كيفية تخصيص WooCommerce Checkout Page
نشرت: 2022-11-03تعد صفحة الخروج هي الجزء الأكثر أهمية في أي موقع ويب للتجارة الإلكترونية الحديث لأسباب متعددة. السبب الرئيسي هو أن العملاء يطلبون عملية دفع سهلة وخالية من المتاعب لتجربة التسوق عبر الإنترنت.
تلعب الطريقة التي يتم بها تقديم صفحة الدفع الخاصة بك الدور الأكثر أهمية في هذا القسم ، حيث يتم التخلي عن 70-85٪ من جميع عربات التسوق في التجارة الإلكترونية أثناء عملية الدفع . يتم إلقاء اللوم على غالبية عمليات التخلي هذه على كيفية تقديم تصميم صفحة الخروج من WooCommerce وتغيير آراء العملاء بشأن عربة التسوق الخاصة بهم في اللحظة الأخيرة.
للتصديق على هذه المشكلة ، فإن أفضل حل هو إحضار عربة WooCommerce والدفع في نفس الصفحة ، مع تجربة دفع أكثر سلاسة.
جدول المحتويات
كيفية إنشاء صفحة الخروج المخصصة في WooCommerce
بينما في البداية يبدو الأمر وكأنه مهمة صعبة أن يكون لديك صفحة تسجيل الخروج WooCommerce وظيفية مع جميع الحقول الضرورية. لكنها في الواقع عملية مباشرة إلى حد ما مع قالب صفحة الخروج WooCommerce المكون بشكل صحيح.
لحسن الحظ ، هناك أدوات مثل ShopReady - WooCommerce Shop builder الذي يأتي مع مجموعة متنوعة من وحدات WooCommerce والأدوات التي تؤدي الجزء الأكبر من الرفع الثقيل ، لذلك لا داعي للقلق بشأن الترميز ، وبدلاً من ذلك يمكنك التركيز على كيفية التخصيص صفحة الخروج WooCommerce لتناسب هوية علامتك التجارية.
على الرغم من أنه قد يبدو زائدة عن الحاجة أن يكون لديك صفحة الخروج بأسلوب مناسب. لكن ثق بنا ، كل جزء مهم عندما تحاول تحسين نظام التجارة الإلكترونية الخاص بك للحصول على أفضل مرافق التسوق الممكنة.
يكفي القول ، دعنا ننتقل إلى عملية تخصيص صفحة الخروج من WooCommerce.
الخطوة 1: تثبيت البرنامج المساعد لتخصيص صفحة WooCommerce Checkout
بدلاً من الذهاب إلى تثبيت مكونات إضافية منفصلة لوظائف مختلفة على WordPress ، سنستخدم ShopReady WooCommerce Shop Builder لعملية التخصيص هذه. لتثبيت مُنشئ متجر WooCommerce ، قم بتسجيل الدخول إلى حساب WordPress الخاص بك وتوجه إلى لوحة معلومات الملحقات . من هنا ، انقر فوق إضافة جديد وابحث عن المكون الإضافي ShopReady ، ثم اضغط على تثبيت .

انتظر حتى تنتهي عملية التثبيت لتنشيط المكون الإضافي. وسيُطلب منك تثبيت المكون الإضافي WooCommerce ومنشئ صفحات السحب والإفلات Elementor .
الآن يمكنك البدء في إضافة منتجات إلى منصة التجارة الإلكترونية الخاصة بك من قائمة منتج WooCommerce . إذا كنت غير متأكد من كيفية القيام بذلك. لدينا دليل مفصل حول - كيفية إضافة منتجات لتخصيص صفحة منتج WooCommerce .
الخطوة 2: تثبيت قالب العنصر
بعد ذلك ، لتعزيز عملية تخصيص واجهة متجر WooCommerce ولتطبيق صفحة الخروج المناسبة ، سنحتاج إلى تطبيق سمة WooCommerce WordPress مناسبة. يوفر لنا ذلك جميع الميزات والتسهيلات اللازمة لاستيعاب موقع التجارة الإلكترونية.
لتبسيط مساعينا في التخصيص ، يمكننا أيضًا استخدام أي من موضوعات التجارة الإلكترونية ShopReady - WooCommerce Shop Builder المقدمة من Elementor في شكل قوالب Elementor قابلة للاستيراد.
حاليًا ، يتضمن ShopReady أكثر من 8 سمات للتجارة الإلكترونية مميزة بالكامل. تم تصميم هذه السمات القابلة للاستيراد بنقرة واحدة وتطويرها لاستيعاب أي حقل مخصص لصفحة الخروج من WooCommerce ، ومنشأة إضافة إلى عربة التسوق ، وصفحات المنتج عالية الاستجابة ، وشبكات المنتج ، وشرائح المنتج ، وغير ذلك الكثير.
لتثبيت أحد هذه القوالب ، ستحتاج أولاً إلى تثبيت المكون الإضافي Unyson - WordPress وملحق Backup & Demo Content المرتبط به ، والذي يعمل كمستورد تجريبي بنقرة واحدة لـ ShopReady WooCommerce Addon.
يمكن تنزيل امتداد Backup & Demo Content وتنشيطه من لوحة معلومات Unyson بعد تثبيته من مستودع WordPress.

يمكن تثبيت سمة ShopReady WooCommerce من لوحة تحكم WordPress> الأدوات> تثبيت المحتوى التجريبي . من هنا ، يمكنك تحديد وتثبيت أي من قوالب WooCommerce المقدمة من ShopReady. ما عليك سوى النقر فوق تثبيت والانتظار حتى تنتهي العملية ، وعند هذه النقطة سيتم إعادة توجيهك إلى صفحة WooCommerce المقصودة.


يجب أن تبدو النتيجة النهائية مثل هذا.

الخطوة 3: تخصيص صفحة عربة WooCommerce باستخدام ShopReady
هذا عنصر حاسم يجب إدراجه لتشغيل أعمال تجارة إلكترونية فعالة. يمكنك ببساطة الاستفادة من الرمز المختصر لعربة WooCommerce وإنشاء عربة تجارة إلكترونية عاملة بهذه الطريقة بمساعدة منشئ متجر WooCommerce مثل ShopReady. بدلاً من ذلك ، يمكنك استخدام أداة ShopReady لإضافة هذه الوظيفة إلى موقع الويب الخاص بك.
ستحتاج أولاً إلى إضافة عنصر واجهة المستخدم " إضافة إلى عربة التسوق " إلى صفحة المنتج للحصول على سلة تشغيل. وهو ما فعلناه بالفعل. الآن بعد أن تمت إضافة البضائع إلى عربة التسوق ، دعنا نعود وننشئ صفحة السلة نفسها ، حيث سيتم عرض جميع الأشياء بعد شرائها.
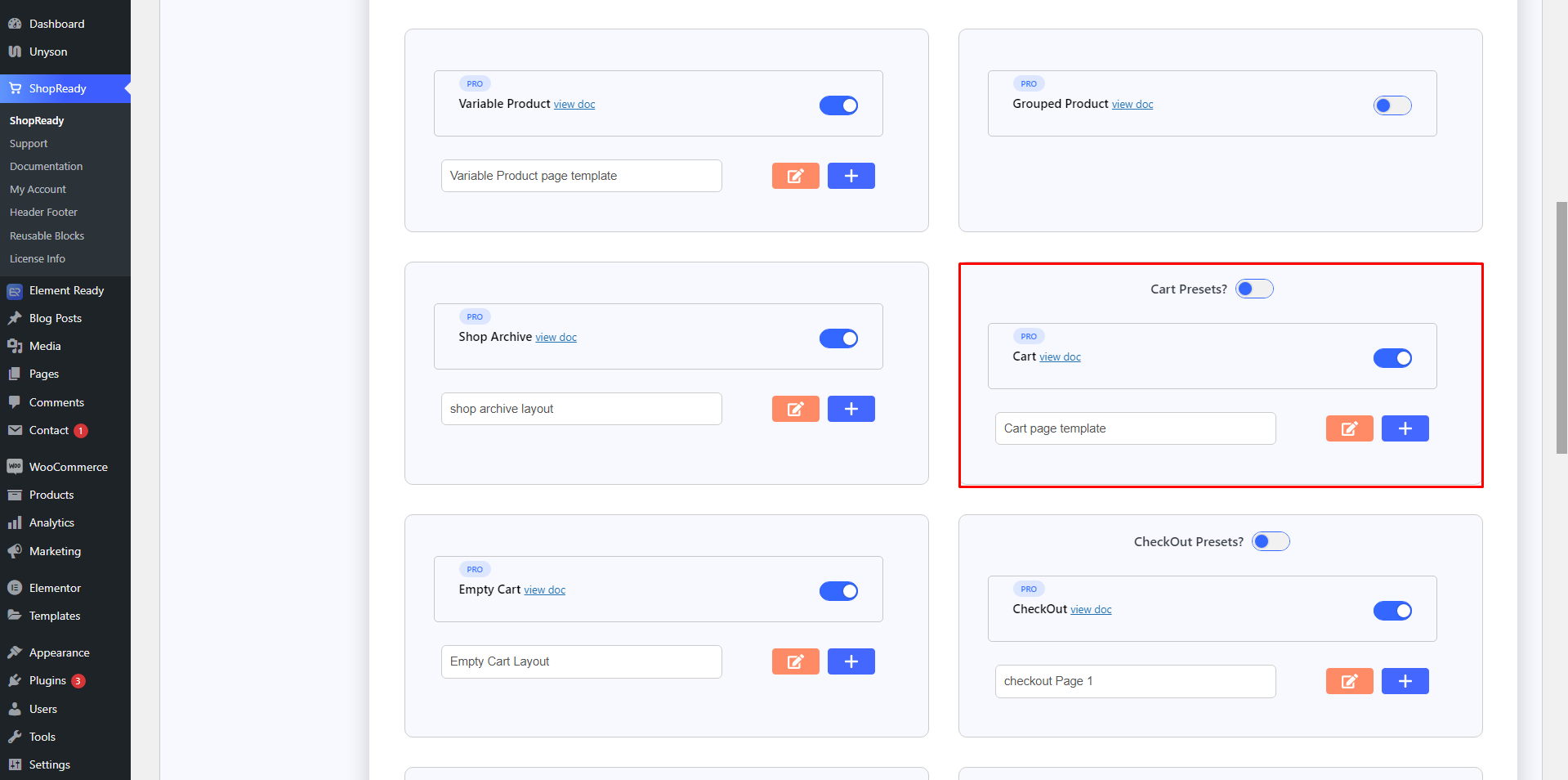
يمكن لمستخدمي ShopReady - WooCommerce Shop Builder اختيار أحد القوالب المتميزة للعربة ، ويمكن الوصول إلى أي منهما من ShopReady Dashboard. قم بتنشيط قالب عربة WooCommerce مسبقة الضبط وإجراء تغييرات عليه من خلال النقر على زر التحرير.

ستتم إعادة توجيهك إلى صفحة Elementor Editor. من هنا ، يمكنك بسهولة تخصيص وظائف صفحة عربة التسوق ومظهرها.
الأمر سهل مثل إضافة أداة ShopReady Cart في هذه المرحلة ، ومن ثم ستتخذ صفحة عربة التسوق شكلها على الفور. باستخدام ShopReady ، من الممكن إنشاء عربة تسوق WordPress دون الحاجة إلى مكون إضافي لأن الإجراء بسيط للغاية.
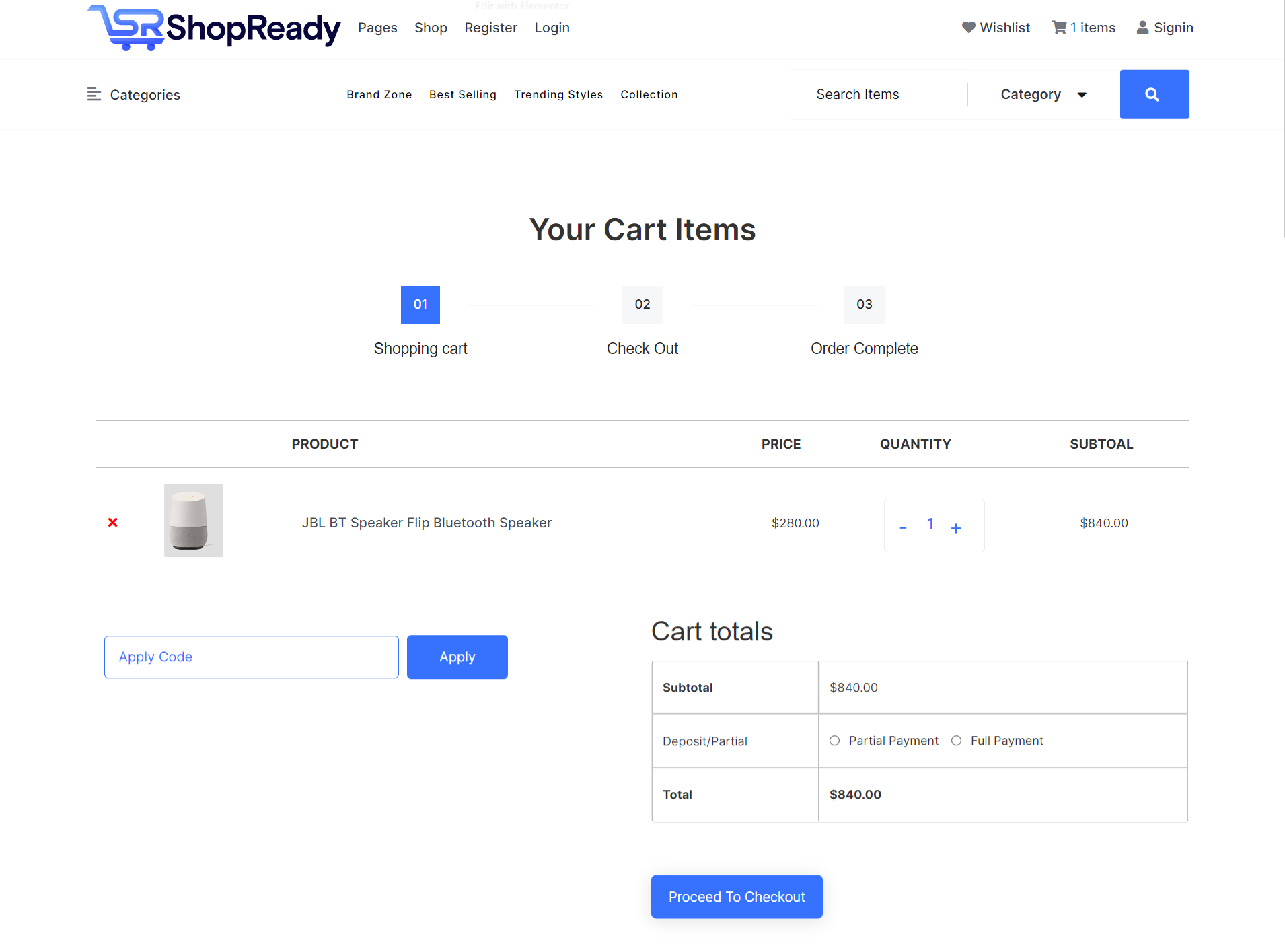
إذا كنت قد أضفت بالفعل شيئًا ما إلى عربة التسوق الخاصة بك ، فيجب أن تبدو مثل هذا.

موارد إضافية: إذا كنت لا تعرف كيفية إضافة منتجات إلى لوحة معلومات WooCommerce الخاصة بك ، فراجع هذا الدليل حول - كيفية إضافة منتجات على صفحة متجر WooCommerce .
الخطوة 4: الآن للتعرف على كيفية تحرير WooCommerce Checkout Page WordPress
بدلاً من الخوض في العملية الشاقة لترميز CSS لصفحة الخروج من WooCommerce ، يمكننا استخدام قالب مُعد مسبقًا للدفع ShopReady لجعل تخصيص صفحتنا أسرع. لا يؤدي استخدام قالب مُعد مسبقًا إلى التخلص من الحاجة إلى استخدام مكون إضافي لتخصيص صفحة منتج WooCommerce فحسب ، بل يمكنه أيضًا توفير الكثير من الوقت والإزعاج من أعمال التطوير الخاصة بك.
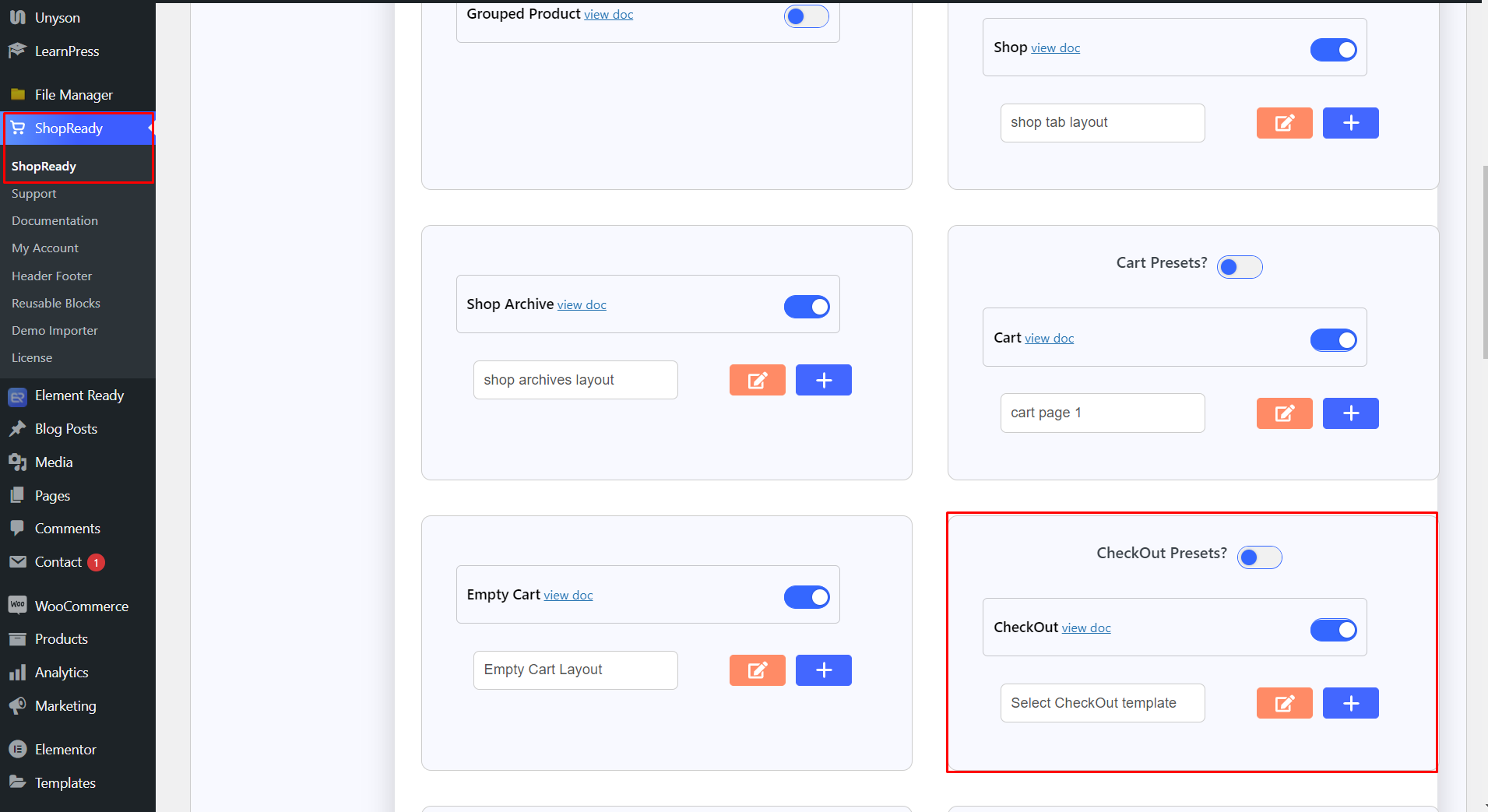
للبدء ، توجه إلى WordPress Dashboard> ShopReady Dashboard> القوالب . الآن قم بتمكين الإعداد المسبق لصفحة WooCommerce Checkout ، وانقر على أيقونة التحرير.

وستتم إعادة توجيهك إلى شاشة محرر Elementor. استخدم الآن أداة ShopReady Checkout لـ WooCommerce في قسم صفحة Elementor.

ويوجد لديك محرر صفحة الخروج من WooCommerce. الآن من هنا يمكنك الاختيار والاختيار من بين خيارات متعددة لحقول الخروج المحددة مسبقًا مقدمة من ShopReady من خيار تخطيط علامة تبويب المحتوى . أو يمكنك إنشاء WooCommerce الخاصة بك وإضافة صفحة سحب حقل مخصصة.
إذا كنت تريد ، يمكنك أيضًا استخدام الرمز المختصر لصفحة تسجيل الخروج من WooCommerce عن طريق نشر عنصر واجهة مستخدم ShopReady ShortCode مع خيار استخدام CSS مخصص لصفحة الخروج من WooCommerce.
من خلال الواجهة الخلفية لعنصر واجهة المستخدم ShopReady ، يمكن للمطورين وخبراء الترميز أيضًا استخدام خطافات صفحة الخروج من WooCommerce لإضافة وظائف فريدة من شأنها تعيين صفحة الخروج الخاصة بك بعيدًا عن البقية. ولكن بالنسبة لمعظم الناس ، فإن كمية المحتوى التي يوفرها النموذج المعد مسبقًا كافية لأي موقع ويب للتجارة الإلكترونية.
الخطوة 5: خذ صفحة الخروج المخصصة الخاصة بك مباشرة
عندما تنتهي من تخصيص صفحة الخروج المخصصة الجديدة تمامًا ، فقد حان الوقت لبدء تشغيلها. للقيام بذلك ، ما عليك سوى النقر فوق نشر / تحديث من الجانب الأيسر السفلي من الشاشة.
حاول الآن التحقق من المنتج لمعرفة النتائج.
استنتاج
يعد التخلي عن عربة WooCommerce بمثابة صداع كبير لأصحاب أعمال التجارة الإلكترونية ، حيث يتخلى جزء كبير من الزوار عن عربة التسوق الخاصة بهم مباشرة من صفحة الخروج. كما يقترح خبراء الصناعة ، فإن أفضل طريقة لمواجهة التخلي عن عربة التجارة الإلكترونية هي من خلال استخدام عمليات تسجيل الخروج من WooCommerce المخصصة جيدًا مع وظيفة الخروج السريع.
يؤدي هذا إلى تقليل الوقت الذي يستغرقه المستخدمون للتقدم من صفحة عربة التسوق إلى صفحة الخروج ، مع الاحتفاظ باهتمامهم بعملية الشراء والمضي قدمًا في تأكيد الطلب.
