كيفية تحرير شريط التنقل بسهولة في WordPress 101
نشرت: 2022-12-09تعد قائمة التنقل جزءًا لا غنى عنه من موقع الويب لأنها تعزز تجربة المستخدم بشكل مباشر. تتيح هذه القائمة للزوار الوصول إلى موقع الويب الخاص بك واستكشافه بسرعة من خلال سرد الصفحات المهمة.
يمكنك بسهولة إنشاء وتعديل شريط التنقل في WordPress بالوظائف المضمنة. ومع ذلك ، لا يعرف الجميع كيفية القيام بذلك بشكل فعال بسبب عدم وجود دليل مفيد.
إذا كنت تواجه صعوبة في إضافة شريط التنقل وتخصيصه ، فنحن هنا لمساعدتك. لنقم بإنشاء وتحرير قائمة تنقل جديدة تمامًا!
- ما هو شريط التنقل في WordPress؟
- كيفية تحرير شريط التنقل في WordPress
- أسئلة وأجوبة
ما هو شريط التنقل في WordPress؟
شريط التنقل في موقع الويب عبارة عن مجموعة من الروابط التي تتيح للمستخدمين الوصول بسرعة إلى أجزاء مختلفة من الموقع. غالبًا ما تأخذ هذه الروابط شكل قائمة أفقية وعادة ما تكون في رأس جميع صفحات WordPress.
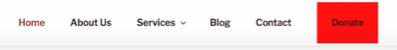
يُظهر شريط التنقل هيكل موقع الويب الخاص بك للزوار ، مما يساعد المستخدمين في العثور على معلومات محددة. يوجد أدناه مثال على قائمة التنقل.

يمكنك بسهولة إنشاء قوائم أو قوائم فرعية في WordPress. يمكنك تضمين روابط إلى منشوراتك المهمة أو موضوعاتك أو فئاتك أو صفحاتك وعناوين URL الفريدة مثل ملف تعريف الشبكة الاجتماعية الخاص بك.
سيحدد موضوع WordPress الموضع الدقيق لشريط التنقل الخاص بك. تمكّنك العديد من السمات من اختيار مواقع مختلفة لقائمتك ، بحيث يمكنك وضع شريط القائمة أينما تريد.
على سبيل المثال ، إلى جانب الموقع الافتراضي لقائمة التنقل في الجزء العلوي من موقع الويب ، تتيح لك بعض السمات أيضًا وضع القائمة على جانب أو أسفل موقع WordPress الخاص بك.
كيفية تحرير شريط التنقل في WordPress
في هذا القسم ، سنبدأ في إنشاء قائمة تنقل جديدة تمامًا من البداية وننتقل إلى خطوات التعديل وجعل شريط التنقل أكثر فائدة وفريدة من نوعها.
# 1 إنشاء شريط التنقل
لإنشاء شريط قوائم لموقع الويب الخاص بك:
- قم بتسجيل الدخول إلى حساب WordPress الخاص بك واختر المظهر > القوائم في لوحة تحكم المسؤول.

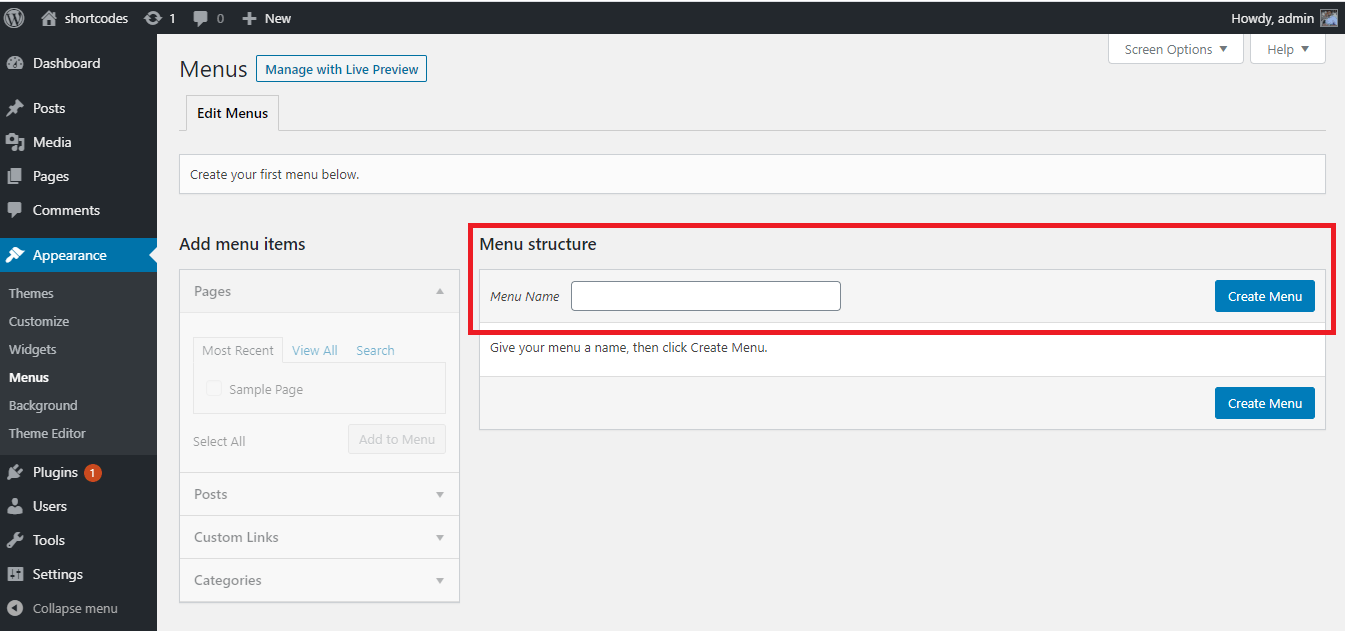
2. في لوحة بنية القائمة ، أدخل اسم قائمتك في مربع اسم القائمة ، ثم انقر فوق إنشاء قائمة . ثم سيتم تمكين قسم إضافة عناصر القائمة على اليسار على اليسار.

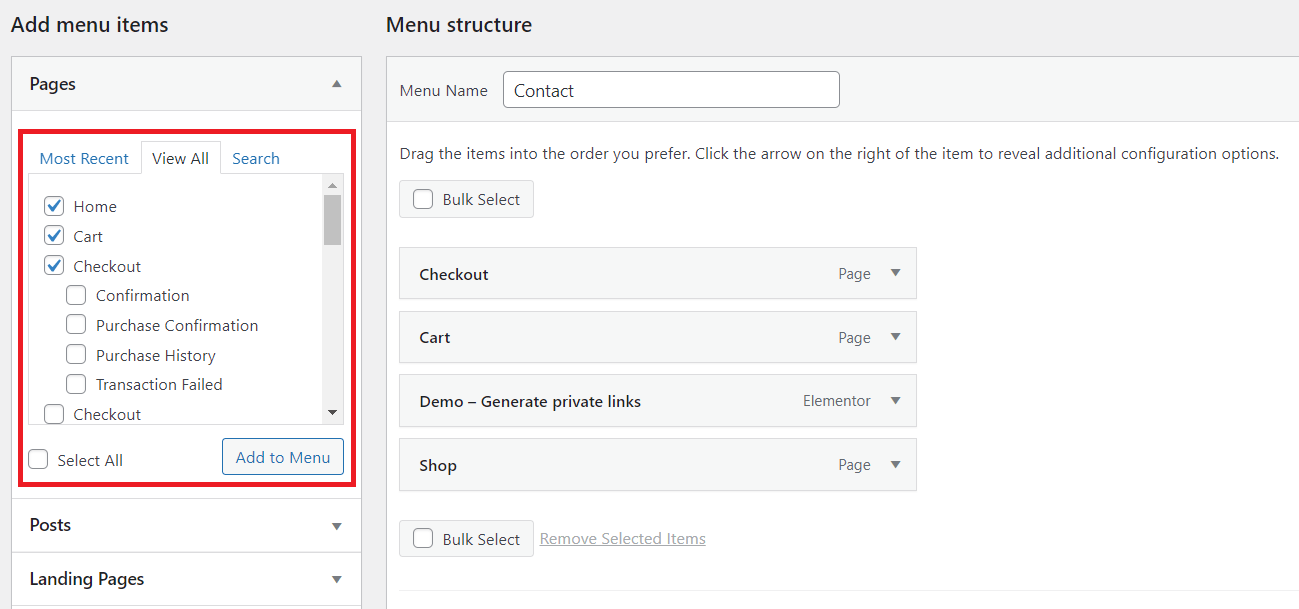
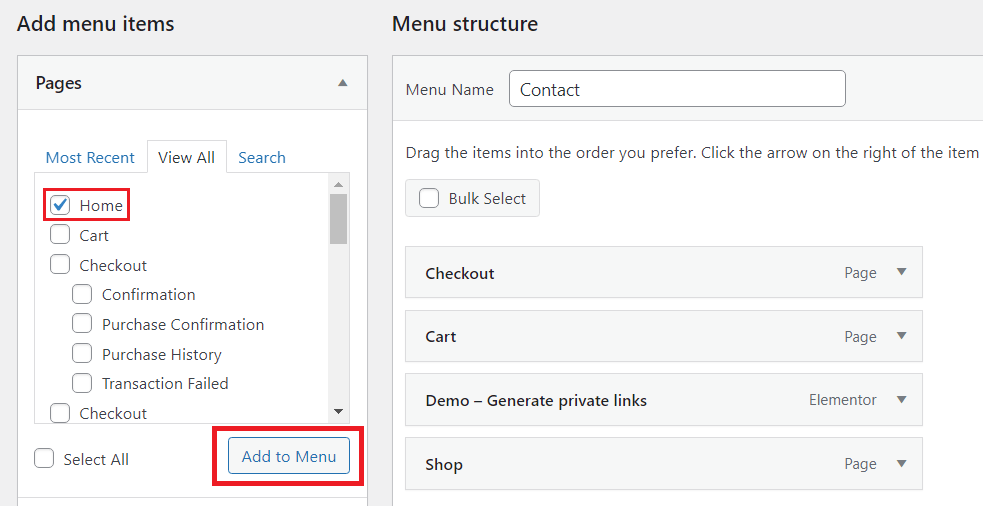
3. في منطقة الصفحات ضمن لوحة إضافة عناصر القائمة ، اختر علامة التبويب عرض الكل لكشف كل الصفحات. ثم حدد الصفحات التي ستظهر على شريط التنقل عن طريق تحديد المربعات. اضغط على زر إضافة إلى القائمة للإنهاء.

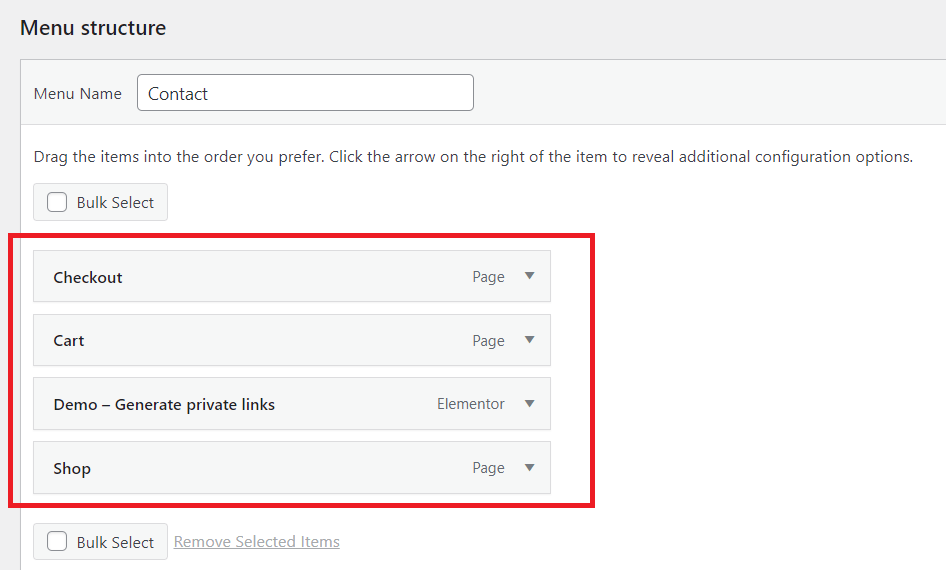
4. بعد إضافة الصفحات إلى القائمة ، أعد ترتيبها عن طريق الإفلات والسحب إلى الموضع الذي تريده.

في حقل بنية القائمة ، سيتم سرد جميع عناصر القائمة عموديًا. عندما تجعل القائمة عامة ، ستظهر إما أفقيًا أو رأسيًا ، وفقًا للمكان الذي قمت بتعيينه فيه.
5. احفظ القائمة الخاصة بك عن طريق النقر فوق الزر " حفظ القائمة " بمجرد إضافة عناصر إلى شريط التنقل وتحديد موقع العرض الخاص به. يختلف موقع العرض بناءً على المظهر الخاص بك.

# 2 إنشاء قائمة منسدلة
تتضمن القائمة المنسدلة أو القائمة الفرعية جزأين رئيسيين: الأزرار الأصلية وعناصر القائمة في القائمة المنبثقة. عند تحريك عنصر تحكم الماوس إلى الزر الأصل ، ستظهر جميع عناصر القائمة في نافذة منبثقة.
يمكنك إنشاء قائمة منسدلة عن طريق سحب عنصر أسفل الزر الأصل ثم الانتقال قليلاً إلى اليمين قبل إفلاته.

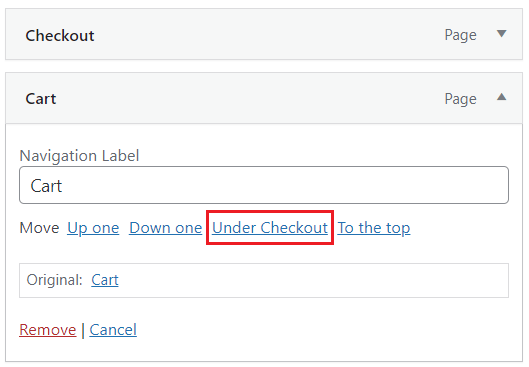
طريقة أخرى هي النقر على عناصر القائمة واختيار ضمن [Menu Item Name] .

يمكنك إنشاء قائمة فرعية أخرى لقائمتك الفرعية عن طريق القيام بنفس الخطوات. ومع ذلك ، يجب عليك التحقق من السمات الخاصة بك سواء كانت تدعم القوائم المنسدلة متعددة الطبقات.
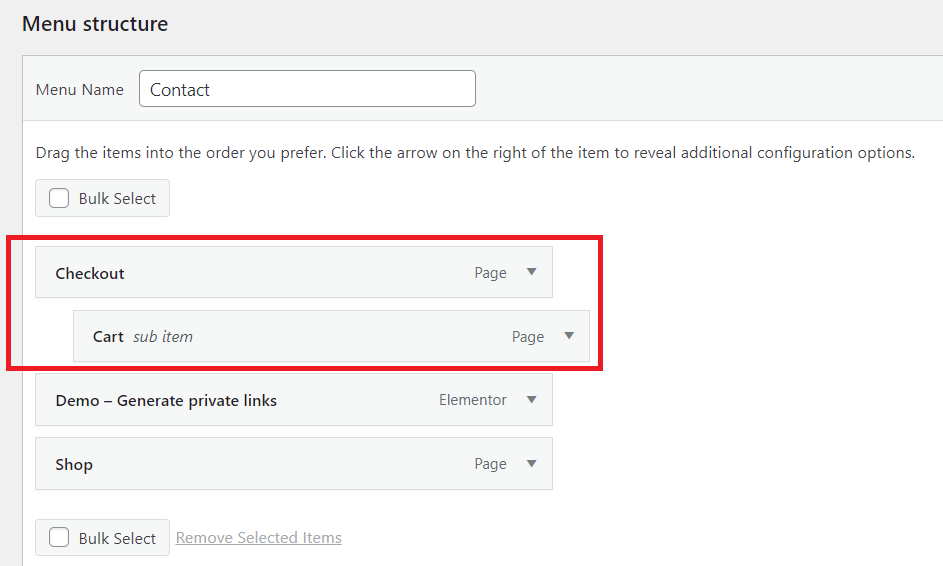
يوجد أدناه مثال على قائمة منسدلة كاملة.

# 3 أضف فئات
إذا كنت ترغب في إنشاء مدونة على WordPress ، فيجب أن تكون فئة المدونة على شريط التنقل كقائمة فرعية.
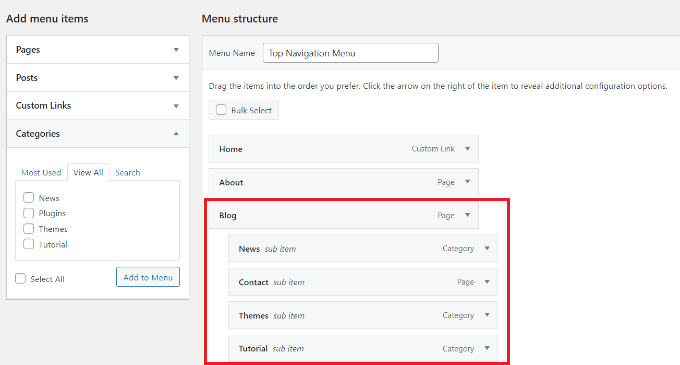
- لإضافة فئة إلى شريط القائمة ، انقر فوق علامة التبويب الفئات في قسم إضافة عناصر القائمة وحدد المربع بجوار الفئات التي تريدها أن تظهر في القائمة.
- انقر فوق الزر " إضافة إلى القائمة " عند الانتهاء.
- انظر إلى الجانب الأيمن من الشاشة. في حقل بنية القائمة ، يمكنك رؤية الفئات المضافة حديثًا. اسحب هذه الفئات وقم بإفلاتها أسفل عنصر قائمة المدونة .

4. انقر فوق " حفظ القائمة " في الجزء السفلي الأيسر من الشاشة بعد الانتهاء من التعديل ، وستظهر الفئات المضافة في شريط التنقل.

# 4 أضف روابط إلى شريط التنقل
إذا كنت ترغب في إعادة توجيه المستخدمين إلى مواقع الويب الأخرى التي تمتلكها ، أو إلى ملفات تعريف النظام الأساسي الاجتماعي ، أو المتاجر عبر الإنترنت لزيادة المبيعات ، فإن إضافة روابط إلى قائمة التنقل الخاصة بك يمكن أن تساعدك.

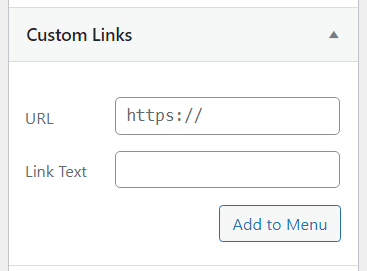
- اختر الروابط المخصصة في قسم إضافة عناصر القائمة . ثم أدخل عنوان URL ونص الرابط واضغط على إضافة إلى القائمة .

2. تذكر أن تنقر على قائمة "حفظ " لتطبيق التغييرات الجديدة في شريط القائمة.
إذا كنت تريد أن يكون شريط القائمة الخاص بك أكثر جاذبية ، يمكنك إضافة رمز وسائل التواصل الاجتماعي أو زر CTA (الحث على اتخاذ إجراء). يمكن أن يساعدك البرنامج المساعد في القيام بذلك.
# 5 تحرير العناصر في شريط التنقل في WordPress
بعد إضافة فئات أو صفحات إلى شريط القائمة ، سيستخدم WordPress أسمائها تلقائيًا كنصوص ارتباط. يمكنك تغييره كما يحلو لك.
- انقر فوق السهم الموجود بجوار عنصر القائمة الذي ترغب في تغيير اسمه ، ثم اكتب اسمًا جديدًا في مربع تسمية التنقل .
- إذا كنت تريد حذف هذا العنصر من قائمتك ، فانقر فوق الزر إزالة .
- يمكنك تغيير موقع عناصر القائمة عن طريق السحب والإفلات. إذا لم تكن مرتاحًا لذلك ، يمكنك استخدام رابط النقل بدلاً من ذلك.

4. احفظ التغييرات دائمًا بعد إضافة عناصر القائمة أو إزالتها من خلال النقر على زر حفظ القائمة .
# 6 تعديل تصميم شريط التنقل
إذا كنت تخطط لجعل شريط التنقل فريدًا من خلال تخصيص اللون والأمام ، يمكنك المحاولة بهذه الطريقة.
- في مربع تسمية التنقل لعنصر القائمة ، أدخل الرمز أدناه:
<spanbackground-color: # FF0000؛ ”> تبرع </ span>
سيبدو عنصر القائمة الخاص بك كما يلي:
![]()
2. أضف خاصية المساحة المتروكة إلى التعليمات البرمجية الخاصة بك واختر العرض والارتفاع بالبكسل الذي تريده. ستجعل هذه الخاصية عنصر القائمة الخاص بك مثل زر وليس مجرد نص مميز. ما يجب عليك فعله هو إدخال الكود أدناه:
<spanbackground-color: # FF0000؛ padding: 22px ”> تبرع </ span>
وها هي النتيجة:

3. إذا كنت تريد تغيير لون الخط لأي عنصر قائمة ، فما عليك سوى إضافة هذا الرمز:
<font color = "[color code]”> [اسم عنصر القائمة] </font>
في هذا المثال ، سنقوم بتغيير لون خط Donate إلى اللون الأحمر بحيث يظهر الرمز بالشكل التالي:
<font color = "# FF0000”> تبرع </ font>
4. لا تنس النقر فوق الزر " حفظ القائمة " لحفظ كافة التغييرات التي أجريتها.
# 7 أدخل شريط التنقل في WordPress في التذييلات والأشرطة الجانبية
ليس من الضروري أن تقصر نفسك على وضع شريط التنقل في رأس موقع الويب الخاص بك. يمكنك وضعها في التذييل أو الشريط الجانبي أيضًا.
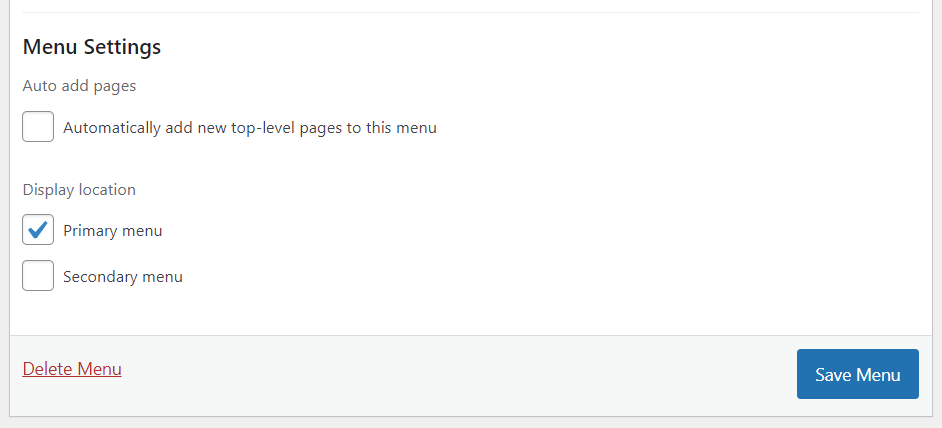
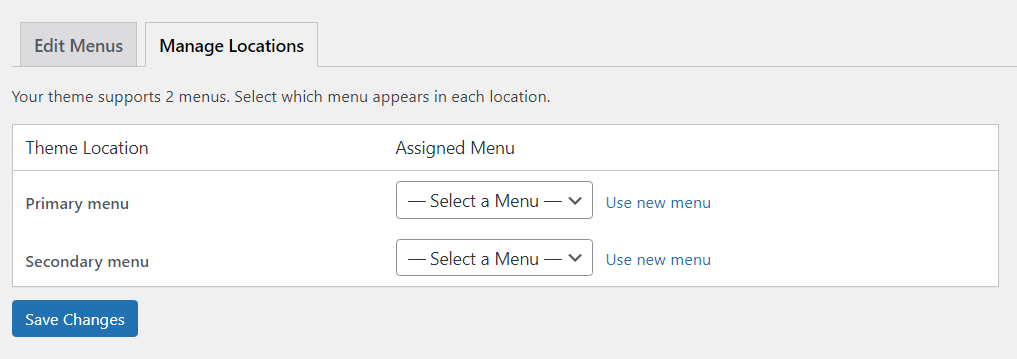
- انتقل إلى المظهر > القوائم في لوحة معلومات WordPress الخاصة بك.
- في علامة التبويب تحرير القوائم ، قم بالتمرير لأسفل إلى إعدادات القائمة وحدد موقع العرض لشريط القائمة. هناك طريقة أخرى للقيام بذلك وهي النقر فوق علامة التبويب إدارة المواقع واختيار موقع شريط التنقل.

3. انقر دائمًا على " حفظ التغييرات" عند الانتهاء.
# 8 حذف شريط التنقل
فيما يلي كيفية إزالة شريط التنقل نهائيًا من موقع WordPress الخاص بك:
- توجه إلى المظهر > القوائم .
- اختر القائمة التي تريد تعديلها من مربع التحديد ضمن علامة التبويب تحرير القوائم .
- قم بالتمرير لأسفل للعثور على زر قائمة الحذف وانقر فوقه. الآن تم حذف القائمة بالكامل من موقعك.

أسئلة وأجوبة
فيما يلي بعض الأسئلة (والإجابات) الأكثر شيوعًا التي نحصل عليها من مبتدئين في WordPress حول أشرطة التنقل.
# 1 كيف يتم تضمين رابط للصفحة الرئيسية في شريط التنقل في WordPress؟
لتمكين المستخدمين من الوصول إلى صفحتك الرئيسية من القائمة المنسدلة ، اختر عرض الكل من قسم الصفحات . بعد ذلك ، حدد مربع الصفحة الرئيسية ، واضغط على إضافة إلى القائمة ، واحفظ التغييرات.

# 2 هل من الممكن إضافة الصور إلى قوائم التنقل؟
لا تدعم وظيفة WordPress المضمنة إضافة الصور إلى شريط التنقل. ومع ذلك ، يمكن أن يساعدك المكون الإضافي Menu Image في القيام بذلك.
تحتاج إلى تثبيت البرنامج المساعد وتنشيطه أولاً. ثم يمكنك العثور على هذا المكون الإضافي في الشريط الجانبي للوحة معلومات WordPress الخاصة بك واختيار الرمز أو الصورة التي تريد إضافتها.

تحرير شريط التنقل WordPress حسب رغبتك
هذا كل شيء عن كيفية تحرير شريط التنقل في WordPress. نعتقد أنه يمكنك الآن إنشاء شريط التنقل وتحريره بعد الاطلاع على هذه المقالة.
ليس عليك معرفة الكثير عن الترميز لتعديل شريط التنقل في WordPress. اتبع دليلنا بعناية ، ويمكنك الحصول على شريط قوائم جميل المظهر. تذكير هو أنه عند تغيير لون الخلفية أو لون الخط لعنصر القائمة ، تأكد من استخدام الرمز بشكل صحيح ، وإلا فلن يعمل بشكل صحيح.
وأخيرًا ، لا تنس الاشتراك في موقعنا للحصول على مزيد من المعلومات المفيدة.
