تحرير فئة WordPress باستخدام Elementor
نشرت: 2022-09-11بافتراض أنك تريد دليلًا خطوة بخطوة: 1. في لوحة إدارة WordPress ، حدد الفئة التي تريد تحريرها. 2. تحت وصف الفئة ، سترى زرًا يقول "تحرير باستخدام Elementor". 3. سيؤدي النقر فوق هذا الزر إلى تشغيل محرر Elementor. 4. من هنا ، يمكنك تحرير صفحة الفئة تمامًا كما تفعل مع أي صفحة أو منشور آخر. 5. عند الانتهاء ، انقر فوق الزر "نشر" لحفظ التغييرات.
كيف يمكنني تحرير صفحة WordPress موجودة باستخدام عنصر؟
 الائتمان: www.isitwp.com
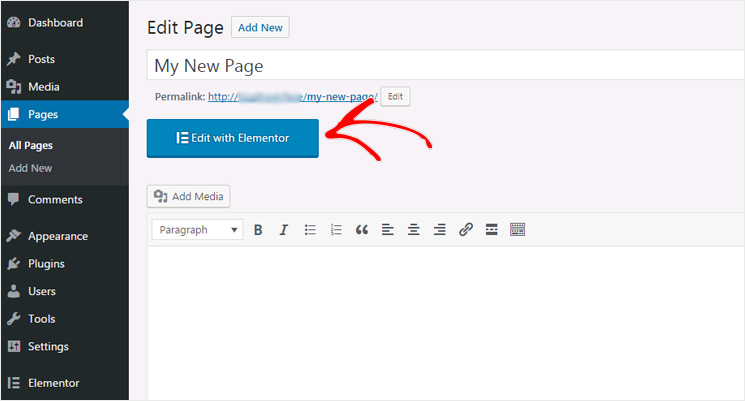
الائتمان: www.isitwp.comإذا كنت تريد تحرير صفحة WordPress موجودة باستخدام Elementor ، فيمكنك القيام بذلك عن طريق فتح الصفحة في محرر Elementor. للقيام بذلك ، ما عليك سوى النقر فوق الزر Edit with Elementor الذي يجب أن يكون مرئيًا عند عرض الصفحة. بمجرد فتح الصفحة في المحرر ، يمكنك إجراء أي تغييرات تحتاجها على المحتوى أو التخطيط أو التصميم. بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر حفظ لحفظ التغييرات.
إذا كنت ترغب في ترقية موقع الويب الخاص بك إلى المستوى التالي وإضافة بعض ميزات Elementor المذهلة حقًا ، فإن تحويل موقعك إلى Elementor يعد خيارًا ممتازًا. ستتعلم كيفية إعداد Elementor على موقعك وتخصيصه لتلبية احتياجاتك الخاصة كجزء من هذا الدليل. للبدء ، هناك بعض الأشياء التي يجب أن تمتلكها. يجب عليك أولاً إنشاء موقع يستند إلى الخادم. إذا كان لديك موقع ويب بالفعل ، فيمكنك تحويله بسهولة إلى Elementor باتباع الخطوات الواردة في هذا الدليل. إذا لم يكن لديك موقع ويب بالفعل ، فيمكنك إنشاء موقع باستخدام واحدة من العديد من خدمات استضافة الويب المجانية والسهلة المتاحة. بعد ذلك ، ستحتاج إلى تنزيل Elementor وتثبيته. يمكن تنزيل تطبيق Elementor لجهازك المحمول ، أو يمكنك استخدام متصفحي Chrome أو Firefox. يمكن تشغيل Elementor بالنقر فوق الزر إنشاء موقع جديد ، والذي يقع بعد تثبيته. الخطوة التالية هي تقديم وصف موجز لموقعك. قبل أن تتمكن من إنشاء موقعك ، يجب عليك أولاً تحديد الاسم. سيقوم Elementor تلقائيًا بإنشاء بقية معلومات الموقع إذا اخترت استخدام أي اسم لموقعك. الخطوة التالية هي تحديد موضوع. بناءً على محتوى موقعك ونمطه ، يمكنك الاختيار من بين مجموعة متنوعة من السمات. بعد أن تختار موضوعًا ، ستحتاج إلى إدخال عنوان موقع الويب الخاص بك. في هذه الحالة ، يكون عنوان URL هو عنوان URL الخاص بالموقع ، والذي يتضمن اسم المجال (إن أمكن). يجب عليك بعد ذلك تحديد مكان وضع الخادم. سيحدد Elementor موقع الخادم لك بناءً على ما إذا كنت تستخدم موقعًا مستضافًا أو مقهى إنترنت. إذا كنت تستخدم خادمًا شخصيًا ، فيجب عليك إدخال عنوان الخادم. بعد الانتهاء من جميع المعلومات الأساسية ، يجب أن تبدأ في تخصيص موقعك. أسهل طريقة للقيام بذلك هي النقر فوق الزر Elementor في الزاوية العلوية اليسرى من نافذة Elementor. سيكون تنسيق الصفحة الذي تختاره الآن هو الذي تستخدمه. لديك عدة خيارات.
يجب إيقاف تشغيل أحدث إعدادات المنشورات لتحرير صفحة المنشورات باستخدام Elemento
إذا كنت ترغب في تحرير صفحة منشوراتك باستخدام Elementor ، فيجب أن تترك إعداد "أحدث المشاركات" غير مضبوط في إعداداتك.
تحرير صفحة أرشيف الفئة في ووردبريس
 الائتمان: pagely.com
الائتمان: pagely.comتتيح لك صفحة أرشيف فئة تحرير WordPress تغيير طريقة عرض الفئات الخاصة بك على موقع الويب الخاص بك. يمكنك تغيير الترتيب الذي يتم عرضها به ، وعدد المنشورات في كل صفحة ، وحتى طريقة عرض المنشورات.
تعد صفحات فئة WordPress مصدرًا ذا جودة منخفضة وبلا حياة ولا معنى له. في المستقبل ، سيقوم WordPress بدمج محرر Gutenberg في فئات وعلامات. هذا مجرد محتوى يمكنني نسخه ولصقه في محرر الفئة أو الصفحة لإبقاء حياتي على المسار الصحيح. فيما يلي الخطوات التي يجب عليك اتخاذها. أولاً ، يجب إضافة الشفرة إلى الصفحة للإشارة إلى أنها ستعطى الأولوية على الصفحات الأخرى. الخطوة الثانية هي إضافة سطر في النموذج مشابه لهؤلاء حتى تظهر كل فئة جديدة. بعد حفظ التغييرات ، ستتم إعادة توجيه جميع روابط الفئات إلى الصفحة المحددة التي اخترتها.
كيفية إنشاء صفحة أرشيف مخصصة في WordPress
يمكنك الآن إضافة صفحة أرشيف إلى موقع الويب الخاص بك والتي ستعرض المنشورات التي لا تنتمي إلى فئة معينة. عندما تنقر على زر النشر على الجانب الأيمن من شاشتك ، سيظهر عنوان المنشور في حقل العنوان للأرشيف. يمكنك أيضًا تضمين وصف قصير إذا كنت ترغب في ذلك ، ويتوفر خيار الأرشفة كقالب لصفحتك. بعد النقر فوق الزر "نشر" ، سيتم حفظ التغييرات وسيتم نشر المنشور.

عنصر صفحة فئة Woocommerce
 الائتمان: Elementor
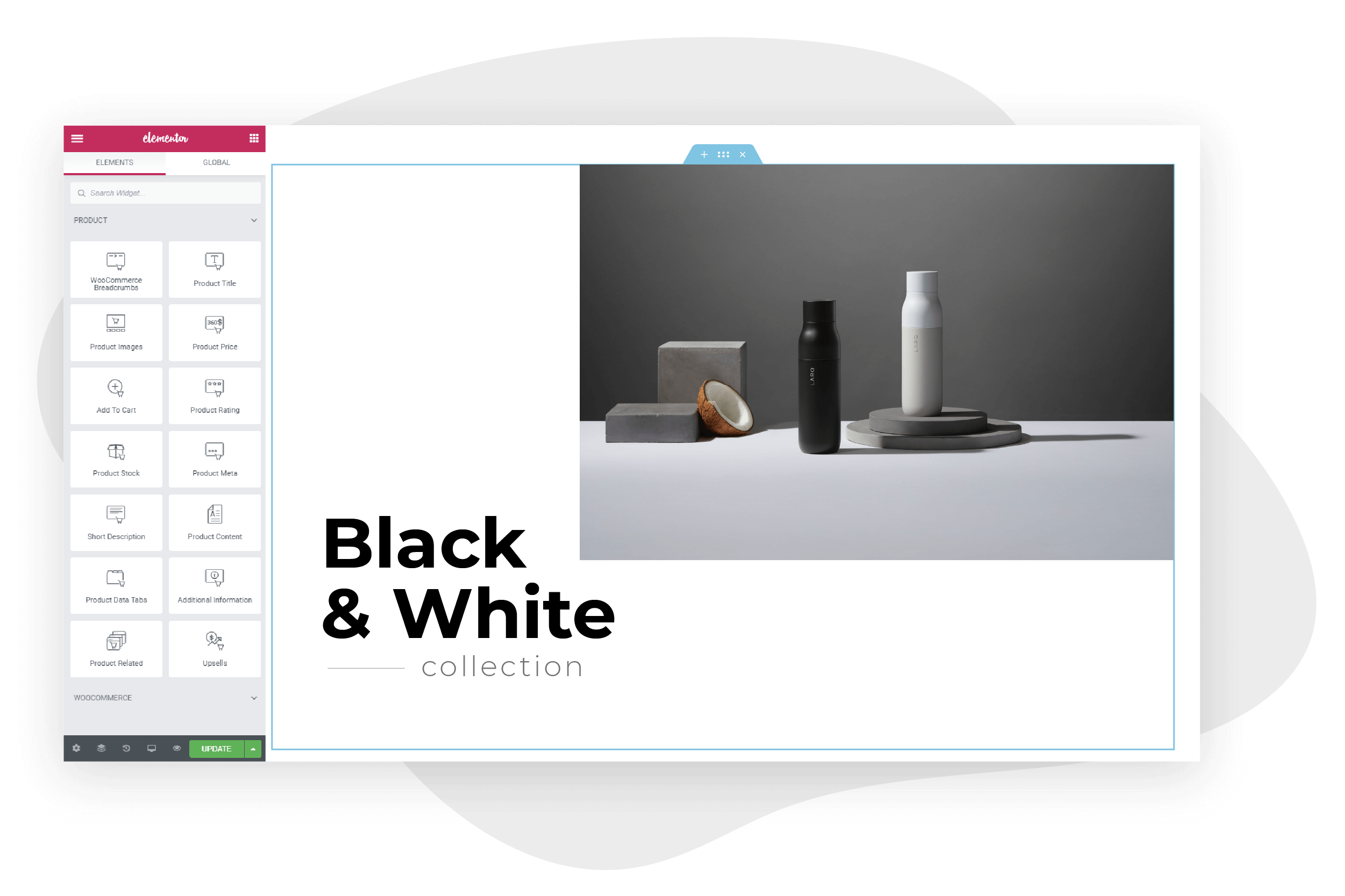
الائتمان: Elementorيتيح لك WooCommerce Category Page Builder for Elementor إنشاء صفحات فئة مخصصة بسهولة باستخدام Elementor. باستخدام هذا المكون الإضافي ، يمكنك استخدام أداة السحب والإفلات من Elementor لإنشاء صفحات فئة مخصصة تتوافق مع شكل موقعك وأسلوبه بسهولة.
Elementor هو استنساخ WordPress قائم على الكتلة ومتصفح ، ولكنه أكثر تقدمًا بشكل ملحوظ من WordPress. يتيح لك كل من WooCommerce و Elementor إنشاء صفحات متجر وأعمال ذات مظهر احترافي. باستخدامه ، يمكنك إنشاء أي صفحة تقريبًا على موقع الويب الخاص بك وتخصيصها وتخصيصها بسرعة. فئة المنتج هي الخطوة الأولى في تنظيم منتجاتك للعرض المناسب والوصول إليها من قبل العملاء. عادةً ما يتم تضمين فئات المنتجات في سمات WooCommerce الافتراضية ، والتي قد لا تكون الخيار الأفضل لعملك. مع إضافة عناصر إنشاء قوائم العملاء المحتملين مثل أزرار الحث على اتخاذ إجراء ، وأقسام المنتجات المميزة ، والنوافذ المنبثقة للمبيعات أو العروض ، وعناصر أخرى مماثلة إلى هذا القسم ، يصبح هذا القسم أكثر جاذبية للعملاء المحتملين. يعد إنشاء قالب أرشيف منتج هو الخطوة الأولى في وضع الفئات على موقع الويب الخاص بك.
إذا كنت ترغب في إتاحة قسم المنتج المحدد هذا ، يمكنك إنشاء صفحة كتالوج منتج أو صفحة كتالوج تؤثر على هذه الفئة. إذا كان لديك عدد كبير من المنتجات لفئة واحدة ، يجب أن تسمح لترقيم الصفحات لعرضها ضمن تلك الفئة. من حيث الأداء العام لموقع الويب الخاص بك ، يمكن استخدام Elementor لتخصيص صفحة متجر WooCommerce الخاصة بك. تقلل هذه العملية بشكل كبير من الوقت المطلوب لتحويل فكرة إلى متجر WooCommerce مباشر يعمل بكامل طاقته عبر الإنترنت. يتم تقديم عرض توضيحي أساسي لقدرة Elementor على إنشاء صفحة متجر مثالية لمتجرك في هذا المثال.
فئة قائمة الصفحة وورد
صفحة قائمة الفئات في WordPress هي صفحة تعرض جميع الفئات التي تم إنشاؤها لموقع WordPress. يتم إنشاء هذه الصفحة تلقائيًا عند إنشاء فئة. يمكن تخصيصه لعرض الفئات بطرق مختلفة ، مثل الاسم أو الوصف أو حسب عدد المنشورات في كل فئة.
هذه الفئة عبارة عن مجموعة من المشاركات ذات الصلة بموضوع معين. يمكن أن تحتوي صفحة الفئة على منشور واحد من فئة واحدة ومشاركات متعددة من نفس الفئة. يؤدي تطبيق وعرض الفئات الفرعية على موقعك إلى تحسين محرك البحث الخاص بك. علاوة على ذلك ، فإنه يوفر تجربة تصفح أكثر إمتاعًا للزوار لأنه يمكنهم التنقل بسهولة إلى أنواع مختلفة من المحتوى في المتصفح. سيقوم WordPress تلقائيًا بإنشاء صفحة تحتوي على منشورات من أي فئة بمجرد إنشائها. لعرض صفحة فئة ، هناك خطوتان: أولاً ، في القائمة ، ثم في الشريط الجانبي. قبل أن تتمكن من عرض الفئات في القوائم ، يجب أن تتأكد أولاً من الاحتفاظ بالمشاركات الخاصة بكل فئة تحتها.
قد ترغب في عرض منشورات من فئات متعددة باستخدام البرنامج المساعد ACF Pro. بعد تثبيت وتنشيط ACF Pro ، سوف ننتقل إلى الخطوات التالية. فيما يلي كيفية عرض وصف الفئة لصفحة الأرشيف. في صفحات أرشيف الفئات ، عادةً ما يتم تضمين وصف الفئة في نموذج الفئة. من أجل تحسين صفحة فئة ، يجب استخدام اسم فئة وعدم تسمية عنوان URL كفئة.
يمكنك الآن إضافة فئات إلى أي صفحة WordPress
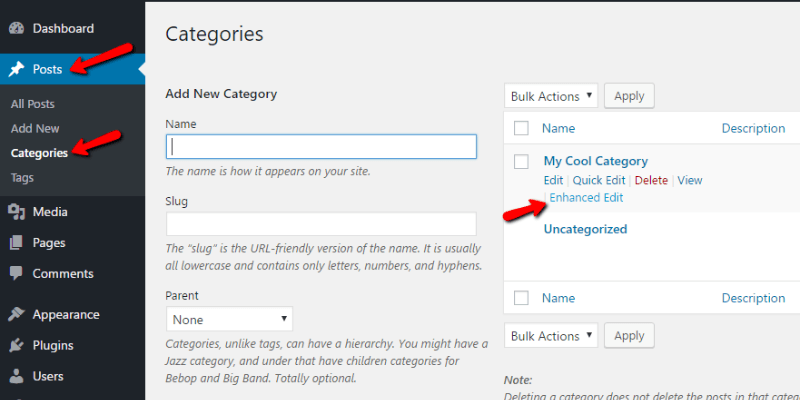
يمكن أن تتضمن أي صفحة WordPress فئات. في هذه الصفحة ، يمكنك عرض كافة الصفحات. يمكنك إضافة فئة إلى لوحة التحكم الخاصة بك عن طريق إدخال اسم ومفتاح في عمود "الاسم". ثم ، من أسفل الصفحة ، حدد فئة تسمى "الفئة الرئيسية". بمجرد إدخال هذه التفاصيل ، انقر فوق الزر "إضافة فئة جديدة".
كيف تنشئ صفحة تصنيف في ووردبريس
هناك عدة طرق مختلفة يمكنك اتباعها لإنشاء صفحة فئة في WordPress. تتمثل إحدى الطرق في إنشاء صفحة جديدة ببساطة ثم تخصيصها للفئة التي تريدها أن تكون فيها. وهناك طريقة أخرى وهي استخدام مكون إضافي مثل Category Page WP لإنشاء صفحة فئة مخصصة .
خضع محرر الصفحة والمنشورات في WordPress لتغييرات كبيرة على مر السنين. لم يعد محرر WYSIWYG الموجود منذ عقود متاحًا. على الرغم من أن محرر الكتل معروف جيدًا ، إلا أنه سهل الاستخدام للغاية. يحتوي المحرر الجديد على بعض العيوب التي قد يجد بعض المستخدمين صعوبة في التعامل معها. من خلال تصنيف صفحاتك ، يمكنك أن تسهل على العملاء والعملاء العثور على المنتجات والخدمات. هيكل الفئات مهم جدًا لمستخدمي WordPress. إذا لم تكن تستخدم الفئات بالفعل على موقع WordPress الخاص بك ، فيجب أن تبدأ الآن.
