11 عنصرًا لإنشاء صفحات منتج جذابة لزيادة التحويلات
نشرت: 2023-07-10تزود صفحات المنتج العملاء المحتملين بمعلومات أساسية عن المنتج وتؤثر بشكل كبير على قرارات الشراء الخاصة بهم. تلعب هذه الصفحات دورًا مهمًا في جذب انتباه العملاء وزيادة التحويلات لموقع WooCommerce. لهذا السبب من الضروري إنشاء صفحات منتج جذابة.
فكيف يمكننا تخصيص صفحات منتجات WooCommerce بصريًا؟ بصرف النظر عن كتابة محتوى آسر وغني بالمعلومات ، هناك بعض العناصر الشيقة التي يجب عليك تضمينها في صفحة منتجك. نحن نراهن على أنهم سيأخذون صفحة منتجك إلى آفاق جديدة ، مما يضمن تجربة مستخدم محسنة ، وبناء الثقة ، وتعزيز التحويلات. يرجى متابعة القراءة لمعرفة العناصر الضرورية لإشراك صفحات المنتج .
- 11 عناصر لإنشاء صفحة منتج جذابة
- 1. فيديو المنتج
- كيفية إضافة مقطع فيديو إلى صفحة منتج WooCommerce الخاصة بك
- 2. صورة بزاوية 360 درجة
- كيفية إضافة صور 360 درجة إلى صفحة المنتج
- 3. حوامل التباين
- كيفية إضافة حوامل التباين إلى صفحة المنتج الخاصة بك
- 4. زر الإضافة إلى عربة التسوق اللاصق
- كيفية إضافة زر "إضافة إلى سلة التسوق" اللاصق إلى صفحة المنتج الخاصة بك
- 5. حجم المخطط المعلقة
- كيفية إضافة دليل الحجم إلى موقع WooCommerce الخاص بك
- 6. ميزة التكبير
- كيفية إضافة ميزات التكبير إلى صفحة المنتج
- 7. جولة في المنتج
- كيفية إنشاء جولة في منتج WooCommerce
- 8. زر قائمة الرغبات
- كيفية إضافة زر قائمة أمنيات إلى موقع WooCommerce الخاص بك
- 9. توصيات شخصية
- كيفية إضافة توصيات المنتج إلى صفحات المنتج الخاص بك
- 10. تقييمات العملاء وتقييماتهم
- 11. أخيرًا وليس آخرًا - المحتوى الموجه نحو هدف المستخدم
- 1. فيديو المنتج
- قم بتخصيص صفحات منتجات WooCommerce بطريقة جذابة الآن!
11 عناصر لإنشاء صفحة منتج جذابة
في هذه المقالة ، سنفتقد العناصر الأساسية الشائعة في صفحات المنتج. بدلاً من ذلك ، نركز على العناصر التي تعمل بشكل جيد للغاية ، ولكن غالبًا ما تمر دون أن يلاحظها أحد. أيضًا ، سنوضح لك كيفية إضافة هذه العناصر إلى صفحات المنتج. لنرى الآن!
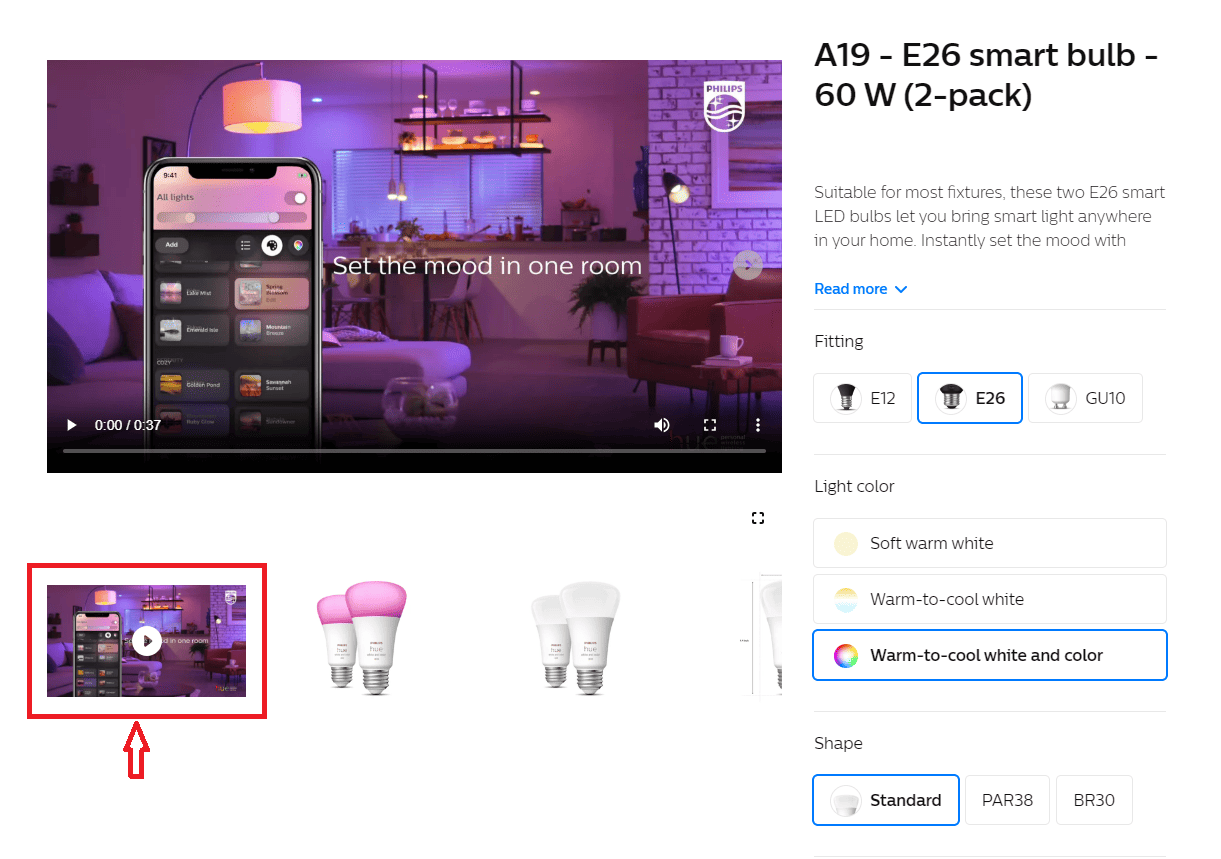
1. فيديو المنتج
المرئيات الجذابة ضرورية لترك انطباع قوي لدى الزوار. من الجيد تضمين مقطع فيديو قصير يعرض ميزات المنتج وفوائده واستخدامه.
مقارنةً بالنصوص أو الصور ، تتمتع مقاطع الفيديو بإمكانية كبيرة لجذب العملاء وترفيههم. يمكن للفيديو الجذاب بصريًا أن يجذب الانتباه ويثير المشاعر. من المرجح أن يظل العملاء المتفاعلون على الصفحة لفترة أطول ، ويستكشفون المنتجات الأخرى ، بل ويشاركون الفيديو. عندما ينتشر فيديو منتجك على وسائل التواصل الاجتماعي ، تصبح علامتك التجارية أكثر شهرة.

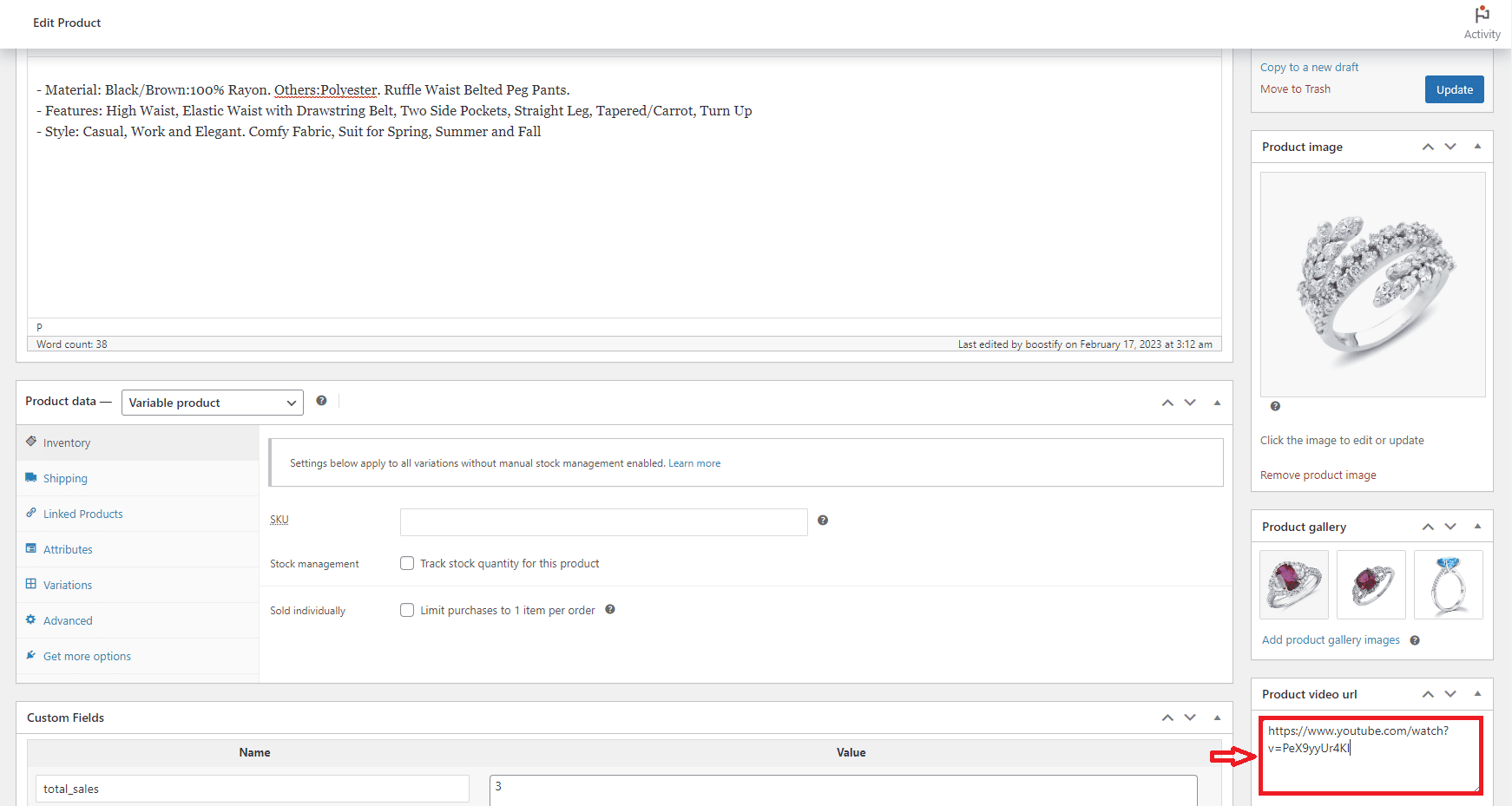
كيفية إضافة مقطع فيديو إلى صفحة منتج WooCommerce الخاصة بك
لإضافة مقطع فيديو إلى صفحة منتجك ، أولاً ، انتقل إلى صفحة المنتج وانقر على زر تحرير . بعد ذلك ، في محرر الصفحة ، ستقوم بنسخ رابط فيديو YouTube أو Vimeo ولصقه في حقل عنوان URL لفيديو المنتج .

2. صورة بزاوية 360 درجة
بصرف النظر عن مقاطع الفيديو الخاصة بالمنتج ، يعد تحميل الصور بزاوية 360 درجة إلى معرض المنتج اقتراحًا جيدًا لجعل صفحة منتجك أكثر سهولة.
تتيح هذه الصور للمستخدمين عرض المنتج من زوايا مختلفة. سيحب معظم الناس هذه التجربة لأنها تمنحهم فرصة لفحص المنتج من وجهات نظر مختلفة. هذه طريقة رائعة لتحسين تجربة تصفح المنتج. بعد التحقق من المظهر العام بالإضافة إلى التفاصيل المحددة للمنتج ، سيشعر الناس بالثقة قبل اتخاذ قرار الشراء.

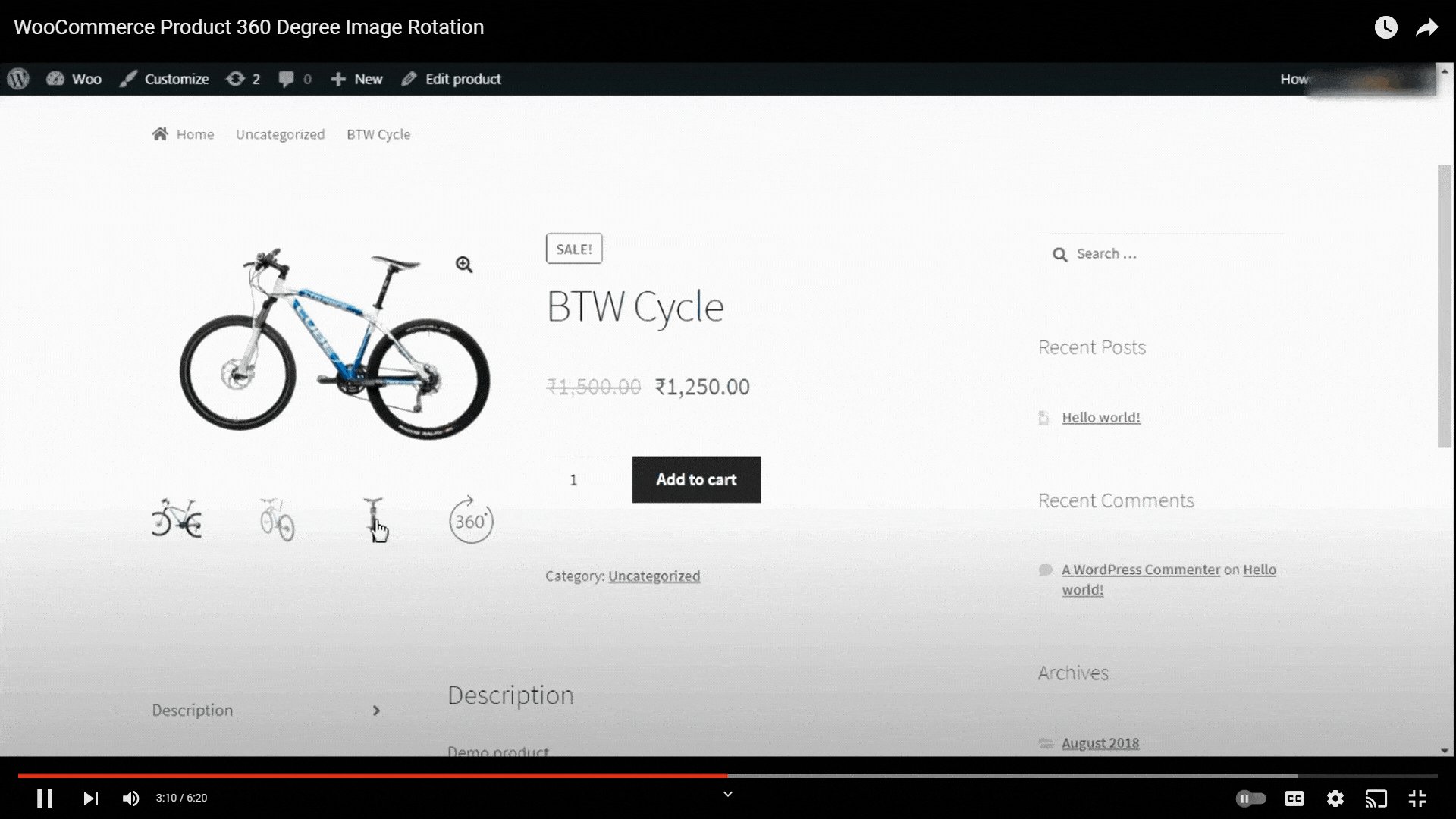
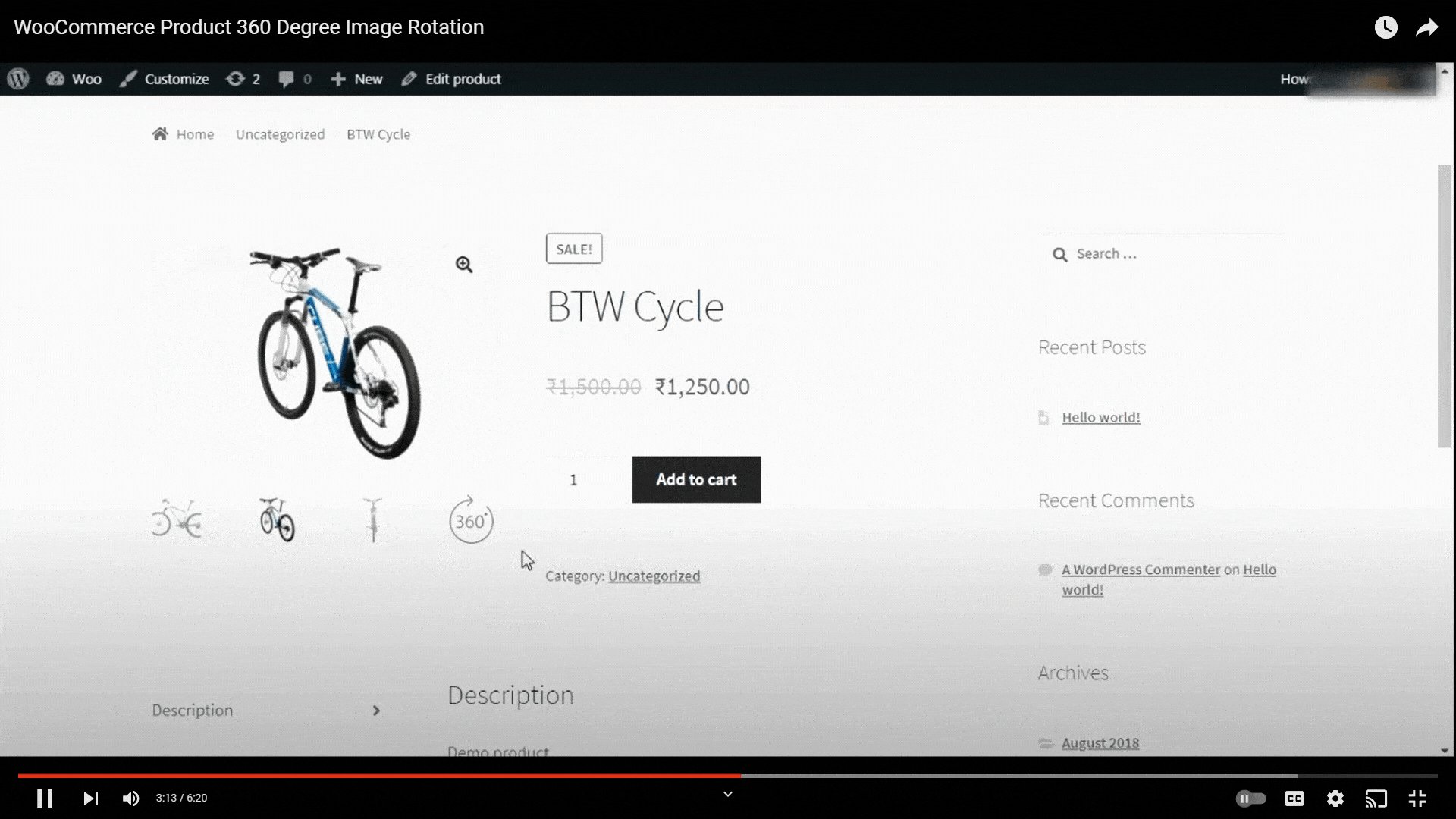
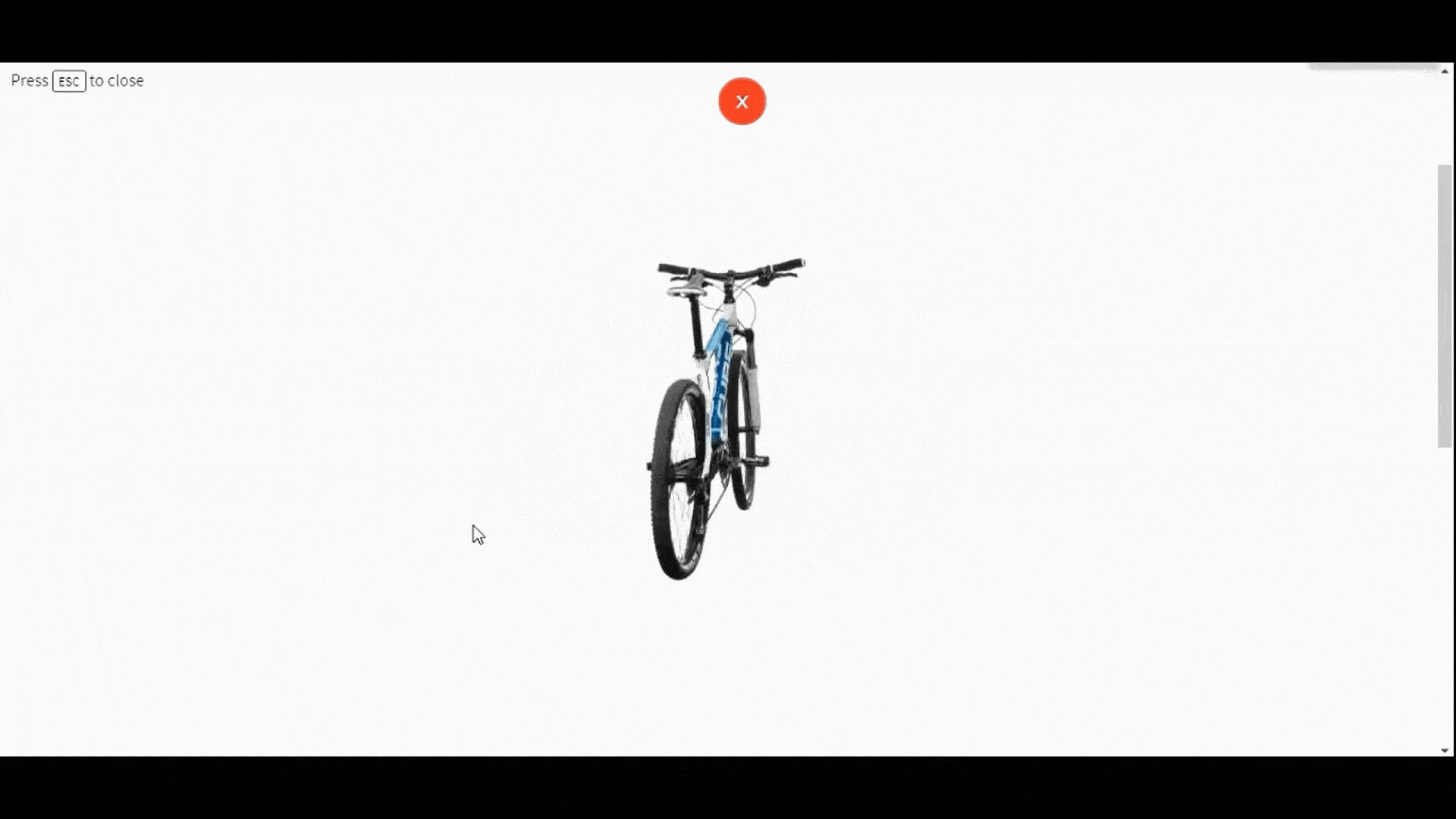
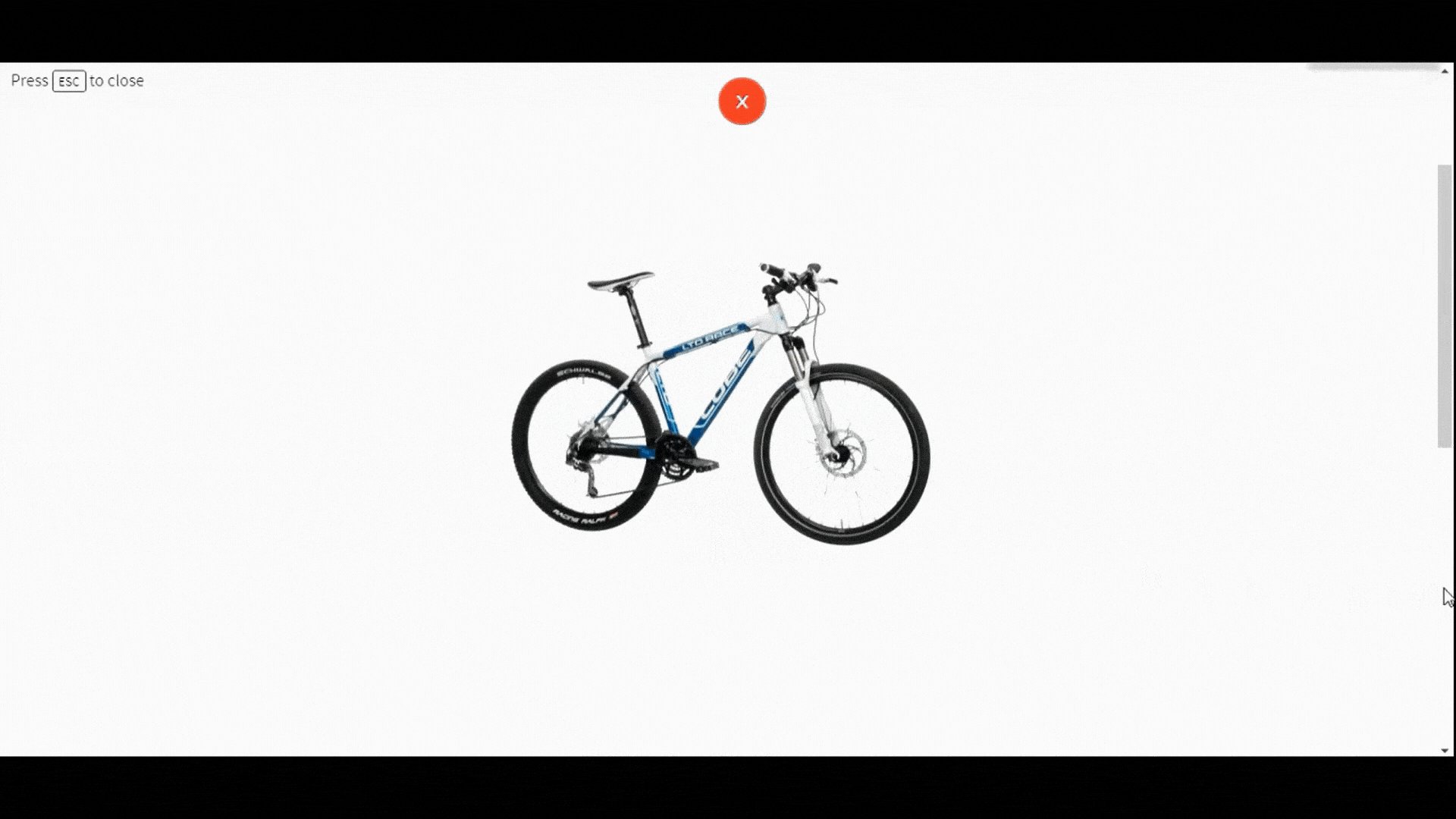
كيفية إضافة صور 360 درجة إلى صفحة المنتج
سيساعد عرض SR Product 360 ° View في إنتاج صور منتجات دوارة بزاوية 360 درجة لكل منتج في متجر WooCommerce الخاص بك. بعد تثبيت البرنامج المساعد وتنشيطه ، تبدأ بتحميل جميع صور العناصر التي التقطتها من كل زاوية في التسلسل المطلوب. بعد ذلك ، سيجمع SR Product 360 ° View بين هذه الصور لإنشاء رسوم متحركة جذابة بزاوية 360 درجة. الآن يمكن للعملاء استكشاف صورك بزاوية 360 درجة عند زيارة صفحة منتج WooCommerce الخاصة بك.
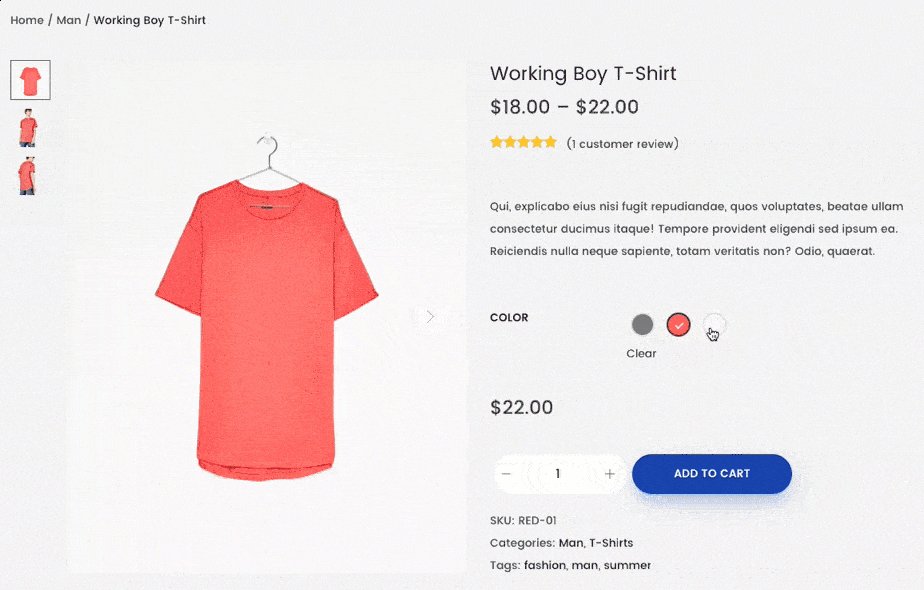
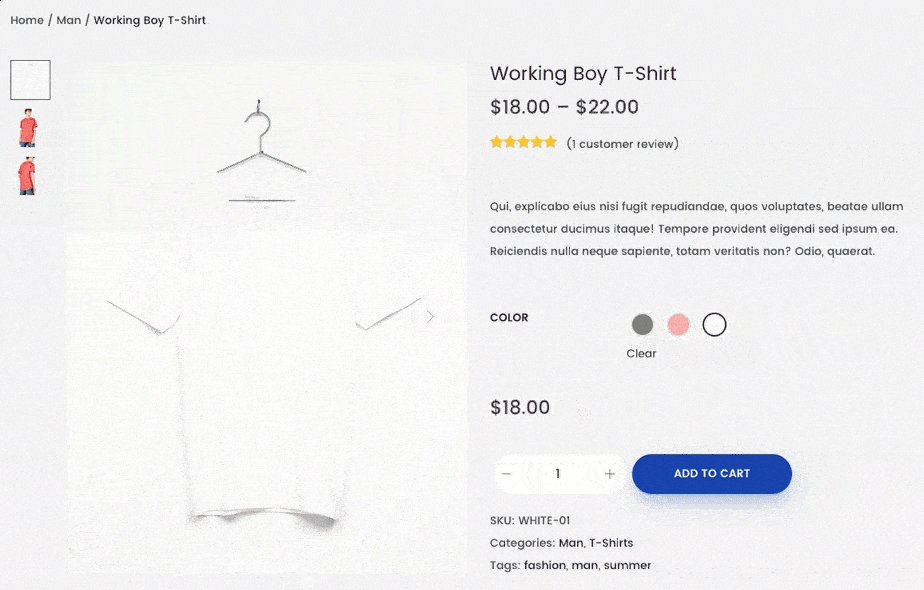
3. حوامل التباين
تسمح لك حوامل التباين بإظهار خيارات أو أشكال مختلفة للمنتج مثل الألوان والأحجام والأنماط والعلامات التجارية من خلال حوامل جذابة بصريًا. يمكن للعملاء رؤية خياراتهم المفضلة في لمحة بدلاً من الاختيار من قائمة منسدلة تحتوي على نص فقط.
تتيح هذه الميزة للأشخاص التنقل بين الخيارات بسهولة أكبر بكثير مما يفعله التباين الافتراضي ، لذا فهي تساعدهم في إجراء مقارنة بسهولة لتحديد التباين الذي يناسب تفضيلاتهم.
تعتبر حوامل التباين ذات قيمة أيضًا للتصفح على الهاتف المحمول الذي يأتي بمساحة شاشة محدودة. تقدم Swatches طريقة مدمجة وبديهية للعملاء لاختيار التباين المفضل لديهم دون فعل أي شيء من خلال القائمة المنسدلة. يعمل هذا النهج المتوافق مع الجوّال على تحسين قابلية استخدام صفحة المنتج على الأجهزة الأصغر حجمًا.
من خلال التمثيل البصري للخيارات المختلفة ، تساهم حوامل التباين في تبسيط تجربة العميل ، مما يؤدي في النهاية إلى زيادة رضا العملاء والتحويلات على صفحة المنتج.

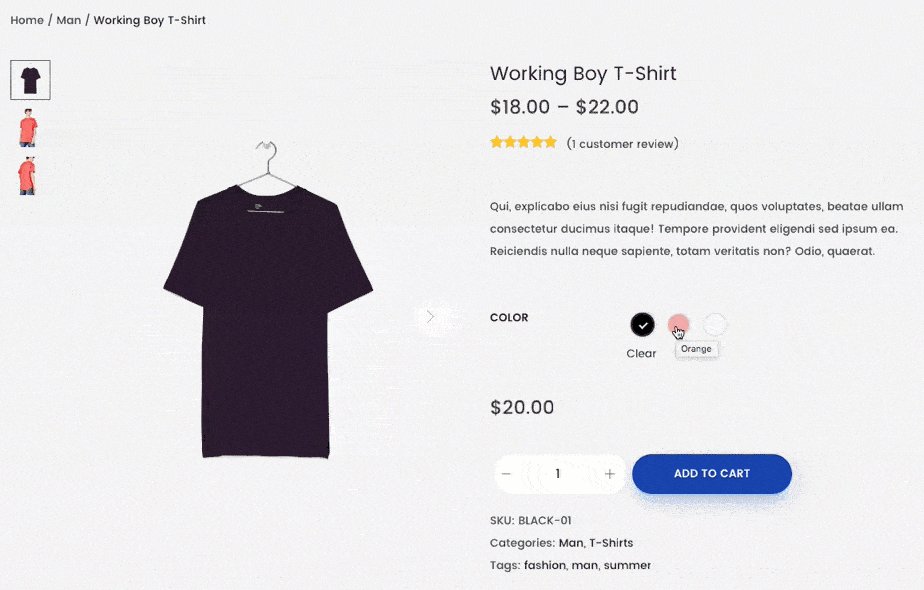
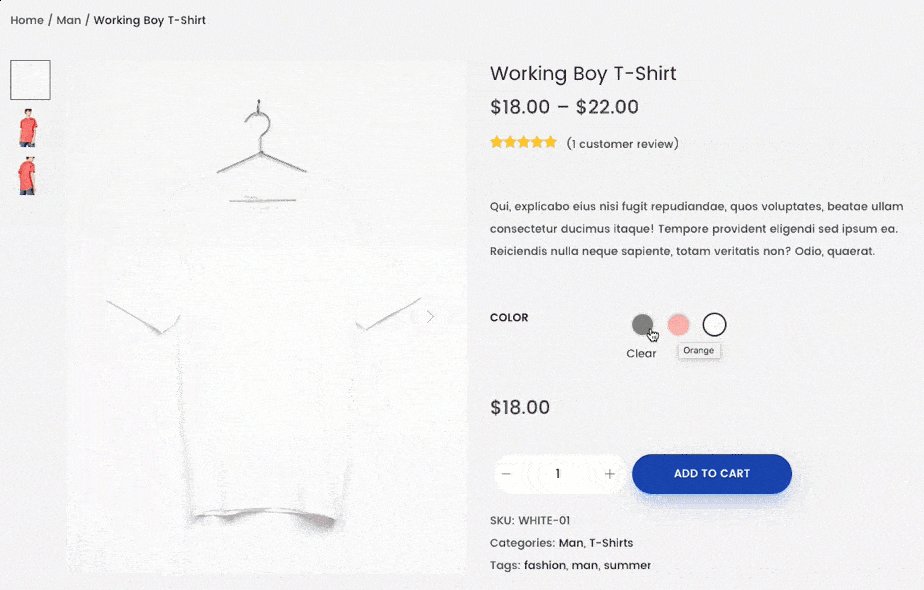
كيفية إضافة حوامل التباين إلى صفحة المنتج الخاصة بك
يقدم Woostify Pro ميزة متقدمة تساعد في إنشاء حوامل متنوعة لصفحة منتج WooCommerce الخاصة بك. باستخدام هذه الوظيفة الإضافية Woostify ، يمكنك إنشاء سمات مختلفة مثل اللون والحجم والأسلوب والعلامة التجارية. تقدم الوظيفة الإضافية أنماطًا وتخطيطات متعددة للحوامل ، مما يسمح لك بتخصيص المظهر ليلائم علامتهم التجارية وتصميم موقع الويب.
يرجى قراءة مستند Variation Swatches ومشاهدة هذا الفيديو لمشاهدة كل خطوة:
4. زر الإضافة إلى عربة التسوق اللاصق
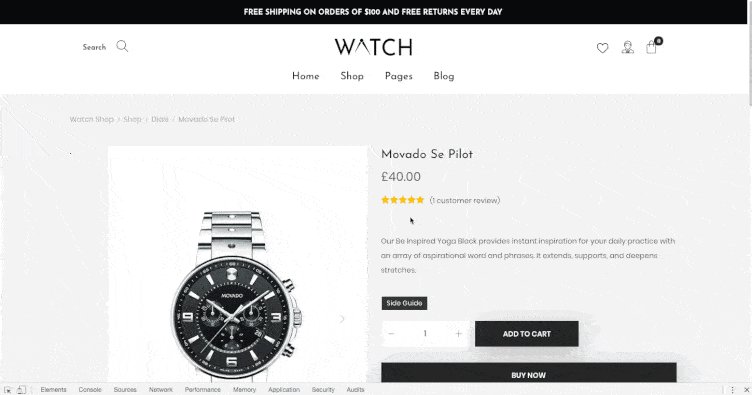
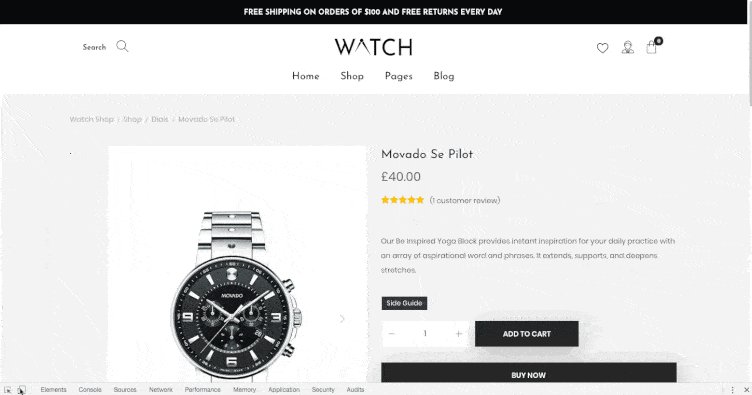
يهدف إنشاء زر إضافة إلى عربة التسوق اللاصق إلى إبقاء الزر مرئيًا ويمكن الوصول إليه أثناء قيام الزائرين بالتمرير لأسفل الصفحة ، مما يسهل عليهم إجراء عملية شراء.
هذه ميزة مفيدة لتحسين الرؤية وإمكانية الوصول. كعنصر ثابت ، يكون الزر دائمًا في متناول اليد ويمكن الوصول إليه بسهولة بغض النظر عن الموقع الذي يوجد فيه الزائرون على الصفحة. ستجلب عملية شراء مبسطة نظرًا لعدم حاجة الزوار إلى التمرير احتياطيًا لإضافة المنتج إلى سلة التسوق الخاصة بهم. خاصة بالنسبة لتصفح الجوال ، سيصبح زر إضافة إلى عربة التسوق الخاص بك بارزًا أكثر فأكثر.
يتم أيضًا عرض زر إضافة إلى عربة التسوق اللاصق كتذكير مرئي يحث الزوار باستمرار على اتخاذ الإجراء المطلوب. يساهم هذا التذكير في جعل الزائرين يتغلبون على التردد في إكمال عملية الشراء.
عندما يفكر العملاء في منتجات متعددة على صفحة واحدة ، فإن زر إضافة إلى عربة التسوق اللاصق يسمح لهم بإضافة عناصر متعددة إلى سلة التسوق الخاصة بهم دون الانتقال بعيدًا عن الصفحة. تشجع هذه الراحة العملاء على تجميع المنتجات معًا وتسهيل فرص البيع الإضافي والبيع المتبادل.

قد تكون مهتمًا أيضًا بمعرفة المزيد حول كيفية تخصيص زر الإضافة إلى عربة التسوق Woocommerce.
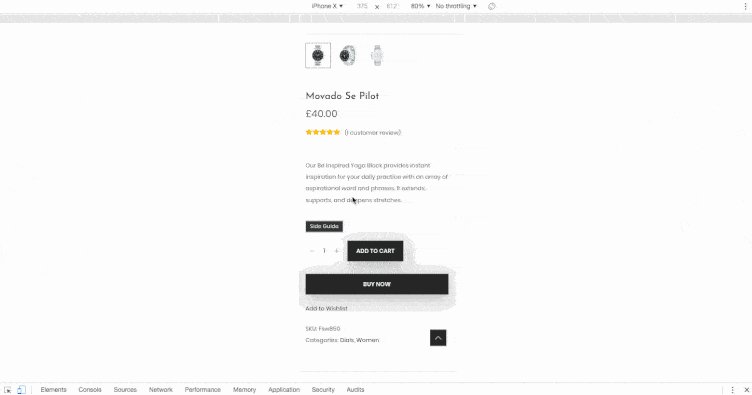
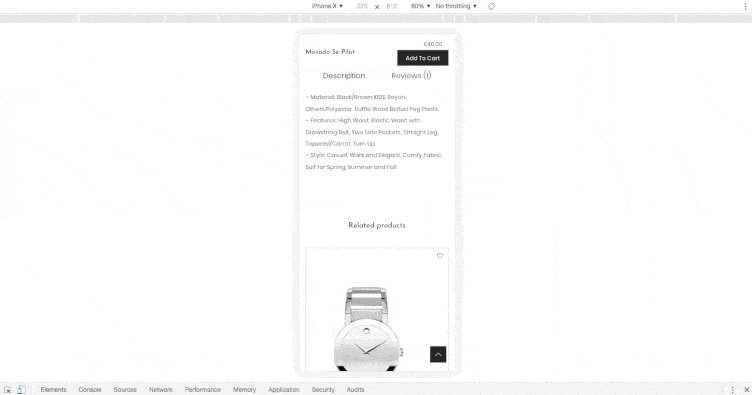
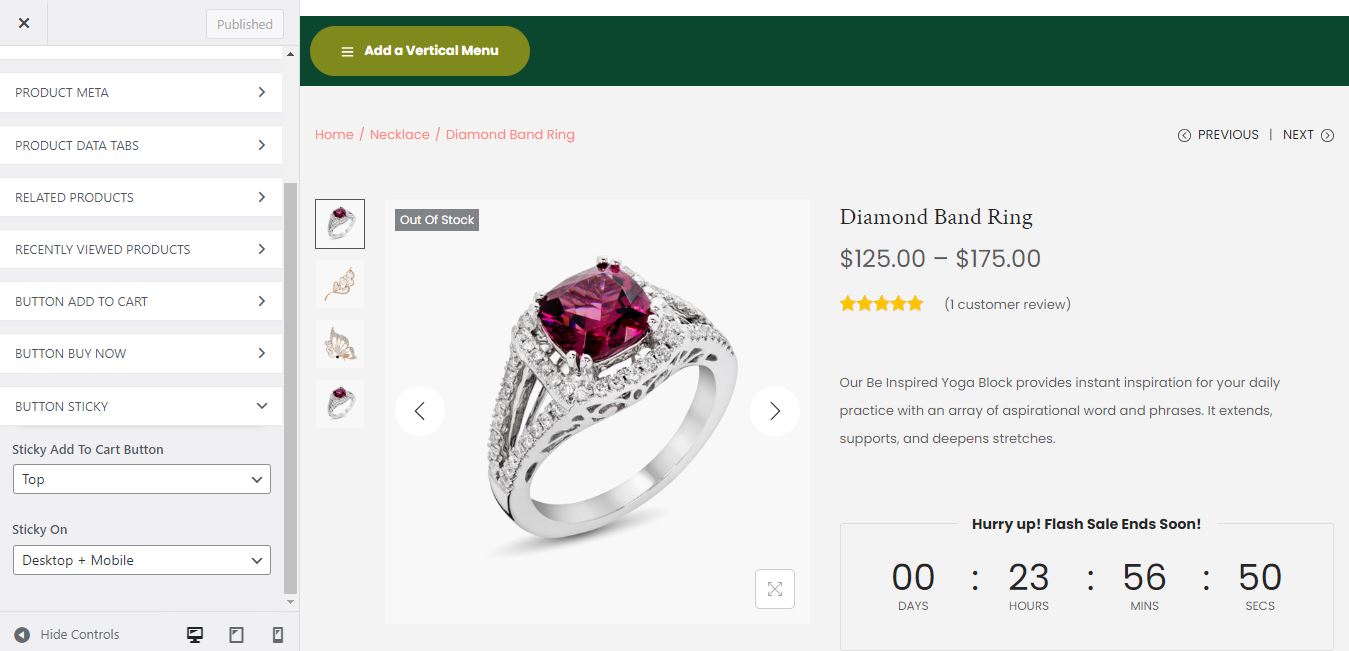
كيفية إضافة زر "إضافة إلى سلة التسوق" اللاصق إلى صفحة المنتج الخاصة بك
يمكنك استخدام الزر Sticky Add to Cart في Woostify Pro لإنشاء زر عائم يتم تثبيته أعلى أو أسفل صفحة المنتج. يمكنك ضبط هذه الميزة للمنتجات الفردية أو المتغيرة. هناك أيضًا ثلاثة خيارات للأجهزة لعرض الزر اللاصق ، بما في ذلك Desktop و Mobile و Desktop + Mobile.


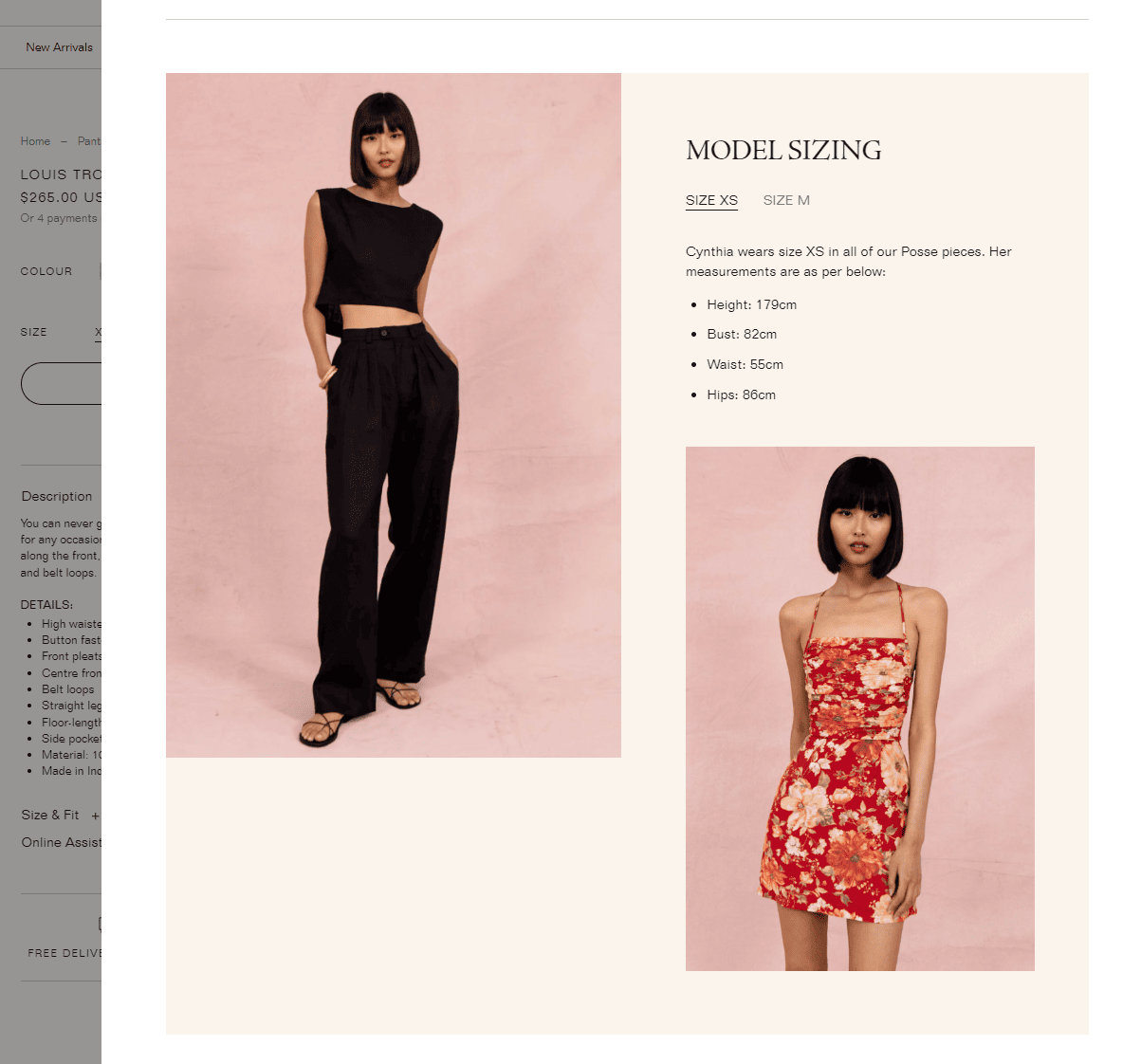
5. حجم المخطط المعلقة
غالبًا ما تأتي بعض أنواع المنتجات ، مثل الملابس والإكسسوارات ، بأحجام مختلفة لتناسب قياسات العملاء المختلفة. عند الاهتمام بمنتجك ، يميل العملاء إلى استكشاف دليل الحجم الخاص به. يمكننا أن نقول على وجه اليقين أن المتجر الذي يحتوي على دليل للحجم يحافظ بالتأكيد على بقاء الزوار لفترة أطول وينشئ تحويلات أكثر من واحد بدونها. لذلك ، يعد تصميم دليل المقاسات خطوة أساسية إذا كنت ترغب في شراء المنتج بنجاح.
المشكلات المتعلقة بالحجم هي أحد الأسباب الرئيسية لإرجاع المنتج. بدون دليل الحجم ، هناك مخاطرة أن يطلب العملاء مقاسًا خاطئًا ويعيدون المنتج أو يستبدلونه لاحقًا. في المقابل ، عندما يمكن للعملاء الرجوع إلى القياسات والإرشادات التفصيلية ، فمن المرجح أن يطلبوا الحجم الصحيح ، مما يؤدي إلى عوائد أقل بسبب تباينات الحجم.
إذا كنت لا تقدم دليلًا للحجم ، فمن المؤكد أنك تتلقى الكثير من الاستفسارات من العملاء. إذن ، كم من الوقت ستقضيه في حل هذه المشكلة لعشرات أو مئات أو حتى آلاف العملاء؟ ستساعدك معلومات الحجم الدقيقة في تقليل الوقت الذي تقضيه في دعم العملاء.

كيفية إضافة دليل الحجم إلى موقع WooCommerce الخاص بك
يمكنك استخدام الوظيفة الإضافية Woostify Size Guide ، وهي ميزة احترافية في Woostify Pro ، لتنفيذ هذه المهمة. تتيح لك هذه الميزة إنشاء مخططات الحجم الخاصة بك وتخصيصها لفئات متعددة أو منتجات محددة. يوفر لك Woostify Size Guide أيضًا العديد من الخيارات لتخصيص دليل الحجم. على سبيل المثال ، يمكنك إضافة وصف نصي أو صورة إلى مخطط الحجم. اقرأ مستند دليل الحجم لفهم المزيد حول كيفية تكوين الوظيفة الإضافية أو استخدامها.
شاهد هذا الفيديو للحصول على دليل تفصيلي حول استخدام Woostify Size Guide.
6. ميزة التكبير
هذا عنصر آخر لإثراء تجربة تصفح المنتج. تتيح ميزة التكبير / التصغير للمستخدمين تكبير صور المنتج للحصول على عرض تفصيلي. إذا سمحت الصور ومقاطع الفيديو بزاوية 360 درجة للعملاء بمشاهدة المنتج من زوايا مختلفة ، فإن هذه الميزة الرائعة تساعد المستخدمين على استكشاف كل تفاصيل المنتج على مسافة أقرب والتركيز على مجالات اهتمام محددة.
عند التسوق عبر الإنترنت ، غالبًا ما يرغب الأشخاص في فحص المنتجات بعناية. عند التكبير في مناطق محددة ، سوف يستكشفون المنتج بعمق أكبر لتقييم ميزات المنتج وملمسه وجودة المواد بدقة. إن الفهم العميق للمنتج سيسهل على العملاء المحتملين تحديد ما إذا كان المنتج يلبي احتياجاتهم. حتى إذا لم يقرر المستخدمون شراء منتجك في ذلك الوقت ، فإن ميزة Zoom تشجعهم على قضاء المزيد من الوقت على الصفحة.
بالإضافة إلى ذلك ، فإن رؤية المنتج بالتفصيل يقلل من أي شكوك أو شكوك محتملة حول مظهره. هذه الشفافية تبني الثقة وتقلل من مخاطر عدم الرضا بعد الشراء.
كيفية إضافة ميزات التكبير إلى صفحة المنتج
هناك العديد من المكونات الإضافية التي يمكنك استخدامها لتمكين ميزة التكبير / التصغير لصفحة منتجك.
تُظهر الصورة أدناه وظيفة Image Zoom Pro للمكون الإضافي WooCommerce ، تحديدًا في وضع Window Zoom. في هذا الوضع ، عندما يحوم المستخدمون فوق الصورة ، سيتم عرض طريقة العرض المكبرة في نافذة منفصلة.

7. جولة في المنتج
جولة المنتج عبارة عن عرض تقديمي إرشادي يعرّف الزائرين بالميزات والوظائف والفوائد الرئيسية للمنتج. يوفر للزائرين تجولًا منظمًا لاستكشاف وفهم قدرات المنتج. كلما زاد فهم الأشخاص لمنتجك بعمق ، زادت احتمالية قيامهم بالشراء.
يعد إنشاء جولة في المنتج أيضًا فرصة لسرد قصة مقنعة عن منتجك. من خلال نسج قصة حول ميزاتها وفوائدها والمشكلات التي تحلها ، يمكنك جذب الجمهور وإنشاء اتصال عاطفي. يضيف سرد القصص عمقًا وصدى لتجربة المنتج ، مما يجعله لا يُنسى وأكثر تأثيرًا.
تلعب جولات المنتج أيضًا دورًا مهمًا في تثقيف المستخدمين الجدد ، ومساعدتهم على التعجيل بمنتجك بسرعة ومعرفة كيفية استخدامه. بالإضافة إلى ذلك ، بالنسبة للمنتجات المعقدة ، يمكن أن تكون جولة المنتج بمثابة مورد تعليمي للخدمة الذاتية ، مما يتيح للمستخدمين التعلم بالسرعة التي تناسبهم والرجوع مرة أخرى إلى الجولة حسب الحاجة.
يمكنك إنشاء جولات للمنتج بأشكال مختلفة ، بما في ذلك التراكبات التفاعلية أو تلميحات الأدوات أو عروض الفيديو أو المحاكاة التفاعلية.

كيفية إنشاء جولة في منتج WooCommerce
تحتاج إلى اختيار مكون إضافي للجولة متخصص في إنشاء جولات المنتج. تشمل الخيارات الشائعة WooCommerce Product Tour و WP Ultimate Tours Builder.
8. زر قائمة الرغبات
لسبب ما ، على الرغم من الاهتمام بالمنتج ، لم يقرر الناس شرائه. في حالة من هذا القبيل ، يجب أن تقدم زر قائمة الرغبات الذي يسمح للعملاء بحفظ المنتجات في قائمة الرغبات للرجوع إليها أو شرائها في المستقبل. تعتبر هذه طريقة رائعة لتشجيع مشاركة العملاء. ستقوم قائمة الرغبات بتذكير العملاء بالعناصر المفضلة لديهم ، مما قد يجعلهم يعودون إلى صفحة المنتج واتخاذ إجراء آخر.
يمكنك أيضًا الاستفادة من زر قائمة الرغبات للحصول على رؤى قيمة حول تفضيلات العملاء ونية الشراء. تساعدك مراقبة المنتجات المضافة إلى قوائم الرغبات على جمع البيانات حول العناصر الشائعة واهتمامات العملاء والطلب المحتمل. ستكون هذه المعلومات مفيدة جدًا لحملات تجديد النشاط التسويقي في المستقبل. على وجه الخصوص ، مع بيانات قائمة الرغبات المتاحة ، يمكنك إرسال رسائل بريد إلكتروني مخصصة لإخطار العملاء بعناصر قائمة الرغبات مع عرض خاص ، أو تحديثات حول توفر المنتج. إنها حقًا فرصة جيدة للتفاعل مع العملاء ، وإعادة إشراكهم ، وربما تحويل عناصر قائمة الرغبات إلى مشتريات.
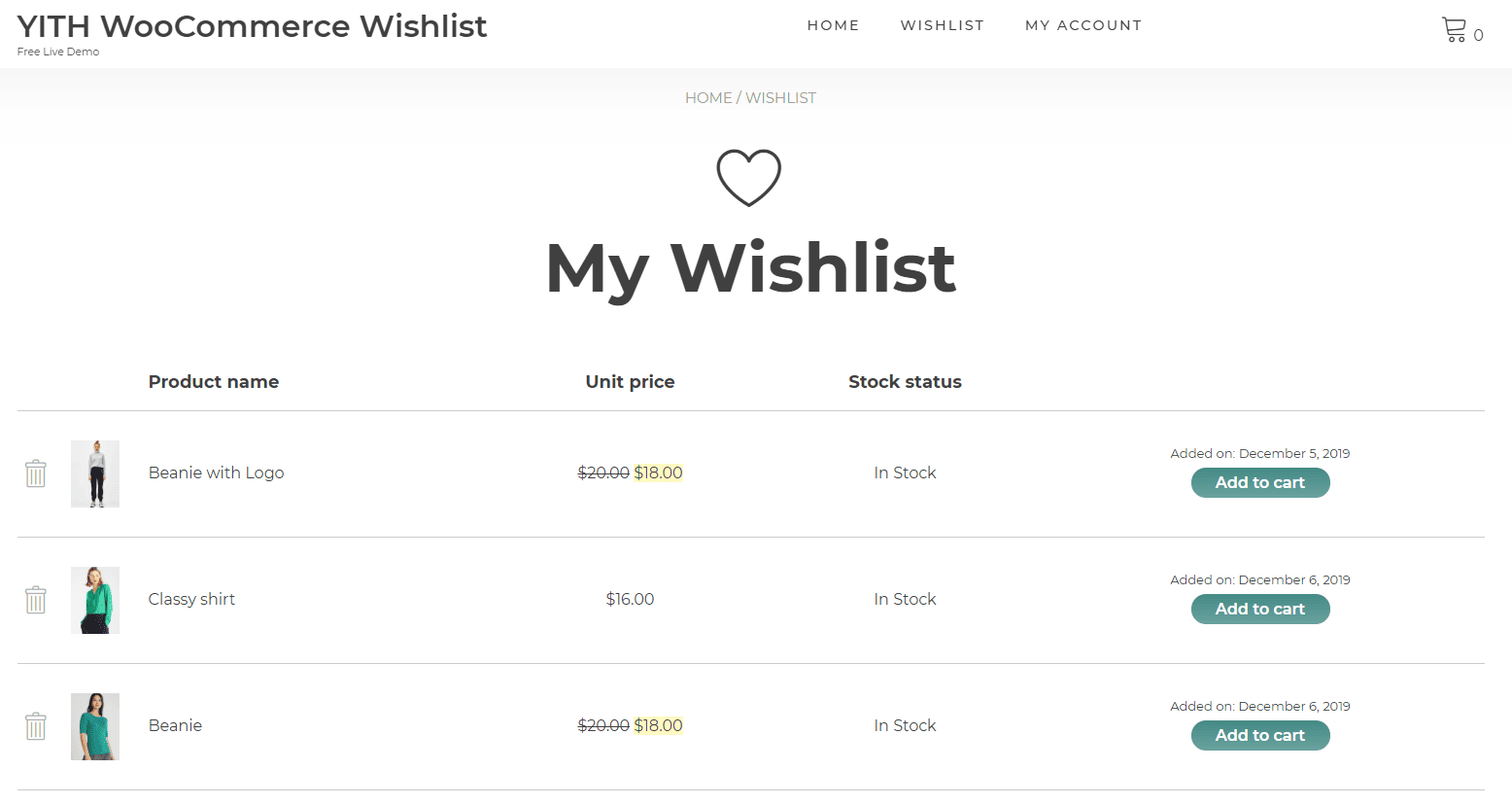
كيفية إضافة زر قائمة أمنيات إلى موقع WooCommerce الخاص بك
هناك الكثير من الإضافات لقائمة أمنيات WooCommerce لتختار من بينها ، مثل TI WooCommerce Wishlist ، و YITH WooCommerce Wishlist ، و Wish List لـ WooCommerce.

9. توصيات شخصية
في التسوق عبر الإنترنت ، تحافظ العناصر الشخصية دائمًا على رضا العملاء. من خلال البحث في سجل تصفح العملاء وشرائهم ، يمكنك التوصية بمنتجات تتوافق مع اهتماماتهم واحتياجاتهم. نظرًا لأن العملاء يرون ما يهتمون به ، فمن المحتمل أن ينقروا على المنتجات الموصى بها ويواصلوا تصفح موقع الويب الخاص بك.
بصرف النظر عن زيادة تجربة العملاء والمشاركة ، فهذه فرصة مثالية للبيع العابر والبيع الإضافي. عندما يكون لديك إستراتيجية فعالة لعرض العناصر ذات الصلة وحزم المنتجات ، يكون من الأسهل من أي وقت مضى تشجيع الأشخاص على إجراء المزيد من عمليات الشراء. يعتمد نجاح الاستراتيجية على مدى عمق فهمك لعملائك.
يساعدك اقتراح توصيات المنتجات القيمة أيضًا على تقوية العلاقة مع العملاء. من المرجح أن يعود هؤلاء العملاء الراضون لعمليات الشراء المستقبلية لأنهم يجدون أن توصياتك تلبي احتياجاتهم وتفضيلاتهم.
كيفية إضافة توصيات المنتج إلى صفحات المنتج الخاص بك
يمكن أن تساعدك الوظيفة الإضافية Bought Together التي تقدمها Wootify Pro في إضافة توصيات المنتج. مع الوظائف الخاصة ، ستحدد الوظيفة الإضافية العناصر الأكثر صلة وتوصي بها لكل صفحة منتج. كأداة ذكية ، ستجد Bought Together طريقة للوصول إلى الأشخاص المناسبين في الوقت المناسب. بصرف النظر عن صفحات المنتجات الفردية ، فهي تعمل بشكل فعال مع أي صفحات WooCommerce أخرى مثل صفحة المتجر الرئيسية وصفحات فئة المنتج وصفحات عربة التسوق وصفحات الخروج وصفحات الشكر.
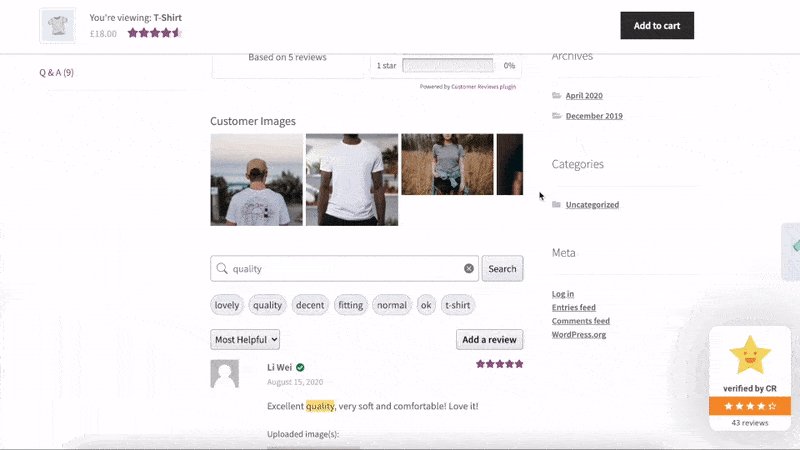
10. تقييمات العملاء وتقييماتهم
ستكتسب ثقة كبيرة من العملاء عند دمج تقييمات العملاء الحقيقية وتقييماتهم في صفحة المنتج.
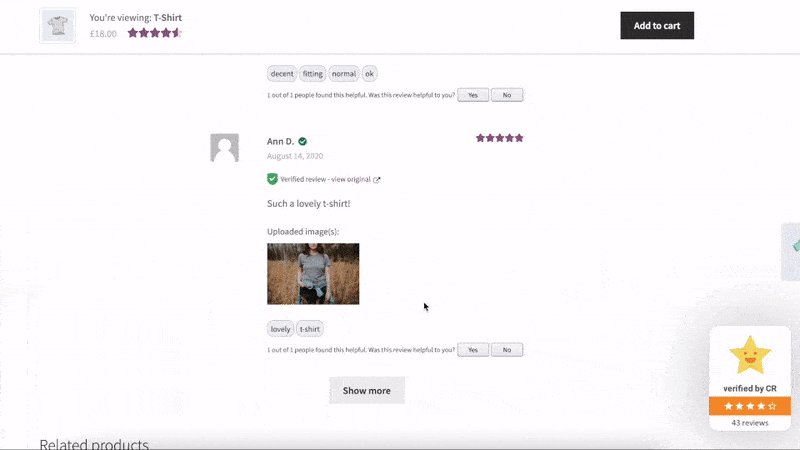
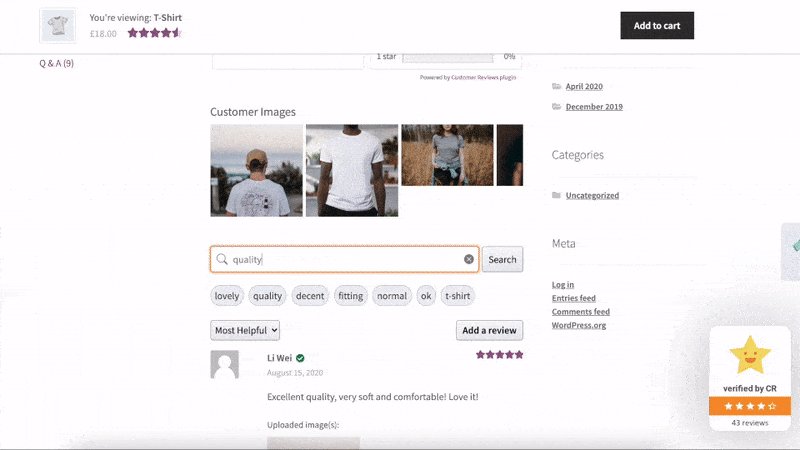
لإنشاء مساحة لمراجعات العملاء وتقييماتهم ، قد تحتاج إلى دمج موقع الويب الخاص بك مع سمة مميزة أو مكون إضافي تابع لجهة خارجية للمراجعات. يمكن وضع قسم مراجعات العملاء أسفل وصف المنتج ، في شريط جانبي أو عمود ، أو تم تصميمه ليكون له علامة تبويب خاصة به أو قسم على غرار الأكورديون.
يمكنك عرض التصنيفات الخاصة بالمنتج لإظهار التقييم العام عليه. عادة ما تستخدم متاجر التجارة الإلكترونية نظام تصنيف النجوم بمقياس من 1 إلى 5 نجوم. إنها طريقة ملائمة للعملاء لإظهار مستوى رضاهم عن المنتج بسرعة.
لضمان مصداقية المراجعات ، يجب عرض أسماء المراجعين وتواريخ المراجعة. شجع الأشخاص على كتابة نص مراجعة طويل بما يكفي لتقديم معلومات قيمة للعملاء الآخرين. أيضًا ، لا تنس استخدام نظام الفرز والتصفية لفرز المراجعات حسب معايير مختلفة مثل أعلى أو أدنى تصنيف ، والأكثر فائدة ، والأحدث ، والأكثر صلة.
بعد إنشاء تقييمات العملاء وتقييماتهم ، يجب عليك أيضًا تنفيذ المقتطفات المنسقة وترميز المخطط حتى يتمكن Google من جمع البيانات المنظمة وإبراز صفحة منتجك في نتائج محرك البحث.

اقرأ المقال حول أفضل 10+ إضافات لمراجعة WooCommerce لاستكشاف بعض الأدوات لإنشاء مراجعات العملاء.
11. أخيرًا وليس آخرًا - المحتوى الموجه نحو هدف المستخدم
في صفحات المنتج ، يجب أن تدع العملاء يرون ما يحتاجون إليه بدلاً من مجرد عرض ما تقدمه. لا ينبغي أن يكون المحتوى الموجود على صفحة المنتج آسرًا فحسب ، بل يجب أيضًا أن يكون مصممًا حسب رغبة العميل.
ستحتاج إلى البحث عن الغرض من عمليات بحث المستخدمين وتحليلها لفهم سبب بحثهم عن منتجك وكيف يحل نقاط الألم لديهم. ابدأ بعنوان يسلم قيمة المنتج ويعالج نية المستخدم. إلى جانب ذلك ، استخدم لغة لها صدى لدى جمهورك المستهدف وتؤكد كيف يلبي منتجك احتياجاتهم الخاصة.
يجب أن تركز الأوصاف القصيرة والطويلة على الفوائد والميزات التي تتوافق مع نية العميل. المحتوى الذي تم إنشاؤه يعالج بشكل مباشر نقاط الألم الخاصة بهم ويظهر منتجك كحل. كما نشجع على إبراز بعض التأثيرات الإيجابية التي يمكن للأشخاص تحقيقها باستخدام المنتج.
قم بتخصيص صفحات منتجات WooCommerce بطريقة جذابة الآن!
اعتمادًا على هيكل موقع الويب الخاص بك ، ستختار أنسب العناصر من بين 11 عنصرًا مذكورًا في المقالة لإنشاء صفحات منتجات WooCommerce الأكثر جاذبية والتي تجذب اهتمام العملاء ، وتعزز تجربة التسوق ، وتعزز التحويلات ، وتزيد الإيرادات.
دعنا نستكشف كيفية تخصيص صفحات المنتج باستخدام Elementor & WooBuilder.
شكرا لك على قراءة مقالتنا. إذا كان لديك أي مساهمة ، فالرجاء ترك تعليقك في المربع أدناه.
