هل يقوم WordPress بضغط الصور تلقائيًا؟ نصائح حول تغيير حجم الصورة.
نشرت: 2021-03-20الإفصاح: يحتوي هذا المنشور على روابط تابعة. قد أتلقى تعويضًا عند النقر فوق روابط المنتجات في هذا المنشور. للحصول على شرح لسياسة الإعلان الخاصة بي ، قم بزيارة هذه الصفحة . شكرا للقراءة!
محتويات
- هل يقوم WordPress بضغط الصور تلقائيًا؟
- كيفية تحسين الصور لـ WordPress باستخدام الإضافات.
- كيف يمكنني منع WordPress من تغيير حجم الصور؟
- ما هو أفضل حجم للصورة في ووردبريس؟
- كيف أقوم بتحميل صورة كبيرة على WordPress؟
- كيف أجعل كل صوري بنفس الحجم؟
- هل يقوم WordPress بضغط الصور المضغوطة بالفعل في Photoshop؟
- هل يقوم WordPress بضغط الصور تلقائيًا؟ ملخص.
هل يقوم WordPress بضغط الصور تلقائيًا؟
نعم ، يقوم WordPress تلقائيًا بضغط الصور حتى 90٪ من جودتها الأصلية. في تحديث WordPress 4.5 ، تم تخفيض هذا الرقم إلى 82٪ من أجل تحسين مواقع WordPress لمستخدمي الهواتف المحمولة.
مع ما قيل أعلاه ، في بعض الأحيان لا تريد أن تكون الصورة مضغوطة على الإطلاق وأن تحتفظ بأكبر قدر ممكن من الجودة الأصلية.
قد ترغب أيضًا في زيادة ضغط الصورة للحصول على سرعات تحميل أسرع للصفحة. الخبر السار هو أن كلاهما ممكن.
يمكنك تحقيق كليهما إما باستخدام المكونات الإضافية أو بدونها.
في هذا المنشور ، سأوضح لك كيف يمكنك ضغط الصور في WordPress أكثر مما يفعل WordPress تلقائيًا.
بالإضافة إلى ذلك ، سأوضح لك كيف يمكنك إيقاف المزيد من التخفيض أو النقصان في ضغط الصور في WordPress أيضًا.
كيفية تحسين الصور لـ WordPress باستخدام الإضافات.
هناك العديد من المكونات الإضافية في WordPress لتحسين الصور. فيما يلي الأكثر شيوعًا والموصى به أدناه من أجل تحسين صورك باستخدام WordPress.
 |  |
هنا نوعان آخران:
- Smush - تحميل الصور كسول وتحسين وضغط الصور.
- Imagify - تحسين صورك وتحويل WebP.
كيف يمكنني منع WordPress من تغيير حجم الصور؟
يمكنك منع WordPress من تغيير حجم صورك باستخدام هذا المقتطف البسيط من التعليمات البرمجية جنبًا إلى جنب مع هذا المكون الإضافي في WordPress نفسه.
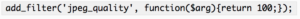
إذا كنت ترغب في منع WordPress من تغيير حجم صورك دون استخدام مكون إضافي لتحسين الصورة ، فيمكنك ببساطة إضافة هذا المقتطف من الكود القصير إلى المكون الإضافي أدناه:


يكمن جمال هذا المكون الإضافي في أنه لا يقيدك فقط بوضع رمز قصير لمنع WordPress من تغيير حجم صورك تلقائيًا.
يمكنك أيضًا استخدام هذا المكون الإضافي لإضافة أي وظائف PHP أخرى تريدها ، دون الحاجة إلى الدخول إلى ملفات WordPress PHP نفسها.
مفيد جدًا خاصةً إذا لم تكن معتادًا على PHP أو مترددًا في تعديل كود PHP الخاص بقيمتك.
ما هو أفضل حجم للصورة في ووردبريس؟
لقد رأيت أحجامًا مختلفة تتناثر حول ما هو أفضل حجم للصورة لـ WordPress.
يبدو أنه في أي مكان من 1200 بكسل × 628 بكسل أو أحجام رأس مثل 1،048 بكسل × 250 بكسل ، و 1200 بكسل × 675 بكسل وما إلى ذلك.
يحتوي WordPress على أحجام الصور الافتراضية الخاصة به وهي:
- الصور المصغرة: 150 بكسل مربع.
- متوسط: عرض وارتفاع 300 بكسل كحد أقصى.
- كبير: بحد أقصى 1،024 بكسل للعرض والارتفاع.
- الحجم الكامل: الصورة الأصلية الكاملة التي قمت بتحميلها. ومع ذلك ، كما ذكرت في هذا المنشور ، قد تكون صورك بالحجم الكامل محدودة من خلال الإعدادات الافتراضية المحددة مسبقًا التي وضعها مزود الاستضافة على مستوى الخادم.
ومع ذلك ، يجب أن تعلم أيضًا أن أفضل حجم للصورة لموقع WordPress الخاص بك ربما يعتمد على الموضوع نفسه والأهم من ذلك تخطيط المنشور والصفحات.
على سبيل المثال ، إذا كان لديك منشور أو صفحة تستخدم رأسًا كامل العرض ، ولكن حجم حاوية الصفحة يبلغ 1200 بكسل ، فقد ترغب في البحث عن هذه الأحجام:
- الحجم الكامل: 1920 × 1080 بكسل.
- الحجم الكبير: 1200 بكسل - تعتبر صفحة كاملة العرض.
- الحجم المتوسط: 760 بكسل - يأخذ هذا في الاعتبار صفحة بها شريط جانبي بنسبة 30٪ وتباعد بين الحضيض.
- الحجم الصغير: 320 بكسل - يمكن أن يدعم هذا تخطيط صورة 2 أو 3 أو 4 أعمدة وصورة متحركة.
- الصورة المصغرة: 150 بكسل. قد تكون قادرًا على ضبط الصورة بحيث تتناسب مع تخطيط صفحتك الحالي. لكن هذه صورة مربعة مقصوصة.
بالإضافة إلى ذلك ، لا تعتقد أن أحجام الصور الافتراضية الموجودة في WordPress في مكتبة الوسائط الخاصة به محفورة في الحجر.
يمكنك بالطبع تعديل هذه السمات الافتراضية إما على مستوى الموقع أو لكل صورة ولكل منشور.
إذا نقرت على أي صورة في أي منشور ، فسترى الأحجام المحددة مسبقًا وهذه إما قابلة للتعديل مباشرة في هذا المحرر أو يمكنك ببساطة النقر فوق أحد أركان الصورة مباشرة في المحرر الخاص بك ، مع الاحتفاظ بالصورة وتحريكها لتخصيصها. إلى تخطيط الصفحة الفردية نفسها.

كيف أقوم بتحميل صورة كبيرة على WordPress؟
هناك عدة طرق يمكنك من خلالها تحميل صورة كبيرة على WordPress.
إذا كنت مثلي ولا تحب العبث برمز PHP الخاص بقيمتك أو ملفات WordPress الخاصة بك ، فإن الطريقتين أدناه ستكونان الأسهل والأكثر فاعلية.
هناك طرق أخرى بالطبع لزيادة حدود حجم ملف الصورة تلقائيًا في موقع WordPress الخاص بك. لكنها غالبًا ما تتضمن تغيير ملفات PHP الخاصة بك.
هذا شيء أتجنبه عادةً ما لم يكن مقتطفًا قصيرًا سهلًا يمكنني حقنه عبر مكون إضافي لرمز قصير.
بخلاف ذلك ، أوصي بشدة بعدم العبث برمز PHP لموقع الويب الخاص بك إلا إذا كنت مطور PHP أو تعرف ترميز PHP.
يجب أن تعلم أن أي طريقة ، سواء كانت الطريقة التي سأصفها أدناه أو حتى تغيير رمز PHP لموقع الويب الخاص بك ، لن تفيدك بدون إذن موفري الاستضافة.
سأنتقل إلى هذا أدناه أيضًا بعد الطريقة الأسهل بشكل واضح لزيادة حجم ملف صور مواقع WordPress الخاصة بك.
مع ما يقال ، إليك أسهل طريقتين أعرفهما لتغيير حد حجم ملف الصورة في موقع WordPress الخاص بك.
ستجد أن أسهل طريقة لتحميل صورة كبيرة إلى WordPress هي ببساطة تنزيل هذا المكون الإضافي: WP Maximum Upload File Size.
 ومع ذلك ، حتى مع استخدام المكون الإضافي أعلاه أو تغيير رمز ملفات PHP لمواقع الويب الخاصة بك ، فلن يكون مفيدًا مرة أخرى ، ما لم يوافق مزود الاستضافة على زيادة الحد. لماذا ا؟
ومع ذلك ، حتى مع استخدام المكون الإضافي أعلاه أو تغيير رمز ملفات PHP لمواقع الويب الخاصة بك ، فلن يكون مفيدًا مرة أخرى ، ما لم يوافق مزود الاستضافة على زيادة الحد. لماذا ا؟
غالبًا ما يتم تحديد حجم ملف الصورة بواسطة مزود الاستضافة.
غالبًا ما يحد مقدمو الاستضافة من أحجام الملفات ، وخاصة أحجام ملفات الوسائط ، من أجل الحفاظ على مساحة على خوادمهم.
يمكن زيادة حجم ملف صورتك مرات عديدة بسهولة عن طريق الاتصال بدعم مزود الاستضافة.
بشكل افتراضي ، يضع معظم مزودي الاستضافة حدًا منخفضًا جدًا لأحجام ملفات الصور أو الوسائط التي يمكن تحميلها.
يفعلون ذلك بسبب احتمالية القرصنة بالإضافة إلى التحميل الزائد عن طريق الخطأ على الخوادم الخاصة بهم بعدد كبير جدًا من ملفات الصور الكبيرة.
يقوم العديد من مستخدمي WordPress أيضًا بتحميل أحجام الملفات عن غير قصد والتي يمكنها بمرور الوقت زيادة التحميل على موارد الخادم.
لذلك ، غالبًا ما يقوم مقدمو خدمات الاستضافة بتعيين حد تحميل افتراضي لتثبيط التحميل العرضي لأحجام الملفات الكبيرة جدًا.
لذلك كل ما عليك فعله هو ببساطة الاتصال بدعم خدمة مزود استضافة الويب الخاص بك والسؤال عما إذا كان بإمكانهم زيادة حجم ملف التحميل الخاص بك.
الخبر السار هو أنه يمكنهم عادةً رفع هذه الحدود الافتراضية بطلب بسيط ، ولكن ليس دائمًا ، لكن الأمر يستحق المحاولة دائمًا.
إلى جانب ذلك ، كما ذكرت ، لن تعمل أي من طرق زيادة سعة تحميل ملفات مواقع WordPress الخاصة بك إلا إذا وافق مزود الاستضافة على زيادة حجم التحميل.
كيف أجعل كل صوري بنفس الحجم؟
أفضل طريقة للقيام بذلك هي من خلال البرنامج المساعد بالطبع. هناك العديد من المكونات الإضافية التي يمكنك استخدامها ليس فقط لتغيير حجم صورك أثناء التحميل ، ولكن يمكنك أيضًا تغيير حجم مكتبة الوسائط بالكامل.
يمكن أن يؤدي ذلك إلى توحيد جميع صورك في جميع مشاركاتك وصفحاتك.
فيما يلي أهم أربعة مكونات إضافية يمكن أن تجعل كل صورك بنفس الحجم.
 |  |
 |  |
يرجى ملاحظة أنه يجب عليك دائمًا الاحتفاظ بنسخة احتياطية من موقعك أولاً قبل محاولة تغيير حجم صورك بشكل مجمّع عبر مكتبة الوسائط الخاصة بك.
بالإضافة إلى ذلك ، قد ترغب في مضاعفة التفكير في هذا القرار نظرًا لأن العديد من الصور والصور والرسوم التوضيحية تبدو وتناسب منشوراتك بشكل أفضل اعتمادًا على الصورة والمحتوى بالإضافة إلى المنشور الفردي أو تخطيط الصفحة. شيء يجب مراعاته.
هل يقوم WordPress بضغط الصور المضغوطة بالفعل في Photoshop؟
إذا كنت تستخدم Photoshop لضغط صورك قبل تحميلها على WordPress ، فسيظل موقع WordPress الخاص بك يقوم بضغطها تلقائيًا بشكل أكبر بشكل افتراضي.
برنامج Photoshop الخاص بك وموقع WordPress الخاص بك غير متزامنين أو متصلين. لذلك ، ليس لأحدهم أي تأثير على الآخر.
هل يقوم WordPress بضغط الصور تلقائيًا؟ ملخص.
ها أنت ذا. يقوم WordPress تلقائيًا بضغط صورك بحيث يكون الجزء الذي نعرف أنه صحيح.
ومع ذلك ، إذا كنت ترغب في إيقاف تشغيل الإعدادات المسبقة التلقائية لضغط الصور في WordPress ، فستحتاج إلى إضافة مقتطف الشفرة مع المكون الإضافي الذي ذكرته أعلاه.
إذا كنت ترغب في زيادة أو تقليل ضغط الصور داخل موقع WordPress الخاص بك ، فيمكنك استخدام أي من المكونات الإضافية التي ذكرتها أعلاه. يجب أن يعملوا بشكل جيد.
أخيرًا ، إذا كنت تريد تحميل أحجام ملفات صور أكبر من أحجام WordPress الافتراضية الخاصة بك ، فستحتاج إلى:
- أولاً ، اطلب إذن موفري الاستضافة لمعرفة ما إذا كان بإمكانهم تغيير إعدادات حجم ملف الصورة الافتراضي على مستوى الخادم ، خاصةً إذا كانت لديك خطة استضافة مشتركة.
- ثانيًا ، عن طريق تحميل المكون الإضافي الذي ذكرته أعلاه ، الحد الأقصى لحجم ملف التحميل الخاص بـ WP.
كما ترى ، يمكنك تخصيص إعدادات ضغط الصور في WordPress مع الحد الأدنى من التغييرات على رمز PHP الخاص بـ WordPress على موقع الويب الخاص بك.
تحديث: إليك منشور عن "أفضل 19 برنامجًا إضافيًا لضغط الصور في WordPress للسرعة والجودة!" يجب عليك التحقق من أحدث إضافات WordPress Image Compression.
