أنشئ مواقع أفضل باستخدام سمة Cyberchimps المستجيبة
نشرت: 2024-12-01هل ترغب في إنشاء موقع باستخدام سمة Cyberchimps المستجيبة ؟ أو تبحث عن مراجعة غير متحيزة حول هذا الموضوع؟ حسنًا، أنت في الصفحة الصحيحة!
موضوع Cyberchimps المستجيب، الاسم يقول كل شيء. إنها فائقة الاستجابة وسهلة الاستخدام. لأن إنشاء موقع ويب مذهل وعملي لا يحتاج إلى أن يكون معقدًا، أليس كذلك؟ ولهذا السبب يعتبر هذا المظهر مثاليًا لك لإنشاء جميع أنواع مواقع الويب، بدءًا من المدونات وحتى المتاجر عبر الإنترنت.
هل تبحث عن طريقة بسيطة وموثوقة وممتعة لبناء موقع أحلامك؟ ما عليك سوى استخدام سمة Cyberchimps المستجيبة.
مهتم؟
ثم ابق معنا واستكشف ما يجعل موضوع Cyberchimps Responsive رائعًا للغاية!
نظرة عامة على الموضوع المستجيب
مع أكثر من 30.000 موقع WordPress يستخدم بالفعل Cyberchimps Responsive Theme، فهو يحظى بشعبية كبيرة بين مالكي مواقع الويب!
ما هو أفضل جزء في هذا الموضوع؟
مع إمكانية الوصول إلى أكثر من 250 نموذجًا للمبتدئين عبر البرنامج الإضافي Responsive Plus. سيكون لديك أيضًا أكثر من 150 نموذجًا في الإصدار المجاني ، لذا ابدأ تصميمات موقع الويب الخاص بك دون عناء.

لا تنس أن هذا المظهر متوافق تمامًا مع أفضل مكونات WordPress الإضافية. مثل Elementor وBeaver Builder وWooCommerce وYoast SEO وLearnDash وما إلى ذلك.
علاوة على ذلك، فهو يأتي مزودًا بمكتبة مذهلة من كتل Gutenberg وإضافات Elemntor . لذلك، سيكون لديك موقع ويب ذو مظهر احترافي في وقت قصير.
غير راض بعد؟
بعد ذلك، سنرشدك عبر كل ميزة فريدة من سمات Cyberchimps Responsive Theme.
دعنا نذهب!
نظرة سريعة على الموضوع المستجيب
يعد Cyberchimps Responsive Theme خيارًا رائعًا إذا كنت تبحث عن قالب WordPress سريع وقابل للتخصيص ومجاني. لقد تم تصميمه لمساعدتك في إنشاء مواقع ويب رائعة المظهر دون الحاجة إلى معرفة سطر واحد من التعليمات البرمجية.
ولهذا السبب يحبها الكثير من الناس:
لقد حصل على تقييم 4.5 من أصل 5 نجوم على Trustpilot من قبل المستخدمين السعداء.

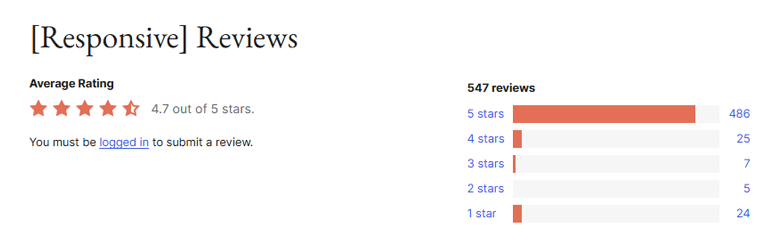
على WordPress.org، حصل على تقييم أعلى، 4.7 من أصل 5 نجوم !

بعد اختبار سمة Cyberchimps المستجيبة بأنفسنا، يمكننا أن نقول بثقة أنها تستحق وقتك. في الواقع، لقد قمنا بتقييمه بـ 4.9 من أصل 5 نجوم نظرًا لمدى موثوقيته وسهولة استخدامه وغناه بالميزات.
إذا كنت تريد قالب WordPress ينجز المهمة دون أي متاعب، فإن قالب Cyberchimps المستجيب هو خيار ذكي.
جربها وانظر بنفسك.
استكشاف قوالب البدء المستجيبة
لقد شرحنا بالفعل كيفية تثبيت قوالب البداية في لوحة التحكم الخاصة بك. والآن، دعونا نستكشف بعض فئات القوالب المبدئية وفائدتها.
يأتي الإصدار المجاني من القوالب المبدئية مع أكثر من 150 خيارًا، بينما يحتوي الإصدار الاحترافي على أكثر من 250 قالبًا مبدئيًا.
ومع ذلك، فإننا نستخدم الإصدار المجاني، لذلك دعونا نتحقق من قوالب البداية الخاصة به.
من لوحة التحكم، انتقل إلى خيار الاستجابة > القوالب . ثم حدد الإصدار المجاني من القائمة المنسدلة.

كما ترون، هناك فئات متعددة، وسوف نلقي نظرة على جميع الفئات. لنبدأ مع الأعمال .
1. قوالب الأعمال المبتدئة
تحت فئة الأعمال، هناك 10 فئات فرعية أخرى، وهي:
- الإعلان والتسويق
- العقارات والبناء
- السيارات والسيارات
- الاستشارات والتدريب
- المالية والقانون
- الزراعة والبستنة
- ينقل
- الحيوانات الأليفة والحيوانات
- الهندسة المعمارية والداخلية
- التكنولوجيا والتطبيقات
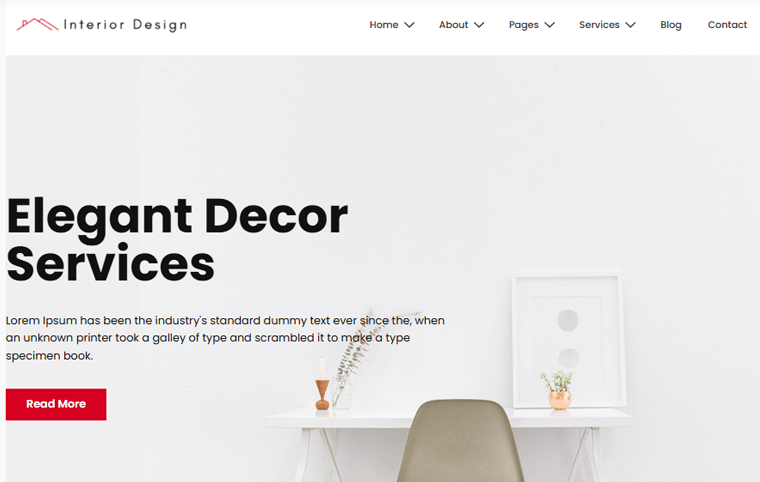
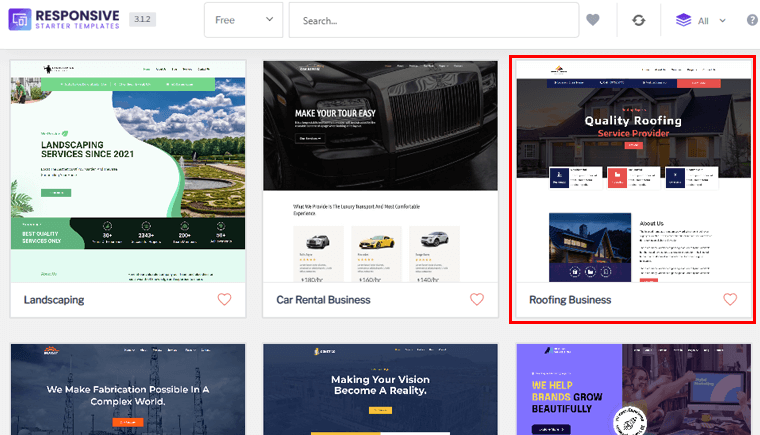
كما ترون في القائمة أعلاه، فهو يلبي احتياجات معظم المواقع التجارية. لنأخذ مثالا على القالب. لقد اخترنا هنا قالب أعمال التسقيف . يلبي هذا القالب فئة العقارات والإنشاءات .

في هذا القالب، ستتمكن من عرض الخدمات التي تقدمها والمشاريع التي أكملتها، بالإضافة إلى جميع المعلومات الإلزامية الأخرى مثل معلومات عنا وجهات الاتصال والشروط والأحكام وما إلى ذلك.
يمكنك أيضًا إضافة صفحات متعددة إلى موقع الويب الخاص بك، ولا تقتصر على ما يحتويه القالب.
2. الصحة
مع الإصدار المجاني، ستحصل على 3 قوالب لمحرر Gutenberg و 7 قوالب لمحرر Elementor ضمن فئة Health.
ويخدم معظم المواقع الصحية مثل:
- طبيب
- مستشفى
- طبيب أسنان وطب الأسنان
- الطب والعيادة
- معالج وأخصائي نفسي
- صالة الألعاب الرياضية واللياقة البدنية
- اليوغا
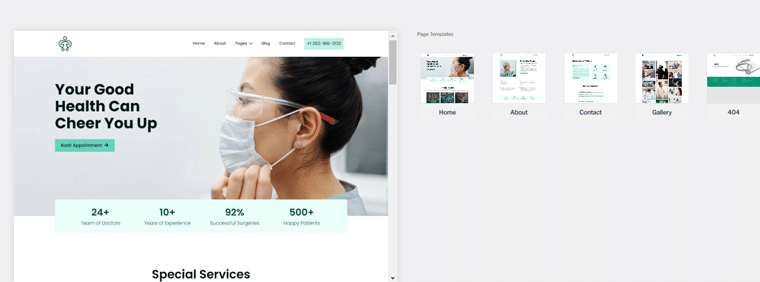
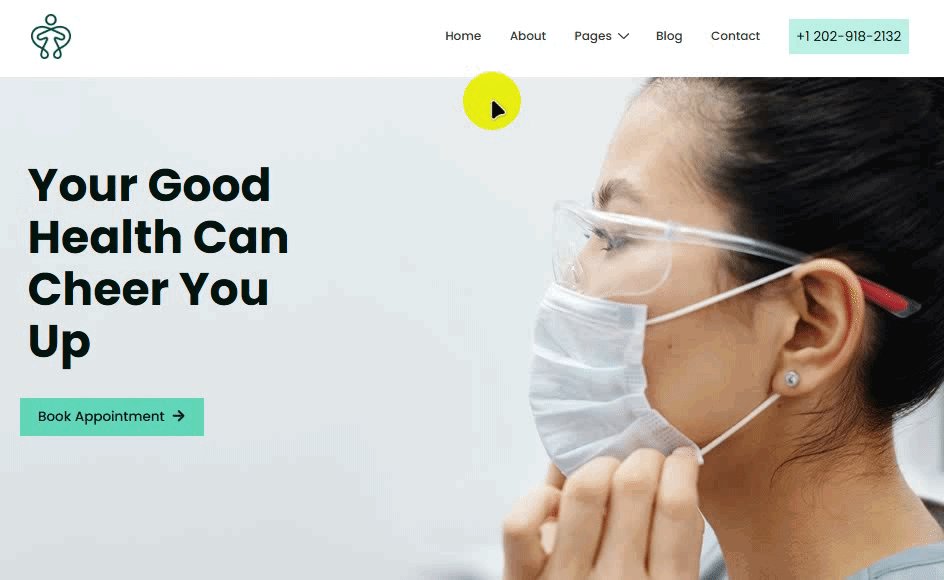
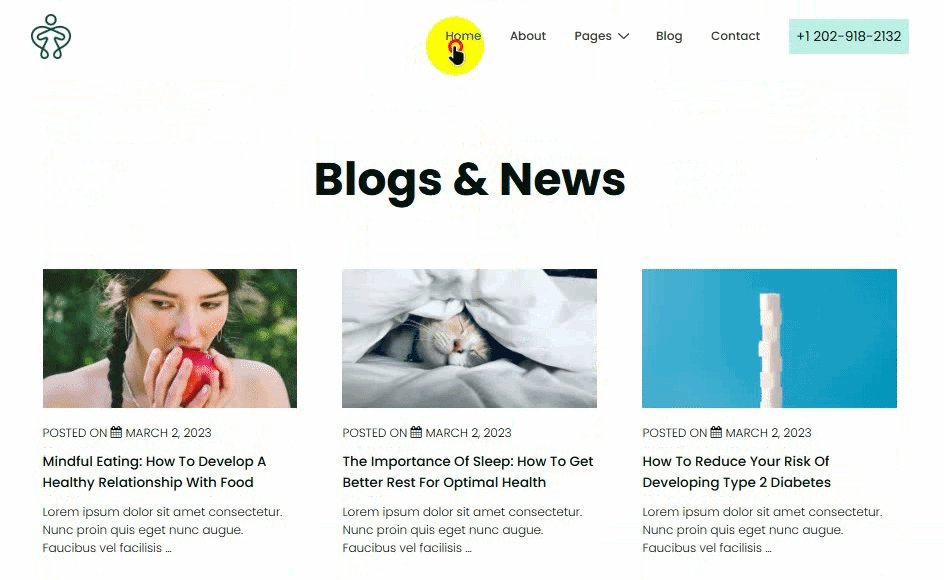
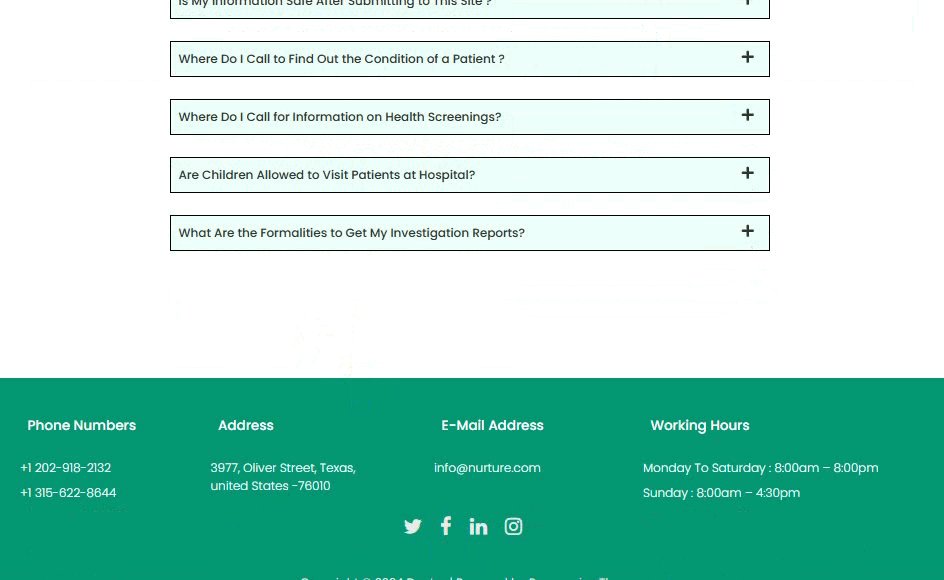
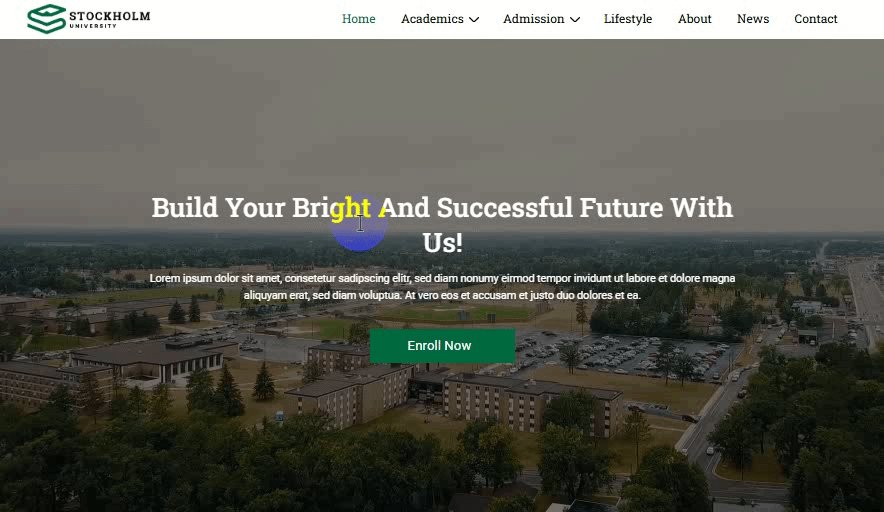
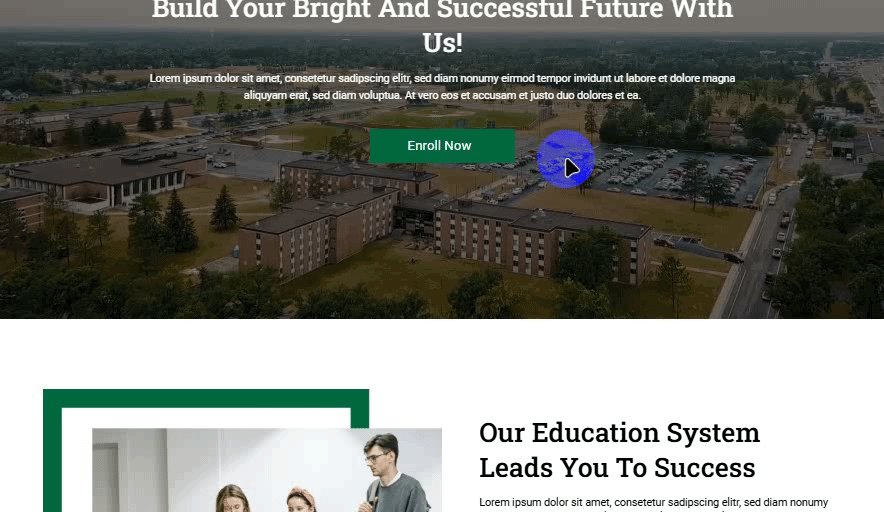
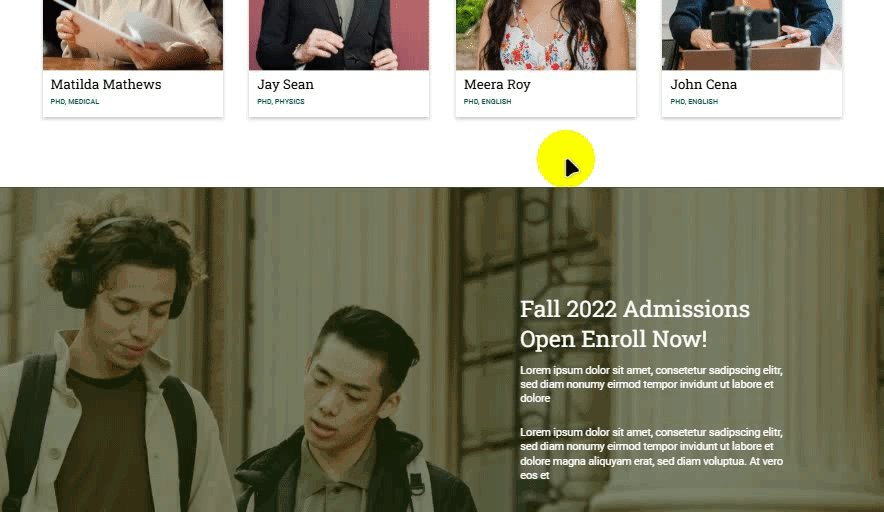
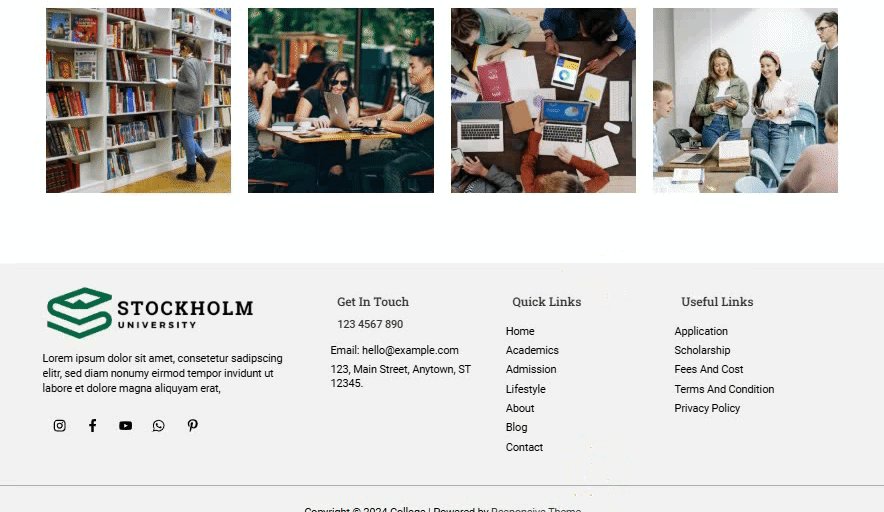
دعونا نرى واحد منهم! في هذا الدليل، اخترنا قالب الطبيب. يحتوي هذا القالب على خمس صفحات: الصفحة الرئيسية، حول، جهة الاتصال، المعرض، و404.

ويتميز بتصميم حديث ونظيف مصمم لتسليط الضوء على خدمات الرعاية الصحية بشكل فعال. القالب سهل التخصيص، مما يسمح لك بتحرير النص والصور وعناصر التخطيط. فيما يلي عرض توضيحي لكيفية ظهور موقعك.

3. الموضة
تحتوي فئة الأزياء على 5 قوالب مجانية (2 لـ Gutenberg و3 لـ Elementor). باستخدام القوالب من هذه الفئة، يمكنك إنشاء مواقع أزياء مختلفة بما في ذلك،
- موضة
- الأحذية والأحذية
- صالون وسبا
- المكياج ومستحضرات التجميل
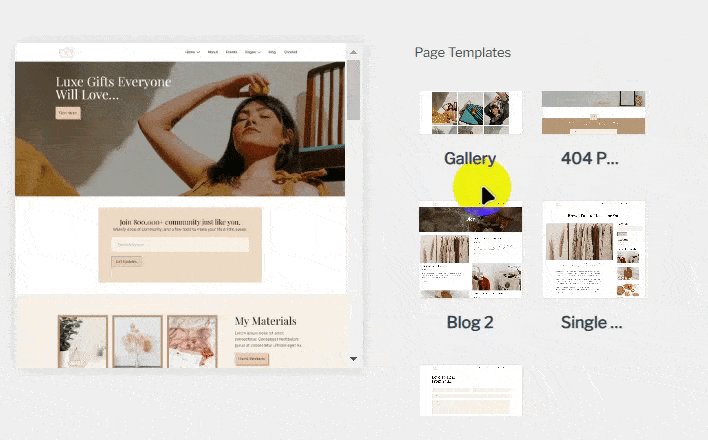
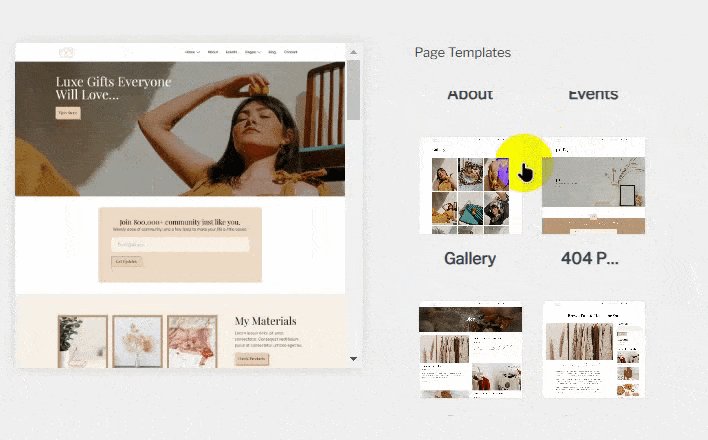
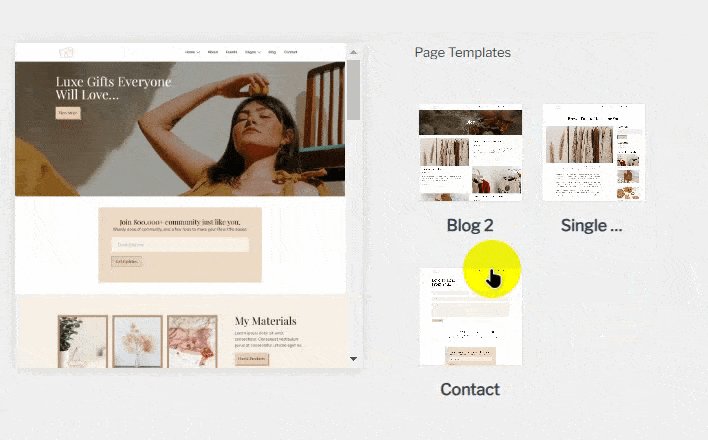
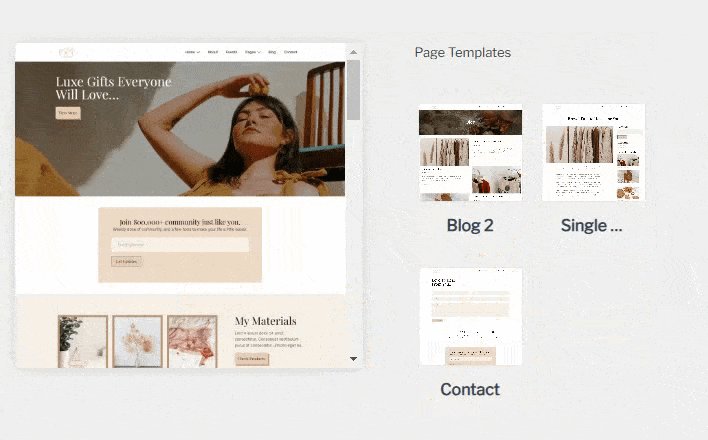
سنلقي نظرة على قالب نمط الحياة لهذا القسم. يأتي هذا القالب مع 9 صفحات لإنشاء موقع الأزياء الجميل الخاص بك.

يركز القالب على رواية القصص المرئية، مع مزيج متوازن جيدًا من الصور والطباعة والمسافات البيضاء. باستخدام محرر Gutenberg، يمكنك بسهولة ضبط الأقسام وتحرير الألوان وتعديل الخطوط لتتناسب مع نمط علامتك التجارية دون الحاجة إلى برمجة.
علاوة على ذلك، فإن الأقسام المعاد إنشاؤها للمدونات وصفحة "حول" ونماذج الاتصال توفر لك الوقت أثناء الإعداد. لذا، استكشف العرض التوضيحي وشاهد كيف يمكن لهذا القالب أن يرفع موقع الويب الخاص بالأزياء الخاص بك.
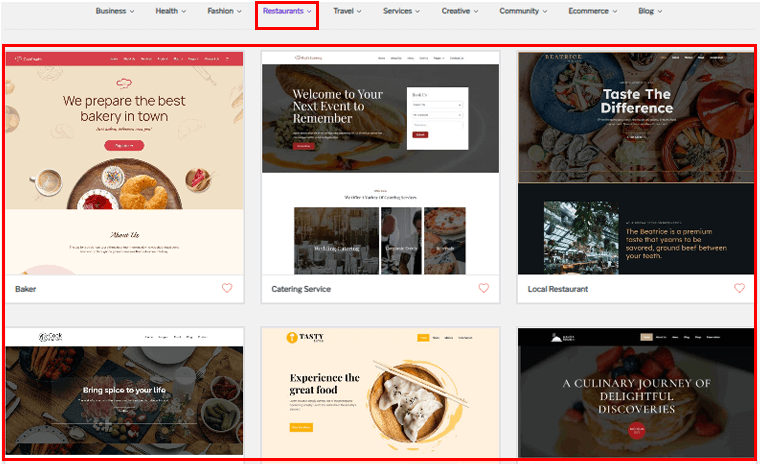
4. المطاعم
بعد ذلك، سنلقي نظرة على الإصدار المجاني من القوالب المخصصة للمطعم. تحتوي هذه الفئة على قالبين لمحرر Gutenberg و4 نماذج مختلفة لمحرر Elementor في الإصدار المجاني.

باستخدام كل هذه القوالب، يمكنك إنشاء مجموعة متنوعة من مواقع الويب بما في ذلك،
- طعام
- مقهى ومخبز
- بار ونادي
- مطعم
- تقديم الطعام والشيف
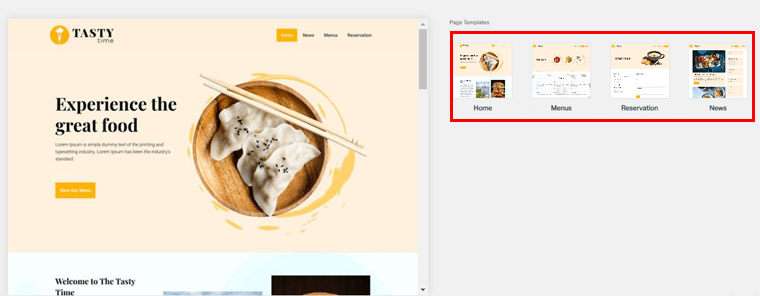
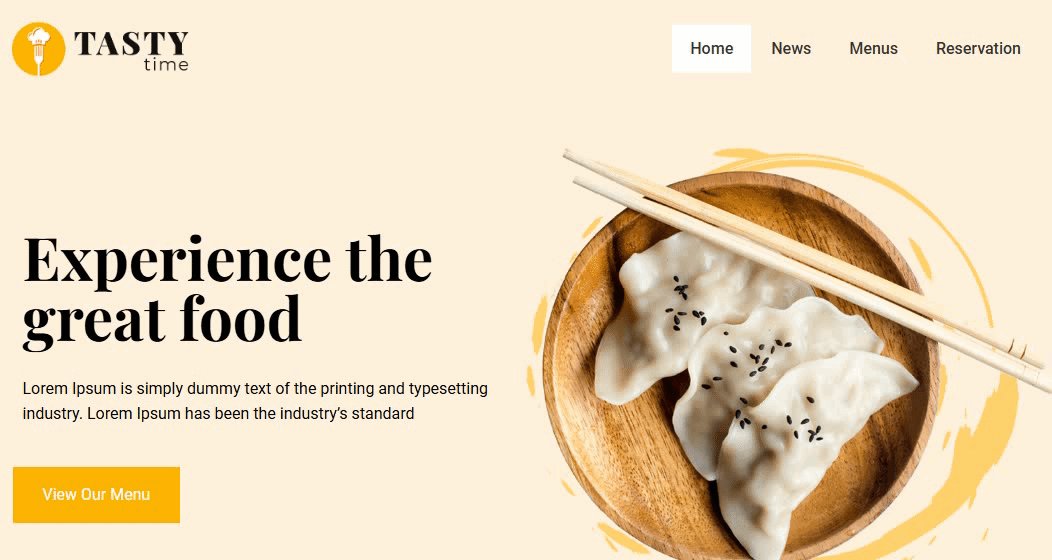
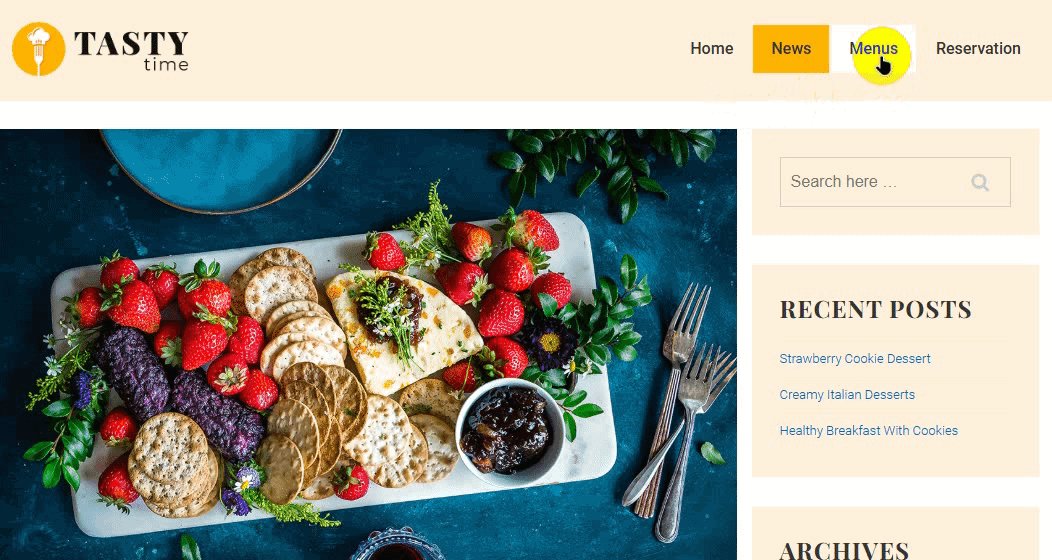
لقد اخترنا هنا قالب Gutenberg للمطعم لنرى مدى استفادته من موقع الويب الخاص بالمطعم. يحتوي هذا القالب على 4 أقسام: الصفحة الرئيسية، القوائم، الحجز، والأخبار.

هذا قالب مجاني وجاهز للاستخدام، حتى تتمكن من عرض عروض الطهي بتصميم أنيق وحديث. كما أنه يتميز بنموذج اتصال متكامل لتسهيل تواصل عملائك.

سيجذب هذا القالب انتباه عميلك سواء كنت تعرض عناصر القائمة، أو تروج للعروض، أو تسلط الضوء على شهادات العملاء.
هذه بعض النماذج، ولكن هناك المزيد. استكشف القوالب، واختر القالب الذي يعجبك، وسيكون موقعك جاهزًا للنشر دون أي متاعب.
ميزات الموضوع المستجيب
ومن خلال هذه النظرة السريعة، دعنا نراجع بعض ميزاته الفريدة التي ستجدها مثيرة للاهتمام.
1. سهولة الاستخدام
أثناء إنشاء موقع، ستكون دائمًا نقطة إضافية إذا كان الموضوع سهل التخصيص. أليس كذلك؟ سنوضح لك هنا مدى سهولة إنشاء أي صفحة باستخدام سمة Cyberchimps المستجيبة.
في هذا الدليل، سنوضح لك كيف يتم ذلك.
للبدء، تحتاج إلى تنزيل الموضوع أولاً.
إذا كنت جديدًا، فراجع دليلنا حول تثبيت سمة WordPress. إنه أسهل مما تعتقد.
بمجرد تثبيت السمة وتنشيطها، سترى مرة أخرى رسالة حول تثبيتها وتنشيطها . انقر عليها لتثبيت القوالب المجانية لمواقعك.

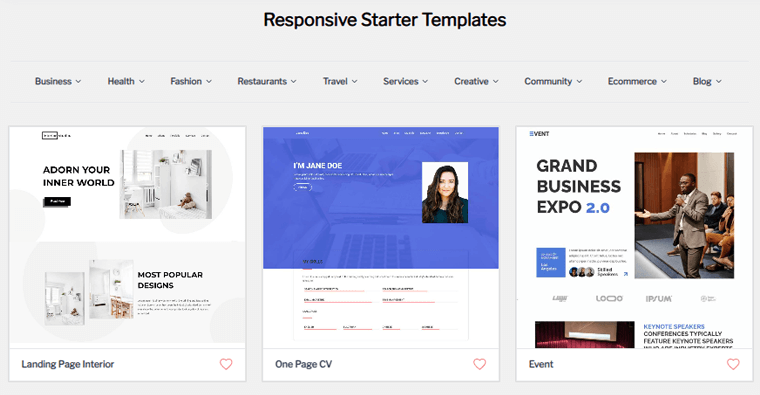
سيتم توجيهك على الفور إلى صفحة قالب السمة المستجيبة .

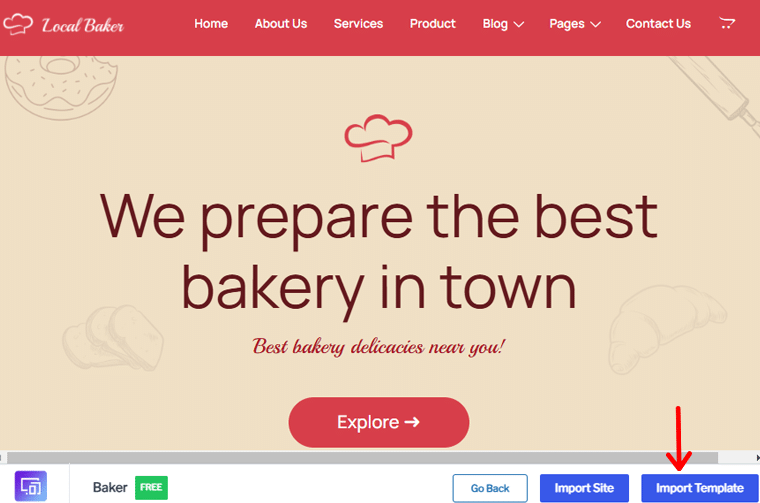
دعونا نختار قالبًا مجانيًا للاستخدام! بمجرد الاختيار، سوف تحصل على خيار إما استيراد الموقع أو استيراد القالب . دعنا ننتقل إلى خيار "استيراد القالب" في الزاوية اليمنى السفلية.

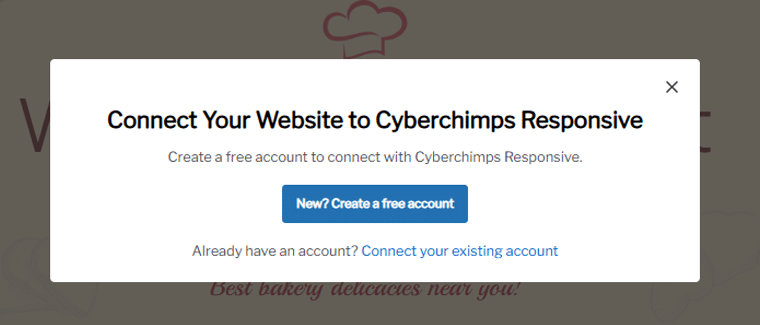
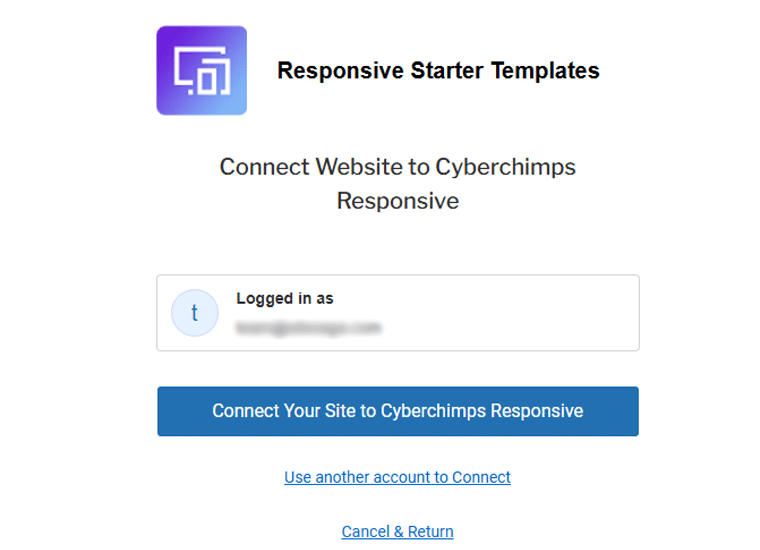
لا تنزعج إذا رأيت رسالة تقول: "قم بتوصيل موقع الويب الخاص بك بـ Cyberchimps Responsive." إذا كان لديك حساب، فما عليك سوى الاتصال أو اختيار إنشاء حساب إذا لم يكن لديك حساب.
لدينا حساب بالفعل، لذا سنستخدم خيار "ربط حسابك الحالي" .

الآن انقر فوق الزر "توصيل موقعك بحساب Cyberchimps المستجيب" .

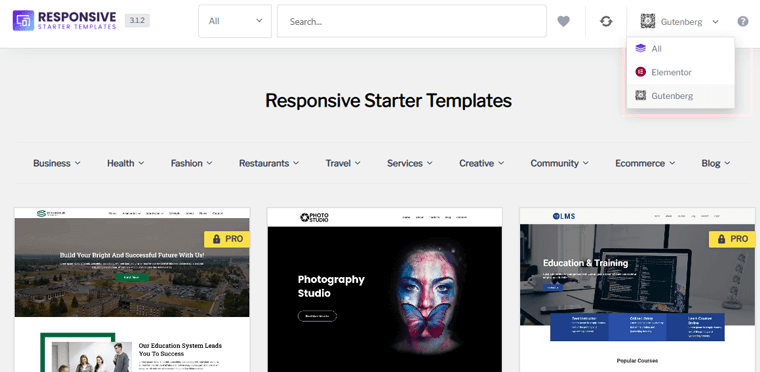
بمجرد الاتصال، سيتم توجيهك إلى نفس صفحة قوالب البداية. سترى محدد الصفحة في المكتبة في الزاوية اليمنى العليا.
يمكنك تحديد الكل أو Elementor أو Gutenberg . من خلال تحديد أداة إنشاء الصفحات المفضلة لديك، سيتم ضبط مكتبة القوالب وفقًا لذلك.

هناك، انقر فوق القالب الذي تريده مرة أخرى.
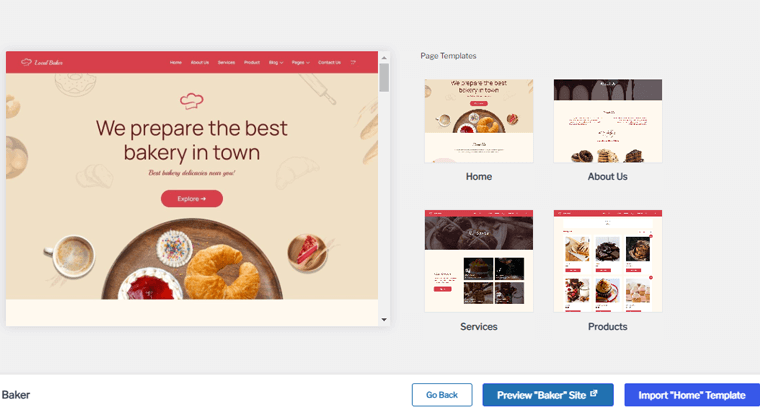
بمجرد الاستيراد، يمكنك اختيار أي صفحة ترغب في تخصيصها. هنا، سننتقل إلى الصفحة الرئيسية، ثم نضغط على خيار "استيراد الصفحة الرئيسية" في الزاوية اليمنى السفلية.

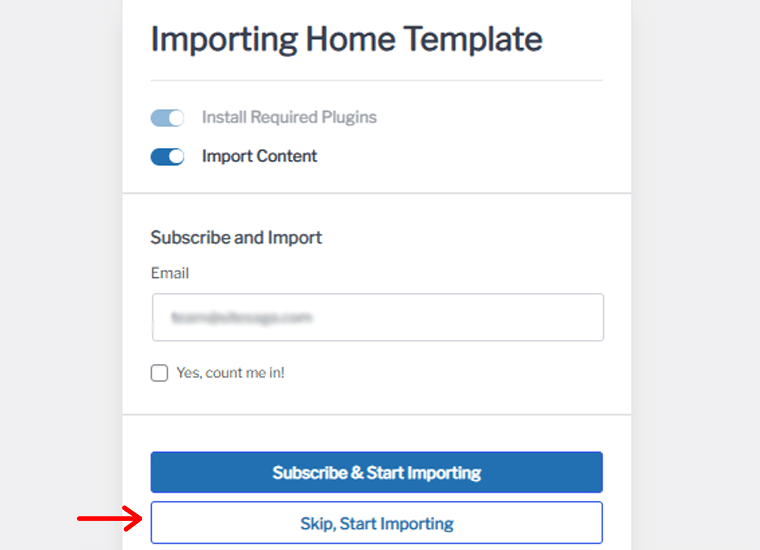
سيتم منحك بعد ذلك خيار الاشتراك وبدء الاستيراد أو ببساطة تخطي وبدء الاستيراد . في الوقت الحالي، سنختار خيار "تخطي، بدء الاستيراد" .

وبعد مرور بعض الوقت، ستصلك رسالة تهنئة بشأن إكمال استيراد القالب.

ملاحظة: إذا قمت باستيراد صفحة فردية (قالب) فقط، فإن عملية الاستيراد لن تؤدي إلا إلى تثبيت أداة إنشاء الصفحات اعتمادًا على تحديدك، وإضافة قالب الصفحة الواحدة كمسودة، واستيراد المحتوى الوهمي فقط لقالب الصفحة الواحدة.
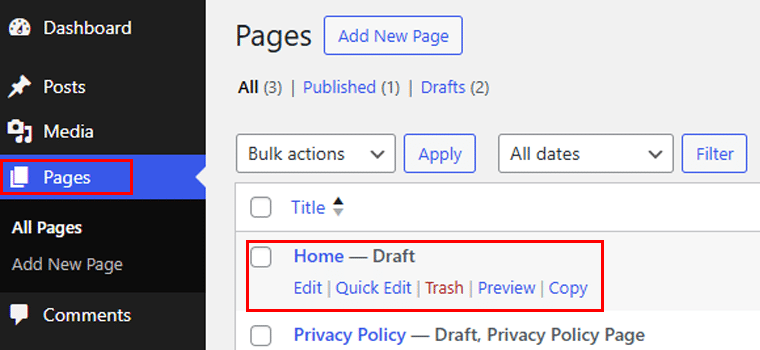
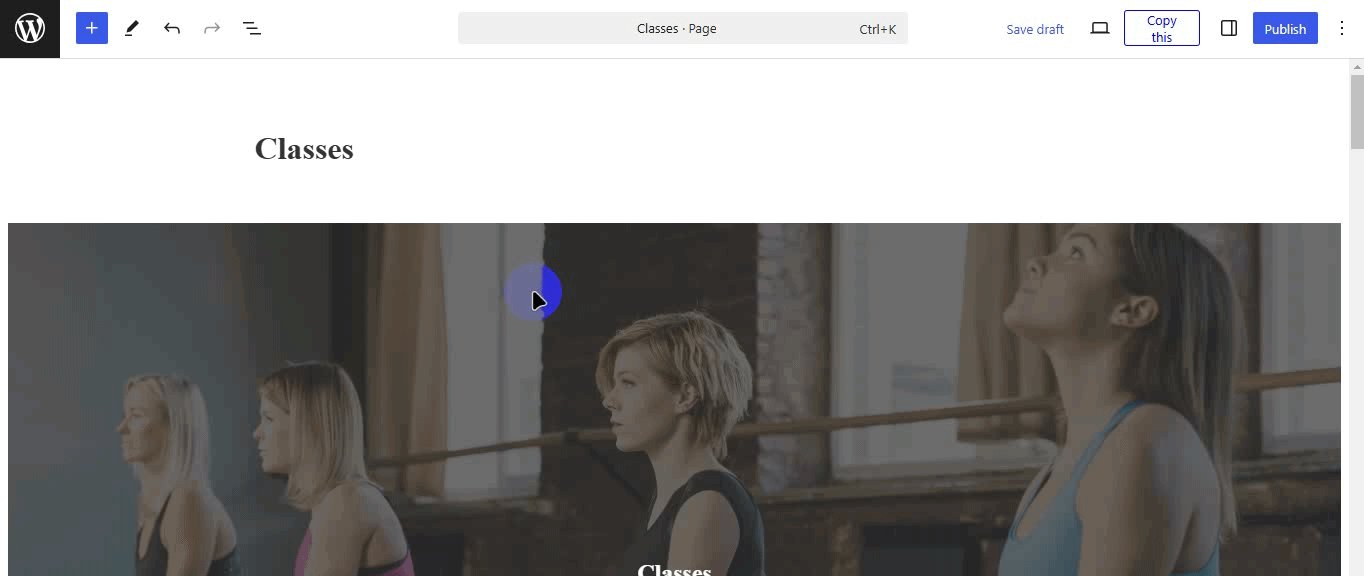
لذلك دعونا ننتقل إلى الصفحات من لوحة التحكم ونقوم بتعديل صفحتنا الرئيسية الجديدة. هنا، سنقوم بإجراء بعض التعديلات.

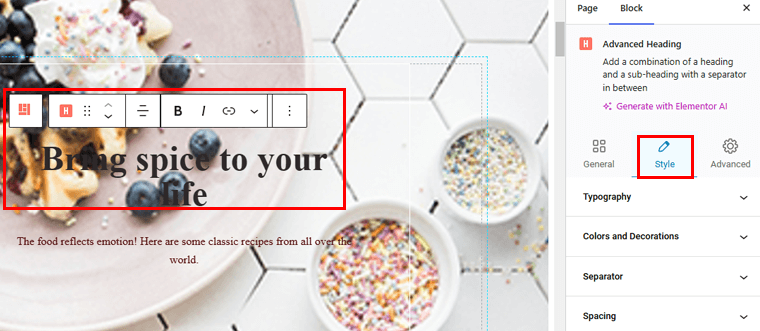
ابدأ بصورة الخلفية. انقر على خيار النمط ، واختر الخلفية ، واضغط على خيار تغيير الصورة ، وقم بتحميل الصورة التي تريدها. المضي قدمًا، دعونا نناقش نمط الزر . انقر على كتلة الزر. الآن، يمكنك وراثة النمط من القالب الخاص بك.
من علامة التبويب "النمط" ، يمكنك تغيير تباعد الزر. في علامة التبويب خيارات متقدمة ، يمكنك إضافة CSS مخصص إذا أردت. يمكنك أيضًا اختيار تأثيرات التحويم لمجموعة الزر الخاصة بك. كما ترون في الفيديو أدناه.
بالنسبة إلى قالب العنوان ، هناك بعض الأشياء التي يمكنك القيام بها! لإجراء تغييرات، حدد قالب العنوان وانتقل إلى علامة التبويب النمط .

لنبدأ بالطباعة. هنا، يمكنك اختيار عائلة الخطوط وضبط حجم الخط ووزنه وارتفاع الخط وتباعد الأحرف. وبالمثل، يمكنك إجراء نفس التغييرات على عنوانك الفرعي أيضًا.

وبالمثل، يمكنك إجراء تغييرات أخرى على هذه الصفحة كما تريد. بمجرد الانتهاء، انقر فوق "حفظ المسودة/النشر" لإجراء التغييرات. وصفحتك الرئيسية جاهزة للبث المباشر.
أليس من السهل؟
2. الكتل المستجيبة
أنشئ مواقع ويب جميلة باستخدام عدد كبير من الكتل المستجيبة لمحرر Gutenberg. يمكنك تصميم صفحات جميلة باستخدام أكثر من 50 قالبًا من قوالب Gutenberg دون كتابة سطر واحد من التعليمات البرمجية. يمكنك تخصيص الإعدادات لتناسب احتياجاتك.
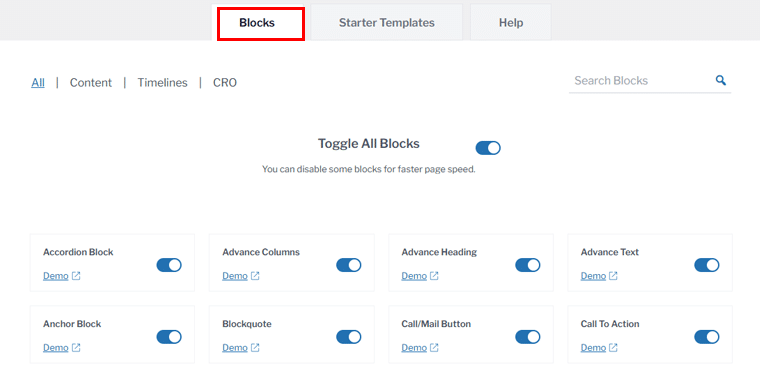
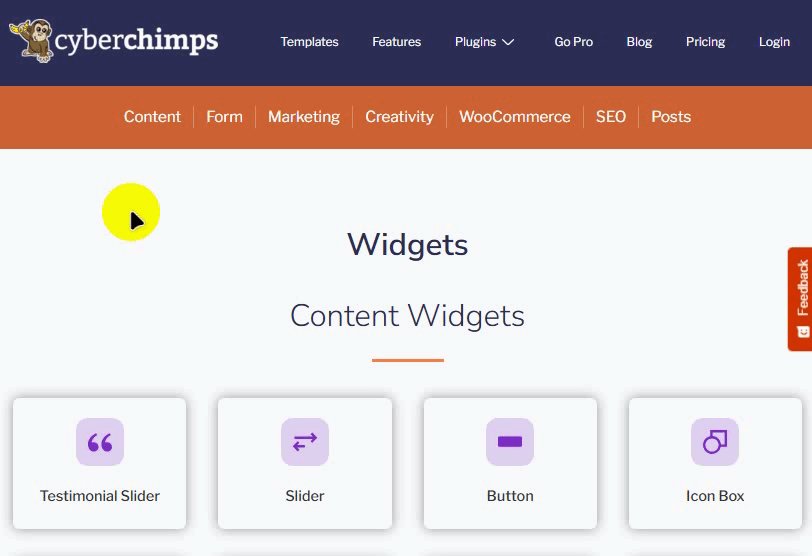
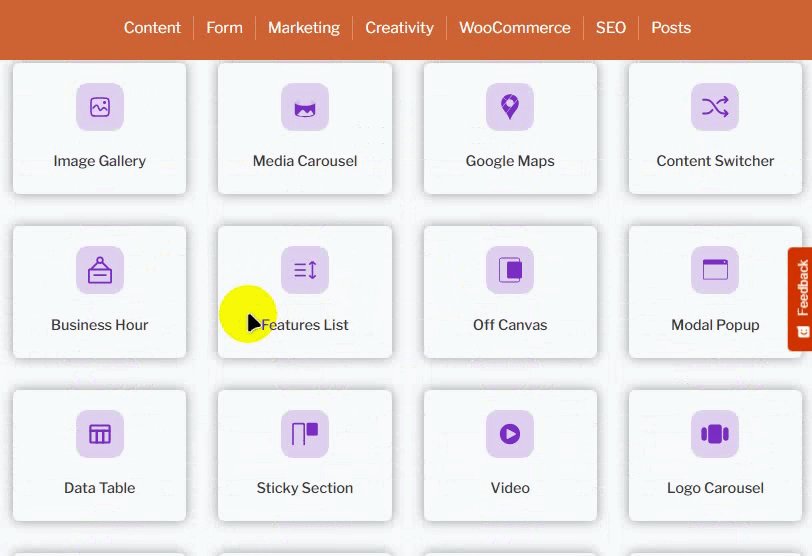
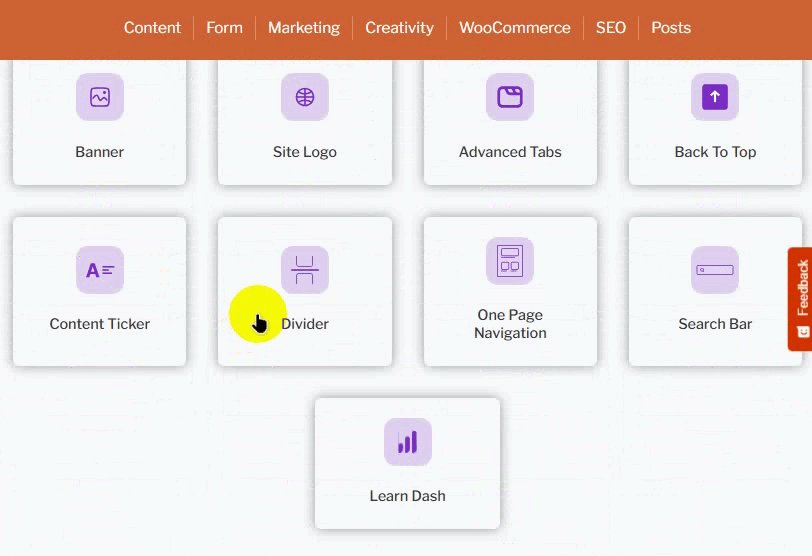
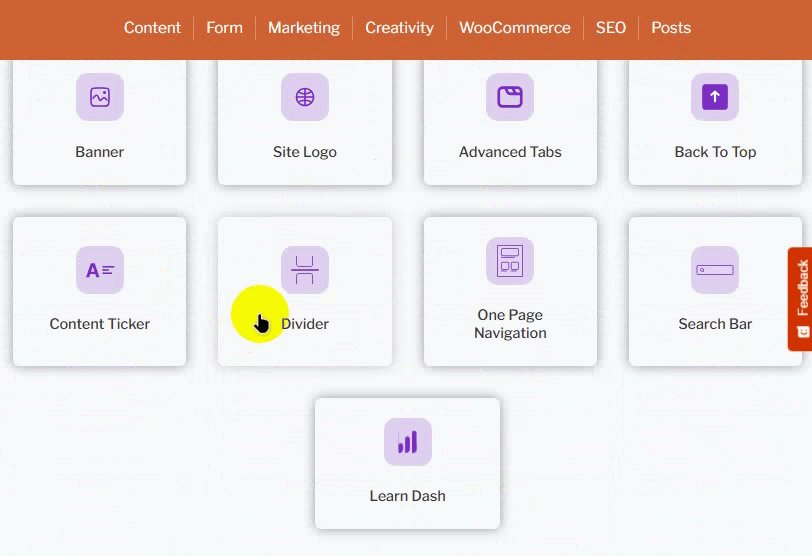
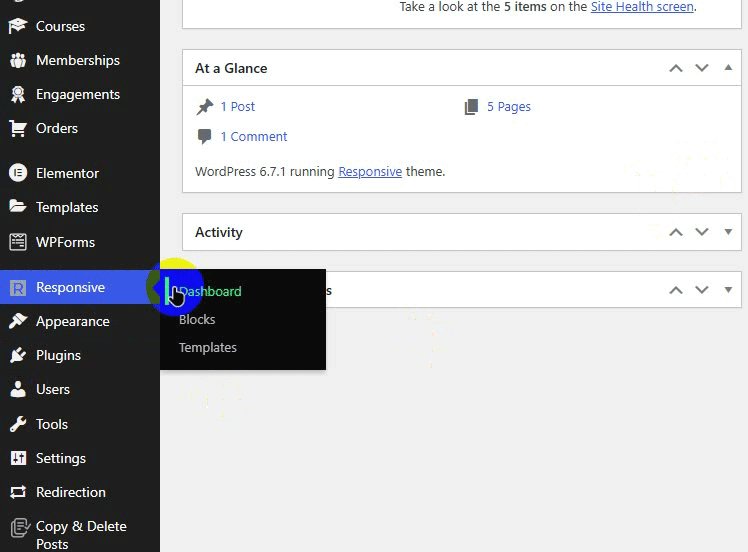
انتقل إلى الاستجابة > الكتل من لوحة التحكم الخاصة بك وشاهد جميع الكتل المتاحة لموقعك على الويب. هنا، يمكنك تشغيل كل كتلة أو إيقاف تشغيلها كما تريد.
كما أنه يوفر لك عرضًا توضيحيًا لكل كتلة حتى تعرف كيف تبدو على موقعك المباشر.

دعونا نلقي نظرة على بعض الكتل:
I. ميزة كتلة الشبكة
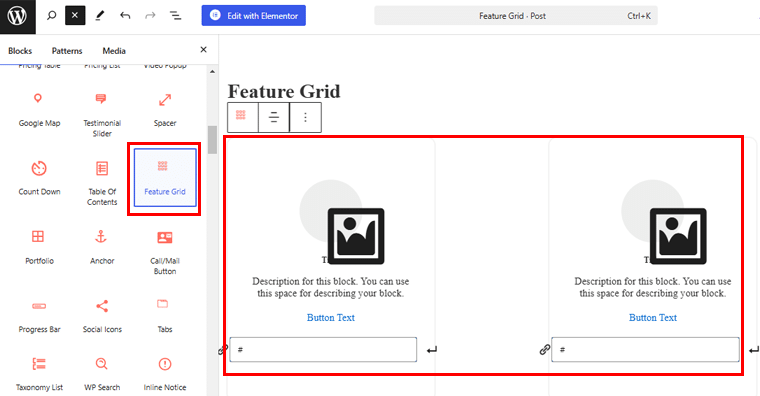
لإضافة هذه الكتلة، ابدأ بفتح صفحة أو منشور والنقر على أيقونة + . ابحث الآن عن كتلة شبكة الميزات ، أو يمكنك البحث عنها. باستخدام هذه الكتلة، ستحصل على 3 أعمدة تحتوي على الصورة والعنوان والوصف وحقل الزر افتراضيًا.

يمكنك تكوين الكتلة من القائمة الموجودة على الجانب الأيمن.
- التخطيط: حدد تخطيط كتلة شبكة الميزات من خيارين مختلفين (أساسي وعادي).
- الأعمدة: يمكنك تحديد عدد الأعمدة التي سيتم عرضها.
- المحاذاة: ضبط محاذاة النص إلى اليسار أو اليمين أو الوسط.
دعونا نضيف بعض المحتوى ونرى كيف يبدو.
لذلك اضغط على أيقونة الصورة واختر الصورة من المكتبة أو قم بتحميلها كما تريد. أضف أيضًا وصفًا للصورة، وأخيرًا أضف نص الزر.

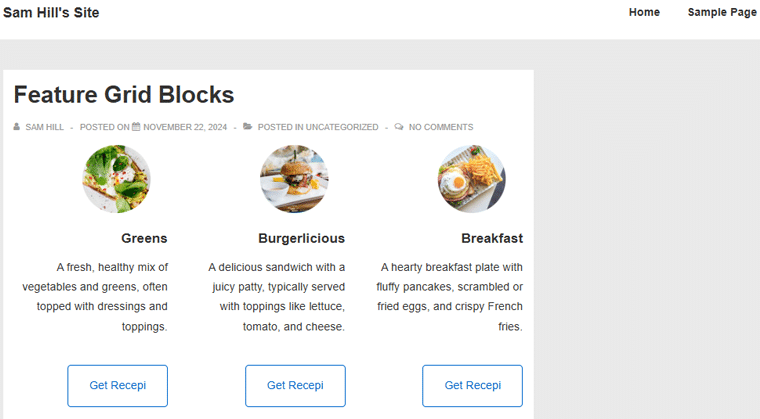
بمجرد الانتهاء من ذلك، احفظ التغيير. وهذا ما تبدو عليه كتلة شبكة الميزات الخاصة بك.

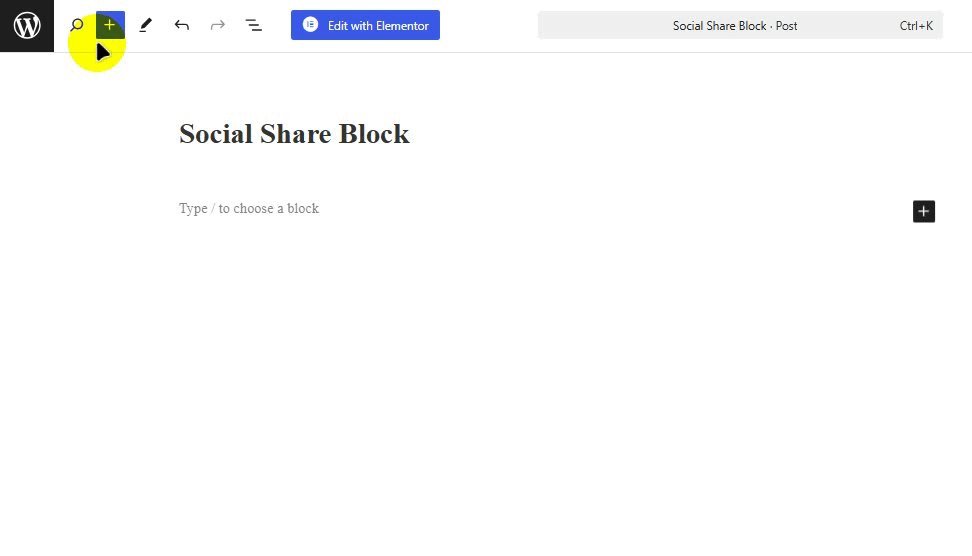
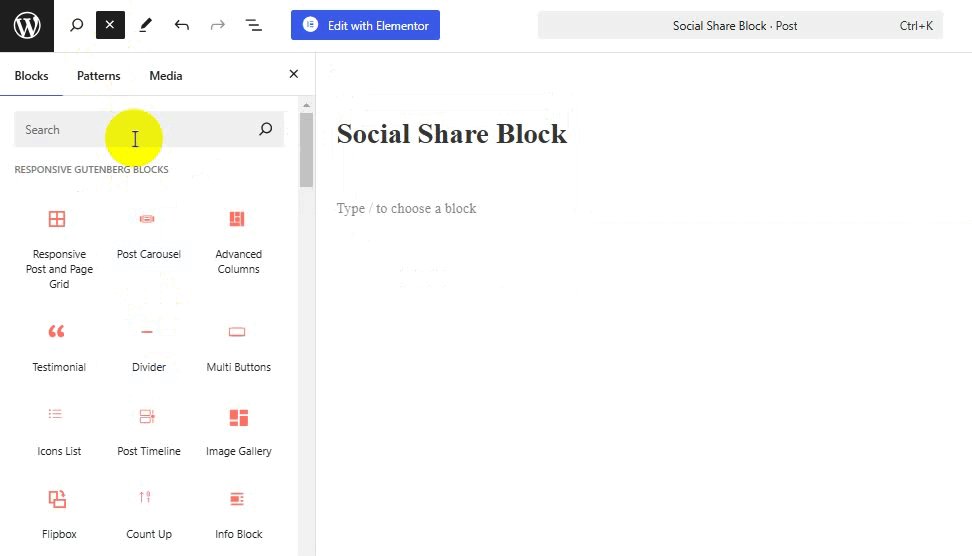
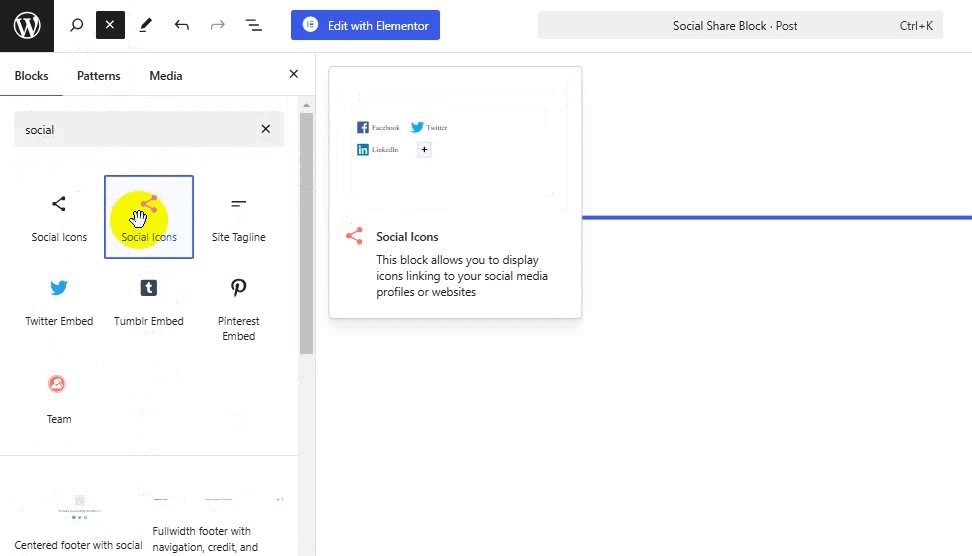
ثانيا. كتلة المشاركة الاجتماعية
تتيح لك كتلة Social Share إضافة أيقونات الوسائط الاجتماعية لجميع الشبكات الشائعة وربطها بالعلامة التجارية أو الحسابات الشخصية.
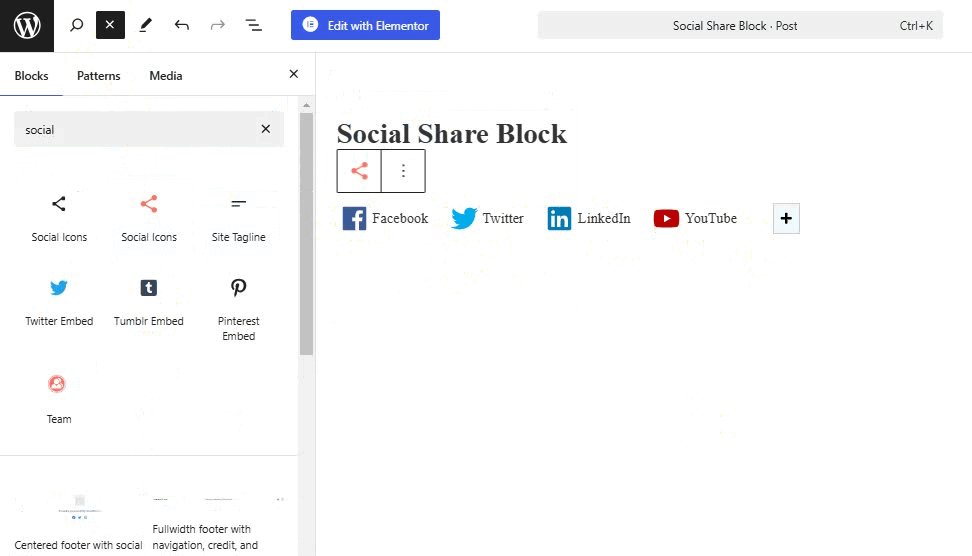
بعد إضافة كتلة المشاركة الاجتماعية، ستتلقى تلقائيًا أيقونات لمنصات الوسائط الاجتماعية مثل Facebook وTwitter وLinkedIn وYouTube.

يمكنك بسهولة تكوين الزر من القوائم الموجودة على الجانب الأيسر.
- المظهر : يمكنك تحديد مظهر أزرار المشاركة الاجتماعية كأيقونة افتراضية، أو مسطحة، أو مؤطرة، أو الحد الأدنى، أو محاصر.
- الشكل: حدد شكل الزر كمربع أو مستدير أو دائرة عند تحديد نوع "الجلد" كأيقونة مسطحة أو مؤطرة أو محاصر.
- الأعمدة: حدد عدد الأعمدة لأزرار المشاركة على مواقع التواصل الاجتماعي المراد تقسيمها إليها.
- العرض: حدد عرض أزرار المشاركة الاجتماعية مثل الأيقونة والنص، أو الأيقونة، أو النص.
- المحاذاة: حدد محاذاة أزرار المشاركة الاجتماعية كمحاذاة لليسار أو للوسط أو لليمين.
سنضيف كتلة أخرى لهذا الدليل!
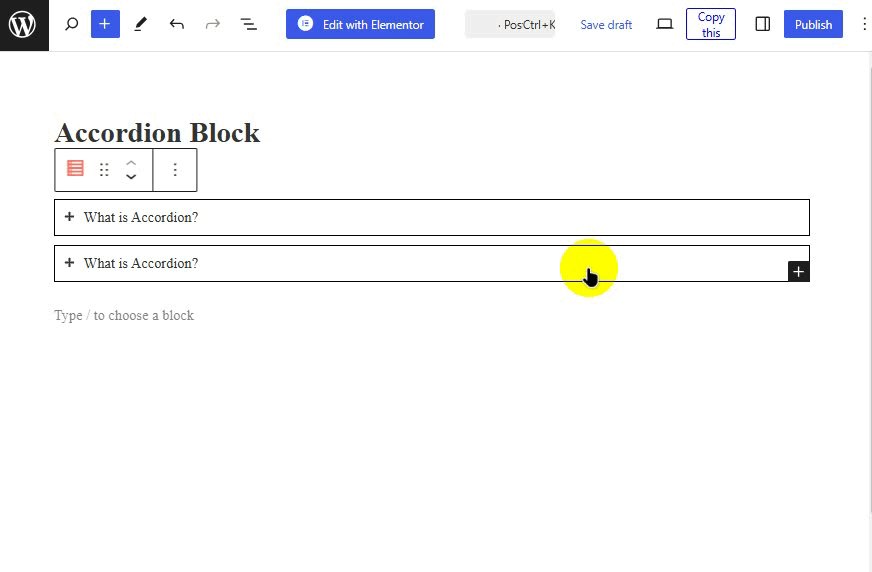
ثالثا. كتلة الأكورديون
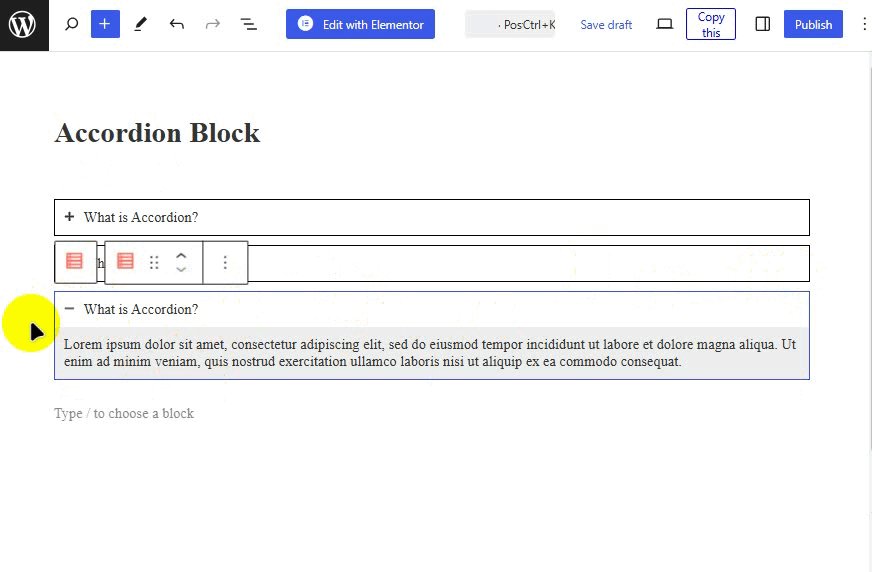
باستخدام كتلة الأكورديون، يمكنك الإجابة على استفسارات المستخدم الشائعة بسرعة وجذابة. يمكنك إضافة الكتلة كما فعلت مع الكتل الأخرى. بعد إضافة كتلة الأكورديون، ستحصل على رأسين.
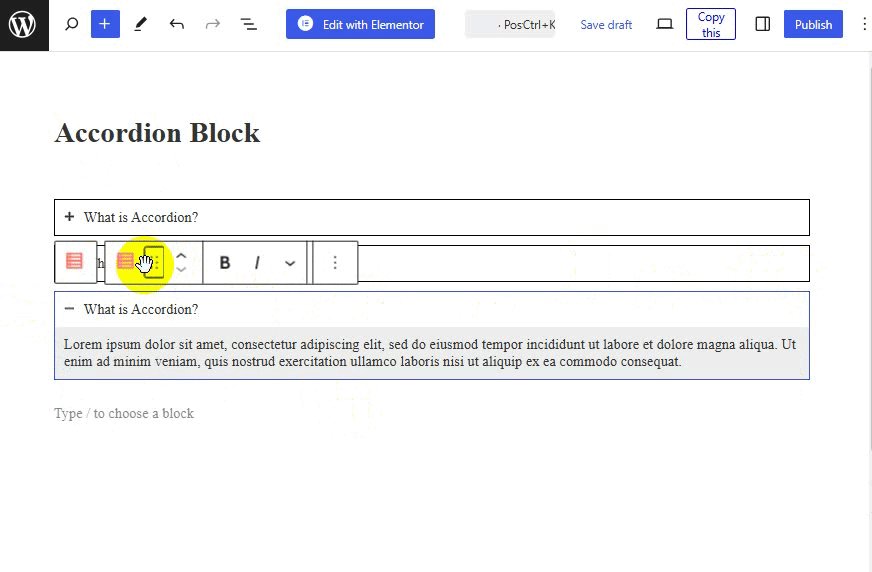
لتكوين هذه الكتلة، انقر فوق أيقونة القائمة المنسدلة لتكوين إعدادات الكتلة الأصلية.
- التخطيط: حدد التخطيط كأكورديون أو شبكة.
- طي العناصر الأخرى: يمكنك ذلك تمكين إعداد عناصر الأكورديون ليتم إغلاقه افتراضيًا.
- توسيع العنصر الأول: يمكنك تمكين فتح عنصر الأكورديون الأول افتراضيًا.
- الأيقونة: حدد "رمز التوسيع" و"رمز الانهيار" من هنا.
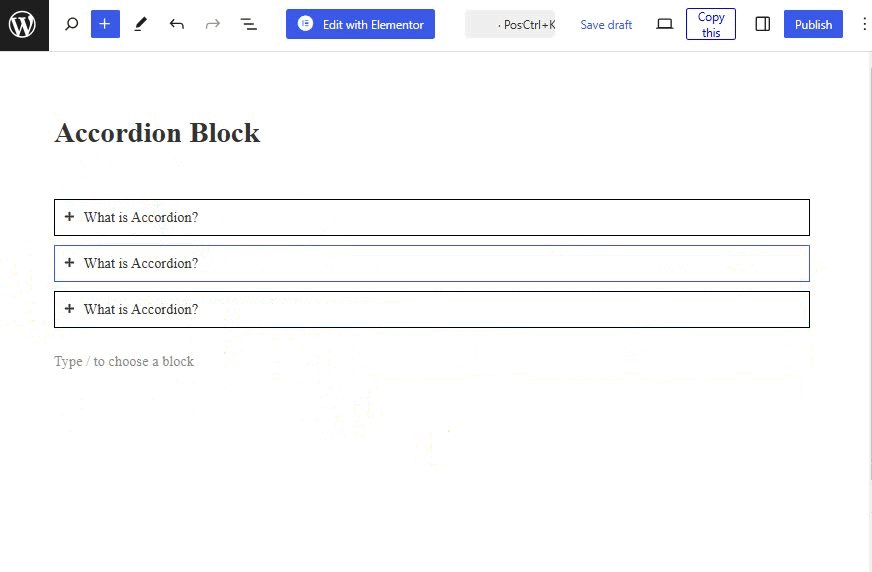
كما يسمح لك بإضافة عناصر الأكورديون إضافية. للقيام بذلك، انقر على أيقونة + . علاوة على ذلك، إذا كنت تريد تغيير ترتيب هذه الكتل، فاسحبها لأعلى ولأسفل حيث تريد.

وبالمثل، هناك العديد من الكتل الأخرى التي يمكنك إضافتها إلى موقعك. يمكنك أن ترى أنه سهل الاستخدام، وكل عنصر قابل للتخصيص ليتناسب مع العلامة التجارية لموقع الويب الخاص بك.
لذا جربها!
3. منشئ الرؤوس والتذييلات
دعونا نلقي نظرة على منشئ الرأس والتذييل لموضوع Cyberchimps المستجيب.
أنا. الرأس
باستخدام أداة إنشاء الرؤوس، يمكنك بسهولة سحب العناصر وإسقاطها حسب الحاجة والحصول على معاينة مباشرة أثناء تصميم رأس موقع الويب الخاص بك.
لمعرفة المزيد، سنقوم بإنشاء رأس لاصق لهذا الدليل.
للحصول على المعلومات:
- يساعد الرأس الثابت في إبقاء رأسك أعلى الصفحة حتى عند التمرير إلى الأسفل.
- فهو يجعل التنقل أسهل ويعزز تجربة المستخدم.
دعونا نرى كيف يتم ذلك!
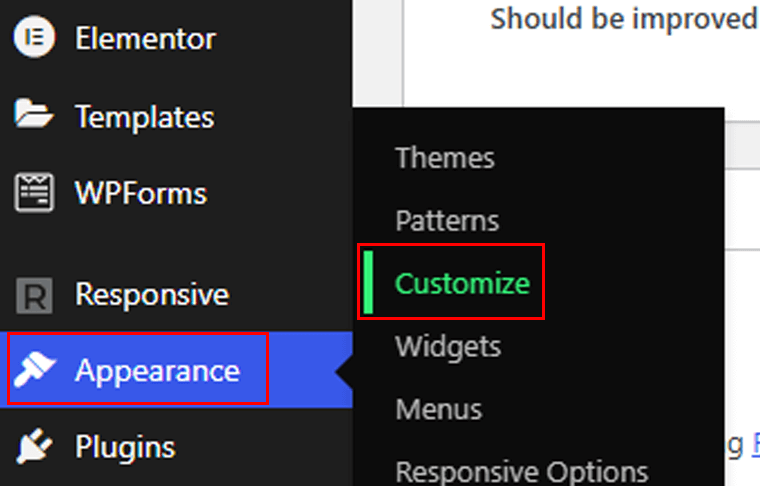
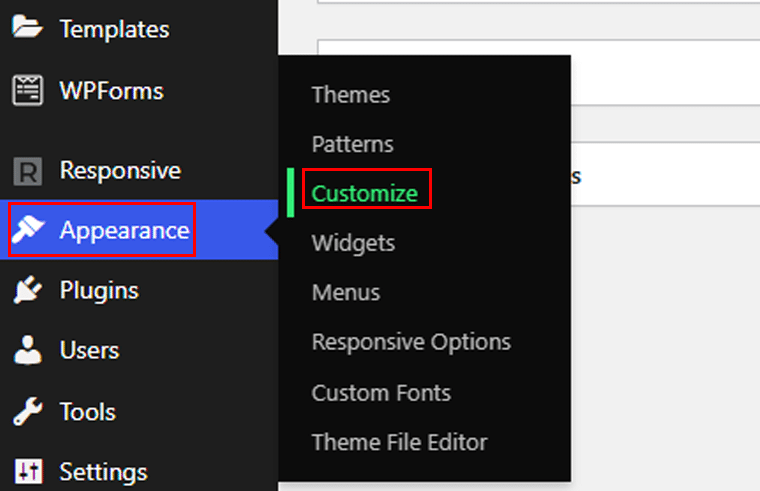
أولاً، انتقل إلى قائمة المظهر > التخصيص من لوحة التحكم.

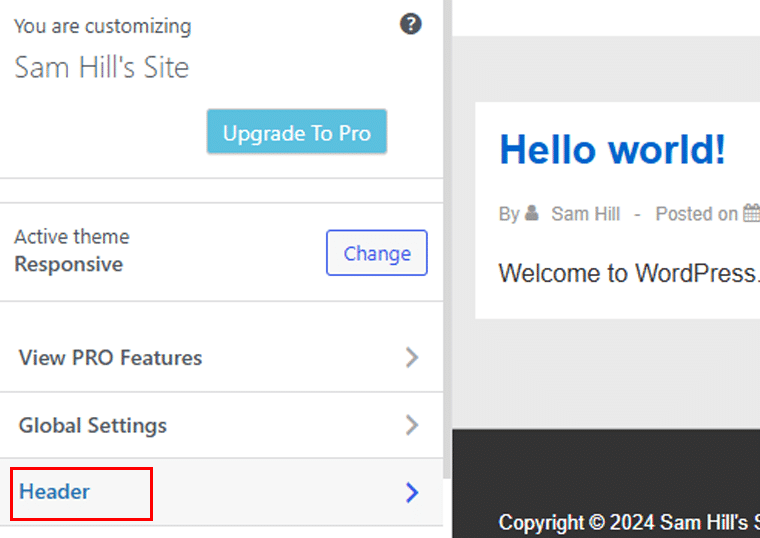
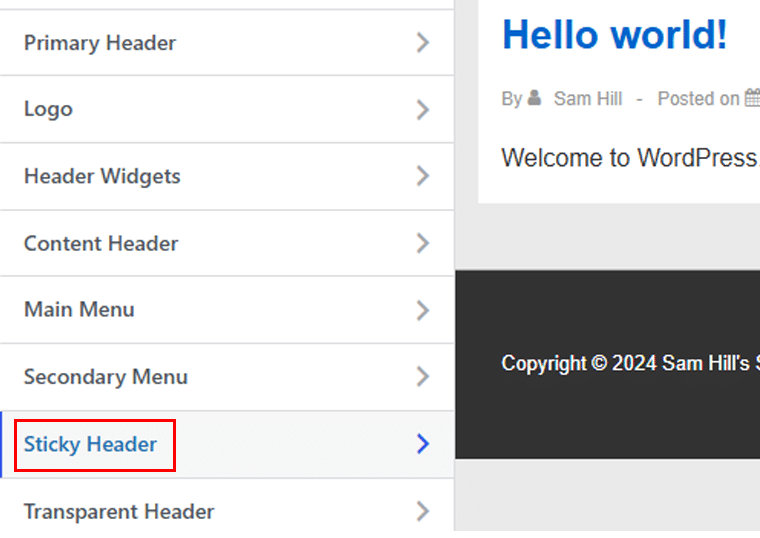
في صفحة المحرر، حدد قائمة الرأس .

بعد ذلك، انتقل إلى خيار Sticky Header .

اعتمادًا على تفضيلاتك، يمكنك تحديد أو إلغاء تحديد مربعات الاختيار لخيارات مثل:

- تمكين رأس مثبت
- تقليص الشعار عند التمرير
- تعطيل قائمة الجوال
- شعار مختلف للرأس اللزج.
بعد ذلك، دعونا نضيف بعض الألوان إلى رأسنا اللاصق من لوحة الألوان. بمجرد الانتهاء من التخصيص، اضغط على زر "نشر" ، وستكون جاهزًا!
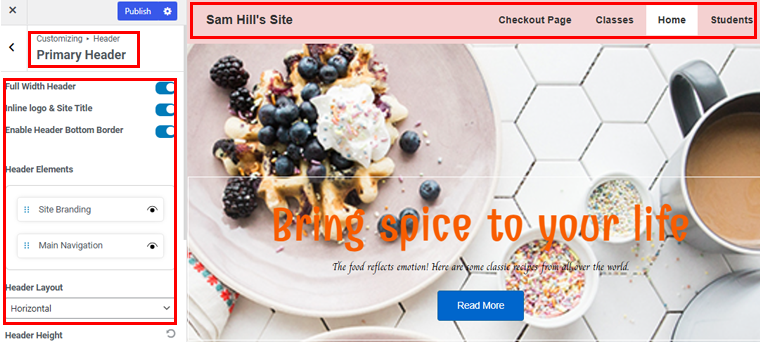
الرأس الأساسي
بالإضافة إلى ذلك، هناك الكثير من الأشياء التي يمكنك القيام بها باستخدام رأسك الأساسي. دعونا نلقي نظرة!
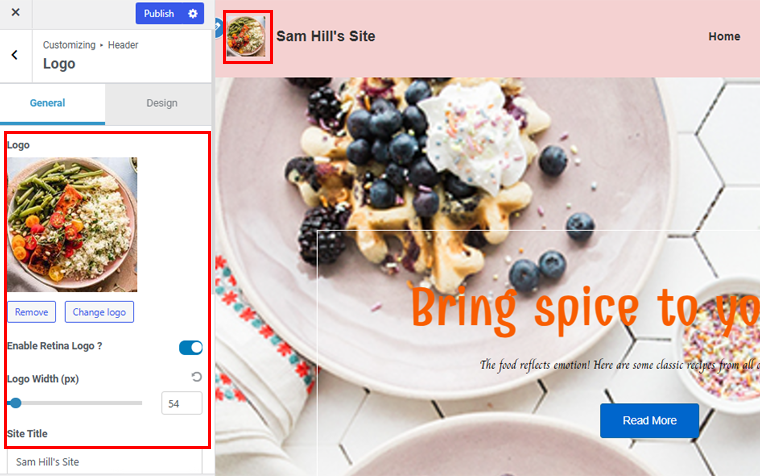
يمكنك تشغيل/إيقاف تشغيل خيار Full Width Header ، وإظهار/إخفاء العلامة التجارية للموقع والتنقل الرئيسي، وتغيير تخطيط الرأس.
تتضمن المزيد من الخيارات ضبط ارتفاع الرأس واختيار خيارات تخطيط رأس الهاتف المحمول. بالإضافة إلى ذلك، يمكنك اختيار حجم حشوة الشعار وحجم الحدود وألوان الرأس ولون الخلفية ولون الحدود.

شيء آخر يمكنك تعديله هو الشعار الموجود في الرأس. يمكنك أيضًا تمكين شعار شبكية العين وتغيير عنوان الموقع وسطر الشعار.

إلى جانب ذلك، يمكنك استكشاف العديد من الخيارات الأخرى، بما في ذلك أدوات الرأس، ورأس المحتوى، وما إلى ذلك.
ثانيا. تذييل
يتيح لك منشئ التذييل إنشاء تذييل جميل لموقع الويب باستخدام عناصر السحب والسحب بسهولة. إليك ما تحصل عليه في أداة إنشاء التذييل التي يقدمها موضوع Cyberchimps Responsive:
انتقل إلى خيار المظهر > التخصيص .

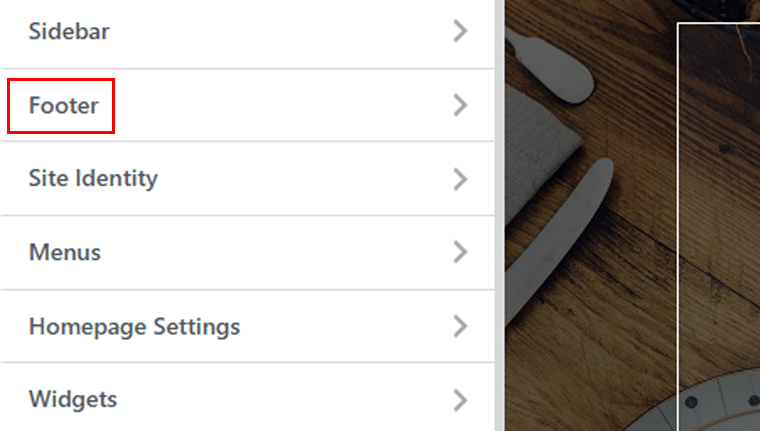
ثم انتقل إلى خيار التذييل .

هناك، سيكون لديك 3 خيارات للتخصيص:
- تَخطِيط
- الطباعة
- قم بالتمرير إلى الأعلى
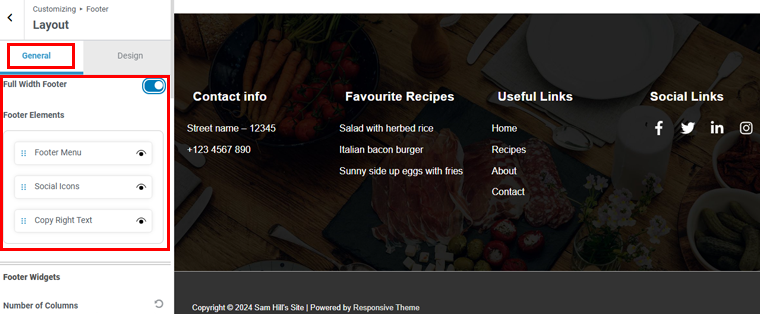
لنبدأ بخيار التخطيط . هناك علامتي تبويب: عام وتصميم .
ضمن علامة التبويب "عام" ، يمكنك اختيار ما إذا كنت تريد الاحتفاظ بالتذييل بالعرض الكامل أم لا. يمكنك أيضًا إعادة ترتيب عناصر التذييل بمجرد سحبها، ويمكنك اختيار إظهار هذه العناصر أو إخفائها.

بالانتقال للأسفل، سترى أداة التذييل . هنا، يمكنك اختيار عدد أعمدة التذييل والمساحة المتروكة وتبديل زر التمكين لإخفاء التذييل على الأجهزة المختلفة.
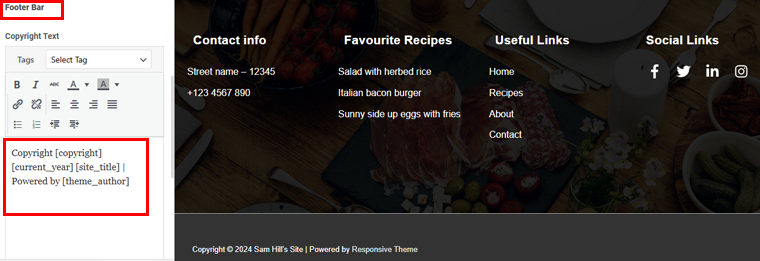
يوجد أدناه شريط التذييل . يتيح لك هذا تغيير نص حقوق الطبع والنشر للتذييل الخاص بك. يمكنك إجراء التغييرات ببساطة عن طريق الكتابة في مربع النص الموجود على الجانب الأيسر.
يمكنك أيضًا اختيار إظهار أو إخفاء نص حقوق الطبع والنشر على سطح المكتب والجهاز اللوحي والهاتف المحمول. علاوة على ذلك، يمكنك اختيار تخطيط نص حقوق الطبع والنشر الخاص بك، والحشو، وحجم الحدود.

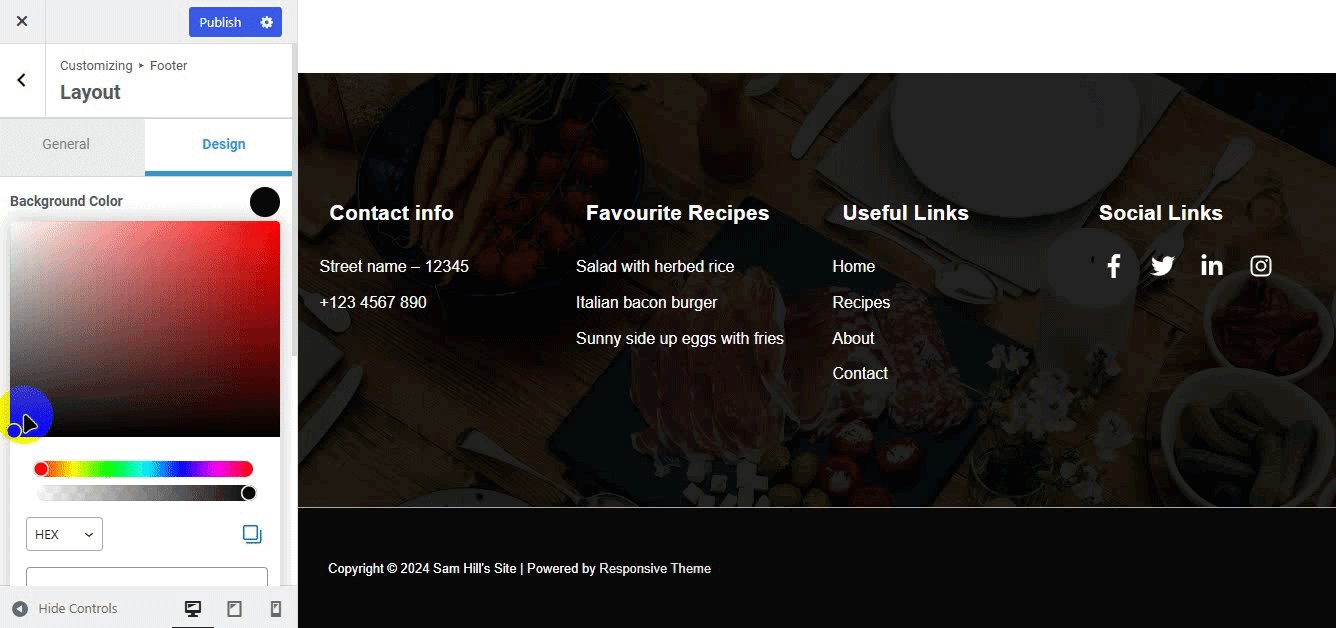
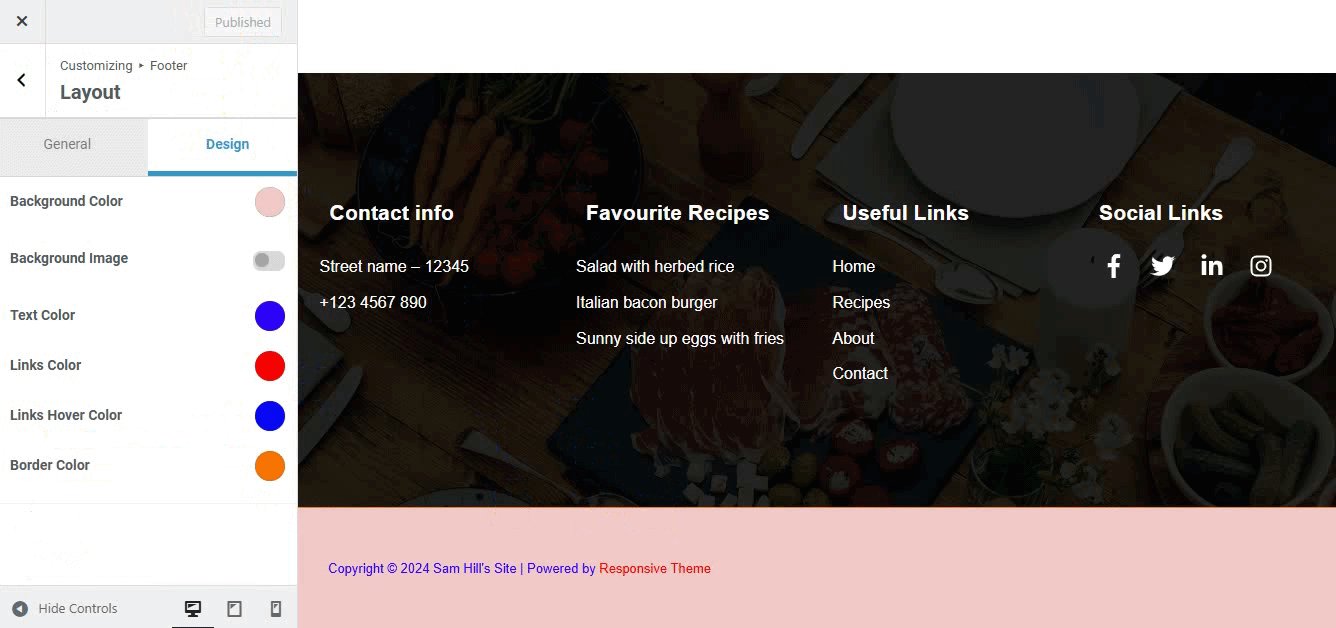
بعد ذلك، دعنا ننتقل إلى علامة التبويب "التصميم" ! هنا، يمكنك اختيار لون الخلفية للتذييل الخاص بك. يمكنك إضافة رمز اللون أو إنشاء رمز جديد بمجرد اختيار ظل اللون. بالإضافة إلى ذلك، يمكنك إضافة صورة خلفية إذا كنت ترغب في ذلك.

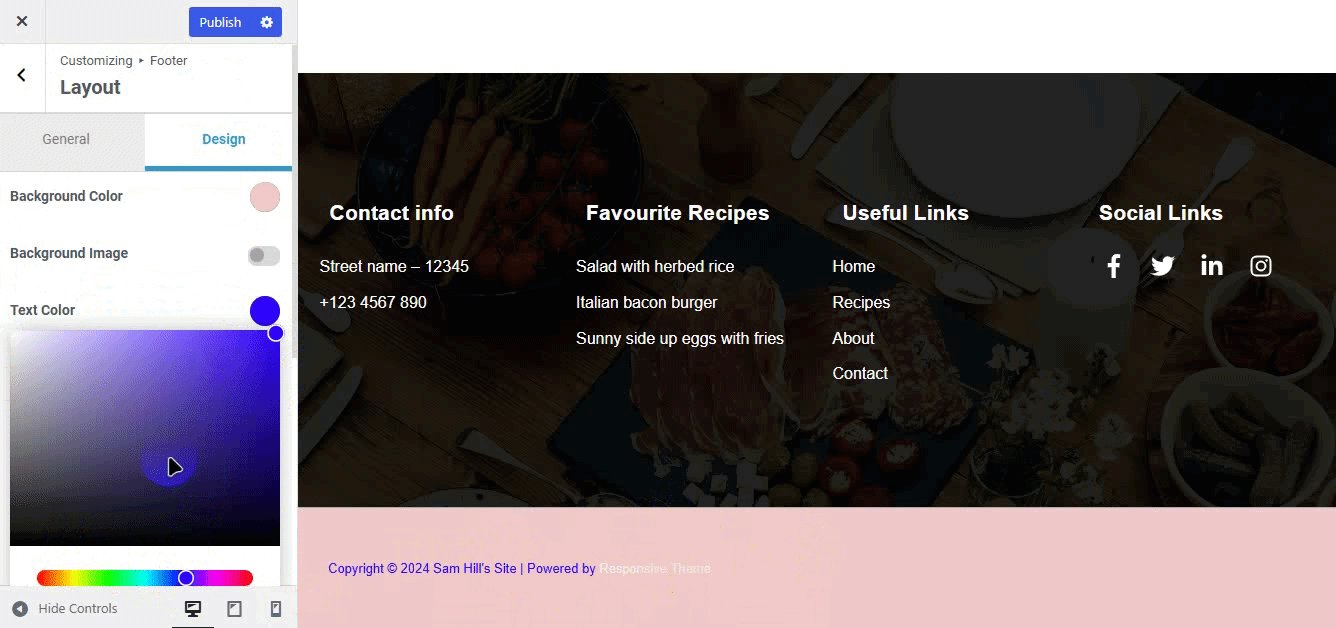
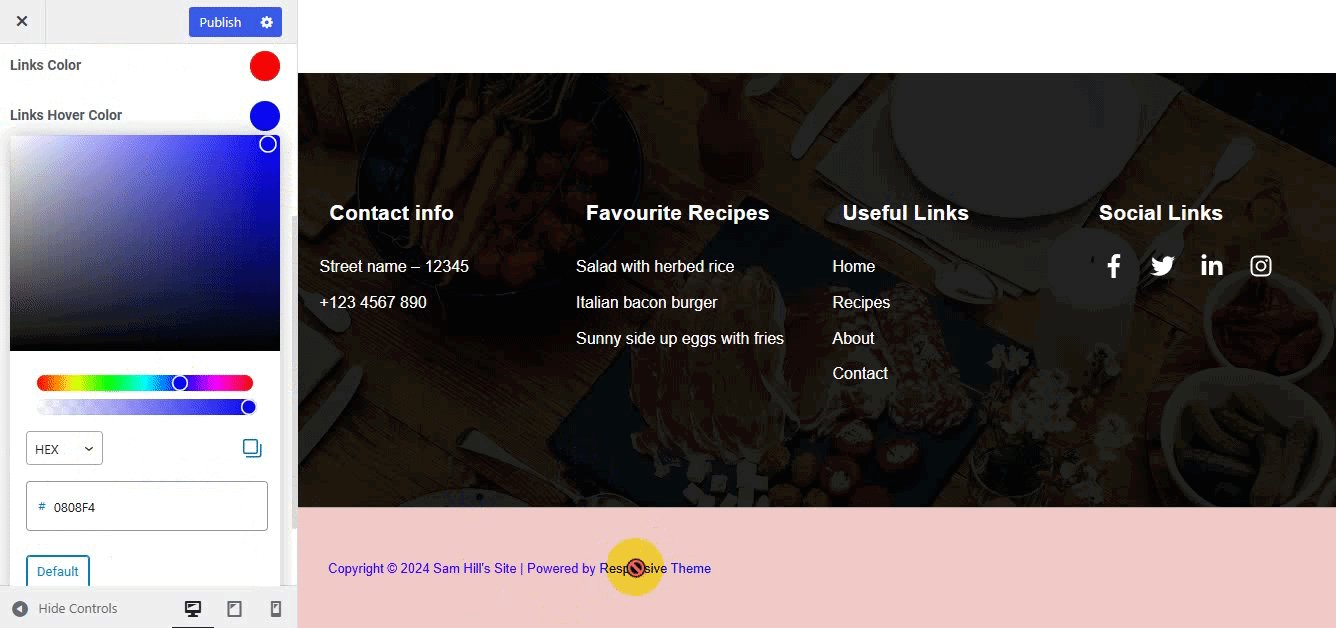
بعد ذلك، دعونا نغير لون النص. ما عليك سوى النقر على خيار اللون ثم إضافة رمز اللون أو السحب فقط لاختيار الظل.
بمجرد الانتهاء من ذلك، اضغط على زر النشر في الأعلى، وستكون جاهزًا للبدء!
4. الإضافات المستجيبة للعنصر
إذا كنت من محبي Elementor، فإن هذا الموضوع قد وفر لك عددًا كبيرًا من الوظائف الإضافية لـ Elementor. في الأساس، إنه مكون إضافي لـ Elementor Addon يأتي مع أكثر من 50 أداة قوية .

يمكنك إضافة الإصدار المجاني من هذا البرنامج المساعد مباشرة من لوحة تحكم WordPress الخاصة بك. ولكن إذا كنت تتطلع إلى المزيد من الوظائف الإضافية، فستحتاج إلى الحصول على الإصدار المتميز.
ومع ذلك، سنستخدم الإصدار المجاني لهذا الدليل.
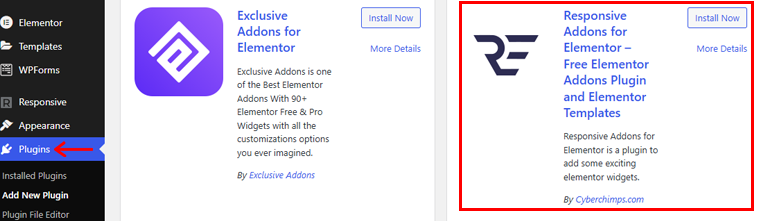
للتثبيت، انتقل إلى المكونات الإضافية > إضافة مكونات إضافية جديدة. ثم ابحث عن "Responsive Addons for Elementor" وقم بتثبيت البرنامج الإضافي وتنشيطه.

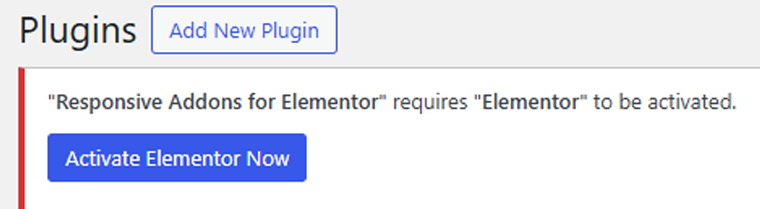
بمجرد تنشيط هذا المكون الإضافي، ستصلك رسالة تطلب منك تثبيت المكون الإضافي Elementor إذا لم يكن لديك. لأنك ستحتاج إلى المكون الإضافي Elementor لاستخدام هذه الوظائف الإضافية.

دعونا نلقي نظرة على بعض الإضافات!
أولا: الشهادة
هذا شريط تمرير لـ Elementor مع خيارات تخصيص غير محدودة تناسب أي موقع ويب. يمكنك عرض التعليقات حول عملك.
الآن، دعونا نضيف ملحق الشهادة إلى هذا الموقع.
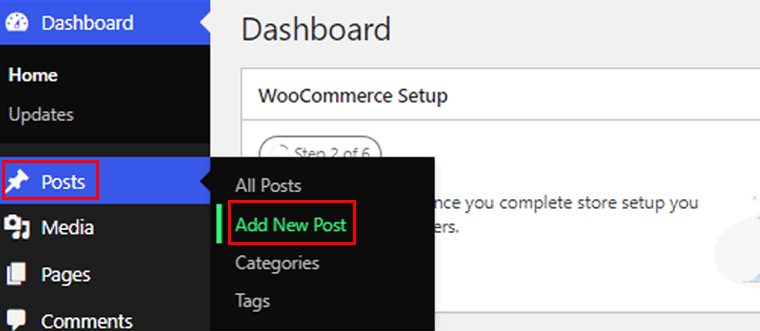
انتقل إلى نشر > إضافة منشور جديد.

قبل إضافة الملحق، تأكد من أنك تستخدم محرر Elementor. إذا لم يكن الأمر كذلك، فيمكنك تغييره من المحرر. ما عليك سوى الضغط على "تحرير باستخدام Elementor" في الجزء العلوي من صفحتك/محرر المنشورات.

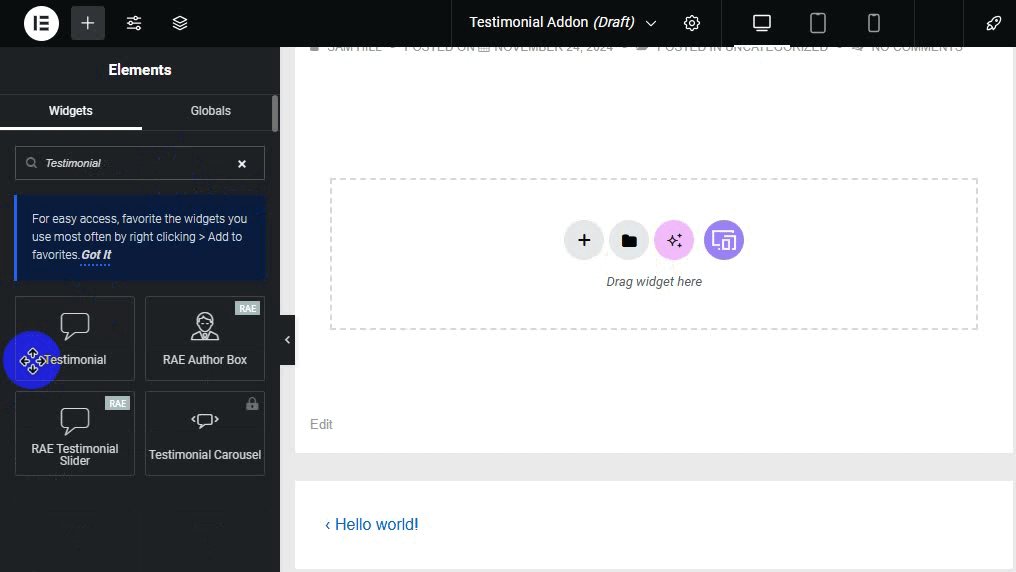
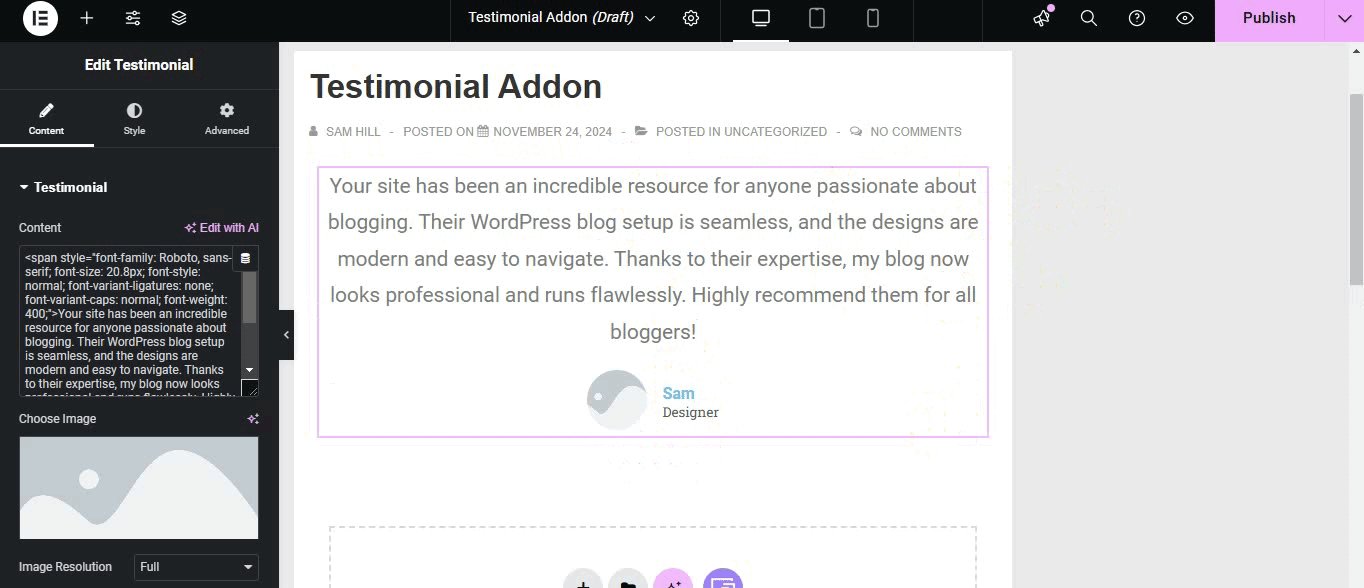
الآن، في صفحة المحرر، ابحث عن الوظيفة الإضافية للشهادة وحدِّدها لإضافتها إلى صفحتك.

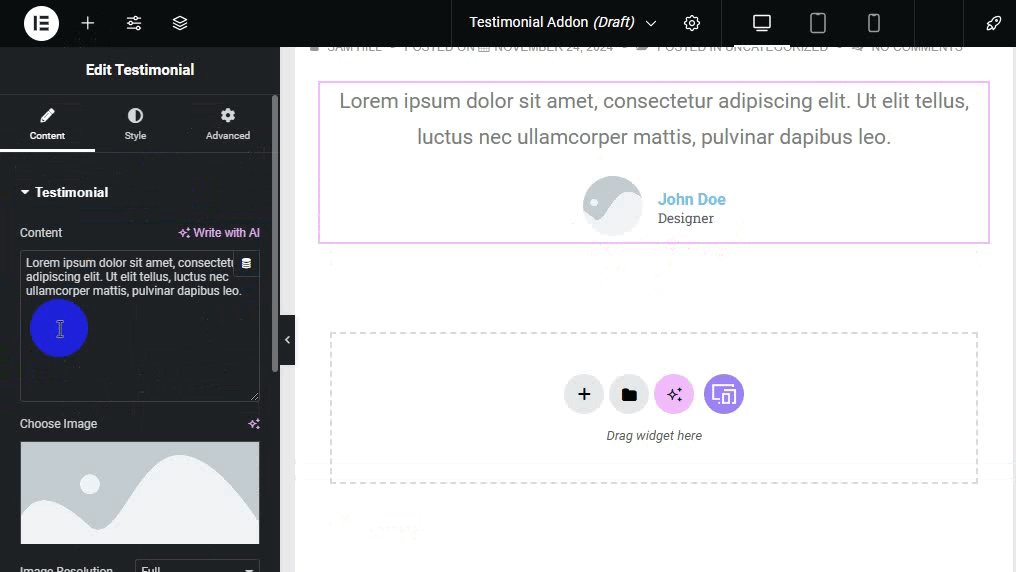
انقر على أيقونة التحرير في الوظيفة الإضافية للشهادة. الآن يمكنك إضافة شهادات لموقعك.

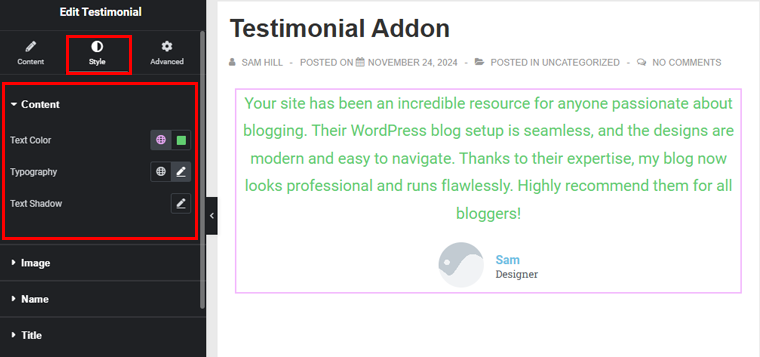
علاوة على ذلك، يمكنك تصميم الوظيفة الإضافية للشهادة الخاصة بك من أيقونة النمط من شريط القائمة الأيسر. يمكنك اختيار خيارات الألوان للنص الخاص بك، وتغيير الخطوط، وما إلى ذلك.

استكشاف وتغيير مظهر الشهادات لتتناسب مع العلامة التجارية لموقع الويب الخاص بك. بمجرد الانتهاء من ذلك، لا تنس الضغط على "نشر" من الزاوية اليمنى العليا وجعله مباشرًا.
ثانيا. ساعة العمل
وبالمثل، دعونا نلقي نظرة على الوظيفة الإضافية لساعة العمل . يمكنك ببساطة استخدام رمز التعديل لتغيير أيام وساعات عملك.

بالنسبة للتصميم، حدد خيار النمط من شريط القائمة الأيسر. ثم، ضمن قسم العنوان ، قم بتغيير لون نص العنوان، والحد، والطباعة، وما إلى ذلك. وبعد ذلك، يتيح لك خيار قائمة الساعات تغيير اللون، والحد، والطباعة، والمزيد.
علاوة على ذلك، في علامة التبويب خيارات متقدمة ، سترى خيارات أخرى للتصميم مثل التخطيط وتأثير الحركة والخلفية وما إلى ذلك.
بالإضافة إلى ذلك، هناك العديد من الخيارات الأخرى التي يمكنك اتباعها لتتناسب مع العلامة التجارية لموقعك على الويب.
كما يمكنك إضافة العديد من الإضافات لموقعك. استمتع بجعلها تبدو مذهلة.
5. القائمة الضخمة
إذا كنت تريد إنشاء قائمة ضخمة لموقعك على الويب، فإن Responsive Plus يوفر الكثير من الخيارات لتخصيص تخطيطات رأس موقع الويب الخاص بك. يمكنك إنشاء قوائم ضخمة قابلة للتوسيع تستجيب وتدعم القوائم المنسدلة كاملة العرض.
كما تعلم، تم بالفعل تثبيت الإصدار المجاني من Responsive Plus، وهو يتيح لك إنشاء قائمة ضخمة. كل ما عليك فعله هو تمكين ميزة Mega Menu.
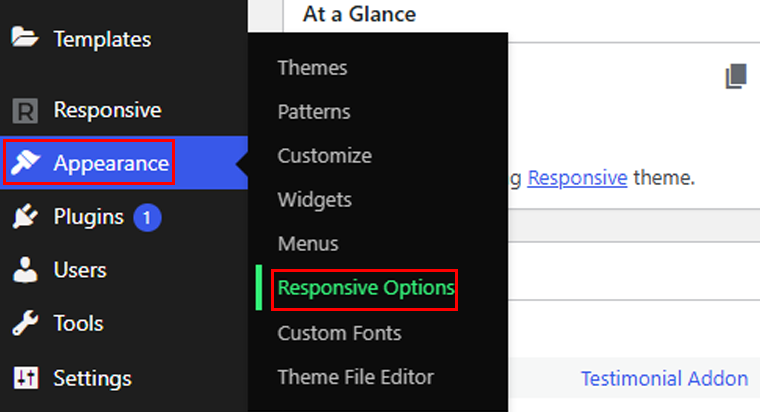
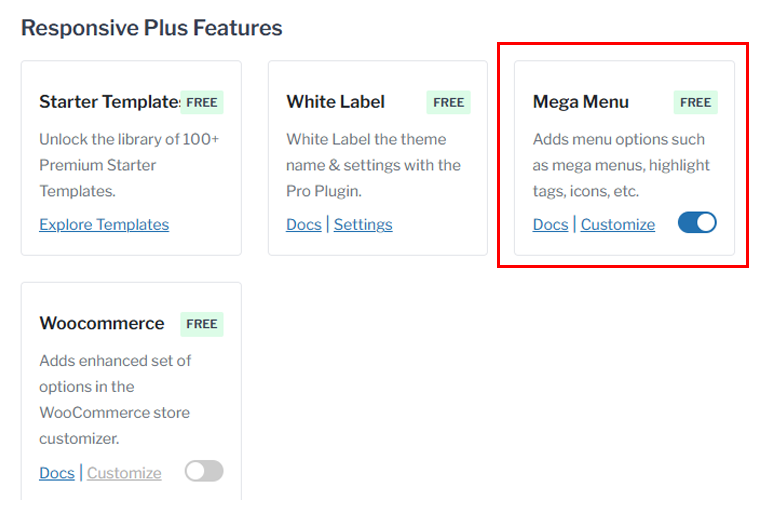
انتقل إلى المظهر > خيارات الاستجابة .

ثم قم بالتمرير لأسفل حتى تصل إلى ميزات Responsive Plus وتمكين القائمة الضخمة.

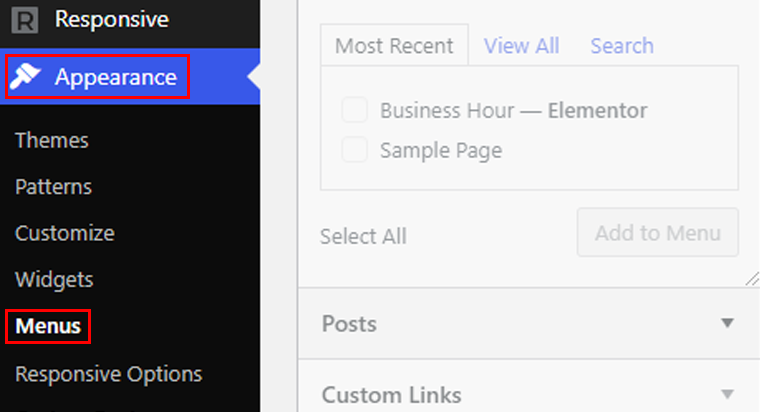
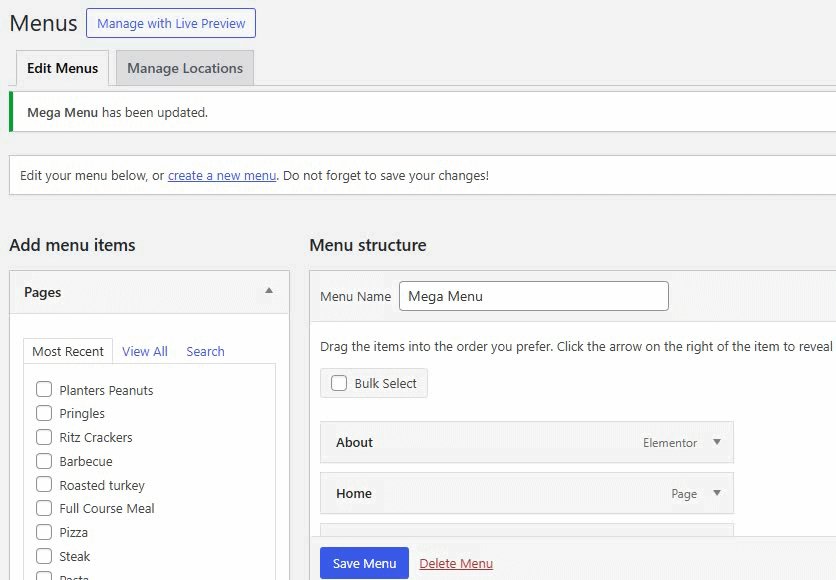
الآن، انتقل إلى خيار القوائم ضمن المظهر وقم بإنشاء قائمة ضخمة.

قم بتسمية القائمة الخاصة بك واضغط على زر إنشاء القائمة . يمكنك أيضًا تمكين بعض الخيارات من إعدادات القائمة الضخمة .
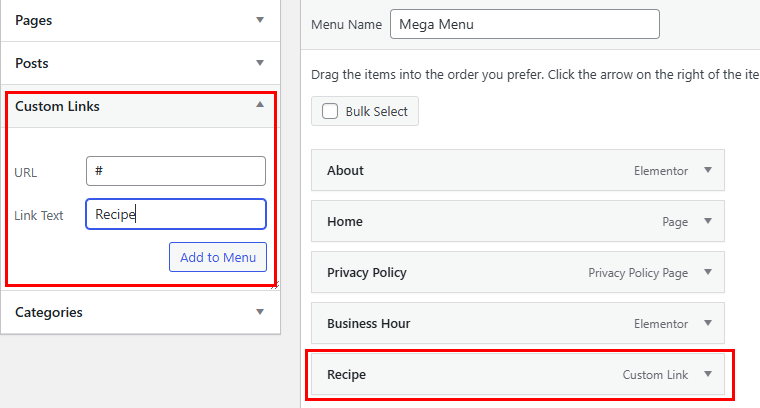
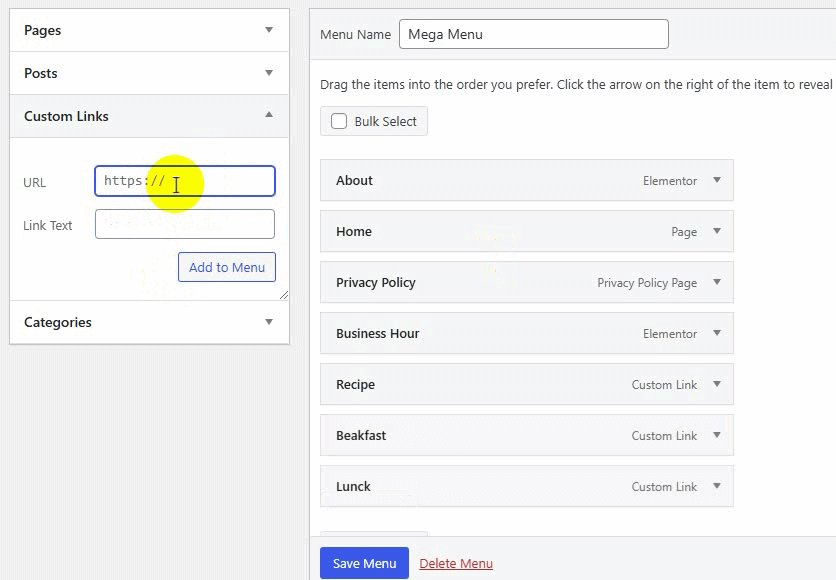
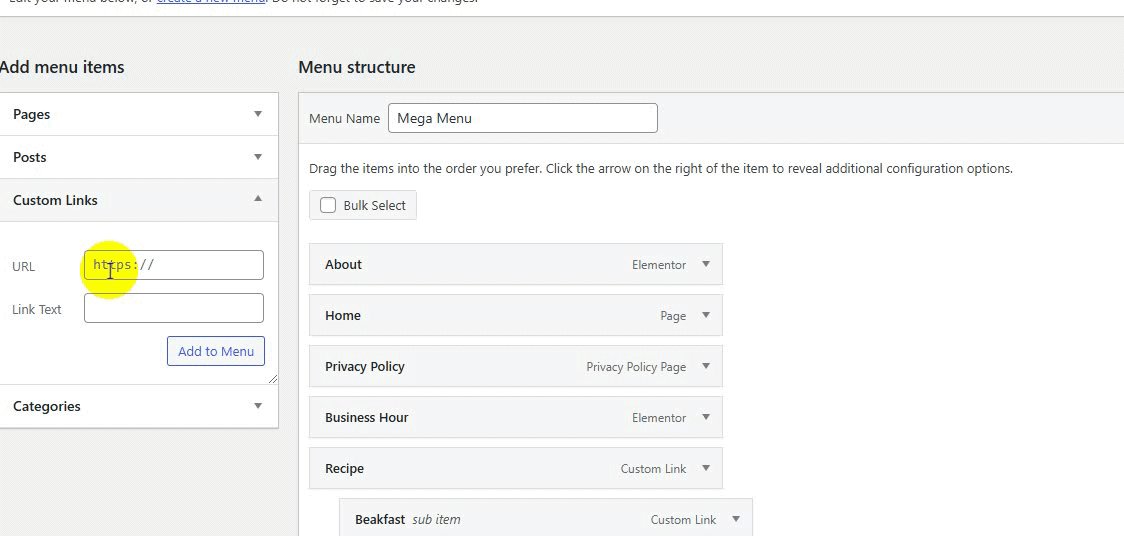
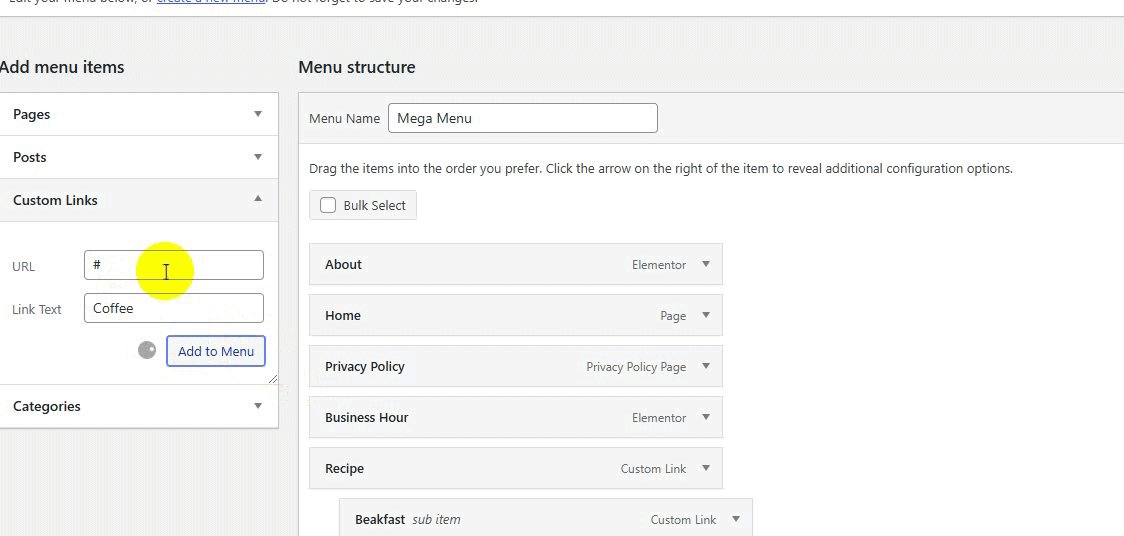
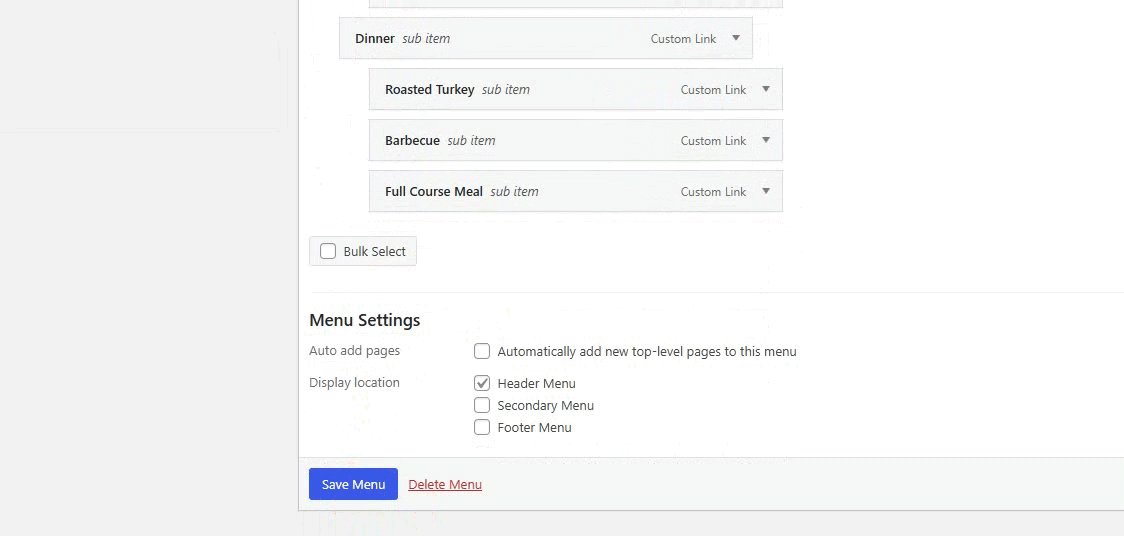
في هذا الدليل، دعونا نضيف عنصر قائمة الوصفات وننشئ قائمة ضخمة. انتقل إلى خيار الرابط المخصص ثم قم بإضافة نص الرابط الخاص بك.
إذا كان لديك بالفعل صفحة محددة جاهزة لوضعها ضمن التنقل، فيمكنك وضع عنوان URL الخاص بها. بخلاف ذلك، ما عليك سوى الانتقال إلى (#)، وإضافة اسم القائمة ، والنقر على خيار "إضافة إلى القائمة" .

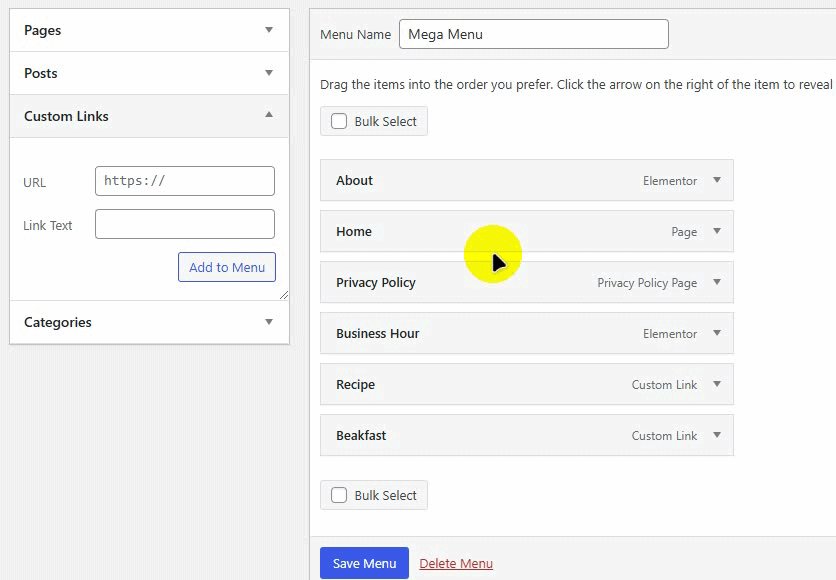
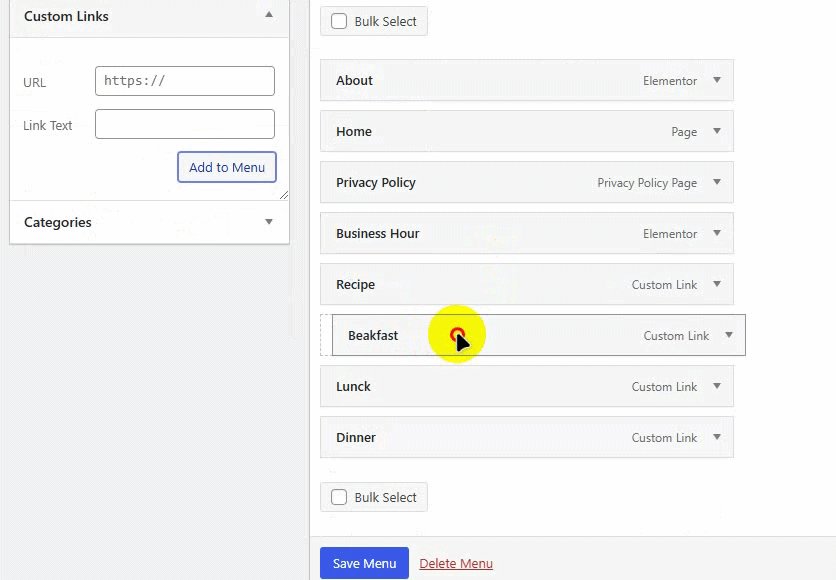
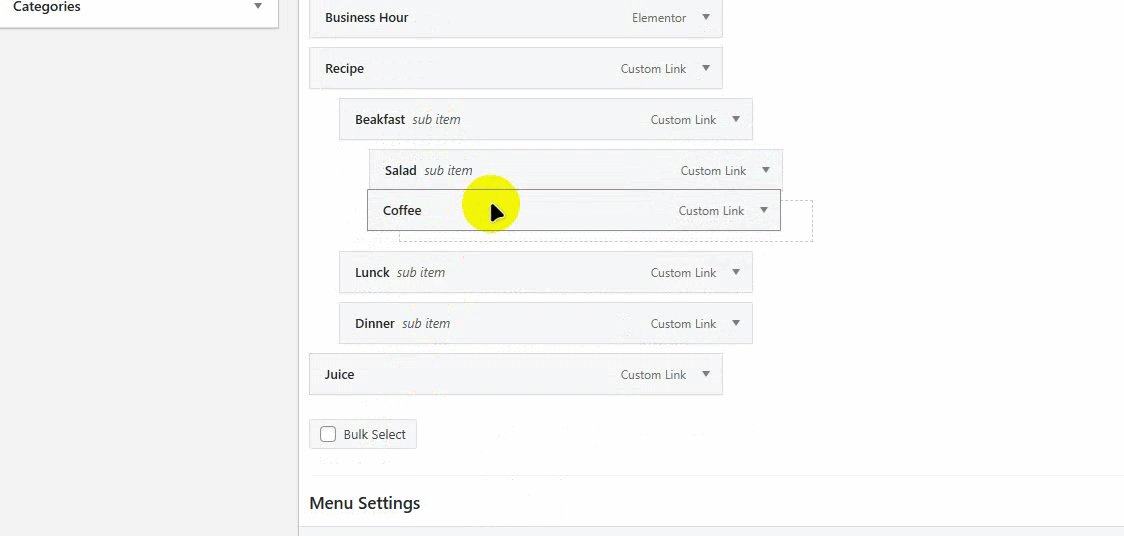
الآن، دعونا نضيف بعض القوائم الفرعية هنا، باستخدام خيار الرابط المخصص كما كان من قبل. بمجرد إضافتها، اسحب هذه العناصر قليلاً إلى اليمين لتحويلها إلى القائمة الفرعية.

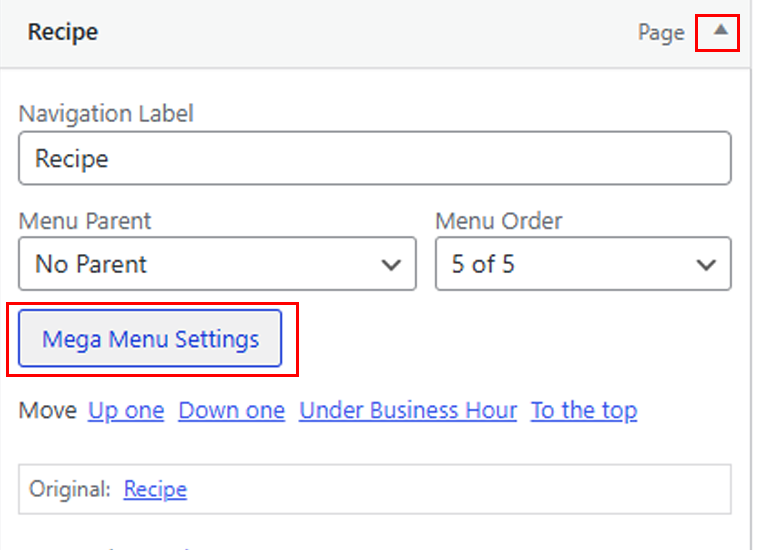
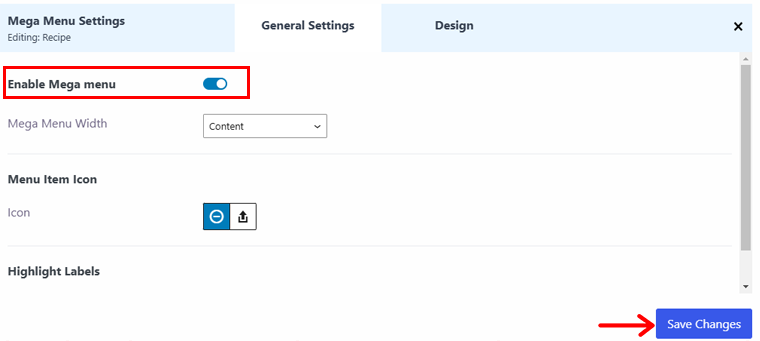
بمجرد الانتهاء من ذلك، انقر فوق سهم القائمة المنسدلة لعنصر القائمة الرئيسية، وهو "الوصفة" لهذا الدليل. هناك، انقر على خيار إعدادات القائمة الضخمة .

قم بتمكين خيار القائمة الضخمة واضغط على زر حفظ التغييرات .

وبالمثل، قم بإضافة المزيد من عناصر القائمة الفرعية باستخدام نفس خيار الرابط المخصص . يمكنك إضافة أي عدد تريده من عناصر القائمة. سيؤدي هذا إلى إنشاء قائمة ضخمة لموقع الويب الخاص بك بسرعة. افعل كما فعلنا في الفيديو أدناه.

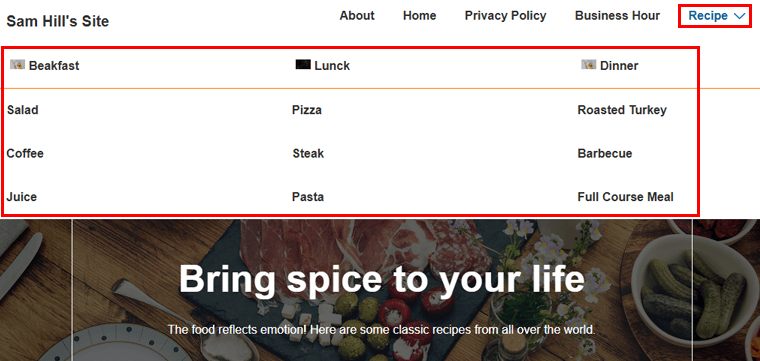
بمجرد الانتهاء من ذلك بشكل صحيح، ستبدو القائمة الضخمة الخاصة بك بهذا الشكل.

6. تكامل LifterLMS
يمكنك إنشاء موقع تعليمي استثنائي عبر الإنترنت من خلال الجمع بين Cyberchimps Responsive Theme و LifterLMS .
توفر سمة Cyberchimps المستجيبة مرونة كاملة في التصميم، مما يسمح لك بتخصيص موقع الويب الخاص بك تمامًا كما تريد.
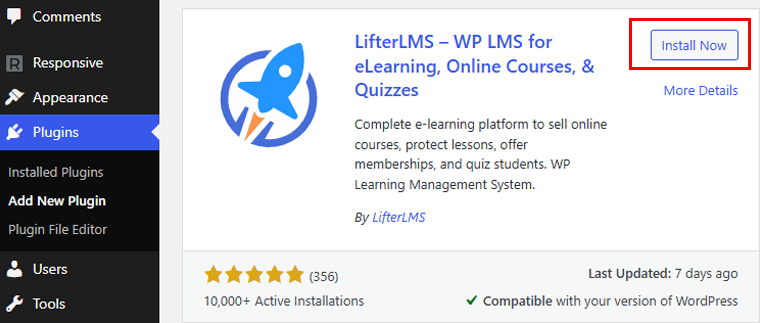
أفضل ما في الأمر هو أن المكوّن الإضافي LifterLMS الأساسي مجاني . لذلك، يمكنك تثبيته وتكوينه بسهولة مثل أي مكون إضافي لـ WordPress.

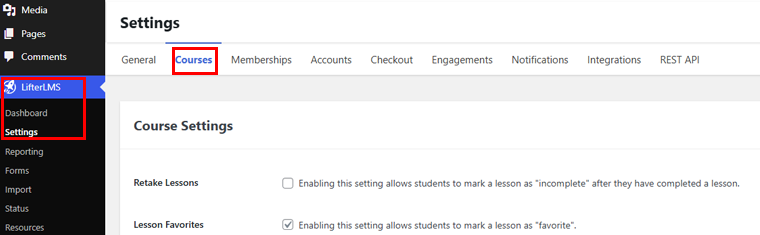
بعد التنشيط، لنقم بتكوين المكون الإضافي LifterLMS. لذلك انتقل إلى LifterLMS > الإعدادات > علامة التبويب الدورات التدريبية .

يمكنك تمكين Retake Lesson للسماح للطلاب بوضع علامة "غير مكتمل" على الدرس بعد إكماله. يمكنك أيضًا اختيار تمكين "مفضلة الدرس"، والتي تتيح للطلاب وضع علامة على الدرس باعتباره "مفضلًا".
هناك المزيد من الإعدادات التي يمكنك تكوينها:
- العضوية: السماح فقط بالوصول إلى الموقع للمستخدمين ذوي مستوى عضوية محدد. سيتمكن المستخدمون من عرض وشراء مستويات العضوية.
- الحسابات: إدارة لوحة تحكم الطالب، وفرز المقررات الدراسية، والتسجيل، والمزيد.
- الخروج: اختر الصفحة التي ستعرض نموذج الخروج، وعملة الدورات التدريبية، وما إلى ذلك.
بمجرد الانتهاء من الإعدادات، اضغط على زر حفظ التغييرات في الزاوية اليمنى العليا.
علاوة على ذلك، يمكنك استيراد قالب للتعليم عبر الإنترنت وبدء الموقع على الفور. ومع ذلك، فإن قوالب LMS متاحة فقط مع الإصدار المميز.
بمجرد حصولك عليه، يوجد أدناه موقع مثال لما يبدو عليه.

7. التكامل مع WooCommerce
توفر السمة المستجيبة التكامل مع البرنامج الإضافي WooCommerce حتى تتمكن من تخصيص كل عنصر في صفحات منتجك.
ماذا تحصل؟
- أكثر من 20 وحدة لإنشاء صفحات منتج كاملة الوظائف.
- 40+ قوالب WooCommerce مسبقة الصنع.
- أكثر من 50 قالبًا يمكن استخدامها لأنواع محددة من الصفحات.
- 5+ خيارات الخروج من عربة WooCommerce.
دعونا نرى كيف نفعل ذلك!
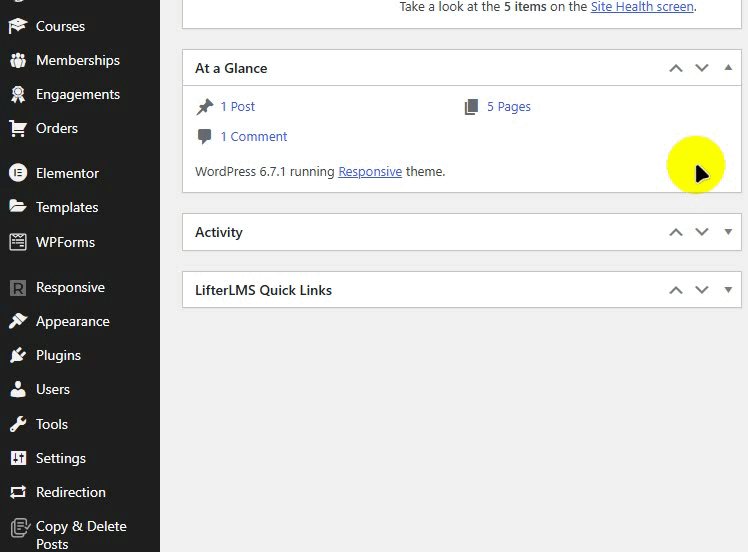
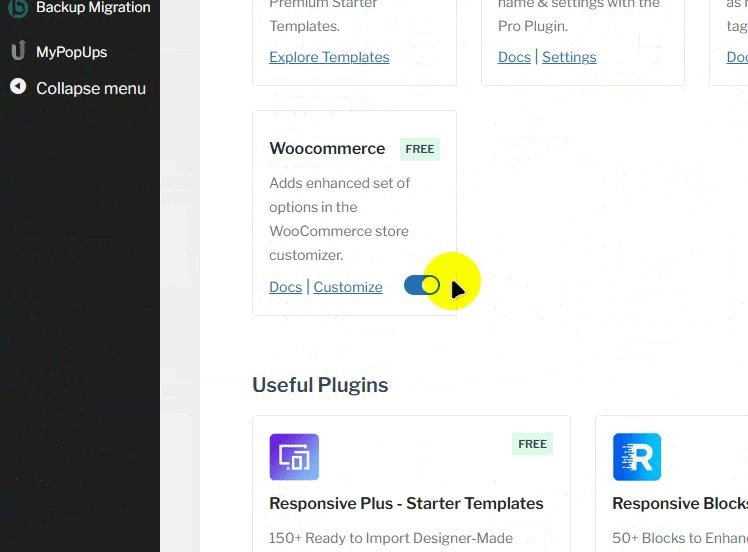
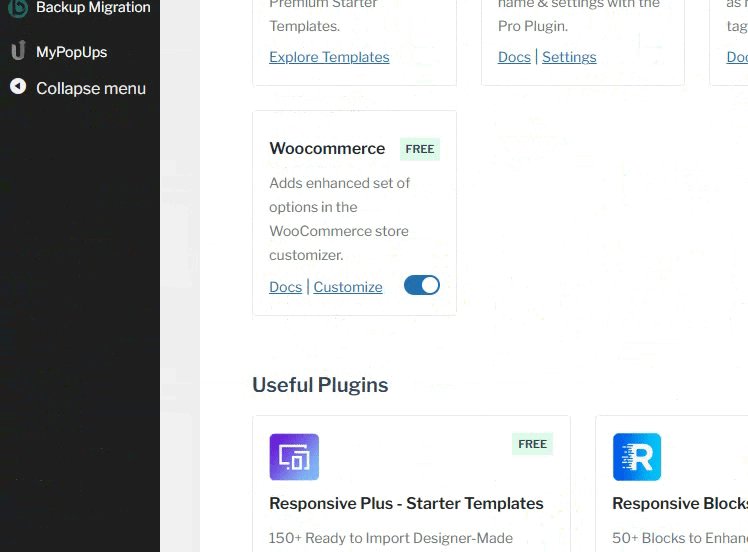
إذا انتقلت إلى الاستجابة > لوحة المعلومات ، ثم قمت بالتمرير لأسفل حتى ترى WooCommerce ، فستتمكن من تمكين ميزة WooCommerce من هنا.

في هذا الدليل، سنقوم باستيراد قالب صفحة WooCommerce. كما تعلم، إذا قمت باستيراد صفحة فقط، فسيتم حفظها كمسودة. لذا انتقل إلى الصفحات وانقر فوق "تحرير".

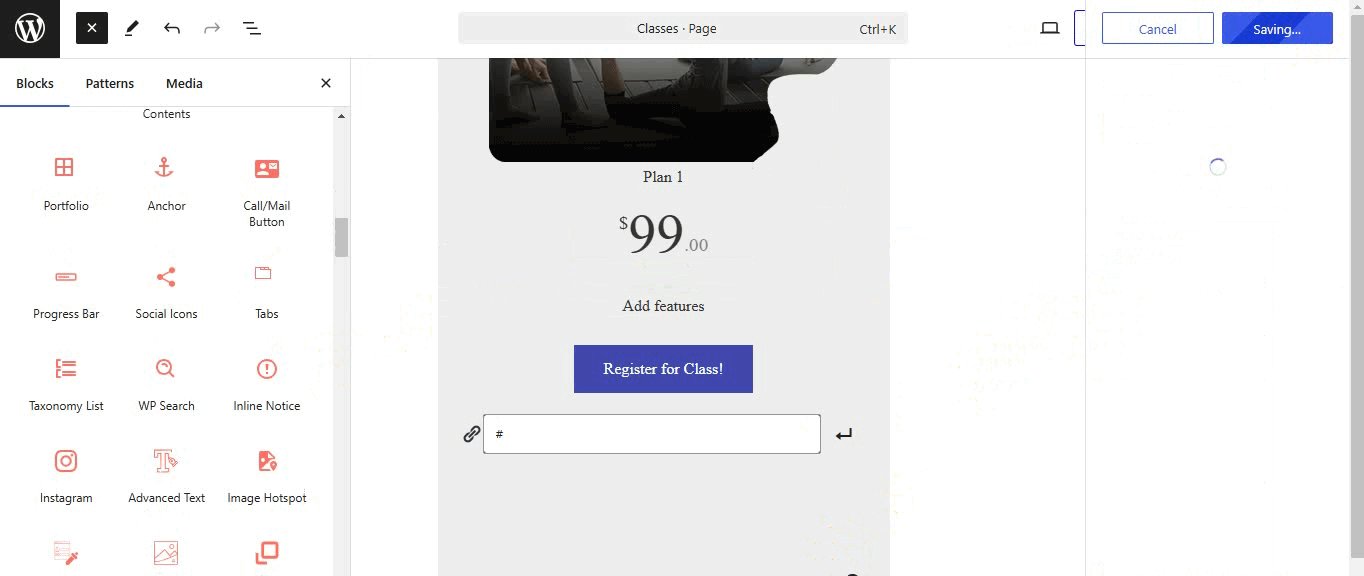
الآن، يمكنك البدء في تحرير الصفحة كما تريد. يمكننا إضافة جدول التسعير والمحتوى إلى هذه الصفحة. وبمجرد الانتهاء من ذلك، ما عليك سوى نشر الصفحة.

هذه هي أسهل طريقة لإنشاء صفحة WooCommerce باستخدام أحد القوالب من Cyberchimps Responsive Theme.
إذا كنت تريد معرفة المزيد حول إنشاء متجر WooCommerce متكامل، فراجع مقالتنا حول كيفية إعداد متجر WooCommerce.
8. ميزات أخرى
هذه بعض الميزات الفريدة للموضوع المستجيب. وبصرف النظر عنهم، هناك المزيد من الميزات الرائعة مثل:
- سيتم تحميل موقعك بشكل أسرع بسبب الأصول المصغرة لهذا الموضوع واستعلامات قاعدة البيانات المحسنة.
- باستخدام ميزة العلامة البيضاء، يمكنك الحصول على الفضل الكامل في تصميم مواقع الويب للعملاء والتباهي بـ Responsive Pro كمنتجك.
- كما أنه يحتوي على أكثر من 50 قالبًا من قوالب Gutenberg، لذا فهو يصمم صفحات جميلة دون كتابة سطر واحد من التعليمات البرمجية.
- سيكون لديك إمكانية الوصول إلى لوحات الألوان ومجموعات الخطوط التي تم تكوينها مسبقًا لتصميم مواقع الويب الخاصة بك بشكل جميل.
الآن، ربما تتساءل عن تكلفة هذا الموضوع. دعونا نلقي نظرة!
ما هي تكلفة موضوع Cyberchimps المستجيب؟
السمة المستجيبة هي سمة WordPress مجانية ومتوفرة في الإصدارات المجانية والمميزة . يمكنك بسهولة تنزيل الإصدار المجاني من دليل سمات WordPress الرسمي أو تثبيته مباشرة من لوحة تحكم WordPress الخاصة بك.
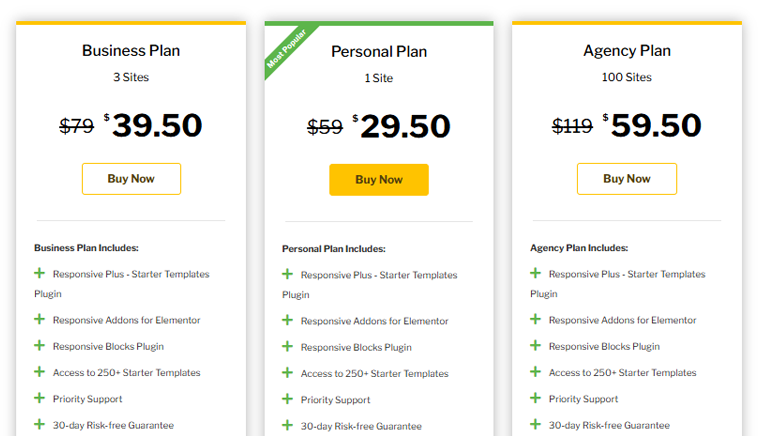
إذا كنت ترغب في الوصول إلى ميزات إضافية، ففكر في شراء الإصدار المتميز الذي يأتي مع 3 خطط تسعير مختلفة على موقعه الرسمي على الويب.

- الخطة الشخصية: تكلف 29.50 دولارًا للاستخدام على موقع واحد.
- خطة العمل: تكلف 39.50 دولارًا للاستخدام على 3 مواقع.
- خطة الوكالة: تكلف 59.50 دولارًا للاستخدام على 100 موقع.
علاوة على ذلك، إذا لم تكن راضيًا عن خطتهم، فيمكنك استرداد أموالك خلال 30 يومًا من تاريخ الشراء.
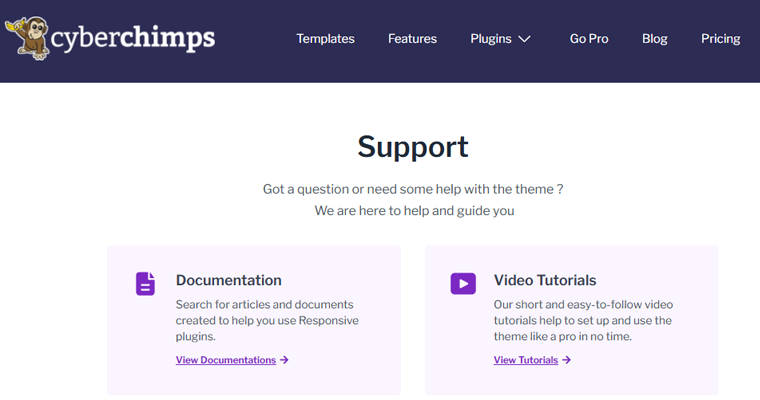
خيار دعم العملاء
هل لديك أسئلة حول موضوع Cyberchimps المستجيب؟ لا تقلق! سواء كنت عالقًا في شيء صغير أو تحتاج إلى إرشادات بشأن إحدى الميزات، توفر Cyberchimps مجموعة متنوعة من خيارات الدعم لتسهيل الأمر عليك.
إذا كنت تحب اكتشاف الأمور بنفسك، فإن توثيق Cyberchimps يعد مكانًا رائعًا للبدء. إنها مليئة بالمقالات المفيدة حول كل ما تحتاج لمعرفته حول منتجاتها.

مهما كان سؤالك، هناك فرصة جيدة أن تجد الإجابة هنا.
هل تفضل المشاهدة والتعلم؟
لدى Cyberchimps دروس فيديو قصيرة تعرض لك إرشادات خطوة بخطوة حول كيفية إعداد السمة واستخدامها. إنها سريعة وواضحة ومثالية للتعجل.
لا يمكنك العثور على الإجابة التي تبحث عنها؟ لا مشكلة! ما عليك سوى تقديم تذكرة عن طريق ملء نموذج بسيط. سيعود فريق الخبراء الخاص بهم إليك بسرعة لمساعدتك في حل مشكلتك.

راجع قسم الأسئلة الشائعة للحصول على إجابات سريعة للأسئلة الشائعة. إنه يحل المشكلات الصغيرة دون الغوص في المقالات أو الأدلة التفصيلية.
مع كل خيارات الدعم هذه، لن تشعر أبدًا بأنك عالق.
إيجابيات وسلبيات موضوع Cyberchimps المستجيب
قسم آخر من مراجعة السمات المستجيبة لدينا يبحث في إيجابياتها وسلبياتها.
على الرغم من أنها تبدو مثالية، إلا أن لها مزايا وعيوب. ضع في اعتبارك هذه العوامل عند تقييم ما إذا كان المظهر المستجيب هو الخيار الصحيح لموقعك على الويب.
دعونا نلقي نظرة على الإيجابيات والسلبيات الرئيسية:
الايجابيات
- الموضوع الأساسي مجاني.
- لوحات الألوان ومجموعات الخطوط لتوفير الوقت في التصميم.
- يعمل بسلاسة مع مكونات WordPress الإضافية مثل Elementor وWooCommerce وLifterLMS وWPML وما إلى ذلك.
- مكتبة الكتل المستجيبة تأتي في نسخة مجانية.
- يوجد أيضًا الملحق المستجيب لـ Elementor في الإصدار المجاني.
سلبيات
- لديها عدد محدود من القوالب في النسخة المجانية.
- تحتاج إلى الترقية إلى الخطة الاحترافية للحصول على ميزات متقدمة من Responsive Blocks وResponsive Addon for Elementor وما إلى ذلك.
الأسئلة المتداولة
وهنا، أجبنا على بعض الأسئلة الشائعة.
1. هل يمكنني استخدام قالب Cyberchimps المستجيب لمواقع ويب متعددة؟
نعم، يمكنك استخدام الإصدار المجاني على أي عدد تريده من مواقع الويب. إذا قمت بالترقية إلى خطة متميزة، فتحقق من شروط الترخيص المحددة لمعرفة حدود الاستخدام.
2. هل يدعم الموضوع مواقع الويب متعددة اللغات؟
قطعاً! يتوافق موضوع Cyberchimps Responsive مع ملحقات الترجمة الشائعة مثل WPML وPolylang، لذا يمكنك بسهولة إنشاء موقع متعدد اللغات.
3. هل يمكنني دمج الكود المخصص الخاص بي مع القالب؟
نعم، إذا كنت مرتاحًا للبرمجة، فيمكنك إضافة CSS أو JavaScript مخصص باستخدام خيارات التخصيص المضمنة.
4. هل يتضمن الموضوع قوالب لصناعات معينة؟
نعم، باستخدام قوالب Starter المستجيبة، ستجد تخطيطات مصممة مسبقًا لمجموعة متنوعة من الصناعات، بما في ذلك المدونات والمحافظ والمتاجر عبر الإنترنت.
الفكر النهائي
هذا كل شيء يا رفاق!
لقد وصلنا إلى نهاية مراجعة موضوع Cyberchimps المستجيب . نعتقد أنك فهمت الموضوع المستجيب ويمكنك استخدامه بسهولة الآن.
هل تستخدم بالفعل موضوع Cyberchimps المستجيب؟ إذا كانت الإجابة بنعم، فنحن نحب أن نسمع عن تجربتك. قم بإسقاط تعليق أدناه وشارك أفكارك!
لا يزال لديك أسئلة حول هذا الموضوع؟ لا تتردد في السؤال، نحن هنا لمساعدتك وسنرد عليك في أقرب وقت ممكن.
ومرحبًا، إذا وجدت هذه المقالة مفيدة، فلماذا لا تشاركها مع أصدقائك وزملائك؟
يمكنك أيضًا الاطلاع على مقالتنا حول أفضل سمات وقوالب WordPress وأفضل المكونات الإضافية والإضافات لـ WooCommerce.
وأخيرًا، ابق على تواصل معنا على Facebook وTwitter للحصول على المزيد من النصائح والحيل والمحتوى المفيد.
