مراجعة موضوع Divi: أفضل قالب WordPress ومنشئ الصفحة
نشرت: 2022-03-30تقييم عام
4.8 / 5
ملخص مراجعة موضوع Divi
بشكل عام ، يعد كل من Divi Builder و Divi theme أدوات مذهلة تمامًا تم تصميمها بعناية بواسطة Elegant Themes لبناء مواقع WordPress بسهولة.
باستخدام سمة Divi ومنشئها ، يمكنك الحصول على تصميم كامل ونظام خلفي لموقع الويب الخاص بك بتكلفة معقولة جدًا (مقارنة ببناة آخرين بأسعار سنوية).
الايجابيات:
→ منشئ صفحات قوي
→ قدرات بناء الموضوع
→ تسعير ممتاز وخيار دفع لمرة واحدة
→ العناصر العالمية والتصميم
→ تحديثات ودعم منتظم
سلبيات:
→ منحنى التعلم حاد
→ يستخدم الحاجيات القائمة على الرمز القصير
→ يمكن أن يكون أبطأ في بعض الأحيان مع الصفحات الطويلة
هنا Siteefy ، نحن خبراء في موضوع منشئي مواقع الويب ، وقد أمضينا ساعات في تطوير مراجعة Divi Theme هذه من أجلك فقط.
لذلك ، إذا كنت في السوق للحصول على سمة WordPress جديدة ، فإن سمة Divi من Elegant Themes تستحق بالتأكيد التفكير فيها .
إنه موضوع متعدد الاستخدامات للغاية يمكن استخدامه لأي نوع من مواقع الويب ، من المدونات البسيطة إلى مواقع التجارة الإلكترونية المعقدة.
في هذه المقالة ، سوف نلقي نظرة على بعض الميزات الرئيسية التي تجعل Divi تبرز من بين الحشود.
هيا بنا نبدأ.
- Divi Builder Plugin vs Divi WordPress Theme
- نظرة عامة: مراجعة موضوع Divi
- الميزات الرئيسية: مراجعة Divi
- متطلبات
- الأداء (سرعة الصفحة)
- الدعم والتوثيق
- التوافق مع محرر WordPress Gutenberg
- أمثلة على مواقع الويب التي تستخدم سمة Divi
- تطور ديفي
- ديفي مقابل بناة الصفحة الأخرى
- من هو ديفي الأنسب؟
- آراء الخبراء والعملاء
- التسعير: مراجعة موضوع Divi WordPress
- الخلاصة: مراجعة ديفي
- مراجعة موضوع Divi - التعليمات

اختبار القيادة الحرة ديفي
اكتشف القوة المدهشة لـ Divi Visual Builder
🛠️ تحقق من القائمة الكاملة لمنشئي صفحات WordPress هنا ➡️
Divi Builder Plugin vs Divi WordPress Theme
قبل المضي قدمًا في هذه المراجعة ، نحتاج إلى توضيح أحد الأسئلة الأكثر شيوعًا حول هذا الموضوع.
ما هو الفرق بين Divi Builder و Divi Theme؟
الفرق بين الاثنين هو أن Divi Builder مدمج في Divi Theme ، لذلك عند استخدام WordPress Divi Theme ، لن تضطر إلى تثبيت Divi Builder بشكل منفصل.
لكن Divi Builder متاح كمكوِّن إضافي مستقل أيضًا ، لذلك إذا كنت ترغب في استخدام أي سمة أخرى مع المنشئ ، يمكنك ببساطة تثبيت المكون الإضافي Divi Builder مع أي سمة WordPress مجانية أو مدفوعة من اختيارك.
إذا كنت تبدأ موقع ويب WordPress جديدًا ، فسيكون Divi Theme خيارًا أفضل حيث تحصل على ميزات Divi Theme و Divi Builder دون الحاجة إلى القلق بشأن مشكلات توافق السمة والمُنشئ.
ومع ذلك ، إذا كنت تستخدم سمة بالفعل ، فيمكنك تثبيت المكون الإضافي Divi Builder لإنشاء موقع الويب الخاص بك أو إعادة تصميمه بشكل مرئي.
في هذه المقالة ، سنركز على الميزات الرئيسية لموضوع Divi وكيف يكمله Divi Builder.
⚡ انتقل إلى المقال الرئيسي: Divi Builder vs Divi Theme
نظرة عامة: مراجعة موضوع Divi

تحتوي مراجعة Divi هذه على كل ما يجب أن تعرفه عن Divi. ومع ذلك ، في هذا القسم ، سنقوم بإلقاء نظرة عامة سريعة على الميزات التي ستحصل عليها مع Divi.
بالنسبة لمعظم الأشخاص ، يعد امتلاك الكثير من القوالب أمرًا ضروريًا عند اختيار سمة. تقدم Divi مجموعة متنوعة من القوالب عالية الجودة التي يمكنك استخدامها كنقطة انطلاق لتصميماتك الخاصة.
ما عليك سوى اختيار الشخص الذي يناسب احتياجاتك والبدء في تخصيصه.
إلى جانب القوالب ، تأتي Divi أيضًا مع أداة قوية لبناء الصفحات . ديفي بيلدر.
يوفر لك برنامج Divi builder مكتبة رائعة من الوحدات النمطية التي يمكنك استخدامها لإنشاء أي نوع من مواقع الويب. هذه الوحدات سهلة الاستخدام ، ويمكنك إضافتها وحذفها وإعادة ترتيبها كما تريد.
وإذا لم يكن ذلك كافيًا ، تسمح لك Divi أيضًا بإنشاء تخطيطات مخصصة وحفظها كقوالب. بهذه الطريقة ، يمكنك إعادة استخدامها في مشاريع أخرى أو مشاركتها مع الآخرين.
Divi أيضًا مستجيب تمامًا ، لذلك سيبدو موقع الويب الخاص بك رائعًا بغض النظر عن الجهاز الذي يتم عرضه.
أخيرًا ، لدى Divi فريق دعم محترف للغاية ووثائق مفصلة لذلك لن تتعثر أبدًا عند تصميم موقع الويب الخاص بك.
الميزات الرئيسية: مراجعة Divi
الآن بعد أن أصبحت لديك فكرة عامة عن ماهية Divi ، دعنا نلقي نظرة على بعض الميزات الرئيسية التي تجعلها فريدة وقوية.
هذا هو القسم الرئيسي من مراجعة موضوع Divi.
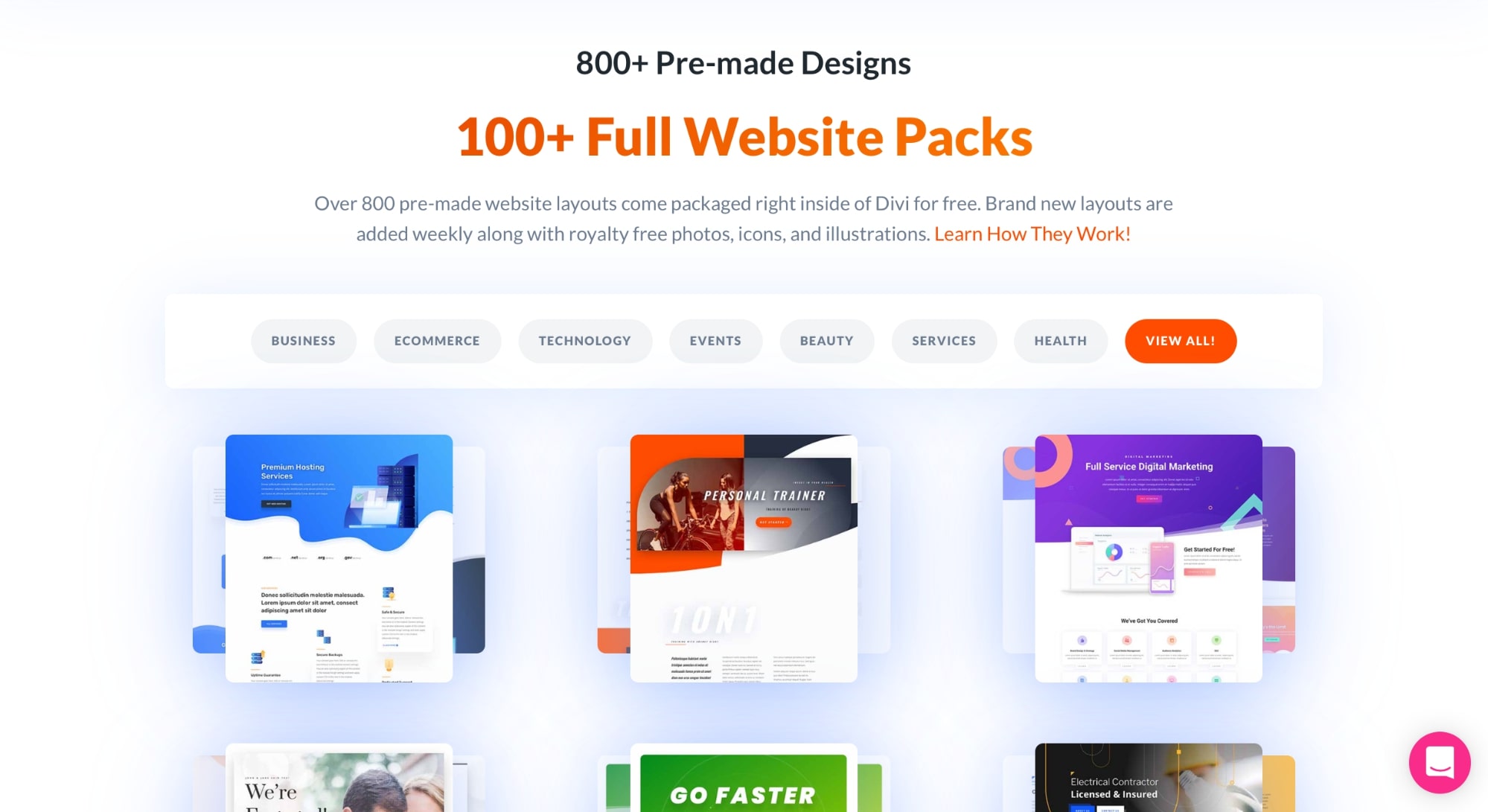
مكتبة قالب Divi

مكتبة قوالب Divi هي الأفضل على الإطلاق في السوق.
تقدم السمات الأنيقة أكثر من 800 تصميم معدة مسبقًا وأكثر من 100 حزمة كاملة لمواقع الويب ، وقد تم تصميم جميع القوالب من قبل محترفين لمساعدتك في الحصول على بداية سريعة.
يمكنك بسهولة استيراد تصميمات فردية إلى صفحتك أو استخدام حزم مواقع الويب الكاملة لاستيراد جميع الصفحات مثل الصفحة الرئيسية ، وحول ، والاتصال ، والخدمات ، والصفحة المقصودة.
يتم تصنيف جميع التخطيطات (الأعمال والتجارة الإلكترونية والأحداث والجمال والصحة) ، بحيث يمكنك بسهولة العثور على أفضل تصميم لموقعك على الويب.
ديفي السحب والإفلات منشئ
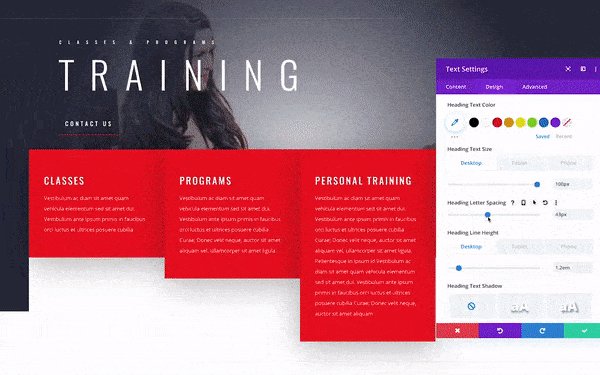
في هذا القسم ، سنقوم بإجراء مراجعة سريعة وعملية لـ Divi Builder.
يعد Divi Builder من Elegant Themes محرر محتوى WYSIWYG قويًا للغاية يأتي مليئًا بالعديد من الميزات وخيارات التخصيص.
محرر المحتوى بالسحب والإفلات هو نوع من محرر WYSIWYG (ما تراه هو ما تحصل عليه) الذي يمكّن المستخدمين من إضافة المحتوى وإزالته وإعادة ترتيبه بسهولة على صفحة ويب دون الحاجة إلى معرفة أي HTML أو ترميز.

إذا كنت تبحث عن طريقة سهلة لإنشاء صفحات أو منشورات مخصصة دون الحاجة إلى تعلم البرمجة ، فإن محرر المحتوى بالسحب والإفلات يستحق بالتأكيد التفكير.
هذه بعض الميزات الرئيسية التي تحصل عليها مع Divi Builder:
محتوى قابل لإعادة الاستخدام
يمكنك حفظ أي وحدة تقوم بتحريرها أو تخصيصها ككتلة محتوى قابلة لإعادة الاستخدام. يتيح لك ذلك إنشاء صفحات ومنشورات جديدة بسرعة وسهولة بنفس الشكل والأسلوب.

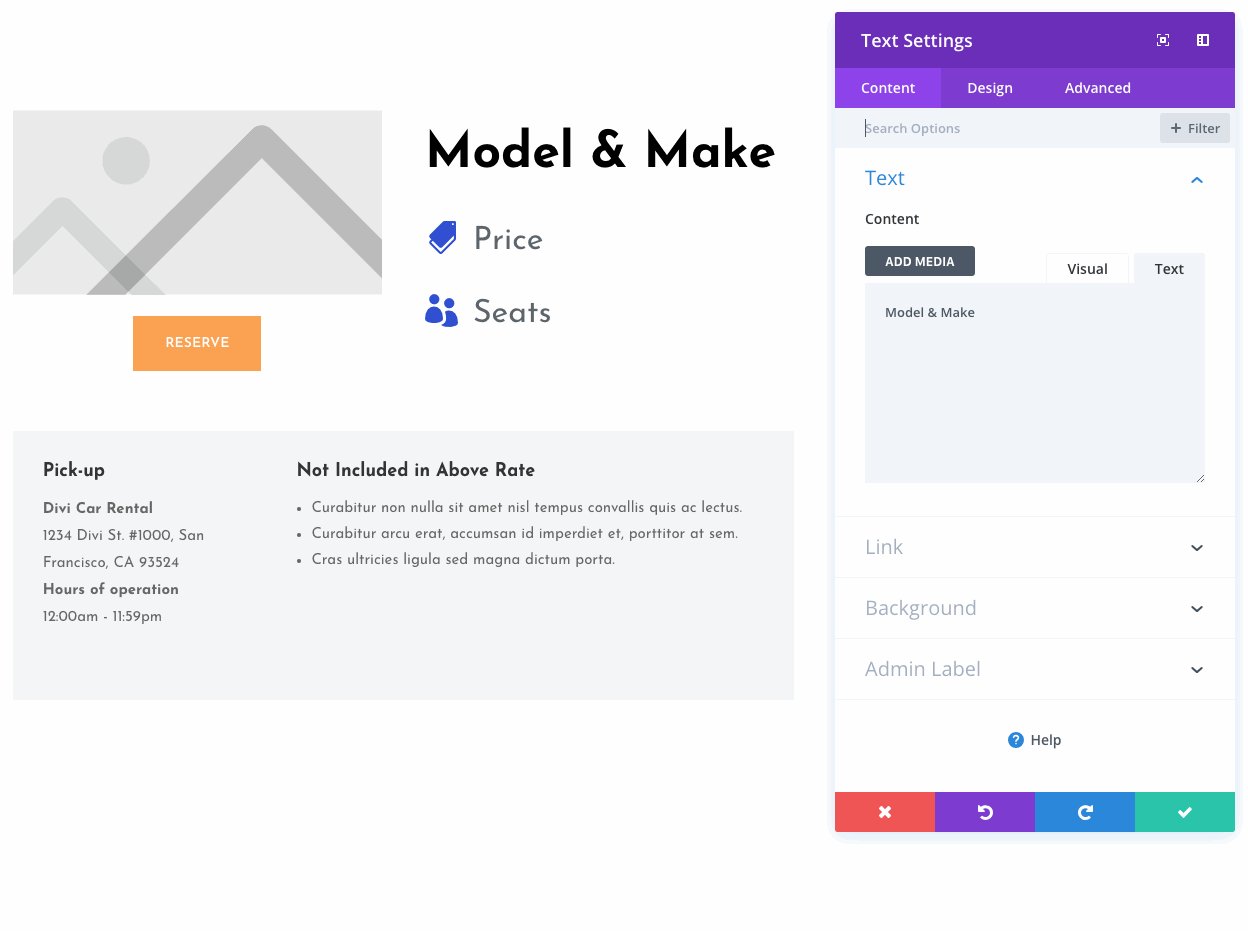
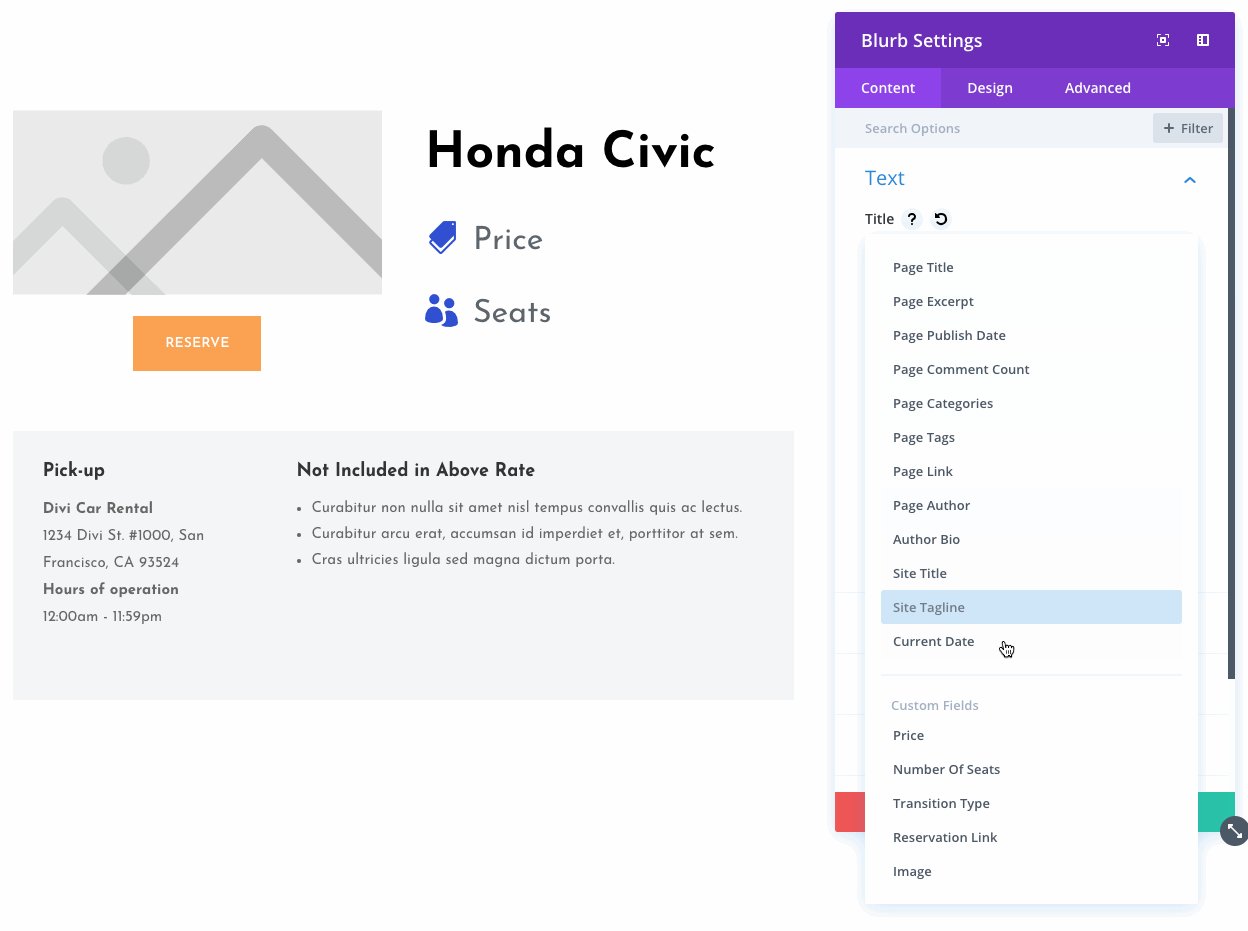
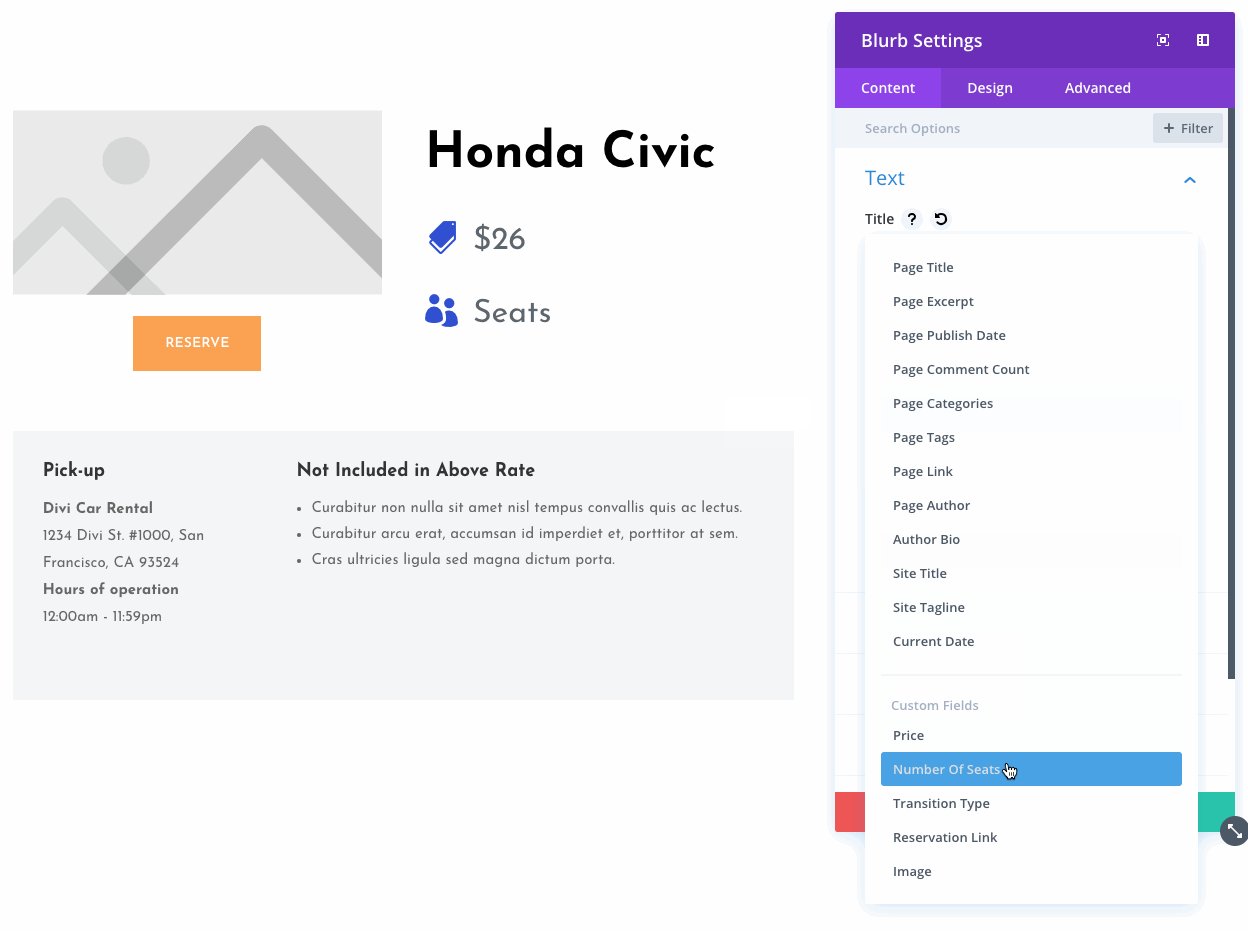
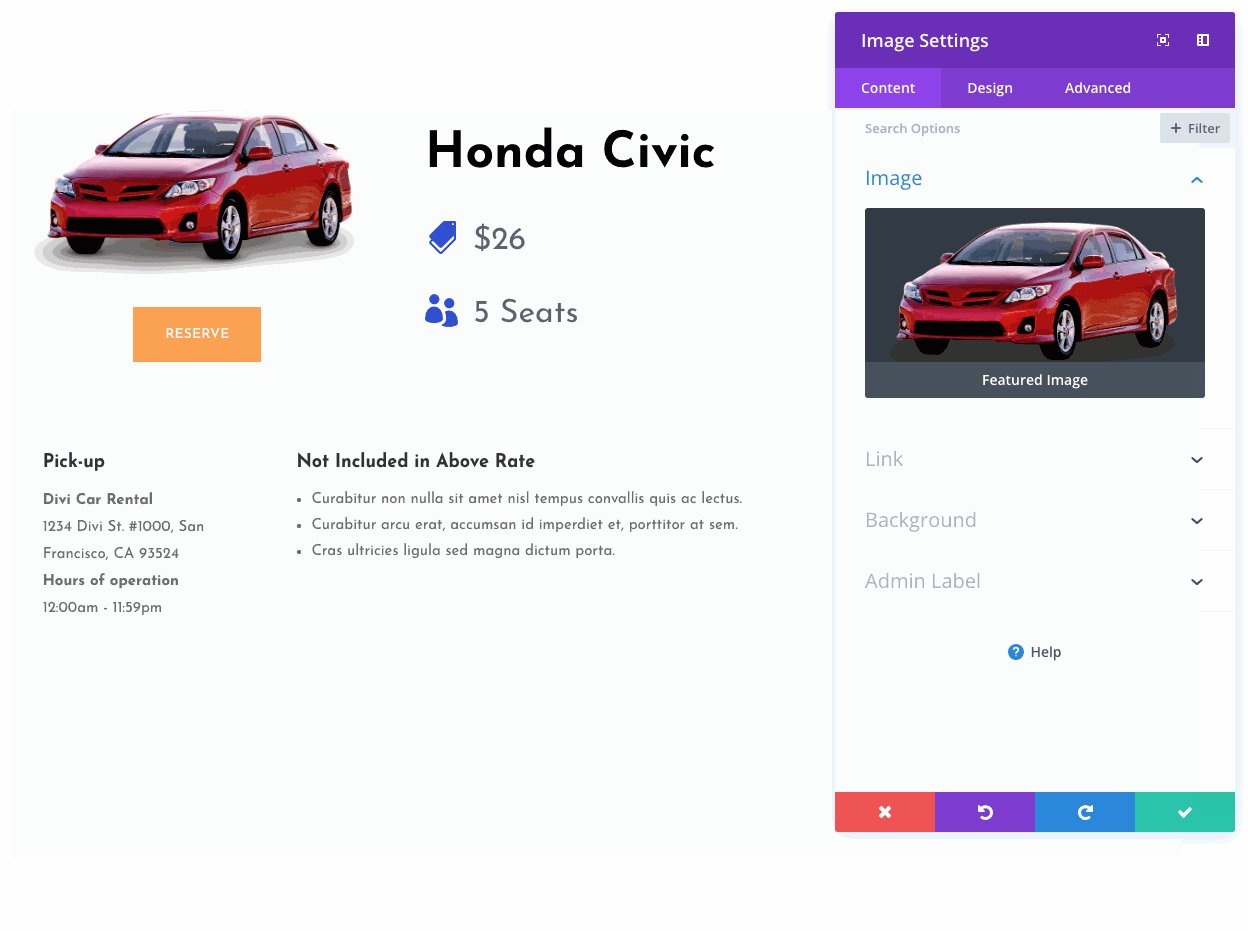
يتيح لك Divi Builder أيضًا إنشاء كتل محتوى ديناميكية بسهولة. يمكن أن يشمل ذلك أشياء مثل عنوان موقع الويب الخاص بك والوصف والشعار وعناوين المنشورات والمقتطفات والصور المميزة.

قابلية التنقل
يتيح لك برنامج Divi's Theme Builder تصدير واستيراد القوالب الخاصة بك بسهولة من موقع Divi إلى موقع آخر. يعد هذا مثاليًا للمطورين والمصممين الذين يرغبون في إنشاء حزم مواقع ويب كاملة تعمل بشكل يشبه إلى حد كبير موضوعًا فرعيًا.
سهولة الاستعمال
على الرغم من أن Divi Builder مليء بالميزات والوظائف ، إلا أنه قد يكون من الصعب التعود عليه في البداية.
تختلف واجهة المستخدم تمامًا عن محرر WordPress الافتراضي ، لذلك سوف يستغرق الأمر بعض الوقت لتعتاد على كيفية عمل كل شيء.
والخبر السار هو أن Divi لديها توثيق شامل وستجد الكثير من مقاطع فيديو YouTube والدورات التدريبية على الإنترنت حول كيفية استخدامها.
نوصيك بشدة بإنشاء موقع ويب للاختبار في البداية لتطوير مهاراتك مع Divi حتى تتمكن من استكشاف جميع وظائفه دون مخاطر.
بناء الصفحة المتنقلة
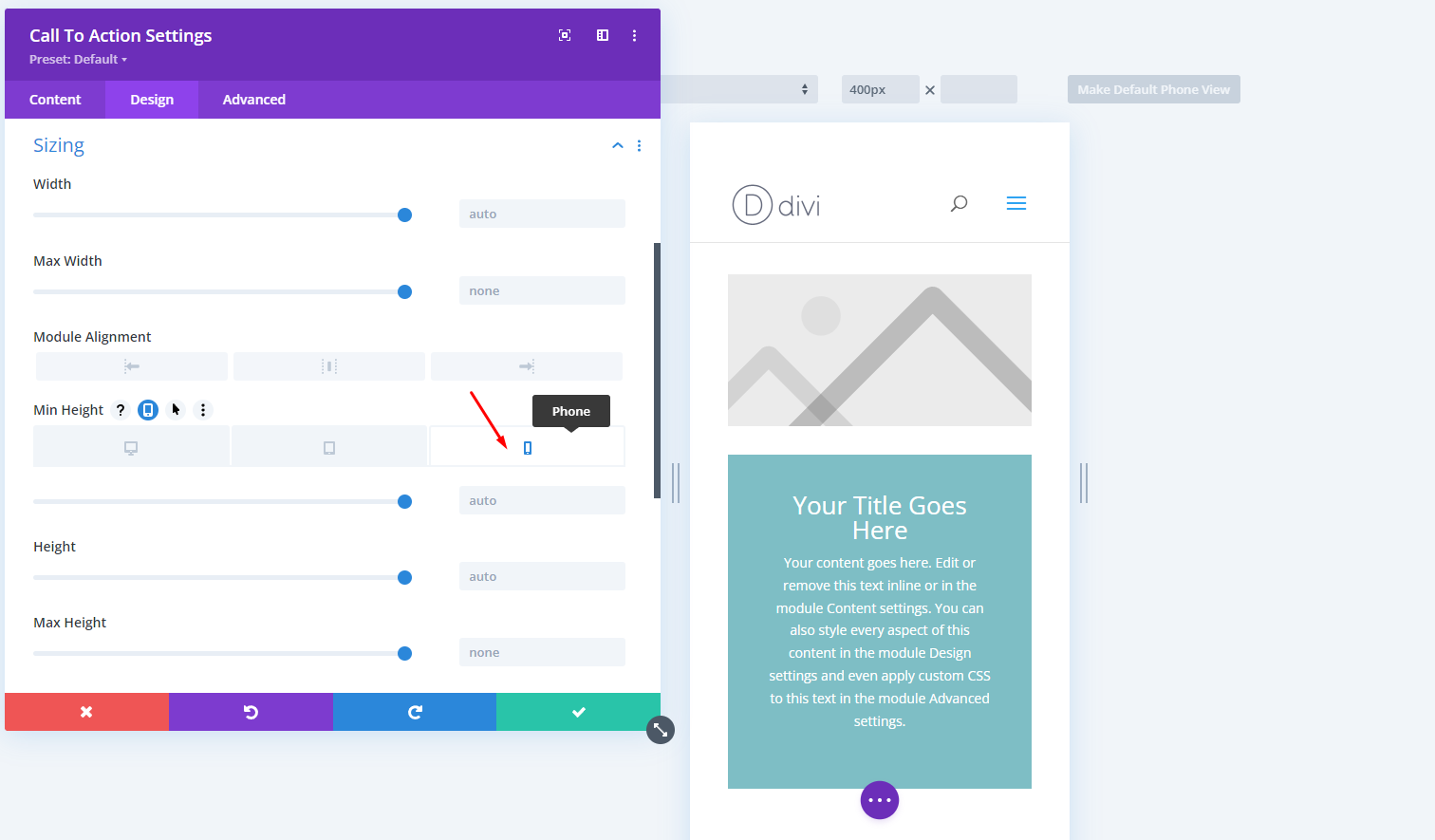
باستخدام Divi ، يمكنك بسهولة إنشاء صفحات ومنشورات مخصصة للأجهزة المحمولة التي تبدو رائعة على أي حجم شاشة.
بشكل عام ، لا تحتاج إلى القيام بأي شيء خاص ، ما عليك سوى إنشاء المحتوى الخاص بك كما تفعل عادةً وسيتولى Divi Builder الباقي.
ومع ذلك ، إذا كنت ترغب في تعديل شيئين ، فلديك تحكم كامل في إعدادات الاستجابة لموقع الويب الخاص بك. يمنحك هذا المرونة لإنشاء تصميمات فريدة للهاتف المحمول تبدو رائعة على أي جهاز.

هذه بعض الأشياء التي يمكنك القيام بها مع Divi للتأكد من أن المحتوى الخاص بك مناسب للجوّال:
- يمكنك تبديل عرض المحرر بين عرض سطح المكتب وعرض الجهاز اللوحي وعرض الهاتف.
- يمكنك التحكم في التباعد الرأسي بين جميع الأقسام والصفوف.
- قم بتغيير عرض الوحدات النمطية الخاصة بك على طرق عرض الهاتف المحمول والكمبيوتر اللوحي.
- اضبط مسافات الأعمدة في عرض الهاتف والجهاز اللوحي.
- تصميم أزرار خاصة لعرض الجوال والكمبيوتر اللوحي.
في الفيديو أدناه ، ستجد المزيد من المعلومات حول إعدادات بناء صفحة الهاتف المحمول الخاصة بـ Divi:
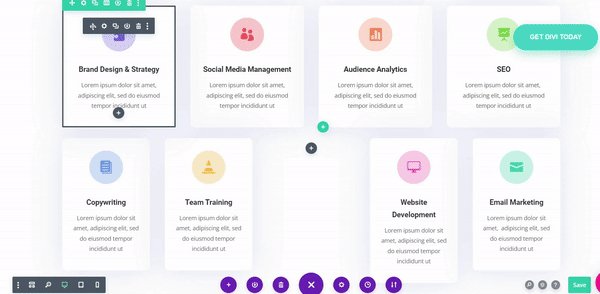
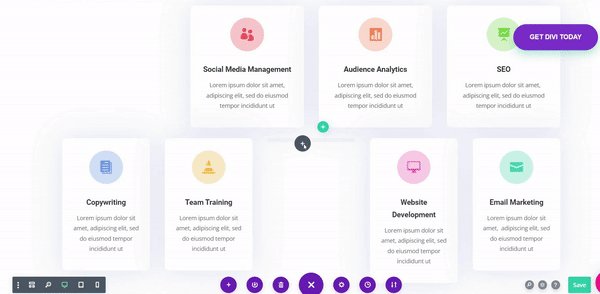
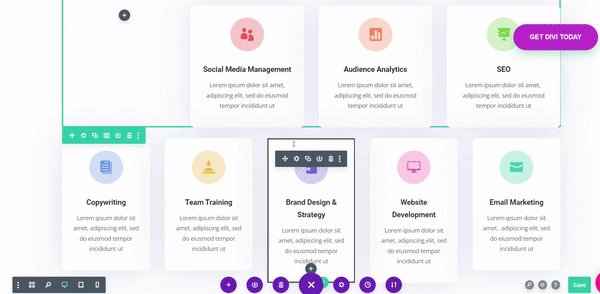
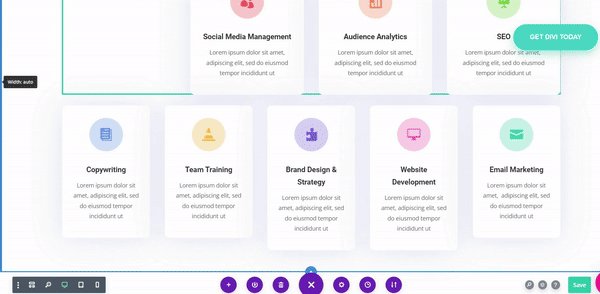
الكتل والوحدات النمطية
الكتل والوحدات النمطية هي ما تستخدمه لمنح نمط لصفحاتك.
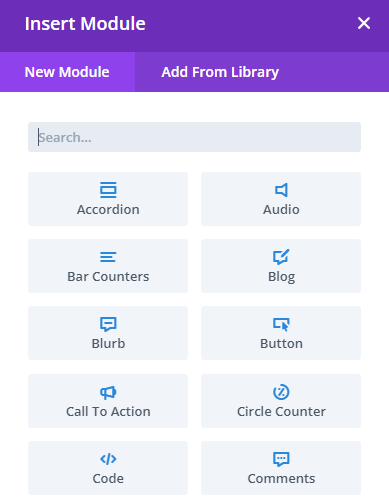
هناك أكثر من 40 وحدة محتوى تغطي تقريبًا كل ما تحتاجه لإنشاء منشورات وصفحات WordPress الخاصة بك.

بعض وحدات Divi المضمنة هي:
- الأكورديون
- مدونة او مذكرة
- محرر النص
- البريد الإلكتروني Optin
- عنوان
- نموذج الاتصال
- دعوة للعمل
- جدول التسعير
- بحث
- المنزلق
- مشغل الصوت
- مقسم
يمكنك ببساطة سحب هذه الوحدات وإفلاتها في أي مكان بالصفحة (داخل الصفوف / الأعمدة).
جميع الوحدات قابلة للتخصيص ، بحيث يمكنك تحرير المحتوى ثم تغيير الأنماط مثل الألوان ، والطباعة ، والهوامش ، والرسوم المتحركة ، والخلفية.
يمكن تكرار كل وحدة على الصفحة. وكما قلنا من قبل ، يمكنك أيضًا حفظ عناصر المحتوى في مكتبة Divi (أيضًا كوحدات نمطية عالمية) لإعادة استخدامها في جميع أنحاء الموقع.
تسويق
Divi ليست فقط سمة WordPress ومنشئ الصفحة ، Divi هي مجموعة أدوات WordPress.
إنه أحد أدوات إنشاء صفحات WordPress القليلة التي تأتي مع أدوات تسويق متقدمة لتوليد العملاء المحتملين واختبار الانقسام وإحصاءات التحويل القوية.
كل ذلك يأتي بدون تكلفة إضافية.
في هذا القسم من مراجعة موضوع Divi WordPress ، سنتحدث عن بعض ميزات تسويق Divi.
دعنا ندخله.
وحدة Divi Optin
باستخدام وحدة Divi email Optin ، يمكنك تنمية قائمة بريدك الإلكتروني وتوصيل Divi بأي مزود بريد إلكتروني مشهور (Mailchimp و ActiveCampaign و MailerLite و ConvertKit وغيرها).
وحدة البريد الإلكتروني Optin متوافقة مع اللائحة العامة لحماية البيانات وتدعم الحقول المتقدمة لتجزئة القائمة.

يؤدي ديفي
Divi Leads هي أداة قوية للغاية يمكنك استخدامها لاختبار تصميمات أو محتوى مختلف ضد بعضها البعض لمعرفة كيفية أداء كل شكل. هذه تقنية تسويقية تسمى اختبار الانقسام أو اختبار أ / ب .
يتم تسجيل نتائج الاختبار وعرضها في رسم بياني لتصور واضح. يمكنك فحص البيانات ومقارنتها للعثور على التصميم الأفضل أداءً.
📝 ملاحظة
عادةً ما تكون الأدوات المتقدمة مثل اختبار A / B ورؤى التحويل متاحة فقط كمكونات إضافية مدفوعة ، ولكن يمكنك الوصول إلى كل هذه مجانًا باستخدام Divi Builder. صفقة رائعة!
تحقق من هذا الفيديو السريع لمعرفة المزيد حول اختبار تقسيم Divi ورؤى التحويل:
لقد استخدمنا وظيفة اختبار Divi Split بنجاح كبير هنا في Siteefy. هذه بالفعل ميزة قوية تأتي مجانًا تمامًا مع Divi.
التجارة الإلكترونية
تأتي Divi مع بعض ميزات بناء التجارة الإلكترونية القوية بفضل تكاملها مع WooCommerce. لذلك ، من أجل تحقيق أقصى استفادة من Divi للتجارة الإلكترونية ، تحتاج إلى تثبيت مكون WordPress الإضافي المجاني المسمى WooCommerce.
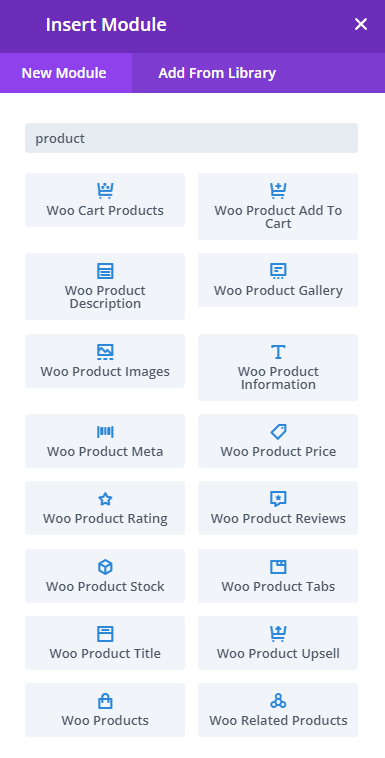
يمكنك استخدام وحدات Divi الخاصة للتجارة الإلكترونية لتصميم جميع عناصر وصفحات WooCommerce الفردية مثل المنتج والمتجر والعربة وفئات المنتجات.

بعض وحدات المحتوى الخاصة بـ WooCommerce هي:
- أضف إلى السلة
- إشعار عربة التسوق
- صور المنتج
- يوبسل
- معرض المنتجات
- التقييم والمراجعات
- منتجات ذات صله
اريد معرفة المزيد؟ شاهد هذا الفيديو:
أدوات المطور (النهاية الخلفية)
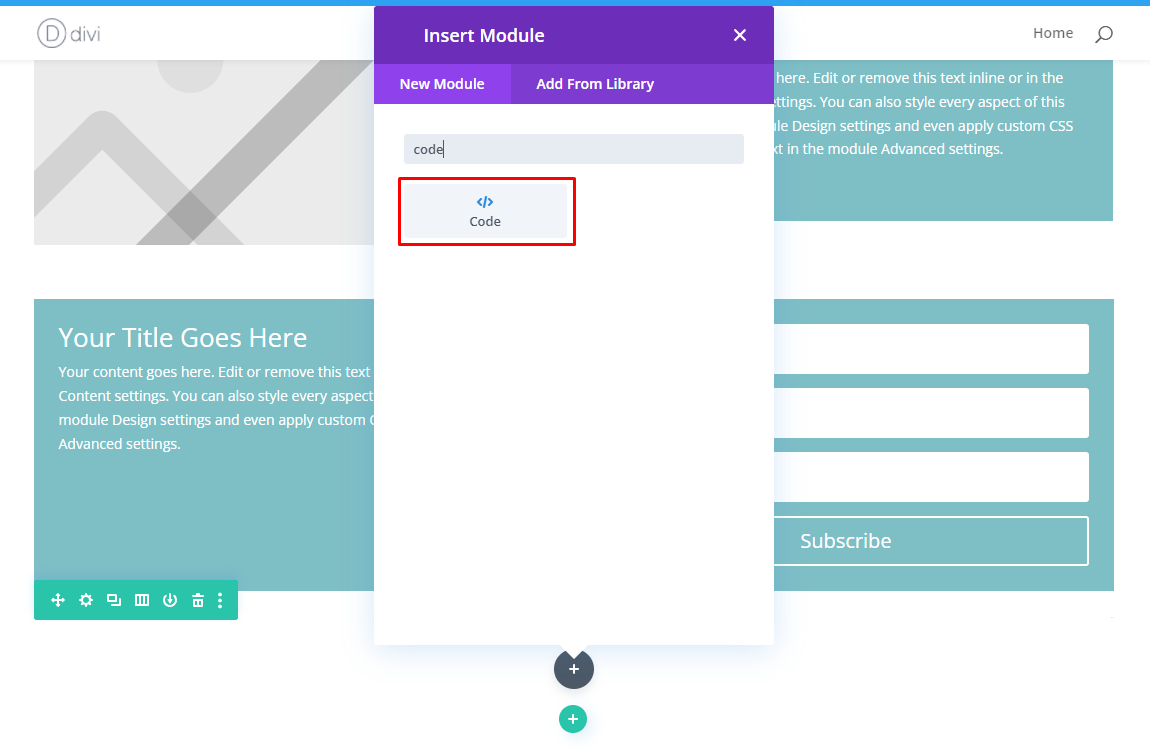
يوفر Divi Theme و Divi Builder أدوات متقدمة لتحرير الكود . يمكنك استخدام هذه الأدوات لإضافة رمز مخصص إلى أي عنصر على موقع الويب الخاص بك.
يتضمن Divi Builder وحدة رمز مخصصة يمكنك استخدامها لإضافة أي كود مخصص إلى صفحاتك. هذه الوحدة مثالية لإضافة CSS و HTML و JavaScript مخصصة إلى صفحاتك.

يتضمن Divi Builder أيضًا محرر CSS مضمنًا . يتيح لك هذا المحرر إجراء تغييرات بسرعة وسهولة على إعدادات نمط السمة.

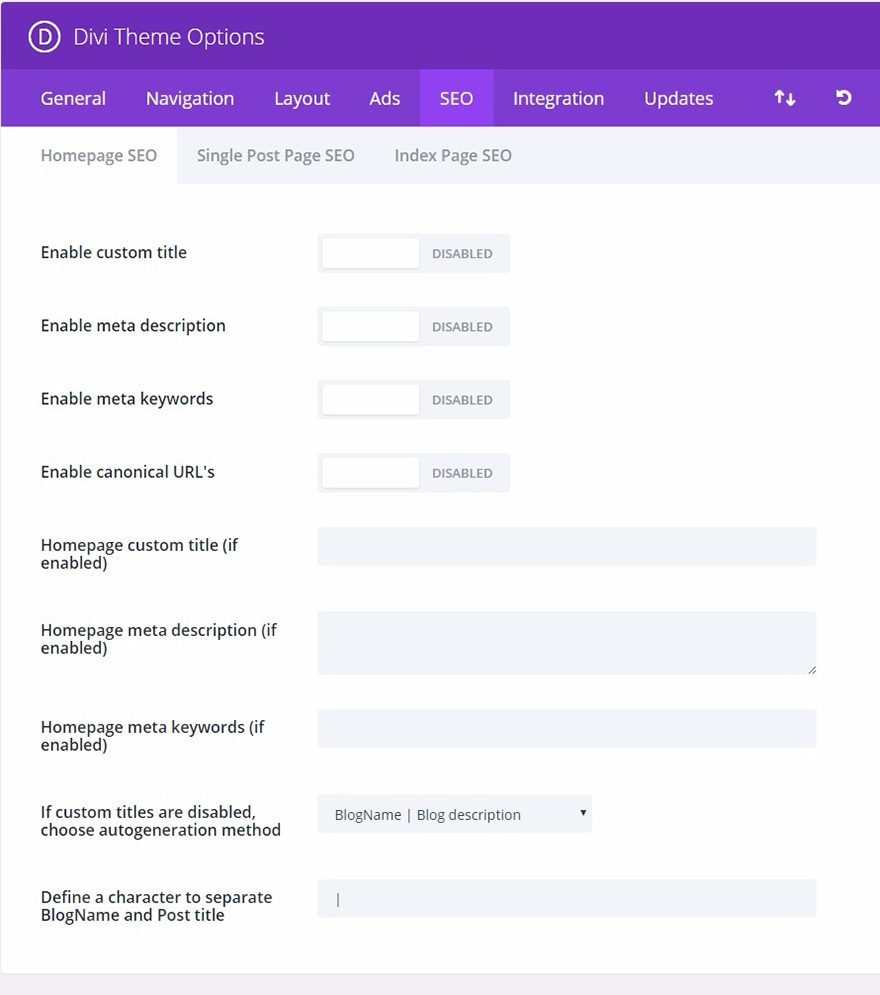
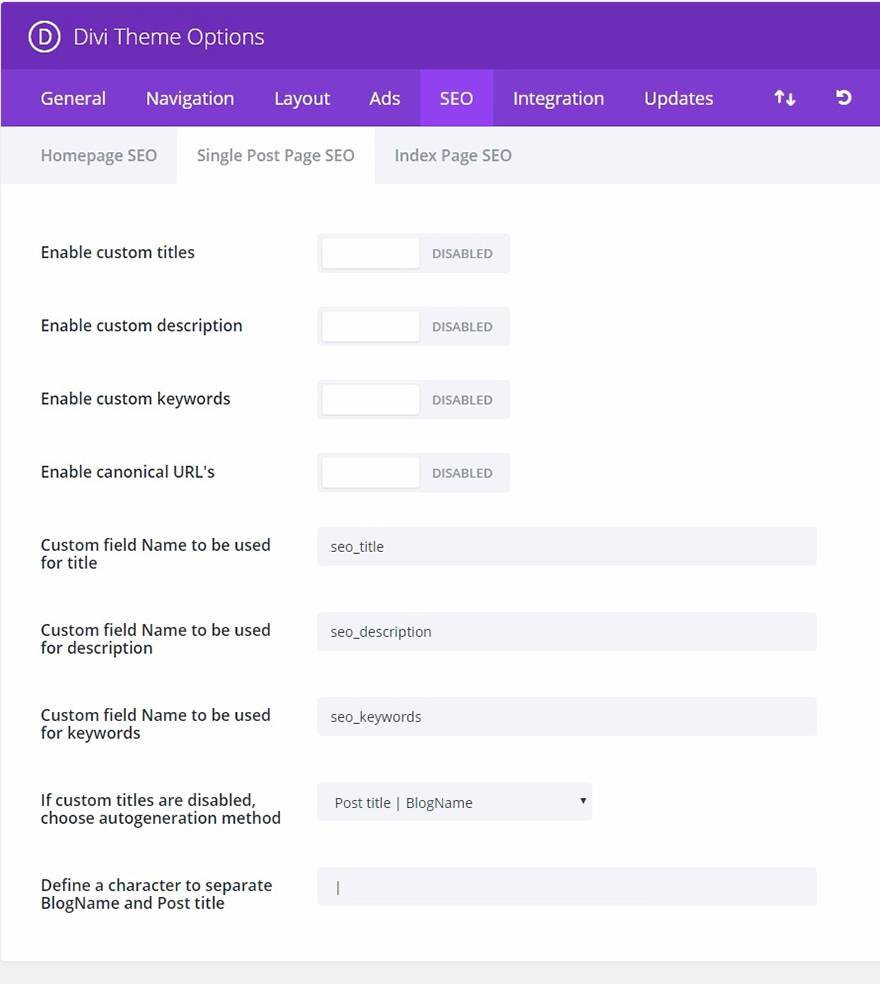
SEO
توجد ميزات SEO الخاصة بـ Divi ضمن علامة التبويب SEO في إعدادات Divi.
في علامة التبويب تحسين محركات البحث (SEO) ، ستجد إعدادات للأقسام التالية: تحسين محركات البحث للصفحة الرئيسية ، وتحسين محركات البحث لصفحة المنشورات الفردية ، وتحسين محركات البحث لصفحة الفهرس.
يتضمن كل قسم العديد من الإعدادات التي يمكنك استخدامها لتحسين تصنيفات موقع الويب الخاص بك.
في قسم تحسين محركات البحث في الصفحة الرئيسية ، يمكنك تعيين العنوان والوصف والكلمات الرئيسية الوصفية وعنوان URL الأساسي للصفحة الرئيسية لموقعك.

يشتمل قسم تحسين محركات البحث لصفحة النشر الفردي على إعدادات لإعداد العنوان والوصف والكلمات الرئيسية الوصفية وعناوين URL الأساسية للوظائف الفردية لموقع الويب الخاص بك.

في قسم تحسين محركات البحث لصفحة الفهرس ، يمكنك تمكين أو تعطيل عناوين URL الأساسية وأوصاف التعريف والعناوين المخصصة لصفحات الفهرس الخاصة بك.

يمكنك أيضًا تثبيت مكونات إضافية مثل RankMath أو Yoast SEO لتحسين ميزات Divi لتحسين محركات البحث.
بشكل عام ، يعد RankMath أقوى قليلاً من Yoast ولكن Yoast أسهل في الاستخدام. ومع ذلك ، نشجعك على تجربة كلاهما ثم اختيار ما تفضله.
في الفيديو أدناه ، سترى مقارنة مفصلة بين هذين المكونين الإضافيين:
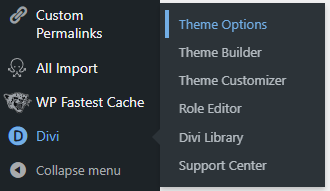
إعدادات
عند تثبيت سمة Divi ، سيكون لديك وصول إلى إعدادات السمة والمنشئ المرئي.
للوصول إلى هذه الإعدادات ، يجب عليك الانتقال إلى قائمة Divi في الشريط الجانبي الأيسر لـ WordPress. بمجرد الوصول إلى هناك ، عليك النقر فوق "خيارات السمة".

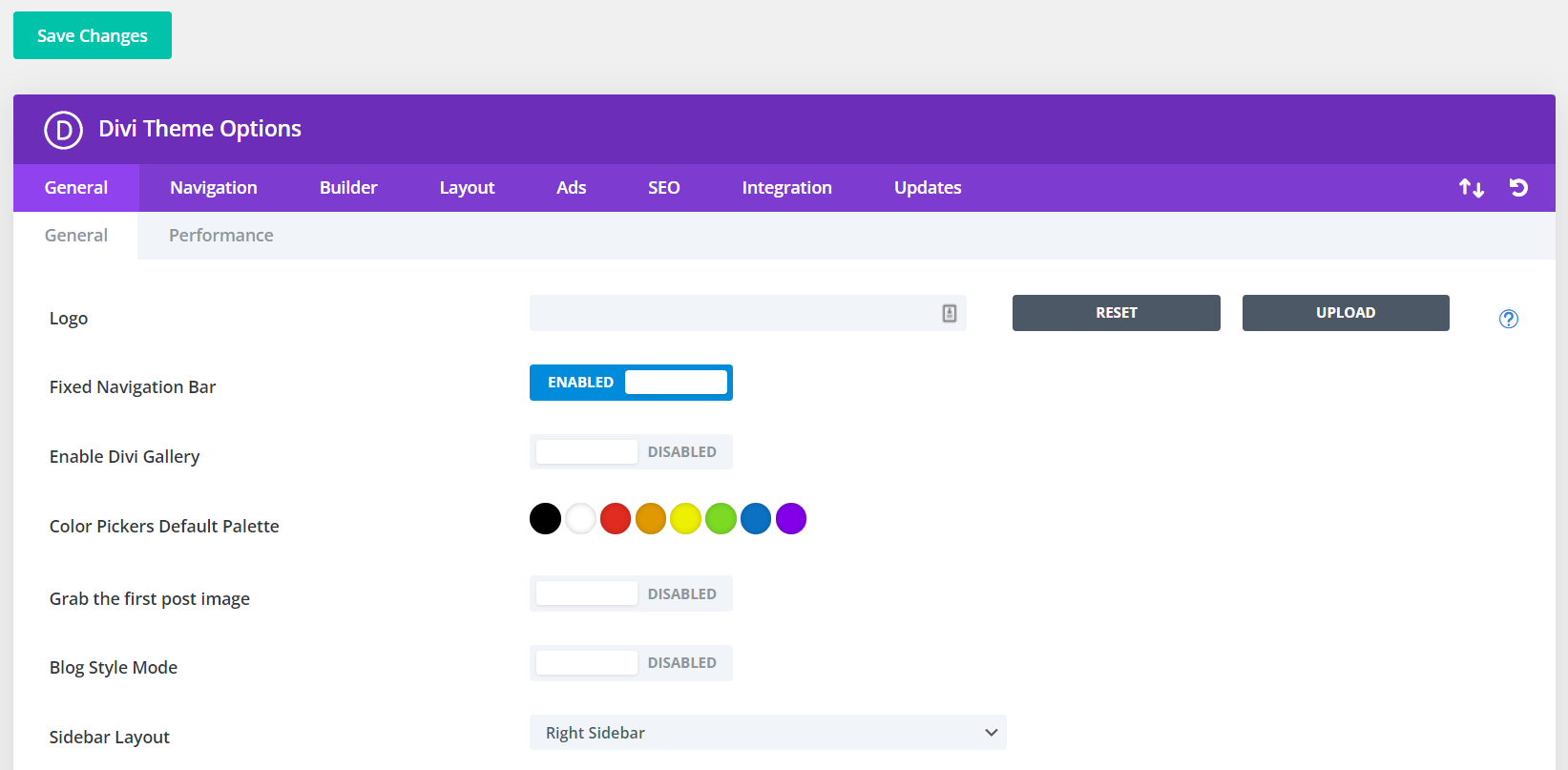
في قسم خيارات سمة Divi ، ستجد الكثير من الإعدادات التي يمكنك استكشافها.
- الإعدادات العامة: ستجد هنا إعدادات عامة لتخصيص العناصر الأساسية لموقعك على الويب مثل الألوان والخطوط والشعار وما إلى ذلك.
- إعدادات التنقل: هنا يمكنك تعيين خيارات التنقل في موقع الويب الخاص بك مثل استبعاد الصفحات من شريط التنقل ، أو إظهار أو إخفاء القوائم المنسدلة ، والمزيد.
- إعدادات Builder: في هذا القسم ، يمكنك العثور على إعدادات Divi Builder مثل تمكين أو تعطيل المنشئ المرئي أو تمكين أو تعطيل المحرر الكلاسيكي والمزيد.
- إعدادات التخطيط: في هذا القسم ، يمكنك تعيين إعدادات التخطيط العامة لموقع الويب الخاص بك. على سبيل المثال ، التحكم في أقسام المعلومات وإظهار التعليقات أو إخفاؤها والمزيد.
- إعدادات الإعلانات: في هذا القسم ، يمكنك تعيين الخيارات للإعلانات على موقع الويب الخاص بك. على سبيل المثال ، يمكنك تعيين حجم الوحدات الإعلانية.
- إعدادات تحسين محركات البحث (SEO): كما قلنا من قبل في مراجعة Divi هذه ، ستجد في علامة التبويب هذه جميع الخيارات لإعداد مُحسّنات محرّكات البحث لموقعك على الويب.
- إعدادات التكامل: ستجد هنا العديد من الخيارات لإدارة تكامل التعليمات البرمجية المخصصة مع موقع الويب الخاص بك ، مثل تمكين رأس مخصص أو رمز نصي.
- إعدادات التحديثات: هنا يمكنك ملء معلومات حساب Elegant Themes الخاص بك حتى تتمكن من الوصول إلى تحديثات Divi Theme.

كما رأيت خلال مراجعة Divi WordPress Theme هذه ، فإن هذا الموضوع قابل للتخصيص بدرجة كبيرة.
⚡ تحقق أيضًا من: Divi vs Elementor
قابلية التوسعة (ملحقات)
إذا كنت تريد ميزة لا تتوفر لدى Divi في هذه اللحظة ، فيمكنك بسهولة الانتقال إلى Divi Marketplace بواسطة Elegant Themes وتنزيل امتداد لـ Divi يضيف الميزة التي تبحث عنها.

في هذا السوق ، ستجد أكثر من 150 امتدادًا لـ Divi . ويمكنك التصفح باستخدام عوامل تصفية مثل الشعبية والسعر وتاريخ الإصدار وتقييم المستخدم. وهو أمر جيد جدًا إذا كنت تبحث عن شيء محدد.
ولكن ما نوع الامتدادات التي ستجدها؟
ستجد هنا امتدادات لتوسيع وحدات Divi والتأثيرات والقوائم والإعدادات وغير ذلك الكثير.
بعض امتدادات Divi الأكثر شيوعًا هي:
- Divi Image Hover: يمنحك هذا الامتداد القدرة على إضافة تأثيرات التمرير إلى صورك.
- DiviMenus: يتيح لك هذا الامتداد إنشاء قوائم قوية باستخدام Divi.
- Divi Modal Popup: يتيح لك هذا الامتداد إضافة نوافذ منبثقة جذابة إلى موقع الويب الخاص بك باستخدام Divi.
📝 ملاحظة
في سوق Divi ، لن تجد ملحقات فحسب ، بل ستجد أيضًا تخطيطات وموضوعات فرعية.
منشئ الموضوع
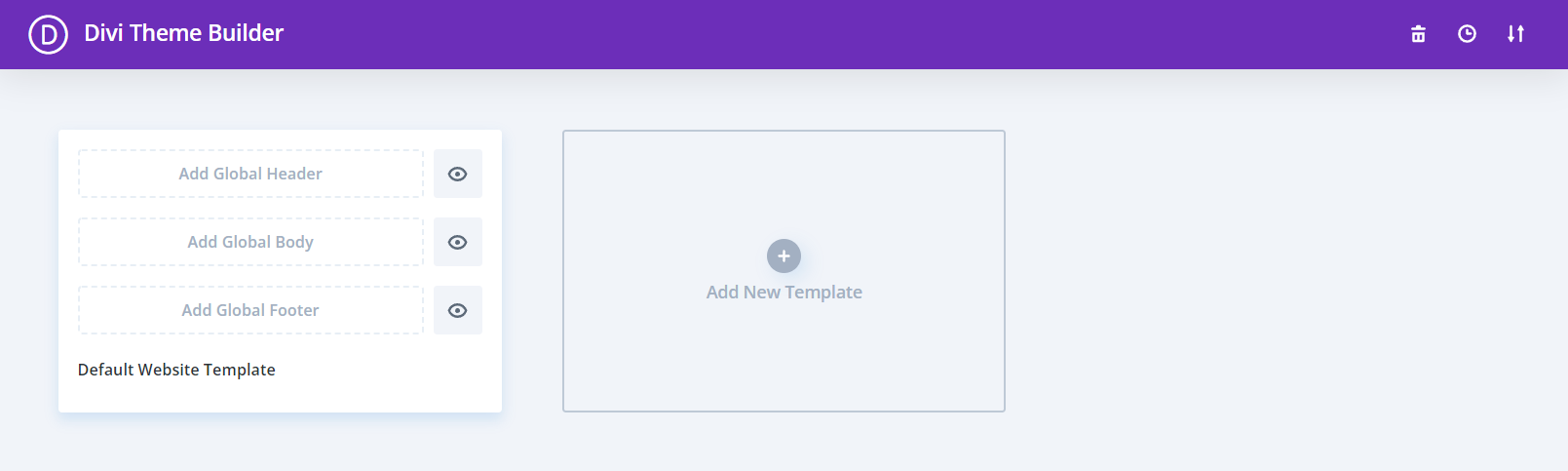
تعد Divi Theme Builder أداة قوية تتيح لك تخصيص كل جانب من جوانب موضوع موقع الويب الخاص بك . باستخدام هذه الأداة ، يمكنك إنشاء الرؤوس والتذييلات وقوالب المنشورات الفردية وغير ذلك الكثير.
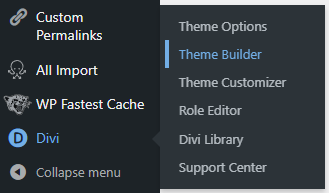
للوصول إلى Theme Builder ، يجب عليك الانتقال إلى قائمة Divi في الشريط الجانبي الأيسر لـ WordPress. بمجرد الوصول إلى هناك ، عليك النقر فوق "Theme Builder".

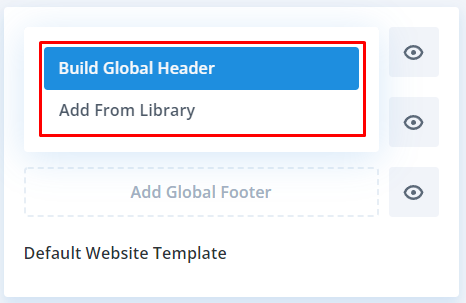
باستخدام Divi Theme Builder ، يمكنك إنشاء رؤوس وتذييلات وأجسام مخصصة لأقسام مختلفة على موقع الويب الخاص بك.

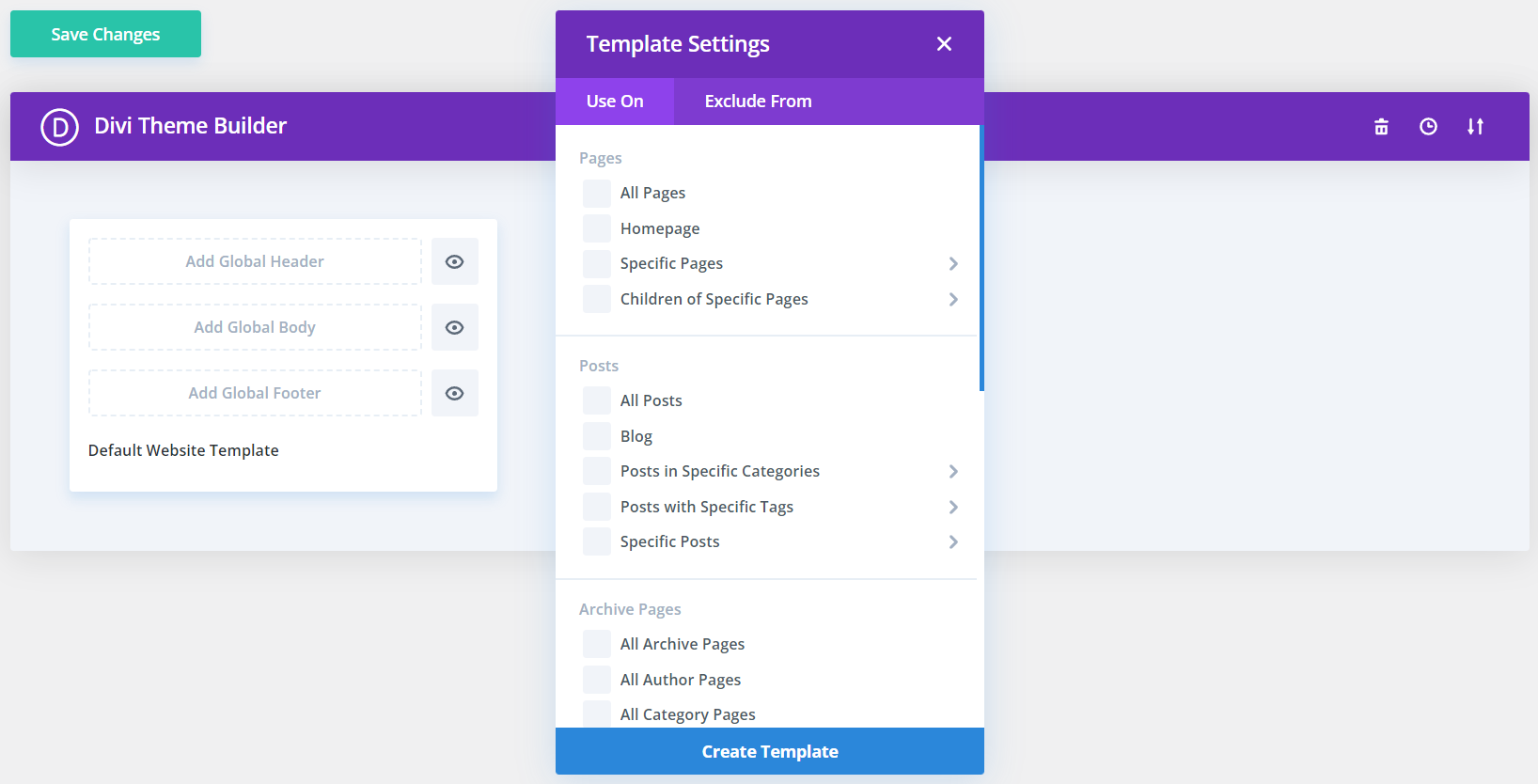
كما هو الحال مع أي صفحة Divi أخرى ، يمكنك إنشاء عناصر مخصصة من البداية أو اختيار تخطيط مسبق الصنع أو نسخ صفحة.

لديك كل قوة Divi Builder تحت تصرفك لإنشاء ما تريده بالضبط لرؤوس أو تذييلات أو أجسام موقع الويب الخاص بك.

📝 ملاحظة
مفهوم إنشاء هيئة عالمية محير للغاية. تعتبر الهيئة العالمية مفيدة بشكل خاص لمنشورات المدونة لأنها ستسمح لك بعدم القلق بشأن إنشاء نفس التصميم مرارًا وتكرارًا لكل منشور تنشره.
يعد منشئ السمات قابلاً للتخصيص بدرجة كبيرة ويمكنك إنشاء رأس وتذييل وجسم مخصصين لأي صفحة تريدها تقريبًا. عليك فقط تحديد المكان الذي تريد أن يظهر فيه كل قالب.

إذا كنت تريد معرفة المزيد عن ميزات Divi Theme Builder ، فنحن نوصيك بشدة بمشاهدة الفيديو أدناه الذي أنشأه فريق Elegant Themes.
متطلبات
في مراجعة Divi هذه ، نريد تغطية كل شيء عن هذا الموضوع ومنشئ الصفحة ، بما في ذلك الأشياء التقنية.
لدى Divi العديد من المتطلبات التي يجب أن تأخذها في الاعتبار قبل شراء السمة.
المتطلبات العامة
- موقع الويب = موقع WordPress.org مستضاف ذاتيًا أو موقع WordPress.com مع خطة عمل
- نسخة Divi = الأحدث
- إصدار WordPress = 5.3 أو أعلى
- قاعدة البيانات = MySQL الإصدار 5.7 أو أعلى ؛ إصدار MariaDB 10.2 أو أعلى
متطلبات الاستضافة
- إصدار PHP = 7.4 الحد الأدنى (يوصى بـ 8.0+)
- memory_limit = 128 م
- post_max_size = 64 ميجا
- upload_max_filesize = 64 ميجا
- max_execution_time = 120
- max_input_time = 60
- max_input_vars = 1000
- display_errors = 0
📝 ملاحظة
لقد استخرجنا هذه المتطلبات من وثائق Divi الرسمية.
كيف تتحقق مما إذا كان موقعك يلبي هذه المتطلبات؟
في WordPress ، ستجد قسمين من الأقسام التي ستساعدك على معرفة ما إذا كان موقعك يلبي المتطلبات اللازمة لاستخدام Divi بشكل صحيح.
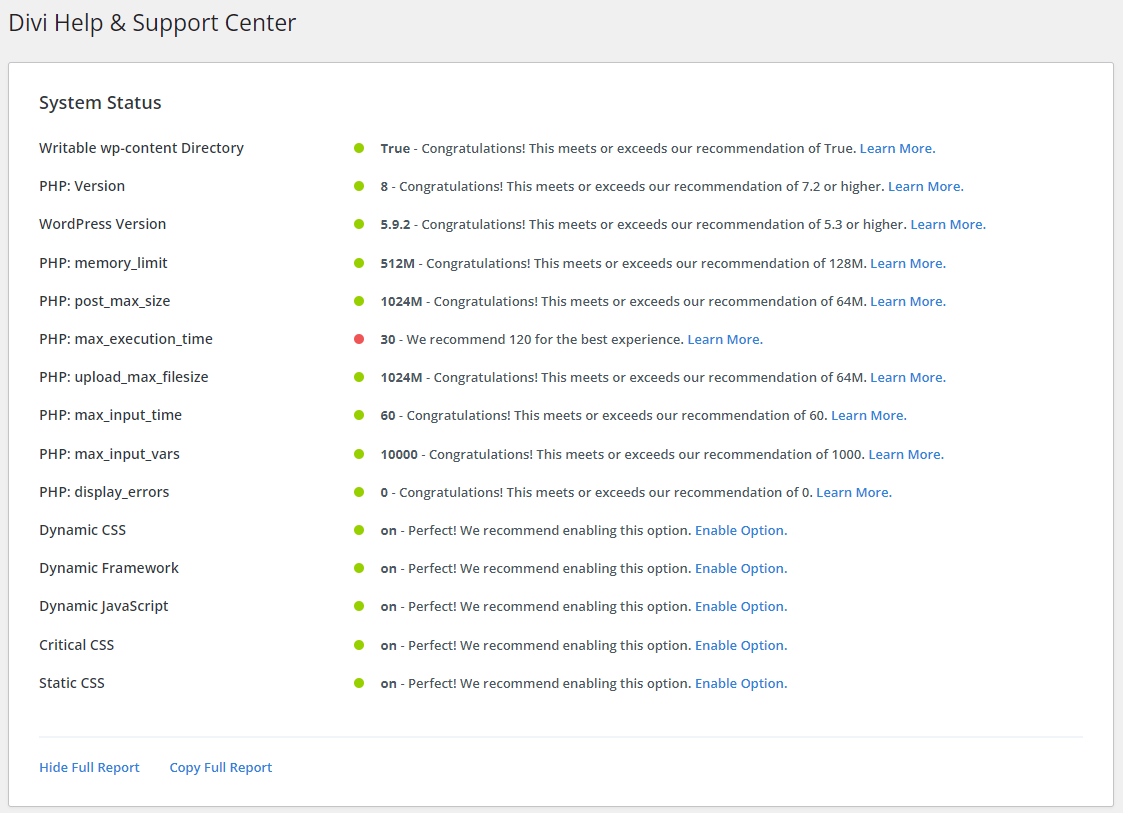
أولاً ، إذا انتقلت إلى قائمة Divi Support Center في الشريط الجانبي الأيسر لـ WordPress ، فستجد قائمة تحقق تخبرك بالمتطلبات التي يلبيها موقعك وأيها لا يلبيها.

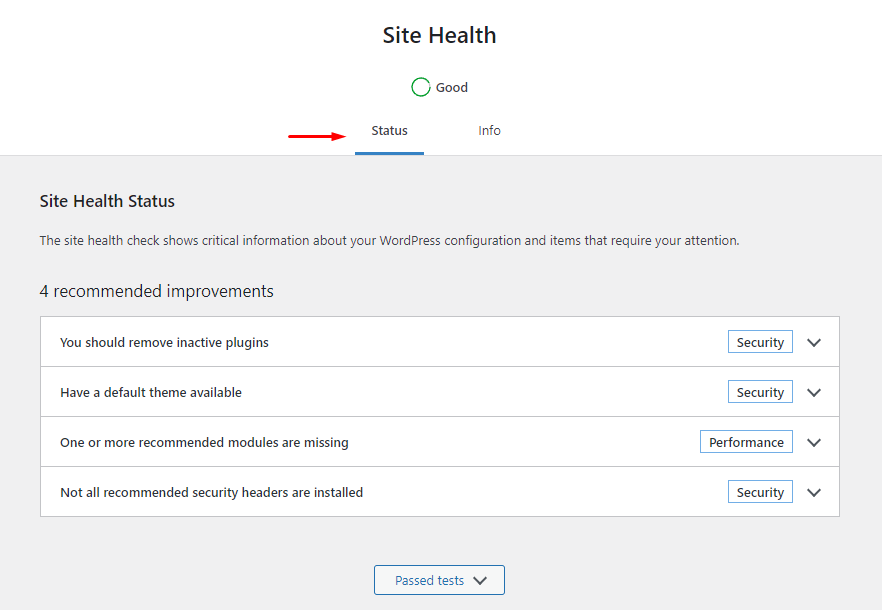
أيضًا ، إذا انتقلت إلى قسم صحة موقع WordPress ، فقد تجد العديد من المشكلات التي يمكنك إصلاحها من أجل تثبيت Divi واستخدامه بشكل صحيح.

الأداء (سرعة الصفحة)
بذلت السمات الأنيقة الكثير من الجهد لتحسين أداء Divi Theme و Divi Builder في آخر التحديثات.
⚡ تحقق أيضًا من: كيفية تثبيت Divi Builder على WordPress
إعدادات الأداء
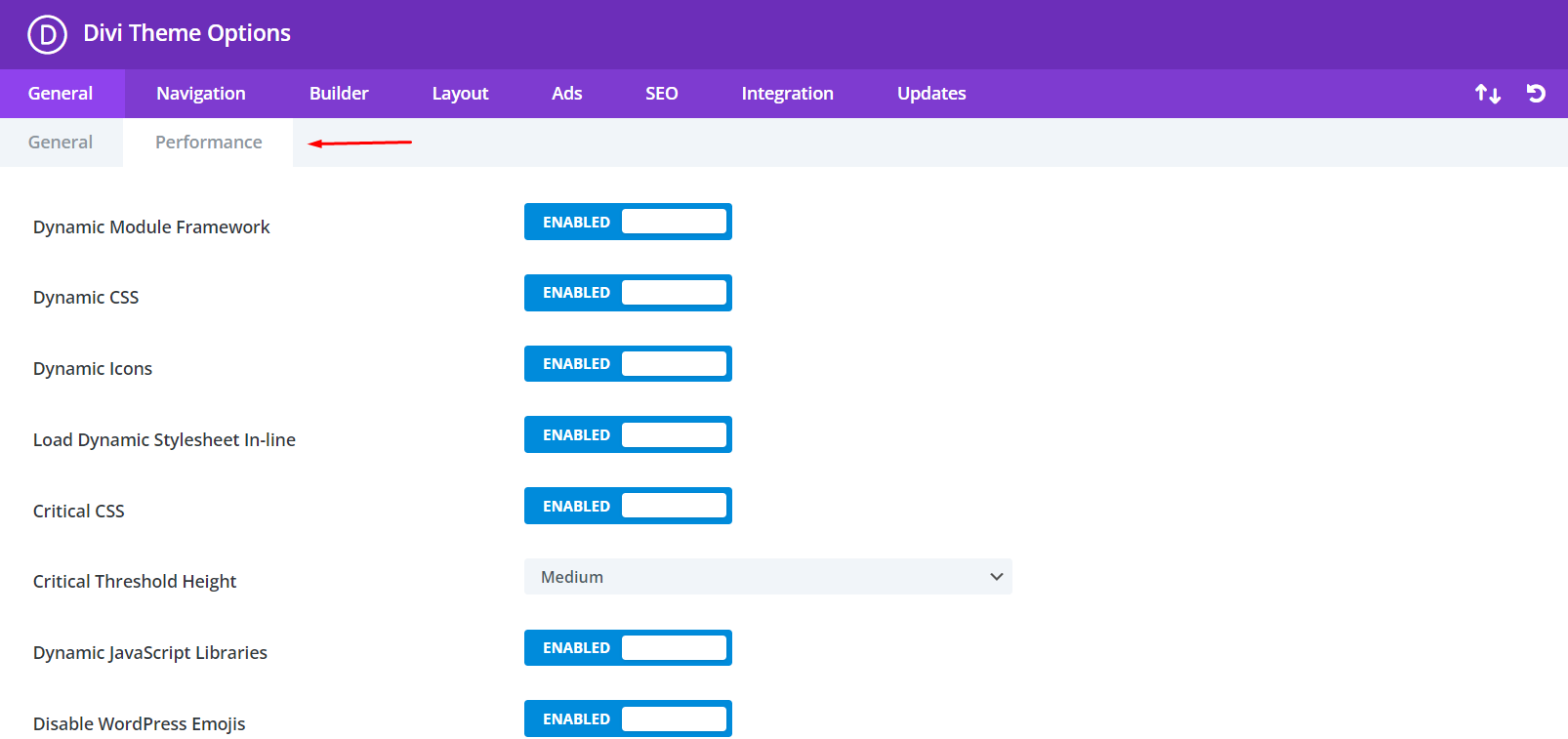
دعنا نلقي نظرة على ميزات الأداء التي يقدمها Divi Theme. تحت علامة تبويب الأداء في خيارات Divi Theme ، ستجد هذه الإعدادات:
- تمكين / تعطيل Dynamic Module Framework
- تمكين / تعطيل Dynamic CSS
- تمكين / تعطيل الرموز الديناميكية
- تمكين / تعطيل تحميل ورقة الأنماط الديناميكية في السطر
- تمكين / تعطيل CSS الحرجة
- حدد مستوى ارتفاع الحد الحرج
- تمكين / تعطيل مكتبات JavaScript الديناميكية
- تمكين / تعطيل تعطيل WordPress Emojis
- تمكين / تعطيل Defer Gutenberg Block CSS
- تمكين / تعطيل تحسين تحميل خطوط جوجل
- تمكين / تعطيل الحد من دعم خطوط Google للمتصفحات القديمة
- تمكين / تعطيل "تأجيل ترحيل jQuery و jQuery"
- تمكين / تعطيل البرنامج النصي لتوافق Enqueue jQuery
- تمكين / تعطيل تأجيل البرامج النصية الإضافية للجهات الخارجية
قد تبدو كل هذه الخيارات وكأنها لغة أخرى بالنسبة لك. في الوقت الحالي ، عليك أن تعرف أنها مصممة خصيصًا لتحسين أداء Divi.
إذا كنت تريد معرفة المزيد حول كيفية استخدام كل خيار من هذه الخيارات وكيفية عملها ، فقم بزيارة هذا الدليل الرسمي من Elegant Themes حول كيفية تحسين أداء Divi.

تجربة أداء
في هذا القسم من مراجعة Divi WordPress Theme الخاصة بنا ، سنقوم بإنشاء اختبار صغير لمعرفة مدى جودة مقاييس الأداء لصفحة Divi Demo الرسمية. يعمل هذا العرض التوضيحي كمحاكاة لصفحة هبوط حقيقية.

📝 ملاحظة
ضع في اعتبارك أن هذه صفحة مقصودة واحدة بدون الكثير من العناصر ، إذا اختبرت موقعًا أكثر تطوراً باستخدام هذه الأدوات ، فقد تختلف النتائج قليلاً. استخدم هذه المقاييس كمرجع.
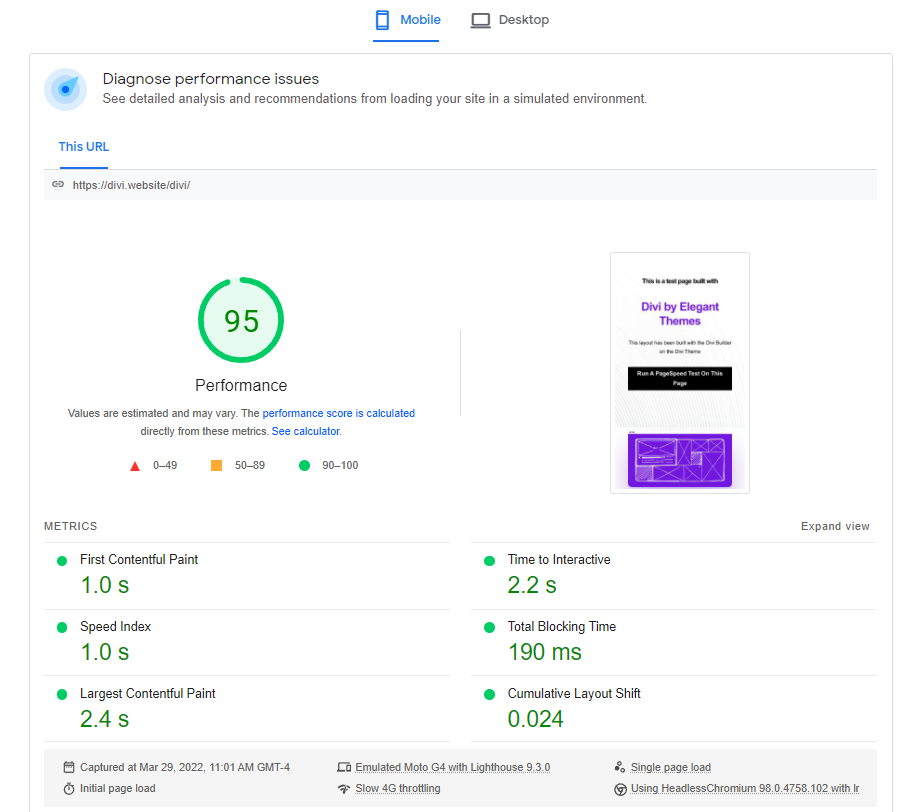
نتائج Google PageSpeed Insights

كما ترى في الصورة أعلاه ، فإن النتائج جيدة جدًا. إن تحقيق 95 نقطة في Google PageSpeed Insights ليس بالمهمة السهلة.
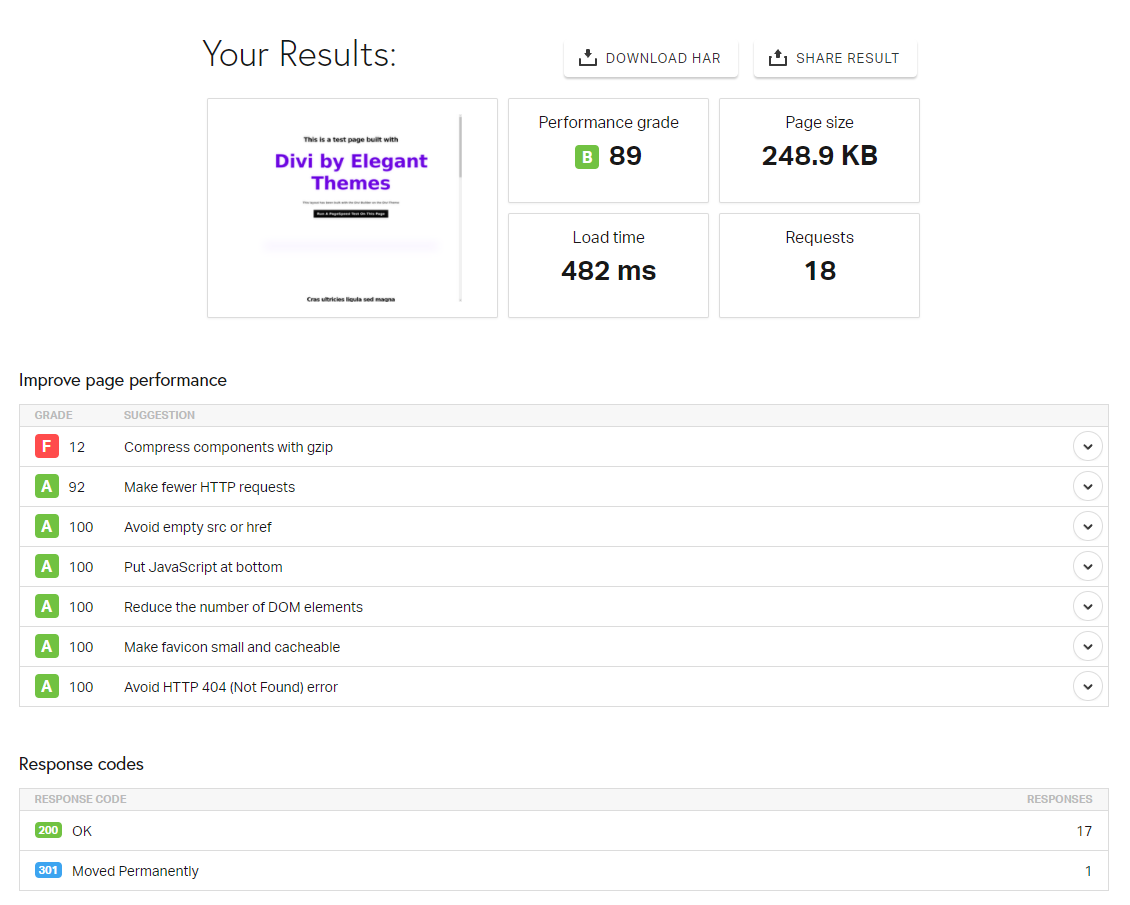
نتائج Pingdom

تُظهر هذه النتائج أيضًا أن الصفحة المقصودة سريعة ، مع درجة أداء B (89 نقطة) لن تواجه أي مشكلة في السرعة.
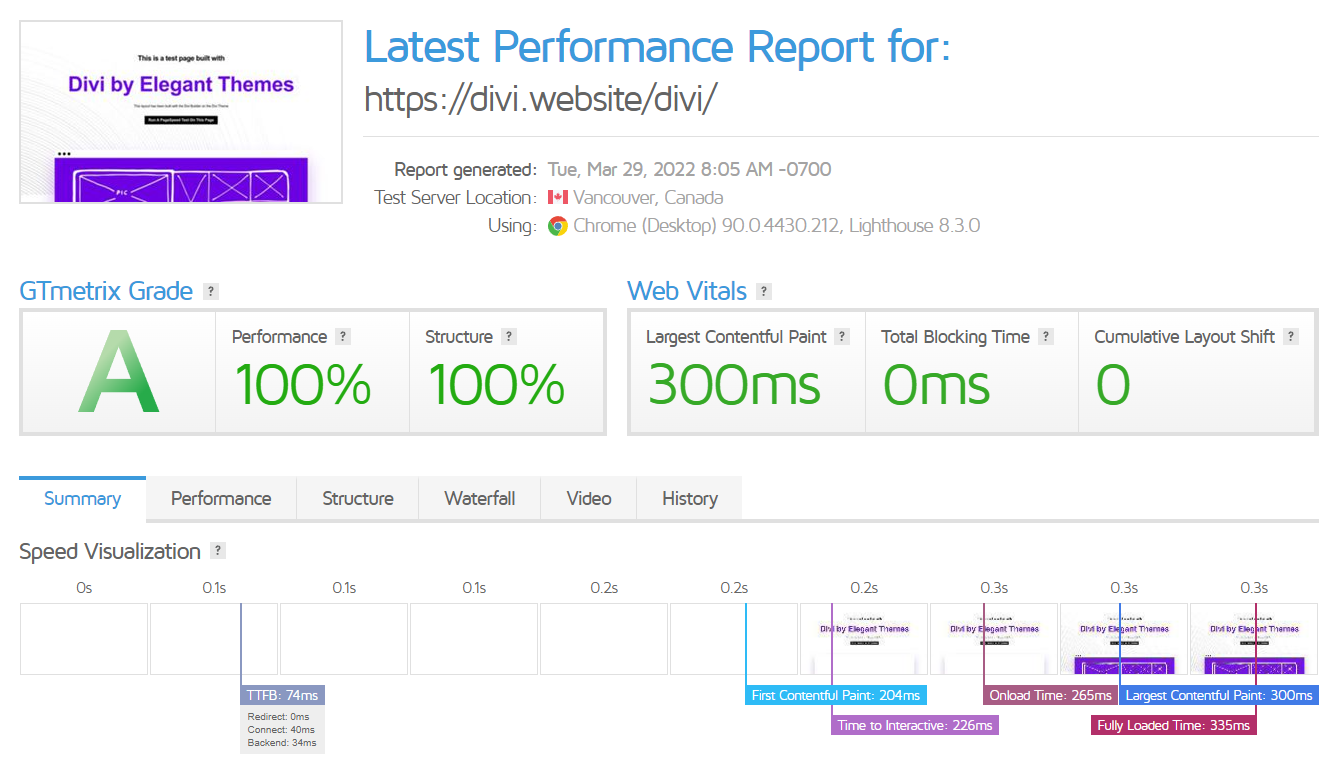
نتائج GTMetrix

اختبار آخر ناجح ، في هذه الحالة ، باستخدام GTMetrix. يعني الحصول على درجة A في هذه الأداة أن الصفحة سريعة جدًا.
خاتمة
بشكل عام ، الصفحة سريعة جدًا. إذا واجهت مشاكل مع صفحة قمت بإنشائها باستخدام Divi ، فيمكنك استخدام هذه الأدوات لإصلاحها.
أيضًا ، يجب أن تكون هذه العملية سهلة للغاية بفضل إعدادات الأداء الجديدة من علامة تبويب أداء Divi.
الدعم والتوثيق
توفر السمات الأنيقة دعمًا وتوثيقًا قويًا جدًا لجميع منتجاتها.
قناة دعم Messenger

إذا كان لديك حساب Elegant Themes ، فيمكنك الوصول إلى قناة دعم المراسلة الخاصة بهم. يعد هذا مصدرًا رائعًا للحصول على المساعدة في Divi على وجه التحديد ، حيث يمكنك التحدث إلى أحد أعضاء فريقهم مباشرة.
فريق Elegant Themes نشط للغاية في قناة الدعم ويسعدهم دائمًا المساعدة.
توثيق مفصل

إذا كانت لديك أية مشكلات ، فيمكنك زيارة صفحة توثيق السمات الأنيقة. يعد هذا مصدرًا رائعًا لإيجاد حلول للمشكلات الشائعة ، بالإضافة إلى التعرف على جميع ميزات Divi.
الوثائق مفصلة للغاية ومن السهل العثور على المعلومات التي تحتاجها.
منتديات المجتمع واللقاءات

أحد أعظم الأشياء حول Divi هو المجتمع. هناك الكثير من الأشخاص في المجتمع يسعدهم دائمًا تقديم المساعدة.
هناك أيضًا عدد قليل من الأماكن الرائعة حيث يمكنك الذهاب للعثور على المساعدة والتعرف على مستخدمي Divi الآخرين.
المكان الأول هو منتديات مجتمع The Elegant Themes. يعد هذا مصدرًا رائعًا لإيجاد حلول للمشاكل الشائعة ، بالإضافة إلى مقابلة مستخدمي Divi الآخرين.
المركز الثاني هو مجموعة Divi Meetups على Facebook . هذه مجموعة رائعة من مستخدمي Divi الذين يجتمعون شخصيًا لمساعدة بعضهم البعض ومعرفة المزيد عن Divi.
بشكل عام ، فإن الدعم والتوثيق لـ Divi ممتازان. يمكنك دائمًا العثور على المساعدة عندما تحتاجها وهناك الكثير من المعلومات الرائعة المتاحة.
التوافق مع محرر WordPress Gutenberg
نظرًا لأن Divi عبارة عن سمة WordPress ، فهي متوافقة تمامًا مع محرر WordPress Gutenberg . ونظرًا لأن Gutenberg هو محرر كتلة ، فيمكنه العمل مع Divi Builder بسلاسة.
إذا لم تكن معتادًا على محرر Gutenberg ، فهو محرر كتلة تم تطويره بواسطة فريق WordPress. إنه مصمم لجعل تحرير المحتوى أسهل وأكثر سهولة في الاستخدام.
هناك بالفعل طريقتان لاستخدام Divi و Gutenberg معًا.
الطريقة الأولى هي استخدام واجهة Divi Builder Front-End التي لا تتضمن Gutenberg على الإطلاق.

الطريقة الثانية هي مزيج بين Gutenberg و Divi Builder. في الأساس ، ستستخدم كتلة Divi Layout الجديدة جنبًا إلى جنب مع كتل Gutenberg الأخرى.
هذا أمر رائع لأنه يمكنك اختيار تخطي Gutenberg تمامًا أو استخدامه مع Divi Builder.
أمثلة على مواقع الويب التي تستخدم سمة Divi
هناك الكثير من المواقع الرائعة التي تم إنشاؤها باستخدام سمة Divi. في هذا القسم ، سوف نعرض بعض الأشياء المفضلة لدينا.
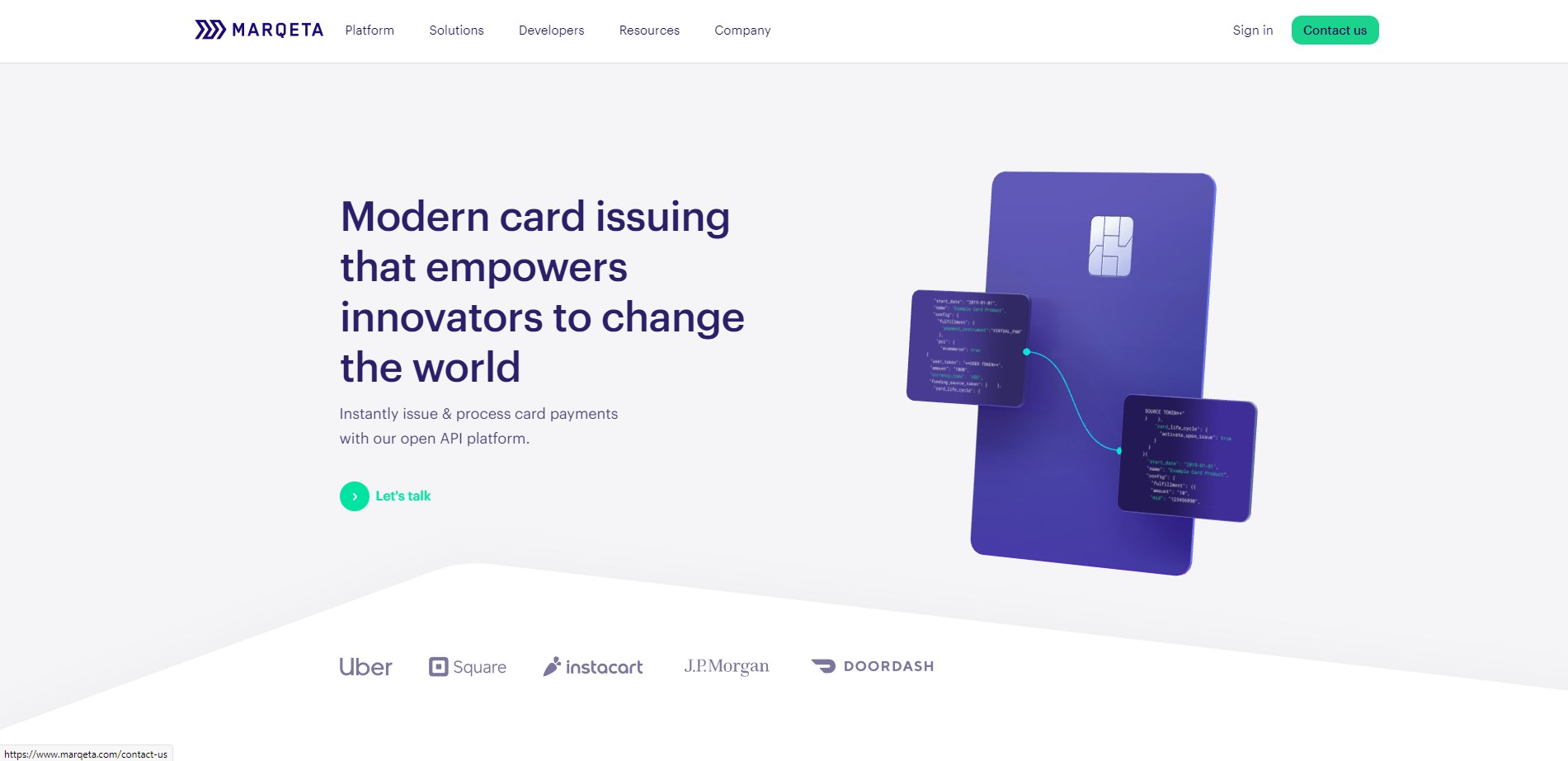
# 1 ماركيتا

Marqeta هو مثال رائع على موقع ويب تم إنشاؤه باستخدام سمة Divi. الموقع نظيف وحديث ، ويستخدم Divi Builder لعرض ميزات منتجاتهم بتأثيرات جميلة . اللون الأرجواني هو اللون الرئيسي هنا.
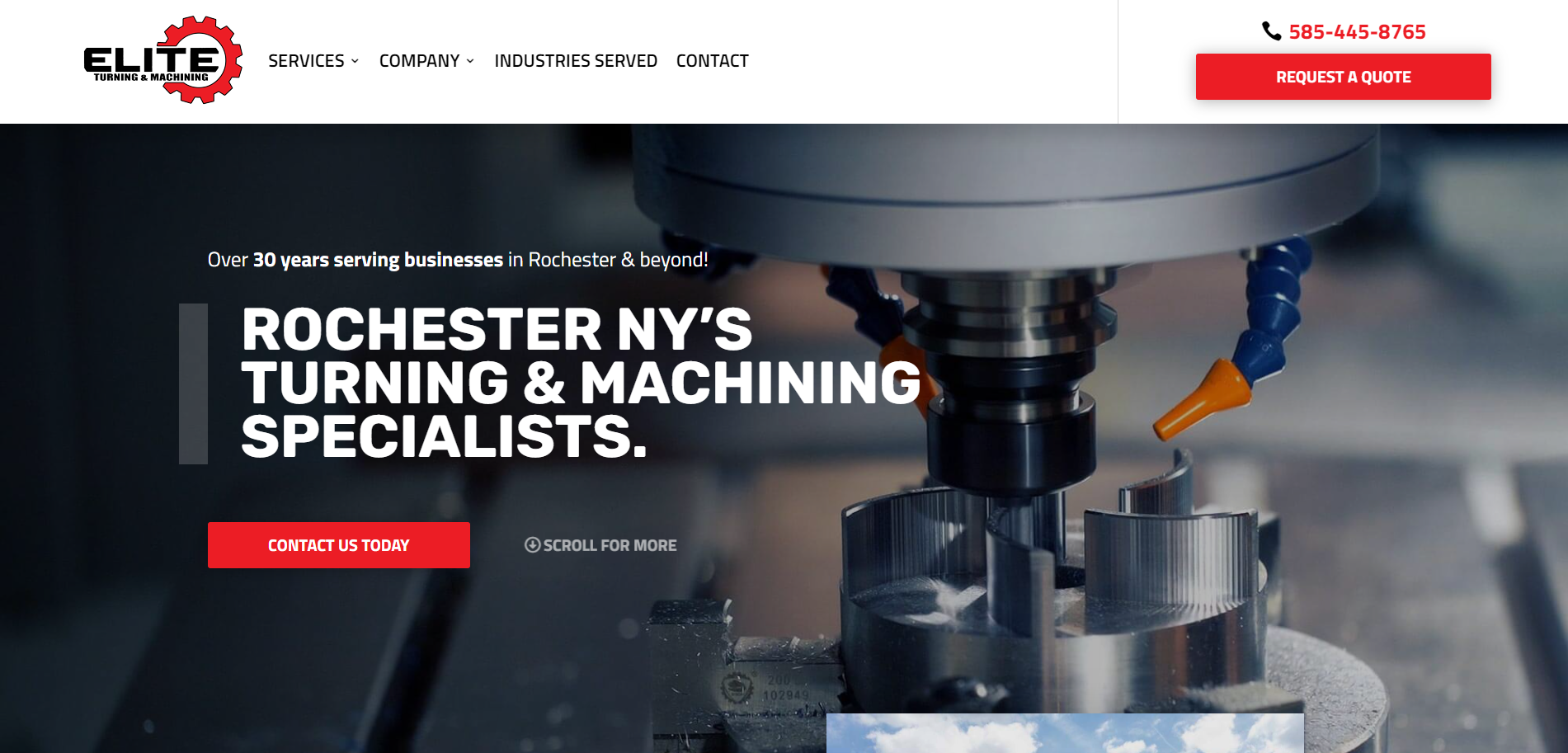
# 2 النخبة للخراطة والتجهيز

يحتوي موقع Elite Turning & Machining على مزيج جميل بين التخطيطات والتأثيرات والألوان.
الأزرار جذابة ويسعدني قراءة المعلومات التي تقدمها لأنها منظمة في إطارات صغيرة. الأحمر هو اللون السائد في هذا الموقع.
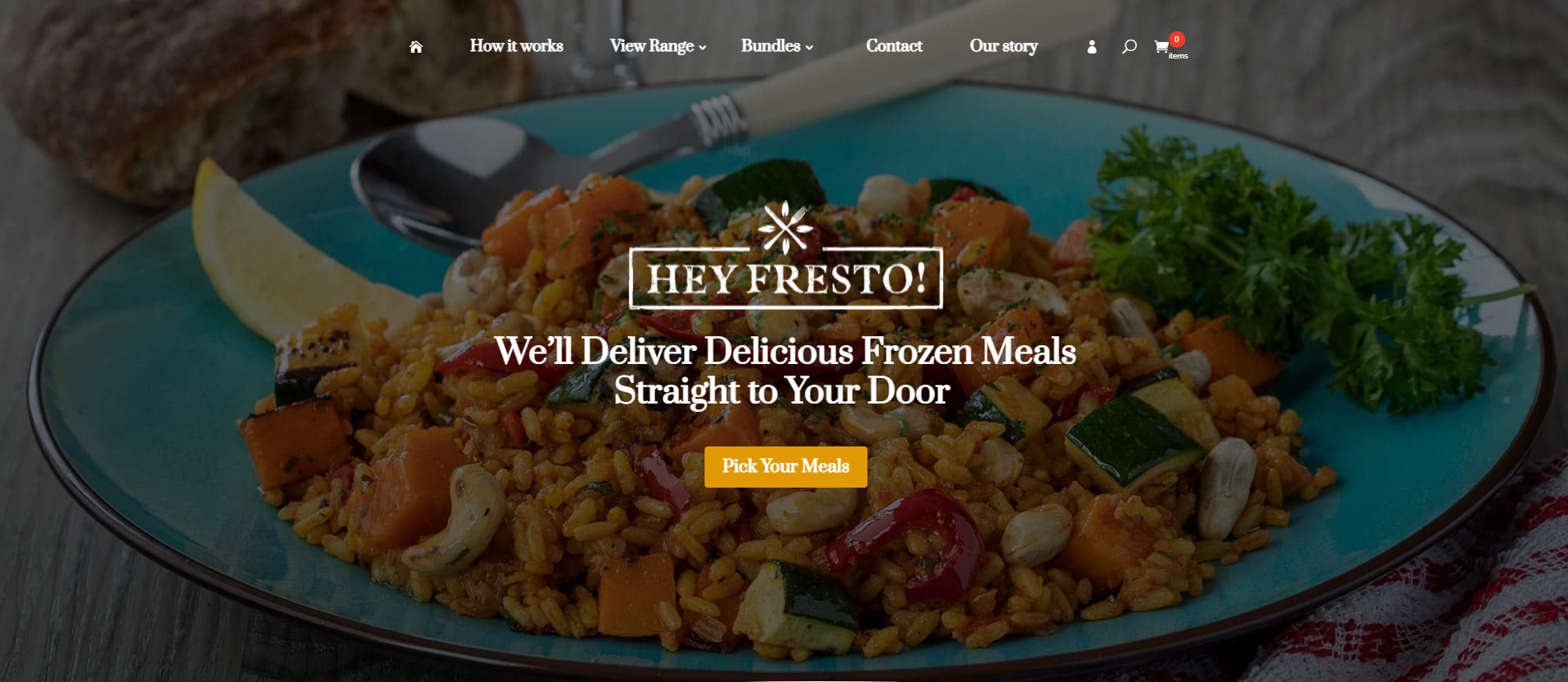
# 3 يا فريستو!

يا فريستو! الموقع عبارة عن موقع ويب بسيط ولكنه عملي . يستخدم الكثير من المسافات البيضاء ويسهل التنقل فيه. يتم أيضًا استخدام الخطوط والألوان بشكل جيد جدًا.
كما ترى ، هناك الكثير من مواقع الويب الرائعة التي تم إنشاؤها باستخدام سمة Divi. هذه مجرد أمثلة قليلة لما هو ممكن مع هذا الموضوع.
مع Divi ، يمكنك إنشاء مواقع ويب مذهلة لكل مكان تقريبًا ، فهي مرنة للغاية وتحتاج فقط إلى القليل من الإبداع والممارسة.
تطور ديفي
في هذا القسم من موضوع Divi ومراجعة Builder ، سنتحدث عن تطور Divi على مر السنين.
سنلقي نظرة على التحديثين الرئيسيين ، Divi 3.0 و Divi 4.0 . ضع في اعتبارك أن فريق The Elegant Themes يقوم دائمًا بإصدار تحديثات طفيفة من وقت لآخر ولكننا سنركز على التحديثات الكبيرة.
ديفي 3.0
كان Divi 3.0 هو أكبر تحديث تم إصداره على الإطلاق لموضوع Divi. تم إطلاق هذا التحديث في عام 2016.
في هذا التحديث ، تم تقديم Divi Builder ، بما في ذلك الكثير من خيارات التخصيص والميزات.
يمكنك البدء في إنشاء موقع الويب الخاص بك دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية وتخطي شاشات التحميل.
يمكنك تغيير الحجم فقط عن طريق سحب حدود كل عنصر ويمكنك سحب كل وحدة وإسقاطها وتكرارها وحذفها.
باختصار ، كان Divi 3.0 مغيرًا للعبة لتصميم الويب وبيئة التطوير ، وكان من أوائل منشئي الصفحات.
⚡ تحقق أيضًا من: Divi vs Wix
ديفي 4.0
تم إصدار الإصدار الأخير من Divi 4.0 في عام 2019 ويتضمن ميزة جديدة تمامًا تسمى The Theme Builder.
باستخدام هذه الميزة الجديدة ، يمكنك الآن إنشاء رؤوس وتذييلات وصفحات الفئات وقوالب المنتج وقوالب منشورات المدونة والمزيد.
يمكنك الآن أيضًا استخدام محتوى Divi الديناميكي ووحدات WooCommerce في Theme Builder والتي تمنحك إمكانيات لا حصر لها عندما يتعلق الأمر بإنشاء تصميم موقع الويب الخاص بك.
أيضًا ، يمكنك الآن استيراد حزم منشئ السمات وتصديرها ، لذا إذا كنت تريد تصدير نسقك الحالي إلى موقع ويب آخر ، فيمكنك القيام بذلك! هذا يزيل ضرورة استخدام سمات الأطفال مما يجعل Divi أكثر ملاءمة للمبتدئين.
بشكل عام ، تنمو Divi بشكل أفضل وأفضل كل عام.
كان تحديث Divi 3.0 مجرد بداية لشيء رائع ومع Divi 4.0 أضافوا بعض التغييرات الرئيسية التي تجعل Divi أداة إنشاء الصفحات المثالية للأشخاص الذين يرغبون في تطوير مواقع الويب دون لمس سطر واحد من التعليمات البرمجية.
ديفي مقابل بناة الصفحة الأخرى
الآن وقد رأينا ماهية Divi وما يمكن أن تفعله ، فقد حان الوقت لمقارنتها مع بعض منشئي الصفحات المشهورين الآخرين.
ديفي مقابل إليمينتور

عندما يتعلق الأمر بـ Divi vs Elementor ، فإن كلا البناة قويين للغاية.
كلاهما منشئون مرئيون ، ولديهم الكثير من القوالب ، وقابليتهم للتوسع رائعة ، ودعمهم رائع والمجتمعات قوية جدًا.
ومع ذلك ، نعتقد أن Divi أفضل من Elementor لسبب واحد بسيط. التسعير .
لماذا ا؟
حسنًا ، هذه هي خطط تسعير Elementor:
- 49 دولارًا / سنويًا: موقع ويب واحد
- 99 دولارًا / سنة: 3 مواقع
- 199 دولارًا / سنويًا: 25 موقعًا
- 499 دولار / سنة: 100 موقع
- 999 دولار / سنة: 1،000 موقع
هذه هي خطط تسعير Divi:
- 89 دولارًا / سنويًا: استخدام غير محدود للموقع
- 249 دولارًا لكل مرة: استخدام غير محدود للموقع
كما ترون ، فإن أسعار Divi أكثر ملاءمة للميزانية على المدى القصير والطويل.
انقر هنا لمشاهدة دليل مقارنة Divi vs Elementor.
ديفي مقابل ويكس

لدى Divi و Wix العديد من الاختلافات الرئيسية من حيث التسعير وواجهة المستخدم والنظام الأساسي وقابلية التوسع.
Divi من ناحية هي مكون إضافي / سمة WordPress يمكنك استخدامها على موقع WordPress موجود بالفعل. إنه قابل للتطوير للغاية ويمكنك استخدامه لإنشاء أي نوع من مواقع الويب ، من مدونة بسيطة إلى متجر عبر الإنترنت.
Wix ، من ناحية أخرى ، عبارة عن منصة حيث يمكنك إنشاء موقع الويب الخاص بك واستضافته. لا تحتاج إلى أي استضافة أو مجال ، كل شيء مدرج في منصة Wix.
باختصار ، Divi أفضل إذا كنت تريد تخصيص كل شيء على موقع الويب الخاص بك. من مزود الاستضافة إلى تذييل موقع الويب الخاص بك.
يعد Wix أفضل إذا كنت تريد نظامًا أساسيًا متعدد الإمكانات سهل الاستخدام للغاية للمبتدئين ولكن به بعض قيود قابلية التوسع (لأنه لا يمكنك اختيار مزود الاستضافة الخاص بك).
انقر هنا لمشاهدة دليل مقارنة Divi و Wix.
ديفي مقابل ثرايف أركيتكت

Thrive Architect هو مكون إضافي منشئ صفحات WordPress شائع تم إنشاؤه بواسطة Thrive Themes وهو منافس مباشر لـ Divi Builder.
ينصب التركيز الرئيسي لـ Thrive Architect على إنشاء صفحات مقصودة تركز على التحويل.
يأتي مزودًا بالعديد من القوالب المعدة مسبقًا والمصممة لزيادة معدلات التحويل كما أنه يتكامل أيضًا مع منصات التسويق عبر البريد الإلكتروني الشائعة مثل MailChimp و AWeber.
من ناحية أخرى ، يمكن استخدام Divi لإنشاء أي نوع من مواقع الويب. لا يحتوي على العديد من الميزات التي تركز على التحويل ، ولكنه يعوض عنها بمجموعة واسعة من قوالب ووحدات مواقع الويب.
أيضًا ، Divi صديقة للميزانية أكثر من Thrive Architect.
لذلك ، إذا كنت مهتمًا حقًا بالصفحات المقصودة التي تركز على التحويل ، فإننا نوصيك باستخدام أداة إنشاء الصفحات في Thrive Architect.
ومع ذلك ، إذا كنت تريد منشئ صفحات صديقًا للميزانية وقابل للتخصيص بدرجة كبيرة ، فإن Divi هي أفضل رهان لك.
انقر هنا لمشاهدة دليل مقارنة Divi vs Thrive Architect.
لماذا Divi أفضل من منافسيها؟
بشكل عام ، تبرز Divi builder عن منافسيها بسبب أربعة أسباب بسيطة:
- إنه قابل للتطوير للغاية
- لديها الكثير من القوالب ووحدات المحتوى
- إنه قابل للتخصيص للغاية
- يمكنك استخدام Divi على عدد غير محدود من مواقع الويب بسعر منخفض
من هو ديفي الأنسب؟
في بداية مراجعة Divi هذه ، وعدنا بأننا سنزيل شكوكك حول هذا الموضوع ومنشئ الصفحة.
إن Divi هو الأنسب لهذه الأنواع من العملاء:
- مطورو الويب المستقلون: تعد Divi رائعة لمطوري الويب المستقلين الذين يرغبون في إنشاء مواقع ويب مخصصة لعملائهم لأنها مرنة للغاية وصديقة للميزانية.
- وكالات تصميم الويب: Divi مثالية لوكالات تصميم الويب التي تحتاج إلى إنشاء الكثير من مواقع WordPress المخصصة بسرعة وكفاءة دون إنفاق الكثير من الموارد.
- مبتدئين في WordPress: يعد Divi أيضًا خيارًا رائعًا للمبتدئين في WordPress الذين يرغبون في إنشاء موقع ويب ذو مظهر احترافي. بمجرد أن تفهم الميزات الأساسية لـ Divi ، ستتمكن من إنشاء أي شيء تريده به.
آراء الخبراء والعملاء
هذه بعض تقييمات الخبراء والعملاء حول Divi:
" لديك كل الأدوات التي تحتاجها بنقرة واحدة. ليس من السهل جدًا استخدام البرنامج ويتيح لك تخصيص كل تصميم من كل زاوية. من المفيد أيضًا التعرف على شكل تصميمك على الأجهزة المحمولة. حقيقة أنه من خلال سمة DIVI ، لديك جميع الترقيات لتحسين موقع الويب الخاص بك دائمًا باستخدام التقنيات الجديدة "
فرانك جي - G2
"لقد أنشأت كل موقع بهذا منذ 2014. الأدوات بديهية وسهلة الاستخدام. أنا أحب وظيفة مكتبة Divi وأنه يمكنك تعيين عناصر كعناصر مكتبة يمكن استخدامها كقالب ، ولكن يمكنك أيضًا تعيين عناصر عالمية ".
شارون م - G2
"باني سهل الاستخدام للغاية مع الكثير من الخيارات."
جورجيا F - G2
التسعير: مراجعة موضوع Divi WordPress
هذا هو المكان الذي تصبح فيه مراجعة Divi Theme مثيرة للاهتمام.
لا يتوفر Divi Builder أو أي منتج من منتجات Elegant Themes (مثل Divi Theme و Bloom plugin) بشكل فردي.
يتم تقديمها فقط كعضوية مع وصول سنوي أو مدى الحياة.
- الوصول السنوي - 89 دولارًا في السنة.
- وصول مدى الحياة - 249 دولارًا لمرة واحدة.

تتضمن كلا الخطتين الوصول إلى جميع منتجات Elegant Theme !
وهذا يشمل Divi Theme و Divi Builder و Extra Theme و Bloom و Monarch وجميع منتجات السمات الأنيقة الأخرى. ستحصل أيضًا على إمكانية الوصول إلى مكتبة قوالب Divi وتحديثات المنتج والدعم المتميز واستخدام موقع الويب غير المحدود.
من المهم ملاحظة أن العديد من المنتجات المضمنة في عضوية Elegant Themes هي حلول WordPress كاملة ومستقلة ولا يمكن في معظم الحالات الحصول عليها مجانًا في أي مكان آخر (ليس بنفس الجودة بالتأكيد).
تعد خطة Lifetime Access هي الأفضل عندما تخطط لاستخدام منتجات Elegant Themes لمدة عامين على الأقل أو أكثر.
يمكن أن توفر لك هذه الخطة الكثير من المال على المدى الطويل حيث أن معظم منشئي المحتوى المتميزين والموضوعات الأخرى تفرض أسعارًا متكررة (مثل Elementor و Thrive Architect).
تقدم جميع الخطط ضمانًا لاسترداد الأموال لمدة 30 يومًا دون طرح أي أسئلة ، لذلك يمكنك إلغاء عضويتك في أي وقت.
إذا كنت تحب خطط التسعير هذه ، فانقر هنا لتجربة Divi اليوم.
الخلاصة: مراجعة ديفي
تهانينا! لقد وصلت إلى نهاية المراجعة الشاملة لموضوع Divi.
بشكل عام ، تعد Divi Builder أداة رائعة تمامًا تم تصميمها بعناية بواسطة Elegant Themes لإنشاء مواقع WordPress بشكل مرئي.
باستخدام سمة Divi ومنشئها ، يمكنك الحصول على تصميم كامل ونظام خلفي لموقع الويب الخاص بك بتكلفة معقولة جدًا (مقارنة ببناة آخرين بأسعار سنوية).
المشكلة الوحيدة في Divi هي أنها لا تزال تستخدم الرموز القصيرة لبناء الصفحات. لذلك إذا كنت تخطط للانتقال من Divi بعد مرور بعض الوقت ، فسيتعين عليك إنشاء كل شيء من نقطة الصفر مرة أخرى.
ولكن بعد ذلك هناك سؤال: لماذا أنت؟
لماذا قد تنتقل إلى مكان آخر عندما تقدم Divi كل ما تحتاجه وتستمر في التحسن من خلال مواكبة التطورات وإضافة ميزات جديدة باستمرار؟
ومع ذلك ، كل هذا بالطبع يعتمد على ظروفك الشخصية وتفضيلاتك.
بخلاف ذلك ، فإن Divi مليئة بالميزات المذهلة ، ويصدر فريق The Elegant Themes تحديثات مستمرة للمنتج ، ويقدمون دعمًا للمنتج جاهزًا لمساعدتك في جميع أنواع المواقف.
مراجعة موضوع Divi - التعليمات
🔔 تحقق أيضًا من:
- كيفية تثبيت Divi Builder على WordPress
- ديفي مقابل إليمينتور
- الملحن المرئي مقابل ديفي
- ديفي مقابل أفادا
- بيفر بيلدر مقابل ديفي
- ديفي بيلدر مقابل ديفي الموضوع
- ديفي مقابل ويكس
- ديفي مقابل Themify
- ديفي مقابل ثرايف أركيتكت
- ديفي مقابل سفر التكوين
