هل يستحق Divi Builder كل هذا العناء؟ تمت مراجعة الإيجابيات والسلبيات وأدوات الذكاء الاصطناعي الجديدة
نشرت: 2024-10-28هل تحاول معرفة ما إذا كان Divi Builder يستحق الاستخدام ، خاصة عندما يكون هناك العديد من أدوات الإنشاء الجديدة؟
إذا كانت الإجابة بنعم، فأنت لست وحدك!
مع أكثر من 970.000 مستخدم نشط ، فمن البديهي أن Divi Builder قد أثبت نفسه كواحد من أفضل منشئي WordPress.
كل ذلك بفضل السحب والإفلات وواجهة التحرير المرئية المنظمة والأدوات المعتمدة على الذكاء الاصطناعي وخيارات التخصيص الواسعة.
ولكن هل ترقى في الواقع إلى مستوى الضجيج؟
في مراجعة Divi Builder هذه، سنقوم بتفصيل ميزات Divi الرئيسية وجوانبها الجيدة وجوانبها غير الجيدة والتكاليف وغير ذلك الكثير. لذا، يمكنك أن تقرر بنفسك!
الآن، دعونا نحفر!
التقييم العام
- وفقًا لـ Trustpilot، حصل Divi Builder، الذي أنشأته Elegant Themes ، على تصنيف مثير للإعجاب قدره 4.9 من 5 ، بناءً على أكثر من 24000 تقييم.
- أما بالنسبة لرأينا، فنحن نمنح Divi Builder تقييمًا قويًا يبلغ 4.8/5 نجوم. هنا، قمنا بخصم 0.2 نقطة نظرًا لأن مجموعة ميزاته الواسعة يمكن أن تكون مربكة للمبتدئين.
مع ما يقال، لا تزال Divi تعوض ذلك من خلال التوثيق الشامل ودعم العملاء القوي. لذلك، على الرغم من منحنى التعلم البسيط هذا، فإنه لا يزال واحدًا من أفضل أدوات إنشاء WordPress التي ستجدها اليوم.
أ) نظرة عامة على Divi Builder
يعد Divi Builder، الذي تم تطويره بواسطة Elegant Themes ، أحد أقوى أدوات إنشاء صفحات WordPress وأكثرها سهولة في الاستخدام.
فهو يجمع بين واجهة السحب والإفلات المنظمة والتخطيطات المعدة مسبقًا لمساعدتك في إنشاء مواقع ويب مذهلة بدون برمجة.

لإعلامك، لديك خياران لاستخدام Divi. أحدهما هو أنه يمكنك إما استخدام Divi مع سمة Divi الكاملة (والتي تتضمن كلاً من السمة والمنشئ). أو يمكنك الحصول على المكوّن الإضافي Divi builder واستخدامه مع أي سمة WordPress تفضلها.
علاوة على ذلك، باستخدام Divi Builder، يمكنك التحكم في كل جزء من موقعك، من الرؤوس إلى التذييلات. ويستخدم بنية الأقسام والصفوف والوحدات النمطية لجعل التصميم بسيطًا وسهلاً.

أفضل ما في الأمر هو ميزة Divi AI ، التي تساعد في إنشاء المحتوى والصور والمزيد. كل ما عليك فعله هو إعطاء بعض المطالبات هنا وهناك.
وهناك ستجد فقراتك بأكملها، أو تقترح تعديلات، أو تصمم صورًا مرئية في وقت قصير. وهذا يجعل إنشاء موقع الويب أسرع وأكثر سهولة لكل من المصممين المبتدئين وذوي الخبرة.
هذا التنوع يجعل Divi Builder خيارًا مفضلاً لجميع أنواع مواقع الويب، بغض النظر عن مستوى خبرتك.
ب) الميزات الرئيسية لبرنامج Divi Builder
الآن، دعنا نستكشف قلب Divi Builder، أي ميزاته الرئيسية لنرى ما الذي يجعل Divi مختلفًا تمامًا عن الباقي.
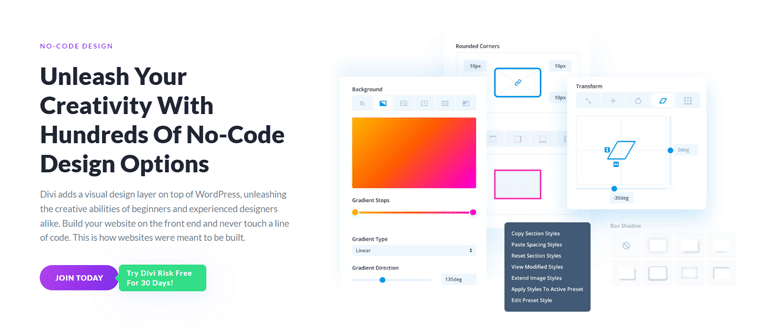
1. قم بسحب وإسقاط المنشئ المرئي
أحد الجوانب الأساسية المميزة لـ Divi هو منشئها المرئي بالسحب والإفلات . في الأعلى، يسمح لك بتصميم موقع الويب الخاص بك مباشرة على الواجهة الأمامية.
لذلك، بدلًا من التنقل المستمر في محرر الواجهة الخلفية ومعاينة تغييراتك باستمرار، ستتمكن من رؤية تعديلاتك في الوقت الفعلي.

هذه الميزة سهلة الاستخدام بشكل لا يصدق للأسباب التالية:
- يمكنك حرفيًا سحب وإفلات أي شيء من الكتل النصية والصور والأزرار وما إلى ذلك في المكان الذي تريده. لا يوجد ترميز ولا متاعب.
- ما تراه أثناء البناء هو بالضبط الشكل الذي سيبدو عليه موقع الويب الخاص بك عندما يكون مباشرًا.
- علاوة على ذلك، فإن جميع خيارات التصميم الخاصة به منظمة بطريقة تسهل عليك تصميم موقعك بشكل منتج.
وعلى الرغم من أنه سهل جدًا للمبتدئين، إلا أن هناك الكثير من الخيارات المتقدمة إذا كنت تريد المزيد من التحكم في التصميم.
لذا، سواء كنت بدأت للتو أو تبحث عن شيء أكثر قابلية للتخصيص، فإن Divi ستلبي احتياجاتك دون أن تجعل الأمر معقدًا.
2. 370+ حزم تخطيط موقع الويب المعدة مسبقًا
لست في مزاج لبدء تصميم موقع الويب الخاص بك من الصفر؟ أو ربما تريد فقط تسريع الأمور؟
لا تقلق بعد الآن! حصلت Divi على دعمك من خلال مكتبة تضم 370 حزمة تخطيط موقع ويب مصممة بشكل احترافي ومُعدة مسبقًا .
في الواقع، تغطي هذه التخطيطات مجموعة متنوعة من المجالات والصناعات، بما في ذلك متاجر التجارة الإلكترونية والمدونات والمحافظ والوكالات والمزيد.

بدءًا من التصميمات البسيطة للمحافظ الشخصية وحتى التخطيطات الأكثر تعقيدًا لمواقع الويب الخاصة بالشركات، يوجد ما يناسب الجميع.
في الأعلى، كل تخطيط قابل للتخصيص بالكامل، مما يجعل من السهل تكييف التصميم ليناسب علامتك التجارية واحتياجات عملك.
3. ديفي AI وسحابة ديفي
أحد أروع الأشياء التي تقدمها Divi إلى الطاولة هو الجمع بين Divi AI و Divi Cloud . معًا، يعملان على تحسين تجربة التصميم بشكل كبير.
على وجه الدقة، تستخدم ميزة Divi AI الذكاء الاصطناعي لتبسيط عملية إنشاء المحتوى وقرارات التصميم.
على سبيل المثال، لنفترض أنك عالق في محاولة كتابة عنوان مقنع أو لا يمكنك العثور على الصورة الصحيحة.
الآن، يمكن لـ Divi AI إنشاء نصوص وصور وحتى اقتراحات تخطيط تناسب سياق تصميمك. فهو يأخذ في الاعتبار المحتوى الخاص بك ويساعد على ضمان بقاء تصميمك متماسكًا وجذابًا بصريًا.

من ناحية أخرى، تعمل ميزة Divi Cloud كمخزن للتصميم الشخصي، بحيث يمكنك تخزين التخطيطات والأقسام والوحدات النمطية في السحابة.
هذا يعني أنه يمكنك الوصول إلى تصميماتك المحفوظة من أي موقع تستخدم فيه Divi Builder، وهو مفيد للغاية. فهو يمنحك المرونة للتنقل بين المشاريع أو التعاون بسهولة، دون الحاجة إلى إعادة إنشاء أي شيء من الصفر.
4. هيكل الطبقات: الأقسام، الصفوف، الأعمدة، الوحدات
تجعل بنية Divi متعددة الطبقات من السهل جدًا إدارة التخطيطات الأكثر تعقيدًا.
وهذا يعني أن كل ما تقوم ببنائه يتم تنظيمه في أربعة أجزاء رئيسية: الأقسام والصفوف والأعمدة والوحدات النمطية.
- الأقسام هي أكبر اللبنات الأساسية لصفحتك. يمكن أن تكون أقسامًا عادية أو متخصصة أو كاملة العرض اعتمادًا على ما تحتاجه لتصميمك.
- داخل كل قسم، يمكنك إضافة صفوف. تتحكم هذه العناصر في التخطيط الأفقي، مما يساعدك على تحديد مكان وجود كل شيء على الصفحة.
- يمكن تقسيم الصفوف إلى أعمدة لترتيب المحتوى. يمكن أن يكون لديك عمود واحد أو عدة أعمدة في الشبكة، أيًا كان ما يناسب تخطيطك بشكل أفضل.
- الوحدات هي أجزاء المحتوى الفعلية التي ستضيفها إلى صفحتك - النصوص والصور والأزرار وشرائح التمرير، سمها ما شئت.
يمنحك هذا الإعداد مرونة التصميم الكاملة. ونتيجة لذلك، يمكنك إنشاء أي شيء بدءًا من صفحة مقصودة بسيطة إلى موقع ويب متعدد الطبقات دون أن تضيع في هذه العملية.
5. نظام اختبار الانقسام
ميزة أخرى رائعة هي نظام الاختبار المقسم المدمج في Divi. إنه مثالي لأي شخص يريد اتخاذ خيارات تصميمية أكثر ذكاءً تعتمد على البيانات.
في الأساس، يتيح لك اختبار A/B، أو الاختبار المقسم، اختبار إصدارات مختلفة من عنصر الصفحة (مثل العنوان أو الزر أو الصورة). ومعرفة أيهما يحقق أداءً أفضل بناءً على تفاعلات المستخدم.
إذن، إليك كيفية العمل:
- يمكنك إجراء اختبارات مقسمة على أي جزء تقريبًا من تصميمك، سواء كان ذلك عبارة عن كتلة نصية أو زر أو حتى قسمًا كاملاً.
- يتتبع Divi كيفية تفاعل الأشخاص مع موقعك (مثل الأزرار التي ينقرون عليها كثيرًا). وبعد ذلك، يمنحك بيانات في الوقت الفعلي لإظهار إصدار التصميم الخاص بك الذي يعمل بشكل أفضل.
- يمكنك تحسين تجربة المستخدم وزيادة معدلات التحويل عن طريق اختبار عناصر التصميم وتحسينها بشكل مستمر.

تعد هذه الميزة مفيدة جدًا للمسوقين ومواقع التجارة الإلكترونية أو أي شخص يركز على تحسين التفاعل والتحويلات.
6. الحفظ التلقائي وتحرير التاريخ
هل تخشى أن تفقد عملك أثناء عملية التحرير؟
حسنًا، توفر Divi راحة البال من خلال ميزات الحفظ التلقائي وسجل التحرير . وهذا يعني أنه يمكنك بسهولة استرداد الإصدارات السابقة أو العودة إليها عند الحاجة.
بفضل ميزة الحفظ التلقائي ، يقوم Divi تلقائيًا بحفظ تقدمك أثناء عملك.
لذلك لا داعي للقلق بشأن فقدان التغييرات في حالة حدوث شيء غير متوقع، مثل تعطل المتصفح أو انقطاع التيار الكهربائي.

من ناحية أخرى، باستخدام سجل التحرير في Divi، يمكنك بسهولة التراجع عن الإجراءات أو إعادتها خطوة بخطوة. وهذا ممكن حتى بعد إجراء تغييرات كبيرة على صفحتك.
تسهل هذه الميزة تجربة التصميمات أو التخطيطات الجديدة دون الخوف من فقدان عملك الأصلي.
كل من هذه الميزات تجعل Divi أداة آمنة وموثوقة. خاصة لأولئك الذين يحبون تجربة عناصر التصميم المختلفة قبل الاستقرار على الإصدار النهائي.
7. التحرير المستجيب
في عالم اليوم الذي يعتمد على الهاتف المحمول أولاً، يعد إنشاء موقع ويب سريع الاستجابة أمرًا ضروريًا. تعمل Divi على تسهيل ذلك من خلال ميزة التحرير سريعة الاستجابة .
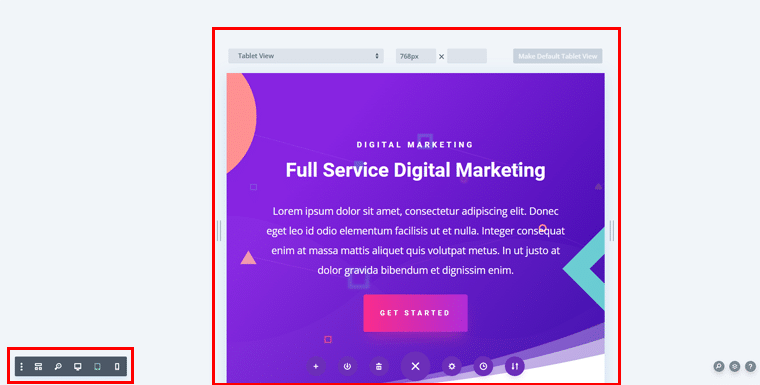
على وجه الدقة، يمكنك التبديل بين طرق عرض الأجهزة المختلفة (سطح المكتب والكمبيوتر اللوحي والهاتف المحمول). وبناء على ذلك، قم بإجراء التغييرات التي تنطبق على كل منها على وجه التحديد.

هذا يعني أنه يمكنك ضبط أحجام الخطوط والتباعد وموضع الصور بحيث يبدو موقع الويب الخاص بك مثاليًا على أي شاشة.
في النهاية، يضمن هذا تحسين موقع الويب الخاص بك للحصول على تجربة سلسة عبر جميع الأجهزة، دون الحاجة إلى تعليمات برمجية إضافية أو مكونات إضافية خارجية.
8. ميزات أخرى
بخلاف ما سبق، هناك العديد من الميزات الأخرى الجديرة بالملاحظة في Divi Builder. مثل:
- يمكنك تطبيق عناصر تصميم متسقة (الرؤوس والتذييلات والأزرار) عبر موقع الويب بالكامل. قم بتحديث عنصر عالمي مرة واحدة، وسيتم تطبيقه تلقائيًا على مستوى الموقع.
- على الرغم من أن Divi لا يستخدم أي تعليمات برمجية، إلا أنه يمكن للمستخدمين المتقدمين إدخال CSS مخصص في أي عنصر. يتيح ذلك تصميمًا دقيقًا وتعديلات التصميم المخصصة بما يتجاوز الإعدادات الافتراضية للمنشئ.
- قم بتحرير النص مباشرة على الصفحة في الوقت الفعلي من خلال النقر على وحدات النص والكتابة. وهذا يجعل تحرير المحتوى أمرًا سهلاً وسريعًا، دون الحاجة إلى فتح برامج تحرير نصوص منفصلة.
- Divi متوافق تمامًا مع WooCommerce الذي يسمح لك بإنشاء صفحات منتجات مخصصة وتخطيطات متجر. وهذا يعني أنه يمكنك تصميم موقع التجارة الإلكترونية الخاص بك بالكامل دون قيود.
- تحكم في ما يمكن لفريقك أو عملائك الوصول إليه باستخدام ميزة محرر الأدوار . يمكنك تقييد الأذونات داخل المنشئ لضمان بقاء بعض عناصر التصميم أو الإعدادات دون تغيير.
- يمكنك إنشاء تصميمات تفاعلية عن طريق إضافة تأثيرات التمرير إلى أي عنصر. قم بتخصيص الألوان والانتقالات والرسوم المتحركة التي تتغير عندما يمرر المستخدمون فوق أجزاء معينة من موقعك.
- يتضمن وحدة التعليمات البرمجية، والمرشحات والتأثيرات المتقدمة، والتحرير المجمع، وتحديد المواقع الثابتة، والعديد من الميزات المفيدة.
هذه مجرد أمثلة قليلة من الميزات الرئيسية التي تجعل Divi Builder بمثابة أداة تغيير قواعد اللعبة لإنشاء مواقع الويب.
بعد قولي هذا، دعنا نتعمق في القسم التالي من مراجعة Divi Builder.
ج) تصميم صفحة مذهلة باستخدام Divi Builder
عندما تقوم بالتصميم باستخدام Divi Builder، يمكنك إما البدء من الصفر أو الاختيار من مكتبة واسعة من التخطيطات المعدة مسبقًا.
قبل الغوص في البرنامج التعليمي، إذا كنت تعمل على موقع WordPress الخاص بك، فأنت بحاجة إلى تثبيت Divi Builder.
يمكنك تثبيته مثل أي مكون إضافي لـ WordPress. أو يمكنك أيضًا التحقق من وثائقه حول بدء استخدام Divi Builder.
لإعلامك، من الأفضل استخدام Divi في الوضع المرئي. وهذا يعني أنه يمكنك إنشاء الصفحة على الواجهة الأمامية لموقع الويب الخاص بك.
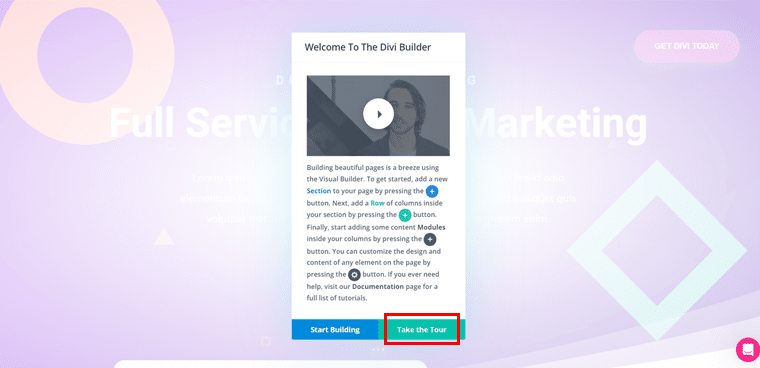
هنا، نستخدم العرض التوضيحي لاستكشاف ميزات Divi القوية دون الحاجة إلى تثبيت أي شيء. يمنحك هذا الإعداد فرصة رائعة لمعرفة كيفية عمل Divi Builder أثناء العمل.
لذلك، عندما تصل إلى العرض التوضيحي، ستتمكن أيضًا من رؤية خيار "Take the Tour" . يمكنك النقر عليه للحصول على نظرة عامة حول كيفية استخدام Divi لبدء إنشاء موقع الويب الخاص بك.

الخطوة 1: استخدام تخطيط مسبق الصنع
الآن، دعنا نستكشف كيف يمكنك استخدام ميزات Divi ضمن التصميم التجريبي!
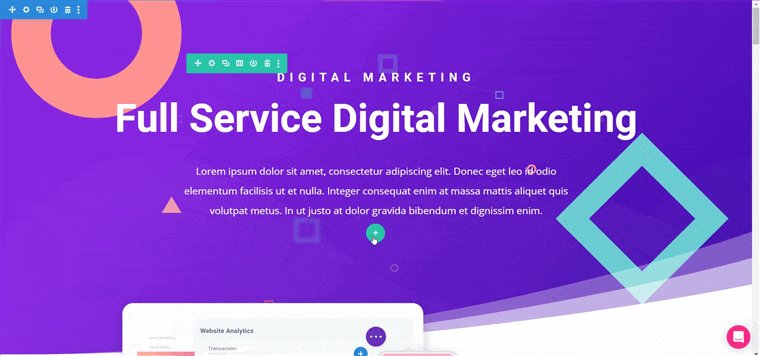
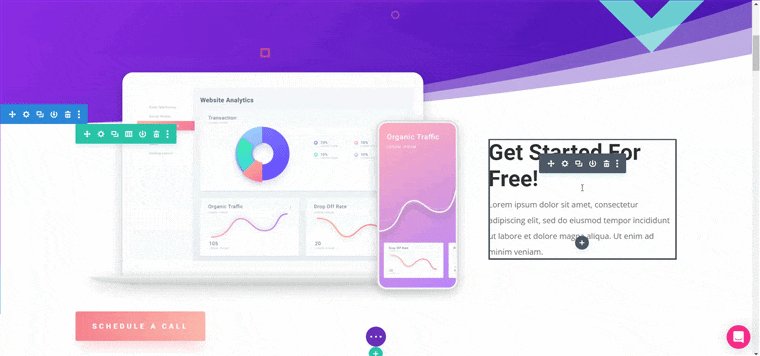
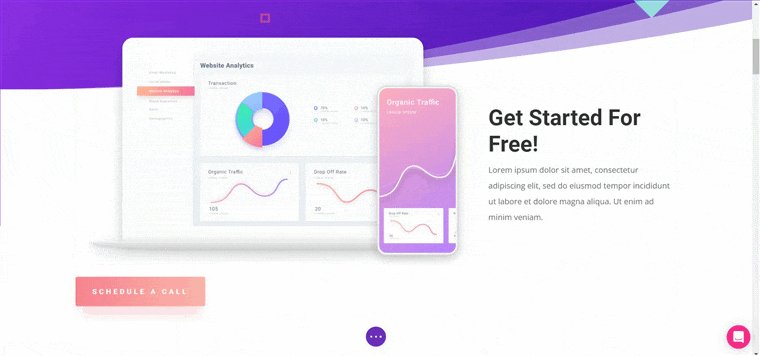
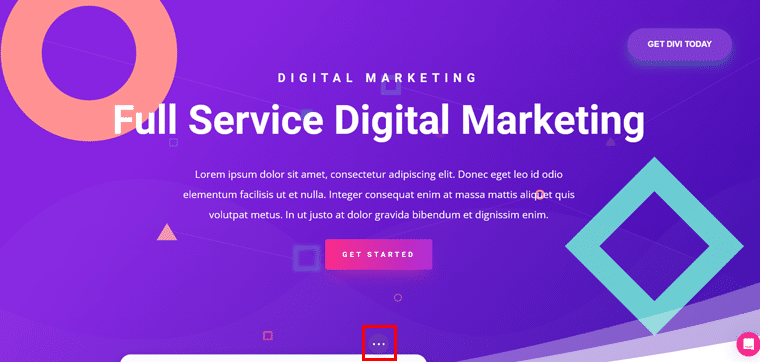
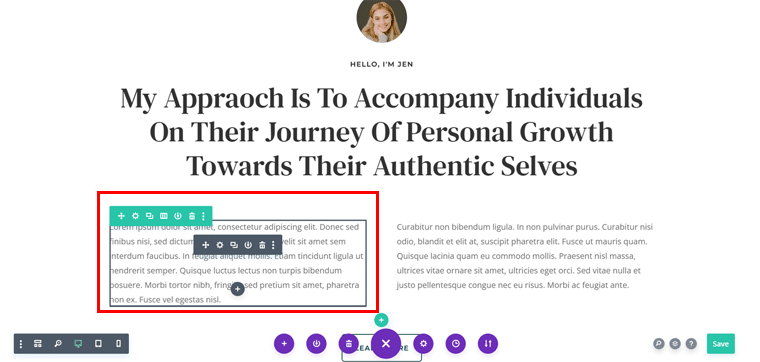
كما ترون أدناه، لدينا بالفعل تخطيط أمام شاشتنا.

هنا، إذا أعجبك هذا التخطيط، فيمكنك فقط تبديل المحتوى الخاص بك بالمحتوى المحدد وإجراء التغييرات.
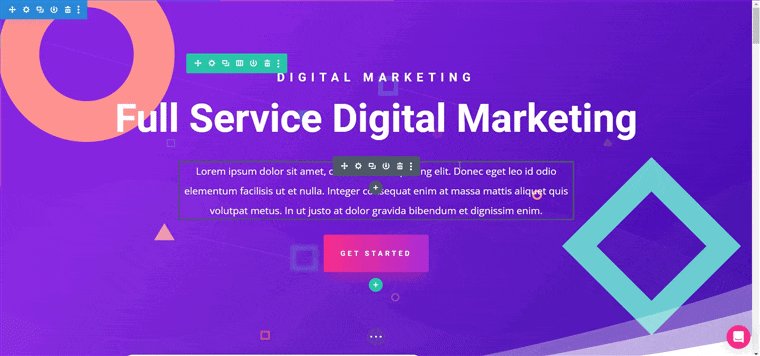
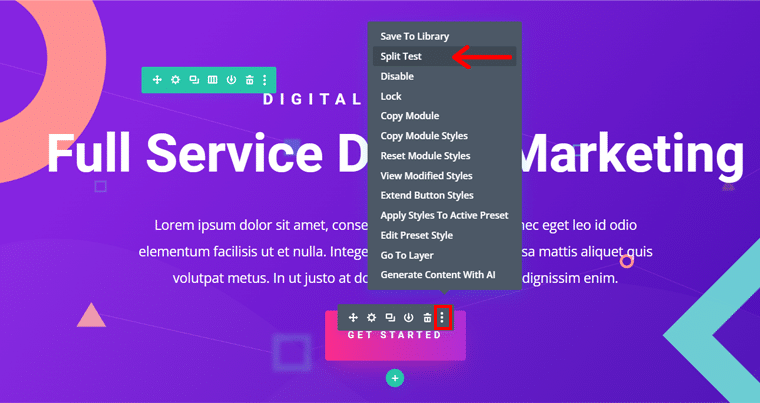
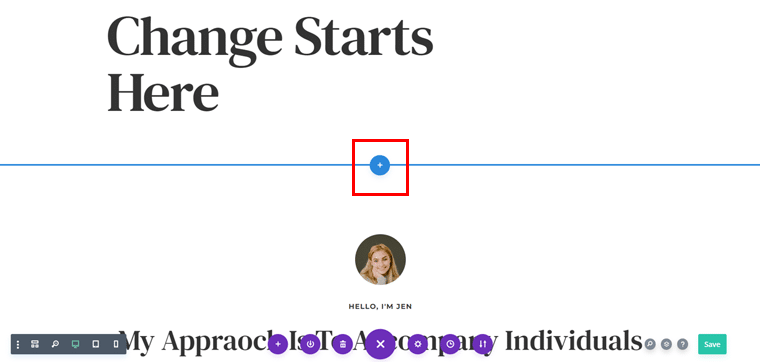
ومع ذلك، إذا كنت تشعر أنك تريد شيئًا أكثر تحديدًا لموقع أحلامك، فانقر على أيقونة "النقطة الثلاثية" الموجودة أسفل المنتصف مباشرة.

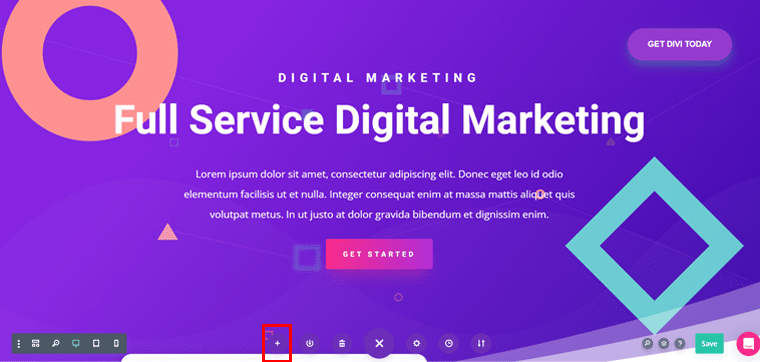
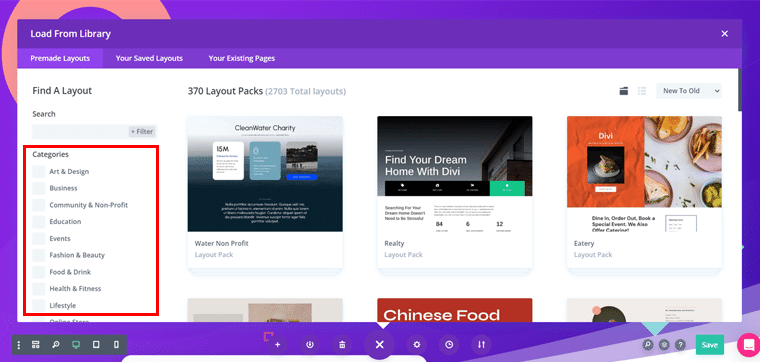
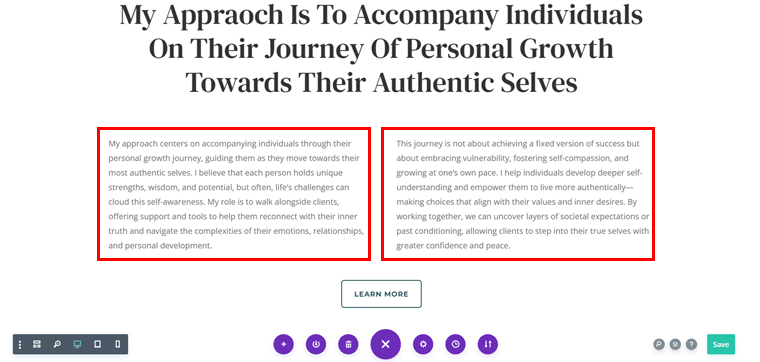
وبذلك ستظهر لك الصفحة كما هو موضح أعلاه. انقر على أيقونة علامة الجمع "+" للمتابعة. بعد ذلك، يمكنك الوصول إلى تخطيطاتها الواسعة المعدة مسبقًا.

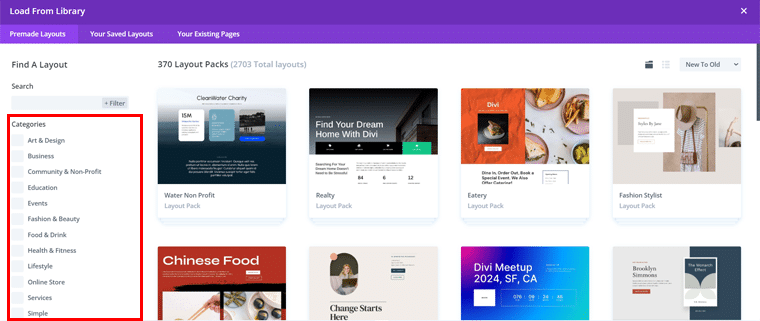
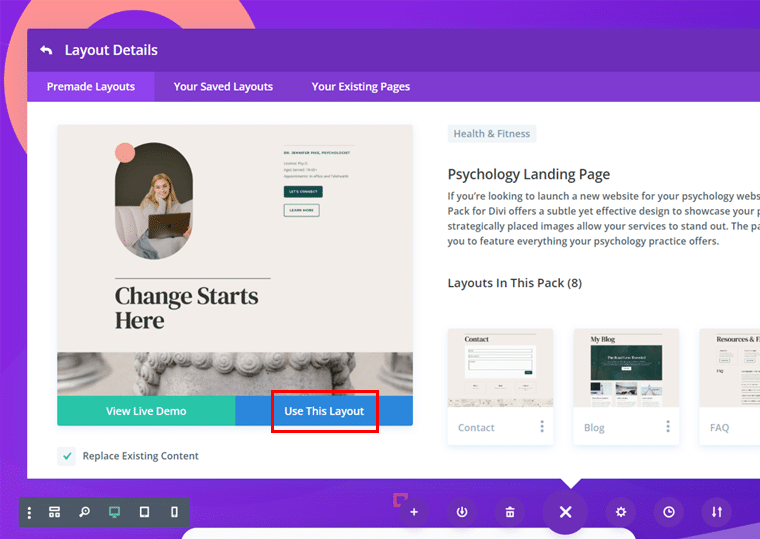
يمكنك البحث عن التخطيط الذي تريده. بمجرد العثور عليه، ما عليك سوى النقر عليه والضغط على خيار "استخدام هذا التخطيط" .

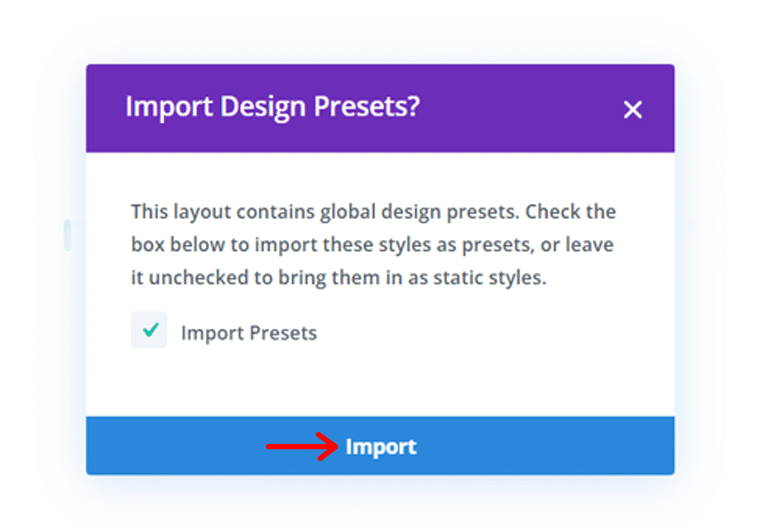
بعد قليل، سترى المطالبة التي تسألك عما إذا كنت تريد استيراد إعدادات التصميم المسبقة أم لا. انقر على زر "استيراد" للمتابعة.

بعد ذلك، يتم استيراد التصميم الخاص بك ويمكنك إجراء التغييرات كما تريد للحصول على التصميم الذي تحلم به.

الخطوة 2: إضافة الأقسام والصفوف والوحدات النمطية
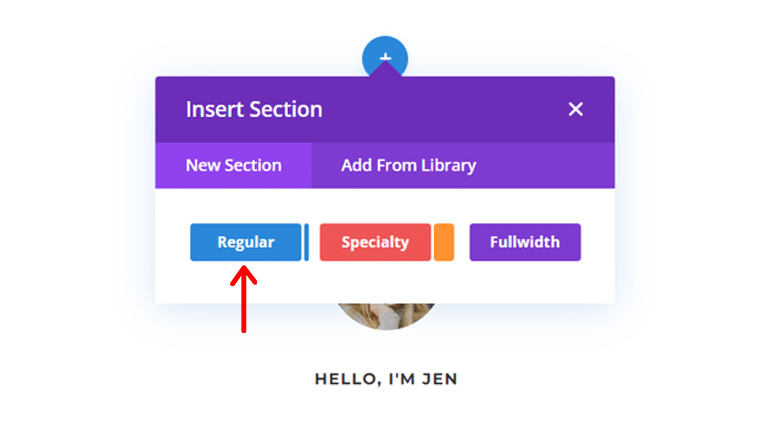
الآن، لنفترض أنك تريد إضافة قسم جديد تجده مفقودًا في التخطيط المحدد. للقيام بذلك، كل ما عليك فعله هو النقر على أيقونة علامة الجمع "+" كما هو موضح أدناه لإدراج قسم.

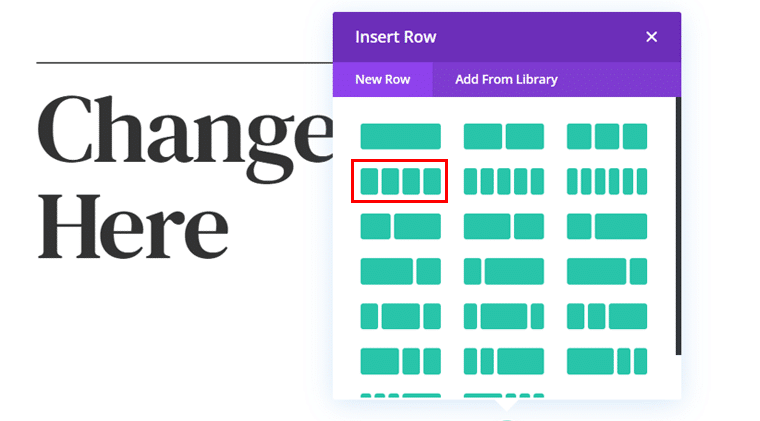
بعد ذلك، يتم منحك 3 خيارات، "العادي" و"التخصص" و"العرض الكامل" للاختيار من بينها. هنا ننتقل إلى الخيار "العادي" .

بعد ذلك، يمكنك تحديد صف يحتوي على عدة أعمدة حسب نوع القسم الذي تريده. على سبيل المثال، نختار هنا صفًا واحدًا به 4 أعمدة .

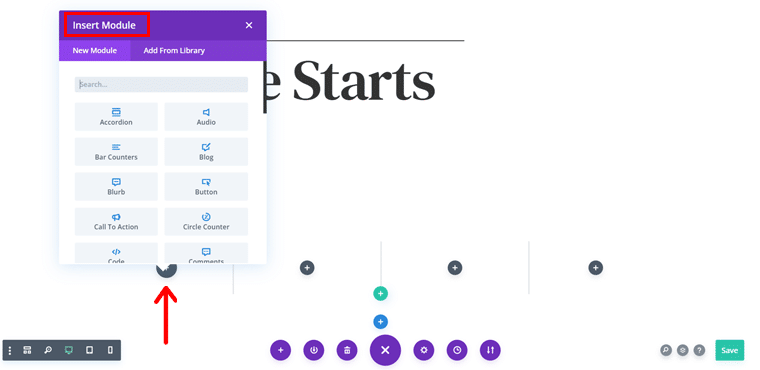
وبهذا، سترى أنه قد تمت إضافته، والآن تحتاج إلى النقر على أيقونة علامة الجمع "+" لإضافة الوحدة التي تختارها.

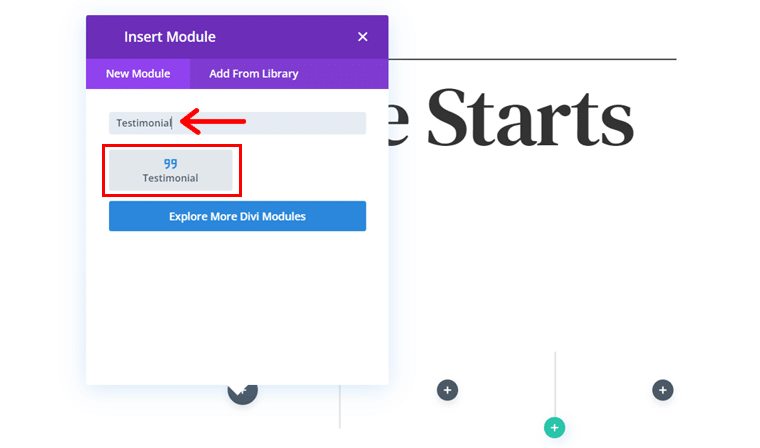
إذا كان لديك متطلبات محددة، فيمكنك البحث عنها في شريط البحث. على سبيل المثال، بحثنا هنا عن "الشهادة" . وبمجرد العثور عليه، انقر عليه.

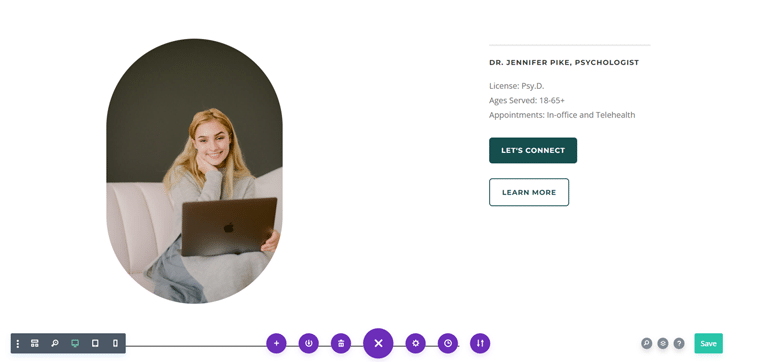
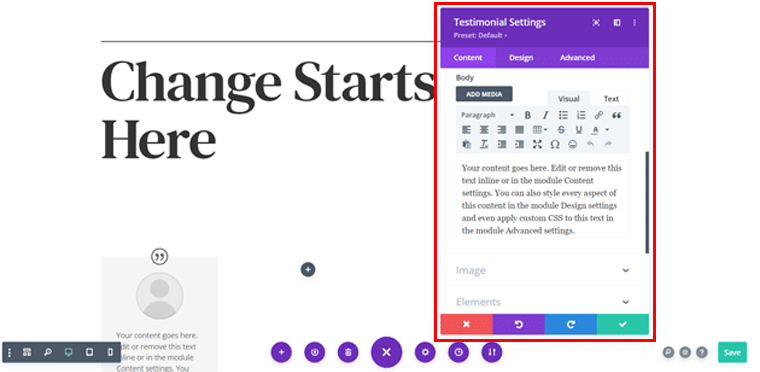
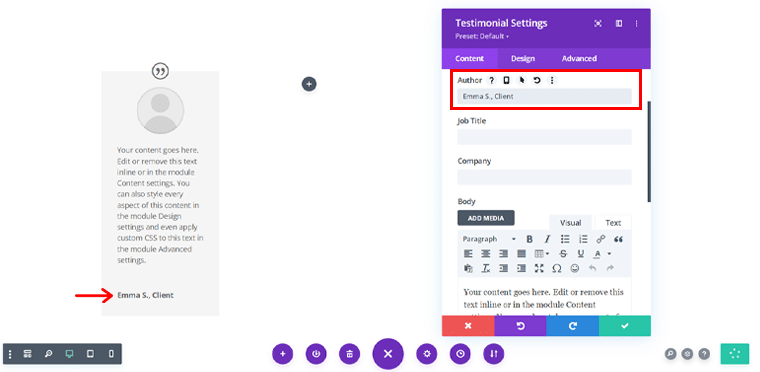
بمجرد الانتهاء، سترى الشهادة مضافة في أحد الأعمدة. وستتمكن أيضًا من الوصول إلى مربع "إعدادات الشهادة" الموجود مباشرة في الواجهة الأمامية.

هنا، يمكنك استبدال المحتوى كما يحلو لك. على سبيل المثال، قمنا بتحرير اسم المؤلف . وأفضل ما في الأمر هو أنه أثناء إجراء التغييرات، يمكنك رؤية التغييرات هناك.

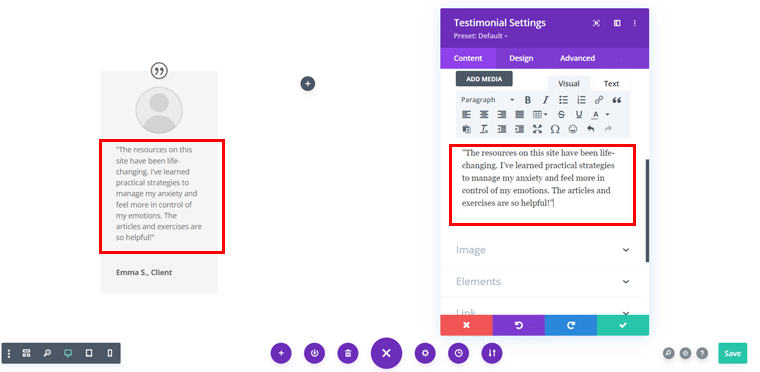
وبالمثل، يمكنك تبديل الوصف المحدد بالوصف النصي المفضل لديك.

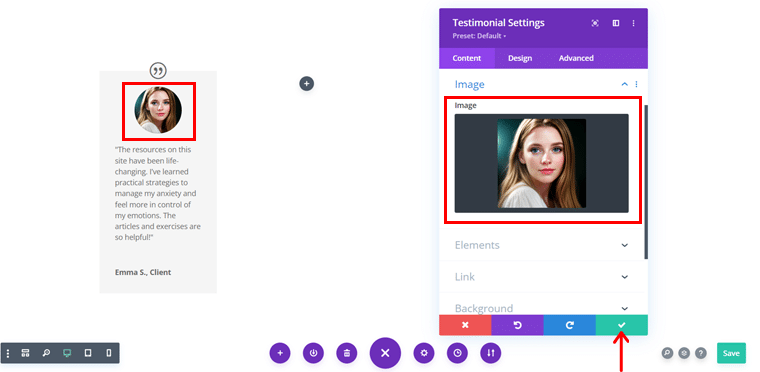
بالإضافة إلى ذلك، يمكنك إضافة صورتك المفضلة وبمجرد الانتهاء من كل شيء، انقر فوق علامة الاختيار اليمنى (✓) في المربع.

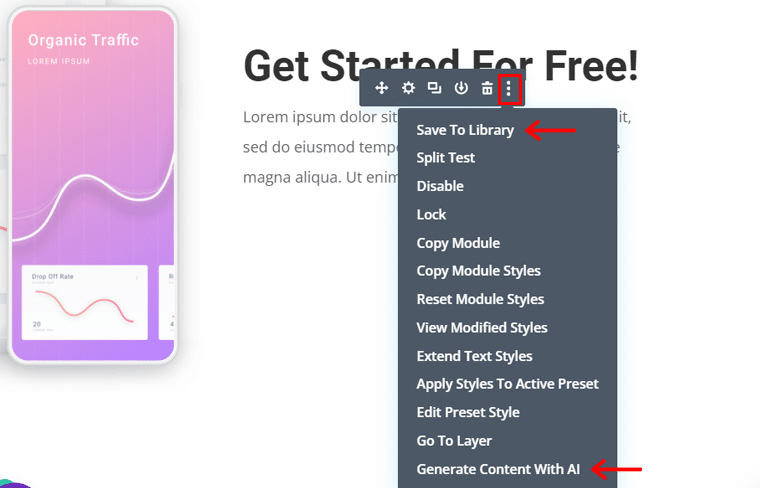
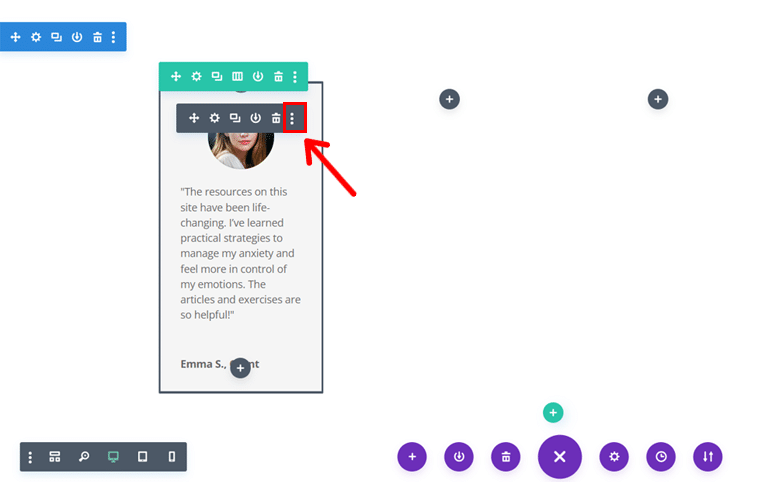
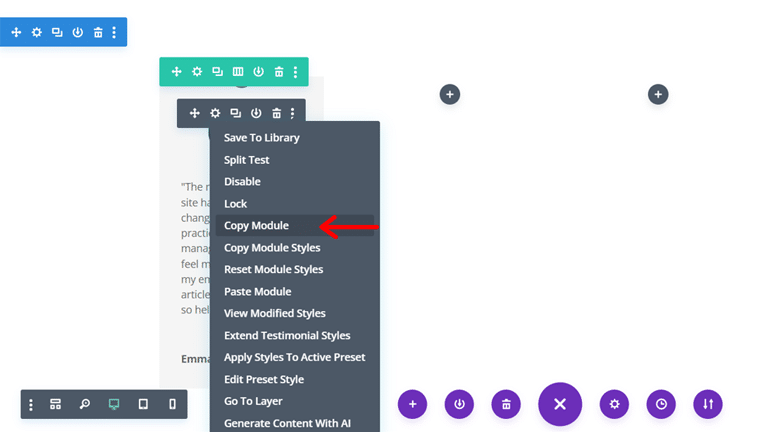
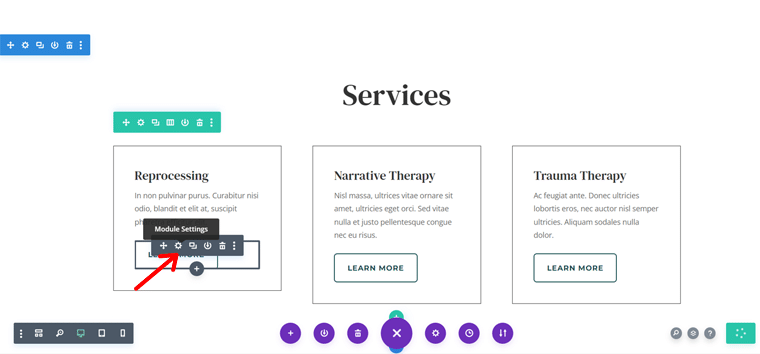
بعد ذلك سترى الصفحة كما هو موضح أدناه، والآن تحتاج إلى تحديد الوحدة والنقر على "رمز النقطة الثلاثية" كما هو موضح أدناه.

بعد ذلك، انقر فوق خيار "نسخ الوحدة النمطية" .

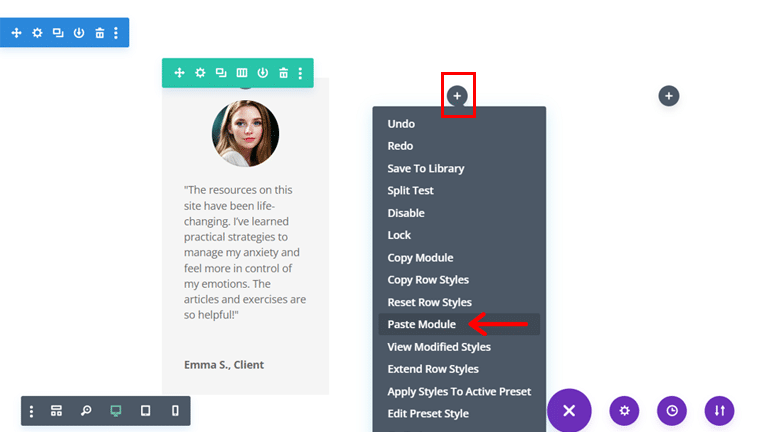
ويمكنك الانتقال إلى عمود آخر، والنقر على أيقونة علامة الجمع "+" ، والنقر على خيار "لصق الوحدة" .

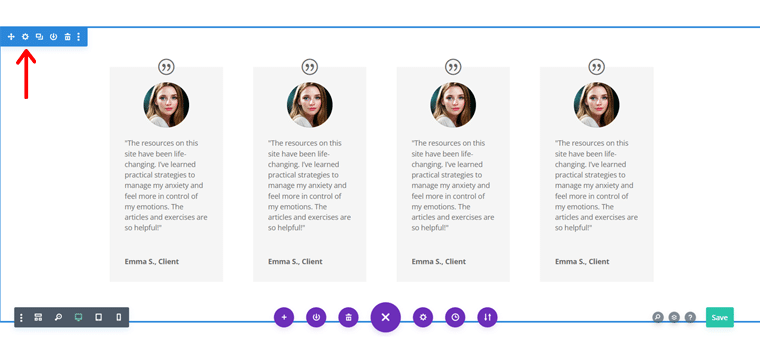
باتباع نفس العملية، يمكنك القيام بذلك للعمودين الآخرين أيضًا، وبهذا سترى النتائج كما هو موضح أدناه.

الخطوة 3: تخصيص كل عنصر
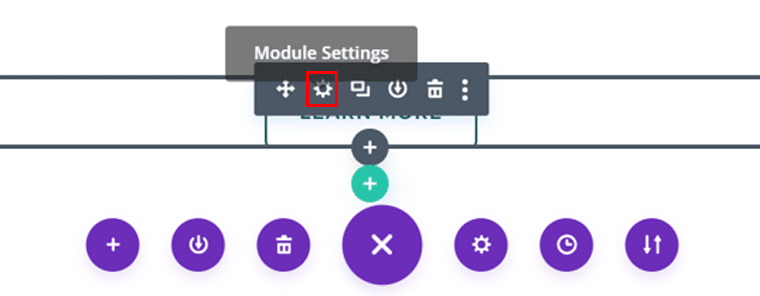
الآن، يمكنك النقر على أيقونة "الإعدادات" في القسم لتخصيصه بشكل أكبر.

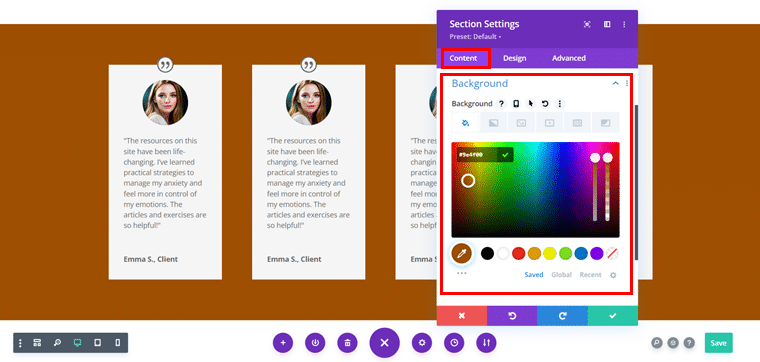
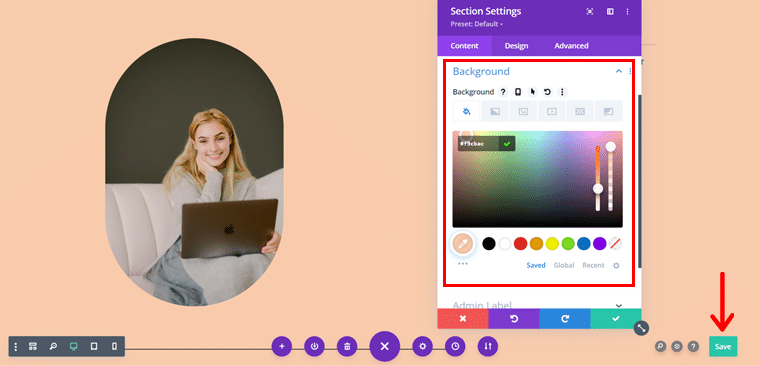
هنا، من علامة التبويب "المحتوى" ، يمكنك تغيير لون "الخلفية" حسب اختيارك بالإضافة إلى الروابط وتسمية المسؤول.

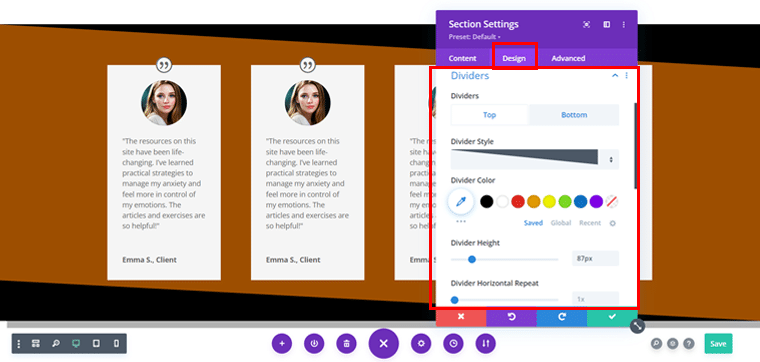
وفي الوقت نفسه، من علامة التبويب "التصميم" ، يمكنك وضع "الفواصل" جنبًا إلى جنب مع النمط واللون والارتفاع المفضل لديك وما إلى ذلك.


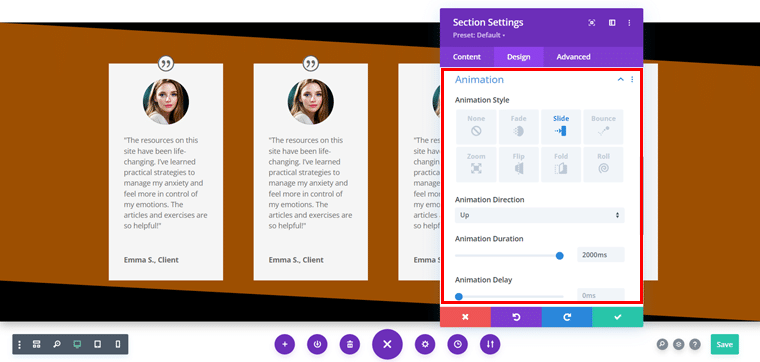
يمكنك أيضًا إضافة "رسوم متحركة" من اختيارك، بالأسلوب المفضل لديك والاتجاه والمدة وما إلى ذلك.

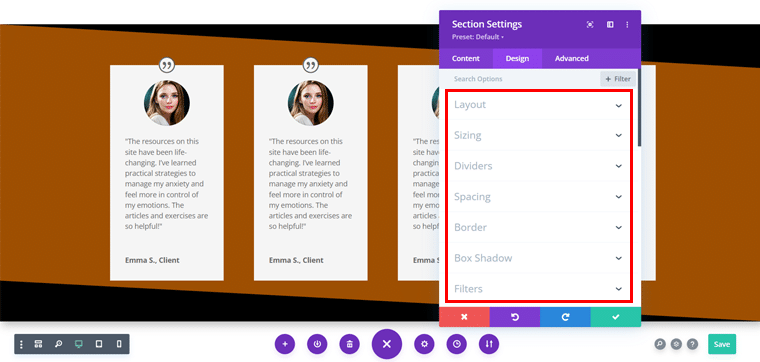
علاوة على ذلك، يمكنك استكشاف العديد من الخيارات الأخرى من علامة التبويب "التصميم" لتخصيص القسم بالطريقة التي تريدها بالضبط.

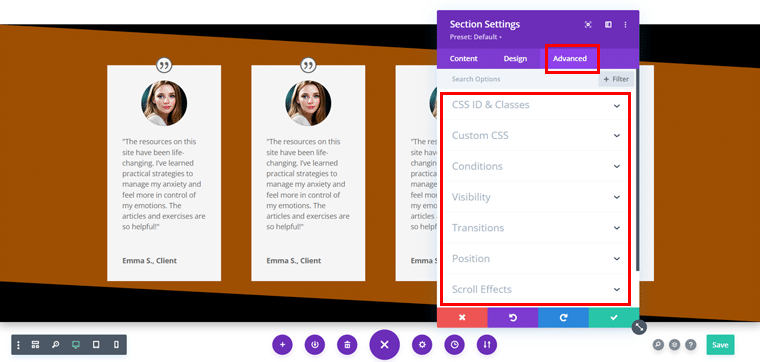
وفي الوقت نفسه، يمكنك أيضًا استكشاف علامة التبويب "خيارات متقدمة" إذا كنت تريد الارتقاء بتصميم موقع الويب الخاص بك إلى المستوى التالي.

الخطوة 4: التحرير المباشر وتكوين الأزرار
بالإضافة إلى ذلك، يمكنك تبديل المحتوى المحدد للتخطيط بالمحتوى الخاص بك ولن تحتاج إلى الذهاب إلى أي مكان. يمكنك استخدام ميزة التحرير المضمنة لإضافة المحتوى المفضل لديك بسهولة.

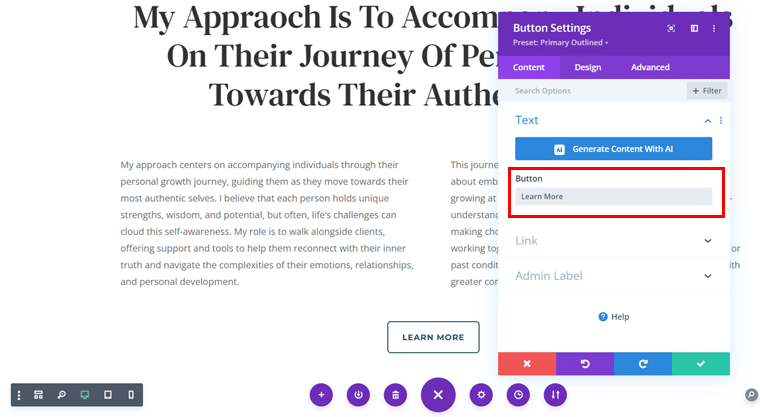
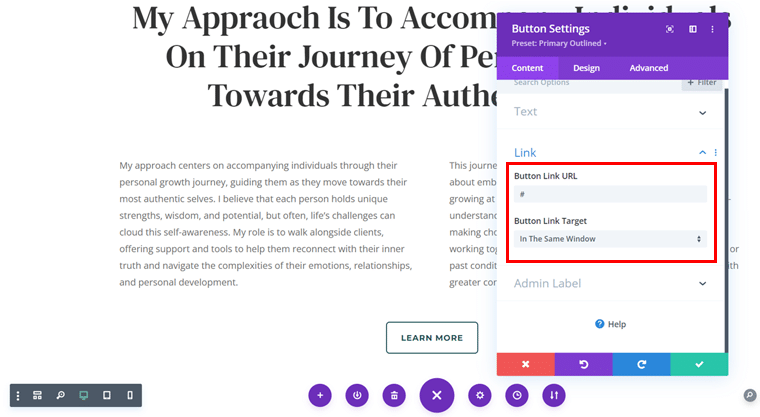
وبالمثل، يمكنك تكوين الأزرار المحددة حسب اختيارك. لذلك، عليك النقر على "الزر" للوصول إلى إعدادات الوحدة .

وبعد ذلك، يمكنك تغيير نص الزر كما يحلو لك. وفي الوقت نفسه، إذا كنت راضيًا، فيمكنك تركه كإعداد افتراضي.

بعد ذلك، يمكنك إضافة الرابط المخصص الخاص بك ، وإذا لم يكن لديك أي رابط، فيمكنك الاحتفاظ بـ (#) في الوقت الحالي.

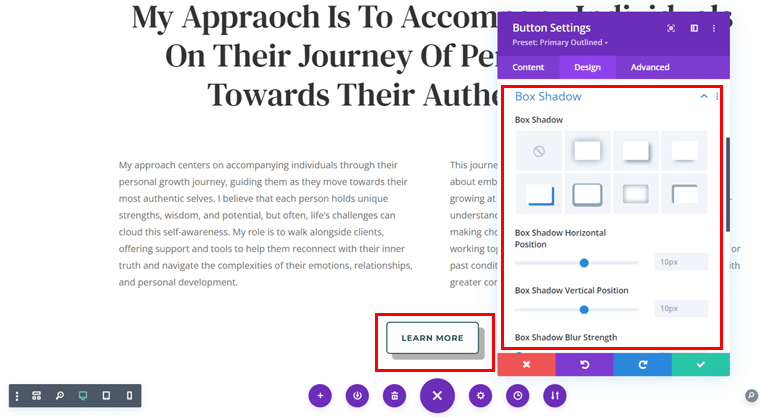
يمكنك أيضًا إعطاء "Box Shadow" مناسبًا لأزرارك لجعل الزر جذابًا بصريًا.

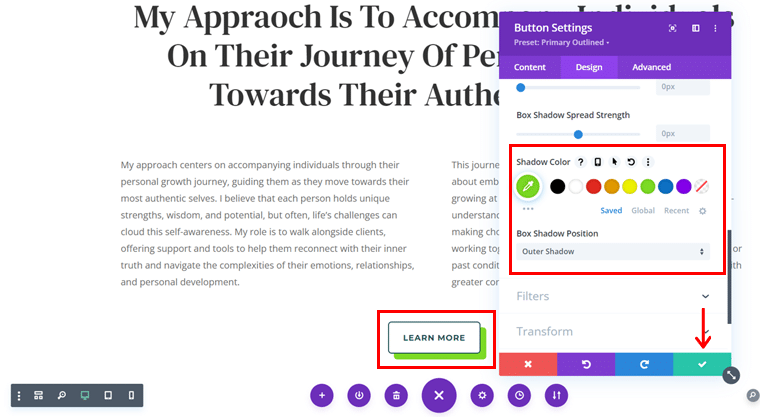
علاوة على ذلك، يمكنك إضافة "ألوان" لجذب انتباه الزوار وبمجرد الانتهاء من ذلك، انقر على أيقونة "✓" اليمنى.

الآن، باتباع نفس النمط، يمكنك تصميم كل قسم، وكل صف، وكل عمود، وكل وحدة، حسب اختيارك المفضل.
على سبيل المثال، قمنا هنا بإضافة الخلفية المفضلة إلى القسم الأول من التخطيط. وبمجرد الانتهاء من ذلك، كل ما عليك فعله هو النقر على زر "حفظ" .

الخطوة 5: اللمسات الأخيرة
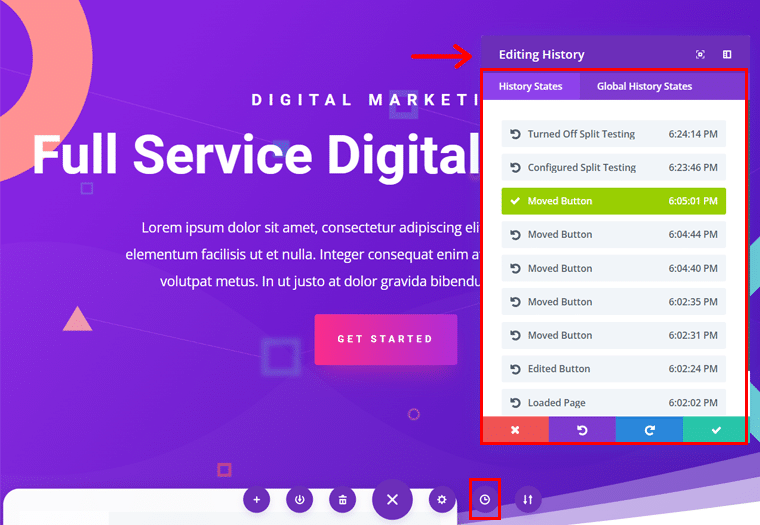
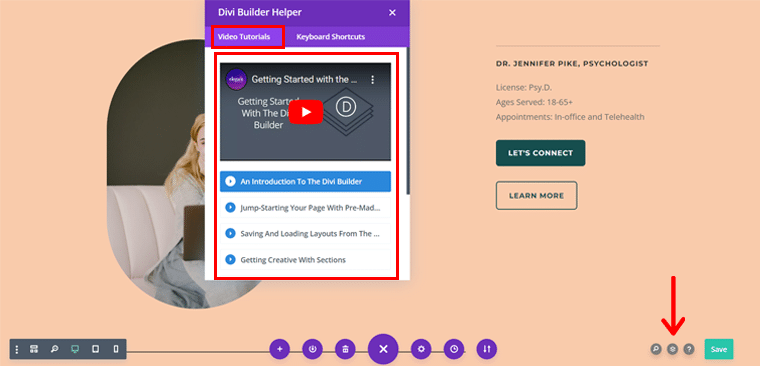
وأفضل ما في الأمر هو أنه يمكنك النقر على أيقونة "الطبقة" في الزاوية اليمنى السفلية كما هو موضح في لقطة الشاشة أدناه.

من هنا، يمكنك الوصول إلى "Divi Builder Helper" حيث يمكنك الوصول إلى دروس الفيديو مباشرة من لوحة التحرير المرئية الخاصة بك.

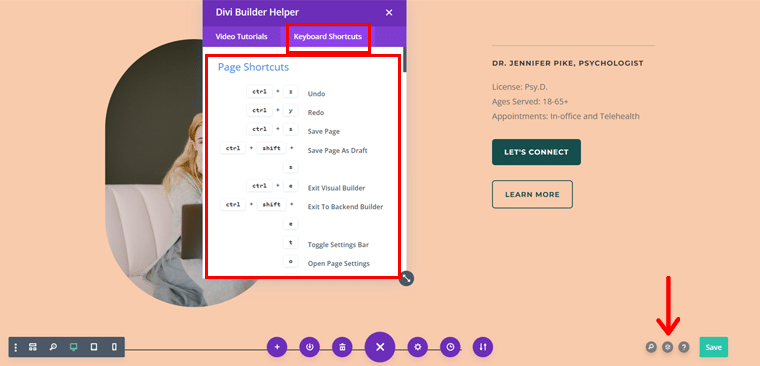
ولا تنس أنه يمكنك أيضًا النقر فوق علامة التبويب "اختصارات لوحة المفاتيح" للوصول إلى العديد من اختصارات الصفحات. سيساعدك هذا على زيادة كفاءتك وتوفير الوقت في عملية التصميم الخاصة بك.
رائع جدًا، أليس كذلك؟
د) دعنا نستكشف ميزات Divi AI!
لكن مهلا، هناك المزيد في Divi! وهذا يعني أن Divi يأخذ تجربة بناء موقع الويب الخاص بك إلى مستوى أبعد من خلال ميزات الذكاء الاصطناعي المتطورة.
إنه مفيد بشكل خاص عندما لا تكون متأكدًا من كيفية تصميم قسم ما، أو تريد إنشاء نسخة بسرعة لموقعك على الويب، أو تحتاج إلى تعزيز إبداعي.
لذلك، دعونا نتعمق في كيفية تحقيق أقصى استفادة من هذه الميزات التي تعتمد على الذكاء الاصطناعي!
1. المحتوى الناتج عن الذكاء الاصطناعي
بغض النظر عن نوع موقع الويب الذي تقوم بإنشائه، فأنت بحاجة إلى محتوى جذاب وذو صلة. يمكن لـ Divi AI مساعدتك من خلال إنشاء محتوى نصي تلقائيًا بناءً على سياق صفحتك.
وإليك كيف يمكنك استخدام هذه الميزة.
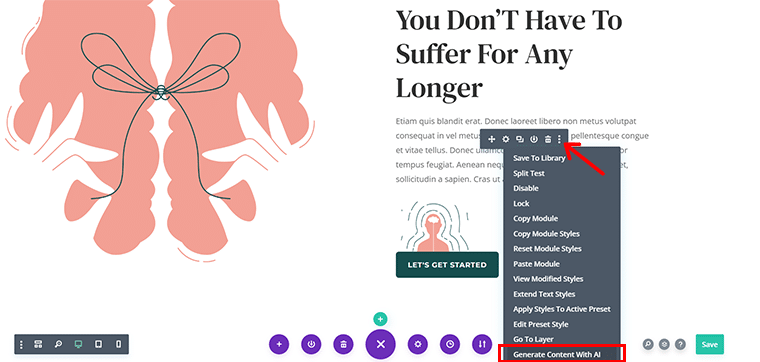
للقيام بذلك، كل ما عليك فعله هو النقر على أيقونة "النقطة الثلاثية" في وحدة النص. ثم انقر فوق خيار "إنشاء محتوى باستخدام الذكاء الاصطناعي" .

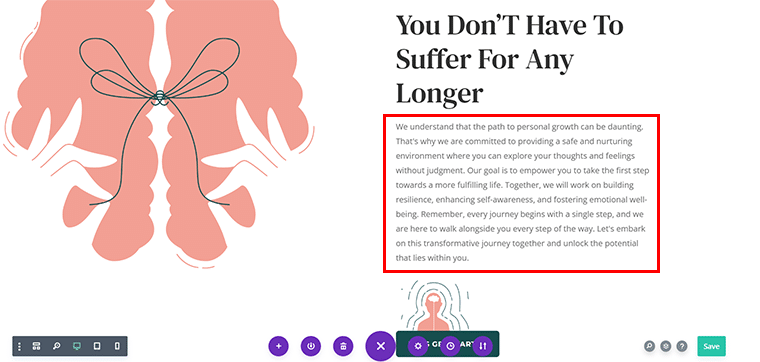
الآن، ستقوم Divi AI بتحليل التخطيط وفهم الغرض من المحتوى وإنشاء النص ذي الصلة وإدراجه.

2. اقتراحات وتحسينات الصور بالذكاء الاصطناعي
تعد العناصر المرئية الرائعة أمرًا بالغ الأهمية لموقع ويب مؤثر. باستخدام Divi AI، يمكنك تحسين صورك أو الحصول على اقتراحات للصور المخزنة ذات الصلة بناءً على محتوى صفحتك.
وإليك كيف يمكنك استخدام هذه الميزة.
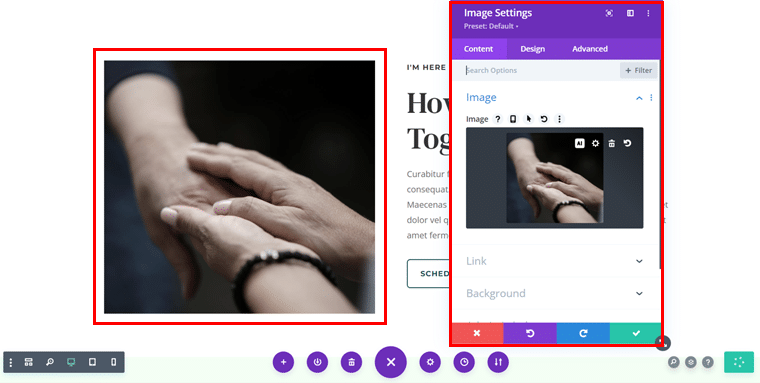
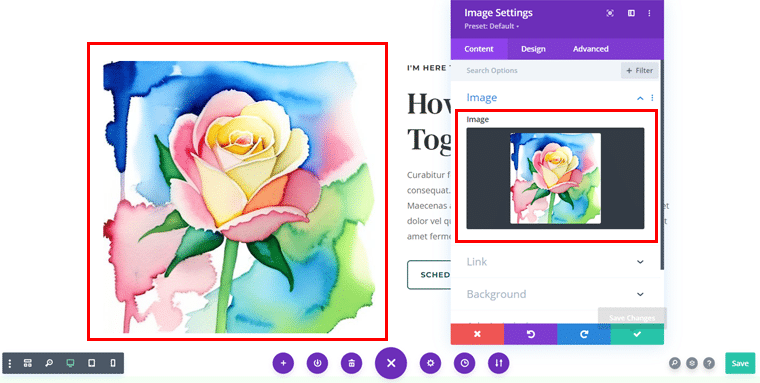
أول شيء أولاً، انقر على وحدة الصورة التي تريد وضع الصورة فيها أو تحسينها.

ثم قم بالضغط على أيقونة "AI" كما هو موضح في الصورة أعلاه. بعد ذلك، سترى مربع المطالبة "إنشاء صورة باستخدام الذكاء الاصطناعي" .

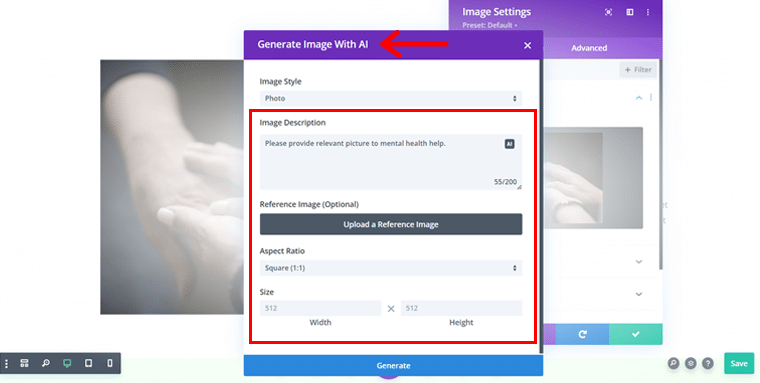
هنا، يمكنك إضافة "وصف الصورة" و "الصورة المرجعية" و "نسبة العرض إلى الارتفاع" و"الحجم" وغير ذلك الكثير.

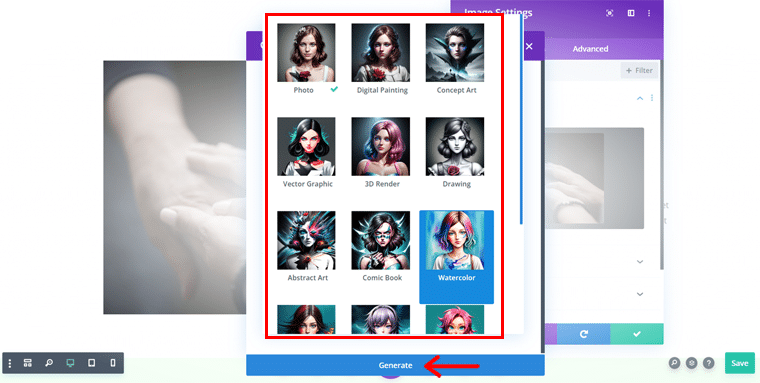
علاوة على ذلك، يمكنك اختيار نوع الصورة الفوتوغرافية التي تريدها. على سبيل المثال، اخترنا هنا "ألوان مائية" ثم ضغطنا على الزر "إنشاء" .
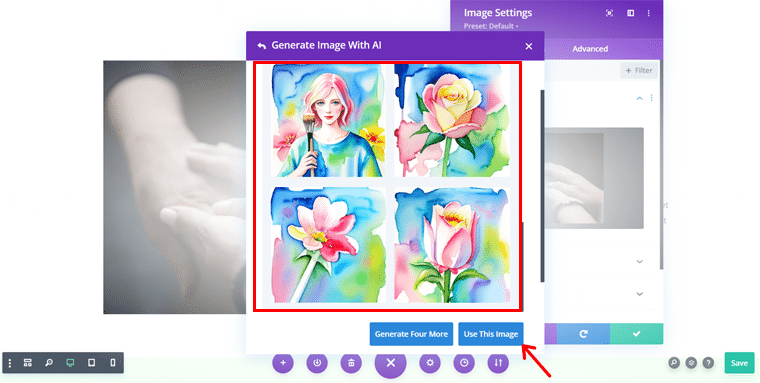
بمجرد الانتهاء من ذلك، يتم تقديمك مع العديد من الصور. كل ما عليك فعله هو اختيار الصورة التي تريدها والنقر على خيار "استخدام هذه الصورة" .

وهنا تذهب!

3. اقتراحات التصميم المدعومة بالذكاء الاصطناعي
قد يكون تصميم صفحة ويب أمرًا مرهقًا في بعض الأحيان، خاصة عندما تحاول تحقيق التوازن بين الجماليات والوظائف.
وهذا هو بالضبط المكان الذي يمكن لـ Divi AI التدخل فيه من خلال تقديم اقتراحات التصميم.
على سبيل المثال، لنفترض أنك تريد تحويل الزر المحدد للتخطيط إلى شيء أكثر جاذبية وودية.

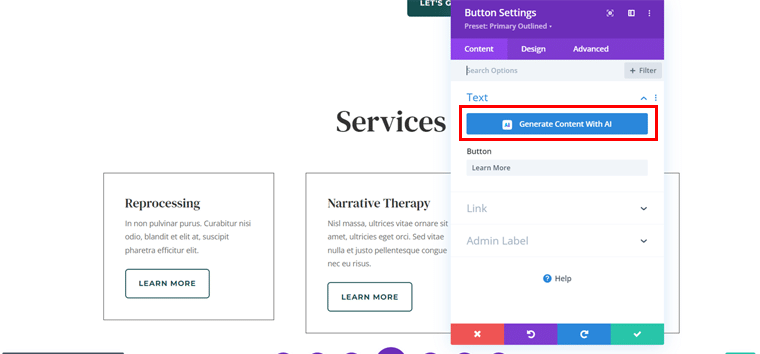
الآن، كل ما عليك فعله هو النقر على الزر وأيقونة "إعدادات الوحدة النمطية" ، وبهذا سترى مربع "إعدادات الزر" .

هنا، انقر فوق الزر "إنشاء محتوى باستخدام الذكاء الاصطناعي" .
وبهذا ستحصل على نتائج المحتوى.

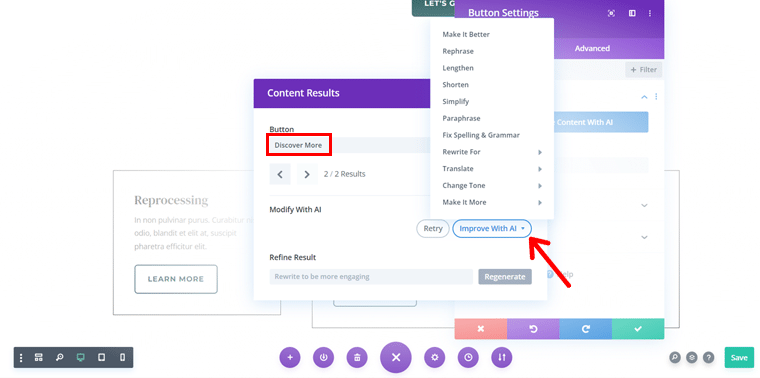
لكن هذا لا يتوقف هنا. يمكنك أيضًا النقر فوق خيار "التحسين باستخدام الذكاء الاصطناعي" .
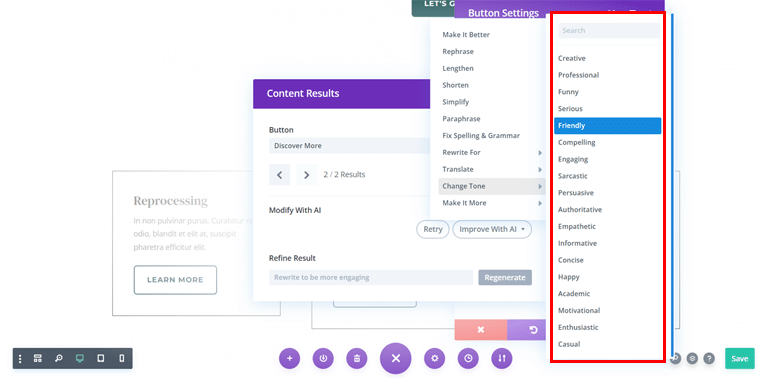
بعد ذلك، يمكنك النقر فوق "تغيير النغمة" وتحديد المطالبة الدقيقة كما تريد، حيث اخترنا هنا "صديقًا" .

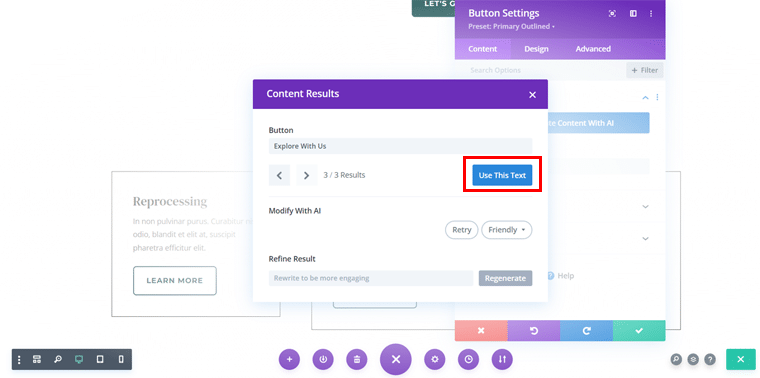
بمجرد الانتهاء من ذلك، ستحصل على نتائج المحتوى، والآن انقر ببساطة على خيار " استخدام هذا النص" .

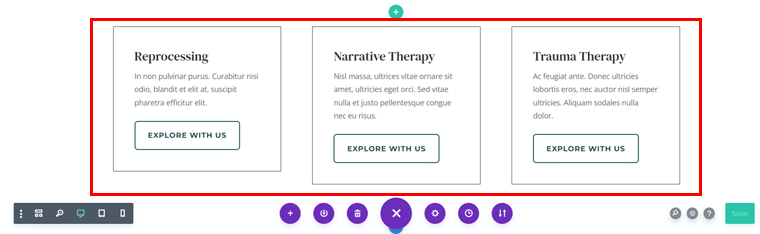
الآن، باتباع نفس النمط، يمكنك القيام بالمطلوب للأزرار الأخرى أيضًا.

رائع، أليس كذلك؟
ميزات Divi AI لا تتوقف هنا حقًا. هناك المزيد لذلك! يمكنك الاطلاع على وثائقهم على Divi AI لاستكشاف إمكانيات إضافية لفتح إمكاناتها الكاملة.
هـ) خطط التسعير الخاصة بـ Divi Builder
والآن، هل تتساءل عن التكلفة؟
حسنًا، Divi Builder هي أداة متميزة لتصميم مواقع الويب مع ميزات متقدمة لإنشاء مواقع الويب.
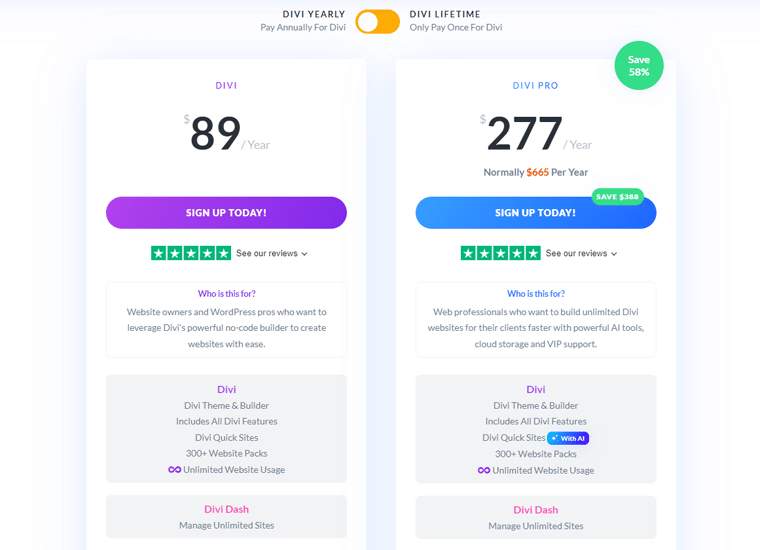
يقدم خطتين للتسعير : الوصول السنوي ومدى الحياة. تتضمن كلتا الخطتين الوصول الكامل إلى جميع السمات والمكونات الإضافية واستخدام غير محدود لموقع الويب.
فيما يلي خيارات التسعير المحددة.
- الوصول السنوي : 89 دولارًا سنويًا، والذي يتضمن سمات Divi والمكونات الإضافية والاستخدام غير المحدود للموقع.
- الوصول مدى الحياة : 249 دولارًا أمريكيًا دفعة لمرة واحدة، مما يوفر إمكانية الوصول مدى الحياة إلى Divi وجميع الميزات دون أي تكاليف متكررة.
- خطة Divi Pro : 277 دولارًا سنويًا، بما في ذلك دعم Divi AI وDivi Cloud وVIP.
- Divi Lifetime + Pro Services : 297 دولارًا أمريكيًا دفعة لمرة واحدة، تليها 212 دولارًا سنويًا للخدمات الاحترافية، مثل الذكاء الاصطناعي والسحابة.

علاوة على ذلك، يأتي كل خيار مع ضمان استعادة الأموال لمدة 30 يومًا .
و) خيارات دعم العملاء في Divi Builder
بعد ذلك، دعنا نستكشف خيارات دعم العملاء، والتي تعتبر ضرورية لتطوير موقع الويب بسلاسة.
يقدم Divi Builder العديد من قنوات الدعم لمساعدتك في حل أية مشكلات قد تواجهها:
- قم بالوصول إلى صفحة التوثيق التفصيلية ومستندات المطورين مع مقالات مفيدة حول استخدام ميزات Divi.
- منتدى دعم حيث يمكن للمستخدمين التفاعل مع المجتمع والحصول على المشورة.
- يمكنك العثور على خيار الدردشة المباشرة على الموقع الإلكتروني للحصول على مساعدة سريعة.
- لمزيد من الاستفسارات الرسمية، يمكنك الاتصال بالفريق من خلال نماذج المبيعات والاتصال الخاصة بهم.
- يمكن للمستخدمين المميزين الوصول إلى دعم إضافي من خلال منطقة الأعضاء.

بعد قولي هذا، دعنا ننتقل إلى الجزء التالي من المراجعة.
ز) إيجابيات وسلبيات Divi Builder
الآن، دعونا نلخص مزايا وعيوب Divi Builder. دعنا نذهب!
إيجابيات Divi Builder
- منشئ مرئي بالسحب والإفلات لسهولة التصميم.
- خيارات التخصيص المتقدمة مع Divi AI لإنشاء المحتوى تلقائيًا.
- يسمح Divi Cloud بحفظ المخططات والوصول إليها من أي مكان.
- حزم التخطيط المعدة مسبقًا واستخدام غير محدود لموقع الويب.
- تتوفر أسعار معقولة مع إمكانية الوصول مدى الحياة.
- تحديثات منتظمة ومجتمع داعم.
سلبيات Divi Builder
- كثيفة الموارد، مما قد يؤدي إلى إبطاء المواقع الكبيرة.
- منحنى التعلم حاد للمبتدئين.
- إذا كنت تستخدم إصدار Divi العادي، فقد تتطلب ميزات الذكاء الاصطناعي والسحابة اشتراكات إضافية.
ح) الأسئلة المتداولة (FAQs) حول Divi Builder
الآن، دعونا نتناول بعض الأسئلة المتداولة حول Divi Builder.
س.1 ما هو Divi Builder بالضبط؟
ج: Divi Builder عبارة عن أداة إنشاء صفحات WordPress تعمل بالسحب والإفلات وتساعدك على إنشاء مواقع ويب جميلة وسريعة الاستجابة دون الحاجة إلى برمجة أي شيء. إنه جزء من سمة Divi من Elegant Themes، لكن يمكنك أيضًا استخدامها مع سمات WordPress الأخرى.
س.2 ما الفرق بين Divi وDivi Builder؟
ج: يعتبر Divi منشئًا للموضوعات ومنشئًا مرئيًا في نفس الوقت. يتضمن قالب Divi Divi Builder، ولكن يمكنك أيضًا تثبيت Divi Builder بمفرده كمكون إضافي واستخدامه مع سمات أخرى. يضيف القالب ميزات إضافية لتخصيص موقعك، لكن ميزات إنشاء الصفحة الأساسية هي نفسها في كليهما.
س.3 هل يعمل Divi Builder مع أي سمة WordPress؟
ج: نعم! على الرغم من أن Divi Builder هو جزء من قالب Divi، إلا أنه يمكنك تثبيته كمكون إضافي واستخدامه مع أي قالب WordPress تقريبًا.
س.4 هل يمكنني استخدام Divi Builder مع CSS وJavaScript مخصصين؟
ج: بالتأكيد! إذا كنت أكثر تقدمًا وترغب في إضافة CSS أو JavaScript مخصص، فإن Divi's توفر لك كل ما تحتاجه. تحتوي كل وحدة على علامة تبويب "متقدمة" حيث يمكنك إضافة تعليمات برمجية، ويوجد أيضًا مربع CSS مخصص لإجراء تغييرات على مستوى الموقع.
س.5 هل يمكنني التراجع عن التغييرات في Divi Builder؟
ج: نعم! يأتي Divi Builder مزودًا بميزة التراجع/الإعادة وسجل المراجعة الكامل. لذا، إذا ارتكبت خطأً ما أو أردت فقط العودة إلى إصدار سابق من تصميمك، فمن السهل جدًا التراجع عن الأمور.
س.6 هل Divi Builder صديق لمحركات البحث (SEO)؟
ج: بالتأكيد! تم تصميم Divi Builder مع وضع تحسين محركات البحث (SEO) في الاعتبار. إنه يعمل بشكل رائع مع مكونات SEO الإضافية الشائعة ويتبع أفضل الممارسات للحصول على تعليمات برمجية نظيفة.
I) كيف يتنافس Divi Builder مع أفضل أدوات البناء اليوم؟
لقد قمنا هنا بمقارنة Divi Builder مع منشئي WordPress المشهورين الآخرين مثل Elementor وKadence AI وKubio. وغني عن القول أن كل منها يقدم ميزات وفوائد فريدة حسب احتياجات المستخدم.
يوجد أدناه جدول مقارنة يسلط الضوء على الجوانب الأساسية لكل منشئ. بما في ذلك سهولة الاستخدام ومرونة التصميم والتسعير والوظائف الشاملة.
| ميزة المقارنة | منشئ ديفي | منشئ العنصر | كادينس الذكاء الاصطناعي | كوبيو منشئ |
| سهولة الاستخدام | منشئ السحب والإفلات. بالإضافة إلى الإعداد بمساعدة الذكاء الاصطناعي. | واجهة سهلة واقتراحات تم إنشاؤها بواسطة الذكاء الاصطناعي. | إنشاء محتوى الذكاء الاصطناعي للإعداد السريع. | واجهة بسيطة تعتمد على الكتلة، وذكاء اصطناعي للسرعة. |
| ميزات الذكاء الاصطناعي | تصميم الذكاء الاصطناعي واقتراحات المحتوى والتخطيطات. | تصميم الذكاء الاصطناعي واللون وأدلة الأسلوب والمحتوى. | الذكاء الاصطناعي المتقدم للمحتوى وتحسين محركات البحث والتخطيطات. | اقتراحات كتلة الذكاء الاصطناعي، وإنشاء سريع للصفحة. |
| قوالب مسبقة الصنع | أكثر من 370 تخطيطًا، وتخصيص الذكاء الاصطناعي. | أكثر من 300 قالب، وتخصيص بالذكاء الاصطناعي | قوالب محدودة، ونصائح تخطيطية تعتمد على الذكاء الاصطناعي. | مكتبة متنامية، الذكاء الاصطناعي للتصميم السريع. |
| منحنى التعلم | معتدل، لكن الذكاء الاصطناعي يساعد في عملية الإعداد. | مناسب جدًا للمبتدئين باستخدام أدوات الذكاء الاصطناعي. | سهل للغاية مع أتمتة الذكاء الاصطناعي. | الحد الأدنى، يعمل الذكاء الاصطناعي على تسريع العملية. |
| التسعير | 89 دولارًا سنويًا أو 249 دولارًا مدى الحياة (بما في ذلك الذكاء الاصطناعي). | حر؛ Pro 59 دولارًا سنويًا (يشمل الذكاء الاصطناعي). | حر؛ قسط 149 دولارًا سنويًا (يشمل الذكاء الاصطناعي). | حر؛ قسط 99 دولارًا سنويًا (يشمل الذكاء الاصطناعي). |
تلخيص،
- إذا كنت تبحث عن تخصيص عميق بمساعدة الذكاء الاصطناعي للتصميم والأداء، فمن الصعب التغلب على Divi .
- وفي الوقت نفسه، إذا كانت سهولة الاستخدام والمرونة أكثر أهمية إلى جانب ميزات الذكاء الاصطناعي، فإن Elementor هو المنافس الأول.
- وبالمثل، تتفوق Kadence AI في أتمتة جزء كبير من عملية بناء الموقع، وهي مثالية للمشاريع السريعة التي تعتمد على الذكاء الاصطناعي.
- وأخيرًا وليس آخرًا، يُبقي Kubio الأمور بسيطة من خلال الاقتراحات المدعومة بالذكاء الاصطناعي للإنشاءات السريعة والمناسبة للمبتدئين.
ي) الأفكار النهائية – هل يستحق Divi Builder كل هذا العناء؟
الآن بعد أن استكشفنا Divi Builder بعمق، حان الوقت للإجابة على السؤال الكبير:
هل يستحق Divi Builder كل هذا العناء؟
لا شك أن Divi Builder يقدم مزيجًا رائعًا من الأدوات المعتمدة على الذكاء الاصطناعي ومرونة التصميم الشاملة. ونتيجة لذلك، فإن هذا يجعله خيارًا ممتازًا للمستخدمين على أي مستوى مهارة.
- حقيقة أنه منشئ مرئي بالسحب والإفلات ، مقترنًا بتخطيطات معدة مسبقًا . يوفر أساسًا متينًا لإعداد موقع الويب الخاص بك وتشغيله في وقت قصير جدًا - دون الحاجة إلى أي خبرة في البرمجة.
- علاوة على ذلك، تعمل إمكانات الذكاء الاصطناعي، مثل Divi AI لإنشاء المحتوى وإنشاء الصور، على تعزيز الإنتاجية بشكل كبير. خاصة للمستخدمين الذين يرغبون في توفير الوقت أو الذين يعانون من توليد الأفكار.
- علاوة على ذلك، تعد ميزات مثل Divi Cloud ، التي تخزن التخطيطات والوحدات النمطية والمزيد، أصولًا قيمة للمصممين الذين يعملون في مشاريع متعددة.
لذا، الجواب هو نعم على الاطلاق!
نحن نوصي بشدة بتجربة Divi. إن أداتها الغنية بالميزات ودعم العملاء القوي وخطة التسعير مدى الحياة تجعلها استثمارًا ذكيًا.
ومع ذلك، لا تأخذ كلمتنا على محمل الجد. يمكنك زيارة موقع Divi الرسمي وتجربة العرض التوضيحي الخاص بهم. بهذه الطريقة، يمكنك التحقق من المنشئ بنفسك قبل الالتزام بالشراء.
إذا كنت قد استخدمت Divi Builder بالفعل أو كانت لديك أي أسئلة، فلا تتردد في ترك أفكارك في التعليقات أدناه - فنحن نود أن نسمع تجربتك!
تأكد أيضًا من مراجعة مقالاتنا الأخرى مثل كيفية استخدام Kadence AI ومراجعة Kubio Builder للحصول على مزيد من الأفكار حول أفضل شركات البناء التي تعمل بالذكاء الاصطناعي اليوم.
