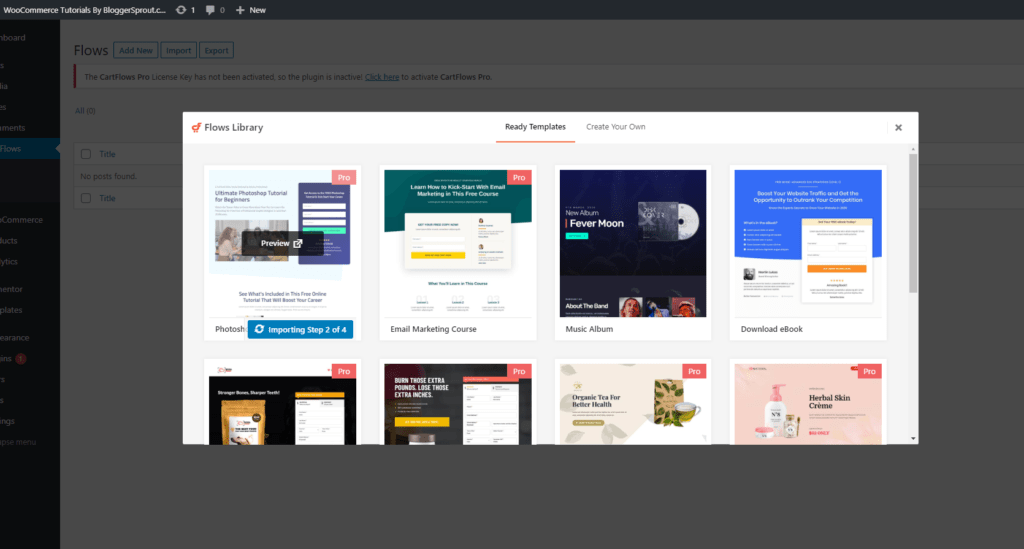
لإنشاء تدفق ، انتقل إلى wp-admin> cartflows> Flows> add new . ستظهر نافذة منبثقة جديدة توفر لك خيار اختيار قوالب متميزة جاهزة.
نظرًا لأن لدينا CartFlows Pro ، سنقوم باستيراد الخيار الأول وهو نموذج احترافي.

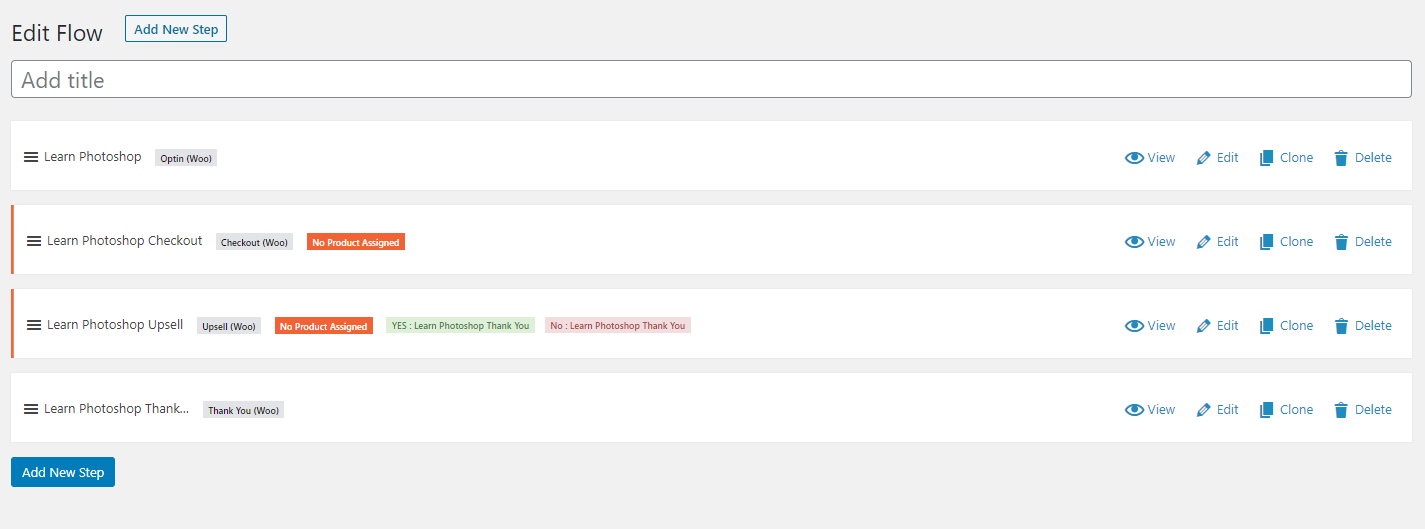
بمجرد انتهاء عملية الاستيراد ، ستتم إعادة توجيهك إلى التدفق الذي تم إنشاؤه حديثًا والذي سيبدو مثل هذا.


الآن قم بتسمية التدفق عن طريق إضافة عنوان وانقر على زر التحديث من الشريط الجانبي الأيمن.
بمجرد حفظ العنوان ، تحتاج الآن إلى العمل على تدفق صفحة تسجيل الخروج من woocommerce المخصصة.
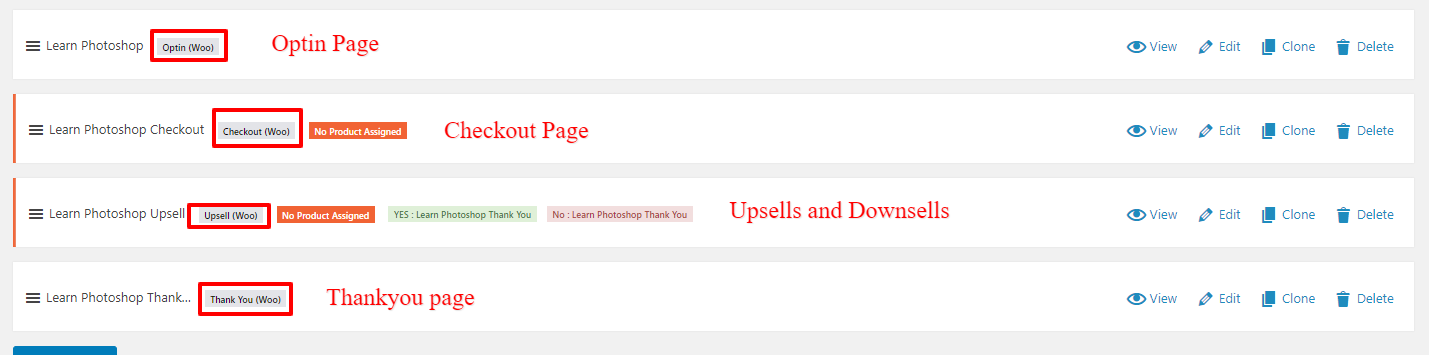
يتكون التدفق من 4 خطوات:
- Optin Page / Landing Page
- صفحة التفقد
- صفحة Upsells و Downsells
- صفحة الشكر

إذا كنت تريد فقط صفحة الخروج وترغب في الحصول على صفحة الاشتراك ، فقم بالبيع وشكرًا على الصفحة. ثم انقر فوق زر الحذف على الشريط الجانبي الأيمن للخطوات.
لذلك إذا كنت تريد فقط صفحة الخروج ، يمكنك حذف بقية خطوات تدفقات سلة التسوق والنقر على زر التحديث.
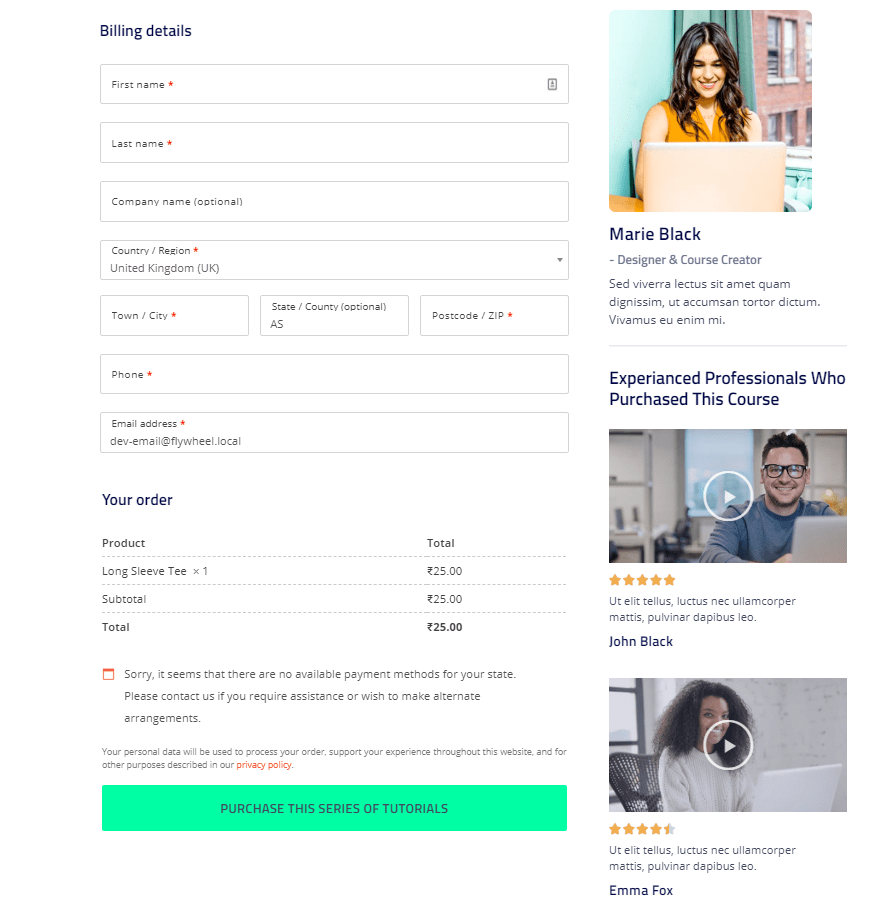
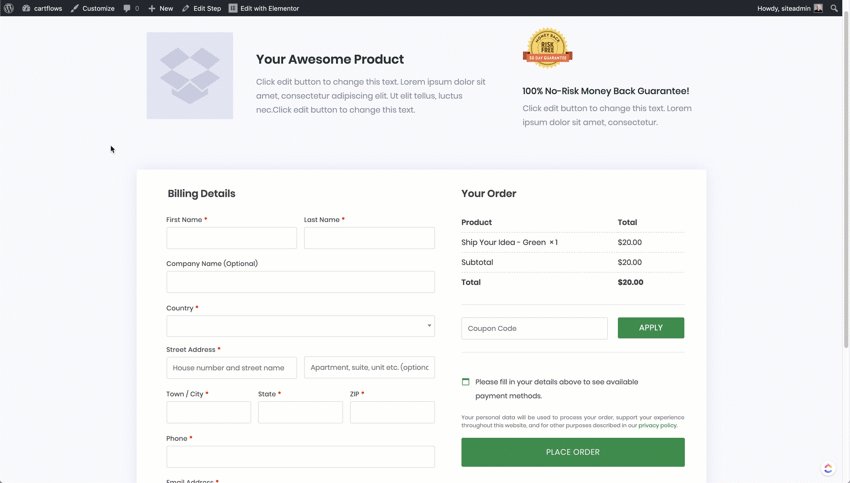
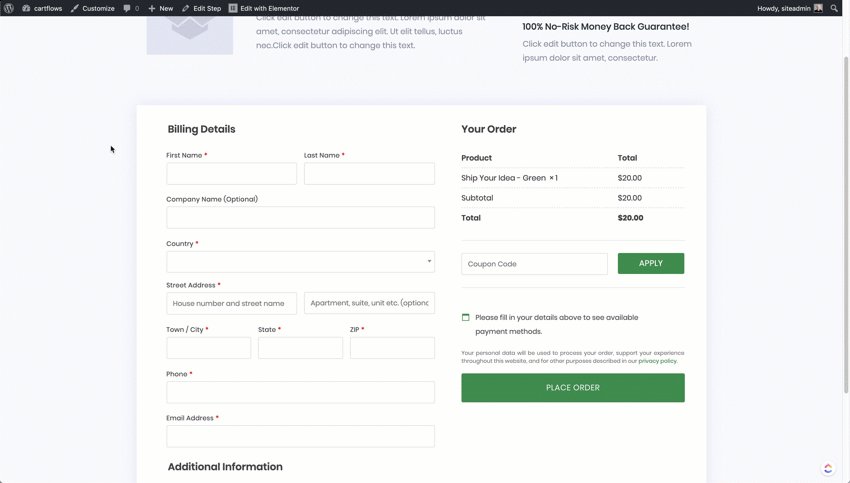
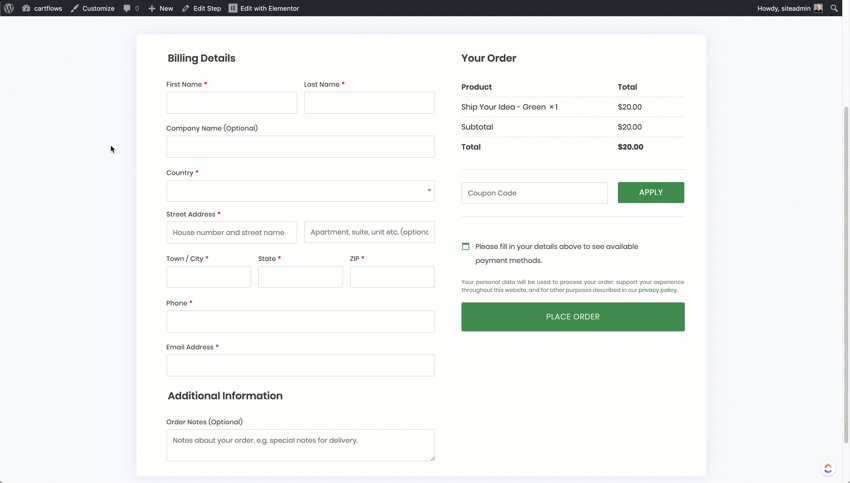
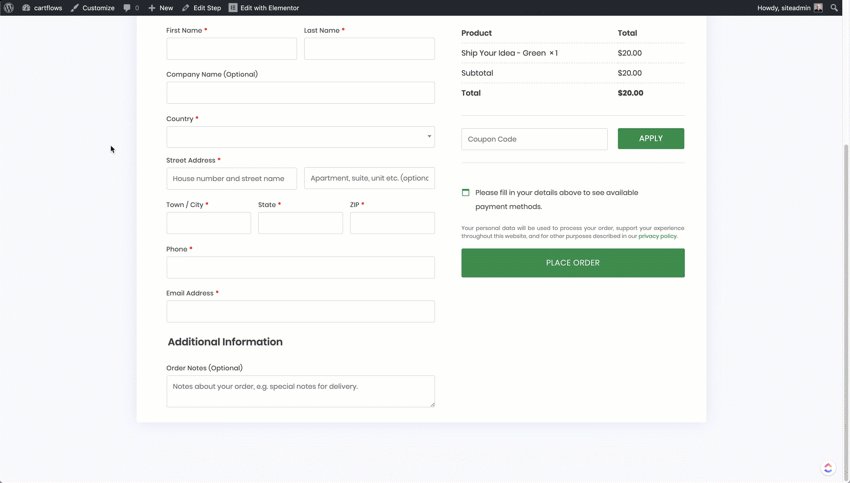
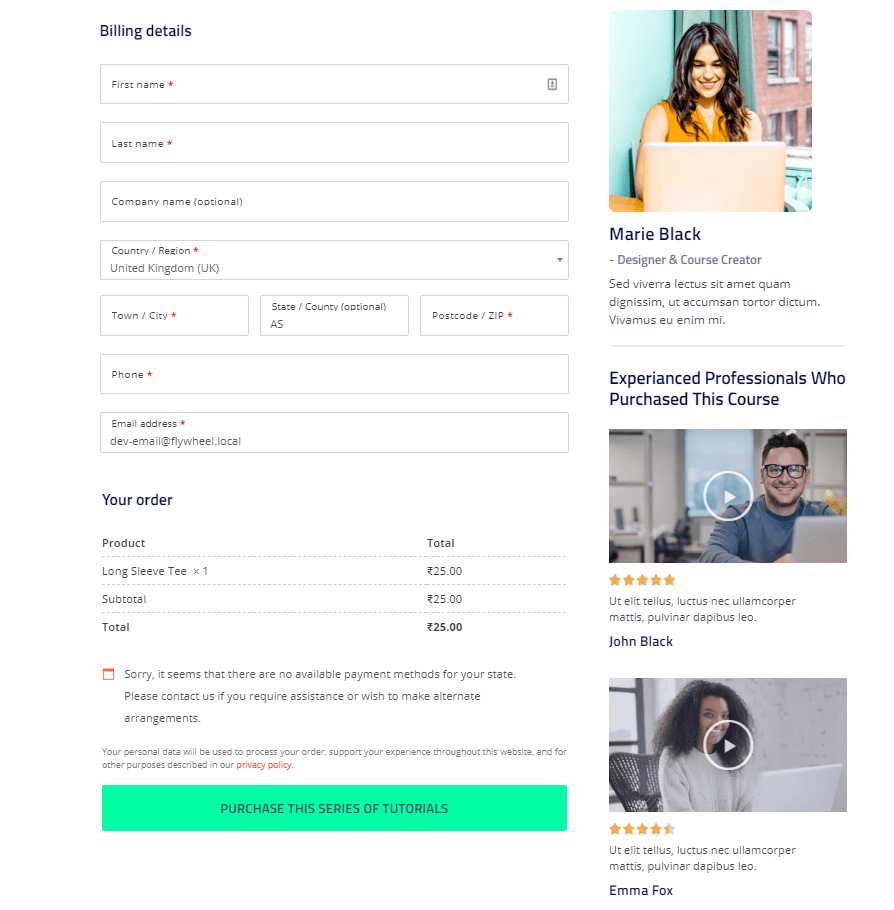
سوف تبدو صفحة الخروج الخاصة بك شيء من هذا القبيل.

رائع حق . نعم ، أنا أعلم. اشكرني لاحقا.
لكن انتظر فلن ينجح الأمر الآن. لماذا ا؟ لأنه في الوقت الحالي لم تقم بتعيين أي منتج لصفحة الخروج هذه ولم تقم باستخدام woocommerce لاستخدام صفحة الخروج المخصصة هذه بدلاً من الصفحة المملة.
أي WooCommerce ستستمر في استخدام صفحة الخروج الأصلية ولكن المملة .
تعيين المنتج
لذلك ، بشكل افتراضي ، يطلب منك CartFlows تعيين منتج ، بحيث يمكنك الحصول على أنواع مختلفة من صفحة الخروج المخصصة لكل منتج وتقديم عمليات بيع مختلفة ، وشكرًا للصفحة وخيارات أخرى.
ولكن إذا كنت ترغب في استخدام صفحة الخروج المخصصة الافتراضية لجميع منتجات WooCommerce ، فلا تقم بتعيين أي منتجات في هذه الخطوة.
جعل WooCommerce يستخدم صفحة الخروج المخصصة.
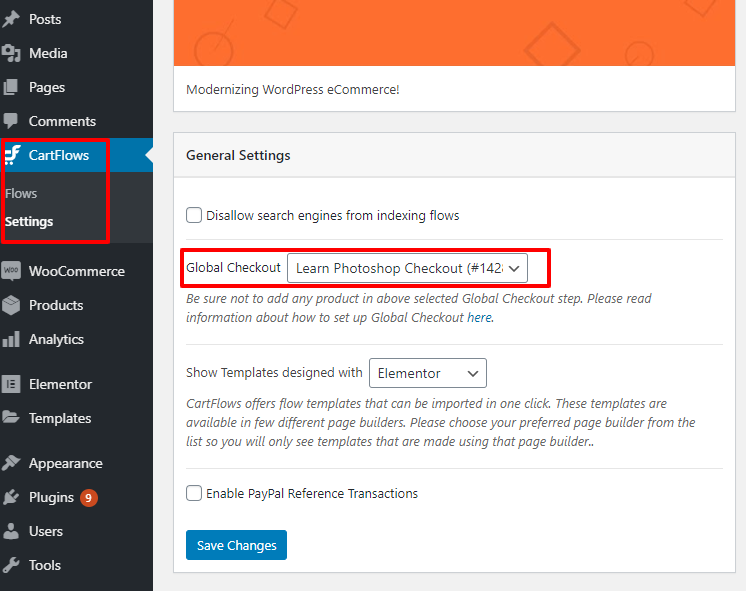
لاستخدام صفحة تسجيل خروج واحدة مخصصة لجميع منتجاتك ، تحتاج إلى حفظ وتحديث التدفق الحالي والانتقال إلى إعدادات CartFlows.

في إعدادات CartFlows> الإعدادات العامة ، ستجد قائمة منسدلة مع خيارات Global Checkout ، كما هو موضح في الصورة أعلاه.
حدد التدفق الذي قمت بإنشائه الآن. سيكون لديك تدفق واحد فقط ، إذا كنت تقوم بالإنشاء لأول مرة.
حدد هذا التدفق كصفحة الخروج العالمية الخاصة بك وانقر فوق " حفظ التغييرات ". صفحة الخروج من woocommerce المخصصة الجديدة جاهزة الآن للاستخدام.
اختبر الآن ما إذا كانت صفحة الدفع الجديدة تعمل بشكل صحيح أم لا. انتقل إلى أي منتجات على موقع الويب الخاص بك وانقر فوق "إضافة إلى عربة التسوق" وتابع الدفع. إذا رأيت الصفحة المنشأة حديثًا فهذا يعني أنها تعمل. سيتم تنشيط بوابات الدفع WooCommerce تلقائيًا على صفحة الخروج المخصصة الخاصة بك.
قم بإجراء عملية شراء تجريبية وستكون جاهزًا للانطلاق.
ولكن ماذا لو أردت استخدام صفحة Upsells و Thankyou
خلق UpSells
يعد إنشاء Upsells أمرًا سهلاً حقًا وينقسم إلى جزأين.
- تصميم صفحة البيع
- تخصيص منتج لعمليات البيع
تصميم صفحة البيع
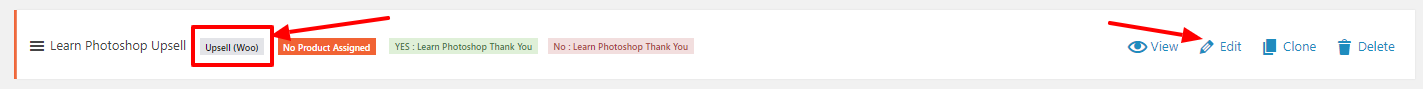
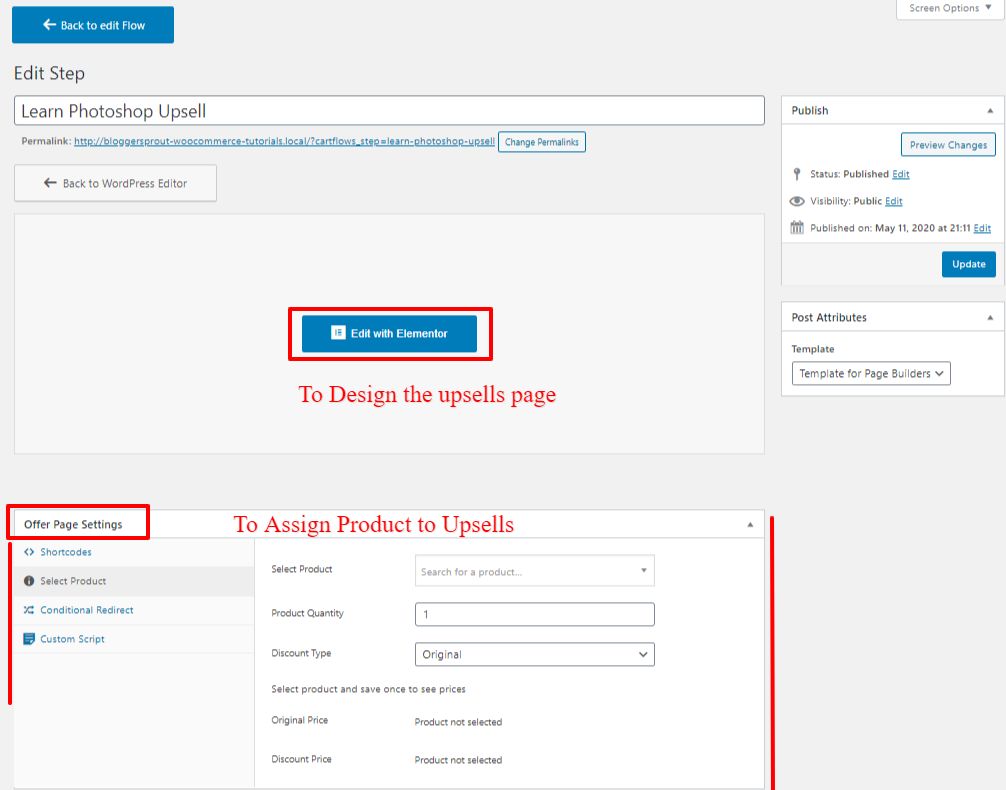
لتصميم صفحة الارتقاء بالصفقة ، افتح التدفق وانقر على رابط التحرير في عمود البيع ، مثل الصورة أدناه: -

بعد النقر على رابط التعديل ، ستظهر صفحة جديدة بها زر " تعديل باستخدام العنصر " وبعض الحقول المخصصة ضمن " إعدادات صفحة العرض ".

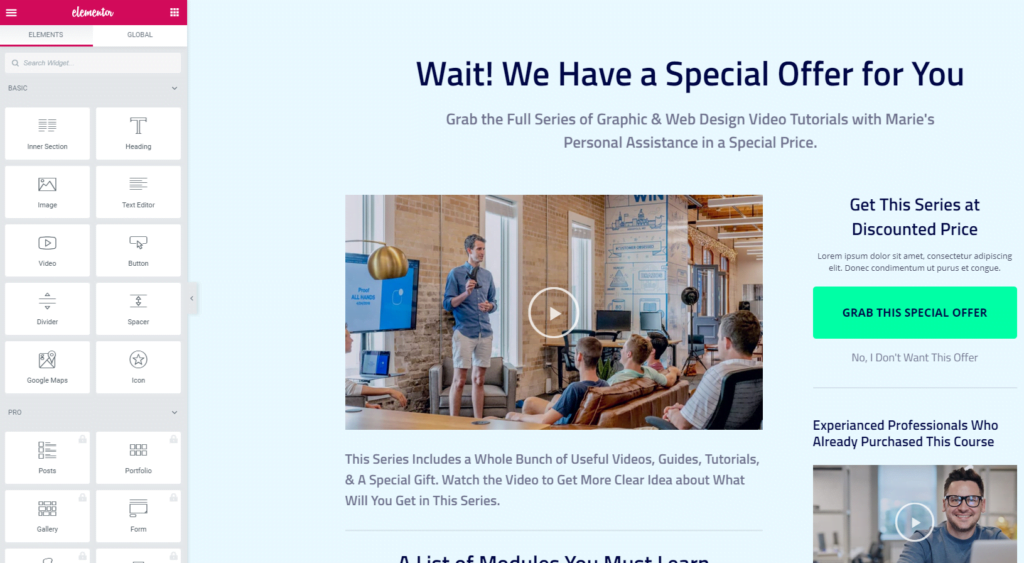
لتحرير تصميم الصفحة ، انقر فوق تحرير باستخدام Elementor وقم بتصميم صفحة الارتقاء بالبيع بسهولة باستخدام elemetor.
سيتم فتح علامة تبويب جديدة حيث يمكنك تحرير تصميم صفحة عمليات البيع بأكملها باستخدام ميزة السحب والإفلات الخاصة بالعنصر.

بعد تصميم صفحة الارتفاعات ، حان الوقت لتعيين منتج لعمليات البيع. لذلك دعونا نفعل ذلك الآن
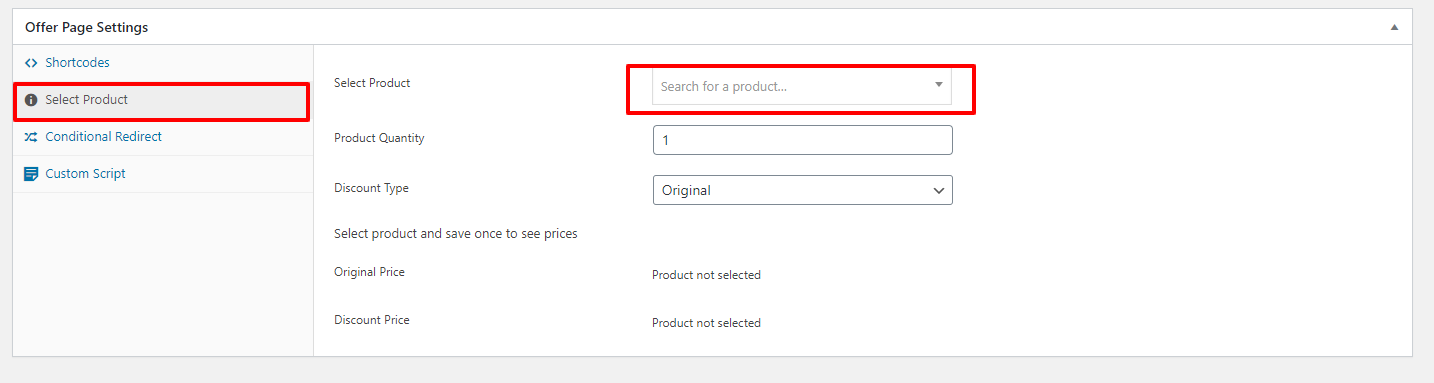
تخصيص منتج لعمليات البيع
يعد تعيين منتج على أنه عمليات بيع أمرًا سهلاً وبسيطًا حقًا في تدفقات عربات التسوق. كل ما عليك فعله هو الانتقال إلى "إعدادات صفحة العرض" والنقر على "تحديد منتج" واكتب اسم المنتج الذي تريد تعيينه لصفحة عمليات البيع.

بمجرد كتابة اسم المنتج ، سيقوم المكون الإضافي بإجراء بحث سريع ويعرض لك المنتج إذا قمت بتهجئته بشكل صحيح.

بعد تحديد المنتج في خانة تحديد المنتج ، انقر فوق " حفظ التغييرات ". يمكنك أيضًا تعديل الخيار الآخر مثل خيارات إعادة التوجيه إذا اشترى العميل البيع أو رفضه.
هناك العديد من الوظائف الأخرى ، لكنني أعتقد أن الخيارات الافتراضية مضبوطة جيدًا.
الآن صفحة البيع الخاصة بك جاهزة للاستخدام وسننتقل إلى " صفحة الشكر ".
إنشاء صفحة الشكر
يشبه تحرير صفحة شكرًا لك صفحة البيع. لإنشاء وتصميم صفحة الشكر الخاصة بك ، عليك اتباع خطوتين: -
الخطوة: 1 - تصميم صفحة الشكر
انقر فوق الارتباط تحرير في خطوة شكرًا لك في التدفق الخاص بك ، والذي سيعيد توجيهك إلى صفحة جديدة.

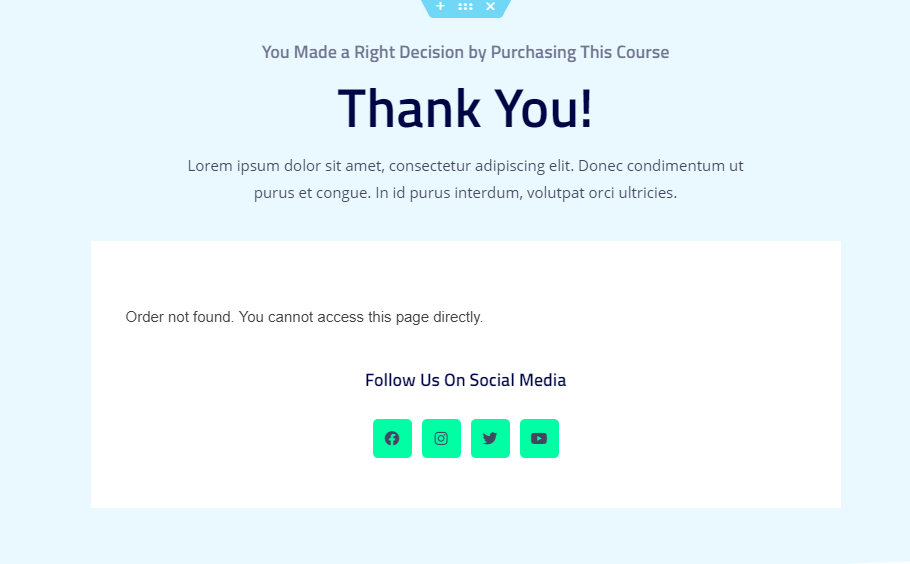
انقر فوق "تحرير باستخدام Elementor" وقم بتعديل تصميم صفحة شكرًا لك.
ملاحظة: أثناء التحرير ، لا يمكنك عرض تفاصيل الطلب عند نجاحه. ستظهر تفاصيل الطلب فقط عند نجاح الطلب.
لكنني حصلت على هاك!
افتح علامة تبويب جديدة واطلب منتجًا في وضع الاختبار ، حيث ستتم إعادة توجيهك إلى صفحة الشكر التي صممتها الآن. عندما تكون في " صفحة الشكر " ، انقر على رابط " تعديل باستخدام الابتدائية " في شريط WordPress العلوي. والآن يمكنك تعديل صفحة الشكر الخاصة بك بكل التفاصيل الموضحة.

الآن ، تم تصميم صفحة الشكر الخاصة بنا ، كل ما نحتاج إليه هو الإعدادات. فما تنتظرون. دعنا ننجز الإعدادات.
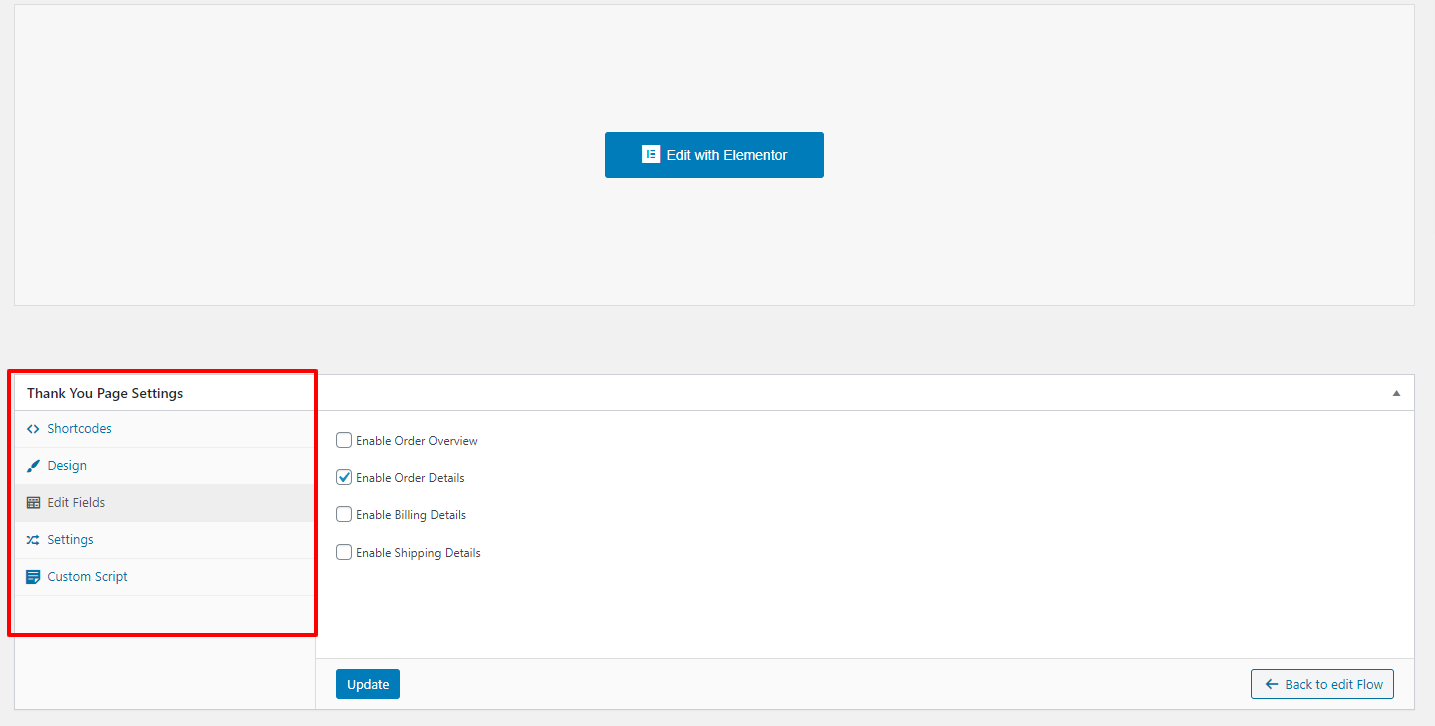
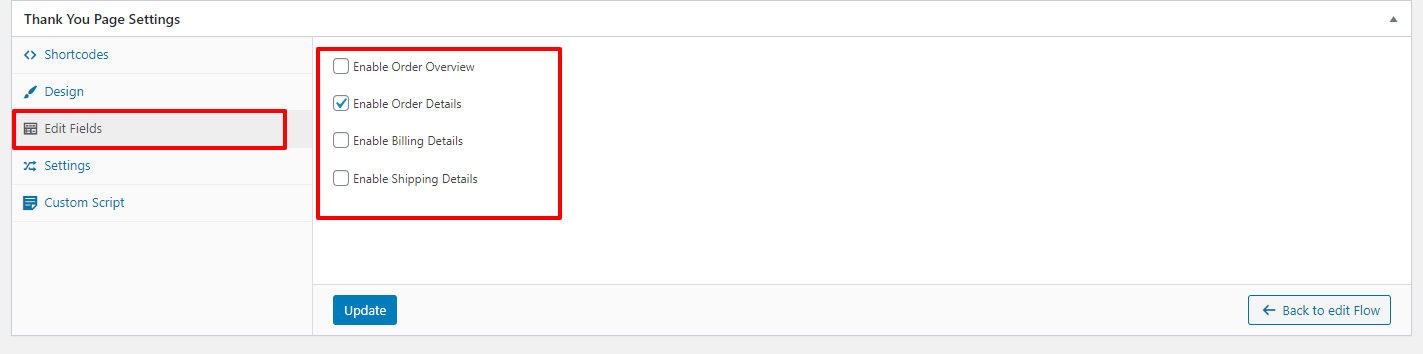
الخطوة: 2 - تعديل الإعدادات

الآن لديك اختيار الخيارات التي تريد أن تظهر في صفحة الشكر الخاصة بك. الخيارات هي: -
- نظرة عامة على الطلب
- تفاصيل الطلب
- تفاصيل الفاتورة
- تفاصيل الشحن
بناءً على نوع متجرك ، يمكنك إظهار هذه الخيارات. نظرًا لأن لدي متجرًا رقميًا يعمل على WooCommerce ، لذلك لا أحتاج إلى إظهار تفاصيل الفوترة وتفاصيل الشحن.
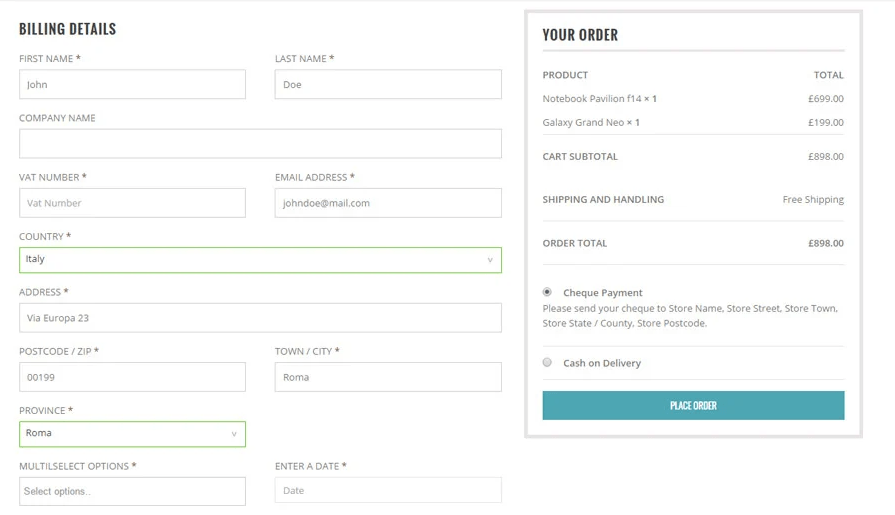
هذه هي الطريقة التي يمكنك من خلالها تخصيص WooCommerce Checkout Page بنفسك بسهولة دون الحاجة إلى تشفير.
تخصيص WooCommerce Checkout Page باستخدام الأكواد
لأكون صحيحًا ، أكره عملية تصميم صفحة الخروج باستخدام الكود ، لماذا؟
نظرًا لأنك تحتاج إلى إنشاء HTML و CSS و JS ، ثم ربط إجراءات WooCommerce والتصفية معًا حتى يتم تصميم الصفحة.
وبعد كل شيء ، لا يمكنك الحصول على وظائف صفحة زيادة البيع والشكر تمامًا ، فأنت بحاجة إلى ترميز كل هؤلاء بشكل منفصل.
فلماذا تحرق وقتك من خلال القيام بكل هذه الأشياء يدويًا أو تهدر المال من خلال التعاقد مع مطور لإنشاء هذه الوظائف؟
تحصل على كل هذه الأشياء مجمعة بواجهة سحب وإفلات مع تدفقات سلة التسوق. لذا احصل على CartFlows Pro اليوم .
طريقة الترميز
إذا كنت ترغب في توفير بضعة دولارات والقيام بكل الأعمال بالطريقة التقليدية ، فيجب أن تعرف كيف تعمل أكواد التجارة الإلكترونية.
فقط لتصميم صفحات الخروج من woocommerce
<؟ php
/ **
* أضف الحقل إلى صفحة الخروج
* / add_action ('woocommerce_after_order_notes'، 'customise_checkout_field') ؛
وظيفة customise_checkout_field ($ checkout)
{
صدى "<div> <h2>". __ ("العنوان"). "</h2>" ؛
woocommerce_form_field ('customised_field_name' ، صفيف (
'type' => 'text'،
'class' => مجموعة (
"مجال بلدي على مستوى الصف على نطاق واسع"
) ،
"label" => __ ("تخصيص حقل إضافي") ،
'placeholder' => __ ('Guidence') ،
'مطلوب' => صحيح ،
)، $ checkout-> get_value ('customised_field_name')) ؛
صدى "</div>"؛
خاتمة
لقد وجدنا شخصيًا أن صفحة الخروج المخصصة والمحسنة جيدًا زادت من تجربة المستخدم والمغادرة. تختبر العديد من الشركات الكبرى دائمًا عملية السداد وتجعلها أكثر ودية وتحسن تجربة المستخدم.
لذا فهي طريقة رائعة للقيام بنفس الشيء الذي تقوم به تلك الشركات الكبرى فقط باستخدام مكون إضافي بسيط سوف يفيدك على المدى الطويل.
إذا قمت بتخصيص صفحة الخروج الخاصة بك ، فإن الشيء التالي الذي يجب عليك تخصيصه هو صفحة حساب woocommerce الخاصة بك.
إذا كان لديك أي استفسارات ، يمكنك التعليق أدناه أو الاتصال بي على وسائل التواصل الاجتماعي على Facebook و Twitter و Instagram. يمكنك متابعة المؤلف على Facebook و Twitter و Instagram أيضًا.
لتعديل صفحة الخروج من woocommerce بسهولة دون تشفير ، قم بتنزيل البرنامج المساعد الذي ذكرناه واستخدمه ، قم بالسحب والإفلات وإضافة عناصر لتصميم وتعديل صفحة الخروج من woocommerce.
