كيفية تخصيص Woocommerce My صفحة حسابي بسهولة دون تشفير
نشرت: 2019-08-13في هذا البرنامج التعليمي ، سأوضح لك كيف يمكنك تخصيص صفحة حسابي في WooCommerce باستخدام أداة إنشاء صفحات WordPress بسيطة والحصول على " صفحة حسابي " حسب الطلب.
لتخصيص صفحة حسابي على WooCommerce الخاصة بك ، عليك اتباع الخطوات التالية: -
- تنزيل Elementor Pro
- قم بتعيين نقاط نهاية WooCommerce الخاصة بك.
- قم بإنشاء قائمة جديدة والصق نقاط النهاية.
- قم بإنشاء صفحة وتصميم جديد باستخدام Elementor
- أضف القائمة إلى الصفحة.
- الصق CSS المخصص
- احفظه كصفحة حسابك الجديد.
إذا كنت تريد تخصيصًا متقدمًا لصفحة حسابي في WooCommerce ، فإن Yith WooCommerce MyAccount Customize Plugin هو أفضل مكون إضافي حتى الآن.
فيديو تعليمي لتخصيص WooCommerce My Account Page في WooCommerce
تنزيل جاهز لاستخدام قوالب WooCommerce My Account لـ Elementor.
هل تعلم - طرق أخرى لتخصيص صفحة حسابي في WooCommerce
- استخدام البرنامج المساعد Elementor - هذا الدليل
- باستخدام البرنامج المساعد YITH - اقرأ هنا
- استخدام مقتطفات التعليمات البرمجية - للمبرمجين / للمطورين. - قرأت هنا
هل تعلم أن الدليل النهائي لبرامج WooCommerce التعليمية يغطي كل شيء عن تخصيص WooCommerce باستخدام دروس الفيديو. دليل WooCommerce رقم 1 في العالم.
الخطوة 1: قم بتنزيل Elementor Pro
لذلك في هذا البرنامج التعليمي ، سنستخدم Elementor ، وهو مكون إضافي منشئ صفحات WordPress. يحتوي Elementor أيضًا على إصدار احترافي ، وبما أنني أحب الإصدار المحترف وأستخدمه ، فإنني أوصيك باستخدام الإصدار المحترف من Elementor.
يتيح لك Elementor Pro تخصيص وتصميم WooCommerce Myaccount Page وصفحة سلة التسوق وصفحة الخروج بالطريقة التي تريدها تمامًا.
وبالتالي يتيح لك التحكم الكامل في شكل ومظهر موقع التجارة الإلكترونية الخاص بك وكذلك توفير المال حيث لا تحتاج إلى الإنفاق على المكونات الإضافية الأخرى.
اكتشف الكلمات الرئيسية التي يستخدمها منافسوك على مواقع التجارة الإلكترونية الخاصة بهم. انقر لمعرفة المزيد عن بحث الكلمات المفتاحية Semrush .
الخطوة 2: قم بتعيين نقاط نهاية WooCommerce الخاصة بك.
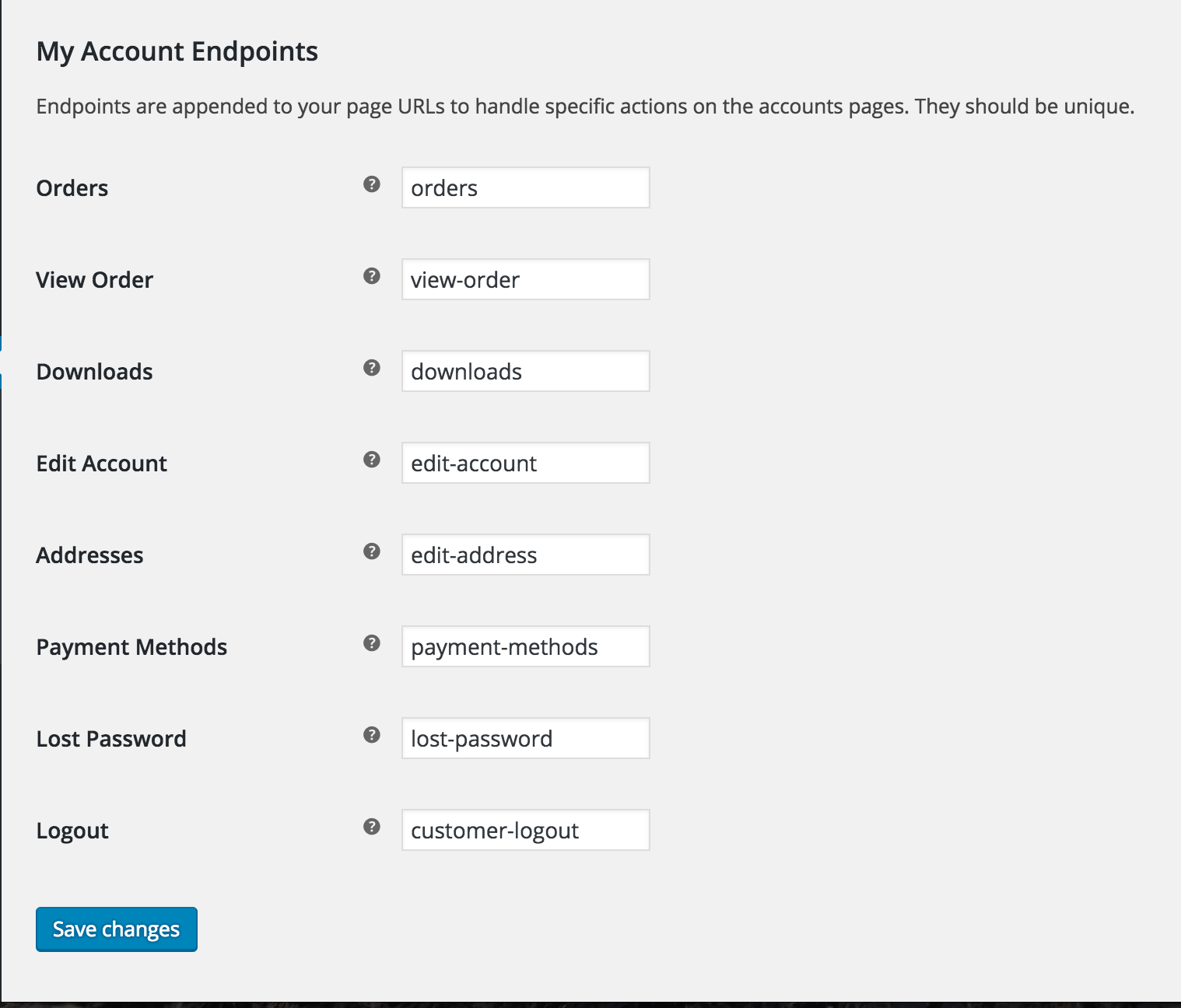
في الأساس ، تعني نقاط النهاية عنوان URL لمدونتك متبوعًا بكلمة رئيسية لـ WooCommerce والتي تعمل كوجهة.
مثال: www.mywebsite.com/orders.
هنا الطلبات هي نقطة النهاية ، يمكنك التحقق من الصورة أدناه.

في معظم الحالات ، يتم تعيين نقاط النهاية افتراضيًا ونادرًا ما يتم تغييرها.
بمجرد تكوين نقاط النهاية ، انقر فوق حفظ التغييرات.
افتح الآن علامة تبويب جديدة وقم بزيارة مسؤول WordPress الخاص بك ، ثم اتبع الخطوة - 3.
الخطوة 3: قم بإنشاء قائمة جديدة والصق نقاط النهاية.
انتقل إلى WP-Admin -> Appearance -> Menus وأنشئ قائمة جديدة. سمها "Custom Woo Myaccount Menu".
الآن قم بإنشاء روابط مخصصة والصق نقاط النهاية.
[الصورة هنا
بمجرد إنشاء جميع الروابط المهمة ، يمكنك حفظ القائمة.
الخطوة 4: تخصيص صفحة MyAccount وتصميمها باستخدام Elementor
بعد إنشاء القائمة ، تحتاج إلى تخصيص صفحة حسابي باستخدام Elementor.
لتخصيص الصفحة ، قم بزيارة الصفحة (www.yourwebsite.com/my-account) وانقر على زر تعديل الصفحة .

[صورة - جرب gif
بعد النقر فوق الزر ، سيتم فتح الصفحة في منطقة إدارة WordPress. الآن حدد تحرير باستخدام Elementor .
بمجرد فتح الصفحة باستخدام محرر Elementor ، يمكنك تصميم الصفحة حسب اختيارك وترغب في النقر فوق حفظ التغييرات بمجرد أن تشعر بالرضا عن التصميم.
الخطوة 5: أضف القائمة إلى الصفحة.
الآن بعد أن صممت صفحة حسابي الجديدة الخاصة بك لـ WooCommerce. تحتاج إلى إضافة القائمة الجديدة إلى.
لا تقلق ، إذا كنت تعتقد أنه سيكون هناك قائمتان ، فسنخفي القائمة المملة لاحقًا.
لإضافة القائمة الجديدة ، دار وأسقط عنصر واجهة قائمة التنقل في Elementor وحدد القائمة. سوف تجد قائمتنا الجديدة تظهر ، حيث قمت بسحب وإسقاط عنصر واجهة القائمة.
نحتاج الآن أيضًا إلى التأكد من أنه إذا قام المستخدم بتسجيل الخروج ، فلن يتمكن من الوصول المباشر إلى صفحة حسابي وبياناتها .
للقيام بذلك ، سنستخدم مكونًا إضافيًا بسيطًا ومجانيًا يسمى Visibility Logic for WooCommerce.
إخفاء روابط وقائمة WooCommerce عند تسجيل خروج المستخدمين.
لإخفاء روابط وقائمة WooCommerce بعد خروج المستخدم. تحتاج إلى تنزيل مكون إضافي مجاني يصاحب Elementor.
البرنامج المساعد هو Visibility Logic for Elementor. قم بتنزيله هنا: - https://wordpress.org/plugins/visibility-logic-elementor/
تثبيت وتنشيط البرنامج المساعد. بعد تنشيط المكون الإضافي ، انتقل إلى صفحة حسابي في WooCommerce التي قمت بإنشائها مسبقًا باستخدام Elementor.
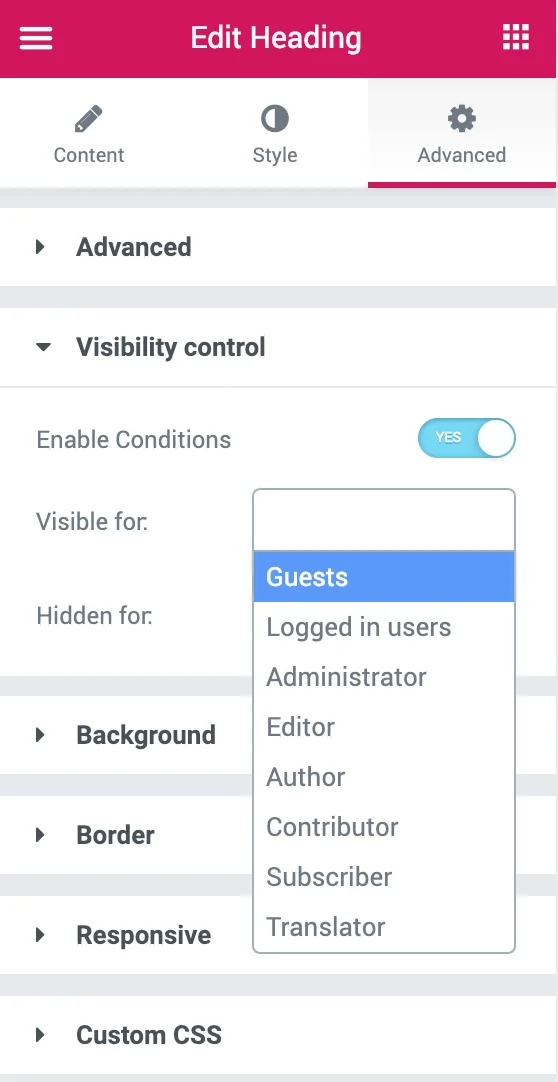
الآن انقر فوق القسم ، ثم انتقل للمضي قدمًا. انقر فوق التحكم في الرؤية. واختر لمن تريد عرض الحقول ولمن تريد إخفاءه.

لذلك ، في هذه الحالة ، سأختار "المستخدمون المسجلون" في الحقل المرئي ، وبالنسبة للمخفي ، سأختار الضيف.
الخطوة 6: الصق CSS المخصص
بعد تصميم صفحة حسابي الجديدة في WooCommerce ، تحتاج إلى لصق CSS المخصص هذا لإخفاء التنقل في Woocommerce.
ما عليك سوى لصقها في المظهر> تخصيص> CSS المخصص
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }سيؤدي لصق رمز CSS المخصص هذا إلى إخفاء قائمة WooCommerce الافتراضية. الذي نريد إخفاءه لأنه ممل.
الخطوة 7: احفظها كصفحة حسابك الجديدة
احفظ الصفحة وقم بزيارتها من الواجهة الأمامية. صفحة WooCommerce My Account الجديدة الخاصة بك نشطة.
يمكنك أيضًا تخصيص صفحات WooCommerce الافتراضية.
1. كيفية تخصيص WooCommerce Checkout Page بسهولة
2. كيفية تخصيص صفحة متجر WooCommerce بسهولة بسهولة
3. كيفية تخصيص صفحة حسابي على Woocommerce بسهولة
تحقق من أفضل 15 سمة من سمات WordPress لـ Elementor
هذا هو.
خاتمة
يعد إنشاء صفحة حساب مخصصة لـ woocommerce أمرًا سهلاً حقًا ، فأنت تحتاج فقط إلى الاهتمام بنقاط نهاية عنوان URL. هناك العديد من المكونات الإضافية المتاحة في مستودع WordPress وهي مجانية ومتميزة. معظمهم ممتاز ولن يحصلوا على النتيجة المرجوة كما يحلو لك.
ولكن في هذه المقالة ، أوضحنا لك أفضل طريقة لإنشاء صفحة حسابي مخصصة في WooCommerce باستخدام البرنامج الإضافي المجاني والبسيط لمُنشئ الصفحة Elementor وقليلًا من CSS التي قدمناها والحصول على النتيجة المرجوة من صفحة حسابي لموسيقى الروك مع تصميم موقع الويب الخاص بك.
إذا كان لديك أي شك أو ارتباك ، يمكنك التعليق أدناه أو يمكنك أيضًا التعليق علينا على قناتنا على YouTube على Instagram وسأحرص على الإجابة على جميع استفساراتك على https://nirajkashyap.com
