أسهل طريقة لإضافة بحث مباشر
نشرت: 2023-04-21هل تبحث عن أفضل مكون إضافي لبرنامج AJAX للبحث في WordPress؟
تعد إضافة البحث المباشر المدعوم من AJAX إلى WordPress طريقة رائعة لتحسين تجربة مستخدم موقعك (UX) وتعزيز إمكانية اكتشاف المحتوى.
في هذا المنشور ، ستتعلم خطوة بخطوة كيفية إعداد بحث AJAX في WordPress باستخدام حل خالٍ تمامًا من الأكواد.
في الواقع ، يمكنك أن تكون جاهزًا للعمل في غضون دقائق قليلة ، مع الاستمرار في الوصول إلى الوظائف لتحسين كيفية عمل بحث AJAX لموقعك.
كل ما عليك فعله هو:
- قم بتثبيت المكون الإضافي Otter Blocks.
- أضف كتلة البحث حيث تريد أن يظهر مربع بحث AJAX WordPress الخاص بك وقم بتمكين تبديل Live Search.
- قم بتخصيص وظيفة البحث المباشر في AJAX حسب الحاجة ، مثل تكوينها للبحث فقط في منشورات المدونة وليس الصفحات.

إذا كنت تريد الانتقال مباشرة إلى البرنامج التعليمي ، فيمكنك النقر فوق ارتباط الانتقال هذا.
بخلاف ذلك ، سنبدأ بملف سريع حول كيفية عمل بحث AJAX وبعض الطرق المختلفة لإعداد وظيفة بحث AJAX في WordPress.
ما هو بحث أجاكس عن ووردبريس؟
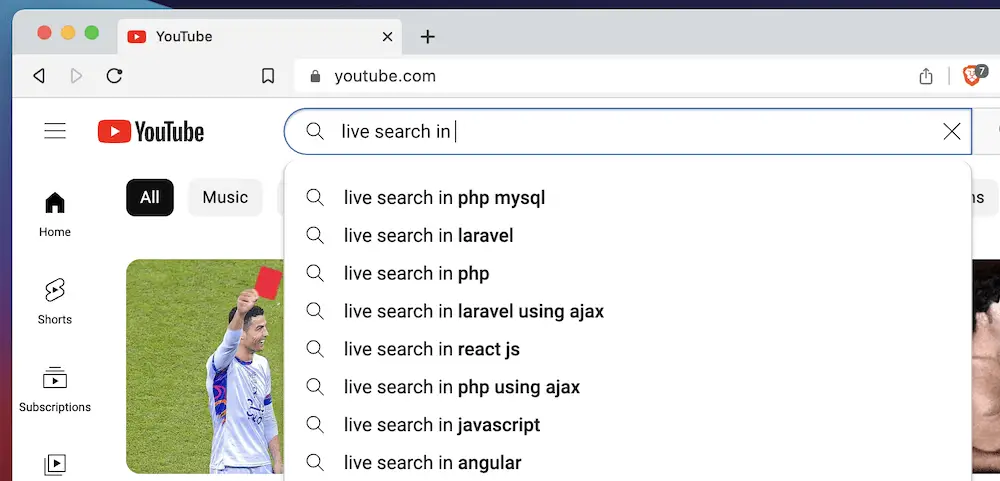
من المحتمل أن تستخدم وظيفة البحث المباشر على أساس يومي. على سبيل المثال ، توفر جميع محركات البحث ومواقع الفيديو الرئيسية مثل YouTube هذا النوع من الميزات.
تبدأ الكتابة في مربع البحث وترى فورًا قائمة من الاستعلامات المقترحة (أو النتائج المقترحة) - لا حاجة إلى تحميل الصفحة.

بينما يحتوي WordPress على شريط البحث الخاص به ، فإنه لا يستخدم AJAX افتراضيًا. بدلاً من ذلك ، يقوم المستخدمون بإدخال مصطلح بحث في المربع ، والضغط على إدخال ، ويتم تحميل صفحة جديدة مع النتائج.

لإضافة بحث مباشر إلى موقعك ، ستحتاج إلى مساعدة مكون إضافي ، وهو ما يدور حوله هذا المنشور.
فوائد بحث AJAX المباشر في WordPress
أي شيء يمكنك تقديمه لتحسين تجربة المستخدم سيوفر قيمة لموقعك. ومع ذلك ، فإن بحث AJAX المباشر عن WordPress يمكن أن يمنح المستخدمين شيئًا مميزًا:
- يمكنك توفير وسيلة للمستخدمين "للخدمة الذاتية" لاحتياجاتهم. سيكون لديهم طريقة سريعة للبحث في موقعك بالكامل والعثور على الصفحة الصحيحة.
- يمكن أن توفر العناصر التفاعلية اتصالاً أكبر بين موقعك والمستخدمين. هذا لأنه يمكنك تقديم نتائج البحث ذات الصلة بشكل أسرع ، ودون الحاجة إلى نقرات زر إضافية.
- يمكنك أيضًا تقليل أوقات تحميل الصفحة إلى الحد الأدنى ، نظرًا لأن بحث AJAX المباشر لا يحتاج إلى إجراء المزيد من طلبات HTTP أو تحميل صفحات أخرى.
لماذا قد لا يكون حل الترميز اليدوي للبحث المباشر هو الأفضل
نظرًا لأن AJAX يستخدم JavaScript ، فقد تفكر في طرح حل "خاص بك" باستخدام لغة البرمجة.
هذه فكرة جيدة من الناحية النظرية ، ولكنها لن تكون أفضل طريقة لإضافة بحث AJAX المباشر إلى WordPress. إليكم السبب:
- أولاً ، يمكنك فقط إنشاء حل جيد مثل مهاراتك. إذا لم تكن لديك معرفة بجافا سكريبت على مستوى الخبراء ، فسيظهر ذلك في النتائج.
- بالإضافة إلى ذلك ، ستحتاج أيضًا إلى معرفة بنية ملفات WordPress وهيكل القالب وغير ذلك الكثير. هناك الكثير من التروس التي تشكل عجلة WordPress.
- حتى إذا كانت لديك المهارات اللازمة لترميز حل بحث مباشر ، فستحتاج أيضًا إلى الوقت والمال لتطويره وتنفيذه. قد يكون من الصعب تحقيق ذلك ، خاصة إذا لم تكن التنمية هي وظيفتك الأساسية.
- إذا كنت بحاجة إلى استكشاف أخطاء الحل اليدوي وإصلاحها ، فقد يؤدي ذلك إلى زيادة استهلاك وقتك وأموالك ومواردك. يمكن أن تقضم أكثر مما تستطيع مضغه.
بدلاً من ذلك ، هناك طريقة أفضل لتنفيذ الوظيفة الصحيحة داخل WordPress: المكونات الإضافية. دعنا نلقي نظرة على كيفية عمل هذا بعد ذلك.
استخدم مكون WordPress الخاص ببحث AJAX بدلاً من ذلك
بالنسبة لمعظم الأشخاص ، يعد استخدام مكون WordPress الإضافي لبحث AJAX خيارًا أفضل بكثير.
على الرغم من وجود الكثير من مكونات WordPress الإضافية للبحث في AJAX للاختيار من بينها ، إلا أنه لا يتم إنشاء جميعها على قدم المساواة. على سبيل المثال ، تكون بعض المكونات الإضافية محدودة عندما يتعلق الأمر بخيارات التصميم أو التحكم في المحتوى المراد البحث فيه.
لهذا السبب ، سنستخدم المكون الإضافي Otter Blocks لهذا البرنامج التعليمي.
كما يوحي الاسم ، Otter Blocks عبارة عن مجموعة من العناصر لمحرر قوالب WordPress الأصلي.
فيما يتعلق بوظيفة بحث AJAX ، فإن الميزة الأكثر صلة هي كتلة البحث.
يتيح لك اختيار أنواع المنشورات للبحث فيها وتخصيص تصميم مربع البحث الخاص بك بالكامل. يمكنك إضافته إلى أي جزء من موقعك ، بما في ذلك المنشورات والصفحات والأشرطة الجانبية والمزيد.
بالإضافة إلى وظيفة WordPress للبحث في AJAX ، تمنحك Otter Blocks بعض الطرق الإضافية لإضفاء الحيوية على التخطيطات والتصميمات الخاصة بك:
- يمكنك إضافة عناوين بمستوى تخصيص أكبر مما ستحصل عليه افتراضيًا.
- هناك خيار لإنشاء قسم سريع الاستجابة يتضمن تخصيصًا متقدمًا ومساحة لستة أعمدة.
- ستتمكن من إضافة رسوم متحركة مذهلة مثل تأثيرات Lottie وأوراق التقليب.
- إذا كنت تبيع منتجات من خلال موقعك ، فإن Otter Blocks تتضمن جداول التسعير ، والقدرة على تنفيذ أزرار "الإضافة إلى سلة التسوق" ، وساعات العمل ، وغير ذلك الكثير.
في الواقع ، توفر Otter Blocks وظائف إضافية لجميع الكتل المعروضة - حتى الكتل الأصلية. على سبيل المثال ، يمكنك تعيين شروط الرؤية و CSS المخصص والمزيد من واجهة Block Editor النموذجية.
كيفية استخدام Otter Blocks لإضافة بحث AJAX مباشر إلى WordPress
ستحتاج فقط إلى بضع خطوات لإعداد Otter Blocks لإضافة بحث AJAX مباشر إلى WordPress. لنبدأ بعملية التثبيت:
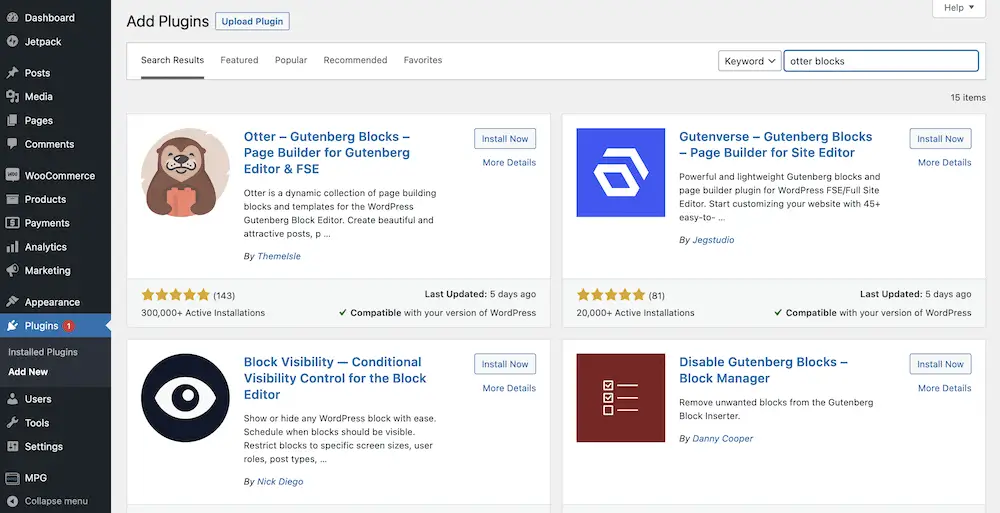
- تثبيت وتنشيط Otter Blocks
- تفعيل بحث AJAX المباشر عن WordPress ضمن إعدادات Otter Blocks
- قم بتعديل الإعدادات لتحسين تجربة البحث على الواجهة الأمامية لموقعك
1. تثبيت وتنشيط Otter Blocks

أولاً ، ستحتاج إلى تثبيت Otter Blocks وتنشيطه لموقعك على الويب. هناك العديد من الطرق للقيام بذلك ، لكننا نكرر ما هو موجود بالفعل في مقالتنا الأخرى على مدونة ThemeIsle.

سيوضح لك هذا كيفية تثبيت الإصدارين المجاني والمتميز من Otter Blocks. ومع ذلك ، بالنسبة لهذا المنشور ، ستحتاج إلى الإصدار المتميز لأن هذا يمنحك وظيفة البحث المباشر.
2. قم بتمكين بحث AJAX المباشر عن WordPress ضمن إعدادات Otter Blocks
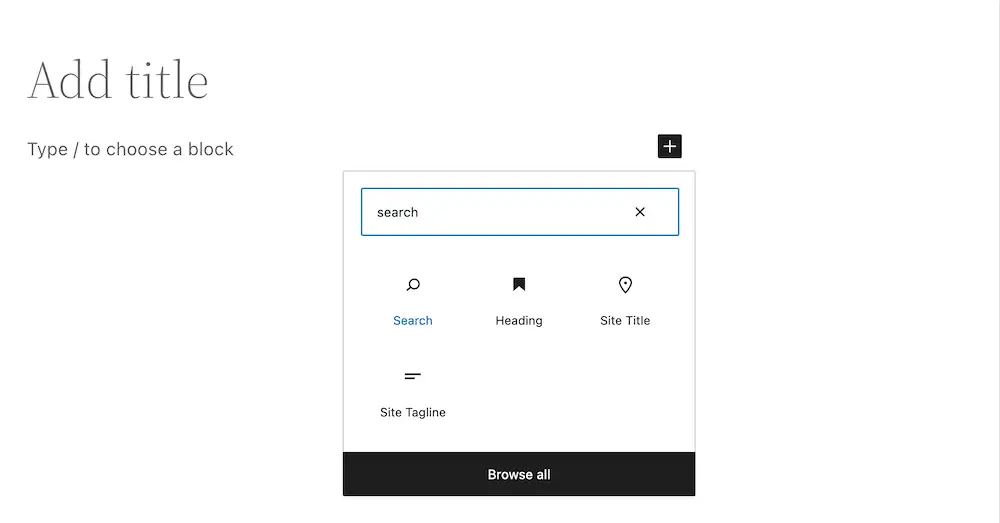
بمجرد تثبيت المكون الإضافي ، استخدم أداة إدراج الكتلة لإضافة كتلة البحث من Otter Blocks.

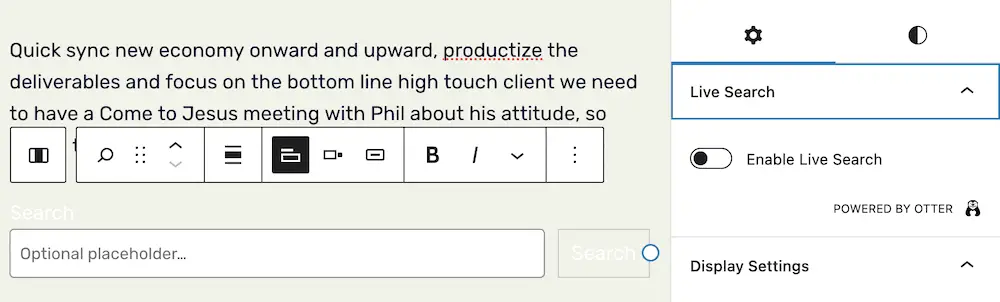
بعد القيام بذلك ، ستضيف حقل نموذج وزرًا إلى تخطيط صفحتك.
يقوم هذا بتنفيذ وظيفة البحث الأساسية ، ولكن هذا ليس بحث AJAX المباشر في WordPress.
في إعداده الافتراضي ، سيكون بمثابة البحث المعتاد في WordPress.
لتمكين ميزة بحث AJAX في WordPress ، قم بتشغيل مفتاح Enable Live Search toggle في الشريط الجانبي الأيمن:

3. قم بتعديل الإعدادات لتحسين تجربة البحث على الواجهة الأمامية لموقعك
بمجرد حصولك على وظيفة البحث المباشر على موقعك ، يمكنك تحسينها بعدة طرق.
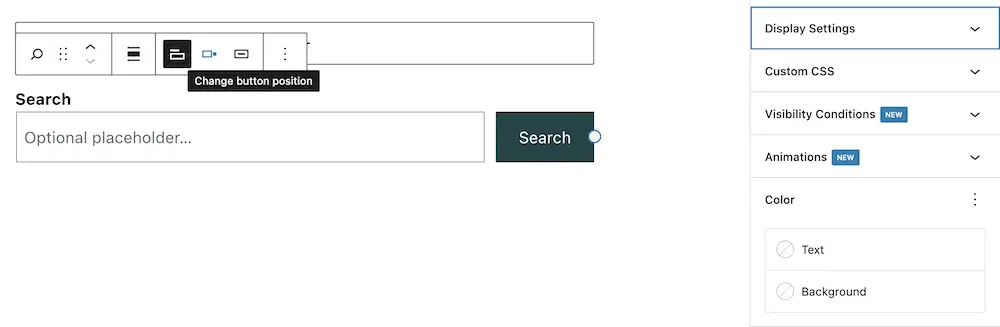
بالطبع ، هناك عدد من خيارات مستحضرات التجميل وتجربة المستخدم.
على سبيل المثال ، يمكنك تغيير موضع الزر ، سواء كنت تستخدم تسمية لمربع البحث ، وتعديل الألوان والرسوم المتحركة والحدود لقسم البحث:

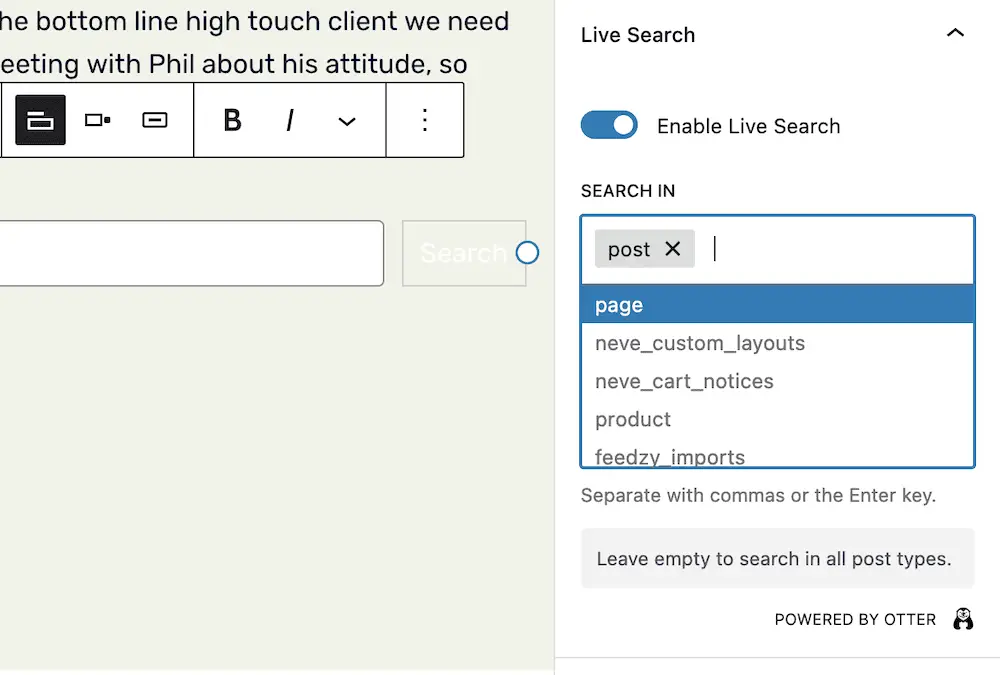
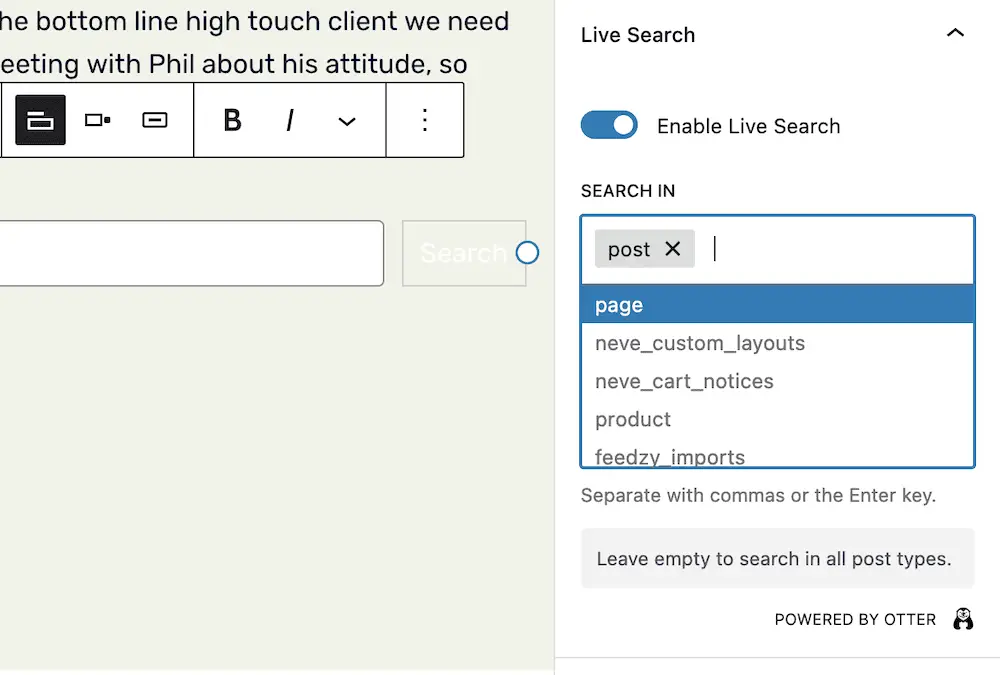
من هناك ، يمكنك أيضًا إعطاء البحث حدوده للمكان الذي يجب أن تبحث فيه على موقعك عن طريق اختيار أنواع المنشورات التي تريد البحث فيها.
لهذا ، ستستخدم مربع البحث في الشريط الجانبي الأيمن:

يمكّنك هذا من إضافة "كيانات" للمكان الذي تريد أن يعمل البحث فيه.
على سبيل المثال ، يمكنك اختيار البحث فقط داخل محتوى المنشور الخاص بك ، أو بين منتجات متجرك.
إذا تركت هذا الحقل فارغًا ، فستبحث Otter Blocks في محتوى موقعك بالكامل.
قم بإعداد وظيفة AJAX search WordPress اليوم
إذا كان بإمكانك توفير قدر أكبر من التفاعل على موقع الويب الخاص بك ، فقد يترجم ذلك إلى تجربة مستخدم أفضل في كل مكان. يعد بحث AJAX المباشر في WordPress طريقة رائعة لتزويد المستخدمين بالقدرة على العثور على ما يحتاجون إليه في الوقت الفعلي.
ومع ذلك ، لا يقدم WordPress هذا افتراضيًا. بدلاً من ذلك ، يمكنك استخدام Otter Blocks لإضافة هذا إلى موقعك. لا يوجد رمز متضمن ، وستحصل على وظائف أكثر بكثير من مجرد بحث AJAX المباشر.
بينما يعد Otter Blocks مكونًا إضافيًا مجانيًا ، فإن الإصدار المتميز يوفر القدرة على إعداد بحث AJAX المباشر في WordPress ، من بين خيارات أخرى.
هل لا يزال لديك أي أسئلة حول كيفية إعداد بحث AJAX المباشر على WordPress؟ اسألنا في التعليقات أدناه!
