قم بتحرير صفحات الإقامة الفردية باستخدام الوظيفة الإضافية لأنماط حجز الفنادق
نشرت: 2023-01-18يعد ملحق Hotel Booking Styles & Templatesأداة مساعدة مجانيةمفيدة لإجراء التلاعب في التصميم باستخدام محتوى المكون الإضافي Hotel Booking.
على سبيل المثال ، يسمح لك بتعديل نماذج الحجز والأدوات وصفحات الإقامة.
الأهم من ذلك ، أنه يمكنك إجراء تلك التعديلات في محرر WordPress صديق للإنسان ، مع كتل ، بدون تشفير.
على الرغم من وجود خيارات للمستخدمين المتقدمين والمطورين أيضًا في الوظيفة الإضافية ، لا يزال بإمكان الأشخاص غير التقنيين القيام بالعديد من المهام الصغيرة ، مثل إنشاء نموذج بحث عمودي أفقيًا ، وإعادة تسمية تسميات الحقول في النموذج ، والمزيد.
يفتحالإصدار المحدث الجديد 1.1.0 من ملحق أنماط وقوالب حجز الفنادق منطقة أخرى حيث يمكنك إجراء تغييرات بصريًا في حجوزات الفنادق:صفحات نوع الإقامة الفردية.
على وجه الخصوص ، يمكنك الآن تغيير الهيكل الافتراضي لقائمة صفحة الإقامة ، مثل تغيير ترتيب معلومات الخاصية المعروضة ، وحذف التفاصيل ، وتحديث تنسيق التقويم ، وما إلى ذلك.
لهذا ، أضفنا قائمة قوالب جديدة ،حيث يمكنك البدء في إنشاء القوالب المخصصة (المظهر) ثم تطبيقها على أنواع أماكن الإقامة المطلوبة.
هذا يعني أيضًا أنه يمكنك الحصول على خيارات تصميم مختلفة لأماكن إقامة مختلفة!
البرنامج المساعد لحجز الفنادق
إضافة الأنماط والقوالب
دعنا الآن نتعمق في التفاصيل لمعرفة كيفية البدء في استخدام القوالب وخيارات التصميم المتاحة بالفعل.
ما هو القالب وكيف يتم إنشاؤه؟
في ملحق Hotel Booking Styles & Templates ، يكون القالب هو تباين تصميم صفحة خاصية واحدة.
يمكنك إنشاء العديد من القوالب التي تجدها مناسبة لموقع الويب الخاص بالعقار المؤجر.
يمكنك الحصول على واحد فقط يمكنك تطبيقه على جميع العقارات التي لديك.
مرة أخرى ، دعونا نسلط الضوء على أنه يعمل فقطلصفحات الإقامة الفردية.
بمجرد إنشاء قالب / قوالب ، يمكنك الانتقال إلى صفحات الخصائص المطلوبة وتطبيق التصميم المخصص الذي تم إنشاؤه عليها.
فيما يلي خطوات إنشاء قالب جديد واستخدامه لتخطيط مكان واحد.
- قم بتثبيت وتنشيط ملحق Hotel Booking Styles & Templates (مجاني).
- انتقل إلى الإقامة> القوالب> إضافة جديد> سمها.
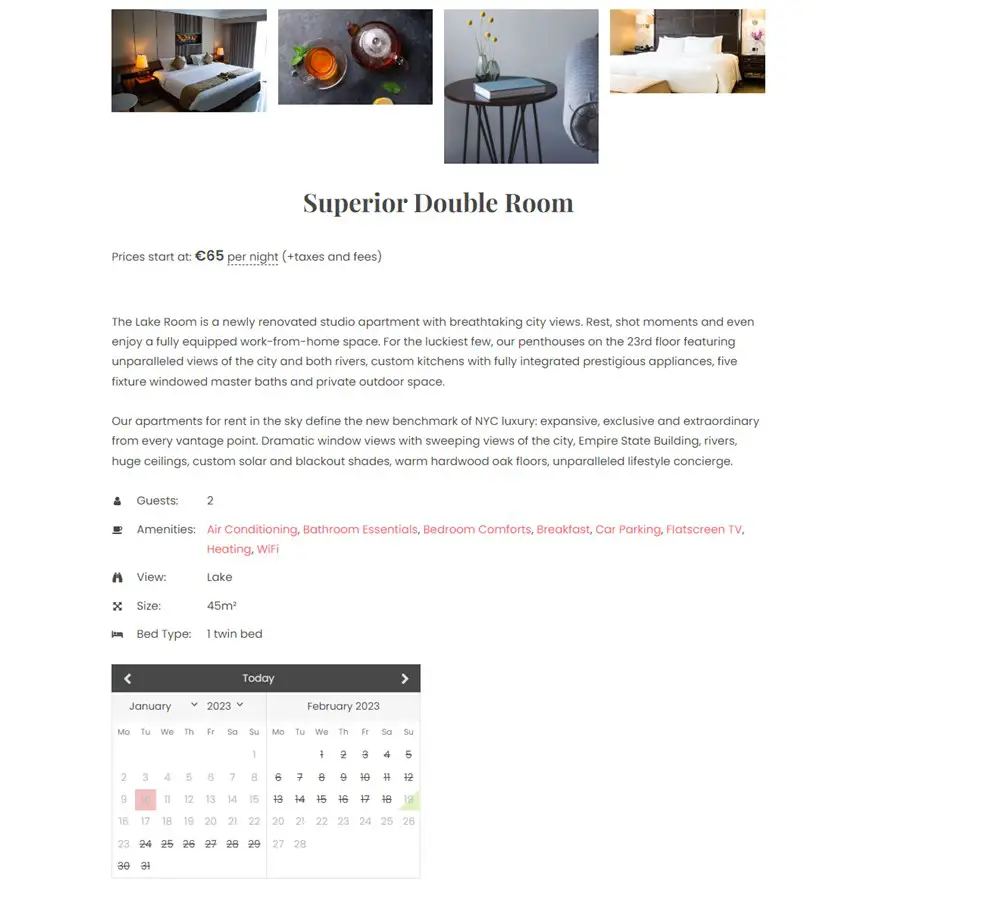
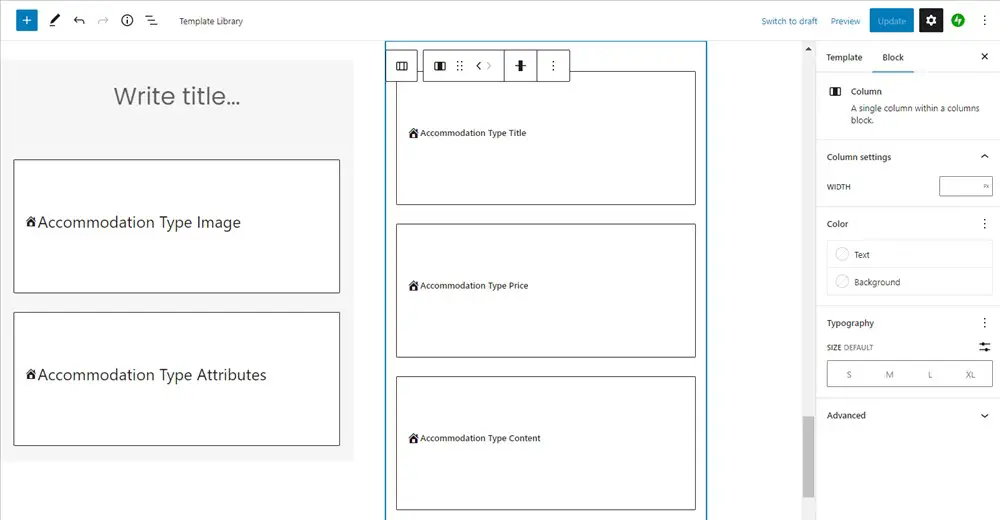
- سترى قائمة بالمجموعات الافتراضية التي تتكون منها صفحة الإقامة العادية.
- تخصيص القالب الخاص بك (المزيد حول هذا أدناه).
- بمجرد أن يصبح القالب المخصص جاهزًا ، انتقل إلى أنواع الإقامة> حدد النوع الذي تريد تطبيق مظهر جديد عليه> ابحث عن سمات النشر من اليمين> اختر النموذج المطلوب من محدد القالب> احفظ التغييرات.
هذا كل شيء! الآن دعنا نلقي نظرة فاحصة على خيارات تخصيص القالب.
خيارات تخصيص القالب
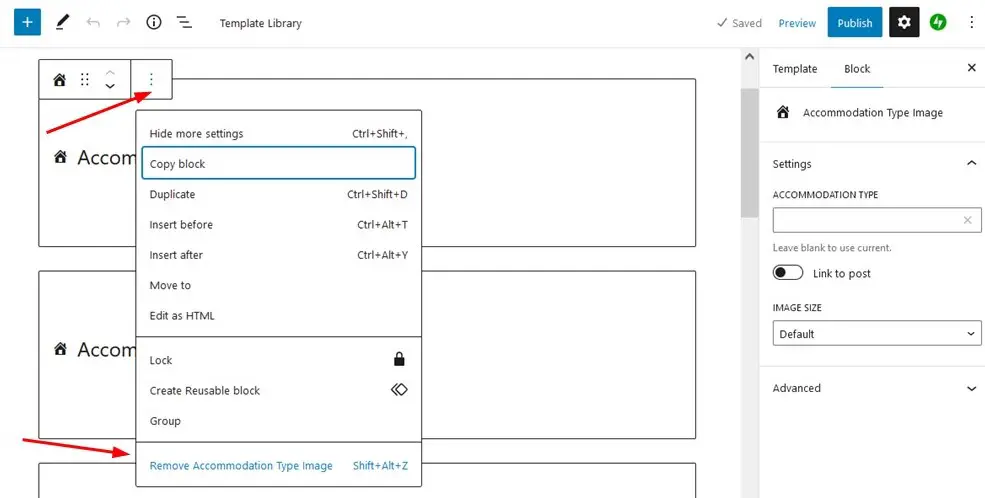
هناك 9 كتل بأسماء واضحة ، مثل سعر نوع مكانالإقامة أو عنوان نوع مكان الإقامة.
بادئ ذي بدء ، بفضل وظيفة WordPress الافتراضية ، يمكن أن تكون كل من هذه الكتل:
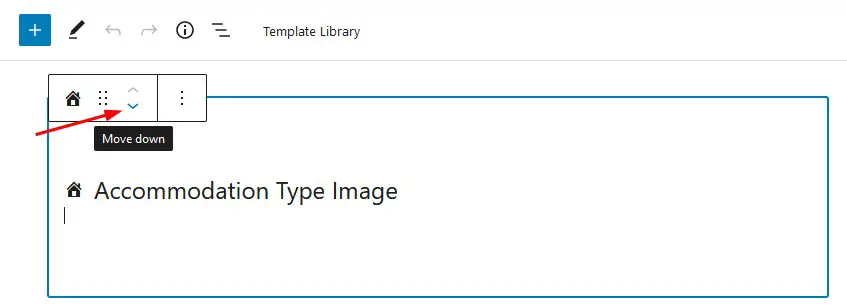
- انتقل إلى وضع مختلف


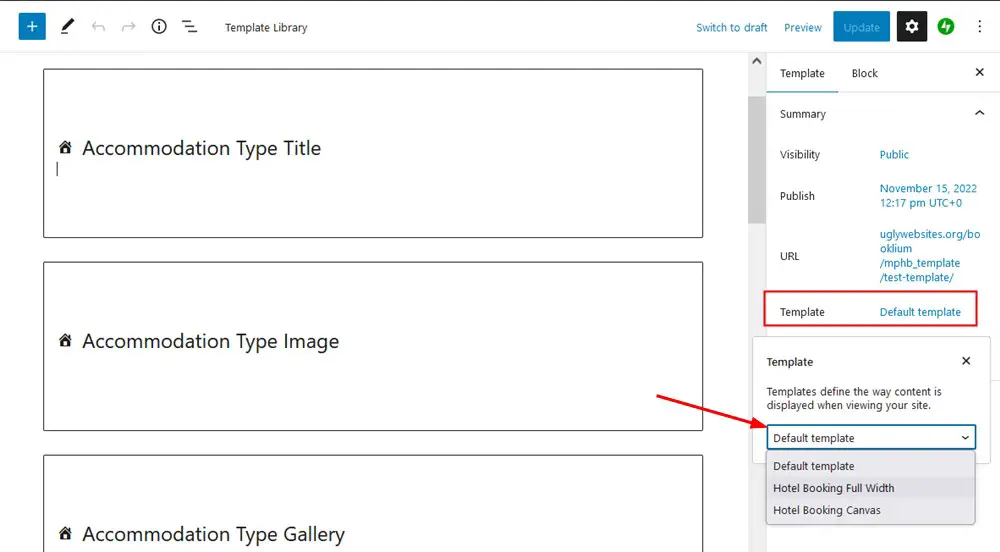
هناك أيضًا اختيار تخطيطات للقالب بأكمله.
للعثور على الخيارات ، انقر فوق أي مكان فارغ على الصفحة لفتح خيارات النموذج من اليمين ، ثم اخترتخطيط الصفحةالمطلوب للقالب الخاص بك.

أي واحد تختار؟
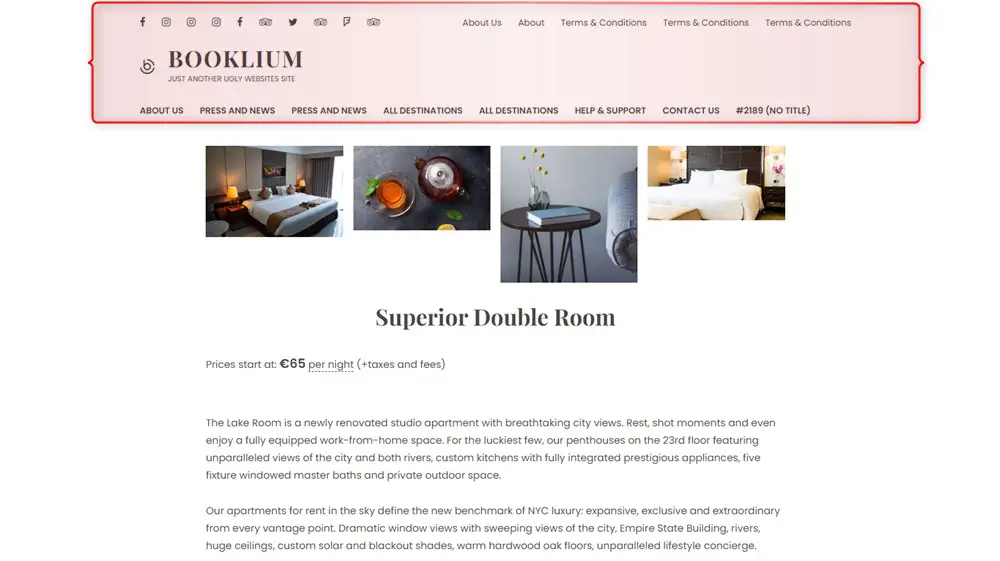
مع تشغيلالقالب ذي العرض الكامل، لا تتم إزالة أجزاء موقع الرأس والتذييل.

اختيارقالب لوحة الرسم، سيتم عرض محتوى الخاصية فقط ، بدون أجزاء موقع التذييل أو الرأس.

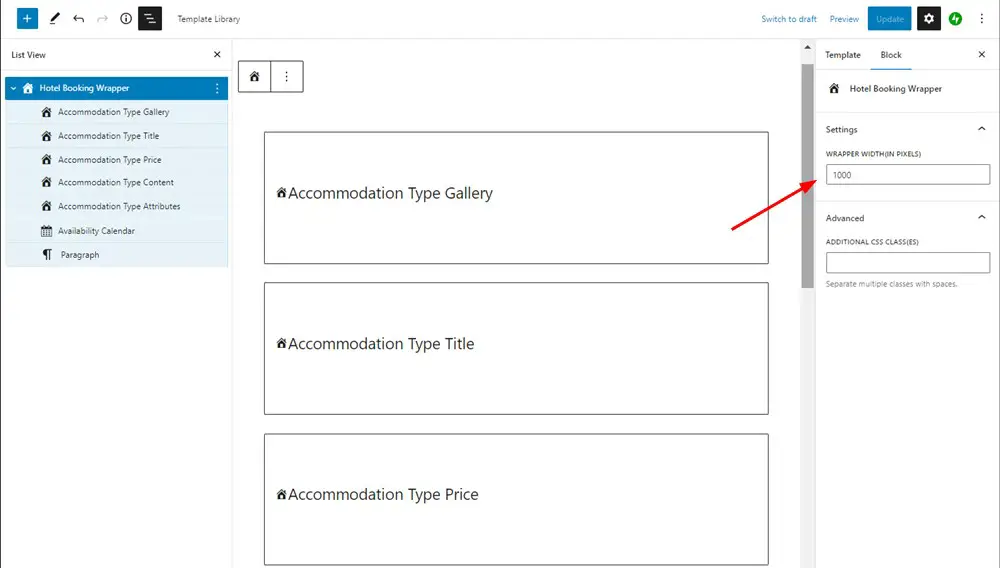
يمكن أيضًا وضع الصفحة بأكملها في كتلة Hotel Booking Wrapper ، والتي يمكنك من خلالها ضبط العرض الذي تحتاجه:

للحصول على إمكانيات التخصيص لكل كتلة ، انقر فوق الكتلة المطلوبة أولاً ، ثم انتقل إلى القائمة اليمنى للكتلة.
فيما يلي بعض الإعدادات الشيقة:
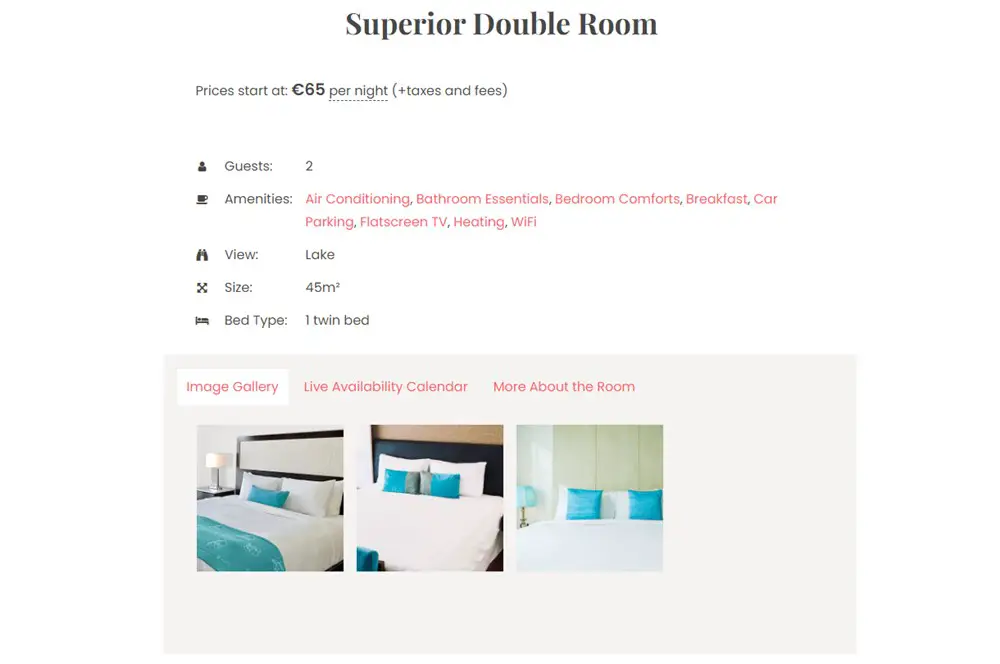
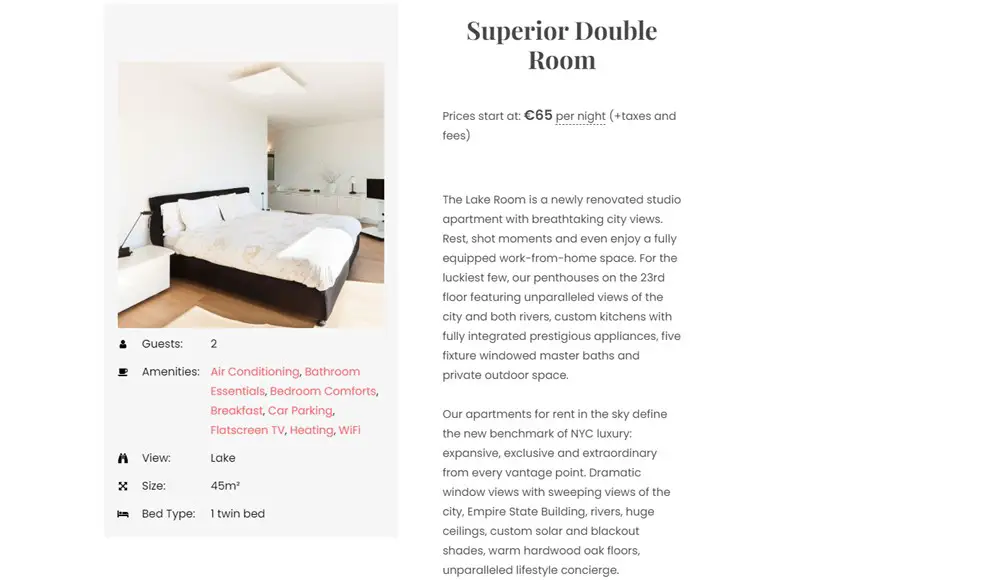
- فيمعرض نوع الإقامة، ستتمكن من تحويل معرض الصور إلى عرض شرائح للصور. يمكنك أيضًا اختيار عدد من الأعمدة لمعرضك ، لذلك سيكون من السهل اختيار التنسيق الصحيح بناءً على عدد الصور الموجودة في معرض ما لديك.
- يمكنك تحديدالسماتالتي تريد إخراجها في معلومات الخاصية بشكل فردي.
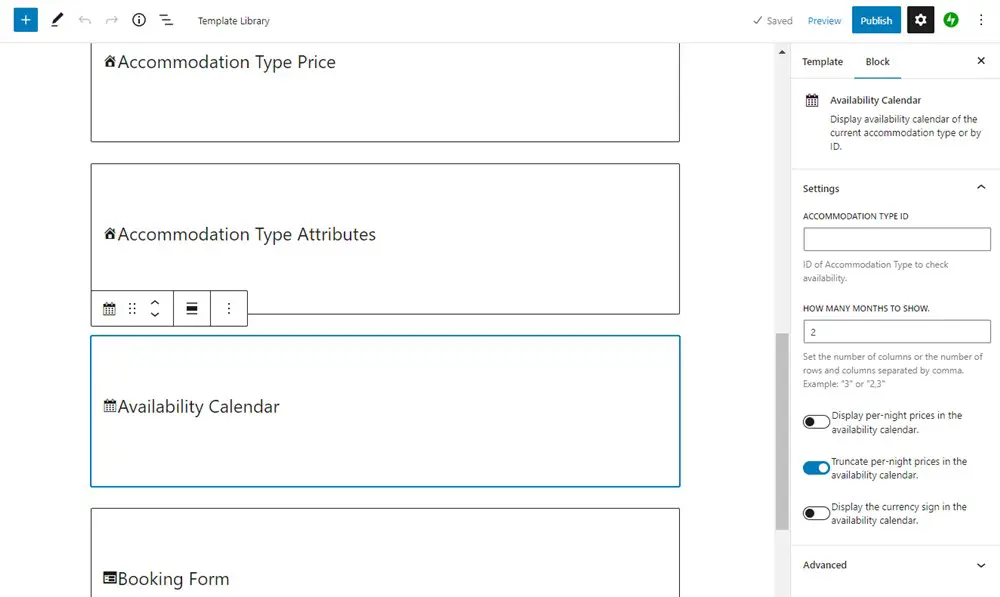
- يمكنك تخصيص طريقة عرض "تقويم التوفر" ، على سبيل المثال ، عرض الأسعار لكل ليلة واختيار عدد الأشهر التي تريد عرضها.

وقد ذكرنا القليل من الكتل مع أكبر عدد من الأدوات والإعدادات.
الاستفادة من قوة محرر الكتلة
استفد من قوة محرر الكتلة لتصميم صفحات الإقامة.

نظرًا لأن الكتل التي تم الحصول عليها من خلال ملحق Hotel Booking Styles & Templates هي أيضًا أصلية في WordPress ، يمكنك دمجها مع أي مكون إضافي تابع لجهة خارجية أو أدوات افتراضية متوفرة على الفور.
بمعنى أنه يمكنك إضافة المزيد من العناصر المرئية (مثل اللافتات) ، وتخصيص ألوان الخلفية ، وتغيير عدد الأعمدة لمحتوى الخاصية ، والقيام بأي شيء تسمح به خيالك وأدواتك.
دعنا نلقي نظرة على بعض الأمثلة على استخدام محرر قوالب WordPress مع ملحق Getwid المجاني.
يضيف Getwid بشكل أساسي بضع عشرات من الكتل والتصميمات الإبداعية إلى المحرر ، مما يجعل عملية التخصيص الخاصة بك أكثر قوة وتنوعًا.
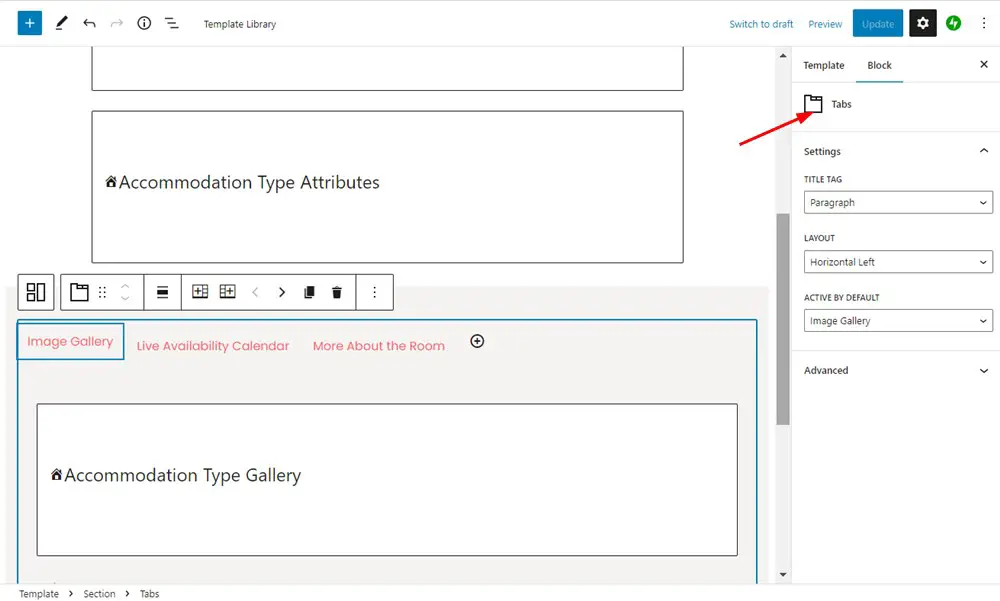
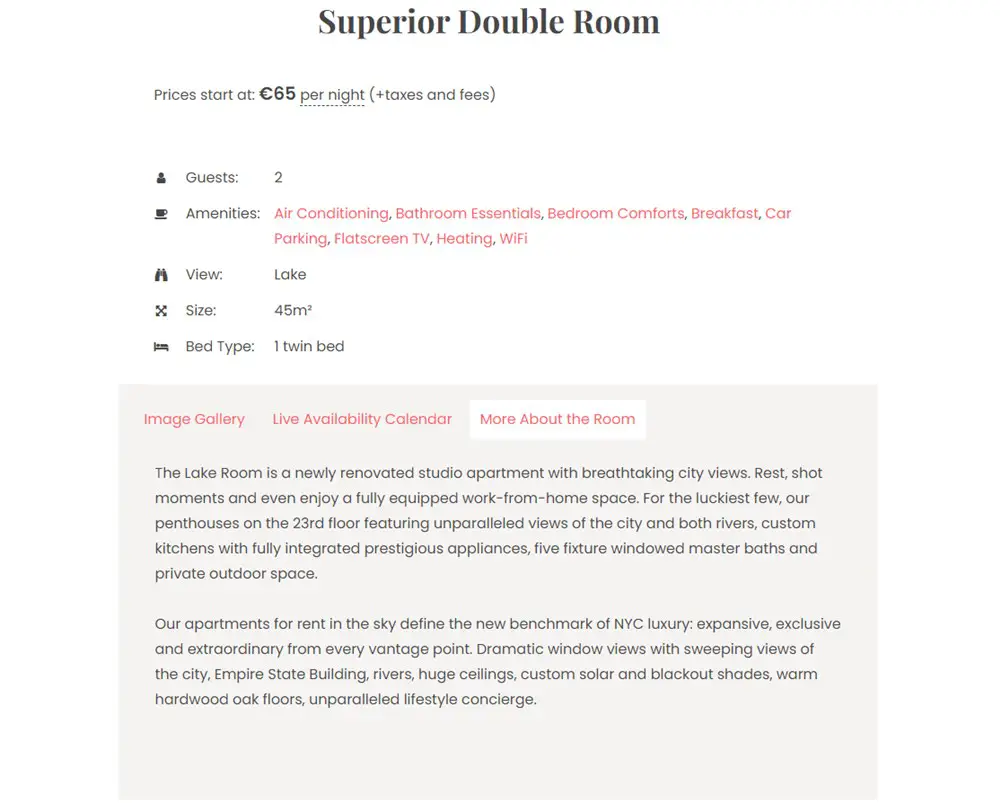
المثال رقم 1 .استخدم Getwid Tabs لتنظيم البيانات في علامات تبويب

باستخدام كتلة Getwid Tabs ، يمكنك وضع الكتل التي تم إنشاؤها بواسطة امتداد Hotel Booking Styles & Templates في علامات التبويب ، وبالتالي عرض كل جزء من المحتوى في عرض مضغوط.

يمكن للمسافرين النقر بسرعة عبر كل علامة تبويب للاطلاع على المعلومات التي يهتمون بها.

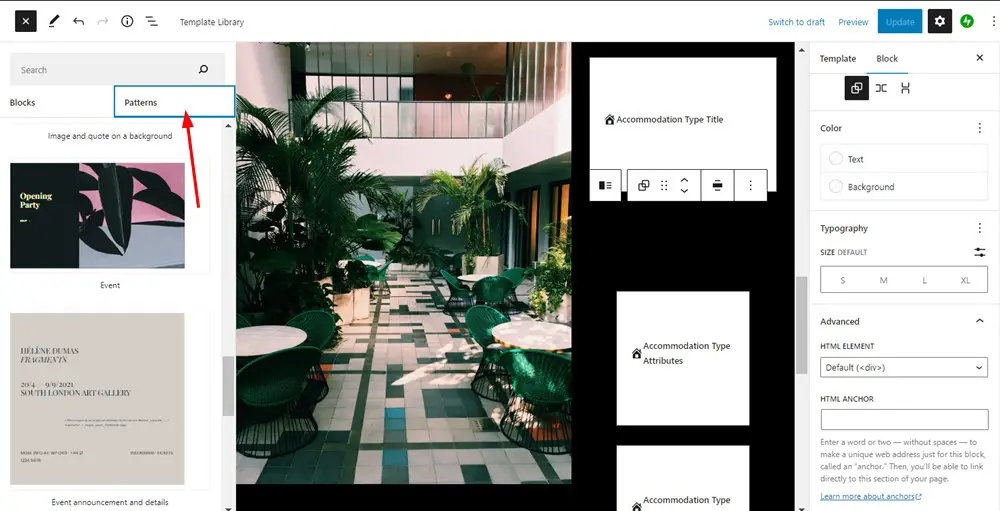
المثال رقم 2.استخدم أنماط WordPress أو Getwid

لإنشاء تخطيطات متسقة بصريًا باستخدام الأعمدة والعناصر الأخرى لمكان إقامتك ، يمكنك استخدام الأنماط المعدة مسبقًا.

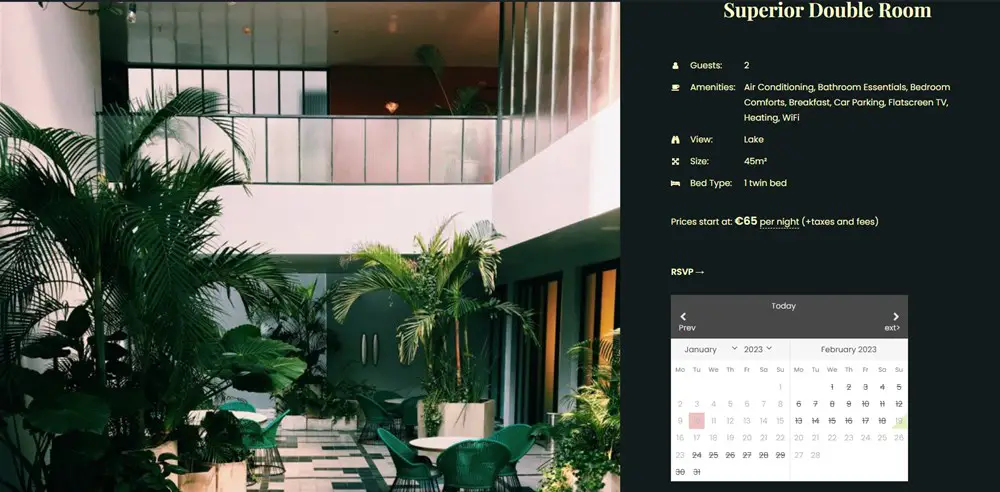
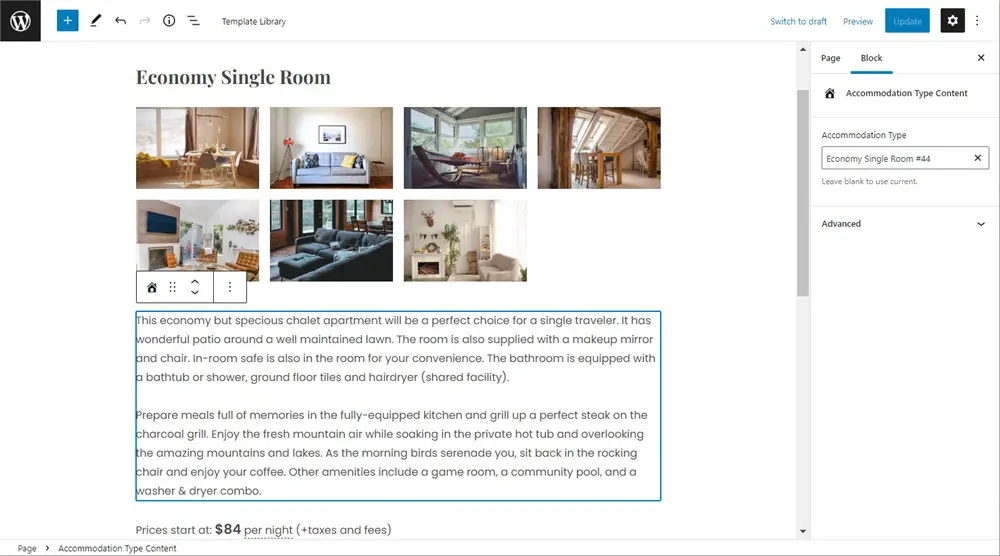
المثال رقم 3.استخدم الأعمدة

ببساطة عن طريق استخدام حل الأعمدة أو الأنماط الجاهزة مع الأعمدة ، يمكنك تنظيم عناصر المحتوى لصفحة ملاءمة واحدة مع العناصر المطلوبة.

تذكر أنه يمكنك تغيير لون الخلفية للقسم بأكمله الذي تقوم بإنشائه لصفحة الإقامة الخاصة بك.
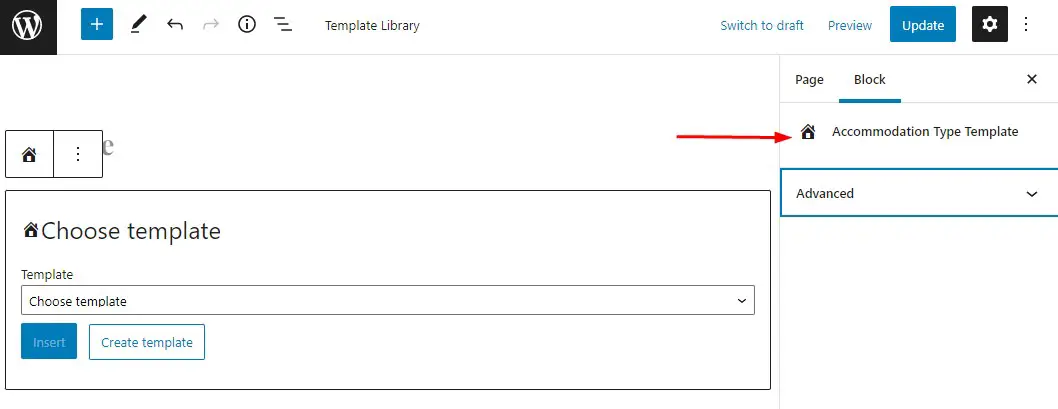
لقد أضفنا أيضًا قالبًا مخصصًا لنوع الإقامة لـ WordPress.

بعد إضافته إلى الصفحة ، يسمح لك بتحديد أي من القوالب المخصصة التي تم إنشاؤها وإدراجه في أي صفحة حالية تقوم بتحريرها.

بهذه الطريقة ، يمكنك اختيار معرّفات نوع الإقامة لتحديد الخاصية التي تريد استخدام قالب لها.
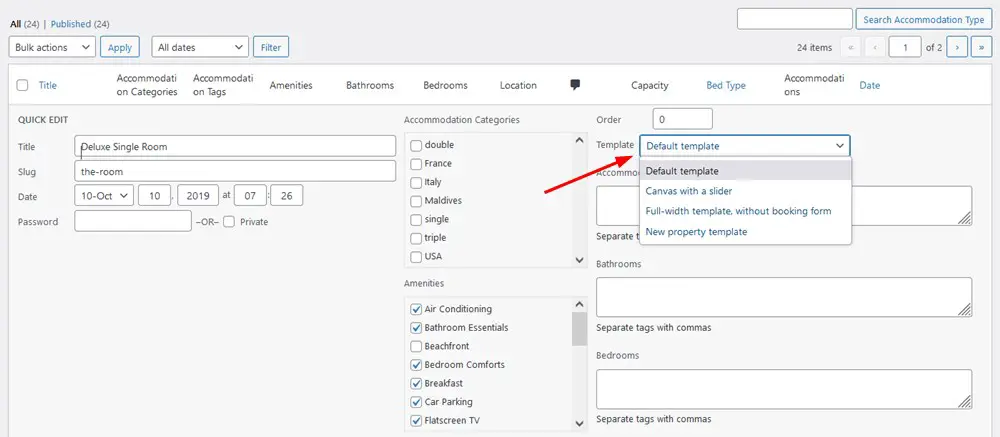
للحصول على تحديثات سريعة لموقع الويب ، يمكنك تغيير قالب الخاصية مباشرة من قائمة أنواع الإقامة في لوحة المعلومات:نوع الإقامة> تحرير سريع> قالب.

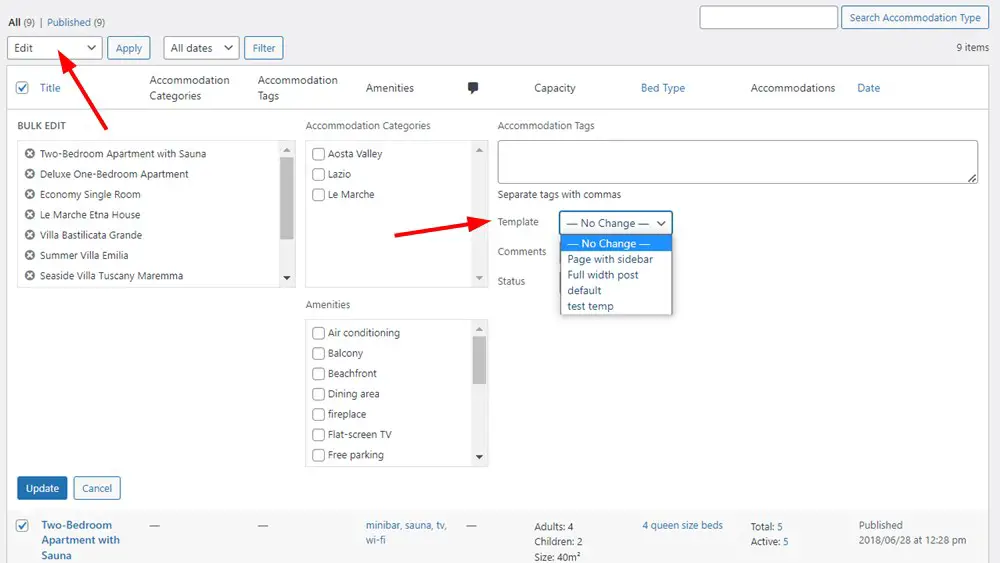
إذا كنت تريد ، على سبيل المثال ، إنشاء قالب تريد العمل به في أماكن إقامة متعددة ولا تريد تطبيقه يدويًا على كل خاصية ، فاستخدم وظيفة WordPress الافتراضية.
إجراءات مجمعة> تحرير> تطبيق> قالب> اختر نموذجًا> تحديث.

إذا كان منشئ go-to الخاص بك هو Elementor أو Divi أو أي شيء آخر في الوقت الحالي ، فلا يزال بإمكانك إضافة كتل WordPress أصلية عبر محرر كتلة WP الافتراضي كما هو موضح في المنشور دون أي مشاكل.
في تحديثات الامتداد المستقبلية ، نخطط أيضًا لإتاحة أدوات Elementor و Divi لمجموعات حجز الفنادق ، مما يسمح لك بتحرير صفحات نوع الإقامة مع المزيد من البناة المفضلين.
ملاحظة للمطورين
نقدم أيضًا قائمة بالإجراءات الخاصة بملحق أنماط وقوالب حجز الفنادق التي يمكن للمطورين استخدامها لإضافة العلامات الخاصة بهم قبل النموذج وبعده.
سيكون مناسبًا إذا أعادت قوالبحجز الفنادق بالعرض الكاملأو قوالبحجز الفنادقكتابة الفئات المسجلة في قسم العنوان في قالب WordPress الخاص بك. لذلك لا تتردد في إضافة وظائفك / طرقك إلى الإجراءات التالية لإضافة الترميز المطلوب.
قالب عرض كامل لحجز الفنادق
- mphb-قوالب / قوالب / header-footer / before_content - إجراء يتم استدعاؤه قبل محتوى القالب.
- mphb-قوالب / قوالب / header-footer / after_content - إجراء يتم استدعاؤه بعد محتوى القالب.
قالب قماش حجز الفنادق
- mphb-قوالب / قوالب / canvas / before_content - إجراء يتم استدعاؤه قبل محتوى القالب.
- mphb-قوالب / قوالب / canvas / after_content - إجراء يتم استدعاؤه بعد محتوى القالب.
قم بإنشاء تخطيطات أفضل وأكثر تخصيصًا لأماكن الإقامة الفردية أو كل ذلك مرة واحدة بفضل محرر قوالب WordPressوإضافة أنماط وقوالب حجز الفنادق مجانًا.كل الأدوات في متناول يدك.
