طريقة سهلة لإضافة شريط التمرير في WordPress
نشرت: 2023-03-28إذا كنت ترغب في إضافة شريط تمرير في WordPress ، فإن كتلة WordPress المنزلق تقدم أسهل طريقة للبدء.
في هذا البرنامج التعليمي خطوة بخطوة ، ستتعلم كيفية إضافة شريط تمرير في WordPress باستخدام المكون الإضافي Otter Blocks المجاني. يمكنك أن تكون جاهزًا للعمل في غضون دقائق قليلة ، ولكن البرنامج الإضافي يمنحك أيضًا الكثير من الخيارات للتحكم في كيفية عمل شريط التمرير إذا لزم الأمر.
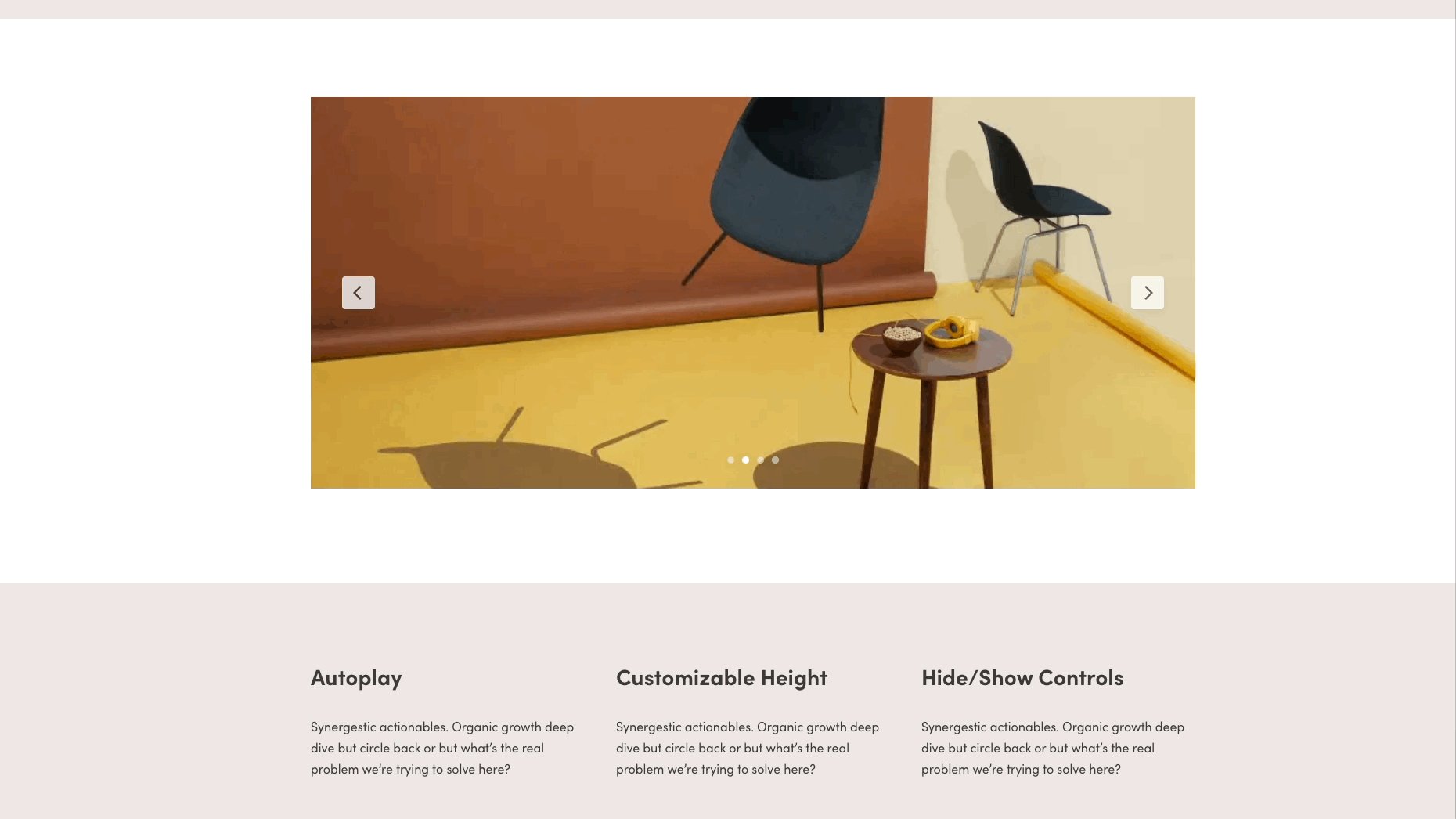
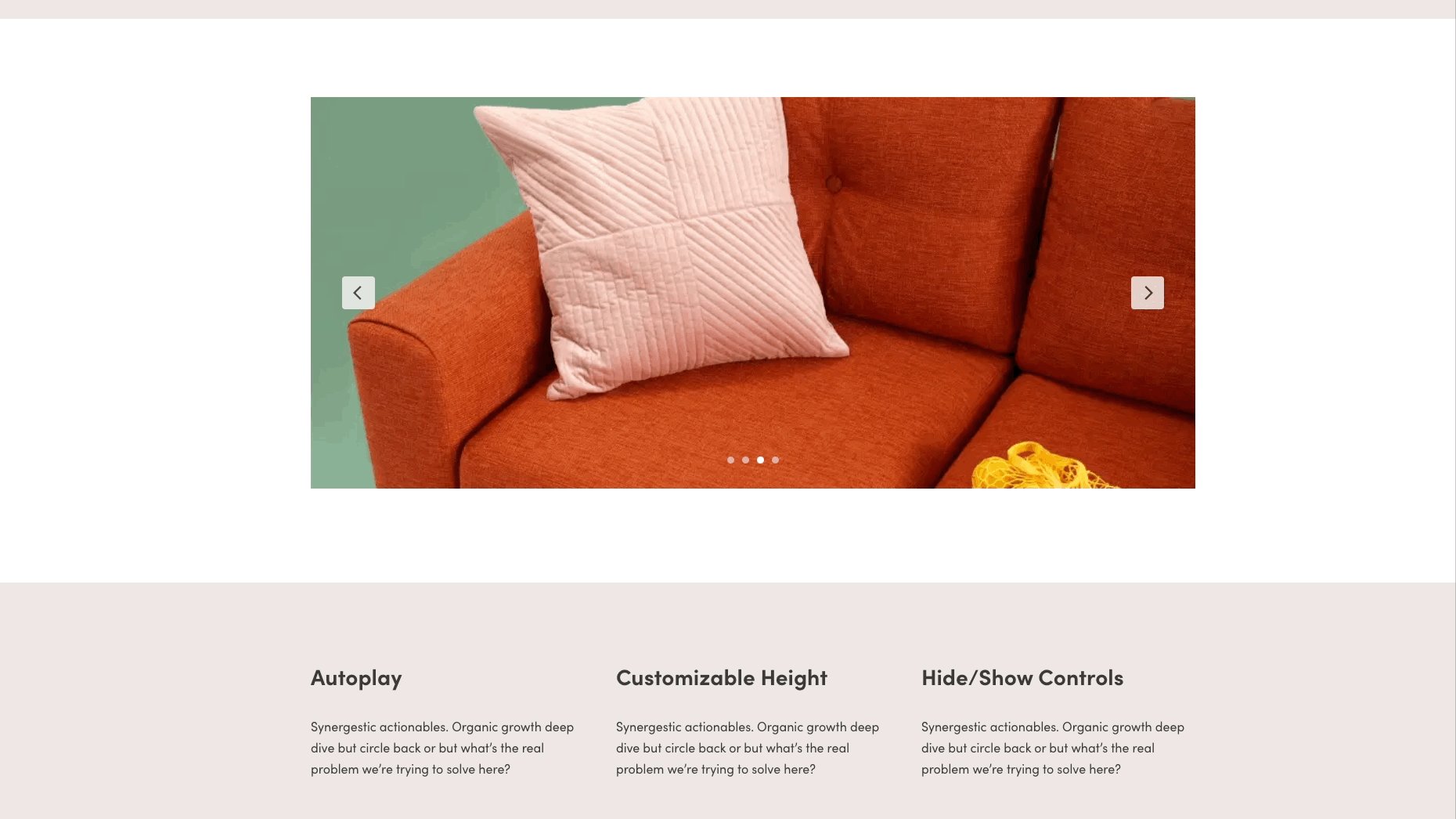
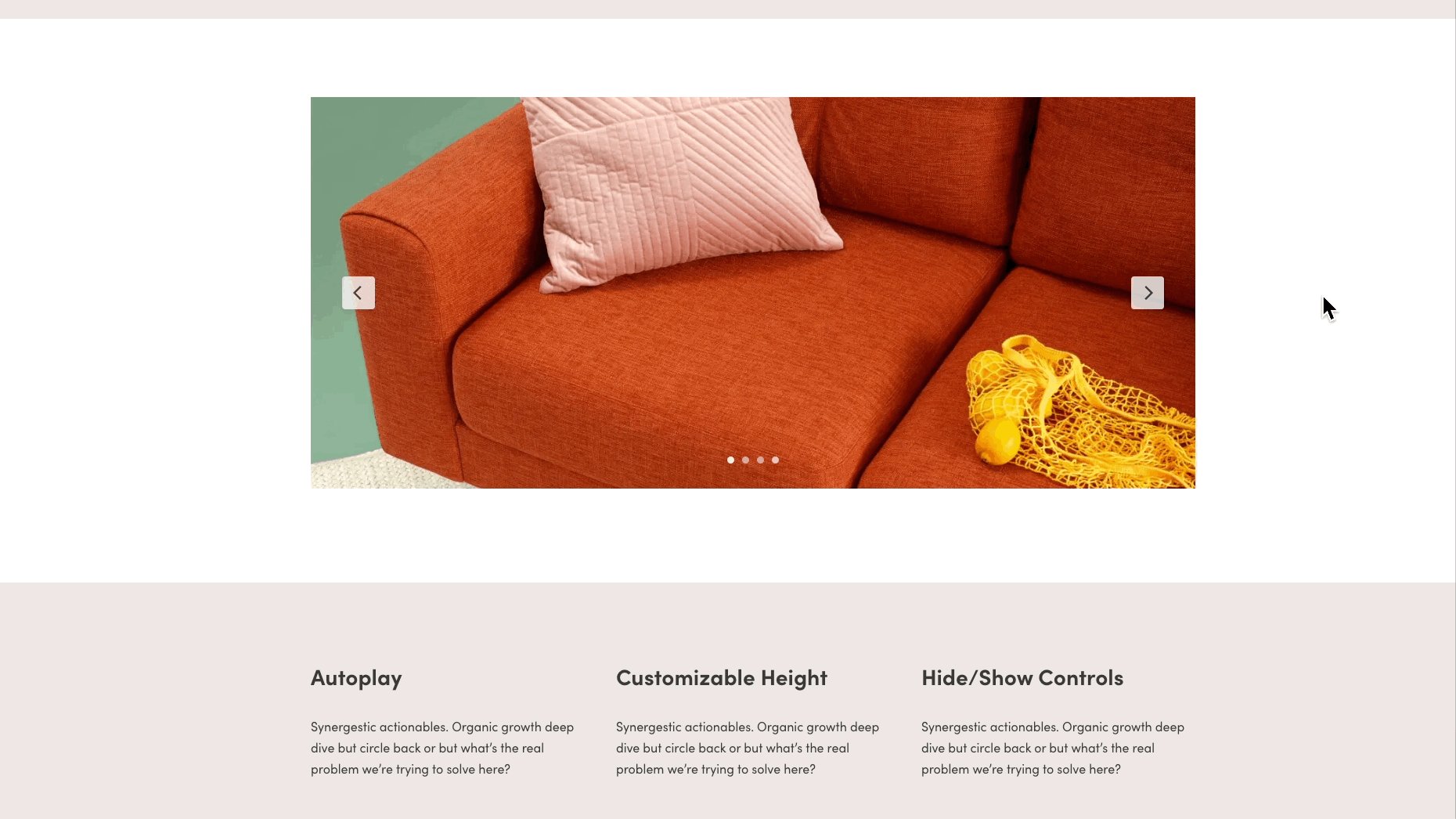
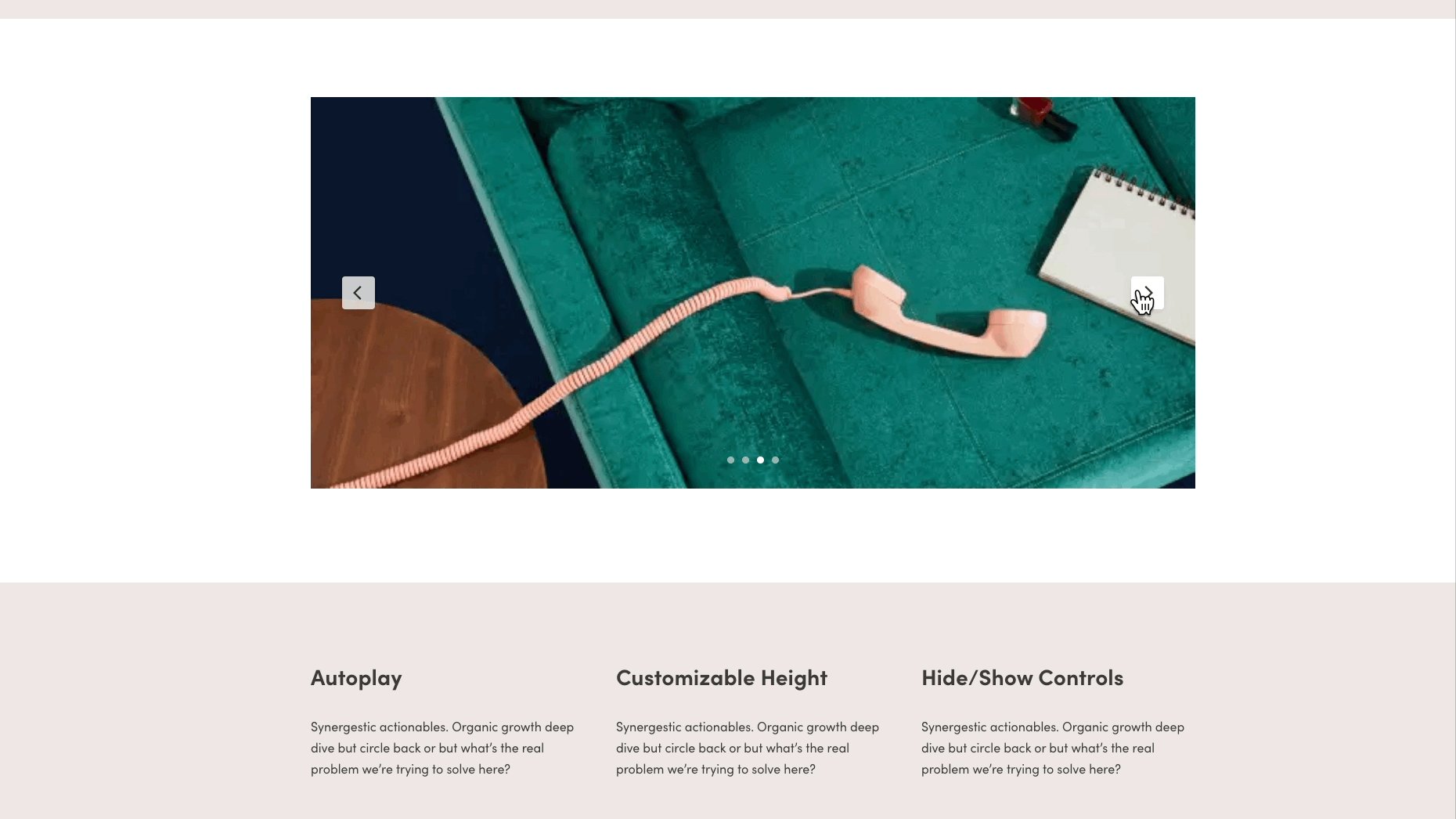
إليك مثال على ما ستتمكن من إنشائه - استمر في القراءة للحصول على البرنامج التعليمي الكامل!

خيارات مختلفة لكيفية إضافة شريط تمرير في WordPress
هناك عدة طرق حول كيفية إضافة شريط تمرير في WordPress:
- استخدم مكون WordPress الإضافي المنزلق : توفر المكونات الإضافية المجانية مثل Otter Blocks كتل منزلقة مضمنة تم إنشاؤها فقط من أجل WordPress.
- جرب منشئ الصفحات : تقدم بعض أدوات إنشاء الصفحات منزلقات معدة مسبقًا لإضافتها ككتل أو أقسام محتوى.
- تعرف على ما إذا كان المظهر الخاص بك يحتوي بالفعل على ميزة شريط التمرير : لن نختار سمة فقط لشريط التمرير الخاص بها ، ولكن قد تجد أن المظهر الحالي الخاص بك يحتوي على ميزة شريط تمرير قوية مضمنة.
- رمز مخصص لشريط التمرير : ما لم تكن بحاجة إلى شريط تمرير فريد للغاية ، لا يُنصح بهذه الطريقة نظرًا لأن الإضافات الموجودة في شريط التمرير قابلة للتخصيص بدرجة كبيرة بالفعل ، وعليك إما معرفة كيفية البرمجة أو تعيين مطور.
يعد استخدام مكون إضافي لإضافة شريط تمرير في WordPress الطريقة الأكثر منطقية ؛ إنه يترك السمة الخاصة بك كما هي ، ولا تتطلب ترميزًا مخصصًا أو نظام بناء صفحات تم إصلاحه.
لذلك ، سنعلمك كيفية إضافة شريط تمرير في WordPress باستخدام مكون إضافي لكتل Gutenberg متعدد الاستخدامات يسمى Otter Blocks.
كيفية إضافة كتلة WordPress المنزلق عبر Otter Blocks - دليل سريع
في هذا القسم الأول ، سننتقل إلى دليل سريع خطوة بخطوة حول كيفية إضافة شريط تمرير في WordPress باستخدام Otter Blocks.
بعد ذلك ، في القسم التالي ، سوف ندخل في مزيد من التفاصيل حول الخيارات المختلفة التي لديك لتخصيص كتلة WordPress المنزلق في Otter Blocks.
الخطوة 1: تثبيت وتفعيل Otter Blocks
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي المجاني Otter Blocks من WordPress.org:
- افتح لوحة تحكم WordPress الخاصة بك.
- انتقل إلى الإضافات> إضافة جديد .
- ابحث عن كتل قضاعة.
- قم بتثبيت البرنامج المساعد وتنشيطه.
الخطوة 2: أضف شريط التمرير WordPress إلى المنشور أو الصفحة ذات الصلة
بعد ذلك ، افتح محرر WordPress للمنشور أو الصفحة أو أي نوع آخر من المحتوى / القالب حيث تريد إضافة شريط التمرير.
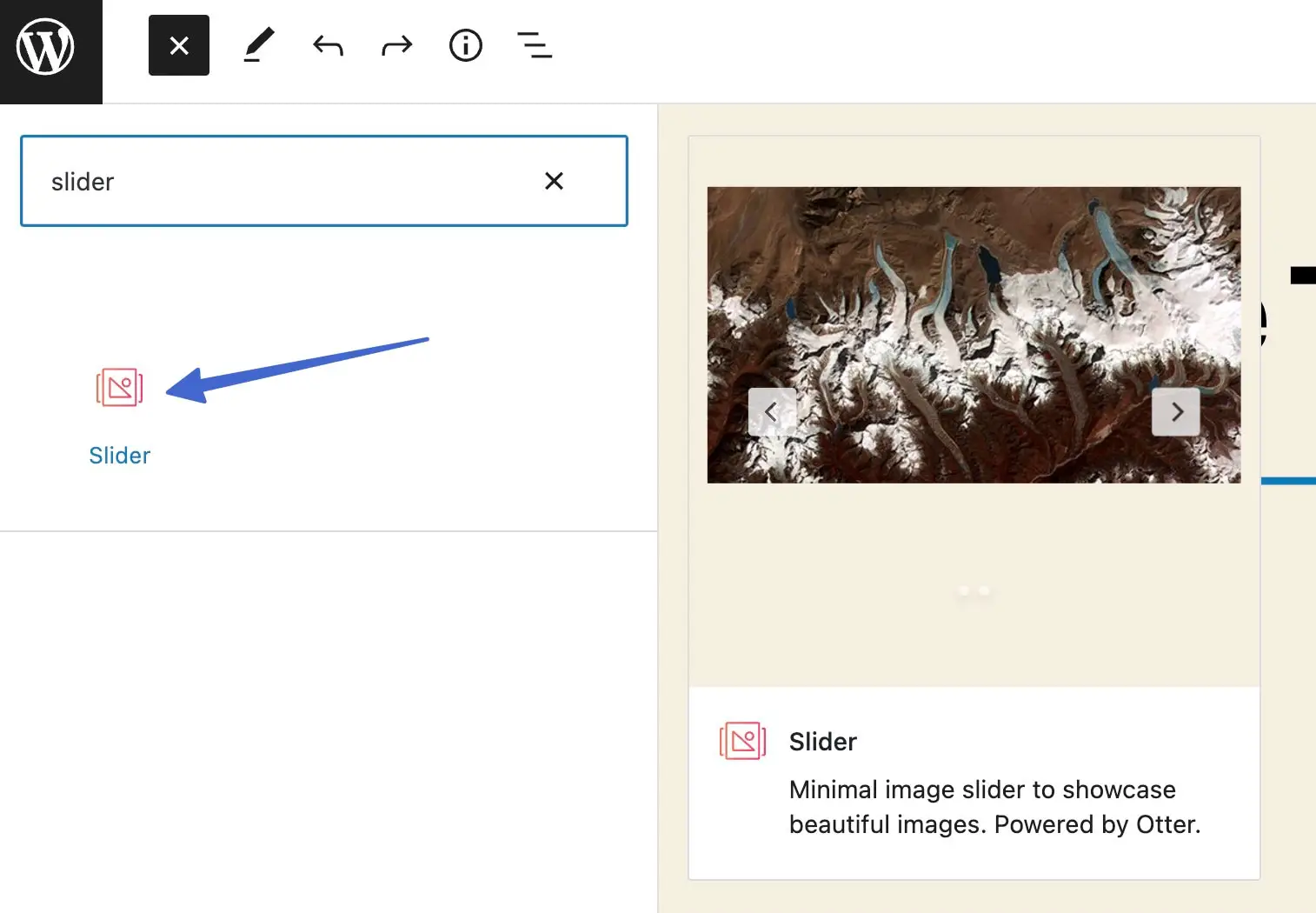
ثم افتح أداة إدراج الكتلة وابحث عن "شريط التمرير". حدد شريط التمرير لإضافته إلى المحرر.
ملاحظة: تخبرك معاينة الكتلة ما إذا كان خيار شريط التمرير من Otter.

الخطوة 3: أضف الوسائط إلى شريط التمرير
بمجرد إضافة شريط التمرير إلى تصميمك ، فإنه يمنحك خيارين لإضافة الصور إلى شريط التمرير الخاص بك:
- تحميل - قم بتحميل صور جديدة تمامًا على شريط التمرير الخاص بك.
- مكتبة الوسائط - اختر الصور الموجودة من مكتبة الوسائط الخاصة بك.

يمكنك تحميل أو إضافة أي عدد تريده من الصور إلى شريط التمرير. بمجرد القيام بذلك ، يكشف شريط التمرير عن معاينة للصور مع الرسوم المتحركة المنزلقة المضمنة.
ملاحظة: من الممكن دائمًا الرجوع وإما حذف أو إضافة المزيد من الصور إلى شريط التمرير.

الخطوة 4: انشر شريط التمرير على موقع WordPress الخاص بك
إذا كنت راضيًا عن شكل شريط التمرير ، فانقر فوق تحديث أو نشر لإجراء تغييراتك مباشرة ونشر شريط التمرير على موقع الويب المباشر الخاص بك.

الخطوة 5: اعرض شريط التمرير على الواجهة الأمامية لـ WordPress
للتأكد من أن شريط التمرير WordPress يعمل بالشكل الذي تريده ، انتقل إلى الواجهة الأمامية لتلك الصفحة أو المنشور لعرض النتائج.
توفر الإعدادات الافتراضية من Otter Blocks وظيفة التشغيل التلقائي والرموز النقطية للتنقل والأسهم القابلة للنقر.
وهذه هي طريقة إضافة شريط تمرير في WordPress! استمر في القراءة لتتعلم كل شيء عن إضافة المزيد من الإعدادات المتقدمة إلى شريط التمرير.

كيفية تخصيص كتلة WordPress المنزلق في Otter Blocks
إذا كنت تريد المزيد من التحكم في كيفية عمل شريط التمرير في WordPress ، فإن Otter Block تمنحك الكثير من الخيارات في الشريط الجانبي للحظر في المحرر.
إليك كيفية تخصيص شريط التمرير ...
الخطوة 1: حدد كتلة شريط التمرير للكشف عن المزيد من الإعدادات
في الواجهة الخلفية لـ WordPress ، انقر فوق شريط التمرير ؛ يجب أن يخلق هذا تأثيرًا مميزًا حول الوحدة. اذهب إلى الإعدادات> حظر على الجانب الأيمن من الشاشة. هنا يمكنك تعديل إعدادات التصميم.

الخطوة 2: تخصيص الشرائح
ضمن Block> Settings ، ستجد العديد من خيارات التخصيص.
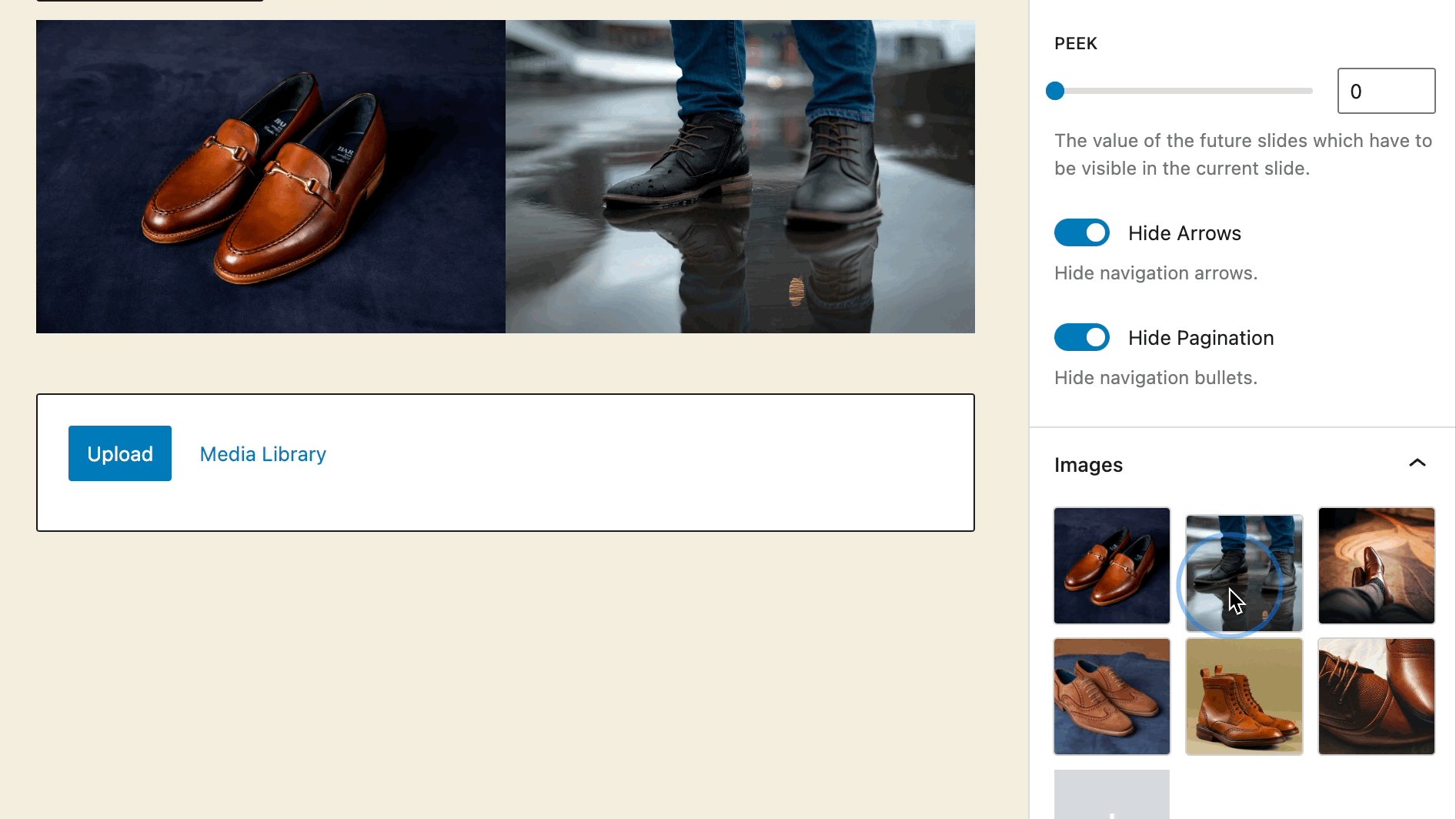
ابدأ في وحدة الشرائح لتعديل عدد الشرائح في كل صفحة والفجوة بين الشرائح.

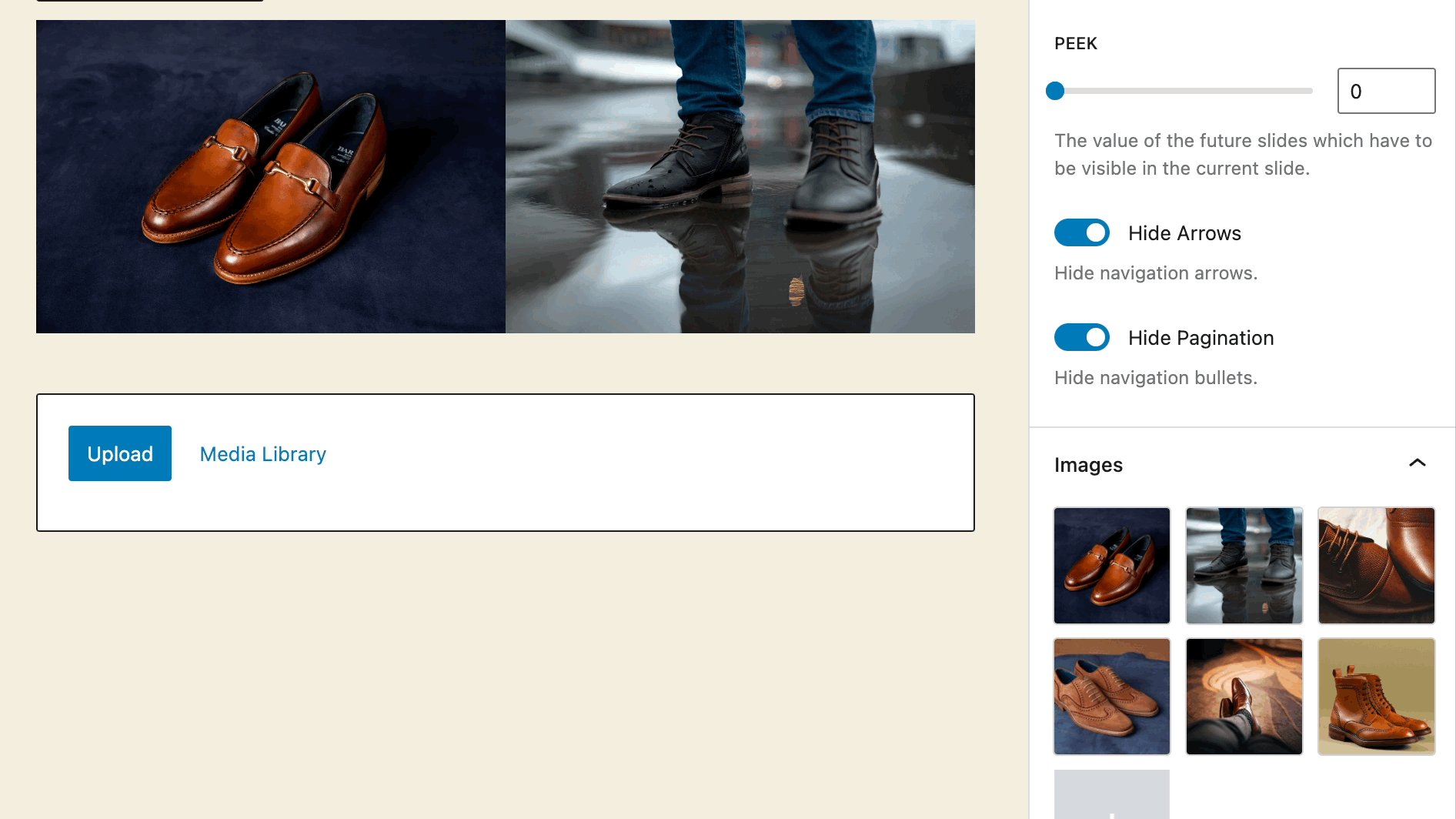
قد تحاول الإضافة إلى إعداد النظرة الخاطفة لإظهار الشرائح التي توشك على الظهور في المعرض.

تتضمن الإعدادات أيضًا مفاتيح تبديل لإخفاء الأسهم وإخفاء ترقيم الصفحات ، والتي يمكنك استخدامها بناءً على التفضيلات الشخصية.

الخطوة 3: اضبط ترتيب الصور إذا لزم الأمر
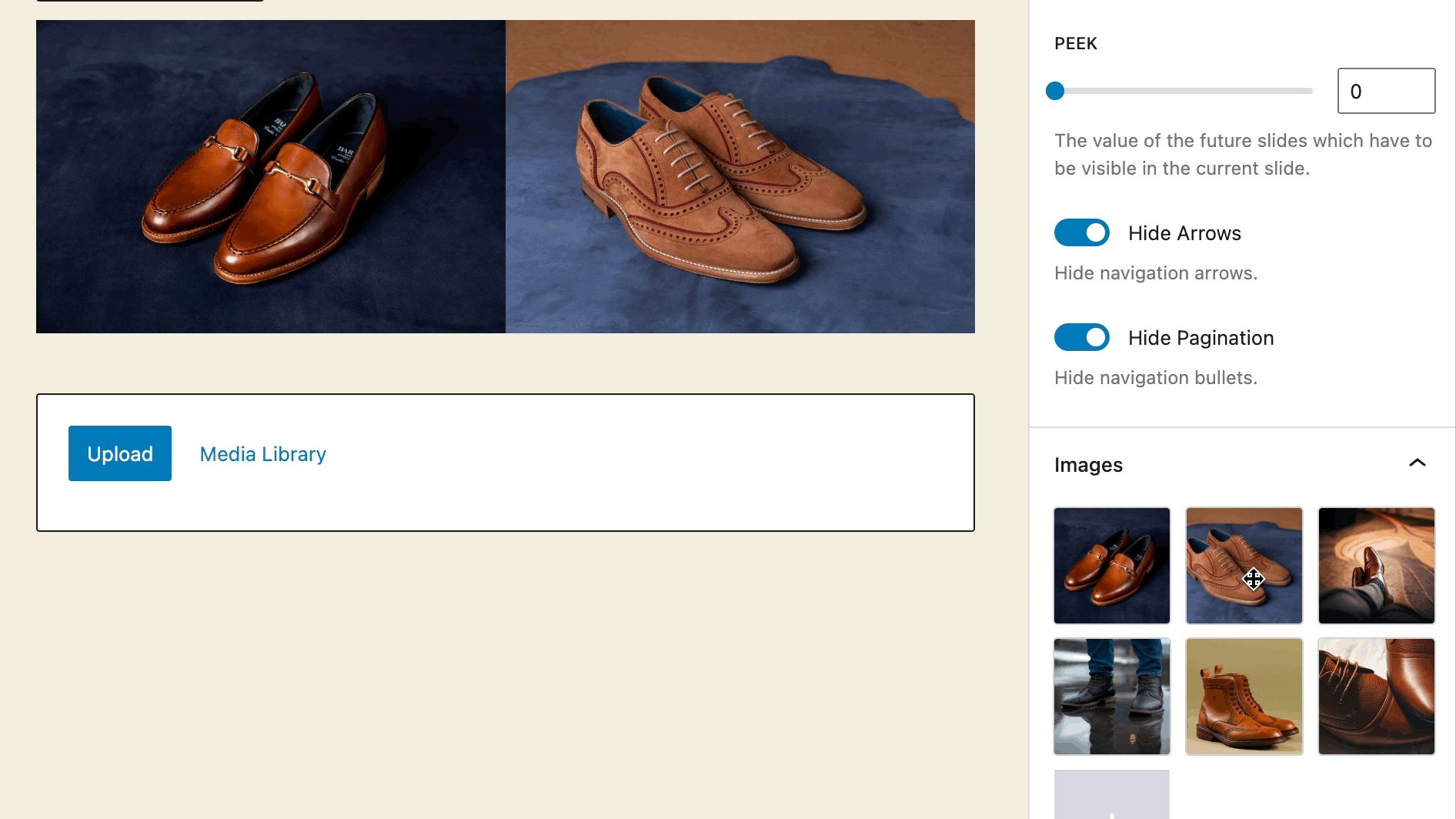
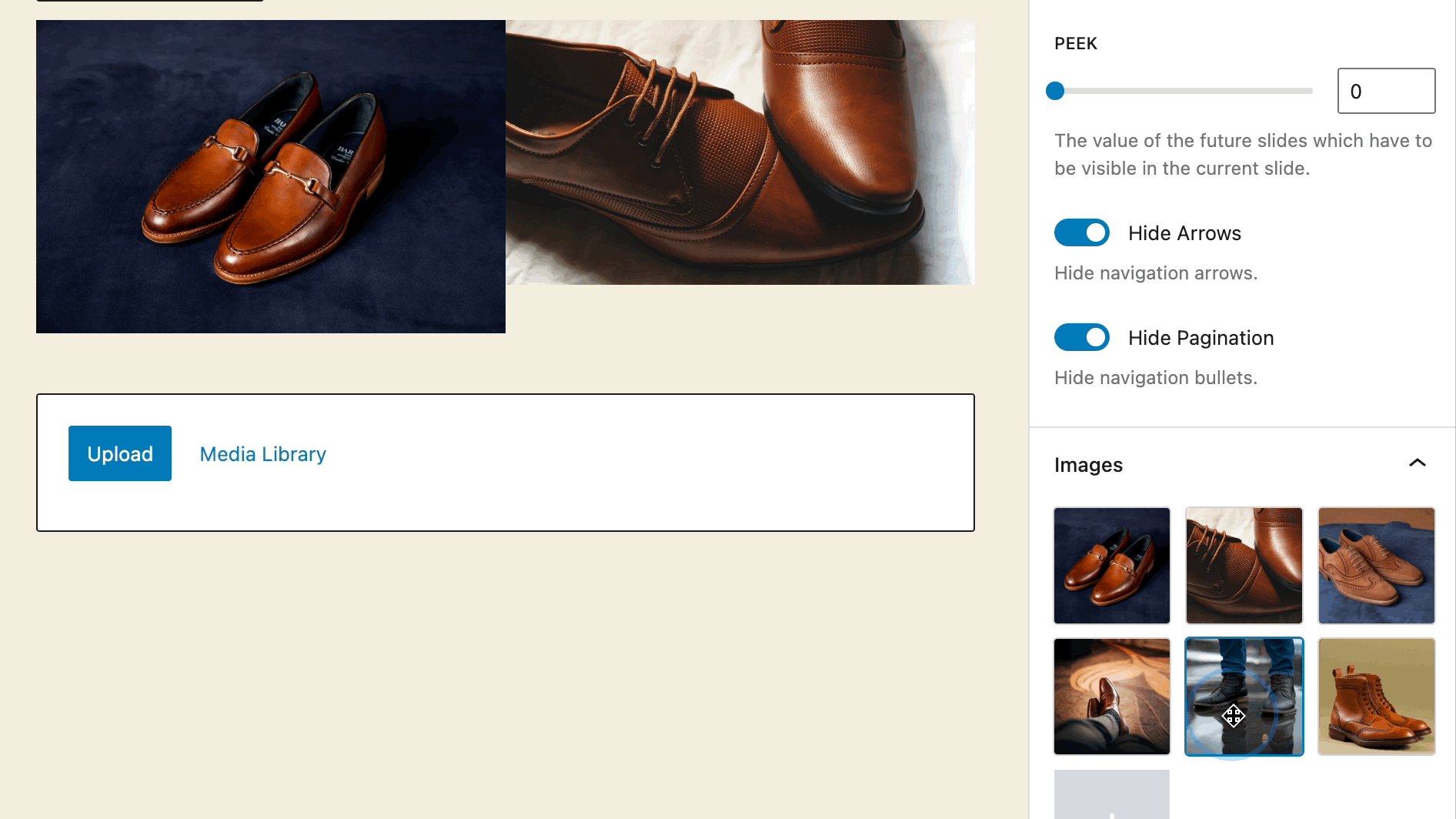
افتح علامة التبويب "الصور" لمشاهدة كافة عناصر الوسائط الموجودة حاليًا داخل شريط التمرير. هنا ، يمكنك النقر والسحب لإعادة ترتيب الترتيب.

من هذه المنطقة ، من الممكن أيضًا حذف الصور وإضافتها.
الخطوة 4: تبديل إعدادات التشغيل التلقائي
ضمن قسم التشغيل التلقائي ، يوجد مفتاح تبديل لتنشيط أو إلغاء تنشيط وظيفة التشغيل التلقائي لشريط التمرير في شريط تمرير WordPress الخاص بك.

عند تمكين التبديل ، يكون لديك خيار تأخير انتقال الشريحة لعدة ثوانٍ.

الخطوة 5: أضف نمطًا إلى شريط التمرير
بالانتقال إلى ما بعد الإعدادات العامة ، انقر فوق علامة التبويب "النمط" لتعديل أشياء مثل الأبعاد والألوان والحدود.

تحتوي لوحة الأبعاد والحركة على حقول للكتابة بارتفاع أو عرض معين لشريط التمرير بأكمله. ضع في اعتبارك أنه قد تضطر إلى اللعب بالأبعاد لتحقيق المظهر المطلوب. يمكن أن يؤثر قفل الارتفاع أو العرض أيضًا على استجابته على الأجهزة الأخرى.
يوجد أيضًا حقل انتقالي لاختيار الحركات الإبداعية مع تغير الشرائح.
تشمل الخيارات:
- خطي
- يُسَهّل
- سهولة في
- سهولة للداخل للخارج
- وثب، ارتداد

لإضافة شريط تمرير في WordPress مع بعض الألوان ، افتح قسم اللون . هنا ، يمكنك اختيار العناصر التي تريد تغيير ألوانها. يمكنك إضافة لون إلى الأسهم وخلفيات الأسهم وترقيم الصفحات وتقسيم الصفحات النشط والحدود.

انقر فوق عينة الألوان الدائرية من كل واحدة لإحضار محدد اللون. أثناء إجراء التغييرات ، سترى أنها تنطبق على الفور على المعاينة في المحرر.


التخصيص النهائي للنمط المتاح لمنزلق Otter Blocks هو حدوده. اختر علامة التبويب "الحدود" ، ثم اكتب عددًا معينًا من وحدات البكسل لعرض الحد ونصف القطر. يقوم نصف القطر بتقريب زوايا الحدود.

الخطوة 6: قم بالتبديل إلى شريط تمرير عريض أو كامل العرض
أحد الإعدادات الأخيرة التي تستحق التعديل في شريط تمرير WordPress هو عرضه على الصفحة. تحتوي سمات WordPress بشكل عام على عرض محتوى محدد مسبقًا ، ولكن قد ترغب في تجاوز ذلك حتى يشغل شريط التمرير مساحة أكبر ( بافتراض أن نسقك يدعم خيارات العرض هذه ).
في محرر WordPress ، انقر لتحديد كتلة شريط التمرير. اختر زر المحاذاة الذي يظهر. سترى قائمة منسدلة بها ثلاثة خيارات محاذاة:
- لا أحد
- عرض واسع
- العرض الكامل

تعمل محاذاة العرض العريض على تمديد شريط التمرير عبر معظم الصفحة ، مع ترك بعض المساحة عند الحواف.

من ناحية أخرى ، يوسع العرض الكامل أشرطة التمرير لتلمس نهايات الصفحة لملء كل المساحة الأفقية على الشاشة.

كيفية إظهار / إخفاء شريط التمرير في WordPress للمستخدمين المختلفين مع ظروف الرؤية
شرط الرؤية هو قاعدة تقوم بتعيينها داخل Otter Blocks بحيث لا تظهر شرائح معينة إلا في أوقات محددة ، مثل ما إذا كان المستخدم قد سجل الدخول إلى الموقع ، أو بناءً على سجل الشراء الخاص بالعميل.
هذه عناصر قوية لتسليم الرسائل المستهدفة وتقليل الصور الزائدة عن الحاجة للآخرين.
للبدء ، حدد Slider block في المحرر ، وانتقل إلى علامة التبويب Block الخاصة به. انقر فوق رمز الكباب (ثلاث نقاط رأسية) لعلامة التبويب أدوات البلوك . يكشف هذا عن علامات تبويب إضافية لتنشيطها في إعدادات الحظر:
- الرسوم المتحركة
- لغة تنسيق ويب حسب الطلب
- شروط الرؤية
- تحويل إلى مثبت
لهذه الحالة ، حدد خيار شروط الرؤية .
ملاحظة: الرسوم المتحركة لا تعمل مع كتل Slider (هذه الميزة للكتل الأخرى التي تأتي مع Otter).

انقر لإضافة مجموعة القواعد .

ابحث عن رمز الجزرة المتجه لأسفل وانقر فوقه بجوار المكان الذي تظهر فيه عبارة Rule Group . يطالبك ذلك بتحديد شرط لمجموعة القواعد.
هناك قائمة طويلة من الشروط لعرض الكتلة إذا كانت الحالة صحيحة.
اختر من بين الفئات:

على سبيل المثال ، قد تعرض شريط تمرير فقط للمستخدمين الذين تم تسجيل خروجهم ، مما يعني أن المستخدمين الذين قاموا بتسجيل الدخول لا يرون شيئًا ، أو شريط تمرير آخر قمت بإعداده لهم.
عيِّن شروطًا متعددة في مجموعة قواعد واحدة ، بحيث يظهر شريط التمرير فقط عند استيفاء الشرطين.

هناك فرق كبير بين إضافة شرط جديد وإضافة مجموعة قواعد جديدة:
- تظهر أشرطة التمرير ذات الشروط المتعددة فقط إذا تم استيفاء الشرط الأول والثاني.
- يتم عرض أشرطة التمرير ذات مجموعات القواعد المتعددة إذا تم استيفاء مجموعة القواعد الأولى أو مجموعة القواعد الثانية.

أثناء تعيين مجموعات الشروط والقواعد ، تأكد من تقديم أشرطة تمرير متعددة بقواعد رؤية مختلفة بحيث يرى جميع المستخدمين شريط تمرير ذي صلة!
كيفية تعيين أشرطة التمرير اللاصقة و CSS المخصص
تشمل الأدوات المتبقية لمنزلقات Otter ما يلي: التحويل إلى CSS مثبت ومخصص . تذكر أن الرسوم المتحركة غير متوفرة لأشرطة التمرير.
إذا كنت ترغب في ذلك ، يمكنك تنشيط كليهما من القائمة المنسدلة Block Tools .

تسمح لك أشرطة التمرير اللاصقة بالحفاظ على شريط التمرير في مكان واحد بينما يتنقل المستخدمون حول موقع الويب الخاص بك. هذا مفيد إذا كانت رسالة مهمة أو إذا كانت تعمل بشكل جيد مع جمالية الصفحة.
فيما يلي الإعدادات الثابتة :
- اضبط شريط التمرير للالتصاق بالشاشة
- قم بتنشيط وضع التعويم
- غير موقفها
- اختر الإزاحة
- أضف السلوكيات اللاصقة مثل الانهيار والتلاشي والتكدس

من ناحية أخرى ، يتيح لك CSS المخصص إضافة شريط تمرير في WordPress وتخصيصه كما تريد - بافتراض أنك تعرف كيفية البرمجة. ما عليك سوى كتابة أو لصق رمز في كتلة CSS المخصصة واستخدام "محدد" لاستهداف غلاف الكتلة.

أضف شريط تمرير WordPress اليوم
يختتم هذا دليلنا حول كيفية استخدام كتلة WordPress المنزلق لإضافة شريط تمرير مباشرة من محرر WordPress.
بالنسبة لمعظم الأشخاص ، كل ما عليك فعله هو إضافة شريط التمرير WordPress إلى تصميمك وتحميل بعض الصور.
إذا كنت تريد المزيد من التحكم ، فإن الكتلة لديها أيضًا الكثير من الإعدادات التي تتيح لك تخصيص طريقة عملها.
إذا كان لديك متجر WooCommerce ، فقد تكون مهتمًا أيضًا بدليلنا حول كيفية إضافة شريط تمرير منتج WooCommerce إلى متجرك.
هل لا يزال لديك أي أسئلة حول كيفية استخدام كتلة WordPress المنزلق؟ اسمحوا لنا أن نعرف في التعليقات!
