3 طرق سهلة لتخصيص رأس WordPress
نشرت: 2022-07-10يعد تعديل المحتوى والمظهر خطوة أساسية لتحسين حركة المرور إلى موقعك. يمكنك البدء بتخصيص رأس WordPress ، وهي النقطة الرئيسية في هذه المقالة - لاكتشاف مدى فعالية وسرعة تحسين مظهر موقعك.
من الواضح أن رأس WordPress ضروري لموقع الويب. أول شيء يراه الزوار على WordPress الخاص بك هو العنوان الموجود أعلى كل صفحة. سيساعد جذب الأشخاص من النظرة الأولى باستخدام عنوان جميل على بقاء الزوار في موقعك لفترة أطول. وبالتالي ، يجب عليك تخصيصه واستخدامه بشكل فعال.
في هذه المقالة ، سنحدد ماهية رأس WordPress ، ولماذا يجب علينا تخصيصها ، وكيفية القيام بذلك بطرق فريدة.
- ما هو رأس WordPress؟
- لماذا يجب تخصيص رأس WordPress؟
- الطريقة الأولى: استخدم مُخصص WordPress
- الطريقة 2: تخصيص رأس WordPress حسب رمز السمة
- الطريقة الثالثة: استخدم البرنامج المساعد لرأس مخصص لـ WordPress
ما هو رأس WordPress؟
يشير العنوان في WordPress إلى جميع العناصر الموجودة أعلى الصفحة. بشكل أساسي ، يشتمل على جزأين: شعار موقع الويب وقوائم التنقل. فيما يلي مثال على رأس PFO WordPress الخاص بنا.

للتوضيح ، تحتوي قوائم التنقل الخاصة بالرأس على قائمة مهمة ترتبط بصفحة المدونة ، وعلامة التبويب Call to Action (CTA) ، وزر الاتصال. بناءً على حاجتك ، يمكنك إضافة عناصر مخصصة أخرى مثل أيقونات الوسائط الاجتماعية وعلامة تبويب الأسئلة الشائعة.
لماذا يجب تخصيص رأس WordPress؟
العنوان هو أول شيء يتفاعل معه الأشخاص عندما يأتون إلى موقعك لأنه يمثل أهمية للانطباعات الأولى. إذا كان الزائرون لا يحبون ما يرونه ويغادرون ، فسوف تفقد المستخدمين المحتملين. وبالتالي ، فإن العنوان الجذاب أمر لا بد منه يجعل المستخدمين يبقون على موقعك.
الرأس المخصص هو ميزة WordPress تسمح لك بتحسين مظهر رأس موقع الويب. يمكنك ضبط العنوان لمساعدة المستخدمين على التنقل في موقع الويب الخاص بك والوصول إلى المحتوى الخاص بك بشكل أفضل.
بناءً على سمة WordPress التي تم تنشيطها ، يمكنك إضافة صورة أو مقطع فيديو إلى العنوان باستخدام زر الحث على اتخاذ إجراء. تشجعك بعض سمات WordPress أيضًا على تغيير صورة العنوان وموضع الشعار وقوائم التنقل.
يمكنك تخصيص الرأس عن طريق تحديث نظام الألوان وأحجام الخطوط أو إضافة أدوات. سنقدم بعض الأفكار المثيرة لعنوان WordPress الخاص بك في الأقسام القادمة.
لكن أولاً ، دعنا نلقي نظرة على كيفية تغيير رأس الصفحة.
3 طرق لتخصيص رأس WordPress
الطريقة الأولى: استخدم مُخصص WordPress
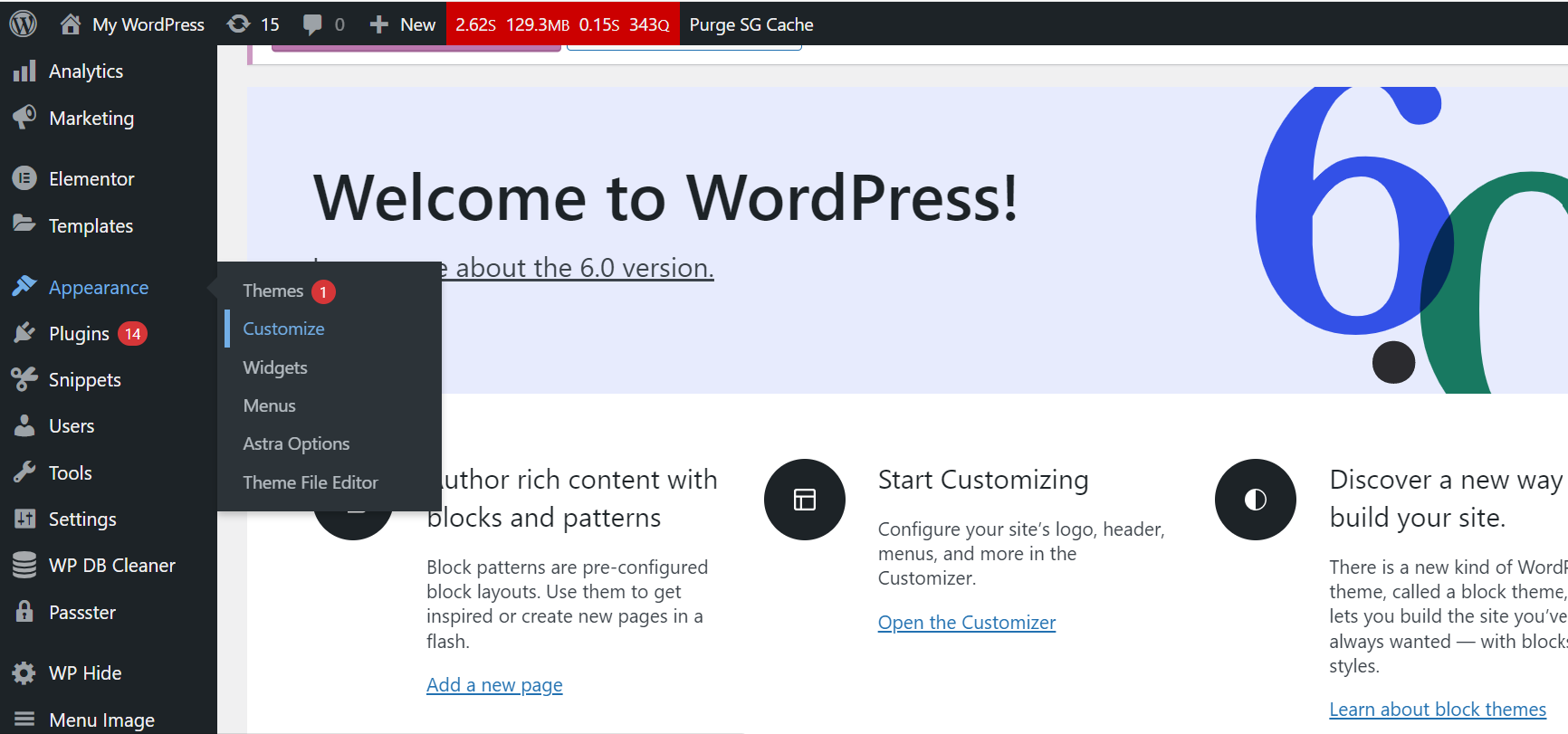
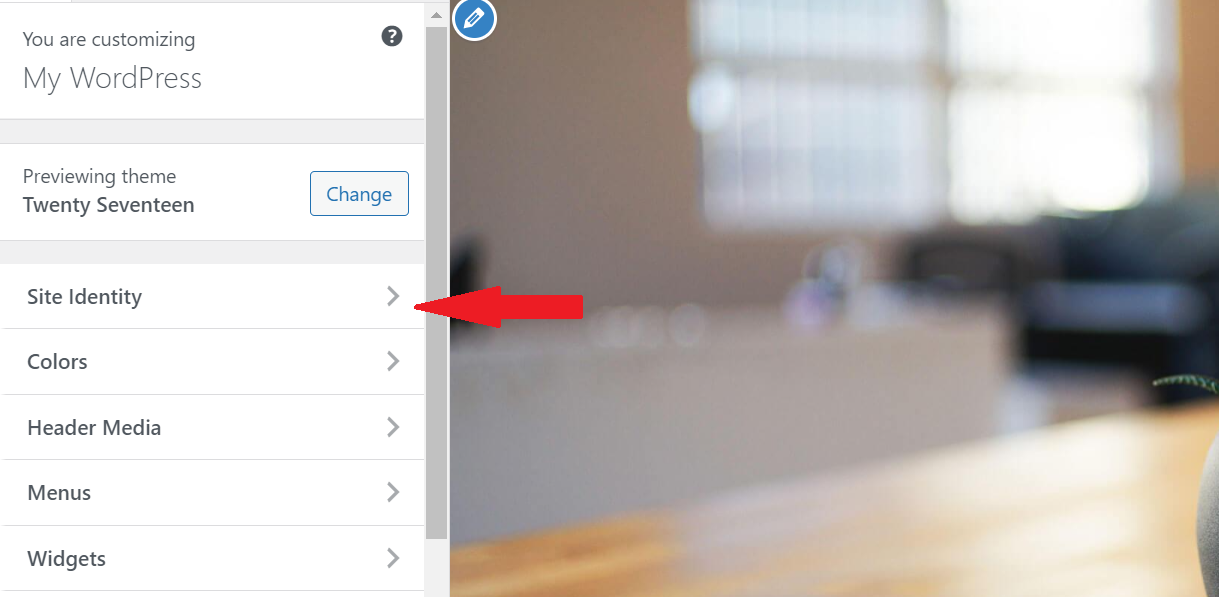
في لوحة معلومات WordPress ، انتقل إلى Appearance → Customize . اعتمادًا على سمة WordPress الخاصة بك ، فهي مختلفة تمامًا في علامة تبويب الإعدادات.

سيتم توجيهك إلى صفحة إعدادات رأس مخصصة ، حيث ستنظم التغييرات الأساسية على رأسك.
بعد ذلك ، سنوجهك حول كيفية تعديل بعض الميزات في رأس WordPress.
أضف صورة رأس مخصصة في WordPress
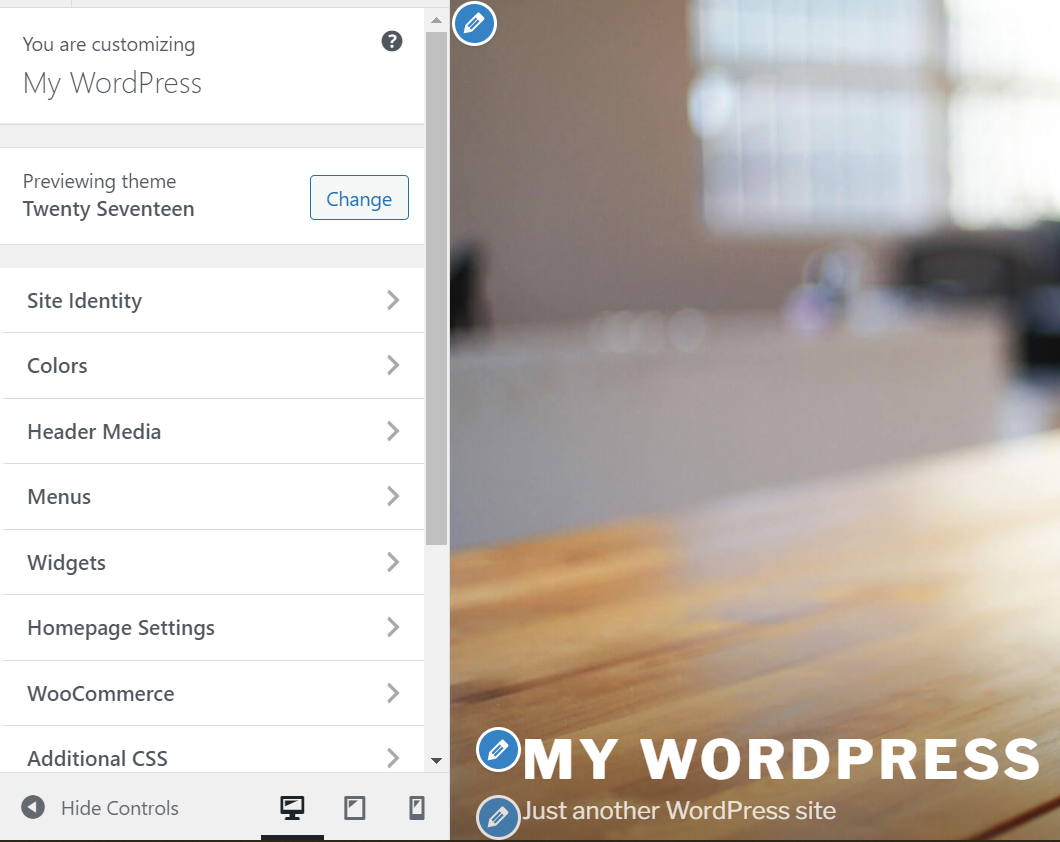
لنبدأ بقسم Header Media .

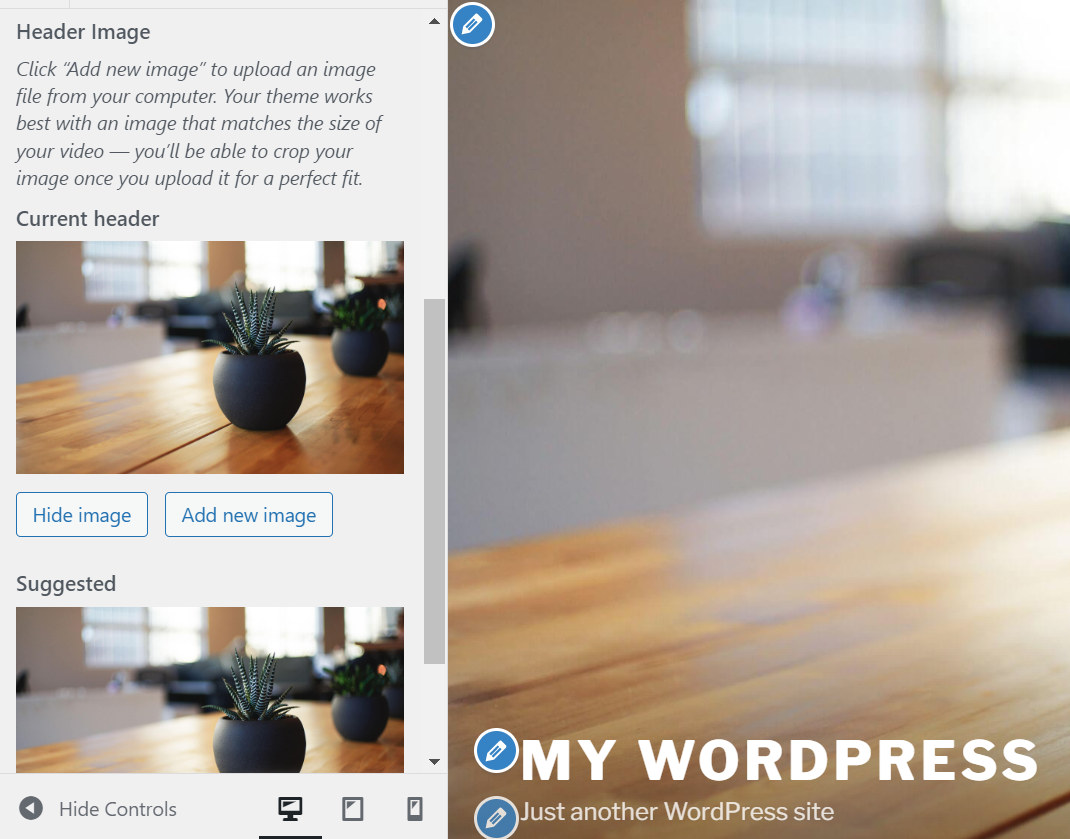
قم بالتمرير لأسفل للعثور على قسم صورة الرأس . لإضافة صورة رأس مخصصة ، انقر فوق خيار إضافة صورة جديدة لتحميل الصورة المختارة.

بمجرد النقر فوقه ، يمكنك تحميل صورة من أجهزتك أو اختيار صورة تم تحميلها بالفعل من مكتبة الوسائط الخاصة بك. لاحظ أن أبعاد الصورة المطلوبة لموضوعك هي 2000 × 1200 بكسل.

ثم احفظها وانشرها .
أضف مقطع فيديو إلى عنوان WordPress
تدعم بعض السمات إضافة رأس فيديو. سنستخدم قالب Twenty Seventeen WordPress الافتراضي لهذه الميزة.
هناك طريقتان لإضافة مقاطع فيديو على رأس WordPress: إضافة فيديو بتنسيق mp4 أو إضافة فيديو يوتيوب.
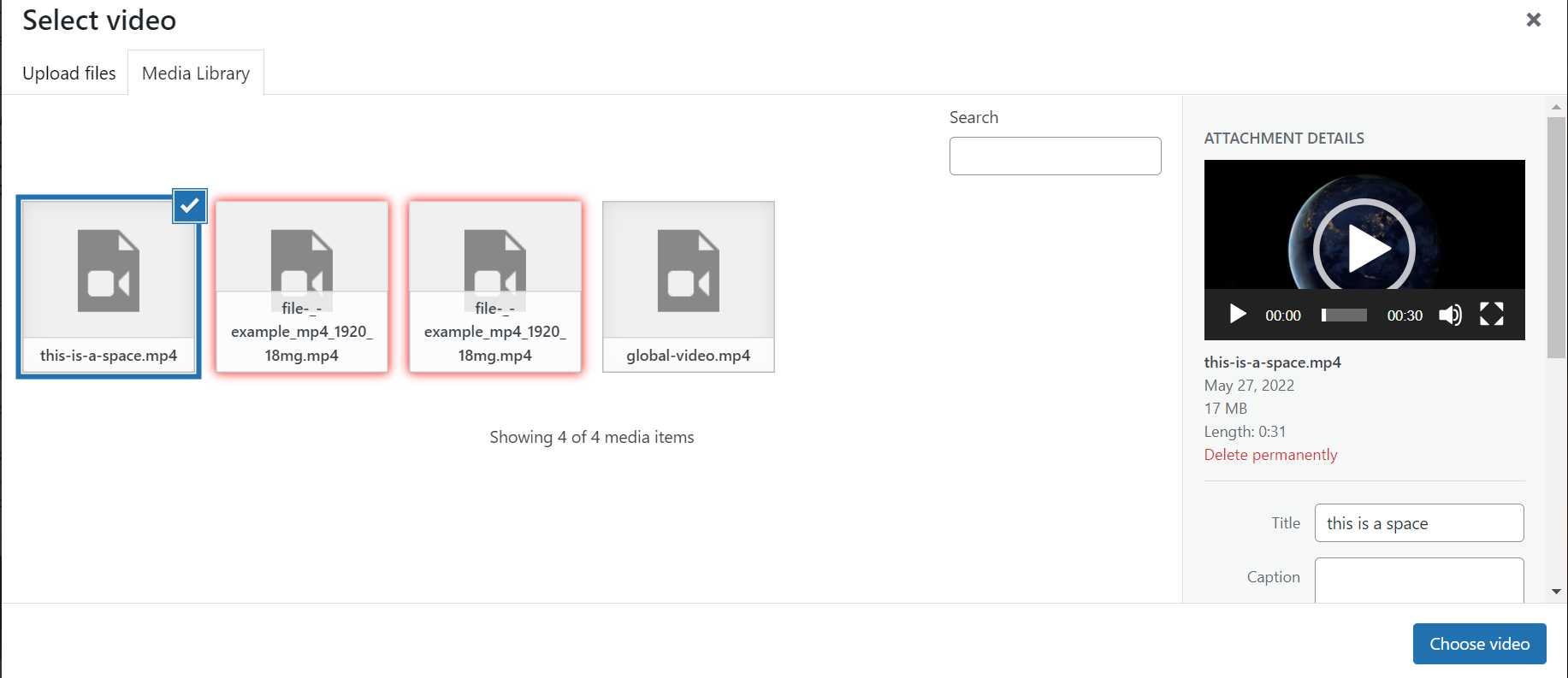
باستخدام السابق ، يمكنك تحميل مقطع فيديو مباشرة من مكتبة الوسائط الخاصة بك. يقبل الملفات التي يقل حجمها عن 8 ميغا بايت. إذا كان الفيديو الخاص بك ضمن الحدود ، قم بالوصول إلى Header Media وانقر فوق الزر Select Video .

اختر الفيديو المطلوب من مكتبة الوسائط ، ثم انقر فوق نشر ، وسيتم عرض رأس الفيديو الخاص بك على الفور.

للمقاطع التي يزيد حجمها عن 8 ميغا بايت ، يجب تحميل الفيديو على موقع يوتيوب. ثم انسخ الرابط والصقه في قسم Header Video .
يجب أن يبدأ تشغيل الفيديو في المعاينة الخاصة بك. يوفر التخطيط أيضًا زر إيقاف مؤقت ويقترح مقاطع فيديو YouTube مماثلة.
أضف شعارًا مخصصًا إلى عنوان WordPress
في القسم Header Media ، انقر فوق Site Identity .

انقر فوق تحديد الشعار لتحميل ملفات شعارك.
يمكنك إزالة عنوان الموقع وسطر الوصف لأنهما قد لا يكونان ضروريين. أخيرًا ، سيتم عرض شعارك في رأس WordPress.

الطريقة 2: تخصيص رأس WordPress حسب رمز السمة
يمكنك ضبط رأس WordPress باستخدام الكود الخاص بك إذا كنت تمتلك موقع مالك متقدم ولديك معرفة بالترميز حول CSS و HTML و PHP. قبل أن تبدأ ، نوصيك بإنشاء سمة فرعية ، فقط في حالة حدوث ذلك.
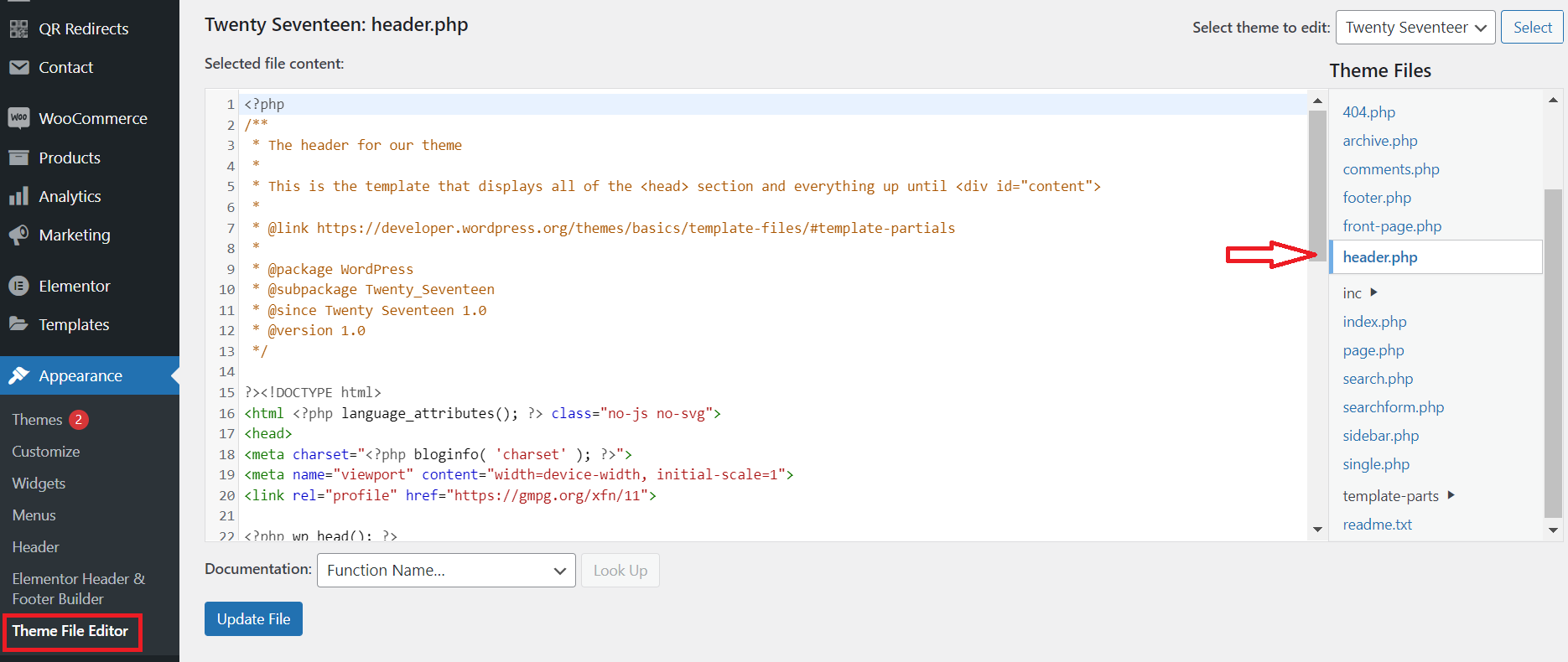
الخطوة 1: ضمن قسم مظهر WordPress ، انقر فوق Theme File Editor .
الخطوة 2: على الجانب الأيمن ، سترى عمود ملفات السمات يعرض جميع الملفات والمجلدات المتاحة في دليل النسق الحالي. حدد Header.php لتحرير كود الرأس. في هذا المثال ، نستخدم قالب Twenty Seventeen WordPress.

الخطوة 3: قم بإنشاء رأس WordPress مخصص باستخدام CSS.
الطريقة الثالثة: استخدم البرنامج المساعد لرأس مخصص لـ WordPress
إذا كنت تفضل تثبيت مكونات WordPress الإضافية بدلاً من تعديل الملفات الأساسية عن طريق الترميز ، فإن هذا الجزء هو مجرد تذكرة. يمكنك إنشاء رأس مخصص خاص بك باستخدام المكون الإضافي Elementor Header & Footer Builder. بفضل هذا البرنامج المساعد ، يمكنك إنشاء سمة WordPress مخصصة بسرعة وسهولة دون الحاجة إلى لمس أي رمز.
الخطوة 1: قم بتنزيل وتثبيت وتنشيط المكون الإضافي المجاني من WordPress.org.
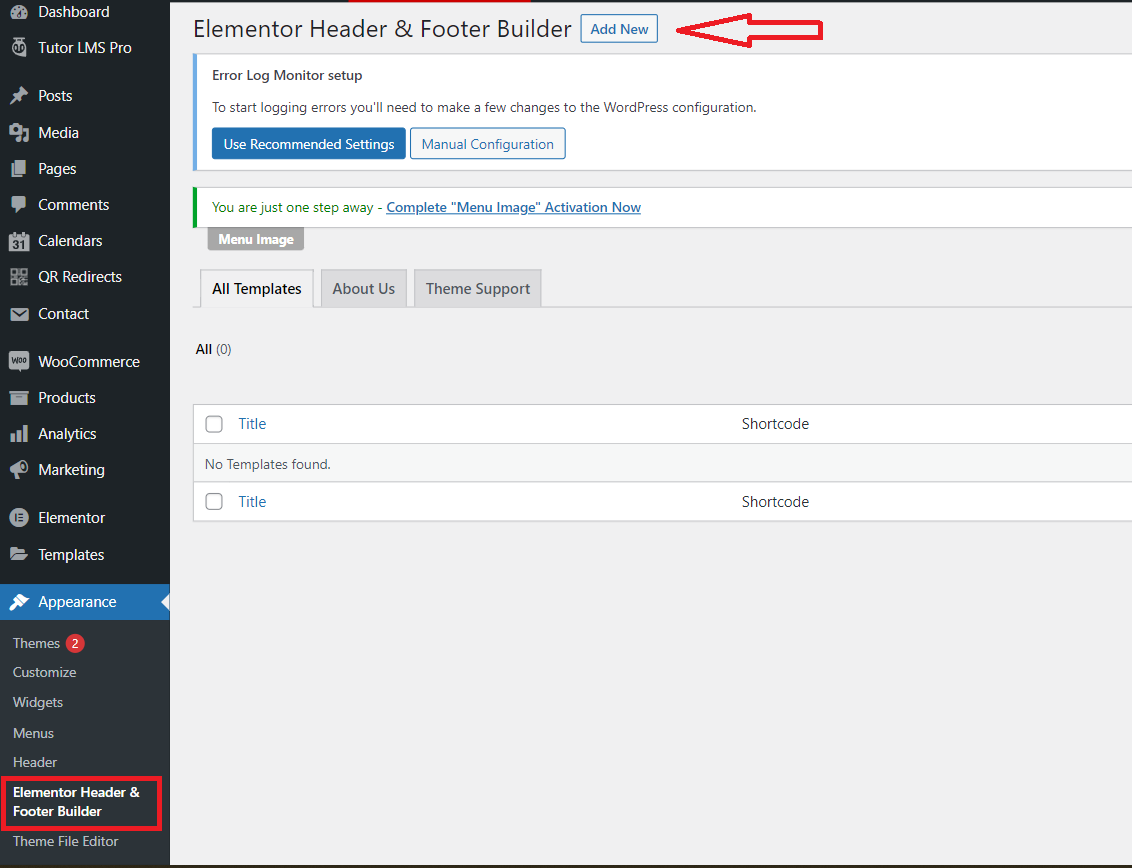
الخطوة 2: انتقل إلى Appearance → Elementor Header & Footer Builder ، وانقر فوق إضافة جديد .

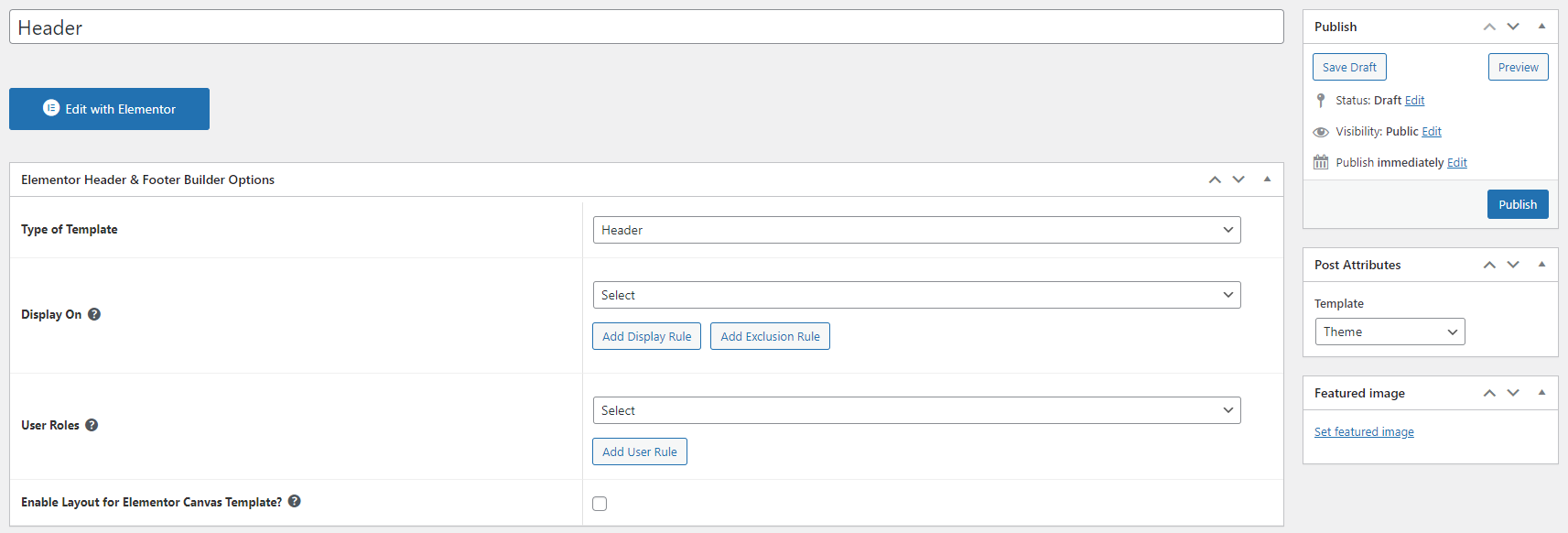
الخطوة 3: امنح القالب الخاص بك اسمًا وحدد العنوان من القائمة المنسدلة " نوع القالب ". يمكنك أيضًا استخدام خيارات العرض في أو أدوار المستخدم لتوجيه رأسك إلى محتوى وزوار محددين.

الخطوة 4: انشر العنوان الخاص بك وانقر فوق تحرير باستخدام Elementor لفتح المنشئ المرئي. يمكنك تخصيص رأسك الجديد بالكامل عبر واجهة السحب والإفلات المرئية لـ Elementor.
دعنا نخصص رأس WordPress الخاص بك
يلعب رأس WordPress دورًا مهمًا في دعم أداء موقعك. يعطي انطباعًا جيدًا للزوار ويوجههم إلى المحتوى المستهدف. بالإضافة إلى ذلك ، فإنه يلفت انتباه الناس إلى المعلومات الهامة أو الملفات الشخصية الاجتماعية.
ببساطة ، هناك العديد من الطرق لتخصيص رأس WordPress الخاص بك. يمكنك استخدام إعدادات أداة تخصيص السمة ، أو تثبيت مكون إضافي لتخصيص رأس WordPress مثل المكون الإضافي Elementor Header & Footer Builder ، أو تحرير التعليمات البرمجية الخاصة بك إذا كانت لديك معرفة تقنية.
الطريقة الأسهل لتخصيص رأس WordPress هي استخدام سمة مخصص WordPress مثل Twenty Seventeen ، و Astra theme ، وما إلى ذلك. يمنحك استخدام سمة WordPress تحكمًا كاملاً في رأس موقعك. يمكنك إضافة رأس صورة ورأس فيديو وشعار مخصص والمزيد دون أي عقبات. ليست هناك حاجة للمس الرمز أو تنشيط أي مكونات إضافية لتخصيص رأسك باستخدام أداة تخصيص WordPress.
هل لديك أي أسئلة حول تخصيص رأس WordPress؟ ما هي طريقتك المفضلة؟ يرجى ترك تعليق لإعلامنا.
