كيفية عرض قسم المراجعة على موقع WordPress باستخدام Elementor
نشرت: 2022-03-01يساعدك عرض المراجعات والتعليقات من العملاء الحقيقيين في بناء دليل اجتماعي قوي. تساعد المراجعات المشترين المحتملين على تحديد ما إذا كان الاستثمار في منتجك يستحق فلوسهم أم لا.
بدلاً من الوثوق بمسوق أو مندوب مبيعات ، يعتمد المستهلكون على تقييمات العملاء الحقيقية لاختيار خدمة أو منتج. 90٪ من المستهلكين يعتبرون هذه التوصيات الشخصية أو المراجعات عبر الإنترنت للمستخدمين الحقيقيين مفيدة أثناء إجراء عملية الشراء.
إذا كنت تدير موقعًا للتجارة الإلكترونية أو أي موقع ويب لبيع المنتجات عبر الإنترنت تم إنشاؤه باستخدام WordPress وتبحث عن طريقة بسيطة ومبتكرة لعرض المراجعات ، فقد وصلت إلى الصفحة الصحيحة.
في هذه المقالة ، سنوجهك حول كيفية عرض قسم المراجعة على موقع WordPress باستخدام Elementor و PowerPack.
هذا أيضًا ، حتى دون كتابة سطر واحد من التعليمات البرمجية. مثير! أليس كذلك؟
كيف أقوم بإضافة قسم مراجعة في مواقع Elementor

إن أبسط وأسهل طريقة لإضافة قسم مراجعة على مواقع WordPress هي باستخدام Elementor و PowerPack Elements.
PowerPack Elements هو أفضل ملحق لـ Elementor. يأتي مع أكثر من 80 عنصر واجهة مستخدم إبداعي وقوي يسمح لك بتوسيع وظائف Elementor إلى المستوى التالي وتساعدك على إنشاء مواقع ويب جميلة في وقت قياسي.
عند الحديث عن قسم المراجعة ، يشتمل PowerPack على أداة مربع مراجعة رائعة تمنحك مرونة كاملة لإنشاء قسم مربع مراجعة مخصص لتفاخر بتعليقات منتجك بشكل جميل.
أيضًا ، توفر الأداة العديد من خيارات نمط التصميم. وبدون كتابة سطر واحد من التعليمات البرمجية ، فإنه يسمح لك بتخصيص مربع المراجعة في كل جانب.
كيفية عرض قسم المراجعة على موقع WordPress باستخدام Elementor
دعونا نرى كيف يمكنك استخدام عنصر واجهة مستخدم صندوق مراجعة PowerPack والعنصر لإنشاء قسم مراجعة على WordPress.
قبل البدء ، تأكد من تثبيت Elementor و PowerPack Elements على موقع WordPress الخاص بك.
قم بسحب وإسقاط أداة مربع مراجعة PowerPack
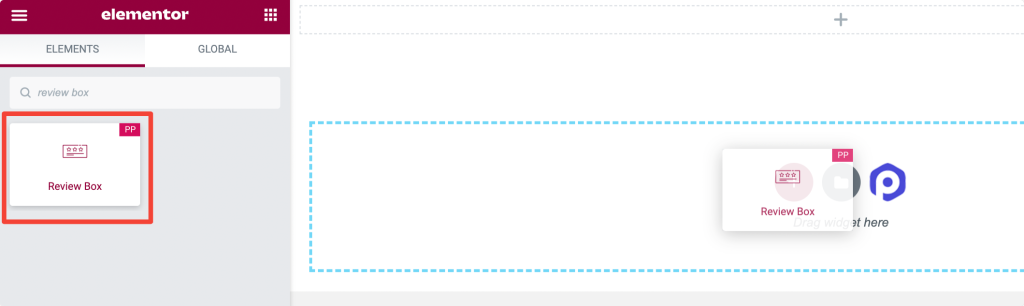
أولاً ، افتح الصفحة في محرر Elementor ، وفي شريط البحث ، اكتب Review Box واسحب وأفلت الأداة على الصفحة.

تحقق مرة أخرى من وجود علامة "PP" في الزاوية العلوية اليمنى من الأداة للتأكد من أنها عنصر PowerPack.
أضف محتوى في أداة مربع المراجعة
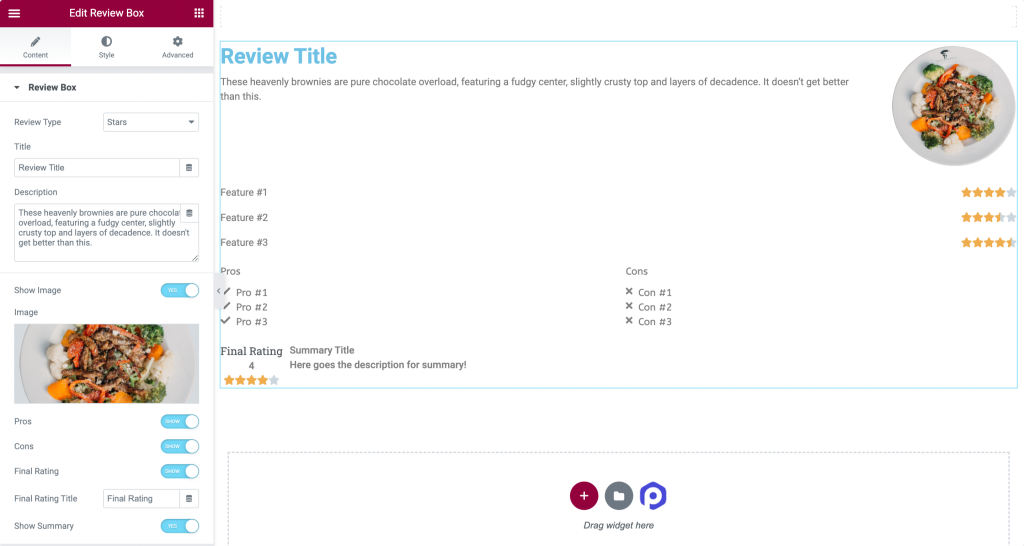
انتقل إلى علامة تبويب المحتوى في أداة مربع المراجعة. في علامة تبويب المحتوى ، ستجد قسمين فرعيين:
- صندوق المراجعة
- مراجعة العناصر
صندوق المراجعة
في هذا القسم ، ستحصل على خيارات لتخصيص محتوى مربع المراجعة.

دعنا نلقي نظرة سريعة على هذه الخيارات:
- نوع المراجعة: يتيح لك هذا الخيار اختيار نوع المراجعة من بين الأنماط الثلاثة المتاحة: النجوم والنسبة المئوية والأرقام .
- العنوان: يمكنك إضافة عنوان مخصص إلى مربع المراجعة الخاص بك من هذا الخيار.
- الوصف: هنا ، يمكنك تزويد عملائك بوصف موجز لمنتجك أو خدمتك وتخصصها. تذكر أن الوصف الموجز والمختصر يبدو أكثر جاذبية لأنه يسهل قراءته وهضمه.
- إظهار الصورة: بتمكين هذا الخيار ، يمكنك إضافة صورة منتج إليه.
- الإيجابيات: هذه ميزة إضافية يوفرها PowerPack. يمكنك هنا إضافة مزايا منتجك أو خدمتك.
- السلبيات: تمامًا مثل المحترفين ، يمكنك الحصول على المرونة لإضافة سلبيات لمنتجك جنبًا إلى جنب مع المراجعات.
- التصنيف النهائي: قم بتمكين خيار عرض التقييم النهائي لمربع المراجعة الخاص بك.
- عنوان التقييم النهائي : بمجرد تمكين ميزة التقييم النهائي ، يمكنك أيضًا تخصيص عنوان التقييم النهائي وفقًا لتفضيلاتك.
- عرض الملخص: بالإضافة إلى هذه الميزات ، يمكنك أيضًا تصميم "مربع المراجعة" عن طريق إضافة ملخص فيه.
تساعدك خيارات المحتوى هذه في إنشاء مربع مراجعة مخصص بالكامل باستخدام Elementor.
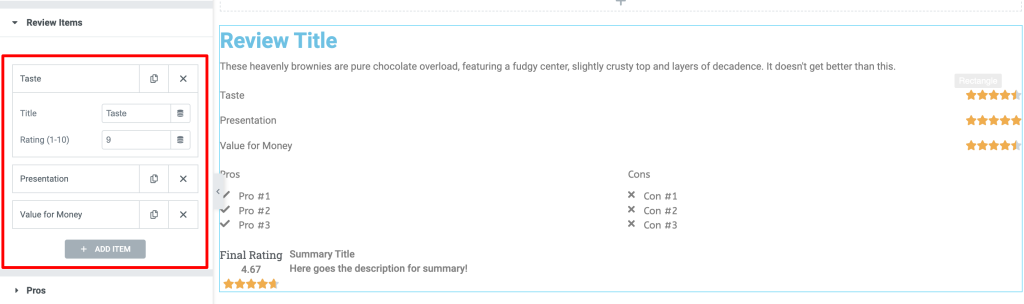
مراجعة العناصر
في هذا القسم ، سيكون لديك خيارات لإضافة الميزات الرئيسية والتقييمات المخصصة لمنتجاتك ، وبناءً على الميزات والتصنيفات المضافة ، سيختار عملاؤك المنتجات.
اعتمادًا على نوع المنتج الخاص بك ، يمكنك إضافة العديد من الميزات الرئيسية كما تريد.
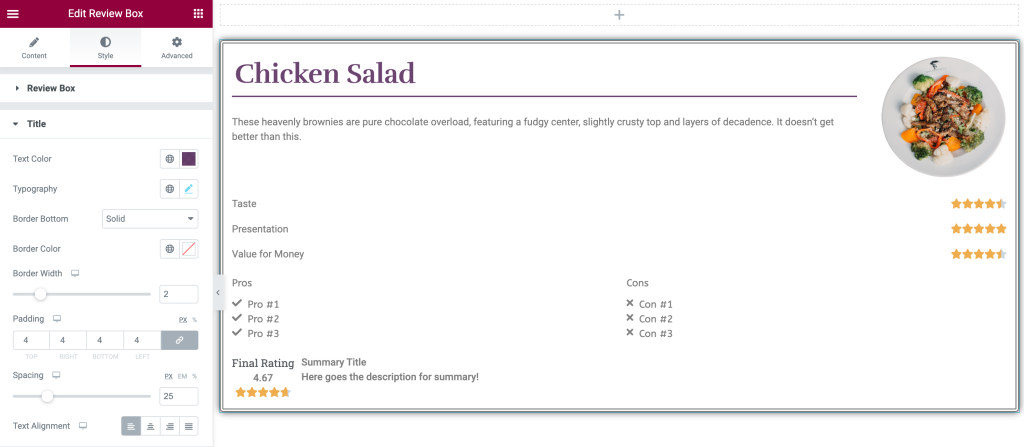
دعونا نرى كيف سيبدو بعد تخصيص علامة تبويب المحتوى.

علامة تبويب نمط أداة مربع المراجعة
دعونا نرى كيف يمكنك تصميم كل خيار متاح في مربع المراجعة.
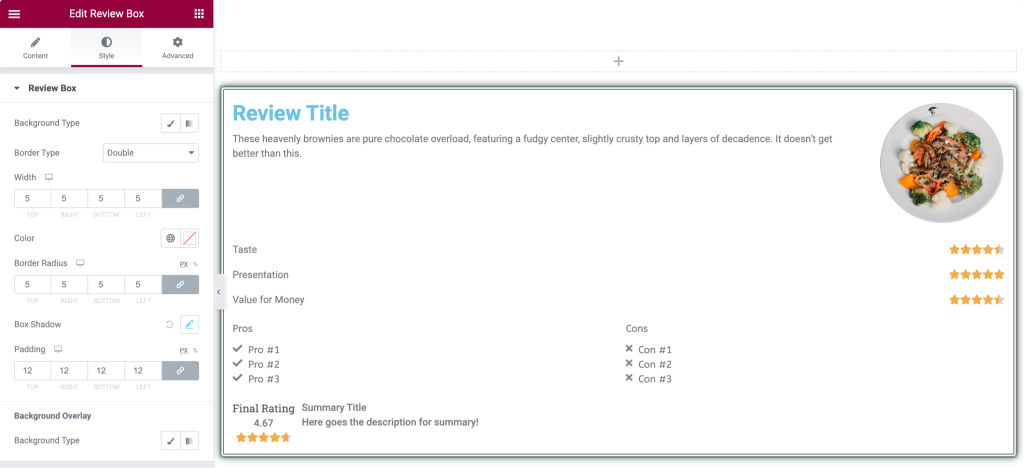
انتقل إلى علامة التبويب Style ، وستجد مجموعة من خيارات التصميم.
صندوق المراجعة
في هذا القسم ، ستحصل على خيارات تصميم متعددة لتخصيص مظهر مربع المراجعة الخاص بك.

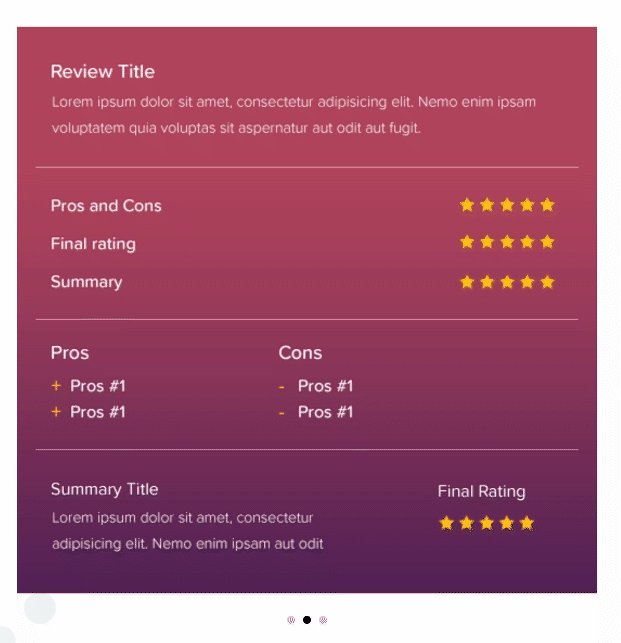
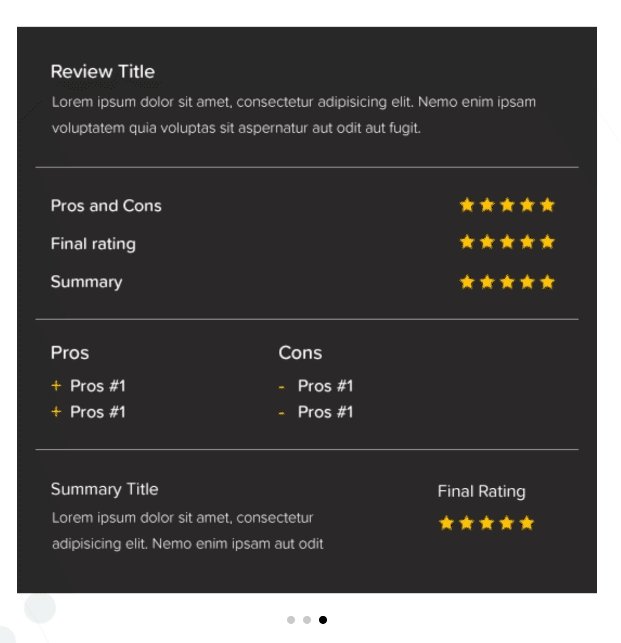
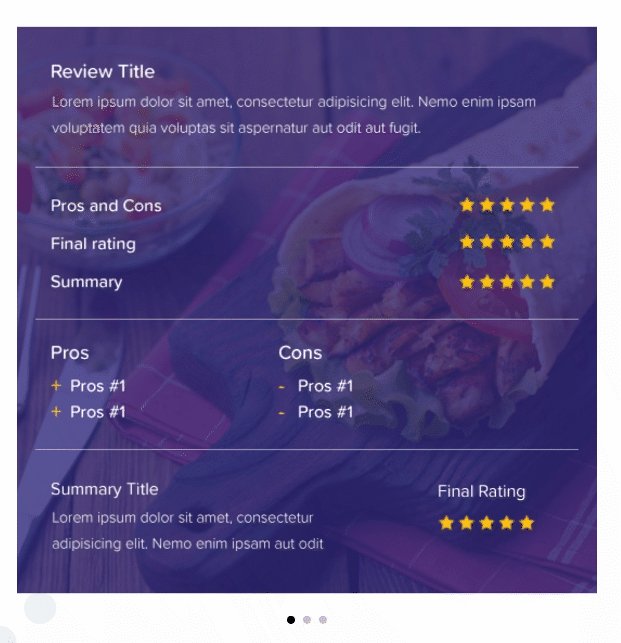
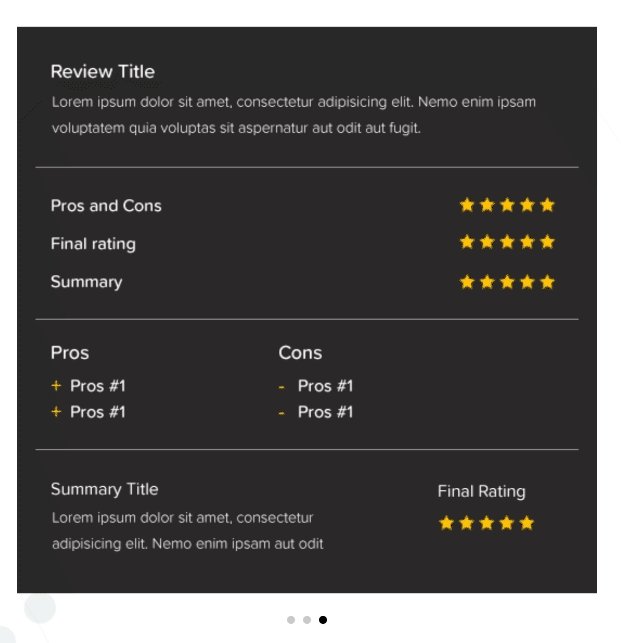
- نوع الخلفية: يسمح لك هذا الخيار بتصميم مربع المراجعة عن طريق إضافة خلفية كلاسيكية أو خلفية متدرجة. يمكنك إضافة صورة أو لون خالص.
- نوع الحدود: يمكن إضافة حد إلى مربع المراجعة هنا.
- نصف قطر الحدود: يمكن تعديل نصف قطر الحدود بسهولة باستخدام هذا الخيار.
- Box Shadow: يسمح لك بإضافة الظل إلى مربع المراجعة الخاص بك.
- تراكب الخلفية : باستخدام هذا الخيار ، يمكن ضبط عتامة الخلفية.
عنوان
في هذا القسم ، ستحصل على خيارات متعددة لتصميم عنوان مربع المراجعة. دعنا نلقي نظرة سريعة على هذه الميزات:


- لون النص: يمكن تغيير لون نص العنوان باستخدام هذا الخيار.
- أسلوب الطباعة: باستخدام هذه الميزة ، يمكنك تغيير أسلوب طباعة نص العنوان.
- الحد السفلي: يمكن إضافة حد إلى الجزء السفلي من نص العنوان. تتوفر ثلاثة أنواع من أنماط الحدود ؛ متصل ومتقطع ومنقط.
- لون الحدود: من هذا الخيار ، يمكنك إضافة لون الحدود.
- عرض الحدود: يمكن تعديل عرض الحدود هنا.
- المساحة المتروكة : يمكنك ضبط المساحة المتروكة من جميع حواف مربع المراجعة.
- التباعد: يسمح بإضافة مسافة بين العنوان والوصف.
- محاذاة النص: هنا ، يمكنك محاذاة نص العنوان في مربع المراجعة.
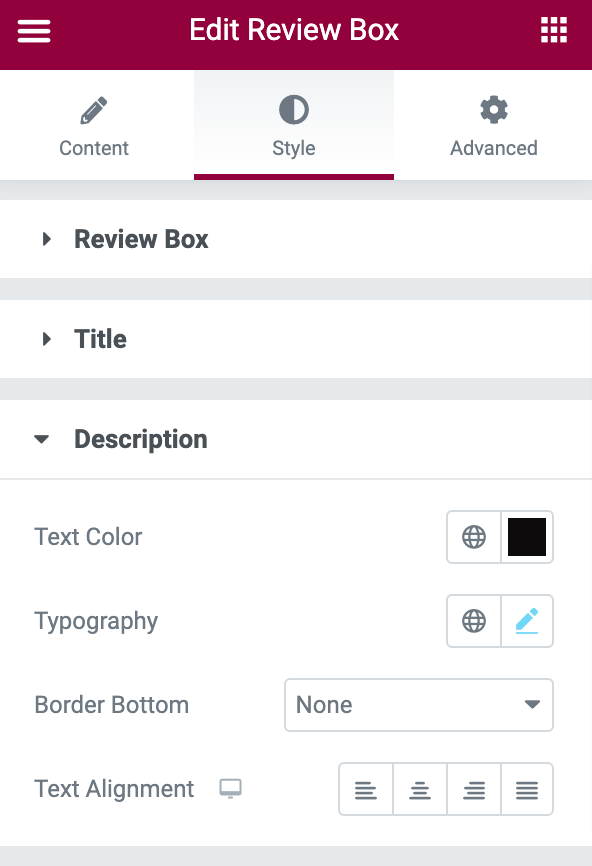
وصف

في قسم الوصف ، هناك العديد من الخيارات لتصميم الوصف وتصميمه. يوفر خيارات محاذاة النص واللون والطباعة والحدود السفلية والنص.
مراجعة العناصر
في هذا القسم ، سيكون لديك الكثير من الخيارات الإضافية ، بما في ذلك جميع الخيارات التي ناقشناها في العنوان والوصف. بالإضافة إلى خيارات تصميم النص ، سيكون لديك خيار نوع الحدود لإبراز الميزات الرئيسية.
يتضمن هذا القسم الكثير من الميزات الإضافية بخلاف لون النص والطباعة مثل نوع الحدود وعرض الحدود ولون الحدود والحشو وتباعد العناصر والمزيد.
التقييم النهائي
في هذا القسم ، يمكن تكوين جزء النص والتصنيف بشكل منفصل مثل جميع الميزات المتوفرة في قسم العنوان والوصف للتصميم. هنا أيضًا ، يمكنك الحصول على العديد من الميزات مثل المحاذاة ولون الخلفية والطباعة وما إلى ذلك.
تكوين علامة تبويب متقدمة من أداة مربع المراجعة
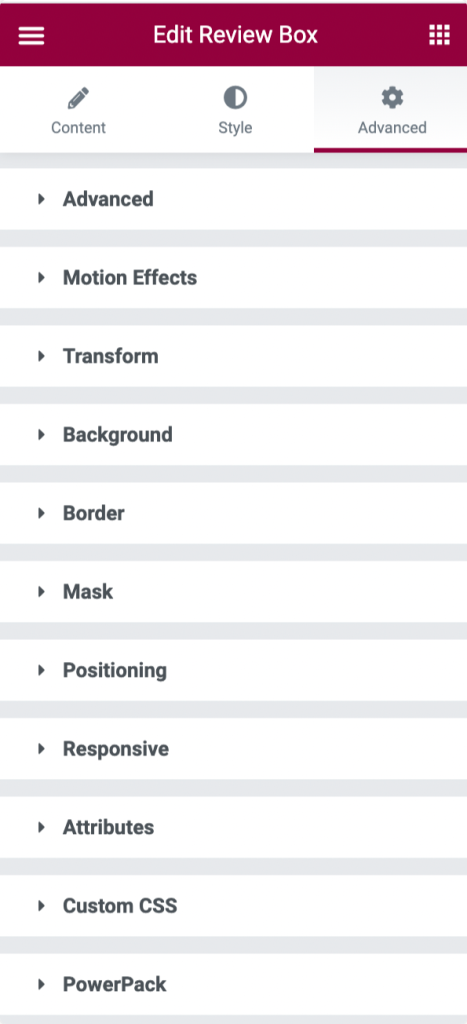
انتقل إلى علامة التبويب خيارات متقدمة ، وستجد جميع الخيارات الإضافية المتاحة لتخصيص أداة مربع المراجعة وتصميمها.

دعونا نلقي نظرة سريعة ونناقش هذه الخيارات بإيجاز.
- خيارات متقدمة: يمكن إجراء خيارات متقدمة مثل ضبط الهامش والحشو لأداة مربع المراجعة في هذا القسم.
- تأثيرات الحركة: يسمح لك بتخصيص مربع المراجعة من خلال تمكين تأثيرات التمرير وتأثيرات الماوس والرسوم المتحركة اللاصقة والمدخل.
- التحويل: في هذا القسم ، يمكنك تصميم أداة مربع المراجعة وتحويلها عن طريق ضبط ميزات مثل ؛ التدوير والإزاحة والقياس والانحراف والانعكاس الأفقي والانعكاس الرأسي.
- الخلفية: يتيح لك هذا القسم تعيين نوع الخلفية لعنصر واجهة مستخدم "مربع المراجعة". أيضًا ، يمكنك ضبط مدة الانتقال.
- الحدود: من السهل ضبط أداة مربع المراجعة من خلال تصميم حدودها. أيضًا ، يمكن إجراء نوع حدود التصميم ، ونصف القطر ، وظل الحدود لأداة مربع المراجعة هنا.
- القناع: يتيح لك هذا الخيار تمكين خيار القناع وتخصيص شكله وحجمه وموضعه وتكراره بسهولة.
- الموضع: يمكن تعديل موضع وعرض أداة مربع المراجعة في هذا القسم.
- متجاوب: في هذا القسم ، يمكن تعديل استجابة أداة مربع المراجعة. سواء لجعله مرئيًا بشكل كبير وقابل للتعديل في الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب.
- السمات: في هذا القسم ، يتوفر خيار لإضافة بعض السمات المخصصة إلى عنصر واجهة المستخدم لمربع المراجعة.
- CSS مخصص: إنه خيار إضافي لإضافة CSS المخصص الخاص بك بسهولة.
- PowerPack: هنا ستحصل على المزيد من خيارات PowerPack المتقدمة مثل شروط العرض ورابط الغلاف ومؤشر مخصص.
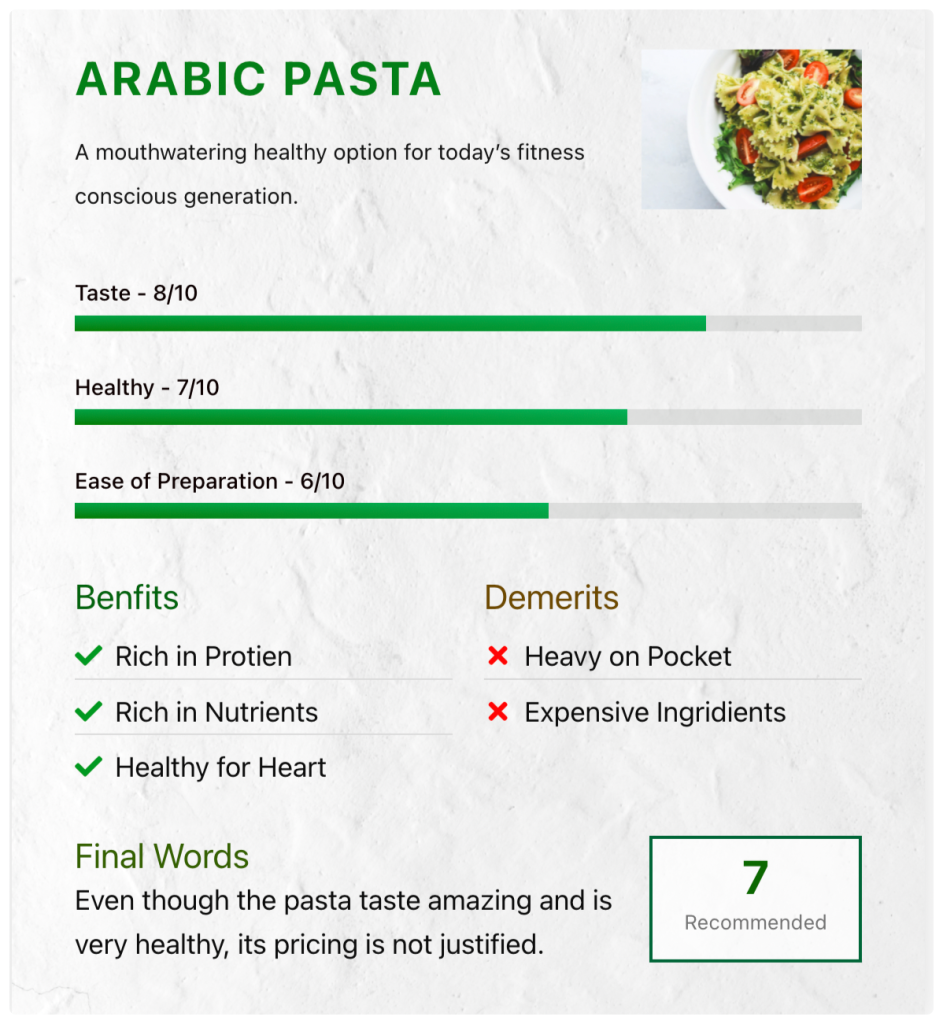
دعنا نرى الشكل النهائي لمربع المراجعة الخاص بك.
الشكل النهائي لمربع المراجعة بعد تصميمه وتخصيصه باستخدام عنصر واجهة مستخدم صندوق مراجعة PowerPack.

احصل على أداة مربع مراجعة PowerPack الآن!
ستؤدي إضافة تعليقات إيجابية حول منتجاتك أو خدماتك إلى زيادة مصداقية عملك. يرتبط العملاء بهذه التقييمات الموثوقة ويساعدونك في تحقيق المزيد من المبيعات لعملك.
مع PowerPack ، يمكنك الحصول على أكثر من 80 عنصر واجهة مستخدم إبداعي ومفيد لإنشاء مواقع WordPress أفضل وأكثر جمالًا باستخدام Elementor.
نأمل أن يساعدك هذا البرنامج التعليمي في إنشاء مربع مراجعة تفاعلي لعرض الدليل الاجتماعي لخدمتك أو منتجك.
إذا كنت قد استمتعت باستخدام هذا العنصر ، فنحن على يقين من أنك ستحب أيضًا امتلاك أدوات PowerPack Widgets الأخرى. نظرًا لأننا نفهم متطلباتك ، فإن تصميم موقع الويب الخاص بك باستخدام PowerPack لا يتطلب حتى كلمة ترميز واحدة ، وهو بهذه البساطة والفعالية وسهولة الاستخدام.
انقر هنا للحصول على أداة مربع المراجعة للعنصر باستخدام PowerPack.
إذا وصلت إلى هنا ، فإننا نفترض أنك قمت بمراجعة مقالتنا بالكامل ، وقد أحببتها أيضًا.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردود منك.
انضم إلينا أيضًا على Twitter و Facebook و Youtube.
