5 نصائح لتصميم أفضل تجربة للهاتف المحمول
نشرت: 2017-02-16توقعت شركة ARM الرائدة في صناعة الرقائق أن منتجاتها الجديدة ستجعل جميع أجهزة الكمبيوتر عتيقة وأنه بحلول عام 2016 ، يمكن أن يكون العالم للهاتف فقط.
على الرغم من أن التوقع كان سابقًا لأوانه إلى حد ما ، إلا أن الحقيقة تظل أن عددًا متزايدًا من الأنشطة عبر الإنترنت يتم تنفيذها على الأجهزة المحمولة. وفقًا لتقرير Ofcom Communications Market لعام 2016 ، وصلت نسبة الأشخاص الذين يستخدمون هواتفهم للوصول إلى الإنترنت الآن إلى 66٪ - بزيادة قدرها 15٪.
مع ارتفاع عدد مستخدمي الهواتف المحمولة إلى أعلى مستوياته على الإطلاق ، يجب على الشركات التفكير مليًا في كيفية ظهور مواقع الويب الخاصة بهم ووظائفها على شاشة أصغر. يتزايد استخدام الأشخاص لهواتفهم المحمولة للبحث عن المنتجات. لذا فإن منحهم تجربة جوال رائعة سيعني بالتأكيد أنهم سيعودون إلى موقع الويب الخاص بك عندما يكونون مستعدين للشراء.
دعنا نلقي نظرة على ما يجب مراعاته عند تصميم موقع ويب للجوال:
# 1 الاستجابة هي المفتاح لتصميم تجربة الهاتف المحمول
هناك مفهوم خاطئ شائع مفاده أن موقع ويب سطح المكتب وموقع ويب للجوال هما شيئان مختلفان. هذا نابع من حقيقة أنهم كانوا كذلك في البداية.
ستبذل الشركات الوقت والجهد (ناهيك عن المال) لتنظيم بناء موقع ويب ، فقط ليتم إخبارها أنه سيتعين عليها بعد ذلك إنشاء "نسخة محمولة" ، تبدأ بشكل أساسي من نقطة الصفر.
مع طرح المزيد من الأجهزة المحمولة في السوق ، وكلها ذات أحجام شاشة مختلفة ، لم يكن وجود "إصدار محمول" منفصل لموقع ويب كافيًا لضمان تجربة سهلة الاستخدام ... وهكذا جاء تصميم الويب سريع الاستجابة.
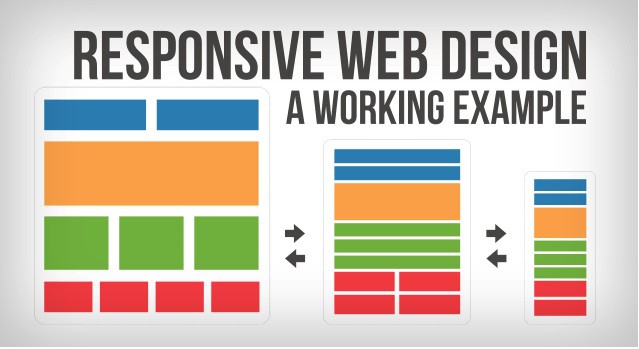
يتيح لك إنشاء موقع ويب سريع الاستجابة استخدام نفس المحتوى تمامًا مثل إصدار سطح المكتب ، ولكن يمكنك تقديمه بطريقة تزيد من تجربة المستخدم عبر مجموعة من الأجهزة. كما ترى من المثال أدناه ، لا يتغير المحتوى ؛ إنه يتحول ويعيد الترتيب فقط لاستيعاب التغيير في حجم الشاشة.

يوفر هذا تجربة متسقة عبر جميع الأجهزة ، وهو أمر نقدمه في Moove بشكل قياسي مع جميع تصميماتنا.
# 2 إعطاء الأولوية لتجربة المستخدم
لا يمكن أن تكون مواقع الويب مجرد أسلوب وليس مضمونًا.
يعني التقدم التكنولوجي أن الشركات لديها الآن بيانات في متناول يدها أكثر من أي وقت مضى. يمكنهم تتبع كيفية وصول المستخدمين إلى موقعهم ، وكيف يتنقلون ، والأهم من ذلك ، ما الذي سيفعلونه بعد ذلك.
فلماذا لا تستخدم هذه البيانات لصالحك عند التفكير في تصميم موقع الويب للجوال الخاص بك؟
نظرًا لوجود مساحة شاشة أقل على الأجهزة المحمولة ، فمن المهم أن تستخدم البيانات لتقديم المحتوى الأكثر ملاءمة للمستخدمين مقدمًا. من خلال توفير الوصول الفوري إلى نوع المحتوى الذي يبحثون عنه ، سيبقى زوار موقعك على موقعك لفترة أطول.
يجب أن تفكر أيضًا في "إيماءات" زوار هاتفك المحمول.
كما أوضحت Google ، تشمل الإيماءات ميكانيكا اللمس (ما تفعله الأصابع على الشاشة ، مثل اللمس والسحب) وأنشطة اللمس (نتائج إيماءات محددة ، مثل التنشيط والإلغاء والتكبير / التصغير).
لضمان تجربة مستخدم سلسة ، من المهم دمج إيماءات "طبيعية" بسيطة في موقع الويب للجوال الخاص بك للتأكد من أن المستخدم يمكنه الوصول إلى المكان الذي يريده بسهولة قدر الإمكان.
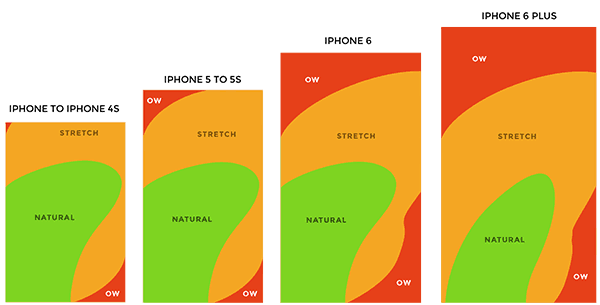
ستؤدي إضافة إيماءات إلى موقع الجوال الخاص بك والتي تمثل "امتدادًا" لجمهورك المحدد إلى تشجيعهم على البحث في مكان آخر عن محتواهم. من المهم أن تفهم كيف يتصرف زوار هاتفك المحمول على أجهزة معينة والإيماءات التي من المحتمل أن يعرضوها.
يمكن أن تشمل السلوكيات نطاق حركة المستخدم ، على سبيل المثال ، ما إذا كان من المحتمل أن يزور موقعك أثناء الثبات أو أثناء التنقل ، ومستويات راحته (هل هم في عجلة من أمرهم أو يشعرون بالاسترخاء؟) وما الحالة الذهنية التي قد يكونوا عليها في - على سبيل المثال ، هل من المحتمل أن يواجهوا مجموعة معينة من المشاعر عند زيارة موقعك؟


# 3 لا تفترض أن زوار هاتفك المحمول دائمًا ما يكونون في حالة عبور
إذا طُلب منك تقديم وصف لمستخدم الإنترنت عبر الهاتف المحمول ، فقد تتخيل غريزيًا شخصًا يسير في الشارع أو في وسائل النقل العام أو في عجلة من أمره.
ومع ذلك ، فإن وضع هذه الافتراضات قد يكون ضارًا بعملك - فقد يقودنا إلى تصميم مواقع الويب التي تقدم أسرع حل ممكن ، بدلاً من أفضل الحلول.
إذا كان الزائر منخرطًا في المحتوى الخاص بك ، فسيبقى على موقعك على الرغم من الوقت الذي يستغرقه حتى يشعر بالرضا. لذلك ، من المهم اقتراح محتوى إضافي قد يكون مهتمًا به لتشجيعهم على مواصلة القراءة.
إذا كان المستخدم ينقر باستمرار ذهابًا وإيابًا بين الشاشات ، فسيصاب بالإحباط قريبًا ويغادر ، لذلك من المهم أن يتم إنشاء موقع الويب الخاص بك بشكل حدسي لتشجيع المزيد من التفاعل.
على سبيل المثال ، إذا كنت تدير موقعًا إخباريًا ، فتأكد من تقديم مقالات ذات صلة في أسفل كل منشور. إذا كنت تبيع منتجات ، اعرض المنتجات ذات الصلة - امنحهم دائمًا شيئًا آخر لقراءته بعد ذلك.
# 4 اجعل المحتوى الخاص بك سهل القراءة
الشيء البسيط الذي غالبًا ما يتم تجاهله هو وضوح موقع الويب.
يمكن أن يكون المحتوى الخاص بك قيمًا وذكيًا وتصميمك رائعًا ، ولكن إذا كان مستخدمو الهاتف المحمول لديك يعانون من صعوبة قراءة المحتوى ، فهذه تجربة جوال سيئة وفقد كل شيء.
حاول استخدام خط واحد باستمرار عبر موقع الويب الخاص بك. تحظى خطوط Sans-serif بشعبية خاصة نظرًا لوضوحها عبر أحجام الشاشات المختلفة.

وبالمثل ، إذا كان موقعك يوفر فرصًا إعلانية ، فتأكد من أن أي مقياس رسومات يتناسب مع حجم شاشة المستخدم. آخر شيء يريده المعلن هو أن يكون إعلانه غير قابل للقراءة على الأجهزة المحمولة لأنه يعرض صغيرًا جدًا.
تأكد من تقديم المواصفات الصحيحة للمعلنين ، بما في ذلك مثال على كيفية ظهور إعلاناتهم على الموقع حتى يتمكنوا من تعديل تصميمهم وفقًا لذلك.
# 5 لا تنس نظام إدارة المحتوى
إذا كنت تتولى مهمة تحديث موقع الويب الخاص بك من خلال نظام إدارة المحتوى (CMS) ، فمن المنطقي أن يكون هذا الجانب من موقع الويب مستجيبًا أيضًا. ثق بنا من الأسهل بكثير تحديث محتوى موقع الويب أثناء التنقل إذا لم تكن تقوم بتكبير وتصغير CMS باستمرار!
يأتي WordPress مزودًا بهذه الإمكانية المضمنة بالفعل ، والتي يمكن أن توفر الوقت والجهد والتكلفة على المدى الطويل.
أهم شيء يجب تذكره عند تصميم موقع ويب للجوال هو مراعاة المستخدم أولاً وقبل كل شيء. من خلال فهم سلوكهم حقًا أثناء التواجد على موقعك ، يمكنك البدء في بناء تجربة هاتف محمول تشجع على التفاعل وتحفز بشكل أساسي المزيد من الأعمال.
وموقع الويب الخاص بك الأمثل للجوال؟ إذا لم يكن الأمر كذلك ، فلماذا لا تتصل بنا لمناقشة كيف يمكننا تحسين تجربة الجوال لموقعك على الويب.
