التصميم مع موضوع Divi WordPress
نشرت: 2022-10-19يعد WordPress نظامًا شائعًا لإدارة المحتوى يتيح للمستخدمين إنشاء محتوى موقع الويب الخاص بهم وإدارته بسهولة. يعد Divi أحد أكثر السمات شيوعًا في WordPress. Divi هو موضوع متعدد الاستخدامات يمكن استخدامه لمجموعة متنوعة من تصميمات مواقع الويب . في هذه المقالة ، سوف نوضح لك كيفية بدء التصميم في قالب WordPress Divi. Divi هي سمة WordPress شائعة تتيح للمستخدمين إنشاء محتوى موقع الويب الخاص بهم وإدارته بسهولة. الموضوع متعدد الاستخدامات ويمكن استخدامه لمجموعة متنوعة من تصميمات مواقع الويب. عند إنشاء موقع ويب باستخدام Divi ، يمكنك البدء بتصميم مُعد مسبقًا أو تصميم التخطيط الخاص بك من البداية. إذا كنت ترغب في البدء بتصميم مُعد مسبقًا ، يمكنك الاختيار من بين مجموعة متنوعة من المخططات المتوفرة في مكتبة Divi. لبدء تصميم التخطيط الخاص بك ، ستحتاج أولاً إلى إنشاء صفحة جديدة في WordPress. بمجرد إنشاء صفحة جديدة ، يمكنك إضافة قسم جديد من خلال النقر على أيقونة "+". داخل كل قسم ، يمكنك إضافة مجموعة متنوعة من العناصر مثل النص والصور ومقاطع الفيديو وما إلى ذلك. بمجرد إضافة جميع العناصر التي تريد تضمينها في التخطيط الخاص بك ، يمكنك بعد ذلك البدء في تخصيص التصميم. يتيح لك Divi تغيير الألوان والخطوط وإعدادات الأنماط الأخرى لكل عنصر. يمكنك أيضًا إضافة رسوم متحركة وتأثيرات إلى عناصرك. بمجرد أن تصبح راضيًا عن التخطيط الخاص بك ، يمكنك حفظه كقالب. سيسمح لك ذلك باستخدامه بسهولة لصفحات أخرى على موقع الويب الخاص بك. Divi هي سمة WordPress قوية تتيح للمستخدمين إنشاء محتوى موقع الويب الخاص بهم وإدارته بسهولة. في هذه المقالة ، أوضحنا لك كيفية بدء التصميم في قالب WordPress Divi.
يجعل موضوع Divi Theme من Elegant Themes من السهل إنشاء مواقع ويب جميلة ومتقدمة في دقائق ، بدلاً من ساعات. إذا لم تكن لديك فكرة من أين تبدأ ، فإنني أوصي بشدة بإنشاء حساب باستخدام SiteGround. مع جميع خطط SiteGround ، يمكنك استخدام WordPress و Divi - PHP ، MySQL ، Apache ، تثبيت بنقرة واحدة ، محركات أقراص SSD لزيادة سرعة موقع الويب الخاص بك ، وما إلى ذلك. تشتمل ميزات Grow Big and Go Geek على SuperCacher ، التي توفر دعمًا سريعًا وفعالًا ، ودعمًا تقنيًا ذا أولوية ، والتنفيذ المرحلي ، وما إلى ذلك. يجب أن تحصل على خطة بدء التشغيل إذا كنت بحاجة إلى موقع ويب واحد فقط وميزانية منخفضة. لاستخدام Divi Theme ، يجب أن يكون لديك اشتراك في ElegantThemes. في سبتمبر 2016 ، تم إصدار سمة Divi ، وهي الآن تأتي مع Visual Builder.
باستخدام Visual Builder ، يمكنك رؤية جميع التغييرات التي تجريها على صفحة WordPress (أو النشر) مباشرة. باختصار ، كل شيء يتكون من أقسام وصفوف ووحدات. يمكن أن تكون الوحدات النمطية أي شيء من الصور إلى النص إلى البرامج. الأقسام هي الأكثر تنظيمًا من بين هذه العناصر الثلاثة ، حيث تكون الصفوف هي الثانية والوحدات هي العنصر الثالث. في حالة القسم ، ستلاحظ وجود صف فيه بالفعل بشكل افتراضي ، لكنك لا تزال بحاجة إلى تكوينه. هناك العديد من خيارات التخطيط المتاحة لكل صف. بالنقر فوق الزر "إدراج وحدات نمطية" ، يمكنك إضافة وحدات نمطية إلى أي قسم من الموقع.
ستظهر نافذة حيث يمكنك عرض جميع الوحدات المتاحة. يعجبني أن Divi تسمح لك بملء جميع المعلومات الضرورية لإنشاء كل وحدة بسرعة وسهولة. يمكنك سحب الوحدات النمطية وإفلاتها في أي مكان في الصف حيث تريدها ، ويمكنك تحديد المكان الذي تريد ظهورها فيه في هذا الصف في أي وقت من الأوقات. الأزرار الموجودة أسفل كل قسم وصف ووحدة مخصصة لإدخال وحدة نمطية جديدة وزر إدراج / حذف وزر إدراج / كتابة. المظهر بسيط للغاية للتعديل بسبب هذه الميزة.
كيف يمكنني إنشاء موقع على شبكة الإنترنت مع موضوع Divi؟

هناك بعض الخطوات التي يجب عليك اتباعها من أجل إنشاء موقع ويب به سمة Divi. أولاً ، تحتاج إلى شراء Divi Theme من Elegant Themes. بمجرد حصولك على السمة ، ستحتاج إلى تثبيتها على موقع WordPress الخاص بك. بعد ذلك ، تحتاج إلى تنشيط السمة. بمجرد تنشيط السمة ، يمكنك البدء في إنشاء موقع الويب الخاص بك باستخدام Divi Theme.
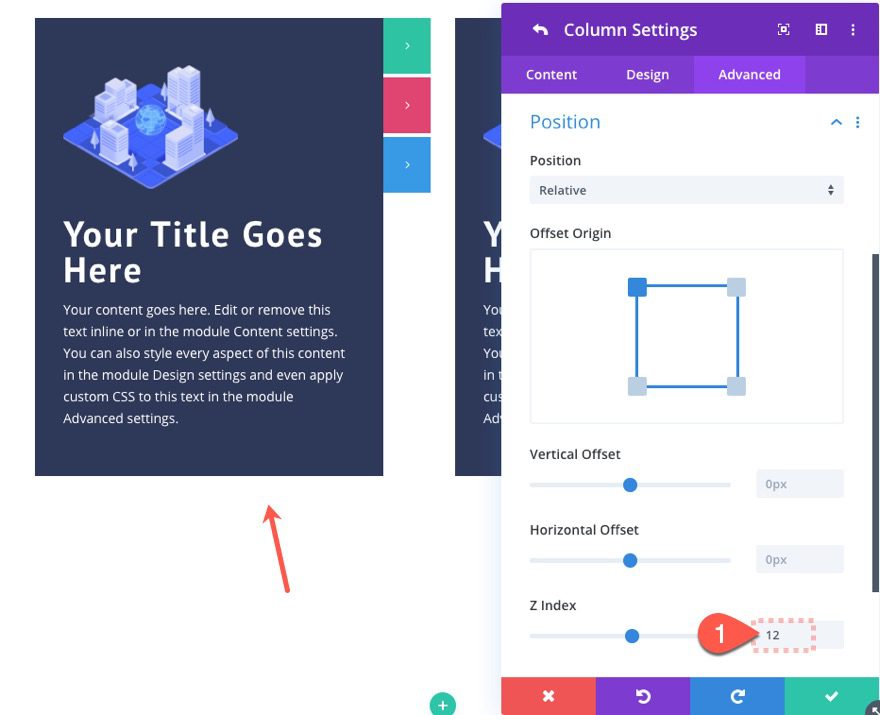
من خلال التنقل في الشريط الجانبي للصفحة الواحدة من Divi ، يمكن للزائرين رؤية تقدمهم على الصفحة. عند إضافة قسم جديد إلى التنقل الجانبي العائم ، فإنه سينشئ تلقائيًا رابطًا جديدًا لدائرة (أو نقطة). باستخدام معرفات الأقسام المخصصة وارتباطات الربط ، يمكنك إنشاء قوائم من صفحة واحدة لحزم الصفحة الواحدة. يمكنك حفظ محتوى "نبذة عنا" الخاص بك عن طريق تحرير القسم الذي يحتوي عليه ، وإدخال "نبذة عنا" في حقل CSS ID ، والنقر فوق "حفظ". عندما يتم تعيين معرف ، يمكننا ربطه بالصفحة عن طريق النقر فوق علامة التبويب ارتباط في الجانب الأيسر من الصفحة. يمكن استخدام نفس الطريقة لإنشاء نطاق واسع من الروابط المخصصة. ستحتاج إلى عنوان URL الخاص بالعنصر ، متبوعًا بالمعرف الذي ترغب في استهدافه.
هل Divi هو الموضوع المناسب لك؟
Divi هي سمة جذابة تتمتع بإمكانيات كبيرة نظرًا لتعدد استخداماتها وثرائها وقدرتها على النمو. هذا البرنامج يجعل من السهل إنشاء مواقع ويب احترافية عالية الجودة. ومع ذلك ، قد لا يكون الخيار الأفضل للجميع. إذا كنت تريد منشئ مواقع ويب أساسيًا ، فقد يكون WordPress خيارًا أفضل من أدوات إنشاء مواقع الويب الأخرى.
كيف يمكنني إنشاء تخطيط Divi؟

يمكن الوصول إلى مكتبة Divi بالنقر فوق مكتبة Divi (مكتبة Divi - Divi). يمكنك تغيير التصميم بمجرد وصولك إلى هناك بالنقر فوق الزر "إضافة جديد". سيكون هناك إعلان. بعد إدخال اسمك ونوع التخطيط ، انقر فوق الزر إرسال.
إذا كنت ترغب في تغيير تخطيط Divi الخاص بك ، فيمكنك القيام بذلك إما عن طريق النقر فوق الرمز أو عن طريق سحبه. يمكنك الوصول إلى مكتبة Divi ثم استخدام محرر الواجهة الأمامية Divi Builder لإنشاء تخطيط. يمكن استيراد سياق كل نوع تخطيط فقط. افتح الملف باستخدام Notepad أو Gedit لمعرفة ما يجري في سياق التخطيط. باستخدام Divi Builder ، يمكنك إنشاء العديد من التخطيطات كما تريد ، ولكن إدارتها قد تكون صعبة. عند إنشاء تخطيط ، على سبيل المثال ، وحدة نمطية ، حدد حفظ في المكتبة من القائمة المنسدلة حفظ في المكتبة. في حالة التخطيط الخاص بك ، سيتم حفظه وفقًا لسياقه.

يمكن استخدام مكتبة Divi أو محرر الواجهة الأمامية لإنشاء فئات. يمكنك تنظيم تخطيطاتك في فئات باستخدام Divi Builder. في كل مرة تقوم فيها بإنشاء تخطيط جديد باستخدام Divi Library أو محرر الواجهة الأمامية ، يمكنك تحديد فئة مناسبة. تسمح لك روابط المهملات والتعديل بإزالة أو تعديل تخطيط موجود.
كيف يمكنني الوصول إلى تخطيط Divi؟
تتيح لك علامة التبويب "التخطيطات المحفوظة الخاصة بك" في مكتبة Divi الوصول إلى التخطيطات المحفوظة التي قمت بحفظها. يمكن تحميل التخطيط المحفوظ على صفحة باختياره من القائمة.
ما هو تخطيط ديفي؟
تخطيطات Divi هي وحدات وصفوف وأقسام وصفحات معدة مسبقًا يمكنك تحميلها مباشرة من Divi builder ، أو استخدامها في موقع Divi الخاص بك ، أو استخدامها في مكتبات Divi. كل أسبوع ، تُصدر Elegant Themes حزمة تخطيط جديدة لـ Divi باستخدام Visual Builder ، مما يسمح لك بتحميلها مباشرةً من داخل Divi.
موضوع ديفي وورد
Divi هي سمة WordPress تتيح لك إنشاء مواقع ويب جميلة. إنه سهل الاستخدام ويأتي مع الكثير من الميزات. يمكنك بسهولة إنشاء موقع ويب باستخدام Divi دون الحاجة إلى رمز أو استئجار مطور.
Divi ، السمة الرئيسية من Elegant Themes ، هي أيضًا واحدة من أكثر سمات WordPress شيوعًا المتاحة. Divi هي سمة WordPress متعددة الأغراض تم إصدارها لأول مرة في عام 2013 وتم تحديثها وتحسينها وتحسينها باستمرار من أجل أن تظل خيارًا قابلاً للتطبيق لمطوري WordPress. سيتم إكمال هذه المراجعة بسهولة أكبر إذا كنت تستخدم بالفعل Divi مع تثبيت مكون إضافي لـ Divi Builder. مع منتجات Elegant Themes ، يمكنك استخدامها على عدد غير محدود من المواقع الإلكترونية بسعر منخفض. يمكن القول إن مكتبة قوالب Divi ومنشئ الصفحة هما أهم ميزتين. إذا كنت ترغب في إنشاء تصميم موقع ويب WordPress مخصص من البداية ، فيجب عليك أولاً فحص أداة divi Builder. لدى Divi أفضل مجموعة مختارة من قوالب الصفحات المتميزة من بين جميع سمات WordPress.
يمكن استخدام هذه القوالب لإنشاء مجموعة واسعة من مواقع الويب ، من استوديوهات اليوجا إلى مواقع الويب للشركات الصغيرة. تخطيطات Divi قابلة للتعديل تمامًا ، مما يجعلها نقطة انطلاق ممتازة لتطوير تصميماتك المخصصة. يتيح لك Divi إنشاء أصول قابلة لإعادة الاستخدام بسهولة يمكن تحديثها في أي وقت بالضغط على زر. يتكون من أي وحدات تقوم بتخصيصها أو تحريرها. باستخدام Divi Builder ، يمكنك تعديل جميع جوانب المحتوى الخاص بك. تتوفر أيضًا قوالب صفحة 404 المخصصة والمدونات ومواقع التجارة الإلكترونية وقوالب مواقع الويب الأخرى. يمكن استخدام Divi Theme Builder لتخصيص الصفحة التي تنشر عليها منشورات المدونة على موقع الويب الخاص بك.
يمكن تخصيص كل منشور بالمدونة بمحتوى منه ، مثل العنوان والصورة المميزة والمؤلف والتاريخ. باستخدام Divi ، يمكنك اختبار إصدارات مختلفة من عنصر الصفحة باستخدام ميزة اختبار الانقسام. Divi Leads هي أداة رائعة بسيطة وفعالة في استخدامها. تعد الوثائق عبر الإنترنت المتوفرة على موقع الويب الخاص بهم نقطة اختلاف رئيسية في السمات الأنيقة و Divi. يمكن فتح تذكرة دعم على Messenger وانتظار الرد. يعد المنتدى المجتمعي أو اللقاء الشخصي مكانًا ممتازًا لمناقشة الأفكار وطرح الأسئلة. Divi هي سمة WordPress قوية للغاية يمكن استخدامها لإنشاء أي نوع من مواقع الويب.
لديك خياران لشراء Divi. عندما تعتقد أنك ستستخدم Divi لأكثر من ثلاث سنوات ، يجب أن تستثمر في الوصول مدى الحياة بقيمة 249 دولارًا على الفور. يمكن أن يكون Divi هو الخيار الأفضل لك إذا كنت تريد سمة مع مجموعة من القوالب المعدة مسبقًا والتي يمكنك استخدامها على الفور. يفي Divi بجميع هذه المتطلبات لأنه يتضمن مجموعة كبيرة من القوالب القابلة للتحرير التي يمكنك تخصيصها لإنشاء نموذج خاص بك. إذا كنت تريد معرفة المزيد عن المنتج ، فانتقل إلى عرض عملائنا.
هناك فرق بين سمات WordPress وإضافات Divi Builder . يحتوي على جميع ميزات سمة WordPress باستثناء برنامج Divi Builder. المكوّن الإضافي Divi Builder هو مُنشئ صفحات WordPress مستقل يسمح لك باستخدام مُنشئ القوالب على أي موقع WordPress. يحتوي هذا المظهر المتميز على كل ما تريده في سمة ، مما يجعله أحد أكثر السمات شهرة وشهرة في السوق. هذا البرنامج المساعد WordPress سريع وسريع الاستجابة ، وكذلك سهل الاستخدام ، وهو متوافق مع مجموعة واسعة من المكونات الإضافية الأخرى. يرافق Divi Theme أيضًا خدمة عملاء ممتازة ، مع وجود فريق من المتخصصين على مدار 24 ساعة في اليوم ، سبعة أيام في الأسبوع لمساعدتك في حل أي مخاوف أو مشكلات قد تكون لديك. Divi Builder ليس فقط مكونًا إضافيًا متميزًا ، ولكنه يحتوي على عدد كبير من الميزات والخيارات الأخرى. بالإضافة إلى الدعم الممتاز ، يوفر المكون الإضافي Divi Builder المساعدة على مدار الساعة طوال أيام الأسبوع من فريق من الخبراء. يأتي موضوع WordPress المتميز هذا مع أداة إنشاء صفحات مرئية قوية ، مما يجعلها اختيارًا ممتازًا لموقع WordPress على الويب. إذا كنت تريد فقط سمة WordPress مميزة ، فإن Divi Theme ليس خيارًا جيدًا لأنه يأتي محملاً مسبقًا مع المكون الإضافي Divi Builder.
Divi: موضوع WordPress مع أكثر من 1200 قالب عالي الجودة
تغطي قوالب Divi مجموعة متنوعة من الصناعات والمنافذ ، وهي متوفرة في أكثر من 1200 نمط. تتميز القوالب بجودة عالية للغاية ، وستتمكن من إنشاء بعض مواقع الويب المذهلة حقًا دون بذل الكثير من الجهد.
تتميز Divi ، وهي سمة شائعة في WordPress ، بقوالب المحتوى عالية الجودة التي يمكن استخدامها لإنشاء مواقع WordPress جميلة ومخصصة من البداية. مع أكثر من 1200 قالب ، تجعل Divi Builder من السهل تصميم الصفحات المخصصة.
