تحرير الصفحات في WordPress باستخدام Elementor
نشرت: 2022-09-11إذا كنت تريد معرفة كيفية تحرير الصفحات في WordPress باستخدام Elementor ، فقد وصلت إلى المكان الصحيح. في هذه المقالة ، سنوضح لك كيفية تحرير الصفحات في WordPress باستخدام Elementor ، حتى تتمكن من إنشاء صفحات جميلة دون الحاجة إلى كتابة التعليمات البرمجية. Elementor هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء صفحات جميلة دون الحاجة إلى كتابة التعليمات البرمجية. إنه سهل الاستخدام ويمكنك إنشاء صفحات جميلة في دقائق. في هذه المقالة ، سنوضح لك كيفية تحرير الصفحات في WordPress باستخدام Elementor. لتحرير صفحة في WordPress باستخدام Elementor ، ما عليك سوى النقر فوق الزر "Edit with Elementor" في محرر WordPress . سيؤدي هذا إلى تشغيل محرر Elementor ، والذي يسمح لك بسحب العناصر وإفلاتها لإنشاء صفحتك. بمجرد أن تصبح راضيًا عن صفحتك ، ما عليك سوى النقر فوق الزر "نشر" وسيتم نشر صفحتك على الهواء مباشرة. تهانينا ، لقد تعلمت للتو كيفية تحرير الصفحات في WordPress باستخدام Elementor!
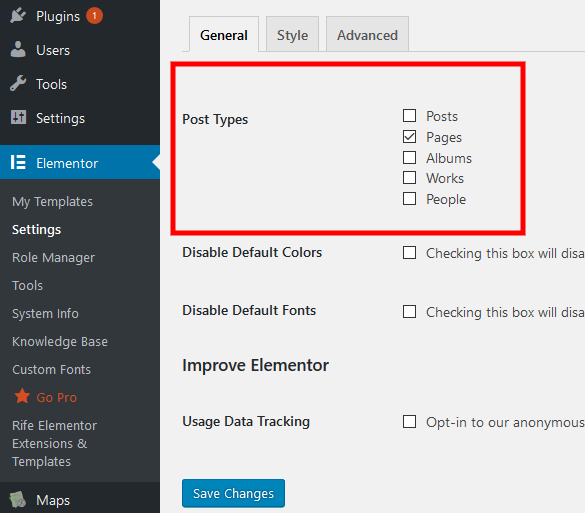
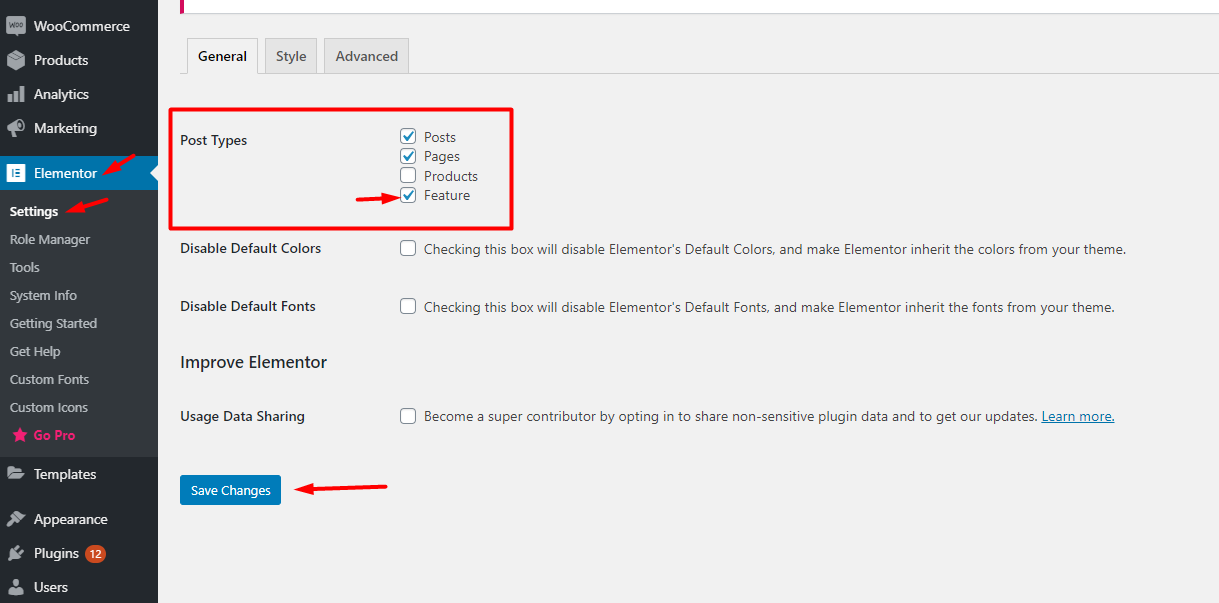
الخطوة 1: انتقل إلى لوحة معلومات WordPress الخاصة بموقعك وحدد إعداد Elementor . لحفظ التغييرات ، أدخل Elementor في قسم أنواع النشر وانقر فوق حفظ التغييرات.
لا يمكن تحرير الصفحة مع Elementor بعد الآن؟
 الائتمان: rifetheme.com
الائتمان: rifetheme.comإذا حصلت على صفحة فارغة (شاشة الموت البيضاء) عند محاولة التحرير باستخدام Elementor ، فقد يكون ذلك بسبب مشكلة في الذاكرة أو خطأ فادح. تحقق لمعرفة ما إذا كنت تفي بمتطلبات النظام الخاصة بـ Elementor. إذا كانت المشكلة تتعلق بالذاكرة ، فيمكنك إلغاء تنشيط بعض المكونات الإضافية ومعرفة ما إذا كان بإمكانك حلها.
كيف يمكنني تمكين التحرير باستخدام Elementor؟
 الائتمان: docs.envytheme.com
الائتمان: docs.envytheme.comمن خلال التمرير فوق الصفحة أو المنشور الذي تريد تحريره ، يمكنك الوصول إلى الرابط تحرير باستخدام العنصر. سيظل يسمح لك بتحرير الصفحة حتى إذا كان ارتباط شريط المسؤول غير متوفر.
كيف يمكنني تمكين تحرير Elementor مع جهاز الكمبيوتر الخاص بي؟ عند فتح Elementor ، انقر فوق رمز الترس في الزاوية اليمنى العليا. يمكنك تحديد محرر من قائمة الإعدادات هنا. في علامة التبويب "المحرر" ، توجد بعض الخيارات التي يمكنك استخدامها لتمكين التحرير. يمكنك معاينة المحتوى الخاص بك باستخدام Elementor بالنقر فوق الزر معاينة. بمجرد النقر فوق هذا ، ستتمكن من معاينة المحتوى قبل نشره. إذا كنت تريد تغيير أي شيء في نافذة المعاينة ، فيمكنك القيام بذلك بالنقر فوق الزر "تحرير" ثم "معاينة". يمكنك تغيير المحتوى الخاص بك عن طريق النقر فوقه ، مما يفتح نافذة.
يمكن تخصيص Elementor لتلبية احتياجاتك بعدة طرق. إذا كنت جديدًا في WordPress ، فإليك كيفية تثبيت Elementor على لوحة القيادة الخاصة بك: للبدء ، انتقل إلى لوحة معلومات WordPress وحدد علامة التبويب المكونات الإضافية. بعد تثبيت Elementor ، أدخله في حقل البحث وانقر على زر التثبيت الآن. سيتم تنشيط Elementor من خلال النقر فوق الزر Activate بعد اكتمال التثبيت. عند الانتهاء من تثبيت Elementor ، انتقل إلى الصفحة المطلوبة وانقر فوق الزر Edit with Elementor لتغييره. ستتمكن من استخدام Elementor لتحرير صفحاتك بعد تحديدها من القائمة المنسدلة.
أحدث المنشورات في ووردبريس
عند تحرير المنشورات في محرر WordPress ، من الضروري ترك إعداد "أحدث المنشورات" بدون ضبط. للقيام بذلك ، انتقل إلى صفحة القراءة الخاصة بك وحدد "أحدث المشاركات". ثم ، في مربع "أحدث المشاركات" ، قم بإلغاء تحديد المربع.
كيفية تحرير الصفحة الرئيسية باستخدام Elementor
إذا كنت ترغب في تحرير صفحتك الرئيسية باستخدام Elementor ، فإن أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Elementor . بمجرد القيام بذلك ، يمكنك الانتقال إلى لوحة معلومات WordPress الخاصة بك والنقر على رابط "Elementor" في الشريط الجانبي الأيسر. سينقلك هذا إلى محرر Elementor ، حيث يمكنك إجراء تغييرات على صفحتك الرئيسية. لتحرير صفحتك الرئيسية باستخدام Elementor ، ستحتاج إلى النقر فوق الزر "تعديل باستخدام Elementor". سيؤدي هذا إلى إظهار محرر Elementor ، والذي سيسمح لك بإجراء تغييرات على صفحتك الرئيسية. يمكنك إضافة عناصر جديدة إلى صفحتك ، أو تحرير العناصر الموجودة. بمجرد الانتهاء من إجراء التغييرات ، يمكنك النقر فوق الزر "نشر" لحفظ التغييرات.
يشرح WPCrafter كيفية إنشاء عنصر أو صفحة صفحتي الرئيسية. في 21 كانون الثاني (يناير) 2018 الساعة 12:55 صباحًا تم تحديد الموعد. لقد بدأت مؤخرًا في استخدام elementor لإنشاء صفحة مقصودة. ما هي بعض النصائح لذلك؟ المشكلة هي أنني لا أعرف كيف أجعل هذه الصفحة الصفحة الرئيسية. إذا كانت الصفحات في الوضع الخاص ، يحدث الخطأ. لم يعد هذا الخيار متاحًا لأن نظام إدارة المحتوى لا يعتقد أن لدينا أية صفحات ننشرها. بالعودة إلى الصفحة الرئيسية ، يجب أن تضع صفحة واحدة على الأقل في الوضع العام. يمكنك العودة إلى إعدادات القراءة لمعرفة عدد الخيارات المتاحة لك.
لا تشعر برغبة في تصميم صفحة رئيسية مخصصة؟
إذا كنت لا تريد استخدام صفحة رئيسية مخصصة ، فيمكنك الاحتفاظ بها عن طريق تحديد الخيار "استخدام الصفحة الرئيسية نفسها مثل الشهر الماضي". ضمن " إعدادات الصفحة " ، يمكنك أيضًا تغيير مظهر صفحتك الرئيسية عن طريق إدراج شعار مخصص أو صورة خلفية.
كيفية إضافة Elementor إلى WordPress
تعد إضافة Elementor إلى WordPress أمرًا بسيطًا. ما عليك سوى تنزيل المكون الإضافي من مستودع WordPress وتثبيته مثل أي مكون إضافي آخر. بعد ذلك ، قم بإنشاء صفحة أو منشور جديد ، وانقر فوق الزر "تعديل باستخدام Elementor". سيؤدي هذا إلى تشغيل محرر Elementor ، حيث يمكنك سحب العناصر وإفلاتها لإنشاء صفحتك المخصصة أو تخطيط المنشور.
Elementor هو منشئ صفحات WordPress بسيط ومرن للاستخدام. باستخدام محرر مرئي ، يمكنك إنشاء صفحات جميلة باستخدام هذا البرنامج المساعد. هذه أداة بسيطة لاستخدامها لإنشاء مواقع ويب ديناميكية بسرعة. يواصل مطورو WordPress التوصية به كمنصة عليا. يتم تضمين جميع الميزات التي تحتاجها لإنشاء تجربة مستخدم رائعة في الإصدار المجاني. يمكنك تحويل رؤية التصميم الخاصة بك إلى واقع مع Elementor. باستخدام التحرير المباشر ، يمكنك رؤية كل عنصر بشكل مرئي أثناء تصميمه.
تتمثل الخطوة الأولى في سحب عناصر واجهة المستخدم وإفلاتها في معرفة أن محرر Elementor يتكون من ثلاث كتل بناء رئيسية: الأقسام والأعمدة وعناصر واجهة المستخدم. يمكنك استخدام قوالب وكتل مصممة مسبقًا لإنشاء موقع ويب WordPress. جميع القوالب التي يمكنك استخدامها في شركتك مشمولة بترخيص Elementor . بمساعدة Elementor ، يمكنك إنشاء متجر على الإنترنت لعملك. يتضمن هذا الإصدار ميزات مثل القدرة على إنشاء سمات عناصر واجهة المستخدم ، وبناء النوافذ المنبثقة ، وإضافة حقول مخصصة. من المرجح أن يرسل العملاء المحتملون رسائل بريد إلكتروني إذا كنت تستخدم النماذج المنبثقة. قم بإنشاء النافذة المنبثقة الخاصة بك في Elementor باتباع هذه الإرشادات.

الخطوة 1: افتح لوحة معلومات WordPress وانتقل إلى Elementor. الخطوة الخامسة هي تحديد قالب مصمم مسبقًا أو إنشاء نموذج من البداية. أضف أدوات المنتج إلى صفحتك عن طريق إدخال عنوان URL في النموذج. بعد اختيار صفحة لمعاينتها ، انقر فوق رمز العين في الزاوية اليسرى السفلية من الصفحة. بعد تحديد الإعدادات ، انقر فوق المنتج الذي تريد عرضه. يمكن إنشاء موقع ويب مخصص لشركتك باستخدام أداة إنشاء الصفحات Elementor . على الرغم من سرعته ، إلا أنه يمكن أن يتسبب في بطء أوقات التحميل لبعض مواقع الويب ، والتي تعد من بين أسرع أدوات إنشاء الصفحات المتاحة. إذا كنت ترغب في جذب المزيد من العملاء المحتملين ورعايتهم ، فإن المكون الإضافي HubSpot WordPress يعد خيارًا رائعًا.
تحرير WordPress مع عدم ظهور العنصر
إذا كنت تستخدم WordPress و Elementor معًا ، ولا ترى محرر Elementor عند محاولة تحرير صفحة أو منشور ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من تثبيت أحدث إصدار من WordPress و Elementor. بعد ذلك ، تحقق من قالب WordPress الخاص بك وتأكد من أنه متوافق مع Elementor. أخيرًا ، تحقق من مكونات WordPress الإضافية وتأكد من أنها متوافقة مع Elementor. إذا كنت لا تزال غير قادر على رؤية محرر Elementor ، فاتصل بمضيف WordPress الخاص بك واسأل عما إذا كان لديهم أي مشاكل في التوافق مع Elementor.
Elementor هو منشئ صفحات بسيط شائع لدى مستخدمي WordPress. تتيح الأدوات المضمنة في التطبيق للمستخدمين إنشاء صفحات ويب ديناميكية بعدة طرق. عند استخدام هذا البرنامج لتخصيص موقع ويب ، فإنه يواجه أحيانًا مشكلات. سنلقي نظرة فاحصة على بعض النصائح العامة لاستكشاف مشكلة "التحرير باستخدام Elements أو عدم الظهور في WordPress" في هذه المقالة. إذا لاحظت أن رابط تحرير باستخدام Elementor ينقلك إلى الصفحة المباشرة بدلاً من المحرر ، فيجب عليك استخدام طريقة محمل محرر الواجهة الأمامية للخيار بدلاً من ذلك. إذا كنت تشك في وجود بعض انتهاكات التعليمات البرمجية التي منعت تحميل الرابط ، فيجب عليك إزالتها على الفور. قبل أن تتمكن من استخدام الرموز المخصصة ، يجب اختبارها بدقة.
عند تحرير صفحة باستخدام Elementor ، قد يكون اللون الرمادي ناتجًا عن تعارض مكون إضافي أو رمز في السمة. للتعامل مع هذا ، يجب عليك أولاً تمكين الوضع الآمن. إذا كنت لا تزال تستخدم المكون الإضافي Elementor ، فمن المستحسن أن تبدأ في تعطيله.
كيفية استكشاف مشكلات البرنامج المساعد Elementor Editor وإصلاحها
نظرًا لأن Elementor يعرض عناصر على الصفحة بشكل غير صحيح ، فقد يكون من الصعب معرفة المكون الإضافي الذي يسبب المشكلة. قم بتعطيل جميع المكونات الإضافية الخاصة بك باستثناء Elementor ومعرفة ما إذا كان يمكنك حل المشكلة. إذا لم يكن الأمر كذلك ، فحاول إعادة تشغيل كل مكون إضافي حتى تعثر على المكون الإضافي الذي يسبب المشكلة. من الممكن أن تكون المشكلة بسبب الموضوع الذي تستخدمه.
استخدام Elementor مع WordPress Theme
Elementor هو مكون إضافي رائع لبرنامج WordPress يتيح لك إنشاء صفحات ومنشورات جميلة بسهولة بالسحب والإفلات. إنه أسهل كثيرًا في الاستخدام من معظم سمات WordPress ، كما أنه أسرع كثيرًا. إذا كنت تبحث عن طريقة لإنشاء صفحات ومنشورات رائعة المظهر بسهولة ، فإنني أوصي باستخدام Elementor.
في هذا البرنامج التعليمي ، ستتعلم كيفية الوصول إلى لوحة السمة واستخدامها لإجراء تلك التغييرات. لا تنس التحقق من مُنشئ السمات الخاص بنا إذا لم تكن قد قمت بذلك بالفعل. ستتمكن من إجراء أي تغييرات على المظهر الخاص بك عن طريق النقر فوق نمط الموضوع. لتحقيق أقصى استفادة من وقتك ، تأكد من تعيين الخلفية الافتراضية أولاً. في قسم الطباعة ، يمكنك تغيير الخطوط والألوان الافتراضية على موقع الويب الخاص بك. بالإضافة إلى ذلك ، إذا قمت بالتمرير لأسفل ، فستتمكن من تغيير أنماط الارتباط والعنوان. تسمح لك أنماط سمة Elementor بتغيير أسلوب الطباعة وألوان الأزرار بسرعة.
من الممكن أيضًا الحصول على تأثيرات بسيطة مثل ظلال المربع والنص. يمكنك تغيير الإعدادات لكل من النص والحقول عند استخدام النماذج على موقع الويب الخاص بك. تتيح لك أنماط سمة Elementor إضافة عوامل تصفية CSS مخصصة وتخصيصات أخرى إلى موقعك بسرعة وسهولة. إذا اخترت هذه الخيارات ، فستتمكن من إبراز صورك بشكل أكبر. يتيح لك Elementor أيضًا تغيير إعدادات محددة لكل صفحة في سياق تلك الصفحة المحددة . يمكنك التأثير في طريقة تفكير الزائرين في موقع الويب الخاص بك عن طريق إجراء تغييرات أسلوبية طوال الوقت.
العنصر: المكون الإضافي الوحيد الذي تحتاجه لتخصيص أي سمة WordPress
هل Elementor هو المكون الإضافي الوحيد الذي يمكنه تخصيص سمة WordPress؟
هناك مكونات إضافية أخرى يمكن استخدامها لتخصيص سمات WordPress ، ولكن Elementor هو الوحيد الذي يسمح لك بتخصيص أي سمة WordPress بدون تشفير.
Elementor هو مكون إضافي لموضوعات WordPress يسمح لك بتخصيص مظهر أي سمة دون الحاجة إلى كتابة التعليمات البرمجية. هذا التطبيق متوافق مع مجموعة واسعة من السمات ، وهو سهل الاستخدام. علاوة على ذلك ، تم دمج Elementor بالكامل مع غالبية السمات الشائعة ، مما يتيح لك البدء على الفور.
Elementor Text Editor
يعد محرر نص Elementor طريقة رائعة لإنشاء وتحرير نص لموقع الويب الخاص بك. إنه سهل الاستخدام ويحتوي على الكثير من الميزات التي تجعله خيارًا رائعًا لأي شخص يتطلع إلى إنشاء نص أو تحريره لموقعه على الويب.
يمكّنك محرر نصوص Elementor من وضع نصوص في أي سمة WordPress. يمكن استخدام Elementor لتحرير منشورات المدونة وصفحات الويب عن طريق تحديد صفحة أو منشور من القائمة اليمنى. من السهل تغيير صفحة في Elementor. لتغيير تباعد عنصر واجهة مستخدم نص Elementor ، قم بالمرور فوقه. يتم تحديد حجم الخط بعدد البايتات (p). يمكن استخدام الوحدة المؤقتة (em) أو النسبة المئوية (٪). يمكنك أيضًا استخدام أحجام خطوط مختلفة على سطح المكتب أو الجهاز اللوحي أو الجهاز المحمول. يزداد تباعد الفقرة بزيادة عدد الأحرف الموجودة أسفلها.
كيف يمكنني تحرير نص موجود في Elementor؟
يمكن العثور على قائمة Editing with Elementor في القائمة العلوية. انتقل إلى الصفحة المطلوبة وانقر فوق تحرير باستخدام Elementor. بعد النقر فوق النص الموجود في منتصف الشاشة ، انقر فوق الزر "تحرير " في نافذة التحرير اليسرى ، ثم اختر القصة التي تريد سردها ، وقم بإزالة كلمات النموذج ، ثم انقر فوقها. عند التحرير داخل Elementor ، قد تواجه مشكلات في عرض العناصر على الصفحة.
كيف يمكنك تغيير تباعد الأسطر في نص العنصر؟
يمكن تغيير ارتفاع الخط في علامة تبويب نمط أداة محرر النصوص بالنقر فوق الطباعة ثم تعديلها.
