إمكانية الوصول إلى موقع دروبال قيد المراجعة: الميزات الرئيسية والوحدات النمطية المفيدة
نشرت: 2022-03-16تم إنشاء شبكة الويب العالمية قبل 37 عامًا - ولكن في السنوات الأخيرة فقط أصبحت بعض الأشياء الأساسية معيارًا. واحد منهم هو الوصول إلى موقع الويب.
بالتفكير في كيفية إتاحة الوصول إلى موقع ويب ، عليك أن تعرف أن بعض أنظمة إدارة المحتوى تركز على إمكانية الوصول منذ البداية - دروبال. ندعوك في جولة للتعرف على ميزات إمكانية الوصول المدمجة ووحدات إمكانية الوصول الإضافية.
إمكانية الوصول في دروبال: ملاحظات تمهيدية
إمكانية الوصول (اختصار a11y) موجودة في "شفرة المصدر" لفلسفة دروبال. يركز هذا الأخير بشدة على التضمين ويسعى جاهدًا لجعل مواقع الويب متاحة لجميع المستخدمين بغض النظر عن الإعاقات (الإعاقات السمعية ، والإعاقات البصرية ، وصعوبة الإمساك بالماوس ، وما إلى ذلك).
معايير الوصول الرئيسية من قبل اتحاد الويب العالمي - WCAG و ATAG - لها مستويات امتثال من A إلى AAA. وفقًا لمايك جيفورد ، Drupal 8 Core Accessibility Maintainer ، بدأ المجتمع في تنفيذ توافق WCAG 2.0 AA في دروبال 7. في دروبال 8 ، بدأوا أيضًا في دمج عناصر ATAG 2.0 AA وإيجاد طرق للامتثال لـ WCAG 2.1 AA الجديد.
تقدم العمل المتعلق بإمكانية الوصول بشكل كبير في دروبال 8 وتناول عددًا من القضايا المهمة جدًا. هذا يجعل الإصدار الثامن متاحًا بطبيعته ، وهو مدرج ضمن أفضل مزايا دروبال 8 التي تلهم العديد من الشركات للترقية إلى دروبال 8 أو تعيين فريق تطوير ويب لبناء موقع من البداية.
ميزات إمكانية الوصول الرئيسية المدمجة في دروبال
إذن ، كيف بالضبط يزيل دروبال الحواجز في تفاعل أي مستخدم مع مواقع الويب؟ ما الذي يجعلها صديقة لقارئات الشاشة والبرامج المساعدة الأخرى؟ نحن نراجع هذا الآن.
مظهر جديد للواجهة الأمامية يمكن الوصول إليه Olivero
بالإضافة إلى السمات التي يمكن الوصول إليها في دروبال 8 ، فإن المظهر الافتراضي الجديد للواجهة الأمامية الذي صممه أوليفرو لدروبال 9 هو مثال على إمكانية الوصول في كل شيء - الألوان والتباينات والأزرار وما إلى ذلك. الموضوع متوافق مع WCAG ، تم إنشاؤه بالتعاون مع أفضل خبراء الوصول ، وتم اختباره بدقة مع مراعاة تعليقات إمكانية الوصول. يعود اسمها إلى المبرمجة Rachel Olivero التي كانت من المدافعين المعروفين عن إمكانية الوصول إلى مواقع الويب. سنرى السمة في نواة دروبال 9.1 ، لذلك من المنطقي أن تستعد لدروبال 9 ، الذي سيأتي قريبًا ويعد بترقية سهلة.

دلالات أفضل مع HTML5 و WAI-ARIA
من السهل في D8 توضيح الغرض من جميع أقسام ومكونات صفحات الويب وسلوكها لقارئي الشاشة. يوفر هذا تنقلًا أكثر سهولة في الاستخدام.
- يمكن للمطورين استخدام عناصر HTML5 الدلالية التي تم تجهيز دروبال 8 بها. يحتوي أحدث إصدار من لغة الترميز على رمز نظيف بشكل خاص ومستوى ملائم لقارئ الشاشة.
- عندما لا يكون ترميز HTML5 الأصلي كافيًا ، يمكن إضافة سمات WAI-ARIA (الأدوار والحالات والخصائص) إليه. سيوفرون المزيد من المعلومات لقارئي الشاشة. WAI-ARIA مفيد بشكل خاص مع واجهات المستخدم التفاعلية.
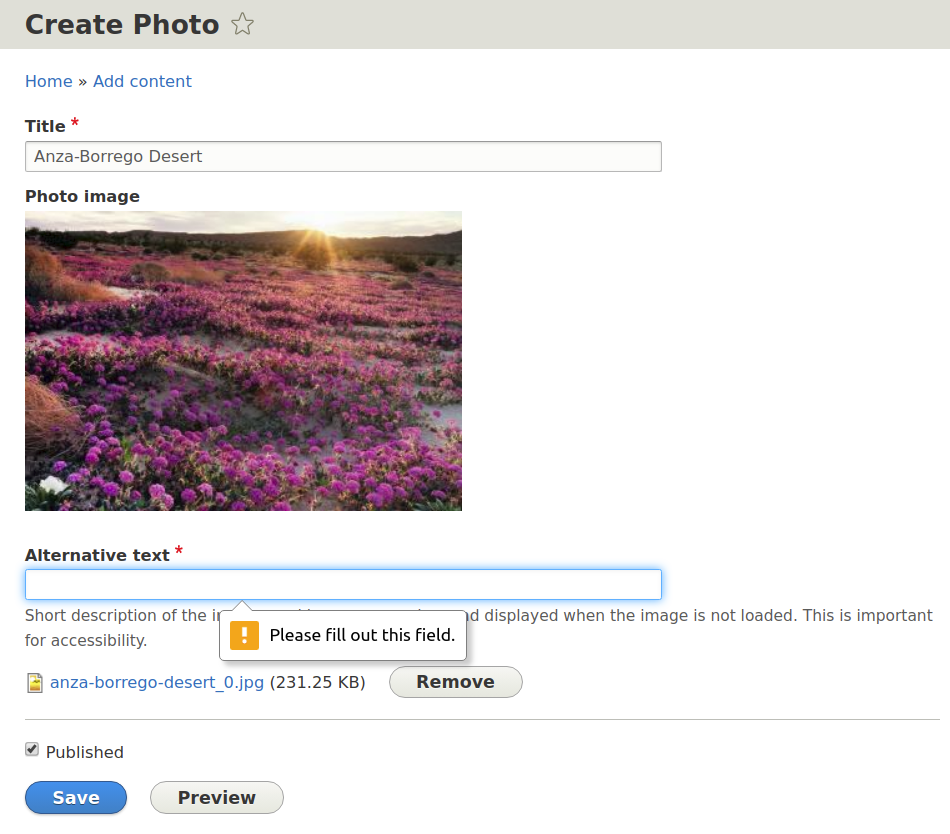
نص ALT مطلوب للصور
إن جعل الصور في متناول الأشخاص المعاقين بصريًا أمر حيوي. ينتمي دور كبير هنا إلى نص ALT (المعروف أيضًا باسم النص البديل). يصف ما هو موجود على الصورة ، بحيث يمكن فهمها بواسطة برامج قراءة الشاشة.
مطلوب ALT افتراضيًا في D8 لذلك من المستحيل إضافة صورة دون وصفها - سيرفض حفظ الصورة وعرض تذكير. هذا مثال رائع على Drupal 8 a11y. يمكن تجاوز هذا في حقل الصورة أو CKEditor ، ولكن لماذا قد يرغب شخص ما في ذلك؟
تتطابق الإعدادات الافتراضية مع معايير الوصول. وتجدر الإشارة أيضًا إلى أنه ، تمامًا مثل ممارسات الوصول الأخرى ، تعد علامات ALT مفيدة جدًا من حيث تحسين محركات البحث.

أخطاء النموذج المضمنة التي يمكن الوصول إليها
عندما يرسل المستخدمون النماذج ، قد يقدمون بعض المعلومات بشكل خاطئ. عادةً ما يتم سرد أخطاء النموذج في أعلى النموذج مع تمييز الحقول المعبأة بشكل خاطئ باللون الأحمر.
ومع ذلك ، قد لا يرى المستخدمون ضعاف البصر النقاط البارزة ، ولا يمكن لقارئات الشاشة مساعدتهم في ربط رسالة الخطأ المعينة بحقل النموذج المحدد.
لحل هذه المشكلة وتحسين إمكانية الوصول إلى النموذج ، يحتوي D8 core على وحدة أخطاء النموذج المضمنة. بفضله ، يتم عرض الأخطاء بجوار حقول محددة لذلك من السهل فهم ما يجب إصلاحه. لا يتم تمكين الوحدة بشكل افتراضي ، ولكن يمكنك اختيار تمكينها.
التنبيهات الصوتية
عند إجراء بعض التغييرات على الصفحة التي يجب أن يعرفها المستخدمون ، فقد تمر دون أن يلاحظها أحد من قبل برامج قراءة الشاشة. ما تحتاجه هو ميزة التنبيهات الصوتية. يسمح لك بإعلام قراء الشاشة بهذه التغييرات برسالة يحتاجون إلى قراءتها. تستخدم هذه الميزة في نواة دروبال 8 طريقة جافا سكريبت Drupal.announce () . يتبع ممارسات WAI-ARIA.
الجدولة الخاضعة للرقابة
يفضل العديد من الأشخاص استخدام مفتاح tab على لوحة المفاتيح الخاصة بهم بدلاً من الماوس للتنقل في جميع أنحاء الصفحة (بالنسبة للبعض ، هذا هو خيارهم الوحيد). يحتوي Drupal 8 على ميزة JavaScript تسمى TabbingManager والتي تتيح لك توجيه هؤلاء المستخدمين من خلال عناصر الصفحة المهمة بترتيب منطقي. بفضل مساعدتها ، يمكنك التحكم في المكان الذي يمكن للمستخدم الانتقال إليه بالضبط. هذه ميزة وصول مهمة أخرى.
أفضل التناقضات
يعتبر التباين الكافي ، في كل من العناوين والنصوص العادية ، أمرًا بالغ الأهمية للأشخاص الذين يعانون من ضعف في الرؤية أو إعاقات بصرية أخرى. في دروبال 8 ، حسّنت السمات الأساسية التناقضات. هناك خبر رائع آخر وهو أن موضوع Olivero يتبع أيضًا أفضل مبادئ التصميم الخاصة بالتباينات العالية والألوان المشبعة والمساحة السلبية لجذب العين إلى أهم الأشياء .
خيارات عرض CSS
يقدم دروبال 8 مجموعة من فئات CSS التي تسمح لك بالتحكم في الفروق الدقيقة في كيفية إخفاء المحتوى الخاص بك في المواقف التي تتطلب ذلك. على سبيل المثال ، يمكن أن يكون مخفيًا عن المستخدمين ولكنه يظل مرئيًا لقارئي الشاشة. تتضمن فئات CSS هذه: (1) مخفي ، (2) مخفي بصريًا ، (3) مخفي بصريًا ، وقابل للتركيز ، و (4) غير مرئي.
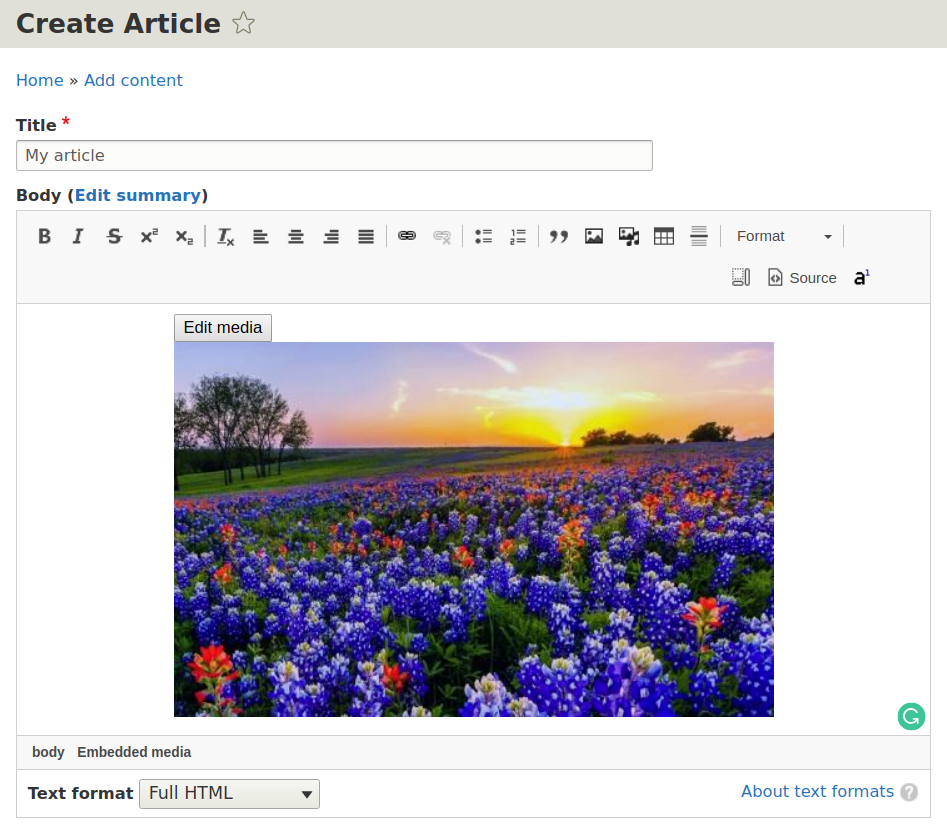
إمكانية الوصول إلى لوحة المفاتيح في مكتبة الوسائط
يولي دروبال 8 اهتمامًا كبيرًا لإمكانية الوصول إلى لوحة المفاتيح للمستخدمين الذين لا يستطيعون حمل الماوس أو لا يمكنهم رؤية الشاشة بشكل صحيح. من الأمثلة الرائعة إمكانية الوصول إلى لوحة المفاتيح في مكتبة الوسائط المقدمة في D8.8 بعد تكامل مكتبة الوسائط الكامل مع CKEditor. يمكن للمستخدمين الانتقال إلى المكتبة أثناء إنشاء المحتوى أو تحريره ، وتحديد الوسائط وتضمينها - كل ذلك باستخدام لوحة المفاتيح فقط.


ساهمت وحدات الوصول دروبال
هناك الكثير من الوحدات الإضافية المفيدة القادرة على توسيع ميزات إمكانية الوصول في دروبال إلى أبعد من ذلك.
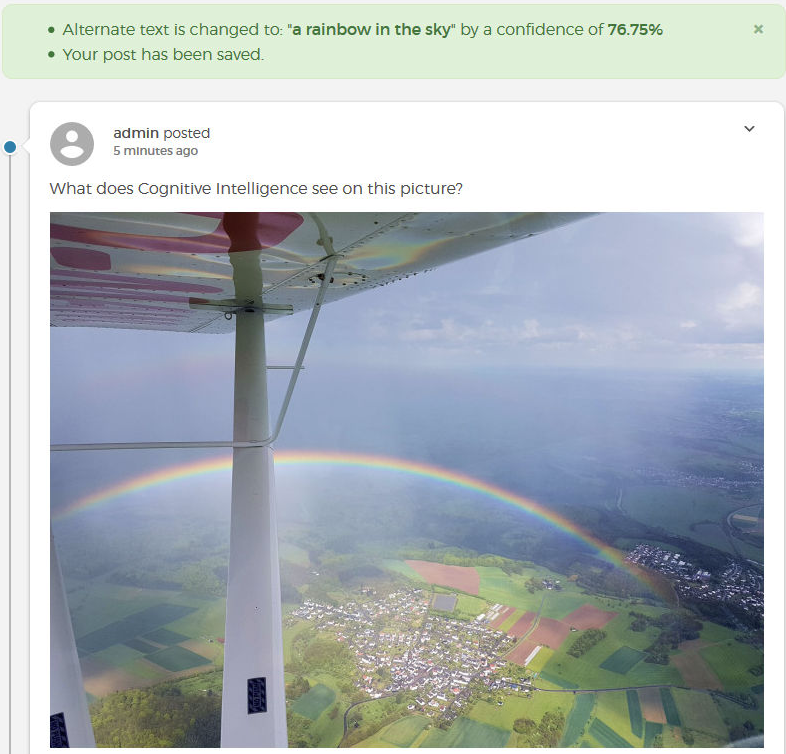
نص بديل تلقائي
لا تستطيع برامج قراءة الشاشة فهم ما هو موجود على الصورة ما لم تقم بإضافة علامات ALT. يمكن أن يساعدك برنامج الذكاء الاصطناعي في التعرف على الصور وإنشاء ALT تلقائيًا. تقوم وحدة النص البديل التلقائي في D8 بهذه المهمة باستخدام Microsoft Azure Cognitive Services API. يولد أوصافًا للصور بلغة يمكن للبشر قراءتها. هذا مفيد بشكل خاص في المواقع التي تحتوي على عدد كبير من الصور.

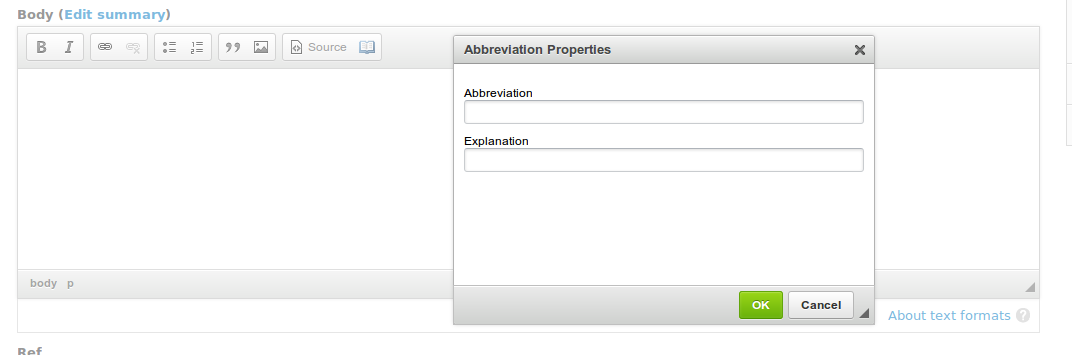
اختصار CKEditor
يعد جعل المحتوى سهل الفهم جزءًا من أفضل ممارسات الوصول إلى الويب. تضيف وحدة اختصار CKEditor زرًا إلى CKEditor يتيح لك إدراج الاختصارات وتحريرها عبر قائمة السياق المفيدة في موقع D7 أو D8.

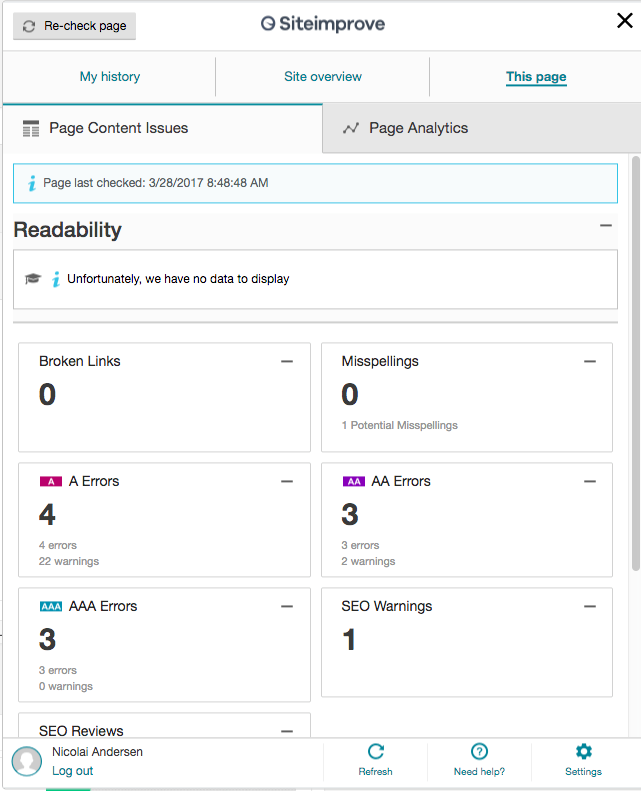
تحسين الموقع
تقوم وحدة Siteimprove بتوصيل موقع Drupal 7 أو Drupal 8 بمنصة Siteimprove الذكية. إنه يحلل جودة المحتوى الخاص بك ، بما في ذلك مشكلات إمكانية الوصول ، ويمنحك تلميحات تحسينية قيمة. تتيح لك الأداة التحقق من صفحات المحتوى الخاصة بك ثم إعادة التحقق منها عند معالجة المشكلات المكتشفة لمعرفة أنه لا يلزم اتخاذ أي إجراء آخر.

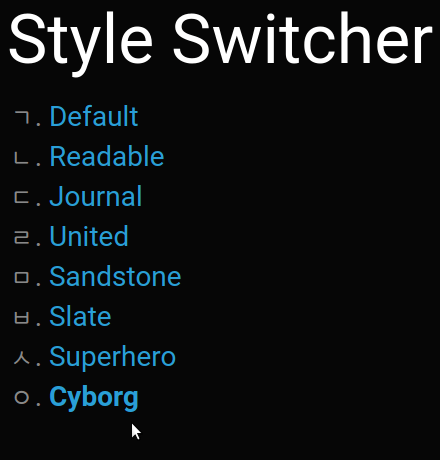
نمط الجلاد
تتيح وحدة Style Switcher في D7 و D8 للمستخدمين توفير أوراق أنماط بديلة يمكن إضافتها مباشرةً في لوحة تحكم المسؤول. يمكن للمستخدمين بعد ذلك اختيار النمط الذي يريدون عرض الصفحة به. توفر الوحدة هذا الاختيار كقائمة من الروابط في كتلة. كما تستخدم ملفات تعريف الارتباط لتزويد المستخدمين العائدين بورقة الأنماط التي اختاروها مرة واحدة.

تباين عالي
تتيح وحدة التباين العالي دروبال 7 ودروبال 8 للمستخدمين التبديل إلى الإصدار عالي التباين من السمة. يمكنهم القيام بذلك عن طريق الضغط فقط على مفتاح Tab مرة أو مرتين ، وسيظهر الرابط "Toggle High Contrast". عند النقر فوقه أو الضغط على Enter ، سيدخلون في وضع التباين العالي.

تغيير حجم النص
قم بتمكين المستخدمين الذين يعانون من ضعف في النظر أو مشاكل بصرية أخرى من ضبط حجم النص بسهولة على الحجم المريح لهم. هذا هو مطلب الوصول الرئيسي. تساعدك وحدة تغيير حجم النص في D7 و D8 هنا. يقوم بإنشاء كتلة بها زرين لزيادة حجم الخط وتقليله. تم إنشاء الكتلة باستخدام المكون الإضافي jQuery و jQuery Cookie وهو قابل للموضوع.

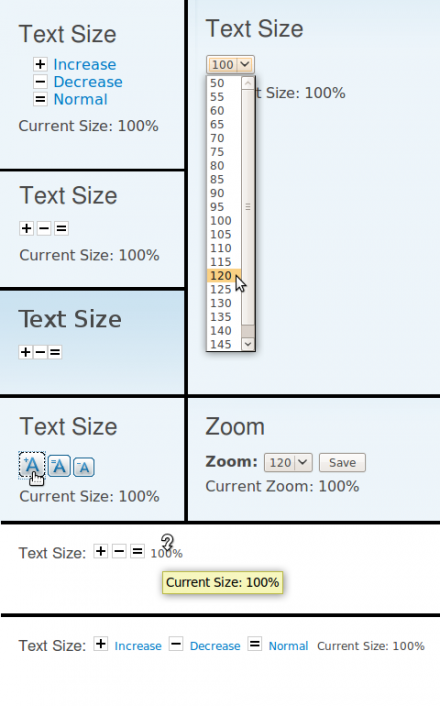
حجم الخط
فيما يلي وحدة أخرى تهتم بضبط حجم النص. حجم النص هو وحدة شائعة في دروبال 7 ويخدم مهمة مماثلة. يوفر خيارات مناسبة لتغيير حجم النص وميزة التكبير / التصغير. الوحدة قادرة على تغيير حجم كائنات الوسائط المتغيرة وصور البكسل والصور المتجهة.

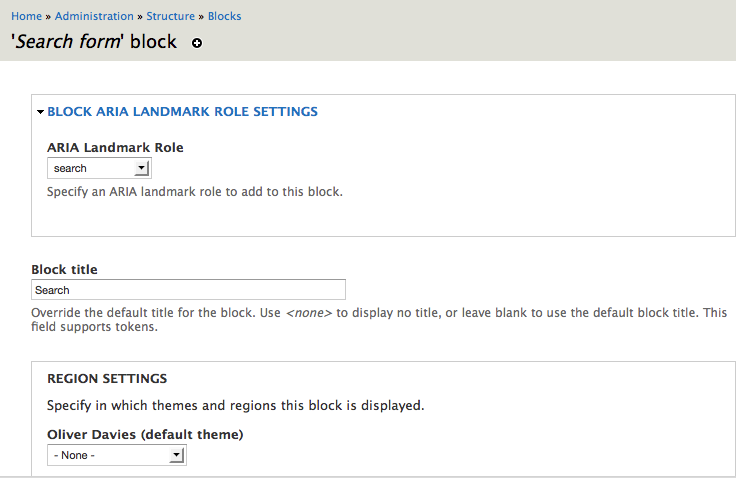
حظر أدوار ARIA لاندمارك
يمكن لكل من مواقع ويب دروبال 7 ودروبال 8 تعزيز استخدامهما لأفضل ممارسات WAI-ARIA لإمكانية الوصول باستخدام أدوار Block ARIA Landmark. يضيف عناصر إلى نماذج تكوين الكتلة الخاصة بك والتي تمكن المستخدمين من تعيين دور أو تسمية معلم ARIA لكل كتلة.

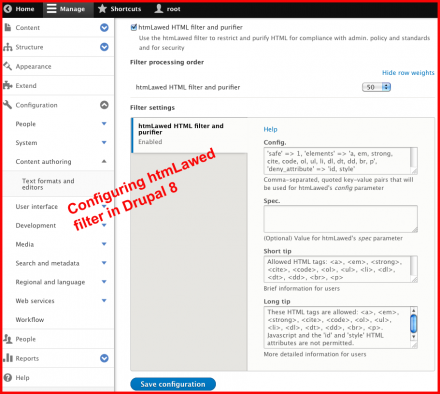
htmLawed
يعد HTML النظيف دائمًا أكثر ملاءمة لقراء الشاشة. تستخدم وحدة htmLawed Drupal مكتبة htmLawed PHP لجعل HTML أكثر نظافة على موقع Drupal 7 أو Drupal 8. تعمل الوحدة بسرعة ، وهي قابلة للتكوين بدرجة عالية ، وتغطي جميع عناصر HTML.

منقي HTML
هناك وحدة أخرى تهتم بتنسيق HTML النظيف لإمكانية الوصول إلى الويب وهي أداة تنقية HTML. وهي موجودة في دروبال 7 و 8. تستخدم الوحدة مكتبة مرشحات HTML متوافقة مع المعايير - منقي HTML. يزيل التعليمات البرمجية الضارة ويساعدك على جعل HTML الخاص بك يتوافق مع مواصفات W3C.
دعنا نساعدك في تحقيق أقصى استفادة من إمكانية الوصول إلى دروبال
حان الوقت لجعل موقع الويب الخاص بك في متناول جميع المستخدمين. متخصصو وكالات الويب لدينا مستعدون لمساعدتك إذا كنت ترغب في:
- تثبيت وتكوين وحدات الوصول دروبال
- قم بترحيل موقعك إلى Drupal 8 الذي يسهل الوصول إليه (وقم بإعداده لـ Drupal 9)
- نقل موقعك من نظام إدارة محتوى آخر إلى دروبال نظرًا لميزات إمكانية الوصول الخاصة به
- اختبار شامل لإمكانية الوصول إلى موقع الويب الخاص بك
- إنشاء أي ميزات الوصول اللازمة لموقعك
اتصل بنا وكن سهل الوصول!
