أفضل 5 إضافات لتصور البيانات لـ WordPress
نشرت: 2022-09-15- ماذا تتوقع من الإضافات المذكورة في هذه المقالة؟
- 1. كتلة التخطيط
- 2. جداول النينجا
- 3. TablePress
- 4. PieBuilder
- 5. الرسوم البيانية والرسوم البيانية
- ملحقات تصور البيانات والرسوم البيانية: ملخص
لقد انتهيت مؤخرًا من مقالة عن مكتبات مخططات جافا سكريبت ، والتي يتخصص بعضها أيضًا في ميزات تصور البيانات الملموسة. ومع ذلك ، بينما يمكنك استخدام أي من هذه المكتبات على موقع WordPress الخاص بك من خلال CDN - فإنه ليس مضمونًا أن تعمل بالطريقة التي تريدها.
هذا يتعلق إلى حد كبير بالطريقة التي يعمل بها نظام WordPress البيئي. من الممكن بالتأكيد استخدام نصوص خارجية من مصادر "خارجية" ، ولكن في بعض الأحيان تعترض أشياء مثل عدم توافق السمات. لذلك ، بالنسبة لهذه المقالة ، سألقي نظرة فاحصة على أدوات تصور البيانات التي تم إنشاؤها كمكونات WordPress الإضافية. هذا يضمن أفضل توافق وسهولة في الاستخدام.
ماذا تتوقع من الإضافات المذكورة في هذه المقالة؟
يمتد تصور البيانات على العديد من الفئات والأنواع المختلفة ، لذلك في هذا السياق ، سننظر في حالتين متميزتين لاستخدام تصور البيانات.
- الجداول - يعني عرض البيانات من خلال واجهة جدول أنه يمكنك عرض مجموعات كبيرة من البيانات ، والاستفادة من ميزات مثل ترقيم الصفحات والفلاتر والبحث.
- المخططات - هذه الأنواع من المخططات هي الأفضل عندما تريد عرض مجموعات بيانات أصغر مع الاحتفاظ بعناصر مثل الوضوح البصري والعرض التقديمي الجيد.
وآخر شيء هو تكلفة المكون الإضافي. ينصب التركيز في هذه المقالة على المكونات الإضافية التي يمكن استخدامها مجانًا ، حتى إذا كان لديها نموذجًا متميزًا متاحًا (لنكن صادقين ، هذه الأيام ، كل مكون إضافي متوفر) - لذلك إذا كنت تبحث عن عرض جداول البيانات والمخططات في الخاص بك منشورات WordPress ، وقم بذلك مجانًا - استمر في القراءة بينما نستكشف المكونات الإضافية الأكثر شيوعًا لهذا الغرض.
1. كتلة التخطيط

يعد المكوّن الإضافي Chart Block من bPlugins حلاً جديدًا نسبيًا لإضافة الرسوم البيانية إلى موقع WordPress ، ولكنه أيضًا أحد أسهل البرامج التي يمكن التعامل معها. أنا أيضًا معجب كبير بواجهة إنشاء المخططات الخاصة بهم ، حيث يسهل العمل بها ويوفر العديد من خيارات التخصيص.
هذا مكون إضافي ممكّن للحظر ، لذا فإن Gutenberg إلزامي!
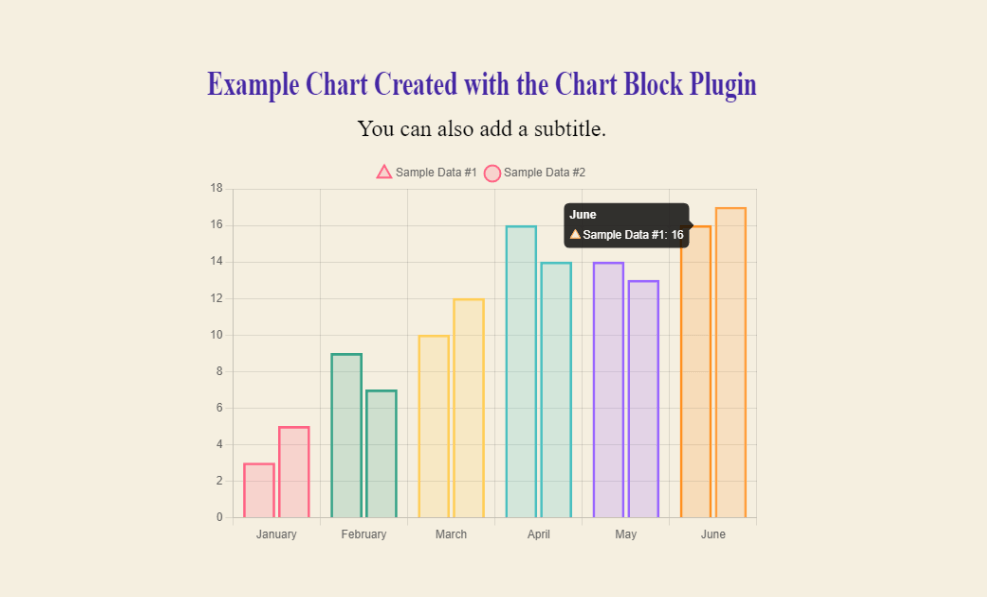
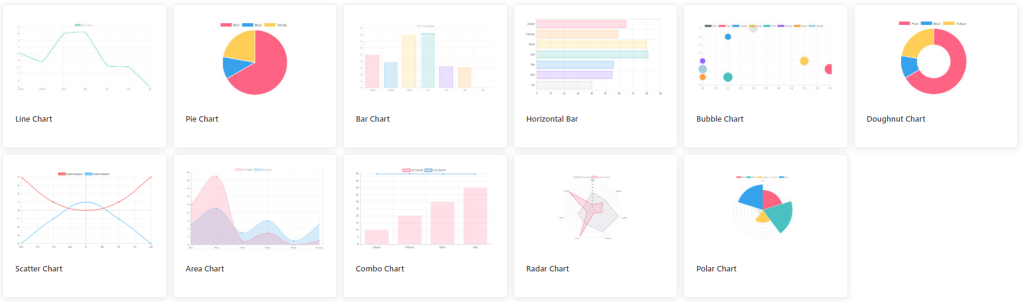
فيما يلي مثال على مخطط تم إنشاؤه باستخدام Chart Block:

لديك سيطرة كاملة على كيفية ظهور البيانات في سلة التسوق ، بما في ذلك تغيير الألوان وإضافة نقاط البيانات وتوفير عنوان / عنوان فرعي. من الممكن أيضًا إضافة زر تنزيل إلى المخططات الخاصة بك حتى يتمكن القراء من حفظ المخطط محليًا كصورة.
ما نوع المخططات التي يمكنك إنشاؤها باستخدام Chart Block؟
في هذا الوقت ، يدعم هذا المكون الإضافي مخططات Line و Bar و Pie و Radar و Dougnut و Polar Area.
بعد تثبيت Chart Block ، يمكنك المضي قدمًا وإدراج كتلة المخططات داخل المنشور حيث ترغب في عرض المخطط. من خلال القيام بذلك ، سيقوم المكون الإضافي تلقائيًا بإنشاء مثال على الرسم البياني يمكنك تعديله باستخدام البيانات والتسميات والإعدادات الأخرى الخاصة بك.

بقدر ما يتم عرض البيانات في شكل مخططات ورسوم بيانية ، فإن هذا البرنامج المساعد فعال بقدر ما يحصل.
2. جداول النينجا

تتيح لك جداول النينجا تحويل بياناتك إلى عرض تقديمي للجدول. تم تصميم كل ميزة في هذا البرنامج المساعد لاستخدامها من خلال محرر مرئي. على هذا النحو ، يمكنك إنشاء تصميم الجدول الخاص بك ومعاينته بشكل مرئي في الوقت الفعلي. يمكن إضافة البيانات إما يدويًا أو بتحميل ملف CSV / JSON.
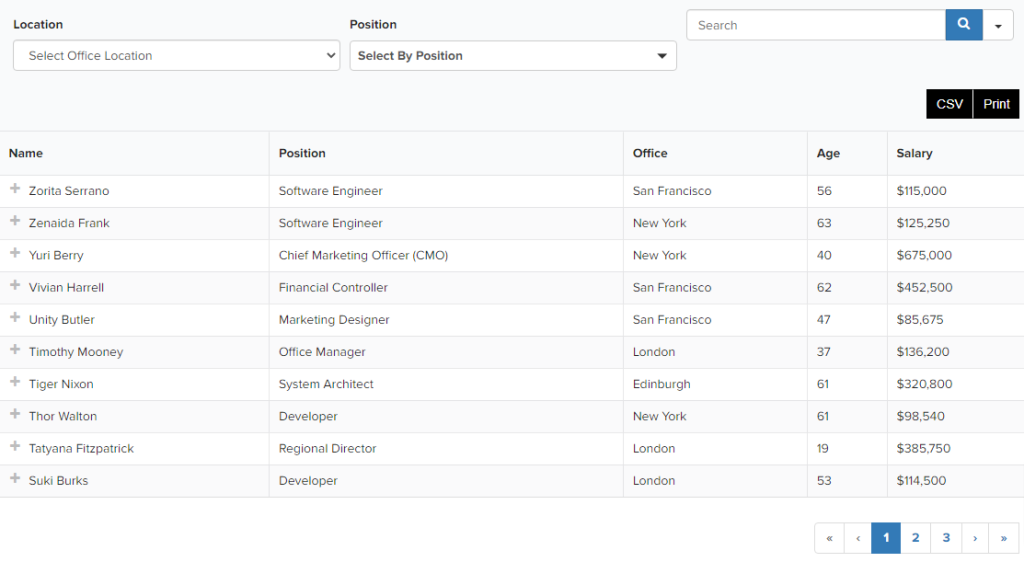
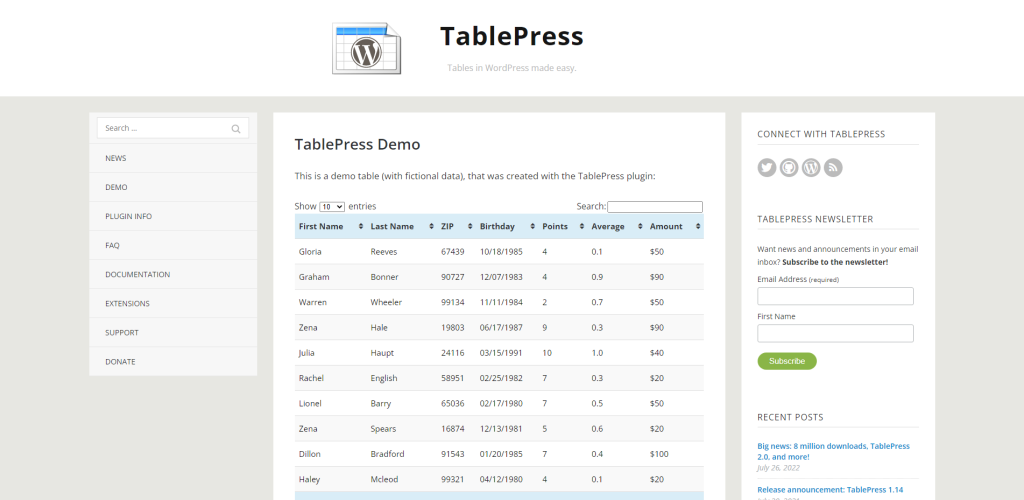
إليك ما يبدو عليه جدول البيانات النموذجي الذي تم إنشاؤه باستخدام هذا المكون الإضافي:

هذا جدول تفاعلي بالكامل. يمكن لقرائك فرز البيانات بناءً على عوامل التصفية التي قدمتها. يمكنهم أيضًا البحث ، وحتى تصدير الجدول لحفظه على أجهزة الكمبيوتر الخاصة بهم. ونعم ، تحتوي Ninja Tables على العديد من السمات المختلفة التي يمكنك الاختيار من بينها! لكن هذه ليست الطريقة الوحيدة التي يمكنك من خلالها تصور البيانات.
بعد تثبيت البرنامج المساعد ، يمكنك الانتقال إلى Ninja Tables -> Charts لتمكين والوصول إلى واجهة إنشاء المخططات. لديك خيار الاختيار بين Chart.js و Google Charts كمحرك التقديم ، وإجمالاً ، هناك 20 تصميمًا مختلفًا للمخططات.

بعد تحديد نوع المخطط الخاص بك ، يمكنك المضي قدمًا عن طريق تحديد مصدر البيانات (يدويًا أو من جداول Ninja نفسها) ، وأخيرًا ، قم بتنسيق المخطط الخاص بك ثم الحصول على رمز قصير. بعد أن يكون لديك الرمز المختصر ، يمكن وضعه في أي مكان على صفحاتك / منشوراتك لعرض المخطط الذي قمت بإنشائه.

3. TablePress

سبب تضمين مكونين إضافيين مختلفين يمكنهما عرض البيانات في تنسيق جدول هو:
- توفر Ninja Tables أيضًا ميزة الرسم البياني (لا يوفر TablePress).
- يكون TablePress مجانيًا في الغالب (كما هو الحال مع Ninja Tables إلى حد ما) باستثناء بعض الامتدادات المتميزة.
تستخدم TablePress مكتبة DataTables jQuery لنهايتها الخلفية.
ولأنه كذلك ، يمكنك الوصول إلى بعض الميزات الرائعة حقًا. تتضمن هذه الميزات الفرز في الوقت الفعلي ، ترقيم الصفحات ، عوامل التصفية المخصصة ، والقدرة على تصميم الجداول الخاصة بك حسب رغبتك.

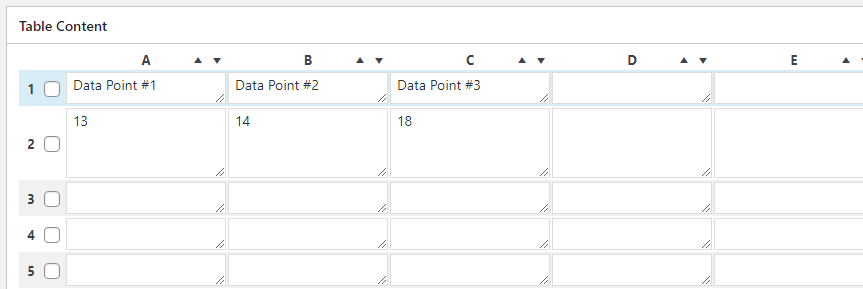
بعد متابعة العملية الأولية لإنشاء جدولك الأول ، ستتمكن من تخصيصه ثم تحديد محتوى الجدول الفعلي. من البدائل للقيام بذلك يدويًا استيراد ملف موجود مسبقًا يحتوي على جميع البيانات التي تريد عرضها في جدولك.
فيما يلي نظرة عامة على الميزات الرئيسية:
- يتم حفظ الجداول التي تقوم بإنشائها كرموز مختصرة ، مما يتيح لك عرض جدولك في المنشورات والصفحات وحتى مناطق عناصر واجهة المستخدم. يمكن أيضًا إضافته إلى السمة الخاصة بك باستخدام وظيفة العلامات.
- يدعم جميع أنواع المحتوى ، بما في ذلك النص والصور والرمز (HTML / JavaScript).
- يتم دعم الصيغ الرياضية لشاشات عرض البيانات المعقدة.
- الصفوف والأعمدة قابلة للتنميط بالكامل ، من الألوان إلى الخطوط.
- استيراد البيانات بتنسيق JSON أو CSV أو Excel أو HTML. دعم التحميل الخارجي أيضًا.
- معاينة في الوقت الفعلي للتأكد من أن الجدول يعمل على النحو الذي تريده.
فيما يتعلق بتصور مجموعات البيانات الكبيرة ، فإن البرنامج المساعد مثل TablePress يبسط العملية بشكل كبير.
4. PieBuilder

الشيء الفريد في PieBuilder هو أنه يعمل فقط من خلال الرموز القصيرة. هذا يعني أنه يجب عليك إدخال البيانات يدويًا بنفسك ، بما في ذلك تصميم لون كل جزء بنفسك. إنه القليل من العمل الإضافي ، ولكن بعد اختبار المكون الإضافي ، وجدت أن تصميم المخطط النهائي جيد جدًا.

يبدو الرمز القصير نفسه كما يلي:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]من السهل جدًا استخدامه ؛ إليك ملخص سريع:
- العنوان - هذا هو العنوان الذي تريد تطبيقه على الرسم البياني الخاص بك.
- القيم - هذه هي القيم الرقمية للبيانات التي ترغب في عرضها.
- الملصقات - تسمية كل قيمة عددية ، بترتيب زمني بالنسبة إلى القيم.
- الألوان - هذه رموز ألوان تستند إلى HEX لكل نقطة بيانات في المخطط.
وآخر شيء يجب ملاحظته هو اسم الرمز المختصر ، والذي كان في المثال أعلاه " TP_PIEBUILDER_ DONUT " - في المجموع ، هناك 5 أنواع مختلفة من المخططات.
فيما يلي القائمة الكاملة للرموز المختصرة لهم:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARلذلك ، بناءً على المخطط الذي تريد عرضه - يمكنك استخدام الرمز القصير للحصول على هذا النمط الدقيق.
5. الرسوم البيانية والرسوم البيانية

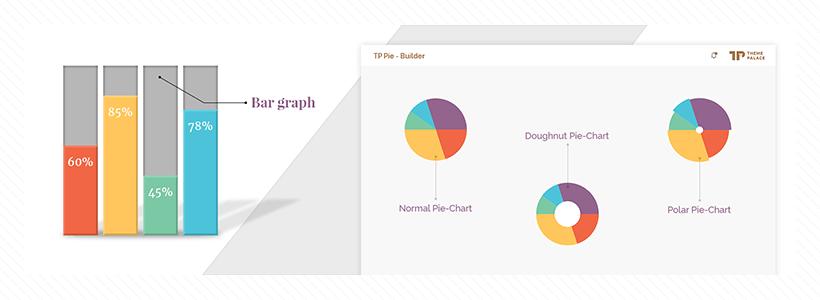
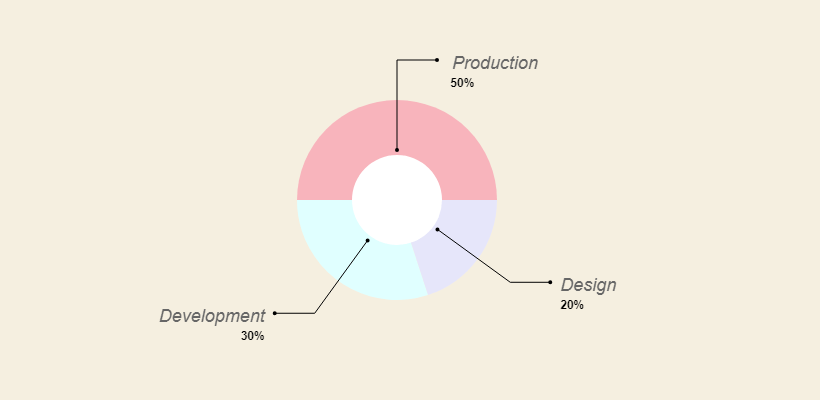
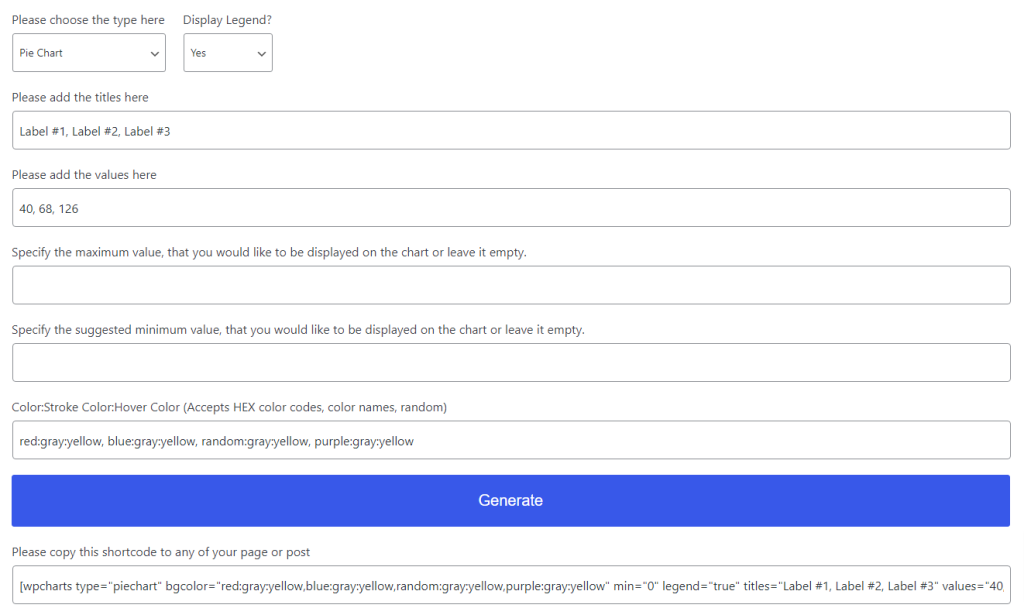
إذا لم يكن العبث بالرموز القصيرة في شكلها الأولي مناسبًا لك ، فيجب أن يكون المكون الإضافي Charts & Graphs من Pantherius بديلاً رائعًا. سينشئ هذا المكون الإضافي رمزًا قصيرًا في النهاية ، لكن الواجهة تكون مرئية بنسبة 100٪ تقريبًا. فيما يلي مثال للمُنشئ المرئي:

لذلك ، فهو مشابه جدًا لـ PieBuilder بمعنى أنه يتعين عليك إدخال القيم يدويًا ، وعليك أيضًا تعيين الألوان بنفسك (تحقق هنا من إلهام نظام الألوان) ، على الرغم من أنه من المثير للاهتمام ، يمكنك تحديد ألوان متعددة. وإذا قمت بذلك ، فسيحتوي المخطط في كل مرة على مجموعة فريدة منها.
بمجرد الانتهاء ، يمكنك النقر فوق الزر "إنشاء" ، وسيتم إنشاء سلسلة رمز قصير معدة مسبقًا لك. يتم أيضًا إنشاء معاينة مباشرة أسفل هذه السلسلة.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]المخططات التي تم إنشاؤها باستخدام هذا المكون الإضافي متوافقة مع الجوّال (سريعة الاستجابة).
ملحقات تصور البيانات والرسوم البيانية: ملخص
إذا كنت ستضيف جداول البيانات أو المخططات إلى منشورات WordPress الخاصة بك ، فهذه هي المكونات الإضافية للقيام بذلك. هناك طرق بديلة ، مثل استخدام خدمات الجهات الخارجية لإنشاء المخططات ، ولكن بعد ذلك سيتعين عليك تضمين هذه المخططات على موقعك من مصدر خارجي. الأبيض ليس حلاً سيئًا بطبيعته ؛ قد يثبت أنه يحد من قدرتك على التحكم في البيانات على المدى الطويل.
