كيفية استخدام قالب موقع طبيب الأسنان وإنشاء موقع الويب الخاص بك على الفور
نشرت: 2021-04-03
يركز أطباء الأسنان أو مقدمو خدمات طب الأسنان الآن على إنشاء موقع طبيب الأسنان الخاص بهم لإحداث تواجد رائع على شبكة الإنترنت لمستشفياتهم عبر الإنترنت. سيساعدهم ذلك على الوصول إلى كل ركن والحصول على مرضاهم المستهدفين وتقديم أفضل الخدمات لهم. من المؤكد أنها ستزيد من قيمة علامتها التجارية كمزود خدمة طب الأسنان وستكون على رأس أولويات أي مريض أسنان.
للقيام بذلك بإتقان ، فإن تصميمات النماذج الجاهزة هي أفضل حل يمكن لأي شخص الحصول عليه لإنشاء موقع تفاعلي بمفرده. سيساعد ذلك أي موقع ويب لطب الأسنان ليكون على رأس محركات البحث ، ويمكن للمرضى بسهولة تحديد موعد للحصول على الخدمة في طريق سريع متاعب. هذا هو السبب في أن الغرض من هذه المدونة هو منحك حزمة قالب Elementor كاملة ومتعددة الاستخدامات والتي ستنشئ موقع الويب الخاص بالأسنان في بضع دقائق فقط. دعونا نلقي نظرة عميقة!
جدول المحتويات
فوائد إنشاء موقع طبيب أسنان كامل
كطبيب أسنان ، من المهم الآن أن يكون لديك موقع ويب خاص بطبيب الأسنان يساعدك على تكوين حضور قوي عبر الإنترنت والحصول على عدد كبير من المرضى المحتملين على الفور. لنجعل الأمر واضحًا جدًا من خلال إنشاء سيناريو حقيقي أدناه:
في الوقت الحاضر ، يبحث المرضى عن موعد عبر الإنترنت . لأن ذلك يوفر الكثير من الوقت لزيارة المستشفى لتحديد موعد أو لإجراء اتصال شفهي عبر الهاتف.
يمكنك إضافة تقييمات العملاء الحالية على شهادة موقع طبيب الأسنان الخاص بك وإضافة قيمة إضافية لخدمتك لجعلها ذات مصداقية.
سيساعدك ذلك على تنمية الثقة بين مرضاك المحتملين من خلال التواجد القوي على شبكة الإنترنت ، ومساعدتهم على الفور في تحديد موعد.
أيضًا ، إنها عملية أسرع للحصول على موعد لطب الأسنان عبر الإنترنت بدلاً من الآخرين. يمكنك ملء نموذج بسهولة ، أو من خلال إجراء محادثة في الوقت الفعلي ، ستحصل على موعد طبيب الأسنان المفضل لديك على الفور وسيتولى طبيب أسنانك خدمتك في ذلك الوقت.
إلى جانب ذلك ، سوف يوصيك مرضاك الراضين بكل تأكيد للآخرين عبر الإنترنت وخارجه. ومن الأسهل بكثير التوصية من خلال وجود موقع إلكتروني خاص بطبيب الأسنان يعمل بكامل طاقته.
لهذا السبب ، بصفتك طبيب أسنان ، يجب عليك مواءمة خطواتك الآن مع خدمة العالم الرقمي الأولى. سيساعدك ذلك على تنمية سمعتك عبر الإنترنت وخارجه من خلال امتلاك موقع ويب كامل لطبيب الأسنان. أيضًا ، يمكن لمرضاك الحصول على موعد فوري دون مواجهة أي عائق والحصول على خدماتهم بشكل جميل.

دي كير
حزمة قالب موقع طبيب الأسنان للعنصر
الحصول على إمكانية الوصولكيفية إنشاء موقع طبيب أسنان باستخدام قوالب العناصر؟
يوفر لك Templetely استخدام حزم القوالب الجاهزة المصممة بشكل جميل لـ Elementor منشئ الصفحات الأكثر شهرة في WordPress . يمكنك الآن إنشاء موقع طبيب الأسنان الخاص بك بسرعة دون أي استثمارات أو تعليمات برمجية. يجب عليك الحصول على تصميمات القوالب الصحيحة وإدراجها على موقع الويب الخاص بك والبدء في إضافة المحتوى الخاص بك في كل قسم من أقسامه الإبداعية. هذا كل ما عليك القيام به قليلًا من التعديل ، وأنت موجود لجعل موقعك يعمل في غضون بضع دقائق.
تأتي حزمة قالب D-Care ready Elementor بواسطة Templately لإنشاء موقع طبيب الأسنان الخاص بك دون تشفير مجانًا. إنه تطبيق متعدد الاستخدامات يناسب أي بيئة موقع ويب ويمكن تخصيصه بسهولة حسب تفضيلاتك. الآن دعنا نصل إلى ما يأتي في الواقع أدناه:
شاهد الفيديو التعليمي
ماذا يقدم لك D-Care؟
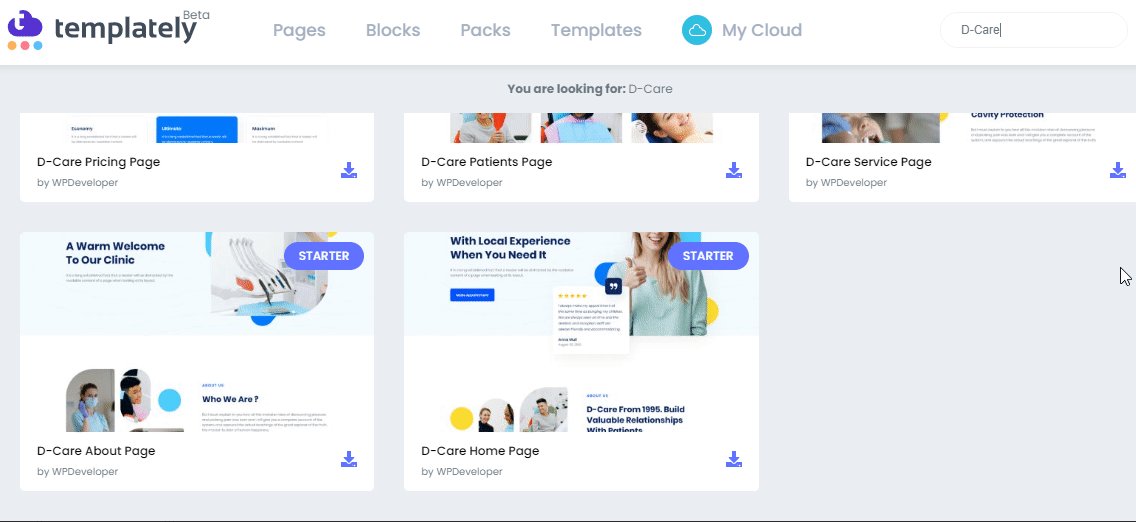
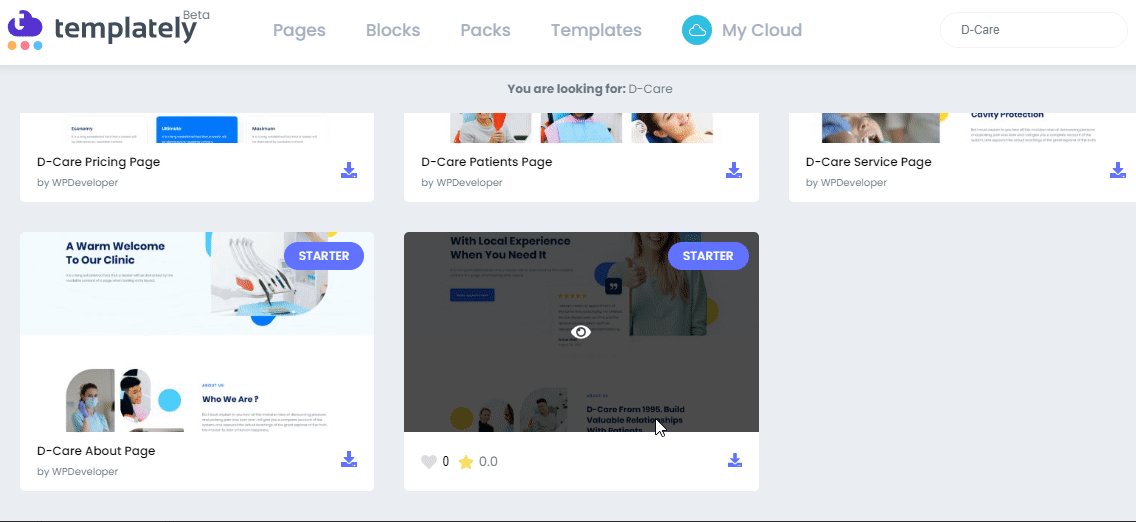
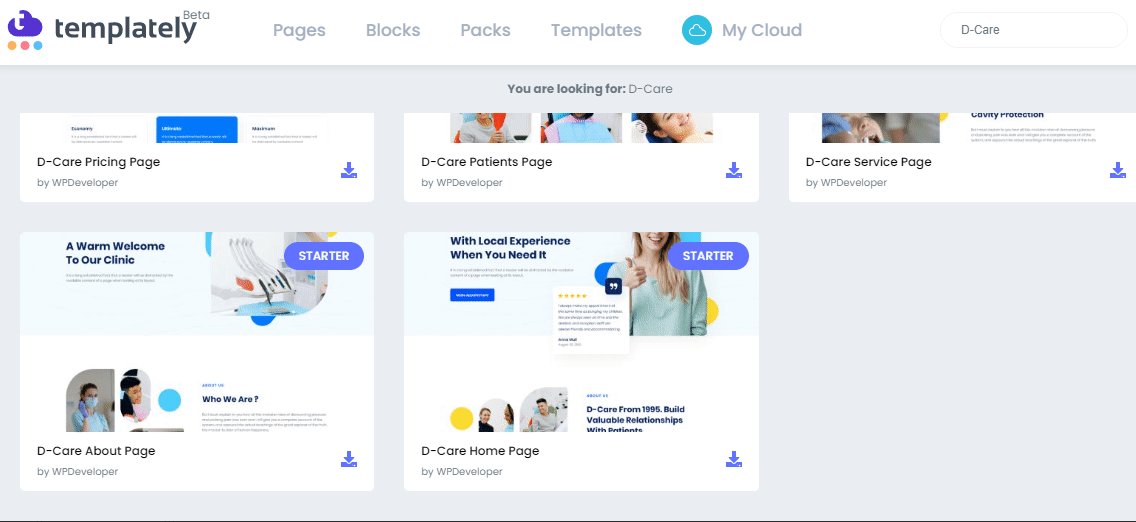
يأتي نموذج D-Care by Templately مع ست صفحات جاهزة وكتل منفصلة لبناء موقع طبيب الأسنان الخاص بك في غضون بضع دقائق. تأتي كل صفحة من صفحاتها وكتلها مع أقسام إبداعية تتكون من عناصر واجهة مستخدم متحركة ، وإمكانية السحب والإفلات ، وتأثيرات التمرير السلس ، والمزيد لإنشاء موقع ويب متميز بدون تشفير.
الصفحة الرئيسية : يأتي D-Care مع تصميم "الصفحة الرئيسية" وجاهز لجعل وجود قالب Elementor لموقع طبيب الأسنان الخاص بك جذابًا لمرضاك.
حول الصفحة : اعرض تفاصيل خدمة طبيب الأسنان الخاصة بك بشكل جميل باستخدام قالب حول الصفحة الذي يعمل بكامل طاقته بواسطة D-Care.
صفحة الاتصال : يمكنك تنوير مرضاك بعنوانك الفعلي أو يمكنك استخدام تخطيط نموذج الاتصال الكامل الوظائف لتحديد موعد فوري.
صفحة المرضى : يمكنك إظهار تقييمات مرضاك الحاليين حول خدمات طب الأسنان بشكل تفاعلي باستخدام نموذج "صفحة المرضى" الجاهز. سيساعدك ذلك على جذب اهتمام المحتملين على الفور.
صفحة التسعير : سيتعرف مرضاك بالتفصيل على أسعار خدمة طبيب الأسنان باستخدام نموذج "صفحة التسعير" من D-Care.
صفحة الخدمة : اعرض معلومات خدمة طبيب الأسنان بطريقة منظمة باستخدام قالب "صفحة الخدمة" الجاهز.

الأشياء التي يجب عليك الحصول عليها قبل إنشاء موقع ويب خاص بطبيب الأسنان
يجب عليك إنجاز بعض الأشياء قبل استخدام قالب موقع الويب الخاص بطبيب الأسنان بمساعدة حزمة القالب المجانية الجاهزة "D-Care" للقالب ، . دعنا نتحقق من المكونات الإضافية الضرورية التي ستحتاج إليها أدناه:
- العنصر : قم بتنشيط أفضل منشئي الصفحات Elementor لاستخدام حزمة قالب D-Care المفيدة هذه.
- الإضافات الأساسية : بعد ذلك ، قم بتثبيت وتنشيط الإضافات الأساسية لـ Elementor - أفضل مكتبة للعناصر مع 700 ألف + مستخدمين سعداء وأكثر من 70 عنصر واجهة مستخدم كامل الوظائف.
- بشكل نموذجي : الآن لاستخدام قالب "D-Care" بواسطة Templately ، يجب عليك التسجيل للحصول على حساب وتثبيت "Templately" على موقع WordPress الخاص بك.
ابدأ باستخدام نموذج لإنشاء موقع ويب مذهل لطبيب الأسنان
بعد تنشيط جميع المكونات الإضافية المذكورة أعلاه ، أنت الآن جاهز تمامًا لاستخدام حزمة قالب D-Care في موقع Elementor الخاص بك باتباع بعض إرشادات الخطوات البسيطة أدناه:

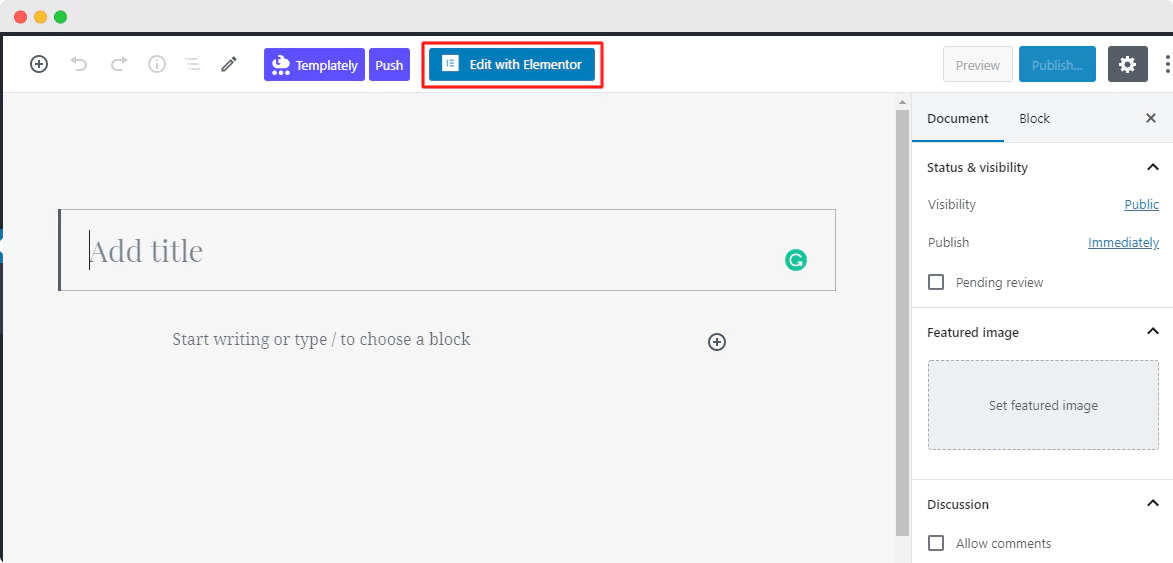
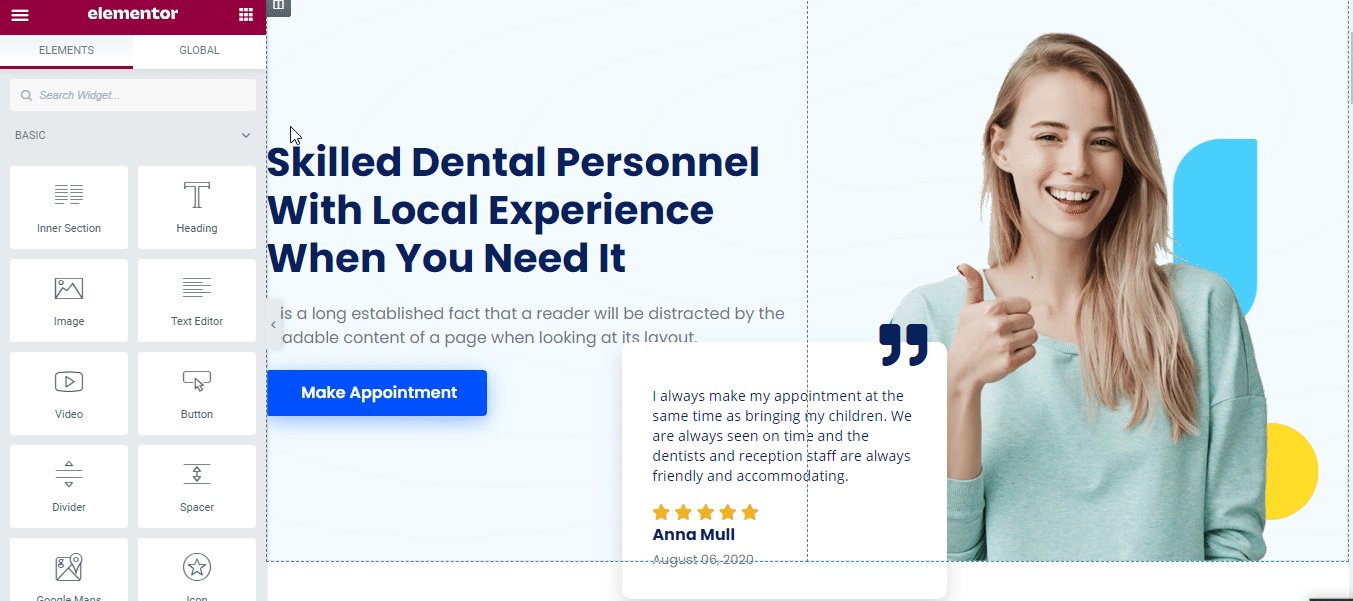
الخطوة 1: إدراج الصفحة الرئيسية "D-Care" تصميم جاهز حسب النموذج
دعنا نضغط على Edit with Elementor لإنشاء صفحة جديدة على لوحة تحكم WordPress. في غضون لحظات قليلة ، ستظهر بعد ذلك صفحة جديدة في محرر Elementor.

بعد ذلك ، تحتاج إلى النقر فوق الرمز الأزرق للصفحة الذي يأتي مع "نموذجي" . سيأتي بشكل جميل مع جميع المجموعات الجاهزة للقوالب في نافذة منبثقة.

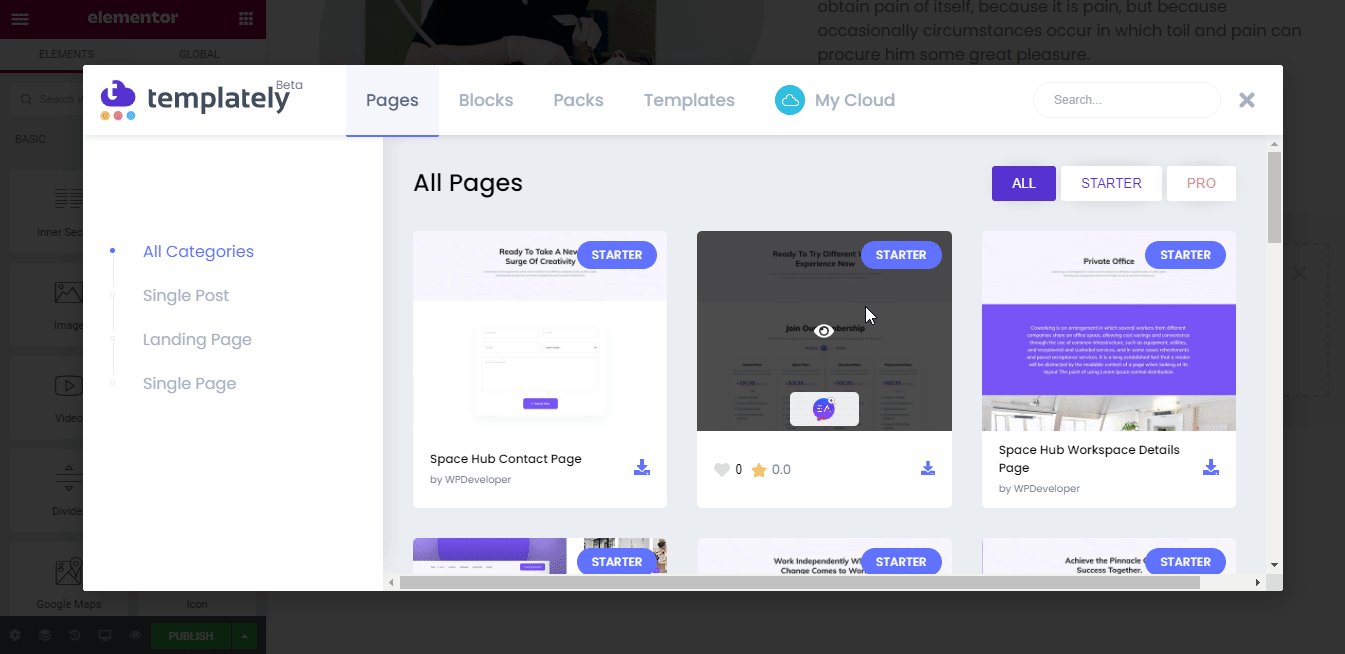
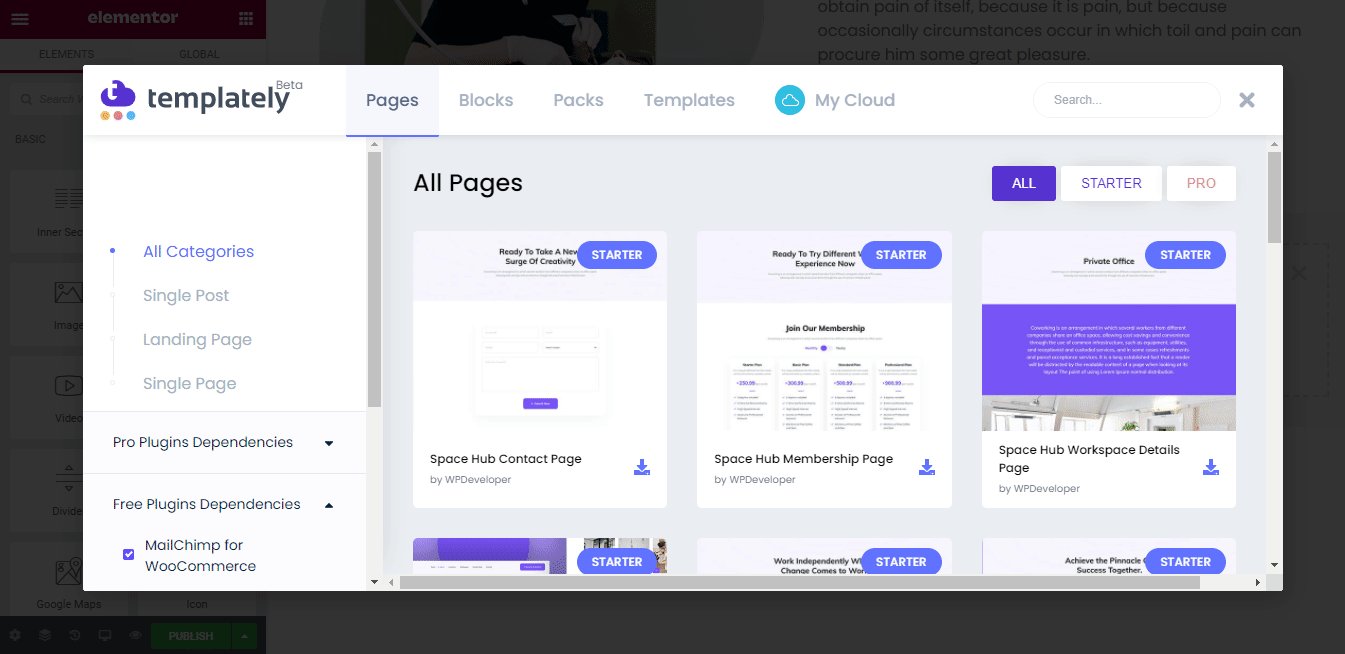
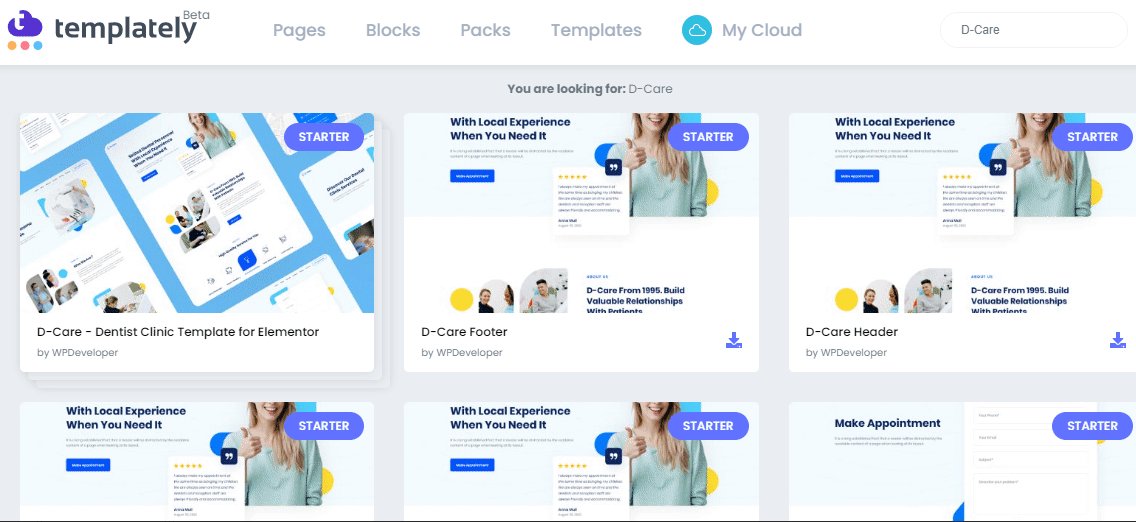
هناك يجب عليك البحث عن "D-Care" أو "Dentist". سيوفر لك تلقائيًا بعد ذلك جميع الصفحات والكتل الجاهزة المتعلقة بهذه الفئة المعينة التي بحثت عنها.

في وقت لاحق ، اختر تصميم الصفحة الرئيسية الجاهزة لـ "D-Care" ، واضغط على الزر "إدراج" ، وابدأ في تعديله حسب تفضيلاتك.
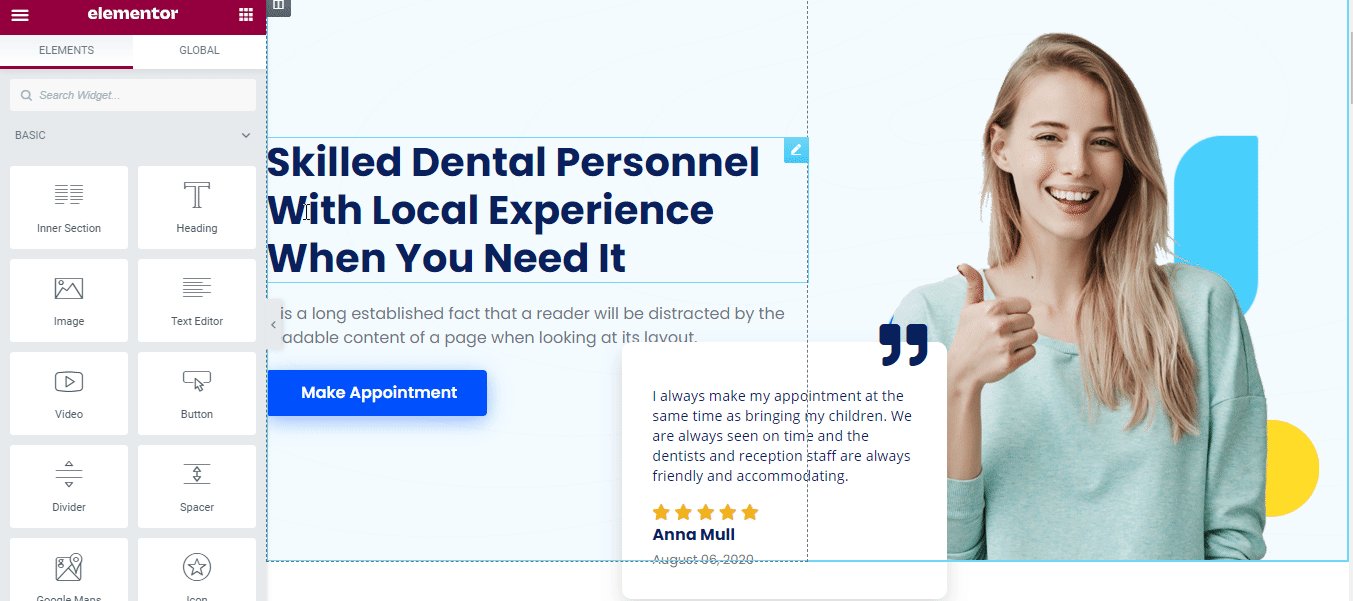
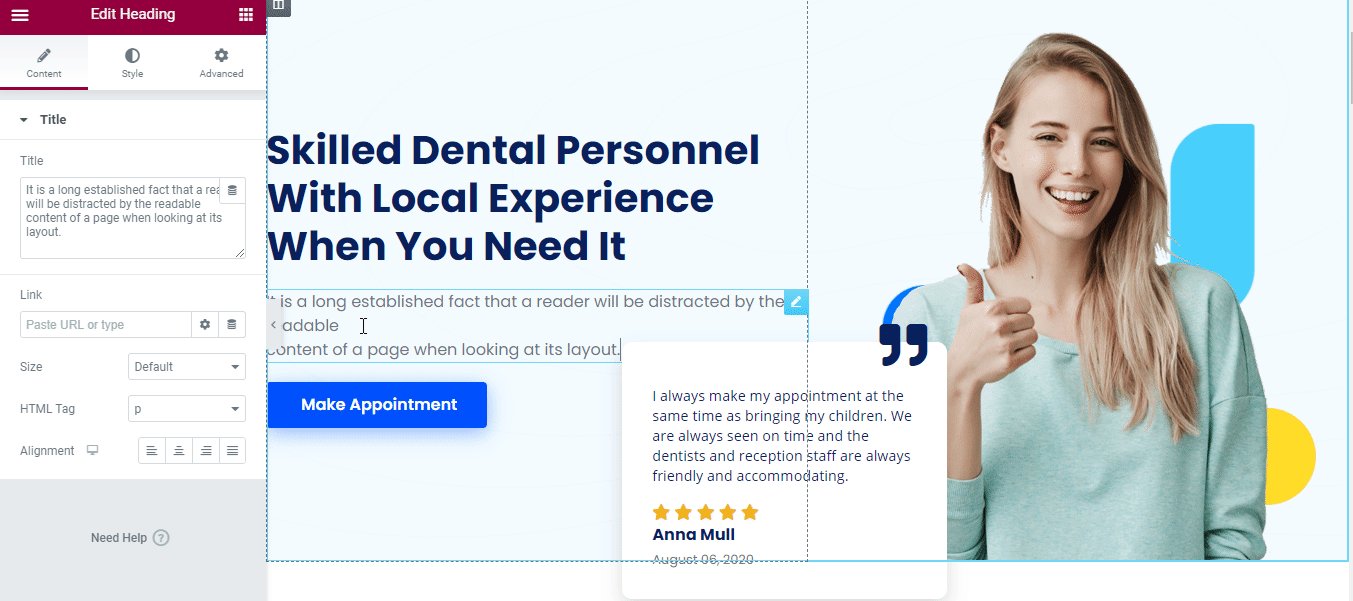
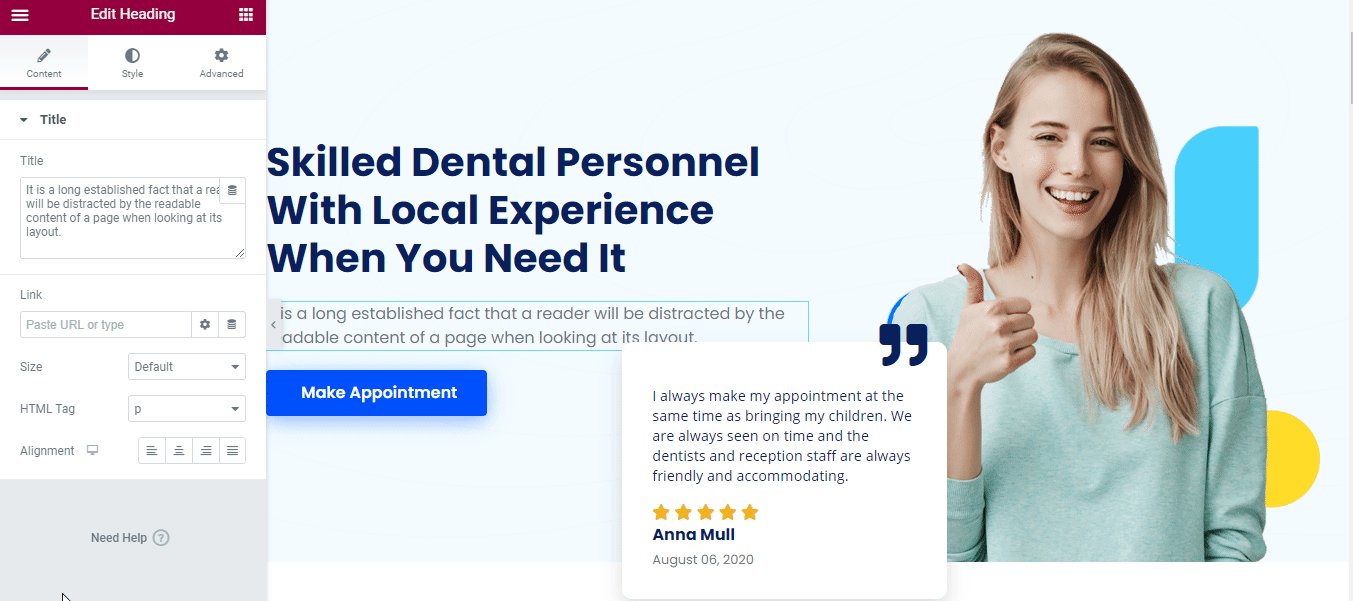
الخطوة 2: دعنا نخصص النموذج المصمم مسبقًا
يمكنك الآن تخصيص قالب D-Care Dentist Website Elementor بدون إضافة سطر واحد من التعليمات البرمجية. يجب عليك إدراج المحتوى المفضل لديك في كل قسم إبداعي ، وسحب الأقسام وإفلاتها إذا لزم الأمر ، وإجراء القليل من التعديل. هذا كل شيء ، الآن جاهز تمامًا للعيش.

الخطوة 3: حفظ وتأمين تصميم الصفحة الرئيسية الجاهزة "D-Care" الخاصة بك على السحابة
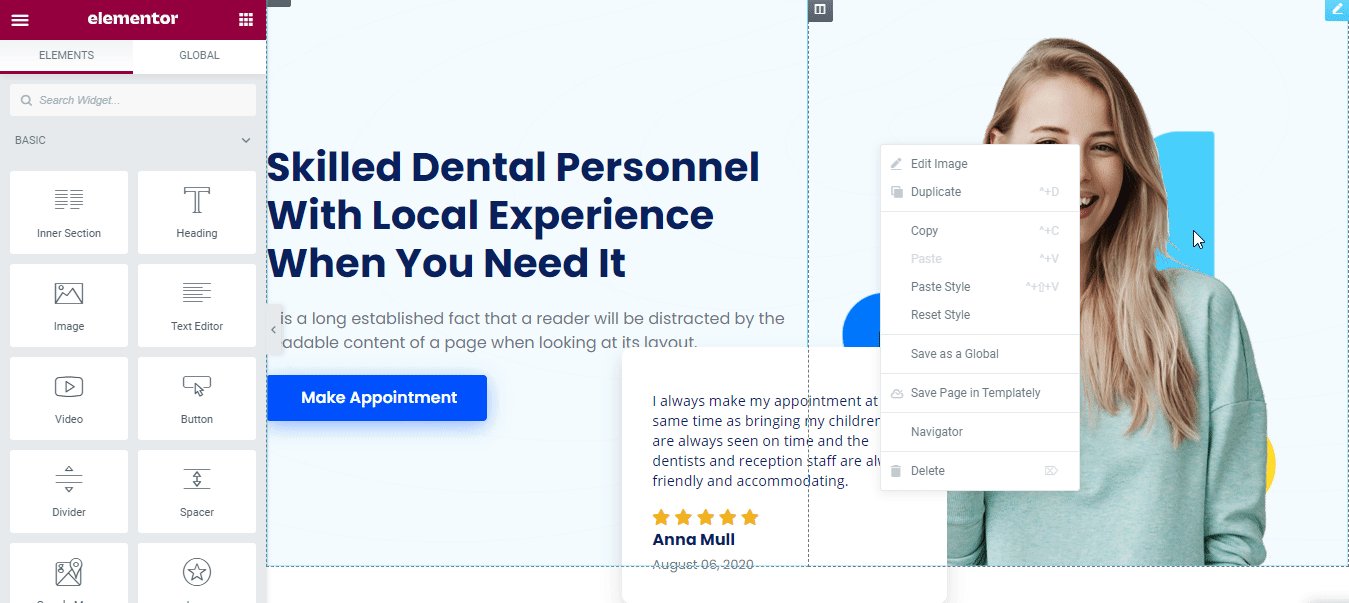
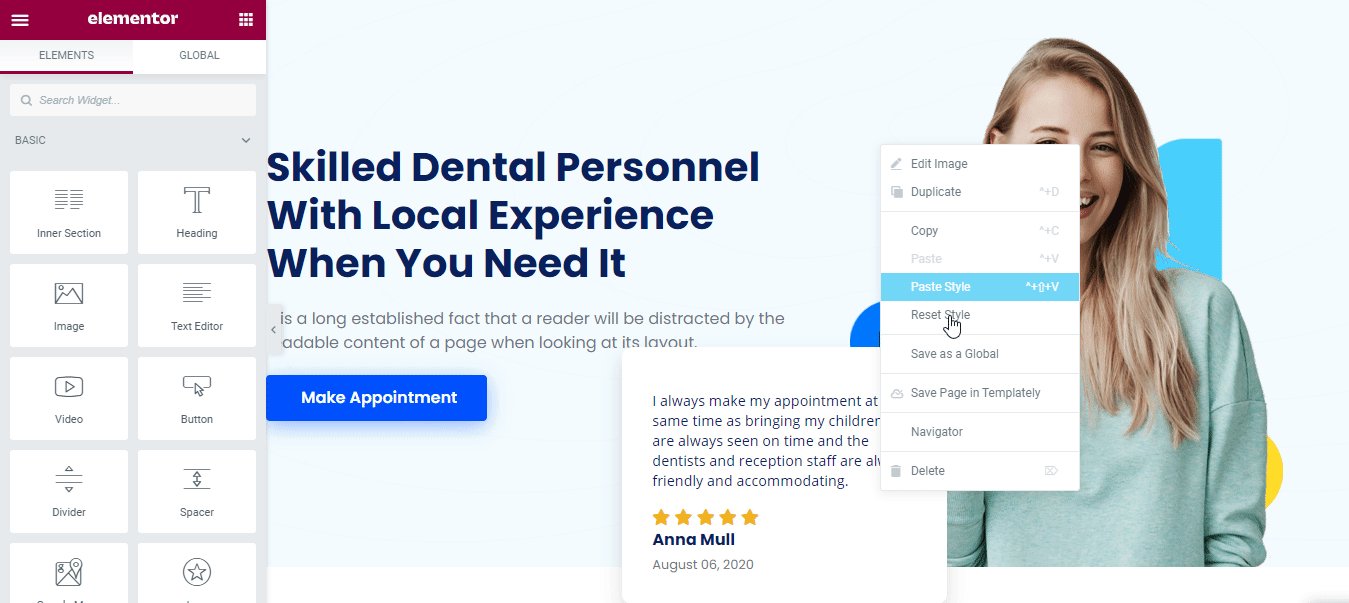
ومع ذلك ، يمكنك حفظ تصميمات قوالب الصفحة الرئيسية الجاهزة في تخزين "MyCloud" للقالب . ما عليك سوى النقر بزر الماوس الأيمن على التصميم والضغط على "حفظ الصفحة في النموذج" لتأمينها على مساحة التخزين السحابية. سيساعدك ذلك على إنشاء نسخة احتياطية على السحابة وجعل عملك بالتأكيد أكثر سلاسة من ذي قبل.

إذا كنت ترغب في ذلك ، يمكنك حتى إعادة استخدام تصميمات القوالب المحفوظة الخاصة بك على مواقع متعددة بقدر ما تريد. إلى جانب ذلك ، يسمح لك بإنشاء تعاون سلس على السحابة لمشاركة التصميمات الجاهزة الخاصة بك مع أعضاء الفريق الآخرين باستخدام Templately WorkSpace .
الحصيلة النهائية:
تهانينا لكم! أخيرًا ، لقد استخدمت بنجاح قالب الصفحة الرئيسية التفاعلي الجاهز لـ D-Care بواسطة Templately لإنشاء موقع طبيب الأسنان الخاص بك في Elementor دون إضافة أي سطر واحد من التعليمات البرمجية.

استعد لاستخدام مجموعات القوالب المصممة مسبقًا بشكل نموذجي إذا لم تكتشفها بعد ، وأخبرنا بتجربتك من خلال التعليق أدناه. إذا واجهت أي مشكلة أو احتجت إلى أي مساعدة ، يمكنك الاتصال بفريق الدعم بحرية في أي وقت تريده.
